20 ベスト Webflow ウェブサイト (うわー!) 2022
公開: 2022-11-23インスピレーションを得て、このビルダーで何ができるかを確認するために、最高の Weblfow Web サイトを探していますか?
Webflow で作成された数十の素晴らしい Web サイトを調査したときに最初に気付いたのは、それらがいかに創造的であるかということです。
したがって、この最高のコレクションをキュレーションするのは本当に大変でした. (今後、さらに追加する可能性があります。)
しかし、便宜上、複数の業界をカバーする 20 のトップを選ぶことができました。
すべての Web サイトはユニークであり、自分の Web サイトに適用 (および改善) できる優れた詳細があります。
デザインのインスピレーションを得るための最高のWebflow Webサイト
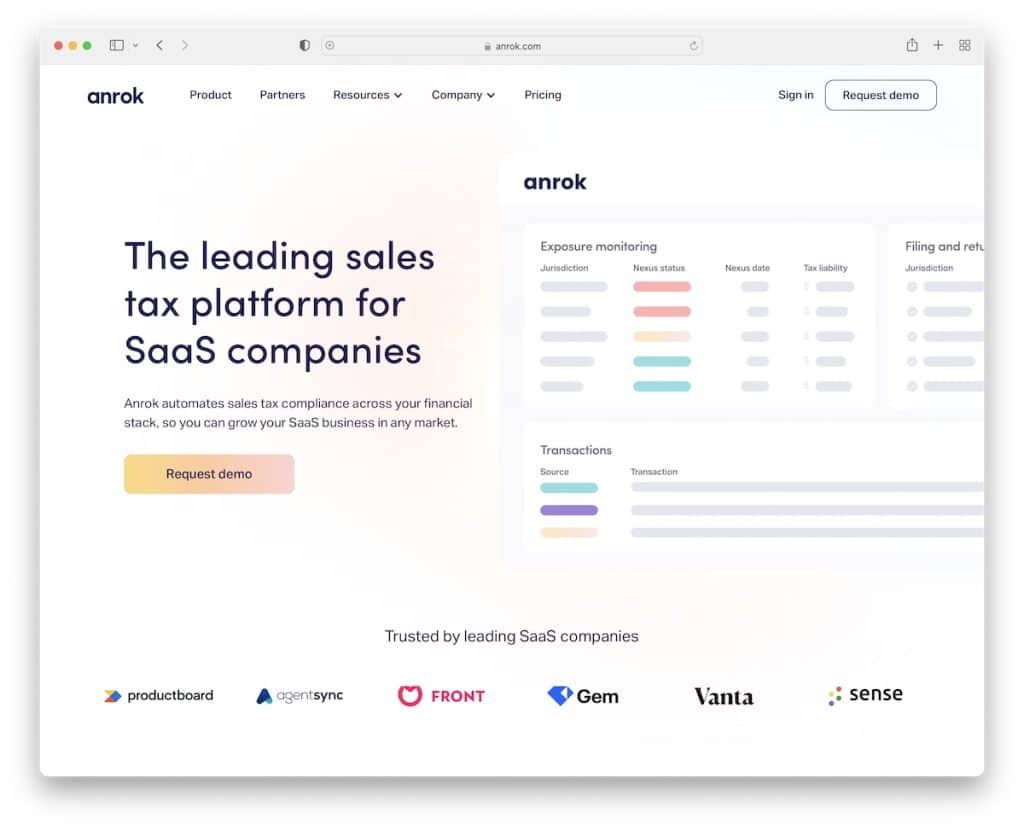
1.アンロク

魅力的で有益なブラウジング体験を同時に作成することは、Anrok が非常にうまく行ったことです。
さらに、それらは多くの余白を使用するため、ユーザーの目は重要なもの (気を散らすものではありません!) に注がれます。
注: クールなスクロール アニメーションを使用して、製品のプレゼンテーション、メリット、および「仕組み」を作成します。
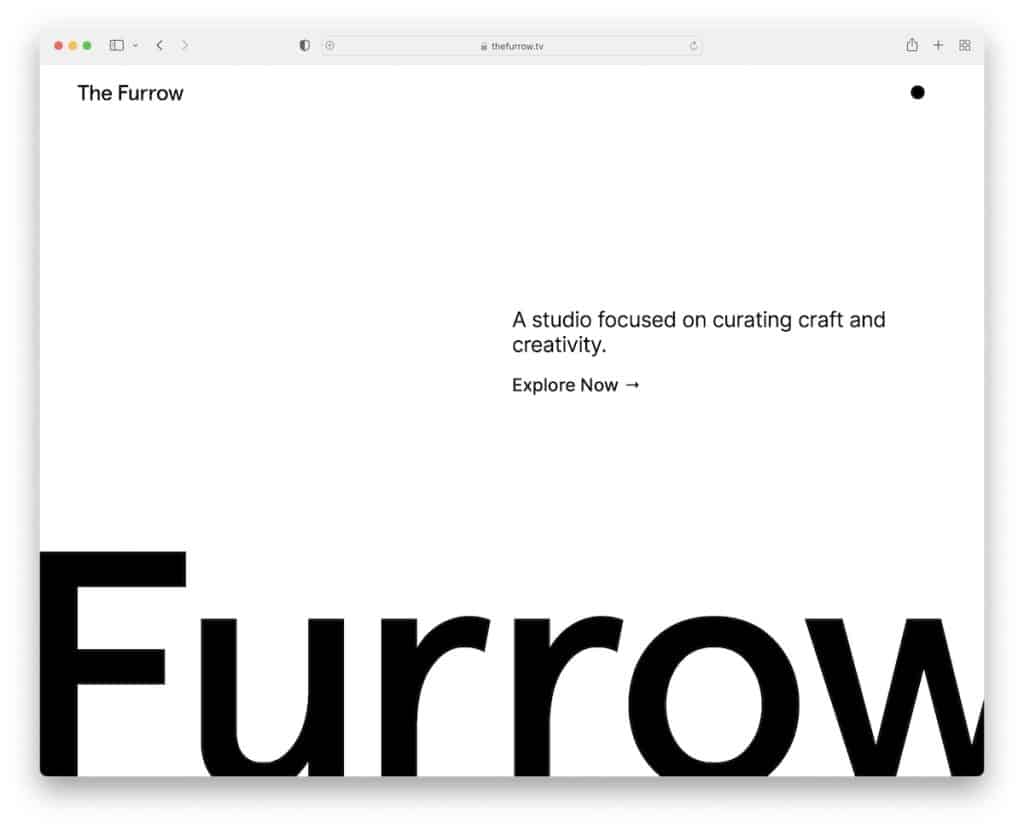
2. 畝間

あなたのビジネスがデザインとクリエイティビティに関するものであれば、あなたのウェブサイトがまさにそれに似ていることを確認してください. The Furrow は素晴らしい Webflow Web サイトで、スクロールせずに見える部分に最小限のセクションがあり、探索を開始すると素晴らしいコンテンツが配布されます。
カーソルを合わせるとメニューが表示される黒い点と、ダーク/ライトモードの切り替え機能も気に入っています。
注: 独自のサービスを提供する場合は、ウェブサイトで独自の方法で宣伝してください。
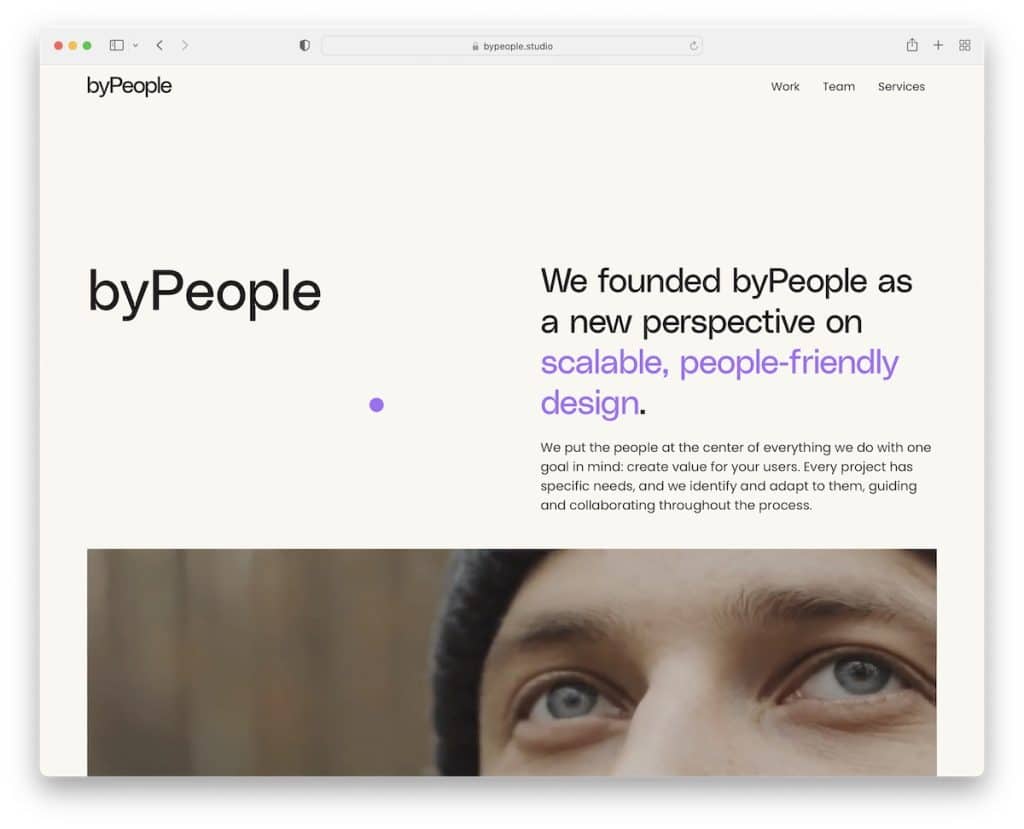
3. byPeople

byPeople の Webflow Web サイトは、2 トーンのテキストとスクロールせずに見える位置に自動再生されるビデオでユーザーの注意を引き付けます。
また、サービス セクションを戦略的に暗い背景に配置して、より目立つようにしました。
最後に、チーム カルーセル (役割と連絡先の詳細を含む) により、byPeople の背後にいる人々に慣れることができます。
注: テキストとビデオは非常に相性が良いので、ビジネスで自由にテストしてください。
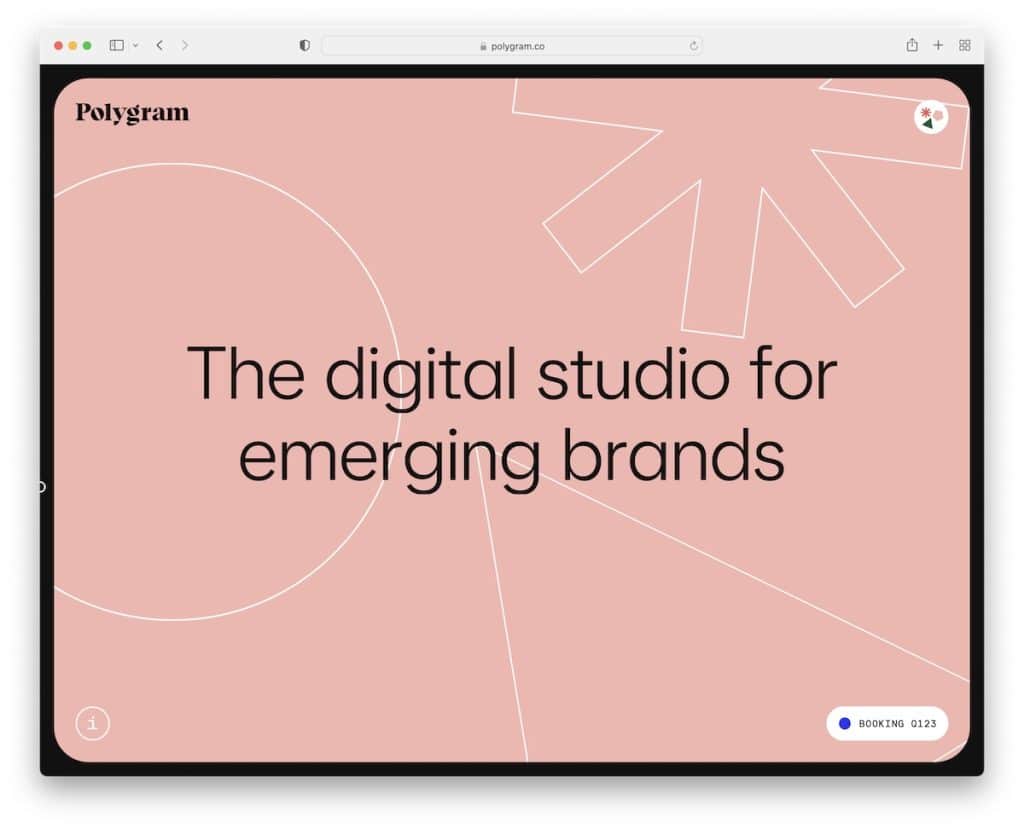
4.ポリグラム

小さな画面でも大きな画面でも、Polygram のレスポンシブ Web デザインは注目に値します。
Polygram のユニークな点は、3 つの形状がユーザーと一緒に移動し、ホバーするとコンテンツが表示されることです。 それを試してみてください。
クリック可能な唯一の要素は、左下隅にある「i」アイコンで、予約の CTA で詳細が表示されます。
注: Polygram のように、独自性とミニマリストを同時に実現してください。
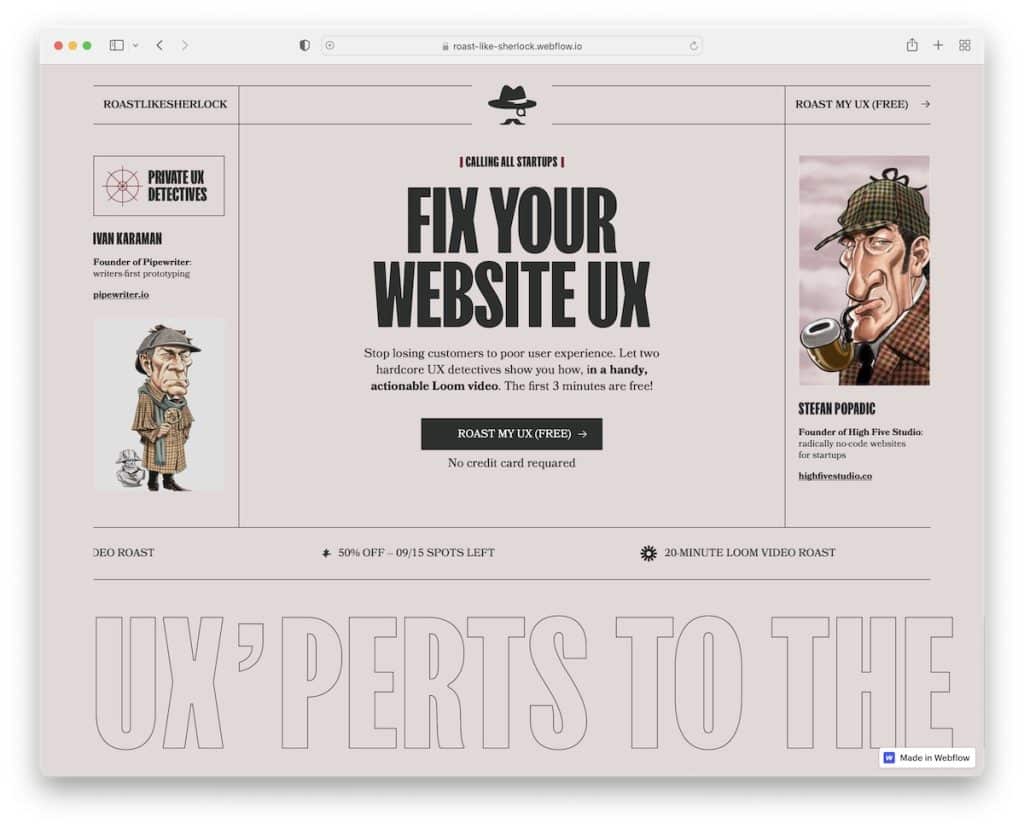
5. ロースト・ライク・シャーロック

Roast Like Sherlock は、これまで見た中で最も独創的な Web サイトの 1 つです。 とてもインタラクティブで楽しいですが、すべては巧妙な名前から始まります。
古いタイプライターは、テキスト表示機能を使用して紙全体をタイプアウトし、物事をさらに盛り上げます。
例のビデオと、詳細情報を含むブロックの自動スライドもあります。
注: スクロール機能には境界がないため、特別なものを作成してください。
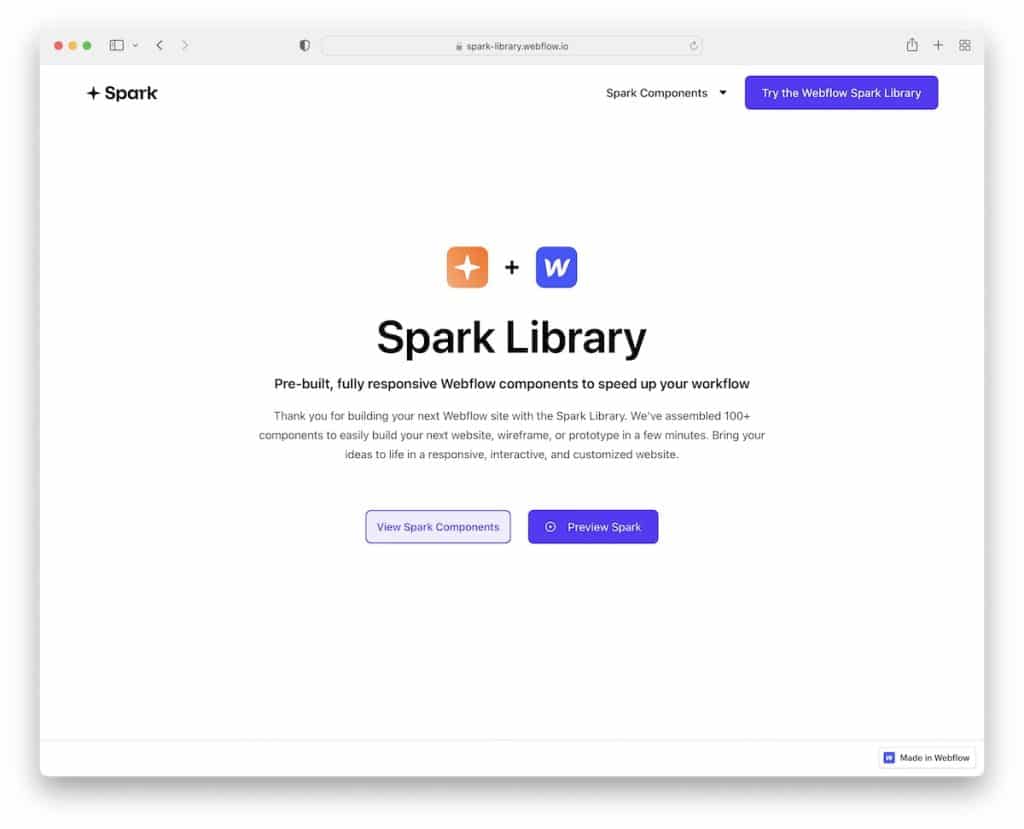
6.スパークライブラリ

Spark Library はシンプルさを誇っており、製品という 1 つのことにのみ焦点を当てています。 ヒーローセクションは最小限に抑えていますが、すべてを説明するのに十分なテキストがあります.
次に、クリックするとさまざまなカテゴリが表示されるフィルター可能なサイドバー ナビゲーションを備えた製品のポートフォリオが表示されます。
注: 要素のライブラリがある場合は、ホームページに分類されたボタンでそれらを表示します。
また、よりクリエイティブなアイデアに最適なポートフォリオ Web サイトのコレクションもあります。
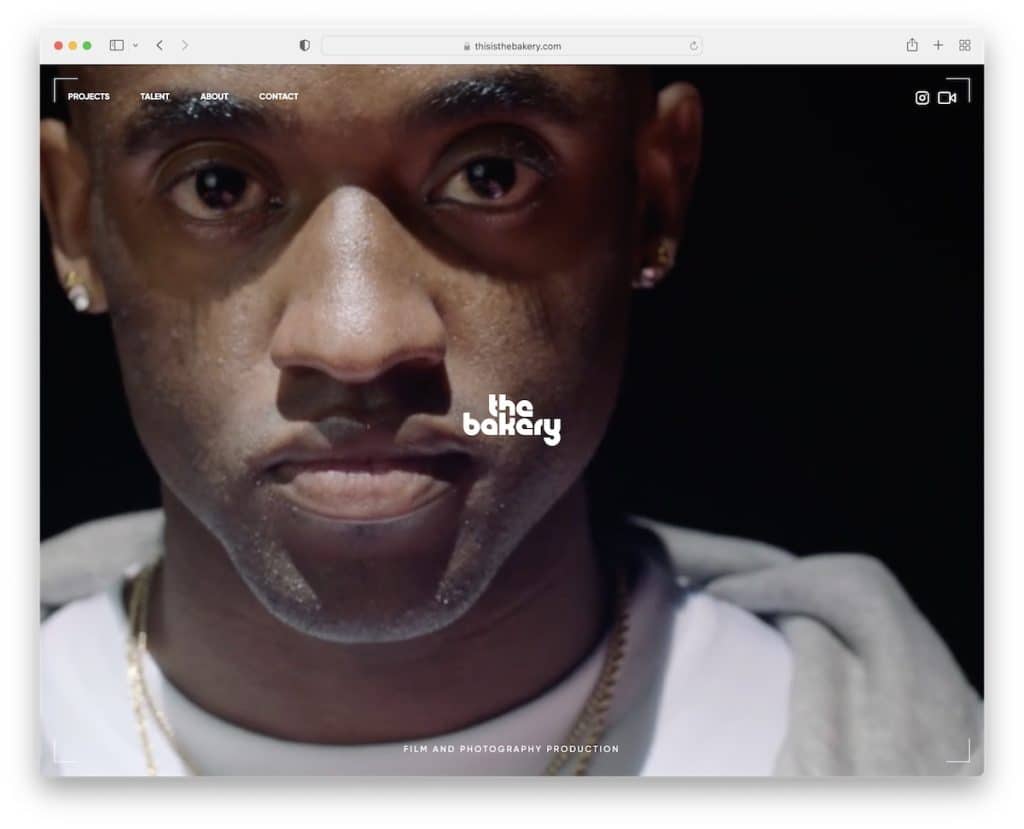
7. ベーカリー

映画やビデオの制作会社は、The Bakery から多くのことを学ぶことができます。 ホームページは、画面サイズに関係なく、画面全体をカバーするビデオのコラージュです。
しかし、プロジェクト、タレント、概要、連絡先セクションにアクセスするためのナビゲーションと、クリック可能な IG および Vimeo アイコンも追加しました。
注: フルスクリーンのビデオ プレゼンテーション/背景を大胆に使用してください。
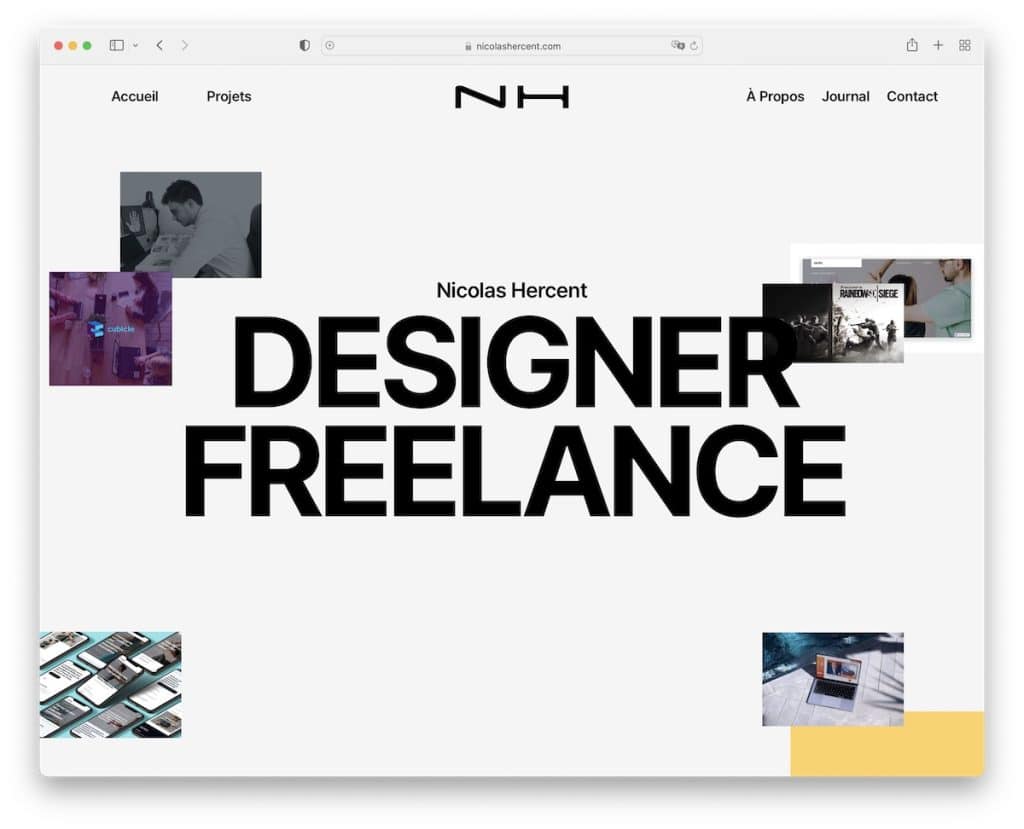
8. ニコラス・ハーセント

堅実なウェブサイトを使用すると、フリーランス ビジネスの宣伝がはるかに簡単になります。
Nicolas Hercent のオンライン プレゼンスは、魅力的で印象的な Webflow Web サイトの優れた例であり、最高のブラウジング エクスペリエンスを提供します。
しかし、潜在的なクライアントがニコラスを雇う前に彼から学びたいと思うすべての必要なものも含まれています.
注: フリーランサーとして細心の注意を払って設計された Web サイトに、プロジェクト、証言、連絡先の詳細を追加してください。
9. アンドダン

AndDan では、ロゴの向こう側で何が起こっているのかを見たいので、スクロールを開始したくなるでしょう。
スクロールを開始すると、ページが大きくなり、他のホームページ セクションに移動します。 ただし、スクロールダウン ボタンをクリックして、旅に連れて行くこともできます。
また、FAQ アコーディオン、証言スライダー、内部ページにアクセスできるフローティング ナビゲーション バーが含まれていることも気に入っています。
注: ヒーロー セクションのすべてを常に公開する必要はありません。 AndDan と同様のスタイルで、訪問者に「ゲームをプレイ」させます。
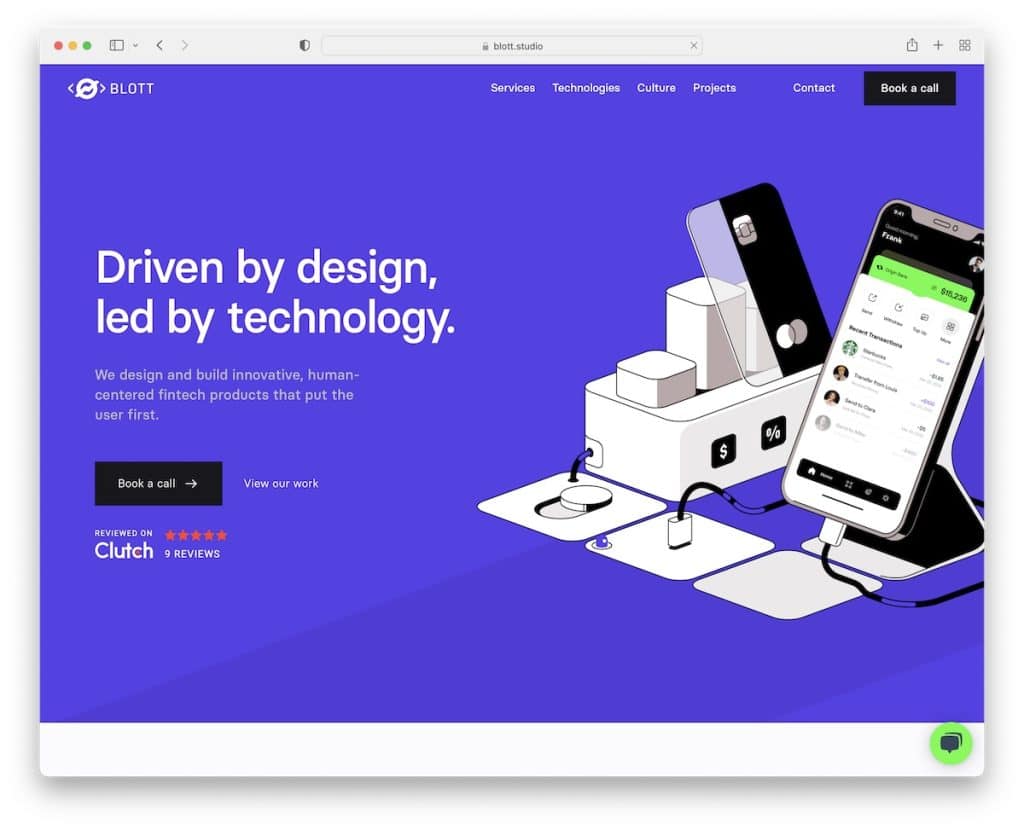
10.ブロット

Blott は、ハンドヘルド デバイスやデスクトップ デバイスで簡単に表示できるモダンで実用的なデザインになっています。
ホームページ全体はよくできていますが、お客様の声のセクションはあまり見られない (またはまったく見られない) ものです。 テキストの代わりに、ホバーで再生を開始するビデオの証言が含まれていました.
そう。 涼しい。
また、クライアントのロゴがある部分に注目すると、ランダムに異なるビジネスのロゴに変わります。
注: サイトの詳細に注意を払うようにしてください。特に、設計および開発の分野にいる場合は注意してください。
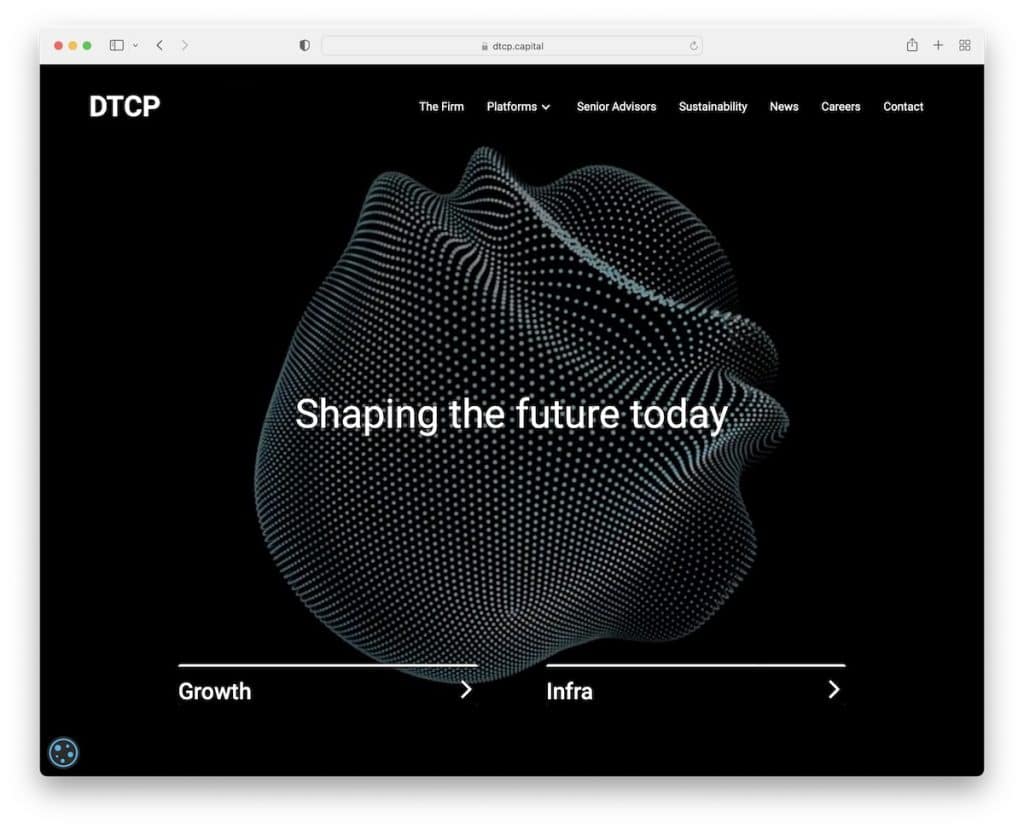
11.DTCP

Web サイトのヒーロー セクションで、あなたがしていることに似たアニメーションを使用することは、潜在的なクライアントをあなたの世界に歓迎する賢い方法です。 DTCPが行うのと同じように。

DTCP ホームページはスクロールできませんが、最小限のナビゲーション バーと 2 つの行動を促すフレーズが含まれています。
注: ミニマリストのデザインも素晴らしいですが、スマートな創造性を少し加えるとさらに良くなります。
また、すごいアニメーションのウェブサイトをチェックすることもできます。
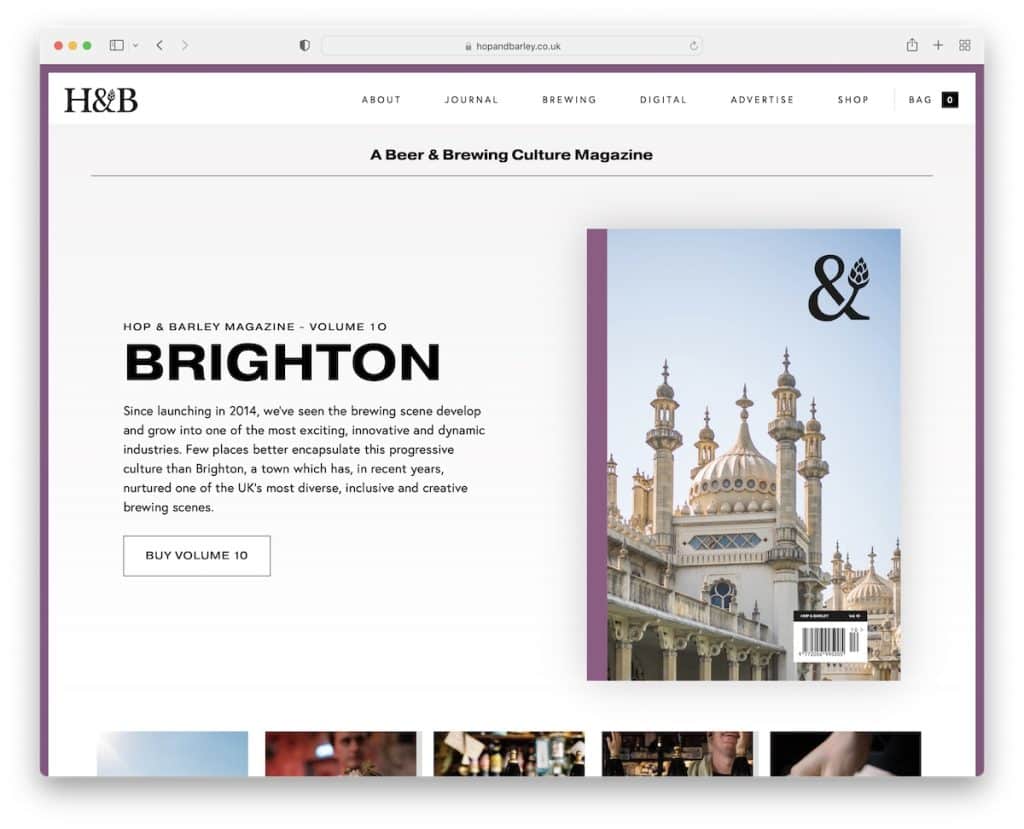
12. ホップ&バーレイ

Hop & Barley の Web サイトでは、雑誌の物理版とデジタル版の美しいプロモーションを作成しています。
最初に目にするのは、抜粋と購入ボタンのある最新号です。 その他の優れたサイト要素には、代替ギャラリー、ビデオ バックグラウンド セクション、アニメーション化されたサポーター/スポンサー ブロック、ホバー時に反応するボタンがあります。
注: 読者やファンに、オンラインで最高の存在感を示して雑誌を購入する理由を与えてください。
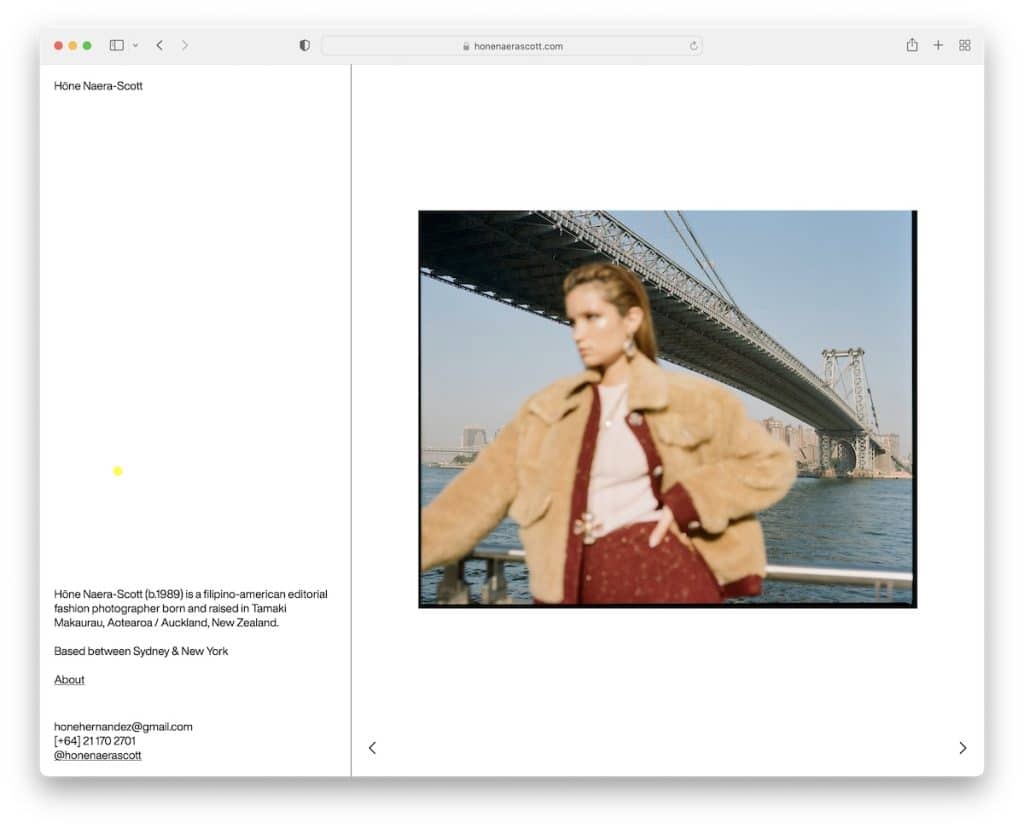
13. ホネ・ナエラ・スコット

心の底からミニマリストであれば、それを表現する Webflow Web サイトを簡単に作成できます。
Hone Naera-Scott は、2 つのセクション (左側に情報、右側にスライダー) に分かれた単純な 2 ページ (ホームとアバウト) の Web サイトを運営しています。
注: 分割画面の Web デザインを使用して、作品をさらに輝かせましょう。
ヒント: ここでは、より多くのアイデアや Web デザインのインスピレーションを与える写真の Web サイトをいくつか紹介します。
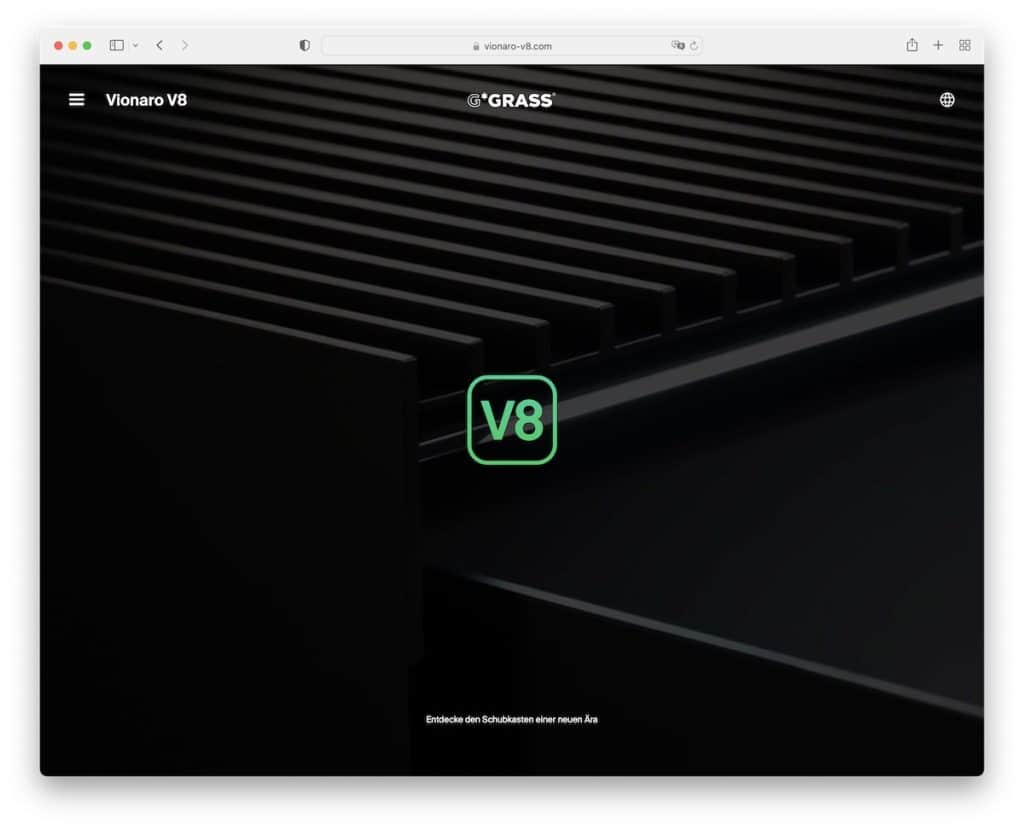
14. ヴィオナロ V8

Vionaro V8 ページをスクロールし始めると、Apple が新しい Mac または iPhone を発表したように感じます。
インタラクティブな体験は、永遠にスクロールしたくなる (終わらないことを願って)。 優れた色の選択を備えた静的要素と動的要素の素晴らしいコレクションは、Vionaro V8 を本当に特別なものにしています。
注: 非常に魅力的で没入型であると同時に、詳細で広範な製品プレゼンテーションを作成します。 Vionaro V8 は、インタラクティブな Web サイトの好例です。
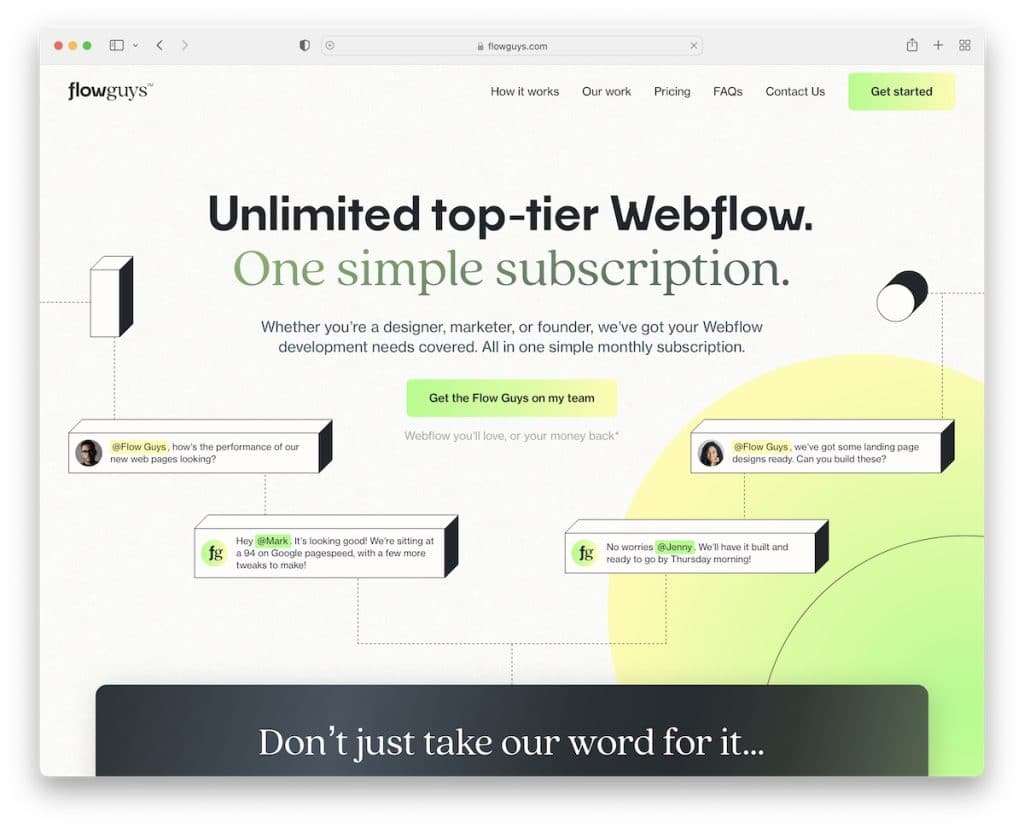
15.フローガイズ

Flow Guysは、これらのクールな「3D要素」を備えた1ページのWebflow Webサイトで、非常にキャッチーです. 彼らはまた、信頼を築いていることを知っているため、クライアントの声をホームページのかなり高い位置に掲載しています。
そして、彼らの比較表は、これまでに見た中で最も創造的で独創的なものの 1 つです。 (料金プランも同様です。)
注:すべてが完了したと思っても、もう一度考え直して Flow Guys の Web サイトを確認してください。
また、あなたにインスピレーションを与えると確信しているトップのランディング ページの例のリストをご覧になることもできます。
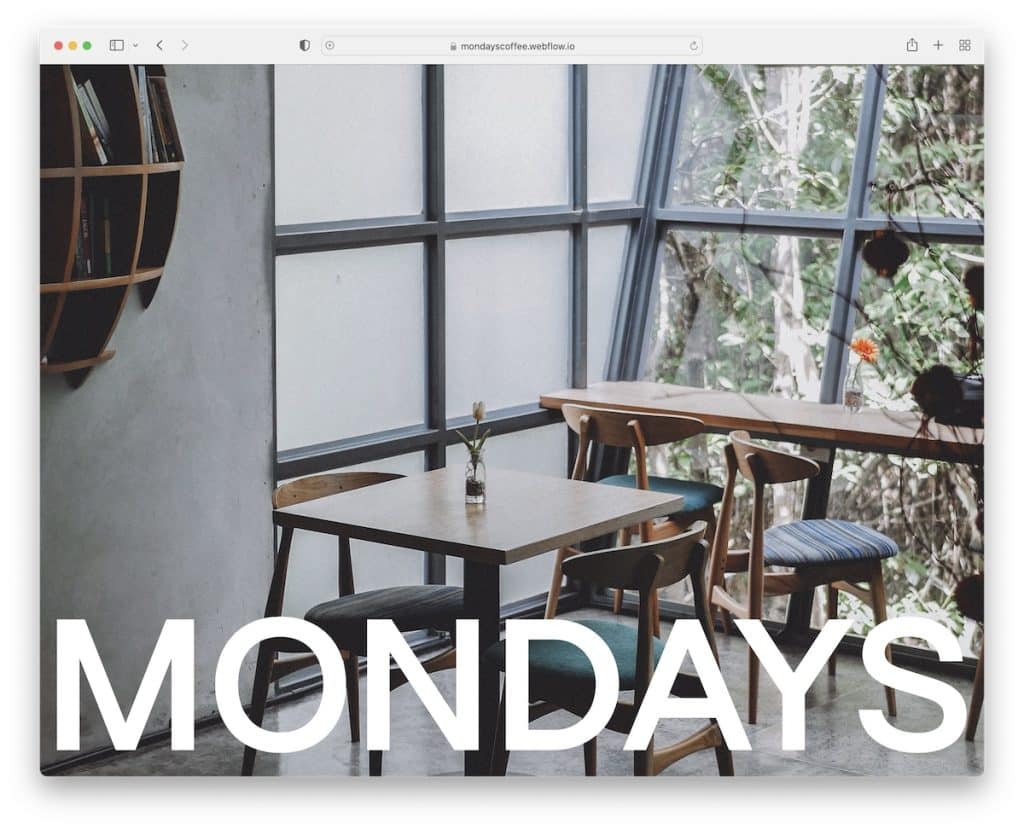
16. マンデーズ コーヒー

スクロールするとヘッダー セクションにアニメーションが表示される太字の名前が付いたコーヒー ショップのフルスクリーン画像は、Mondays Coffee の優れた機能です。
また、「月曜日の過ごし方」を示すセクションは、2 回チェックする価値があります。 また、コーヒーブレンドのニュースティッカーのようなプレゼンテーションを備えたフッター表示機能は、優れた追加機能です.
注: Web サイトにアクセスして、潜在顧客がコーヒー ショップにいるかのように感じられるようにします。
また、優れたデザインのコーヒー ショップの Web サイトも多数見つかりました。ぜひチェックしてください。
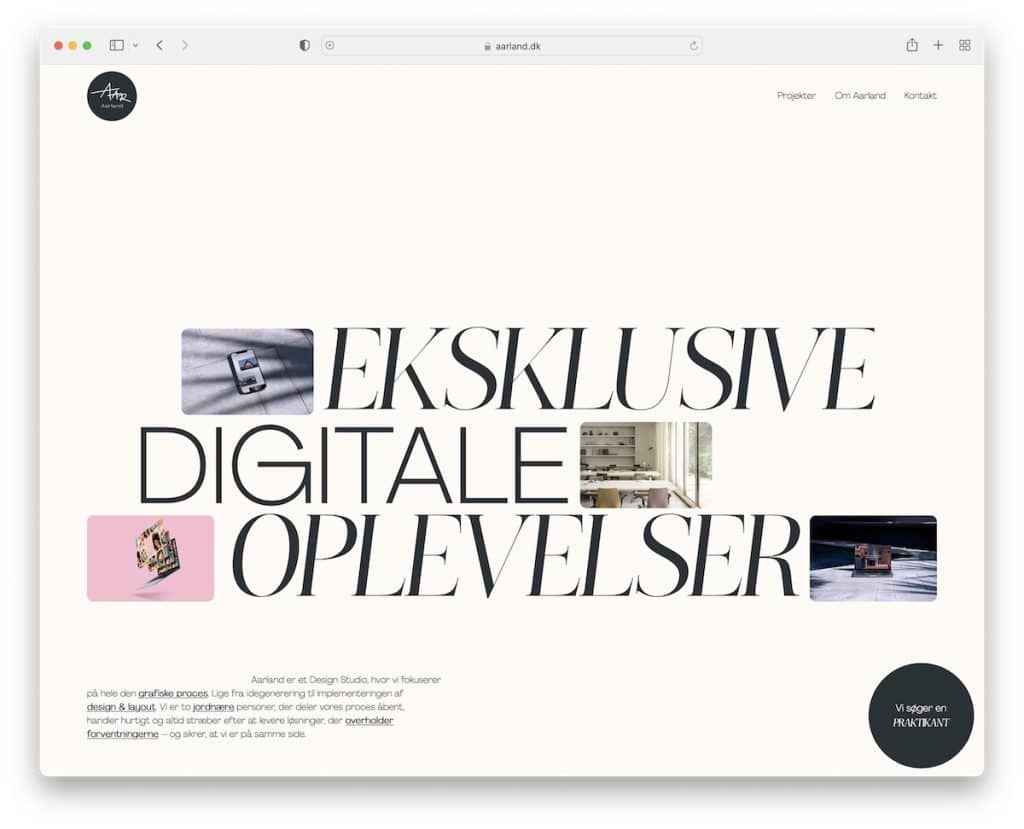
17. アーランド

デジタル作品をウェブサイトに表示するためのインスピレーションが必要ですか? そんなときは、アーランドをのぞいてみる必要があります。
大きなテキストを含む変更可能なサムネイルは、非常に歓迎されます。 しかし、アニメーションのスクロールを使えば、さらにお楽しみいただけます。
また、スクロールで制御するブランド所有者のイメージの公開についても言及する必要があります。
注: 創造性に制限はありません。 Web サイトとしての Aarland は、Web デザインについて異なる考え方をしている好例です。
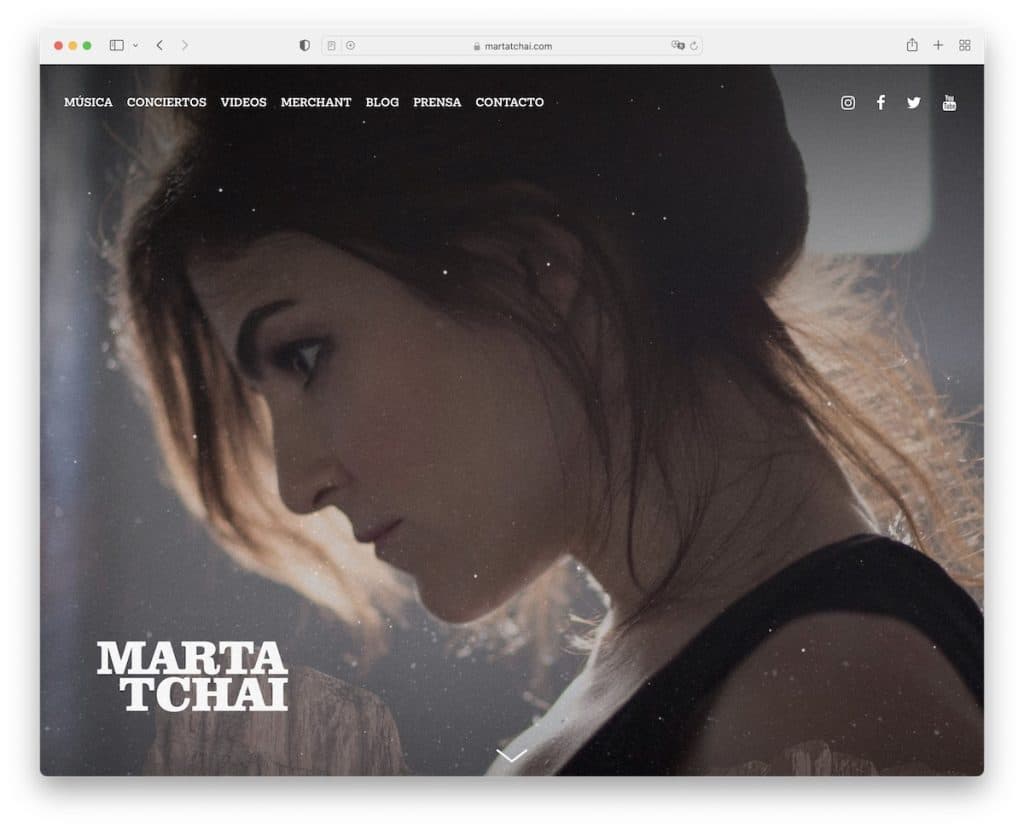
18. マルタ・チャイ

マルタ・チャイは、彼女の名前が入った全画面画像を特徴としており、粒子効果で物事を盛り上げています。
スクロールダウン ボタンを押すと、Spotify と Apple Music のボタンを使用した彼女と彼女の仕事に関する詳細情報が表示されます。 彼女はまた、ミュージック ビデオと今後のコンサートのリストを追加しました。
もう 1 つの言及は、背景を変更せずにフッター セクションを線だけで区切ったことです。
注: 多くのアーティストは、ウェブサイトがもたらす機会を逃しているため、ウェブサイトを作成してください。
ただし、Webflowの優れた代替手段である他の個人用Webサイトビルダーオプションも確認できます.
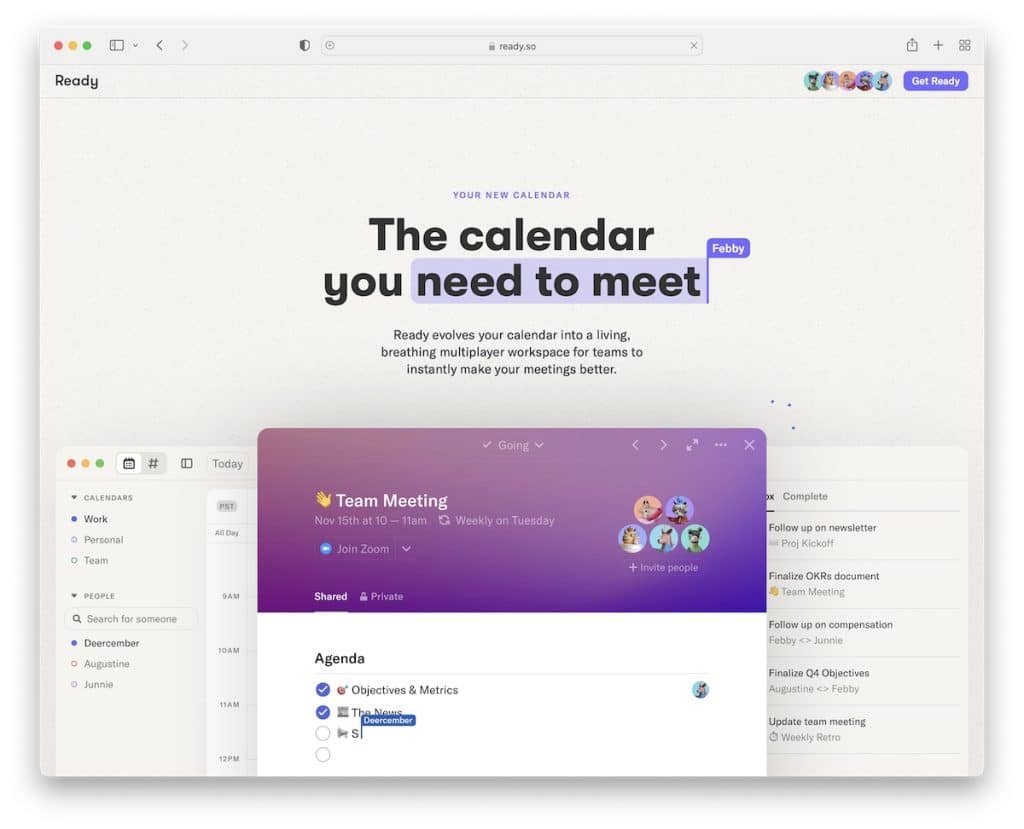
19.準備完了

Ready は、最も高度な Web デザイナーでさえも刺激する多くの創造的な要素を備えた、他に類を見ない単一ページの Web サイトです。
タイトルに使用されるテキストの強調表示が特徴で、その後に Ready の内容が続き、使用中のカレンダーのデモンストレーションが続きます。
しかし、クールなセクションはここで終わりではなく、Ready に慣れるための楽しい方法を提供します。
注: 優れたアニメーションと製品のデモンストレーションを使用すると、ユーザーの注意を即座に引くことができます。
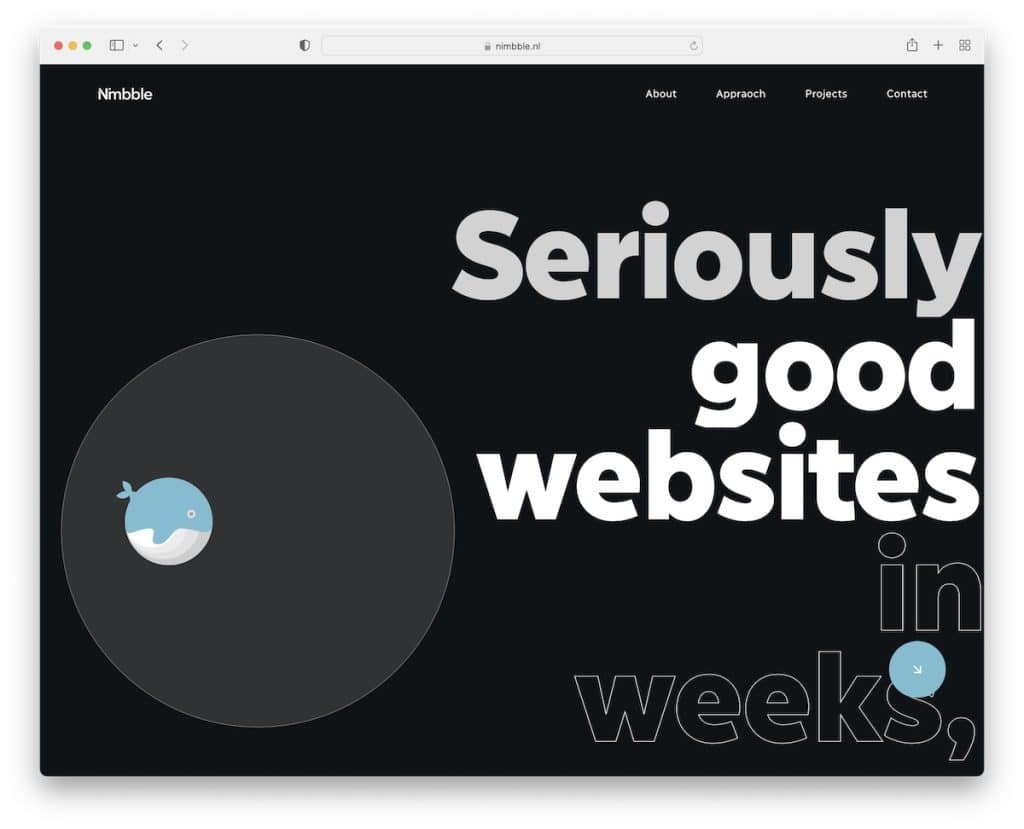
20.軽快

Nimbble は、暗いデザインをさらに美しく見せる Webflow Web サイトです。 クジラのアニメーション、太字でアウトライン化されたテキスト、スクロールで表示されるコンテンツ、ラップトップを使用したすばらしい例/プロジェクトなど、Nimbble は特別です。
また、ナビゲーション バーはメニュー アイコンに変わり、より快適な視聴体験を生み出します。
注: 誰もが明るい Web デザインを使用している場合は、暗い Web デザインを使用して大衆から目立たせることができます。
