2024 年のウェブサイトのフッターのベスト例 23
公開: 2024-01-26この記事では、Web 上で最もクリエイティブで機能的で、実に印象的な Web サイトのフッターの例をいくつか紹介します。
現在、Web サイトのフッターは、法的なリンクや連絡先の詳細を詰め込むだけのスペースではありません。 これはブランディングの機会であり、ユーザー エクスペリエンスを向上させるために役立つ情報とビジネスの詳細を提供します。
つまり、フッター領域を無視しないでください。
そんなときこそ、これらの例があなたのインスピレーションやアイデアを高めるために役立ち、オンラインでの存在感を高めるのに役立ちます。
ウェブページの下部を魅力的で価値のある傑作に変える方法を発見してください。
さて、見落とされがちだが非常に重要な Web サイトのフッターの世界に飛び込む準備はできていますか?
この投稿の内容は次のとおりです。
- ウェブサイトのフッターの最適な例
- ヨガジャーナル
- 鳥の餌を食べる
- ISA
- ミッチェル・アダム
- ネオンヤン
- コッディ
- シャンリー・コックス
- おいしい
- リヴソー
- ごちそう
- カイリー化粧品
- オートリー
- ジムシャーク
- P&Co
- ハブスポットのブログ
- デボン・スタンク
- セプション
- アルトロック
- タットリー
- トラック
- マイティ
- ザ・レフュージ・スパ
- 青い珊瑚礁
- 優れた Web サイトのフッターとは
- ウェブサイトのフッターに関するよくある質問
- Web サイトのフッターには何を含めるべきですか?
- すべての Web ページにフッターを付ける必要がありますか?
- Web サイトのフッターを目立たせるにはどうすればよいですか?
- フッターに法的情報を含めることは重要ですか?
- フッターをプロモーション目的で使用できますか?
- Web サイトのフッターはどのくらいの頻度で更新する必要がありますか?
ウェブサイトのフッターの最適な例
さっそく、今回のショーの主役、ユーザー エクスペリエンスを向上させる最高の Web サイト フッターを紹介しましょう。
それぞれがデザイン、機能性、創造性をユニークに融合させたもので、あなたのインスピレーションが確実に広がります。
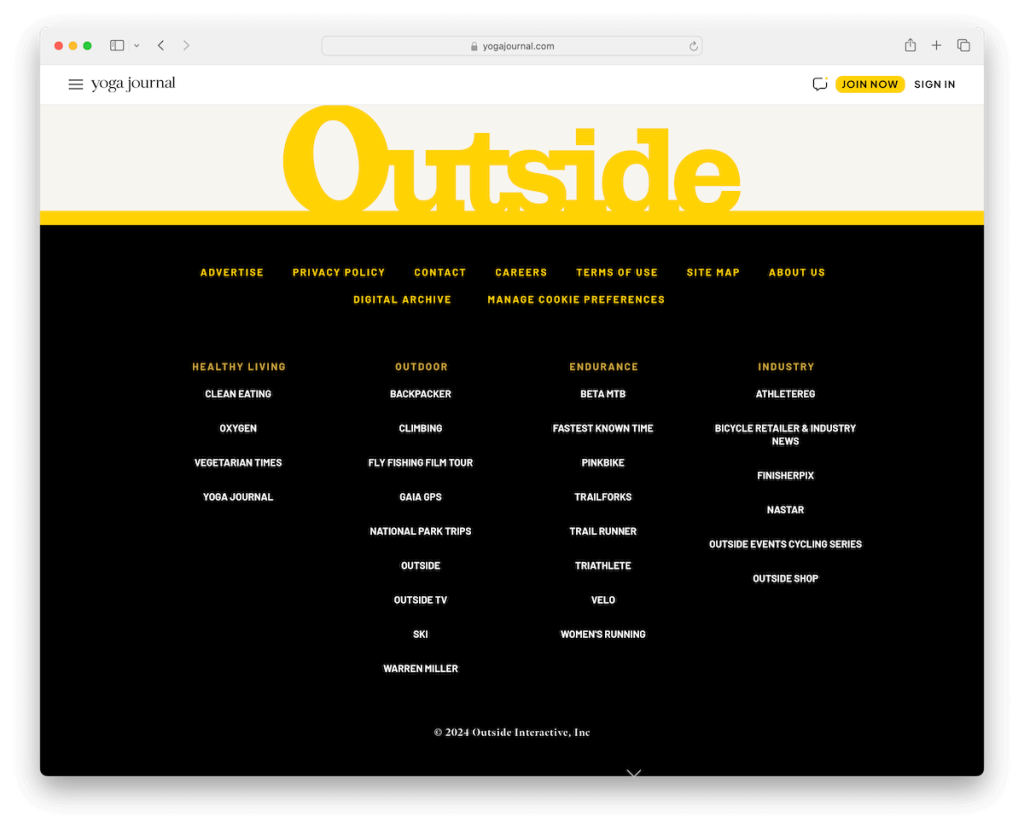
1. ヨガジャーナル
構築: WordPress

Yoga Journal には、Web サイトの他の部分よりも際立っている、コントラストの効いた素敵なフッター セクションがあります。
黒の背景に白と黄色のテキストが浮かび上がり、追加の白 (または黒?) スペースにより読みやすさが向上します。
Yoga Journal は、複数列構造と上部のメインリンクにより、最高のユーザーエクスペリエンスを実現する素晴らしいフッター構成を保証します。
注: 対照的な背景色を使用することは、Web サイトのフッターを大きくするための優れたテクニックです。
これを選んだ理由: Yoga Journal は、ほぼすべての Web サイトで機能する 1 つのしっかりとしたフッターの例に、シンプルさと大胆さを組み合わせています。
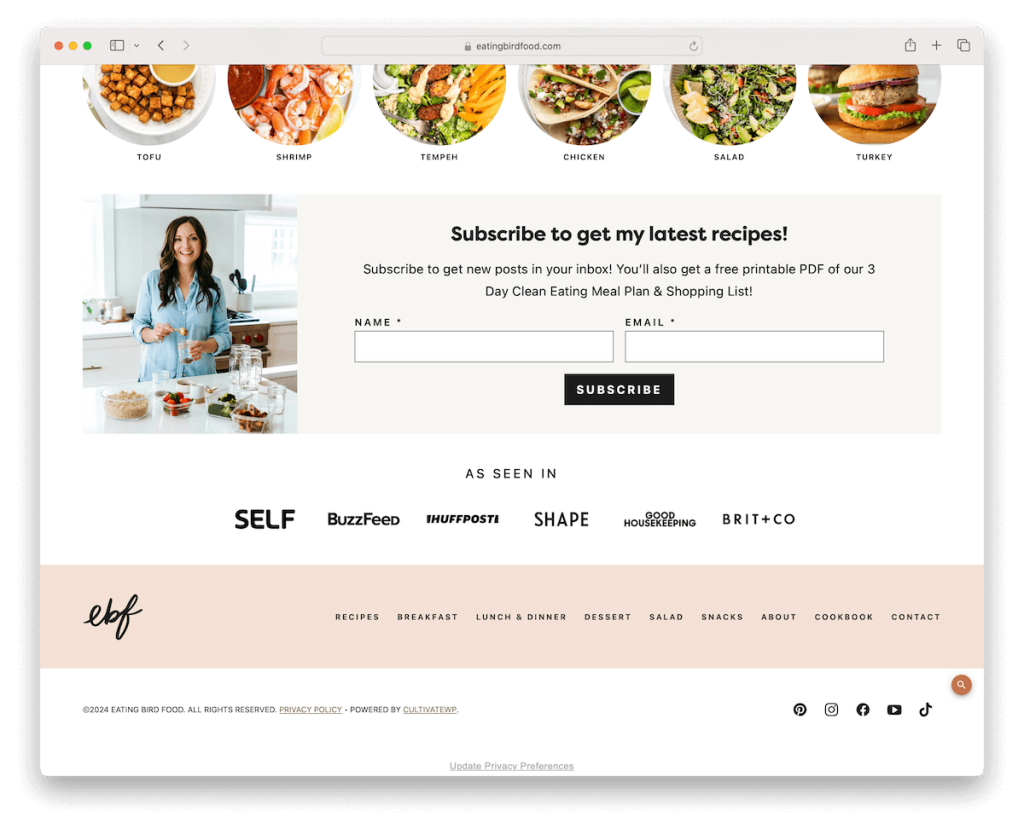
2. 鳥の餌を食べる
構築: WordPress

「Eating Bird Food」には、目立つニュースレターの購読フォームから始まり、「As seen in」、そしてナビゲーション リンクが続く、複数のセクションが含まれていると言えるでしょう。
下部には著作権テキスト、左側に重要なリンク、右側にソーシャル メディア アイコンが表示されます。 ブランディングも、ウェブサイトの他の部分と同じ雰囲気を保つために、ミニマリズムを念頭に置いて行われています。
注: 何を含めればよいか分からず、空のままにしたくない場合は、フッター領域にメニュー リンクを追加します。
これを選んだ理由: Eating Bird Food のフッターは、ナビゲーション リンク、ソーシャル メディア、上部の購読用の大きなセクションを備えたシンプルかつ実用的なものです。
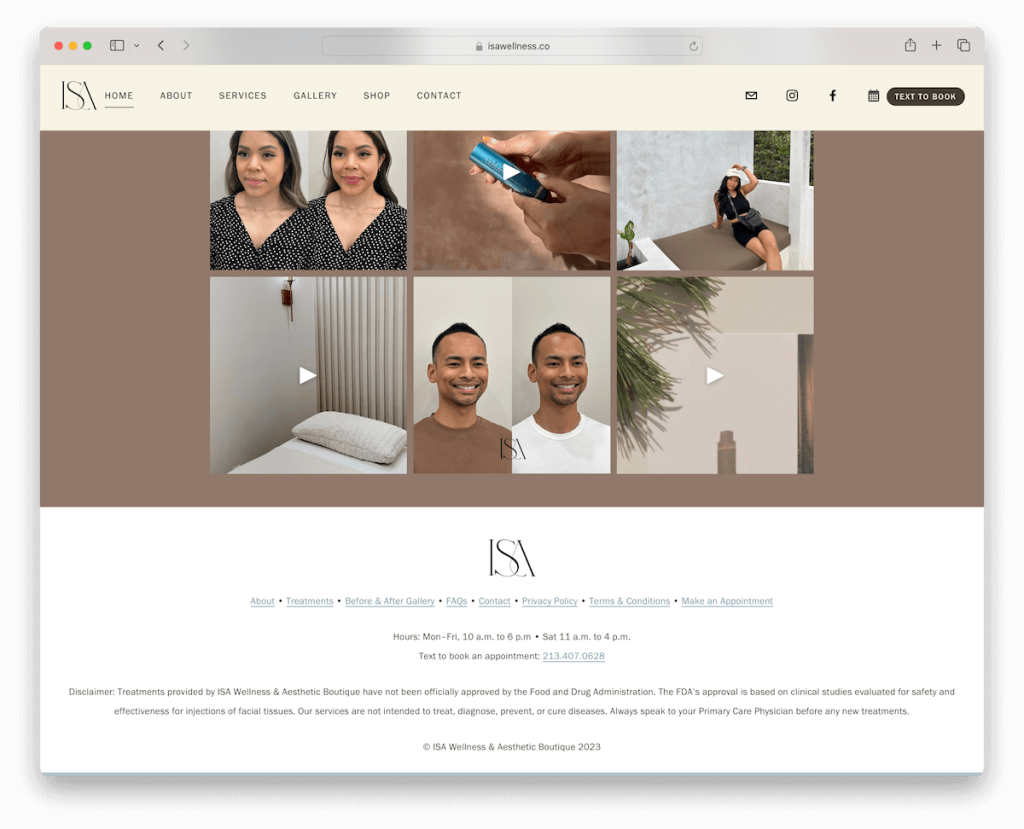
3. ISA
使用して構築: スクエアスペース

ISA Web サイトは非常にモダンでクリエイティブに見えますが、フッターは非常に基本的ですが、それが機能する理由です。
上部に ISA のロゴがあり、その後にメニューのリンク、営業時間、連絡先の詳細が表示されます。 テキストをコピーする前に免責事項のセクションもあります。
注: Web サイトのフッター セクションは、営業時間を含めるのに最適な場所です。
これを選択した理由: ISA は、すべての重要なリンクとビジネスの詳細を表示するシンプルなフッターにこだわっているため、潜在的なクライアントは必要な情報をすぐに入手できます。
さらに素晴らしい Squarespace Web サイトの例とそのフッターをチェックすることを忘れないでください。
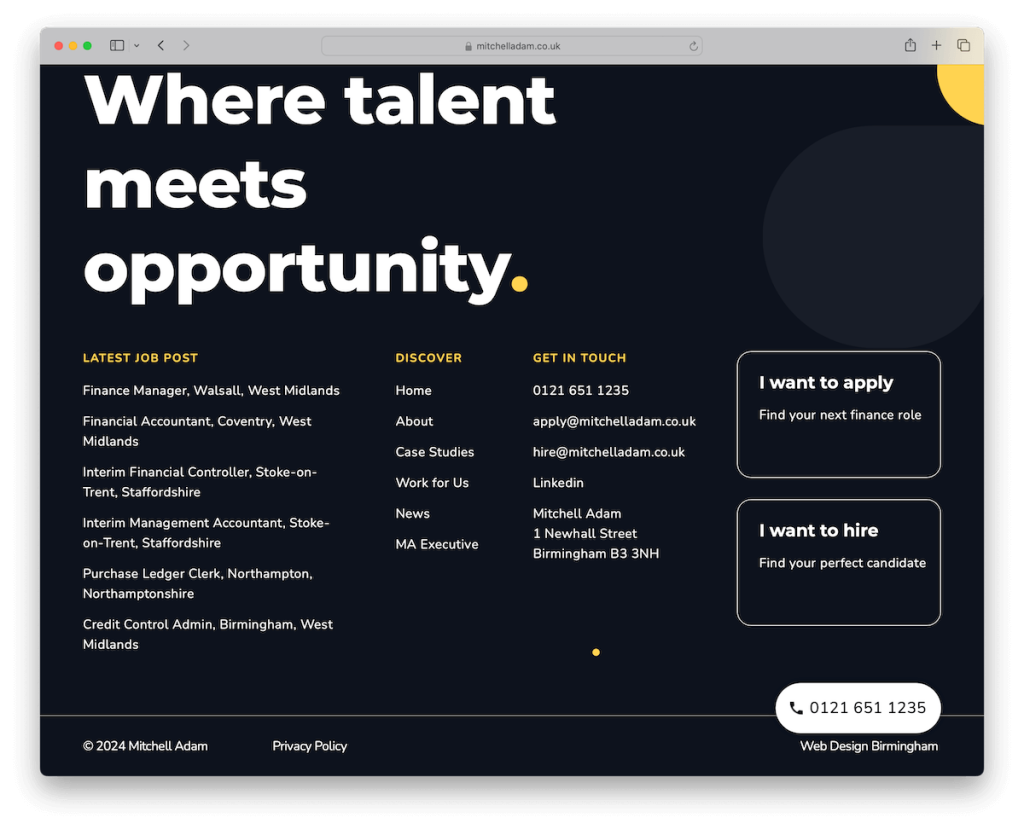
4. ミッチェル・アダム
使用して構築: Elementor

Yoga Journal と同様に、Mitchell Adam の Web サイトにも、暗く対照的な背景を持つ広範なフッター セクションがあります。 素晴らしいのは、単色の背景色の代わりに、さらに活気を与えるためのパターンがあることです。
複数のセクションに分かれており、最新の求人投稿、リンク、事業内容と連絡先の詳細、「応募したい」「採用したい」のコールトゥアクションが表示されます。
注: Web サイトのフッターに行動喚起 (CTA) ボタンを含めます。訪問者がいつ行動を起こすかわかりません。
これを選んだ理由: Mitchell Adam は Web サイトのかなりの部分をフッターに費やし、それが機能することを証明しました。
5. ネオンヤン
使用して構築: スクエアスペース

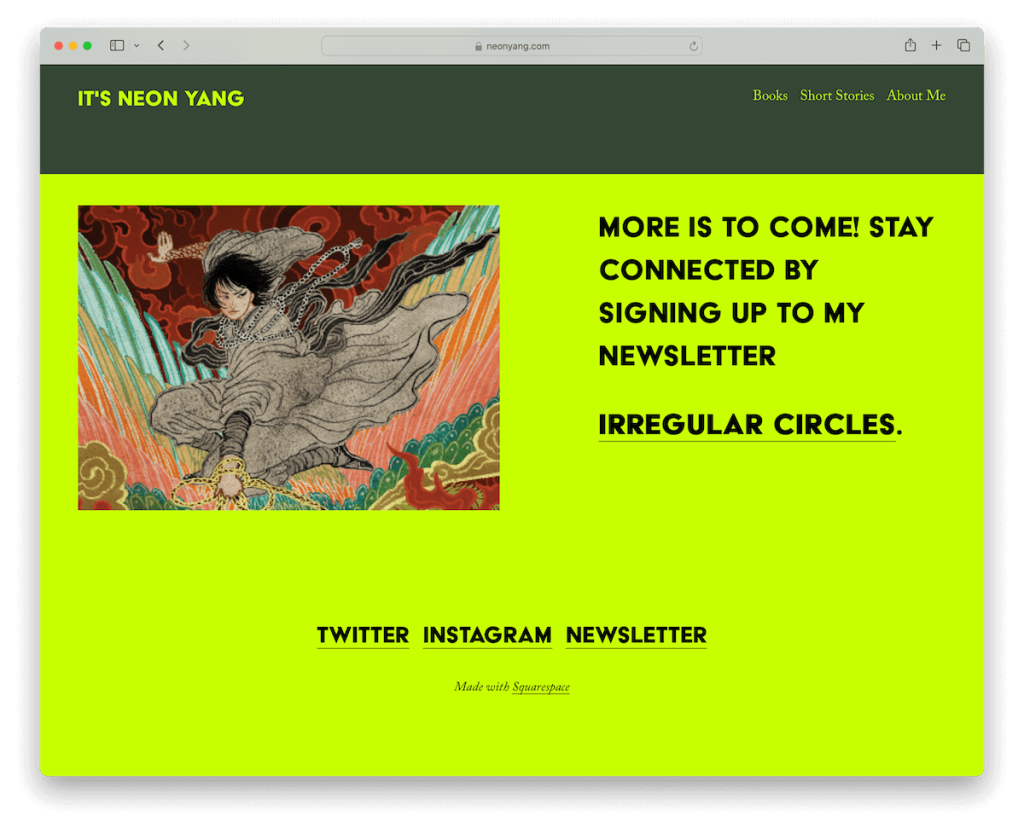
Neon Yang Web サイトのフッターは、ミニマリストのエレガンスと活気に満ちたセンスが融合した際立った例です。 目を引く背景色はすぐに注目を集め、生き生きとした雰囲気を作り出します。
デザインは洗練されていて整然としており、ナビゲーションのしやすさを重視しています。 魅力的な画像は個人的なタッチを加え、ニュースレターのリンクは継続的なエンゲージメントを促進します。 また、ソーシャル メディアのアイコンもきれいに表示され、簡単に接続できます。
最後に、「Made with Squarespace」というテキストがプラットフォームに微妙なうなずきを加え、ブランドの透明性とテクノロジーへの精通さを示しています。
注: フッター セクションは、ヘッダーにソーシャル アイコンを追加できなかった人のために追加するのに最適な場所です。
これを選んだ理由: Neon Yang の Web サイトのフッターは、活気に満ちた美学、ミニマリストのデザイン、そしてユーザーフレンドリーな機能の融合を体現しています。
6. コッディ
構築: Shopify

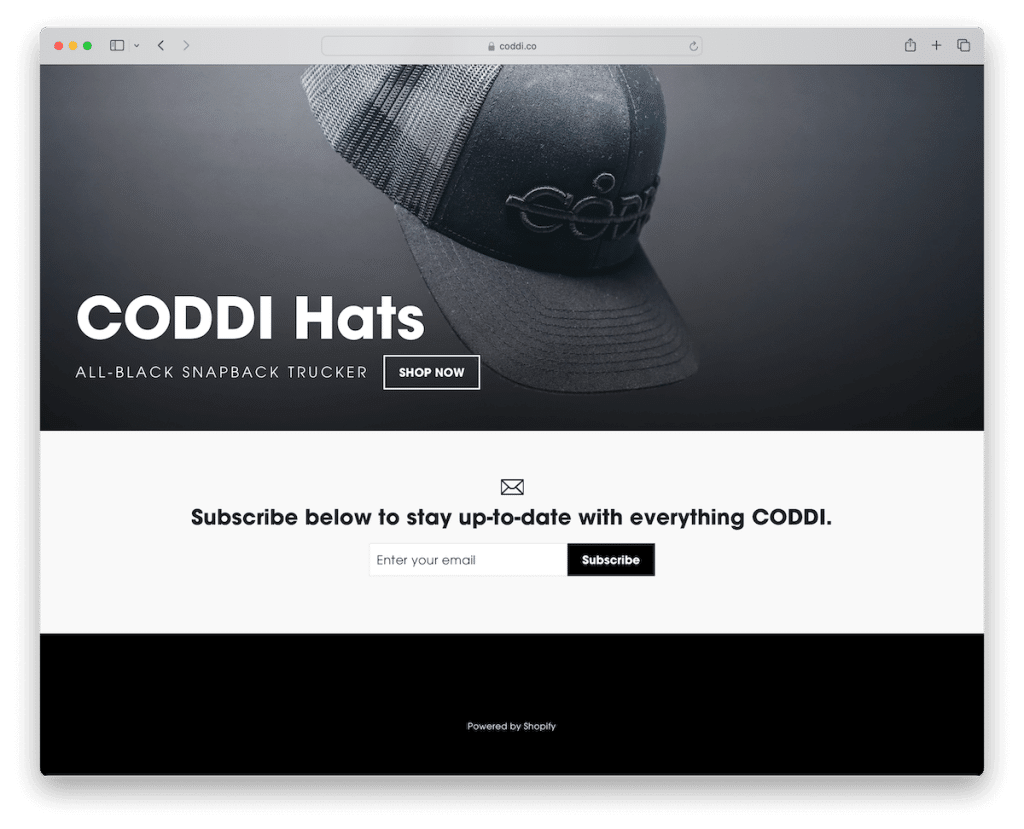
Coddi Web サイトのフッターは、その極めてシンプルさとインパクトのあるデザインで際立っています。 きれいな白い背景にニュースレター購読専用の大きく目立つセクションがあり、ユーザーの関与を促進します。
以下では、対照的な黒の背景が「Powered by Shopify」のテキストを強調表示し、プラットフォームを大胆に認識し、モダンでミニマルな Web デザインの本質を捉えた視覚的に印象的なツートーン効果を生み出しています。
注: Web サイトのフッターをどのようにデザインするかわからない場合は、ミニマリズムを目指してください。 これは、このリストにある Web サイトのフッターの例のほとんどに共通しているものです。
これを選んだ理由: Coddi の Web サイトのフッターは、ミニマリストの優雅さの代表的な例です。
もっとインスピレーションが必要ですか? これらの Shopify Web サイトとフッターをどのように変更するかを見てください。
7. シャンリー・コックス
使用して構築: スクエアスペース

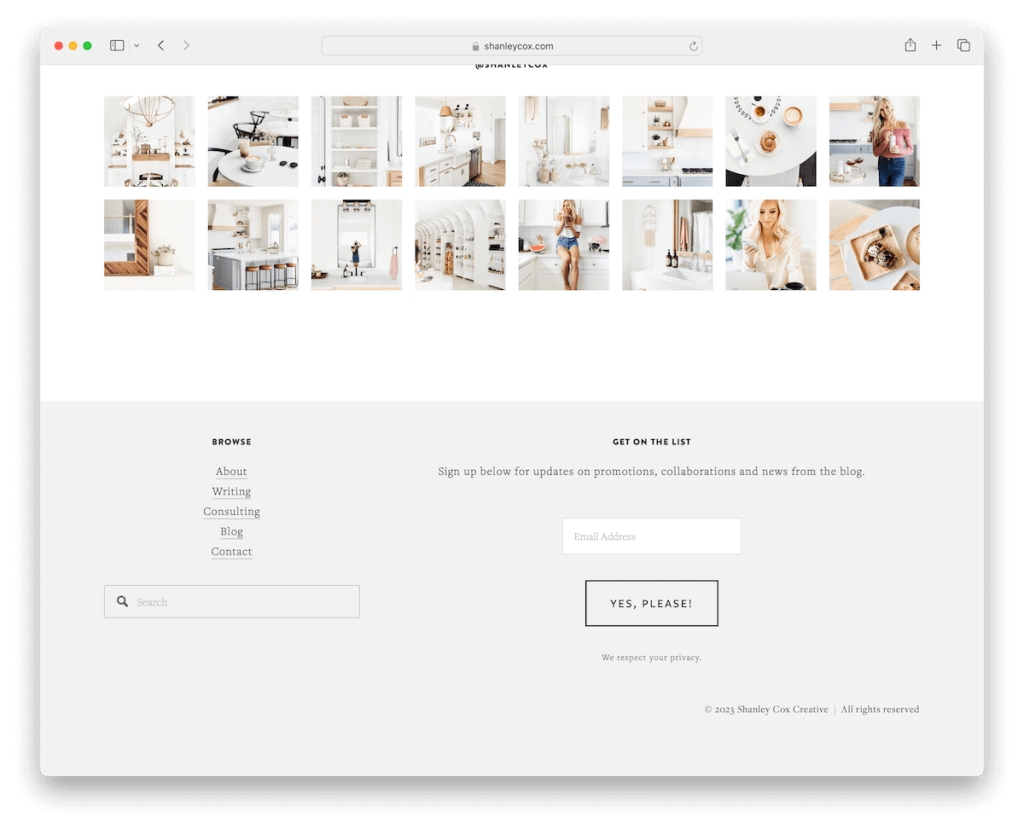
Shanley Cox の Web サイトのフッターは、Web サイト全体の美しさと見事に調和する、美しく作られた 2 列のデザインです。
1 つの列にメニュー リンクと検索バーが効率的に収容され、簡単なナビゲーションが可能になります。 2 番目の列はニュースレター購読フォーム専用であり、「はい、どうぞ!」という誘い文句が特徴です。 ボタンを使用して、ユーザー インタラクションを強化します。
また、フッターの上には、見事な Instagram フィード グリッドがソーシャル メディアの存在をシームレスに統合し、視覚的に魅力的な要素を追加しています。
注: 訪問者がページの一番下までスクロールした後でも、クイック検索を実行できるようにします (そのため、最初に一番上までスクロールする必要はありません)。
選択した理由: Shanley Cox Web サイトのフッターは、機能とデザインを融合し、ナビゲーション、検索、ユーザー エンゲージメントをエレガントに組み合わせています。
8.おいしい
構築: Shopify

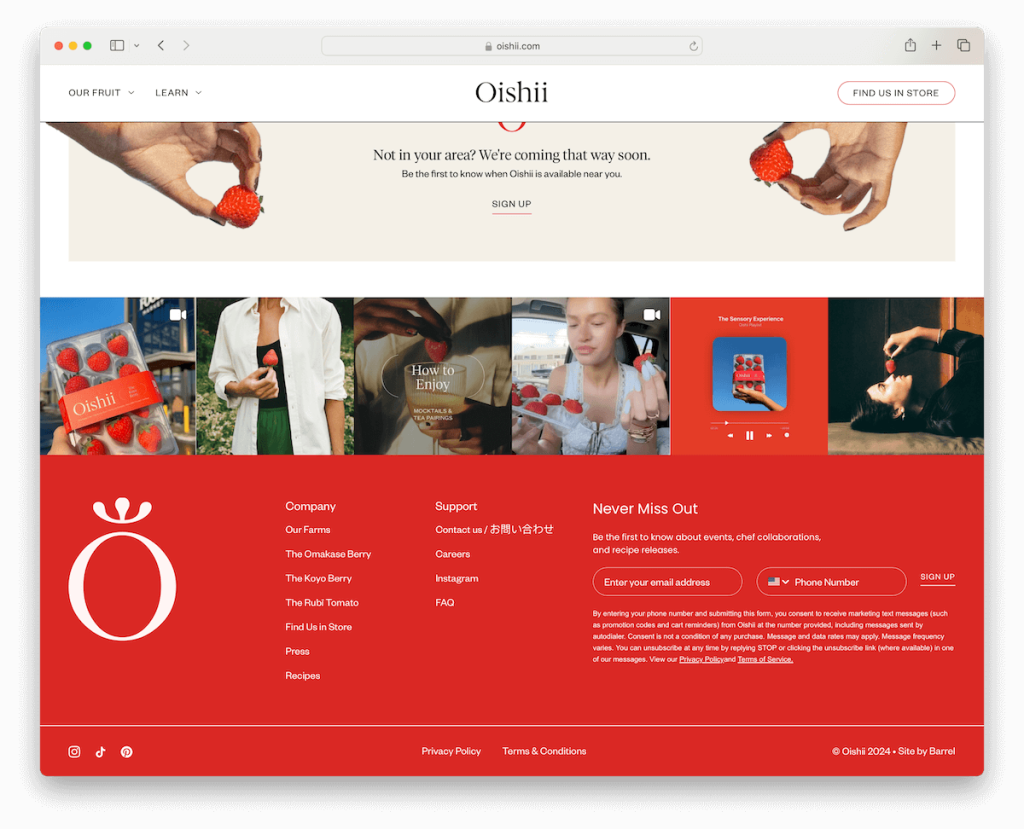
Oishii ウェブサイトのフッターは、印象的な赤い背景でブランド アイデンティティを鮮やかに表現しています。 全幅の Instagram フィードが特徴で、動的な視覚要素が追加されています。
4 つの列に編成されており、ブランド ロゴ、重要なリンク、購読フォームが含まれており、機能性と簡単なナビゲーションが保証されています。
下部のバーにはソーシャル メディア アイコン、プライバシーと規約のリンク、著作権テキストがきちんと収容されており、包括的な情報と接続オプションを提供します。
注: フッター内で複数の列を使用して整理してください。
これを選んだ理由: Oishii の Web サイトのフッターは、ブランド アイデンティティと機能性の動的な例です。
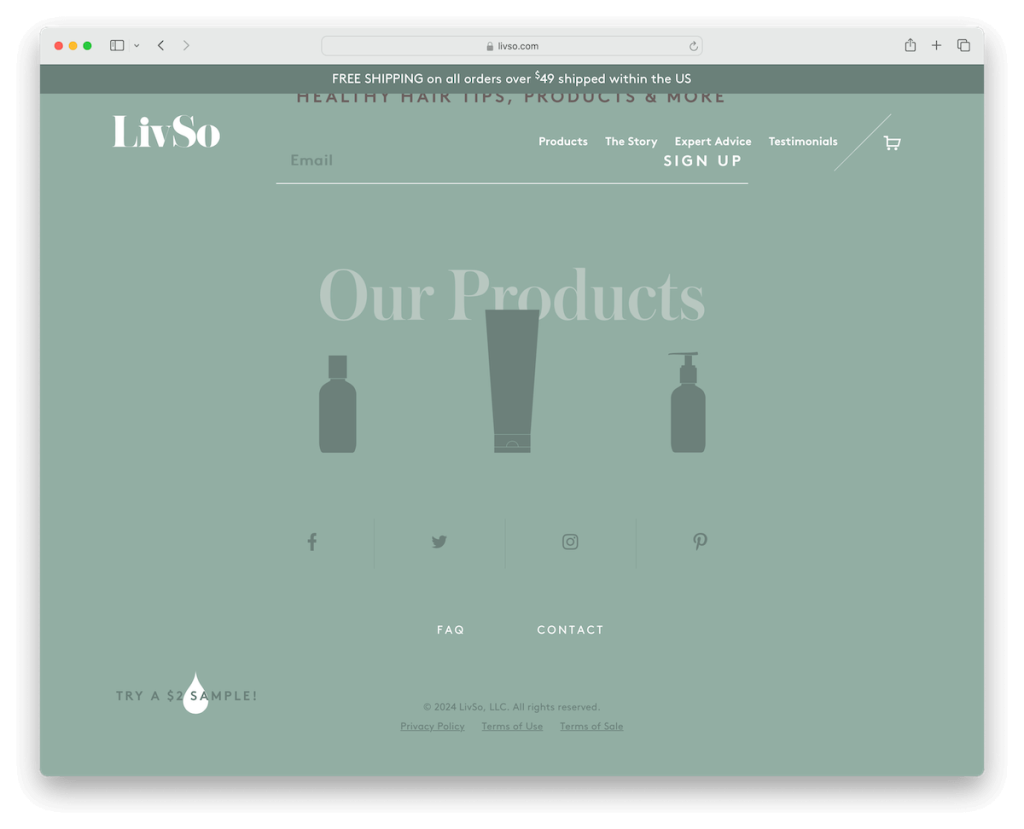
9.リブソー
構築: Shopify

LivSo Web サイトのフッターは、著名なサブスクリプション領域から始まる包括的な傑作です
さらに、製品を紹介する 3 つのインタラクティブなアイコンが特徴で、革新的なタッチが加えられています。 ソーシャル メディアのアイコンが続き、接続性が強化されます。
フッターにはよくある質問や連絡先情報へのリンクが含まれており、ユーザーのニーズに対応しています。
また、プライバシー ポリシー、利用規約、販売条件などの重要な法的リンクを含むすべての基本情報もカバーしており、非常に有益でありながらユーザーフレンドリーなセクションとなっています。
注: ウェブサイトのフッターに関しては、万能のアプローチはありません。あなたとあなたの視聴者にとって最も効果的な方法を選択してください。
選択した理由: LivSo の Web サイトのフッターは、サブスクリプション、製品の紹介、ソーシャル接続、および重要な情報を組み合わせた多機能スペースです。
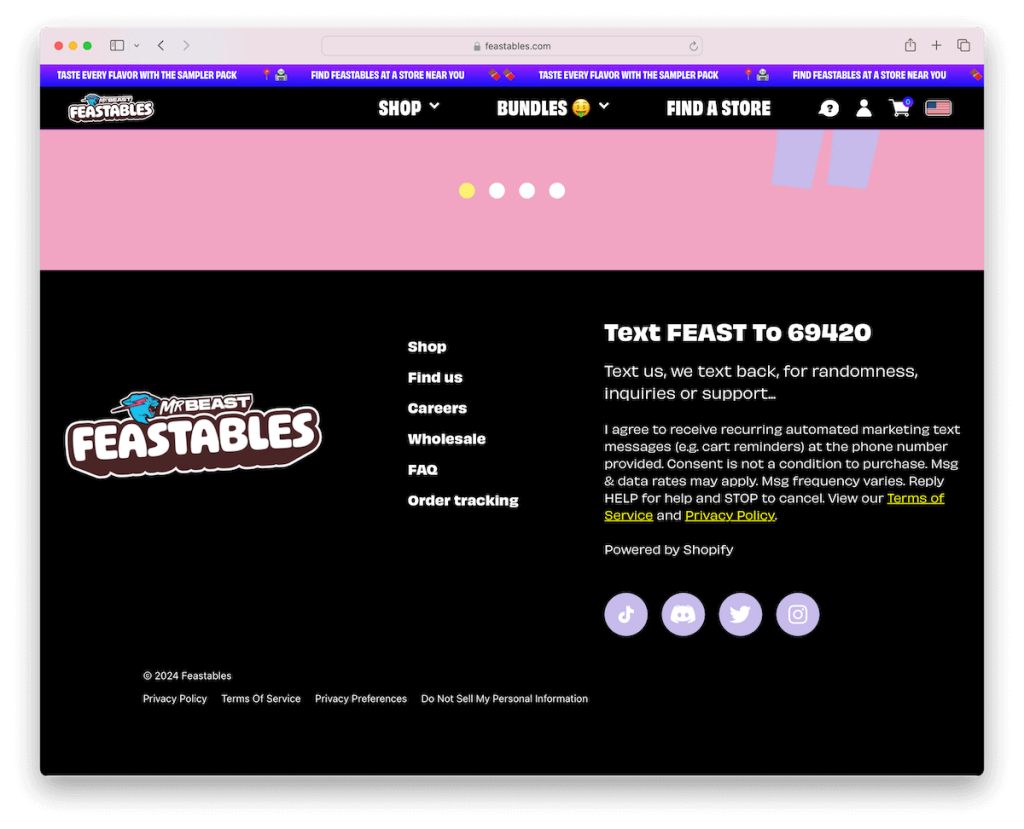
10. ごちそう
構築: Shopify

Feastables の Web サイトのフッターは、黒の背景を背景にした洗練されたモダンなデザインで魅了され、印象的な視覚的なコントラストを生み出しています。
ブランドロゴを大きくあしらい、ブランドアイデンティティを強調しています。 リンクにハンバーガー メニュー構造を革新的に使用することで、スペース効率に優れたユニークな工夫が加えられています。
連絡先の詳細は、クリック可能な番号で簡単にアクセスできるように配置されています。 さらに、ソーシャル メディア アイコンがシームレスに統合され、デジタル接続が促進されます。
フッターは重要なリンクと著作権情報で囲まれており、スタイル、機能、ユーザー アクセシビリティが完璧に融合しています。
注: フッターの連絡先として電話番号を使用する場合は、使いやすくするためにクリックできるようにします。
選んだ理由: Feastables の Web サイトのフッターは、連絡先の詳細、ソーシャル メディアのリンク、ユニークなハンバーガー メニューなどの重要な要素を組み合わせた、モダンでスペース効率の高いデザインが際立っています。
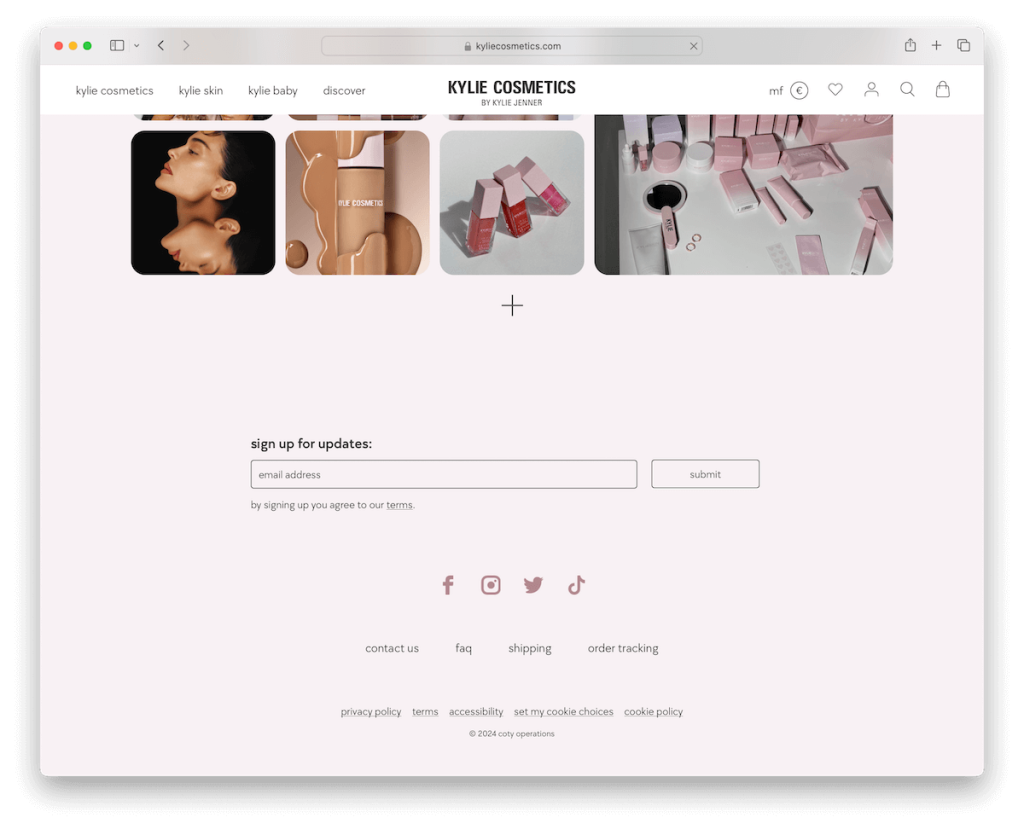
11. カイリー化粧品
構築: Shopify

Kylie Cosmetics のウェブサイトのフッターは、ミニマリストのエレガンスの証です。 従来の境界線なしでサイトのベースからフッターまでシームレスに移行し、一貫した背景を使用して流動的な視覚体験を実現します。
フッターには目立たない購読フォームが含まれており、ユーザーの関与をさりげなく促します。
ソーシャル メディア アイコンがきちんと統合されており、デジタル プラットフォームに簡単にアクセスできます。 必要不可欠なリンクが提供され、クリーンなデザイン理念を守りながら機能を維持し、シックで使いやすいコンポーネントになっています。
注: 前のセクションと同じ背景色を使用して、フッターのすっきりとした外観を実現します。 (ヘッダー、ベース、フッターに同じ背景色を使用することもできます。)
これを選んだ理由: Kylie Cosmetics の Web サイトのフッターは、洗練されたミニマリズムとシームレスな統合を体現しています。
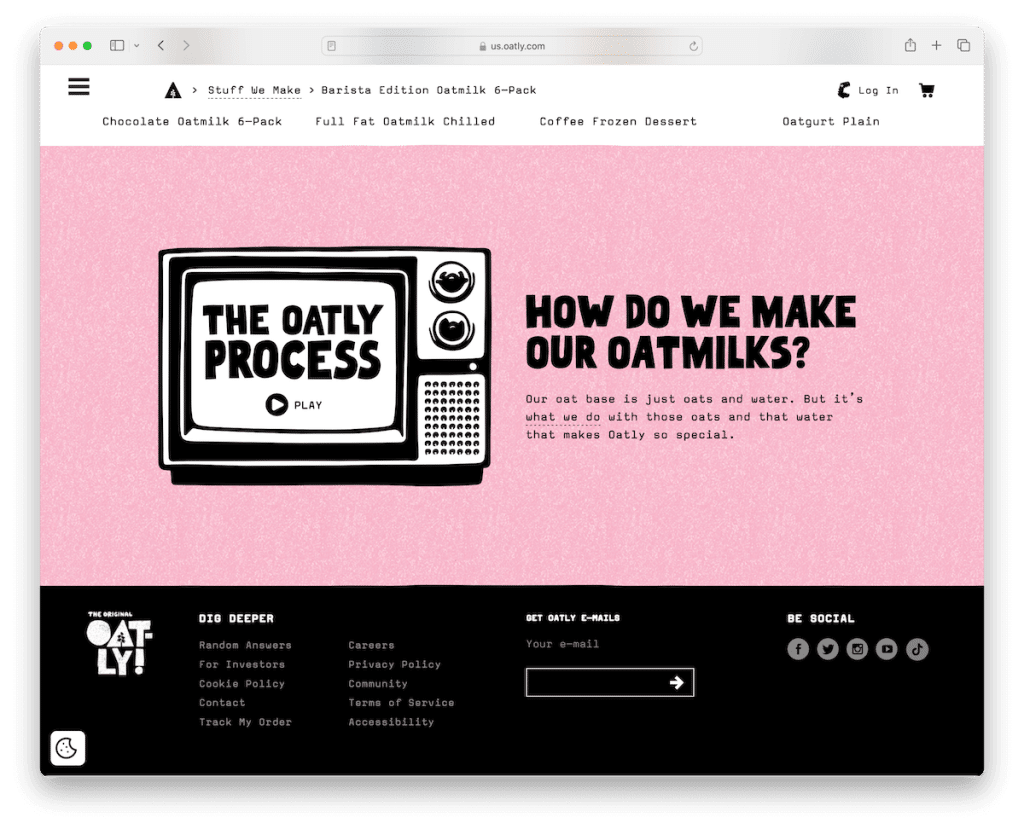
12.オートリー
構築: Shopify

Oatly Web サイトのフッターは、コンパクトでありながら効率的な構造で優れています。
対照的な黒の背景に設定されており、スペースを圧迫することなくコンテンツをスタイリッシュに整理する複数の列が含まれています。
ブランドのロゴが目立つように表示され、ブランドの認知度を高めます。 便利なリンクが提供されており、簡単なナビゲーションとユーザーの利便性を提供します。
さらに、シンプルなニュースレター購読ウィジェットが含まれており、さりげなくユーザーを参加に誘います。 また、ソーシャル メディア アイコンも表示され、接続とコミュニティの構築が保証されます。
言及する価値があるのは、Oatly は水平スクロールのため、ホームページにフッターがないことです。
注: 小さくてコンパクトなフッターも非常にうまく機能します。代わりに Web サイトの残りの部分を強調します。
これを選んだ理由: Oatly のフッターは、機能性、ブランド アイデンティティ、美的魅力のバランスが取れています。
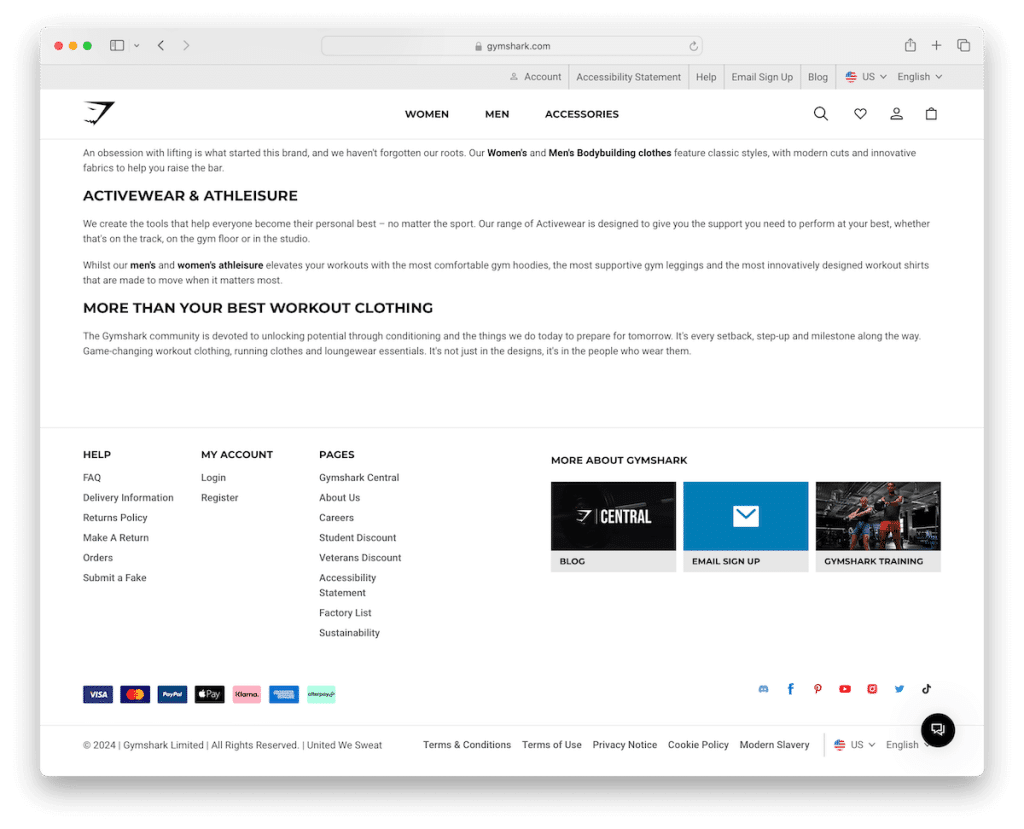
13. ジムシャーク
構築: Shopify

Gymshark Web サイトのフッターは、実用性とデザインがうまく組み合わされて構成されており、ページのベースからフッターを区切る細い線でマークされています。

コンテンツを 3 つの列に編成し、「ヘルプ」、「マイ アカウント」、および追加ページへのさまざまな役立つリンクを提供し、簡単にナビゲーションできるようにします。
ブログ、電子メール サインアップ、トレーニング セクションのクリック可能なサムネイルにより、インタラクティブな要素が追加されます。
支払い方法のロゴは取引を保証します。 さらに、ソーシャル アイコンと重要なリンクを備えた下部バーと地域セレクターにより、実用性がさらに高まります。
注: 多くの e コマース Web サイトにはフッターに言語と通貨のセレクターがありますが、これも機能する可能性があります。
選択した理由: Gymshark の Web サイトのフッターには、役立つリンクからインタラクティブな要素まで、幅広い機能が用意されています。
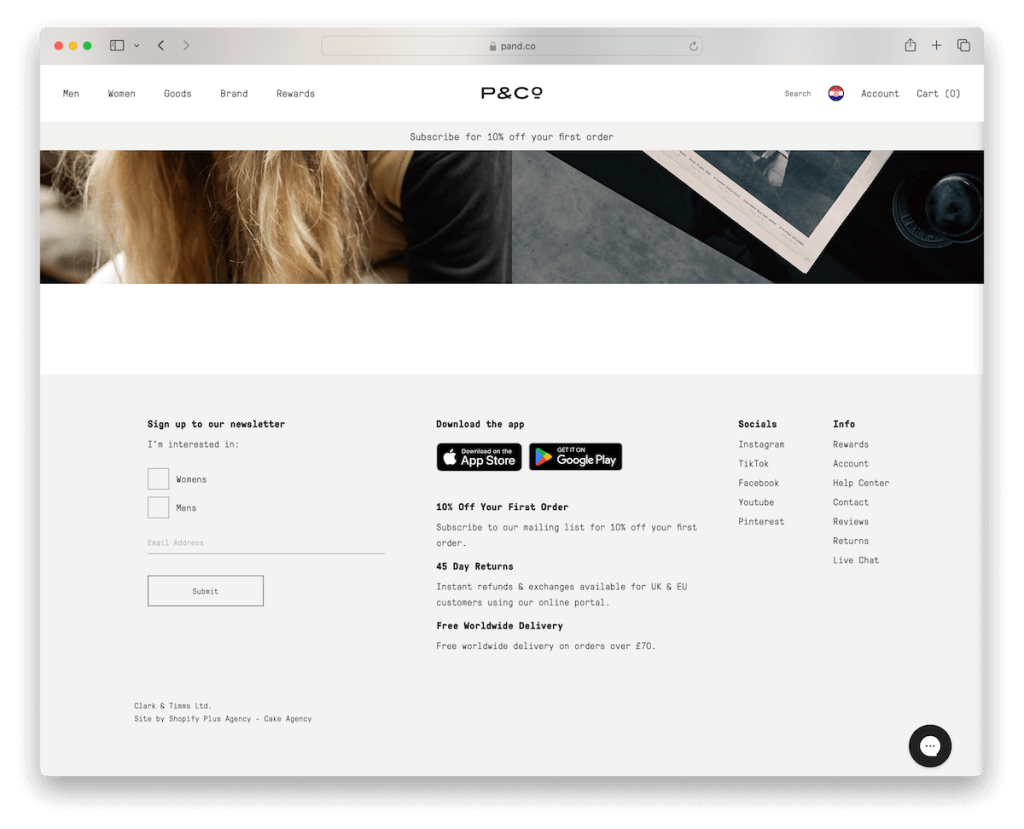
14.P&Co
構築: Shopify

P&Co の Web サイトのフッターには、多様な視聴者に対応する性別セレクターを備えた革新的な購読フォームが備えられています。
フッターにはアプリの目立つ CTA ボタンも表示され、簡単にアクセスできるようにすると同時に、シームレスに統合されたソーシャル リンクとメニュー リンクでナビゲーションを合理化します。
さらに、P&Co は透明性を確保するために包括的な事業詳細を表示します。 特に、フッターには信頼できる支払いロゴが表示され、ユーザーに信頼感を与えます。
P&Co は、細部へのこだわりとユーザー中心のアプローチにより、フッター Web デザインの卓越性を実証し、魅力的なオンライン エクスペリエンスを提供します。
注: アプリをお持ちですか? フッターに App Store または Google Play への CTA ボタンを追加します。
これを選んだ理由: P&Co の Web サイトのフッターは、その包括的な機能、シームレスなナビゲーション、透明性のあるビジネス詳細により表示されます。
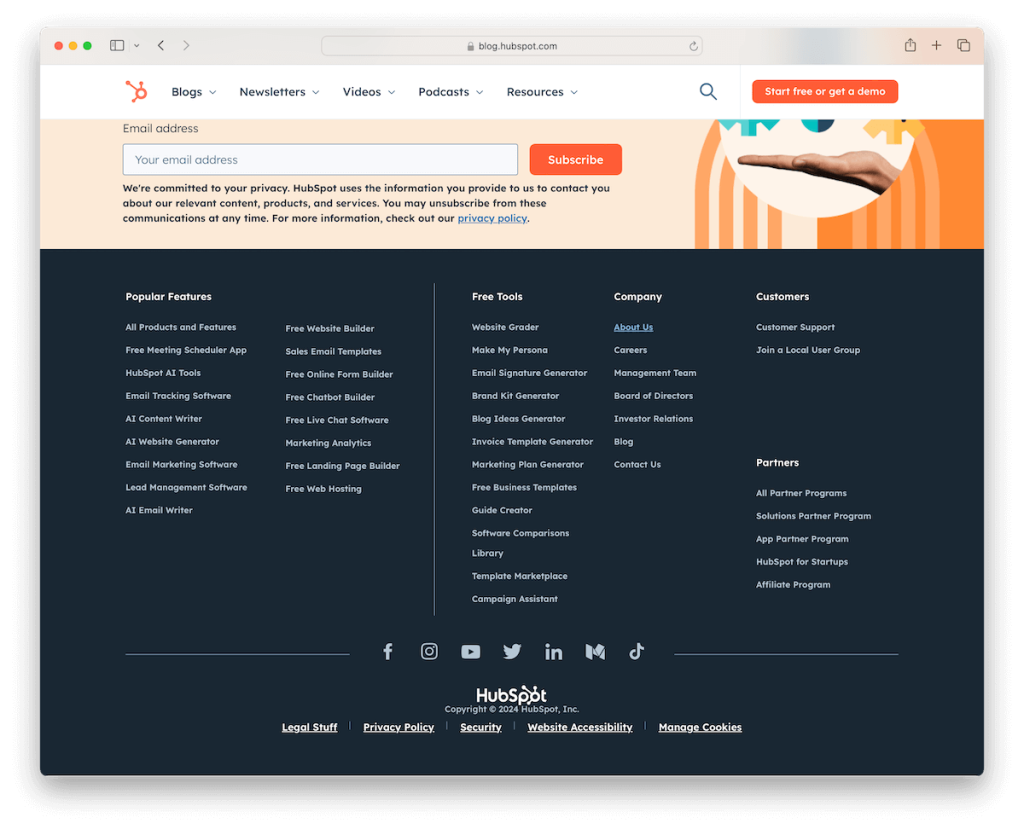
15.ハブスポット
構築: HubSpot CMS

HubSpot の Web サイトのフッターは、3 つの異なるセクションで構成されるよく整理されたレイアウトで際立っており、貴重なリソースの配列を簡単にナビゲートできます。
さらに、一元化されたソーシャルアイコンがつながりを促進します。
暗い背景は視覚的なコントラストを加え、フッターの目立ち度を高め、重要な情報やリンクに簡単にアクセスできるようにします。
注: フッターに複数のリンクを追加することを恐れないでください。
これを選択した理由: HubSpot の Web サイト フッターは、便利なナビゲーション、ソーシャル統合、視覚的に印象的なデザインを組み合わせています。
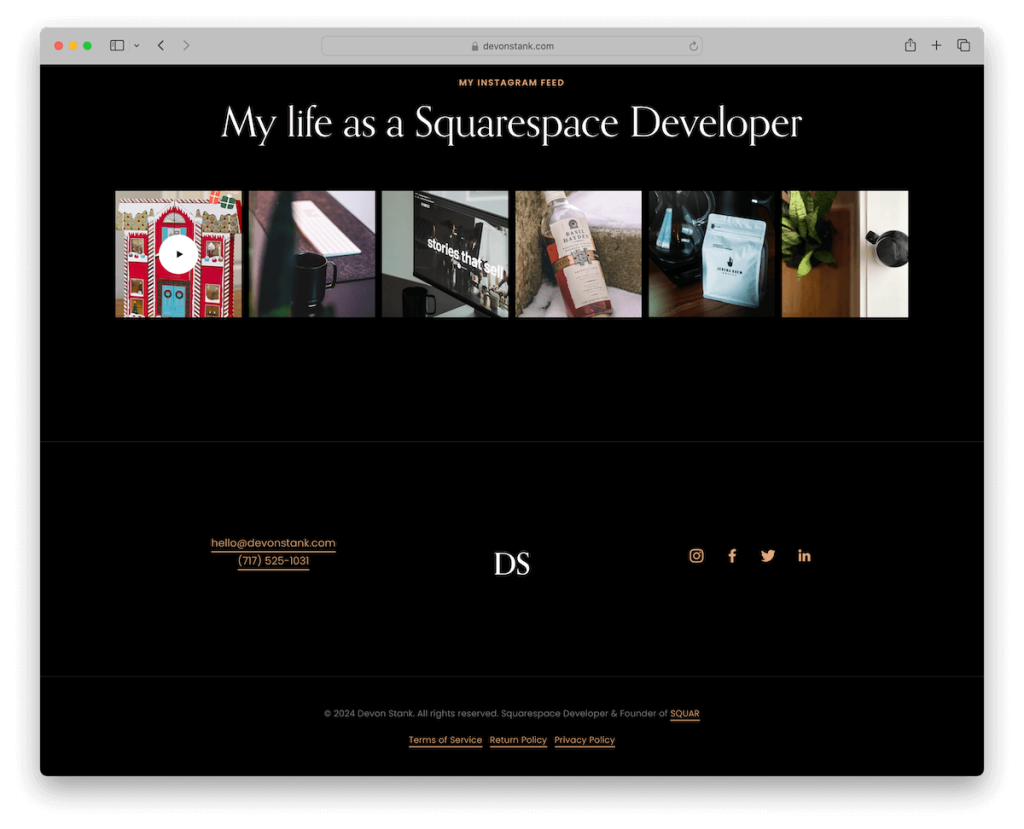
16. デボン・スタンク
使用して構築: スクエアスペース

Devon Stank の Web サイトのフッターは、クリーンでミニマルなデザインで優雅さとシンプルさを体現しています。
注目すべき点は、左側にクリック可能な電子メールと電話番号があり、すぐに連絡できることです。 中央のロゴがプロフェッショナルな印象を与え、右側のセクションではソーシャル メディア プロフィールに簡単にアクセスできます。
フッターの下部には著作権情報と重要なリンクが含まれており、シームレスで整然とした UX が保証されます。
注: フッター内の電子メールと電話番号は両方とも、クリック時に反応してインスタント接続を行うことができます。
これを選んだ理由: Devon Stank の Web サイトのフッターは、デジタル環境における控えめでありながら機能的なデザインのベンチマークを設定します。
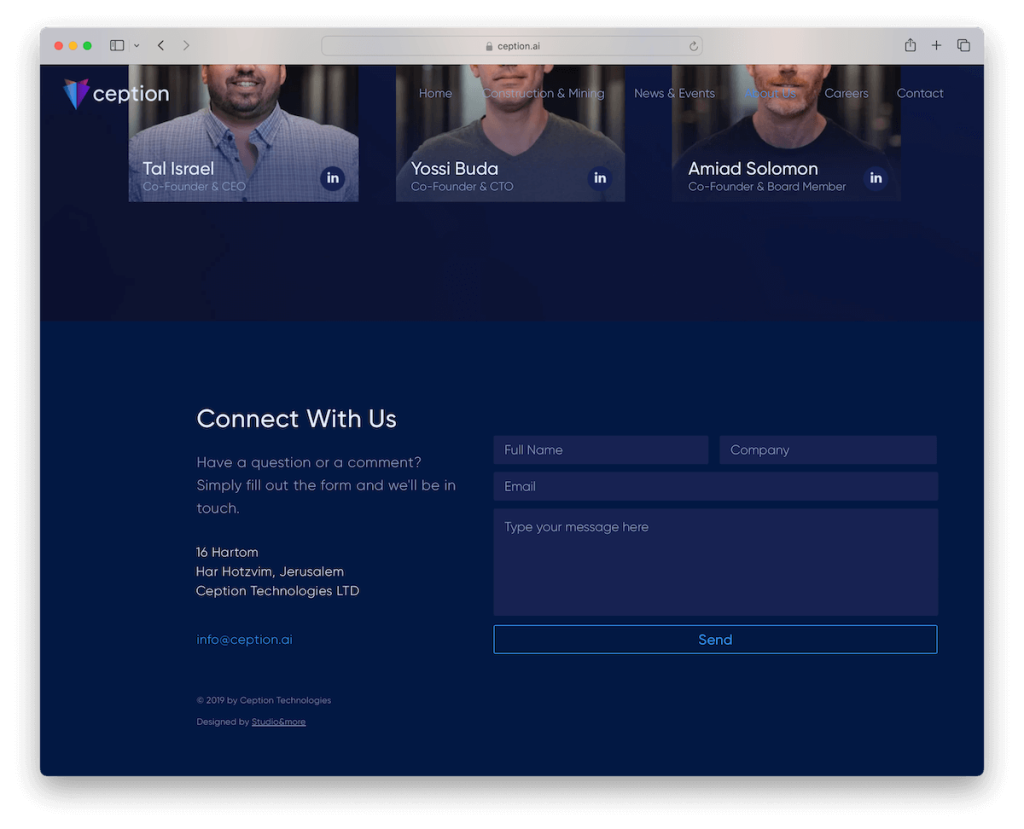
17. セプション
構築: Wix

Ception の Web サイトのフッターはプロフェッショナルで実用的であり、ユーザーとの関係に対する包括的なアプローチを保証します。
特に、ユーザーフレンドリーな問い合わせフォームを備えており、訪問者が簡単に連絡できるようになっています。 ビジネスの重要な詳細は透明性を確保するために目立つように表示され、簡単にクリックできる電子メール アドレスにより迅速なコミュニケーション オプションが提供されます。 (ただし、後者は形式上必要ない場合があります。)
著作権テキストによりプロフェッショナルな雰囲気が加えられ、法的保護が保証されます。
注: 訪問者がすぐに連絡できるように、フッターに簡単な問い合わせフォームを統合します。
選択した理由: Ception のフッターはシンプルさと機能性を示し、連絡先と情報共有機能を強調しながら、バランスの取れた UX を作成します。
Wix を検討していますか? それは素晴らしいことですが、最初に Wix プラットフォーム上に構築されたこれらのウェブサイトをチェックして、より優れたフッターの例をいくつか確認してください。
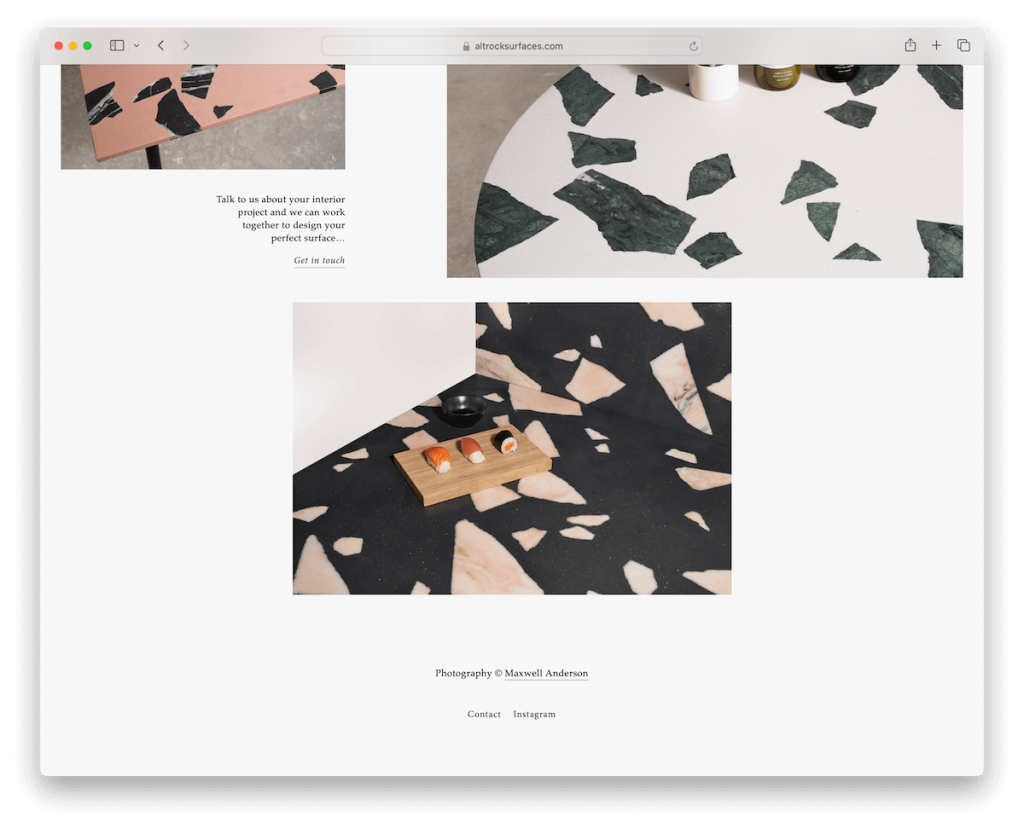
18. アルトロック
使用して構築: スクエアスペース

Altrock の Web サイトのフッターはシンプルさの美しさを体現しており、重要な要素に重点を置いた非常にクリーンなデザインを選択しています。
著作権テキストと 2 つのリンク (連絡用と Instagram ページへのリンク) だけで、洗練された整然とした美しさを実現しています。
この分かりやすさにより、ユーザーのブラウジング エクスペリエンスが向上し、最も基本的なフッターでも重要な情報を効果的に伝えることができることがわかります。
注: フッターは、リンクやソーシャル アイコンをいくつかのみにして、すっきりとわかりやすく保ちます。
これを選んだ理由: Altrock のミニマリスト アプローチは、洗練された Web フッター デザインの注目に値する例です。
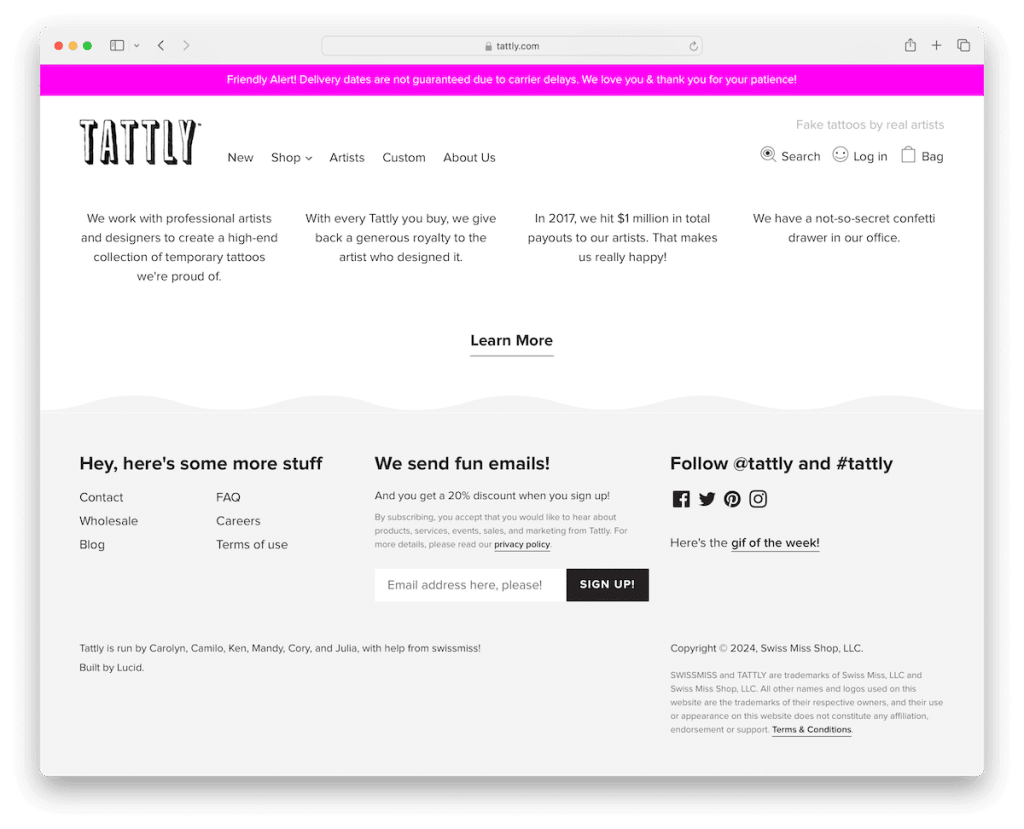
19. タットリー
構築: Shopify

Tattly ウェブサイトのフッターはクリエイティブな傑作で、クールな波状のデザインがメインコンテンツからエレガントに分離され、遊び心のあるタッチが加えられています。
落ち着いたグレーの背景に、簡単なナビゲーションのための重要なリンクと電子メール リストを作成するための購読フォームが保存されています。
ソーシャル メディア アイコンがスマートに組み込まれ、コミュニティとのつながりを促進します。 ユニークな追加機能は「今週のギフト」です。 リンクして、陰謀の要素を追加します。
フッターは著作権テキストで完成され、滑らかさを維持しながら法的準拠を保証します。
注: 特別オファーまたは割引クーポンをお持ちですか? フッターに追加してください!
選んだ理由: Tattly のフッターは、重要なナビゲーション、ソーシャル エンゲージメント、ユニークな機能を視覚的に魅力的なレイアウトに融合させた、芸術的な波状デザインが印象的です。
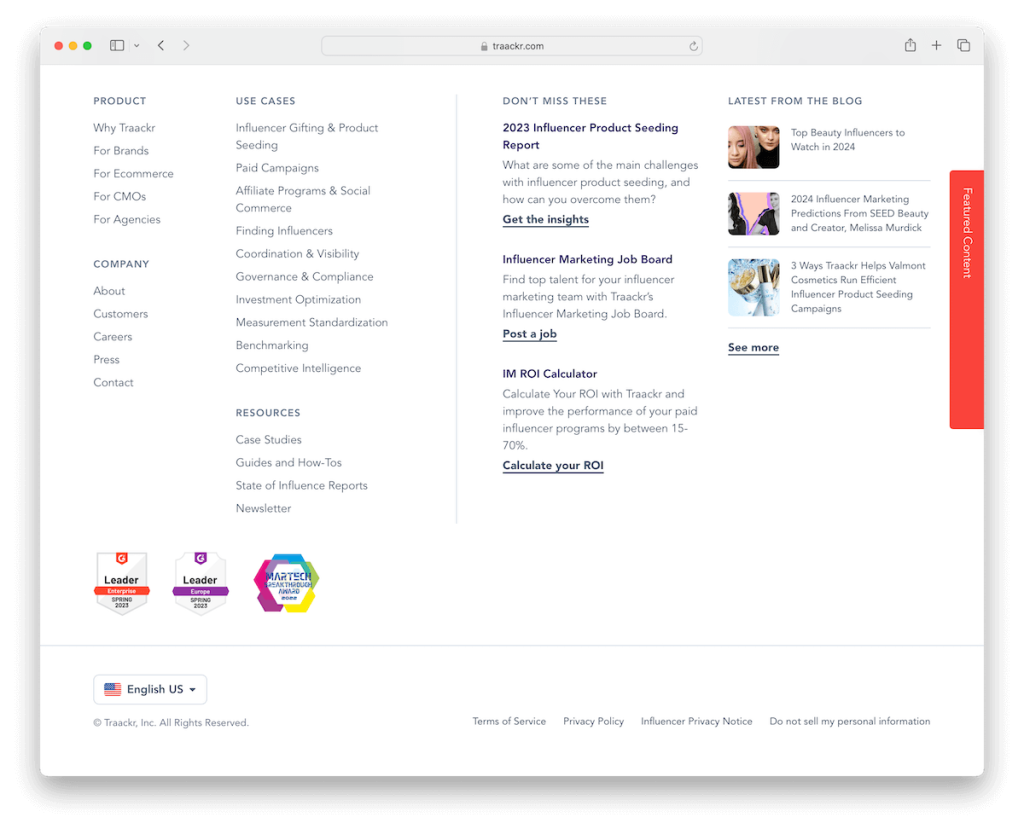
20. トラック
構築: Webflow

Traackr Web サイトのフッターは包括的な情報ハブであり、製品、会社の詳細、その他のリソースへのリンクが豊富に含まれる大きなセクションを備えています。
基本的なナビゲーションを超えて、役立つ抜粋を伴う追加リンクが含まれており、ユーザーの理解を促進します。
「ブログの最新」列には、最近のコンテンツのスナップショットが表示され、ユーザーに最新の情報が提供されます。
ソーシャルアイコン、名誉ある賞バッジ、実用的な言語セレクターが思慮深く組み込まれており、次のレベルに引き上げられています。
注: ブログを運営していますか? 最新の記事またはよく読まれている記事へのリンクをフッターに追加します。
私たちがそれを選んだ理由: Traackr のフッターは、詳細なリンク、ブログの分析情報、ブランドのハイライトが包括的に組み合わされて表示されます。
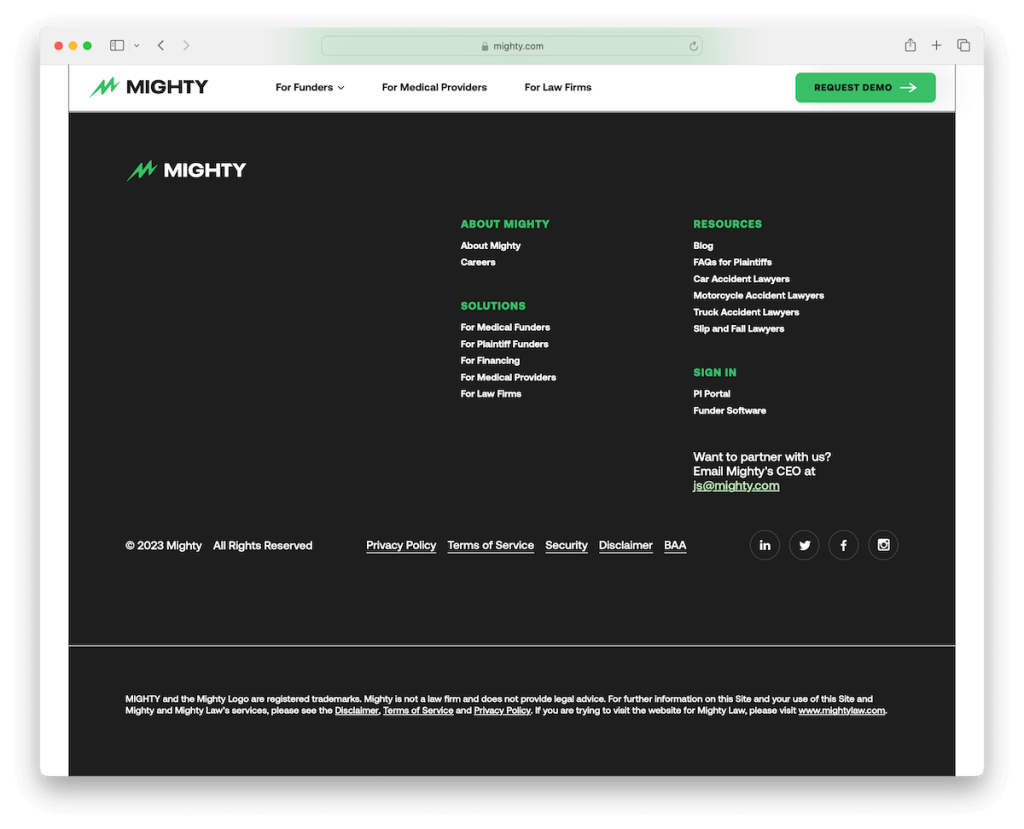
21.マイティ
構築: Webflow

Mighty Web サイトのフッターは、対照的な黒の背景に対するシンプルさと機能性の印象的な例です。
すべての重要なリンクをきちんと整理し、会社、そのソリューション、リソースの包括的な概要を提供します。 これにより、ナビゲーションが簡単でユーザーフレンドリーになります。 ユーザーが自分のアカウントにすぐにアクセスできるように、サインイン リンクもあります。
クリック可能な電子メール アドレスによりアクセシビリティが向上し、直接的なコミュニケーションが可能になります。 ソーシャル メディア アイコンは、簡単に接続できるように戦略的に配置されています。
注: ウェブサイトに会員エリアはありますか? フッターにサインイン リンクを追加すると、ページの下部からでもユーザーが自分のアカウントにアクセスできるようになります。
選択した理由: Mighty のフッターは、エレガントなシンプルさ、主要なリンクの統合、直接の連絡先、ソーシャル メディアの点で優れています。
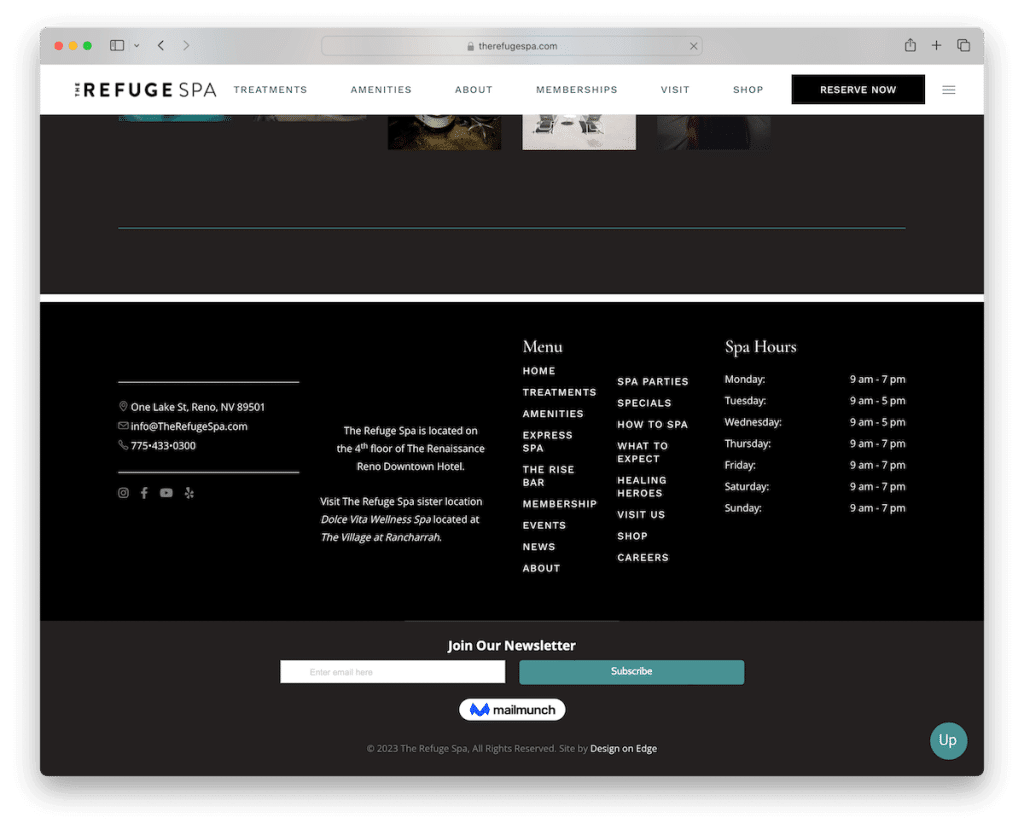
22. ザ・レフュージ・スパ
構築: Webflow

Refuge Spa のフッターは、整理された機能とアクセシビリティの完璧な例です。
これは 4 つの適切に構成された列に分かれています。最初の列には、簡単に交流できるようにソーシャル アイコンと一緒に場所と連絡先の詳細が表示されます。 2 つ目は簡潔なビジネスの詳細を提供します。 3 番目の列には、簡単にナビゲーションできるようにメニュー リンクがきちんと表示されます。 4 番目のリストにはスパの営業時間が記載されているため、ユーザーは訪問のスケジュールを立てるのに便利です。
下部には、ニュースレター購読オプションが継続的なインタラクションを促し、この包括的でユーザー中心のフッター デザインが終了します。
注: 簡単に見つけられるよう、フッターに Google マップへのリンクを付けてビジネスの場所の詳細を追加します。
私たちがそれを選んだ理由: Refuge Spa のフッターは、連絡先情報、ビジネスの詳細、ナビゲーション リンク、エンゲージメントの機会を組み合わせて提供する、整理された効率性のモデルです。
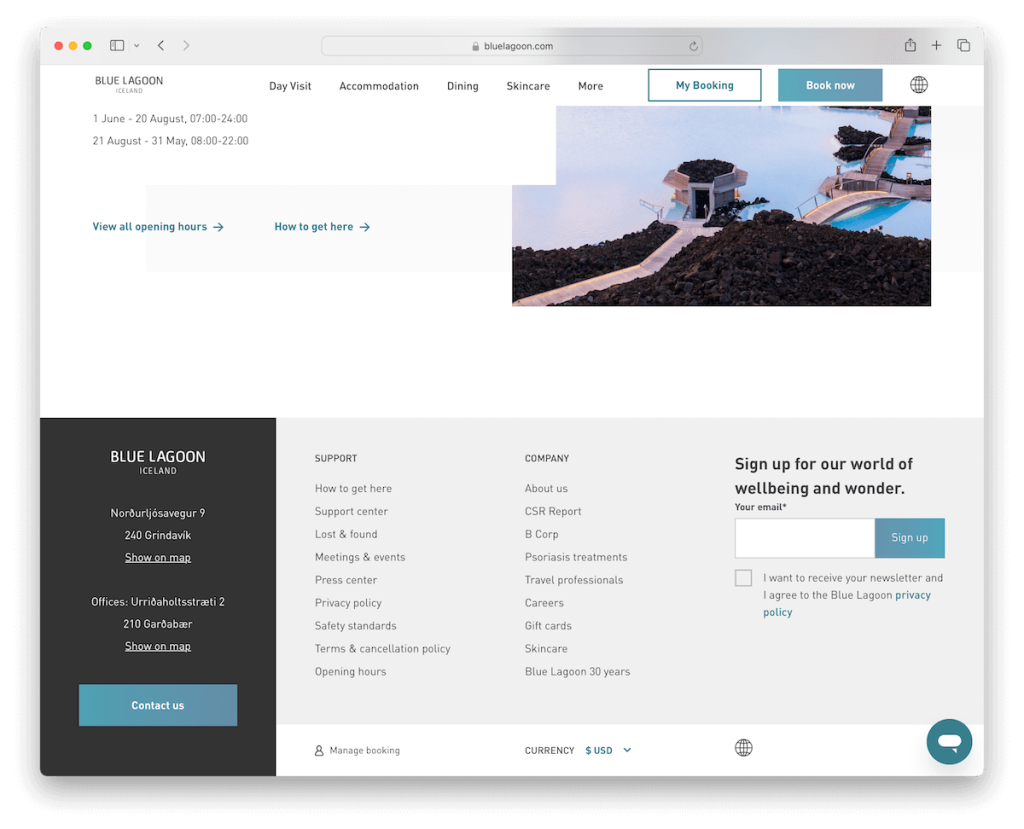
23. ブルーラグーン
構築: コンテンツフル

ブルー ラグーンのウェブサイトは、ブランドの活気に満ちたアイデンティティを反映した、一流のマルチカラーの背景で驚かされます。
簡単に参照できるように、ビジネスおよびオフィスの場所が慎重に含まれています。 目立つ「お問い合わせ」ボタンにより、直接アクセスできます。
フッターには、サポート、企業リンク、継続的なエンゲージメントのためのサブスクリプション フォームが組み込まれています。
通貨や言語の切り替えなどの独自の機能は世界中のユーザーに対応し、「予約の管理」リンクは旅行者にさらなる利便性を提供します。
注: フッター領域は、明確なお問い合わせ CTA ボタン (クリック可能な電子メール、または Ception の場合のような問い合わせフォーム) を追加するのに最適です。
選んだ理由: Blue Lagoon のフッターは、鮮やかなデザインと多様な機能、アクセシビリティ、グローバルな適応性、ユーザーの利便性を融合させたものです。
優れたウェブサイトのフッターとは
適切にデザインされた Web サイトのフッターは、見た目だけではありません。 これは、UX を強化し、貴重な情報を提供し、ブランド アイデンティティを強化するための重要なツールです。
優れた Web サイトのフッターの作成に役立つ 6 つの主要な機能を次に示します。
- 明確なナビゲーション リンク: 優れたフッターには、Web サイトの重要なセクションへの明確で見つけやすいリンクが含まれている必要があります。 これには、人気のページへのリンク、サイト マップ、プライバシー ポリシー、利用規約などが含まれます。
- 連絡先情報: 電話番号、電子メール アドレス、物理的な場所 (該当する場合) などの連絡先の詳細を提供することは、アクセシビリティとユーザーの信頼にとって非常に重要です。 (フッターに Google マップを追加することもできます。)
- ソーシャル メディア アイコン: ブランドのソーシャル プロフィールにリンクするソーシャル メディア アイコンを含めることで、ユーザーがさまざまなプラットフォームでブランドと関わるようになります。 (さらに、ソーシャル メディア フィードを使用してフッターを強化するものもあります。)
- ブランド要素: ロゴ、キャッチフレーズ、会社概要などのブランド要素を組み込むと、ブランド アイデンティティが強化され、フッターが視覚的に魅力的になります。
- ニュースレターのサインアップ: フッターはニュースレターのサインアップ フォームに最適な場所であり、訪問者が更新情報、ニュース、プロモーションを簡単に購読できるようになります。
- レスポンシブ デザイン: フッターはレスポンシブで、すべてのデバイスで適切に表示される必要があります。 さまざまな画面サイズにシームレスに調整し、デスクトップ、タブレット、モバイル全体で一貫したユーザー エクスペリエンスを確保する必要があります。
最初から構築する場合は、これらの Bootstrap フッター テンプレートを確認して時間を節約してください。
ウェブサイトのフッターに関するよくある質問
Web サイトのフッターには何を含めるべきですか?
Web サイトのフッターには通常、ナビゲーション リンク、連絡先情報、ソーシャル メディア アイコン、ブランド要素、ニュースレターの登録フォームが含まれ、場合によっては会社の概要や追加リソースが含まれます。
すべての Web ページにフッターを付ける必要がありますか?
はい、すべての Web ページにフッターを含めることは一般的に良い習慣です。 一貫した構造を提供し、閲覧の最後に役立つ情報とナビゲーション オプションをユーザーに提供します。
Web サイトのフッターを目立たせるにはどうすればよいですか?
フッターを目立たせるには、すっきりとしたデザインに重点を置き、ブランドカラーを使用し、高品質のグラフィックやアイコンを含め、テキストが簡潔かつ明確であることを確認します。 コンテンツを創造的にアレンジし、ミニギャラリーやインタラクティブ機能などのユニークな要素を追加することで、コンテンツの魅力を高めることもできます。 または、対照的な背景色を使用して、よりポップにすることもできます。
フッターに法的情報を含めることは重要ですか?
はい、利用規約、プライバシー ポリシー、著作権表示などの法的情報を含めることは重要です。 透明性と法的要件の遵守を確保し、ユーザー間の信頼を促進します。
フッターをプロモーション目的で使用できますか?
はい、フッターは特別オファーを宣伝したり、主要な製品やサービスを強調したり、新しい注目すべきコンテンツにユーザーを誘導したりするのに最適な場所です。 ただし、ユーザーフレンドリーなエクスペリエンスを維持するには、プロモーションコンテンツと情報要素のバランスをとることが重要です。
Web サイトのフッターはどのくらいの頻度で更新する必要がありますか?
特に連絡先情報、リンク、著作権の日付を最新の状態に保つために、定期的な更新をお勧めします。 また、デザインやコンテンツを定期的に更新すると、フッターを最新の Web デザインのトレンドやビジネスの更新に合わせた状態に保つことができます。
