HappyAddonsの無料ウィジェットを使用してElementorサイトを改善する
公開: 2020-03-13うまく設計されたウェブサイトは常に訪問者に大きな影響を与えます。 このデジタル時代のように、ユーザーは常に特別な何かを期待しています。 特に、トラフィックとの持続的な関係を構築するために、目立つ外観のWebサイトはプラスのポイントです。
あなたが初心者または非技術者であるならば、恐れないでください。 Elementorを使用すると、コーディングの予備知識がなくてもWebサイトを設計できます。 しかし、Elementorだけでは、現実の世界であなたの想像力を表現するためのすべての機能を提供できない場合があります。
その場合、ElementorワークフローのエンハンサーであるHappyElementorAddonsがあなたを救うことができます。 ユニークな機能とウィジェットの豊富なライブラリが付属しています。 したがって、それはあなたがゼロから高機能のウェブサイトのデザインを構築するのを助けることができます。 ?
この記事全体を通して、 Image Compare 、 Image Carousel 、 Slider 、 Image Grid 、 LogoGridなどのHappyAddonsの無料ウィジェットを使用してWebサイトに独自の外観を与える方法を示します。
とにかく、十分な話! 議論に飛び込みましょう。
幸せなアドオンの無料ウィジェットを使用してゼロからウェブサイトのデザイン

このセクションでは、HappyAddonsの無料ウィジェットを実装する方法を段階的に説明します。 ただし、手順を示す前に、HappyAddonsが実際に何であるかとそれがどのように機能するかを簡単に知っておきましょう。
市場にはたくさんの素晴らしいElementorアドオンがあります。 しかし、Happy Addonsは、その強力なウィジェットと驚くべき機能について、短期間でユーザーから大きな反響を呼んでいます。
一般的に、Happy Addonsの主な目的は、ElementorWebサイトのデザインを次のレベルに引き上げることです。 そのため、ElementorのWebサイトで完全に機能します。 その結果、ユーザーが数秒以内にいくつかの優れたデザインを作成するのに役立ちます。
ただし、次のビデオをチェックして、ハッピーアドオンについて詳しく知ることができますか?
さて、ハッピーアドオンの人気のある無料ウィジェットを1つずつ紹介しましょう。 また、それらをWebサイトに完全に実装する方法も知っています。
ただし、開始する前に次の要件を確認してください。
要件
- WordPress
- Elementor
- ハッピーアドオン(無料)
WordPress 、 Elementor 、 HappyAddonsがサイトに正常にインストールされていると仮定します。
? 画像比較の使用方法
画像比較ウィジェットは、HappyAddonsの便利な機能です。 あなたが製品のデモンストレーション、デザイナー、またはeコマースストアの所有者である場合、それはあなたがあなたの製品を紹介するための完璧なツールになり得ます。 これを使用すると、現在のデモと以前のデモの両方を一度に表示できます。
そのためには、Webページが必要です。 現在のWebページに適用することもできます。
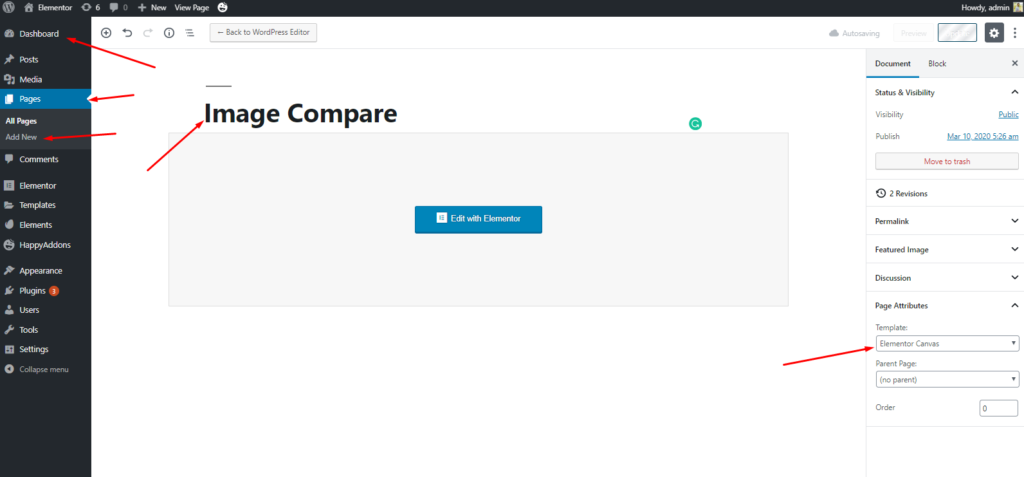
まず、 [ダッシュボード]>[ページ]>[新しいページの追加]>[タイトル]>[Elementorキャンバスの選択]>[Elementorで編集]に移動します

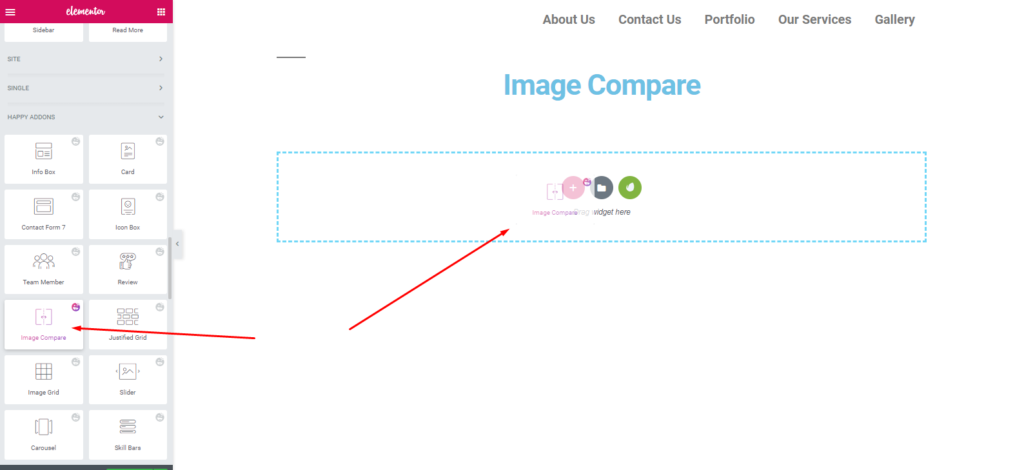
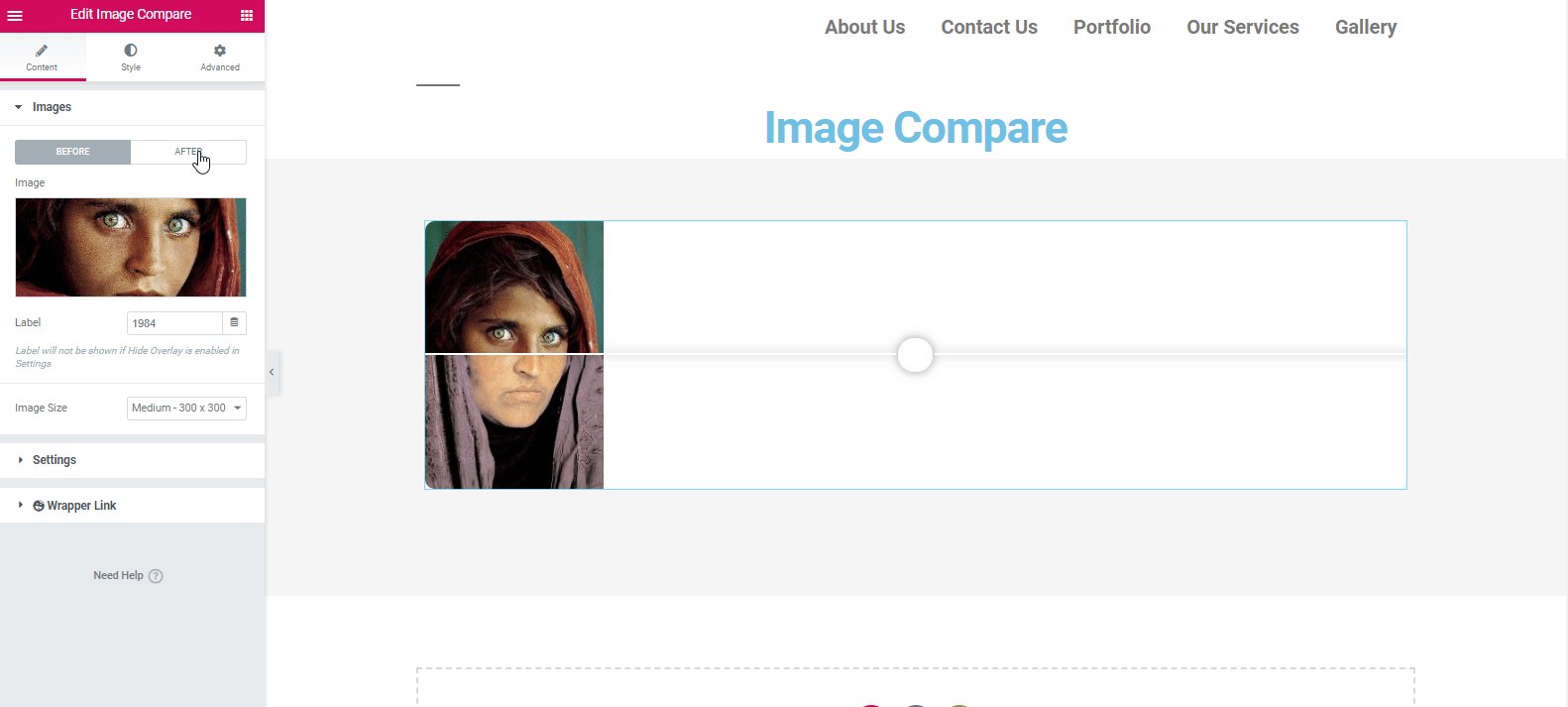
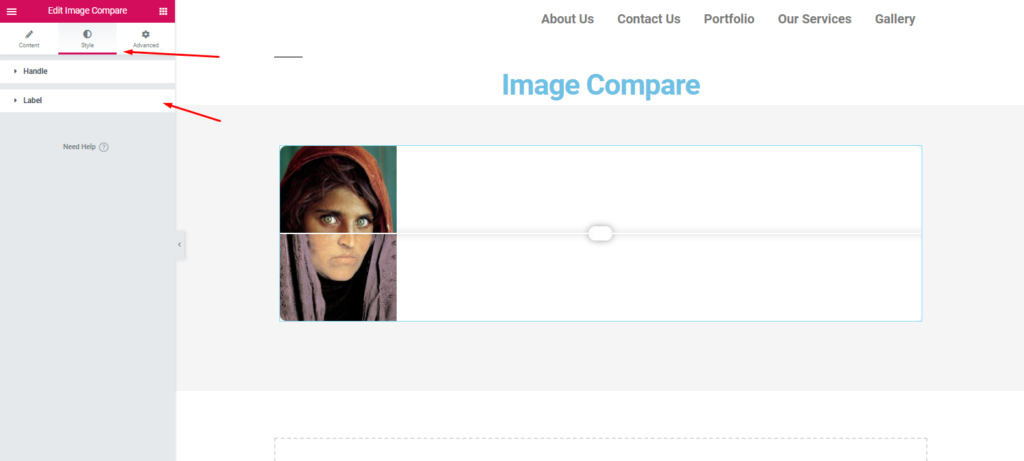
次に、左側のサイドバーから「画像比較」ウィジェットを選択します。 そしてそれをマークされた領域にドラッグします。

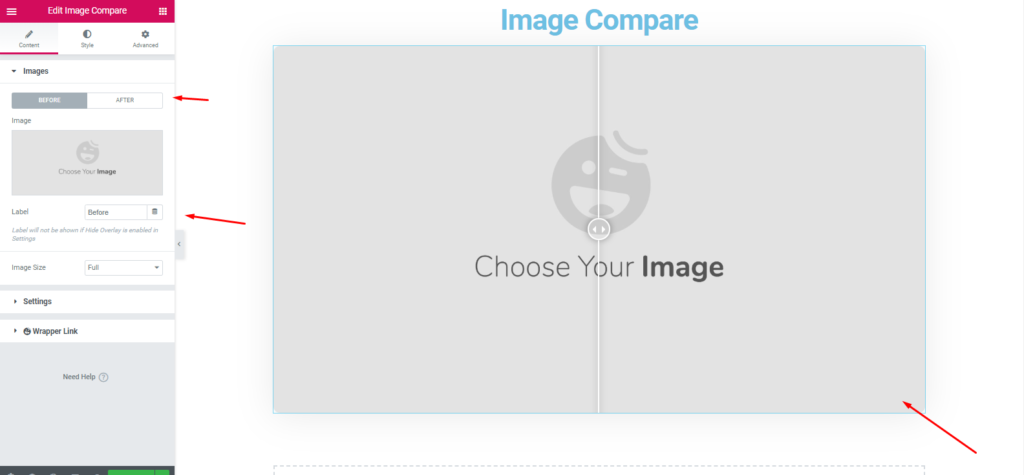
次に、一般的なウィンドウが開きます。 ここから、カスタマイズ可能なオプションを確認できます。 画像、設定、ラッパーリンク。

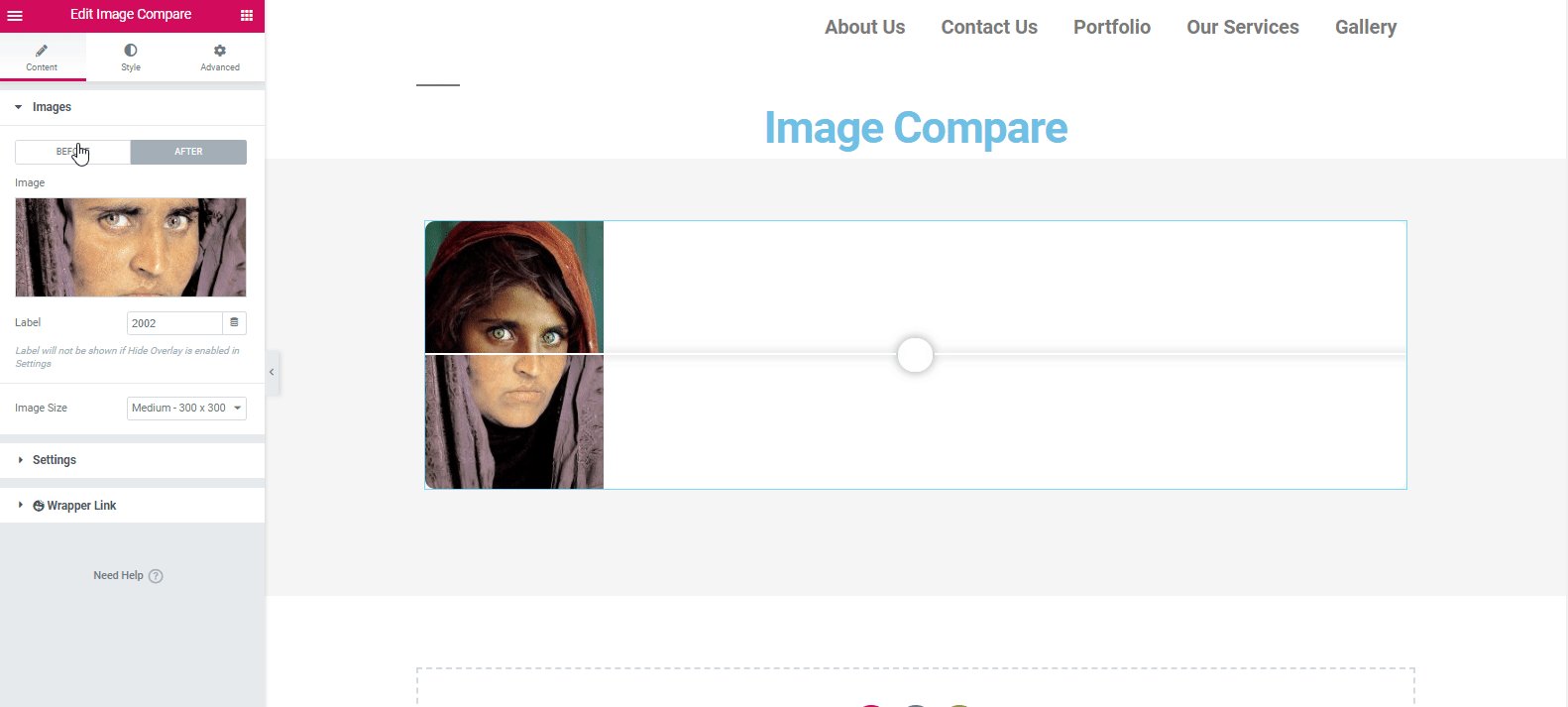
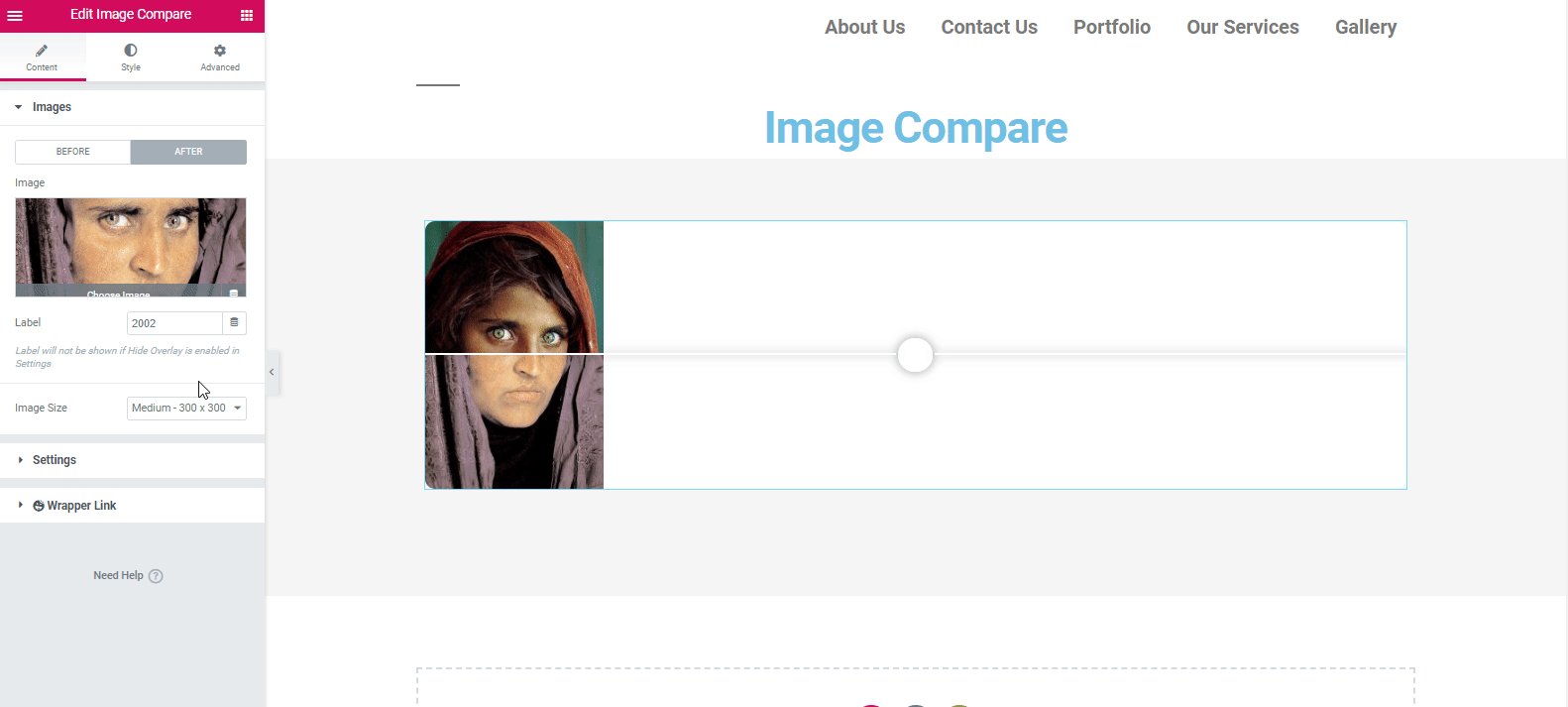
次に、「後」と「前」の両方のセクションに画像を追加します。 そして、次のようになります。 ウェブサイトのレイアウトに応じて比率を選択してください。 ここでは、ミディアムサイズの300*300を選択しました。 次に、ラベルを追加します。

次に、コンテンツを定型化するときです。 これを行うには、[スタイル]ボタンをクリックします。 ここでは、最適なオプションを体験できます。

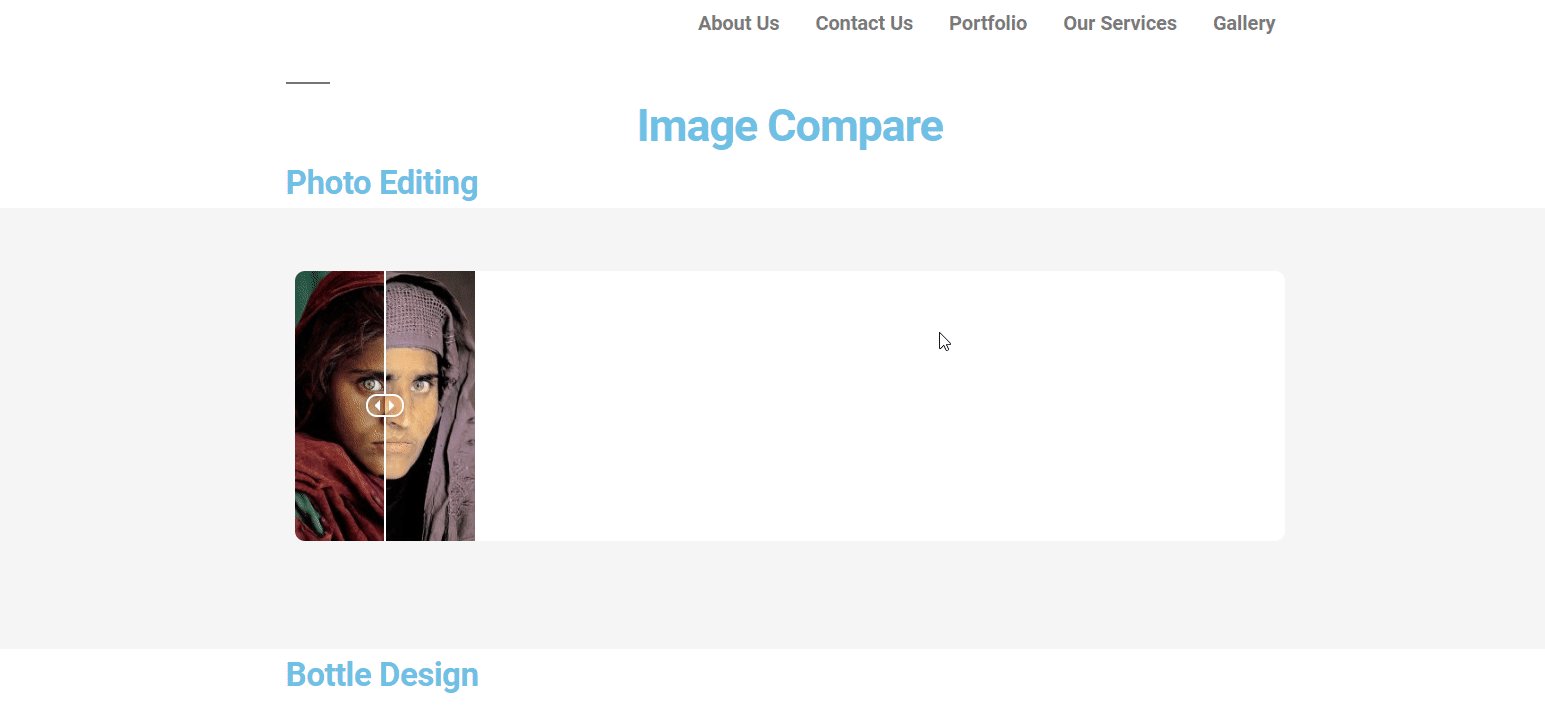
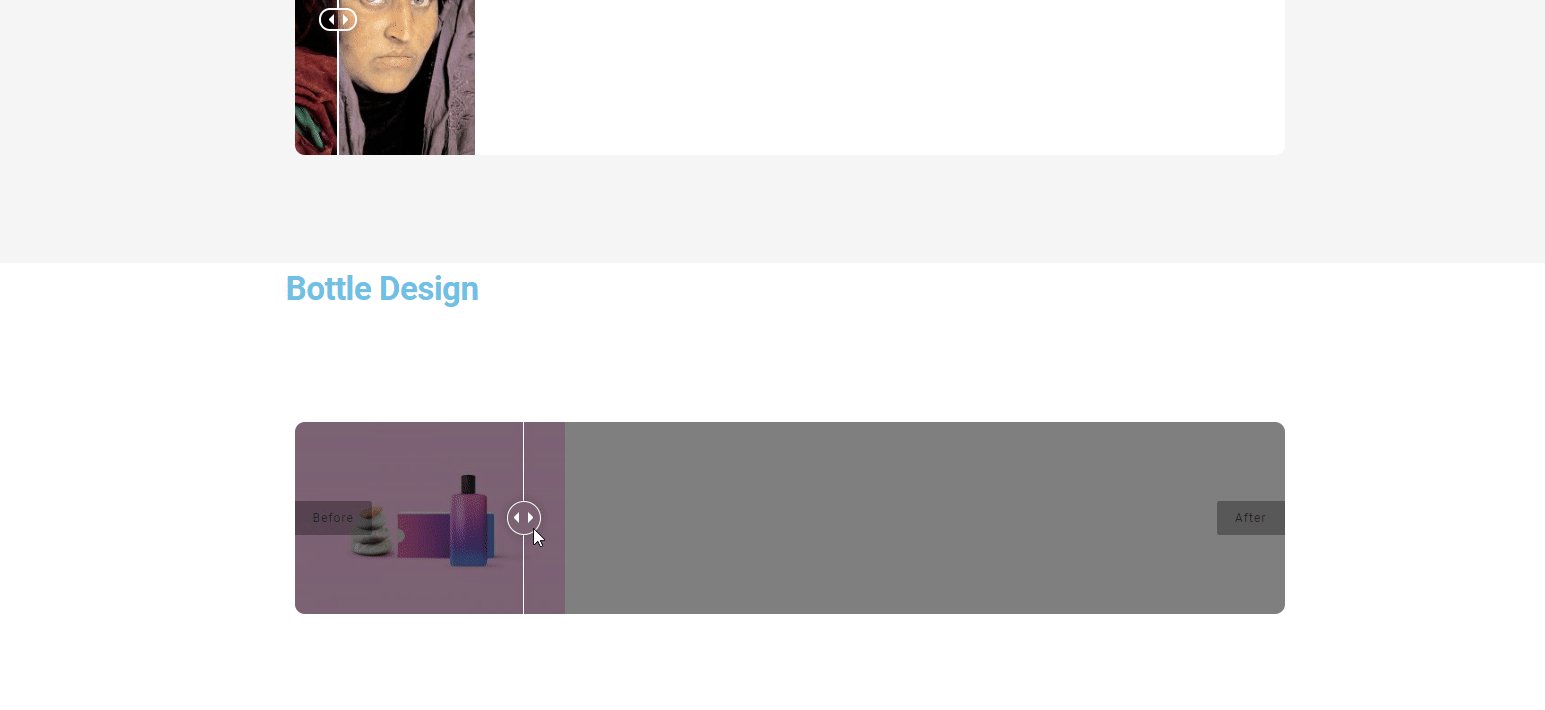
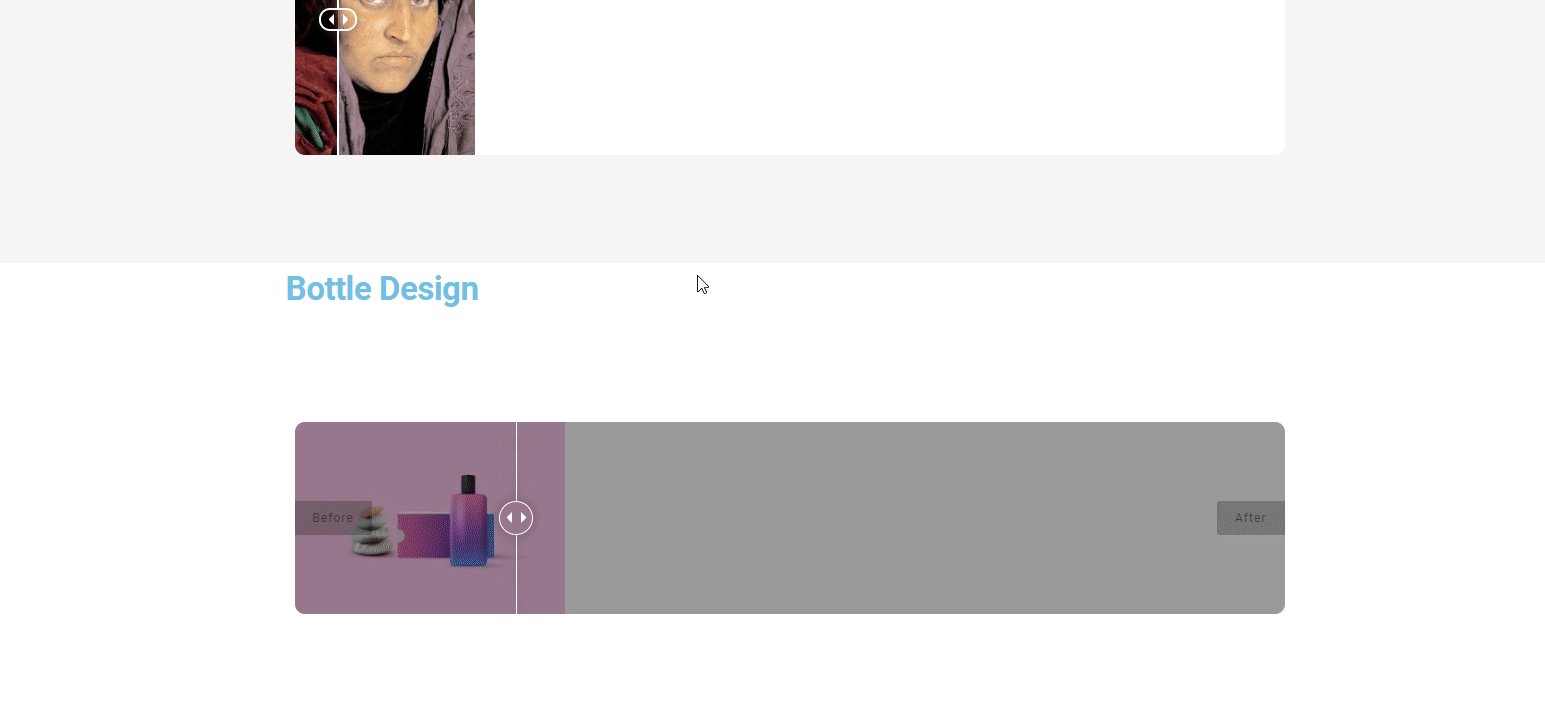
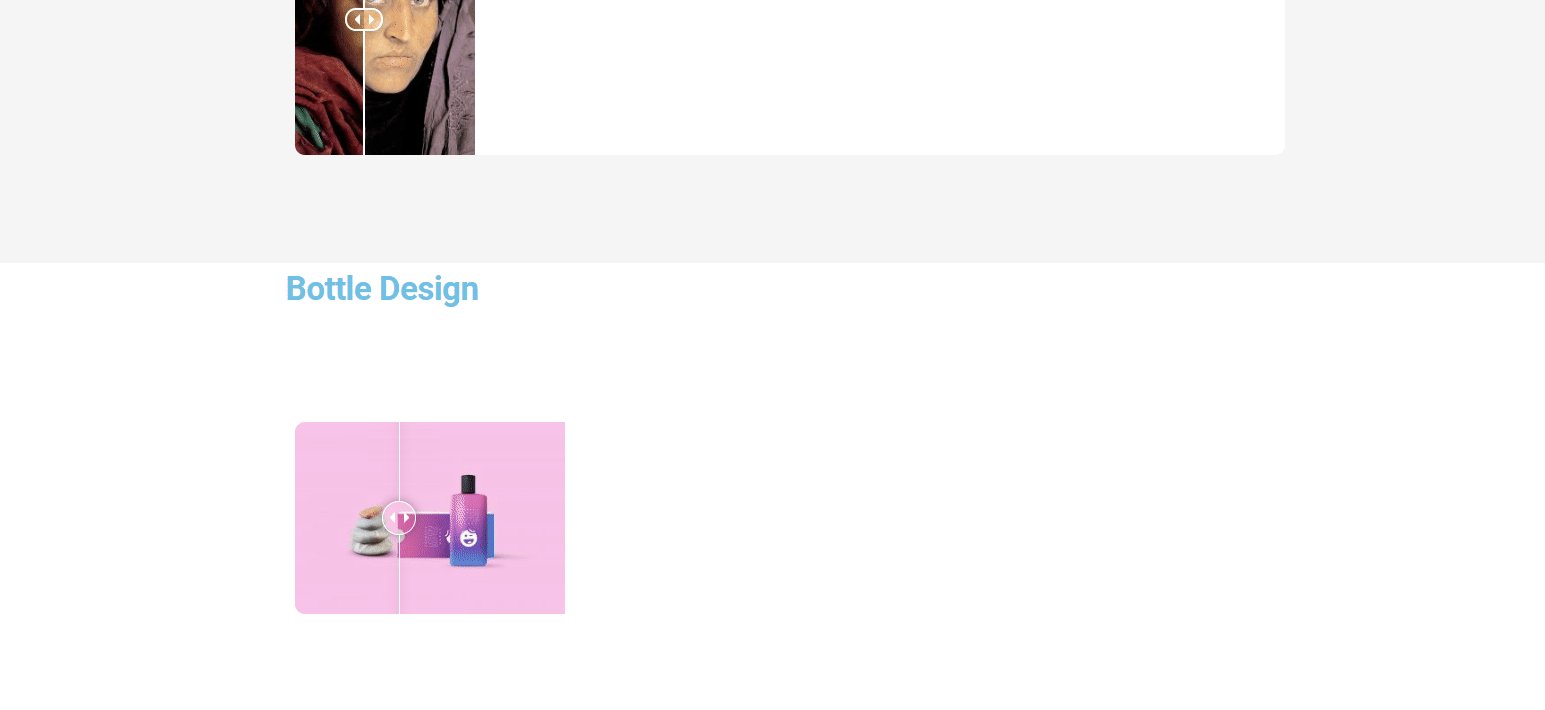
最終プレビュー

ただし、画像比較ウィジェットのドキュメントを読むことができます。 また、次のビデオチュートリアルをチェックして、視覚的なアイデアを入手してください。 ?
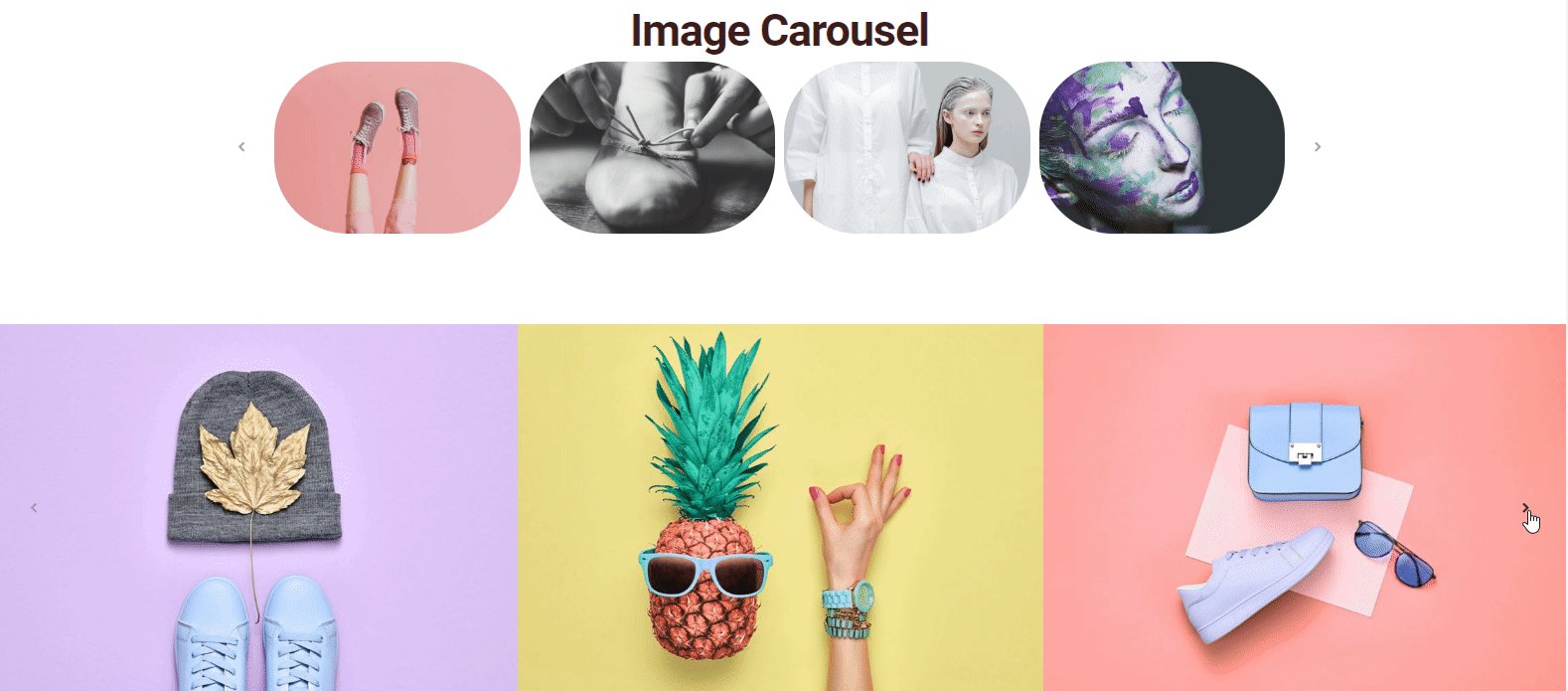
? 画像カルーセルの使用方法
イメージカルーセルを使用する手順は、HappyAddonsの他のウィジェットと似ています。 だから心配することは何もありません。 最初のプロセスを承認すると、このプロセスが簡単になります。 手順に従って、慣れてください。
一般に、このウィジェットは、興味深い画像とテキストのカルーセルを包括的に作成するのに役立ちます。 繰り返しになりますが、このウィジェットを使用すると、さまざまな方法で画像を紹介できます。 たとえば、商品の画像、プロフィール、サービスの画像などです。したがって、それらを効果的にカスタマイズするための多くのオプションがあります。
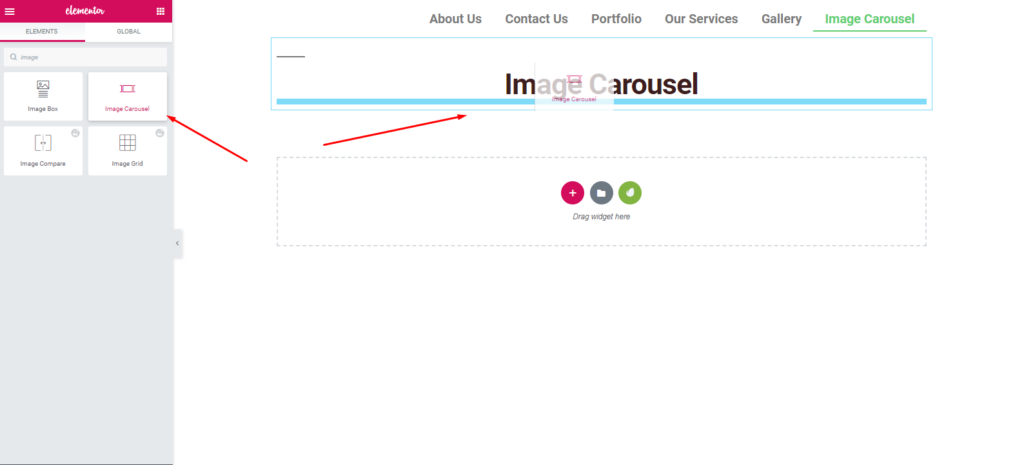
このウィジェットを使用するには、ウィジェットを使用するページに移動します。 次に、[ Elementorで編集]をクリックします。 ウィジェットを選択してマークされた領域にドラッグするだけのページが開きます。

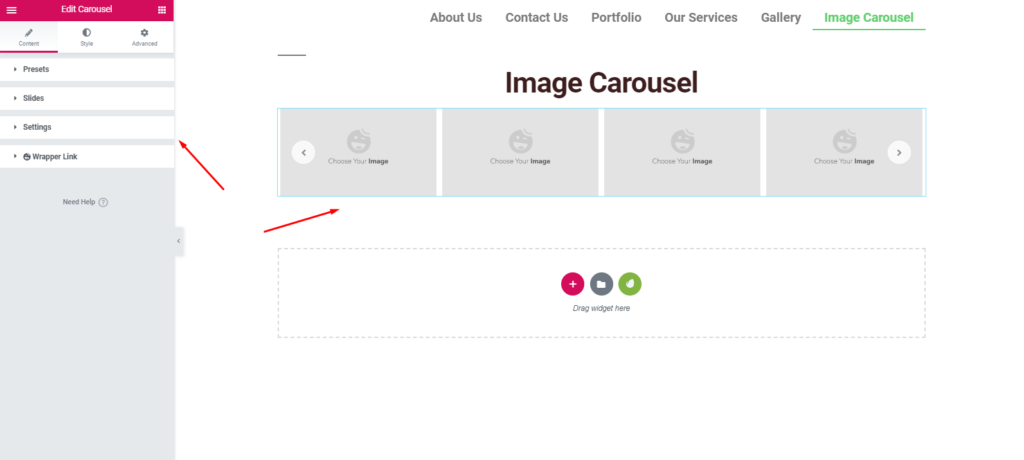
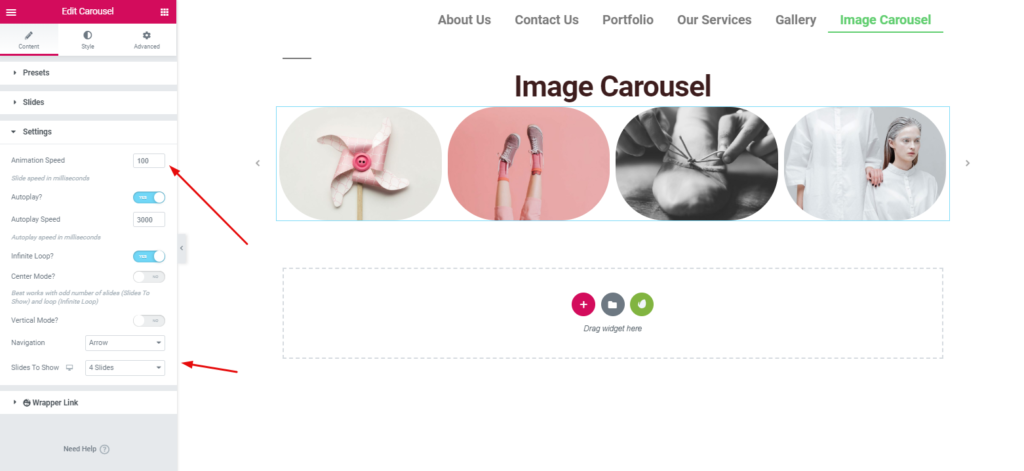
ここでは、完全なウィジェットをカスタマイズするためのいくつかの便利なオプションを見つけることができます。 「プリセット」、「スライド」、「設定」、「ラッパーリンク」など。 これらのオプションを使用すると、あらゆるタイプのデザインを作成できます。

注:プリセットは事前に作成されたデザインのコレクションであり、リストから選択するだけで、デザインに自動的に適用されます。
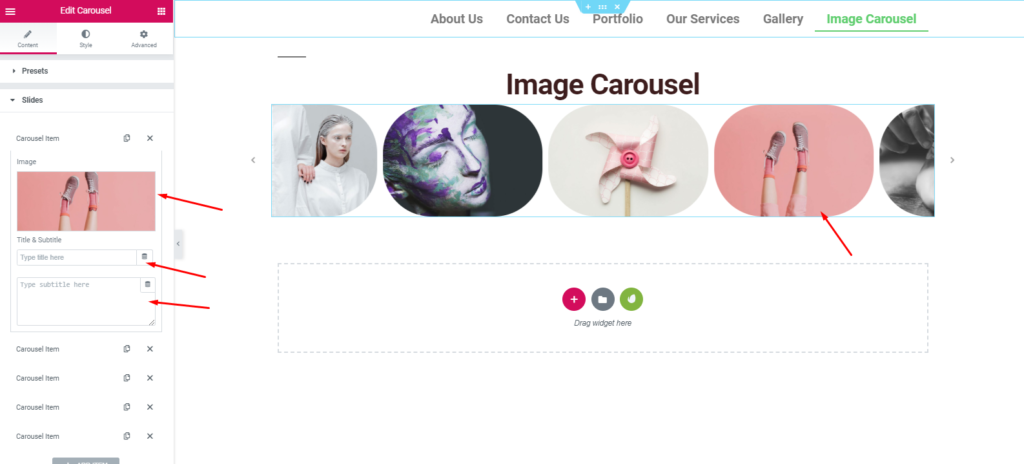
次のステップは、スライド内に画像を追加してカスタマイズすることです。 したがって、画像を追加した後、それらをさらに編集することができます。 たとえば、画像のタイトル、説明などです。

設定オプションでは、画像の移動速度を制御できます。 また、自動再生速度、スライド速度などを編集できます。

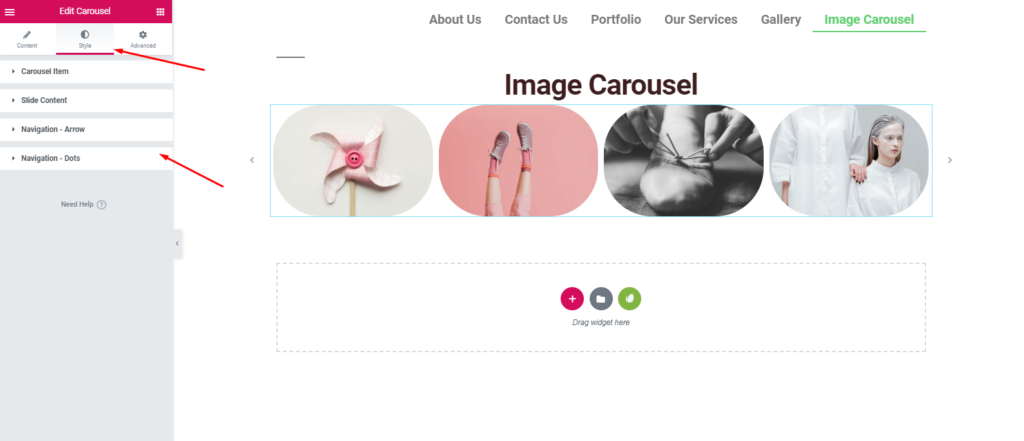
次に、Webサイトを最初からデザインするには、スタイルを設定する必要があります。 はい、「スタイル」オプションから、それを行うことができます。 では、この部分で何ができるでしょうか?
編集、カルーセルアイテム、スライドコンテンツ、ナビゲーション矢印とドットなどを使用できます。

プロセス全体が完了したら、デザインが完了したら[公開]ボタンをクリックします。
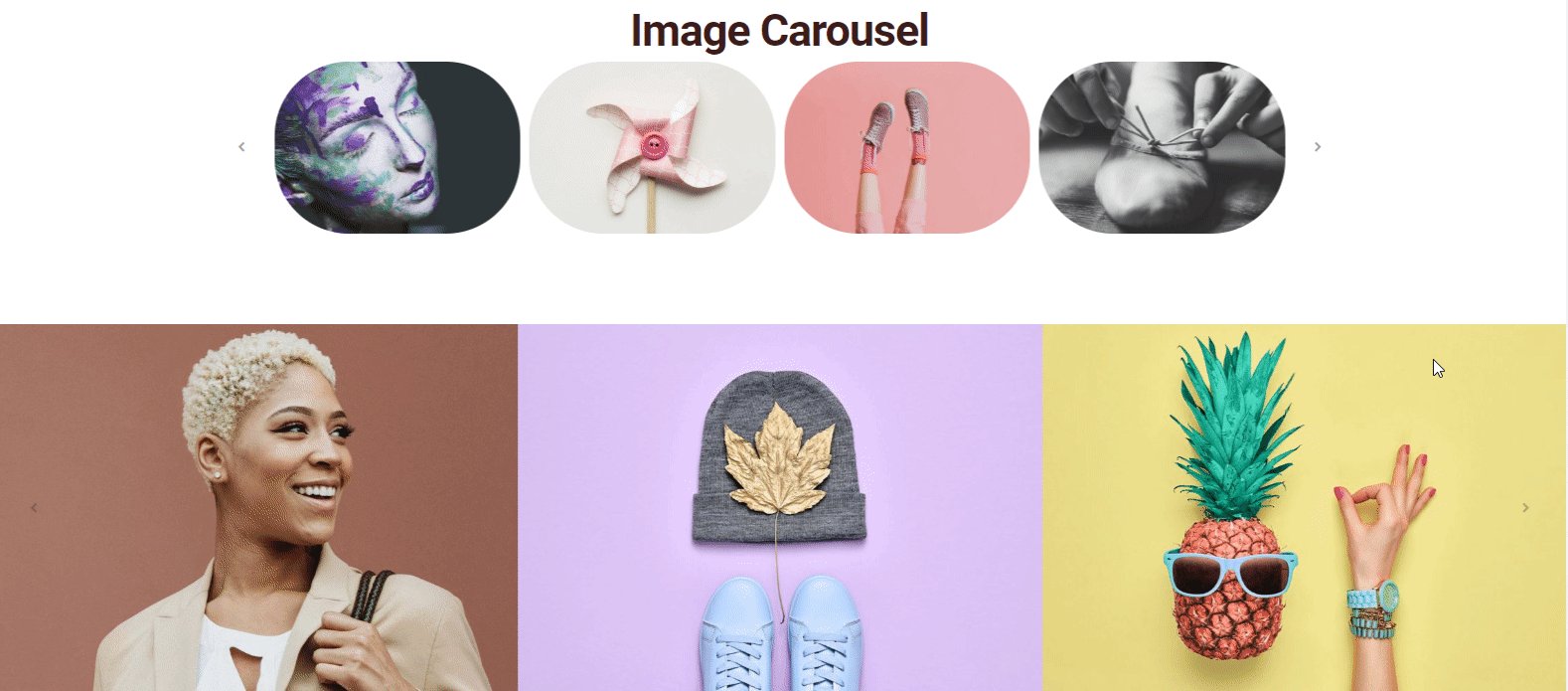
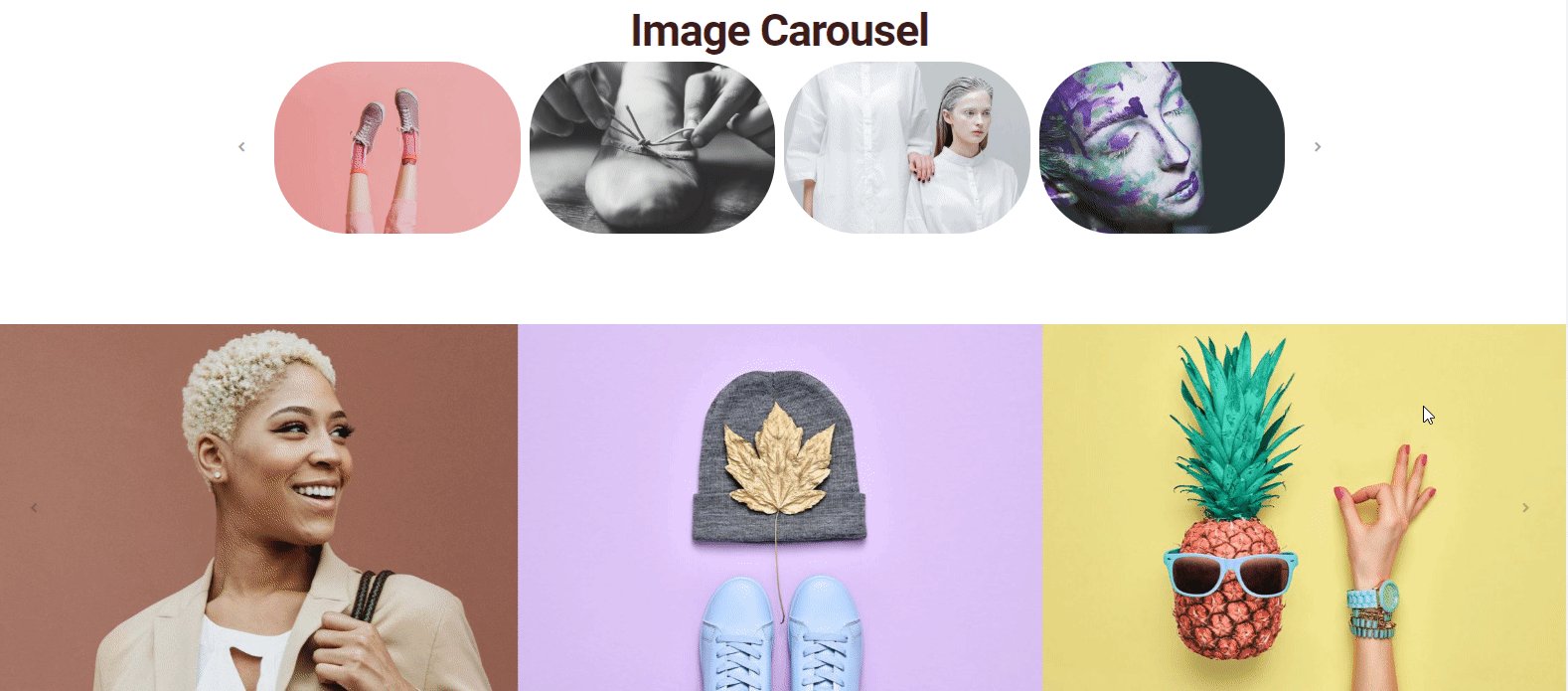
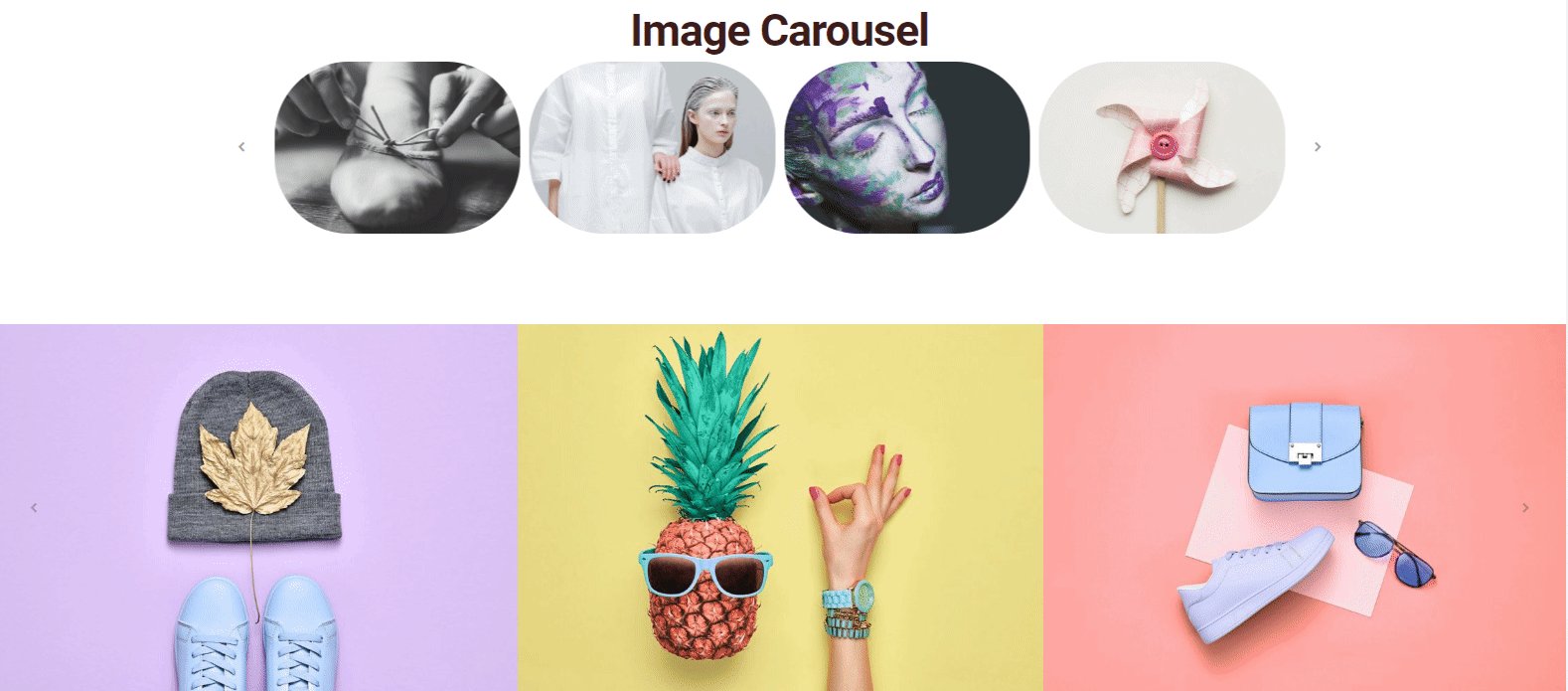
HappyAddonsイメージカルーセルを適用した後の最終プレビュー

ただし、明確なアイデアとステップバイステップのガイドラインを取得するには、ドキュメントで詳細を確認してください。
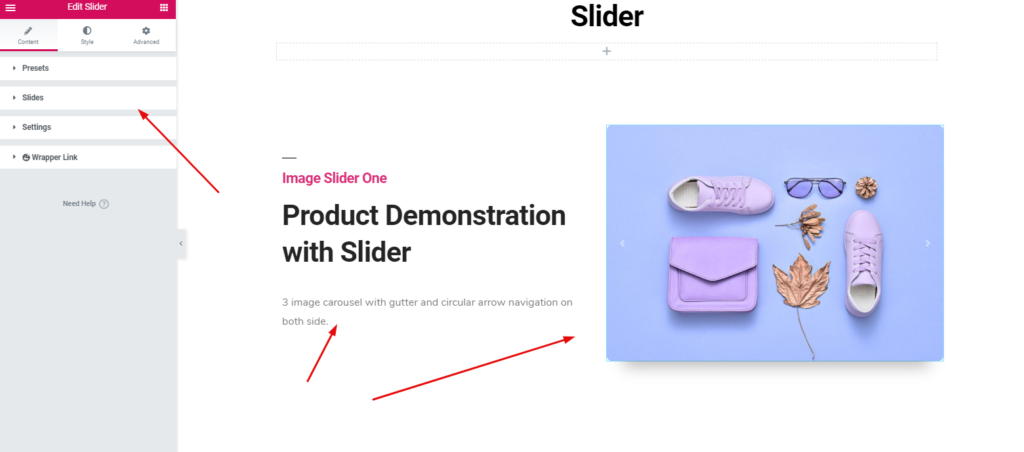
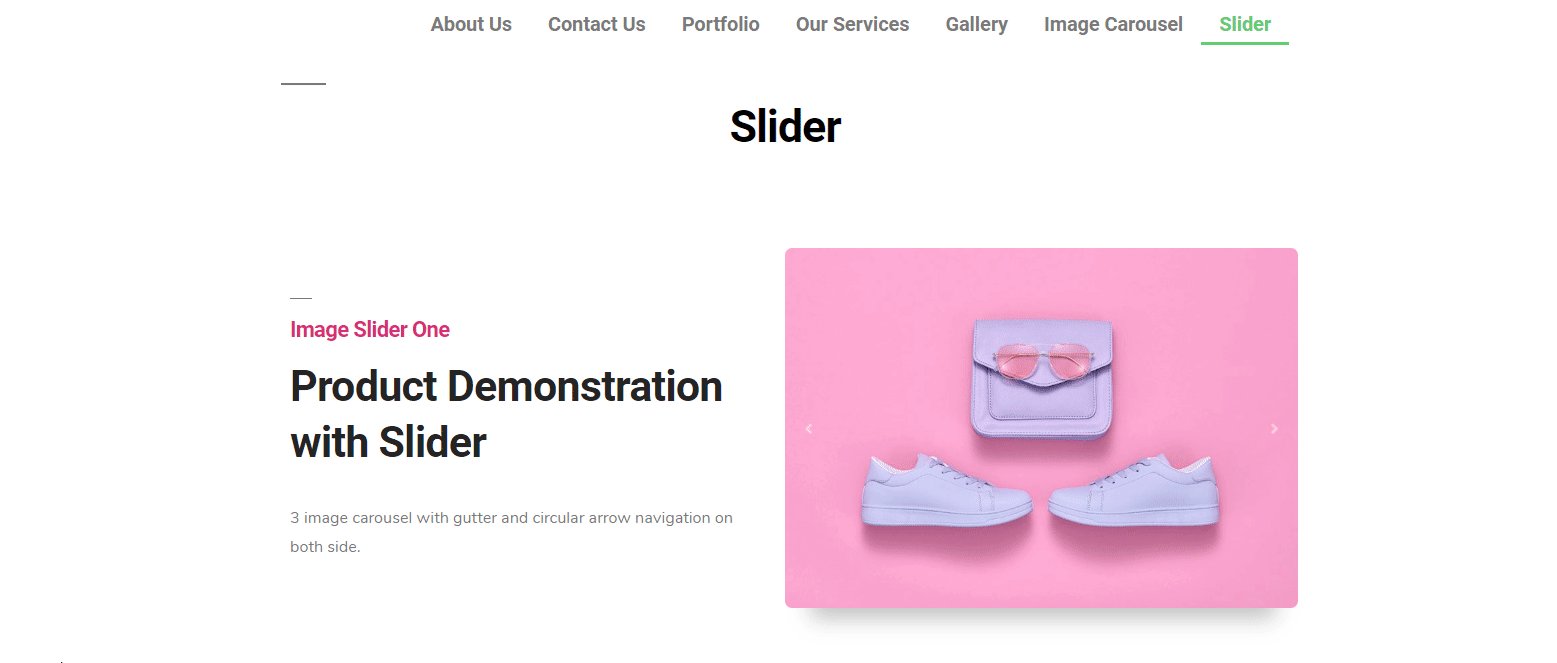
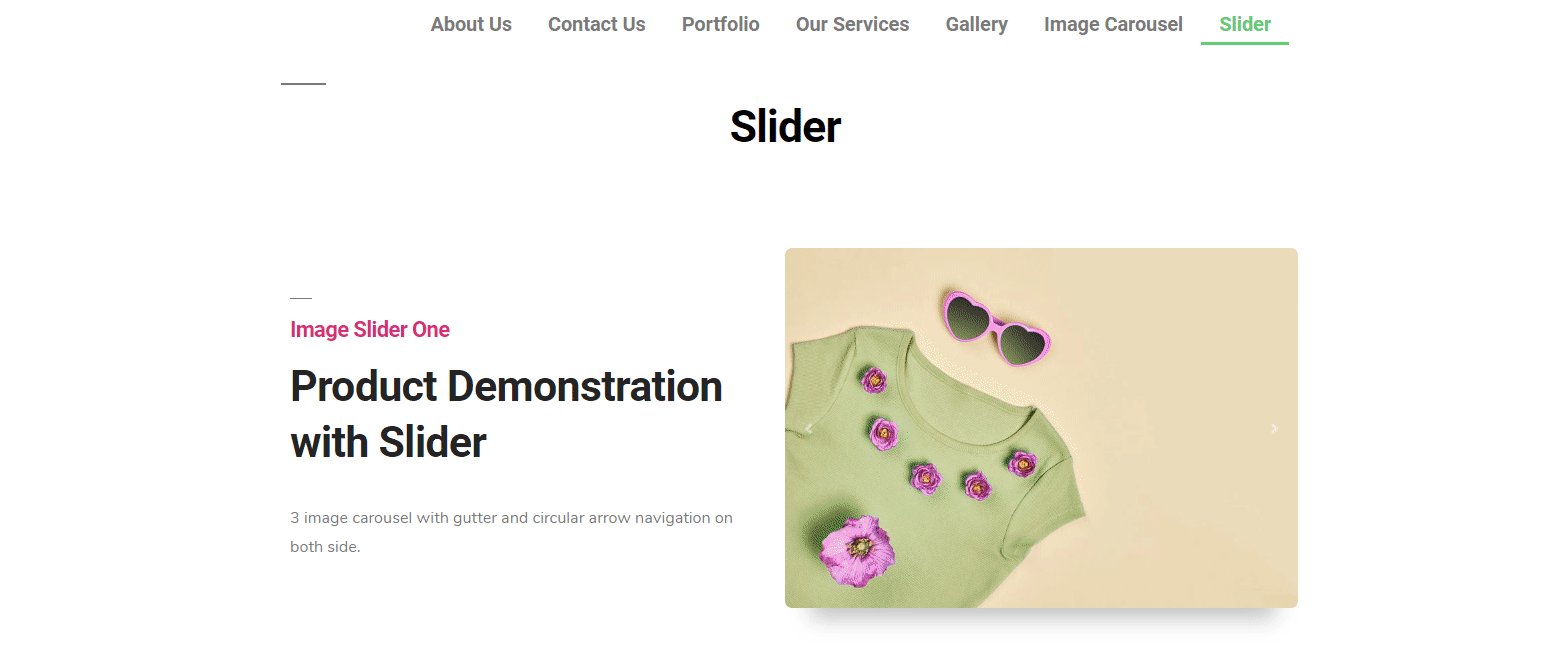
? スライダーの使い方
私たちは皆、スライダーとは何か、またはスライダーの基本的な機能は何かを知っています。 ただし、一般的な意味では、スライダーは画像で構成されており、Webサイトの開始時、特にヘッダー部分の後やヒーローバナーの代わりに使用されています。
さまざまなプログラミング言語でスライダーを設計するのは非常に忙しいです。 しかし、このウィジェットを使用すると、1秒以内にいくつかの美しいスライダーを作成できます。 そこで、その方法を説明します。
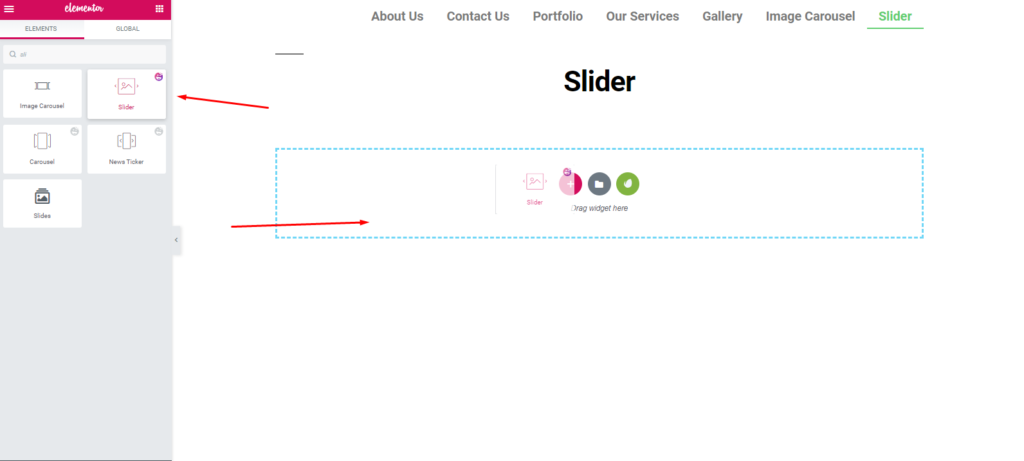
これを行うには、まず、左側のサイドバーからウィジェットを選択し、マークされた領域にドラッグします。

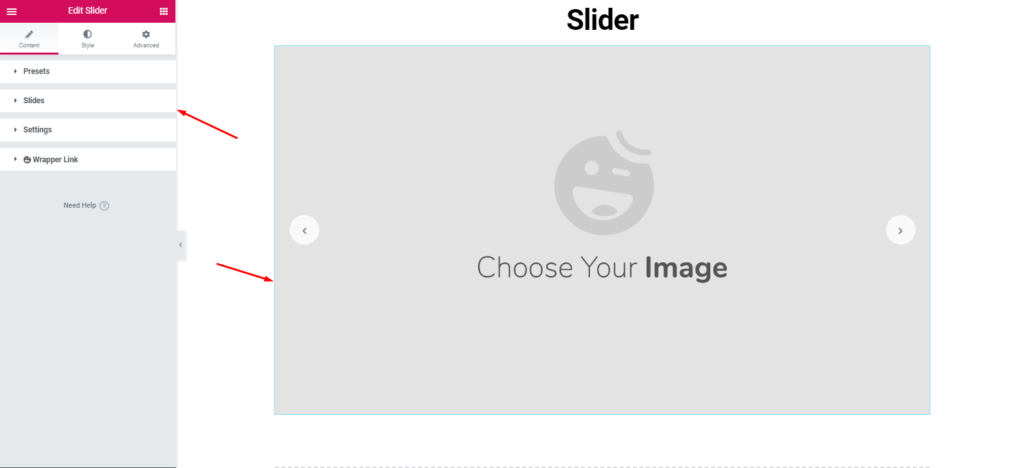
以前と同様に、ウィジェットをカスタマイズするためのすべてのオプションが表示されます。

次に、Webサイトタイプに画像を追加します。

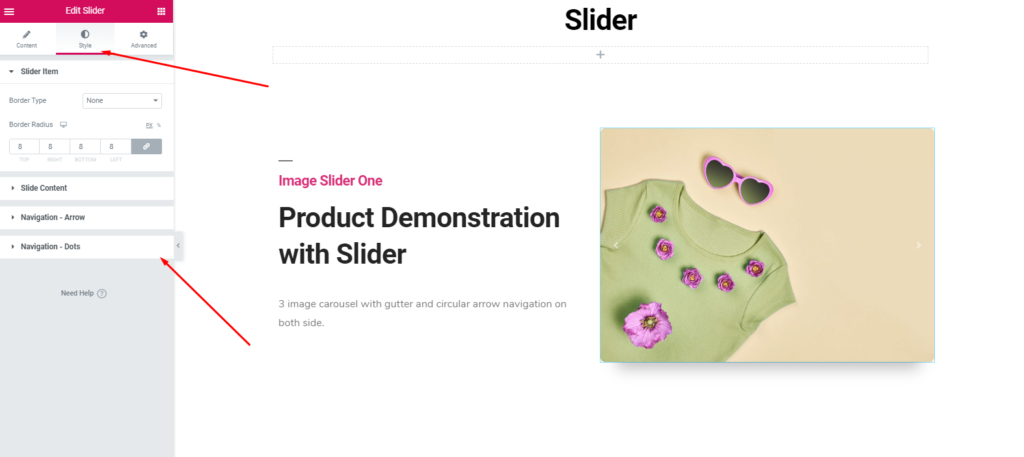
次に、あなたのデザインセンスに合わせてユニークなスタイルを与えましょう。


したがって、カスタマイズは非常に簡単です。 あなたがしなければならないのは、デザインフレームを描いて、それからそれのために行くことです。
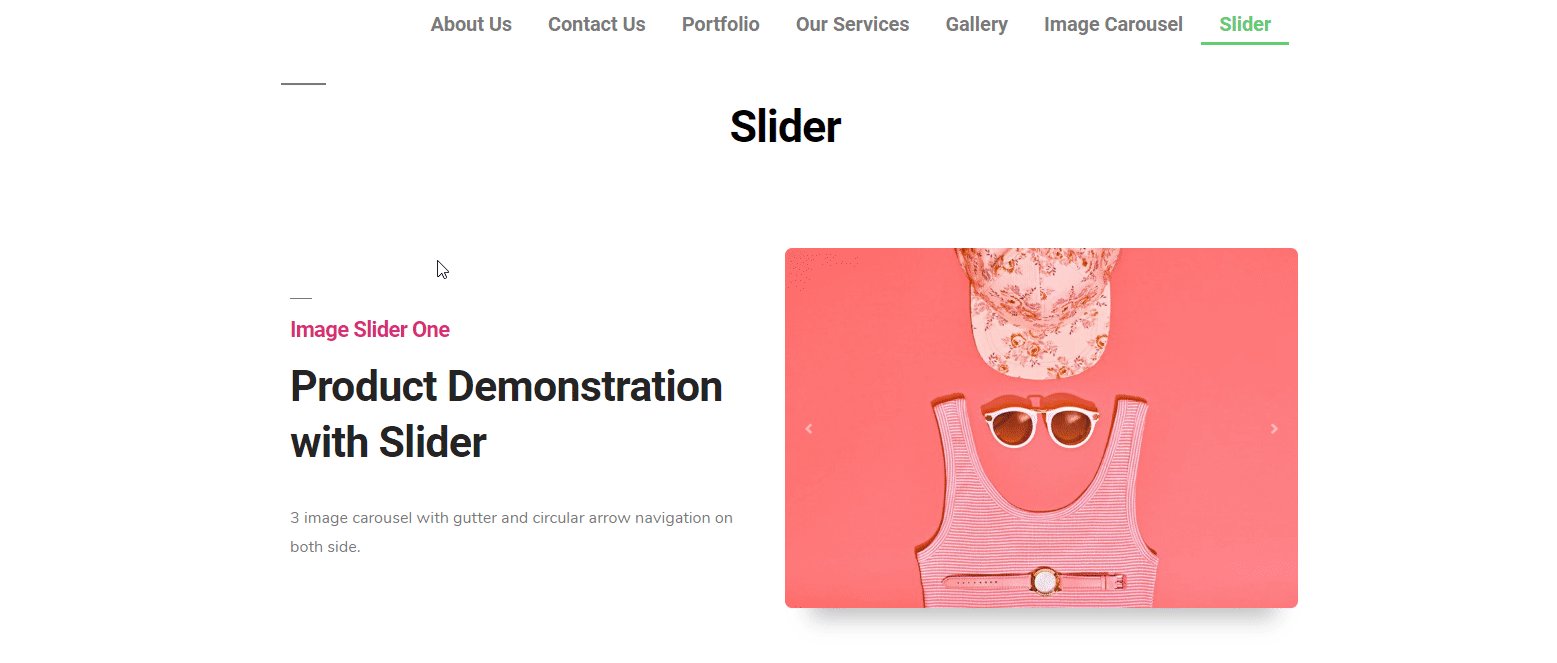
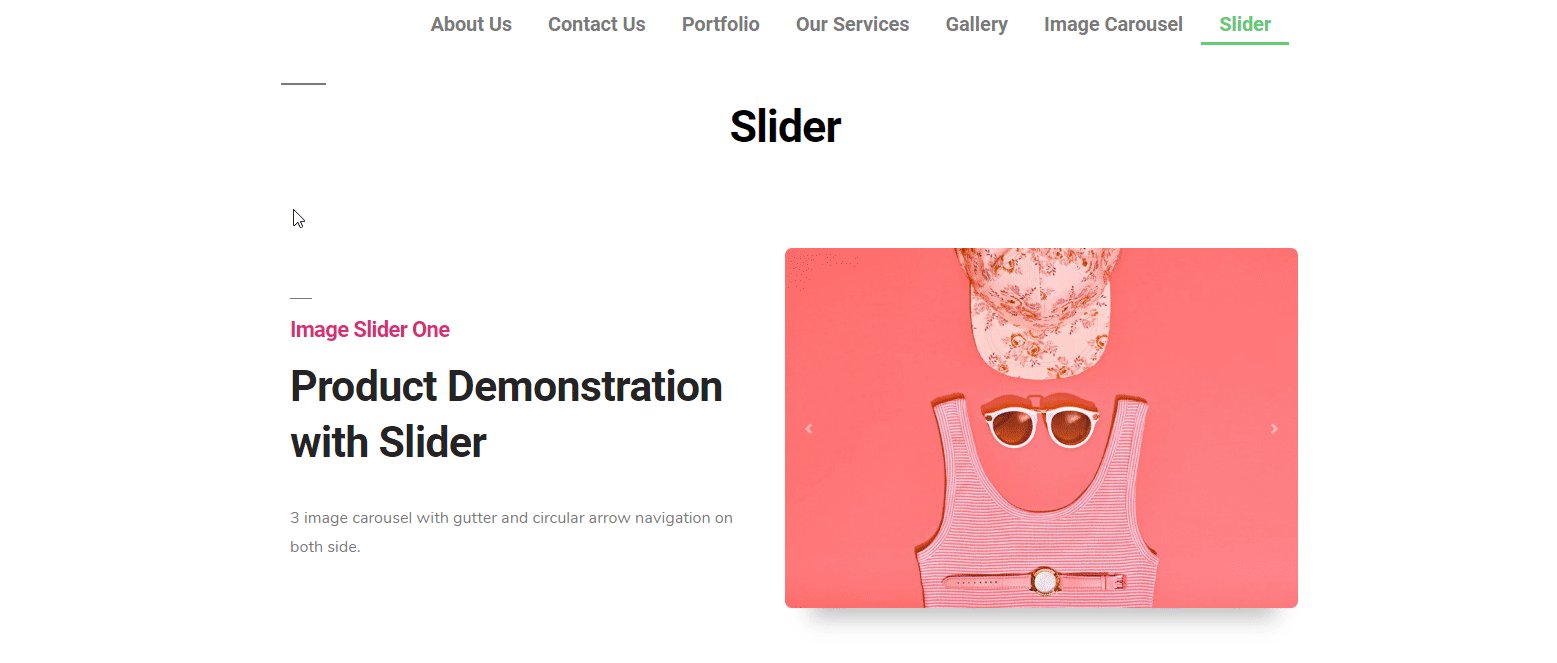
HappyAddonsSliderを適用した後の最終プレビュー

より良いアイデアを得るには、ドキュメントをお読みください。 または、次の記事を読むことができますか?
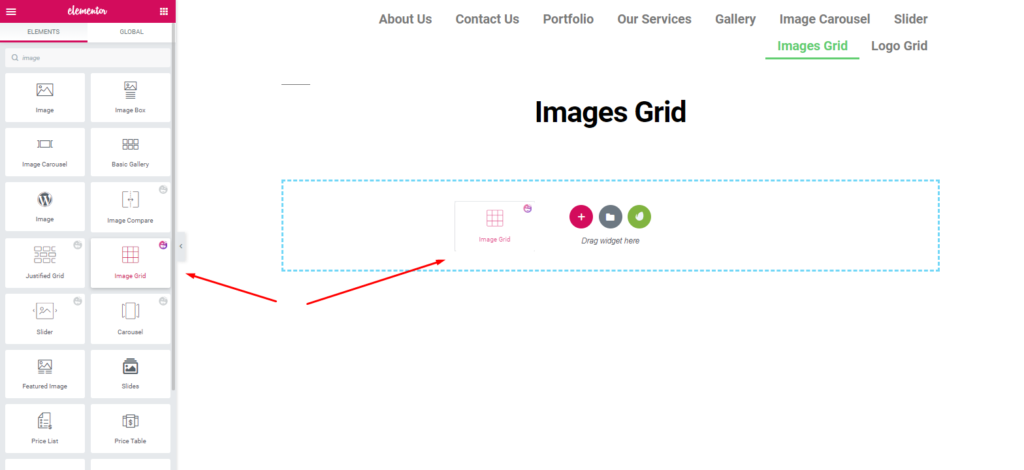
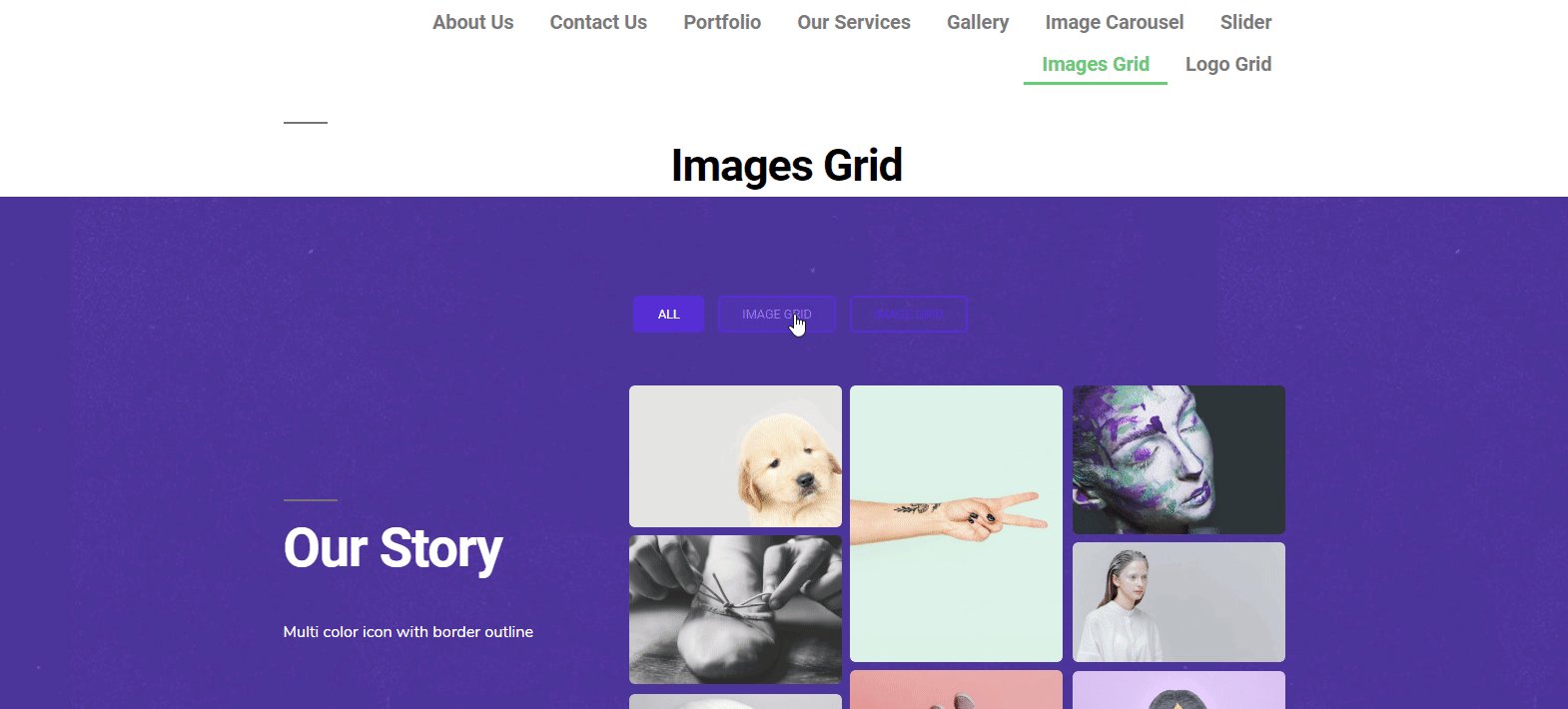
? 画像グリッドの使用方法
次に、HappyAddonsの別の無料ウィジェットを使用します。 その「画像グリッド」。 このウィジェットを使用して、Webサイトで最も重要な画像やポートフォリオを表示できます。 また、美しいアニメーション、非常に有利に見える強力な効果を適用します。 したがって、それはあなたのウェブサイトの見た目を改善します。
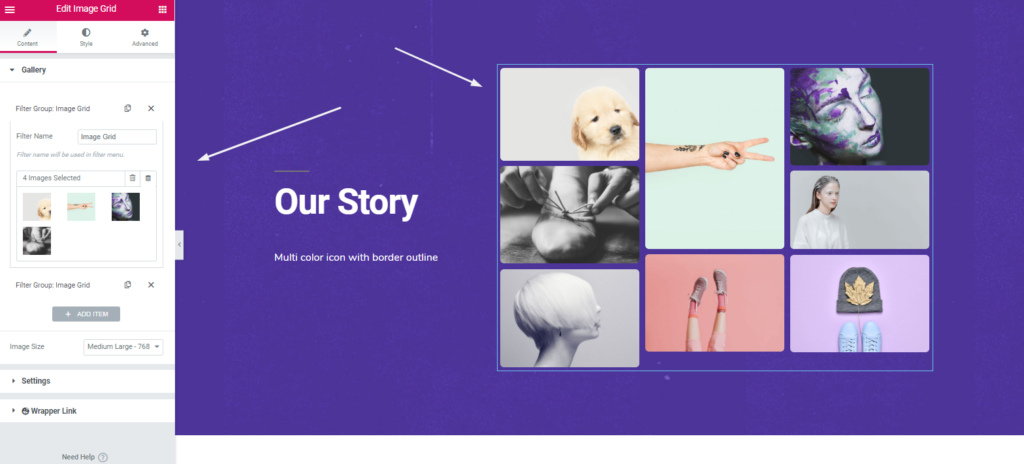
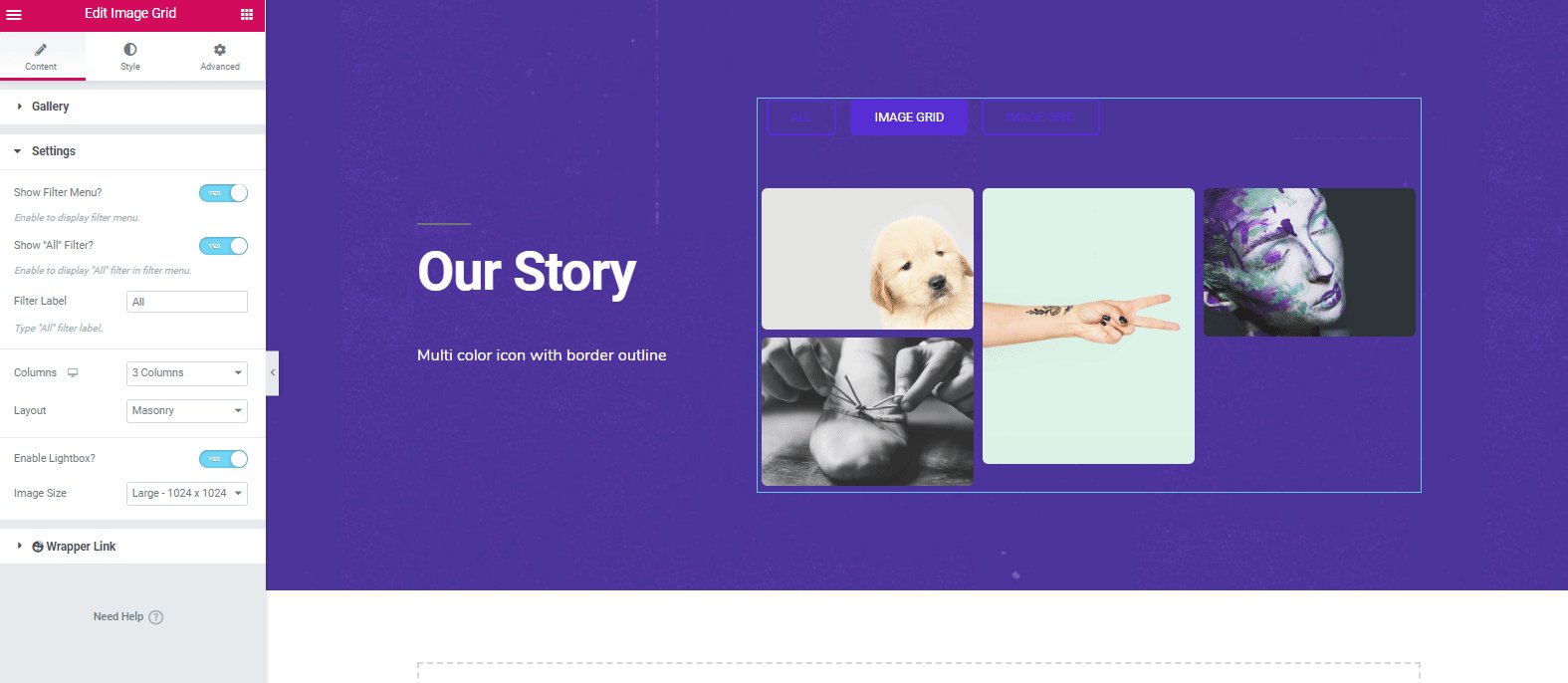
さて、「画像グリッド」ウィジェットを使用するには、それを使用するページに移動します。 次に、ウィジェットを選択し、マークされた領域にドラッグします。

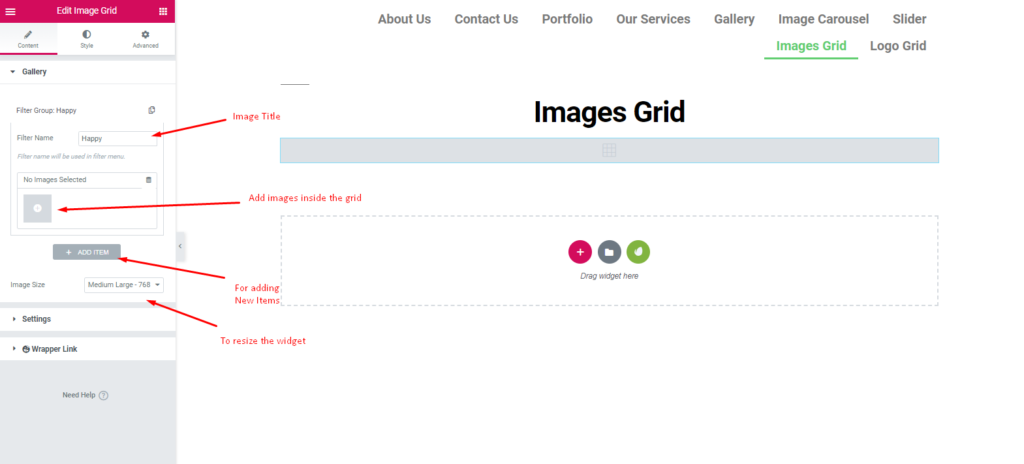
同じように、このウィジェットをカスタマイズするオプションが表示されます。 そして、それに最適なデザインを適用する必要があります。

画像を追加すると、画面の横に表示されます。 そして、それらを簡単にカスタマイズすることができます。 それを美しくするために、あなたはタイトルまたは画像の目的を与えることができます。

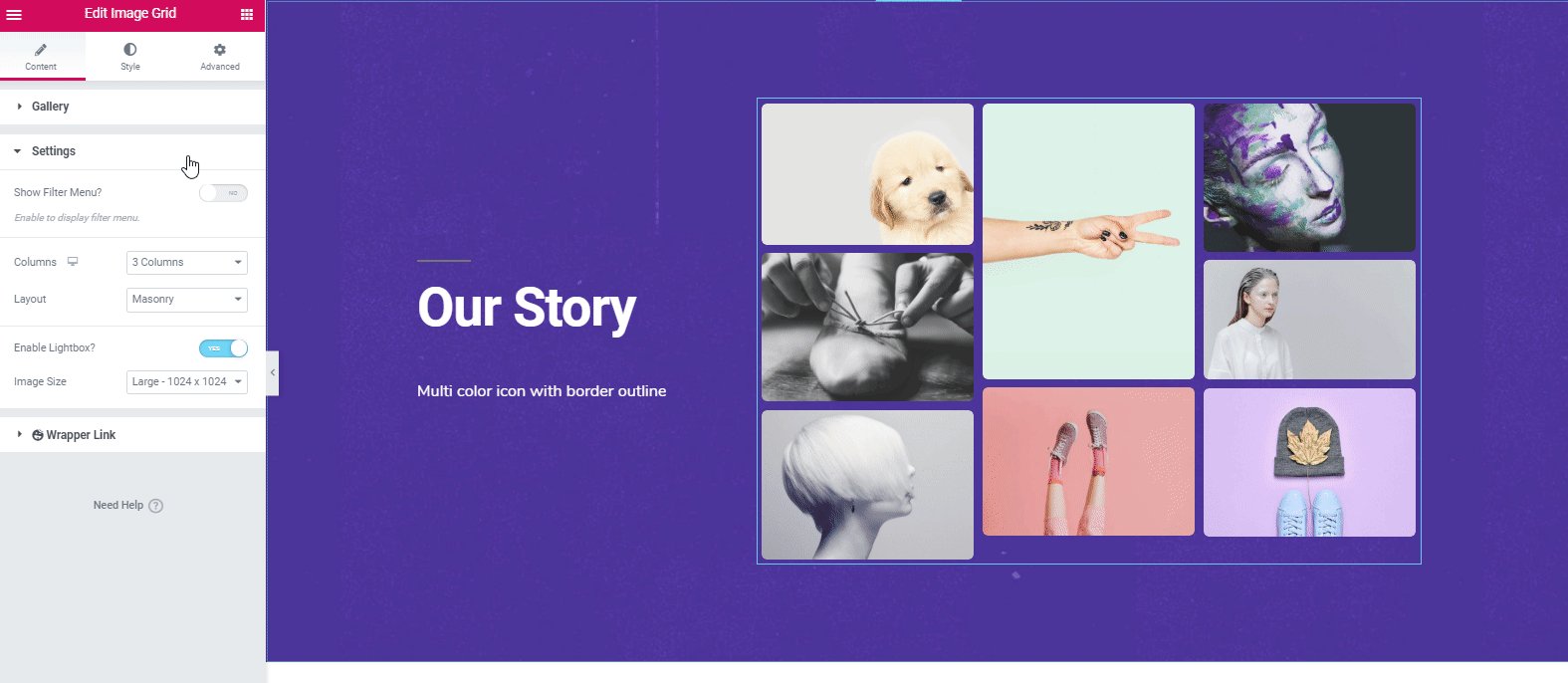
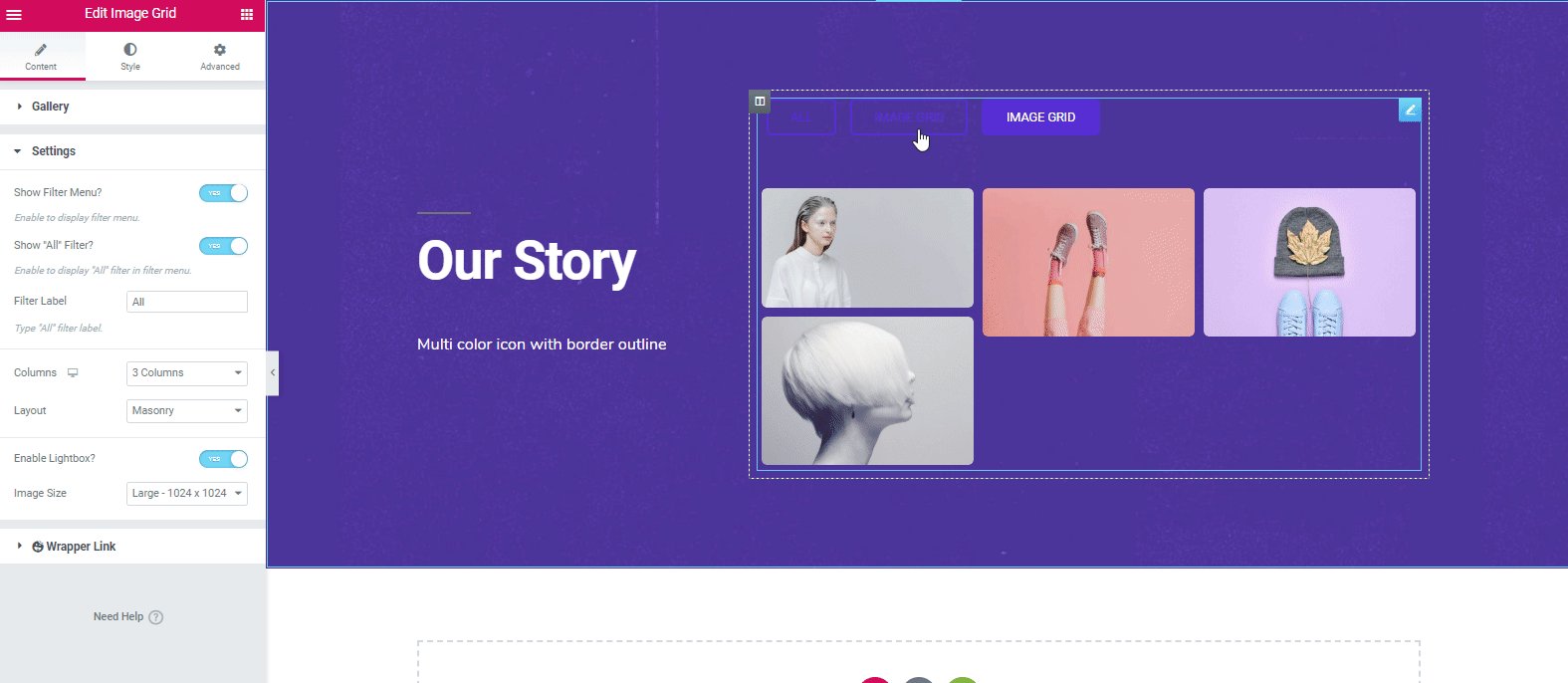
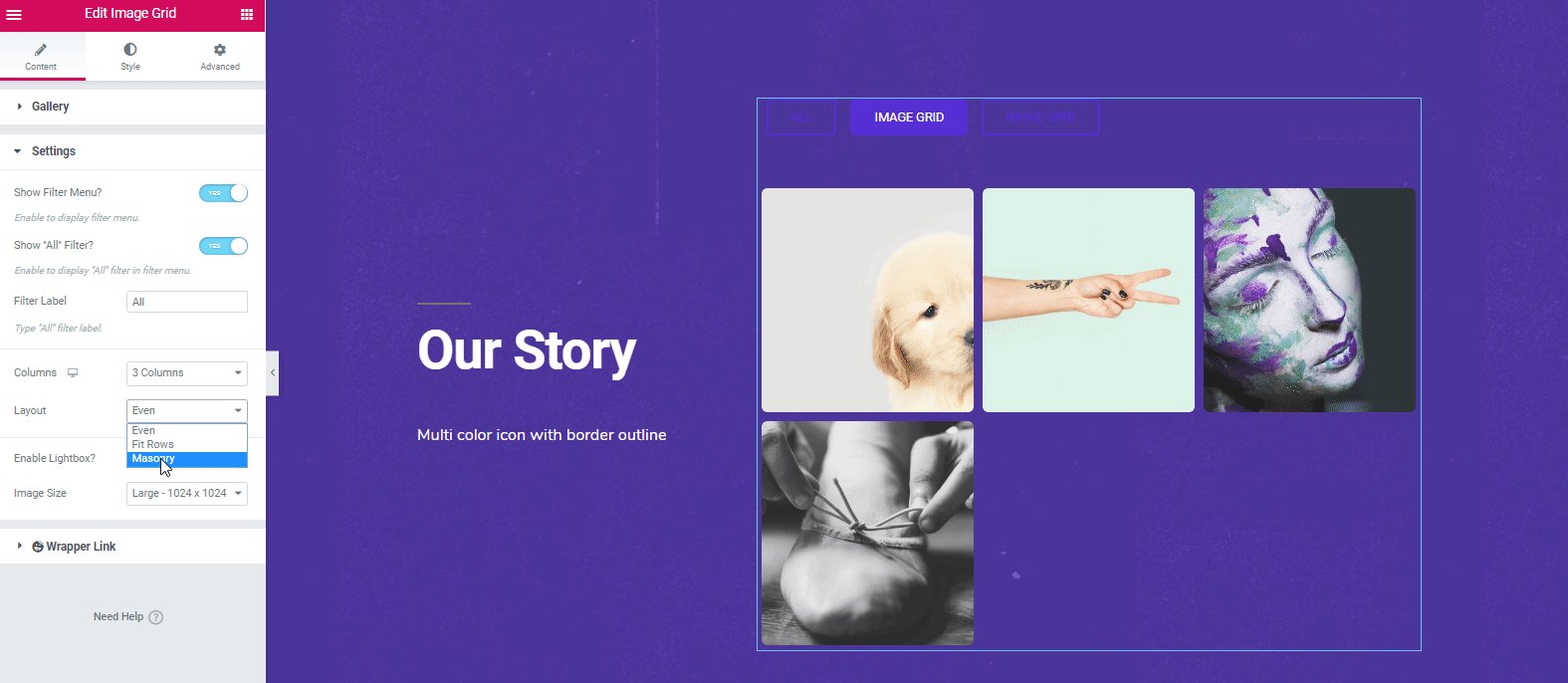
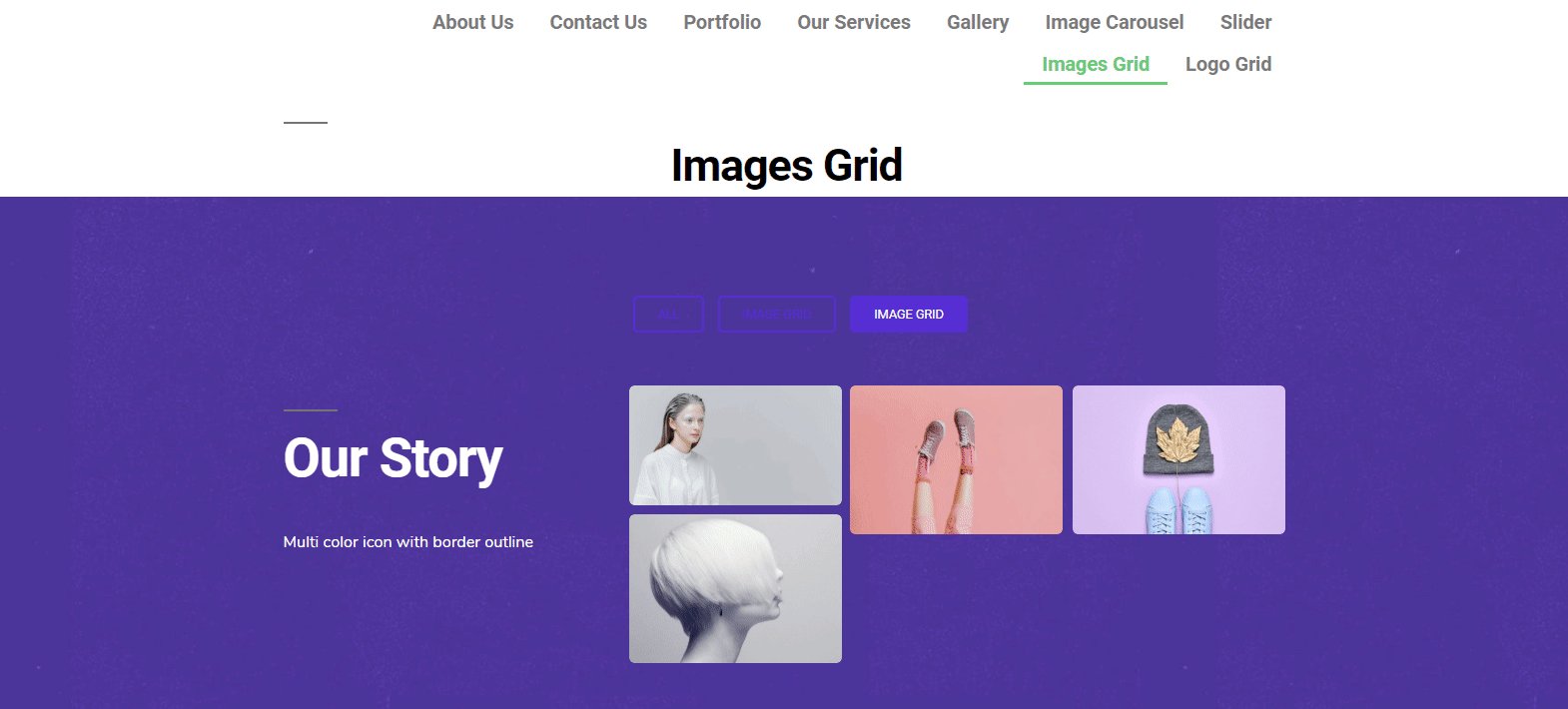
次に、「設定」オプションで、いくつかの興味深いことを行うことができます。 グリッド全体を通常どおりに保持することも、分類することもできます。

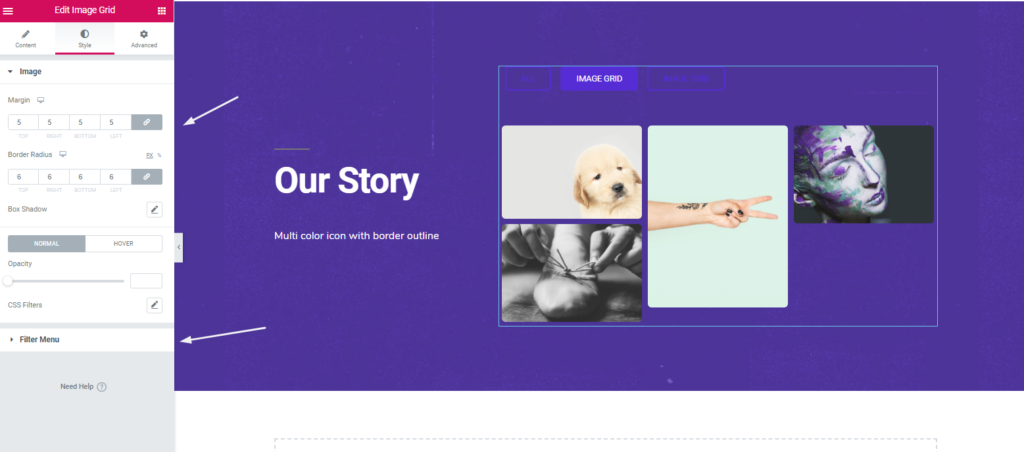
ウィジェットのスタイルを設定するには、[スタイル]オプションをクリックします。 ここから、マージン、パディング、境界線の半径、影の効果、不透明度などを編集できます。

したがって、デザインを完成させたら、[公開]ボタンをクリックします。 それでおしまい。
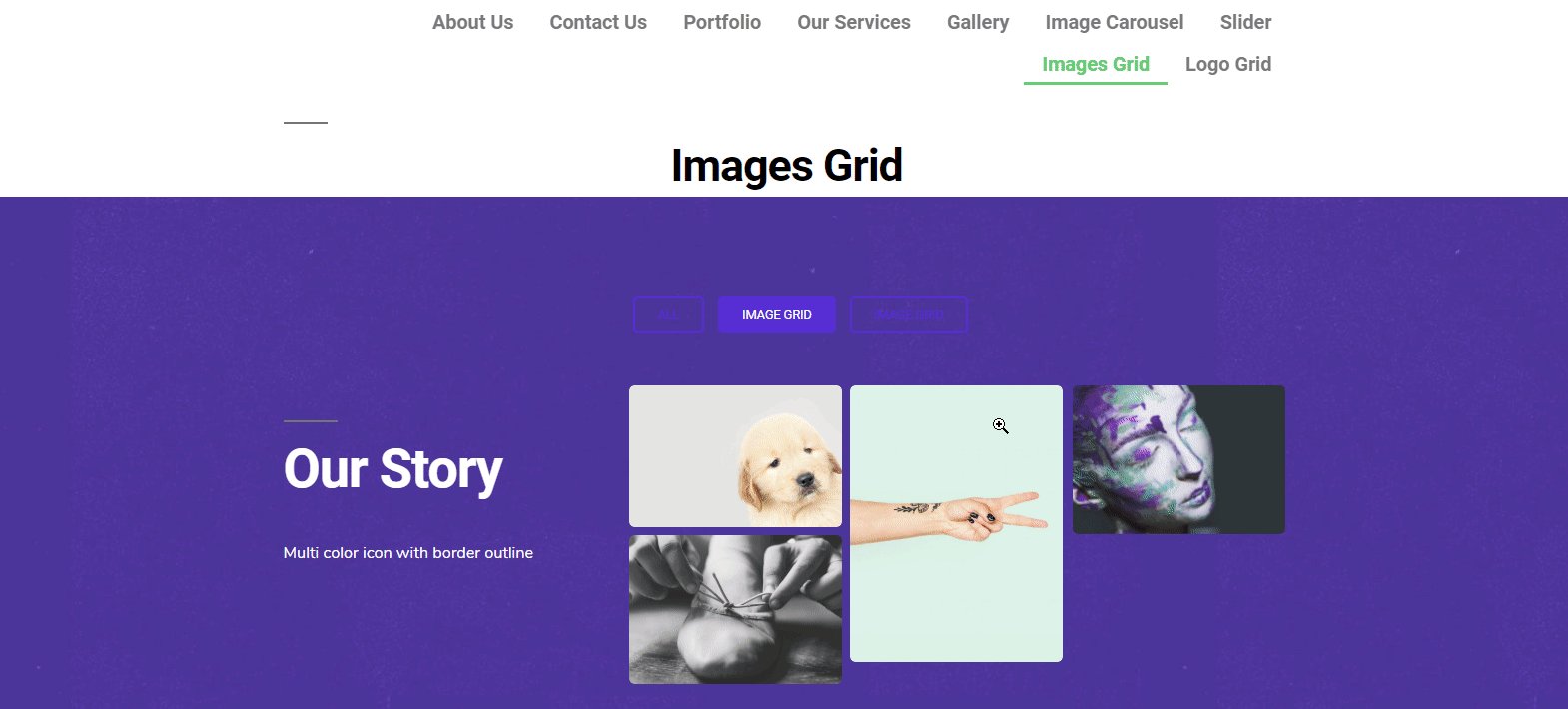
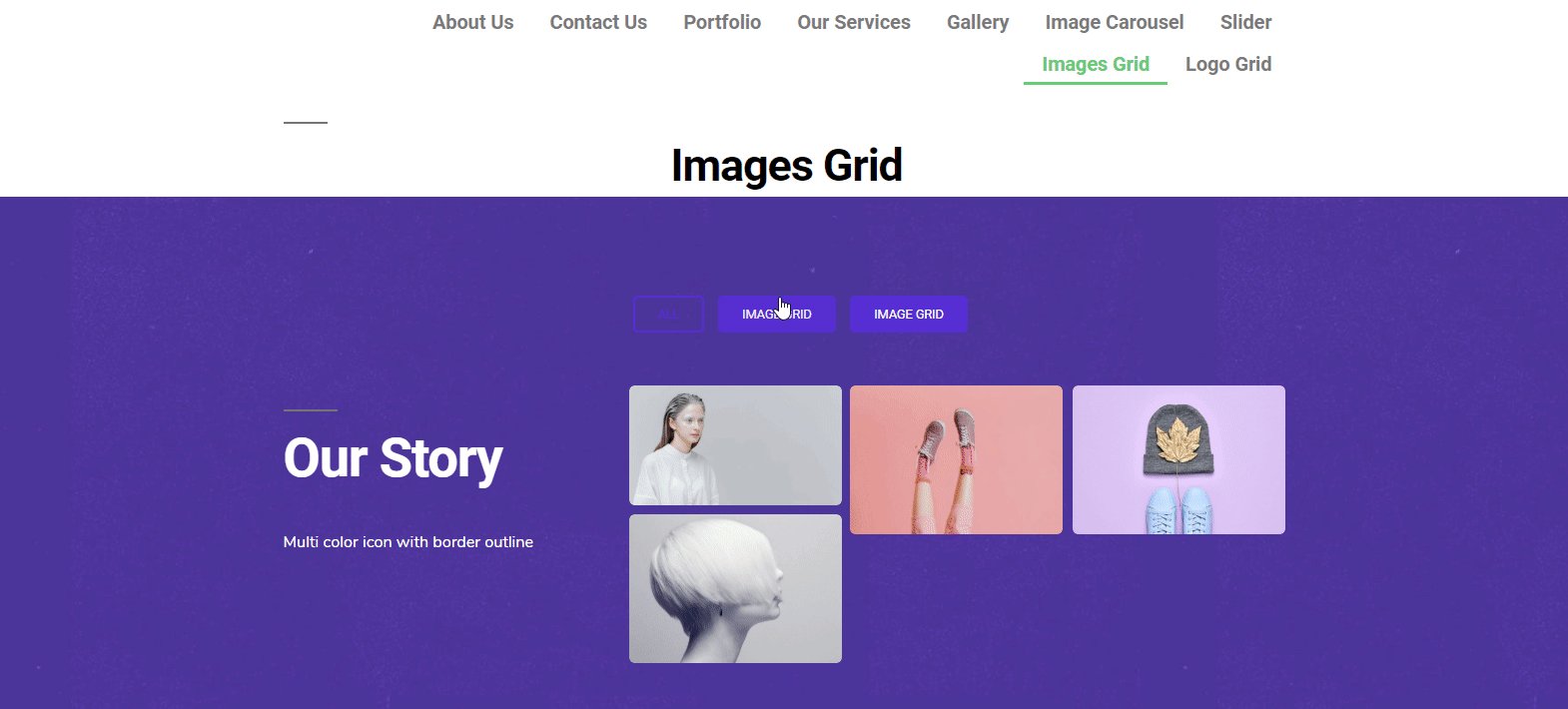
HappyAddons画像グリッドを適用した後の最終プレビュー

とにかく、次のビデオチュートリアルをチェックして、「画像グリッド」ウィジェットについて詳しく知ることができますか?
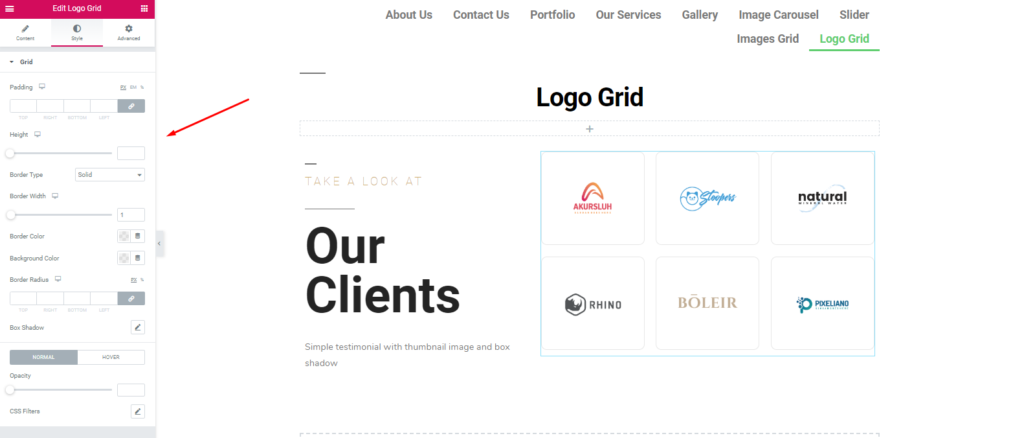
? ロゴグリッドの使用方法
ロゴグリッドウィジェットを使用すると、写真、クライアントプロファイル、特にロゴなどの重要な要素をWebサイトに表示できます。 このウィジェットの独自性はあなたのウェブサイトをとても美しくそして儲かるようにします。 したがって、ユーザーの注意を引く可能性があり、潜在的なリードを生成する可能性も高くなります。
とにかく、このセクションでは、このウィジェットをWebサイトに使用する方法を示します。 始めましょう。
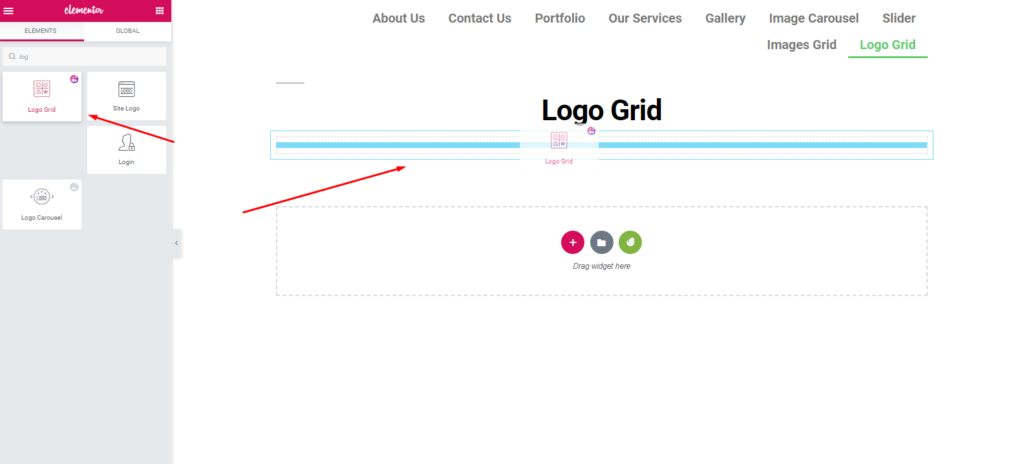
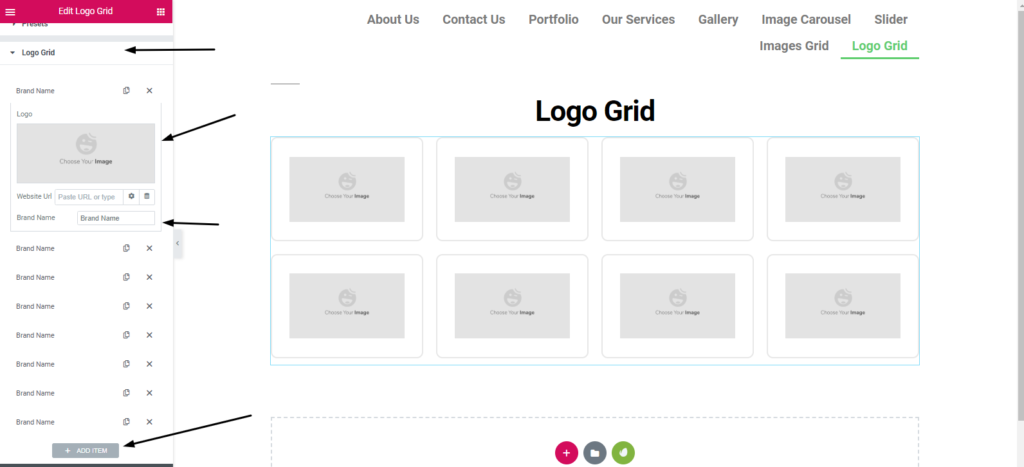
同様に、それに応じて適用できるページまたは既存のページが必要になります。 新しいページの追加に移動し、Elementorで編集をクリックします。 タスクが開始される白いキャンバスにリダイレクトされます。 次に、ウィジェットを選択して、マークされた領域にドラッグします。

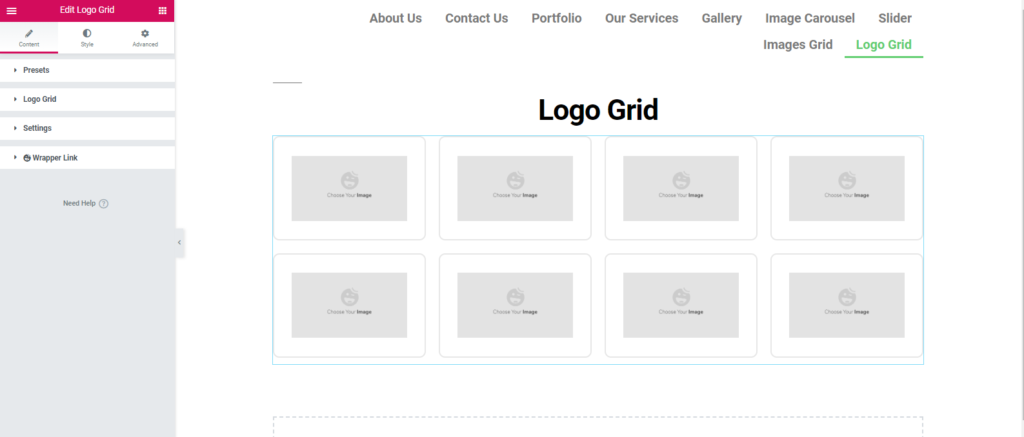
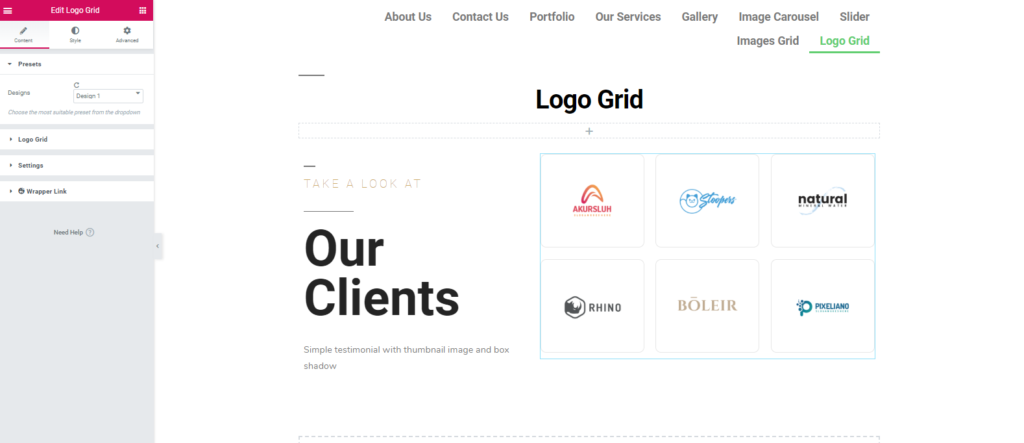
ウィジェットを追加すると、ウィジェットをカスタマイズするためのすべてのオプションが表示されます。 Like、 Preset、Logo grid、Settings、およびWrapperlink 。 ただし、前のセクションでプリセットについて説明しました。 うまくいけば、あなたはそれを理解しました。

次に、ロゴを追加してカスタマイズします。 まず、ロゴグリッドオプションをクリックします。 画像をアップロードするか、ギャラリーから選択してください。 ブランド名を付けます。 同じプロセスに従って、ロゴを追加し、[アイテムの追加]オプションをクリックします。

ご覧のとおり、ロゴを追加すると表示されます。 また、それらを編集するためのオプションも利用できます。 それはあなたがそれらをどのように作りたいかというあなたのデザイン能力と創造性の感覚がすべてです。

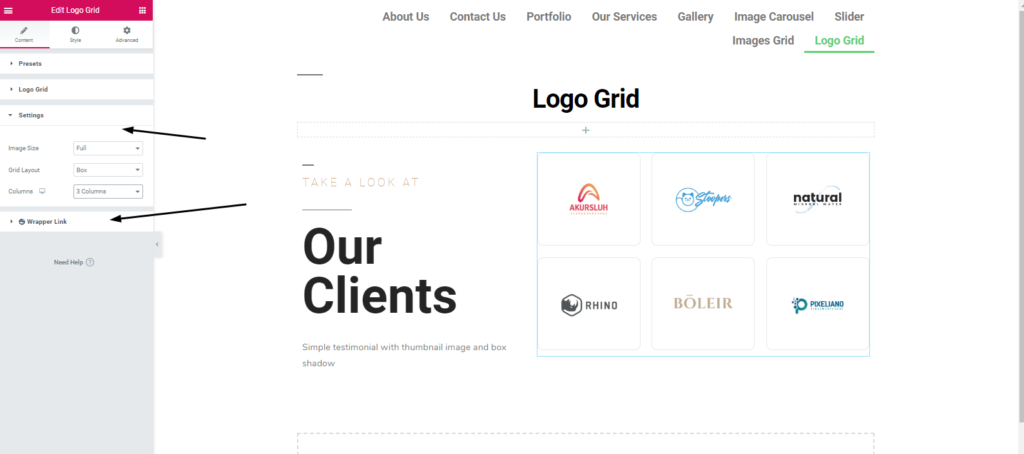
さて、設定オプションでは、編集するためのより多くのオプションを取得します。 画像のサイズ、グリッドレイアウト、および必要な列数。

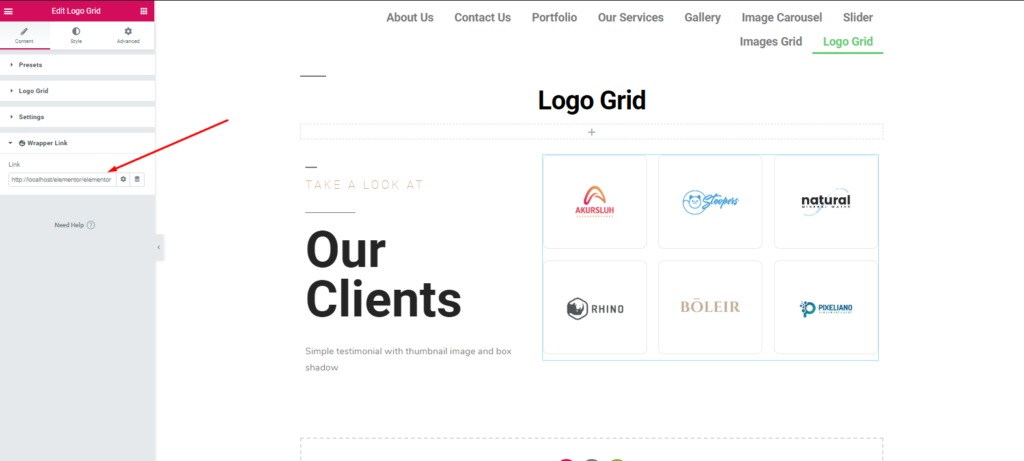
グリッドにリンクを提供することもできます。 これを行うには、ラッパーリンクをクリックします。

ウィジェットのスタイルを設定するには、[スタイル]オプションをクリックします。 ここでは、パディング、マージン、境界線、ボックスシャドウ、境界線半径、色などを編集できます。

最後に、デザインが完了したら、[公開]ボタンをクリックします。 それでおしまい!
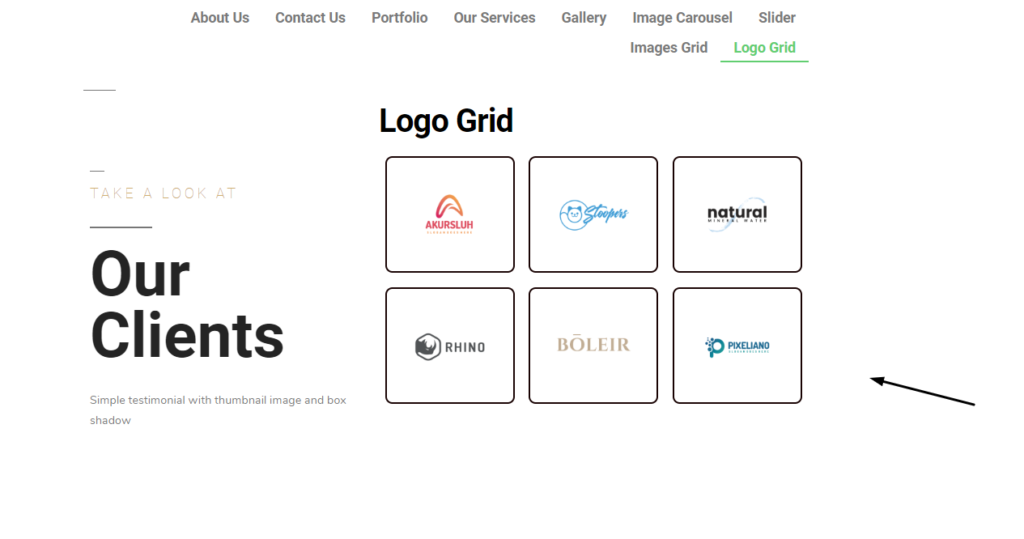
HappyAddonsロゴグリッドを適用した後の最終プレビュー

ただし、手順について詳しく知るには、ドキュメントを読むことができます。 または、「ロゴグリッド」の次のビデオチュートリアルを確認できますか?
あなたは幸せなアドオンでより多くを得るでしょう

さて、この記事の主な目的は、誰もがゼロからウェブサイトのデザインを行うことができるように、簡単なガイドラインを提供することです。 ただし、前のセクションでは、 HappyAddonsを簡単に紹介しました。
それでは、非常にユニークでありながら簡単に適用できる「HappyElementorAddons」機能について簡単に説明しましょう。
- クロスドメインコピー&ペースト:この機能を使用すると、あるドメインから別のドメインに要素を簡単にコピーまたは貼り付けることができます。 したがって、同じタスクを何度も実行する必要はありません。
- ライブコピー:Webサイトを最初から設計するのが難しい場合は、HappyAddonsのライブコピー機能が非常に役立ちます。 デモ作品をあなたのウェブサイトに直接コピーすることができます。
- 画像マスキング:画像マスキング機能を使用して、画像の元のサイズを変更できます。 そして、あなたのレイアウトに従ってそれを適用してください。
- ラッパーリンク:使用したい場所にリンクします。 この機能は、セクション、列、ウィジェットへのリンクを追加するのに役立ちます。
- 表示条件:ブラウザ、オペレーティングシステム、データによっては、条件に応じてコンテンツを表示できます。
これらは、ハッピーアドオンのいくつかの実りある機能です。 そして、これらの機能は、どのElementorWebサイトでも完全に機能します。 したがって、それは確かにゼロからウェブサイトのデザインを実行するためのあなたの手間を減らします。 ?
言うまでもなく、人々は簡単なインターフェイスと優れたUI/UXデザインを備えたサイトにアクセスするのが大好きです。 そして、Happy Addonsは、想像力を現実に視覚化するのに役立ちます。 ただし、チュートリアルで問題が発生した場合は、コメントセクションでお知らせください。 私たちは間違いなく対応し、あなたに解決策を提供します。 ?
