ウェブサイトヘッダー:必須の要素、アイデアなど
公開: 2025-03-10あなたがちょうど正しいと感じた店に歩いたときの最後のことを考えてください。入り口、レイアウト、最初のいくつかのステップ - すべてがクリックされました。あなたのウェブサイトのヘッダーも同じように機能します。それは、誰かがあなたのサイトに着地する重要な最初の瞬間であり、彼らの腸は彼らに固執するか跳ね返るかを伝えます。
ウェブの最大のブランドの一部はこの瞬間を完璧に釘付けにしていますが、他のブランドは完全にファンブルしています。特にツールボックスにDiviを持っている場合、メモを取ってこれらのアイデアを複製することはこれまで以上に簡単です。ヘッダーが実際に機能するものと、今日のウェブサイトに適応できるアイデアを探りましょう。
- 1記憶に残るヘッダーの背後にある心理学
- 2機能するヘッダーの構築
- 2.1ロゴ配置:目が自然に移動する場所
- 2.2会話のように感じるナビゲーション
- ささやく2.3ボタン(そして時々叫ぶ)
- 2.4直感的に感じる視覚的なパスの作成
- 3 Diviに会う:ヘッダーデザインは簡単になりました
- 3.1見事なWebサイトをより速く構築します
- 3.2 divi aiに作業をさせます
- 4つのウェブサイトヘッダーのアイデアあなたの時間の価値があります
- 4.1ミニマリストヘッダーの静かな自信
- 4.2消えることのない粘着性ヘッダー
- 4.3隠された深さの透明なヘッダー
- 4.4目的のあるアニメーションヘッダー
- 4.5パーソナライズ付きヘッダー
- 4.6伝統を破るヘッダー
- 5今日プロのヘッダーを構築します
記憶に残るヘッダーの背後にある心理学
あなたのウェブサイトのヘッダーは、誰かがあなたのページに着地するときにトーンを設定します。確かに、ロゴとナビゲーションメニューを一緒に投げることができますが、本当の魔法は、人々がヘッダーとどのように相互作用するかという心理学を掘り下げると起こります。
よく設計された部屋に足を踏み入れることを考えてください。強制力や場違いは何も感じません。それがまさに良いヘッダーの仕組みです:
- 私たちの脳は怠zyです - 良い意味で。私たちは何年もの間、ウェブサイトで特定のものを探す場所を学ぶことができました。訪問者が期待するところにナビゲーションを置くと、ビートを逃さずにサイトを閲覧します。これらのパターンと戦うと、それらが始まる前にそれらを失うでしょう。
- 色はほとんどの人が実現するよりも激しくヒットします。明るい赤の警告サインが見えたとき、その胃の中の結び目?それはあなたの脳の職場での色に対する即時の反応です。スマートヘッダーのデザインは、これらの腸の感情をタップして、適切なムードを設定します。
- 呼吸室は、あなたが思っている以上に重要です。ヘッダーをきつく詰めすぎると、訪問者の目がcr屈になります。各要素に十分なスペースを与え、突然、すべてが流れるようになります。
これらの要素が自然にまとめると、訪問者はあなたのヘッダーに気付かない - 彼らは次にどこに行くべきかを直感的に知っているだけです。それがスイートスポットです。
機能するヘッダーの構築
ヘッダーは、あなたのウェブサイトの第一印象を作ります。誰かが跳ね返る前に誰かをフックするために約3秒があります。綿毛をスキップして、訪問者が固執する理由と、出口ボタンに向けて走っているものを見てみましょう。
ロゴの配置:目が自然に移動する場所
あなたのウェブサイトのロゴには、訪問者が自然に最初に見える家が必要です。通常は左上隅にあります。しかし、ほとんどのデザイナーが見逃しているものは次のとおりです。ロゴのサイズと位置は、あなたのページ上の他のすべてに目に見えないアンカーポイントを作成します。ドミノのセットアップのように考えてみてください。その最初のピースは、残りがどのように落ちるかを決定します。
ロゴが高すぎると、下の厄介なデッドスペースが作成されます。低すぎると、ヘッダーは一番重いと感じます。スイートスポット?上端から約20〜30ピクセルで、宇宙に浮かぶことなく、十分な呼吸室が与えられます。幅も重要です。ロゴは、デスクトップ画面でヘッダー幅の約15%を占めるはずです。より大きく、それはあなたのナビゲーションを覆い隠します。より小さく、それは権威を失います。
一部のブランドは、ロゴを中心にしてこのルールをうまく壊していますが、キャッチがあります。レイアウト全体がその中心的な対称性に従うときにのみ機能します。一部のWebサイトは、その中心的な焦点を中心にインターフェイス全体が構築されているため、これを美しく引き出します。重要なのは、これらの「ルール」がルールではないことを理解することです。それらは、それらを破る正当な理由があるまで機能するガイドラインのようなものです。
会話のように感じるナビゲーション
あなたが持っていた最後の素晴らしい会話について考えてください。誰もあなたにスクリプトを渡しました - あなたは自然にいつ聞くべきか、いつ応答するか、そしてチャットがどこに向かっているのかを知っていました。素晴らしいウェブサイトナビゲーションも同じように機能します。メニューだけではありません。それはあなたの訪問者との対話です。
ほとんどのナビゲーションメニューは同じトラップに分類されます。それらは、あらゆる可能なオプションを詰め込むか、役に立たない点まで剥奪されます。スイートスポット? 5〜7のメインメニュー項目。それは乱数ではありません - それは私たちの脳がチャンクでどのように処理するかに基づいています。電話番号が3桁と4桁のグループに分割されていることに気づいたことがありますか?同じ原則。

注文はあなたが思っているよりも重要です。あなたの最も貴重なページを最初と最後に置いてください - それが人々の目が残るところです。真ん中のアイテム?ストリームを横切る石のように、彼らは論理的に流れる必要があります。そして、明確にしている間、招待ラベルは最適に機能します(「私たちのストーリー」は「About」の当たり障りのないものを打ち負かします)、あまり創造的にならないでください。誰も「謙虚なスタートアップから利益を最大化することへの私たちの旅を目撃して、あなたの会社について学ぶことを望んでいません。シンプルに保ち、明確に保ちますが、クリックするのに十分な面白いものにしてください。
ささやくボタン(そして時々叫ぶ)
ヘッダーの行動を促すボタンは、単なる装飾的な要素ではなく、会話のスターターです。しかし、ほとんどのWebサイトは、あまりにも多くの選択肢でヘッダーを乱雑にし、訪問者を決定の疲労で麻痺させることで間違っています。
ゴールデンルールは次のとおりです。マックス2つのボタンに固執します。叫ぶもの(大胆で対照的な色で「始める」と思う)とささやくもの(微妙なテキストリンクまたはゴーストボタンとして「ログイン」)。これは単なる審美的な好みではなく、心理学です。ヒックの法則は、追加の選択がすべて決定時間を対数的に増加させることを示しています。
言い換えれば、3番目または4番目のボタンが必要な精神的努力を掛けることを追加します。 20ページのメニューを備えたレストランにいるとき(はい、私たちはあなたを見ています、チーズケーキファクトリー)と比較して、より無駄のないワンページャーです。どちらがあなたを迅速かつ自信を持って注文する可能性が高くなりますか?
配置は量と同じくらい重要です。右に整合したボタンは、ほとんどの言語が文章を終わらせる場所に座っているため、自然に感じます。ナビゲーションとこれらのボタンの間のスペースは?それは空のスペースではありません。訪問者がオプションを処理するのに役立つ呼吸室です。
そして、これらのモバイル画面を覚えておいてください。ボタンは、ヘッダー全体を支配せずに親指にやさしくするのに十分なパディングが必要です。
直感的に感じる視覚的なパスを作成します
見てください、あなたのヘッダーはあなたのページの上部にある単なる箱ではありません - それはすべてのユーザーの旅の出発点です。ほとんどのデザイナーは色やフォントに取りつかれていますが、重要な何かを見逃しています。要素が注意を誘う方法。
最も効果的なヘッダーは、一生懸命努力することなく自然な動きを作り出します。それは、あなたのCTAを指している矢印や、ホバー効果の過剰な矢印についてではありません。代わりに、それは、間隔、アラインメント、コントラストなどの微妙な詳細がどのように互いに動き、目が必要な場所に目を動かすかを理解することです。
機能するものは次のとおりです。ロゴを出発点として使用します。ホワイトスペースに要素間の自然な休憩を作成させます。 NAVアイテムは、きちんとしたように見えるという理由だけでなく、目的に合わせます。そして最も重要なことは、それをテストすることです。本物のユーザーがどのようにヘッダーを移動するかをご覧ください。これまで気づいたことのないパターンを見つけると、それらの厄介なスポットを修正することが明らかになります。
Diviに会いましょう:ヘッダーデザインは簡単になりました
Diviは、完全なWordPress Webサイトビルダーであり、これを制御できます。構築するにつれて、スケッチが生き返るのを見るのと同じように、あなたのウェブサイトがリアルタイムで形になることがわかります。

Diviの200以上のデザインモジュールを使用すると、Webサイトのすべての部分をポイント、クリック、および作成方法を正確に作成できます。
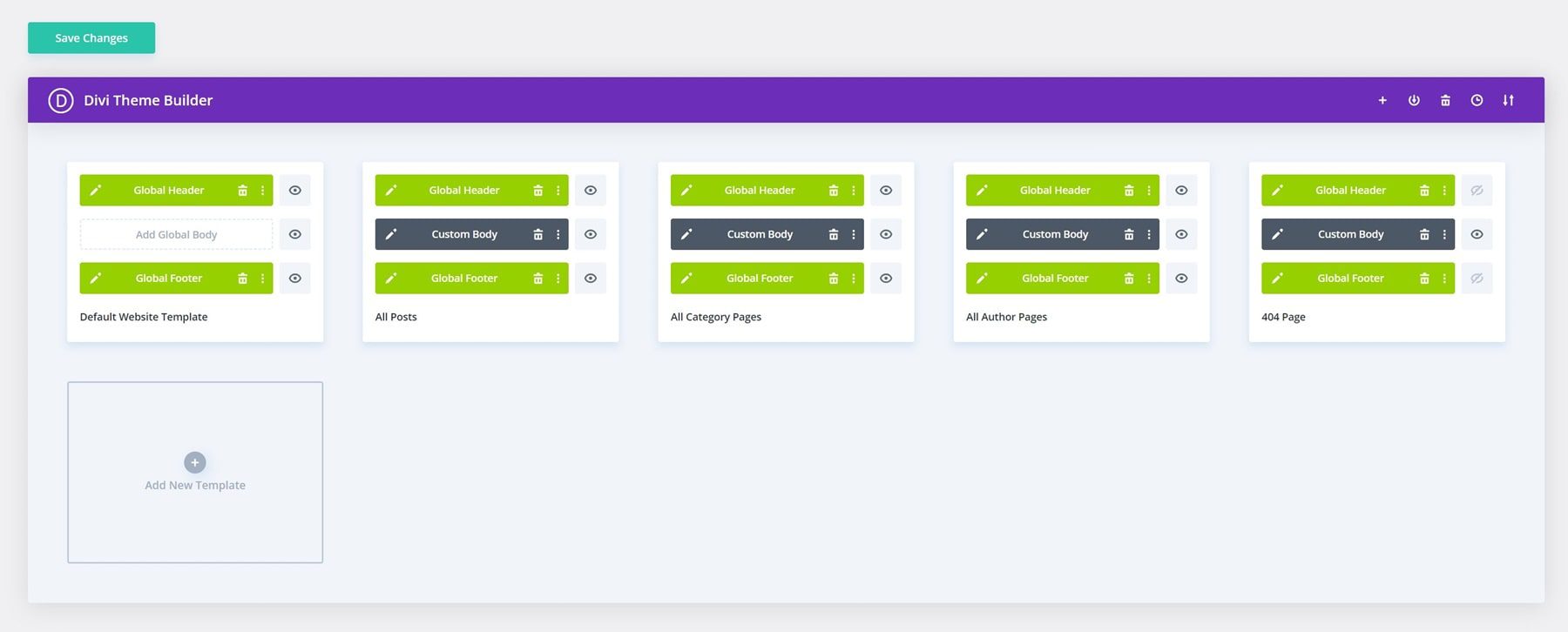
Diviのテーマビルダーを使用すると、Webサイトのすべてのキーセクションに再利用可能なデザインを作成できます。ヘッダーは、すべてのページに表示される最も重要な要素です。ヘッダーテンプレートは、一度設計されたら、ウェブサイト全体に自動的に適用されます。さらに、ショップページのユニークなヘッダーやブログ用の別のヘッダーなど、特定のセクションに異なるヘッダーデザインを作成できます。

サイトの外観を更新したいですか? Diviのグローバル設定により、ワンクリックがすべてが変更されることを意味します - 色からウェブサイト全体のフォントまで。また、モバイルデザインに関しては、作業中にすべてのデバイスでサイトがどのように見えているかを正確に確認できます。これ以上推測または一定のプレビュースイッチングはありません。
見事なウェブサイトをより速く構築します
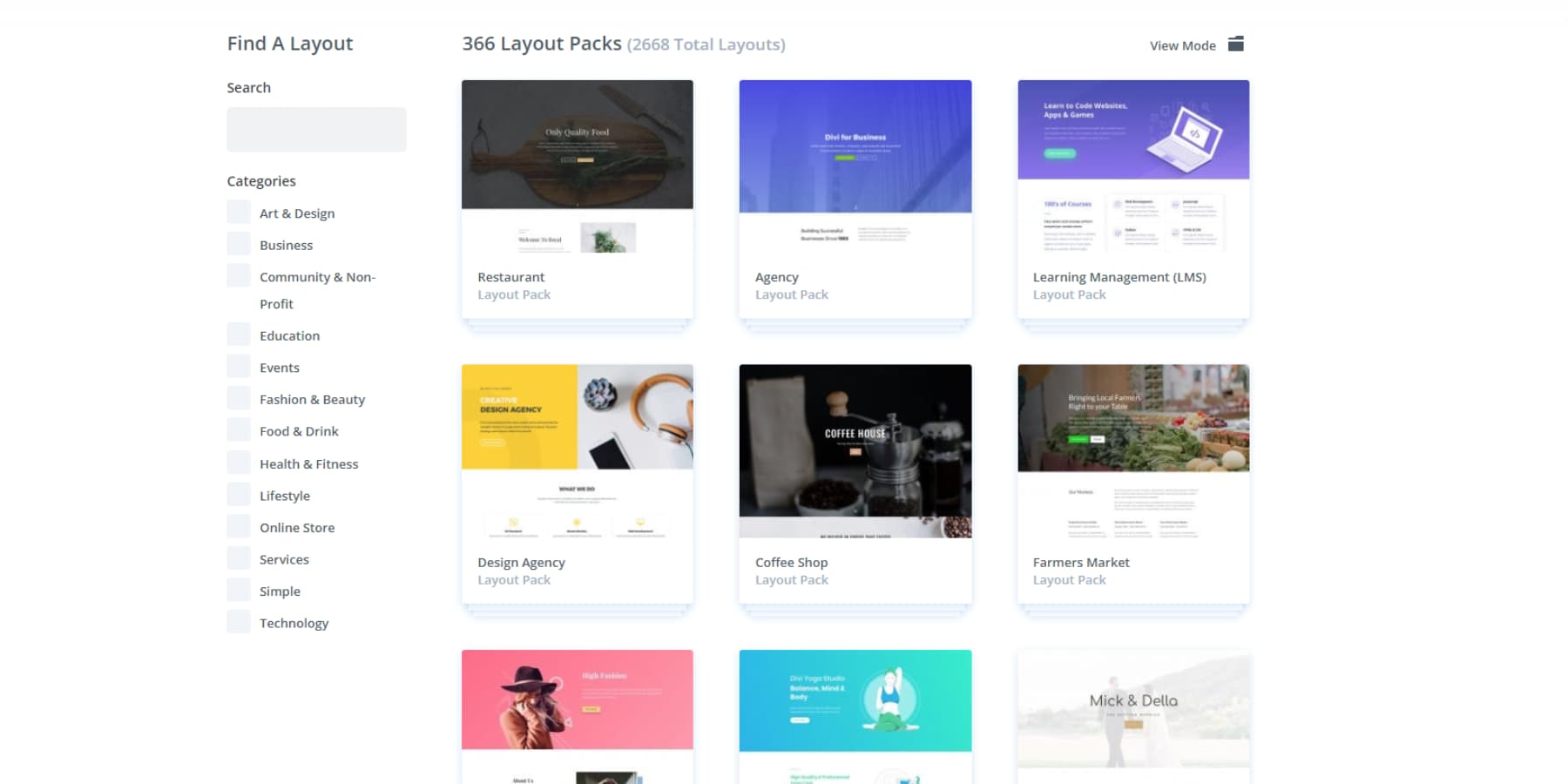
2000以上のウェブサイトレイアウトのDiviの巨大なライブラリを使用して、空白のキャンバスを見つめないでください。それぞれには、スタイルに合わせて微調整できる慎重に作成されたデザインが付属しています。好きなレイアウトを選択して自分のレイアウトを作成します。色を変更し、画像を交換し、間隔を調整します。私たちは常に新しいデザインを追加しているので、最新のWebトレンドに遅れをとることはありません。

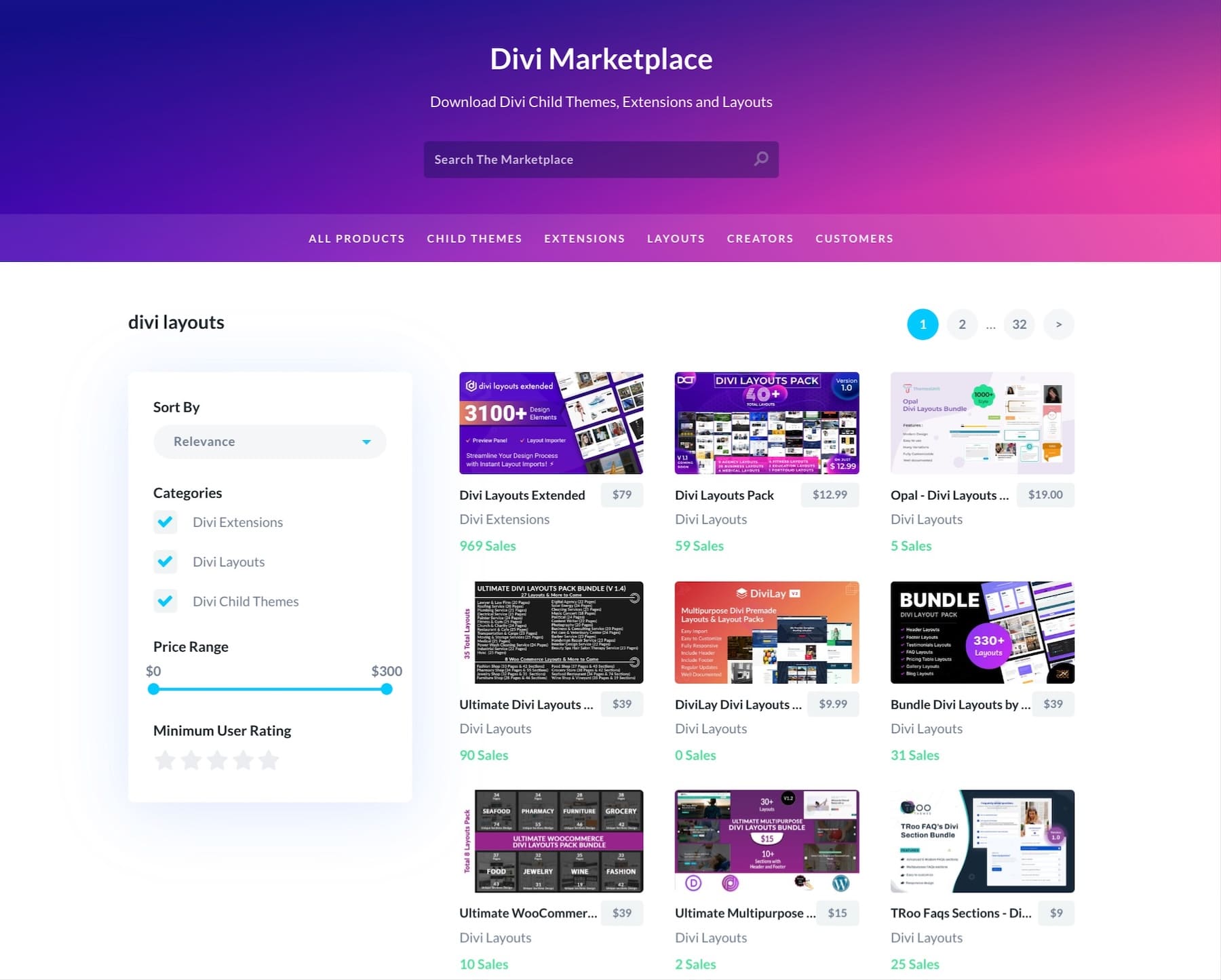
特別なものをお探しですか? Divi Marketplaceにアクセスしてください。真剣に才能のあるデザイナーによって作成されたユニークなヘッダーデザインと完全なレイアウトパックがあります。

あなたもあなたのデザインの旅に一人ではありません。 Facebookグループは、76,000人以上のDiviユーザーがヒントを共有し、お互いを支援することで賑やかです。そして、もしあなたがひっかかったなら、私たちのサポートチームは彼らのものを知っています - 彼らはあなたがその完璧なヘッダーデザインを釘付けにするのに役立ちます。
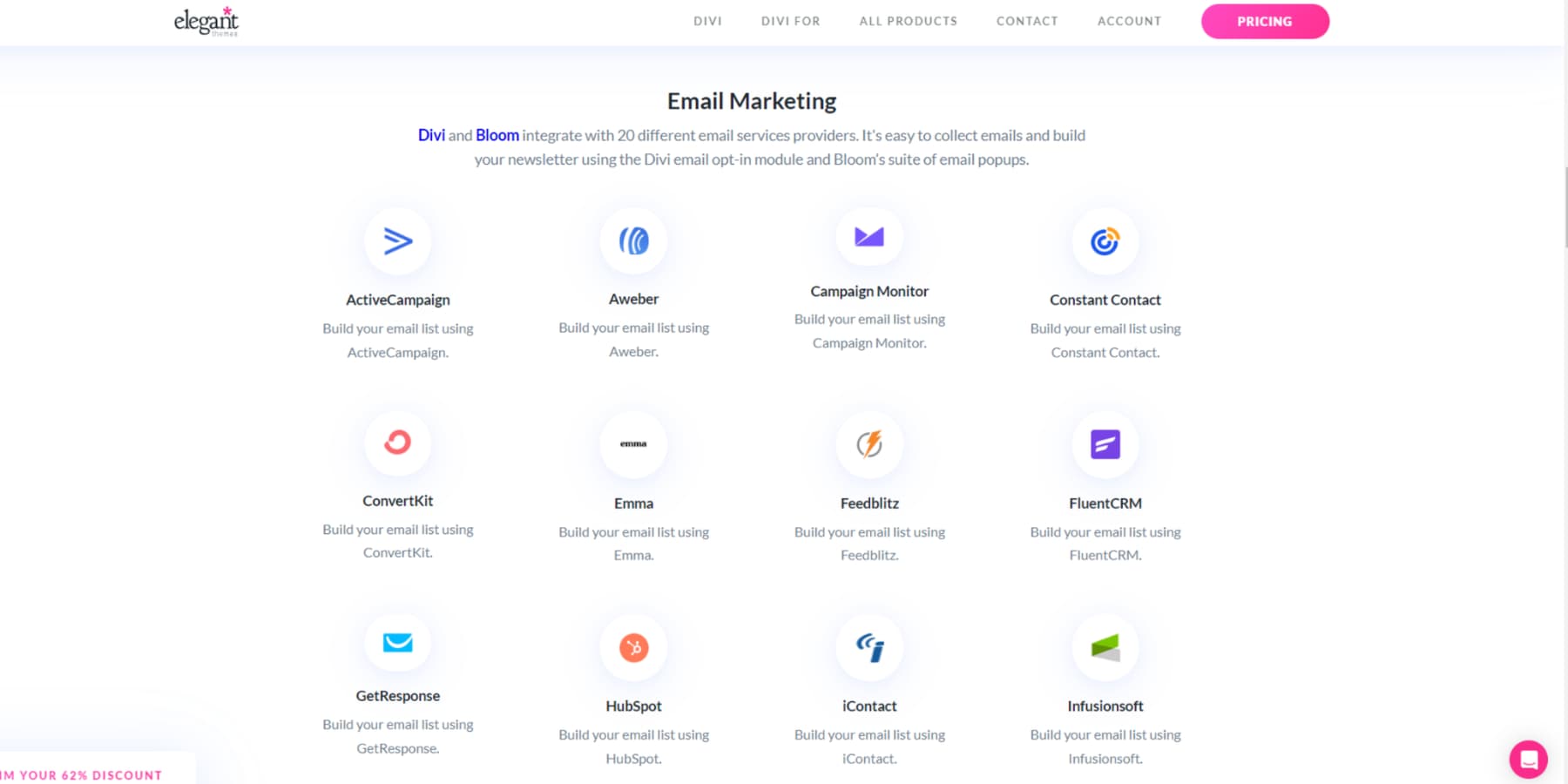
ヘッダーに筋肉を追加したいですか? Diviは、多数のWordPressプラグインでスムーズに動作します。 SEOツール、速度の最適化、マーケティング統合が必要な場合でも、75以上のプラグインとサービスを備えた箱から出しています。そして、コードに精通した人々のために、オープンソースのセットアップでは、カスタムソリューションを構築するために必要なすべてのフックとフィルターが提供されます。

Diviのリスクなしで試してみてください
Divi aiに作業をしてもらいましょう
Diviは、組み込みのAIでさらに良くなりました。数回クリックすると、任意のセクションに新鮮なブランドのコンテンツを追加できます。
Diviで画像を編集したり、外観にぴったりの新しい画像を生成することもできます。
新しいレイアウトを構築しますか? Divi aiに必要なものを伝えると、スタイルに合ったセクションを作成します。

Divi aiを取得します
速く完全なウェブサイトが必要ですか? Diviクイックサイトには背中があります。あなたのビジネスについてDiviに伝え、私たちのAIはあなたのブランドに一致するコンテンツと画像を詰め込んだカスタムレイアウトを構築します。オンラインストアを運営していますか?それはあなたのためにもwoocommerceをセットアップします。これはテンプレートをはるかに超えています。カスタムメイドのようなWebサイトを取得します。
また、手作りのスターターサイトのキラーコレクションもあります。デザインチームは、カスタム写真とグラフィックスでそれぞれを作成します。愛するものをつかみ、ロゴを落とし、数分で起動します。
Diviクイックサイトで構築するすべてのサイト(AIが生成された、または事前に構築されたコレクションから)には、堅実な設計システムが付属しています。メニュー、色、フォントは、最初から一緒に動作します。何か新しいものを追加しますか?グローバルプリセットはすべてを一致させます。テーマ設定は一貫性を処理し、すべてのモジュールがブランドスタイルを自動的にプルします。デザインの基本を処理して、コンテンツとブランドの重要なことに集中できるようにします。
Divi Pro:大きな節約、大きな結果
スマートビジネスは、プロフェッショナルツールの価値を知っています。 Divi Proは、ワークフローを合理化し、Divi AIとともに生産性を高めるプレミアム機能を提供します(個別に購入すると16.08ドル/月かかります):
- 通常、毎月6ドルのDivi Cloudは、クラウドにレイアウト、デザイン、ブランド要素を保管しています。ファイルを掘り下げたり、ゼロから再構築することなく、プロジェクトに必要なものをつかみます。
- そのまま購入すると、Diviチームは毎月1.50ドルあたり1.50ドルかかります。チームの完全なツールキットへのチームの統一アクセスを提供します。スタッフがサポート、ドキュメント、AI機能に裏付けられて、スタッフがサイトの更新でシームレスにコラボレーションしている間に、アクセス許可を完全に制御できます。
- Divi VIPは、単独で購入したときに毎月6ドルで、保証された30分間の応答時間、24時間サポート、および10%オフの市場購入を保証します。
しかし、スマートな動きは次のとおりです。年間277ドルのDivi Proメンバーシップは、Divi AI、クラウド、VIP、最大4人のメンバーのチームアクセスなど、すべてのメンバーをまとめます。
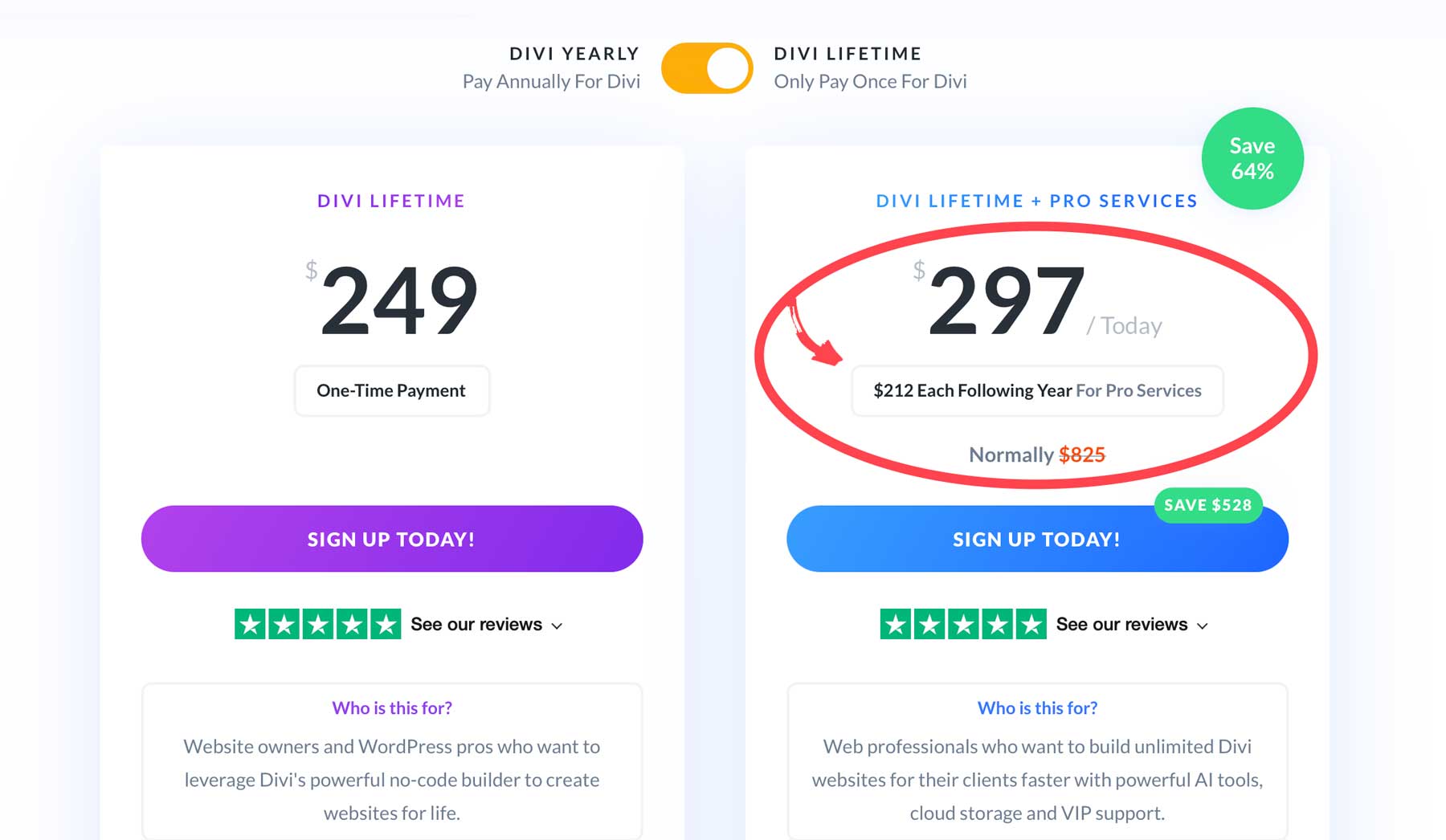
生涯アクセスが必要ですか? Lifetime + Pro Bundleを最初の1年間で297ドルでつかみ、その後毎年212ドルです。永続的なDiviアクセスと毎年のプロサービスを取得します。全体で528ドルを節約できます。

他の人は基本的なソリューションをまとめていますが、Divi Proはあなたのウェブサイトを時計仕掛けのように実行し続ける完全なツールキットを提供します。
今日Divi Proを入手してください
あなたの時間の価値のあるウェブサイトヘッダーのアイデア
クールに見えるが、訪問者のために何もしない派手なヘッダーのトレンドを忘れてください。これらのアイデアは、重要なことに焦点を当てています。それは、人々を適切な場所に連れて行くことです。ギミックはありません、機能するヘッダーだけです。
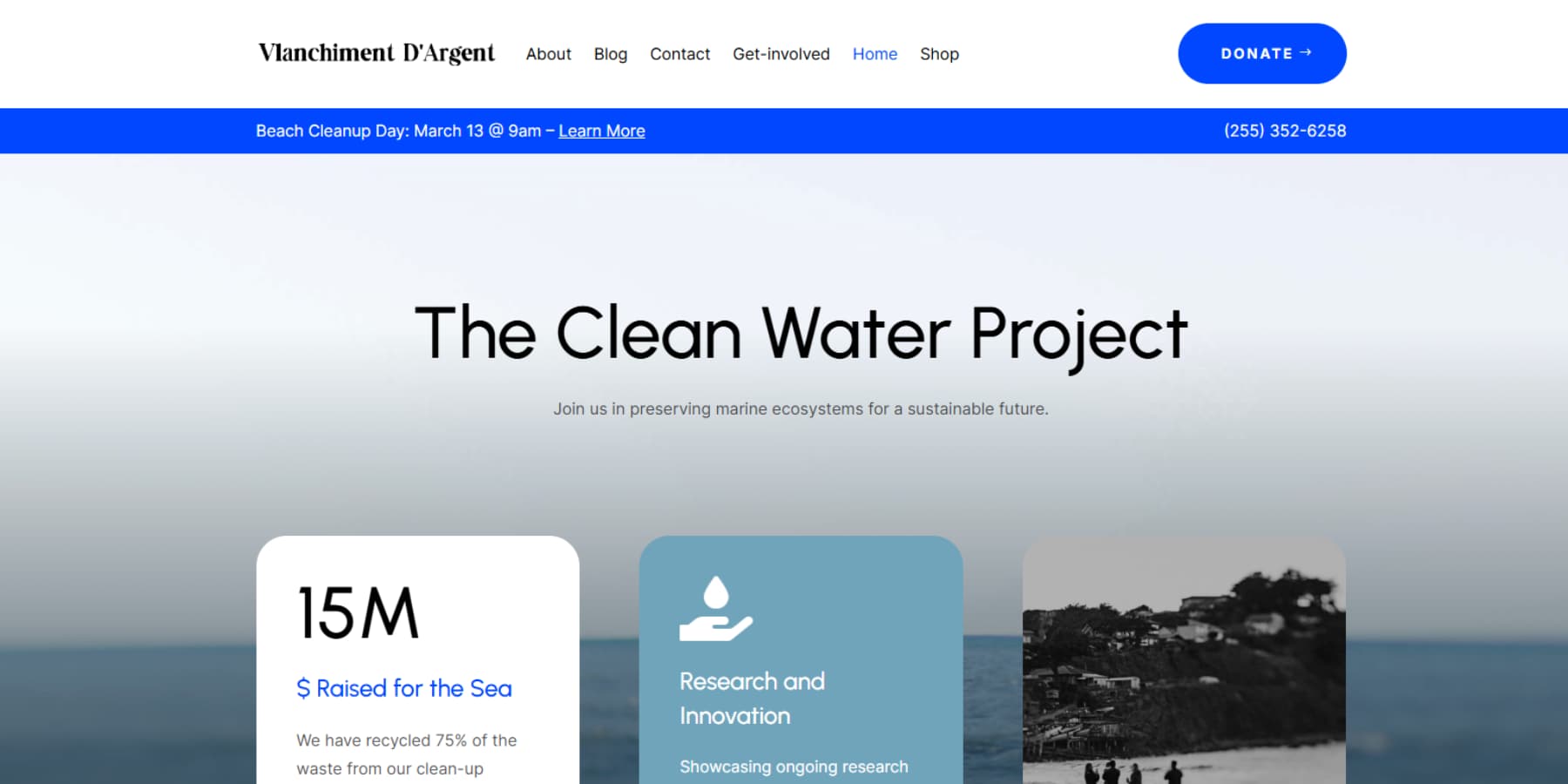
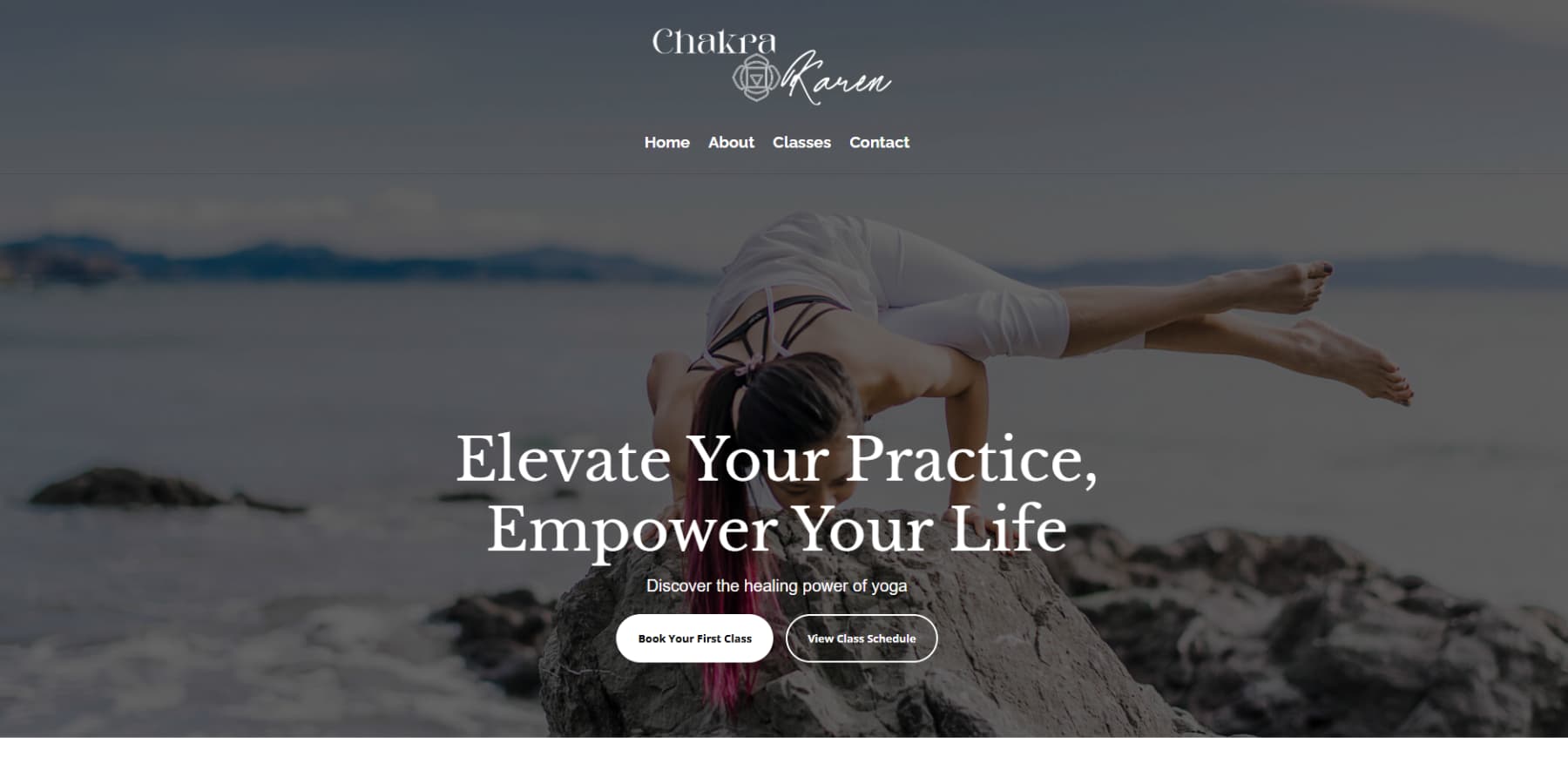
ミニマリストのヘッダーの静かな自信
ミニマリストのヘッダーが退屈であることについて聞いたことを忘れてください。正しく行われると、彼らはしっかりした握手のようなものです。最高のミニマリストのヘッダーは、基本を釘付けにします:クリアナビゲーション、スマートな間隔、そして記憶に残るだけの人格。

Diviのモジュールを使用すると、このスタイルは驚くほど簡単に実行できます。寛大なパディング(60-80px)で呼吸する余地をヘッダーに与えます。自然に連携するフォントを選択します。たとえば、メニュー項目のきれいなsans-serifは、傑出したテキストのために大胆なものと組み合わせることができます。ビジネスを意味する色に固執します。2つまたは3つの色合いが完全に機能する場合、虹は必要ありません。
最小限のヘッダーがポップになる理由を知りたいですか?それはすべてその完璧なアクセントについてです。メニュー項目や、叫ぶことなく注意を引くのに十分際立っているCTAボタンへのスムーズなホバー効果になる可能性があります。目標は、すべてを取り除くことではなく、何が機能するかを維持し、そうでないものを捨てることです。
消えることのない粘着性ヘッダー
スティッキーヘッダーは本当の問題を解決します - 画面を乱雑にせずにナビゲーションを手元に置いておきます。
ただし、ほとんどのWebサイトは、スクロール中にヘッダーをまったく同じに保つことで実行を台無しにします。それは夏に冬のコートを着るようなものです。技術的には機能的ですが、ポイントを完全に欠いています。
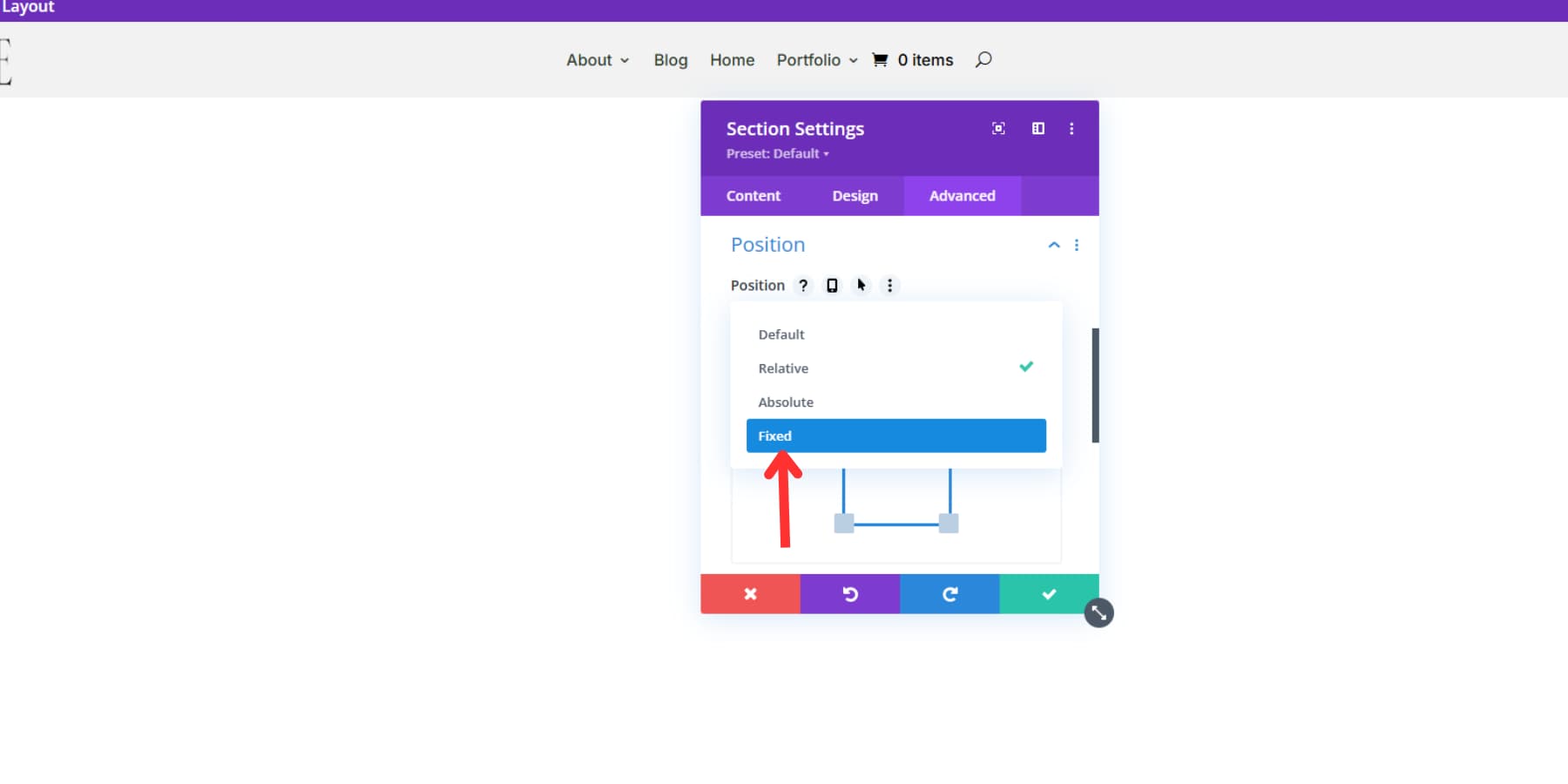
Diviの位置オプションは、これらの遷移を完全に釘付けにします。レベルアップしたいですか?粘着性のプロパティを、スクロールに自然に反応するヘッダー用のスクロールベースのアニメーションと組み合わせます。

隠された深さの透明なヘッダー
いくつかのウェブサイトがよりオープンで、より魅力的であると感じていることに気づいたことがありますか?それは多くの場合、職場での透明なヘッダーの魔法です。これらのヘッダーは、ページの上部に堅実なバーをたたくのではなく、背景コンテンツを輝かせます。そして、それらは最新のWebデザインのゲームチェンジャーです。

ガラスのドアとしっかりしたドアを歩くことを考えてください。それが透明なヘッダーがもたらす違いです。あなたのナビゲーションは訪問者がそれを期待する場所に留まりますが、今では、それが見事な写真、ビデオ、グラデーションの背景であろうと、あなたのヒーローセクションの途切れない見方をしています。
Diviは、透明なヘッダーを驚くほど簡単に構築します。テーマビルダーには、バックグラウンドの透明性とテキストコントラストを調整するためのすべての設定があります。トリックは、ヒーローのコンテンツをブロックすることなく、ナビゲーションが読みやすいままであるスイートスポットを見つけることです。
これは、あなたの時間の価値がある透明なヘッダーを本当に作るものです。彼らはあなたが彼らの背後に置いたあらゆるコンテンツに適応します。写真ビジネスを運営していますか?あなたの画像は呼吸する余地が増えます。スタートアップを立ち上げますか?洗練されたモダンな雰囲気が組み込まれています。さらに、Diviのテーマビルダーを使用すると、さまざまなページヘッダースタイルを作成できます。ホームページにはブログとは異なる外観が必要な場合に最適です。
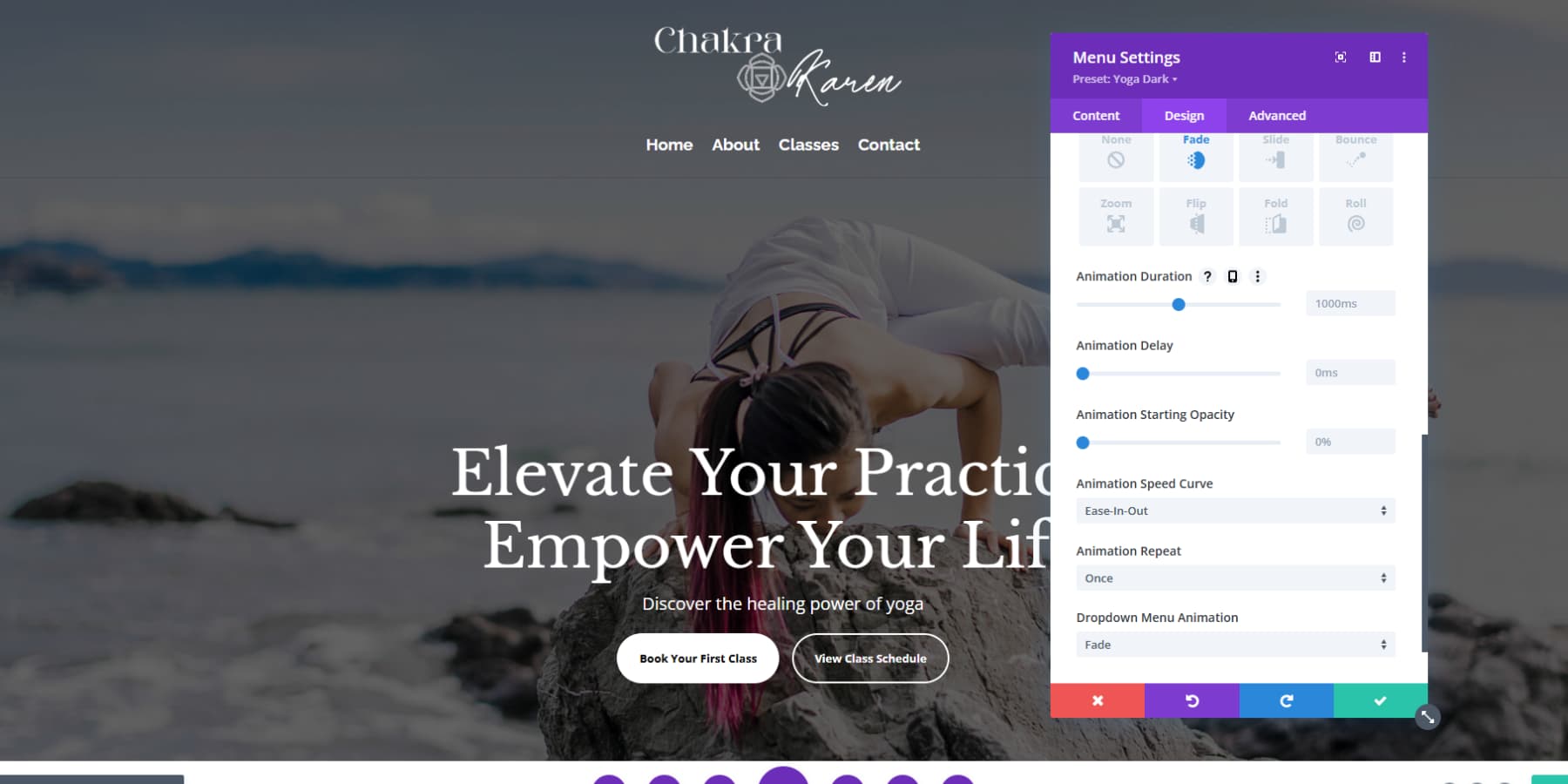
目的のあるアニメーションヘッダー
モーションはウェブサイトを実現し、アニメーションヘッダーは正しく行われたときに深刻な変換力をパックします。これらは派手なトリックだけではありません。ウェブサイトをより洗練されたプロフェッショナルに感じさせる一方で、訪問者をコンテンツに導く戦略的なデザインの選択です。
Diviのアニメーションツールキットは、これらの高度なテクニックをポイントアンドクリックのシンプルさに変えます。

スイートスポット?メインヘッダー用の400msフェードイン、ヒーローセクションアイテムの600msのムーブメントが簡単です。ずらされた遅延を使用して異なるアニメーションを重ね、突然、そのヘッダーはただそこに座るのではなくストーリーを語ります。
プロのヒント:調味料のようなアニメーションを扱う - 強化するのに十分なだけで、圧倒するのに十分ではありません。適切にタイミングのあるロゴは、スムーズなメニュートランジションとペアになったことを明らかにしています。 Diviの強度コントロールは、微妙なものとストライキの完全なバランスを釘付けにします。
パーソナライズのヘッダー
静的ヘッダーはプライムウェブサイトの不動産を無駄にします。ヘッダーがさまざまなコンテキストとユーザーの動作に適応すると、基本的なナビゲーションから強力な変換ツールに変わります。スマートパーソナライゼーションは、サイトをより思慮深く作ったと感じさせながら、訪問者を関連するアクションに導きます。
Diviの条件オプションを使用すると、実際のユーザーコンテキストに応答するヘッダーを作成できます。たとえば、特定の時間中に時間に敏感な発表を表示したり、ログインメンバーのナビゲーションを調整したり、前のページ訪問に基づいて異なるコンテンツを表示したりできます。
オンラインストアの場合、ヘッダーはカートのステータスに基づいてシフトできます。カジュアルなブラウザを、適切にタイミングのあるプロンプトでバイヤーに変えます。
しかし、ここにパーソナライズについてのことがあります - 微妙な勝利。状態設定に飛び込む前に、ヘッダーの動作方法を正確に判断します。特に複数の条件を組み合わせる場合、各シナリオを徹底的にテストします。明確な目的を果たさない限り、派手なトリックをスキップします。
ベストパーソナライズされたヘッダーは、目に見えないように感じ、訪問者の背後にあるテクノロジーに注意を喚起することなく、静かに誘導します。正しく行われた場合、ユーザーはパーソナライズに気付くべきではありません。必要なものをより速く見つける必要があります。
伝統を破るヘッダー
ほとんどのヘッダーは同じように見えます - 左側のロゴ、右側のメニューは、上部の水平バーに貼り付けられています。今日の最高のサイトは、この疲れたレイアウトを再考し、ヘッダーがきれいに見える以上のことができることを証明しています。
ナビゲーションを予期しないゾーンに分割し、メニューをサイドパネルに押し込み、訪問者がさまざまなセクションを探索しながらヘッダーのモーフィングをします。これらは単なる設計スタントではなく、訪問者をコンテンツに導く新鮮な方法です。特集されたストーリーまたは写真ポートフォリオを紹介するフルスクリーンメニューを使用して編集サイトを見てください。
Diviのテーマビルダーを使用すると、サイトの使いやすさを破損せずに、これらの大胆な選択を試してみることができます。可視性設定で再生して、どこに表示されるかを制御し、クリエイティブレイアウトのオーバーフローを管理し、さまざまなセクションのさまざまなアプローチをテストします。しかし、覚えておいてください - 慣習を破ることは追加のテストを意味します。あなたの芸術的なヘッダーは、電話やタブレットでまだ意味があります。境界を押しますが、訪問者のニーズを最前線と中心に保ちます。
今日プロのヘッダーを構築してください
最高のウェブサイトのヘッダーは見栄え以上のことをします - 彼らは訪問者を導き、コンバージョンを高め、あなたのサイトをプロフェッショナルに感じさせます。スマートスティッキーナビゲーションから訪問者のニーズに適応するヘッダーまで、機能する戦略を見てきました。
あなたのものを作る準備はできましたか?堅実な基礎から始めてください:SitegroundのLightning-Fast HostingとWP Rocketは、すべてをスムーズに保ちます。次に、Diviのビジュアルビルダーでヘッダーのアイデアが生き返るのを見てください。もっと火力が必要ですか? Divi Proは、Toolkitとチームの全員にAIを搭載したレイアウト、クラウドストレージ、および優先度のサポートを提供します。
あなたの完璧なヘッダーが待っています。一緒に構築しましょう。
Diviでウェブサイトのヘッダーを右に構築します
