2020年のウェブサイト速度の最適化
公開: 2022-06-30SEOからコンバージョン、ユーザーエクスペリエンスなどに至るまで、ページの速度はWebサイトの成功と直接的な相関関係があります。 ウェブサイトの速度最適化計画を通じてよく考えられた計画を立てるために時間とリソースを投資することは、努力する価値があります。正しく実行されると、実行するアクションによってリーチが拡大し、クリックスルーが増加し、最終的に収益につながる可能性があります。
ページの速度は、 Googleが検索ランキングの計算に関与することを公式に発表した2010年に最初に目立つようになりました。 SEOの専門家は、ページのランキングを維持および改善するために、ページ上の要素の最適化をすぐに開始しました。 遅れなかったもの。
これ以前は、コンバージョンという1つの特定の理由により、速度が重要でした。 今日、多くのユーザーは、ページが2秒以内に読み込まれることを期待しており、読み込み時間が長すぎる場合は訪問を放棄します。 ページ応答が1秒遅れると、コンバージョンが7%減少する可能性があります。
誰でもできるウェブサイトの最適化を見てみましょう。 サイト所有者が利用できるツール、手法、テクノロジーを調査し、速度の向上を実装するための実用的な戦略を提供します。 このようにして、必要なユーザーエクスペリエンスを作成し、探しているサイトの成長に向けて推進することができます。
画像を最適化する
多くの場合、Webデザイナーは、高解像度の画像ファイルを作成してアップロードします。 高解像度の画像は、ファイルサイズが大きくなることを意味します。 ファイルサイズが大きいほど、読み込み時間が長くなります。
ページ応答が1秒遅れると、コンバージョンが7%減少する可能性があります。
最も速い(そして最も簡単な)ウェブサイトの速度最適化手法の1つは、画像圧縮です。 最適化プロセスでは、次の2つのコア属性を考慮することが重要です。
- サイズ
- 品質

画像が最適化されすぎると、品質が低下します。 ConversionXLによると、ユーザーはサイトのメイン画像を見るのに平均5.94秒かかります。 その画像が高品質でない場合、それらのユーザーはすぐに他の場所を見ることになります。 低品質の画像とデザインは、最初から読み込まれないのと同じように、バウンス率の点で問題になる可能性があります。
画像の最適化はマネージドホスティングで簡単です。 すべてのWordPressおよびWooCommerceプランには、新しいアセットをアップロードするたびに自動的に開始される画像最適化プラグインが付属しています。 これにより、時間を最適化し、画像を最適化するための最善の方法に集中する代わりに、やりたいことに取り組むことができます。
画像ファイルを手動で管理する場合:
- PNGファイルは、品質を損なうことなく可能な限り画像を圧縮するように設計されているため、グラフィックスやイラストに適しています。
- JPEGファイルは写真に最適です。 JPEG圧縮は、複雑な画像でうまく機能します。適切な品質が維持されていることを確認してください。
- 画像に必要なスペースを事前に測定します。 100×100ピクセルのスペースに配置する場合は、そのサイズのキャンバスを使用して作成します。
- 可能であれば、SVGは、ファイルサイズを最小限に抑え、コードであるために品質を維持するのに効果的です。
Webデザインを簡素化する
ウェブサイトの速度の最適化に関しては、ほとんどの場合、少ないほど多くなります。 不要な場所に機能を追加する代わりに、機能がユーザーへのサイト配信にどのように影響するかを検討してください。
そうは言っても、シンプルなウェブサイトのデザインは機能がないという意味ではありません。 むしろ、それは、ユーザーがどこに行きたいか、そしてそのポイントへの彼らの旅を可能な限り単純で関連性のあるものにする方法を検討することを意味します。
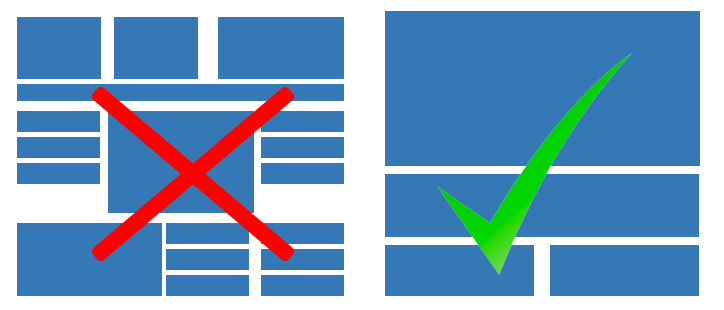
視覚的に複雑なサイトは、単純なサイトよりも美しくないと判断されます。
ウェブサイトのデザインが複雑でなければ、それも良いことです。 過去数年間にUXデザインの舞台となったGoogleが実施した初期のUX調査では、ユーザーは1 / 50〜1/20秒以内にウェブサイトの美学を判断する傾向があることがわかりました。 視覚的に複雑なサイトは、ほとんどの場合、単純なサイトよりも美しくないと判断されました。

シンプルなウェブサイトを作るのは簡単なはずだと基本的に信じています。 そのために、BeaverBuilderプラグインをすべてのWordPressおよびWooCommerceマネージドホスティングプランにバンドルしました。 Beaver Builderは、サイト所有者が必要とするカスタマイズオプションとともに、シンプルで使いやすいドラッグアンドドロップページビルダーでサイトデザイナーを支援します。
あなたがあなたのウェブサイトのデザインを単純化するとき、これらのことに注意を払ってください:
- あなたのウェブサイトの目標は何ですか? ユーザーをどこに着陸させたいですか? サイトを簡素化するだけでなく、ユーザーエクスペリエンスを最適化するためにも、ポイントAからポイントBにそれらを移動する方法を検討することが重要です。
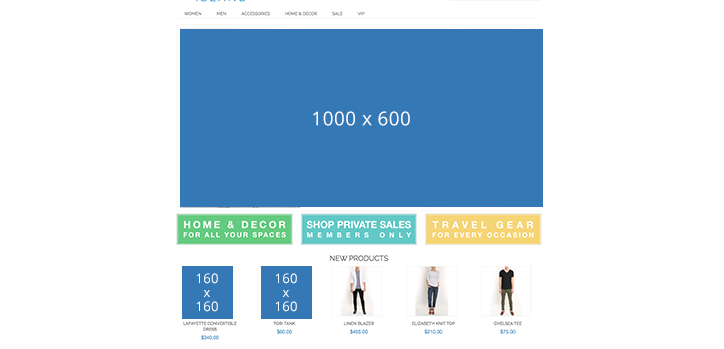
- 今年の初めに、エンタープライズストアの85%がヒーロー画像を使用していないことがわかりました。 これは彼らのウェブサイトの速度最適化戦略のコアコンポーネントです。 あなたのヒーロー画像はどれくらい重要ですか? 彼らはもっと簡単にできますか?
- Javascriptコードは、最近のWebサイトの舞台裏で機能することがよくあります。 あなたのサイトのJavaScriptコードは関連性があり、必要ですか?
キャッシュを有効にする
キャッシングはサイトスピードの特効薬です。 これは、Webサイトの所有者がより多くのユーザーにコンテンツをより高速で自動的に配信するのに役立ちます。訪問者が初めてサイトにアクセスしたときに、ページ要素を訪問者のコンピューターに保存することで機能します。 その後の訪問中に、サーバーからそれらを再ダウンロードする代わりに、ユーザーは自分のコンピューターに保存されているコピーを使用できるようになります。
ただし、キャッシングで実行できることと実行できないことには制限があります。 従来のキャッシュは静的要素にのみ影響します。 これには、画像と一部の種類のコードが含まれます。 ショッピングカートのような動的な要素には役立ちません。

eコマースストアで利用できる動的キャッシュオプションがありますが、これらはより詳細なカスタマイズとセットアップを必要とする傾向があります。

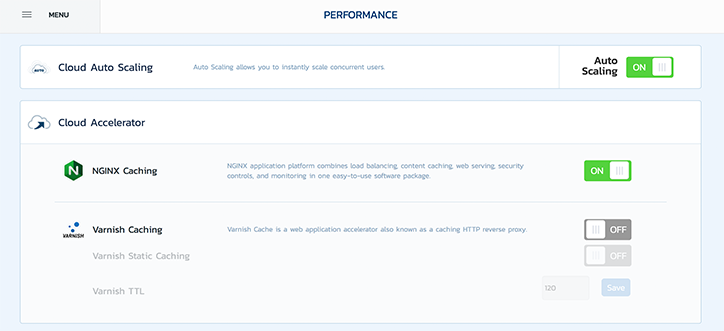
Nexcessソリューションには、デフォルトで有効化および最適化されたキャッシュオプションが付属しています。 Nexcess Cloud Acceleratorを使用すると、クライアントポータルでワンクリックで高度なNginxキャッシングシステムをアクティブ化できるため、Webサイトの速度が大幅に向上します。
Webサイトのキャッシュツールを検討しているときは、次の要素について考えてください。
- どのキャッシングツールが利用可能で、どれがあなたのサイトに適していますか? よくわからない場合は、ホスティングプロバイダーに相談してください。 私たちの技術専門家は、あなたが良い決断をするのを助けるためにあなたの選択肢をいつでも喜んで説明します。
- 動的アセットもキャッシュする必要がありますか? これは多くの場合、eコマースストアにとって良いアイデアです。 ワニスはMagentoの店頭に適したオプションです。
- キャッシュと同じくらい重要なのは、サイトをサポートするPHPワーカーの数です(eコマースストアではより重要です)。 ソリューションが提供する数を確認し、アップグレードする必要があるかどうかを確認してください。
さまざまな統合オプションを検討する
統合と機能のアドオンは、ページ上の要素と同じようにサイトの速度に悪影響を与える可能性があります。 適切に実行された最適化戦略では、統合がどのような効果で利用されているか、およびそれらが適切に実装されているかどうかが考慮されます。
統合には、プラグイン、拡張機能、またはアドオンを含めることができ、それらはサイトと同じサーバー上に存在する場合もあれば、外部コンテナーに存在する場合もあります。 それらがどこに存在するかに関係なく、2つのことを考慮することが重要です。
- 統合のリソース要件は何ですか?
- 統合はユーザーエクスペリエンスにどのような影響を及ぼしますか?
過剰なソリューションには、統合を最適化するための2つのオプションがあります。 これらの最初のものはコンテナアドオンです。 これらはコアホスティングアカウントの外部で実行するように設計されており、サイト訪問者のリソースとWebサイトの速度を節約します。
統合を効果的に使用すると、非常に必要なリソースを犠牲にすることなく、堅実な機能を提供できます。
これらの2つ目は、WordPressおよびWooCommerceソリューションに固有のものです。サイトの速度に最適化されたプラグインパッケージです。 Glew.io(サーバーの外部で実行される分析)から自動画像最適化まで、各プラグインは、サイトの速度とユーザーエクスペリエンスを向上させる能力に基づいて選択されています。
サイトに追加する統合を選択するときは、次のことを考慮してください。
- そのリソース要件は何ですか? 分析ソフトウェアは、特にリソースを大量に消費する可能性があります。
- RabbitMQのようなスケジューリングツール。 これらは、オフピーク時に実行するようにスケジュールすることにより、リソースを大量に消費する統合による負担を軽減するのに役立ちます。
- メインホスティングアカウントの外部で実行されるコンテナベースの統合。 Nexcessが提供するさまざまなコンテナオプションを調べてください。
CDNを使用する
国際的なサイトにアクセスして、クロールするホームページに直面したことがありますか? このサイトが世界のどこかからコンテンツを配信している可能性があります。 それはあなたに到達するのにかかる時間であり、それがより長いロード時間を引き起こしています。
答えは、CDN(コンテンツ配信ネットワーク)を実装することです。 CDNは、世界中の場所にある静的要素(画像など)をキャッシュするため、サイトへの訪問者は、最も近い場所からそれらをダウンロードできます。 これにより、速度が大幅に向上します。
CDNを使用すると、世界中のどこにでも拠点を置くサイト訪問者に資産をローカライズして配信できます。
Nexcessは、すべてのホスティングソリューションでCDNサービスを提供します。 基本プランによっては、追加料金がかかる場合があります。 自分のサイトに適したプランがわからない場合は、Nexcessチームのメンバーに相談してください。
CDNを選択するときは、次の点に注意してください。
- いくつの場所を提供していますか? 彼らはあなたのターゲットオーディエンスに近い場所ですか?
- CDNにはどの帯域幅がありますか? 何が必要かわからない場合は、ビジネスに最適なものを決定するのに役立つ専門家の1人に相談してください。
- CDNにはSSLが含まれていますか? SSL証明書は、サイトのセキュリティを確保するのに役立ちます。
ウェブサイトの速度の最適化を優先する
効果的なウェブサイトの速度最適化戦略が目標とされています。 多くの場合、最適化は主要な目的を念頭に置いて行われます。 そのためには、どのページがサイトエクスペリエンスにとって最も重要であるかを考え、それらを最優先事項として重視します。
ほとんどの場合、ホームページは不可欠です。 彼らはしばしば訪問者の出発点として機能します。 それらが効率的にロードされることを保証することは、彼らがあなたのサイトに最初に到着したときに訪問者を引き付けることができ、あなたのバウンス率を大幅に減らすことができます。
eコマースストアを運営している場合は、商品ページも重要です。 これらは、コンバージョンのための目標到達プロセスの最下部の堅実なタッチポイントとして機能します。 読み込みが遅い場合は、予想よりも高いバウンス率が表示されます。
最適化は、サイト全体に影響を与えるはずです。 ただし、コアページに焦点を当てることで、特定の価値の高いユーザーエクスペリエンスを迅速かつ効果的に向上させることができます。
ウェブサイトの速度の最適化は、適切なユーザーエクスペリエンスを提供するための中核です。 サイトを最適化する方法は多数あり、それぞれをコアの目的に合わせて調整できます。 それぞれに取り組み、サイトの速度をテストすることが、最良の結果を確保するための鍵となります。
デフォルトで最適化を提供するマネージドホスティングソリューションを開始します。 もっと詳しく知る。
