WordPress 6.1 の新機能 (機能とスクリーンショット)
公開: 2022-09-26WordPress 6.1 Beta が数日前に到着し、2022 年 11 月 1 日にリリースされる予定です。これは 2022 年の最後のメジャー リリースであり、多くの新機能と改善が含まれます。
私たちは開発を綿密に監視し、テスト サイトで新しい機能を試してきました。
この記事では、WordPress 6.1 の新機能とスクリーンショットを紹介します。

注: WordPress Beta Tester プラグインを使用して、コンピューターまたはステージング環境でベータ版を試すことができます。 ベータ版の一部の機能が最終リリースにならない場合があることに注意してください。
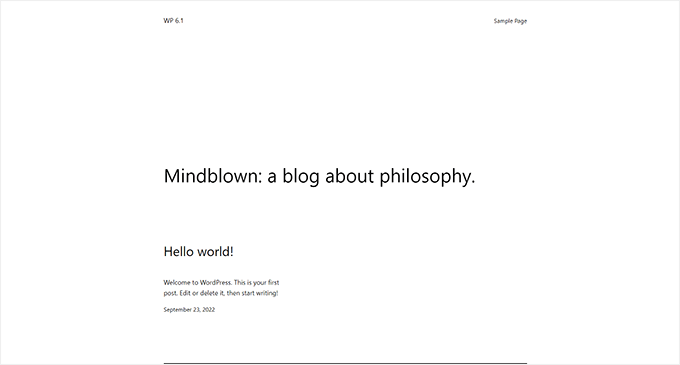
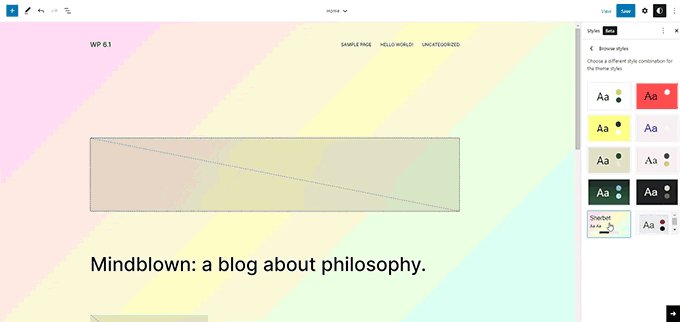
新しいデフォルト テーマ: Twenty Twenty-Three
WordPress の伝統に従って、今年の最後のリリースには、Twenty Twenty-Three と呼ばれる新しいデフォルト テーマが付属しています。

ミニマリスト スタイルが特徴の Twenty Twenty-Three は、完全なサイト編集機能を備えたブロック テーマです。
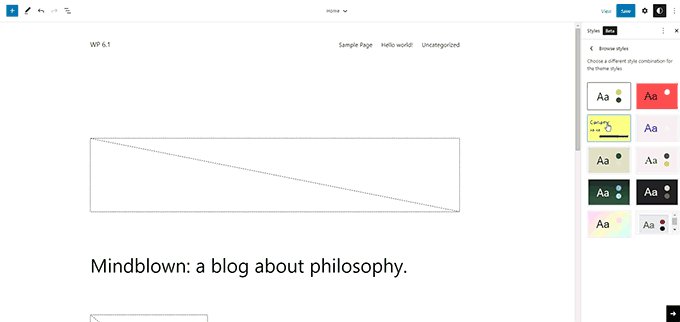
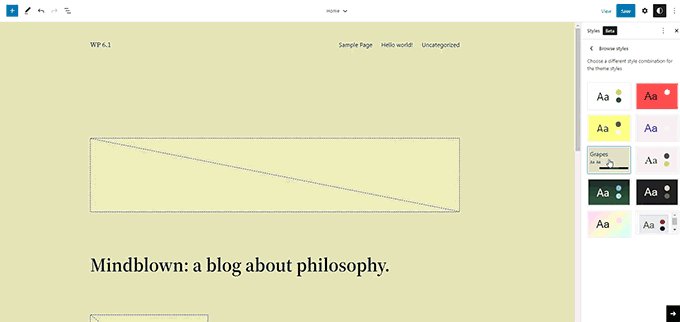
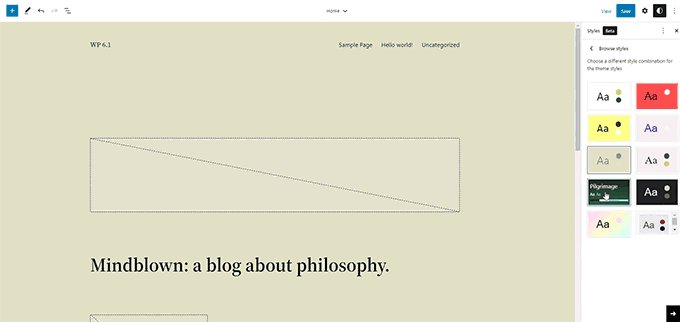
ユーザーがサイト エディター内で選択できる 10 のスタイル バリエーションが付属します。

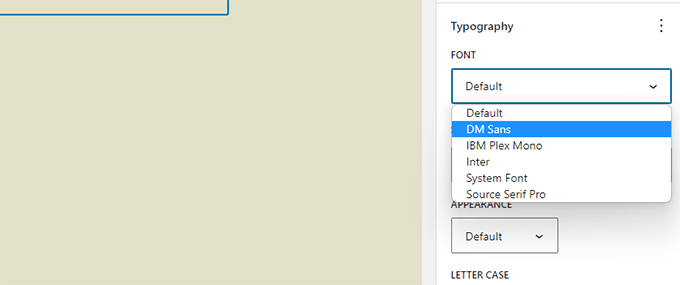
また、さまざまなスタイルで使用される 4 つのフォントも同梱されます。 投稿やページを書くときにも、これらのフォントを選択できます。

全体として、Twenty Twenty-Three は、サイト エディターで使用できるデザイン ツールを使用して Web サイトを作成するための美しいキャンバスを提供します。
ブロック エディターの改善
WordPress ユーザーは、ほとんどの時間をブロック エディターを使用して Web サイトの投稿とページの作成に費やしています。
WordPress の各リリースには、エディターに対する多くの改善が含まれています。 WordPress 6.1 には、13.1 から 14.1 への Gutenberg (ブロック エディター プロジェクトのコード名) リリースで導入された変更が含まれます。
これらの Gutenberg リリースの主な焦点は、さまざまなブロックの設計ツールの可用性に一貫性を持たせることでした。
以下は、ブロック エディターでのより顕著な変更の一部です。
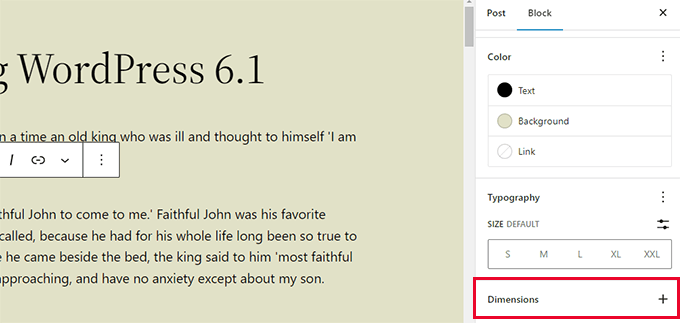
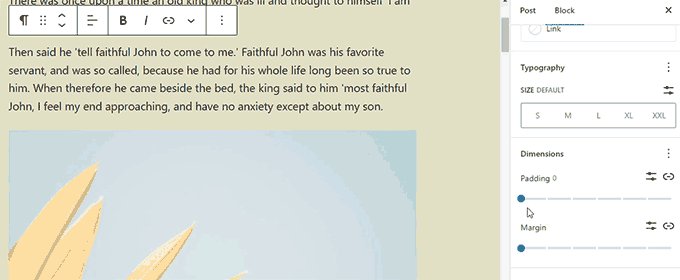
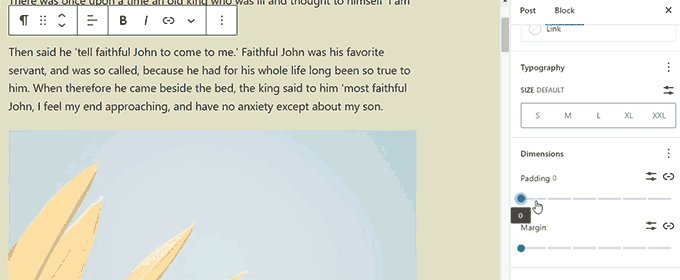
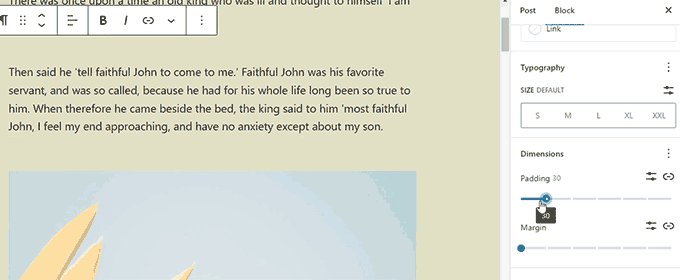
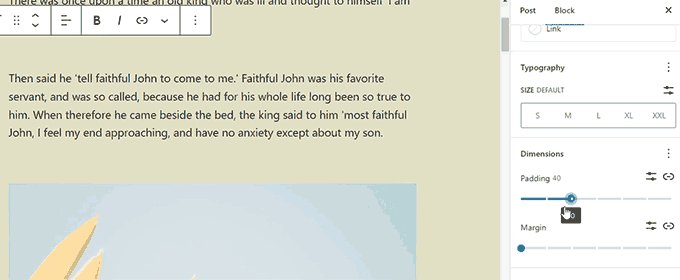
より多くのブロックの寸法
WordPress 6.1 では、Paragraph、List、Columns、Table など、より多くのブロックにディメンションが導入されます。

これにより、ユーザーはより多くのブロックのパディングとマージンを設定でき、デザインとレイアウトをより細かく制御できます。
また、ブロックのパディングとマージンを調整するときに、ユーザーが変更を視覚化するのにも役立ちます。

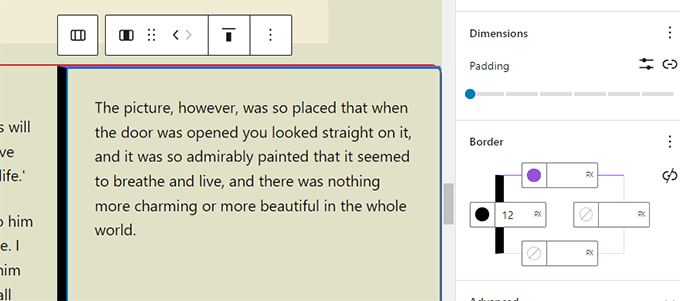
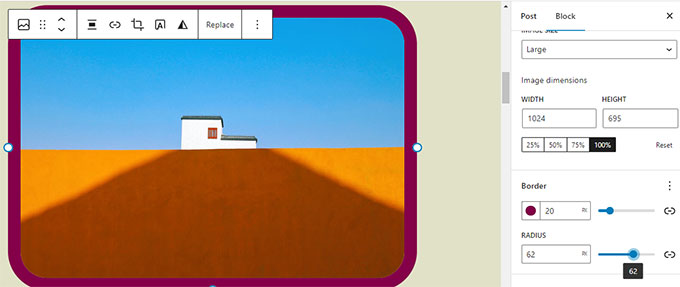
ボーダーオプションの改善
WordPress 6.1 では、ユーザーはより多くのブロックに境界線を追加できます。 また、上、右、下、左の境界線を個別に調整することもできます。

以前は境界線の半径しか選択できなかった画像ブロックに、実際の境界線を追加できるようになりました。

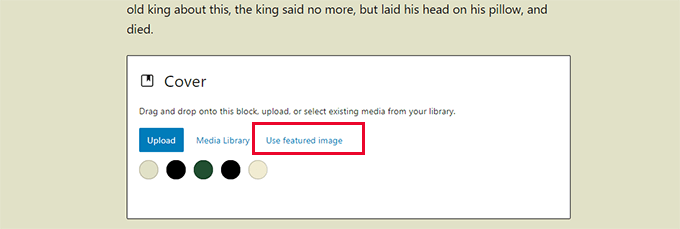
カバー ブロックの注目の画像
ユーザーから、WordPress のアイキャッチ画像とカバー ブロックの違いについてよく質問されます。 多くのユーザーは、カバー ブロックをサイトの注目の画像として使用したいと考えていました。
WordPress 6.1 では、ユーザーがカバー ブロックのアイキャッチ画像を選択できるようになります。 ユーザーはアイキャッチ画像を設定するだけで、表紙の内側に表示されるようになります。

カバーを使用すると、ユーザーはアイキャッチ画像を好きな場所に表示できます。
注:テーマによっては、このオプションを正しく使用しないと、アイキャッチ画像が画面に 2 回表示される場合があります。
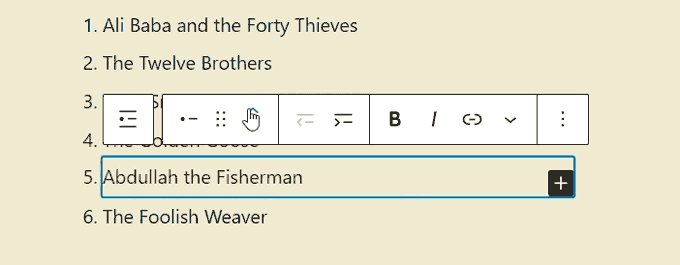
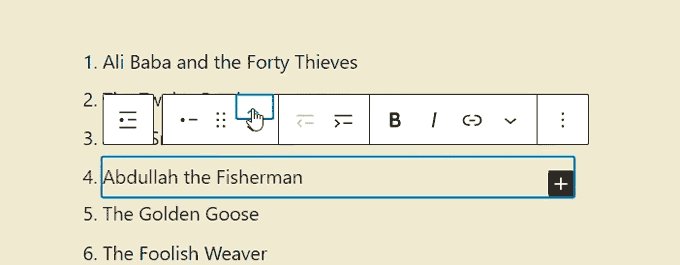
内部ブロックを使用してブロックを引用および一覧表示する
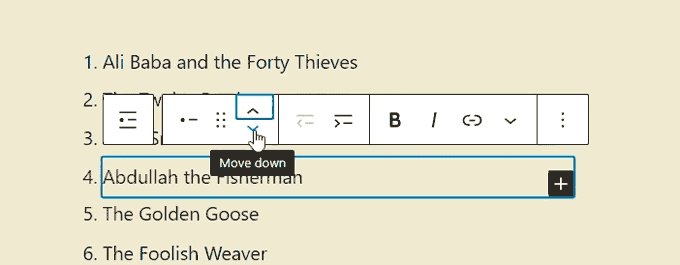
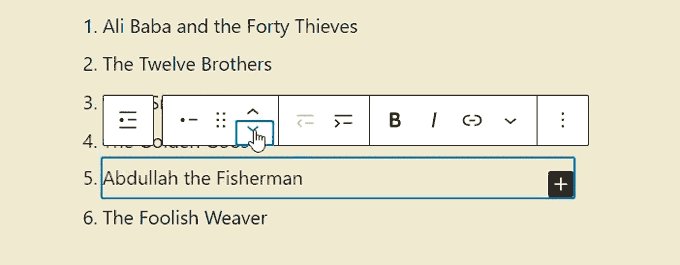
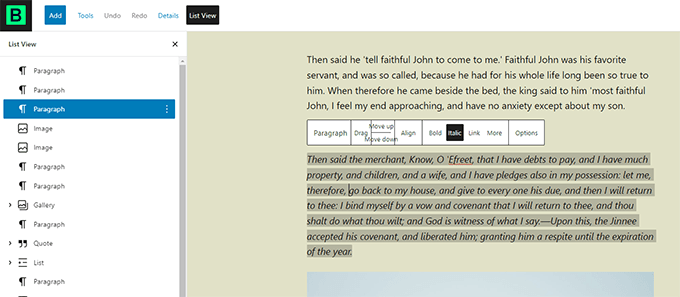
実際に編集せずに、箇条書きリスト内の項目を上下に移動したいと思ったことはありませんか?
WordPress 6.1 では、List ブロックと Quote ブロックに内部ブロックが導入されます。
たとえば、リスト ブロック内の項目は、独自のブロックになります。 これにより、編集せずに単純に上下に移動できます。

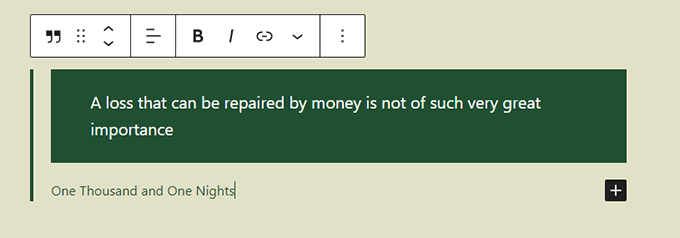
同様に、引用ブロックを使用する場合、ユーザーは引用ブロックと引用ブロックを異なるスタイルにすることができます。

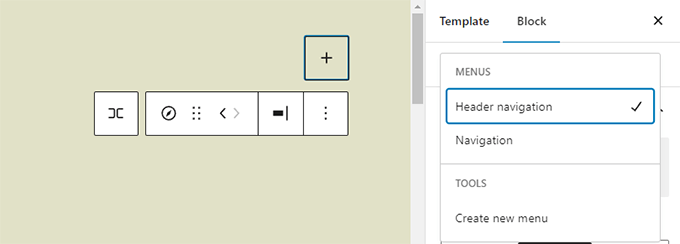
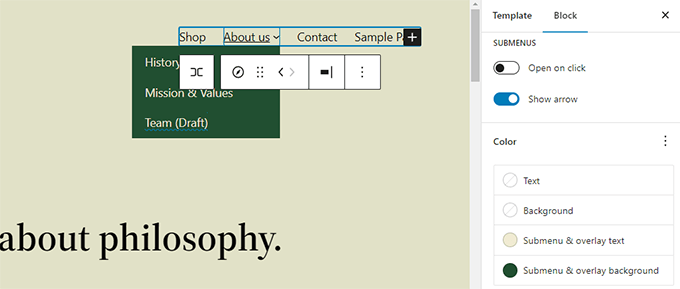
改善されたナビゲーション ブロック
WordPress 6.1 には改善されたナビゲーション ブロックが付属しており、ブロック設定からメニューを簡単に作成および選択できます。

ユーザーは、サブメニューのデザイン ツールを使用して、親メニュー項目とは異なるスタイルを設定することもできます。

エディターのデザインの強化
WordPress 6.1 では、エディタ画面のデザインにもいくつかの変更が加えられます。 これらの変更により、ブロック エディター画面でのユーザー エクスペリエンスが向上します。
これらの拡張機能の一部を次に示します。
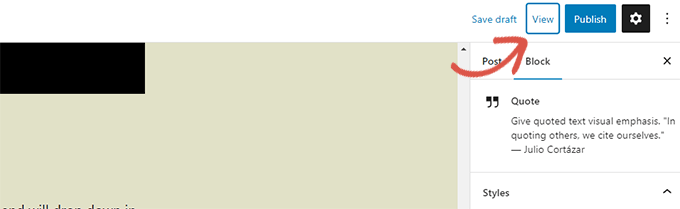
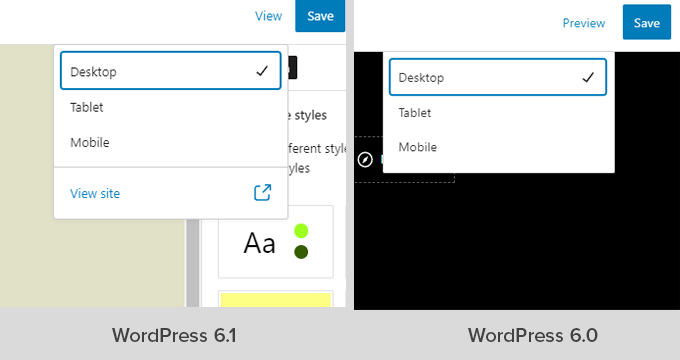
プレビュー ボタンがラベル付きビューになりました

[プレビュー] ボタンは、[表示] という名前になりました。

サイト エディターの [表示] ボタンには、新しいタブで Web サイトを簡単に表示するためのリンクも含まれるようになりました。

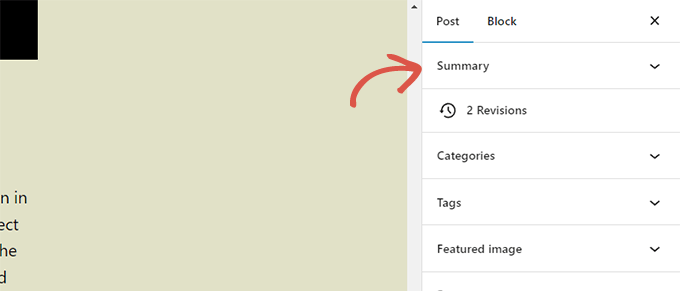
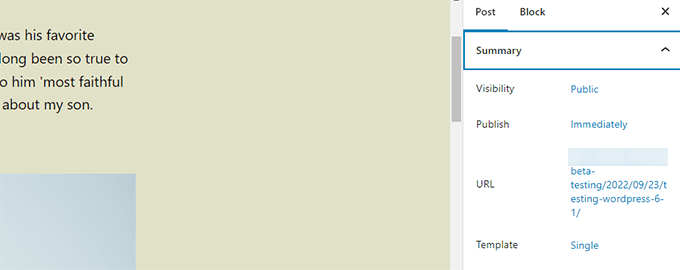
ステータス & 可視性パネルが概要と呼ばれるようになりました
投稿設定の下のステータスと可視性パネルの名前が [概要] に変更されます。

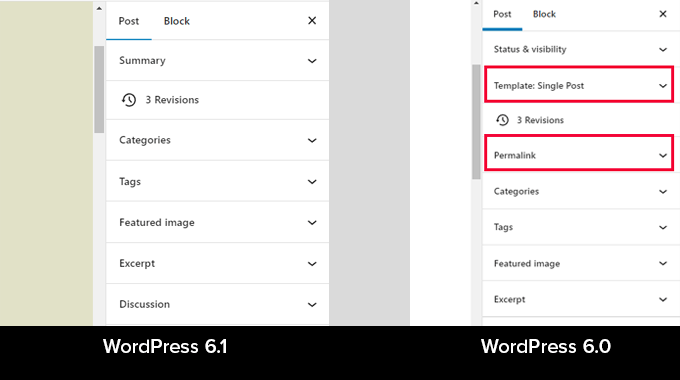
概要パネルのパーマリンクとテンプレートのオプション
パーマリンクとテンプレートのオプションには、投稿設定の下に独自のパネルがあります。 WordPress 6.1 では、これらのパネルは概要パネルの下に統合されています。

クリックして [概要] パネルを展開すると、[URL] (パーマリンク) を変更してテンプレートを選択するオプションが表示されます。

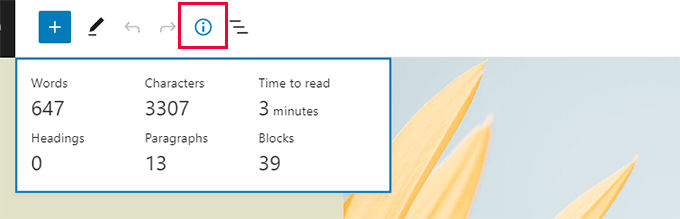
改善された情報パネル
WordPress 6.1 では、情報ポップオーバーに情報を読む時間も表示されます。

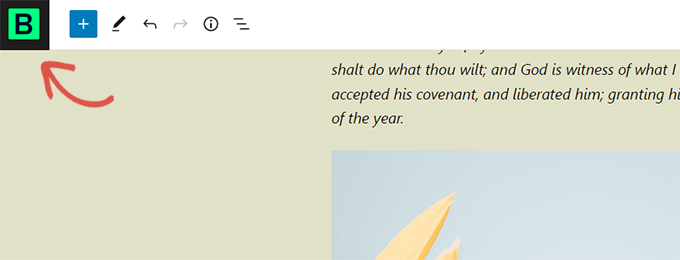
サイトのアイコンが WordPress のロゴに置き換わります
Web サイトにサイト アイコンを設定している場合は、画面の左上隅にある [投稿を表示] ボタンとして使用されます。

新しい設定オプション
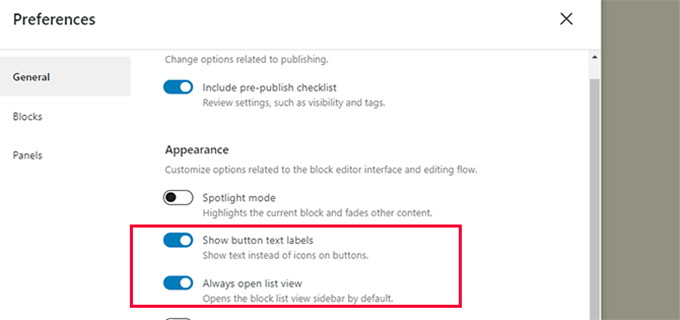
環境設定パネルに 2 つの新しいオプションが追加されました。
まず、投稿の編集時にリストビューを表示できる「常にリストビューを開く」があります。

2 つ目の新しいオプションは、[ボタン テキスト ラベルを表示] で、ボタンのアイコンではなくテキストを表示します。

Site Editor でさらにテンプレートを作成する
従来の WordPress テーマでは、ユーザーはテンプレート階層を使用してテンプレートを作成し、コードを記述して WordPress テーマを拡張できました。
WordPress 6.1 では、ユーザーはコードを書かずにブロック エディターを使用して同じことを行うことができます。
今後のリリースでは、使用しているブロック テーマに関係なく、次のテンプレートのロックが解除されます。
- 単一ページ
- シングルポスト
- タクソノミーにおける個々の用語
- 個人部門
- カスタム テンプレート (任意の投稿またはページに使用できます)
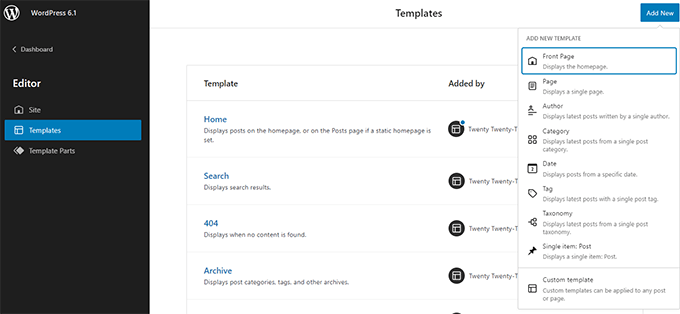
Appearance » Editorに移動し、左側のサイドバーからテンプレートを選択します。 その後、[新規追加] ボタンをクリックして、使用可能なオプションを表示します。

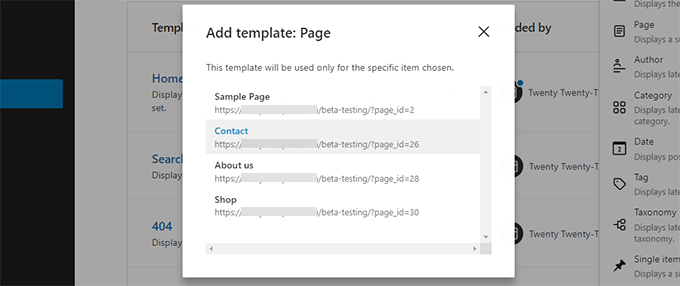
個々のアイテムに適用できるテンプレートを選択すると、ポップアップが表示されます。
ここから、新しいテンプレートを使用する項目を選択できます。

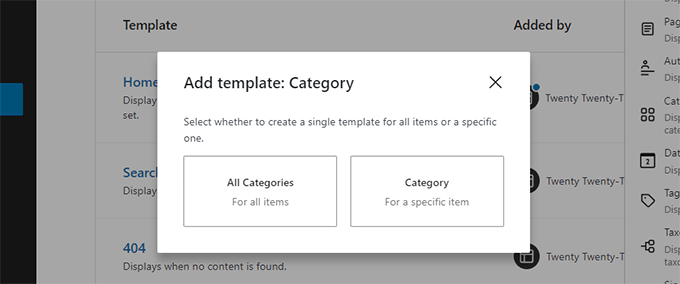
たとえば、カテゴリ テンプレートを選択すると、ポップアップが表示されます。
新しいテンプレートをすべてのカテゴリに適用するか、特定のカテゴリに適用するかを選択できるようになりました。

テンプレート パーツをすばやく検索して使用する
WordPress 6.1 では、テンプレート パーツをすばやく検索して使用することも簡単になります。
たとえば、テーマに複数のヘッダー テンプレート パーツがある場合、そのうちの 1 つをすばやく見つけて適用できます。

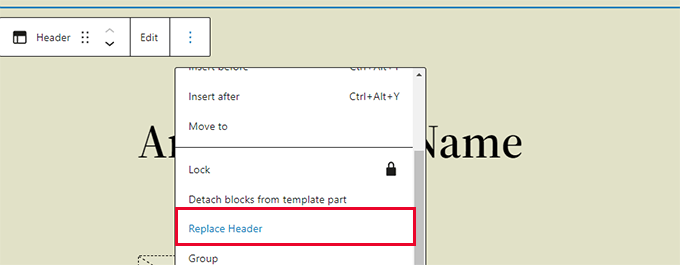
テンプレート パーツ オプションをクリックして、[置換] を選択するだけです。
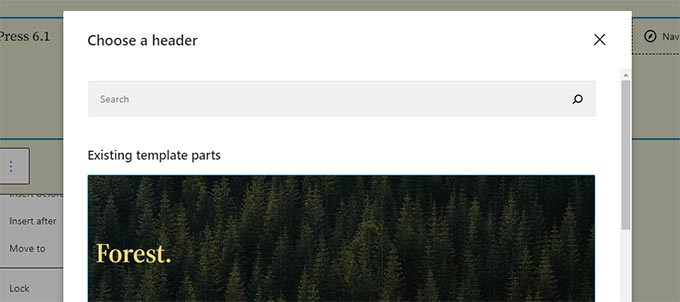
これにより、使用できる利用可能なテンプレート パーツを探すことができるモーダル ポップアップが表示されます。

内部の改良点
- クラシック テーマでテンプレート パーツを使用できるようになりました (詳細)
- 流動的なタイポグラフィにより、テーマ開発者はフォント サイズを動的に調整できます。 (詳細)
- 投稿タイプに独自のスターター パターンを設定できるようになりました (詳細)。
- theme.json データにフックするフィルター (詳細)
全体として、WordPress 6.1 ベータ版には、ブロック エディターの 350 を超える機能強化と 350 のバグ修正が含まれており、コアの 250 以上のチケットも含まれています。
この記事で、WordPress 6.1 の新機能を垣間見ることができれば幸いです。
以下にコメントして、興味深いと思う機能と、将来の WordPress リリースに期待する機能をお知らせください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
