2023 年インスピレーションを与えるウェブサイト デザイン サイト ベスト 10
公開: 2023-06-24- インスピレーションを与える最高の Web サイト デザイン サイト トップ 10
- よくある質問
- 結論
Web サイトの作成を開始する前に行う最初のステップは、インスピレーションに最適な Web サイト デザイン サイトを見つけることです。 この記事では、さまざまな Web サイトだけでなく、コードレス テーマのテーマを作成する上で、長年私のミューズとなっている Web サイトを紹介します。
AI を使用した UI デザインの作成に関する最新の記事もお読みください。
インスピレーションを与える最高の Web サイト デザイン サイト トップ 10
1. 賞品

AWWWards は素晴らしいオンライン プラットフォームであり、あらゆるデザイン愛好家にとって真の逸品です。 Web デザインのクリエイティブなインスピレーションを探している人にとって、このサイトは宝の山です。 想像力豊かで革新的なデザインが豊富にある AWWWards は、クリエイターやデザイナーにとって最初の窓口となることがよくあります。
AWWWards の Web サイトにアクセスした瞬間から、素晴らしいビジュアルと注目に値するデザインがあふれる世界に飛び込みます。 彼らは、卓越した革新的なデザインの包括的なセレクションを厳選し、新鮮なインスピレーションの安定した流入を保証します。 これが、世界中のクリエイティブ コミュニティの間でこの製品が高く評価されている主な理由です。
AWWWards の美しさはその多様性にあります。 さまざまなスタイル、テーマ、デザイン哲学が混在するるつぼとして機能します。 シンプルさを極めたミニマルなデザインから、デザインの世界における創造性の深さを示す複雑で複雑な作品まで、あらゆるものを見つけることができます。
さらに、このサイトは単なるインスピレーションのハブではありません。 AWWWards では、世界各地から集まった才能あるデザイナーの優れた作品を讃えるコンテストも開催しています。 AWWWards は、この分野で最高のものを評価し、報いることで、Web デザインの分野で重要な役割を果たし、革新と卓越性を奨励します。
一言で言えば、Web デザインのインスピレーションを求めているなら、AWWWards は想像力を刺激するアイデアがあふれる、活気に満ちた、豊かで多様なプラットフォームです。 これは、デザイン トレンドの先を行きたい人にとって頼りになるリソースであり、創造力を発揮し続けられる素晴らしいサイトです。
2.ドリブル

Dribbble は創造性の源泉であり、デザイン インスピレーションの分野ではよく知られた名前です。 これは、世界中のあらゆる立場のデザイナーが集まり、自分の作品を紹介し、ビジョンを共有し、仲間からインスピレーションを得るオンライン コミュニティです。
Dribbble では、多様性と品質が最高の地位を占めています。 洗練された Web サイトのレイアウトから、複雑なイラスト、見事なタイポグラフィーなどに至るまで、驚くべきデザインの数々を見つけることができます。 ここで見つかる豊富なアイデアは、無数の好みやスタイルに対応できるプラットフォームの多様性の証拠です。
デザイナーは、Dribbble が自分の作品を共有し、コミュニティから建設的なフィードバックを受け取るための理想的なプラットフォームであると考えています。 このユニークな共同作業環境は、ユーザーがスキルを磨き、創造性を育むのに役立ちます。 学習と成長を促す、ダイナミックでインタラクティブなスペースです。
Dribbble のもう 1 つの顕著な特徴は、直感的でユーザーフレンドリーなインターフェイスです。 ユーザーは、特定の興味やニーズに基づいてフィルタリングしながら、膨大なデザイン作品の中を簡単にナビゲートできます。 この機能により、検出プロセスが楽しくなり、時間効率が良くなります。
Dribbble は単なる素晴らしいデザインを紹介するだけではありません。 世界中のデザイナー間のつながりを育む、活気のあるコミュニティです。 このプラットフォームは、ネットワーキングとコラボレーションのための素晴らしい機会を提供し、グローバルなデザイン コミュニティ内の仲間意識を促進します。
要約すると、Dribbble はデザインのインスピレーションの豊かな場であり、創造性が開花するプラットフォームです。 新鮮なアイデアを求めているベテランのデザイナーであっても、最高のデザイナーから学びたい新人デザイナーであっても、Dribbble は見逃せないインスピレーションの源です。
3. ビハンス

Behance は、世界中のクリエイティブなプロフェッショナルにとって強力なプラットフォームとして地位を確立しています。 デザイン界におけるその重要な存在は議論の余地がなく、Web デザインのインスピレーションの一流のソースとなっています。
Behance の世界に足を踏み入れた瞬間、複数の分野にまたがる大量のデザインが出迎えてくれます。 これはまさに創造性の饗宴であり、グラフィックや Web デザインからイラスト、写真などに至るまでの作品が集まります。 このさまざまなプロジェクトの風景は、幅広いクリエイティブな才能を紹介するという Behance の取り組みの証です。
Behance の特徴は、プロジェクトに重点を置いている点です。 デザイナーは、孤立したイメージやデザインを共有するだけではありません。 彼らは包括的なプロジェクトを提示し、視聴者に彼らの創造的なプロセスを深く掘り下げることができます。 このアプローチにより、各作品の背後にある思考プロセスと努力をより深く理解できるようになり、視覚的な饗宴に深みとコンテキストが追加されます。
また、Behance のコミュニティは非常に熱心で、貴重なフィードバックやアイデアの交換を提供しています。 この建設的な相互作用は、創造的な成長と革新を促進します。 デザイナーがインスピレーションとインスピレーションの両方を得ることができる環境を作り出し、活気に満ちた相互接続されたクリエイティブなエコシステムを形成します。
Behance のナビゲーションは、よく構造化されたインターフェイスのおかげで簡単です。 さまざまな素晴らしいデザインを探索、発見し、没入するのは簡単です。 クリエイティブな分野ごとに参照したり、特定のスタイルやプロジェクトを検索したりできるため、柔軟で使いやすいインスピレーションの源となります。
本質的に、Behance はクリエイティブなプロジェクトのショーケース以上のものです。 ここは、クリエイティブな人々がつながり、共有し、お互いから学ぶための活発なハブです。 インスピレーションを求めている場合でも、志を同じくする専門家とのネットワークを築きたい場合でも、さまざまなクリエイティブ プロセスについて洞察を得たい場合でも、Behance はあなたのニーズを満たす素晴らしいプラットフォームとして機能します。
4.ピンタレスト

Pinterest は、クリエイティブなアイデアを無限に提供することで知られる、ビジュアル ディスカバリ エンジンとしての役割を果たしています。 世界中の何百万人ものユーザーにとって頼りになるプラットフォームである Pinterest は、Web デザインのインスピレーションを探すときに素晴らしいツールです。
一目見ただけで、膨大なカテゴリーにわたるビジュアルの海に浸ることができます。 Web デザインやグラフィック アートから写真や DIY クラフトまで、Pinterest にはすべてが揃っています。 膨大な量のコンテンツにより、興味をそそられたり、創造性を刺激したりするものが必ず見つかるはずです。
Pinterest のユニークな側面の 1 つは、パーソナライゼーション機能です。 プラットフォームを操作すると、プラットフォームはユーザーの好みを理解し始め、ユーザーの好みに合わせたフィードを厳選します。 このカスタマイズ機能により、インスピレーション ソースが常に最新かつ関連性のあるものに保たれ、新しくエキサイティングな方法で創造力が刺激されます。
Pinterest は、使いやすく直感的なインターフェースでも有名です。 ユーザーはボードを作成してお気に入りの発見を分類して保存できるため、アイデアの再検討や整理が容易になります。 この機能は、Pinterest を個人のインスピレーション ライブラリに変え、いつでもすぐに利用できるようにします。
さらに、プラットフォームは個人のインスピレーションのためのツール以上のものです。 それはコミュニティでもあります。 ユーザーはクリエイターをフォローしたり、グループボードに参加したり、アイデアを共有したりして、共同でのインスピレーションや創造性の共有を促進できます。
要約すると、Pinterest は Web デザインのインスピレーションを見つけるための強力で動的なプラットフォームです。 膨大なコンテンツ、パーソナライズ機能、ユーザーフレンドリーなインターフェイスが融合されており、新鮮なアイデアを求めるクリエイターにとって優れたリソースとなっています。 プロジェクトを計画している場合でも、単に趣味で閲覧している場合でも、Pinterest はあなたの創造性の火を刺激するでしょう。
5. テーマフォレスト

ThemeForest は、デジタル アセットの注目すべきマーケットプレイスで、特に Web デザインの WordPress テーマとテンプレートが豊富にあることで有名です。 Envato マーケットの一部として、ThemeForest は幅広い高品質の製品を提供しており、Web デザインのインスピレーションのリソースとして高く評価されています。
このプラットフォームには、WordPress、Joomla、Drupal などのさまざまな CMS プラットフォームにまたがる何千ものテーマとテンプレートがあります。 この幅広い選択肢により、プロジェクトのニーズや美的好みに関係なく、ThemeForest であなたの目を引くものがきっと見つかるでしょう。
ThemeForest の強みは、そのサービスの品質と多様性にあります。 ミニマリストの美学、企業デザイン、または創造的で芸術的なテーマを求めている場合でも、ThemeForest はそれを実現します。 入手可能な製品は世界中の才能あるデザイナーと開発者によって作られており、スタイルとトレンドの多様な組み合わせが保証されています。
ThemeForest の各テーマとテンプレートには、詳細な概要、ユーザー評価、レビューが付属しています。 この透明性により、ユーザーは情報に基づいた意思決定を行うことができ、選択した製品が自分のニーズに合っていることを確認できます。 さらに、デザインのトレンド、スタイル、テクニックが実際に適用されているのを見るのに最適な方法です。
さらに、ThemeForest はデジタル資産を売買するための単なるプラットフォームではありません。 活気のあるコミュニティでもあります。 ユーザーは、活発なディスカッションに参加したり、質問したり、洞察を交換したりして、創造的なインスピレーションをさらに刺激することができます。
結論として、ThemeForest は単なるマーケットプレイスではありません。 Webデザインのアイデアが詰まった空間です。 その多様な製品を探索することで、プロジェクトの潜在的な資産を見つけるだけでなく、次の創造的な取り組みを刺激する可能性のある豊富なデザインのインスピレーションも見つけることができます。
6. ウェブフロー

Webflow は、デザインと開発を統合プラットフォームにシームレスに組み合わせる革新的な Web デザイン ツールです。 これは、レスポンシブでプロフェッショナルな Web サイトを作成するためのリソースであるだけでなく、世界中の Web デザイナーにとって豊富なインスピレーションの源でもあります。
Webflow を使用した瞬間から、美しく作られた Web サイトのテンプレートとサンプルが大量に表示されます。 これらは、幅広い業界、スタイル、機能に及びます。 洗練された e コマース レイアウト、活気に満ちたポートフォリオ デザイン、またはミニマルなテンプレートを求めている場合でも、Webflow はそれを実現します。
Webflow の特徴は、カスタマイズと制御に重点を置いている点です。 このプラットフォームを使用すると、バックグラウンドでコードを自動的に生成しながら、視覚的にデザインできます。 これは、サイトのデザイン面を直接操作して、創造性を刺激し、リアルタイムの視覚的なフィードバックを提供できることを意味します。
Webflow のショーケースは、デザインのインスピレーションにとって特にハイライトです。 ここでユーザーは、Webflow を使用して他のデザイナーが作成したプロジェクトの膨大なコレクションを探索できます。 ショーケースはスタイルとアイデアの多様な組み合わせであり、プロジェクトの創造性を刺激しながら、プラットフォームの機能への窓を提供します。
さらに、Webflow コミュニティは非常に活発で協力的です。 デザイナーはディスカッションに参加し、プロジェクトを共有し、フィードバックを提供できます。 このコラボレーションは、学習、インスピレーション、成長を促進する活気に満ちたエコシステムを促進します。
結論として、Webflow は機能と創造性を結びつける優れたツールです。 ビジュアル デザイン コントロールに焦点を当て、膨大な数のテンプレートやコミュニティ プロジェクトと組み合わせることで、Web デザインのインスピレーションのための貴重なリソースとなっています。 熟練したデザイナーであっても、初心者であっても、Webflow には誰もがインスピレーションを得ることができます。
続きを読む: Webflow レビュー
7. サイトインスパイア

SiteInspire は、世界中の最高級のデジタル デザインやインタラクティブ デザインにスポットライトを当てる優れたオンライン リソースです。 これは、Web デザイナーにとって優れたインスピレーションの源となる、高品質の Web サイトを厳選したコレクションです。
SiteInspire にアクセスすると、ユニークで魅力的な Web サイトのデザインが数多く登場します。 セレクションはさまざまなスタイル、業界、デザイン哲学に及び、あらゆるプロジェクトやテイストにインスピレーションの源となることを保証します。 大胆で鮮やかなデザインからミニマルな美学まで、その多様性は本当に印象的です。
SiteInspire の際立った特徴は、そのクリーンでユーザーフレンドリーなインターフェイスです。 サイトは直感的に構成されており、ユーザーはスタイル、タイプ、主題、プラットフォームごとに紹介されたデザインをフィルターできます。 この正確な分類により、発見プロセスが合理化され、特定のデザインのインスピレーションを簡単に見つけることができます。

このプラットフォームは美しいデザインを紹介するだけではありません。 また、デジタル デザイン コミュニティ内の優れた才能を評価し、称賛するためのハブでもあります。 SiteInspire で紹介されている各 Web サイトは、デザイナーの創造性と専門知識の証であり、他の Web サイトにインスピレーションとモチベーションを与えます。
さらに、SiteInspire は厳格な選択プロセスを維持し、最も優れたデザインのみがコレクションに含まれることを保証します。 量よりも質に重点を置いているため、SiteInspire は真に革新的で効果的な Web デザインのアイデアを提供する信頼できる情報源となっています。
要約すると、SiteInspire は、最高級のデジタル デザインを厳選した信頼できるショーケースとして機能します。 高品質のコンテンツとユーザーフレンドリーなナビゲーションが融合しているため、インスピレーションを求める Web デザイナーにとって優れたリソースとなっています。 新しいプロジェクトを開始する場合でも、最新のデザイン トレンドを常に把握したい場合でも、SiteInspire は検討する価値のあるリソースです。
8. 鼓膜 (コードドロップ)

人気ブログ Codrops でよく知られる Tympanus は、まさに Web デザインのインスピレーションの宝庫です。 このサイトは、創造性とインタラクティブ デザインの限界を押し上げる革新的なチュートリアル、記事、リソースを豊富に提供することで有名です。
Tympanus と Codrops の世界に入るとすぐに、最先端の Web デザイン技術とアイデアの世界に包まれることになります。 インタラクティブなアニメーションから画期的な CSS 効果まで、このサイトには、あらゆる Web プロジェクトにインスピレーションを与え、向上させることができる、新鮮でトレンドを生み出すコンセプトが満載です。
Tympanus と Codrops の注目すべき点は、インスピレーションを共有するだけでなく、知識を伝えることにも明確に焦点を当てていることです。 このプラットフォームは無数の詳細なチュートリアルとデモを提供しており、ユーザーは革新的な設計アイデアを賞賛するだけでなく、その実装方法を学ぶことができます。 この実践的で実践的なアプローチにより、Web デザイナーにとって非常に価値のあるリソースになります。
ナビゲーションの面では、Tympanus と Codrops は直感的でユーザーフレンドリーなエクスペリエンスを提供します。 訪問者は CSS リファレンス、チュートリアル、プレイグラウンド、コレクティブなどのカテゴリ別に参照できるため、幅広いコンテンツに簡単にアクセスできます。 さらに、サイトの鮮明でクリーンな外観により、楽しい閲覧体験が実現します。
Tympanus と Codrops を中心に形成されたコミュニティも重要なハイライトです。 この熱心なデザイナーと開発者のグループは、アイデアを交換し、仕事を共有し、ディスカッションに貢献して、活気に満ちた創造的な環境を育みます。
結論として、Tympanus と Codrops は、Web デザインの世界におけるインスピレーションと学習の灯台として際立っています。 新鮮なアイデアを求めている場合でも、新しいテクニックを学んでいる場合でも、インタラクティブ デザインの最前線を探索している場合でも、このプラットフォームは貴重なリソースです。
9. ブートストラップのテーマ

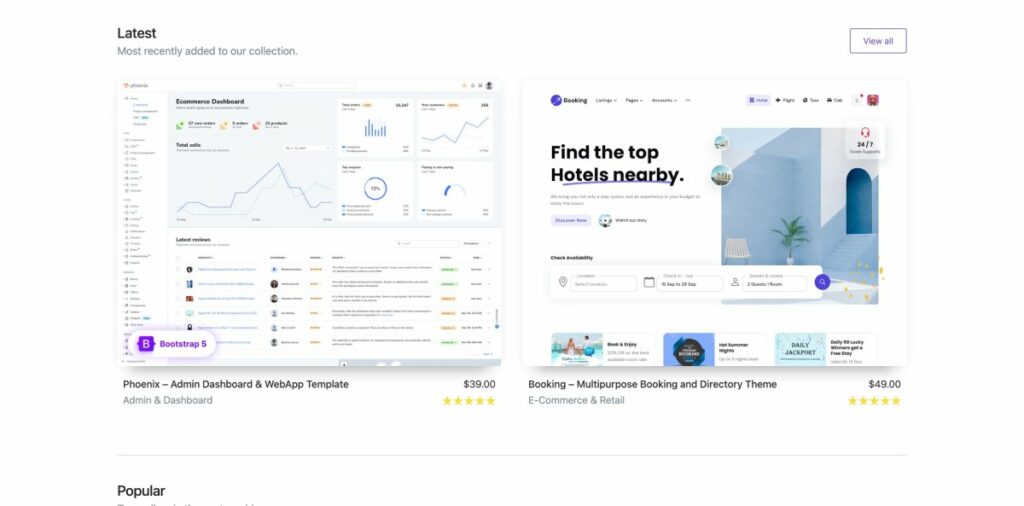
GetBootstrap Themes は、Bootstrap フレームワークを使用して構築されたプロフェッショナルで高度にカスタマイズ可能なテーマを幅広く提供する優れたハブです。 これは、Web プロジェクト用の堅牢で応答性の高いデザインを求める開発者やデザイナーにとって頼りになるリソースであり、Web デザインのインスピレーションの豊富なソースとして役立ちます。
GetBootstrap Themes にアクセスすると、さまざまなテーマとテンプレートが表示されます。 これらは、e コマース、管理者とダッシュボード、ランディング ページなど、さまざまなカテゴリに及びます。 プラットフォーム上の各テーマは、機能的で見た目にも美しくなるように細心の注意を払って作成されており、さまざまなニーズや好みを持つデザイナーに豊富なインスピレーションを提供します。
GetBootstrap Themes の特徴は、Bootstrap フレームワークに基づく強力な基盤です。 テーマは、Bootstrap の柔軟なグリッド システムと広範なコンポーネント ライブラリを活用し、視覚的に魅力的なだけでなく、応答性とアクセス性の高いデザインを保証します。 パフォーマンスと使いやすさに重点を置くことで、さらなるインスピレーションがもたらされ、デザイナーが美しく機能的な Web サイトを作成できるようになります。
GetBootstrap テーマで紹介されているテーマには、機能のリスト、要件、スクリーンショットなどの詳細な説明が付いています。 この透明性により、ユーザーは各テーマを包括的に理解できるようになり、これらのデザインを自分のプロジェクトにどのように適用できるかを想像しやすくなります。
さらに、このプラットフォームは優れたサポート リソースを提供します。 これにはドキュメントとチュートリアルが含まれており、ユーザーがブートストラップ フレームワークと提供されるテーマの可能性を最大限に活用できるようにします。
結論として、GetBootstrap Themes は、特に Bootstrap フレームワークを利用している人にとって、Web デザインのインスピレーションのための優れたリソースです。 高品質のテーマ、詳細な情報、強力なサポートが組み合わされているため、新しいプロジェクトのアイデアをブレインストーミングしている場合でも、Web デザインのスキルを向上させたい場合でも、デザイナーにとって優れたツールとなっています。
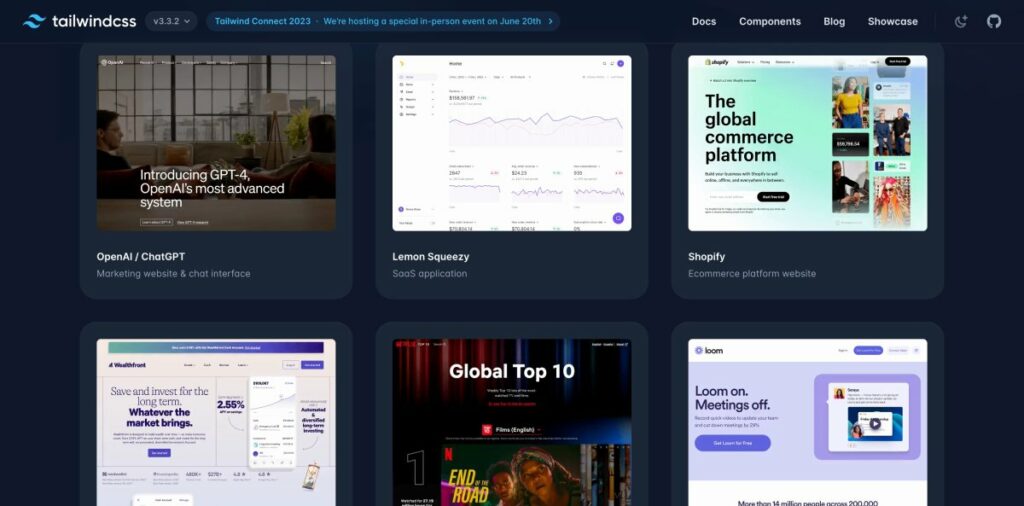
10.追い風

Tailwind CSS は、高度にカスタマイズ可能な低レベルの CSS フレームワークであり、その柔軟性とユーティリティ第一のアプローチで人気を集めています。 これは主にユニークなデザインを効率的に作成するためのツールですが、Web デザインのインスピレーションの深い源としても機能します。
Tailwind CSS を使用すると、デザインの可能性の世界に出会うことができます。 このフレームワークでは、何百ものユーティリティ クラスを自由に使用して、ゼロから設計を構築することができます。 このアプローチは創造性を刺激し、デザインに対する比類のない制御を提供し、事前定義されたコンポーネントやスタイルの制約から解放されます。
柔軟なツールセットに加えて、Tailwind CSS には活発で成長を続けるコミュニティがあります。 多くのデザイナーが Tailwind で構築した作品を共有し、豊富なアイデアやインスピレーションを提供しています。 完全な Web サイトのレイアウトから、ナビゲーション バー、ボタン、カードなどの特定のコンポーネントに至るまで、Tailwind CSS の多用途性を示す多数のデザインを見つけることができます。
Tailwind CSS の公式ドキュメント自体が貴重なインスピレーションの源です。 これは、フレームワークの機能についての包括的なガイドと、実際の応用を示す例を提供します。 これらのリソースは、ツールをより深く理解するのに役立つだけでなく、設計でユーティリティ クラスを使用する革新的な方法を刺激するのにも役立ちます。
さらに、Tailwind CSS の作成者によるコンポーネント ライブラリである Tailwind UI は、Tailwind CSS を使用して構築された、専門的に設計された完全に応答性の高いコンポーネントを提供します。 このライブラリは、フレームワークで何が達成できるかを示す優れたインスピレーション ソースとして機能します。
結論として、Tailwind CSS は、Web デザインの創造性と独創性を刺激する強力なツールです。 そのユーティリティ第一のアプローチは、活気に満ちたコミュニティと優れたリソースと相まって、ユニークなカスタム デザインを作成しようとしている Web デザイナーに無限のインスピレーションを提供します。 新しいプロジェクトを開始する場合でも、デザイン スキルを磨く場合でも、Tailwind CSS は探索する価値のあるインスピレーションの源です。
よくある質問
「ウェブデザインのインスピレーション」とは、独自のプロジェクトにインスピレーションを与える革新的で創造的なウェブデザインのアイデアを探し、探求するプロセスを指します。 これには、ユニークで美しい Web デザインを特徴とするさまざまな Web サイト、デザイン ショーケース、ブログ、その他のリソースを調べることが含まれる場合があります。
Web デザインのインスピレーションは、創造性を刺激し、新しい視点を提供し、その分野の最新のトレンドやテクノロジーを常に最新の状態に保つことができるため、非常に重要です。 より魅力的で、ユーザーフレンドリーで、視覚的に魅力的な Web サイトを作成するのに役立ちます。
Web デザインのインスピレーション源は数多くあります。 これらには、AWWWards、Dribbble、Behance、Pinterest、ThemeForest、Webflow、SiteInspire、Tympanus (Codrops)、GetBootstrap Themes、Tailwind CSS などのオンライン プラットフォームが含まれます。 自然、建築、印刷メディアなどのオフライン ソースもインスピレーションに最適です。
これらのサイトを参照して、さまざまなデザイン スタイル、色の組み合わせ、タイポグラフィ、レイアウト、およびインタラクション パターンを確認できます。 これらの要素を学ぶことは、Web デザインをより深く理解し、ユニークで効果的なデザインを作成するインスピレーションを得るのに役立ちます。
他のデザインから学ぶことは有益ですが、著作権法と元のデザイナーの作品を尊重することが不可欠です。 デザインをそのままコピーするのではなく、さまざまなソースからインスピレーションを得て、プロジェクトのニーズに最適な独自のデザインを作成するようにしてください。
はい、インスピレーションはどこからでも得られます。 これらの Web サイト以外にも、日常生活、自然、本、アート、さらには他の業界からもインスピレーションを見つけることができます。 重要なのは、オープンマインドを保ち、好奇心を持ち続けることです。
これらのソースは、Web デザインで可能なことの広範な概要を提供し、現在のトレンドを理解し、さまざまなデザイン原則がどのように適用されるかの実践的な例を提供します。 また、創造性を刺激し、新しいデザイン手法を学び実験する動機にもなります。
結論
上記のすべての私の共有が、あなたの次の Web サイトの Web サイト デザインのインスピレーションに役立つことを願っています。 同時に、最新のトレンドを見つけて、フォント、色、レイアウトの使用方法を学ぶこともできます。 他にご提案がございましたら、以下のコメントにご記入ください。
Codeless の共同創設者の 1 人として、私は WordPress と Web アプリケーションの開発に関する専門知識と、ホスティングとサーバーを効果的に管理した実績をもたらします。 知識の獲得に対する情熱と、新しいテクノロジーの構築とテストに対する熱意が、私を常に革新し、改善する原動力となっています。
専門知識:
ウェブ開発、
ウェブデザイン、
Linux システム管理、
SEO
経験:
Specular、Tower、Folie などの最も人気のある WordPress テーマの開発と設計による、Web 開発における 15 年の経験。
教育:
私は工学物理学の学位を取得し、材料科学とオプトエレクトロニクスの修士号を取得しています。
ツイッター、リンクトイン
