UXデザインとは何ですか?初心者向けガイド
公開: 2025-01-23Google マップ、Etsy、または Facebook を初めて使用したときのことを覚えていますか?簡単なナビゲーション、直感的なインターフェイス、そしてそれがうまく機能する仕組み、これが優れたユーザー エクスペリエンスの魔法です。 UX デザインは、すべてのユーザーにとって使いやすく、楽しく、効果的なデジタル製品とサービスを作成する芸術であり科学です。すべては、インターフェイスを操作するときに人々がどのように考え、感じ、行動するかを深く理解し、人々が望むものを提供できるようにそのインターフェイスをデザインすることです。
この投稿では、UX デザインとは何かを探り、いくつかの重要な指針を掘り下げていきます。また、Web サイトの UX デザインに取り組むのに役立つ Divi などのツールも紹介します。飛び込んでみましょう!
- 1 UX デザインと UI デザインの違いは何ですか?
- 2 UX デザインの中核原則
- 2.1 1. ユーザー調査
- 2.2 2. インタラクションデザイン
- 2.3 3. ビジュアルデザイン
- 2.4 4. ユーザビリティテスト
- 2.5 5. アクセシビリティ
- 3優れた UX デザインの利点は何ですか?
- ウェブサイトのUXデザインに最適な4つのツール
- 4.1 Web サイトのデザインと構築
- 4.2プロトタイピング
- 4.3ユーザーの調査とテスト
- 5ウェブサイトの UX デザインを次のレベルに引き上げる
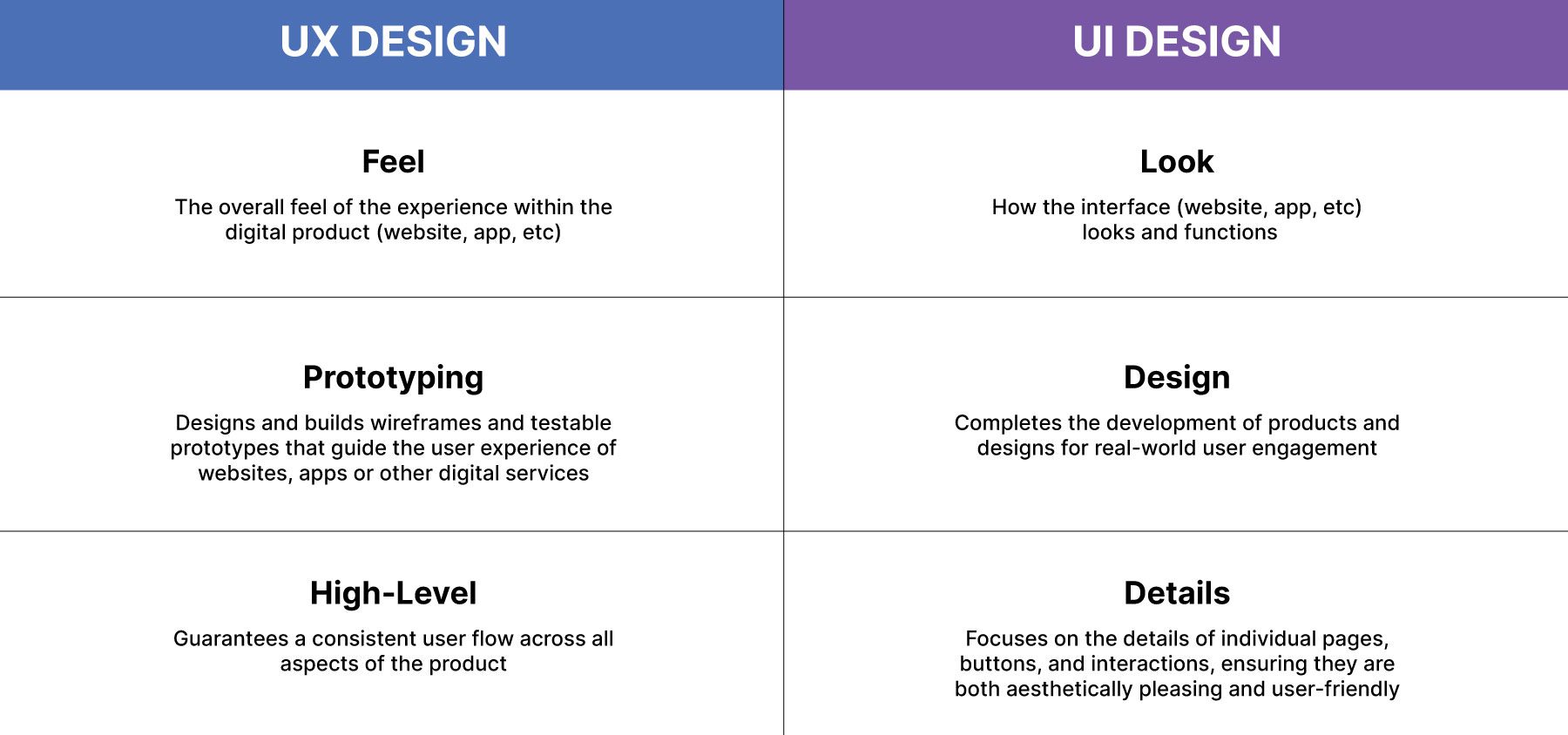
UX と UI デザインの違いは何ですか?

ユーザー エクスペリエンス (UX) デザインとユーザー インターフェイス (UI) デザインは同じであるという誤解がよくあります。実際には、これらが連携して、Web やアプリなどに美しく効果的なエクスペリエンスを作成します。
UX デザインは、Web サイト、デジタル製品、またはサービスに関するユーザーの全体的なエクスペリエンスに焦点を当てます。ユーザーのニーズ、行動、動機を理解し、使いやすく効果的で人々の行動を促すデジタル製品を作成することが重要です。それは、ユーザーが製品と対話しているときにどのように感じ、考え、行動するかという全体像として考えてください。
一方、UI は製品の視覚的なプレゼンテーションとインタラクティブな要素に重点を置いています。製品の見た目や感触、つまり色、タイポグラフィ、画像、ボタン、ユーザーが直接操作するその他の視覚要素が重要です。 UI デザインは、ナビゲートしやすく理解しやすい、快適で直感的なインターフェイスを作成することを目的としています。
わかりやすく言うと、UX はユーザー エクスペリエンスの理由と方法に関するものであり、UI はインターフェースの外観と操作性に関するものです。
UX デザインの中核原則

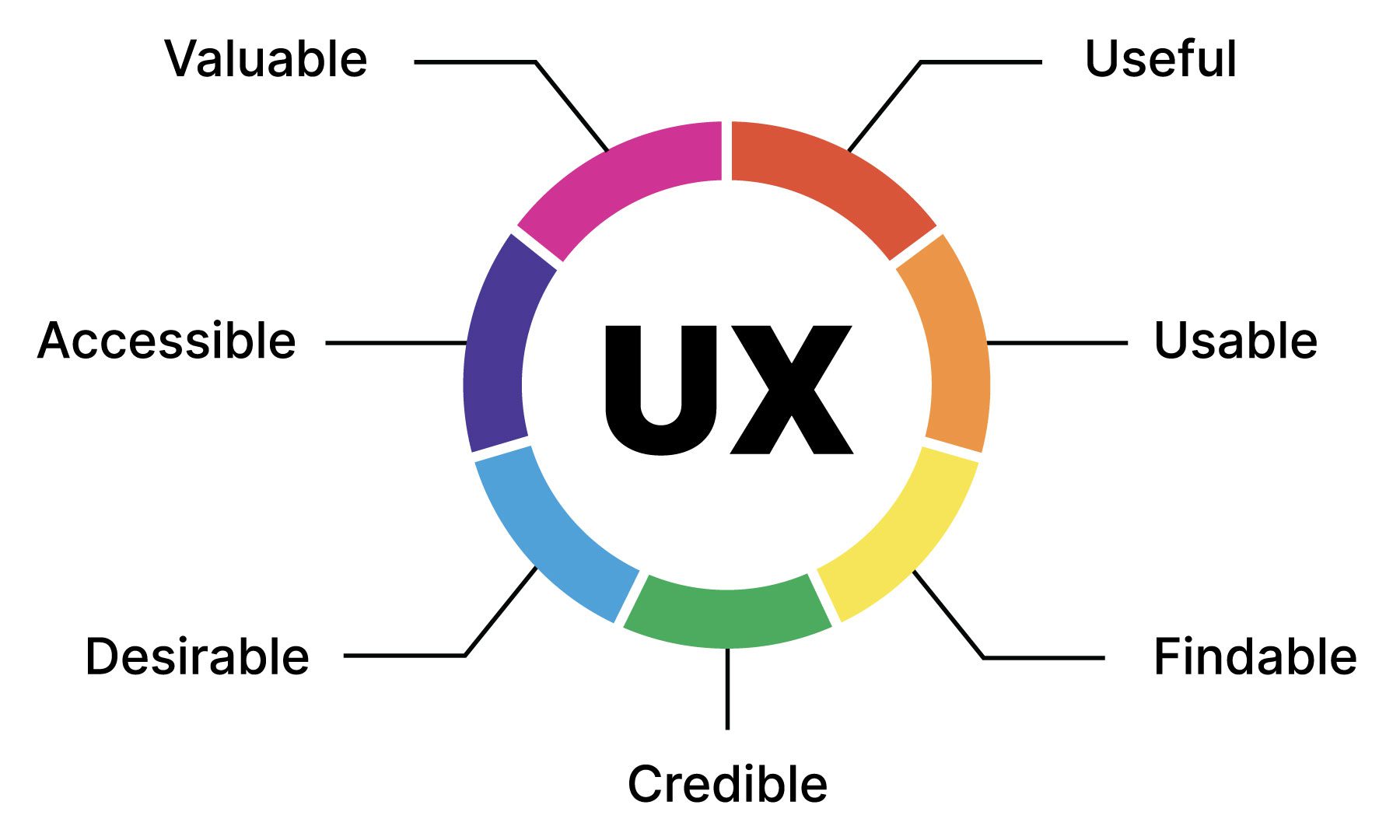
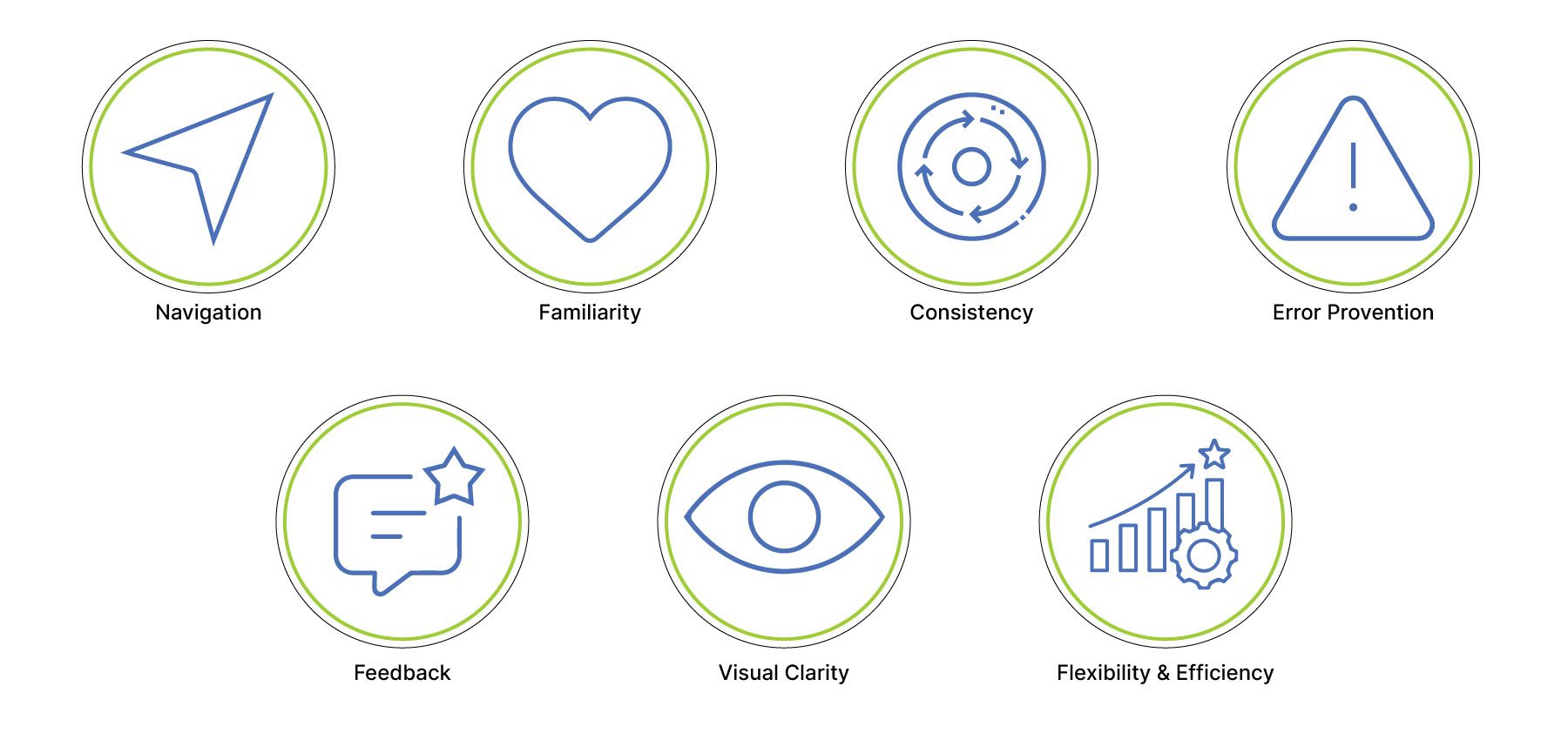
UX デザインには、デザイナーが効果的なユーザー エクスペリエンスを作成するための指針となるいくつかの核となる原則があります。これには、ユーザーの行動に関する徹底的な調査の実施、インタラクティブなデザイン、インターフェースの美的魅力に焦点を当て、構築後の徹底的なテストが含まれます。 UX デザインの重要な原則のいくつかを見て、すべてがどのように機能するかをよりよく理解しましょう。
1. ユーザー調査
ユーザーを理解することは、UX デザインを成功させるための基礎です。ユーザー調査には、ユーザーのニーズ、行動、動機に関するデータの収集が含まれます。ユーザーの目標、課題、類似製品とのやり取りを特定することで、真にユーザー中心のエクスペリエンスを作成できます。
主な調査方法には次のようなものがあります。
- ユーザーインタビュー:個々のユーザーと詳細な会話を行い、ユーザーの視点、経験、動機を明らかにします。
- 調査とアンケート:より多くの視聴者からデータを収集して、ユーザーの好み、態度、行動についての洞察を得ることができます。
- ユーザビリティ テスト:プロトタイプまたは実際の製品を操作するユーザーを観察して、ユーザビリティの問題を特定します。
- 競合分析:競合製品を分析して、その長所と短所を理解し、差別化の機会を特定します。
情報アーキテクチャ

情報アーキテクチャ (IA) は、Web サイト、アプリ、またはデジタル製品内のコンテンツを整理するための青写真です。ユーザーが簡単に移動して必要な情報にアクセスできる、明確で論理的で見つけやすい構造を作成することに重点を置いています。
効果的な情報アーキテクチャ (IA) は、次の 3 つの重要な原則に依存しています。1 つは、情報をカテゴリとサブカテゴリの明確に定義された階層に編成する明確で一貫した構造です。メニュー、ブレッドクラム、検索機能などの直感的で一貫したオプションを提供する堅牢なナビゲーション。ユーザーが特定の情報を素早く見つけることができる効果的な検索機能。
一般的な IA コンポーネントには次のものがあります。
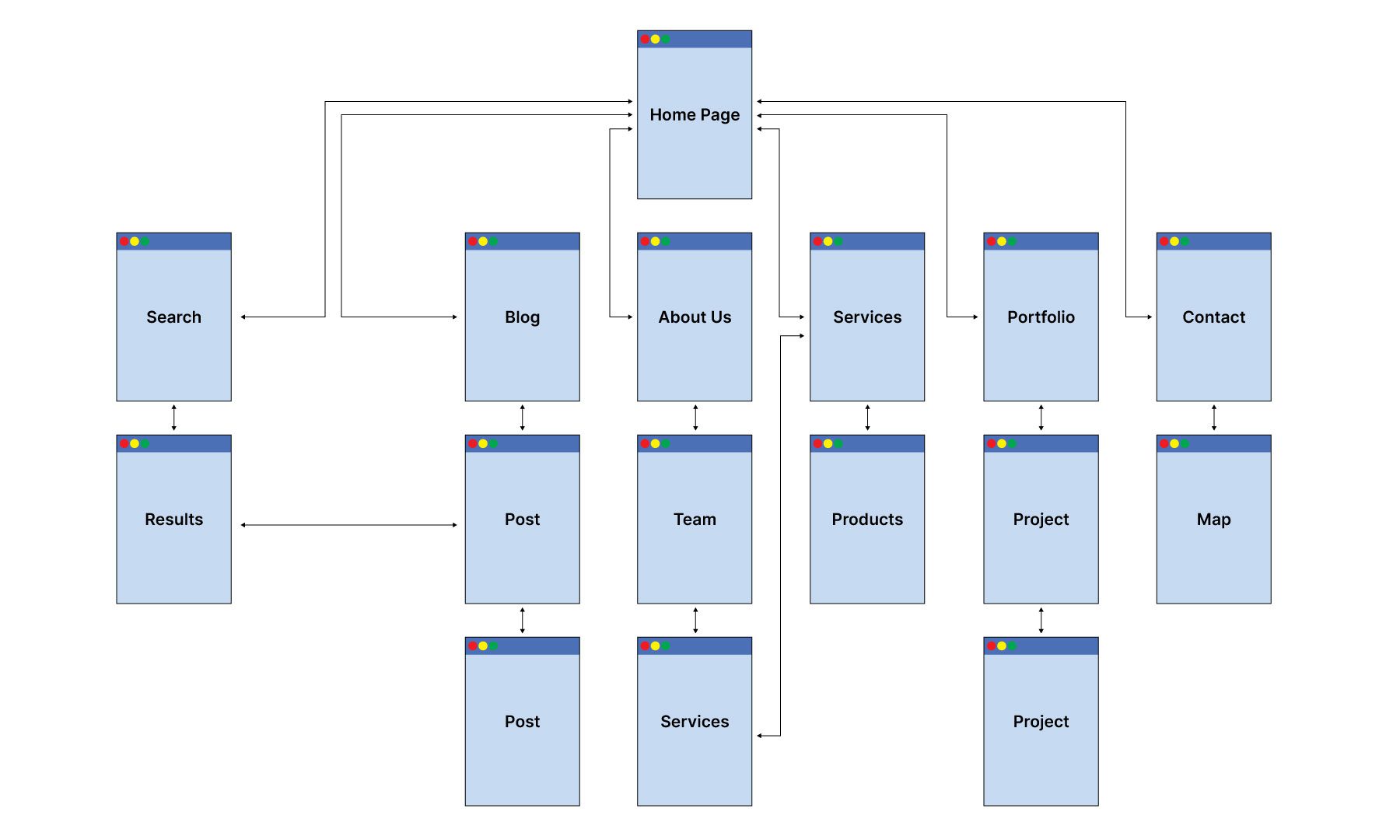
- サイトマップ: Web サイトの構造を視覚的に表現し、ページ間の関係を示します。
- タクソノミー: WordPress のカテゴリーやタグなど、コンテンツを整理するための分類システム。
- ナビゲーション メニュー:ユーザーがサイトまたはアプリの異なるセクション間を移動するための主な手段。
IA を Web サイトまたはアプリのロードマップと考えてください。適切に設計されていれば、ユーザーは簡単にナビゲートできます。これは、物事がどのように組織されているかを理解し、探しているものを簡単に見つけられるようにし、物事を迅速かつ簡単に完了できるようにします。優れた IA は、ユーザー エクスペリエンス全体をよりスムーズで楽しいものにします。
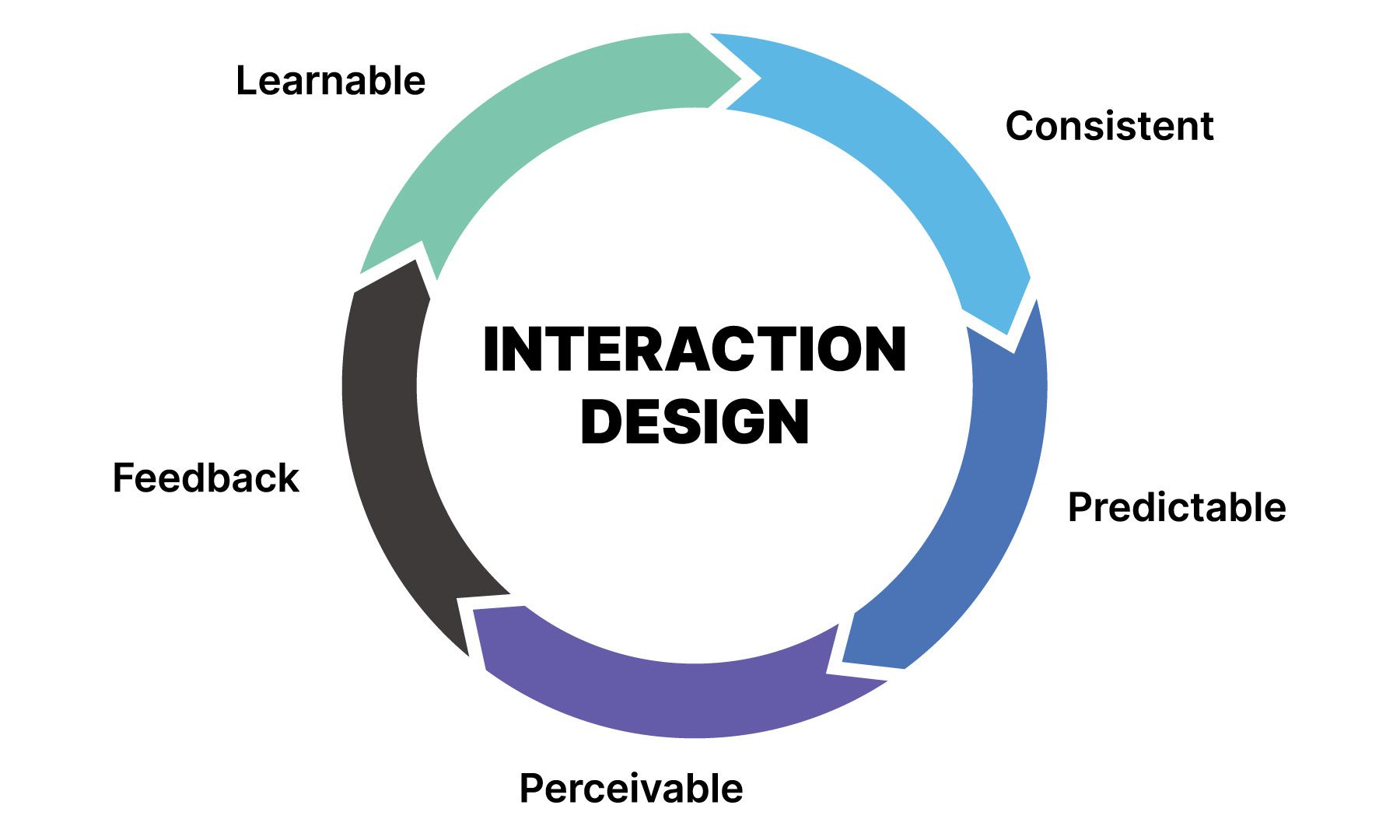
2. インタラクションデザイン

インタラクション デザインとは、ユーザーが Web サイトやアプリをどのように使用するかに関するものです。見た目だけではなく、それを操作したときにどのように感じられるかが重要です。私たちはフローを設計し、すべてがスムーズで直感的に感じられるようにすることについて話し合っています。
覚えておくべき重要な点は、使いやすさ、アクセシビリティ、ユーザーがインターフェイス内を移動する方法です。これらをさらに詳しく調べて、優れたユーザー エクスペリエンスにとってこれらがなぜそれほど重要なのかを見てみましょう。
使いやすさ

UX デザインにおけるユーザビリティとは、ユーザーにとって物事を簡単にすることです。 UX デザイナーは、イライラすることなく物事を迅速かつ楽に完了させることを望んでいます。
これを達成するために、彼らはいくつかの重要なことに焦点を当てています。
- 使いやすさ:製品の学習と使用はどのくらい簡単ですか?
- 直感的なインタラクション: 自然で予測可能だと感じますか?
- ユーザー満足度:ユーザーは自分のエクスペリエンスに満足していますか?
本当に使える製品とは、よく油を塗った機械のようなものです。新しいユーザーは、物事をすぐに理解できるはずです。ユーザーが何を期待するかを理解できるように、インタラクションは一貫性があり、予測可能である必要があります。再度のユーザーは、インターフェイスに快適で慣れていると感じるはずです。
最終的に、優れたユーザビリティにより、ユーザーは自信を持って目標を達成できるようになります。これは、私たち全員が努力するポジティブで楽しい経験につながります。
ユーザーフロー

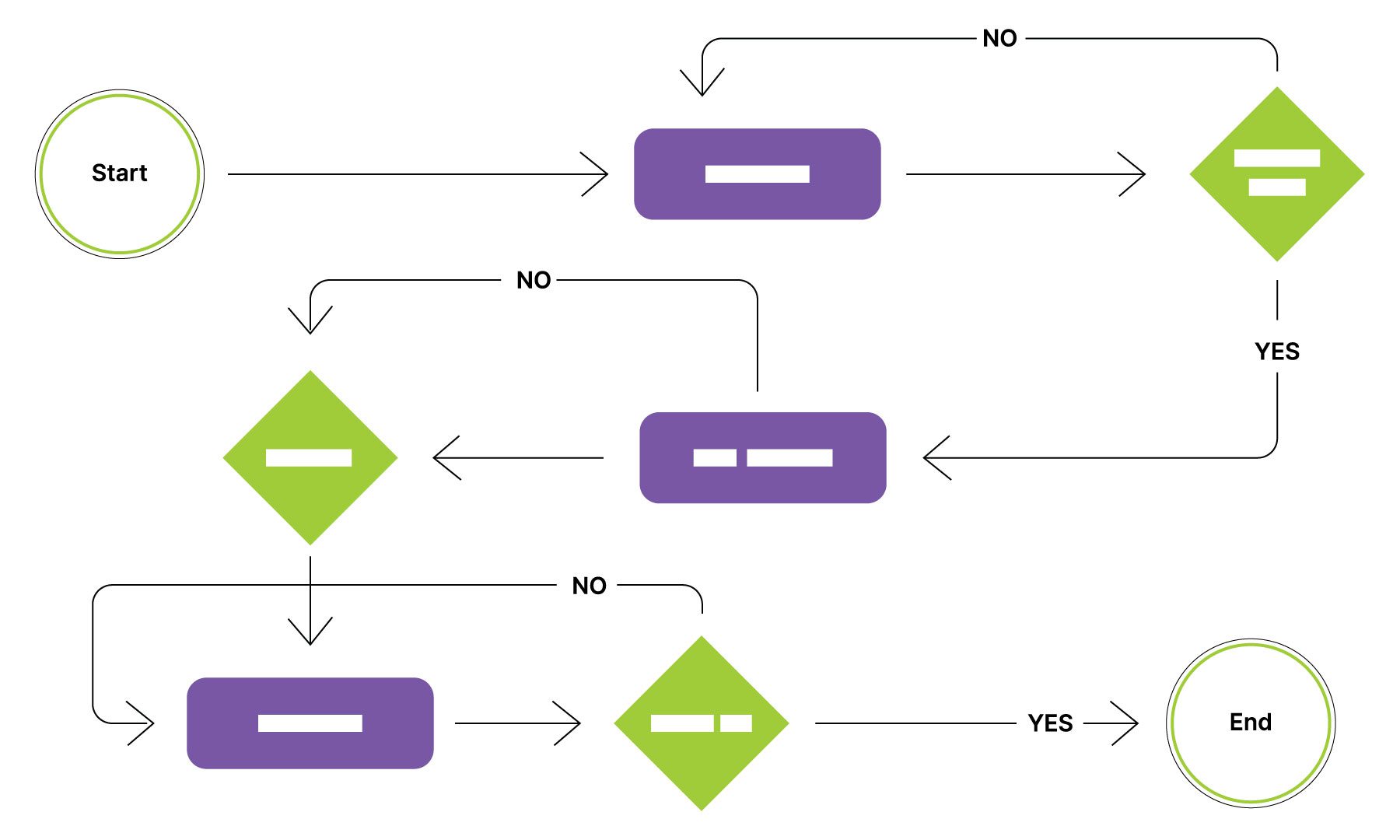
ユーザー フローは、Web サイトまたはアプリを通じてユーザーを導くロードマップです。たとえば、料理 Web サイトを閲覧していて、チョコレート チップ クッキーのレシピを探している場合、ユーザー フローは、ホームページにアクセスした瞬間から、そのレシピをお気に入りに追加するまでの流れを計画します。
簡単な例を次に示します。
- 開始: Web サイトのホームページにアクセスします。
- 検索:検索バーを使用して「チョコレート チップ クッキー」を検索します。
- 結果:検索結果を参照し、レシピを選択します。
- レシピページ:材料と説明書を読みます。
- アクション:レシピをお気に入りに追加したり、印刷したり、そこから食料品の買い物リストを開始したりすることもできます。
優れたユーザー フローは、明確でわかりやすく、予期せぬ迂回路や混乱を招く障害物がないものでなければなりません。これらのユーザー ジャーニーを慎重に計画することで、UX デザイナーは潜在的な問題を特定し、全体的なエクスペリエンスをよりスムーズで楽しいものにすることができます。
3. ビジュアルデザイン
ビジュアル デザインとは、Web サイトやアプリの見た目と感触がすべてです。それはデジタル製品の個性やスタイルのようなものです。これには、色、フォント、画像、および全体的な視覚的な雰囲気が含まれます。それがあなたの製品を視覚的に魅力的で魅力的なものにするのです。
ビジュアル階層
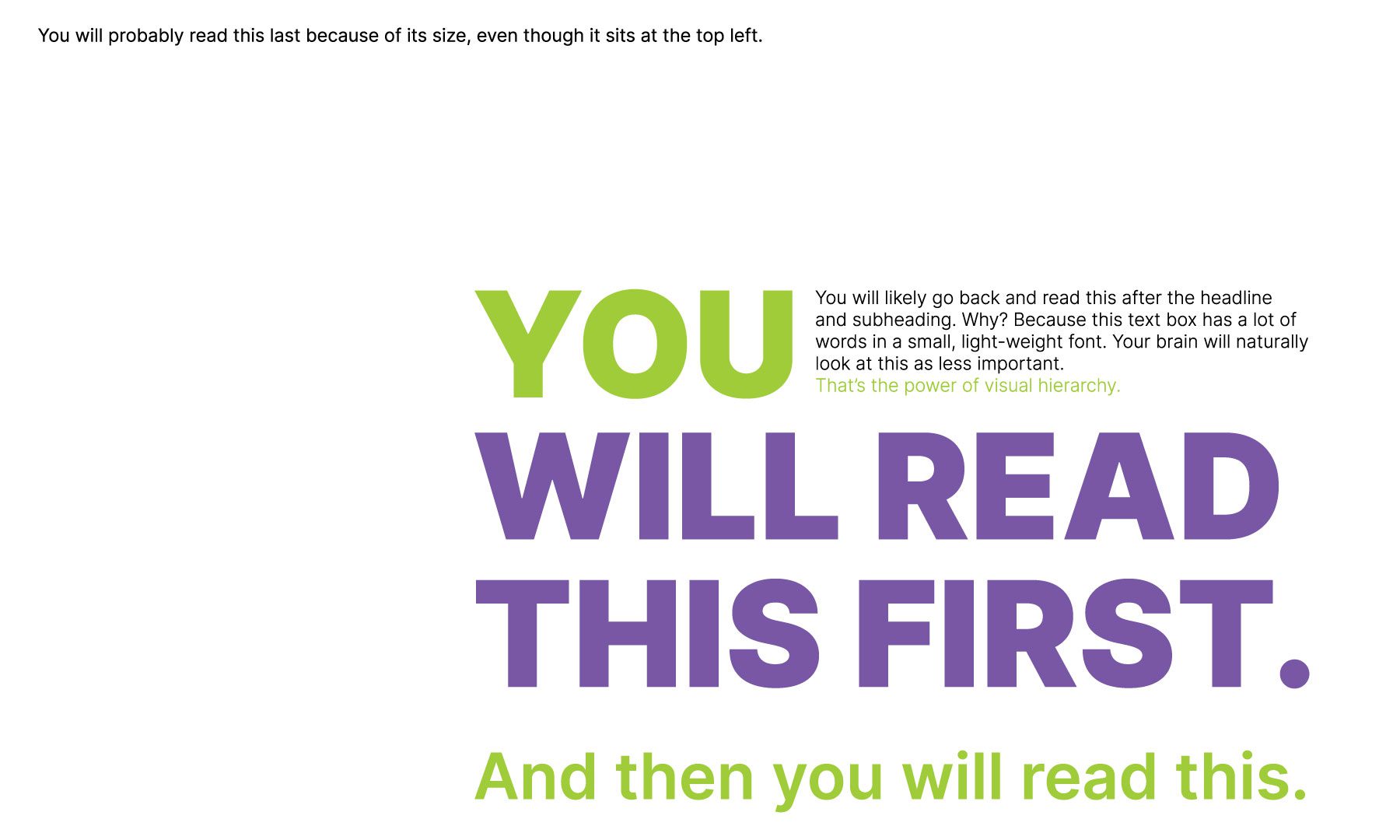
視覚的な階層は、ページ内で視線を誘導するものです。最も重要なことを示すために、デザイナーがテキスト、画像、ボタンなどをどのように配置するかがすべてです。
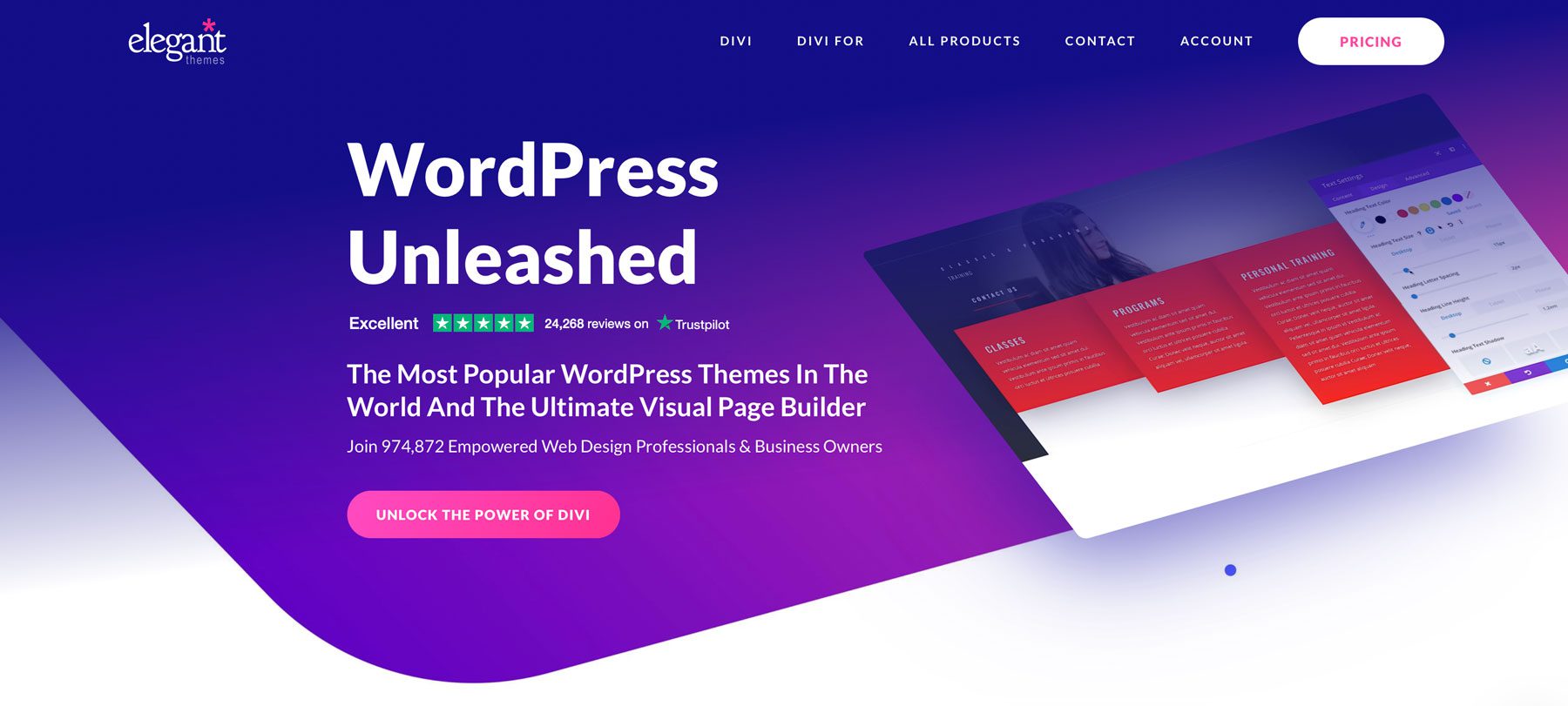
次のように考えてください。何かが大きくて大胆であればあるほど、より多くの注目を集めます。そのため、見出しなどの重要な情報は通常はポップアップ表示されますが、小さいテキストは無視されやすくなります。
下の画像を見てください。自然と、最初にその大きくてカラフルな見出しに目が行きますよね?次に、小さな小見出しと左上隅の小さな線におそらく気づくでしょう。これが私たちの脳の仕組みです。私たちは最も大きなことに最初に気づき、小さなことはそれほど重要ではないものとして扱う傾向があります。

ブランディング
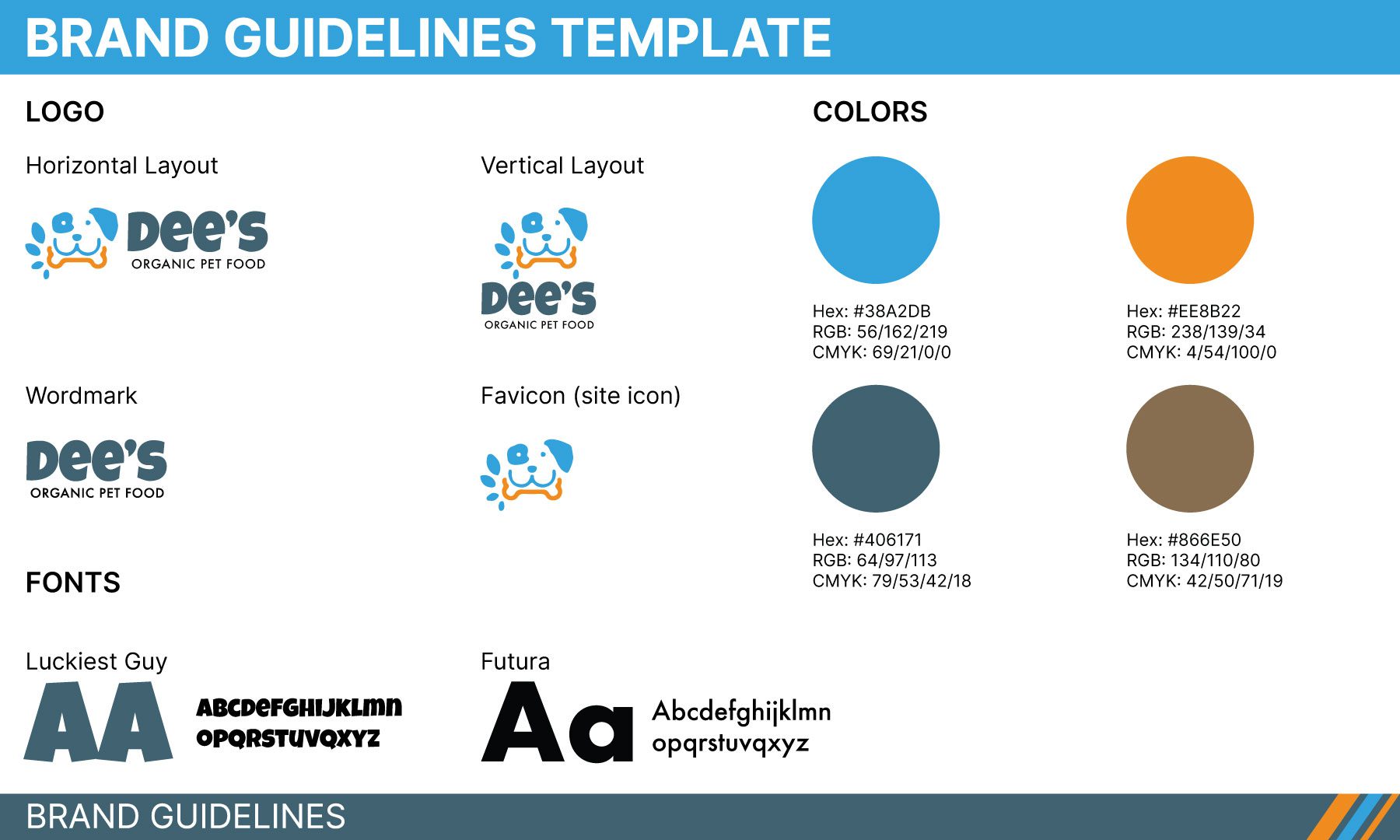
ブランドが認識されるためには、一貫した外観と雰囲気が必要です。そこで、ロゴ、配色、フォントなどの視覚要素が登場します。これらをブランドの特徴的なスタイルと考えてください。一貫して使用すると、人々があなたの製品を簡単に識別し、信頼を築くのに役立ちます。だからこそ、一連のブランディングガイドラインを持つことが非常に重要なのです。これはブランドの外観に関するルールブックのようなもので、すべてが洗練されてプロフェッショナルに見えるようにします。

以下の例では、ロゴの使用方法、使用する色、選択するフォントを明確に定義しています。単純なことのように思えるかもしれませんが、これらのガイドラインは設計プロセスを合理化し、すべてのプラットフォームで一貫した外観を保証します。

最終的には、ユーザーが簡単に認識して信頼できる、強力で記憶に残るブランド アイデンティティが作成されます。
4. ユーザビリティテスト

ユーザビリティ テストは、UX デザイン プロセスの重要な部分です。デザイナーが実際の人々が自分のデザインをどのように使用しているかを知ることができる場所です。ユーザーには、完了するタスクが与えられ、ユーザーがインターフェイスをどのように操作するかを監視します。これは、デザイナーがユーザーが製品をどのように使用するかを理解し、行き詰まる可能性のある領域を特定し、インターフェイスの使用中にユーザーがどのように考えるかを学ぶのに役立ちます。
テスト中は、ユーザーがどのくらい頻繁に間違いを犯すか、イライラするかどうか、およびタスクをどれだけ効率的に完了するかに細心の注意を払ってください。これは、不必要な手順や混乱を招くやり取りなど、改善が必要な領域を特定するのに役立ちます。
ユーザビリティ テストの結果に基づいて、デザイナーはインターフェイスに必要な調整を加えることができます。これには、レイアウトの再設計、ナビゲーションの改良、視覚的な明瞭さの改善、またはテキストの簡素化が含まれる場合があります。
ユーザビリティ テストは反復的なプロセスであることを覚えておくことが重要です。 UX デザイナーは、真のユーザー中心のエクスペリエンスを作成するために、複数回のテストを実施し、ユーザーのフィードバックを取り入れ、インターフェイスを継続的に改良することができ、またそうすべきです。
5. アクセシビリティ

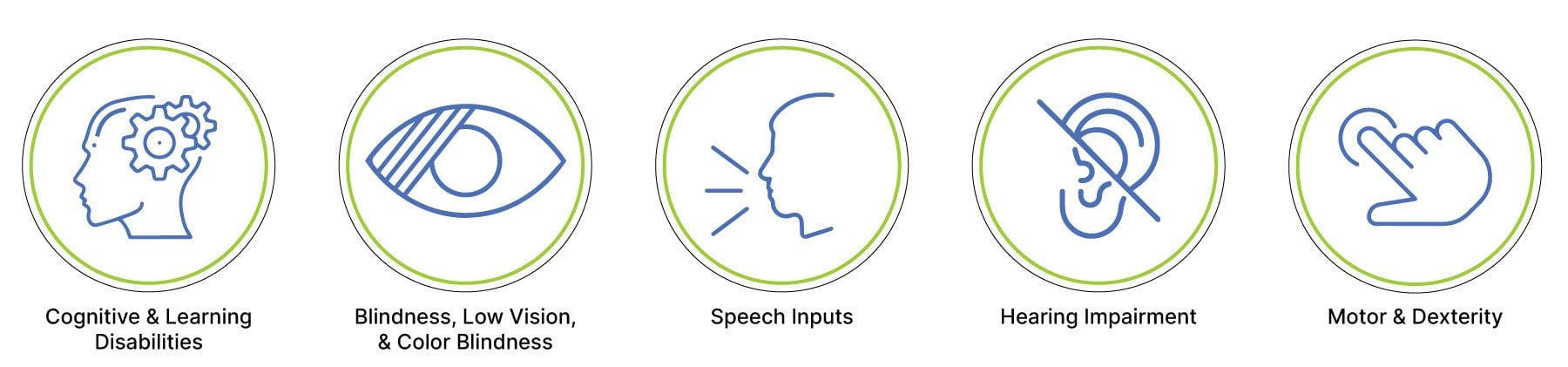
UX デザインにおけるアクセシビリティとは、能力に関係なく、誰もが Web サイトやアプリを使用できるようにすることです。これには、視覚、聴覚、運動障害、または認知障害を持つ人々が含まれます。目標は、すべてのユーザーがインターフェイスに効果的かつ独立してアクセスして使用できる、包括的なエクスペリエンスを作成することです。
以下に留意すべき重要な点をいくつか示します。
- スクリーン リーダー: Web サイトが表示されず、聞くことしかできない場合を想像してください。そこでスクリーン リーダーが登場します。視覚障害のある人のために画面上のテキストを読み上げます。
- キーボード ナビゲーション:リンクをクリックしたり、フォームに記入したりするなど、キーボードを使用して Web サイト全体をナビゲートすることを考えてください。すべてのインタラクティブな要素はこの方法でアクセスできる必要があります。
- 画像の Alt タグ: Alt タグは、画像のちょっとした説明のようなものです。スクリーン リーダーが画像の内容を理解できるようにするため、視覚障害のあるユーザーでもコンテキストを把握できます。
- 明確で簡潔なコンテンツ:認知障害のある人だけでなく、すべての人にとって、簡単な言葉を使用することは非常に重要です。これにより、コンテンツが理解しやすくなり、ナビゲートしやすくなり、検索エンジンの最適化 (SEO) に役立ちます。
これらの要素を考慮することで、UX デザイナーはすべてのユーザーにとって真に包括的でアクセスしやすいデジタル エクスペリエンスを作成できます。
優れたUXデザインの利点は何ですか?
優れた UX デザインとは、単に見た目を美しくすることではなく、ビジネス上の賢明な決定です。
- 顧客の満足、利益の拡大:ユーザーがあなたの製品が使いやすくて楽しいと感じれば、さらに多くの製品を求めて戻ってくる可能性が高くなります。これにより、コンバージョン率が向上し、顧客エンゲージメントが向上し、ブランドの評判が高まります。
- お金の節約、時間の節約:優れた UX に事前に投資すると、長期的にはお金を節約できます。ユーザビリティの問題を早期に特定して修正することで、開発プロセス後半でのコストのかかる再設計やバグ修正を回避できます。
- 忠実な顧客、永続的な成功:ポジティブなユーザー エクスペリエンスは顧客ロイヤルティを促進します。ユーザーが Web サイトやアプリで一貫してポジティブな体験をしていれば、リピーターになる可能性が高く、さらにはブランドの支持者となり、その言葉を友人や家族に広める可能性もあります。
ウェブサイトのUXデザインに最適なツール
適切な UX デザイン ツールの選択は、何を構築するかによって異なります。あなたが Web サイトの制作に携わっているとします。ここでは、UX デザイナーとしての仕事をより簡単かつ効率的にするための主要なツールをいくつか紹介します。
ウェブサイトのデザインと構築

Divi は、コードを書かずに複雑な Web サイトのレイアウトを作成するための視覚的なインターフェイスを提供する強力な WordPress テーマです。 Divi は主に使いやすさとドラッグ アンド ドロップ機能で知られていますが、柔軟なグリッド システム、カスタム CSS、再利用可能なデザイン要素を作成して保存する機能など、堅牢なデザイン ツールのセットも提供しています。これにより、WordPress エコシステム内で作業する UX デザイナーにとって貴重なツールとなり、デザインのアイデアを迅速に反復して、視覚的に魅力的でユーザーフレンドリーなインターフェイスを作成できるようになります。
プロトタイピング
WordPress で Web サイトを構築する場合でも、単純な古い HTML を使用する場合でも、これらのプロトタイピング ツールはすぐに始めるのに役立ちます。
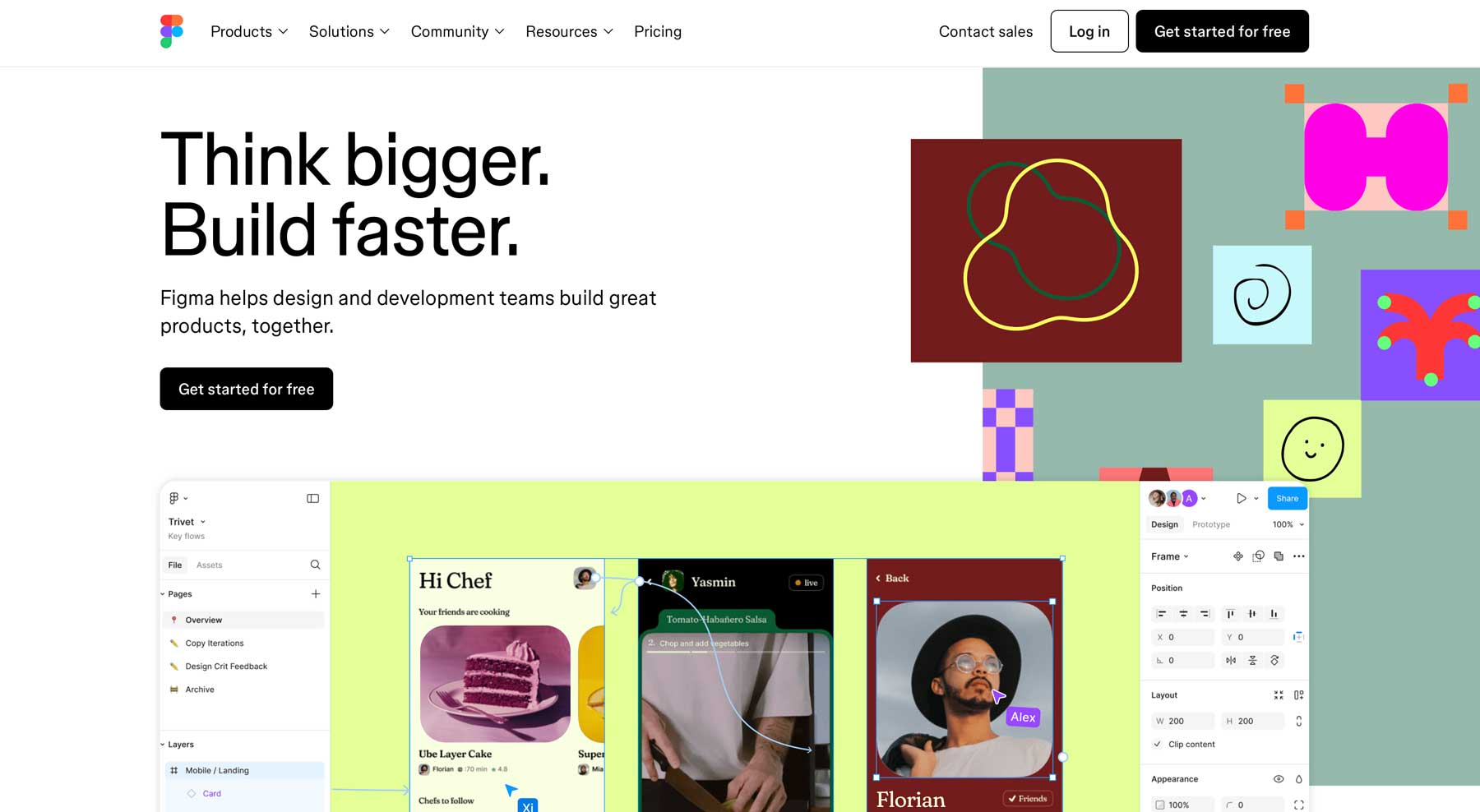
フィグマ

Figma は、そのコラボレーション機能と強力なデザイン機能のおかげで、UX デザイナーの間で人気を得ています。これはクラウドベースであるため、チームがリアルタイムで共同して設計に取り組むことができ、即座にフィードバックを提供し、ワークフローを合理化できます。
Figma はプロトタイピングに関して真に優れています。これにより、信じられないほどリアルに感じられるインタラクティブなエクスペリエンスを作成でき、最終製品がどのように動作するかについての優れた感覚を得ることができます。
Figma には、プラグインと統合の膨大なライブラリが付属しています。 Figma エコシステム内では、プロジェクト管理用の Trello、チーム コミュニケーション用の Slack、さらにはユーザーの調査とテスト用の UserTesting などのツールと接続できます。
スケッチ

Sketch は、Mac ユーザー向けのプロトタイピングおよびデザイン ツールです。ユーザーフレンドリーなインターフェイスとプラグインの膨大なライブラリを備えており、UX デザイナーにとって強力な資産となっています。クリーンでピクセル完璧なデザインを作成するのに最適です。シンボルやライブラリなどの機能は、再利用可能な設計要素の作成に役立ち、時間を大幅に節約し、プロジェクト全体の一貫性を確保します。さらに、Sketch を使用すると、開発者が簡単に使用できる形式でデザインを簡単にエクスポートできるため、デザイン プロセス全体がスピードアップします。
ユーザーの調査とテスト
プロトタイプを作成したら、それをテストします。ユーザーの調査とテストは、デザインが実際に人々にとって使いやすく楽しいものであることを確認するために非常に重要です。ここでは、貴重なユーザー フィードバックを収集するのに役立つ優れたツールをいくつか紹介します。
ユーザーテスト

UserTesting は、デザインと実際のユーザーの間のギャップを埋めるユーザー調査およびテスト ツールです。このプラットフォームを使用すると、UX デザイナーは実際の人々とリモートでユーザビリティ テストを実施でき、デジタル製品やプロトタイプに対するユーザーの反応についての貴重な洞察が得られます。内部テストとは異なり、UserTesting では、デザイナーはさまざまな背景や経験を持つ幅広いユーザーにさらされます。記録を通じてユーザーの行動を観察し、フィードバックを収集することで、デザイナーは開発の初期段階でユーザビリティの問題を特定できます。
迷路

Maze は、ユーザー テスト、プロトタイピング、A/B テストのためのオールインワン プラットフォームです。これは、現実世界のユーザー エクスペリエンスを模倣するインタラクティブなプロトタイプを作成できるため、UX デザイナーにとって貴重な資産です。 Maze は、リモート テスト セッションを通じて参加者を募集することで、ユーザー テストを効率化できます。また、デザイナーは録画を通じてユーザーを観察し、アンケートやプールを通じてフィードバックを収集することも、すべて Maze インターフェイス内で行うことができます。最後に、A/B テスト機能により、デザイナーはさまざまなデザインのバリエーションを比較し、どれがユーザーの共感を呼ぶかを特定できます。
ウェブサイトの UX デザインを次のレベルに引き上げます
| 道具 | 価格 | 目的 | ||
|---|---|---|---|---|
| 1 | ディビ | $89/年 | 効果的なユーザー エクスペリエンスを構築するのに最適な強力な WordPress テーマおよびページ ビルダー。 | 訪問 |
| 2 | フィグマ | 月額 15 ドル (ユーザーあたり) | UX デザインとチーム メンバー間のコラボレーションのためのプロトタイピング ツール。 | 訪問 |
| 3 | スケッチ | $10/月 (毎年請求) | ユーザーがプロトタイプを作成し、ベクター グラフィックを作成できる Mac 用の UX デザイン ツール。 | 訪問 |
| 4 | ユーザーテスト | 料金については電話が必要です | UX デザイナーがリモート ユーザー テストを実施できるようにします。 | 訪問 |
| 5 | 迷路 | $99/月 | ユーザーテスト、プロトタイピング、A/B テストのためのオールインワン プラットフォーム。 | 訪問 |
優れた UX デザインは、美しさだけを重視するものではありません (それは重要ですが)。それは、ウィンドウショッピング客をお金を払う顧客に変える楽しい体験を生み出すことです。ユーザーのニーズに焦点を当て、直感的なインタラクションを作成し、思慮深い画像を組み込むことで、ユーザーに気に入られる製品を構築できます。
重要なのは、インパクトのあるデザインには Divi、共同プロトタイピングには Figma、貴重なフィードバックには UserTesting などの強力なツールを活用することです。これらのツールは、ワークフローを合理化し、優れたユーザー エクスペリエンスを作成するのに役立ちます。
待ってはいけません — 今すぐ UX デザインの旅を始めましょう!さらに詳しい情報についてはブログを参照し、この投稿で説明されているツールを調べてください。
- ベスト 12 のグラフィック デザイン ソフトウェア (比較)
- 9 つの最高のデザイン ツール (ランキングおよび比較)
- すべての Web デザイン プロジェクトで従うべき、優れた UI デザインの 10 のルール
