WordPressファビコンとは何ですか?
公開: 2022-06-28WordPress WebサイトにWordPressファビコンを添付することは、成功するサイトの構築と維持の全体像の細部のように見えるかもしれません。 しかし、ファビコンは、Webサイトをサイト訪問者にとって印象的でプロフェッショナルなものにするための重要な部分です。
あなたがあなたのウェブサイトを長期的に成功させたいならば、認識は絶対に重要です。 完璧なロゴを作成した(または作成した)最初から、すばらしいメッセージやコンテンツを作成するまで、サイトの訪問者が正確なブランドをすばやく認識し、Webサイトを覚える可能性が高くなります。
そして、あなたのサイトがユーザーにとって記憶に残るとき、彼らはウェブサイトの好奇心から完全な変換に移行する可能性がはるかに高くなります。
ただし、適切なレベルの信頼できる認識を見つけることは、必ずしもサイトの大きくて明白な要素に関するものではないことを理解することが重要です。 認識可能なサイトを構築すると、ほんのわずかな詳細でも、競合他社とは一線を画すのにすぐに役立ち、潜在的な顧客からより多くの注目を集めることができます。
これが、サイトユーザーに表示されるWordPressファビコン(「お気に入りアイコン」の略)の正確な役割です。
- Webブラウザのタブ
- ブックマーク
- モバイルデバイス(顧客がホーム画面にショートカットとしてWebサイトを追加すると、ファビコンが顧客の電話にアプリの画像として表示されます)
ただし、多くのWordPressサイト所有者は、サイトに独自のファビコンを配置することの重要性を完全に見落としています。 それを超えて、それらがどのように追加、変更されたか、またはそれらをWordPressWebサイトにどのように正確に適用するかを知らない人もいます。
WordPressファビコンがどのように機能するか、またはWebサイトでWordPressファビコンを起動して実行する方法がわからない場合は、適切な場所に来ています。 この完全なガイドでは、ファビコンとは何か、ファビコンが非常に重要である理由、およびWordPressプラットフォーム内でファビコンを有効にする方法について詳しく説明します。
見てみましょう。

WordPressファビコンとは何ですか?
WordPressの公式サポートページにアクセスすると、ファビコンが「特定のWebページまたはWebサイトに関連付けられているアイコン」として定義されていることがわかります。ただし、この単純な説明は、必ずしもファビコンに多くの正義をもたらすわけではありません。 ファビコンはどこにでもあり、常にあなたを見つめ、アクセスするすべてのWebサイトのブランディングと密接に関連しているのが現実です。
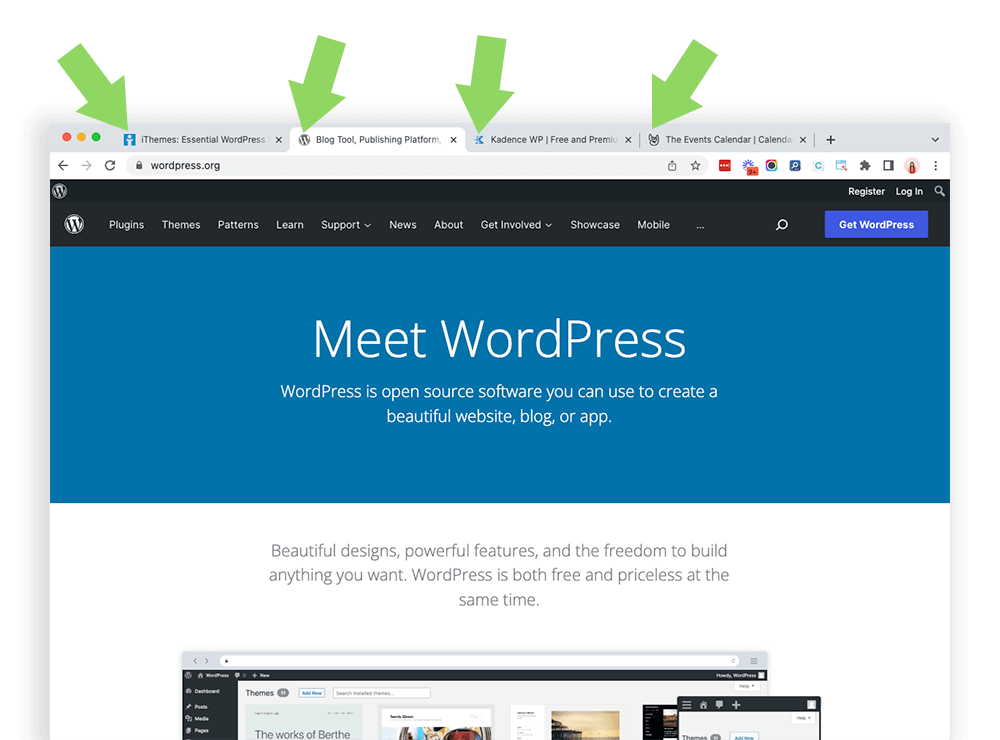
ファビコンは実際には機能的にどのように見えますか? デスクトップまたはラップトップを使用している場合は、このWebサイトのブラウザタブをざっと見てください。 モバイルデバイスを使用している場合は、アドレスバーのすぐ下を見てください。
何が見えますか? 人のシルエットが描かれた青い四角い画像はiThemesのファビコンであり、iThemesWebサイトにアクセスするたびに同じ場所に表示されます。 それはファビコンです。

多くの場合、ファビコンはブランドのロゴと同じ(または非常に類似している)です。 違いは、モバイルブラウザとWebブラウザに合わせて縮小されていることです。 ロゴをファビコンとして使用できない場合(たとえば、ロゴが詳細すぎたり複雑すぎてファビコンサイズに縮小できない場合)、スマートWebサイトの所有者は、ブランディングの継続的な一貫性を確保する同様のテーマ要素と配色を選択します。
ファビコンに気づき始めるとすぐに、ファビコンを見るのはほぼ不可能です。 モバイルアプリケーションからブックマークやウェブページまで、選択したファビコンアイコンはブランドとサイトに完全にリンクされています。
これは、ファビコンに真の考えと配慮を入れ、賢明に選択することが重要であることを意味します。
ファビコン推奨サイズ
WordPressのファビコンの推奨サイズは512x512ピクセルです。 また、サイトにアップロードするファビコンアイコンは、WordPressサーバーのルートディレクトリ内に.icoファイルとして保存されます。
なぜWordPressファビコンがそれほど重要なのですか?
WordPressファビコンをブランドの視覚的な通貨と考えてください。 ファビコンは、デスクトップWebブラウザーからモバイルアプリまで、文字通りどこにでもあります。 そして、それらはすぐにあなたのワードプレスウェブサイトの全体的なブランディング戦略の重要な部分になります。
このため、ファビコンの効果的な設計と展開には、次の3つの利点があります。
1.ブランド認知度の向上
WordPressファビコンは、コーリングカードと見なすことができます。ファビコンは、常に認識可能で、シンプルで、一貫している必要があります。
また、ファビコンがサイトユーザーに表示される場所が多いほど、優れています。 これは、一般的にユーザーがアイコン画像をWordPressサイトに接続し始めるためです。
ファビコンとの一貫性が非常に重要である理由は、多くの人が1つ以上のブラウザタブを開いているためです。 その場合、開いているタブのサイトテキストの説明のためのスペースが少なくなります。 実際、ユーザーがブラウザー内で十分な数のタブを開いている場合、使用可能な表示室はファビコンのみです。
2.消費者の信頼を高める
Webサイトのユーザーは、ファビコンとは何か、またはファビコンがどのように機能するかを正確に定義できない可能性がありますが、ファビコンアイコンは依然として非常によく知られています。 実際、それらはWebサイトのユーザーに非常に馴染みがあるため、ファビコンがないサイトは、すべての間違った理由で群衆から目立つようになります。
サイト接続と関連するソーシャルメディアコンテンツを保護するのと同様に、ファビコンは、WordPressサイトに存在するサービスと製品に対する消費者の信頼を高めるパズルの重要な部分です。
3.モバイルデバイスの一貫性
私たちのほとんどが今理解しているように、モバイルデバイスがユーザーの習慣に与えた大きな影響をもはや無視することはできません。 実際、タブレットとスマートフォンは、消費者がオンラインでやり取りする最大の方法として、デスクトップデバイスを完全に上回っています。
適切なファビコンを使用すると、ブランドをすべてのモバイルデバイスに簡単に変換できます。 また、ユーザーがモバイルホーム画面でサイトへのブックマークを作成すると、リンクではなく、使用するファビコンが表示されます。
WordPressファビコンを作成するためのガイドライン
WordPressサイトのファビコンの作成を開始する方法が正確にわからない場合は、このセクションを参照してください。
WordPressファビコン作成のベストプラクティスガイドラインのいくつかを分解してみましょう。
1.サイズを正しく設定するようにしてください
この記事の前半で説明したように、ファビコンは通常512x512ピクセルのサイズになります。 WordPressでより大きなファビコンサイズを利用することは可能ですが、プラットフォームは、画像をこの正確な仕様にトリミングするように要求する可能性があります。
2.WordPressファビコンをシンプルでクリーンに保つ
ファビコンにカスタマイズや背景色を簡単に追加できますが、多くの場合、ファビコンをできるだけシンプルに保つのが最善のオプションです。 簡単に言うと、大胆な背景色よりも透明度を選択する必要があるということです。
また、ファビコンに含まれる前景色の数を1つだけ(または最大で2つ)に保つこともお勧めします。
完璧な世界では、WordPressファビコンはブランドのロゴとほぼ同じように見えるはずです。 ただし、これが不可能な場合は、作成しているファビコンと結び付けるのに役立つ認識可能な要素(配色や形状など)をロゴから引き出すことが重要です。
3.初めてファビコンの決定について賢くする
ファビコン画像はいつでも変更できますが(この記事が終わる前にその方法の手順を説明します)、変更する回数を裸に保つことは間違いなく賢明なアイデアです。最小。

そして、その理由は次のとおりです。
ユーザーがWordPressサイトにアクセスするたびに異なるファビコンにさらされると、特定の1つの画像をブランドに関連付ける機会がなくなります。 そして、ブランディングは、そもそもファビコンを使用することが非常に重要である理由の最も重要な要素の1つです。
結論は次のとおりです。サイトに最適なサイトに絞り込むまで、ファビコンをまったく使用せずにサイトを残すことをお勧めします。 また、アップロードするときは、どうしても必要な場合を除いて、将来的に変更する予定はありません。
WordPressでファビコンを有効にする
WordPressファビコンをWebサイトにロードして実行するときは、次の3つのオプションがあります。
- WordPressのサイトアイコン機能を使用する
- ファビコンWordPressプラグインをインストールします
- WordPressファビコンを自分でアップロードする
これらのオプションのそれぞれについて詳しく見ていきましょう。
1.WordPressのサイトアイコン機能を使用する
WordPressバージョン4.3のリリース以来、WordPress CMS(コンテンツ管理システム)には、ファビコンを有効にするサイトアイコン機能が含まれています。 必要なのは、.ico、.jpeg、.png、または.gifなどの仕様に合わせて画像ファイルを準備することだけです。
画像ファイルの準備ができたら、WordPressWebサイトの管理者領域に移動します。
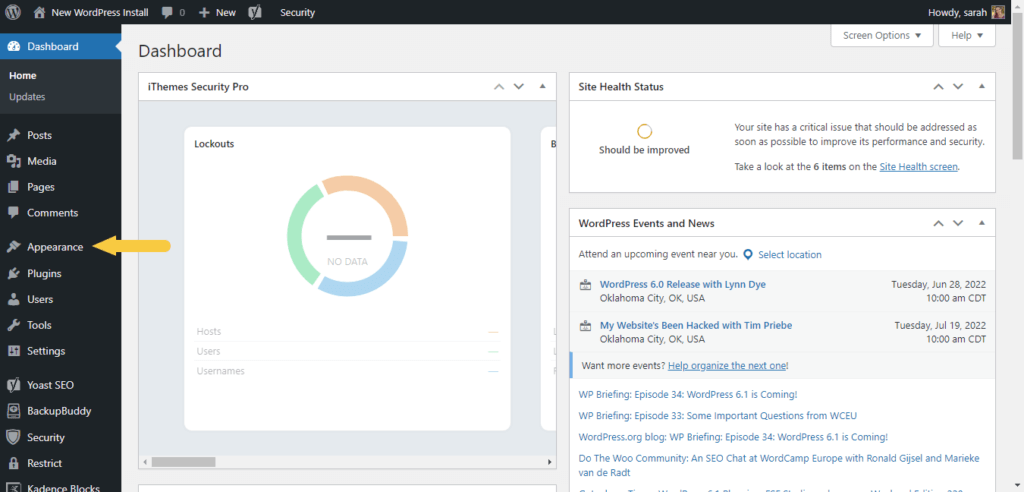
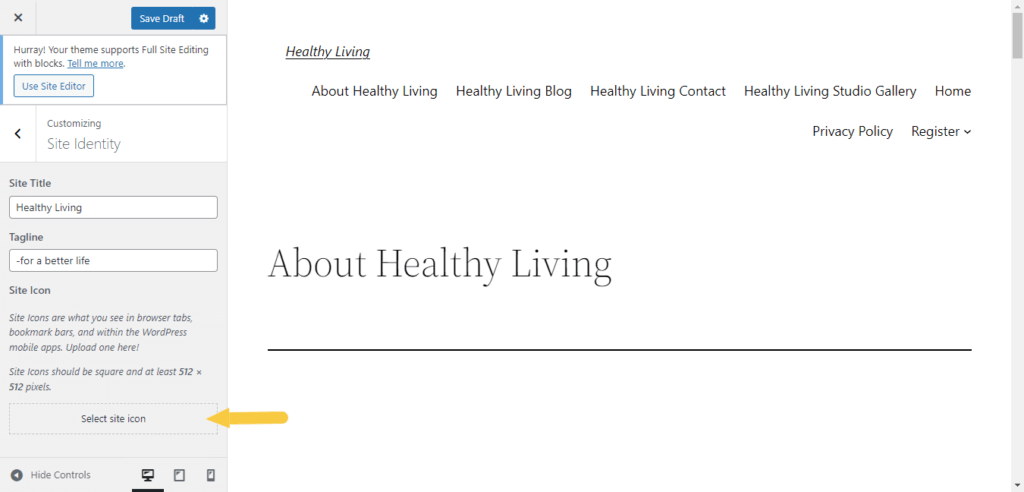
ここから、[外観]、[カスタマイズ]の順にクリックします。 次に、「サイトID」をクリックします。
この後、サイトアイコンの小見出しの下にある[画像の選択]をクリックし、準備したファイルをアップロードします。
ファビコンプレビューに満足している場合は、これ以上何もする必要はありません。 ファビコンは、あなたとあなたのユーザーがあなたのサイトに移動するたびにロードを開始します。
表示内容が気に入らない場合は、ファイルを簡単に削除して、好みに合った新しいファイルをアップロードできます。
2.ファビコンWordPressプラグインをインストールします
WordPressサイトアイコン機能を使用する代わりに、プラグインを使用してファビコンをサイトに適用することもできます。 この関数で素晴らしい仕事をするプラグインは、RealFaviconGeneratorによるFaviconです。
一部のWordPressサイト所有者は、ファビコンをアップロードするだけではないため、これを必須のプラグインと見なしています。 プラグインはまた、すべてが異なるユーザーデバイスとオペレーティングシステムの要件を満たす複数のファビコンバージョンが作成されることを保証します。
ファビコンに使用している画像のサイズが少なくとも70x70ピクセルであることを確認するだけです。 その後、RealFaviconGeneratorが自動的に他のすべてを処理します。
3.WordPressファビコンを自分でアップロードする
あなたが自分でレッグワークをすることを好むタイプの人なら、あなたはあなた自身のファビコンを作成してあなたのWordPressウェブサイトに直接アップロードすることもできます。
これを行うには、最初に少なくとも16x16ピクセルのファビコン画像を作成する必要があります。 次に、このファイルを.icoファイルとして保存する必要があります。
この後、FileZillaなどのFTPクライアントを使用して、サイトで使用しているWordPressテーマのメインフォルダーにファイルを直接アップロードします。 これは通常、wp-contentフォルダーおよびwp-adminフォルダーと同じ場所になります。
このプロセスでは、現在使用されているほとんどのWebブラウザーで新しいファビコンがすぐに表示されますが、一部の古いバージョンのブラウザーでは、WordPressヘッダーのHTMLコードを編集する必要があります。
そしてその結果は?
WordPressの動作の技術的な側面に精通している場合を除き、DIYファビコンを実行することはお勧めしません。
WordPressファビコンを変更する方法
ファビコンの重要性とWordPressサイトへの適用方法を完全に理解したので、必要に応じてWordPressファビコンを変更する方法についての簡単なステップバイステップのウォークスルーを見てみましょう。
1.WordPressサイトにログインします
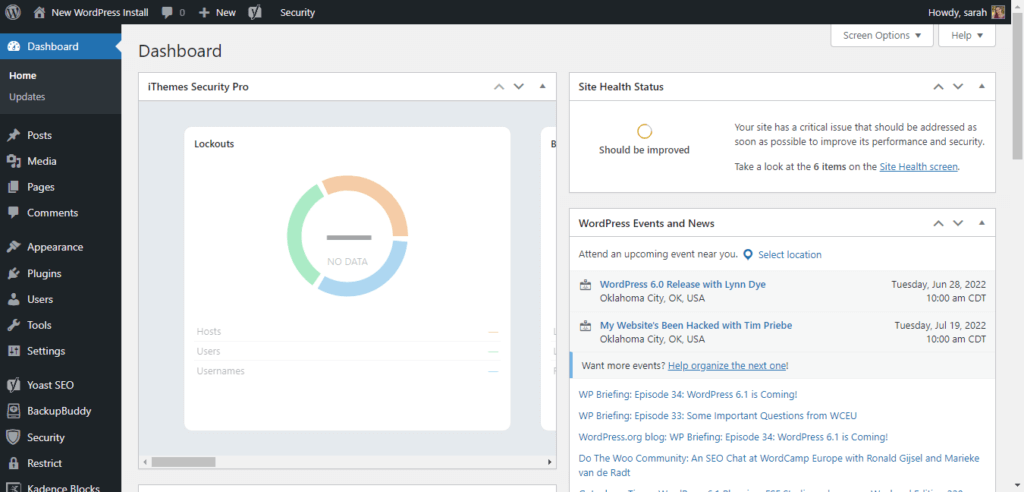
ログインに成功すると、WebサイトのWordPressダッシュボードが表示されます。

2.「外観」をクリックします
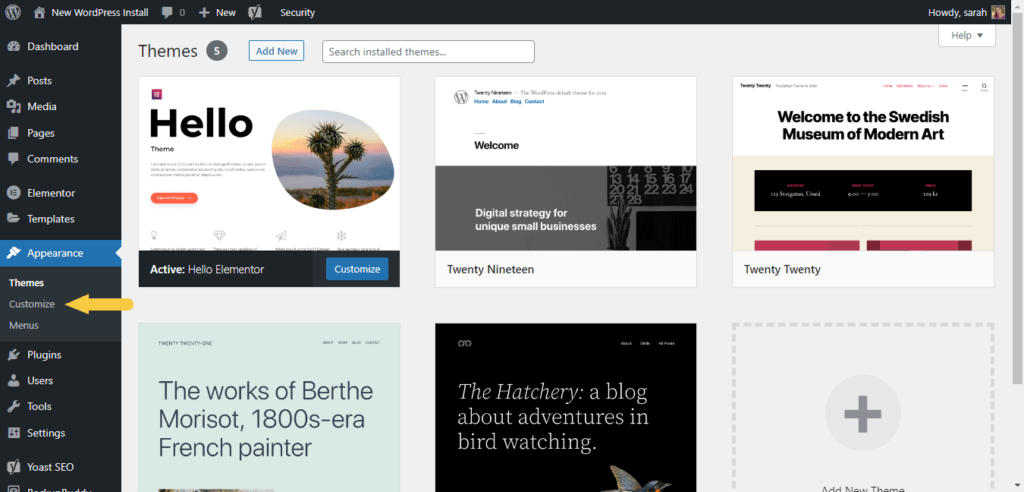
ページの左側を見ると、WordPressメニューが表示されます。 ここで、「外観」をクリックします。

3.「カスタマイズ」をクリックします
「外観」設定が拡張され、追加のオプションが表示されます。 「カスタマイズ」を選択します。

4. [サイトID]をクリックし、[サイトアイコン]の下に新しいWordPressファビコンを追加します
これは、Webサイトの名前、タグライン、ロゴ、およびアイコンを定義できるダッシュボードの領域です。 「サイトアイコン」の下にアップロードした画像は、WordPressによってサイトの新しいファビコンとして使用されます。

それはどれほど簡単でしたか? 実際、WordPressサイトで完璧なファビコンを使用しない理由はもうありません。
WordPressファビコンの重要性
ファビコンがWebサイト構築のごく一部を構成しているのは事実ですが、ファビコンはWebサイトのユーザー認識にとっても重要です。
明確で一貫性のあるファビコンにより、サイトユーザーは簡単にあなたのことを思い出し、モバイルデバイス、タブレット、デスクトップ間でサイトと同じ精神的なつながりを持ち歩くことができます。
WordPressファビコンを起動して実行するのに、今日ほど良い時期はありません。
Kristenは、2011年からWordPressユーザーを支援するチュートリアルを作成しています。ここiThemesのマーケティングディレクターとして、彼女は効果的なWordPress Webサイトを構築、管理、および維持するための最良の方法を見つける手助けをすることに専念しています。 クリステンはまた、ジャーナリング(彼女のサイドプロジェクト、 The Transformation Year !をチェックしてください!)、ハイキングとキャンプ、ステップエアロビクス、料理、そして家族との毎日の冒険を楽しんでいます。
