Webflow から WordPress に移行するための簡単な 7 ステップ ガイド
公開: 2023-05-11Webflow を使用すると、ドラッグ アンド ドロップ エディターと事前に設計されたテンプレートのおかげで、コードを必要とせずに Web サイトを非常に簡単に作成できます。
しかし、ニーズが高まるにつれて、おそらく制限に直面するでしょう。
オンラインメンバーシップを作成する機能はまだベータ版ですが、これはWordPressではSureMembersなどのプラグインを使用して何年も前から利用可能でした。
素晴らしいe コマース Web サイトが必要ですか? SureCart を使用してコンバージョン率の高いストアを構築します。
Spectra のような強力なプラグインを使用すると、デザイン ブロック、ワイヤーフレーム、テンプレートを提供して、美しい Web ページを簡単に作成できます。
続けてもいいでしょう…
重要なのは、独自のソフトウェアに縛られる必要がないということです。 WordPress を使用すると、より多くのより良い結果を達成できます。
そのため、このガイドでは、Webflow から WordPress に移行する方法を段階的に説明します。
Web サイトを作成および管理する新しい方法があなたを待っています。
飛び込んでみましょう!
サイトを #Webflow から #WordPress に移行して、柔軟性と制御の新時代に突入しましょう。
- Webflow から WordPress に移行するには何が必要ですか?
- Webflow から WordPress に段階的に移行する方法
- ステップ #1 – ホスティングを取得する
- ステップ #2 – WordPress をインストールする
- ステップ #3 – WordPress をカスタマイズする
- ステップ #4 – Webflow コンテンツをエクスポートする
- ステップ #5 – コンテンツを WordPress にインポートする
- ステップ #6 – 画像を再アップロードする
- ステップ #7 – ドメインをリダイレクトする
- 移行後の次のステップ
- Webflow から WordPress への移行に関する FAQ
- Webflow から WordPress に切り替える理由
- WordPress は Webflow よりも使いやすいですか?
- Webflow eCommerce を WooCommerce に移行できますか?
- Webflow メンバーシップを WordPress に移行できますか?
- Webflow から WordPress への移行に関する最終的な考え
Webflow から WordPress に移行するには何が必要ですか?
Webflow から WordPress に移行する際に必要となるのは、ほんのいくつかの必需品だけです。
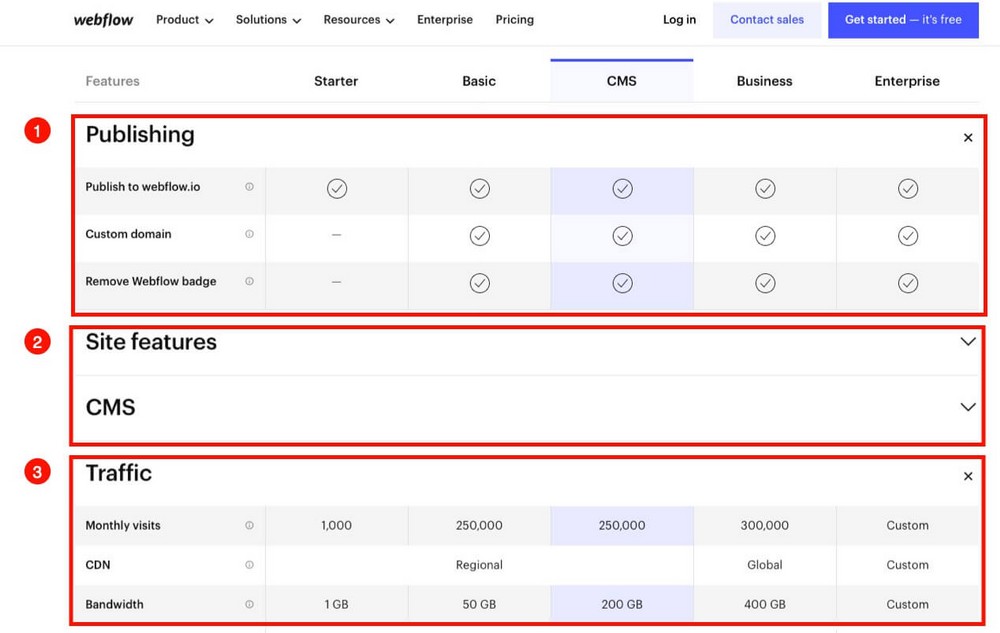
Webflow は、機能する Web サイトを作成および維持するために必要なすべての要素を提供します。

- webflow.io のサブドメイン、またはカスタム ドメインに接続する可能性。
- ウェブサイトを作成するためのソフトウェア。
- サイトのすべての要素に対応するホスティング。
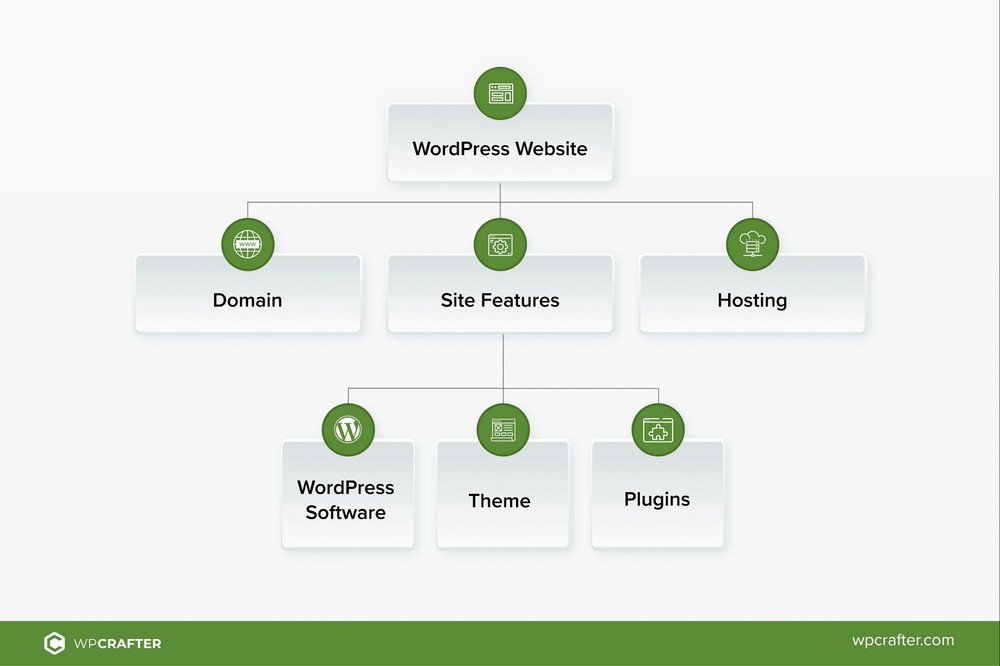
WordPress Web サイトに移行するには、まずこれらのリソースを自分で複製する必要があります。

- ドメイン名。 Webflow にカスタム ドメインがすでにある場合は、それを新しいホストを指すようにする必要があります。
- サイトの特徴。 WordPress をインストールする必要があります。 プロフェッショナルなテーマと、一部の Webflow 機能を複製するためのプラグインも必要になります。
- ホスティング。 ここは、Web サイトのすべてを保存する場所です。
大変そうに聞こえるかもしれませんが、非常に簡単なプロセスであることがわかるでしょう。
Webflow から WordPress に段階的に移行する方法
移行は、WordPress で新しいプラットフォームを作成し、Webflow から新しいサイトにコンテンツを移動することで構成されます。
これを達成する方法を段階的に見てみましょう。
ステップ 1. ホスティングを取得する
まず、すべてをインストールして保存する WordPress ホスティングが必要です。
Hostinger または CloudWays は、手頃な価格で信頼性の高いプランを幅広く提供しているため、使用することをお勧めします。
この例では、Cloudways を使用します。

ただし、プロセスは非常に似ているため、Hostinger または他のホスト プロバイダーの手順に従うことができます。
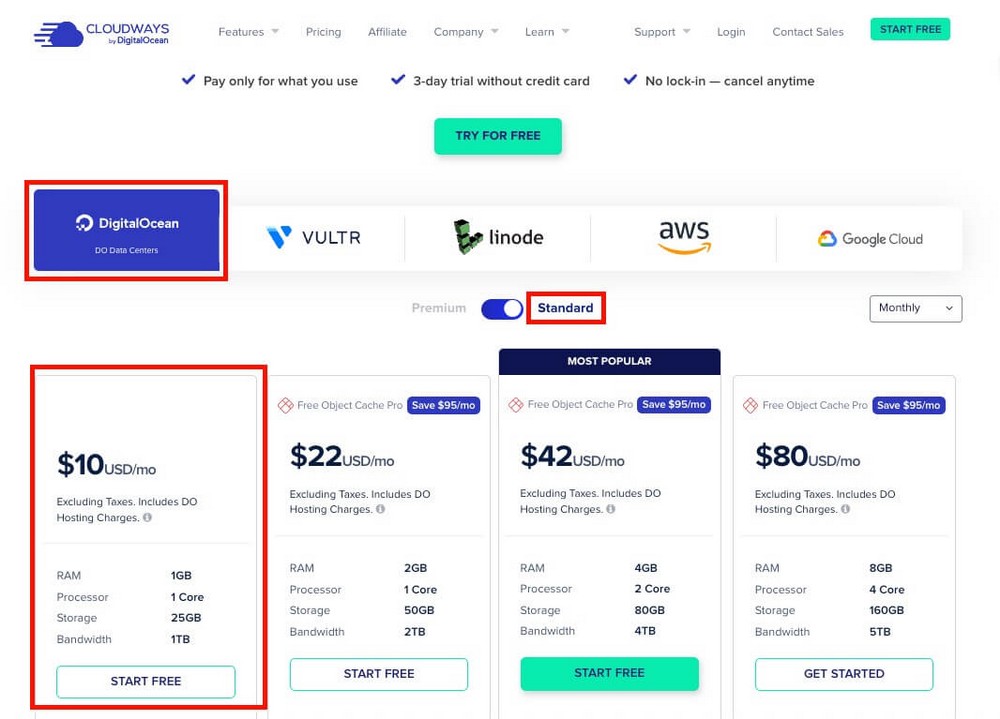
Cloudways は、基本的なものから最先端のものまで、幅広いホスティング オプションを提供します。 まずはデジタル・オーシャン基本計画だけで十分だと考えています。
。

このプランでは 1TB の帯域幅が提供されます。 Webflow の月額 39 ドルのビジネス プランでも提供されていないものです。
おそらく、始めるにはこれで十分ですが、必要に応じていつでもアップグレードできます。
ステップ 2. WordPress をインストールする
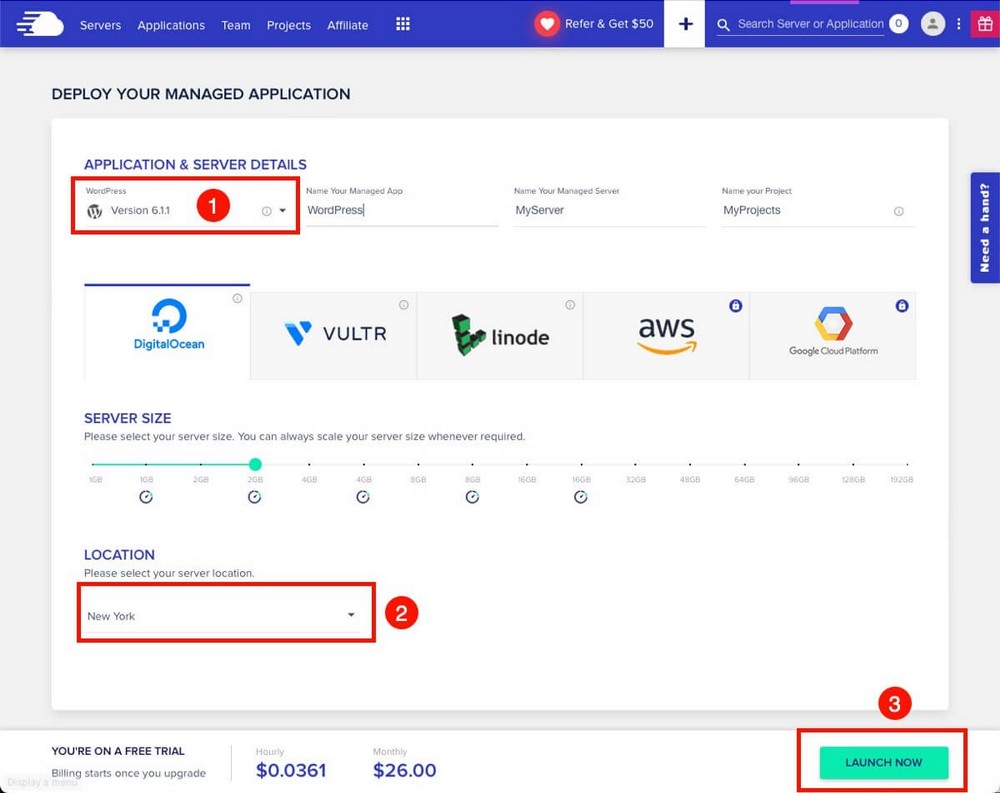
サインアップしたら、購入したばかりの Cloudways サーバーに WordPress をインストールする必要があります。
- インストールするアプリケーションとして WordPress を選択します。
- ほとんどの顧客がいる場所に最も近い場所を選択してください。

必要に応じて、この時点でサーバーのサイズを増やすことができます。
それ以外の場合は、すべてのパラメータをそのままにして、 「今すぐ起動」をクリックしてサーバーのセットアップと WordPress のインストールを完了します。
ステップ 3. WordPress をカスタマイズする
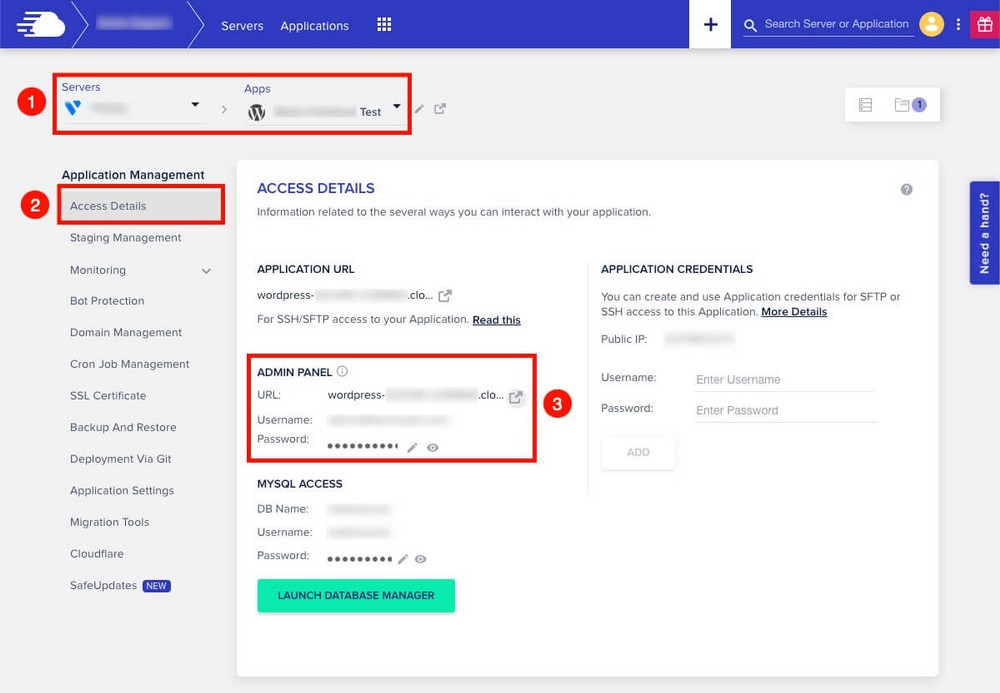
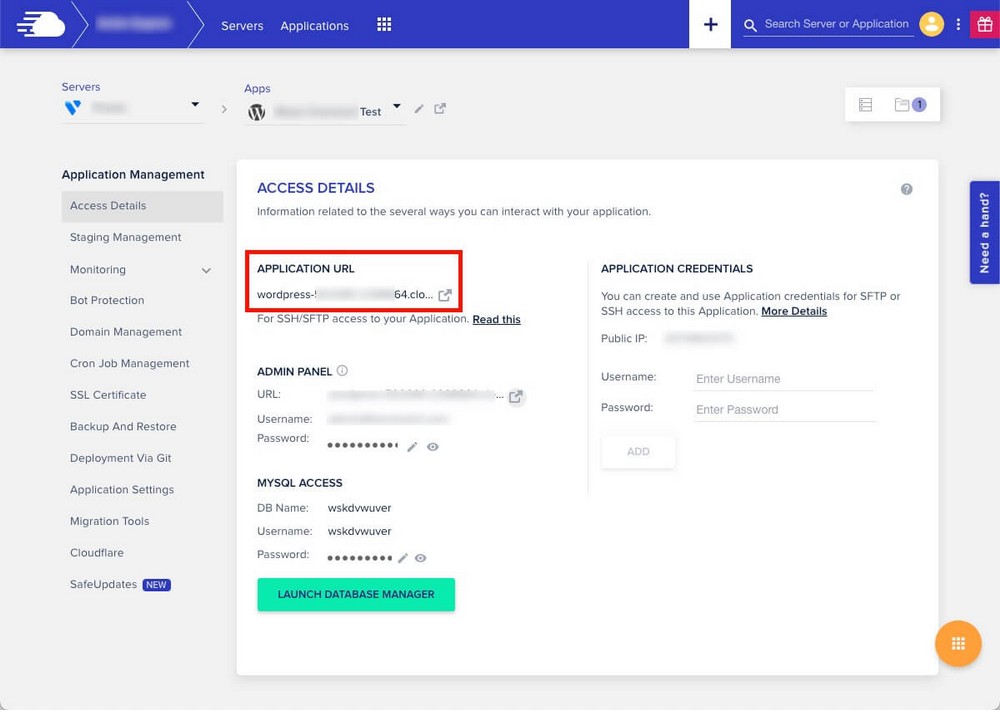
インストールしたばかりの WordPress インストールに移動し、 [アクセスの詳細] タブでWordPress 管理者のログイン認証情報を見つけます。
- Cloudways は、 name.cloudways.comのようなサブドメインである一時的な無料ドメインを提供していることに注意してください。
- これは、同じく Webflow によって提供されるサブドメイン ( domain.webflow.io ) に似ています。

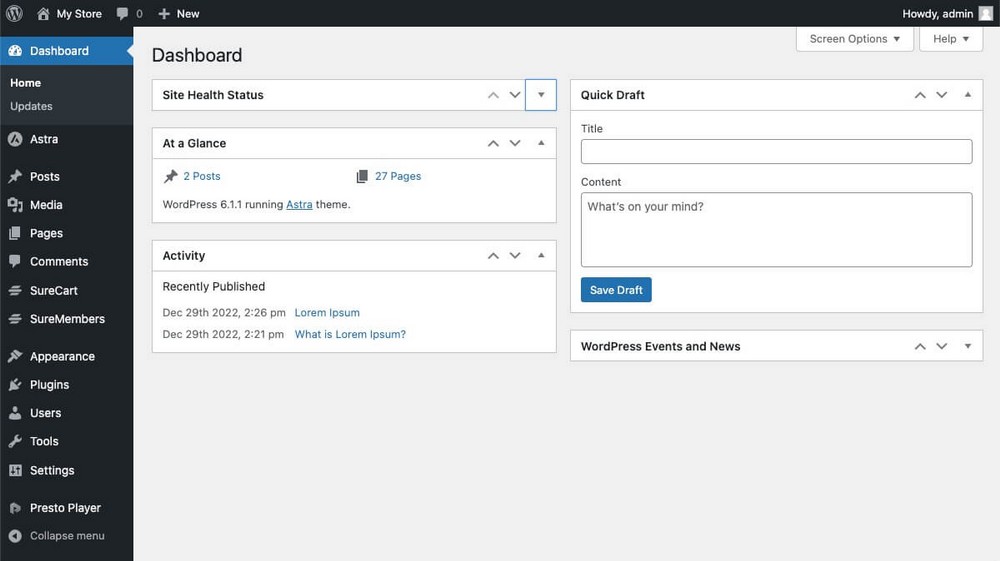
上記の URL と認証情報を使用すると、WordPress 管理パネルに移動します。これは Webflow のダッシュボードに部分的に似ています。

今度はWordPress をカスタマイズします。
まず、テーマが必要です。
アストラをお勧めします。 非常に軽くて高速なので、必要なものに簡単に適応できます。

WordPress にはデザイン部分のブロックエディターがすでにあります。
ただし、より強力なものが必要な場合は、より多くのブロックと機能が含まれる Spectra をインストールできます。

WordPress は非常に柔軟性があり、何百ものプラグインテーマとオプションを使用できます。
現時点では、移行プロセスを続行できるように、設計のみに焦点を当て、他にはほとんど焦点を当てないことをお勧めします。
ステップ 4. Webflow コンテンツをエクスポートする
新しい WordPress プラットフォームの準備ができたので、そこにコンテンツを入力する必要があります。
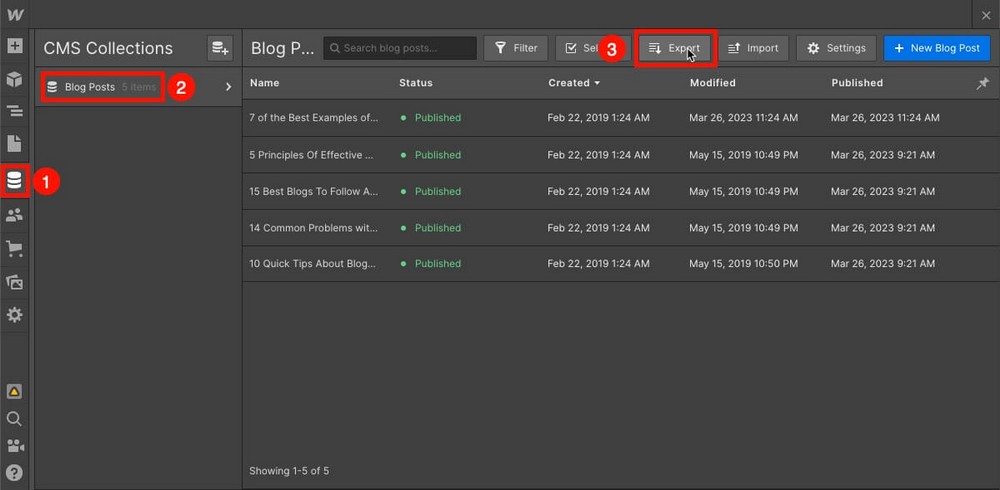
Webflow ダッシュボードから、 [CMS コレクション]セクションに移動します。
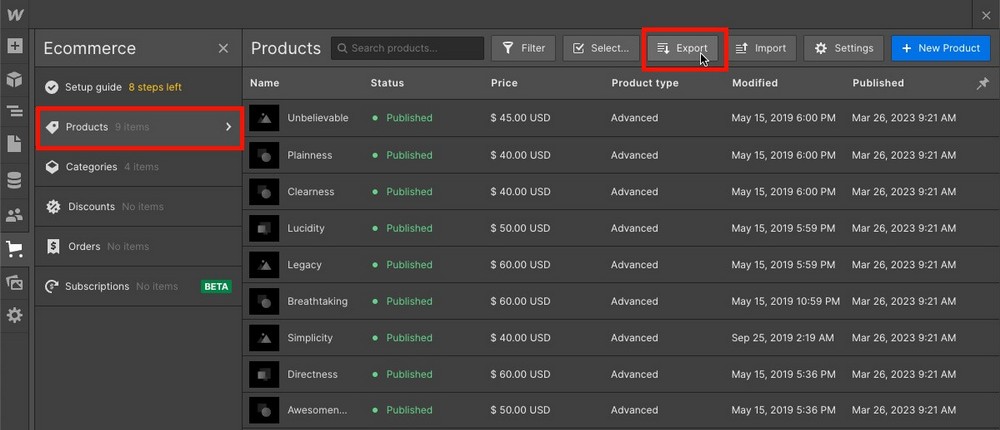
移動したいコンテンツ (この場合はブログ投稿) を選択し、 [エクスポート]ボタンをクリックします。

選択した項目を含む CSV ファイルが取得されます。

所有しているコレクションに対してこの手順を繰り返すことができます。 残念ながら、静的ページはエクスポートできず、画像もエクスポートできません。
重要
この時点から、Webflow では何も変更しないでください。 さらにコンテンツを追加すると、コンテンツはすでにダウンロードされているため、WordPress にインポートされなくなります。
ステップ 5. コンテンツを WordPress にインポートする
次に、Webflow でエクスポートしたコンテンツを WordPress にインポートする必要があります。
小さな欠点が 1 つだけあります。それは、 WordPress は CSV ファイルをネイティブにインポートできないことです。
幸いなことに、解決策は簡単です。 WP All Importという無料のプラグインをインストールするだけです。
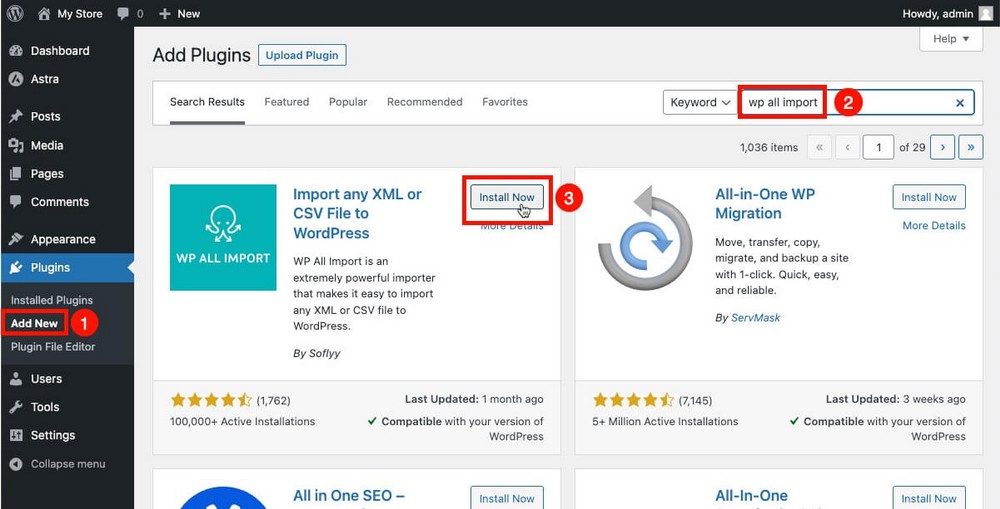
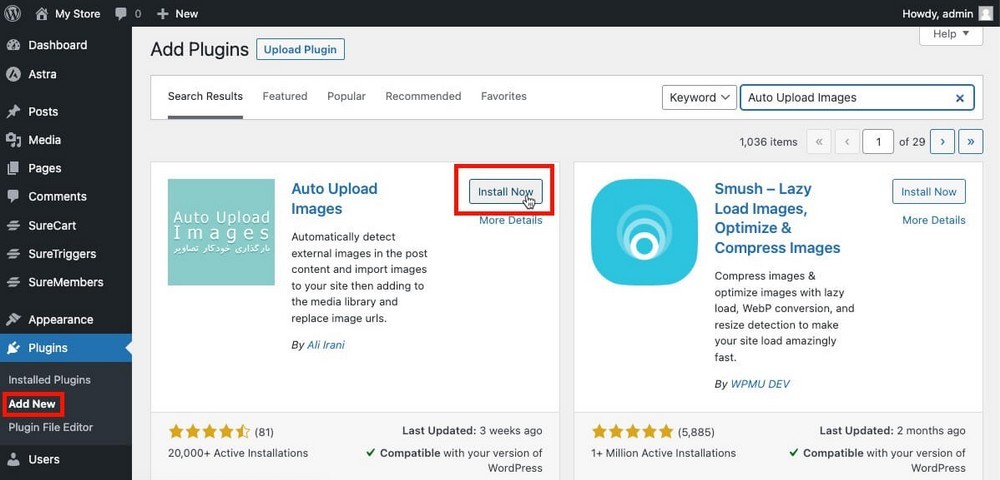
これは、 WordPress 管理パネル > プラグイン > 新規追加から行います。
検索機能を使用してプラグインを見つけ、インストールして有効化します。

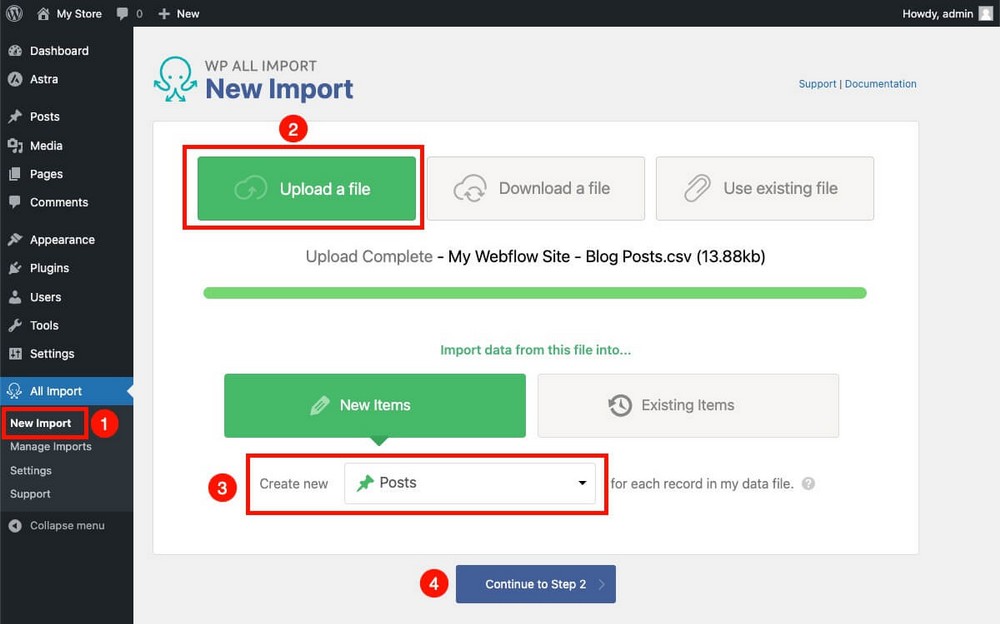
次に、サイドバーから [WP All Import] を選択し、以前にダウンロードしたファイルをインポートし、コンテンツの種類を指定します。
この場合は投稿します。 その時点でダウンロードしたものに変更します。

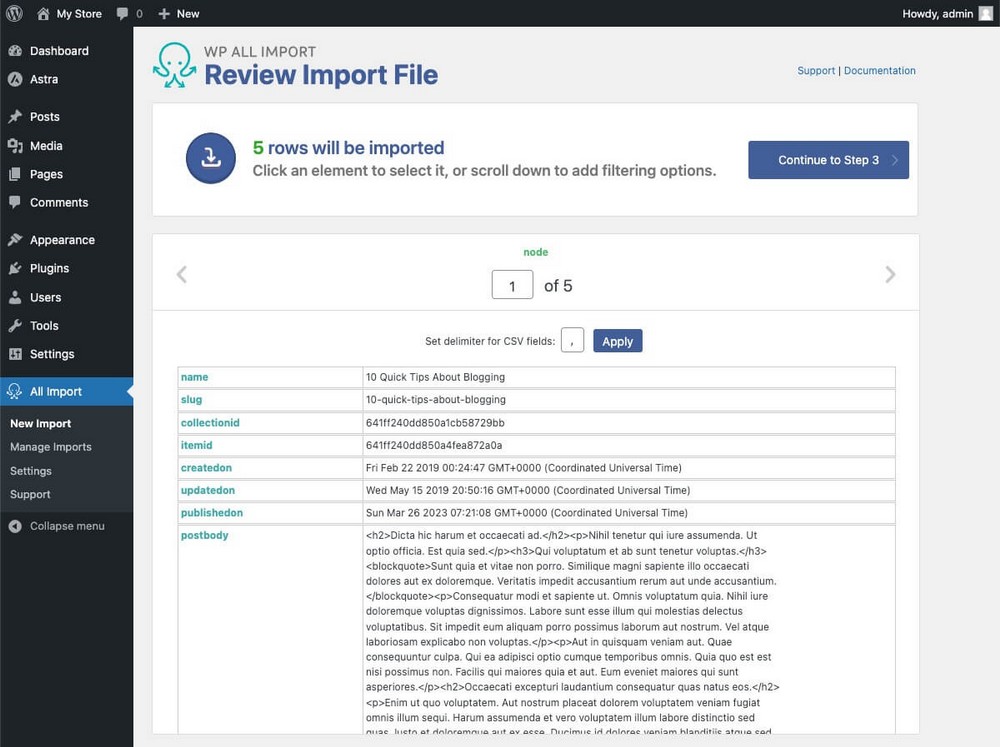
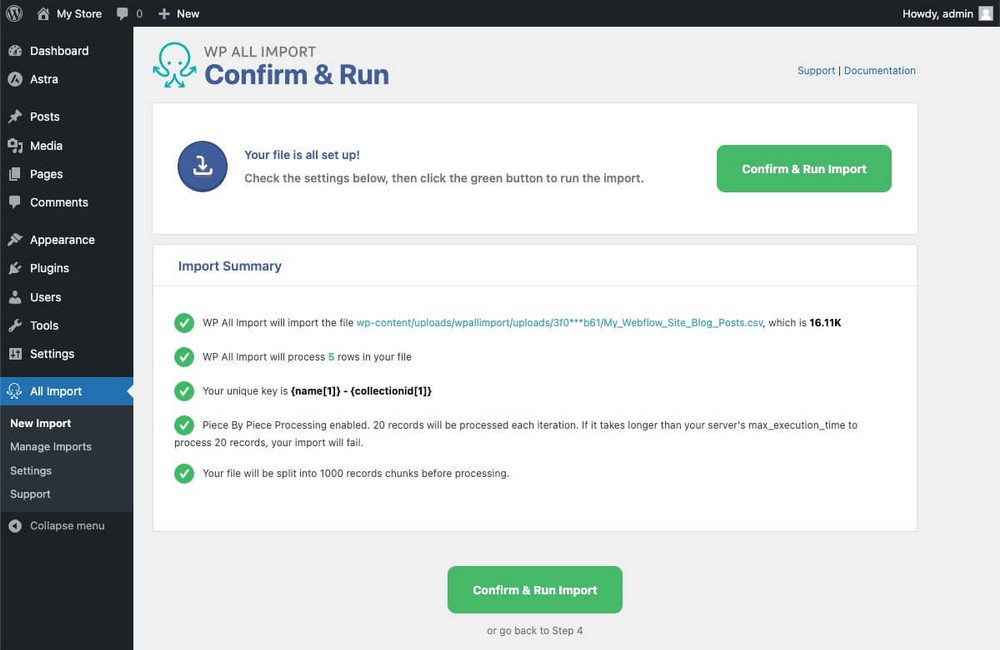
インポートを完了する前に、どのコンテンツがインポートされるかを確認できます。

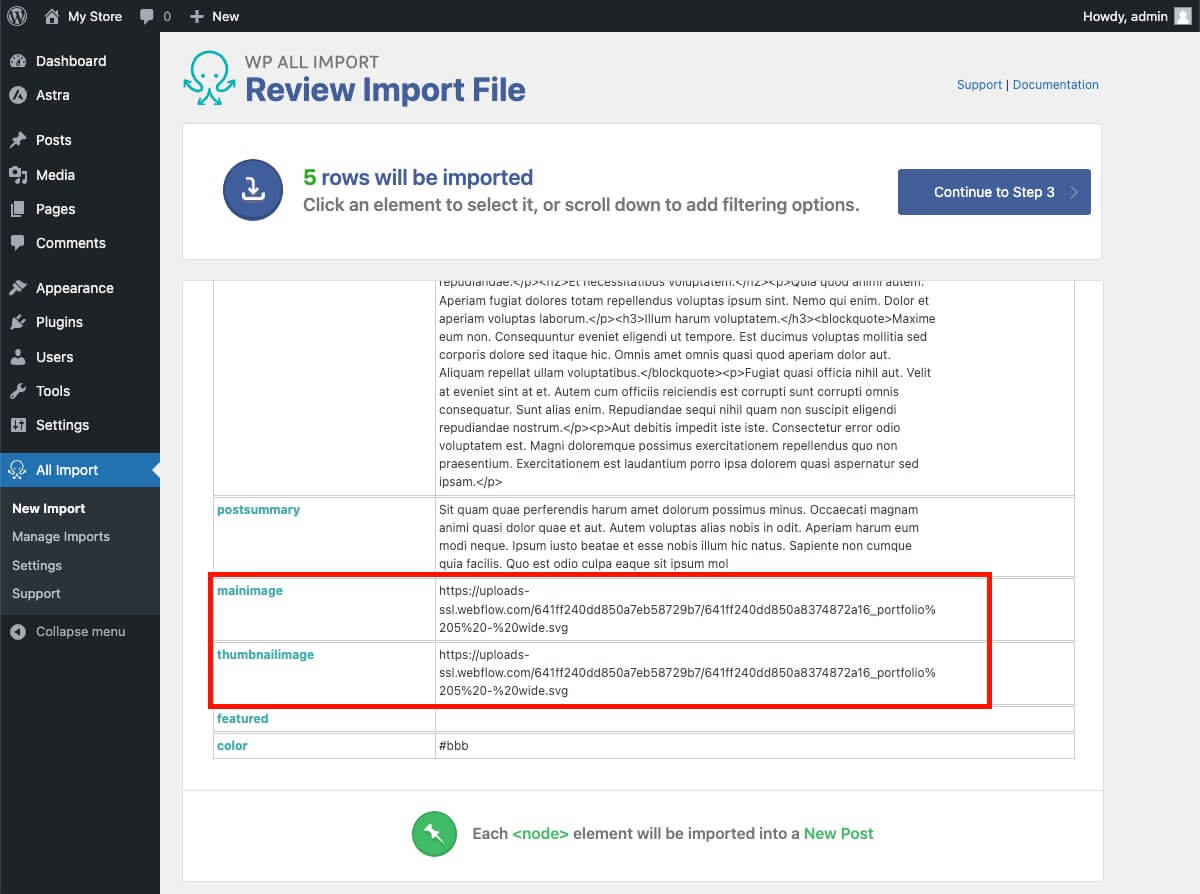
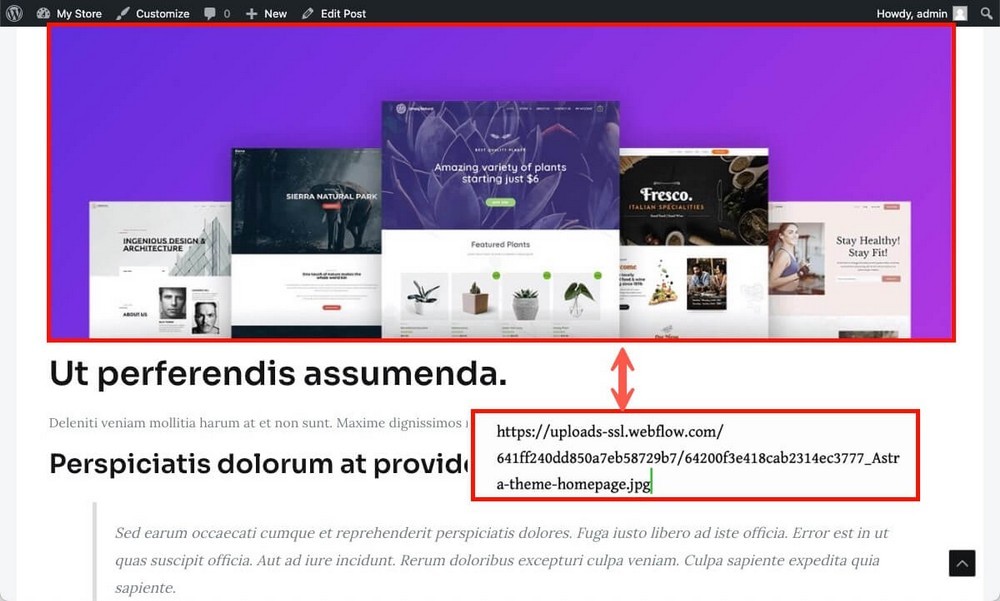
一番下までスクロールすると、画像がまだ Webflow アカウントにリンクされていることがわかります。

画像は Webflow から WordPress に自動的にエクスポートできないことに注意してください。
これは手動で行う必要があるプロセスです。 ただし、次のステップでそれをより速く行う方法を示します。

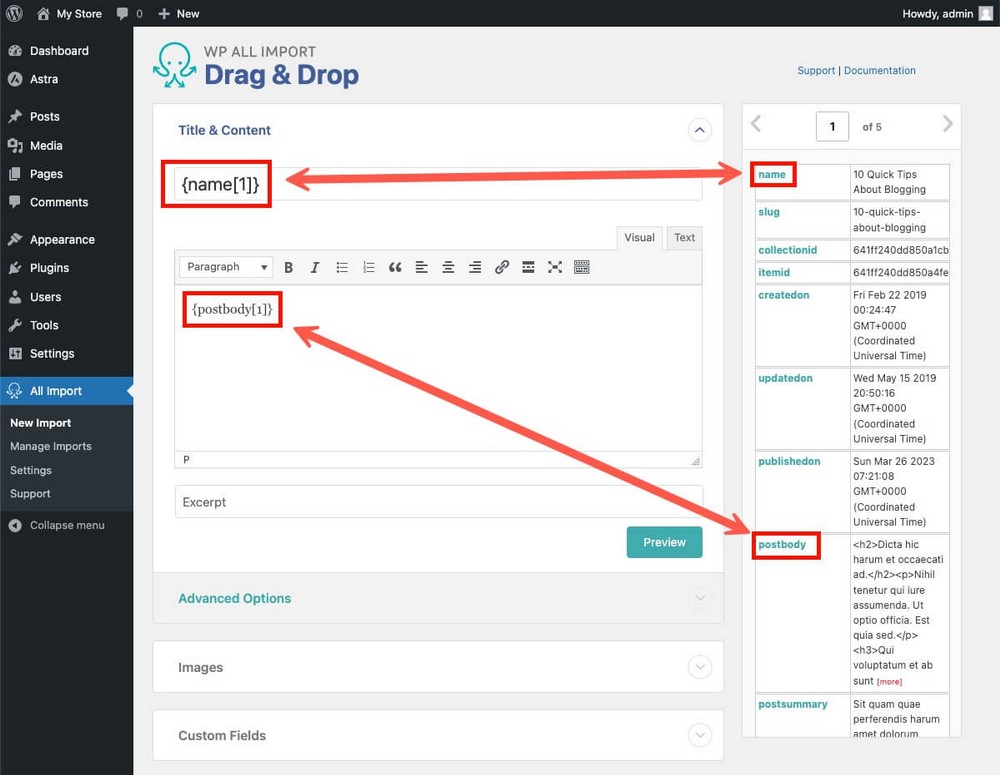
最後のステップでは、インポート テンプレートを作成する必要があります。
これは、記事のどのセクションにどのコンテンツが含まれるかをプラグインに伝えることを意味します。
ドラッグ アンド ドロップすると、「名前」で見つかった情報を投稿タイトルとして使用し、「投稿本文」を内容として使用するなどを指定できます。

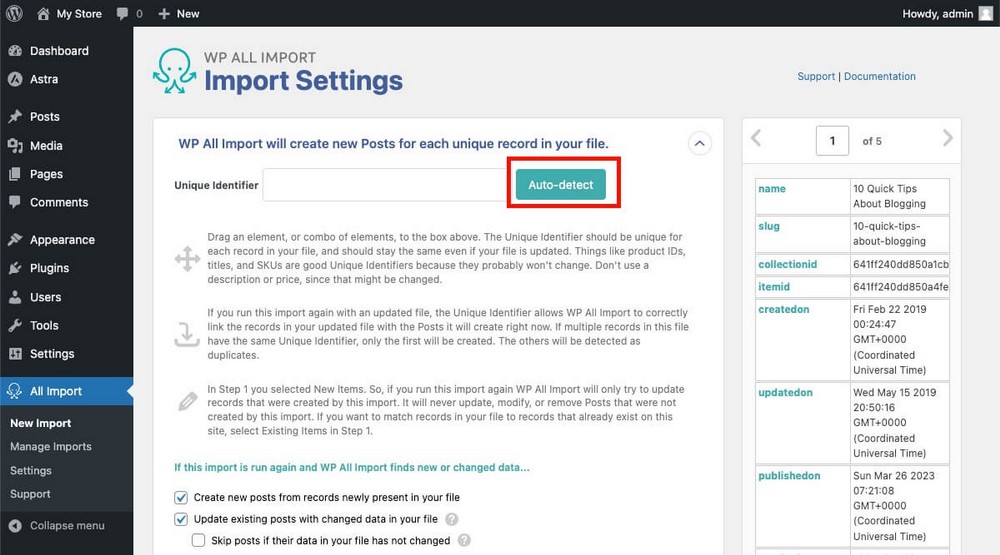
すべての準備ができたら、一番下までスクロールし、 「続行」をクリックして最後のステップに進みます。
[自動検出] をクリックして、プラグインがインポートされた各アイテムに一意の識別子を割り当てるようにし、もう一度[続行]をクリックします。

インポートを実行すると完了です。

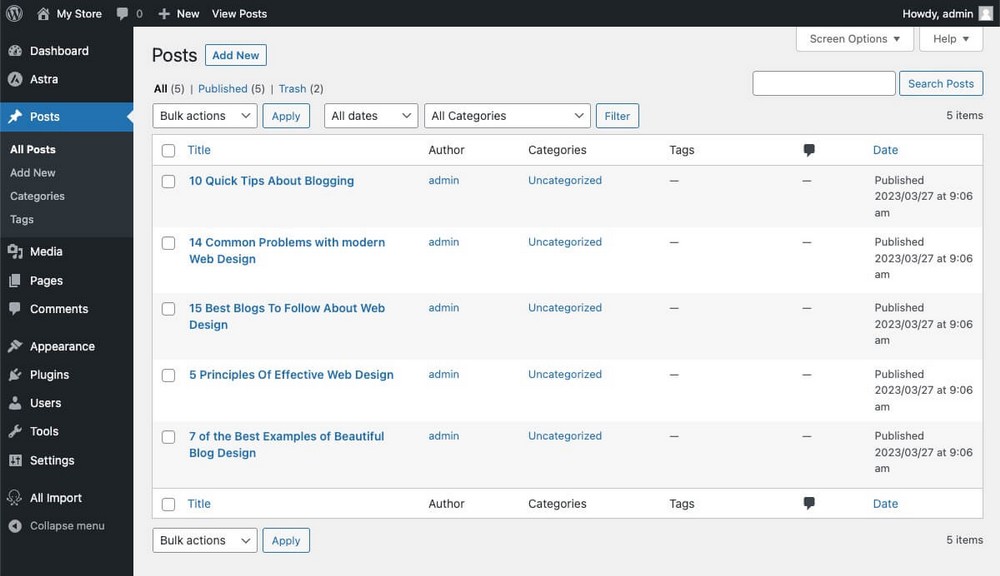
記事はWordPressの投稿ページに表示されます。

Webflow から他のコンテンツを移行する場合も同じ手順を使用して、すべてが WordPress に追加されるようにします。
ステップ 6. 画像を再アップロードする
Webflow では画像をエクスポートできません。
コードを使用してそれらを参照するため、WordPress の投稿に表示されます。
これらは Webflow でホストされ、アカウントを削除すると表示されなくなります。

この問題を効率的に解決するには、Auto Upload Images プラグインを次のように使用します。

- 記事をスキャンして、外部サイトに埋め込まれた画像を探します。
- 元のソースからダウンロードし、WordPress にアップロードして、古い参照を交換します。
画像の自動アップロードは、インストールして有効化すると非常に簡単に使用できます。

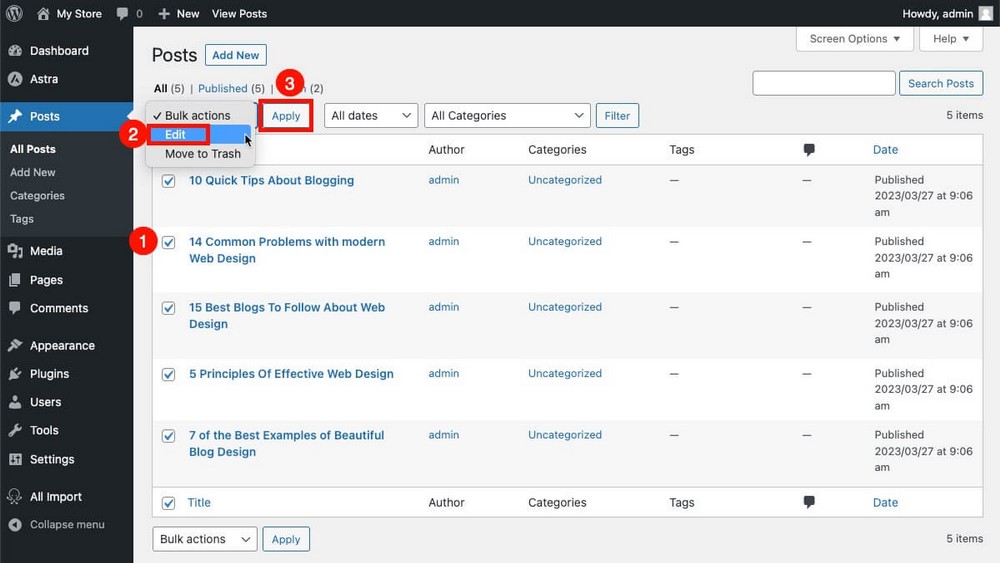
- [投稿] > [すべての投稿]に移動します。
- それらをすべて選択します。
- 最初のドロップダウンで[編集]を選択します。
- 「適用」ボタンをクリックします。
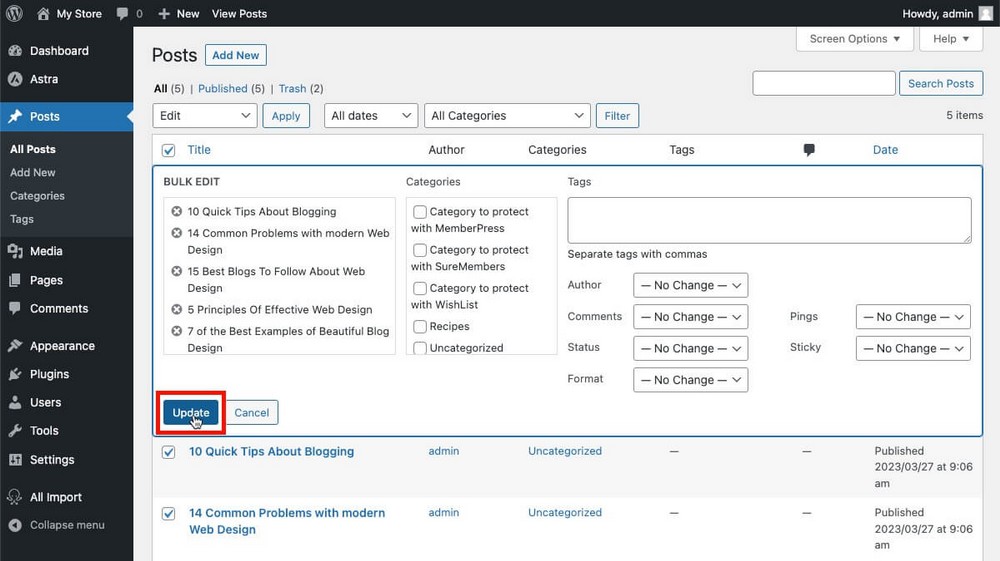
表示される編集パネルでは、すべてをそのままにして、 「更新」をクリックするだけです。

プラグインはバックグラウンドで動作し、リンクされた画像は今後 Web サイトでホストされます。

ステップ 7. ドメインをリダイレクトする
Web サイトは完全に機能するようになりました。 ただし、現時点では、Cloudways が提供する一時 URL を介してのみアクセスできます。

ドメインは引き続き Webflow で作成された Web サイトを指します。
この問題を解決するには、 2 つの手順に従う必要があります。
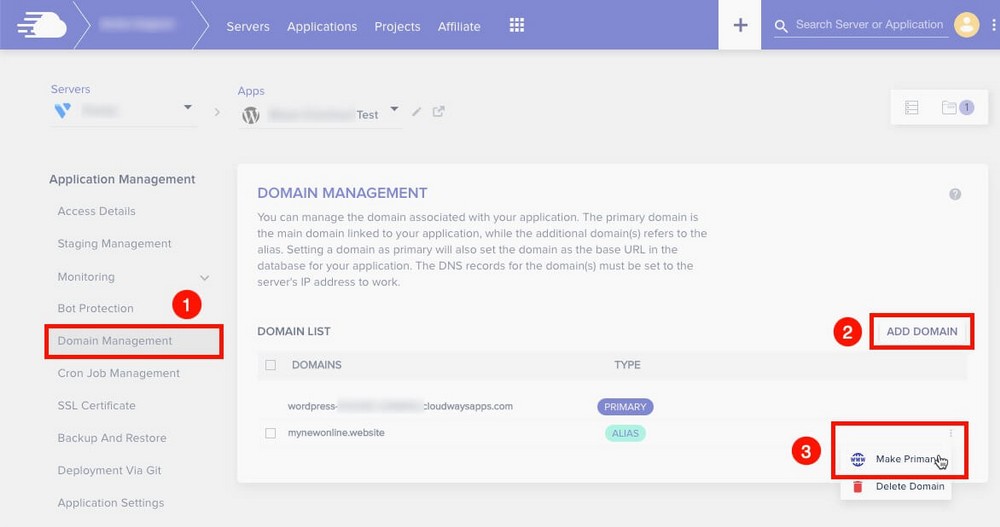
まず、使用するドメインを Cloudways ダッシュボード パネルに追加し、それをプライマリ ドメインにします。

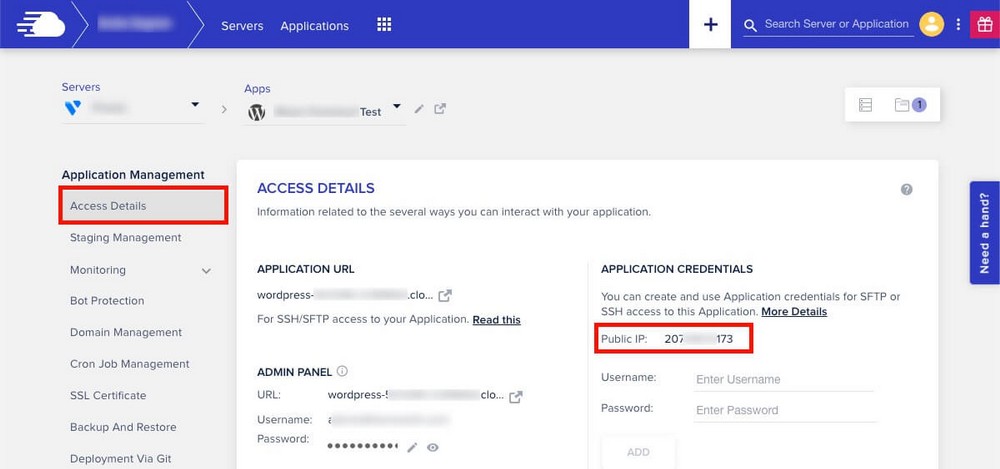
次に、サーバーのパブリック IP をコピーします。
Cloudways の[アクセスの詳細]タブにあります。

最後に、ドメイン レジストラーにアクセスして、いくつかの値を変更する必要があります。 Webflow サーバーを指すのではなく、Cloudways を指すようにしたいと考えています。
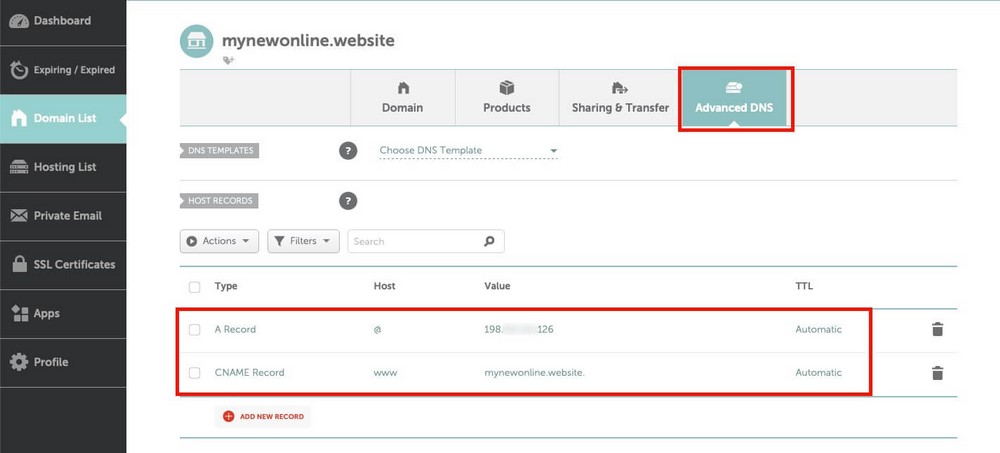
これは、2 つの新しいレコードを追加してDNS を変更することによって行われます。
Namecheap でこれがどのように行われるかについては、以下の例を参照してください。

- レコード:
- ホスト/名前: @ または空白。
- 値/ターゲット: コピーした IP アドレス。
- TTL: 自動/デフォルト。
- CNAME レコード:
- ホスト:www
- 値: ドメイン名 (例: nameofyourstore.com)
- TTL: デフォルトのままにします
この更新を行った後、変更が反映されるまで最大 48 時間待つ必要がある場合があります。
行き詰まった場合は、ドメイン レジストラまたは新しい Web ホストが助けてくれるはずです。
移行後の次のステップ
移行が完了したら、簡単なチェックを実行し、Web サイトのいくつかの部分を手動で作業する必要があります。
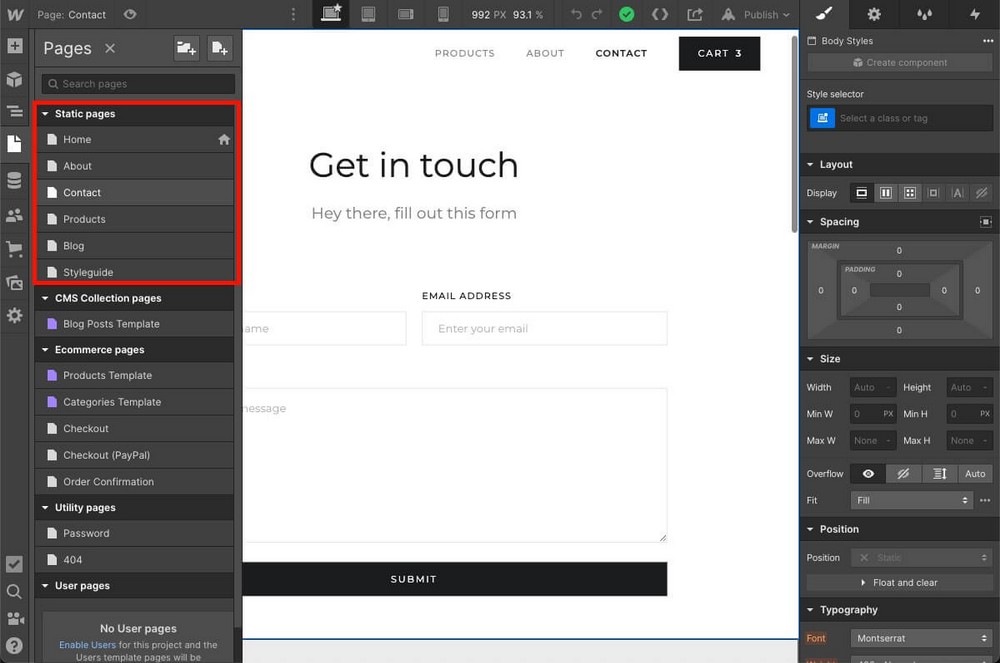
- ページを再作成する: Webflow では静的ページをエクスポートできません。 WordPress で手動で作成する必要があります。

- ナビゲーション メニューを再作成します。また、サイドバーやフッター ウィジェットなどの他の要素も作成します。
- 追加のプラグインをインストールする:連絡先フォームの作成、リードの獲得など、ビジネスに重要な機能を取り戻すためのプラグイン。
- 不足しているコードを再インストールします。 Google Analytics や Meta Pixels のコードのようなものです。
すべてをテストして、制御下にあり、Webflow にコンテンツが残されていないことを確認します。
これに確信が持てたら、追加費用の発生を避けるためにWebflow アカウントを閉鎖してください。
Webflow から WordPress への移行に関する FAQ
このガイドには、知っておくべきことがすべて含まれていますが、まだご質問があるかもしれません。
Webflow から WordPress に切り替える理由
ビジネスを成長させる場合には、制限がはるかに少ないツールを使用するために、Webflow から WordPress への切り替えを検討する必要があります。 この CMS は無料であり、ホスティングと必要な追加プラグインの料金のみを支払う必要があるため、WordPress を使用する方が手頃な価格です。
さらに、オープンソースであるということは、Web サイトが将来も使い続けられると確信できることを意味します。
WordPress は Webflow よりも使いやすいですか?
はい、WordPress は、必要に応じてプラグインを通じて機能を追加できるモジュール式アプローチのおかげで、Webflow よりもはるかに使いやすいツールです。
20年近く前からあるプラットフォームなので、それ以来ユーザーのフィードバックを取り入れて改善され続けています。 それに加えて、Astra のような多くのテーマは、よりクリーンなインターフェイスのおかげで、WordPress の操作タスクをさらに簡素化します。
Webflow eCommerce を WooCommerce に移行できますか?
はい、商品を CSV としてエクスポートして WordPress からインポートできるため、Webflow eCommerce から WooCommerce に商品を移行することができます。

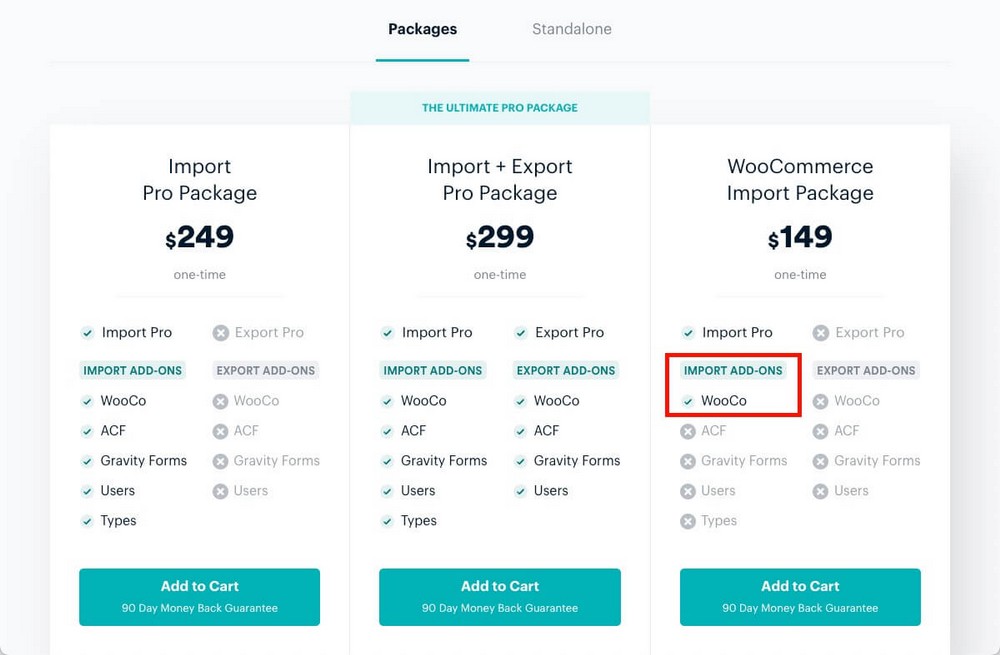
ただし、WP All Import でインポートするには、追加のプレミアム アドオンを購入する必要があります。 
Webflow メンバーシップを WordPress に移行できますか?
いいえ。Webflow メンバーシップを WordPress に移行することはできません。Webflow メンバーシップのシステムは複数の要素で構成されており、その一部はエクスポートできません。 したがって、半自動移行は不可能です。
Webflow から WordPress への移行に関する最終的な考え
Webflow から WordPress に Web サイトを移行するのは難しくありません。
選択したホスティング上で WordPress を使用して新しいデジタル ホームを作成し、好みに合わせてデザインを設定したら、あとはコンテンツをある場所から別の場所に移動するだけです。
WP All Import は、以前に Webflow からエクスポートしたブログ投稿や製品をインポートするのに役立ちます。
ただし、画像はエクスポートされるのではなく、元のソースから埋め込まれるため、これを解決するには画像の自動アップロード プラグインを使用する必要があることに注意してください。
Webflow と WordPress はまったく異なるプラットフォームであるため、特定の要素が転送できないことは避けられません。
ナビゲーション メニュー、お問い合わせフォーム、またはデザイン自体は、Webflow の本質的な機能です。 WordPress で手動で再作成する必要がありますが、簡単です。
追加の手順かもしれませんが、実行する必要があるのは 1 回だけです。
そして、プラグインと統合のおかげで無限の方法で拡張できる、より使いやすく、より手頃な価格のプラットフォームを使い始める価値があります。
Webflow を辞めることにした理由は何ですか?
WordPress でプラットフォームの機能を複製する方法を知りたいですか?
以下のコメント欄でお知らせください。
