2024 年のベストウェルネス Web サイト 22 選
公開: 2024-01-19私たちの包括的なガイドへようこそ。ここでは、最高のウェルネス Web サイトをいくつか紹介します。
各 Web サイトのデザインが、より魅力的で直感的なユーザー エクスペリエンスにどのように貢献し、健康への道を有益で視覚的に魅力的なものにするのかを探っていきます。
静けさとバランスを呼び起こす色や画像の巧みな使用から、ナビゲーションを簡単にする革新的なレイアウトに至るまで、これらのサイトが際立っているのには理由があります。
さらに、これらのウェルネス Web サイトがどのようにインタラクティブな要素とレスポンシブ デザインを使用して視聴者とつながり、さまざまなデバイス間でシームレスなエクスペリエンスを提供しているかを検証します。
これらのサイトは、デジタル ウェルネスの旅がより豊かでアクセスしやすいものとなるよう、最大限の努力を払っています。
この投稿の内容は次のとおりです。
- ベストウェルネスウェブサイト
- ヨガジャーナル
- アボカズ
- 健康的な生活の芸術
- 鳥の餌を食べる
- 筋肉とフィットネス
- ウェルネスママ
- 栄養が奪われてしまう
- マインドボディグリーン
- リアルフード栄養士
- 毎日の健康
- あなたに合わせました
- マントラ ウェルネス
- スライブマガジン
- ISA
- ブレンド
- ロフ
- ロッツェン
- ニューパフォーマンス
- マミーポタマス
- ボーンフィットネス
- 12ミニッツアスリート
- 黒板雑誌
- 優れたウェルネス Web サイトの条件
- ウェルネスウェブサイトに関するよくある質問
- ウェルネス Web サイトを視覚的に魅力的にするデザイン要素は何ですか?
- ウェルネス Web サイトにとってモバイルの応答性はどの程度重要ですか?
- ウェルネス Web サイトでのユーザー エンゲージメントを強化する機能は何ですか?
- ウェルネス Web サイトがすべてのユーザーにアクセスできるようにするにはどうすればよいでしょうか?
- ウェルネス Web サイトのデザインにおいてコンテンツ レイアウトはどのような役割を果たしますか?
ベストウェルネスウェブサイト
これから表示する各 Web サイトは、デザインと機能の独自の組み合わせを提供します。
素晴らしく繁栄するウェルネス サイトを作成する際のインスピレーションの源としてこれらを使用してください。
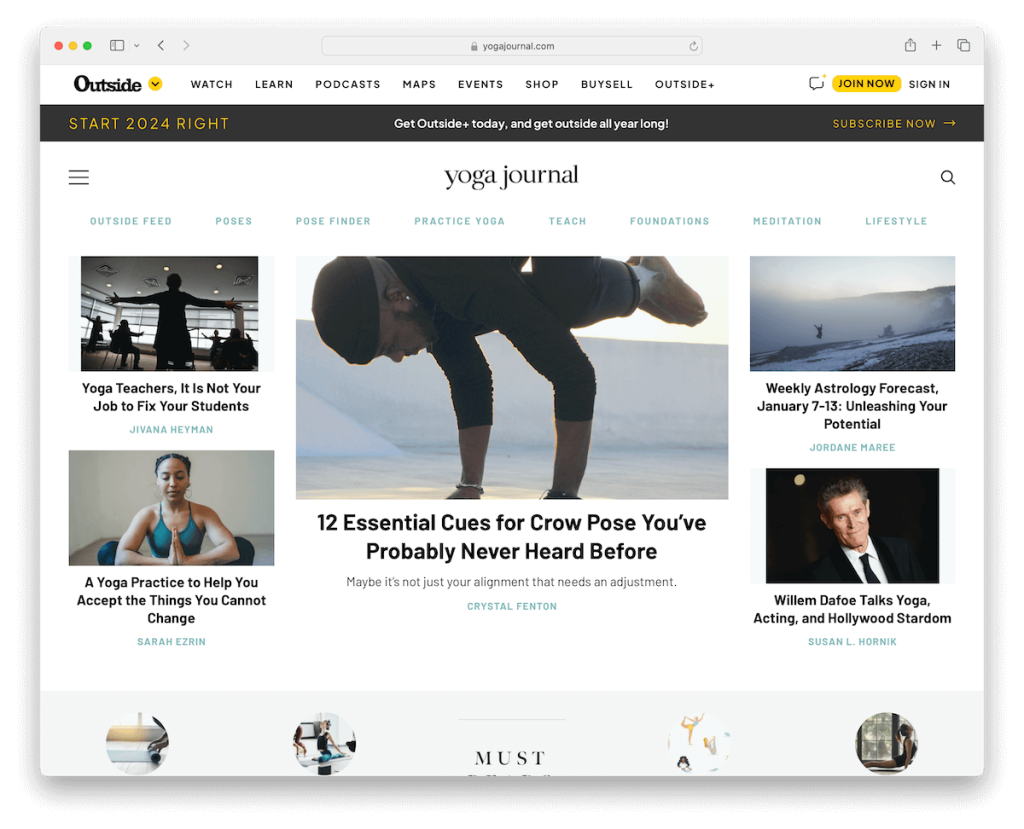
1. ヨガジャーナル
構築: WordPress

Yoga Journal は、静けさとマインドフルネスを体現する軽い雑誌スタイルのデザインを備えた最高のウェルネス Web サイトです。
このサイトは、直感的なハンバーガー メニューを備えたフローティング ヘッダーを備えており、ミニマリストの美しさを維持しながらナビゲーションを簡素化しています。
十分な余白により読みやすさが向上し、静かで整然としたユーザー エクスペリエンスが生まれます。 対照的な暗いフッターがデザインを固定し、視覚的に印象的なバランスを提供します。
さらに、この Web サイトにはフローティング下画面広告が巧みに組み込まれており、充実したコンテンツを通じたユーザーの旅を妨げることなく視認性を確保しています。
注: コンテンツがより目立つように、軽くてシンプルな Web サイト デザインを作成してください。
選んだ理由: Yoga Journal は、落ち着いたユーザーフレンドリーなデザインで提供される包括的なヨガとウェルネスのコンテンツで際立っています。
そのプロセスを簡素化するウェルネス WP テーマを使用して WordPress で Web サイトを作成する方法をご覧ください。
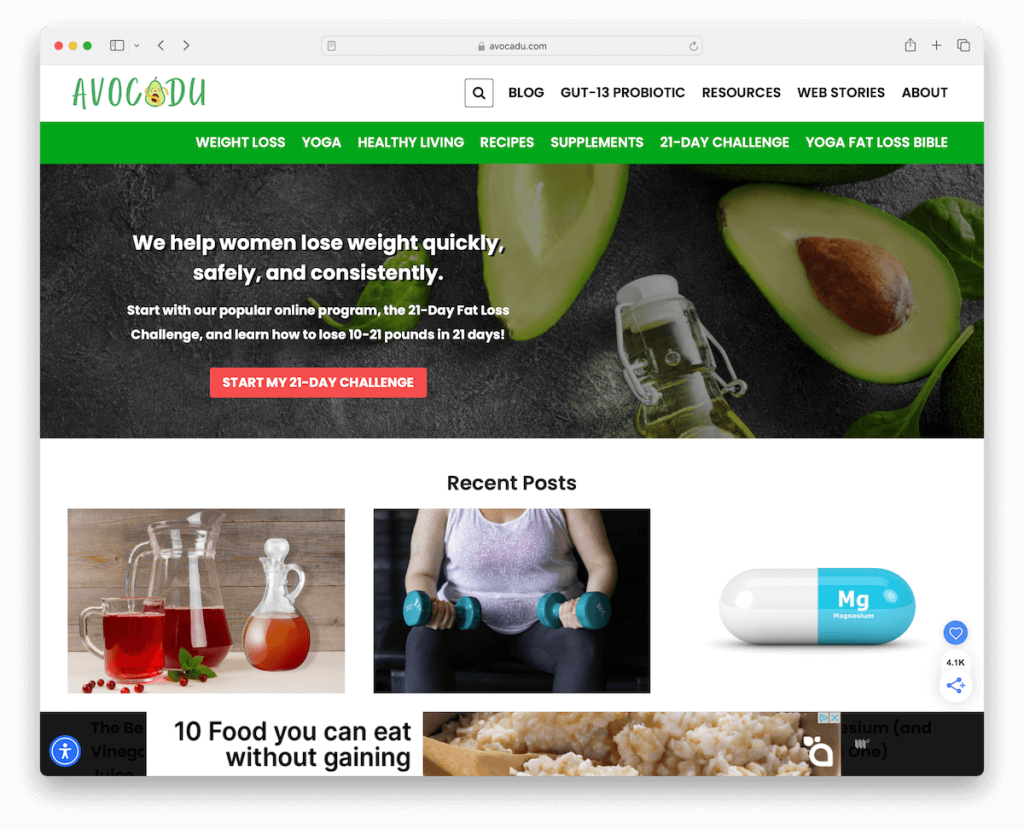
2. アボカズ
構築: WordPress

Avocadu のウェルネス Web サイトは、実用的で魅力的なデザインで知られています。 ナビゲーションを容易にするためにメニュー リンクをきちんと整理した 2 つの部分に分かれたヘッダーが特徴です。
便利な 3 列のグリッド レイアウトにより、ユーザーを圧倒することなく効率的に情報が表示されます。
Avocadu は、電子メールと引き換えに無料ギフトを提供するポップアップでユーザー エンゲージメントを強化し、コミュニティを巧みに構築しています。
さらに、このサイトにはアクセシビリティ設定ツールが含まれており、さまざまなニーズや好みを持つ訪問者にとって包括的で使いやすいものになっています。
注: より多くの訪問者がサイトを楽しめるように、アクセシビリティ コンフィギュレータ/メニューを Web サイトに組み込みます。
選んだ理由: Avocadu は、アクセスしやすいウェルネス コンテンツ、ユーザーフレンドリーなデザイン、魅力的なコミュニティ構築機能をバランスよく組み合わせたものです。
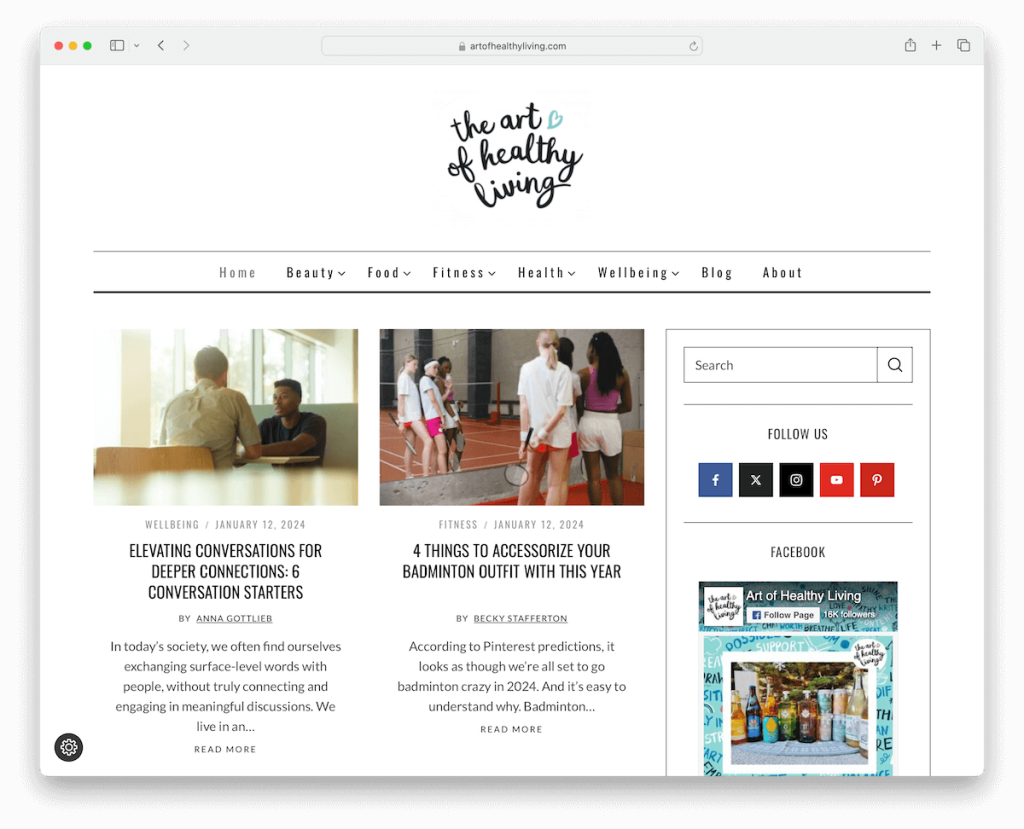
3. 健康的な生活の芸術
構築: WordPress

The Art Of Healthy Living ウェルネス Web サイトには、シンプルさと優雅さを醸し出すミニマルなヘッダーがあります。 これは、広範囲かつ整理されたナビゲーション オプションのメガ メニューによって補完されます。
このレイアウトには、追加コンテンツ用の右側のサイドバーと、読みやすさとユーザー エンゲージメントを向上させる 2 列の投稿レイアウトが特徴です。
この Web サイトでは、Instagram フィードをフッターに創造的に統合し、活気のあるコミュニティとリアルタイムの更新を紹介しています。 フッターの購読フォームもユーザーにつながりを保つよう促し、成長するウェルネス コミュニティを促進します。
注: コンテンツがたくさんある場合は、より便利なブラウジング エクスペリエンスを得るためにメガ メニューの機能を利用してください。
選んだ理由: The Art Of Healthy Living は、洗練されたデザイン、ユーザーフレンドリーなナビゲーション、ソーシャル統合を組み合わせて、没入型でつながったウェルネス体験を提供します。
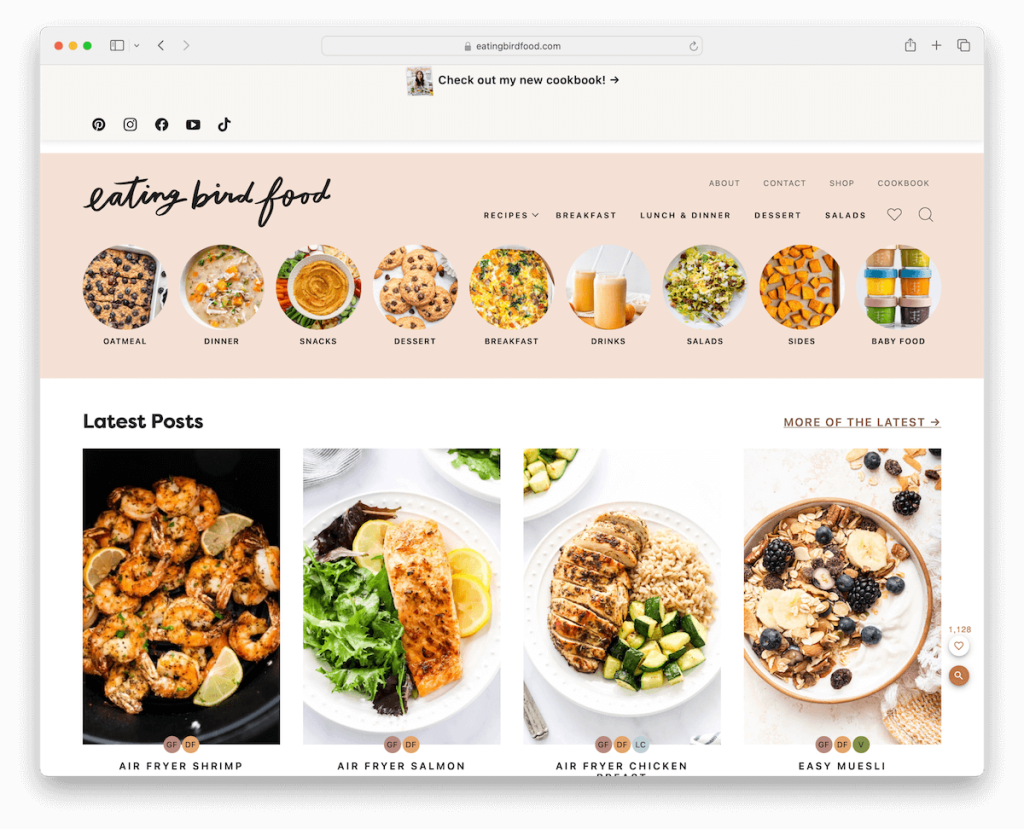
4. 鳥の餌を食べる
構築: WordPress

Eating Bird Food はボックス型のレイアウトで際立っており、クリーンで整理されたユーザー エクスペリエンスを提供します。
大きな上部バーは料理本を効果的に宣伝し、ソーシャル メディア アイコンへの素早いアクセスを提供します。 その美しいヘッダーは画像を使用した独自のナビゲーションを示し、視覚的な魅力と使いやすさを向上させます。
このサイトには、インタラクティブなコンテンツ探索のためのライブ結果と埋め込みビデオを含む検索機能が含まれています。
特別オファーを特集したポップアップは訪問者を戦略的に引き込み、リンクとソーシャル メディア アイコンを含むシンプルなフッターはサイトのリソースをきちんとカプセル化します。
注: プロモーションや特別オファーなどには、トップ バーを慎重に使用してください。
選んだ理由: Eating Bird Food は、美的魅力と機能的なデザインを融合し、豊富なコンテンツとインタラクティブな機能を提供します。
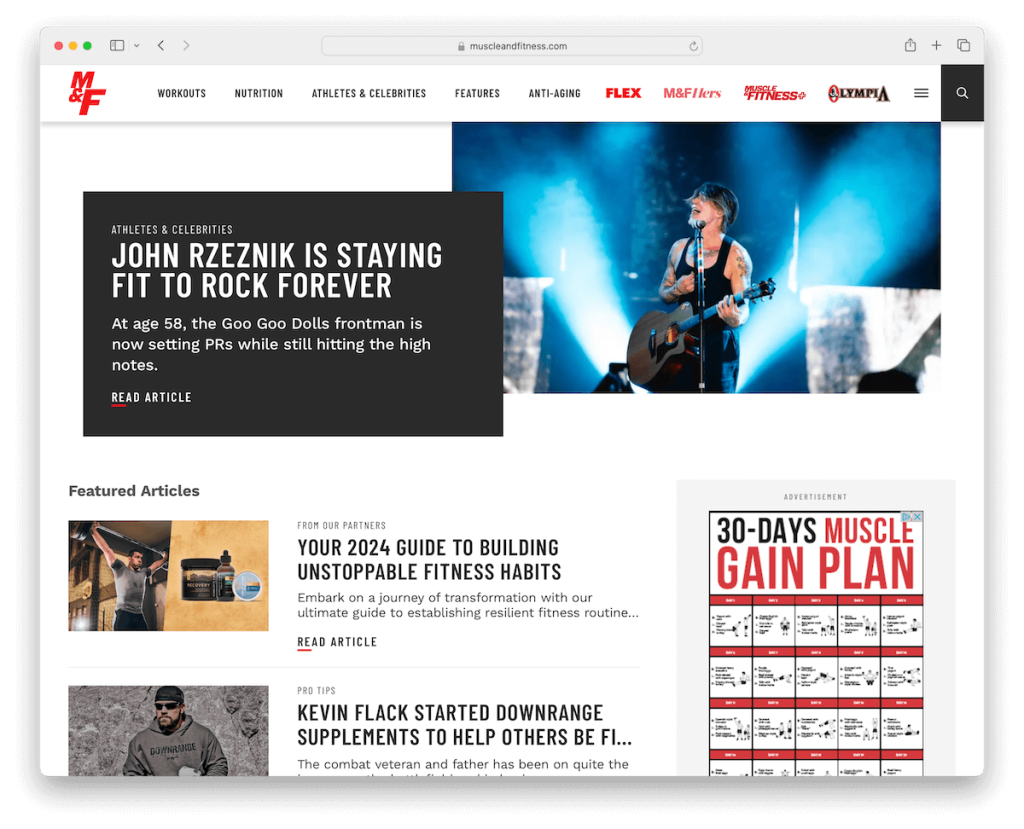
5. 筋肉とフィットネス
構築: WordPress

Muscle & Fitness のウェルネス Web サイトは、機能豊富なデザインで優れています。 メガ メニューとハンバーガー メニューにより簡単なナビゲーションが保証され、フローティング ヘッダーにより重要なオプションを常に利用できるようになります。
ホームページは戦略的にセクション分けされており、ユーザーは多くのフィットネス リソースに簡単にアクセスできます。 さらに、きちんと整理されたエクササイズブラウザにより、ワークアウトの選択が簡単になります。
複数の列を含むフッターには、リンク、ソーシャル メディア接続、ニュースレターの登録がきちんと表示され、訪問者が貴重なコンテンツにアクセスし、コミュニティとの関わりを維持できるようにします。
注: フローティング ヘッダーを作成して、サイトのユーザー エクスペリエンスを向上させます。
選んだ理由: Muscle & Fitness にはユーザーフレンドリーなナビゲーションと戦略的なコンテンツ構成があります。
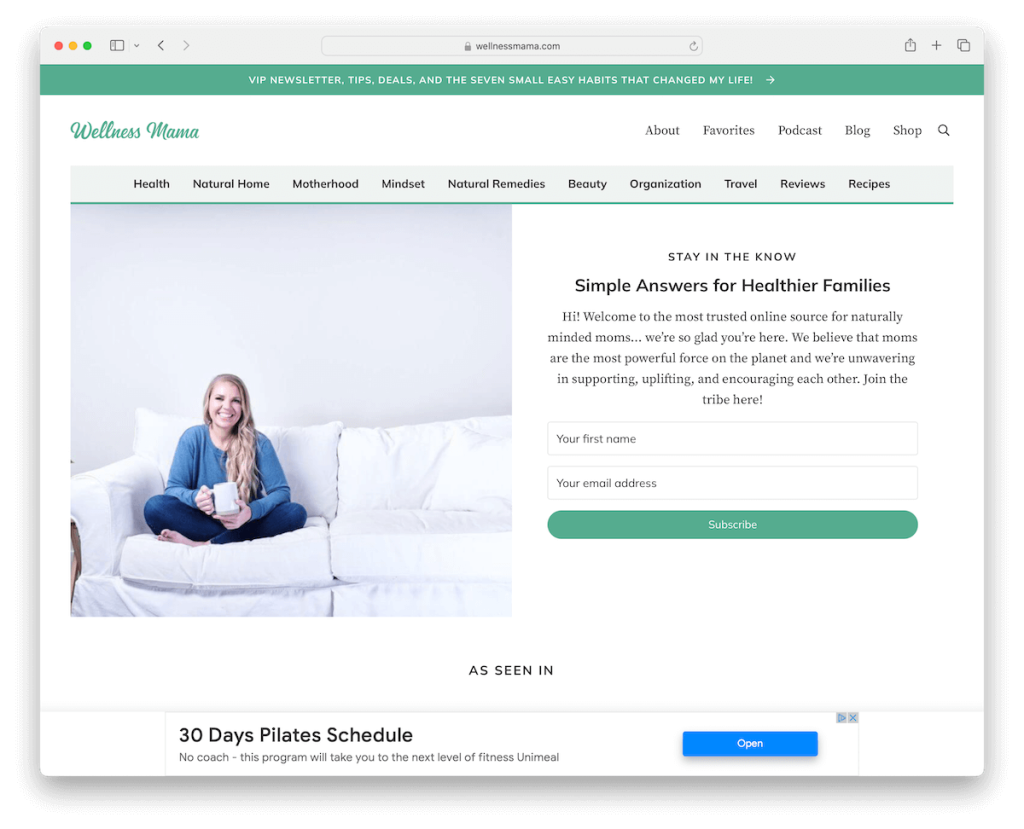
6. ウェルネスママ
構築: WordPress

Wellness Mama のウェルネス Web サイトは、考え抜かれたデザインでユニークな体験を提供します。 トップバーの通知により訪問者に情報が提供され、購読フォームがスクロールせずに見える位置に目立つように配置されているため、メール リストの作成に役立ちます。
スクロールせずに見える部分の下には、検索セクションが公開されているため、ブログや雑誌のサイトでは通常見られないコンテンツの発見が簡単になります。
トレンド記事や最近の記事は最新情報を提供し、書籍や製品のプロモーションはさまざまな健康への関心に応えます。
この総合的なアプローチにより、ウェルネス ママは総合的なウェルネスに関する洞察とリソースを求める人にとってワンストップの目的地となります。
注: 訪問者が必要なものを簡単かつ迅速に見つけられるように、Web サイトの検索バーが明確に表示されていることを確認してください。
選択した理由: Wellness Mama はユーザーを重視した設計で、価値のあるコンテンツ、コミュニティとの交流、リソースへのアクセスを提供します。
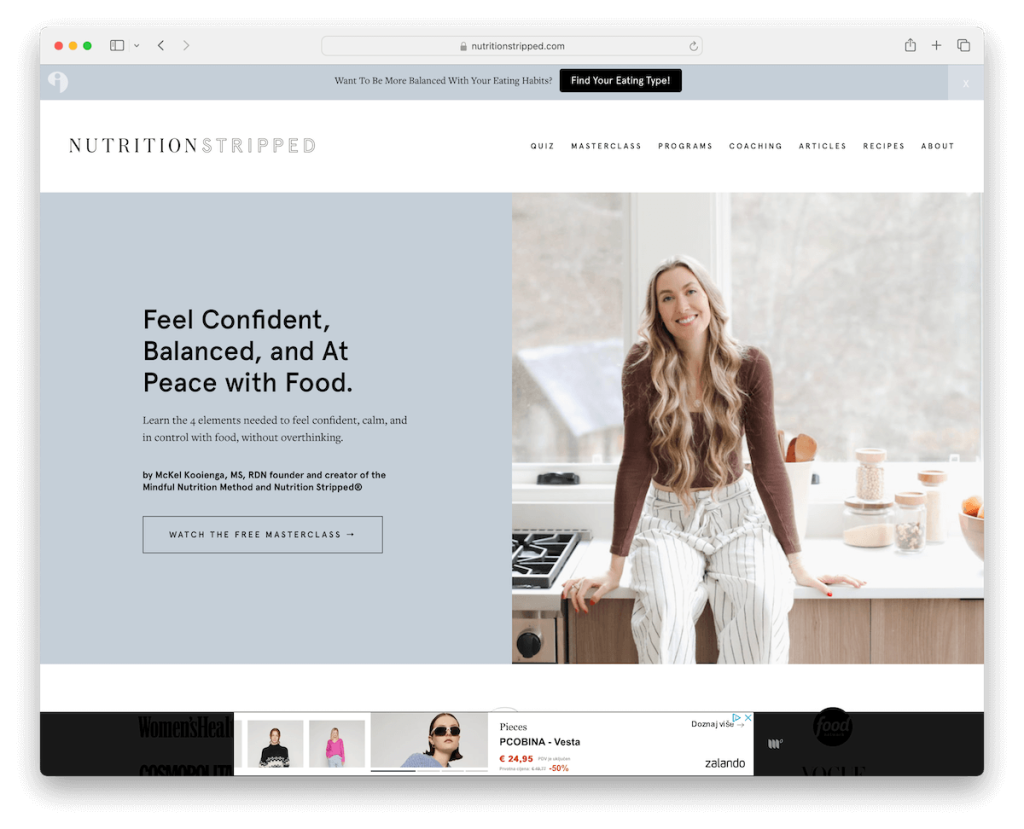
7. 栄養が失われる
構築: WordPress

Nutrition Stripped のウェルネス Web サイトは、その驚くべき機能で訪問者を魅了しています。 目立つポップアップ クイズがユーザーの関心を引き、フローティング トップ バー通知がユーザーに情報を提供します。
分割されたヒーロー セクションでは、説得力のあるテキストと行動喚起を、目を引くビジュアルでバランスよく表現しています。 スクロールせずに見える部分の下には、主要出版物のロゴが信頼性を築き、お客様の声のスライダーが信頼を強化します。
レシピ、記事、製品のセクションは多様な健康ニーズに応え、Instagram フィードにはインタラクティブな要素が追加されています。
注: 追加のコンテンツ表示とソーシャル インタラクティブ性を得るために、ソーシャル メディア フィードを Web サイトに統合します。
選んだ理由: 栄養ストリップドロックは、魅力的なデザイン、専門家に裏付けられたコンテンツ、インタラクティブな機能を備えており、ウェルネス愛好家にとって最高の選択肢となっています。
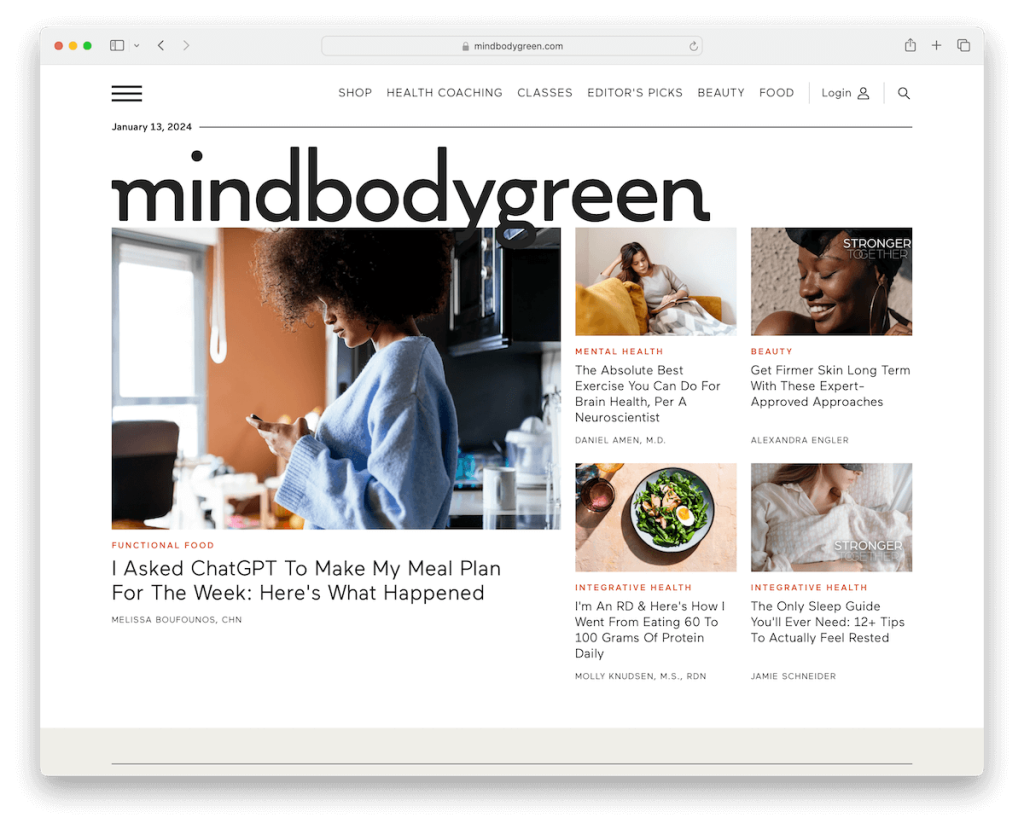
8. マインドボディグリーン
構築: WordPress

Mindbodygreen のウェルネス Web サイトは、シンプルさと優雅さを体現したモダンでミニマルなデザインを誇っています。
ハンバーガー メニューによって補完されたメイン メニュー リンクにより、ナビゲーションが容易になり、目立つログイン アイコンによってユーザーのアクセシビリティが向上します。 便宜上、スティッキーヘッダーも付いています。
テキストのみの最新記事カルーセルはコンテンツを優先し、明るく鮮やかな背景色の使用によりセクションが視覚的に印象的になります。
リソース豊富なフッターには追加のリンクとソーシャル アイコンが表示され、訪問者に包括的で魅力的なウェルネス体験を提供します。
注: どの Web サイト デザイン アプローチを追求するか迷った場合は、ミニマリズムを採用してください。
選んだ理由: Mindbodygreen は、モダンなデザイン、ユーザーフレンドリーなインターフェイス、価値のあるコンテンツで優れています。
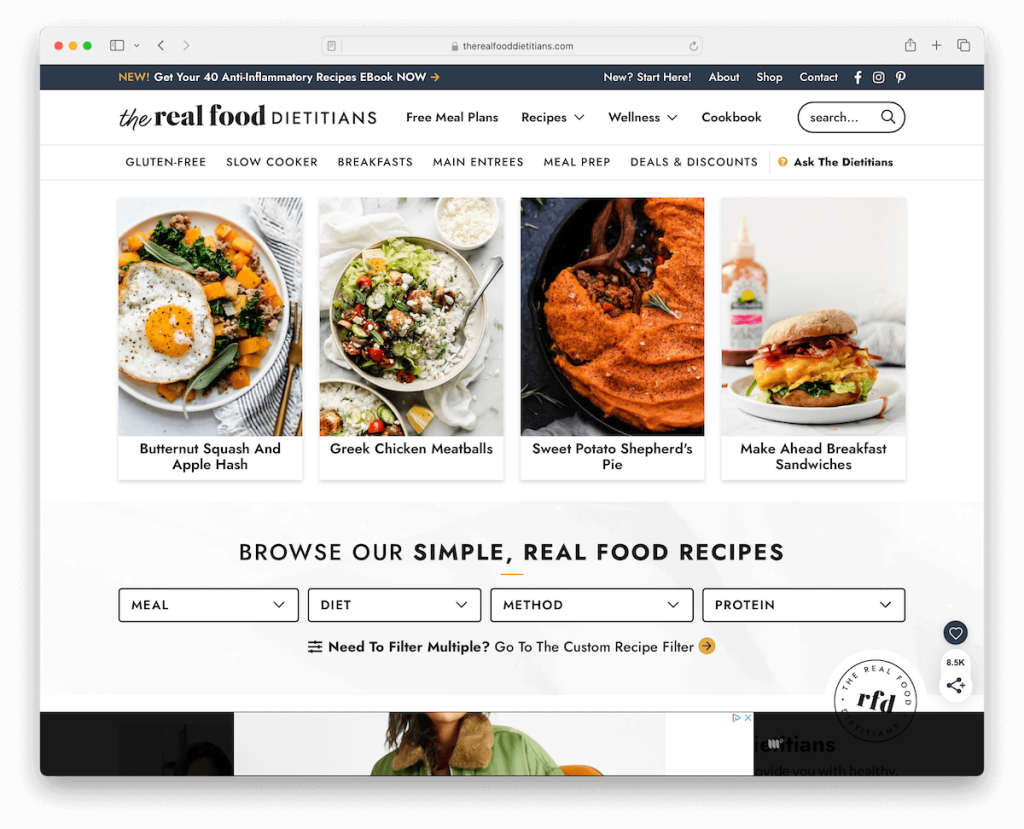
9. リアルフード栄養士
構築: WordPress

The Real Food Dietitians のウェルネス Web サイトは、UX を向上させるための思慮深い機能が印象的です。
マルチレベルのドロップダウン メニューによりナビゲーションが強化され、豊富なコンテンツへのアクセスが簡素化されます。 高度なレシピ検索機能により、栄養価の高い食事を簡単に見つけることができます。
複数のグリッド セクションに多様な食品リソースがエレガントに表示され、埋め込みビデオによってインタラクティブな要素が追加されます。
Web サイト全体に散在するさまざまなフォームは、将来のマーケティング キャンペーンに使用する電子メールを収集することを目的としています。
最後に、便利な「トップに戻る」ボタンにより、ブラウジングが簡単になります。 また、スクロールを開始すると、The Real Food Dietitians のサイトには、従来のフローティング ヘッダーの代わりに水平参照できるレシピの固定セクションが表示されます。
注: ユーザーは高度な検索を使用して、より洗練された検索エクスペリエンスを実現できます。
これを選んだ理由: The Real Food Dietitians のユーザーフレンドリーなデザインと実用的なリソースが、トップの選択肢となっています。
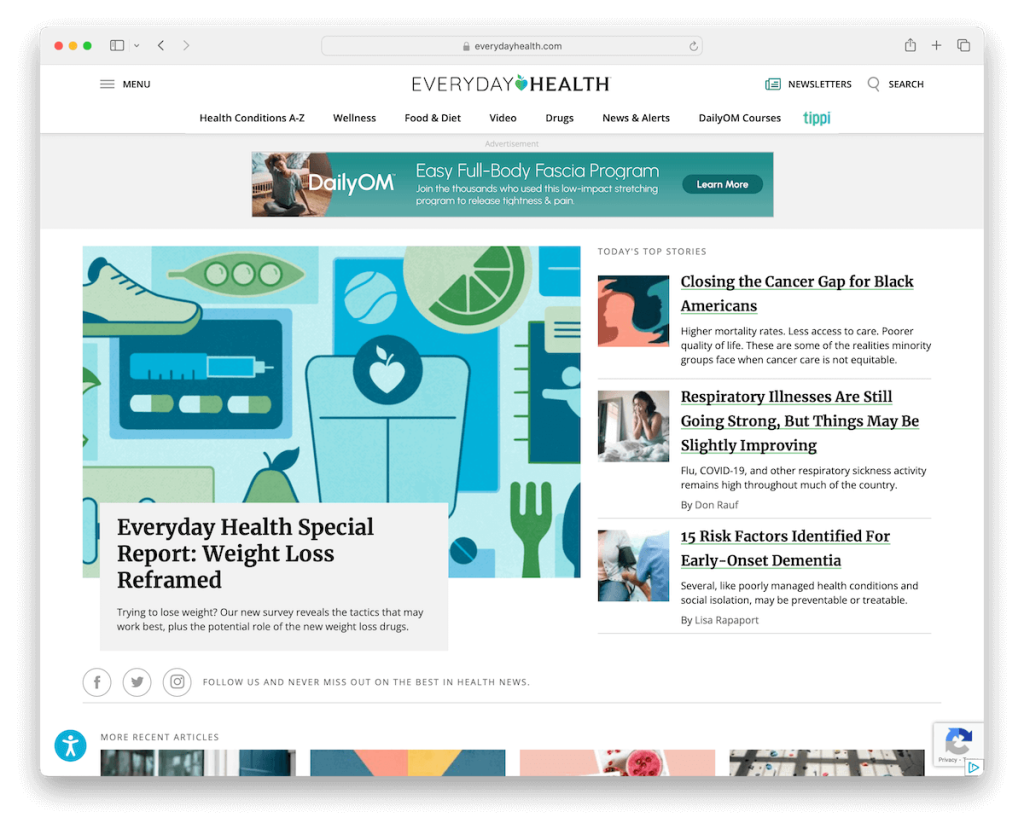
10. 日常の健康
構築: Sitefinity

Everyday Health のウェルネス Web サイトは、モダンでダイナミックな雑誌スタイルのデザインを提供しています。
ハンバーガー メニューを備えたフローティング ヘッダーによりナビゲーションが容易になり、ナビゲーション バーのニュースレター購読オプションによりユーザーの関与が促進されます。
アクセシビリティ メニューにより包括性が強化され、より多くの訪問者がサイトのコンテンツを楽しめるようになります。
さらに、カルーセルとビデオはインタラクティブなコンテンツを提供し、機能豊富なフッターは貴重なリソースを提供します。
ウェルネスへの包括的なアプローチとユーザーフレンドリーなデザインを備えた Everyday Health は、健康志向の人にとって頼りになるサイトです。
注: ハンバーガー メニューは、完全なナビゲーション機能を備えた最小限のヘッダーを作成するための便利な代替手段です。
選んだ理由: Everyday Health は、モダンなデザイン、使いやすい機能、豊富なウェルネス リソースにより、一流となっています。
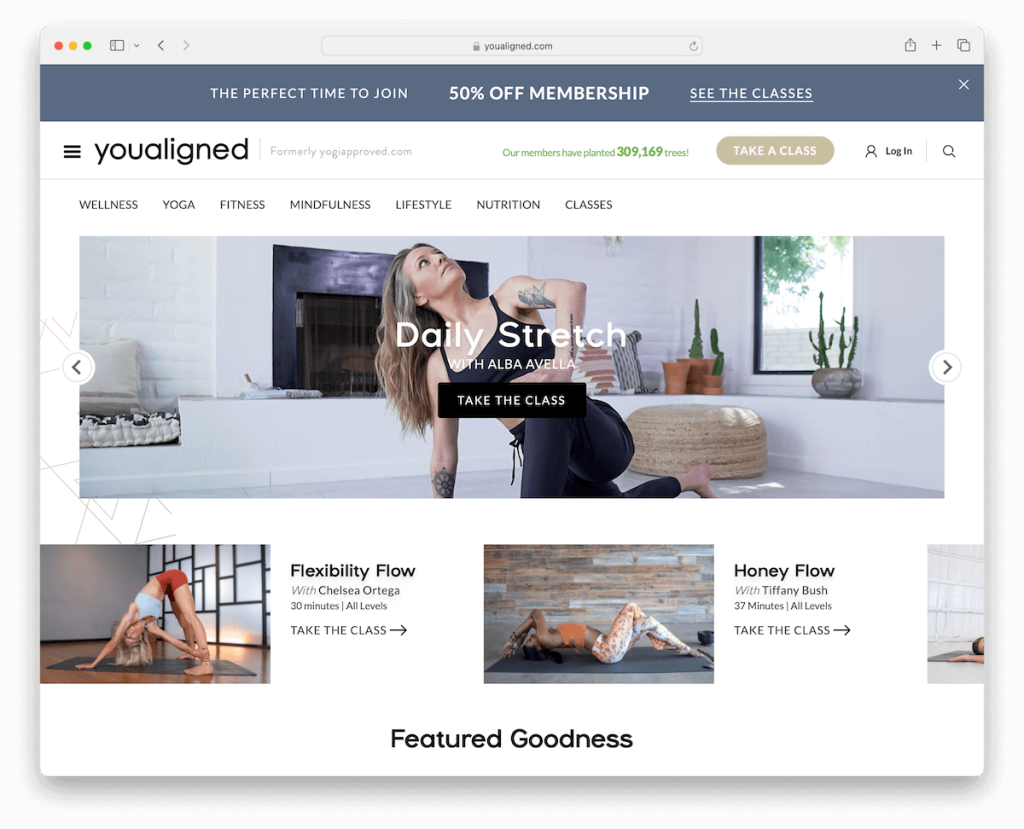
11.ユーアラインド
構築: WordPress

YouAligned のウェルネス Web サイトには、メンバーシップ プログラムを宣伝する大胆で魅力的なトップ バーが表示されます。
便利な検索オーバーレイを使用すると、人気のクラスや推奨記事にすばやくアクセスできます。 さらに優れているのは、ユーザーが記事やクラスを具体的に検索できることです。
説得力のあるテキストと CTA ボタンを備えたダイナミック スライダーは、訪問者を効果的に引き付けます。
ボックス型レイアウトによりコンテンツが確実に整理され、カルーセルとビデオの背景により視覚的な魅力が高まります。
また、大規模な Instagram フィードは、コミュニティへの参加とインスピレーションを促進します。
注: スライダーは、スペースを節約し、注目を集める効果を確保するのに非常に効果的です。
私たちがそれを選んだ理由: YouAligned のアプローチは、魅力的でつながりのあるウェルネス体験を提供します。
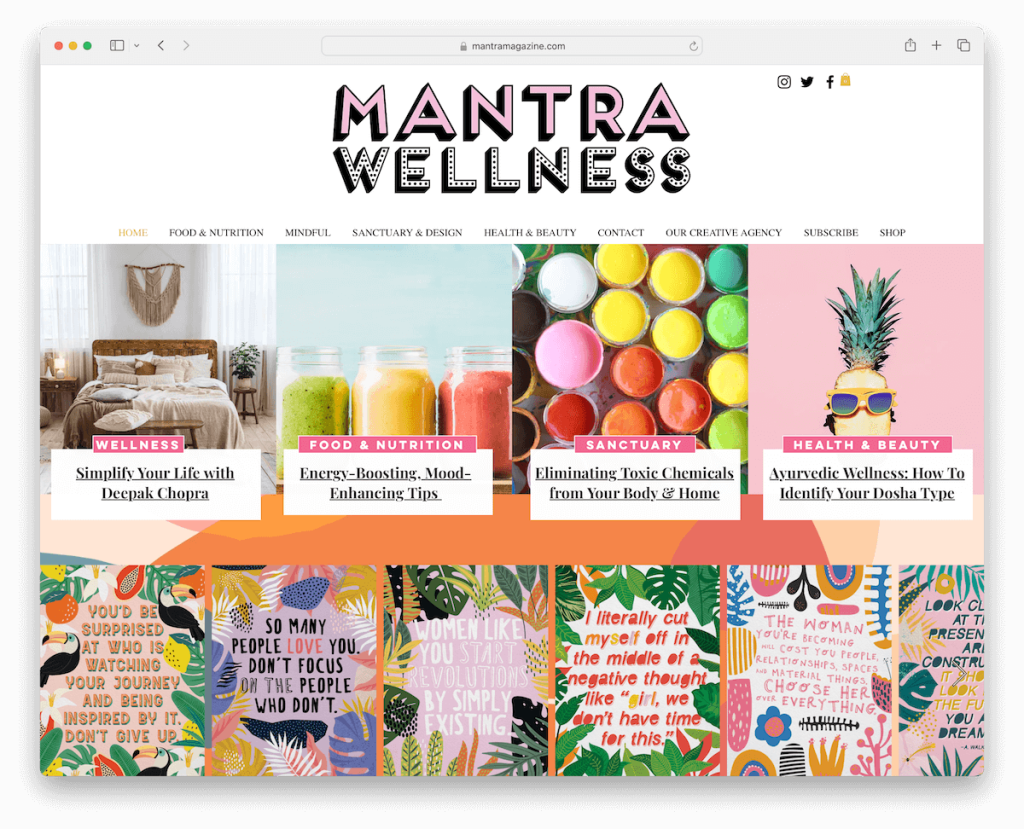
12. マントラ ウェルネス
構築: Wix

マントラ ウェルネスのウェブサイトは、静かでミニマリストでありながら活気に満ちたデザインで際立っています。

控えめなポップアップ サブスクリプションにより、最初から訪問者のエンゲージメントが促進されます。 さらに、カスタムの背景パターンが視覚的な面白さを加え、全幅の Web サイト グリッド構造により、整然としたユーザー エクスペリエンスが提供されます。
すっきりとしたヘッダーには中央に大きなロゴがあり、上にソーシャル アイコン、下にメニュー リンクがあり、簡単にナビゲーションできます。 シンプルなフッターに重要な情報がきちんとまとめられています。
注: ビジネスとブランディングを反映したカスタム背景で雰囲気を盛り上げます。
選んだ理由: Mantra Wellness はシンプルさと使いやすさを体現し、ウェルネスを求める人に静かなオンライン スペースを提供します。
Wix プラットフォーム上に構築されたさらに素晴らしいウェブサイトをチェックすることを忘れないでください。
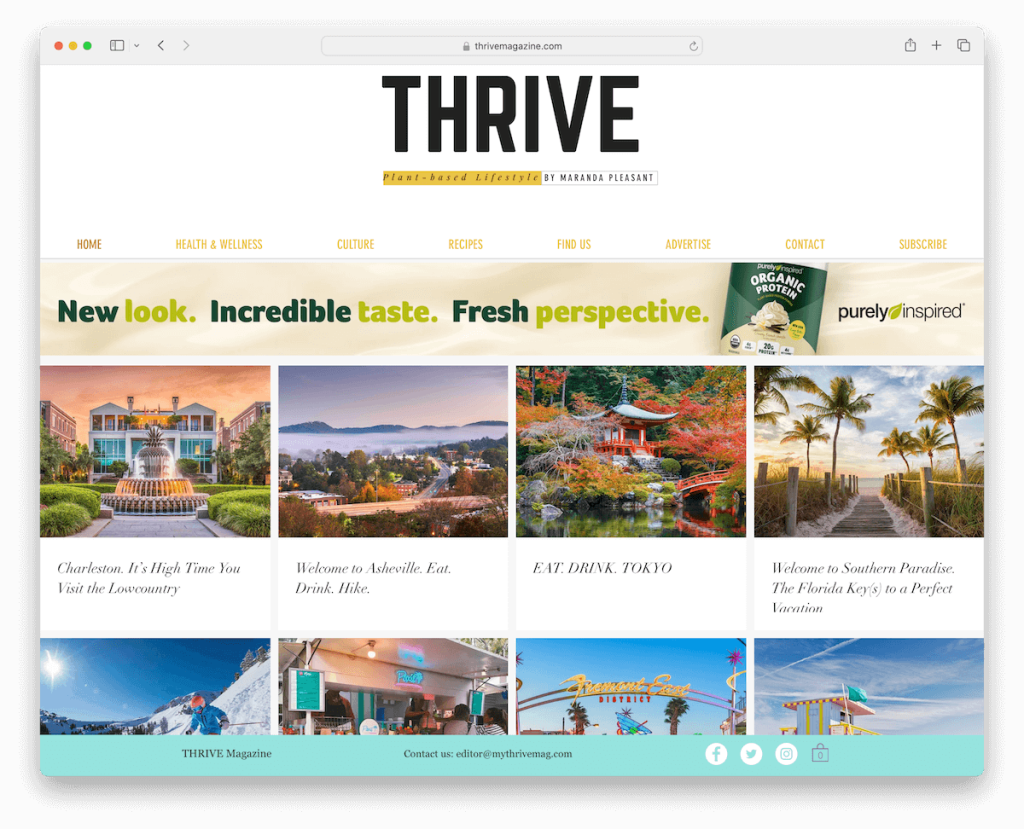
13. スライブマガジン
構築: Wix

Thrive Magazine のウェルネス Web サイトは、デザインに対してミニマリストのアプローチを採用しており、そのコンテンツが主役になることができます。
到着すると、目立たないポップアップに店舗の場所と雑誌の購読に関するオプションが表示され、ユーザーの選択が簡素化されます。
この Web サイトには、クリーンで目立たないヘッダーとフッターがあり、フッター内の唯一の要素としてニュースレター購読フォームが含まれています。
フローティング ボトム バーを使用すると、連絡先情報、ソーシャル アイコン、ショッピング カートに簡単にアクセスできます。 検索バーはありませんが、Thrive Magazine のシンプルさと合理化されたデザインにより、気を散らすことのないエクスペリエンスが提供されます。
注: 訪問者がより簡単に接続できるように、ソーシャル アイコンにアクセスできるようにします。
選んだ理由: Thrive Magazine のミニマリストで気を散らすことのないデザインと、重要な機能への簡単なアクセスにより、穏やかなウェルネス環境が生み出されます。
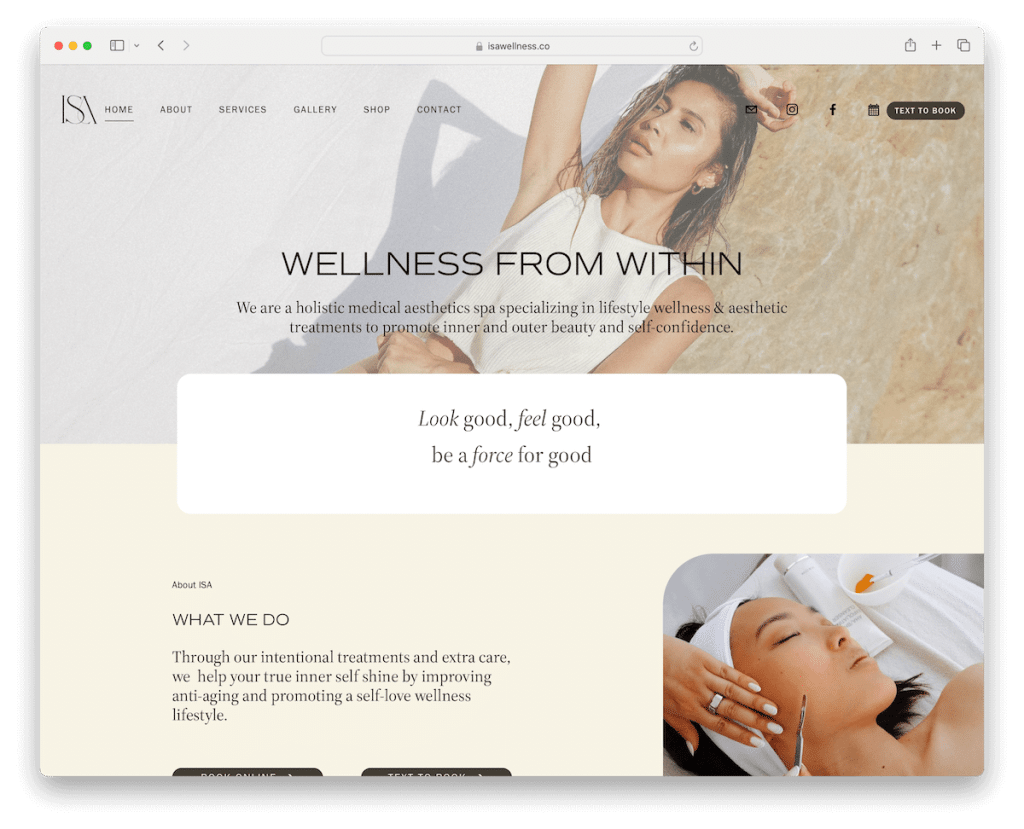
14. ISA
使用して構築: スクエアスペース

ISA のウェルネス Web サイトは、ユーザー インタラクションにシームレスに適応する洗練されたモダンなデザインを提供します。 スクロールすると透明なヘッダーが固定のナビゲーション バーに切り替わり、主要な機能に簡単にアクセスできます。
ナビゲーションバーの CTA ボタンは、カレンダーまたはテキストからブックへの機能にユーザーを効果的に誘導します。
ライトボックス機能を備えた Instagram グリッド フィードは、視覚的な魅力とインタラクティブ性を追加し、フッターには追加のリンク、営業時間、連絡先の詳細などの貴重な情報が表示されます。
注: ユーザーが簡単に移動できるように、ナビゲーション バーにアクションファーストのリンクとボタン (CTA) を追加します。
選んだ理由: ISA のユーザー中心のデザインにより、ウェルネス探索のためのユーザーフレンドリーで魅力的な Squarespace Web サイトになっています。
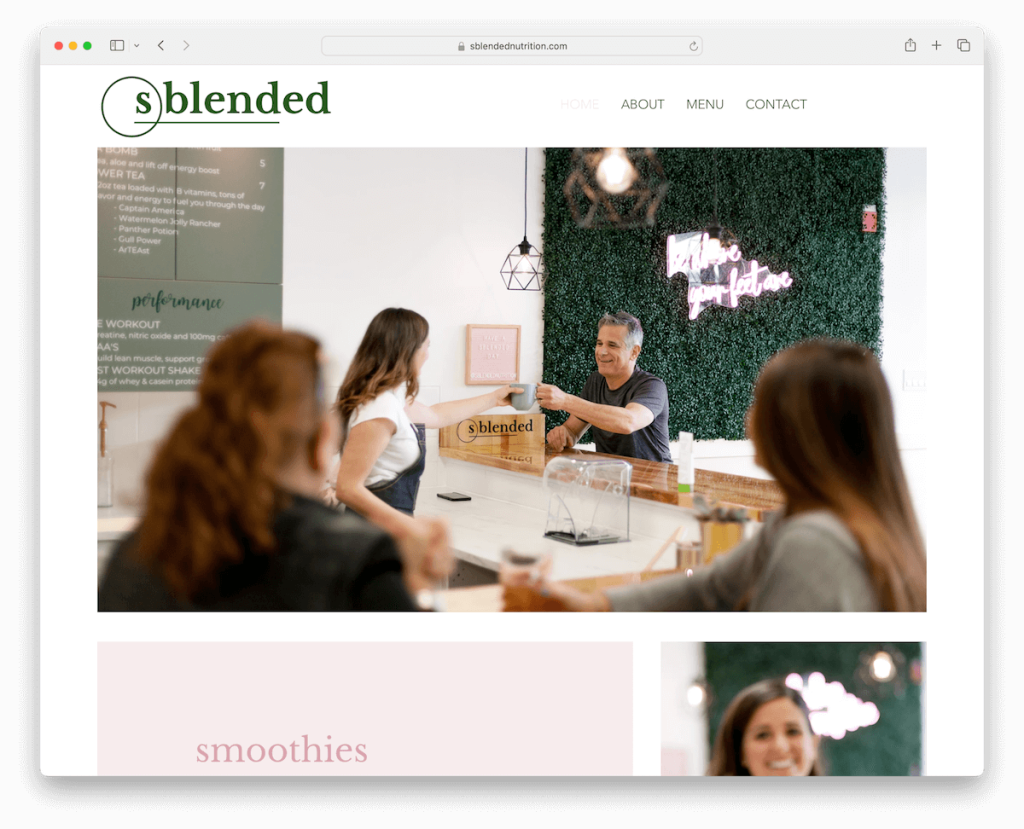
15. スブレンド
構築: Wix

Sblended のウェルネス Web サイトは、そのクリーンでミニマルな外観で際立っています。 透明なヘッダーとメニューはシンプルさを醸し出しており、整然としたユーザー エクスペリエンスを保証します。
スクロールせずに見える部分には、テキストや CTA のない大きなバナーが表示され、そのモダンで洗練された美しさで訪問者を魅了します。 さらにいくつかのセクションに続き、エンゲージメントを高めるための画像に焦点を当てます。
注: 透明なヘッダーを使用すると、よりすっきりとした雰囲気が作成されます (ただし、粘着性があると最適に機能しない可能性があります。それでも、Web サイト全体のデザインによって異なります)。
私たちがそれを選んだ理由: シンプルさと優雅さへの Sblended の取り組みにより、穏やかなオンライン環境が生み出され、ウェルネス探索のための魅力的なプラットフォームとなっています。
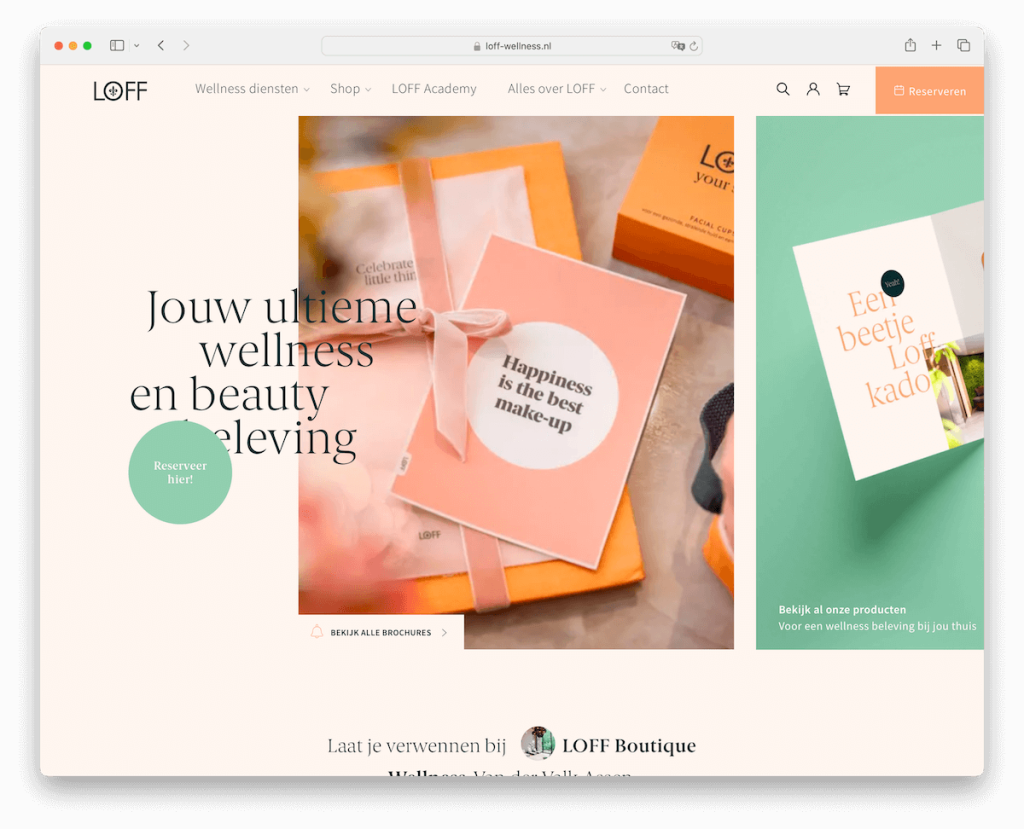
16.ロフ
構築: WordPress

LOFF のウェルネス Web サイトは、すぐに興味を引くモダンでインタラクティブなデザインを誇っています。
プロフィール、ショッピング カート アイコン、予約ボタンを備えたフローティング ヘッダーにより、シームレスなナビゲーションが保証されます。 それに加えて、このサイトには、より優れたナビゲーション エクスペリエンスを提供するメガ メニューもあります。
魅惑的な水のようなホバー効果が、スクロールせずに見える部分に視覚的な魅力を加えます。
さらに、スクロールするとコンテンツが動的に読み込まれるため、ユーザー エンゲージメントが向上します。 右下隅に WhatsApp ウィジェットを追加すると、すべての訪問者にインスタントコミュニケーションの利便性が提供されます。
注: ホバー効果を戦略的に実装して、エンゲージメントとインタラクティブ性を高めます。
私たちがそれを選んだ理由: LOFF の接続性と美しさの融合により、ユーザーフレンドリーで視覚的に魅力的なウェルネス デスティネーションが作成されます。
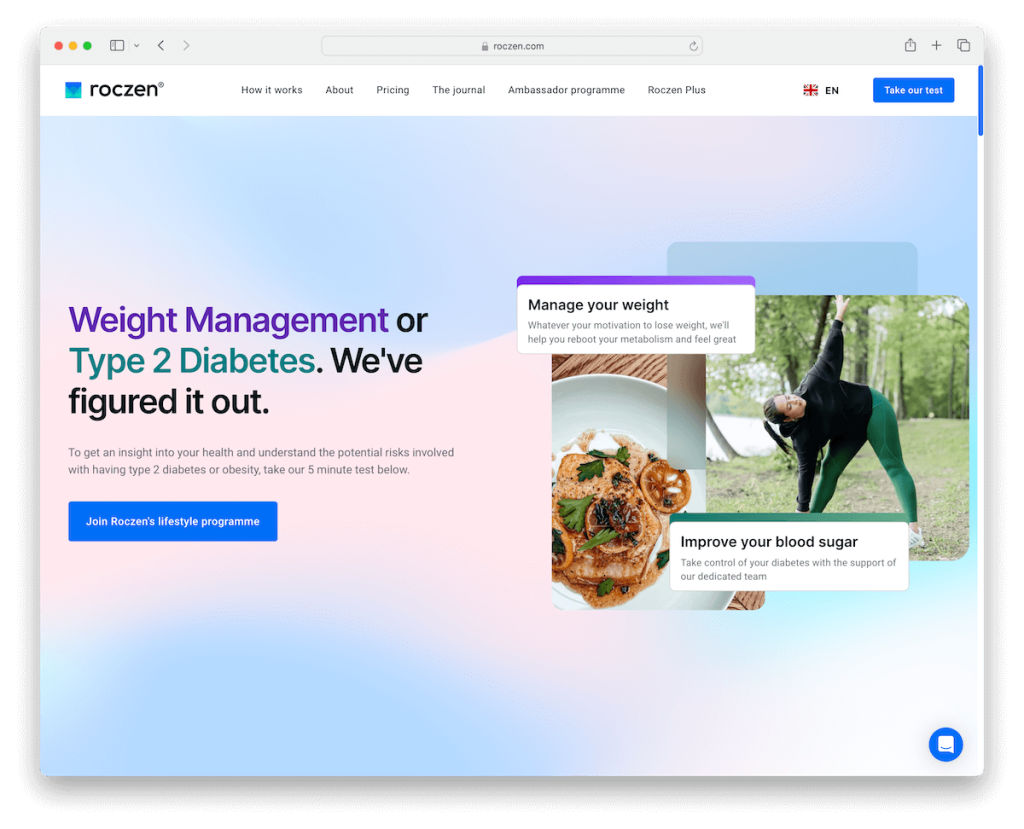
17.ロッツェン
構築: Webflow

Roczen の Web サイトは、モバイル アプリのようなインターフェイスと言語セレクターを介したグローバルなアクセシビリティにより、ウェルネス業界のモダンなデザインを体現しています。
紹介グリッド、サムネイル ギャラリー、埋め込まれたプロモーション ビデオが特徴で、ユーザーとのつながりを強化します。
さらに、この Webflow Web サイトには、FAQ 用の使いやすいアコーディオンと、追加のリンクと情報を含む包括的な複数列フッターが含まれており、アクセシビリティへの取り組みを示しています。
ビジネス モデルをうまく補完する、落ち着いた背景セクションもとても気に入っています。
注: 訪問者がくつろげるように、Web サイト全体でブランド カラーを戦略的に使用してください。
選んだ理由: Roczen は、モダンなデザイン、多様な機能、魅力的で有益なコンテンツでトップのウェルネス Web サイトです。
18.ニューパフォーマンス
構築: WordPress

Nu Performance ウェルネス Web サイトは、ユニークなスクロール エクスペリエンスを特徴としており、ナビゲーションを魅力的かつ有益なものにしています。
丸みを帯びたエッジが特徴のそのデザインは、モバイル アプリを模倣し、ユーザー インタラクションを強化します。 ウェブサイトの美学は明るく清潔で、落ち着きと明晰さの感覚を促進します。
顧客の声が目立つように掲載されており、サービスの有効性についての実際の洞察が得られます。
際立った機能は、スクロールされた距離をキロメートル単位で表示するページ下部のクールなカウンターで、ユーザー エクスペリエンスに直接的で楽しい要素を追加します。
注: クールなアニメーション、エフェクト、楽しい要素を導入して、Web サイトに活気を与えます。
選んだ理由: 革新的なデザインとインタラクティブな機能の融合により、Nu Performance はウェルネス Web デザインにおける注目すべき例となっています。
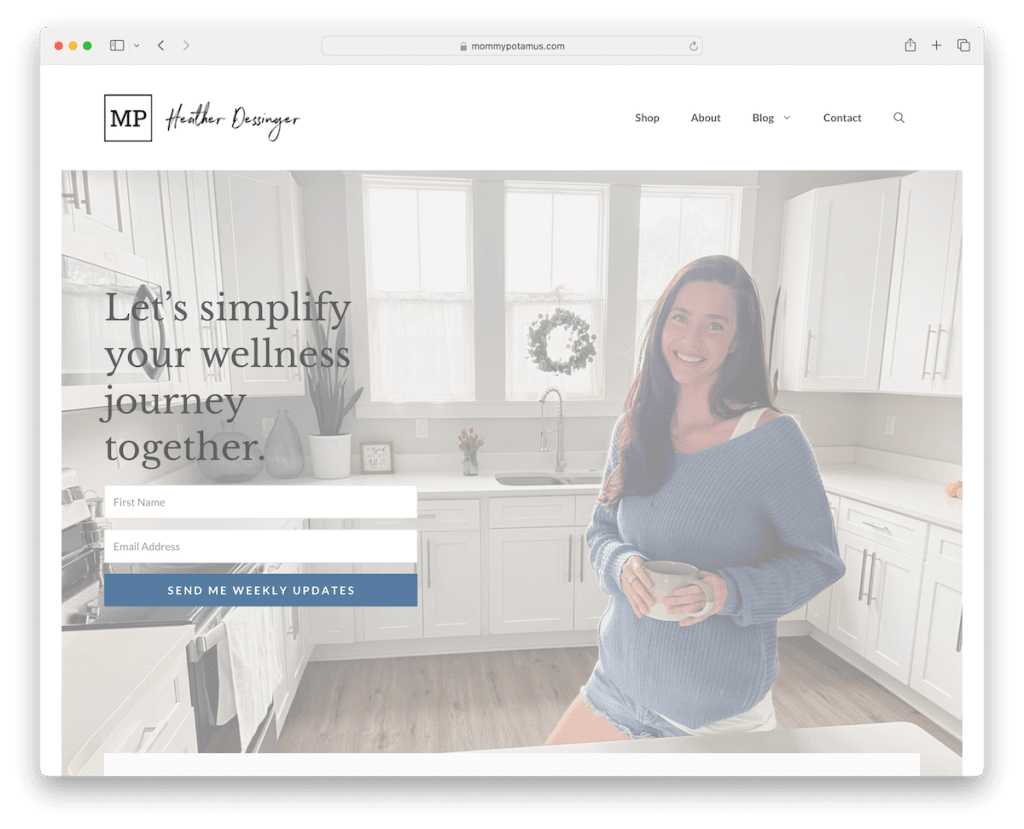
19. マミーポタマス
構築: WordPress

マミーポタマスのウェルネス Web サイトは、明るく魅力的なデザインで際立っており、穏やかで有益な雰囲気を醸成しています。
最前線にはスクロールせずに見える部分に大きなバナーが表示され、ニュースレターの購読を効果的に促進し、ユーザーの参加を強化します。
このサイトにはマルチレベルのドロップダウン メニューがあり、さまざまなトピック間のナビゲーションが簡素化されています。
さらに、「As Featured In」セクションは信頼性を高め、信頼できる情報源からの推奨を紹介します。
最新の記事がグリッド内に整然と表示され、新鮮なコンテンツに簡単にアクセスできます。 最後に、クリーン フッターには、ソーシャル アイコン、重要なリンク、ビジネスの詳細が含まれます。
注: 信頼性を高めるために、Web サイトでお客様の声、レビュー、その他の信頼要素を使用してください。
選んだ理由: Mommypotamus は、魅力的なデザイン、魅力的なニュースレターのプロモーション、信頼性の高い「注目記事」セクションで輝いています。
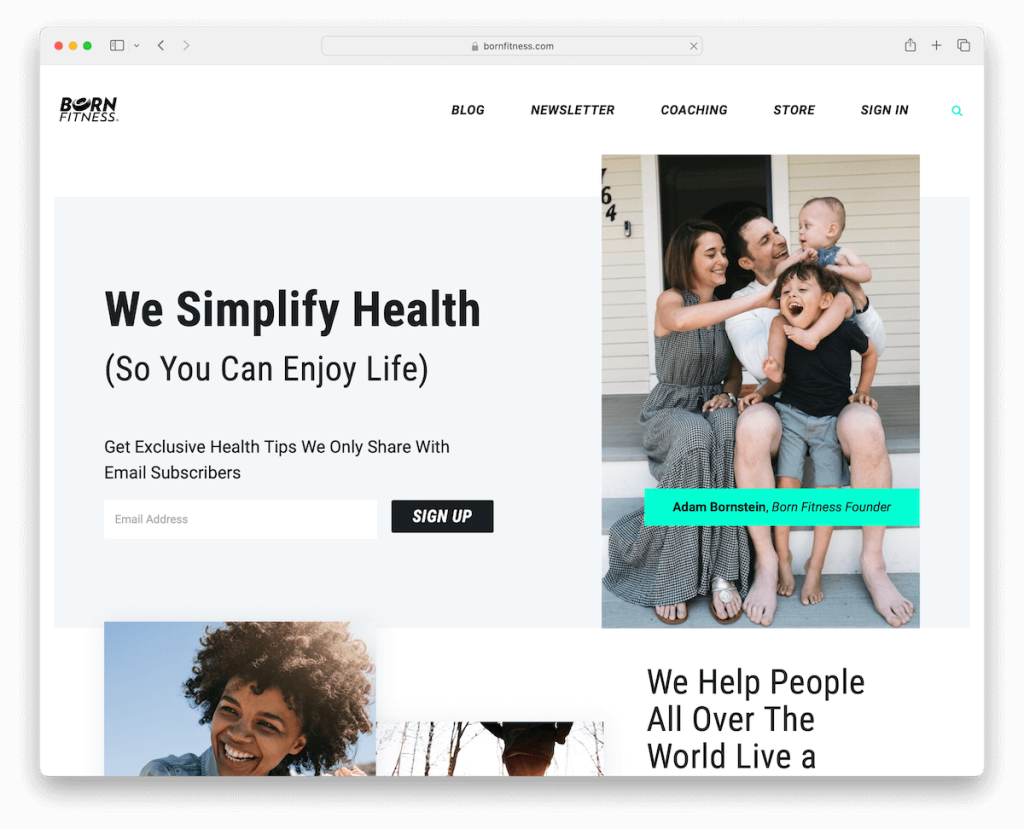
20. ボーンフィットネス
構築: WordPress

Born Fitness のウェルネス Web サイトは、ニュースレターの購読を効果的に促進し、訪問者の関心を即座に高めるトップバーを特徴としています。
検索バーは機能的であるだけでなく、推奨事項も提供し、ユーザー エクスペリエンスを向上させます。
クライアントと著名な人物の両方からの証言により、信頼性と信頼性がさらに高まります。
モダンでミニマルなデザインにより、すっきりとした集中したブラウジング体験が保証されます。 この美しさはヘッダーとフッターの両方にまで及び、クリーンで合理化されており、ユーザーを圧倒することなく重要な情報を提供します。
注: ライブレコメンデーションにより、訪問者の検索エクスペリエンスが簡素化されます。
選んだ理由: Born Fitness は、魅力的なニュースレターのトップバー、洞察に満ちた検索の推奨事項、注目を集めるお客様の声、そしてミニマリストでモダンな美学を独自に組み合わせています。
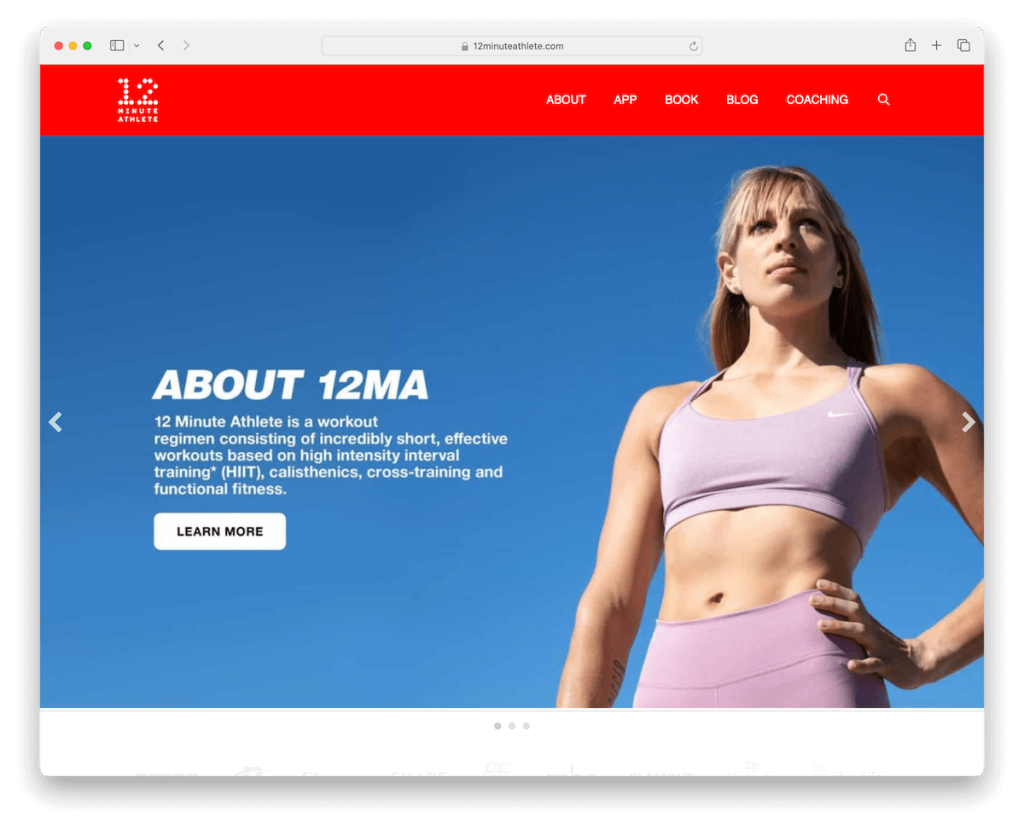
21. 12ミニッツアスリート
構築: WordPress

12 Minute Athlete ウェルネス Web サイトは、印象的な赤いディテールで魅了され、ダイナミックでエネルギッシュな雰囲気を作り出しています。
スクロールせずに見える部分の上にある大きなスライダーはすぐに注目を集め、主要なコンテンツとサービスを紹介します。
この Web サイトでは、書籍、アプリ、さまざまなプログラムなどの多様な製品を効果的に宣伝し、ユーザーに十分な情報を提供します。 さらに、創設者のクリスタを強調し、個人的な雰囲気と信頼性を加えています。
ニュースレター購読フォームを含めることで、訪問者をさらに惹きつけ、常につながりを保ち、最新情報を入手できます。
注: メインカラーとスパークの鮮やかさを使用して、ウェブサイト全体にディテールを作成します。
選んだ理由: 12 Minute Athlete Web サイトは、活気に満ちたデザインと包括的なコンテンツの融合により、注目に値する例となっています。
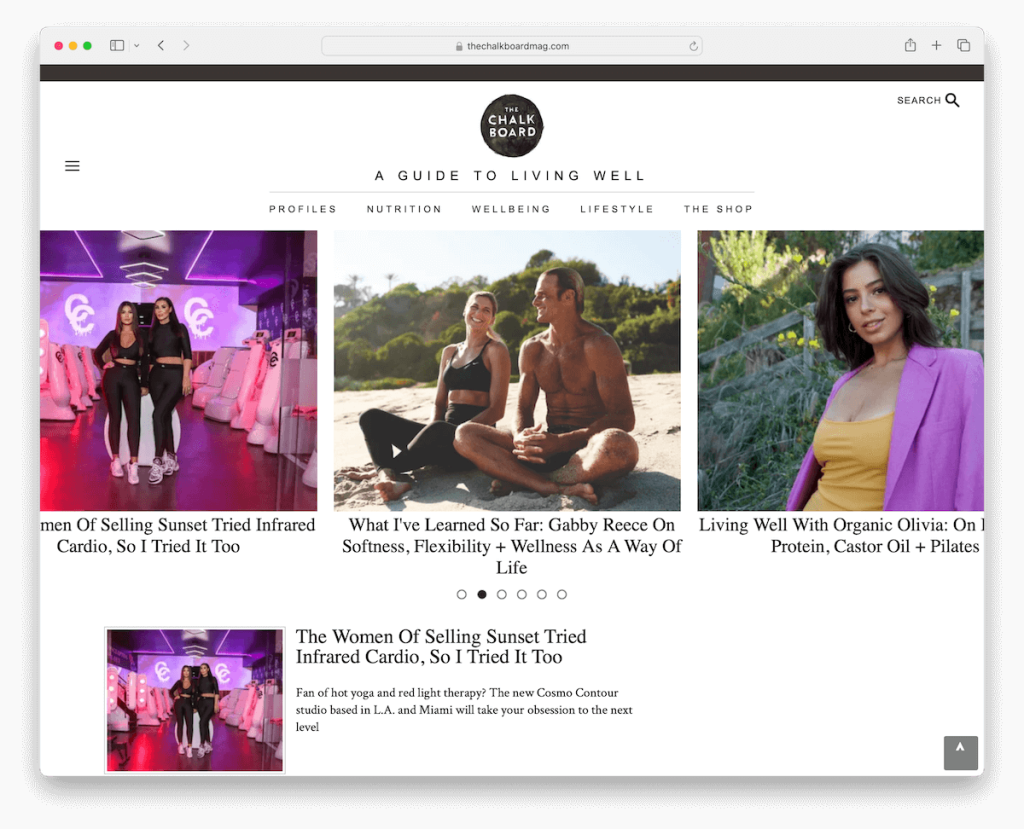
22. 黒板雑誌
構築: WordPress

Chalkboard Mag のウェルネス Web サイトは、魅力的なニュースレターのポップアップで際立っており、訪問者がすぐに接続できるようになっています。
このサイトはハンバーガー メニューとメイン ナビゲーション リンクを巧みに組み合わせており、ナビゲーションのシンプルさと奥深さを提供しています。 さらに、検索バーにはライブ結果が表示され、UX が向上します。
コンテンツを深く掘り下げる前に、スクロールせずに見える部分の上にある動的な投稿カルーセルに最新の最も人気のあるコンテンツが表示されます。
メインのブログ投稿レイアウトには、追加のコンテンツと広告用の右側のサイドバーがあり、「トップに戻る」ボタンによりスクロールが不要になります。
簡素化されたフッターによりデザインが完成し、情報に簡単にアクセスできると同時に目立たなくなります。
注: 追加情報、コンテンツ、広告を含めるには、右側のサイドバーを活用してください。
選んだ理由: Chalkboard Mag は、インタラクティブな機能、直感的なナビゲーション、合理化されたデザインを組み合わせています。
優れたウェルネス Web サイトの条件
これらの機能は UX を強化し、Web サイトにアクセスするたびにユーザーの健康と幸福の向上に確実に貢献します。
- ユーザーフレンドリーなインターフェイス: 優れたウェルネス Web サイトには、あらゆる年齢層や技術的能力のユーザーが簡単に情報を見つけられる、直感的でナビゲートしやすいレイアウトが必要です。
- 質の高いコンテンツ: コンテンツは、栄養、運動、メンタルヘルス、ホリスティックな実践など、幅広いウェルネスのトピックを網羅し、信頼性があり、十分に調査され、定期的に更新されている必要があります。
- インタラクティブなツール: パーソナライズされたウェルネス プラン、インタラクティブなクイズ、ヘルス トラッカーなどの機能により、ユーザーをより深く関与させることができ、Web サイトが情報を提供するだけでなく、ウェルネスの旅において実用的なツールにもなります。
- レスポンシブ デザイン: Web サイトは、スマートフォン、タブレット、デスクトップ コンピューターなどのさまざまなデバイス間で機能的に一貫しており、外出先でもシームレスなエクスペリエンスを確保する必要があります。
- コミュニティへの参加: フォーラム、コメント セクション、またはソーシャル メディア統合により、ユーザーは交流し、経験を共有し、サポートを提供できるようになり、コミュニティと帰属意識が促進されます。
- 視覚的魅力: 落ち着いた色合い、高品質な画像、すっきりとしたレイアウトを備えた美しいデザインにより、ユーザーのエクスペリエンスが向上します。 (Web サイトをより魅力的で楽しいものにします。)
- アクセシビリティ機能: テキスト読み上げオプション、画像の代替テキスト、読みやすいフォントなどのアクセシビリティ機能を組み込むことで、Web サイトが包括的で、さまざまな能力を持つ個人が使用できるようになります。
ウェルネスウェブサイトに関するよくある質問
ウェルネス Web サイトを視覚的に魅力的にするデザイン要素は何ですか?
重要なデザイン要素には、すっきりと整然としたレイアウト、落ち着いた配色、高品質の画像、読みやすいフォントが含まれます。 これらの要素は、ウェルネスのテーマに共鳴する、穏やかで居心地の良い雰囲気を作り出します。
ウェルネス Web サイトにとってモバイルの応答性はどの程度重要ですか?
かなり重要。 スマートフォンの使用が増えるにつれ、ウェルネス Web サイトは、すべてのデバイスでシームレスなユーザー エクスペリエンスを確保するために、さまざまな画面サイズに対応する必要があります。
ウェルネス Web サイトでのユーザー エンゲージメントを強化する機能は何ですか?
健康に関するクイズ、ウェルネス トラッカー、インタラクティブなインフォグラフィックなどのインタラクティブな機能により、ユーザー エンゲージメントが大幅に向上します。 さらに、簡単なナビゲーションと速い読み込み時間により、ユーザーの興味を維持し、直帰率を削減します。
ウェルネス Web サイトがすべてのユーザーにアクセスできるようにするにはどうすればよいでしょうか?
キーボード ナビゲーション、スクリーン リーダーの互換性、画像の代替テキストなどのアクセシビリティ機能を実装すると、Web サイトが障害のある人にとっても使いやすくなり、包括性が確保されます。 もう 1 つの優れたソリューションは、訪問者がニーズに応じてサイトを調整できるように、アクセシビリティ コンフィギュレーターを実装することです。
ウェルネス Web サイトのデザインにおいてコンテンツ レイアウトはどのような役割を果たしますか?
適切に整理されたコンテンツ レイアウトにより、ユーザーは必要な情報をすぐに見つけることができます。 見出し、箇条書き、短い段落により読みやすさが向上し、戦略的な CTA 配置によりサイト内をユーザーをガイドできます。
