クライアントとの完璧なコミュニケーションのためのウェブサイト注釈ツール
公開: 2022-10-07クライアントや同僚が新しいウェブサイト プロジェクトについてフィードバックを提供する簡単な方法をお探しですか? 注釈ツールが役立ちます。 この記事では、Web 開発者メンバーが選択したいくつかのトップ アノテーション オプションを見ていきます。
クライアントからフィードバックを得ることは非常に重要であり、非常に有益です。
良いフィードバックでも悪いフィードバックでも、あなたとクライアントが同じページにいることを確認することが不可欠です. または、チーム メンバーと共同作業を行っており、優れたシステムが必要な場合もあります。
これは、設計、初期のモックアップ、開発、ステージング、内部 QA、クライアント フィードバック、ユーザー フィードバックなどに当てはまります。
一方で、ストレスを感じたり、時間がかかりすぎたり、自分の専門知識を疑ったりする不必要なクライアントからのフィードバックにとらわれたくはありません。
そこで役立つのが、質の高い注釈またはフィードバック ツールです。これにより、簡単で管理しやすいフィードバックを促進できます。これにより、最終的にクライアントにとってより良い結果が得られ、ストレスが軽減されます。
仕事に最適なツールを選択するために、このトピックに関するコミュニティ フォーラムでの最近のメンバー ディスカッションからメモを取りました。
読み進めて、Web 開発者メンバーがどのツールを好んで選択したかを確認し、アノテーション アクションに参加したい場合は、それぞれの概要を確認してください。
先にスキップしたい場合は、次の内容について説明します。
- ウェブサイト注釈ツールが重要な理由
- 強く推奨される 6 つの注釈ツール
- ボレー
- アタリム
- ユーザーバック
- プロジェクトハドル
- フィグマ
- MarkUp.io
さぁ、始めよう!
ウェブサイト注釈ツールが重要な理由
すでにほのめかしましたが、明確にするために、Web サイトの注釈ツールを使用すると、クライアントの WordPress サイトでドキュメントやデザインの視覚的なフィードバックを簡単に得ることができます。
それらは、改善が必要なものを明確に示したり、クライアントやチームが必要とする実装を指定したりするように設計されています.
注釈ツールは、だらしのないものを整理し、次のような重要な機能を提供するのに役立ちます。
- ウェブサイト上の注釈
- 行われた変更を追跡する
- ワンクリックでスクリーンショット
- テキストまたはその他の要素のハイライト
- インスタントフィードバック
- 明確なコミュニケーション
- ライブサイトでの描画
もっと…
結局のところ、あなたやあなたのクライアントは、忘れてしまう電話や受信トレイに埋もれてしまうメールよりも、Web デザイン上でより視覚的に明確なフィードバックを求めている場合があります。
注釈は、WordPress のデザインについてより多くの説明とコンテキストを提供します。
クライアントがあなたの主張をよりよく理解するのに役立ちます。 同様に、あなたは彼らのものを実現することができます。
そうすれば、クライアントが新しいサイトをプレビューするときに、既存のサイトで作業する場合でも、どのような場合でも、同じページにいることができます。
注釈が不可欠な理由がわかります。 では、それらをどのように実装しますか?
強く推奨される 6 つの注釈ツール
幸いなことに、いくつかのツールが役に立ちます! 上記のように、フィードバックに関する一般的な問題を解決するために、私たち自身の Web 開発者メンバーが使用するものをメモしました。
ツールには無料のものもあれば、そうでないものもあります。 しかし、いずれも好意的な反応を示した。
これらのツールは、ホワイト ラベル ソリューション、Chrome 拡張機能、ライブ Web サイトでの描画などを提供するなど、長い道のりを歩んできました。
それで、私から十分です。 Web サイト注釈ツールのトップピックは次のとおりです。
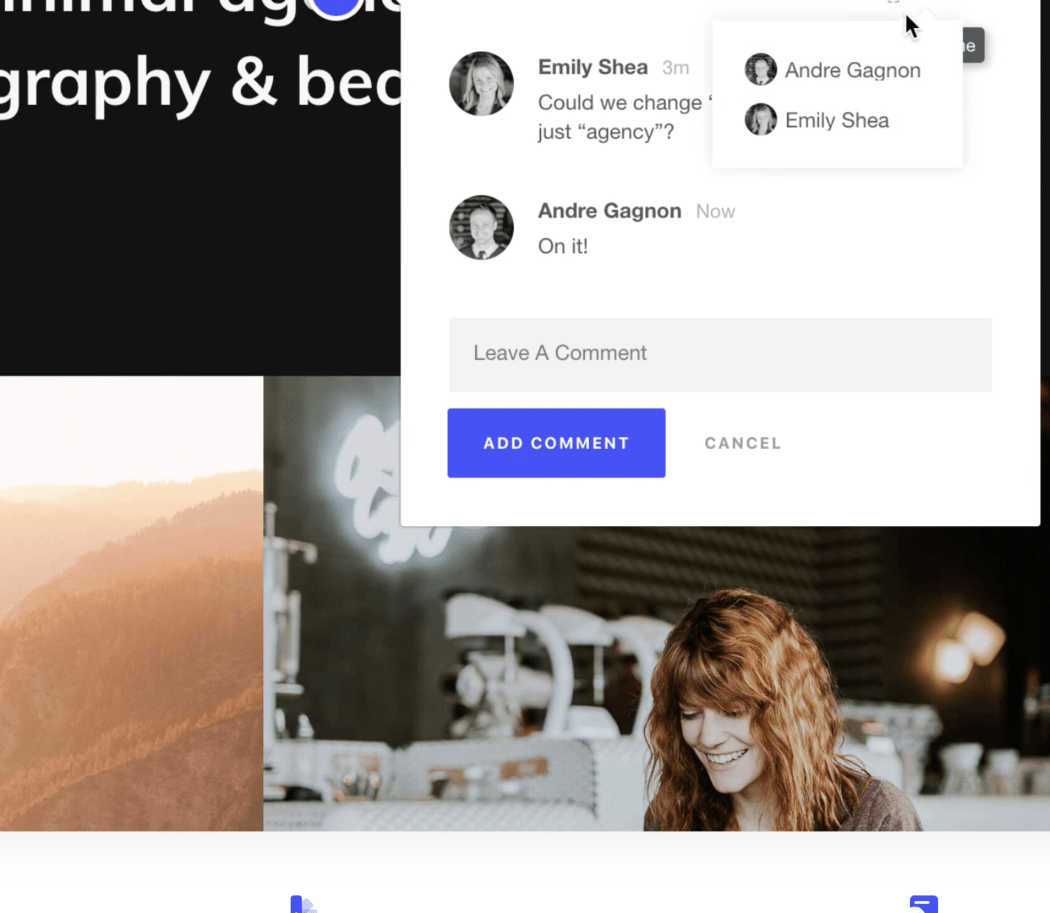
ボレー

「少し前に、特に完璧主義のクライアントの場合、またはクライアントが意見を述べてプロジェクトを決定する複数の人々がいる会社である場合に、私の人生をずっと楽にしてくれる新しいツールを発見しました.
そして、このツールがボレーです。」
Lucas、WPMU DEV メンバー
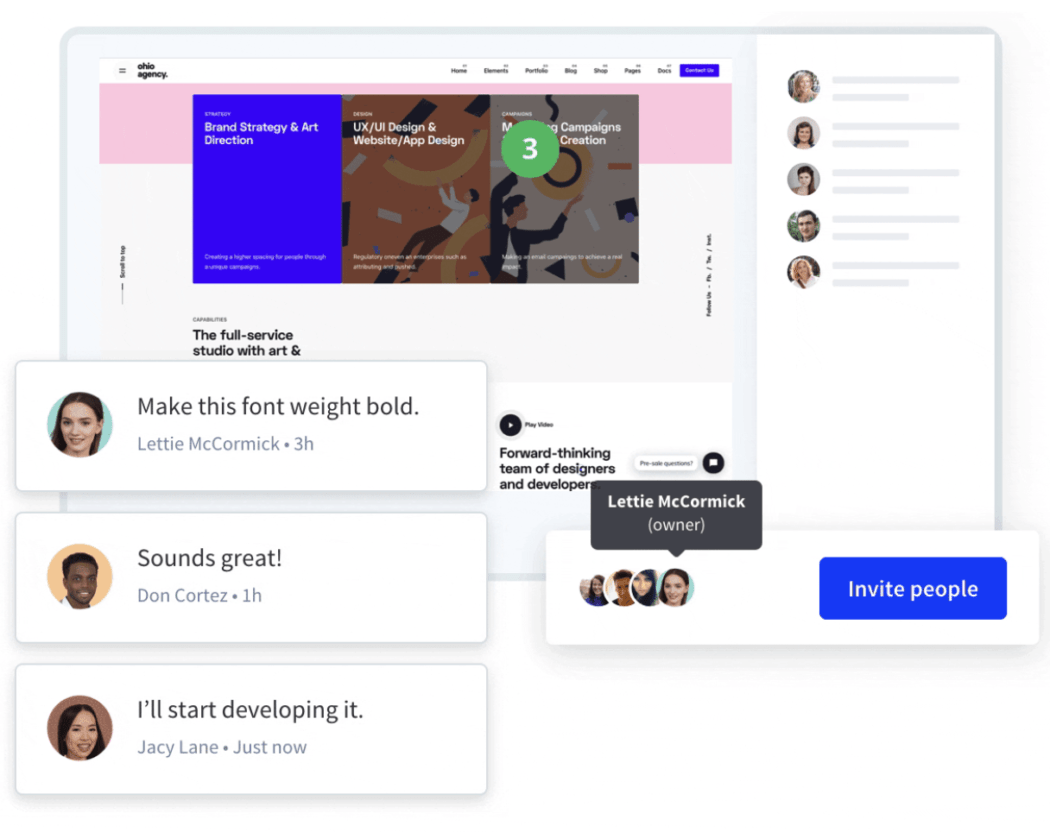
Volley は、Web サイトに明確な視覚的フィードバックを提供する注釈プラットフォームです。 これは、一部のメンバーと 6,000 人を超える Web プロフェッショナルに好評です。
彼らには無料プランがあり、プロジェクトに顧客を登録したり、開発したWebサイトにコードをインストールしたりできます. これにより、クライアントは、画面上の任意のポイント、コメントなどをマークできるフレームを開くことができます。
Volley では、あなたとあなたのクライアントがフィードバックに対応できます。 また、画像ファイル、切り抜きを追加し、問題を「解決済み」としてマークする機能。

ビジネスの規模によっては、無料バージョンからアップグレードする必要がある場合があります (アクティブなプロジェクトは 1 つだけです)。 ただし、価格は非常にリーズナブルで、作業するプロジェクトの数によって異なります。
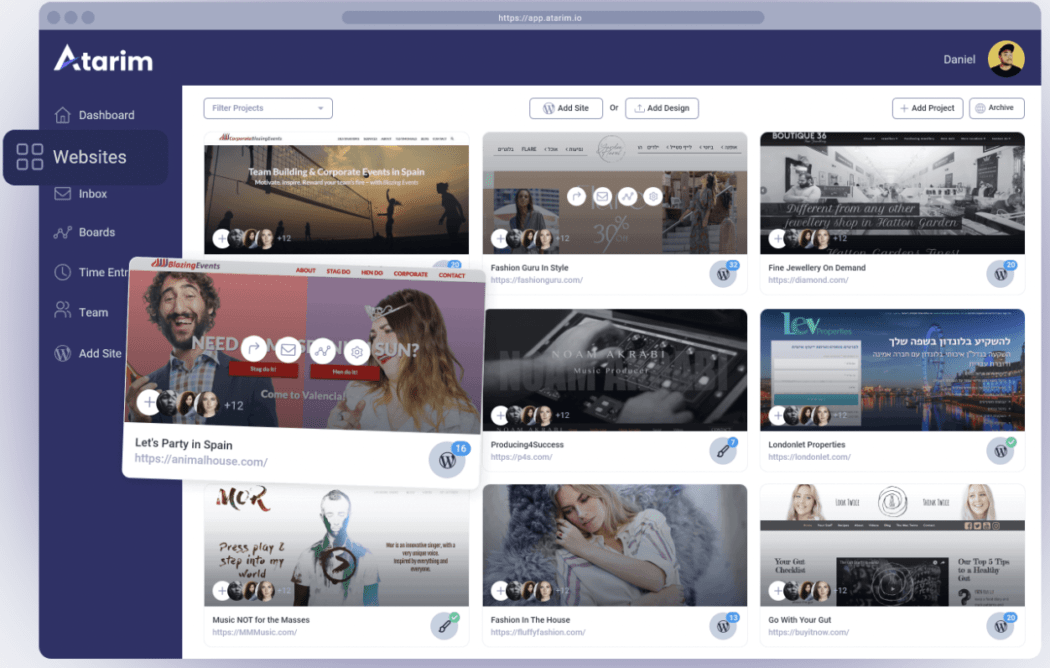
アタリム

「クライアントとは 16 人の医師と看護師からなる理事会です。 Atarim の使い方を教えてもらえてとても楽しかったです。みんなこのツールに興奮しています。 」
Sarah Phillips、アタリム ユーザー
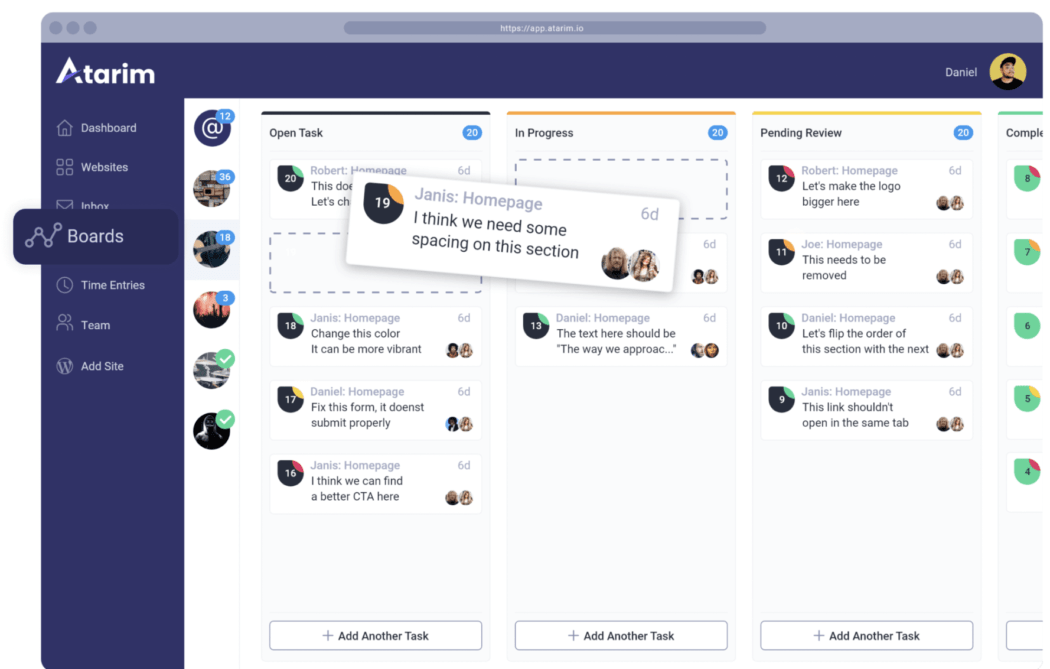
Atarim は、5,000 を超える機関と 120,000 のクライアントが使用している、もう 1 つの一流の注釈プラットフォームです。
カスタムタグ、ステータス、または優先度に基づいてタスクをフィルタリングするなどの機能があります。 さらに、ジョブが完了すると、クライアントへの自動通知があります。 また、受信メールの自動フィルター、クライアントのブランド化可能な時間レポート、およびドラッグ アンド ドロップ編成も備えています。

もう 1 つの便利な利点は、クライアントのすべてのサイトを 1 つのエージェンシー ダッシュボードで管理できることです。 この組織の視覚的な側面により、あるプロジェクトから次のプロジェクトにすばやく簡単に移動できます。

手頃な価格で入手できるいくつかのレベルのパッケージがあります。
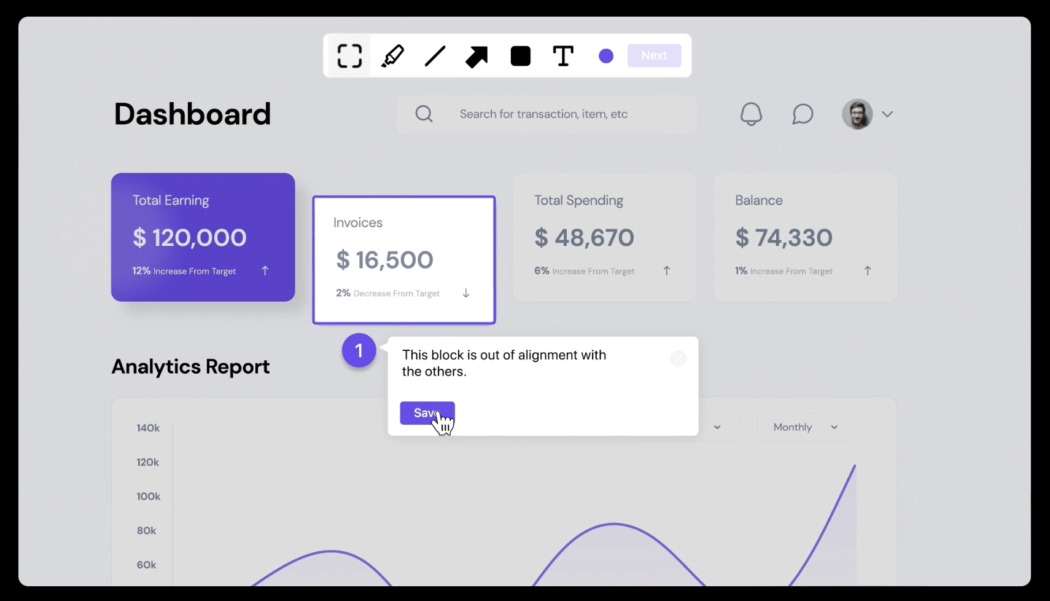
ユーザーバック

「個人的には、Userback のファンです。」
Richard、WPMU DEV ユーザー
20,000 を超えるソフトウェア チームがこのプラットフォームを使用している Userback は、チームとフィードバックのためのもう 1 つの優れたプラットフォームです。 画面注釈、ビデオ録画、セッション リプレイを追加し、ユーザー インサイトを含めることができます。
最高のプロ WP ツールが 1 つのバンドルに
さらに、フィードバック ポータルを提供し、お気に入りのサードパーティ ソフトウェア (WordPress、Slack、Chrome など) と統合できます。

その他の便利さには、シングル サインオン、透過的な製品開発エリア、ホワイト ラベルのカスタム ブランディングが含まれます。

Userback で無料トライアルを開始できます。 そして、価格はユーザーやプロジェクトによって異なります。
プロジェクトハドル

「上記のものは SaaS ですが、ProjectHuddle は WP プラグインと自己ホスト型ソリューションです。」
Richard、WPMU DEV メンバー
WordPress 固有のものについては、ProjectHuddle が魅力的なオプションです。 これは、開発中の WordPress サイトで使用できる注釈とフィードバックを可能にするプラグインです。
画像のモックアップ、クライアントの承認とサインオフ、バグ追跡があり、会社に合わせて完全にホワイトラベルのデザイン プレゼンテーションを作成できます。
開発者にとって朗報です。多くのフックと、簡単にカスタマイズできる子テンプレート システムがあります。 さらに、GPL ライセンスなので、必要に応じて変更することができます。

無制限のプロジェクトとユーザーに対して、1 回限りの価格で費用対効果が高くなります。 他のオプションにありがちな年間または毎月のコストが不要になります。 ただし、必要に応じて年間価格を選択できます。
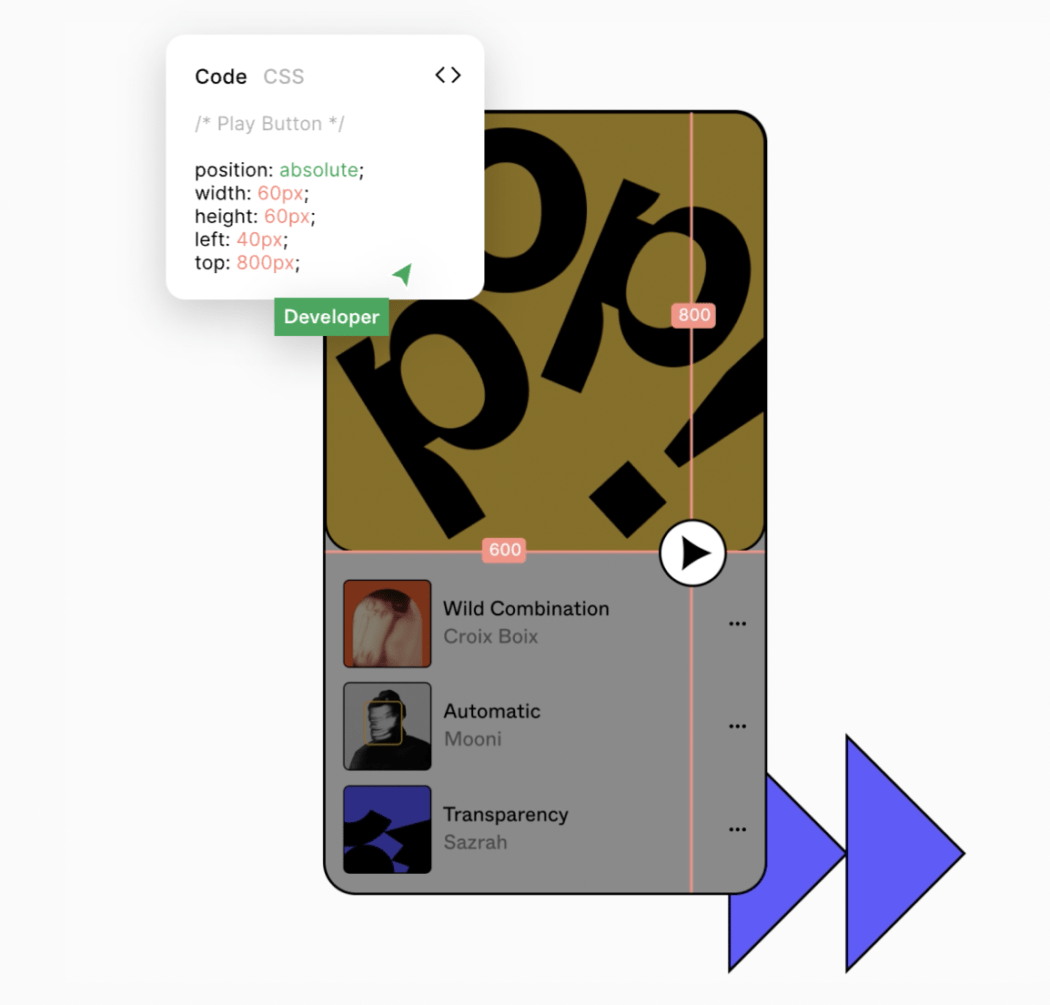
フィグマ

「私たちはここのフィグマの大ユーザーです。」
James、WPMU DEV CEO
ここ WPMU DEV では、Figma をよく知っています。 これは、開発プロジェクトに取り組むときにここで使用するプラットフォームです。 アイデアから作成まで、簡単に行うことができます。
この製品はデザインを中心にしているため、通常のコミュニケーションよりも少し高度です。 これは、開発者の引き継ぎから設計および開発にまで及びます。
ライブ コラボレーションを使用してデザイン フローを構築できるため、オフィスにいるかリモートで作業しているかをチームに伝えることができます。
さらに、プラグインとウィジェットを使用して作業を自動化できます。 社内で使用できるプライベート拡張機能があります。

Figmaには無料版があり、アップグレードすることもできます。 費用は、ファイルとエディターによって異なります。
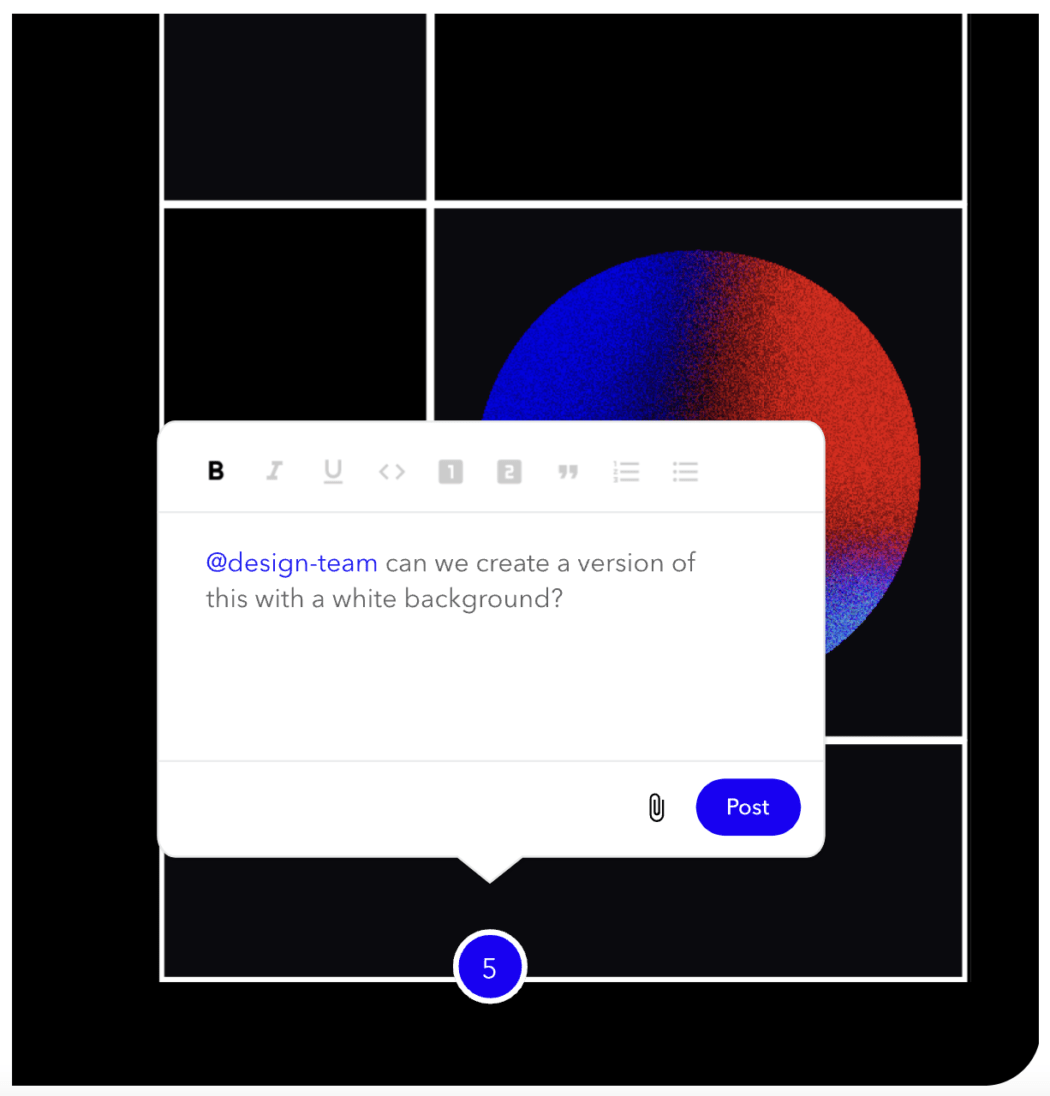
MarkUp.io

「現在、 Markup.ioを使用しています。 無料プランは私たちのニーズにぴったりです。」
キース、WPMU DEV メンバー
MarkUp.io を使用すると、登録しなくても、チーム メンバーまたはゲストとして必要な数の人を招待できます。 30 を超えるさまざまなファイル タイプをサポートし、プロジェクト全体であらゆるものにコメントを付けることができます。
個人やチームがライブ Web サイトでリアルタイムのフィードバックを提供できるようにします。 使いやすく、クライアントとの作業プロセス全体を簡素化します。
さらに、Chrome 拡張機能があり、ウェブサイトや画像をブラウザからのフィードバックに変えることができます。

また、無料で使用できます。マークアップが多い場合はアップグレードできます。
ディゴ

「非常に人気のあるDiigoサービスを使用すると、無料のアカウントでもプライベート グループを作成し、ページをマークアップして、メモをグループで共有できます。」
Tony G.、WPMU DEV メンバー
Diigo には、Web サイトの注釈に適した多くの素晴らしい機能があります。 個人的な知識共有機能に簡単にアクセスするためのオンライン リソースへのタグ付けから、すべて。
MarkUp.io と同様に、Chrome 拡張機能があるため、ブックマーク、アーカイブ、スクリーンショット、マークアップなどを行って、完璧なコラボレーションを実現できます。
さらに、ハイライトを追加したり、Web ページをアーカイブしたり、個人用ライブラリにアクセスしたりできます。
無料プランには広告が含まれ、クラウド ブックマークとハイライトが制限されます。 ただし、その年間および月間サブスクリプション プランは信じられないほど手頃な価格です。
Web サイト注釈ツール = Web 開発の成功
あなたとあなたの代理店に役立ついくつかのウェブサイト注釈ツールについて良い考えを持っている必要があります. それらは、多くの点で開発作業を容易にし、Web デザインの成功を保証します。
そして、今日それらを使用するのに 1 セントもかかる必要はありません! 無料のオプション (前述のとおり) と無料の試用版がたくさんあります。 次に、アップグレードが必要かどうか、または何が最適かを判断できます。
この投稿を提案してくれた ON|Data Marketing と、この記事に洞察を提供してくれたメンバーに感謝します。
