ECサイトの魅力とは?
公開: 2023-04-06今ほど e コマースに参入するのに最適な時期はありません。
消費者は数回クリックするだけでファッションから食料品まで何でも簡単に購入できるため、e コマース Web サイトは私たちの日常生活に欠かせないものになっています。
しかし、オンラインでの販売を成功させるには、戦略が必要です。その戦略の重要な部分は、魅力的な Web サイトです。
しかし、訪問者にシームレスなショッピング体験を提供し、目立たせるにはどうすればよいのでしょうか?
理想的には、e コマース Web サイトのデザインには、顧客があなたから購入するよう説得するためのすべてが含まれている必要があります。 高品質の画像と社会的証明から、明確なナビゲーションと便利なチェックアウトの提供まで、潜在的な顧客を変えるために多くのことが行われています.
Web サイトを顧客にとってより魅力的なものにするための 8 つの実証済みのヒントと、それらをうまく適用した e コマース ブランドの例を見てみましょう。
ウェブサイトのデザインをシンプルでスキャンしやすいものにする
シンプルに保つことは、e コマース Web サイトの設計において従うべき重要なルールです。
顧客があなたのサイトにアクセスしたとき、彼らはあなたが何を販売しているかをすぐに知り、探している製品を見つける必要があります. 適切なヒントは、訪問者が圧倒されないように、健全な余白を使用してデザインを明確かつクリーンに保つことです。
留意すべきその他のガイドラインを次に示します。
- 文章や段落を短くして、読みやすくします。
- 太字のテキストを使用して、重要な情報を強調します。
- 箇条書きを使用して、長い段落を分割します。
- 製品の説明、ブログ投稿、および「会社概要」ページのスキャン可能なテキストのチャンクを作成します。
これらすべてのヒントを実装するには時間がかかる場合がありますが、ありがたいことに、e コマース Web ページの品質を向上させるのに役立つリソースがたくさんあります。 たとえば、AI ライティング ツールを使用すると、人間のライターよりも速く説得力のあるコンテンツを作成できます。また、Hemingway アプリを使用すると、大胆で明確な文章を作成できます。

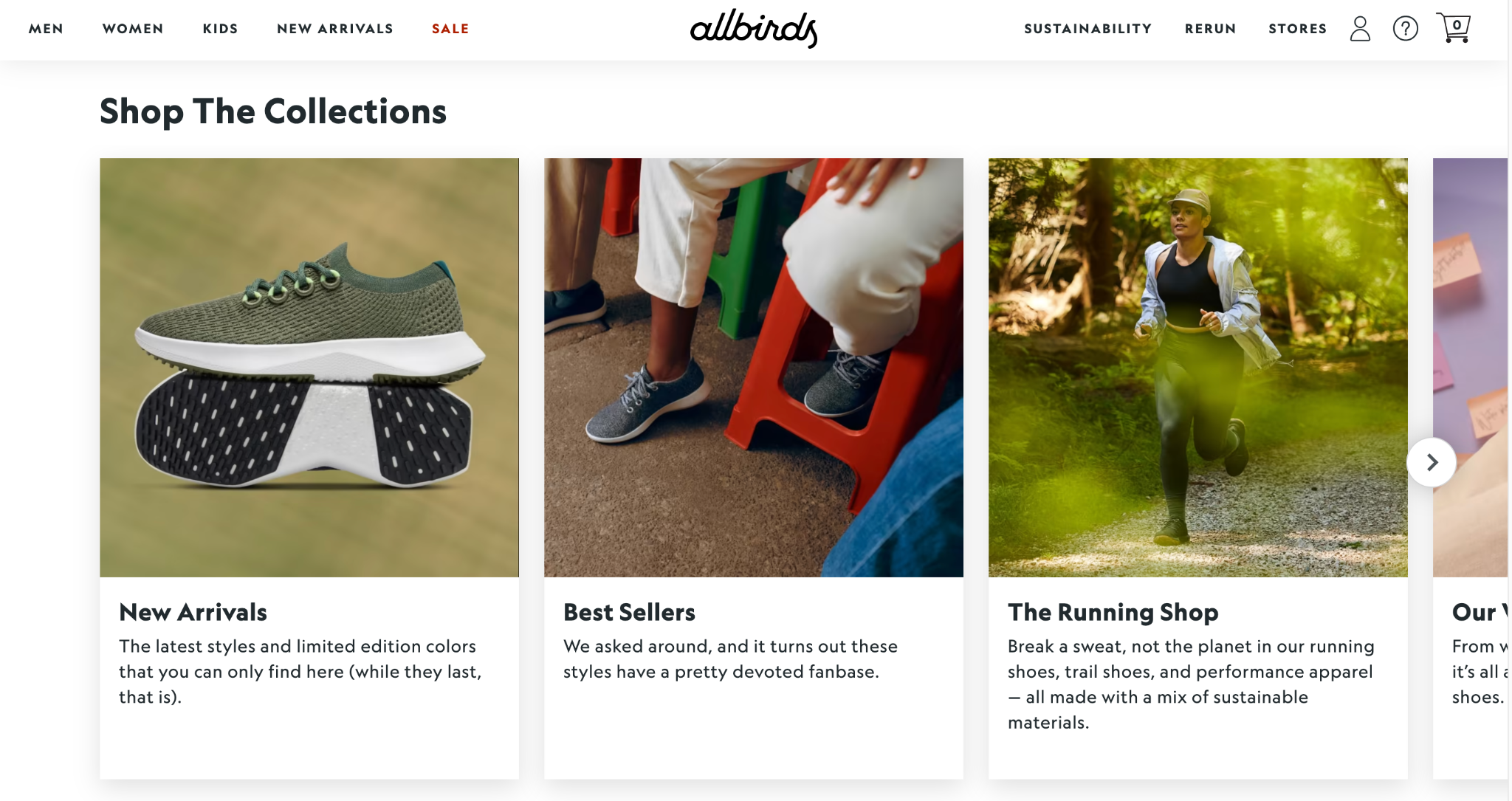
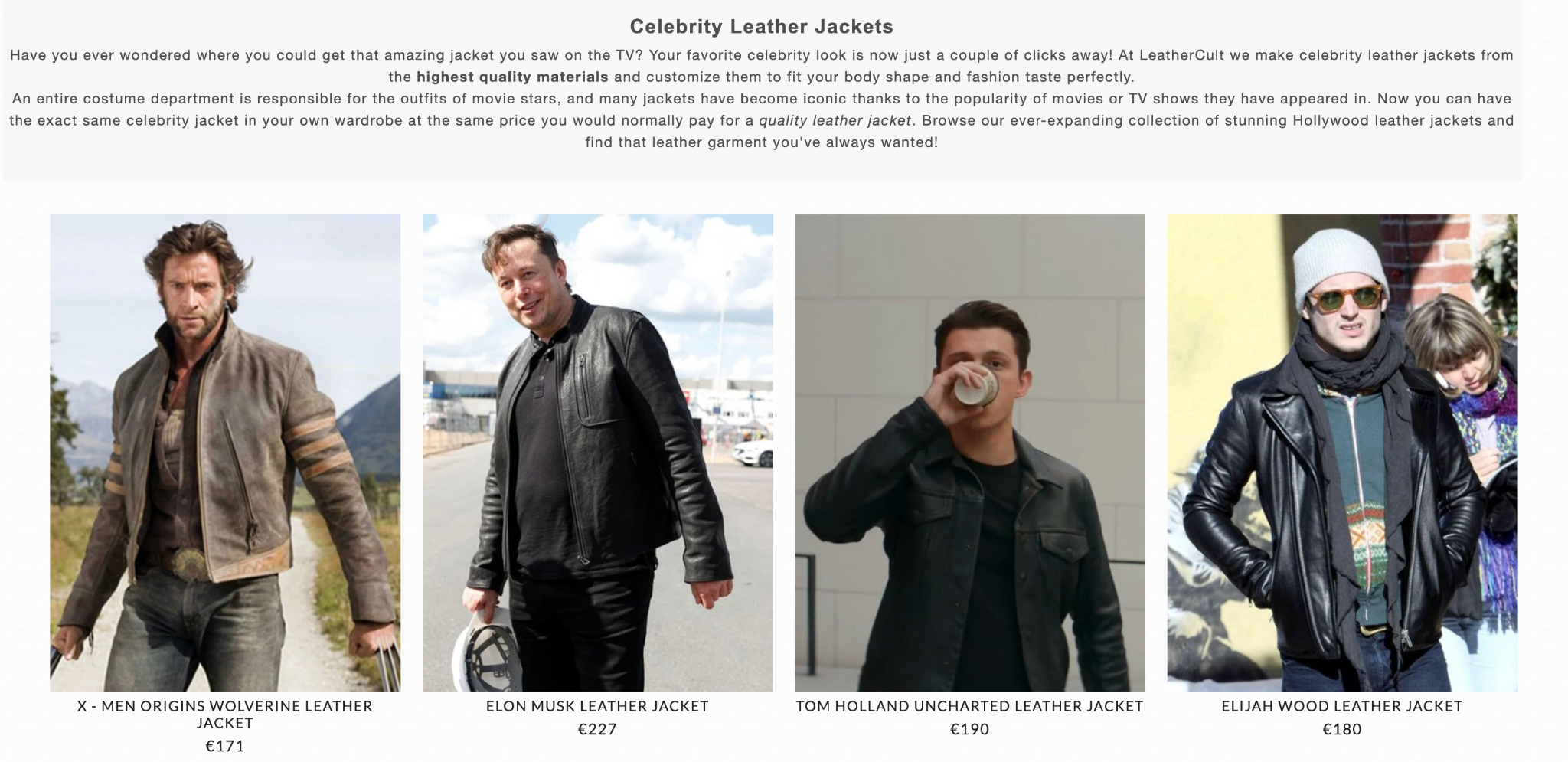
Allbirds は、シンプルな e コマース Web サイトの好例です。 短い文章、太字の書式を使用し、テキストを分割して内容をすっきりとさせます。また、カテゴリや商品ページを不必要な広告、CTA、ポップアップで乱雑にしないでください。これらは顧客の注意をそらし、購入決定に悪影響を及ぼす可能性があります。 また、最高の製品は常にトップページに表示されることを忘れないでください. たとえば、ユニークなレザー ジャケットで知られる LeatherCult は、このチャンスを逃しません。

Web サイトの訪問者のように考える
顧客を獲得し、顧客との強力な関係を築きたい場合は、顧客のニーズと欲求を理解する必要があります。これを達成するための鍵は、顧客のように考えることです。
一般的に言えば、Web サイトの訪問者は、オンライン ショッピングに対して一定の期待を持っています。それは、ナビゲートしやすく、シームレスなショッピング エクスペリエンスを備えた Web サイトで、より迅速に購入できることです。 e コマースで成功するには、これらの期待に応え、これらの面で機能する Web サイトを作成する必要があります。
彼らの立場に立って、彼らが気に入る適切なウェブサイトのデザインを考えてみましょう。 顧客が必要なものをより早く見つけられるように、製品カテゴリをリストする最良の方法は何ですか? チェックアウトプロセスをどのように簡素化できますか? より迅速な購入を確実にするために、どのような情報を表示する必要がありますか?
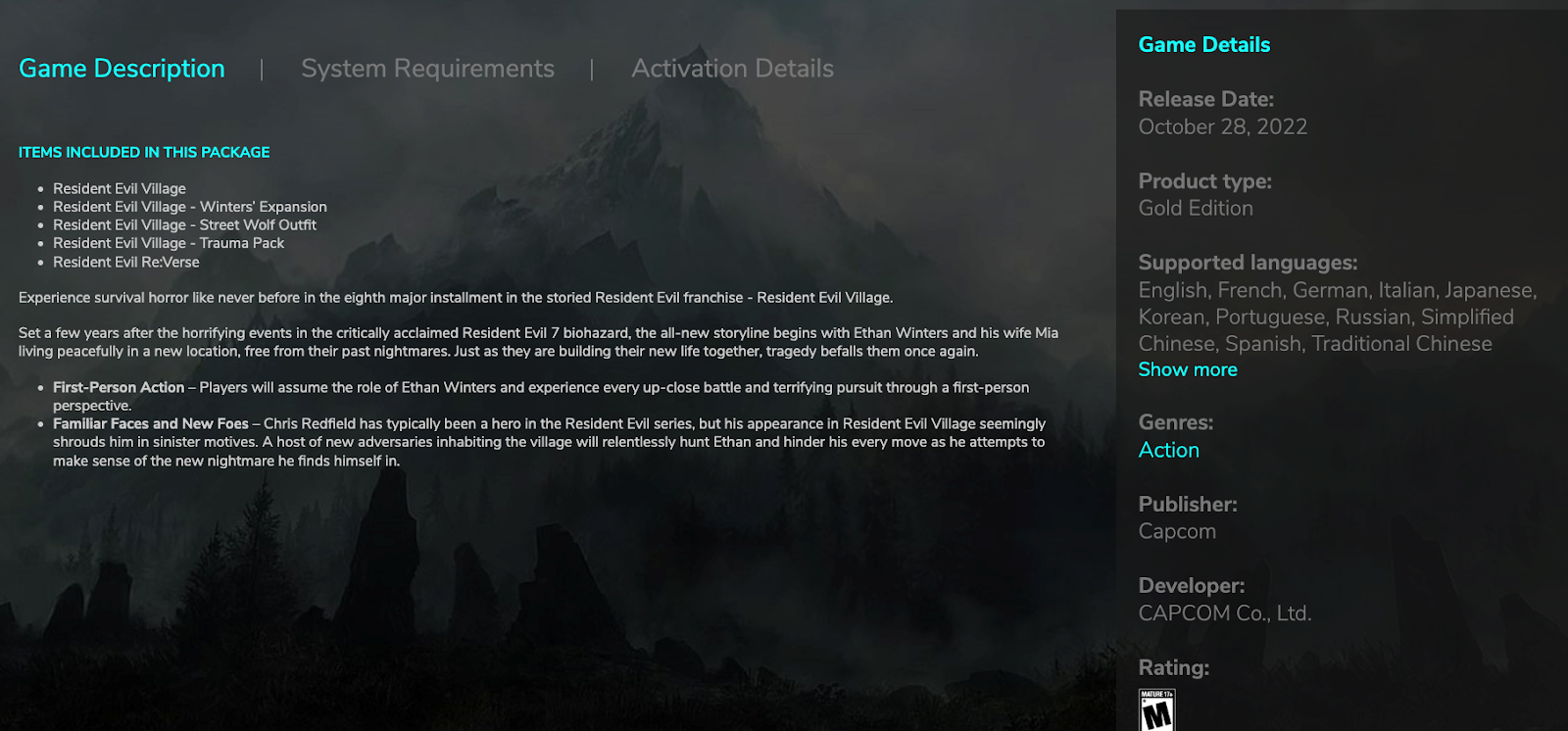
この YUPLAY の Web ページは、重要な情報を顧客に提供する優れた例です。

顧客がバイオハザードのゲームを購入したいとします。 自分のコンピュータが要件を満たしているかどうか、アクティベーションの詳細を段階的に確認して、購入に時間をかける価値があるかどうかを評価できます。e コマース ストアの商品ページをデザインする際に適用できるヒントをいくつか紹介します。
- 壮大な製品説明を追加します。 製品の機能や技術的な詳細など、必要な情報がすべて明確に記載されていることを確認してください。
- Web サイトのレイアウトを直感的で魅力的なものにします。
- 推奨製品を含めて、顧客がより適切な購入決定を下せるようにします。
- カスタマー レビューを掲載します。
- 高品質の画像を使用します。
これらのベスト プラクティスについては、ブログ記事の後半で詳しく説明します。
シームレスなナビゲーションを提供
不器用な製品ページほど早く販売を終了させるものはありません。 顧客が欲しいものを見つける前に約 10 個のメニューをクリックする必要がある場合、顧客は Web サイトからすぐに飛び出し、競合他社に直行してしまいます。
明確で簡潔なレイアウトを使用して、顧客が e コマース Web サイトを簡単にナビゲートできるようにします。 紛らわしいカテゴリやメニューの迷路に迷うことなく、探しているものをすばやく見つけることができる必要があります。
最も人気のある製品が一番上に表示されるように、製品を論理的に分類します。 それを透明な部分に分割し、必要に応じて製品をフィルタリングします。 たとえば、衣類を販売している場合は、性別、サイズ、または衣類の種類 (トップス、パンツ、ドレスなど) ごとに整理することを検討してください。 ストアに多くのページがある場合は、それらをサブ ナビゲーション メニューに追加します。
アイデアは、購入プロセスをシームレスにしてコンバージョンを増やすことです.
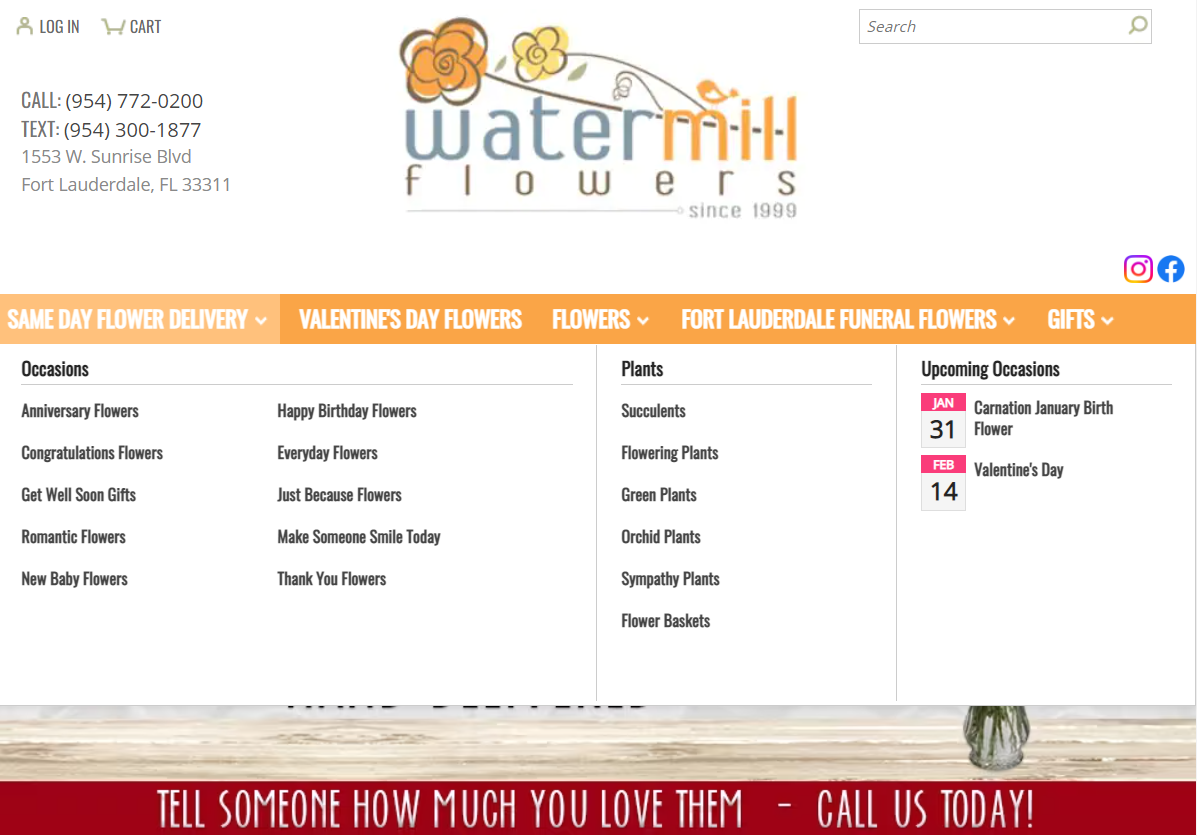
このフォートローダーデールの花屋のウェブサイトは、商品の整理に優れています。 花は需要の高い商品であるため、顧客が探しているものをすばやく見つけて配達を予約できれば、再度購入する可能性が高くなります。

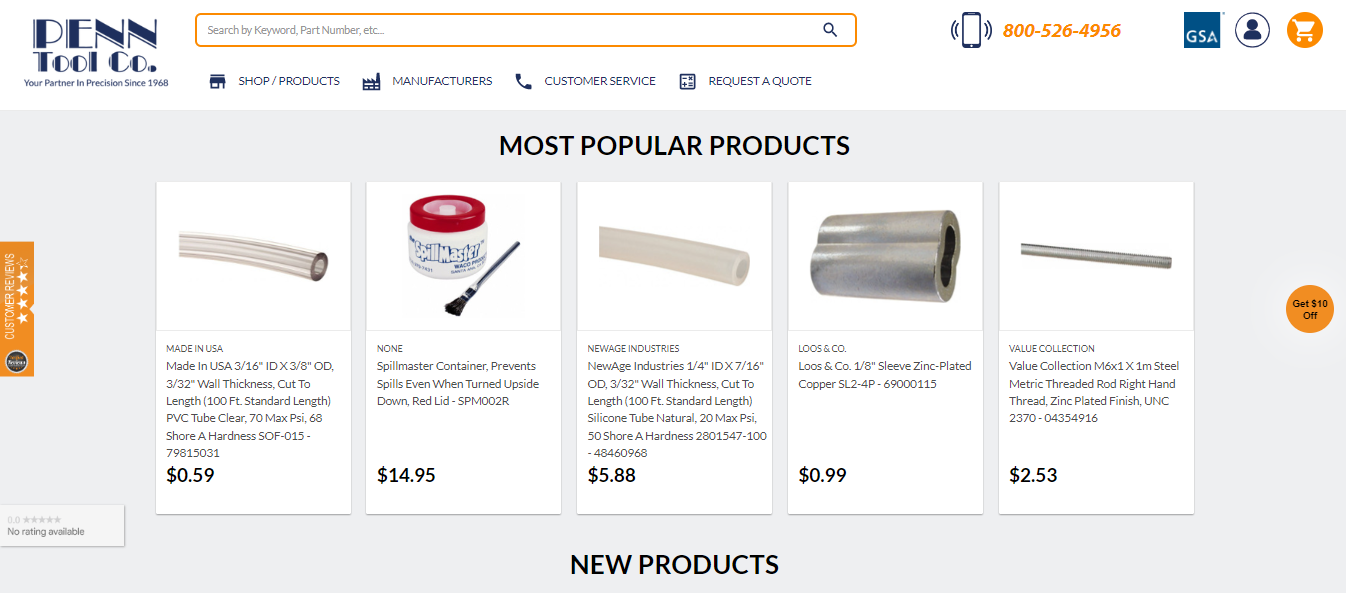
もう 1 つの例は、電動工具をオンラインで販売するペン ツール社です。製品カテゴリごとに分類され、各製品の価格、説明、機能、カスタマー レビューに関する情報が明確に提示されている Web サイトは、ユーザー フレンドリーでナビゲートしやすいものになっています。 これにより、顧客は迅速に意思決定を行い、サイトに滞在する時間を増やすことができます。

シンプルなナビゲーションは、顧客が商品を見つけやすくするだけでなく、サイトの SEO を改善し、検索結果でのオーガニックな可視性を向上させて売り上げを伸ばします。高品質の画像を使用する
e コマースでは、商品画像によって、訪問者を検討からコンバージョンへと導くことができます。 複数の角度、拡大機能、明確な説明を備えた高品質の画像は、顧客が十分な情報に基づいて購入を決定するのに役立ちます。
考えてみてください。顧客はオンラインで製品を味わったり、試したり、感じたりすることができないため、製品が自分に適しているかどうかを判断するために画像に大きく依存しています。
さまざまな角度からすべての製品のプロ品質の写真を取得して、顧客が製品を注意深く調べられるようにします。 これは、自信と信頼を築く上で大いに役立ちます。
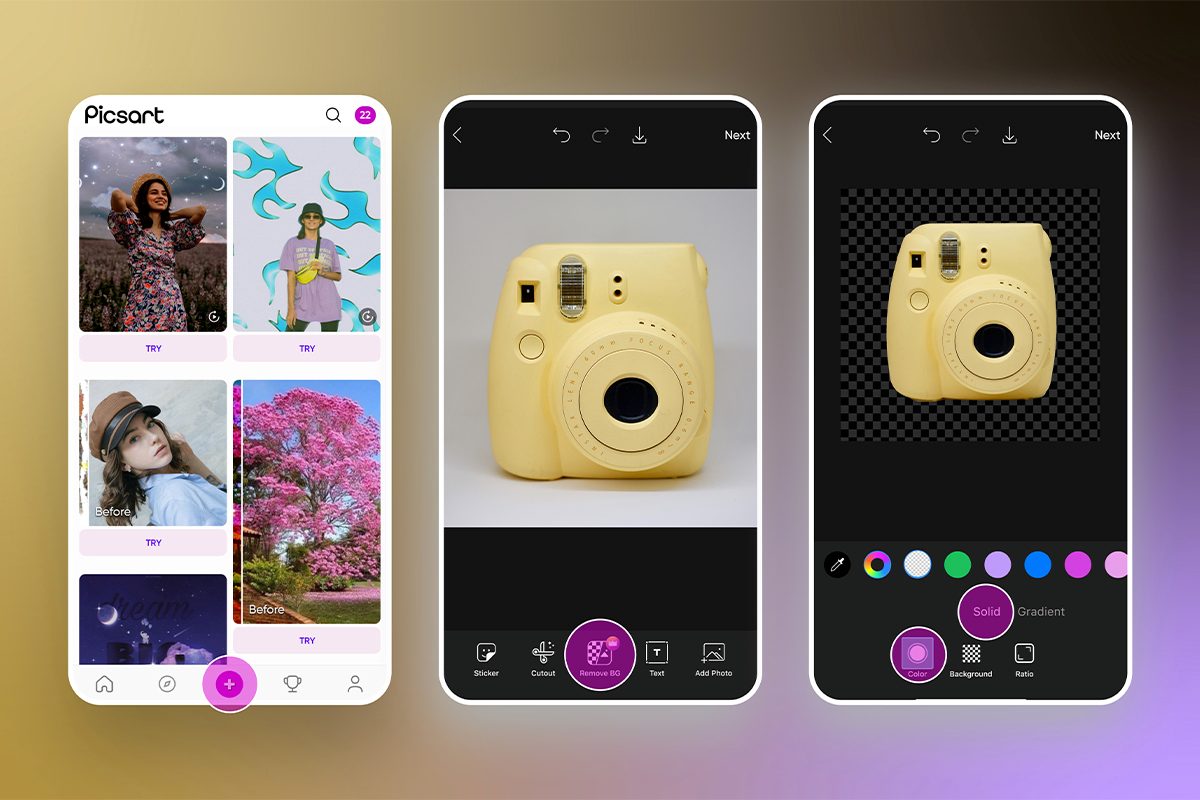
さらに重要なのは、製品の写真から画像の背景を削除することです。 無地の背景は製品により焦点を当て、訪問者の注意を引き、保持するのに役立ちます。

簡単なチェックアウトプロセスを持っている
チェックアウトプロセスが非常に長く複雑な場合、顧客はそれを店から追い出します。 したがって、人々にあなたから購入してもらいたい場合は、プロセスをできるだけ簡単にする必要があります。

多くの要因がスムーズなチェックアウト体験に貢献しています。 これらには以下が含まれます:
- 短く合理化されたチェックアウト。理想的には 3 ~ 4 ステップ以内です。 必要な情報のみを求め、不要なフィールドを削除して、購入を完了するのに必要な時間と労力を削減します。
- 複数の支払いオプションは、クレジット/デビット カード、PayPal、または Apple Pay や Google Pay などのデジタル ウォレットなど、さまざまな顧客の好みに対応します。
- 顧客がチェックアウト プロセスのどこにいて、あとどれくらい完了する必要があるかを理解できるようにするプログレス バー。
- チェックアウト プロセス全体の適切にラベル付けされたステップ。顧客がプロセスをナビゲートするのに役立つ簡潔な指示を提供します。
- 「カートに追加」や「今すぐチェックアウト」など、目立って見つけやすい行動を促すフレーズ (CTA) を使用して、顧客にチェックアウト プロセスを案内します。
- 訪問者がアカウントを作成せずに購入できるようにするゲスト チェックアウト オプション。
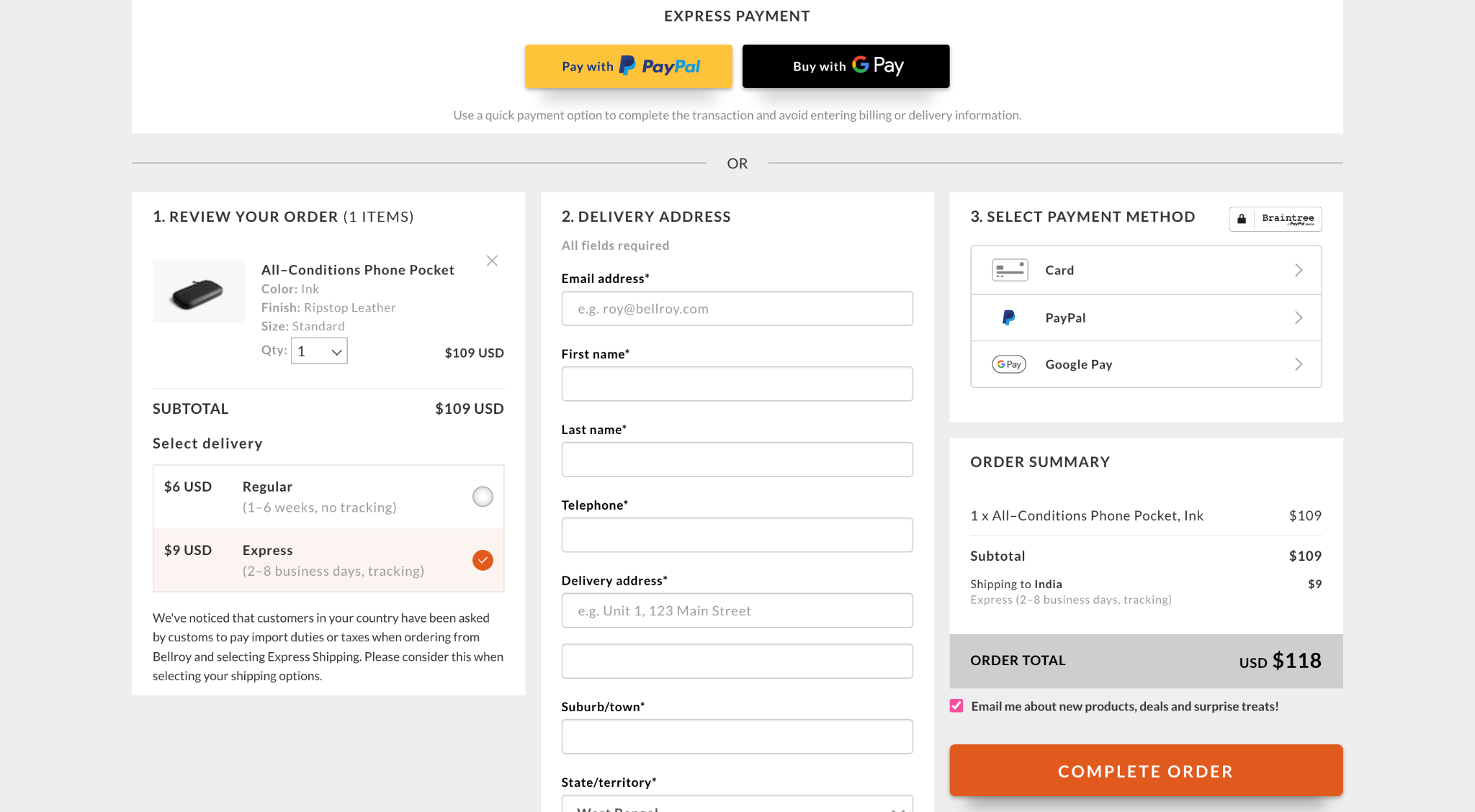
Bellroy は、上記の要素をシームレスに組み込んだワンステップ チェックアウトの好例です。

その堅牢な UI デザインにより、顧客が購入を完了するのを思いとどまらせる可能性のある潜在的な気晴らしが排除されます。 戦略的に配置された目立つ CTA は、鮮明な白い背景に対して際立っており、顧客がチェックアウト プロセスをナビゲートするのに役立ちます。また、Bellroy は複数の支払いオプションと明確な注文概要を提供しているため、顧客は関連するすべての詳細を 1 つのページに入力できます。 これにより、プロセスが合理化され、複数のチェックアウト Web ページが不要になります。
社会的証明を追加する
見込み客が初めてあなたの店を訪れたとき、彼らはあなたのブランドや商品の品質について何も知らないかもしれません。 e コマース Web サイトに社会的証明を追加することで、この問題を克服し、信頼を築くことができます。
どうやって?
オンラインで買い物をするとき、顧客は実店舗のように顔を合わせて話すことはありません。 代わりに、彼らはあなたから購入した他の人からのレビューや推奨事項に依存しています.
既存の顧客からフィードバックを得る方法を探します。 評価セクションを追加して、顧客がストアを評価できるようにすることを検討し、その間に多くの 5 つ星評価を獲得するようにしてください。 ホームページに組み込みの証言セクションを作成し、お客様の写真を掲載して、お客様の購入体験についての引用を 1 つか 2 つ掲載します。
スキンケア ショップのマヌカ ドクターは、社会的証明の使用方法の完璧な例です。
有名人のコートニー・カーダシアンが彼女のリアリティ番組でハチミツを使用した後、同社はハチミツ製品で有名になりました. 同社の Web サイトでは、顧客のレビューをホームページに掲載して、信頼を築き、買い物客に購入を促すようにしています。

または、過去の顧客からの肯定的なレビューやフィードバックにスポットライトを当てる専用の「お客様の声」Web ページを別に作成することもできます。顧客の画像と、居住地や勤務先、年齢などのその他の情報を追加することを検討してください。 これにより、顧客は言葉に顔を向けることができ、ブランドを信頼して購入する可能性が高くなります.
良い評価と肯定的なレビューは販売の成功につながりますが、販売自動化ツールの助けを借りて顧客のレビューを積極的に監視して対応し、長期的な成功を確実にするために発生する懸念や問題に対処する必要があります. 否定的なレビューには積極的に対応し、肯定的なレビューを強調します。
モバイルレスポンシブにする
小さい画面で機能しない e コマース Web サイトは、多くの顧客を失う可能性があります。 実際、買い物客の 59% が、購入するブランドを決定する際にモバイルで買い物ができることが重要であると述べています。 そのため、ストアを最適化してすべてのデバイスに対応する必要があります。
ウェブサイトは、モバイル デバイスでもデスクトップ コンピューターやラップトップと同じように表示され、機能する必要があります。 たとえば、コンピューターの完全に判読可能なテキストと画像は、ユーザーが携帯電話でストアをチェックしている場合に読めるほど小さすぎてはなりません。
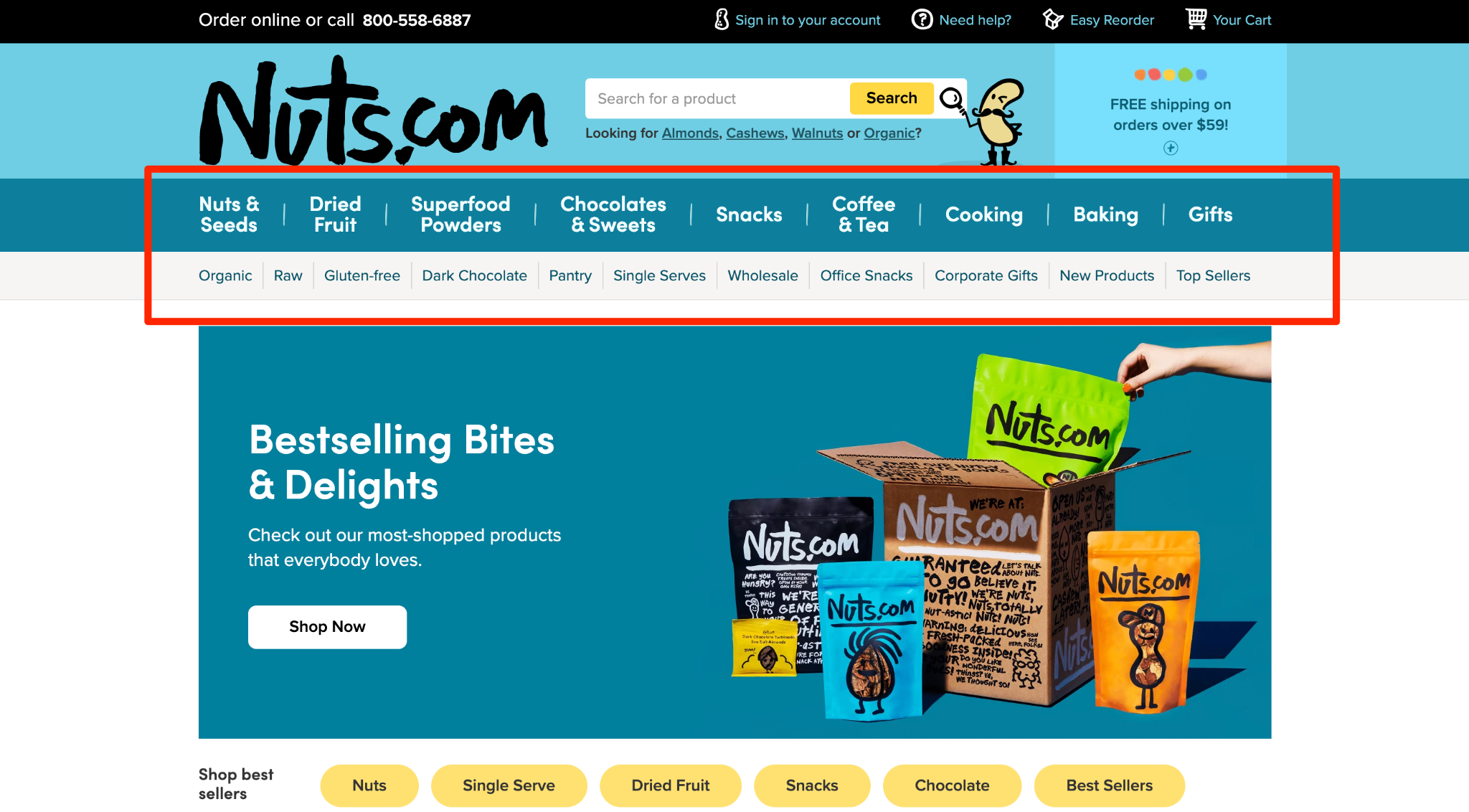
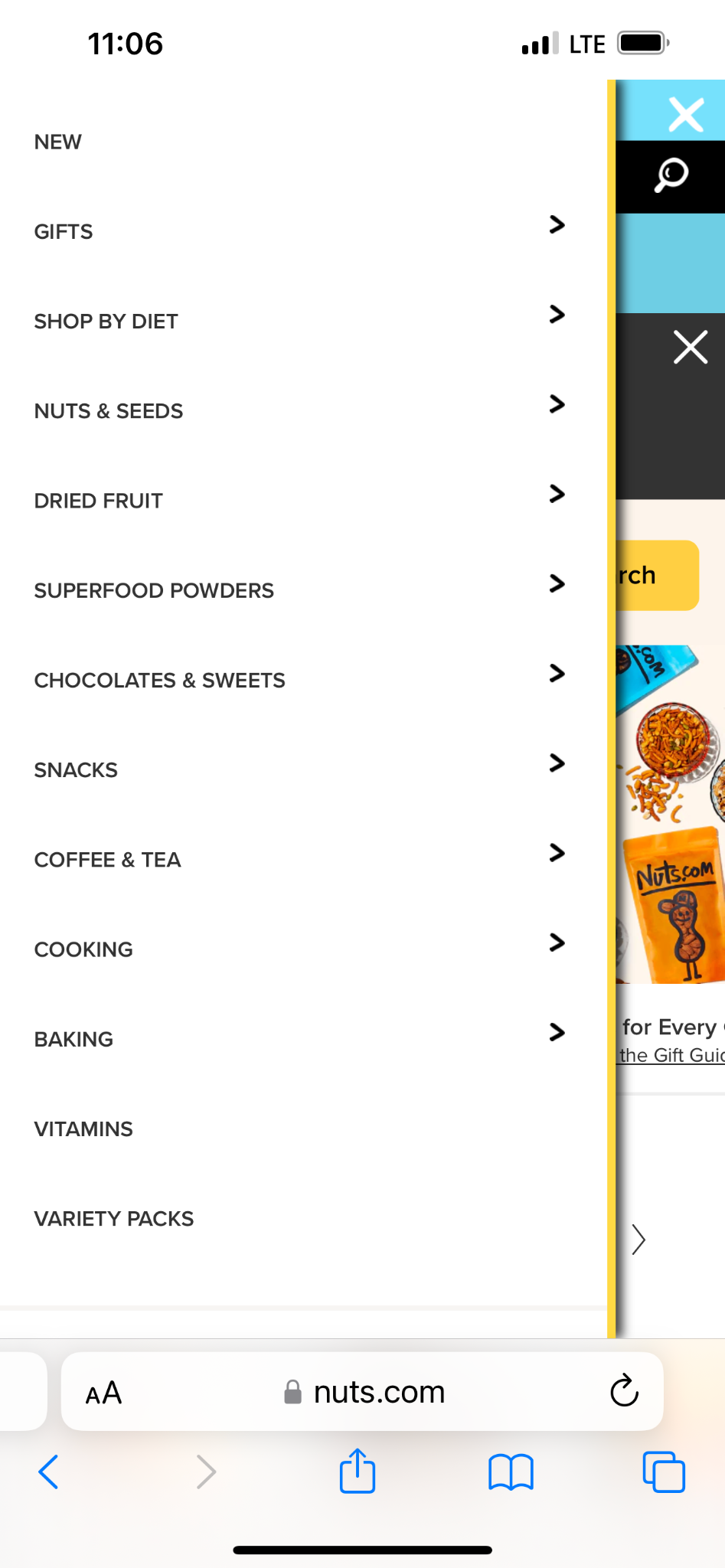
Nuts.com は、さまざまなデバイスでの応答性に優れた小売ブランドの 1 つです。 彼らのナビゲーション システムは簡単に理解できるため、小型のデバイスでのショッピングはシンプルで簡単です。
そのメニューは、コンピューター デバイスで次のように表示されます。

スマホで見るメニューはこんな感じ。
これこそがレスポンシブ サイトを持つということです。さまざまなデバイスで合理化されたショッピング エクスペリエンスを訪問者に提供します。Nuts.com の Web サイトを比較的小さい画面で表示しているにもかかわらず、各要素が読みやすく、タップしやすいことに注目してください。 訪問者がスマートフォンから商品を購入する際にも、同様のエクスペリエンスをエミュレートすることを目指す必要があります。
プロフェッショナルな外観を確保
e コマースでは、信頼がすべてです。 顧客は、支払いの詳細や配送先住所などの機密情報を共有する必要があり、Web サイトが専門的でないように見えると不快になります。
考えてみてください。タイプミスやリンク切れのある Web サイトで、進んでクレジット カード情報を入力しますか? おそらくそうではありません。
そのため、e コマース Web サイトにプロフェッショナルな外観を与えることが優先されるべきです。
ウェブサイトにエラーがないことを確認してください。 細かい櫛で各 Web ページに目を通し、タイプミスやスペルミスを修正します。 また、ブランディングはすべてのページで一貫している必要があります。 つまり、ウェブサイト全体で同じ色、フォント、画像を使用して、見栄えを良くするということです。
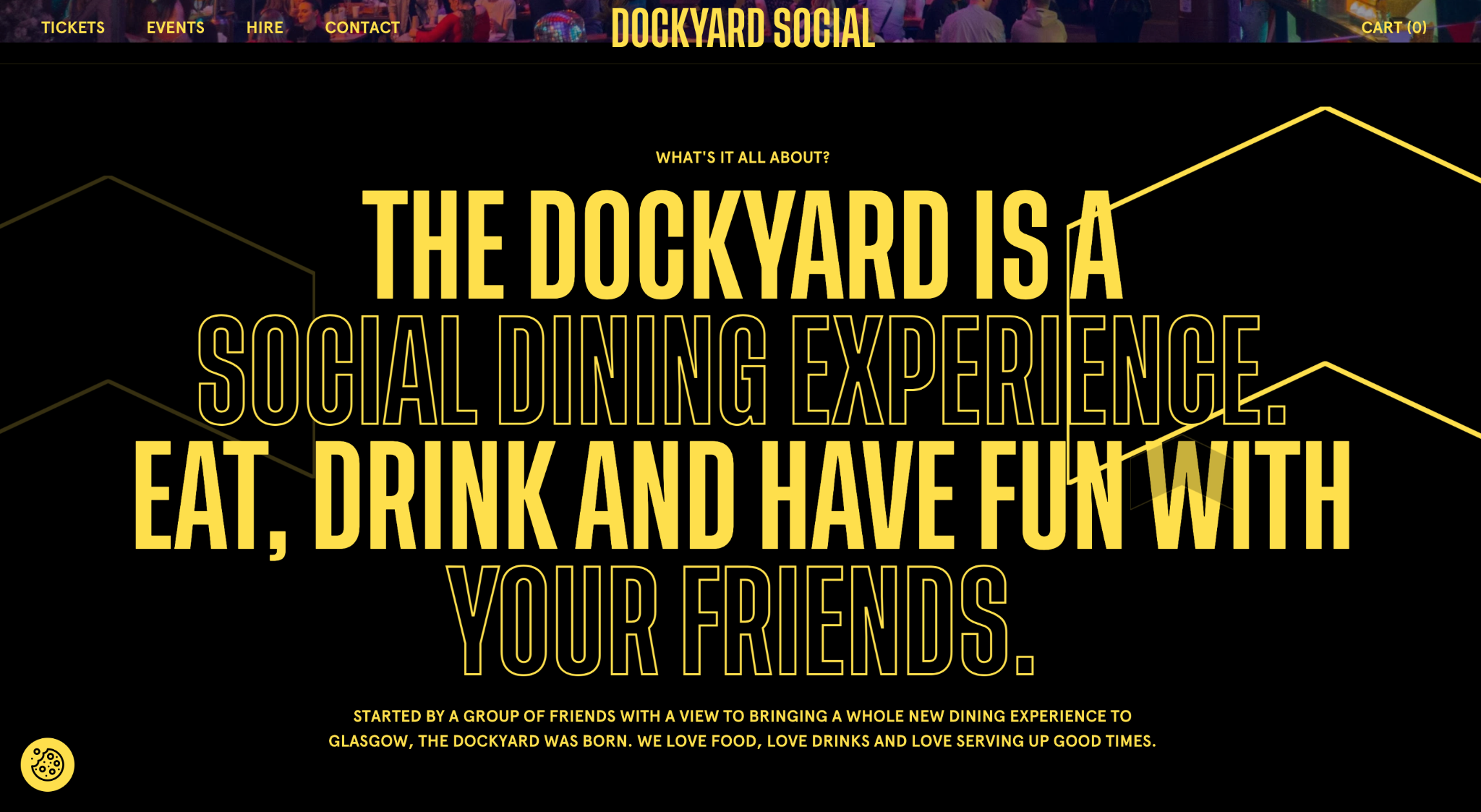
配色に注目するだけで、Dockyard Social の Web サイトがどのように美しく見えるかを見てください。 これはブランドの魅力を与えるだけでなく、訪問者の注意を引き付けて保持するのに驚くべき効果があります.

専門的な Web サイトのもう 1 つの重要な側面は、すべての製品リンクとボタンが適切に機能するようにすることです。 何もしないボタンをクリックして、顧客から即座にブリックバットを受け取ることほどイライラすることはありません。肝心なのは、ビジネスを真剣に考えていることを示せば、顧客はあなたを真剣に受け止めてくれるということです。 プロのウェブサイトのデザインは、それを行うのに役立ちます.
まとめ
優れた e コマース Web サイトは、優れたカスタマー エクスペリエンスを確保するために、すべてのチェック ボックスをオンにする必要があります。
ユーザーフレンドリーで、高品質の製品画像と説明があり、簡単なチェックアウトを提供し、顧客のレビューと評価を組み込む必要があります.
これには労力がかかりますが、見返りはそれだけの価値があります。
Web サイトのデザイン要素のトップを理解したところで、顧客にアピールし、顧客にポジティブなショッピング体験を提供し、狂ったようにコンバージョンする素晴らしい E コマース Web サイトを構築してください。
あなたはそれを手に入れました。
