WordPress に Web サイト言語セレクターを追加する方法
公開: 2023-01-24Web サイトの言語セレクターは、Web サイトに追加できる最も重要なツールの 1 つです。 コンテンツで世界中の視聴者にリーチし、可能な限り最高のユーザー エクスペリエンスを提供したい場合は、まず、正しい言語でサイトを表示できるようにする必要があります。
言語選択ツールには、さまざまな形式があります。 好みに応じて、テキスト リンクをサイト、ボタン、またはドロップダウン メニューに追加できます。 通常、WordPress 言語選択ツールはサイトのヘッダーまたはフッターにあります。
基本的に、これらのツールが行うことは、ユーザーがコンテンツを好みの言語に即座に翻訳できるようにすることです。 運営しているのが e コマース ストアであろうとブログであろうと、言語選択ツールは顧客のユーザー エクスペリエンスを向上させます。
今日のチュートリアルでは、Web サイトの言語セレクターを WordPress に追加する方法と、このツールを効果的に使用する方法を見ていきます。
ウェブサイトの言語セレクターを使用する利点
Web サイトの言語セレクターの最も明白な利点は、ユーザーがニーズに合わせてサイトでのエクスペリエンスを調整できることです。 どのような Web デザインや開発プロジェクトでも、ビジネス オーナーとしての中心的な焦点は、素晴らしいユーザー エクスペリエンスを提供することです。 Web サイトの「UX」が優れているほど、顧客がページを再訪問してブランドとやり取りする可能性が高くなります。
WordPress 言語セレクターを使用すると、顧客にローカル エクスペリエンスを提供するグローバル サイトを作成できます。 ボタンをクリックするだけで、ページを表示する言語を選択できます。 場合によっては、ページで自動言語選択機能を使用することもできます。 これにより、サイトはユーザーの場所を検出し、言語を自動的に変換できます。
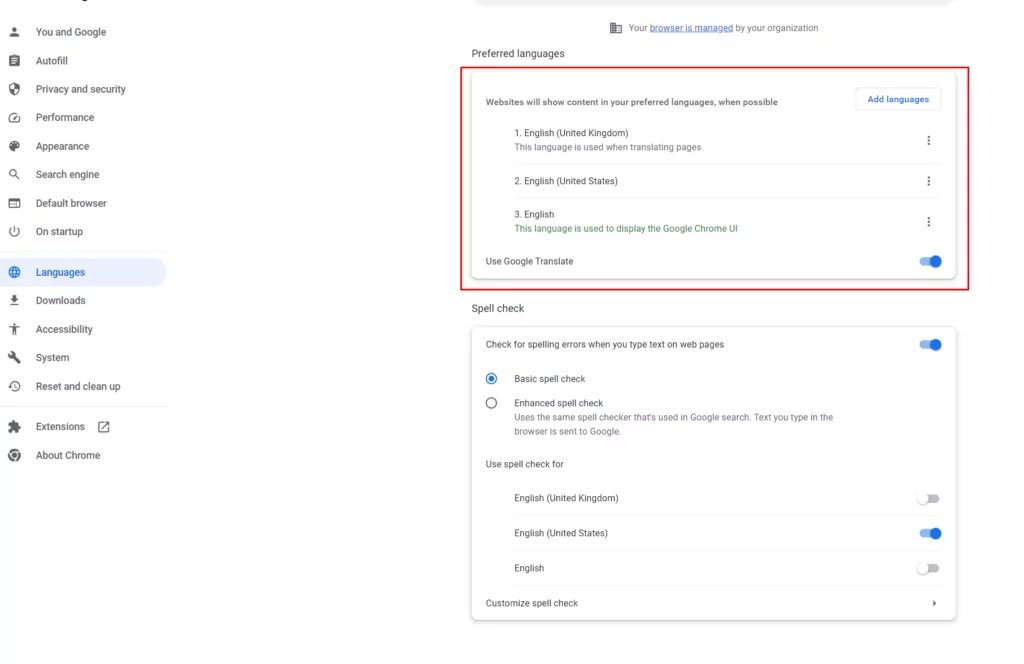
たとえば、Google アカウントを持つ Google ユーザーは、設定に基づいて、関連する言語で表示されるすべてのコンテンツを自動的に表示します。

WordPress 言語セレクターをサイトに追加する方法: 3 つの方法
独自の WordPress サイトがある場合、言語セレクターを追加する最も簡単な方法は、プラグインを使用することです。 現時点で最高のプラグインは TranslatePress です。 言語選択ツールをページに追加するためのさまざまな方法を提供します。これについては以下で説明します。
ステップ 1: TranslatePress をインストールする
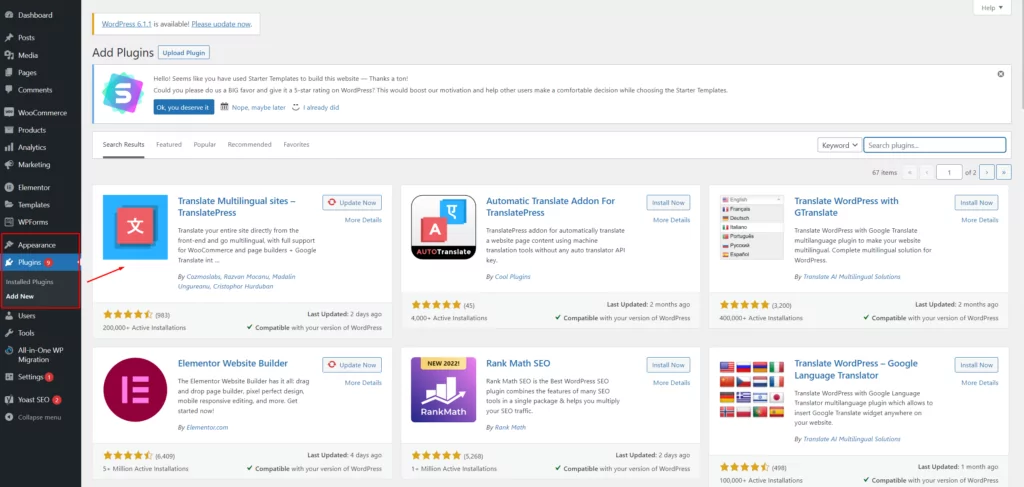
もちろん、サイトに変更を加える前に、プラグインを追加する必要があります。 WordPress アカウントに移動し、 Pluginsをクリックします。 検索バーを使用して、「TranslatePress」と入力します 次に、[インストール] をクリックしてから [アクティブ化] をクリックします。

新しいプラグインを有効にすると、直感的なビジュアル インターフェイスを使用して、WordPress サイト全体を簡単に翻訳できるようになります。 TranslatePress プラグインは、カスタム投稿タイプから連絡先フォーム、テキストを含む画像まで、あらゆるものの翻訳をサポートしています。
このユーザーフレンドリーなツールは、Elementor や WooCommerce などの他の一般的なプラグインともシームレスに連携します. このソリューションは、DeepL または Google 翻訳を使用してコンテンツを自動的に翻訳することで機能します。 作成した翻訳を編集することもできます。
ステップ 2: 言語を選択する
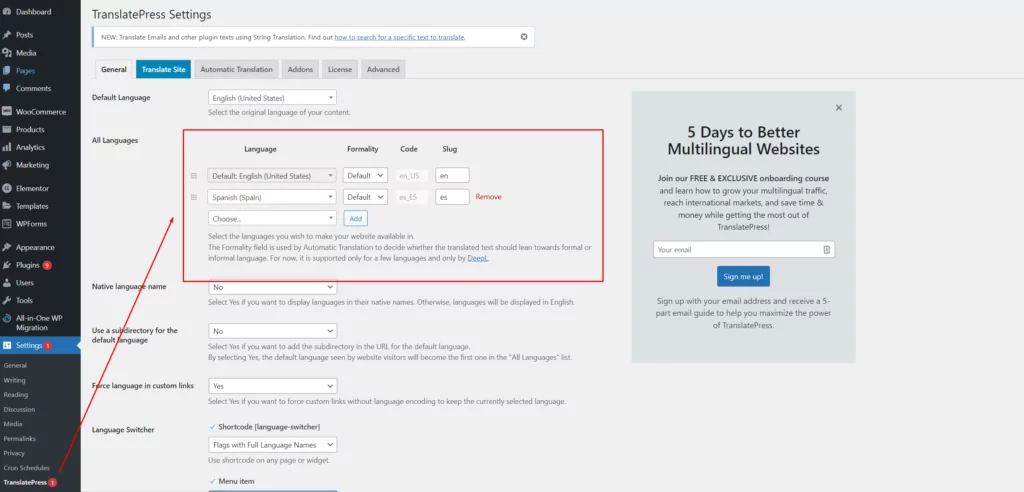
まず、Web サイトに追加する言語を決定する必要があります。 WordPress設定ページに移動し、[ TranslatePress] をクリックします。 一般設定ページでは、メイン言語を選択してから、WordPress ページに追加する他の言語を選択できます。
この例ではスペイン語を使用していますが、TranslatePress プレミアムを使用すると、好きなだけ言語を追加できます。

TranslatePress が提供する 3 つの Web サイト言語セレクター オプションのいずれかを設定するためのオプションを次に示します。
ステップ 3: 言語セレクターを選択する
言語を設定したら、[一般] ページを下にスクロールして [言語スイッチャー]セクションを表示します。 ここで、言語セレクターをサイトに追加する方法を選択できます。 次の 3 つのオプションがあります。
- ショートコード: これにより、任意のページまたはウィジェットに言語セレクターが表示されます。
- メニュー項目:これにより、複数の言語から選択できるメニュー項目をサイトに追加できます。
- フローティング言語の選択:これにより、Web サイト全体のすべてのページに表示されるフローティング ドロップダウンが追加されます。
各オプションを詳しく見てみましょう。
1. ショートコード言語セレクター
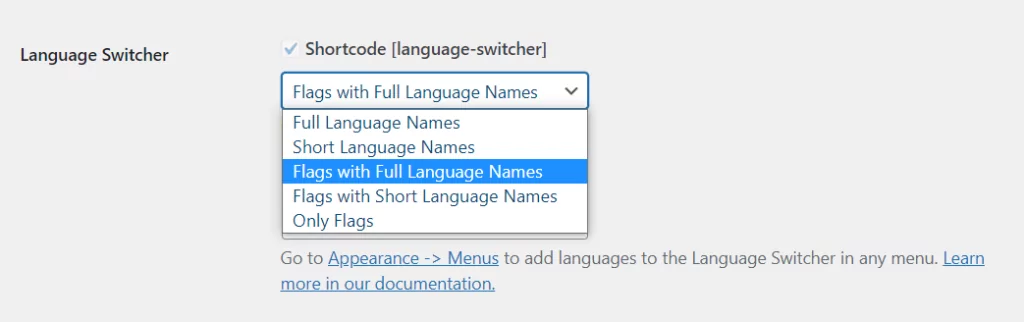
ショートコード言語セレクターを使用すると、ショートコードを許可するサイトの任意の部分に WordPress 言語セレクターを追加できます。 この機能にアクセスするには、 TranslatePressの [全般] ページの [言語スイッチャー] セクションまでスクロールし、[ショートコード] の横にあるボックスをオンにします。
下のドロップダウン メニューで、言語セレクターをどのように表示するかを決定できます。 たとえば、短い言語名または長い言語名、または名前だけでフラグを使用できます。

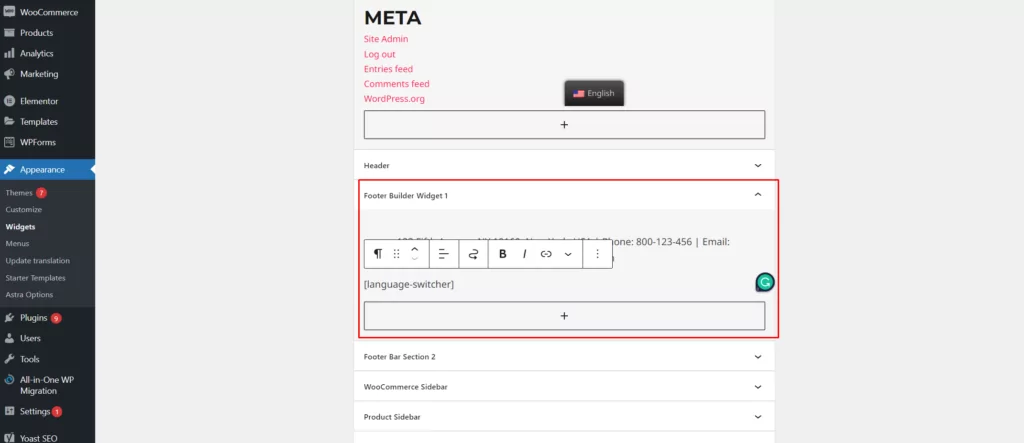
オプションを選択し、[変更を保存] をクリックします。 次に、ツールを表示したい任意のページで[language-switcher]ショートコードを使用します。 この例では、Web サイトのフッターに言語セレクターを追加しています。 これを行うには、サイトの [外観] → [ウィジェット]セクションに移動します。 テキスト ウィジェットをフッターにドラッグし、ショートコードを入力します。

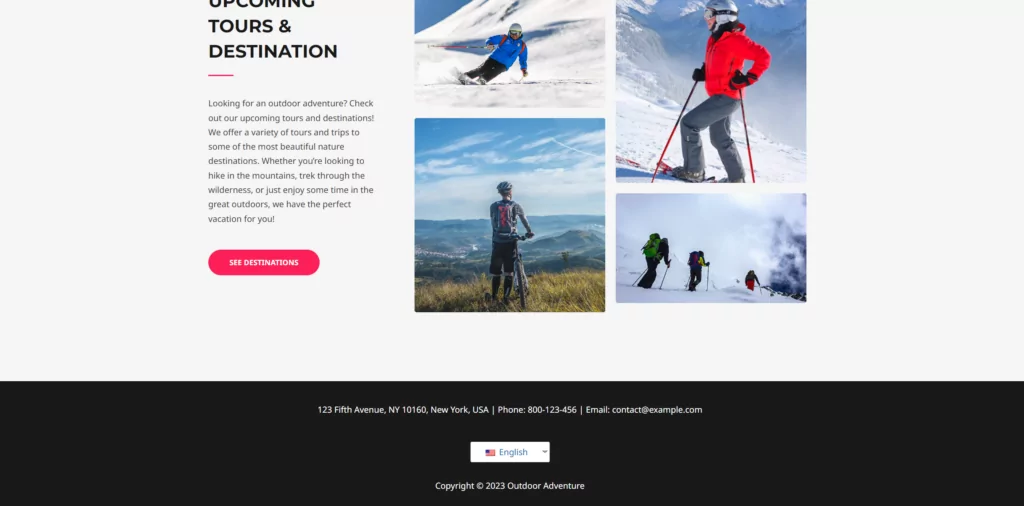
フロントエンドでは、ホバー時にドロップダウン リストを開く新しい言語ボタンをサイトに表示する必要があります。

2. メニュー項目の言語セレクター
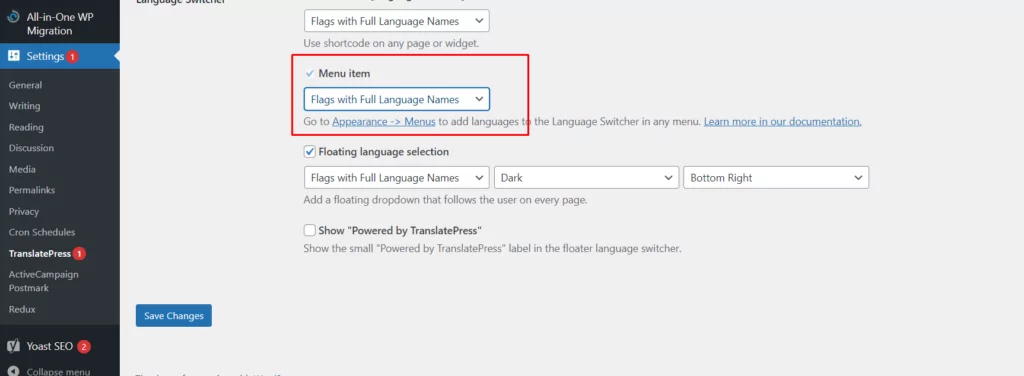
メニュー項目オプションを使用すると、サイトのナビゲーション メニューに言語オプションを追加できます。 WordPress言語セレクターが表示するものには、いくつかの異なるオプションがあります. フラグのみ、長い名前または短い名前のフラグ、または長い名前または短い名前のみを表示するように選択できます。

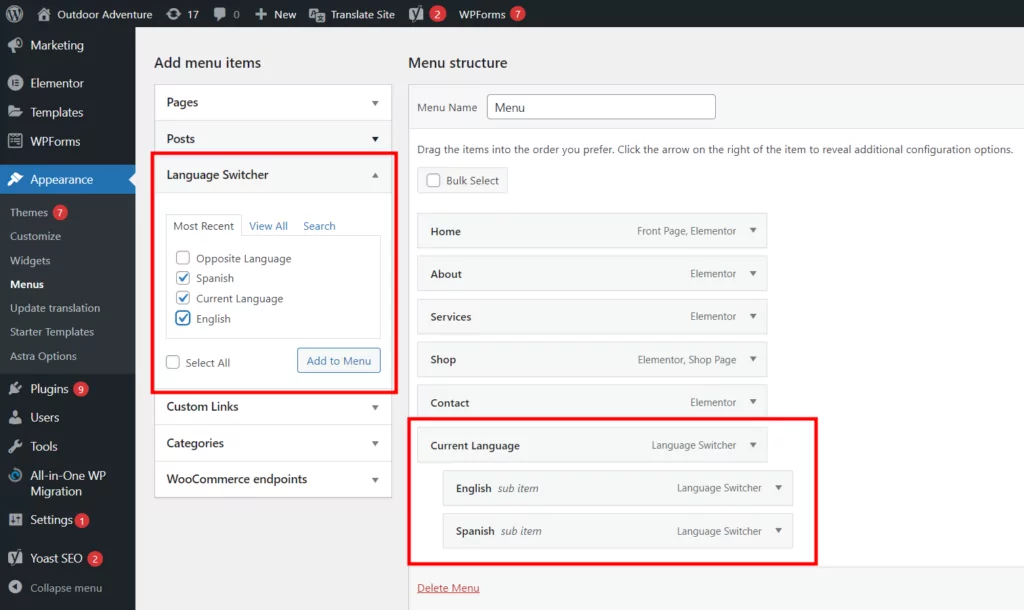
これらのオプションのいずれかを選択し、[外観] → [メニュー] に移動して、ナビゲーション オプションをサイトに追加します。 [メニューの編集] タブで、[言語スイッチャー] をクリックして、必要な言語のすべてのボックスをオンにします。 次に、[メニューに追加] をクリックします。

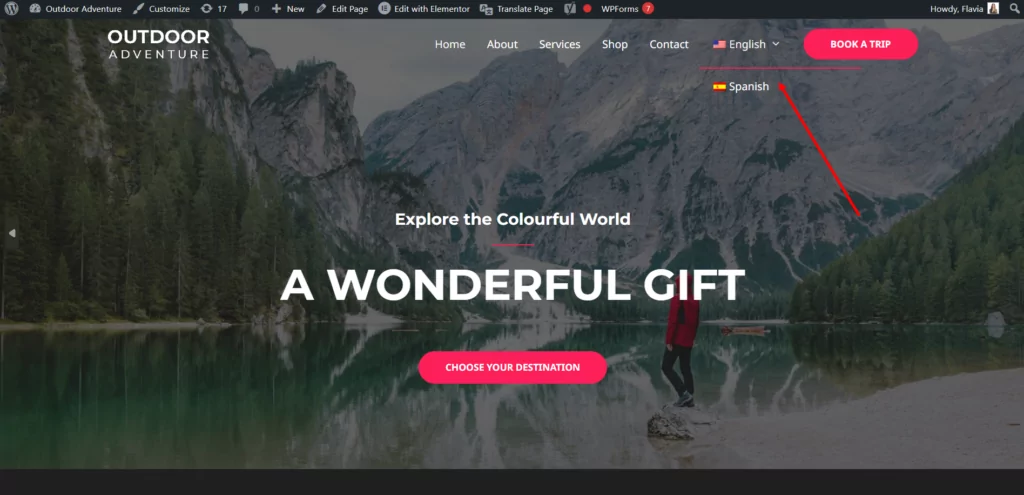
メニューに現在の言語項目と選択した言語項目を追加すると、ホバー時に開く従来の言語スイッチャーが表示されます。
第二言語のみのボタンを表示する反対言語オプションを追加することもできます。 たとえば、主要な Web サイトが英語の場合、ボタンには「スペイン語」のみが表示され、ドロップダウンは表示されません。 これは、ウェブサイトがバイリンガルである場合にのみ機能します。

Web サイトのフロントエンドに、既存のメニュー項目の横に配置された新しい言語切り替えメニュー項目が表示されます。

3.フローティング言語セレクター
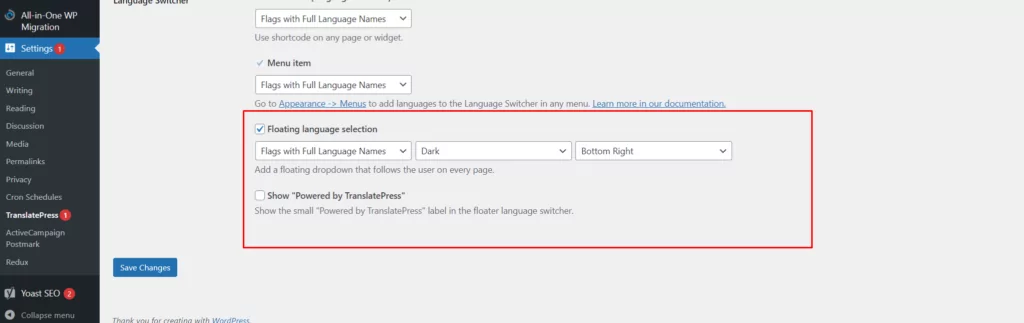
ストアのフローティング ドロップダウンは、ユーザーが好みの言語にアクセスするための便利な方法を提供します。 それらはあなたのウェブサイトのすべてのページに表示されます。 TranslatePress を使用すると、フローティング セレクターの動作と表示方法を選択できます。
完全な言語名、短い名前、およびフラグを表示するかどうかを選択できます。 さらに、ウェブサイトのデザインに応じて、暗いテーマまたは明るいテーマを選択できます. 言語バーを正確にどこに表示するかを決定するオプションもあります。

選択を行い、[変更を保存] をクリックします。
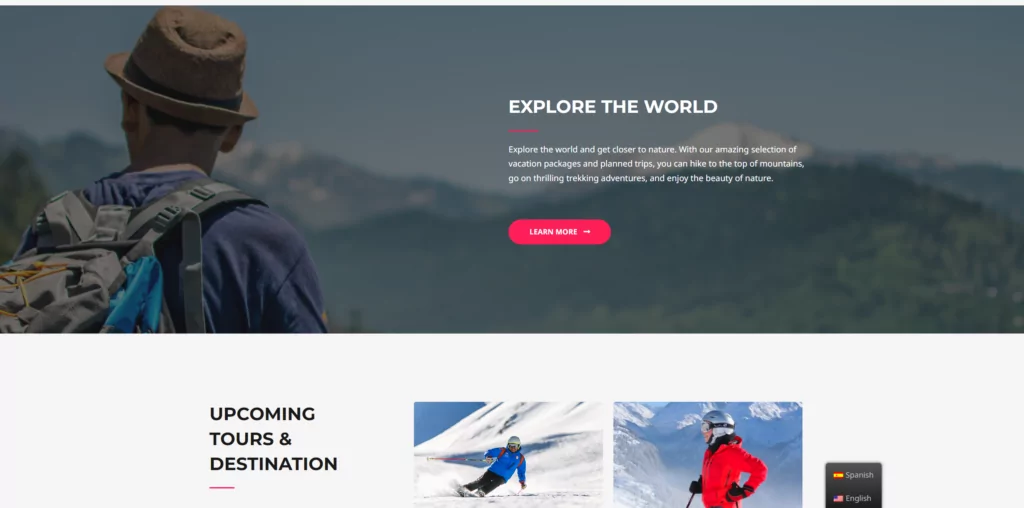
完了したら、サイトのフロントエンドを更新すると、フローティング バーが訪問者にどのように見えるかがわかります。

かなり単純ですよね?
3 つのオプションのどれを選択しても、Web サイトの訪問者により良いエクスペリエンスを提供することが保証されます。 Translate Press プラグインで残りの設定を構成することもできます。 これにより、自動機械翻訳を使用するかどうかを決定できます。 これを行うには、 [設定] → [自動翻訳] に移動します。
設定が完了したら、一度に 1 ページずつサイトをブラウズするだけで、自動的に翻訳されます。 自動翻訳に満足できない場合は、ビジュアル翻訳エディターを使用して特定のテキストを選択し、編集することもできます。 このガイドでは、多言語 WordPress サイトを作成する方法に関するヒントをさらに見つけることができます。
WordPress 言語セレクターを使用するためのヒント
TranslatePress を使用すると、究極の多言語 Web サイトをすぐに簡単に作成できます。 ただし、Web サイトの言語セレクターをできる限り効果的にするために必要な追加の手順がいくつかあります。 ここでは、正しい軌道に乗るための簡単なヒントをいくつか紹介します。
1. 適切な配置を選択する
TranslatePress を使用すると、Web サイトの言語セレクターを配置する場所を完全に自由に設定できます。 あなたができる最善のことは、顧客がツールを簡単に見つけられるようにすることです。 顧客が言語セレクターを見つけられない場合、戻るボタンを押してしまう可能性があります。
ほとんどの場合、Web サイトのユーザーはページの上部または下部に言語オプションが表示されることを期待しています。 通常、フッターまたはヘッダーに言語セレクターを追加することをお勧めします。 見つけやすさの観点からは、通常、ページの右下が最適なオプションです。 ただし、ここには厳格なルールはありません。 それはすべて、顧客にとって何が効果的かによって異なります。
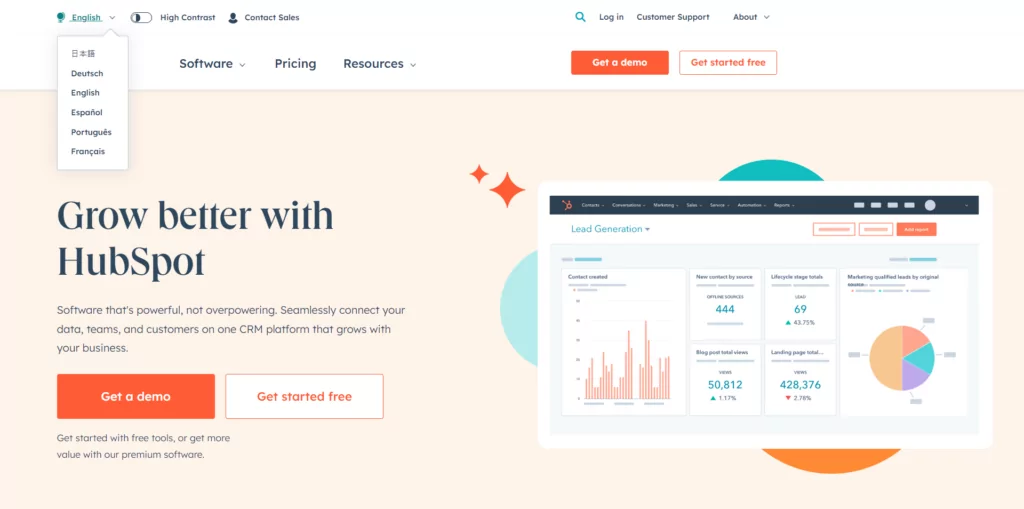
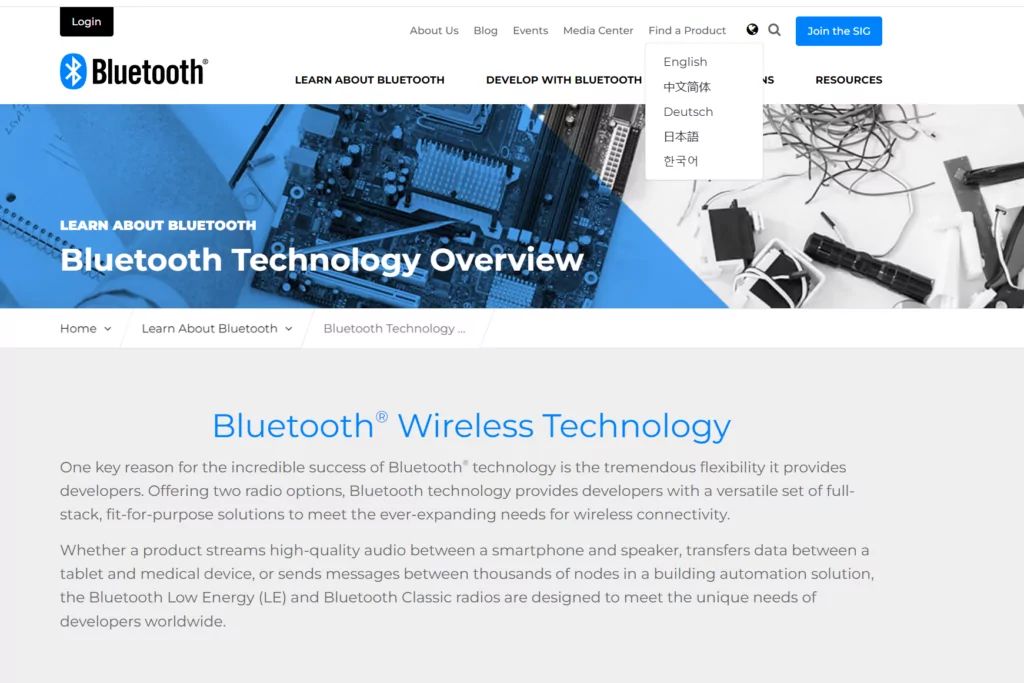
HubSpot は言語セレクターを上部のナビゲーション バーに配置しました。

2. スタイルがサイトに合っていることを確認する
Web サイトに追加するすべての新しいウィジェットまたはツールは、サイトのデザインと一致する必要があることを忘れないでください。 UI の観点からは、すべてが一貫していることを確認することが重要です。 ボタンとメニューの色、フォント、および全体的な外観に注意してください。
一部の WordPress 言語選択ツールでは、Web サイトの CSS ファイルまたはテーマを編集してボタンの外観を構成する必要があります。 一方、TranslatePress は、サイトの既存のデザインを使用して、補完的な言語ボタンを生成します。 これは、自分でコードを微調整する必要がないことを意味します。
地球儀や吹き出しなどの言語ボタン アイコンをサイトに追加することも検討してください。 ただし、TranslatePress プラグインでフラグを表示している場合は、見つけやすさを向上させるために追加のアイコンは必要ありません。

3.言語名とイニシャルを正しく表示する
サイトに言語セレクターを追加すると、言語の完全な名前または省略形を表示するオプションが表示されます。 どちらのオプションも、訪問者がナビゲートするのが比較的簡単である必要があります。 しかし、より重要なのは、各言語をそのネイティブ形式でリストするオプションです。 たとえば、スペイン語の代わりにエスパニョールを使用します。

たとえば、ロシア語を話す人など、異なるアルファベットを使用する読者は、自分の言語の英語版をすぐに認識できるとは限りません。 適切な形式を使用することは、ユーザー エクスペリエンスを向上させるための鍵です。
4. シンプルに保つ
グローバル Web サイトを開発しようとしている場合、できるだけ多くの言語をページに追加したくなるかもしれません。 TranslatePress には、プロ プランで無制限の言語を追加するオプションがあります。 ただし、複雑なメニューやボタンはユーザビリティに悪影響を及ぼす可能性があることを覚えておく価値があります。
言語セレクターに含める言語が多いほど、メニューまたはボタンのドロップダウンが長くなります。 顧客が最初に使用することを知っている言語だけに固執してください。 ユーザーからのフィードバックに基づいて、後でいつでも言語をミックスに追加できることを忘れないでください。
5. 自動言語検出を試す
訪問者のサイトでのユーザー エクスペリエンスを向上させる最善の方法の 1 つは、訪問者が行う必要がある作業の量を減らすことです。 自動言語検出を実装すると、ボタンのクリックやセレクターの検索について心配する必要がなくなります。
自動言語リダイレクトにより、サイトは IP またはブラウザの設定に基づいて、ユーザーがどこにいるかを自動的に認識することができます。 このようにして、ソリューションは、ユーザーによる追加のアクションなしで言語を翻訳できます。
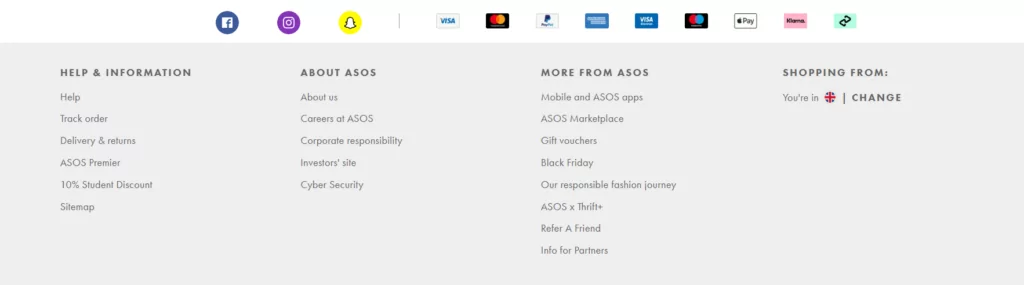
ASOS は、この自動アプローチを活用したブランドの好例です。 ストアは自動的にあなたの場所を検出し、あなたの現在地に基づいてコンテンツを提供します。

サイトで同じことをしたい場合は、TranslatePress 自動言語検出機能を使用して実装できます。
WordPress 言語セレクターを今すぐサイトに簡単に追加
Web サイト言語セレクターを Web サイトに追加することは、ユーザー エクスペリエンスを向上させる優れた方法です。 サイトへのすべての訪問者が、どこから来ても、自分に合わせてエクスペリエンスをカスタマイズできるようにすることができます。 その結果、売上が増加し、ブランドの評判が向上します。
幸いなことに、TranslatePress を使用すると、すぐにサイトに言語セレクターをすばやく簡単に追加できます。 さまざまなオプションから選択できます。 さらに、言語セレクターを自由にカスタマイズできます。

TranslatePress 多言語対応
TranslatePress は、WordPress サイトを翻訳する最も簡単な方法です。 高速で、ウェブサイトの速度が低下せず、あらゆるテーマやプラグインで動作し、SEO フレンドリーです。
プラグインを入手するまたは無料版をダウンロード
ウェブサイトの言語セレクターについてまだ質問がありますか? 以下のコメントセクションでお知らせください!
