WebPageTest の使用 (および結果の解釈) に関する完全ガイド
公開: 2023-05-12すべての Web サイトはできるだけ速く読み込まれる必要があります。 ただし、サイトの優れたパフォーマンスを達成するには、常に状況を把握しておく必要があります。 これは、サイトのパフォーマンスを監視し、改善するために変更を加え、すべてのページで可能な限り最高のユーザー エクスペリエンスを提供することを意味します。
WebPageTest はこれに役立ちます。 このツールを使用すると、サイト上の任意のページの速度テストを実行できます。 テスト レポートには、パフォーマンスを向上させるためにどのような変更を加えることができるかに関する情報と、サイトのパフォーマンスが以前よりも良くなっているのか悪くなっているのかを確認するための履歴データが含まれています。 これらの情報はすべて無料で入手できます。
この記事では、WebPageTest とそのメリットについて詳しく説明します。 また、テストを実行して結果を解釈する方法、ツールの使用の長所と短所、および価格についても説明します。 さあ、始めましょう!
WebPageTestとは何ですか?
WebPageTest は、Web サイトの所有者や開発者が Web サイトのパフォーマンスを監視および最適化できるように設計された強力なオープンソース ツールです。

ロード時間、レンダリング速度、ネットワーク使用状況などを含む包括的な分析を提供します。 また、個々のページ要素の詳細な内訳も得られるため、ボトルネックや改善の余地がある領域を特定することができます。
2008 年に開始された WebPageTest は、Web サイト向けの最も古いパフォーマンス テスト サービスの 1 つです。 当初は、AOL 内の内部テスト ツールとして機能していました (そうです、とても古いものです)。
その後すぐに、WebPageTest がオープンソース ライセンスの下でリリースされました。 2011 年にサービスの Web サイトが開設されました。
それ以来、ツールセットを拡張してきました。 現在では、モバイル テストと、テストを独自のプロジェクトと統合できる API も提供されています。
WebPageTest の主な機能:
- 世界中のさまざまな場所での模擬テスト
- Chrome、Firefox、Safari などのさまざまなブラウザのサポート
- ウォーターフォール チャートやフィルムストリップを含む、Web ページのレンダリングと読み込みプロセスの分析
- 接続速度や画面解像度などのカスタマイズ可能なテスト設定
- 速度インデックス、最初のバイトまでの時間 (TTFB)、および最初のコンテンツフル ペイント (FCP) などの高度なメトリクス
WebPageTest は無料で使用できます。 このサービスには、毎月数百件のテストを実行して詳細な結果を取得できる無料枠が提供されています。
WebPageTest を使用する理由
ウェブサイトのパフォーマンスに関するサービスは数多くあります。 それらの多くは無料であり、取得できるデータは使用するサービスによって大きく異なります。
ただし、WebPageTest には通常のツールよりも多くの利点があります。 それらのいくつかを見てみましょう:
- パフォーマンスの問題を特定します。 WebPageTest は、潜在的なボトルネックと改善領域を特定するのに役立ち、Web サイトに的を絞った最適化を行うことができます。
- ユーザーエクスペリエンスを向上させます。 Web サイトの読み込みが高速化すると、ユーザー エクスペリエンスが向上し、訪問者のエンゲージメントとコンバージョンの向上につながります。 訪問者はサイトの読み込みが速い場合は気づかないかもしれませんが、遅い場合は気づくでしょう。
- 検索エンジンのランキングを向上させます。 サイトの速度は Google などの検索エンジンのランキング要素であり、高速な Web サイトは検索結果で上位にランクされる傾向があります。
- パフォーマンスを長期にわたって監視します。 WebPageTest を使用した定期的なテストにより、パフォーマンスの傾向を追跡し、重大な問題になる前に後退を特定できます。 無料プランを使用すると、1 年以上のパフォーマンス データを監視でき、傾向を把握するには十分です。
さらに、WebPageTest は結果を明確な方法で表示します。 これは、パフォーマンス テストと最適化の世界に慣れていない場合に非常に有益です。

これらの簡単な概要に加えて、サイトのパフォーマンスに関連する具体的な数値が得られます。 次のセクションでは、これらの結果を解釈する方法を説明します。
私たちは、誰もがページのパフォーマンス テストと監視ツールを使用する必要があると考えています。 これは、デザインや機能の更新、新しいホストへの移行など、サイトに大きな変更を加える場合に特に重要です。 コンテンツ配信ネットワーク (CDN) の使用など、他の最適化戦略と合わせて定期的なテストを実行すると、サイトを最高の状態に保つことができます。
WebPageTest の使用方法
WebPageTest を使用したテストの実行は簡単です。 まず、無料アカウントにサインアップする必要があります。これには、支払い情報の入力は必要ありません。
ログインしたら、ホームページに戻り、 「サイトのパフォーマンス テストを開始する」オプションを探します。 テストするページの URL を入力し、構成を選択します。

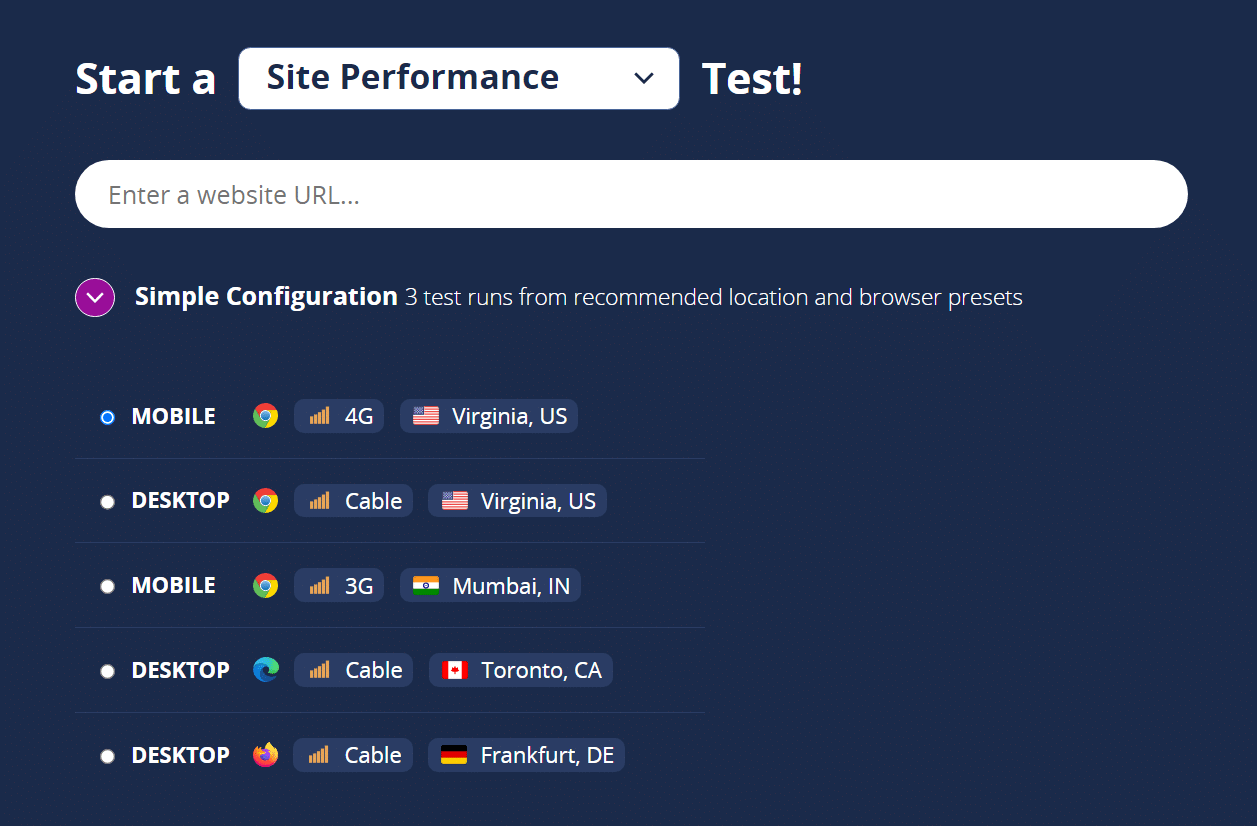
最も包括的な結果を得るには、モバイル テストとデスクトップ テストの両方を実行することをお勧めします。 また、結果が距離によって偏らないように、サイトのサーバーに最も近いテスト場所を使用することもできます。
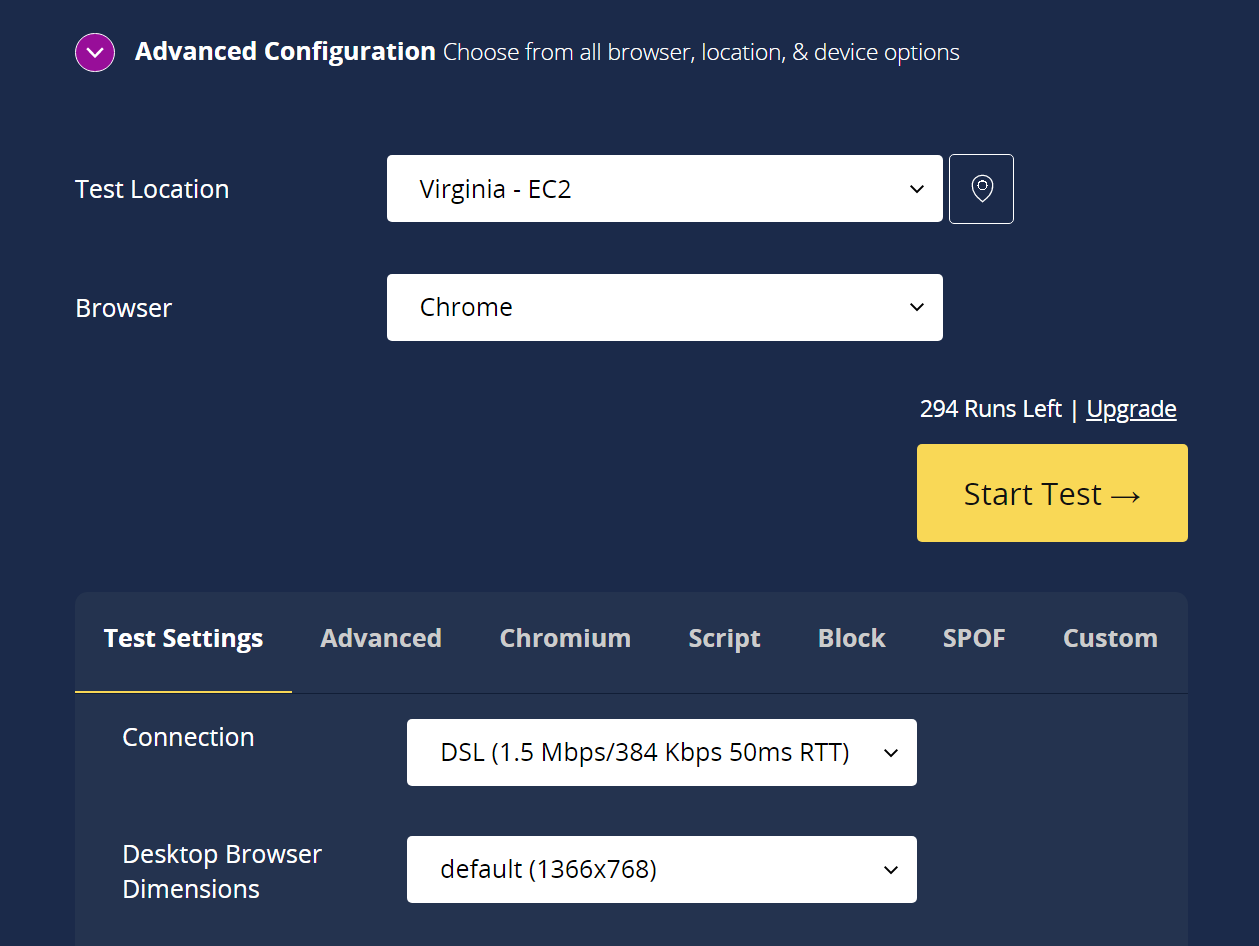
デフォルトの場所がテストに機能しない場合は、 「詳細設定」オプションを選択します。 これにより、他のテスト場所から選択し、高度なパラメータを入力できるようになります。

設定に問題がなければ、 [テストの開始]をクリックします。 結果が生成されるまでに数秒かかります。結果が生成されると、詳細なパフォーマンス レポートにアクセスできるようになります。
WebPageTest の結果を解釈する方法
WebPageTest などのツールの最大の問題の 1 つは、テストの実行後に大量の情報がスローされることです。 どの指標に注目すべきかがわかっていれば、これは問題ありません。 ただし、初めてサービスを使用する場合は不安になるかもしれません。
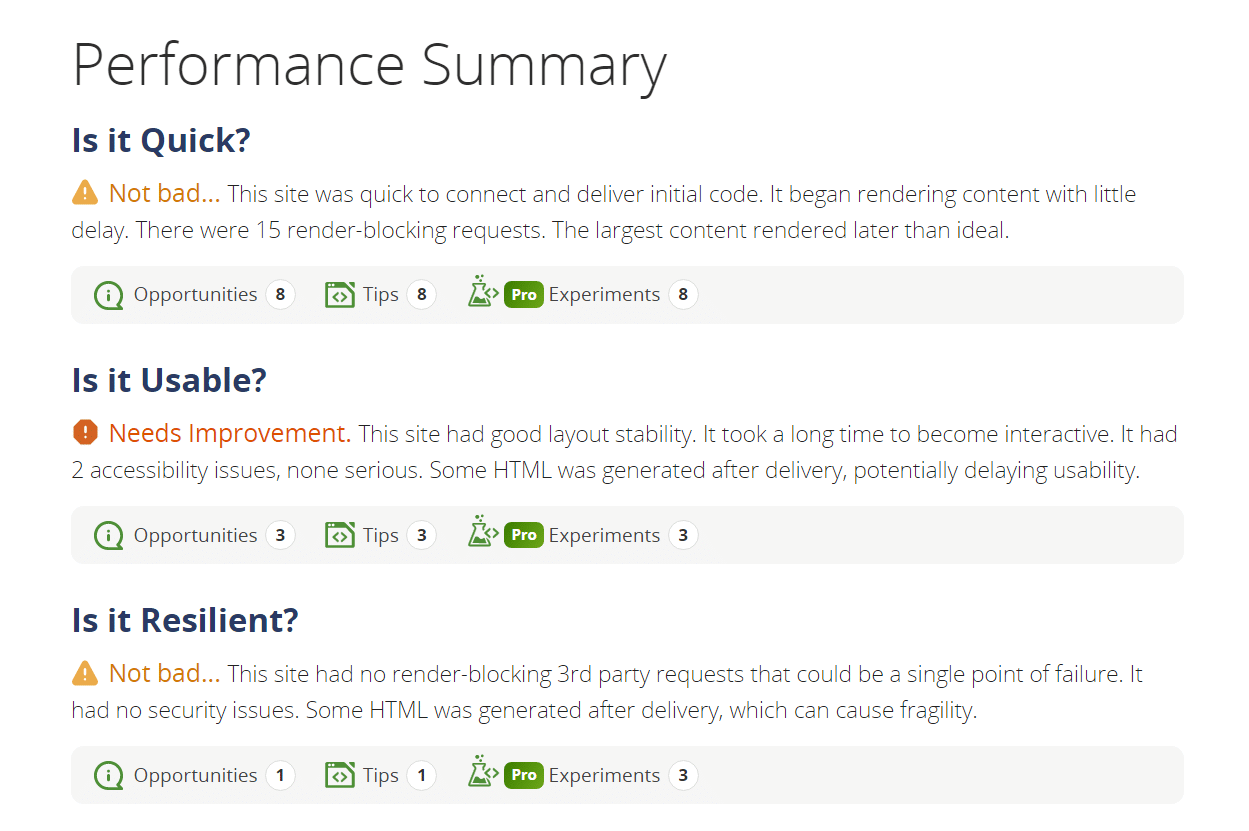
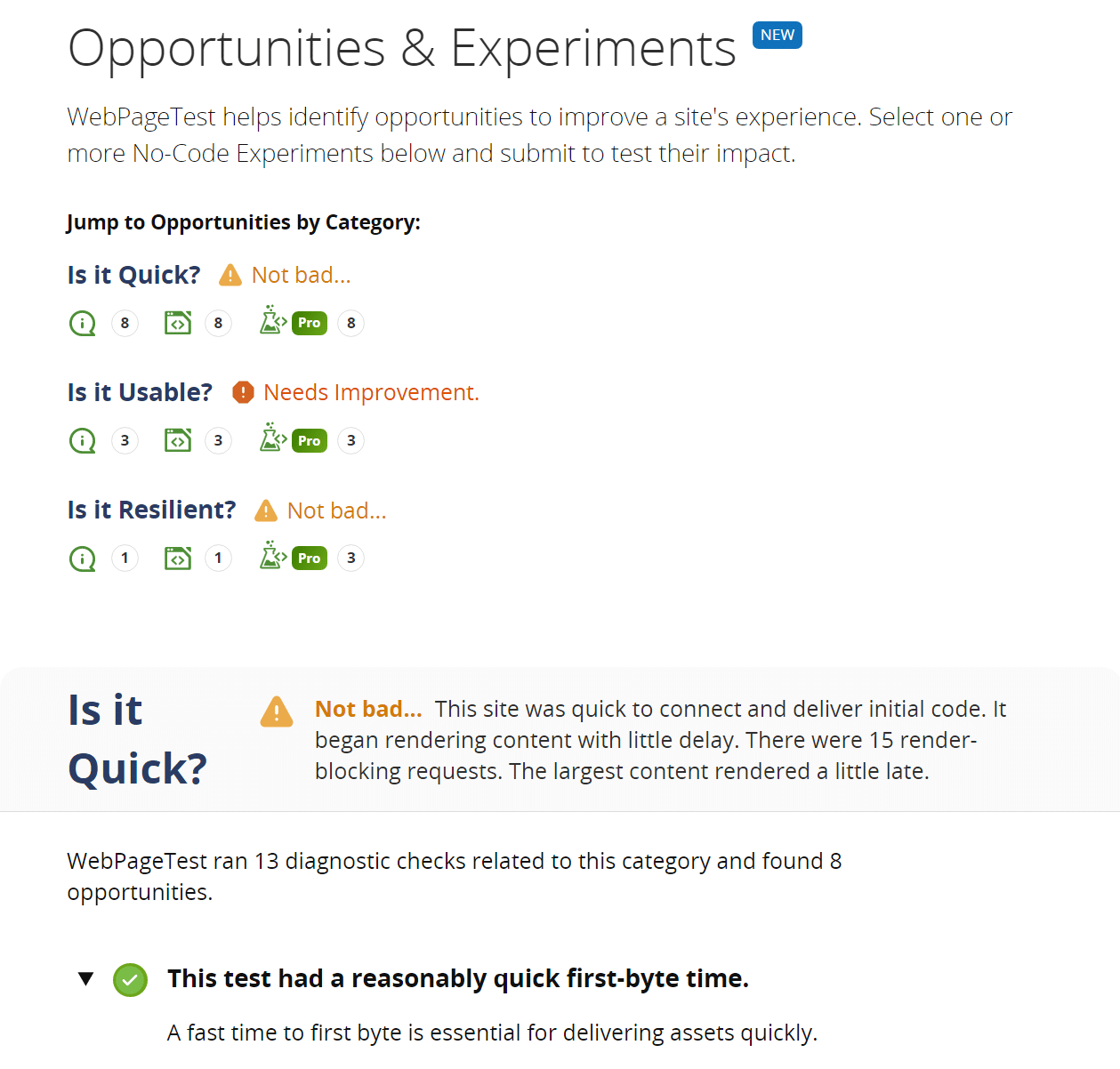
結果の解釈に関しては、WebPageTest レポートの 3 つの主要な領域に焦点を当てることをお勧めします。 1 つ目は[パフォーマンスの概要]セクションで、サイトの結果の概要が示されます。 パフォーマンス、使いやすさ、回復力の観点からサイトがどのような位置にあるかを示します。

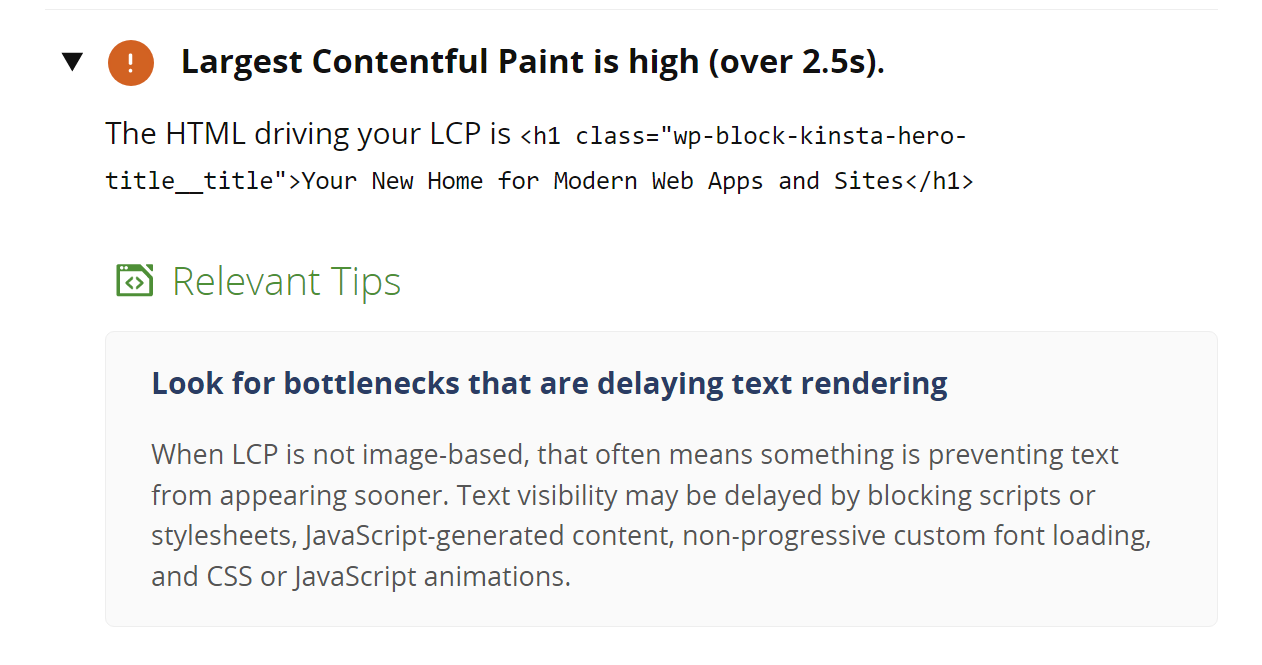
各カテゴリの下にあるアイコンをクリックすると、詳細情報が表示されます。 各カテゴリには、テストされた要素と結果に関する詳細が含まれます。 サイトに問題がある場合、レポートには問題の原因となった要素が記載され、その修正方法に関する推奨事項が示されます。

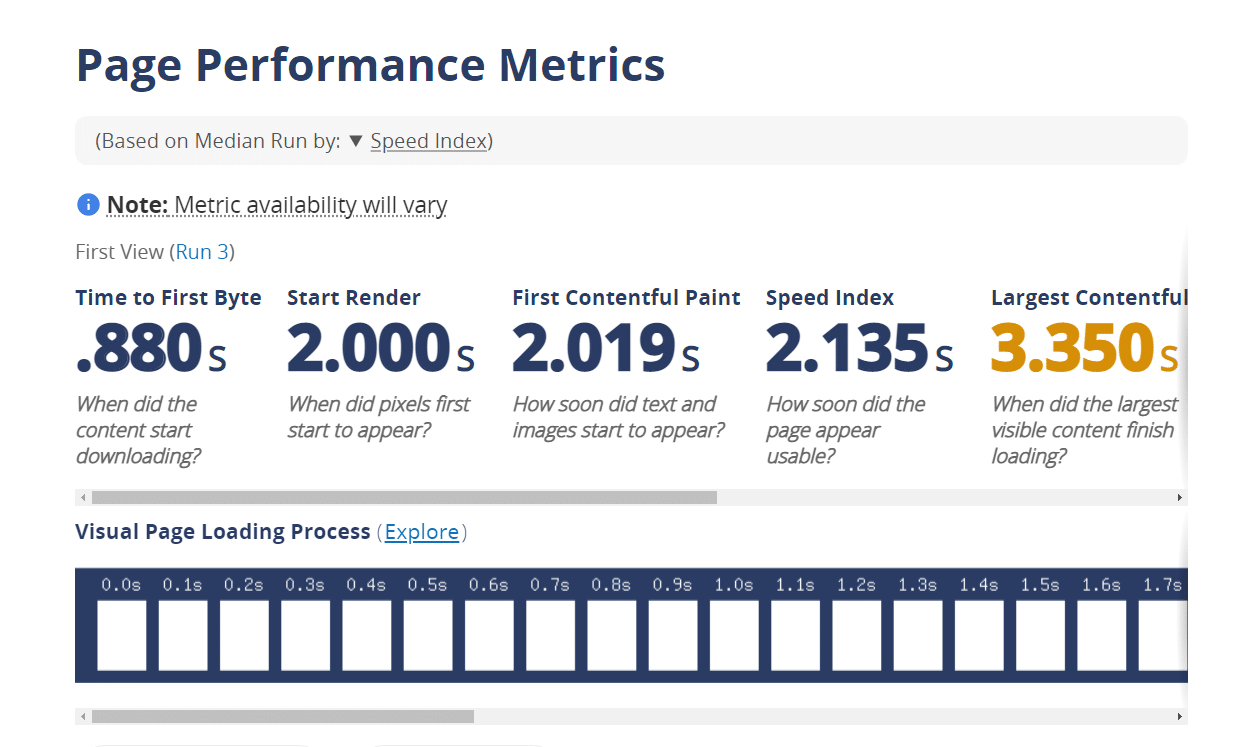
メイン レポート ページに戻ったら、 [ページ パフォーマンス メトリック]セクションまで下にスクロールします。 ここには、サイトが読み込まれて機能するまでにかかる時間を示すいくつかの指標が表示されます。

これらの各指標の意味がわからない場合は、以下に簡単に説明します。

- 最初のバイトまでの時間 (TTFB) 。 このメトリックは、サイトがブラウザーの最初のリクエストに応答するまでにかかる時間を測定します。 サーバーが遅いと応答に時間がかかり、サイト全体の読み込み時間が長くなります。
- レンダリングを開始します。 これは、ページが視覚要素の表示を開始するまでにかかる時間を示します。 サイトはバックグラウンドで読み込まれている可能性がありますが、ユーザーは何かを見るまで、ページが正しく動作しているかどうかわからない可能性があります。
- First Contentful Paint (FCP) : これは、ブラウザーがページ上の最初のコンテンツをレンダリングするのにかかる時間です。 FCP が低いほど、サイトの読み込みが高速であることを示します。
- スピード指数。 ページのコンテンツがユーザーにどれだけ早く表示されるかを表す複合スコア。 スコアが低いほど良いです。
- 最大のコンテンツフル ペイント (LCP) 。 このメトリクスは、ページ上の最大の要素をレンダリングするのにかかる時間を示します。 これは通常、ページの全体的な読み込み時間を示す良い指標です。
- 累積レイアウト シフト (CLS) 。 このスコアは、ページの読み込み時にページのレイアウトがどの程度「シフト」または変化するかを示します。 変化が多ければ多いほど、ユーザーエクスペリエンスは低下します。 ここで目指すべき数字はゼロです。
- 合計ブロック時間。 このメトリクスを使用すると、ページが使用可能になるまでにどれくらいの時間がかかるかを確認できます。 レンダリングは視覚的に行われる可能性がありますが、ページがバックグラウンドでスクリプトを読み込んでいる可能性があるため、訪問者はページを使用できません。
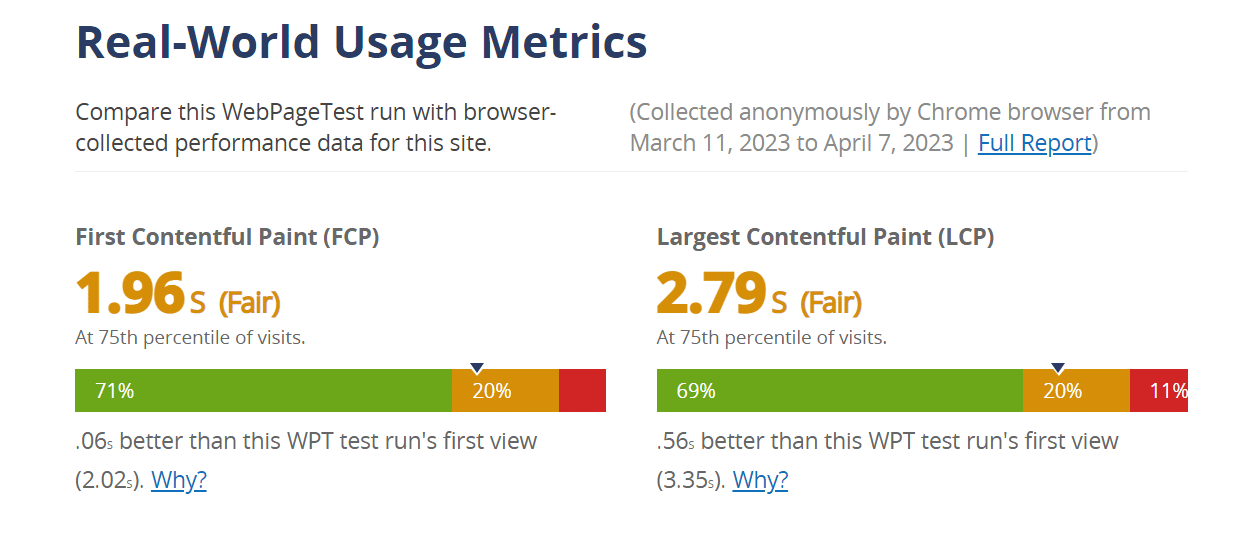
次に、 「現実世界の使用状況メトリクス」セクションでは、他のユーザーからの最近のテスト データ (利用可能な場合) と比較した同じメトリクスの概要が表示されます。 サイトのパフォーマンスの全体像を把握するには、これらの指標を前のページのパフォーマンス指標セクションと比較することをお勧めします。
理想的には、後者の結果は同等かそれ以上になるはずです。

最後に、ページ上の各要素の読み込みプロセスを示すウォーターフォール チャートを確認することをお勧めします。 これは、遅延の原因となっている特定のリソースを特定したり、パフォーマンスを向上させるために最適化できる可能性がある特定のリソースを特定したりするのに役立ちます。
改善すべき領域を特定したら、画像の最適化、CSS および JavaScript ファイルの縮小、キャッシュの実装など、Web サイトに的を絞った変更を加えることができます。
ビジネスに WebPageTest を使用する必要がありますか?
Web サイトをお持ちの場合は、定期的にパフォーマンス テストを実行して、Web サイトが優れたユーザー エクスペリエンスを提供していることを確認する必要があります。 好みのパフォーマンス ツールを使用できますが、WebPageTest を推奨する理由を見てみましょう。
全体像を描くために、このサービスを使用する場合の短所についても説明します。
WebPageTest のプロ
- 総合的な分析。 WebPageTest は Web サイトのパフォーマンスに関する詳細な情報を提供し、改善すべき領域を特定しやすくします。
- カスタマイズ可能なテスト。 このツールはさまざまなブラウザー、場所、テスト設定をサポートしているため、さまざまなユーザー エクスペリエンスをシミュレートできます。 テスト設定を必要に応じてカスタマイズしたり、概要を簡単に確認したい場合はサービスが提供するデフォルトのオプションを使用したりできます。
- 無料かつオープンソース。 私たちはオープンソース ソフトウェアの大ファンなので、そこに WebPageTest を使用することは利点です。 このサービスはプレミアム層を提供していますが、ほとんどの Web サイトでは無料プランで十分です。
- 過去のパフォーマンスデータ。 WebPageTest を使用すると、サービスを使用する Web サイトの 13 か月分のテスト データにアクセスできます。 これは、ほとんどの Web サイトのパフォーマンス傾向を監視するには十分な情報です。
- パフォーマンス向上に関する推奨事項。 WebPageTest は、サイトで検出された問題に応じて、サイトのパフォーマンスを向上させるための推奨事項または「機会」を提供します。 これらの推奨事項には、各変更が重要である理由の説明が含まれています。
WebPageTest の短所
- サインアップが必要です。 WebPageTest は包括的な無料プランを提供していますが、テストを実行するにはサービスにサインアップする必要があります。 ただし、このサービスではサインアップ プロセス中に支払い情報の入力を求められません。
- 学習曲線。 WebPageTest は豊富なデータを提供しますが、Web パフォーマンスの最適化に慣れていないユーザーにとっては圧倒される可能性があります。 ただし、他の同様のツールと比較して、WebPageTest の学習曲線ははるかに寛容です。
- 限定された自動化。 API を通じて WebPageTest を自動化することは可能ですが、自動化機能が組み込まれた他のツールと比較して、追加のセットアップとコーディングの知識が必要になる場合があります。
- パフォーマンス向上のための指示はありません。 これは、Web サイトのパフォーマンス テスト ツールではある程度一般的です。 WebPageTest を使用すると、サイトのパフォーマンスを向上させる機会についての直接の推奨事項が得られます。 ただし、これらの推奨事項には、その実装方法に関する説明は付属していません。 これは、レンダリングをブロックする JavaScript を延期する方法やその他の高度な技術的なトピックなどのトピックについて調査する必要があることを意味します。
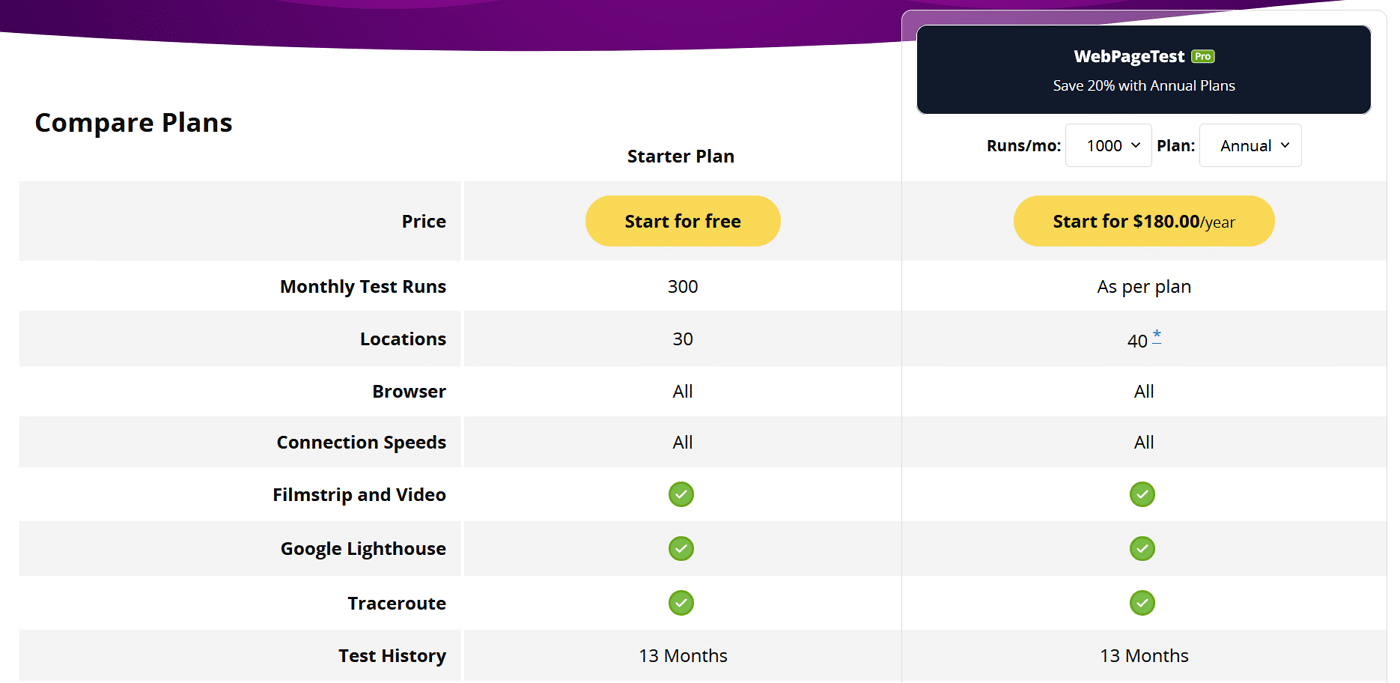
Webページテストの価格
WebPageTest は無料プランとプレミアム プランの両方を提供します。 無料プランでは、毎月 300 件もの大量のテストを実行できます。 さらに、プラットフォームには、無料ユーザーとプレミアム ユーザーの両方の 13 か月分のテスト データが保存されます。

特典に関しては、プレミアム プランのユーザーはより多くのテストを実行できます。 サービスが定員に達した場合にも優先権が与えられます (これは一般的ではありません)。 さらに、WebPageTest への API アクセスを取得したい場合は、プレミアム プランの料金を支払う必要があります。
WebPageTest と他の Web サイト速度テスト ツールとの比較
前述したように、Web サイト速度テスト ツールには他にも多くのオプションがあります。 最も人気のある WebPageTest の代替手段の 2 つは、Google PageSpeed Insights と Pingdom Tools です。
WebPageTest が両方のオプションとどのように比較されるかを見てみましょう。
Google PageSpeed Insights
Google によって開発されたこのツールは、シンプルなパフォーマンス スコアを提供し、具体的な最適化の推奨事項を提供します。 WebPageTest と比較すると、結果も同様に詳細に表示されます。
ただし、WebPageTest は実行ごとに各ページを複数回検査します。 さらに、カスタム テストを実行することもできます。これは、PageSpeed Insights には提供されていない機能です。
Pingdom ツール
このツールは、サーバーを適切に選択して簡単なテストを実行したい場合に最適です。 PageSpeed Insights や WebPageTest とは異なり、Pingdom はサイトの改善の機会や問題の詳細な内訳を提供しません。 代わりに、サイトのパフォーマンスの概要を数値で把握できるので、場合によってはこれだけで十分です。
私たちの経験では、さまざまなツールを使用して定期的にテストを実行することで、最高のパフォーマンス結果を得ることができます。 ただし、単一のサービスを使用する場合は、PageSpeed Insights や Pingdom Tools などの代替サービスと比較して、WebPageTest が最も包括的な結果を提供できます。
まとめ
Web サイトを最高の状態で実行し続けるには、パフォーマンスの監視が不可欠です。 これは、定期的に速度テストを実施し、読み込み時間を改善するための措置を講じることを意味します。
ページのパフォーマンスを監視するために使用できるツールは多数ありますが、WebPageTest をお勧めします。 このサービスは無料で使用でき、詳細なレポートが提供されます。 さらに、テスト データは最大 13 か月間保存できるため、サイトのパフォーマンスの長期的な概要を把握できます。
Kinstaではスピードにこだわっています。 当社のホスティング サービスに移行するだけで、お客様は最大 20% の速度向上を実感できます。 選択できるデータ センターは35 か所あり、CDN には275 以上のPOP があります。 詳細については、お問い合わせください。
