ウェブサイトのフッターデザイン:ベストプラクティス、コンテンツ、例
公開: 2022-01-26Webサイトのフッターは、サイトのすべてのページの下部に表示されるセクションです。 通常、著作権表示、電子メールキャプチャ、リソースへのリンクなどの重要な機能が含まれています。
フッターは、サイト上の貴重な不動産です。 なんで? それは訪問者と最後にもう一度つながり、彼らがあなたのウェブサイトと関わり続けることを奨励する機会を提供するからです。 さらに、法的免責事項やプライバシーポリシーなど、必要な情報をすべてのページにシームレスに含めることができます。
残念ながら、フッターは最後の1秒間に見落とされたり、一緒にスローされたりすることが多く、多くの機会を逃したり、コンバージョンにつながったりします。
では、どうすればWebサイトのフッターを最大限に活用できますか?
ウェブサイトのフッターが重要なのはなぜですか?
1.一貫性を確立します
ウェブサイトのフッターは、同じ情報がすべてのページの下部に表示されるため、サイトの訪問者に一貫性の感覚を提供します。 これにより、ユーザーは自分が本当に自分のサイトにいることを知ることができ、リピーターが探しているものを簡単に見つけることができます。
2.訪問者の関心を維持します
ページの全コンテンツを注意深く読んだサイト訪問者でさえ、記事の最後に到達してページを閉じる可能性があります。 これが起こらないようにするために、読者がページの下部にある追加のコンテンツ(FAQ、人気のあるブログ投稿、連絡先情報、返品ポリシーなど)を見つける方法を提供できます。
3.彼らは期待に応えます
サイト訪問者がフッターで積極的に探す特定の事項があります。たとえば、プライバシーポリシー、アカウント情報、ソーシャルメディアリンクなどです。 彼らを失望させたり、彼らが期待する場所にアイテムを含めないことで彼らの検索を難しくしたりしないでください。
4.すべてのページに必要な情報を簡単に含めることができます
多くの種類のウェブサイト、特に不動産や医療などの分野では、すべてのページに通知を含める必要があります。 フッターは、手動で何度も情報を追加することなく、それを行う簡単な方法を提供します。
5.彼らはあなたに最終決定権を与えます
誰かがあなたのブログ投稿全体を読んだり、あなたのページ全体を消費したり、あなたのコンテンツをざっと読んだりした場合、彼らが最後に目にするのはあなたのフッターです。 これは、販売、寄付、またはニュースレターの購読を最終的に要求する絶好の機会です。
ウェブサイトのフッターに含めるもの
フッターの正確な内容は、サイトの目的によって異なります。 ただし、オーディエンスとWebサイトにとって何が最も価値があるかを検討することが重要です。 たとえば、満たさなければならない特定の法的要件はありますか? あなたの目標はあなたのサイトの重要なエリアに訪問者を導くことですか? それとも、売り上げを伸ばしてチャンネル登録者を獲得することにもっと集中していますか?
フッターに含める一般的な要素は次のとおりです。
1.召喚状(CTA)
召喚状は、サイトの訪問者に行動を起こすように指示します。 以下に、CTAの例をいくつか示します。
- 今買う
- ニュースレターを購読する
- もっと詳しく知る
- 連絡する
- レビューを残す
- この投稿を共有する
- 私たちの景品を入力してください
フッターにCTAを含めることは、すべてのページに表示され、サイトの訪問者が他の場所に移動する前に行動を起こす最後のチャンスを与えるため、優れた戦略です。 以下のフッターの例では、サクラメントバレエのフッターに「寄付」と「今すぐ登録」の2つのCTAボタンが含まれています。

2.連絡先情報
フッターに連絡先情報を含めることで、サイト訪問者が簡単に連絡できるようにします。 これは、連絡方法のリスト、連絡先ページへのリンク、またはフッターに直接埋め込まれたフォームのように見える場合があります。
以下の例では、マサチューセッツ総合病院の提供Webサイトのフッターに、住所、電話番号、および電子メールアドレスが含まれています。

訪問者が簡単にメッセージを送信したり電話をかけたりできるように、電子メールアドレスと電話番号をクリック可能にすることも検討してください。
3.場所または地図
実店舗、施設、オフィス、または誰かが訪れる可能性のあるその他の場所がある場合は、フッターに住所または地図を含める必要があります。 混乱を防ぐために、営業時間を追加することも検討してください。
これは、ローカル検索結果を支援し、ウェブサイトとGoogleマイビジネスの掲載情報の間のGoogleの相関関係を強化するのに役立ちます。 Googleは正確で正当な情報を検索者に提供したいと考えているため、正確な住所と連絡先情報を強力に証明することがGoogleにとって重要です。 提供できる相関が強いほど、リストが検索結果やGoogleマップに表示される可能性が高くなります。
ただし、このすべての情報を、Googleマイビジネスのプロフィールで使用しているのとまったく同じ形式で一覧表示する必要があります。
Northwest Eye Designは、オフィスの住所とGoogleマップへのリンクの両方を備えており、患者の負担を軽減します。

4.ソーシャルアカウントへのリンク
ソーシャルメディアは、ブロガー、サービスベースのビジネス、およびオンラインストアにとって同様に重要なツールです。 また、ソーシャルメディアのフォロワーをWebサイトに送信することもできますが、Webサイトの訪問者をソーシャルメディアアカウントに送信することにも利点があります。
たとえば、見込み顧客を引き付け、ヒントや画像を共有し、ブランドを中心に構築した次のことを示すのに最適な方法です。 そしてもちろん、ソーシャルメディアがあなたの収入源の1つであるなら、それはさらに重要です!
したがって、ソーシャルメディアアイコンや、Instagramなどのソーシャルフィードからの画像をフッターに含めることを検討してください。 ボストンマーケットはまさにこれを行い、ソーシャルメディアアイコンを分離して、他のフッターコンテンツから目立たせました。

5.ニュースレター登録フォーム
メーリングリストの力を過小評価しないでください! あなたのウェブサイト以外に、それはあなたの聴衆にあなたが100%所有している最も強力なコミュニケーションツールを提供します。 メーリングリストを使用して、販売、新しいブログ投稿、ヒント、およびその他のサービスについてサブスクライバーに通知します。
そして、そのメーリングリストを作成するには、フッターにサインアップフォームを含めます。 あなたがする必要があるのはあなたの好きな電子メールマーケティングツールからのコードを使ってフォームを埋め込むことです。 または、Jetpackのブロックの1つを使用して、ニュースレターフォームをページに簡単に追加できます。コードは必要ありません。
Heggertyは、メールマガジンフォームの周りに薄い灰色のボックスを追加して目立たせ、シンプルな言葉を含めて、人々が何にサインアップしているかを正確に把握できるようにしました。

6.人気のある投稿や記事
ブログがウェブサイトの大部分を占める場合は、フッターに投稿を含めることを検討してください。 人気のある投稿や最近の投稿を追加したり、ブログやビジネスにとって最も重要な投稿を特集したりすることもできます。
Kylie M Interiorsには個別の投稿を掲載する代わりに、カテゴリのリストがあるため、サイトの訪問者は検索しているコンテンツの種類を簡単に見つけることができます。

投稿リンクを手動で追加する必要もありません。 トップ投稿ウィジェットやページウィジェットなどのウィジェットを使用して、情報を常に最新の状態に保つことができます。
7.法的情報
大多数のウェブサイトがリンクする必要のある特定の種類の法的情報があります:著作権情報、利用規約、およびプライバシーポリシー。 ただし、不動産、CBD、医療などの特定の業界にいる場合は、追加の免責事項または法的声明を含める必要がある場合があります。
フッターはすべてのページに表示されるため、これらを含めるのに最適な場所です。 たとえば、CBD企業のBest Budは、利用規約、配送ポリシー、プライバシーポリシー、返品ポリシーとともに、FDAの声明をフッターに含めています。

8.重要なページへのリンク
サイトによっては、重要なページに、アカウントやログインページから、製品カテゴリ、FAQ、サービスページ、お問い合わせフォームまで、あらゆるものが含まれる場合があります。 たとえば、eコマースストアのWild Mountain Waxは、重要なコンテンツをヘルプ、学習、卸売の3つのカテゴリに分類しています。

ただし、メインメニューを繰り返すだけではいけません。 代わりに、最も価値のあるページだけに絞り込んだり、訪問者が探している可能性のあるコンテンツに焦点を合わせたりします。
Webサイトフッターのベストプラクティス
そこで、フッターに含めることができる情報の種類について少し説明しました。 それでは、それを最大限に活用する方法について説明しましょう。 Webサイトフッターのベストプラクティスを次に示します。
1.モバイルデバイス用のフッターを設計する
フッターをデザインするときに、モバイルを後から考えないでください。 人々はあらゆる種類とサイズのデバイスで訪問することを忘れないでください! また、モバイルデバイスに表示されると、フッターが何度も表示されることがよくあります。訪問者は、スクロールしてすべての情報を表示できない場合があります。

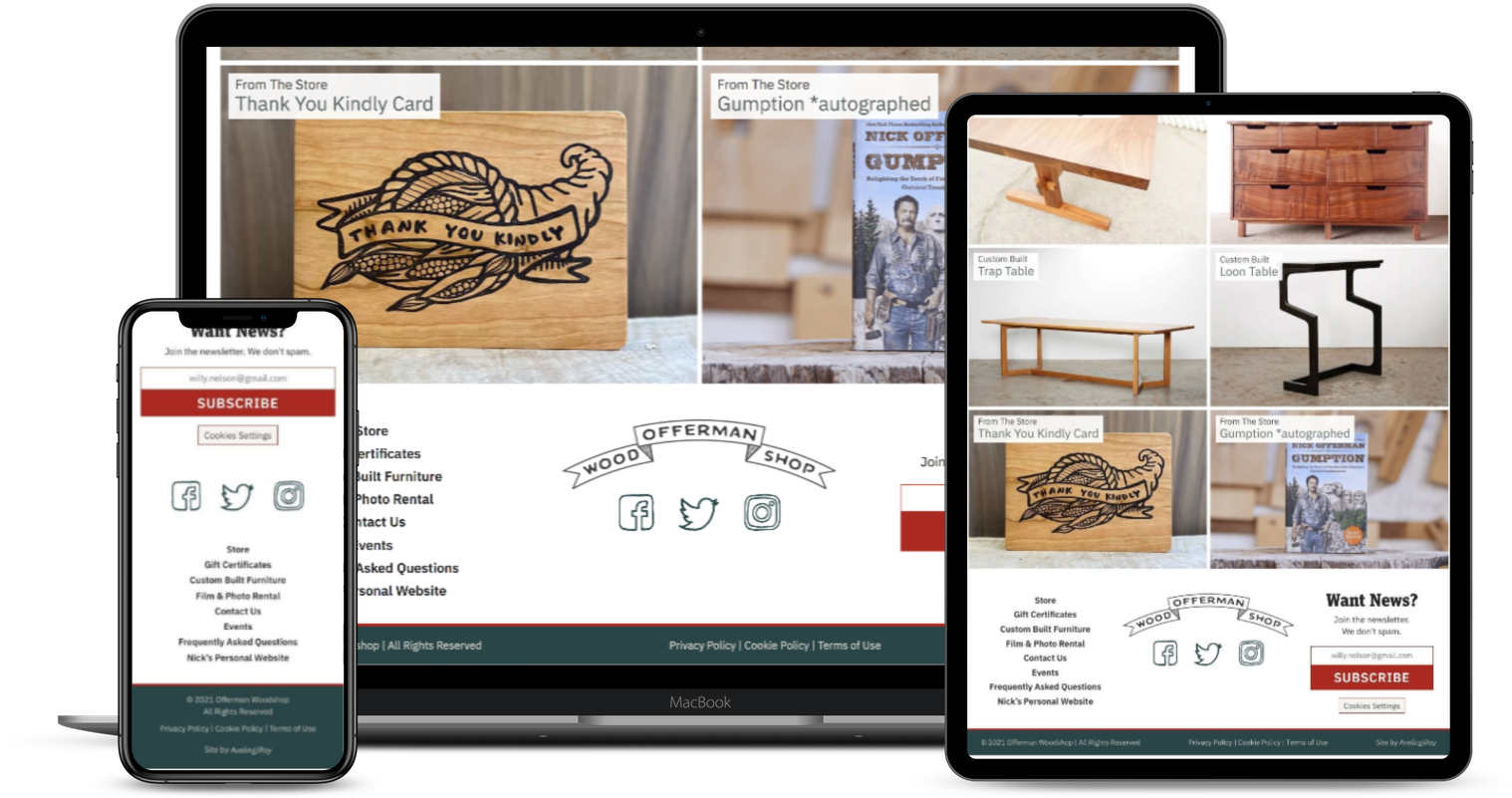
オファーマンウッドショップは、モバイルでうまく機能するフッターを作成する素晴らしい仕事をしました。 それらのデザインは、デスクトップ、タブレット、および電話でクリーンでナビゲートしやすいです。

そこにあるすべての電話、タブレット、デスクトップでサイトがどのように表示されるか正確にわからない場合は、BrowserStackなどのツールを使用してみてください。 さまざまなサイズやブランドのデバイスでウェブサイトをすぐに確認できます。
2.フッターを過密にしないでください
大量の情報をフッターに簡単に詰め込むことができるため、サイトの訪問者はすぐに圧倒される可能性があります。 フッターのコンテンツを、最も有用で最も重要なものに絞り込みます。 また、適切な量の情報を含める必要がある場合は、それを消化可能な部分に分割します。
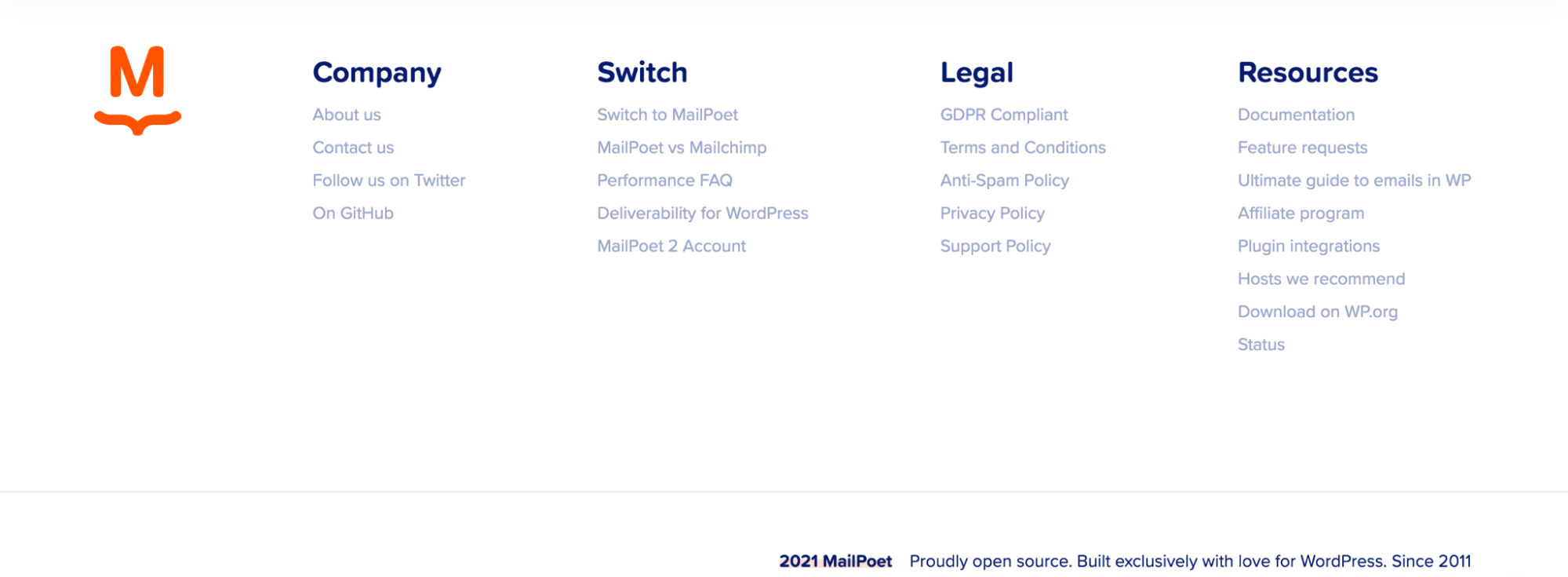
それはまさにMailPoetがしたことです。 多くのコンテンツにリンクしていますが、明確なカテゴリに分類されており、空白が多いため、圧倒されることはありません。

3.情報を整理します
整理された情報は、Webサイトのフッターのデザインがすっきりしているように見えるため、整理は前のヒントと非常に密接に関連しています。 しかし、それはデータを分類することだけではありません。 また、視覚的な手がかりを使用してコンテンツをグループ化することも重要です。
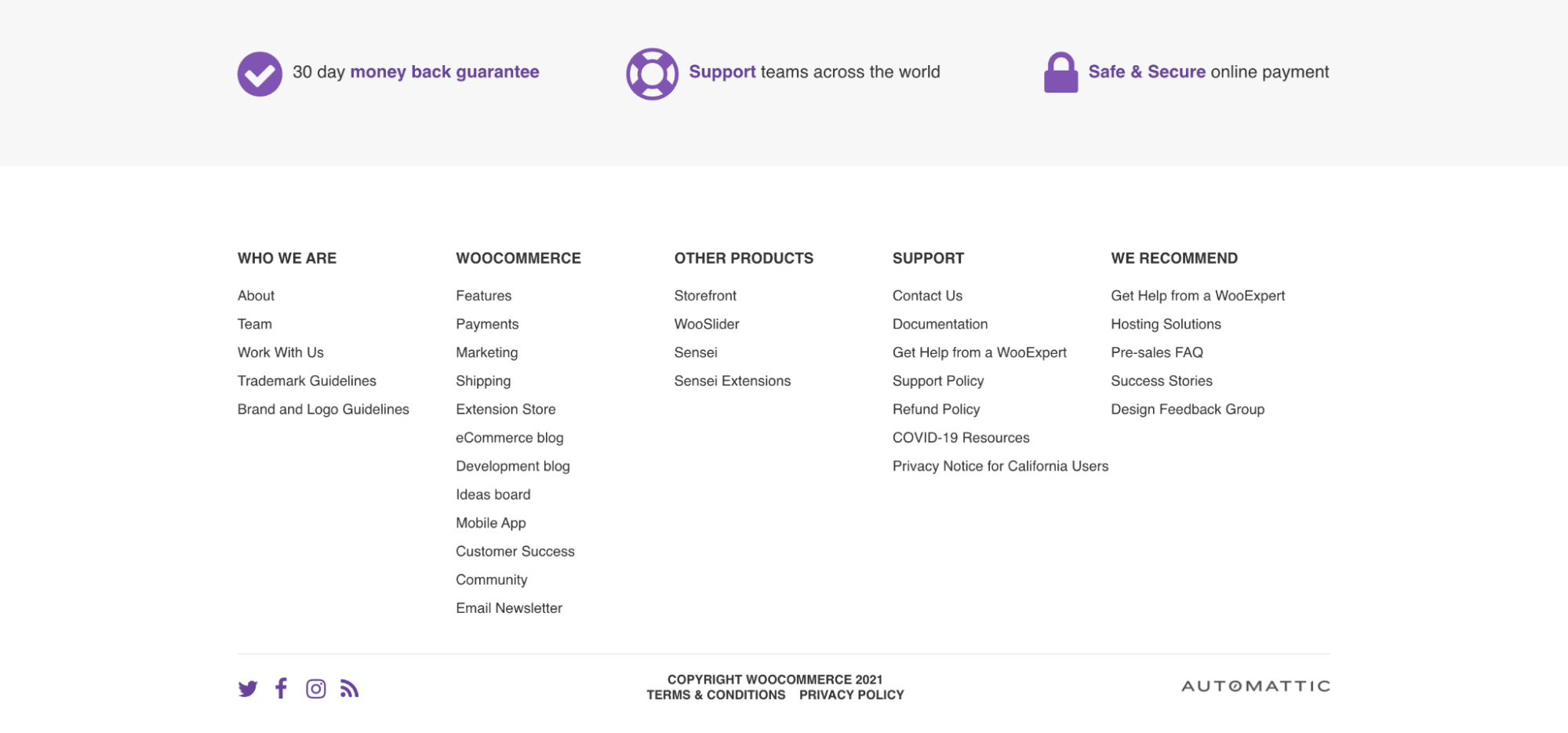
WooCommerceが何をしたか見てみましょう。 彼らはフッターを3つの部分に分けました:
- 重要な機能。 このセクションは、灰色の背景、視覚的なアイコン、紫色のテキストで際立っています。
- 貴重なリンク。 これらはすべて、太字のすべて大文字の見出しの下に分類されています。
- 他の情報。 最後のセクションは分割線で区切られ、法律情報、ソーシャルメディアアイコン、Automatticロゴが含まれています。

4.クリエイティブに
フッターはすべて同じように見える必要はありません。 あなたのブランド、あなたのサイトのデザインについて考えて、創造的になってください! 曲線や三角形、画像、カスタムグラフィック、その他の興味深い機能などの形状を検討してください。
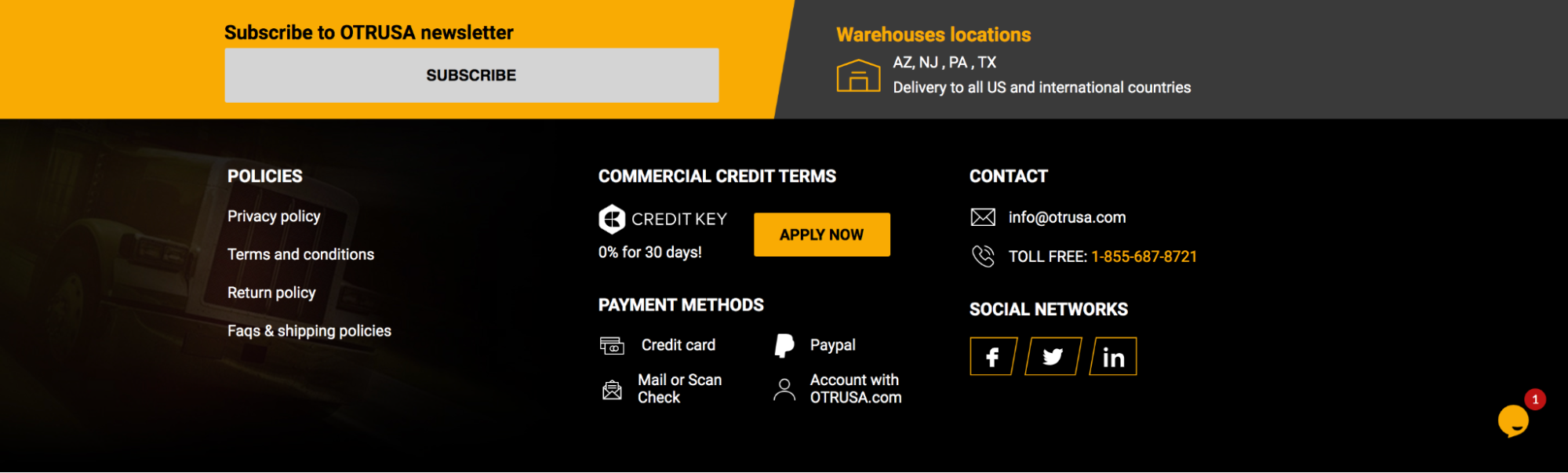
OTRUSAは、背景に画像を含め、一部のコンテンツに角度の付いた仕切りを使用することで、ブランドデザイン要素を結び付けています。

5.さまざまなフッターレイアウトを検討します
フッターを配置する方法はたくさんありますが、万能の解決策はありません。 少しだけ情報がある場合は、Adobeブログのように細い狭いフッターが必要になる場合があります。

より多くのコンテンツがある場合は、Pressableのサイトのように、複数の列を持つ背の高いフッターを検討することをお勧めします。

または、テキストがほとんどなく、グラフィックが多い、より視覚的なフッターについて考えることもできます。 それはまさにVeerが行ったことであり、カスタムアイコンを使用して重要なリンクを紹介しています。

6.アクセシビリティを忘れないでください
アクセシビリティとは、視覚、聴覚、精神、身体に障害のある人を含め、すべてのサイト訪問者がWebサイトを簡単にナビゲートして利用できるようにすることです。 フッターに適用されるアクセシビリティに関する考慮事項を次に示します。
- 色のコントラスト。 テキストと画像がフッターの背景と十分に異なっていることを確認して、簡単に使用できるようにします。 暗い背景に暗いテキストを、明るい背景に明るいテキストを使用しないでください。 あなたのデザインがうまくいくかどうかわかりませんか? WebAIMのカラーコントラストチェッカーを使用して色を実行します。
- リンク。 リンクを他のテキストと区別するために、色だけではありません。 これは、下線、アイコン、およびその他の手がかりを使用して行うことができます。
- 代替テキスト。 フッターに画像やグラフィックの代替テキストを含めます。 スクリーンリーダーは、これらを使用して、視覚障害のある人に画像を「読み取り」ます。
- フォント。 誰もが使用できるシンプルで読みやすいフォントにこだわる。 そして、あなたがそれにいる間、それらが十分に大きいことを確認してください。そうすれば、視力に問題のある人は誰でもすべての単語を読むことができます。
アクセス可能なウェブサイトの作成には、さらに多くのことが含まれます。 詳細については、WooCommerceのWebアクセシビリティに関するこの投稿を確認してください。
WordPressでフッターを編集する方法
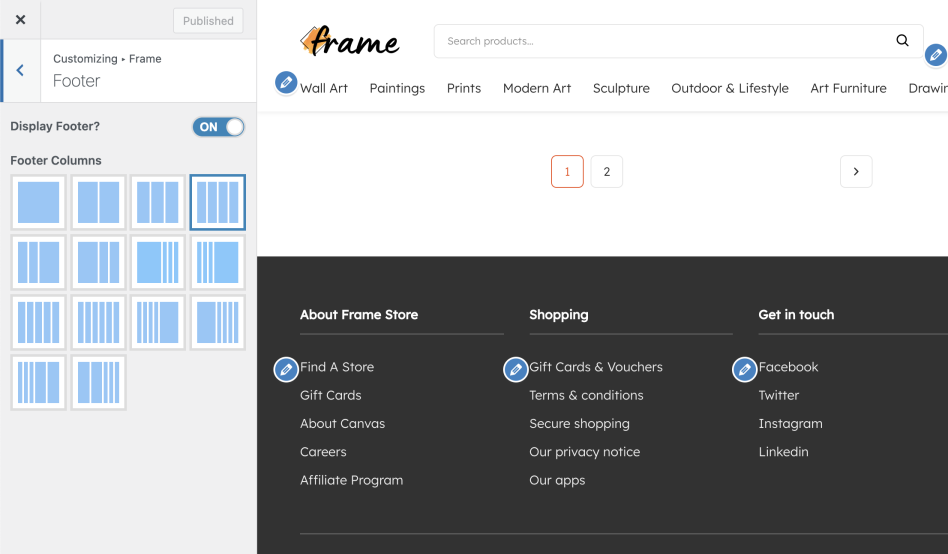
通常、フッターのレイアウトとデザインは、使用しているテーマによって異なります。 多くのテーマには、ニーズに基づいて選択およびカスタマイズできる組み込みのフッターデザインが含まれています。 詳細については、特定のテーマのドキュメントを参照する必要があります。 たとえば、フレームテーマを使用すると、フッターに14の異なる列スタイルから選択できます。

ただし、WordPressでは、フッターはウィジェット化された領域であるため、コードを編集しなくても、ウィジェットまたはブロックをウィジェットまたはブロックにドラッグアンドドロップできます。 フッターにコンテンツを追加する方法は次のとおりです。
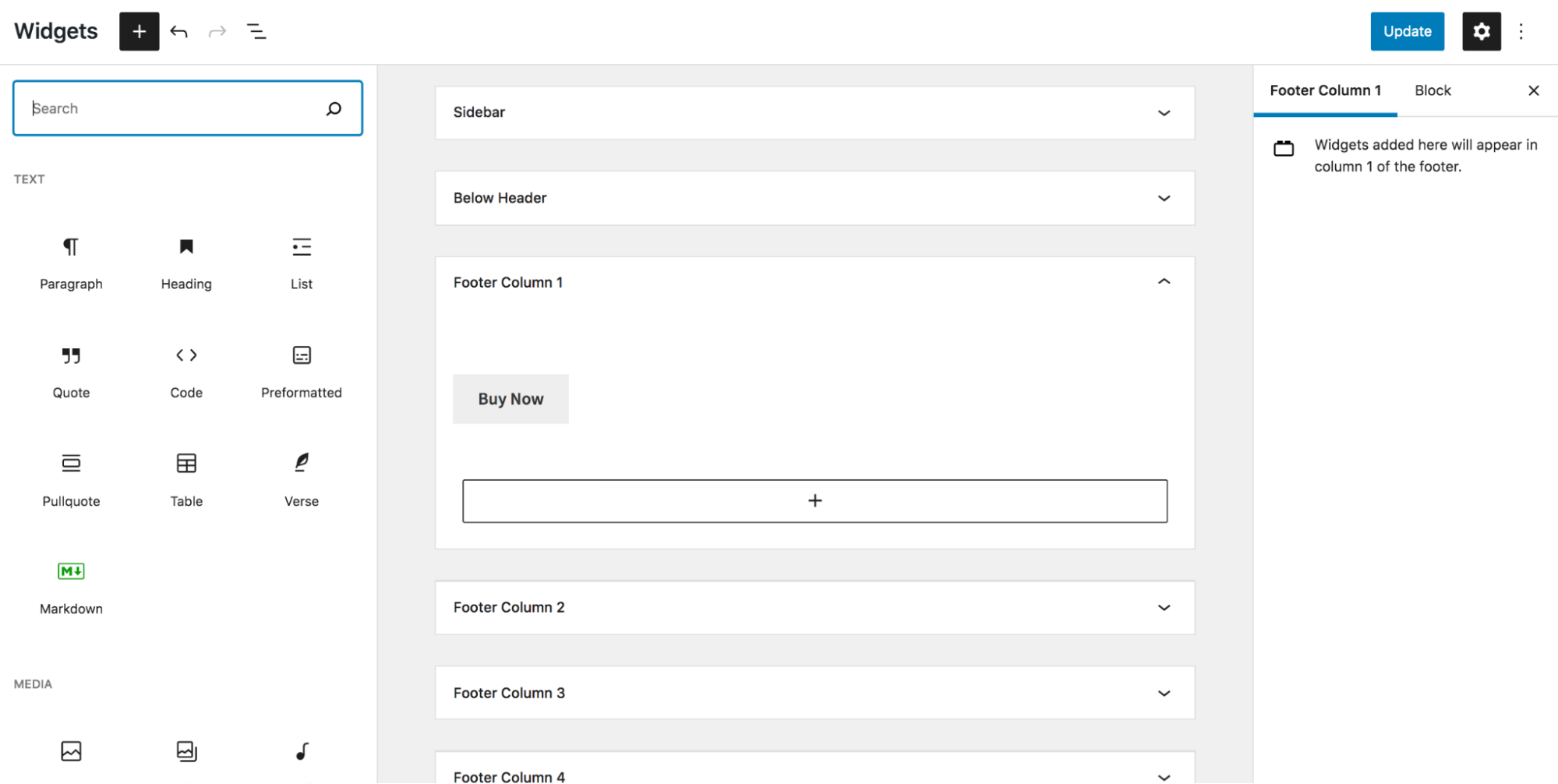
- WordPressダッシュボードで、 [外観]→[ウィジェット]に移動します。 そこに、フッター列を含むウィジェット化された領域のリストが表示されます。 繰り返しますが、これはテーマによって若干異なる場合があります。
- 編集するフッター列を展開します。
- +アイコンをクリックして、使用可能なブロックを表示します。 そこから、特定のブロックを検索するか、[すべて参照]をクリックして完全なリストを表示できます。
- 目的のブロックをフッター列領域にドラッグします。
- ブロックに基づいて設定をカスタマイズします。 たとえば、ボタンの色とテキストを変更したり、追加する画像を選択したりできます。
- 右上隅にある青い[更新]ボタンをクリックします。

詳細については、WordPressの完全な手順をお読みください。
サイトのフッターを最大限に活用する
フッターは単なる後付けではありません。サイト訪問者に印象を与える最後のチャンスであり、すべてのページに重要な情報を提示するための優れた方法です。
ですから、フッターに含めるコンテンツについて実際に考えてみてください。 あなたの目標とあなたの訪問者の経験に最も役立つものを考えてください。 結局のところ、巧妙に作成されたまとまりのあるWebサイトのフッターは、エンゲージメントに大きな影響を与える可能性があります。
少し助けが必要ですか? Jetpackは、完璧なフッターの作成を可能にするさまざまなWordPressブロックとウィジェットを提供します。 そして、あなたが始めたばかりの場合は、すでにあなたのために大変な仕事をしている、何十もの優れたWordPressテーマから選ぶことができます。
Webサイトのフッターに関するFAQ
フッターのサイズはどのくらいにする必要がありますか?
フッターの正確なサイズは、Webサイトと含めるコンテンツの量によって異なります。 一部のフッターは、1行のテキストを含む薄くて細いストリップです。 他のものははるかに多くのスペースを占有し、多くの情報を含みます。
ただし、フッターサイズを選択するときは、モバイルデザインを考慮してください。 モバイルデバイスでフッターが長すぎると、サイトの訪問者はすべての情報を表示するためにスクロールとスクロールを強制される可能性があります。
ウェブサイトには本当にフッターが必要ですか?
いいえ、技術的には、Webサイトが正しく機能するためにフッターは必要ありません。 ただし、重要なコンテンツを含めることは価値があり効果的な場所であり、エンゲージメントにとって重要になる可能性があります。
フッターリンクはSEOに役立ちますか?
はい、サイト階層と内部リンクの作成に貢献するため、SEOランキングに役立ちます。 これらは、Googleがサイトページとそれらが互いにどのように関連しているかを理解するのに役立ちます。
しかし、最も重要なことは、ナビゲーションを支援することで、優れたユーザーエクスペリエンスを提供するのに役立つことです。 そして、それは心に留めておくべき最も重要なことです。 SEOを支援するためにたくさんのリンクを詰め込むだけではいけません—それは逆の効果をもたらします! 代わりに、サイトの訪問者に役立つリンクを追加することに重点を置いてください。 それが検索エンジンにとって本当に重要なことです。
フッターに著作権表示を含める必要がありますか?
著作権表示は通常、次のようになります。
2022 Example.com
それは本質的に、ウェブサイトのコンテンツとデザインがあなたのものであるという書面による声明です。 また、法的に義務付けられているわけではありませんが、ウェブサイトのコンテンツを盗んだとして誰かを訴えた場合、著作権侵害を防ぎ、訴訟に勝つことができます。
フッターでウィジェットを使用できますか?
はい、ウェブサイトのフッターはWordPressのウィジェット化された領域です。 つまり、ウィジェットとブロックを追加して、フッターコンテンツを作成できます。
