イメージCDNとは何ですか?なぜイメージ最適化に使用するのですか?
公開: 2022-04-20画像CDN(コンテンツ配信ネットワーク)は、画像の最適化に利用できる最高のツールの1つです。 最適化されていない重い画像は、Webサイトが遅くなり、ユーザーエクスペリエンスが低下する主な理由の1つです。
パフォーマンスの問題を回避するために、イメージCDNを実装してみませんか? web.devによると、画像ファイルのサイズを40〜80%節約できる可能性があります。

この投稿では、イメージCDNと従来のCDNの主な違いを明らかにします。 また、CDNが画像の最適化にどのように役立つかについても説明します。 ボーナスとして、Imagifyを使用してWeb用の画像を準備および最適化するための追加の方法を共有します。
画像のCDNとは何ですか?
画像のCDNは、世界中の画像の最適化、変換、配信を専門としています。 これらは、サーバーから訪問者の画面に画像をより速く配信するために画像を変更するAPIネットワークのようなものです。 画像CDNは画像のペイロードを減らし、最適化された画像をPO(Point of Presence)からユーザーに即座に送信します。
従来のCDNとイメージCDNの違いは何ですか?
従来の画像CDNとの主な違いは、画像をそのまま配信するのではなく、オンザフライで最適化および変換する機能です。 従来のCDNは、CSS、JS、画像などのすべてのアセットをキャッシュしますが、画像CDNには、画像専用の機能セットが組み込まれています。トリミング、サイズ変更、整列、回転、反転、別の形式への変換、フィルターの適用、透かしなど。また、モバイルまたはデスクトップで適切な画像サイズを提供するためにユーザーのデバイスを検出します。
| 従来のCDN(RocketCDNなど) | イメージCDN(Cloudimageなど) |
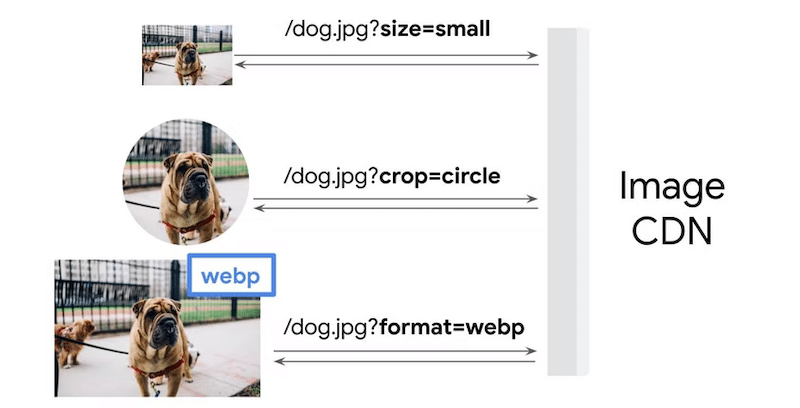
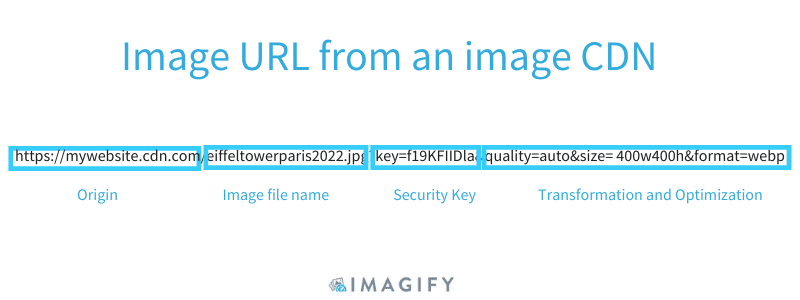
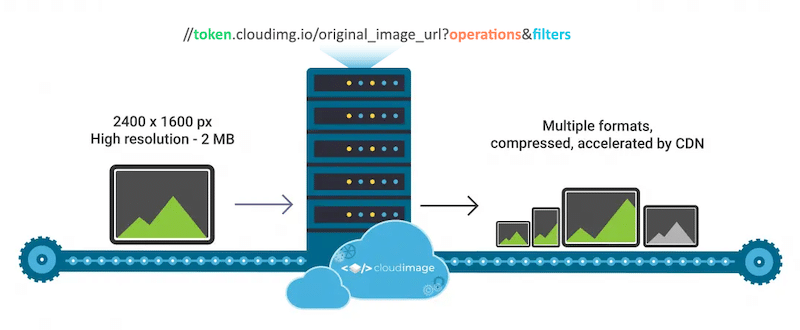
画像に焦点を当てたCDNは、ユーザーのリクエストを処理しながら画像を最適化します。 画像CDNは、URLクエリ文字列(パラメータとも呼ばれます)を使用して、画像のサイズ、フィルタ、透かしを自動的に設定します。 たとえば、画像CDNのURLは次のようになります。

イメージCDNは、イメージURLを使用して、次のような最適化オプションを示します。
- ロードする画像
- フォーマット(例:jpg、png、WebP)
- サイズと品質(高さと重さ、強調、トリミング、整列、回転)
- 応答性:ユーザー画面に応じて最適化されたサイズを提供します(iPhoneまたは通常のラップトップ)
- バリアント(透かし、スマートクロップなど)を作成するための直感的な画像API

| 覚えておくべきこと:従来のCDNもシステムを介して画像を配信しますが、画像を変更しません。 画像CDNは、画像をリアルタイムで最適化および処理して、ユーザーにさらに高速に提供します。 |
イメージCDNの仕組み
画像CDNは画像をキャッシュし、ユーザーのデバイスと場所に応じて画像をより迅速に配信するように変更します。 従来のCDNと同様に、画像CDNは画像をユーザーに配信し、将来のリクエストのためにサーバーにキャッシュします。
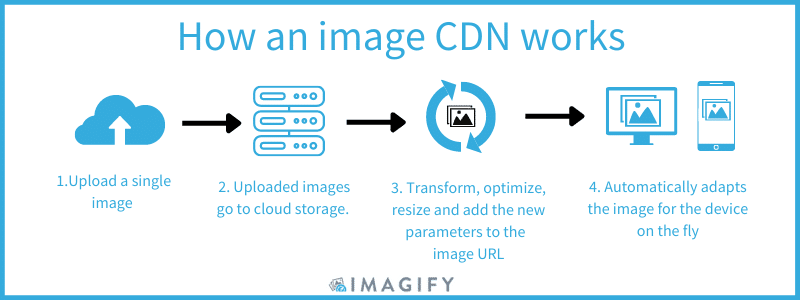
プロセス全体は、4つの主要なステップに依存しています。

- アップロード–モバイル、デスクトップ、タブレット用に同じ画像の複数のバージョンを保存するのではなく、画像の単一のバージョン。
- 保存–画像はクラウドに保存され、ユーザーリクエストが届くと、画像CDNが適切なデバイスの画像を自動的に作成します。 同じ種類のデバイスから同じ画像が再度要求されると、CDNによってすでにキャッシュされています。 これにより多くの時間が節約され、今回は画像がさらに高速にレンダリングされます。
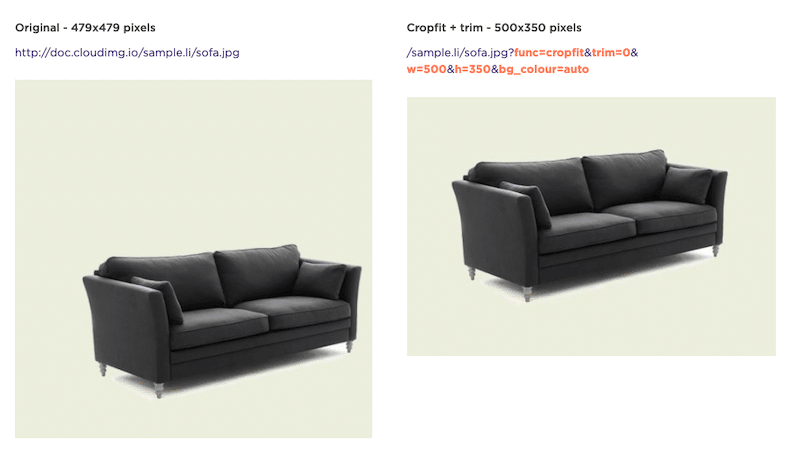
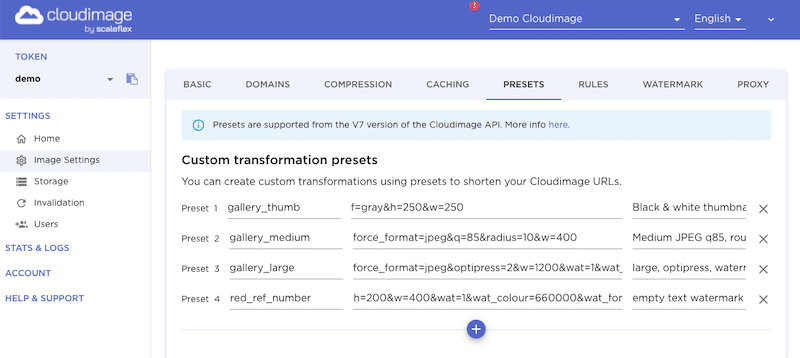
- 変換–画像のURLを使用して、画像CDNは新しいパラメーターを適用し、操作とフィルターを使用して画像を最適化します。 例として、これはCloudimageで適用できるルールと設定のタイプです。

- 配信–新しい最適化されたイメージは、最も近いサーバー(Point of Presenceとも呼ばれます)を介してエンドユーザーに配信されます。
結論として、画像CDNは、画像ライブラリ全体を変換、最適化、およびキャッシュして、世界中のユーザーにコンテンツをより高速に配信できます。
これらすべての最適化と変換がWebサイトの速度とSEOにも役立つことをご存知ですか? 次のセクションに進みます。画像の最適化に画像CDNを使用する必要がある理由です。
画像を最適化するために画像CDNを使用する理由
画像の最適化に関しては、画像CDNには重要な利点があります。
1.読み込み時間の改善
画像CDNを使用して画像を圧縮およびサイズ変更すると、ファイルサイズが小さくなり、サイトの読み込みが速くなります。 画像CDNを使用すると、画像をリアルタイムで圧縮、サイズ変更、最適化できます。メイン設定を設定し、品質を損なうことなく、コンテンツとデバイスに基づいて利用可能な最小のファイルを取得します。
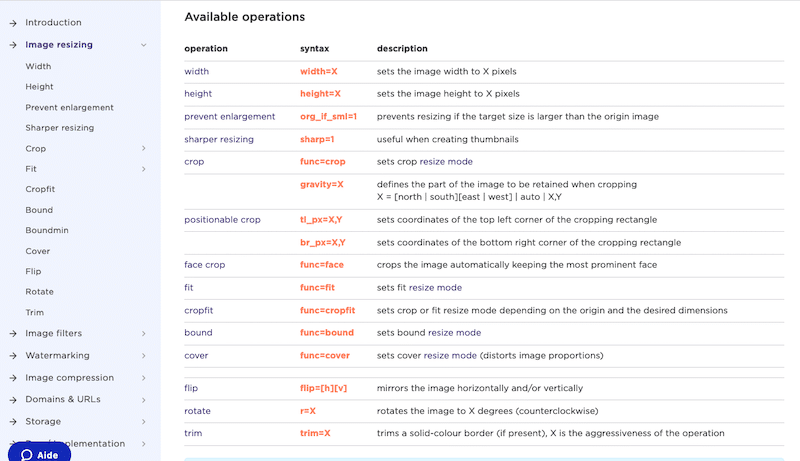
たとえば、Cloudimageで使用できる画像のサイズ変更操作は次のとおりです。

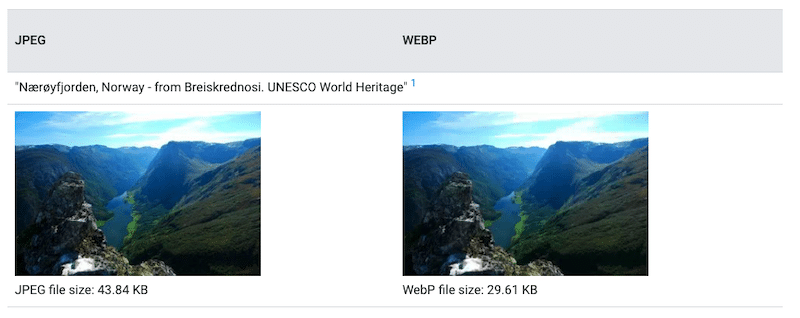
さらに、画像CDNは、JPEGまたはPNGからWebPやAVIFなどの次世代形式に変換できるため、読み込み時間が短縮されます。 Googleの調査によると、最新の2つの形式は、画像のファイルサイズを大幅に縮小し、サイトを高速化します。 次の表は、画像をWebPに変換すると、ファイルサイズが25%減少したことを示しています。

| ほとんどの場合、画像CDNのダッシュボードから圧縮フィルターを使用して、画像の圧縮レベル(品質と最終形式)を変更できます。 |
2.PageSpeedInsightsスコアとコアWebバイタルの最適化
イメージCDNのおかげで、PageSpeed Insightsのパフォーマンスグレードをすばやく向上させ、コアWebバイタルを最適化することもできます。
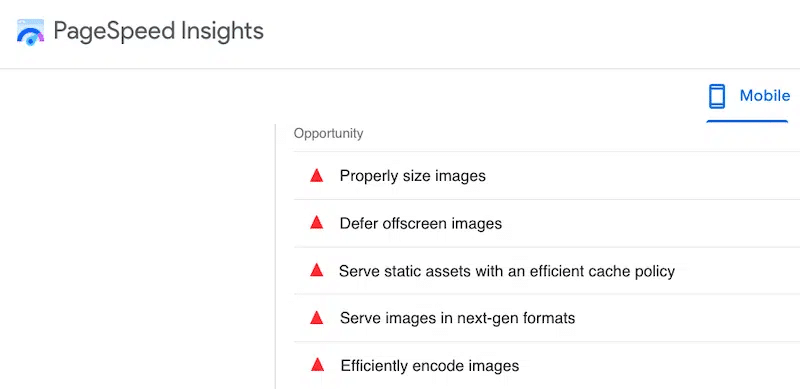
Google PageSpeed Insightsを使用してパフォーマンス監査を実行すると、多くの場合、修正すべきいくつかの画像最適化の問題が指摘されます。
- WebPと次世代フォーマット
- 画像サイズ
- キャッシングポリシー
- エンコーディングと応答性
- 遅延読み込みでオフスクリーン画像を延期する
PSIに精通していない場合、機会セクションは次のようになります。

上記の問題は通常、Image CDNのおかげで修正でき、PageSpeedInsightsのパフォーマンスグレードが向上します。 画像CDNはキャッシュを使用し、デバイスの種類ごとに画像のサイズを変更できます。 また、JPG画像をWebPなどの次世代フォーマットに変換することもできます。
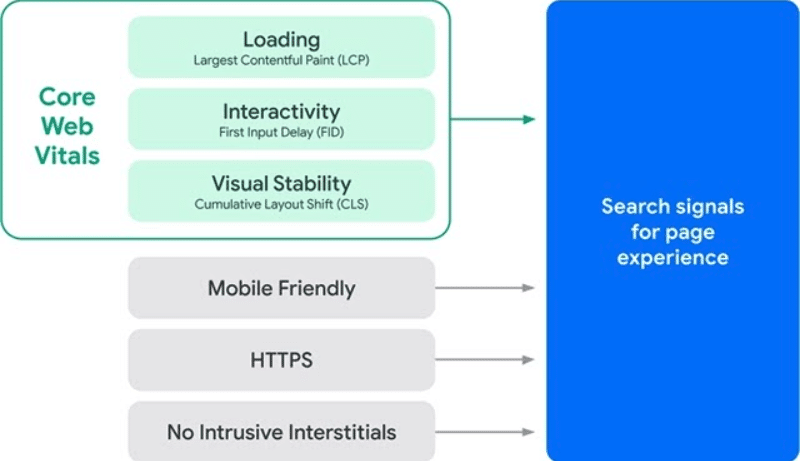
さらに、画像CDNは、2021年にGoogleによって導入されたユーザー中心のパフォーマンス指標であるCore Web Vitalsを強化します。画像CDNは、デバイスごとに最適なバージョンの画像を生成し、ユーザーエクスペリエンスを向上させます。 つまり、画像を最適化すると、Lighthouseのパフォーマンススコアが向上し、CoreWebVitalsの成績が向上します。 各コアWebバイタルでイメージCDNを使用した場合の影響は次のとおりです。
- 最初の入力遅延(双方向性):画像の読み込みが遅いと、実行時間が遅れる可能性があります。 イメージCDNを使用すると、主にキャッシュとイメージのサイズ変更により、この問題を回避できます。
- 最大のコンテンツフルペイント(読み込み中):作成者 画像のペイロードを減らし、画像コンテンツを最適化すると、最大のコンテンツがはるかに高速にレンダリングされます。
- 累積レイアウトシフト(視覚的安定性):正しいサイズの画像のいくつかのバージョンを作成することにより、ブラウザは実際の画像の読み込み中に予約する必要のある「画面」の完全な量を認識します。 コンテンツの突然の動きはありません!
3.SEOの促進
画像CDNは、SEOランキングの向上にも役立ちます。 Core Web Vitalsは、Googleページエクスペリエンス全体の一部にすぎません。その他の要素は、モバイルフレンドリー、安全なブラウジング、HTTPS、邪魔な広告の回避です。


画像CDNは、画面サイズ、ピクセル比、オペレーティングシステムなどのすべての要素を考慮して、エンドユーザーのデバイスに基づいてコンテンツを最適化します。その結果、画像をモバイルフレンドリーにします。
さらに、CDNは、DDoS攻撃から保護するため、Webサイトへのコンテンツの安全な配信を保証します。 適切に構成されたCDNには、エッジサーバー(ポイントオブプレゼンス)のおかげで、ハッカーからトラフィックを保護するという利点があります。 CDNは、通常、オリジンサーバーを非常に高速に攻撃する着信攻撃の数を軽減します。
安全なブラウジング、モバイルフレンドリー、およびCore Web Vitalsは、Googleでの位置付けを定義する3つの重要な要素です。 画像CDNの使用は、これらの要因と正の相関関係があり、より良いランキングを取得するのに役立ちます。
4.応答性の高い画像で帯域幅コストを削減
多くの場合、画像は常に必要以上に大きくなり、帯域幅を無駄に使用することになります。 画像CDNを使用する場合、コードはすべてのユーザーが画面サイズに基づいて適切な画像を取得できるようにします。 この「デバイス検出」機能は、ユーザーの画面に合わせて完璧なレイアウトを調整しながら、帯域幅リソースを削減します。

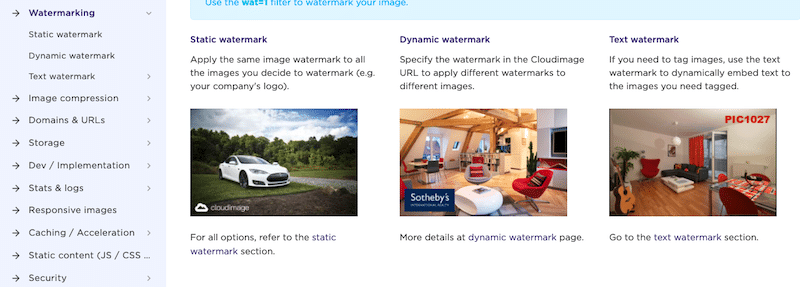
5.画像バリアントの生成(透かしとテキストオーバーレイ)
画像を保護したり、ロゴやカスタムテキストを追加したりする場合、画像CDNは画像に透かしを自動的に配置できます。 それは本当に時間の節約になります!

画像を最適化するもう1つの強力な方法
画像の最適化プロセスをさらに進めて、画像にいくつかの圧縮レイヤーを追加する場合は、Imagifyなどのツールを(CDNとともに)使用できます。
イメージCDNはコストがかかる可能性があるため、予算が限られている場合は、より安価なソリューションを選択し、代わりにImagifyを使用することができます。
Imagifyは、画像CDNと非常によく似た機能を備えた画像最適化プラグインです。数秒で画像を最適化、圧縮、サイズ変更することもできます。
画像をさらに最適化するのに役立つ主なImagify機能について見ていきましょう。
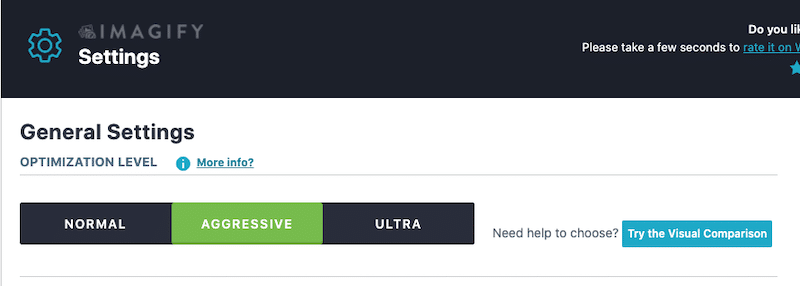
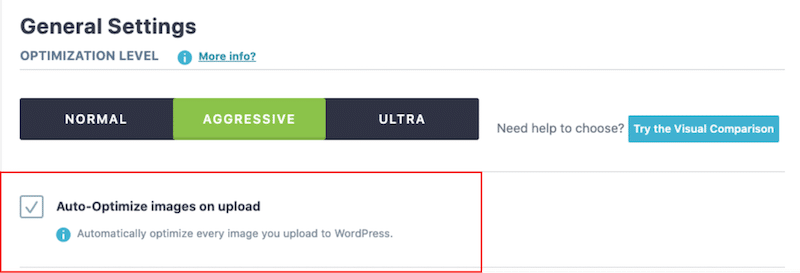
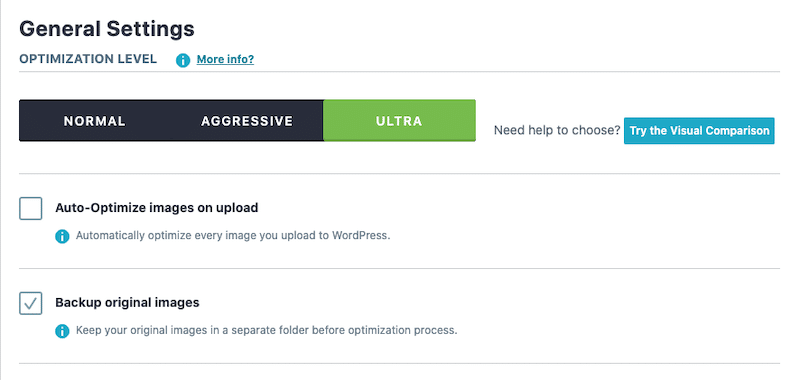
- 3つのレベルの圧縮
画像の品質を損なうことなく、最大3レベルの圧縮を使用できます。

- 通常(可逆圧縮)
- アグレッシブ(非可逆圧縮)
- Ultra(ファイルを最大限に節約するためのさらに積極的な非可逆圧縮)
例として、これは、品質を損なうことなく画像ファイルサイズ(ウルトラモード)で得られる節約のタイプです。 797 KBの最適化されていない画像(PNG)から240 KBのWebP画像(Imagifyを使用した超圧縮モード)に移行しました。

- バルクおよびアラカルトの圧縮と最適化
Imagifyを使用すると、画像のサイズを変更して一括で圧縮するか、画像を1つずつ最適化するかを選択できます。
| バルク最適化 | アラカルト最適化(WordPressメディアライブラリから) |
- WordPressプラグインとWebアプリ
WordPressユーザーの場合は、無料のImagifyプラグインをダウンロードして画像を最適化し、WebPに変換する方が便利です。
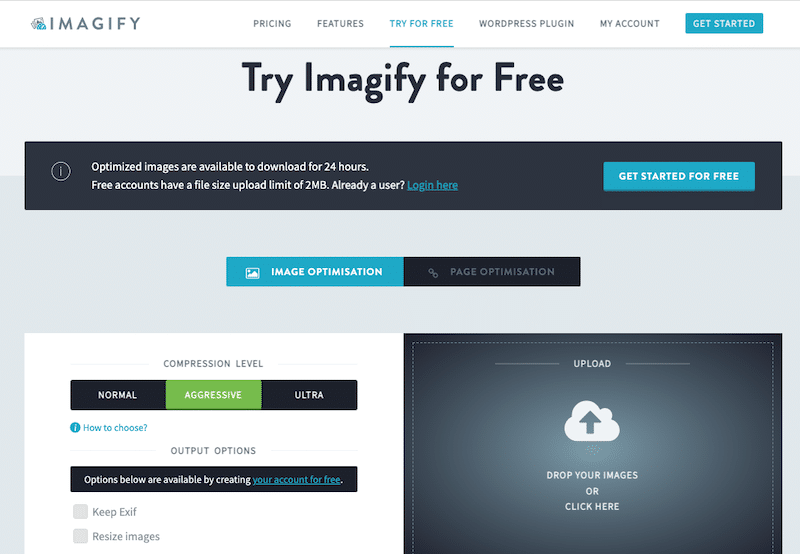
WordPressを使用せずに画像を最適化したい場合は、Webアプリを無料で利用できます(最大2MBのファイル用)。

- サポートされている形式
Imagifyは、PNG、JPG、GIF、PDF、およびWebP形式を圧縮および最適化できます。
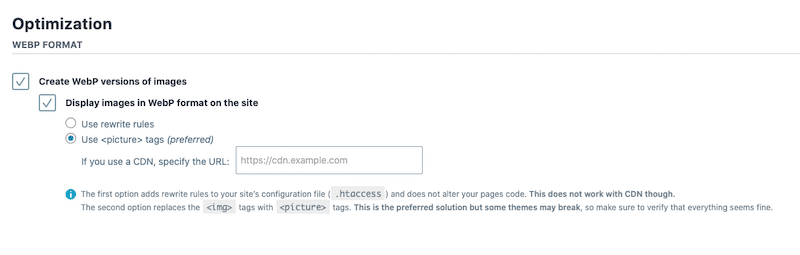
- WebPへの変換
Googleが推奨するように、AVIFやWebPなどの次世代フォーマットで画像を提供すると、JPEG、GIF、PNGの祖先と比較して、優れた圧縮と品質の節約が可能になります。

| Imagifyのおかげで、ワンクリックで画像をWebPに変換する方法を説明する専用ガイドもあります。 |
- サイズ変更と圧縮のオプション
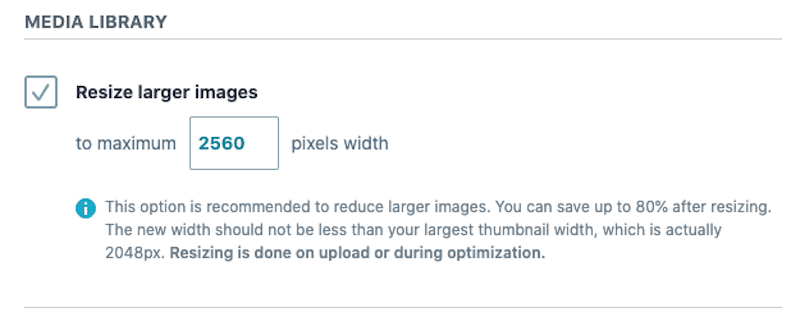
サイズ変更と最適化は、アップロード時、またはすでに公開されている画像の最適化プロセス中に実行できます。

大きな画像のサイズを自動的に変更することもできます。

- 利用可能なバックアップと復元のオプション
Imagifyは、気が変わった場合に備えて、いくつかの復元とバックアップのオプションを提供しています。 いずれの場合も、プラグインを削除しても画像は保存されます。

価格を想像する
無料版では、1か月あたり20MB相当の画像のサイズを変更して圧縮できます。 次に、プレミアムオプションがあります。無制限の使用に対して月額$9.99です。
ボーナス:キャッシングと遅延読み込み
キャッシュと遅延読み込みの実装は、パフォーマンスを向上させるためのよく知られた方法です。 Imagifyは画像をキャッシュしたり遅延読み込みしたりしませんが、他のプラグインであるWPRocketはキャッシュします。
まとめ
より最適化された画像を取得するために画像CDNが必要かどうかまだ疑問に思っていますか?
あなたのウェブサイトが画像でいっぱいになっていて、それらを管理することが圧倒され始めたら、画像CDNが役に立つかもしれません。 イメージCDNは、ユーザーの場所とデバイスに基づいて、最適化のすべての面倒な作業を行います。
| 従来のCDN | 画像CDN | |
| キャッシュを使用して、世界中のサーバーネットワークを介してコンテンツを配信します | ||
| PoSを使用してユーザーからオリジンサーバーまでの距離を短縮することにより、ページの読み込みを改善します | ||
| 応答性:ユーザーのデバイスパラメーター(画面サイズ、モバイルとデスクトップ)に合わせて調整 | ||
| 画像ファイルに加えられた変更 | (サイズ変更、トリミング、拡張など) | |
| 帯域幅コストを削減 | 100%最適化された画像を提供することで、より多くのトラフィックコストを節約します |
画像をさらに圧縮して最適化したい場合は、画像CDNをImagifyと組み合わせることができることを忘れないでください。 Imagifyの無料トライアルのおかげで、今日から画像の最適化を始めましょう。
