20 ベスト Weebly ウェブサイト (インスピレーションのため) 2022
公開: 2022-11-18Web サイトを作成する前に、インスピレーションを得るために最高の Weebly Web サイトを探していますか?
複数のニッチで美しくプロフェッショナルなウェブサイトを慎重に厳選したリストへようこそ.
これらの Web サイトは、この素晴らしい Web サイト ビルダーで実現できることの良い例ですが、創造的なひねりを加えた独自のバージョンを作成することもできます。
Weebly は、ビジネス、ポートフォリオ、e コマース、さらにはブログのオンライン プレゼンスをコーディングなしで作成できる強力な Web サイト ビルダー ソフトウェアです。
レスポンシブ Web デザインについても心配する必要はありません。 Weebly がすべての技術を処理します。
これらは、それぞれがあなたにインスピレーションを与える独創的なものであることを確認するために慎重にレビューした、20 のお気に入りの Weebly Web サイトです。
彼らは確かに私たちをしました!
最高の Weebly ウェブサイトのデザインのインスピレーション
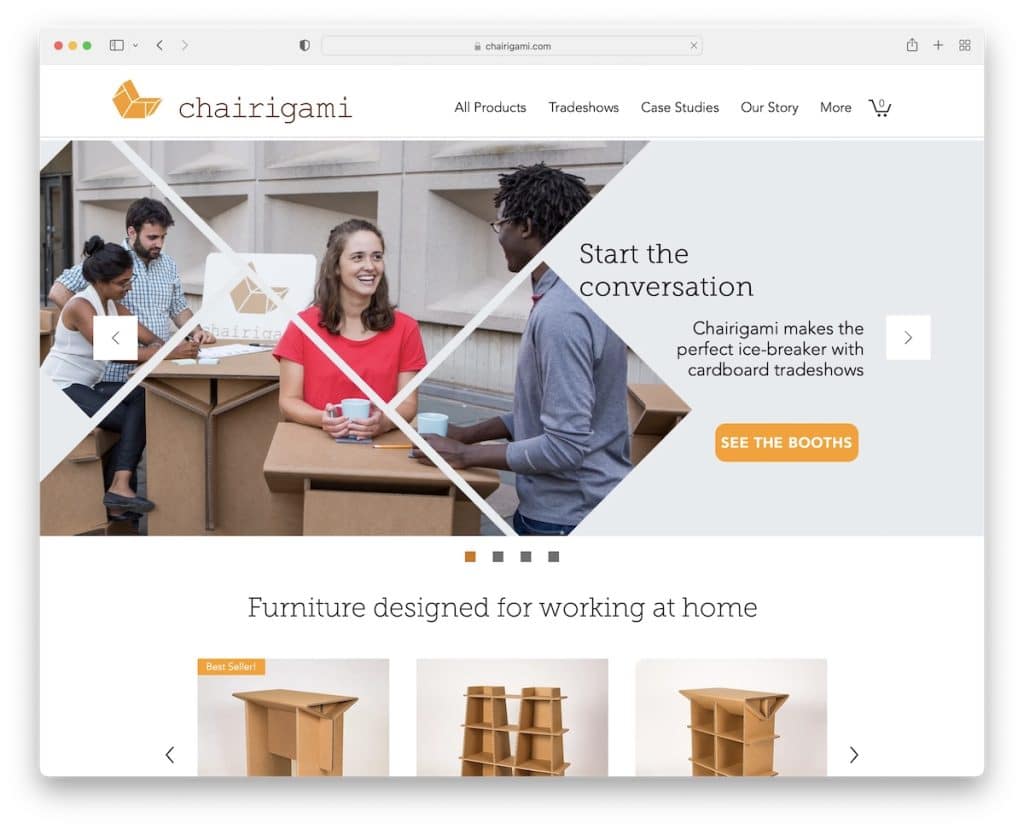
1.椅子取り紙

チェアリガミは、フォールドの上に全幅のスライダーと行動を促すフレーズを備えた、すっきりとしたオンライン ストアのウェブサイトです。 また、迅速なアクションのための実用的な製品カルーセルも備えています。 (ユーザーの時間は重要です!)
また、ケーススタディをうまく取り入れて、それぞれに個別のページを作成していることも気に入っています。これは、すべてのビジネスが恩恵を受けるものです.
また、新しい見込み客を集める機会を逃したくないため、クールなアニメーション付きのニュースレター フォームがすべてのページに表示されます。
注: 売り込みすぎないでください。 チェアリガミのように、より個人的なものにします。
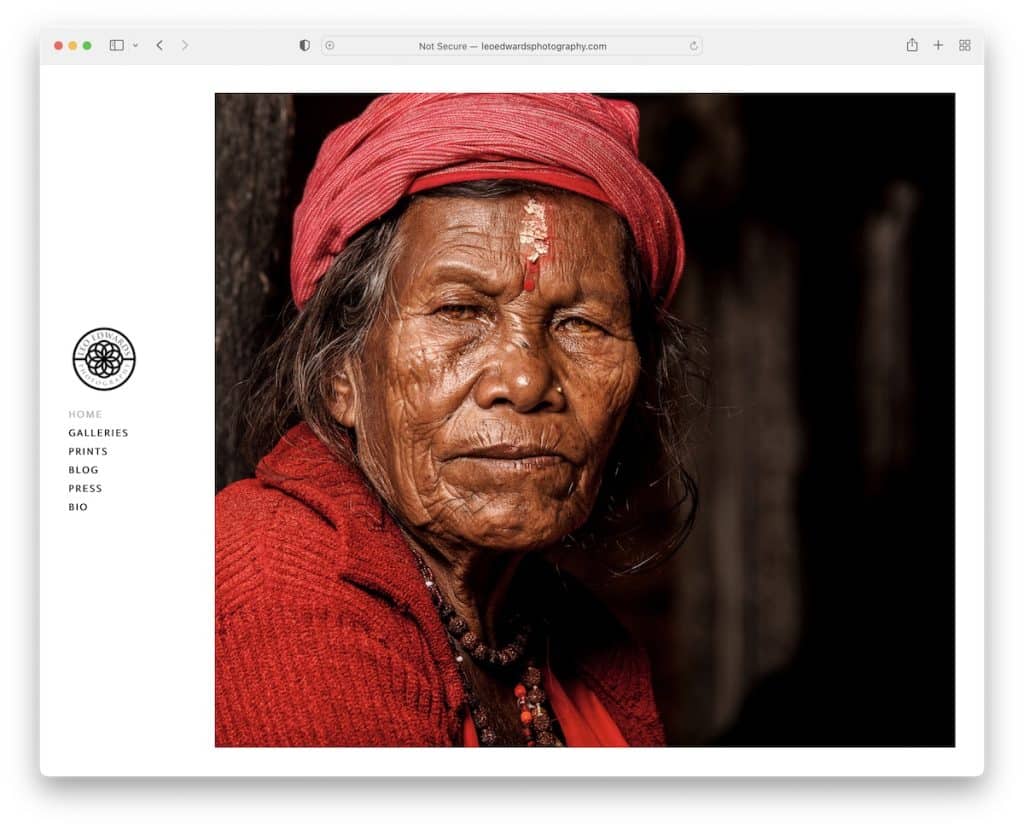
2. レオ・エドワーズの写真

Leo Edwards Photography のように、すべてのフォトグラファーのウェブサイトはクリーンでミニマリストであるべきだと固く信じています。
彼の Weebly の Web サイトには、毛羽立ちはなく、驚異的な画像だけが掲載されており、複数のカテゴリに分類されています。
Leo Edwards Photography のサイトでは、フルスクリーンの無料電子ブック ダウンロードの終了意図も非常にクールです。
注: 第一印象は重要です。Edwards はホームページに「見つめる」おばあさんの写真を追加することで、それをよく知っています。
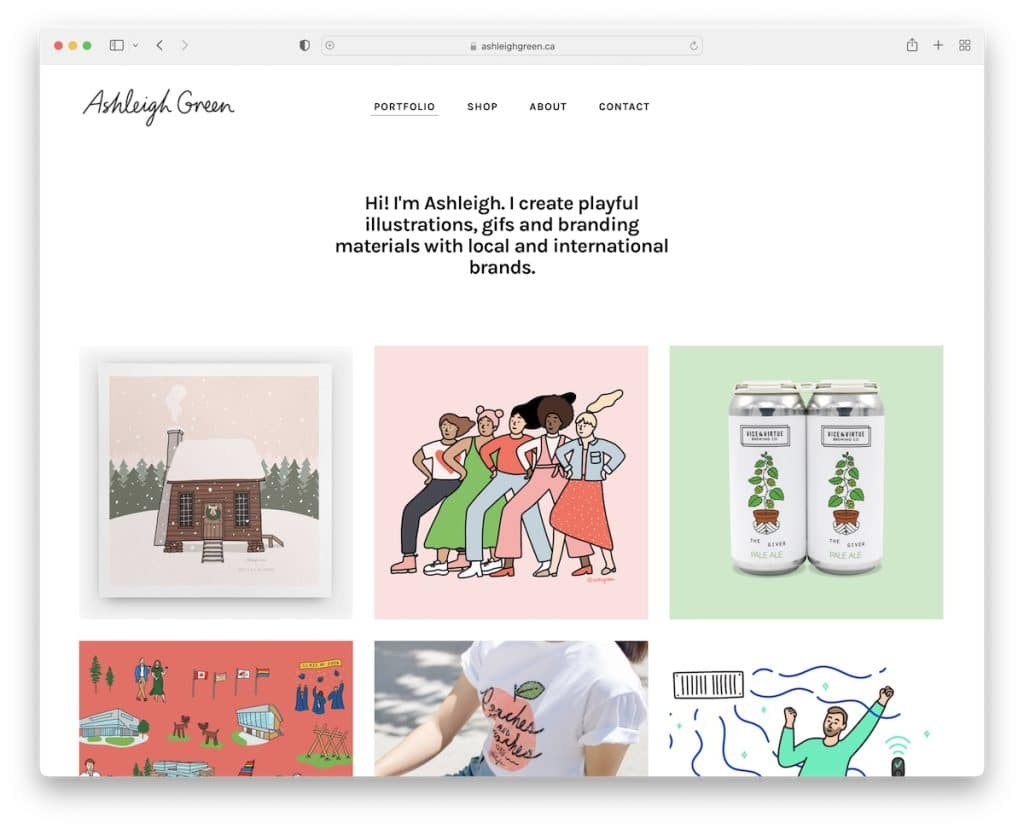
3. アシュリー・グリーン

イラストレーターやデザイナーなら誰でも Weebly を使ってキャッチーな Web サイトを作成できます。Ashleigh Green のバージョンは素晴らしい例です。
グリッドのホームページには、彼女のプロジェクトのいくつかが紹介されています。これは、潜在的なクライアントがあなたの仕事についてもっと知りたいと思っている場合に優れた戦略です.
さらに、すべてのグリッドがクリック可能で、イラスト、プロジェクト、またはキャンペーンに関する詳細が表示されます。
もっとインスピレーションが必要ですか? 最高のポートフォリオ Web サイトのリストを確認してください。
注: Ashleigh Green は優れたストーリーテラーであり、彼女の Web サイトでそれを示しています。 実装も検討する必要があります。
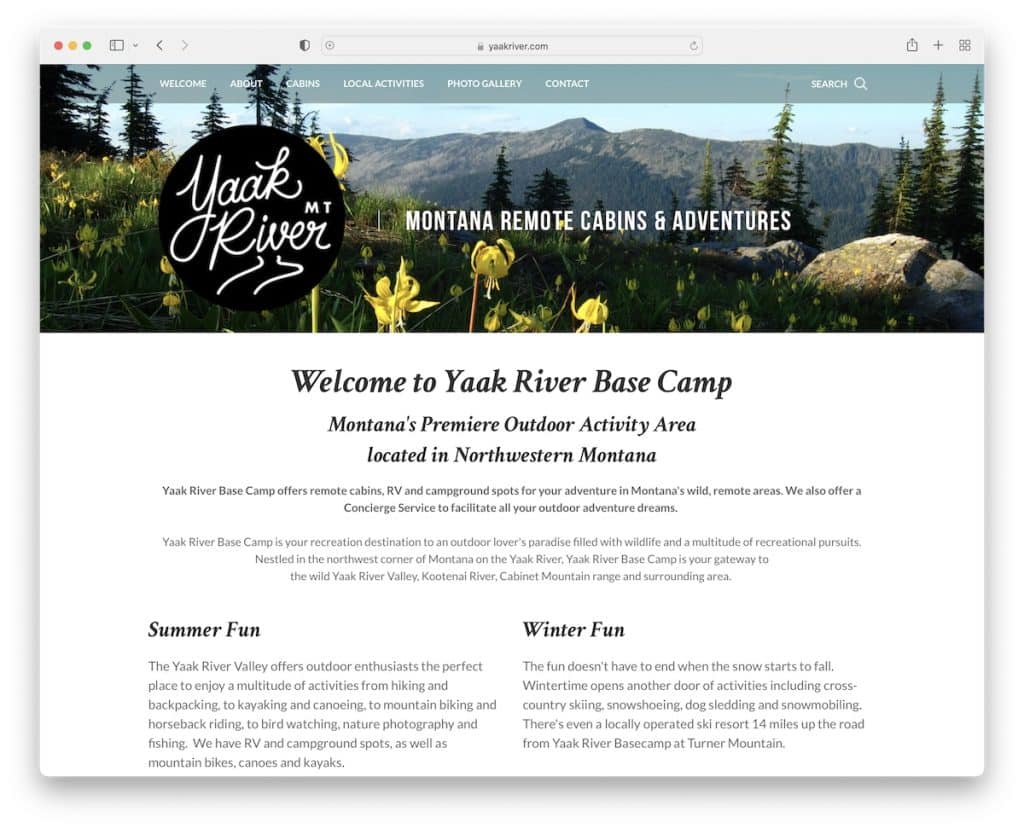
4. ヤアク川ベースキャンプ

一面のビジネス プレゼンテーションは、ヤーク リバー ベース キャンプがテキストと画像を使って非常にうまく行っているものです。 しかし、ここでも CTA ボタンの戦略的な使用が大きな役割を果たします。
スティッキー ナビゲーションにより、ユーザーは、スクロールしてトップに戻ることなく、いつでも別の Web サイト セクションにアクセスできます。 さらに、フッター エリアには、Google マップ、連絡先の詳細、購読フォームが充実しています。
注: Yaak River Base Camp は、あらゆるアウトドア ビジネスに適用できる素晴らしいアクティビティのプレゼンテーションを作成する好例です。
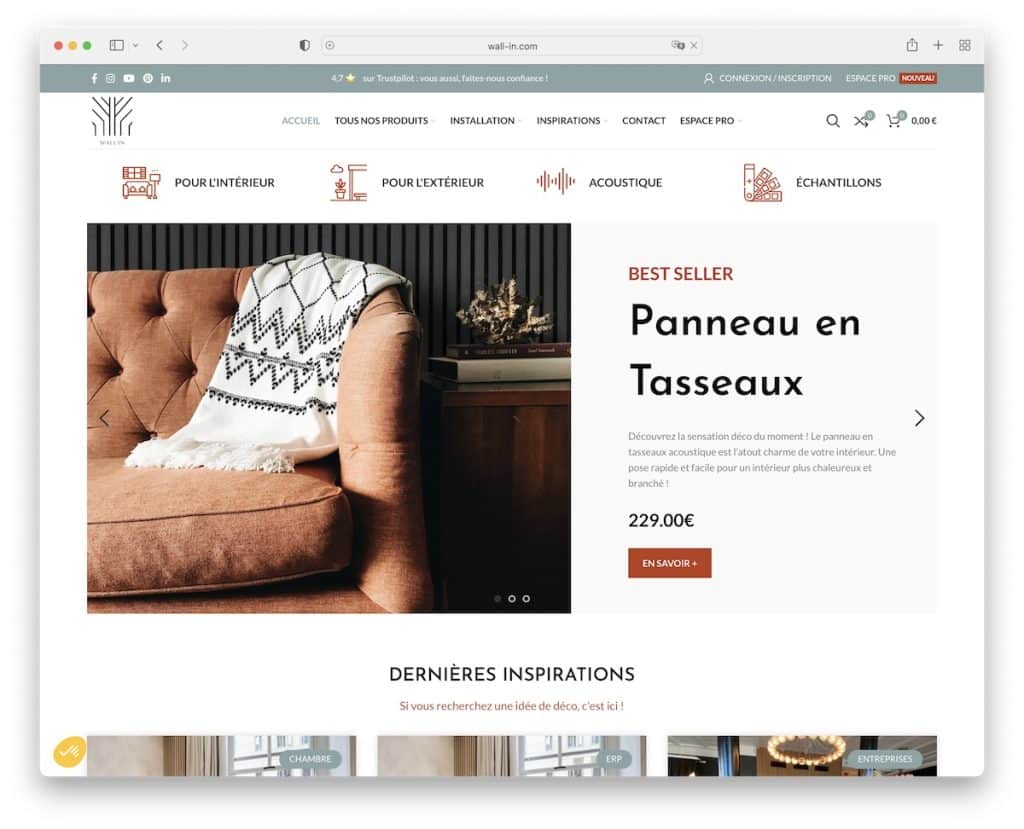
5.ウォーリン

Wall'in には広範なホームページがあり、ビジネスとその製品についてすべて学ぶことができます。 テキストと画像の優れた配置により、快適なユーザー エクスペリエンスが作成されます。
さらに、スライドショーには、製品ページまたはカテゴリに直接移動する行動を促すフレーズが含まれています.
注: ホームページに多くのコンテンツを追加する予定がある場合は、Wall'in のようなトップに戻るボタンを使用してください。
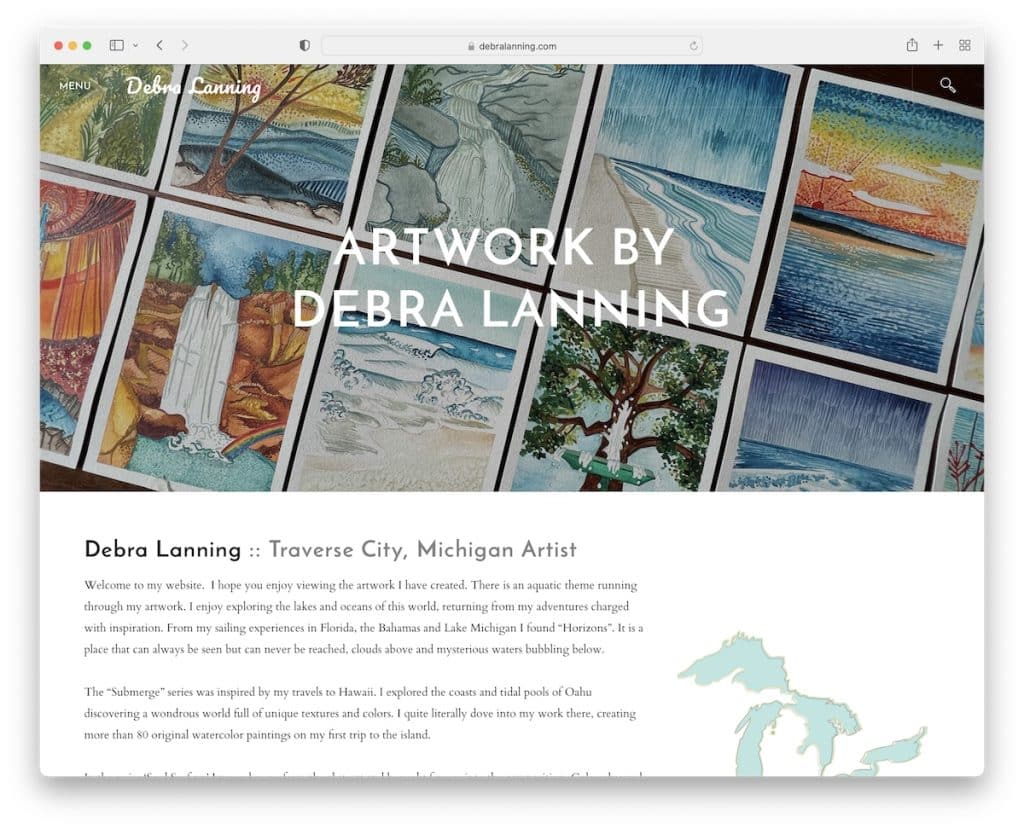
6.デブラ・ラニング

Web サイトをアートのストーリーテリング ハブとして使用することは、Weebly で簡単に実現できます。 Debra Lanning は、印象的かつシンプルなオンライン ポートフォリオで、各プロジェクトの背後にある詳細なストーリーを掲載しています。
検索バーと最小限のメニューを備えたフローティング ヘッダーは、訪問者に有利に働きますが、視聴体験やコンテンツの読み取りを妨げることはありません。
注: サイト ナビゲーションでアートワークを台無しにしたくない場合は、Debra Lanning が彼女の Web サイトで行っているように、簡単に非表示にすることができます。
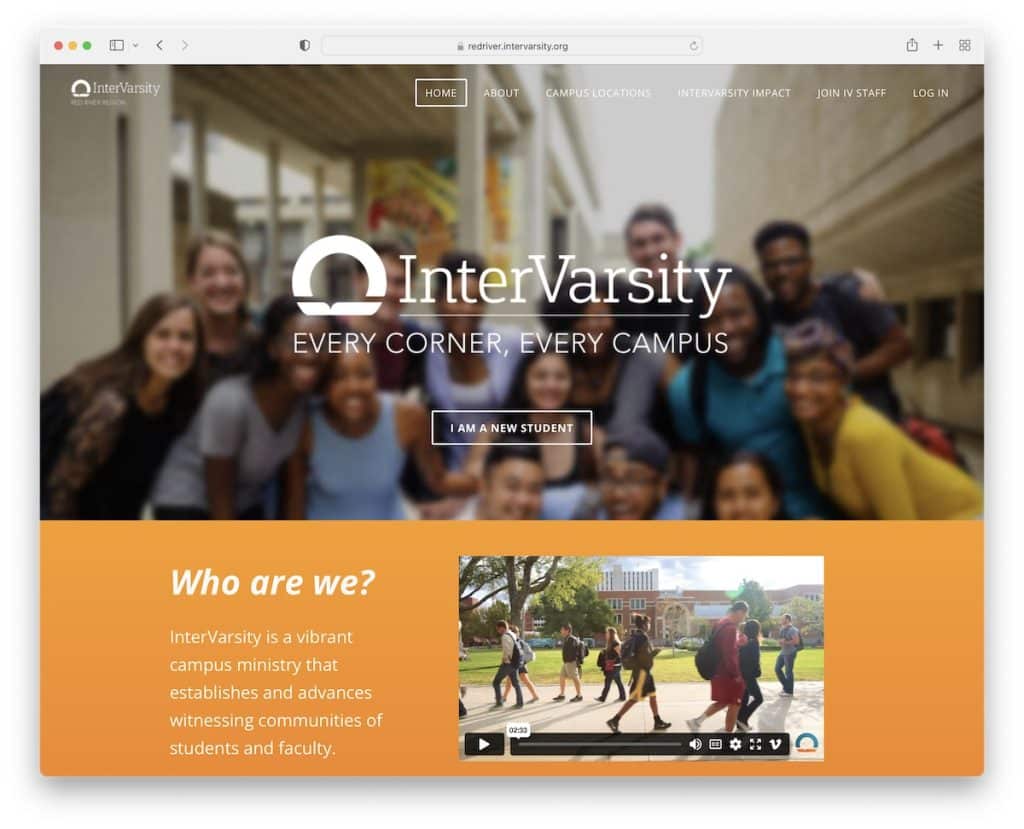
7. レッド リバー インターバーシティ

キャンパスや大学を含むすべての専門的なウェブサイトには、あなたが何をしているかについての優れた説明を備えた優れたホームページの概要が必要です.
Red River InterVarsity のオンライン プレゼンスは、横に並んだ 2 つの個別のスライダー (一時停止可能) とクリック可能なビデオ プレゼンテーションを使用して快適なスクロールを作成します。
注: キャンパスの Web サイトは退屈である必要はありません。 Red River InterVarsity は、より多くの学生を参加させる興味深いページの証拠です。
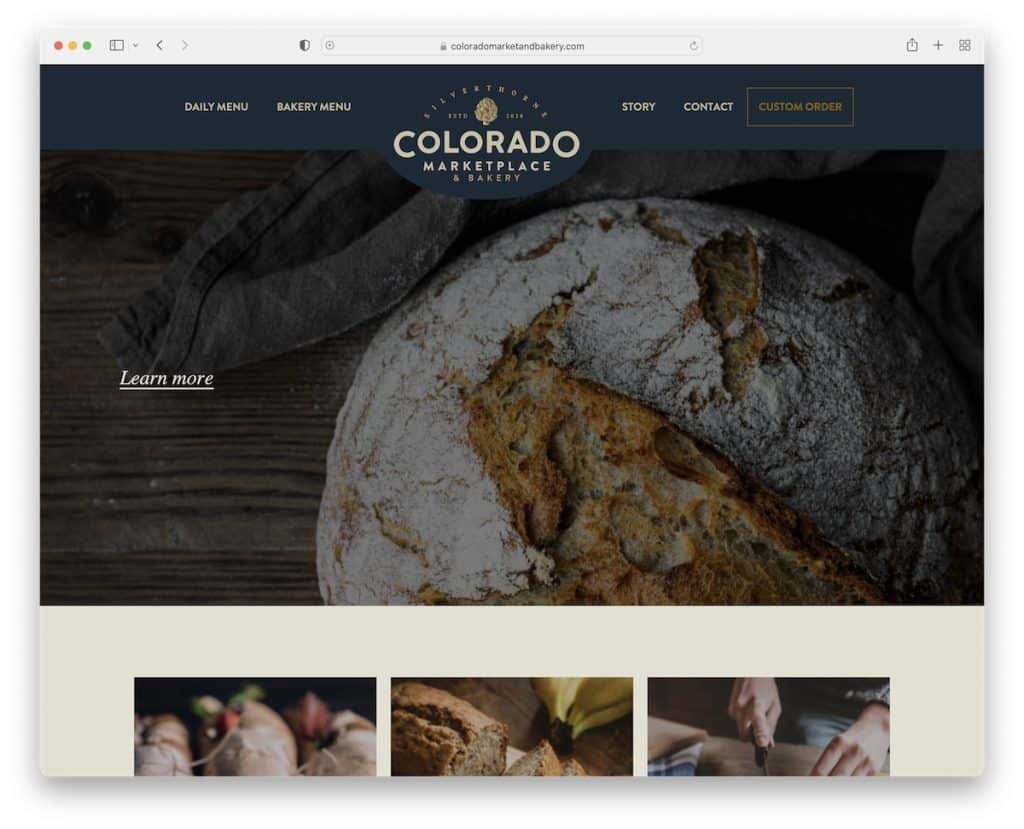
8. コロラド マーケット & ベーカリー

コロラド マーケット & ベーカリーのウェブサイトが他の多くのベーカリー サイトより優れているのは、おいしい画像、フード メニュー、ストーリーが重要な要素です。
ホームページが非常にシンプルで、日替わりメニューやベーカリー メニュー、カスタム オーダーを戦略的に宣伝している点が気に入っています。 (私たちが見逃しているのは価格だけです。)
また、ベーカリーのウェブサイトデザインのインスピレーションの豊富なコレクションもあります.
注: ベーカリーやその他の食品ビジネスを経営している場合は、訪問者の口を潤す高品質の画像を必ず撮影してください。
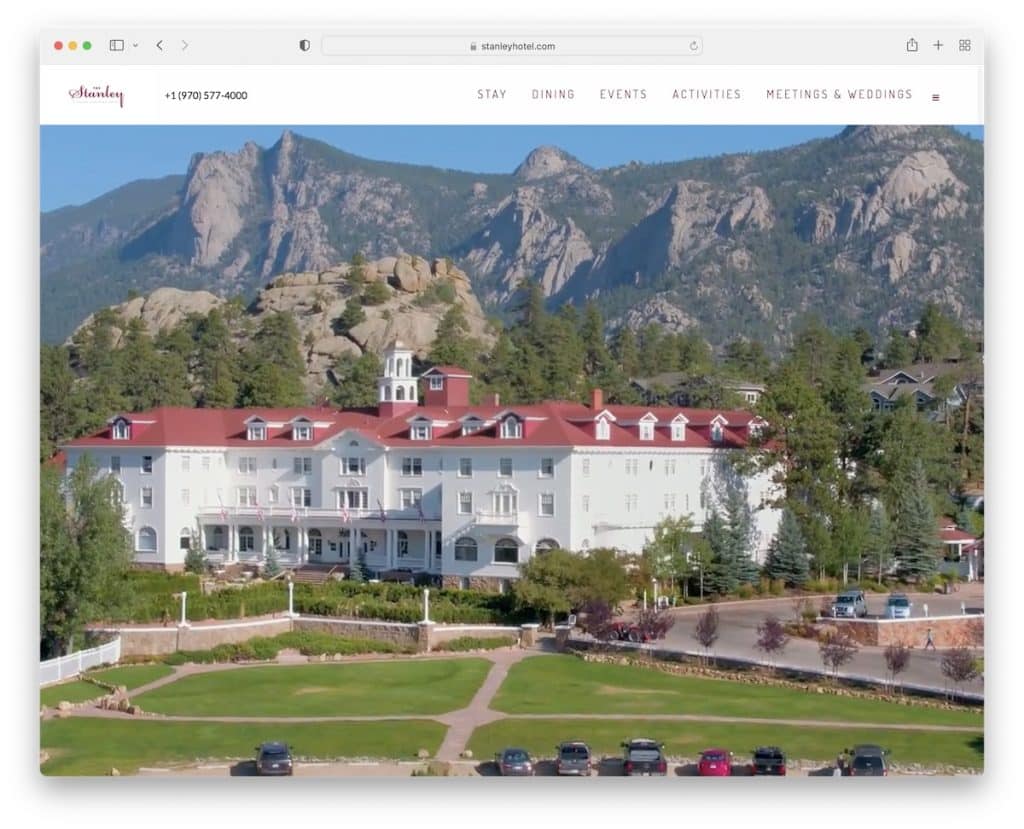
9. スタンレーホテル

Stanley Hotel は、滞在、食事、イベント、アクティビティなどの優れたプレゼンテーションを提供する素晴らしい Weebly Web サイトの 1 つです。
ホームページには、美しいプロモーション ビデオ、行動を促すフレーズのボタン、ホテルに滞在したくなるすべての特産品があります。
最後に、フルスクリーン メニューを使用すると、クリックするだけでどこにでも移動できます。
注: バックグラウンド ビデオの使用は、あらゆる宿泊施設ビジネスに利益をもたらす優れたエンゲージメント ブースターです。
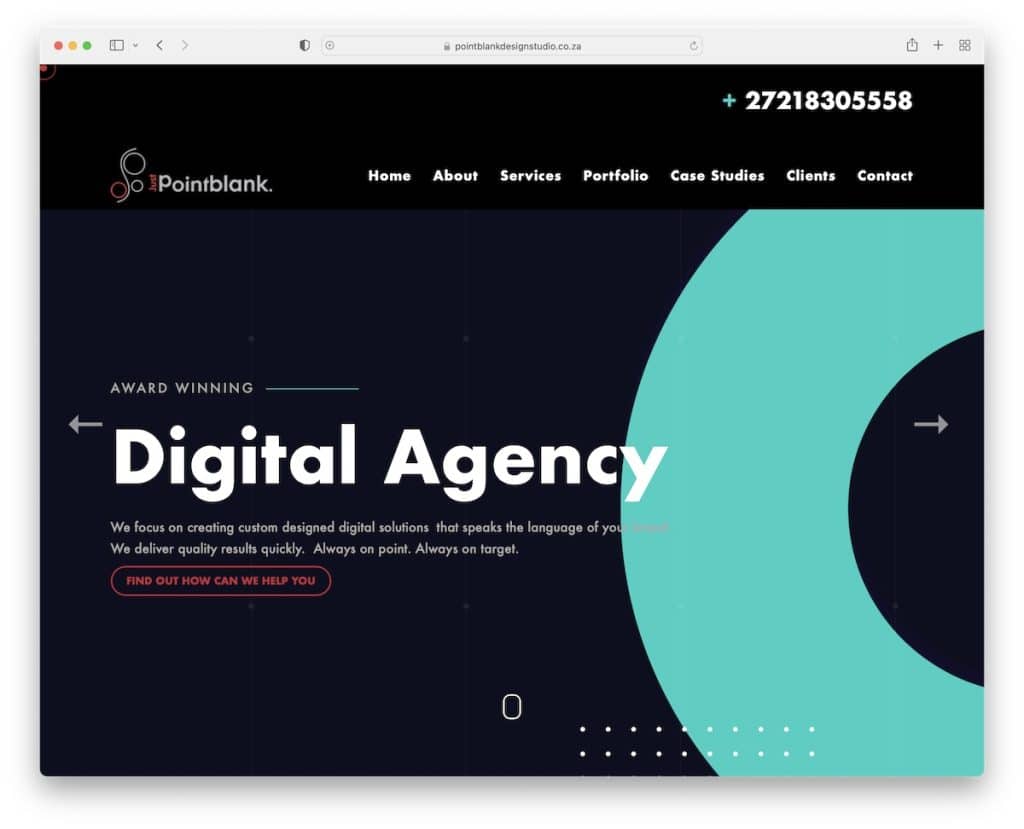
10. ポイントブランク

物事を最小限かつモダンに保つことは、Pointblank が得意とすることです。

この Weebly Web サイトは、プロフェッショナルなデジタル エージェンシーの印象を即座に与え、より多くの商談を獲得する可能性を高めます。
ユニークなスライドショー、上下スクロール ボタン、アニメーション統計など。 Pointblank のサイトは本当に特別です。
注: キャッチーなスクロール アニメーションを追加すると、特に最新の代理店を運営している場合は、Web サイトのユーザー エクスペリエンスが向上します。 (または、別のアイデアについては、他のアニメーション Web サイトを確認してください。)
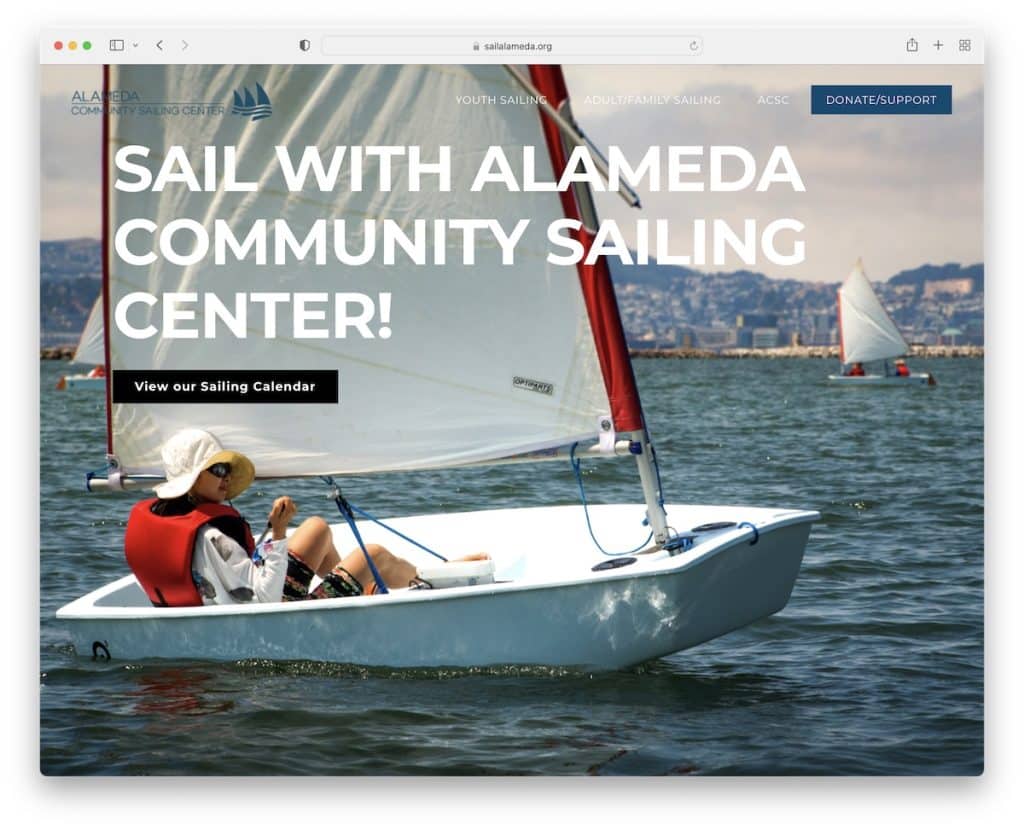
11.セイル・アラメダ

Sail Alameda のデザインは複雑ではなく、ベーシックなままですが、視差効果が大きく追加されています。
また、場所の Google マップと、イベントなどにサインアップするためのサブスクリプション フォームも備えています。
注: 寄付に頼っている場合は、Sail Alameda のナビゲーション バーに [寄付] ボタンがあり、スクロールしても常に表示されます (スティッキー メニューを読む)。
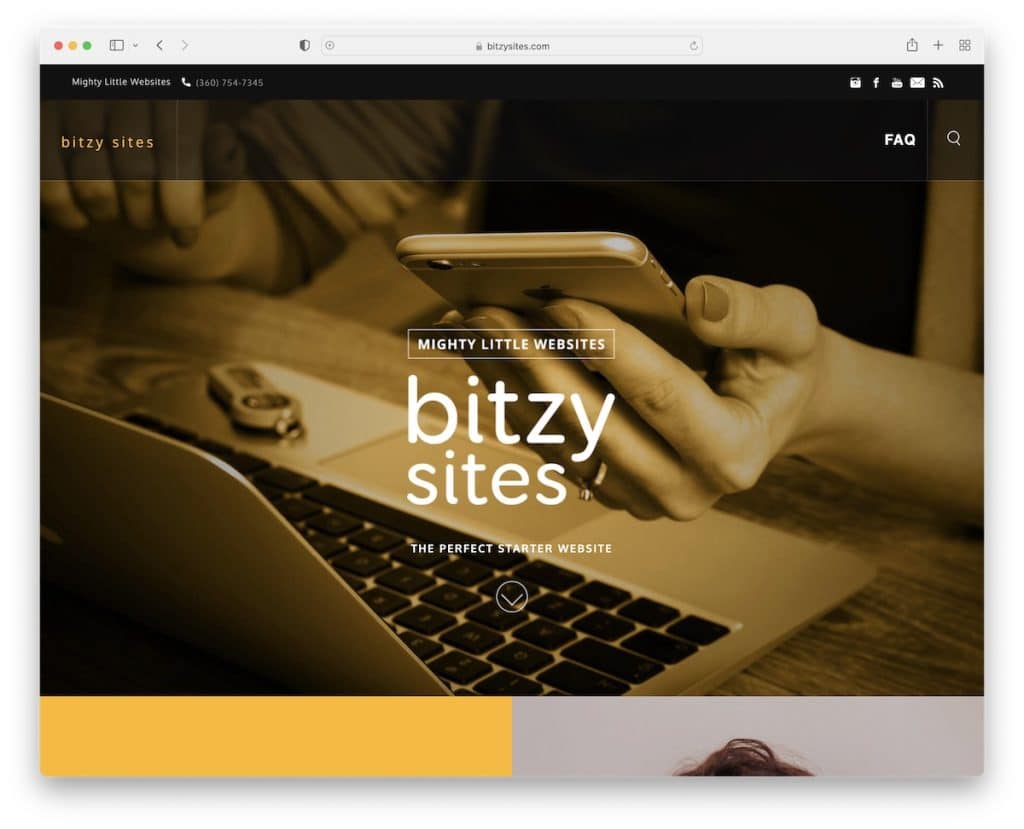
12. ビッツィーサイト

単一ページの Web サイトは、サービスを宣伝するための最良の方法の 1 つです。 Bitzy Sites は、見やすい全幅および分割画面のセクションで最高の仕事をしています。
「ライブ」ポートフォリオとして機能する実際の例を含むセクションが非常に気に入っています。
注: 実例やケース スタディを含めることを忘れないでください。これにより、他の人が実際の作業を確認できるようになります。
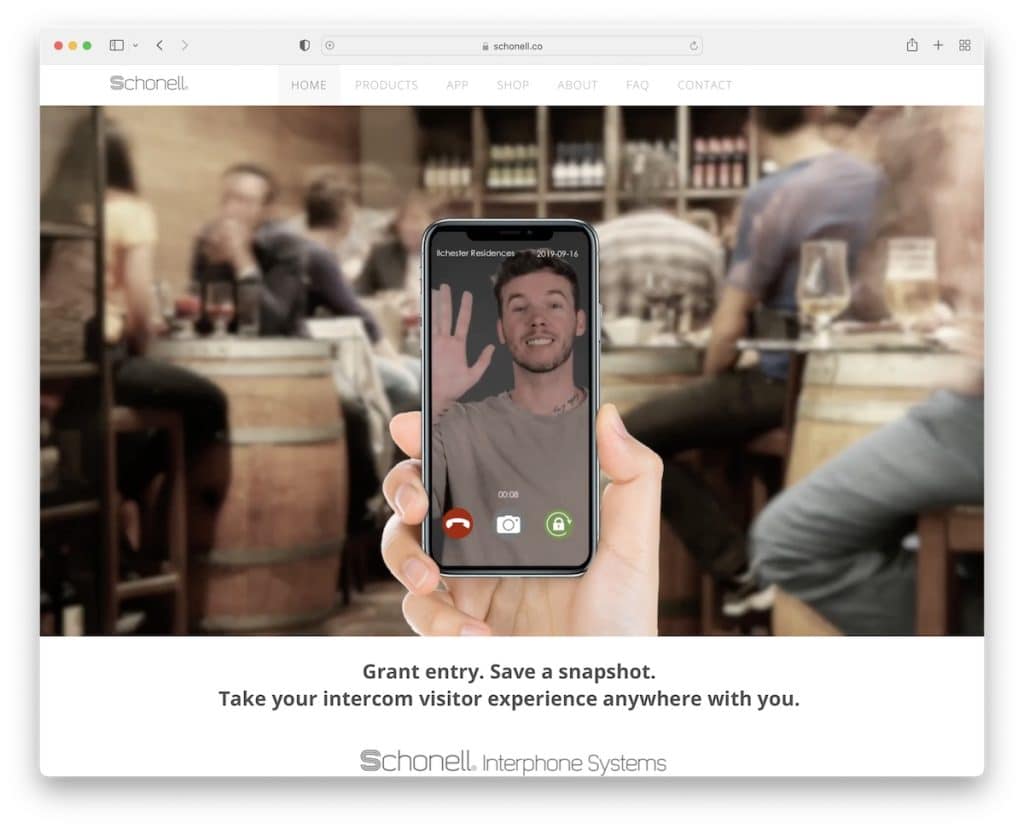
13. ショーネル

大きな画像は、ソフトウェア、サービス、またはアプリを宣伝するのに効果的であり、ショーネルはそれで素晴らしい仕事をしているウェブサイトの例です.
スクロール エクスペリエンスも、アニメーションと [トップに戻る] ボタンで強化されています。 ただし、実用的な (透明な) フローティング ナビゲーション バーがあるため、後者はほとんど必要ありません。
注: Schonell の広範な製品ページも、素晴らしく説得力のあるプレゼンテーションの好例です。
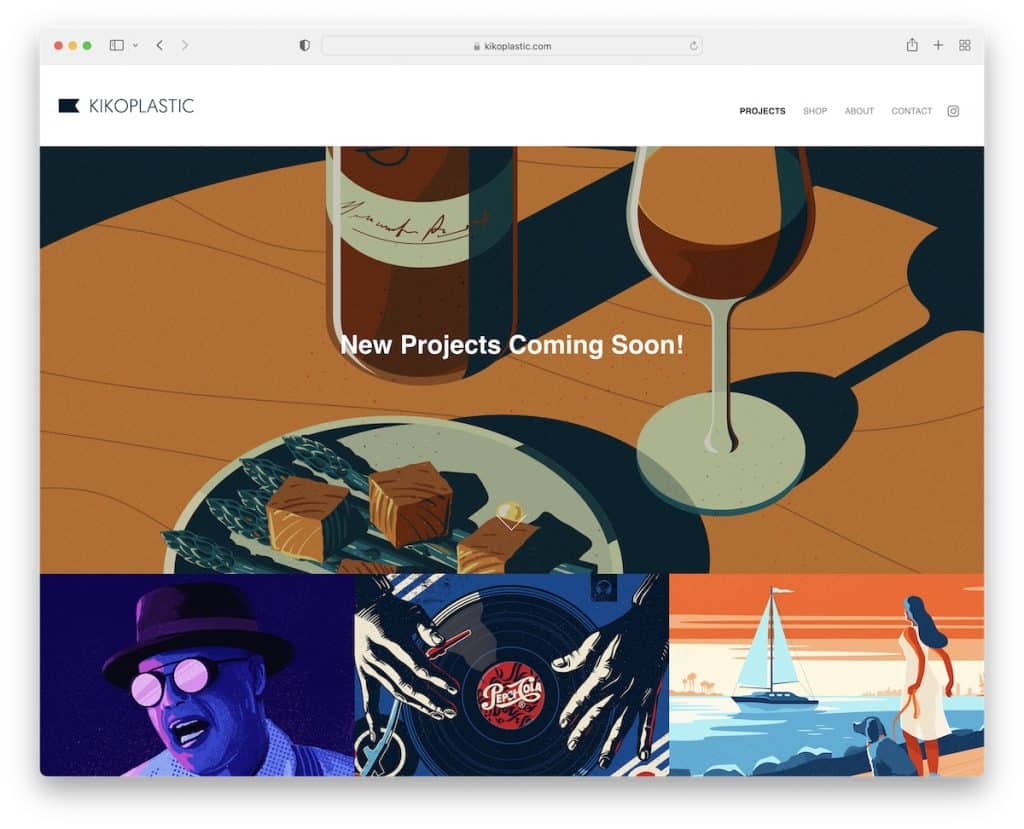
14. キコ・ロドリゲス

キコ・ロドリゲスのウェブサイトは、(カラフルな)デザインの素晴らしいコレクションで目を奪われます。 ヒーロー セクションも太字で、次に何が起こるかを通知します。
注: クリック可能な要素 (個々のプロジェクトに移動する) を備えたグリッド スタイルのオンライン ポートフォリオは、作品を世界中と共有するスマートな方法です。
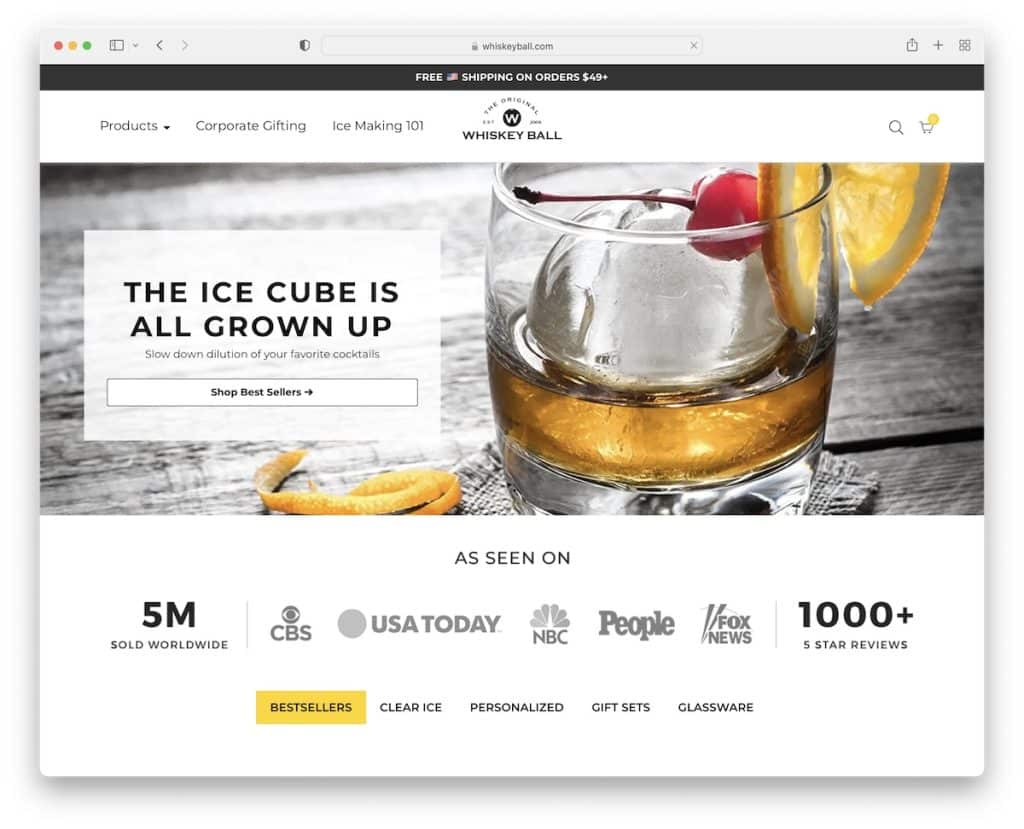
15.ウィスキーボール

Whisky Ball の Web サイトは、e コマースでうまく機能するシンプルさの素晴らしい例です。
また、ヒーロー セクションの [ベストセラーを購入] ボタンは、訪問者のユーザー エクスペリエンスを向上させるのに最適です。
また、ページからページへジャンプする必要のない、分類された製品の選択 (時間の節約になります) も気に入っています。
注: 製品があまり多くない場合は、ウィスキー ボールの場合のように、フィルター可能な「ポートフォリオ」の選択がうまく機能します。
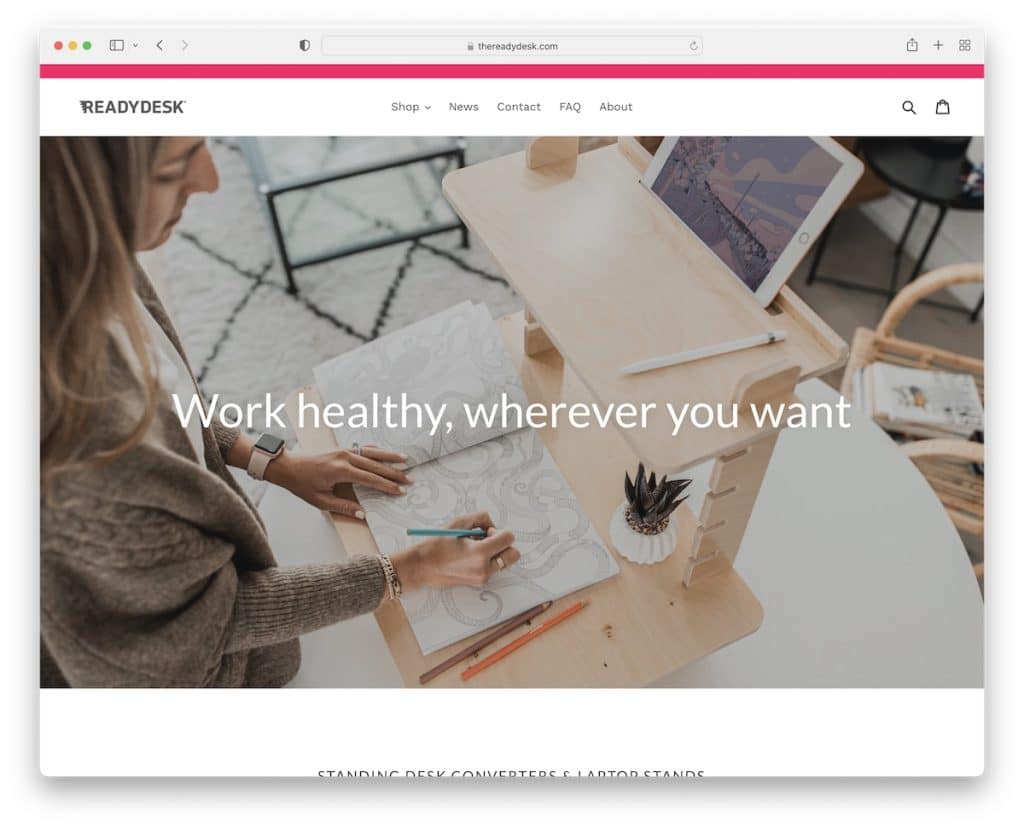
16.レディデスク

Readydesk は、ラインナップにいくつかの製品を加えて、必要なものといくつかを表示するホームページを備えたエレガントな Weebly Web サイトを作成しました。
Readydesk はスクロール エクスペリエンスを向上させるために、スクロールしなければ見えない位置より上にスライダーを使用する (一般的な方法) のではなく、下の方にスライダーを使用します。
注: 綿密に考える代わりに、Readydesk のように、すぐにアクションを起こし、ホームページで販売するのが良い場合もあります。
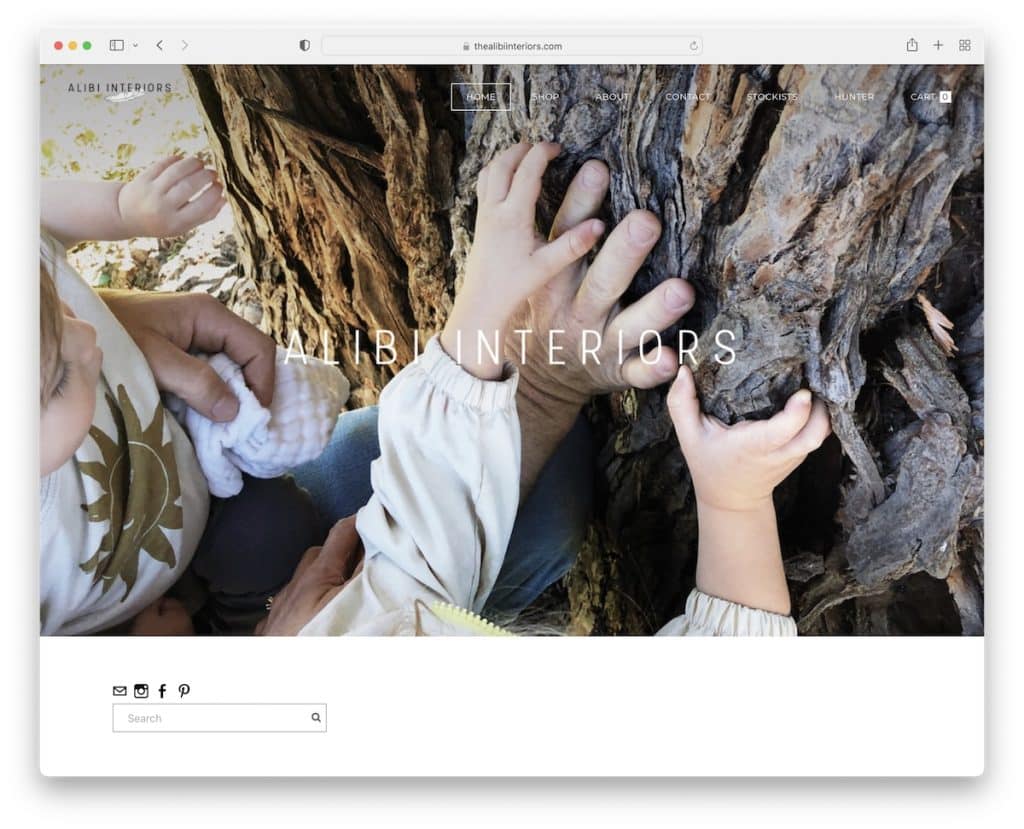
17.アリバイインテリア

Alibi Interiors の Web サイトは、ユーザーがそのコンテンツや製品を閲覧するときに、非常に温かく個人的な感覚を与えます。
シンプルさは気を散らすものではありませんが、やや素人っぽい画像は、まるで友人があなたにアイテムを見せてくれるかのような感覚を与えます.
注: Web デザインの原則は、DIY ビジネスでは非常にうまく機能します。 インスピレーションを与えてくれた Alibi Interiors に感謝します。
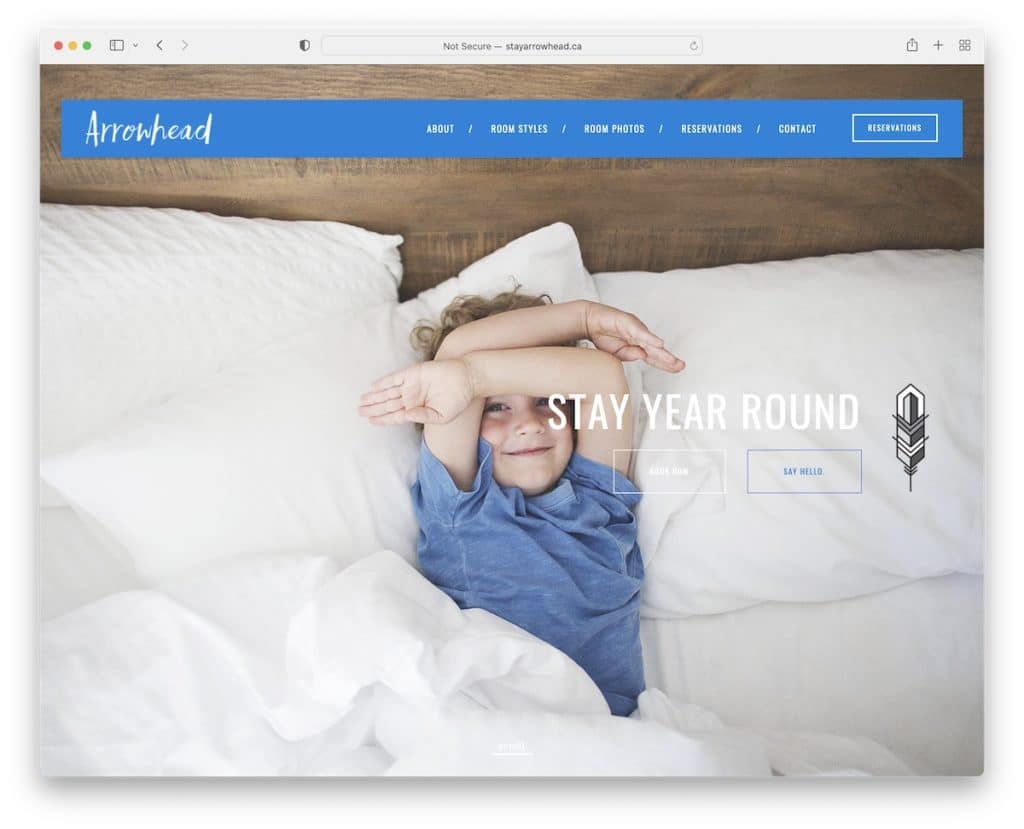
18.アローヘッド

Arrowhead は、優れたプロモーションを求める居心地の良いウェブサイトを持つ別の宿泊施設です。
ホームページには客室、アパートメント、スイートのすべてが掲載されており、簡単に予約できる予約ボタン (アニメーション付き) があります。
ただし、さらに調査したい場合は、いつでもフローティング メニューを利用できます。
注: アローヘッド ライトボックス ギャラリーは、現在のページを離れずに誰もが確認できるさまざまなユニットの優れたプレゼンテーションです。
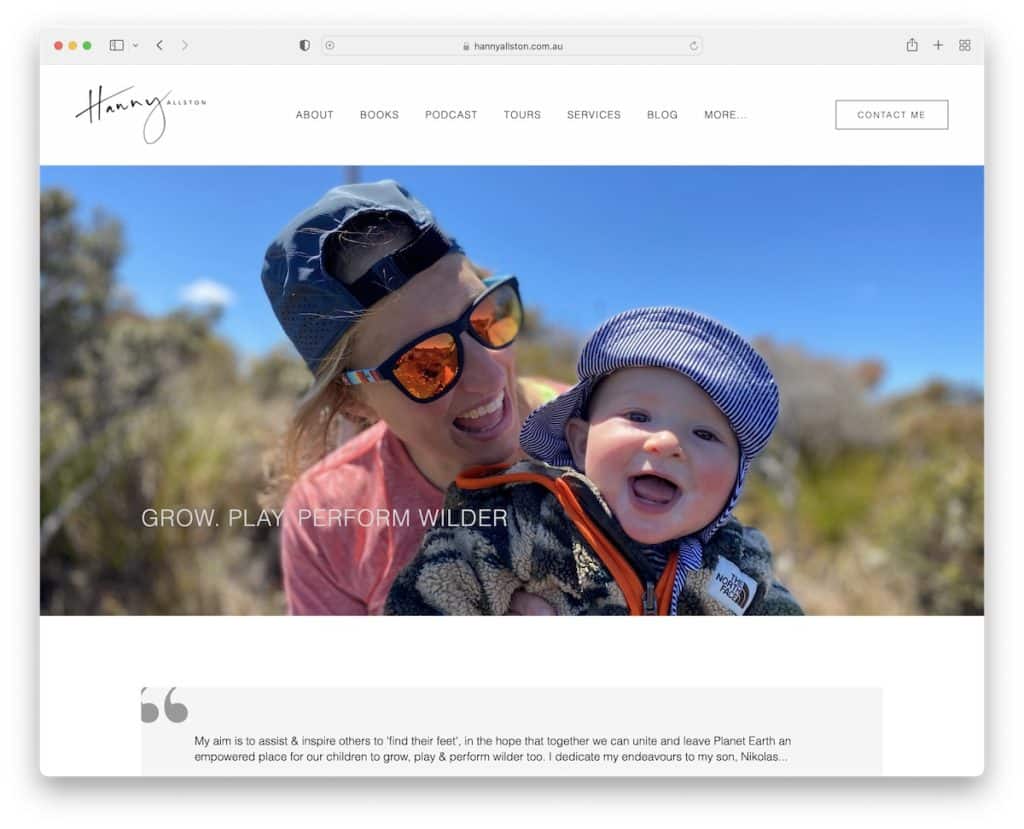
19. ハニー・オールストン

Hanny Allston の Web サイトをスクロールし始めると、すぐに彼女について多くのことがわかります。 これは、まさに個人のウェブサイトが目指すべきものです。
ランナー、ライター、ポッドキャスター、イベント オーガナイザーとして、Hanny のシンプルでありながらインパクトのあるページから多くのことを学ぶことができます。
注: Web サイトを作成中のアスリートの場合は、Hanny Allston の影響を受けてください。
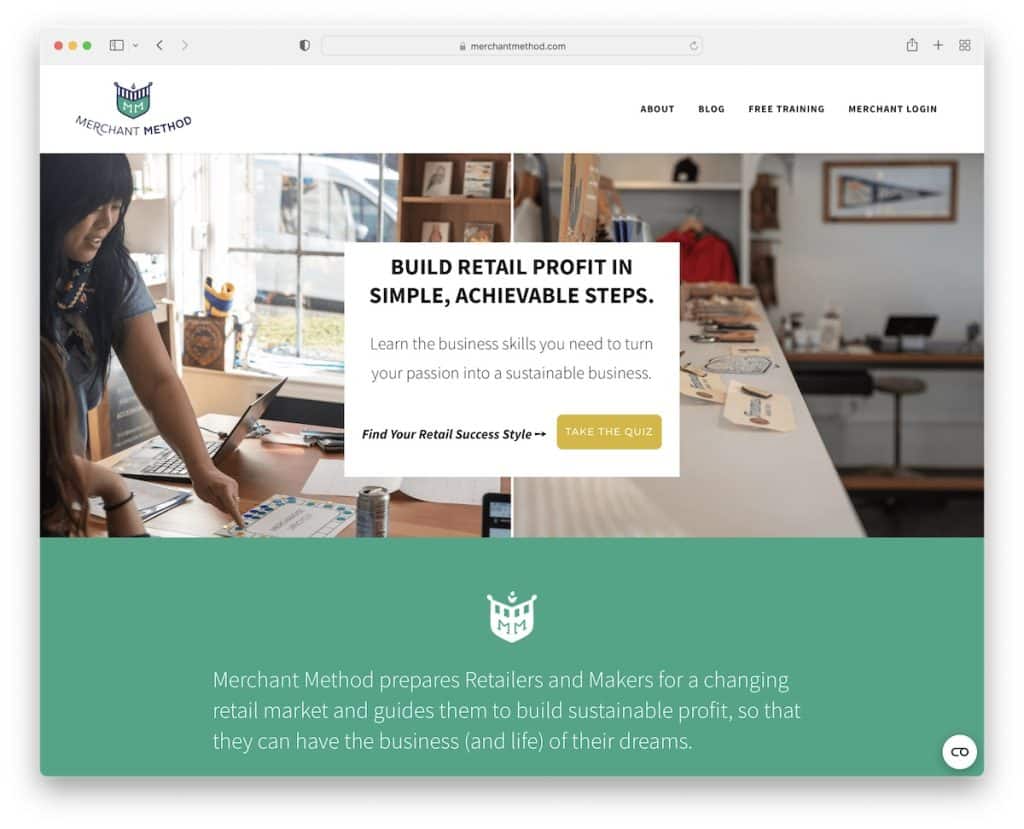
20. マーチャント方式

Merchant Method は、メッセージとスクロールせずに見える範囲のクイズの行動を促すフレーズで要点を直撃するもう 1 つの素晴らしい例です。
ホームページでは、Merchant Method の創始者である Chirs、証言、さまざまなサービスなどについて詳しく知ることができます。
注: サービスを提供している個人事業主 (フリーランサーも含む) は、Merchant Method の満足したクライアントからの大きな証言セクションをコピーできます。
