WordPress 6.2 の新機能: 11 の主な機能とその先!
公開: 2023-03-09カウントダウンを始めましょう!
WordPress 6.2 は 2023 年 3 月 28 日にリリースされる予定です。そして今回、WordPress 開発者は主にルート レベルからトップに集中し、複雑さを排除しました!
また、ユーザー エクスペリエンスを向上させるために、複雑な手順、設定、スタイルを簡単にナビゲートできるようにすることも目標です。
これらに加えて、WordPress 6.2 には、4 つのベータ版を完了した後の11 の新機能、エディター向けの 354 のバグ修正、292 の拡張機能、および 195 を超えるチケットが付属しています。
本日の記事では、WordPress 6.2 の新機能の完全な概要と、主な機能の紹介とテスト手順を紹介します。 始めましょう!
WordPress 6.2 の 11 の新機能: 完全な概要

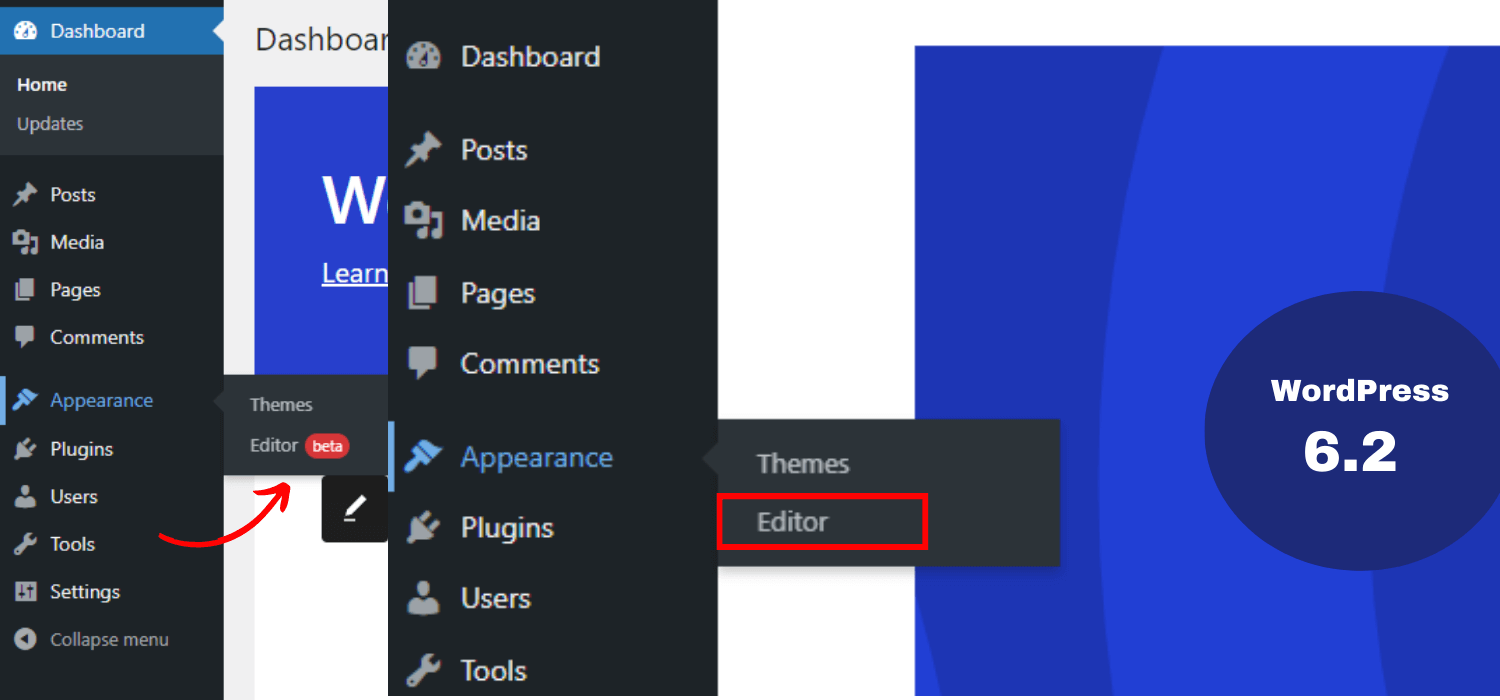
1. サイト エディターから削除された「ベータ」ラベル
最初に気付くのは、「ベータ」ラベルのないエディターです。 WordPress 6.1 バージョンまでは、エディターを[外観] -> [エディター (ベータ)] としてナビゲートしていました。
今回は単なる名前の変更ではありません。このプロセスには広範な議論と 5.9 以降のいくつかのリリースが含まれます。 これで、完全で洗練されたエディターが手に入ります。
さらに、WordPress の他の部分と同様に、このサイト エディターのすべてのバグ修正と機能強化を受け取ることができます。

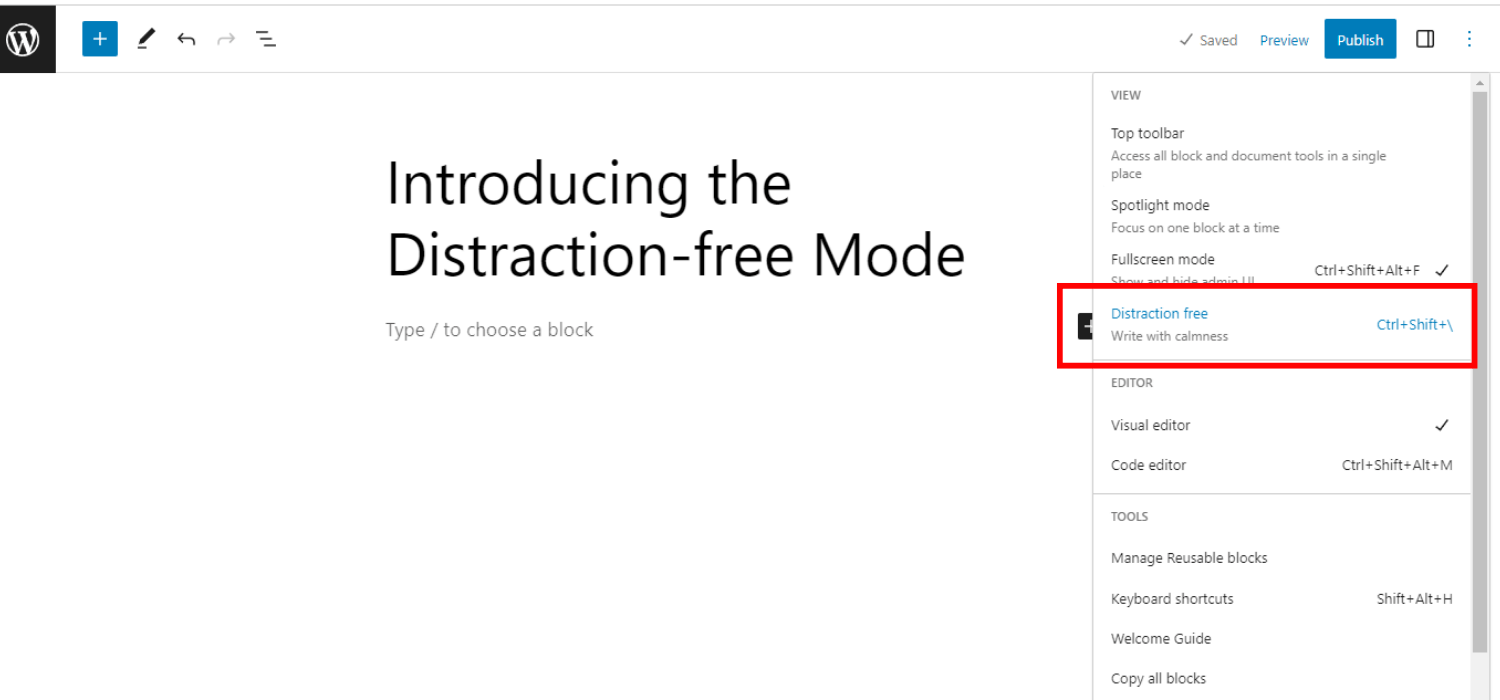
2.集中モードの導入
次に、このリリースでは、気が散らない書き込みモードが導入されています。 これは、作業中のページ/投稿のタイトルとコンテンツを含むフルスクリーン エディターを表示できることを意味します。
WordPress 5.4 にはデフォルトでフルスクリーン エディターがありますが、注意散漫モードはありません。 そのため、WordPress 6.2 には、書き込みと編集のためのこのよりクリーンなインターフェイスが付属しています。

このモードを有効にすると、すべてのエディター コントロール要素が非表示になります。 また、コンテンツだけに集中できるように、すべてのツールバーが見えにくくなります。
要件に応じて、このモードのオン/オフを切り替えることができます。 全体として、このモードは明確で集中した書き心地を提供します。
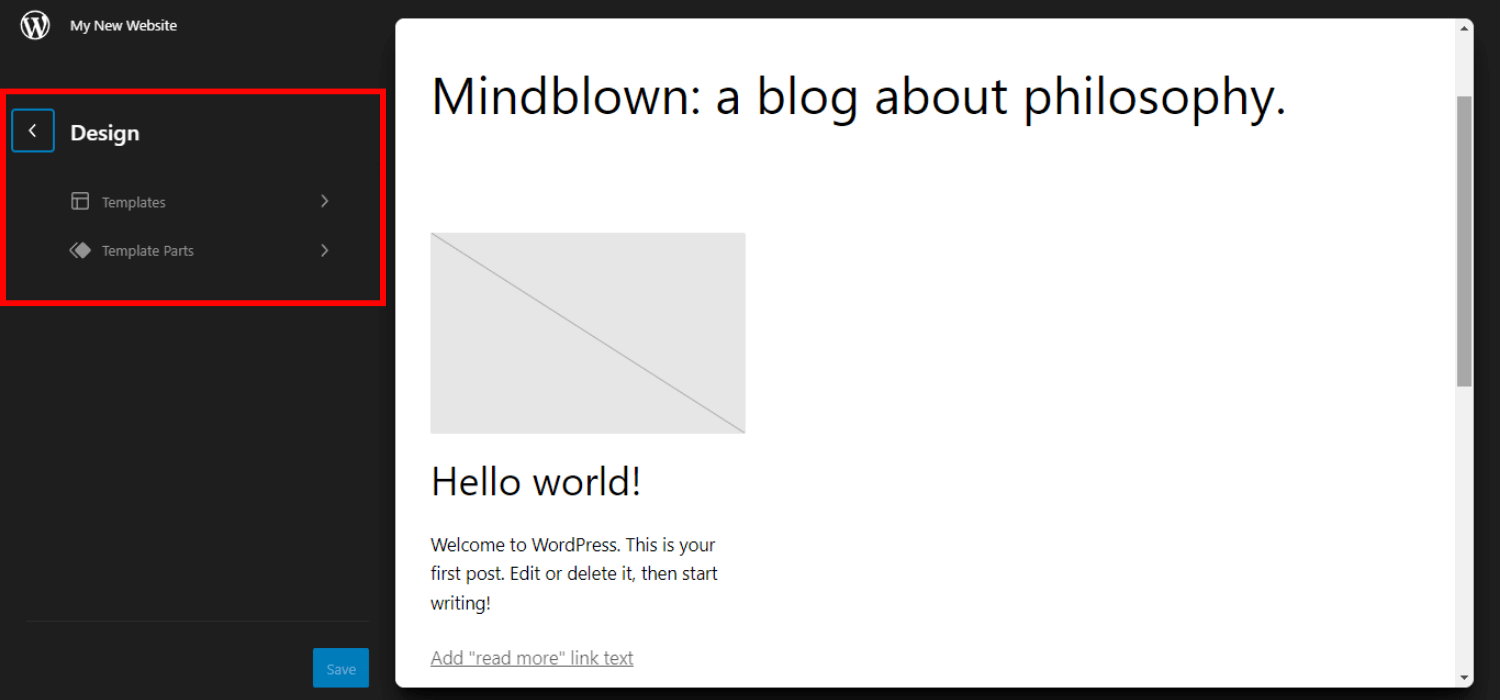
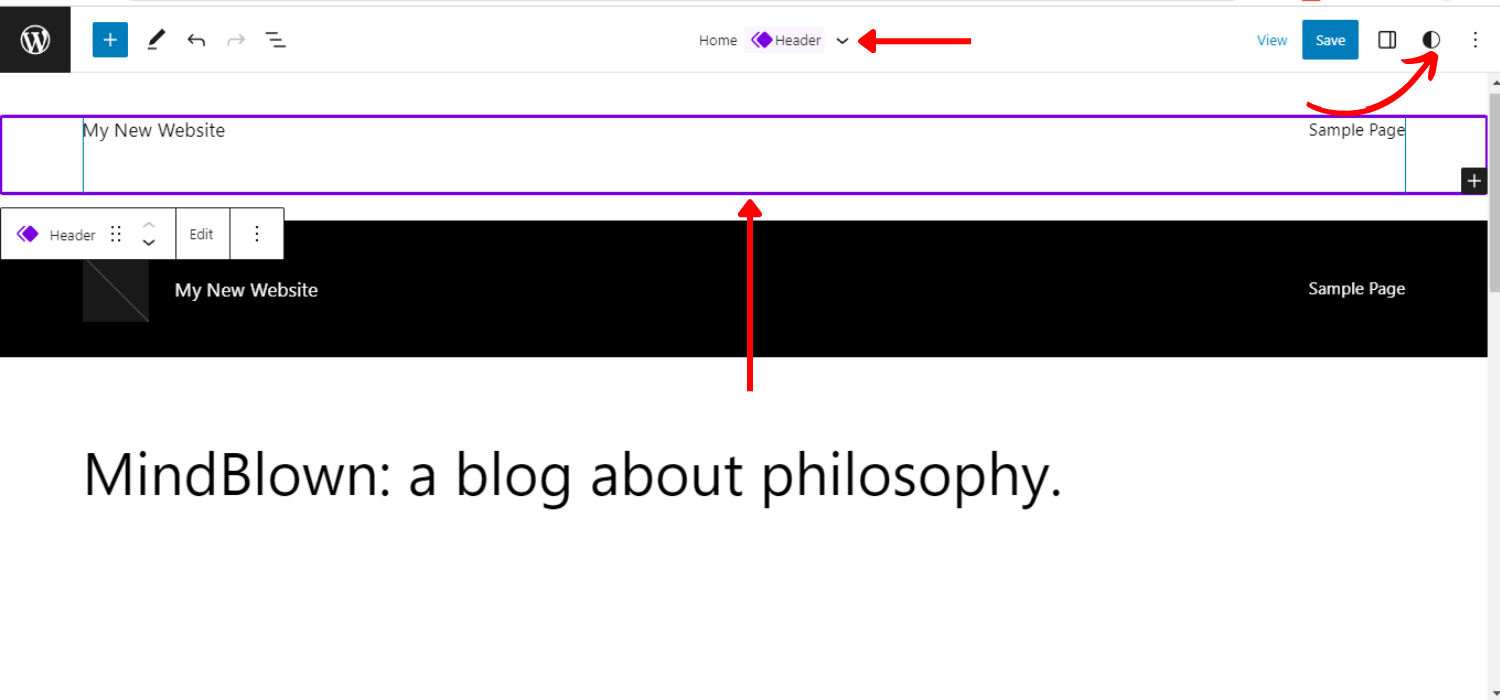
3. テンプレートとテンプレート パーツのプレビューを最初に表示する
このリリースのもう 1 つの印象的な機能は、テンプレートとテンプレート パーツのプレビューを最初に表示することです。 その結果、編集したい正確な部分/セクションを選択できます。
以前のバージョンの WordPress では、それはできませんでした。 サイト エディターはホーム テンプレートをデフォルトのテーマとして読み込みました。 特に、テンプレートの任意の部分を編集したい初心者にとっては、難しいようです。
これらの問題を解決するために、WordPress 6.2 ではテンプレートのプレビュー ウィンドウを最初に読み込むことができます。 その結果、いくつかのテンプレートを参照して、さらに編集するための理解を深めることができます。
こんなふうになります -
- 外観に移動 - >エディタ
- テンプレートとテンプレート パーツのオプションが表示されます。
- クリックしてください テンプレートを選択して「編集」ボタン
- テンプレートパーツをドラッグ&ドロップ
- ライブ プレビューを表示するには、必要な編集後に[保存]をクリックします。
- WordPress ロゴ (左上隅) をクリックして、テンプレート ブラウザーのサイドバーを読み込みます。

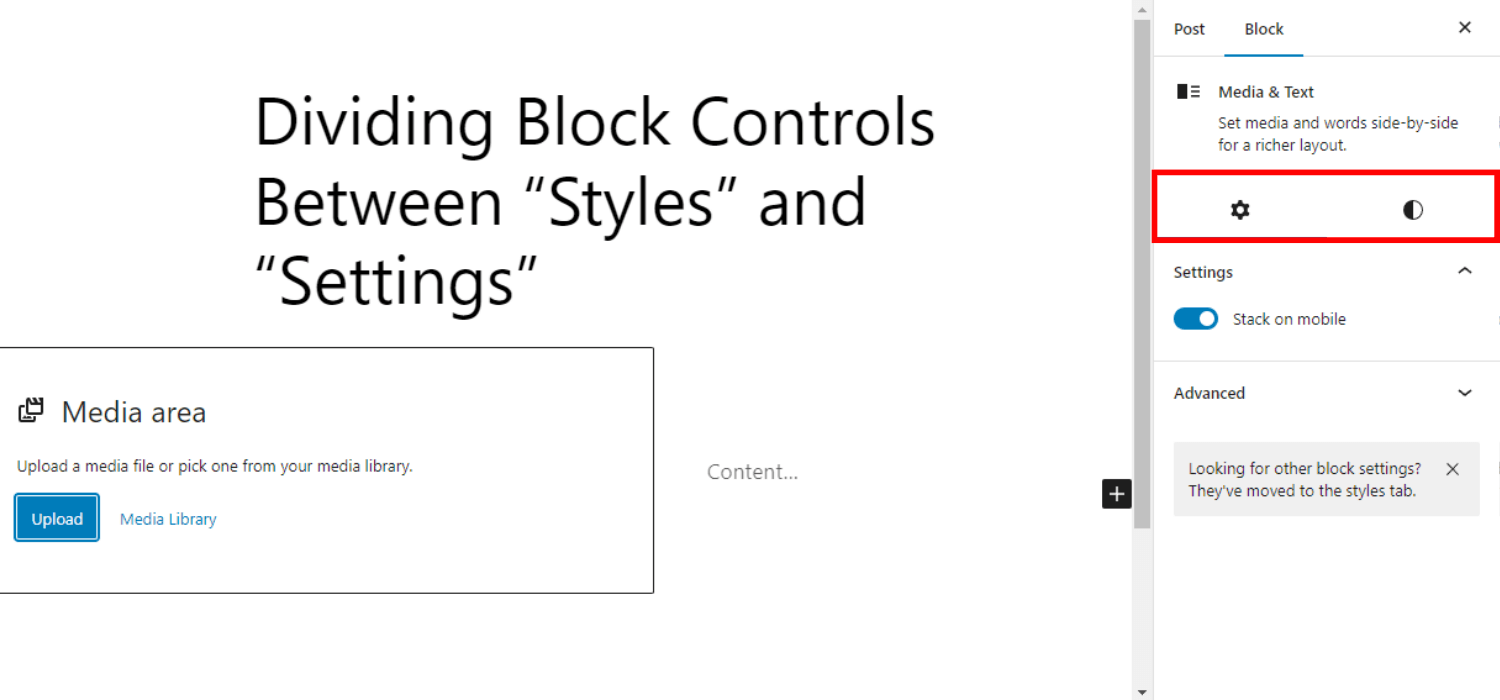
4. ブロックコントロールを「スタイル」と「設定」に分ける
WordPress 6.2 では、ブロック設定は 2 つのサブパネルに分かれています。 ブロック設定を「設定」および「スタイル」としてナビゲートできます。
以前のバージョンでは、1 つのブロック設定のみをナビゲートできました。 そのため、目的の設定やスタイルを見つけるのに時間がかかりました。 また、初心者がすべてのスタイルや設定コントロールを知ることは難しかったようです。
現在、WordPress 6.2 ではそれらが分離されています。 また、2 つの個別のサブパネルについては、各ブロックが実行できるすべてのことを明確に確認できます。 また、必要なものを見つけるために不要なスクロールを減らすことで、時間を節約できます。
全体として、2 つのカテゴリに分割すると、ブロック設定をより正確にカスタマイズおよび管理できます。

5. テンプレート パーツと再利用可能なブロックの色分けされたラベル
WordPress 6.2 リリースには、テンプレート パーツ用の個別の色分けされたラベルと、それらをすばやく識別するための再利用可能なブロックも含まれています。
このプロパティは、以前の WordPress バージョンにはありませんでした。 その結果、久しぶりにナビゲートしたときに実際に行った変更を理解するのが困難でした。
不要な変更を簡単に認識して防止するには、WordPress 6.2 の色分けされたラベル機能が役立ちます。

色付けの考慮事項は、次の場合に適用されます。
- リスト ビュー (アクティブな状態、静止、ホバー)
- ヘッダー/フッター
- キャンバス (選択モードでのアウトライン/オーバーレイ)
- ブロックツールバー
- インサータ (ブロック アイコン)
- インスペクター (ブロックの説明のアイコン)
このバージョンの WordPress のリリースプロセスに興味がありますか?
WordPress 6.2 のリリース スケジュールを確認できます。
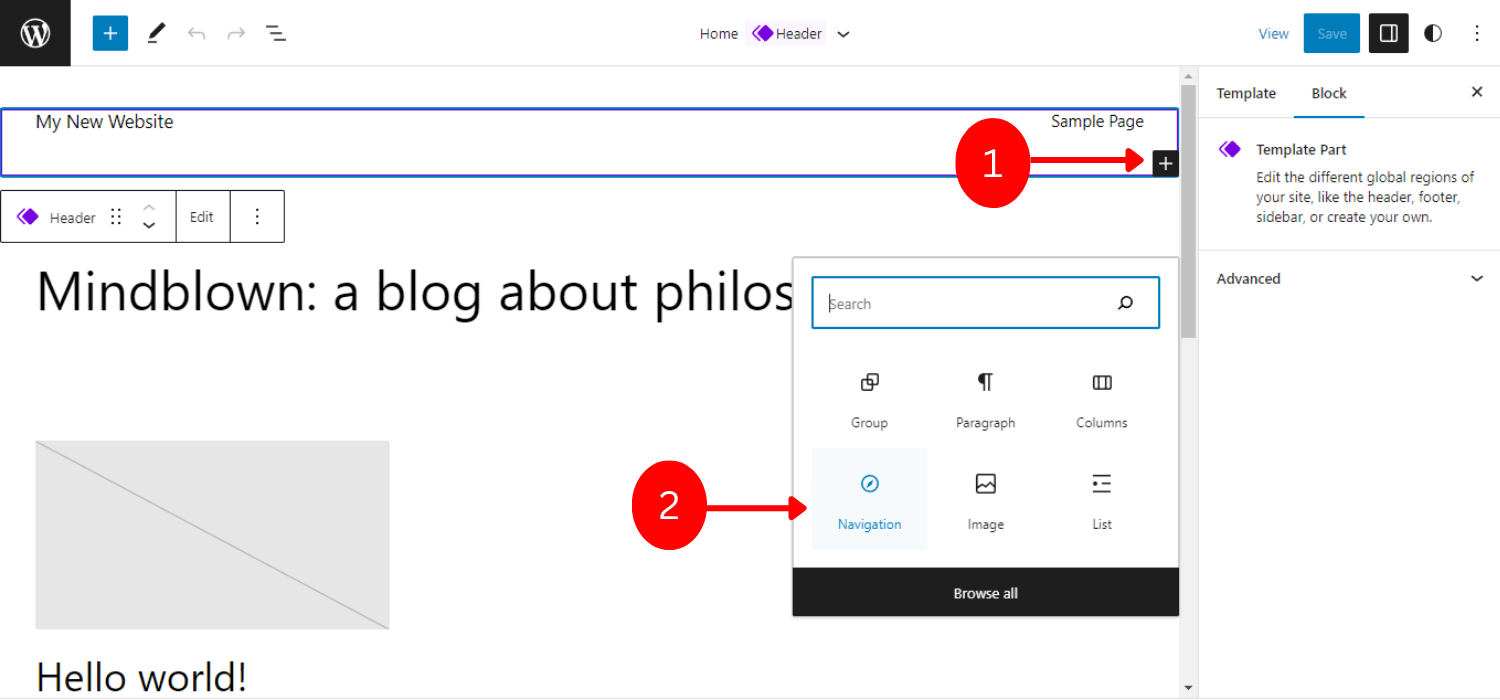
6. メニューのナビゲーションを改善する
この WordPress 6.2 リリースは、メニュー ナビゲーション プロパティにも焦点を当てています。 メニュー項目をより効率的に作成および管理するための改善されたナビゲーション メニューが付属しています。
以前は、ユーザーは完全なサイト エディターでナビゲーション メニューを追加する必要がありました。 このプロセスをより使いやすくするために、このリリースではナビゲーション ブロックの下にサブパネルが追加されました。
その結果、メニュー項目をインラインで編集する代わりに、新しいメニュー項目を追加したり、このナビゲーション ブロックからそれらを編集/削除したりできます。
- 外観→エディタに移動します
- 編集するヘッダー テンプレートを選択します
- ナビゲーションブロックを選択します

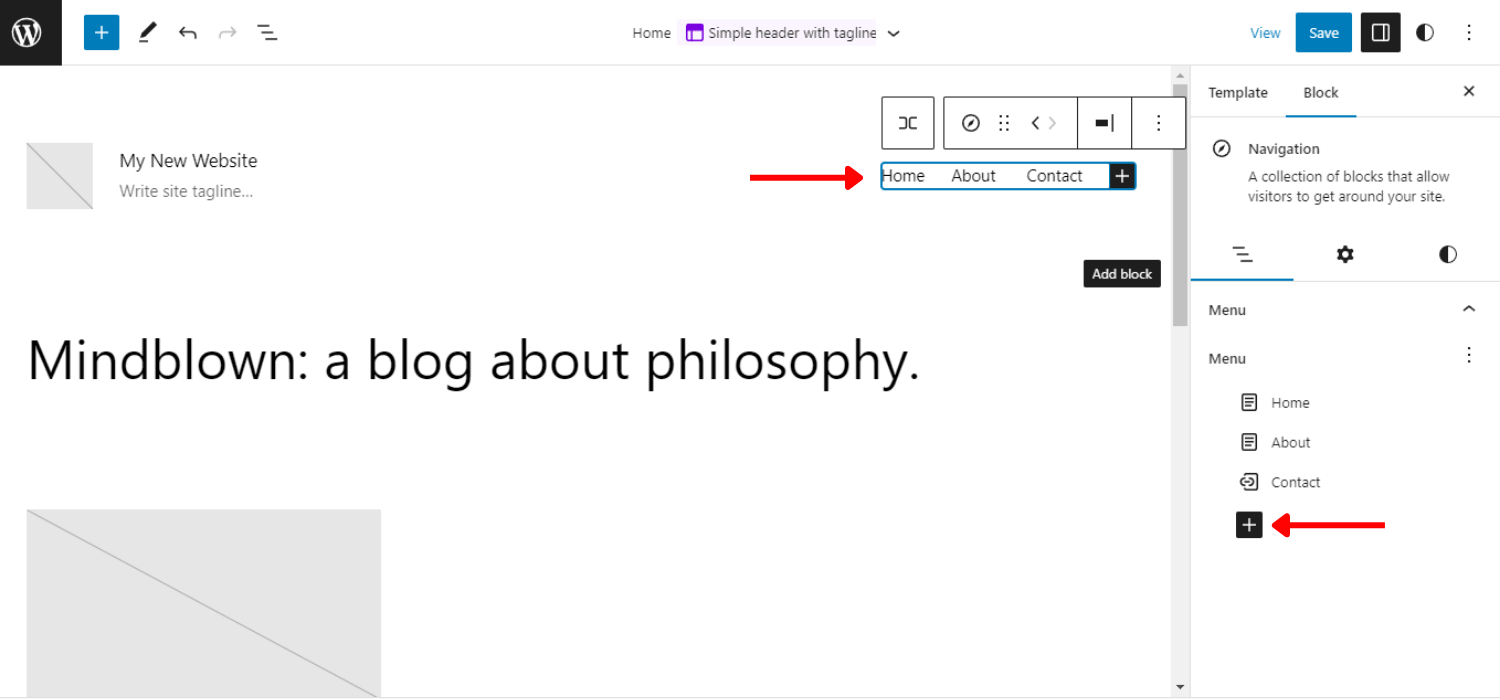
- ブロックの追加 (+)をクリックして、新しいメニュー項目を追加します。
- ページリンクとカスタムリンクを追加できます
- プロパティの設定、アイテムの編集または再配置
- 3 つのドットをクリックして、新しい空白のメニューを作成するか、前のメニューをリロードします

この素晴らしいメニュー ナビゲーション機能では、WordPress タスクバーの適切なブロック設定から作成、編集、および管理できます。

垂直メニューを作成したいですか?
これをチェックしてください– WordPressで垂直メニューを作成する方法
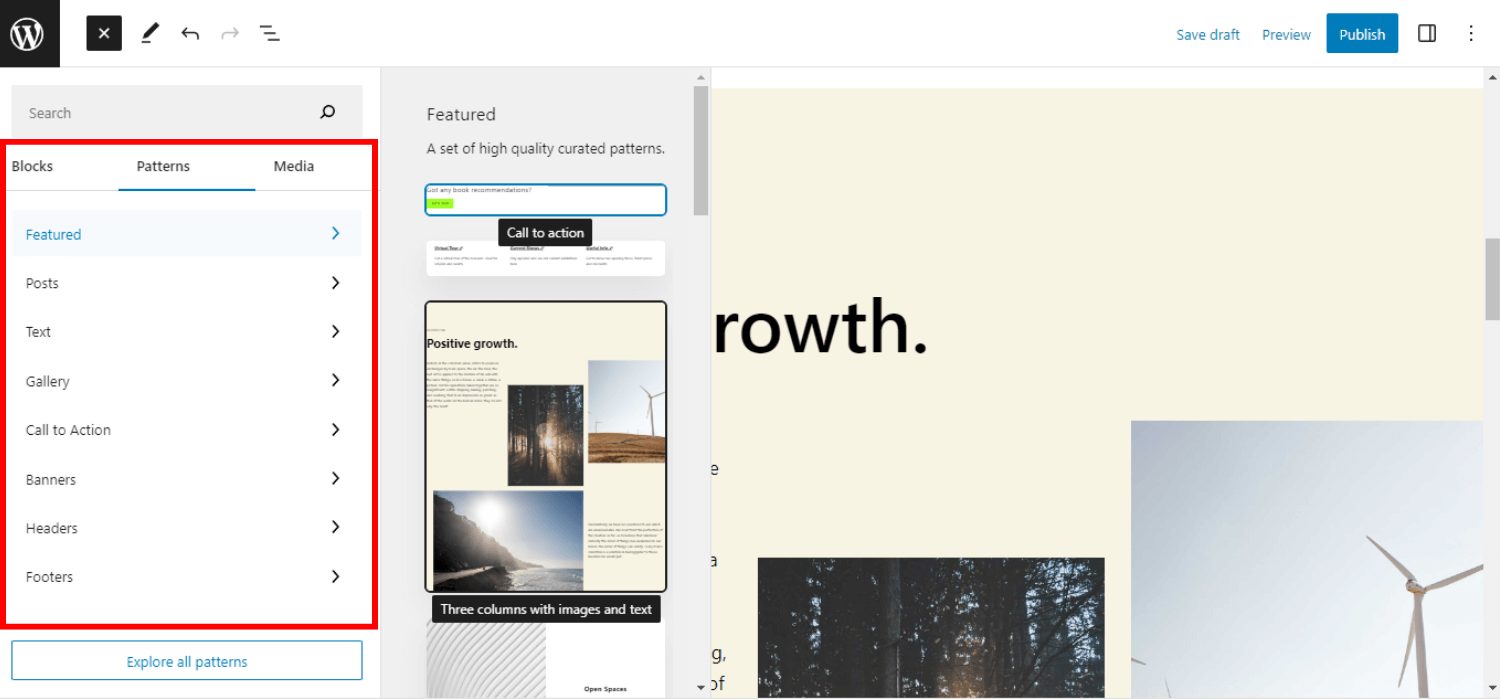
7. 簡略化されたブロック パターンの挿入
ブロックパターン挿入の簡素化は、WordPress 6.2 リリースのもう 1 つの注目すべき機能です。
ブロック パターンは、WordPress Web サイトでコンテンツ レイアウトを作成するためのビルディング ブロックです。 これらのブロック パターンには、パターン カテゴリ間のドロップダウン トグルがあります。 ただし、このインターフェイスは 6.2 リリース ノートで変更されています。
WordPress 6.2 リリースでは、パターンを一覧表示することで簡単になりました。 その結果、パターンをページまたは投稿に挿入する前にパターンのプレビューを確認できます。

さらに、ヘッダーおよびフッター セクション用の 2 つの新しいカテゴリも追加されています。 これらのカテゴリをクリックすると、使用可能なパターンが表示されます。 そして、クリックするだけで投稿にパターンを挿入できます。
8. 新しいスタイルブックの追加
他の設定とコントロールの変更により、WordPress 6.2 リリースでは、すべてのスタイルをまとめてブロックを表示する新しいスタイル ブックも追加されました。
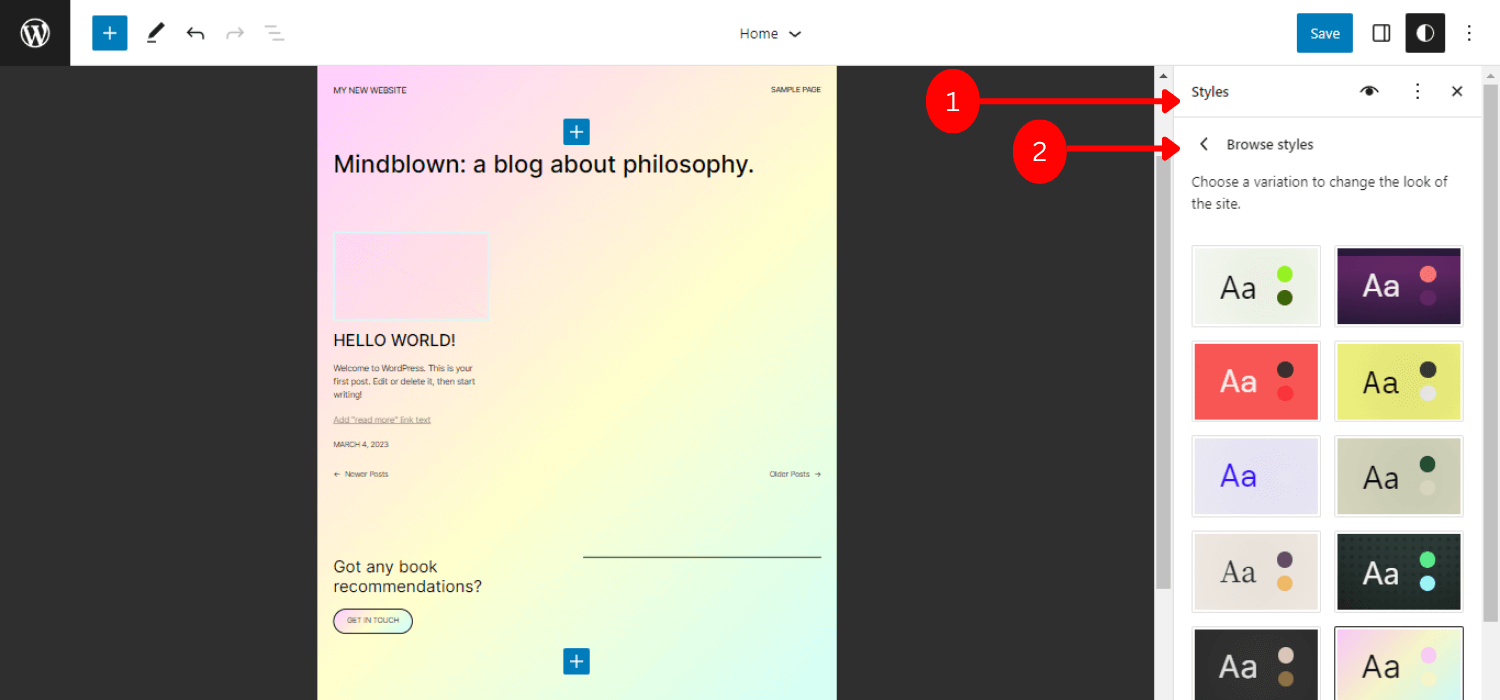
スタイル ブックを使用するには、スタイル -> スタイルの参照->バリエーションを選択して、サイトの外観を変更します。
このスタイル ブックの主な目的は、ユーザーがブロックの変更の影響を理解できるようにすることです。 また、どのスタイルまたはカスタマイズが要件に適しているかを判断するために、ブロック スタイルについてより良いアイデアを得るのにも役立ちます。
スタイルブックの 5 つの要素:
- テーマ –サイトのロゴ、タイトル ブロック、およびサイト ナビゲーションのスタイルを表示します
- テキスト –見出し、段落、表などのテキストベースのコンテンツのスタイルが含まれています。
- メディア –挿入されたメディア ファイル (画像、ビデオ、オーディオなど) のプレビューを表示します。
- デザイン –列、ボタン、およびグループのデザインを表します。
- ウィジェット –カレンダー、ページ リスト、アーカイブなどのウィジェットのプレビューを表示します。

スタイル ブック機能のこれらの要素については、Web サイトのデザイン パターンとスタイルの詳細の完全な概要を取得できます。 その結果、よりすっきりとしたクリーンなデザインを作成できるだけでなく、再利用やさらなる変更をより効率的に行うことができます。
9. サイト全体または特定のブロックにカスタム CSS を挿入する
WordPress 6.2 リリースでは、サイト全体または特定のブロックにカスタム CSS を追加することで、よりダイナミックでエレガントなデザインを作成できます。
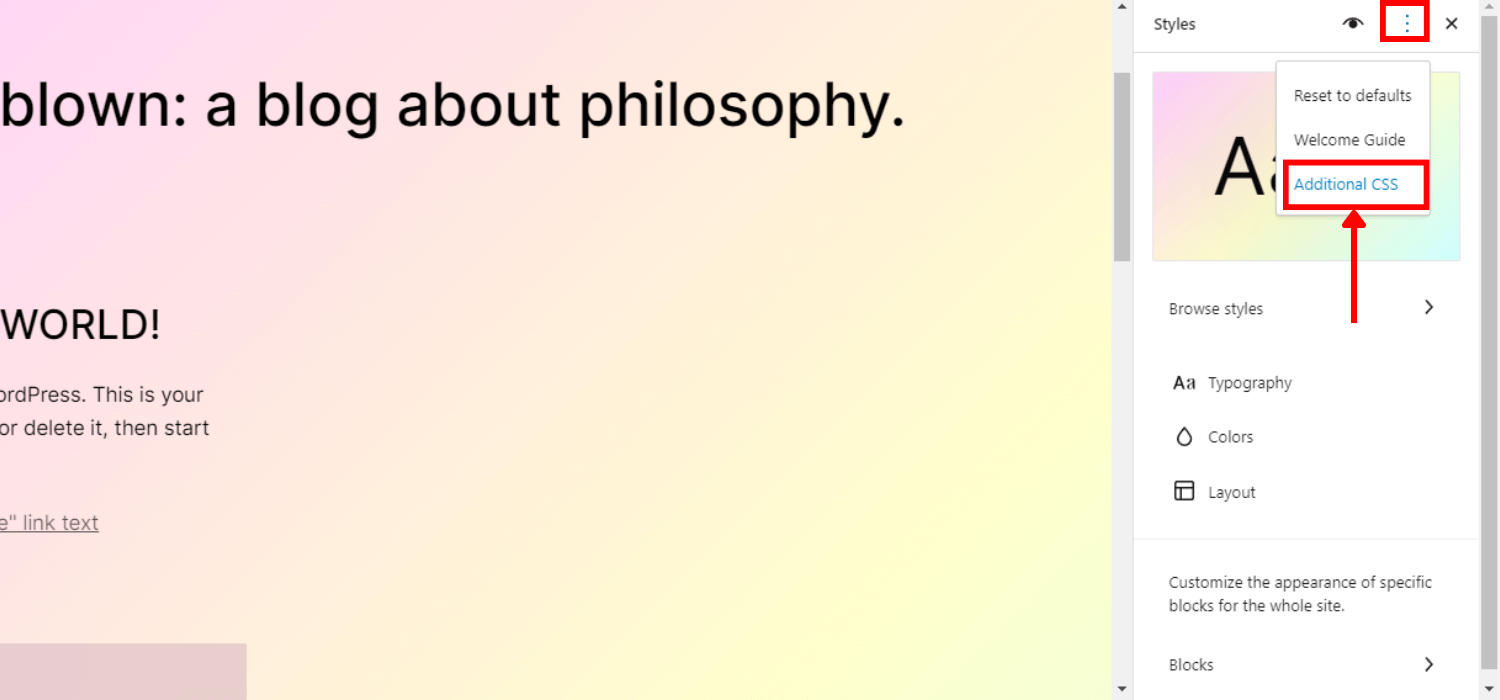
スタイル メニューから 2 つの方法で追加の CSS を挿入できます。 まず、サイト全体にカスタム CSS を追加できます。
- 「その他のスタイルアクション」メニュー項目をクリックします
- 「追加CSS」を選択

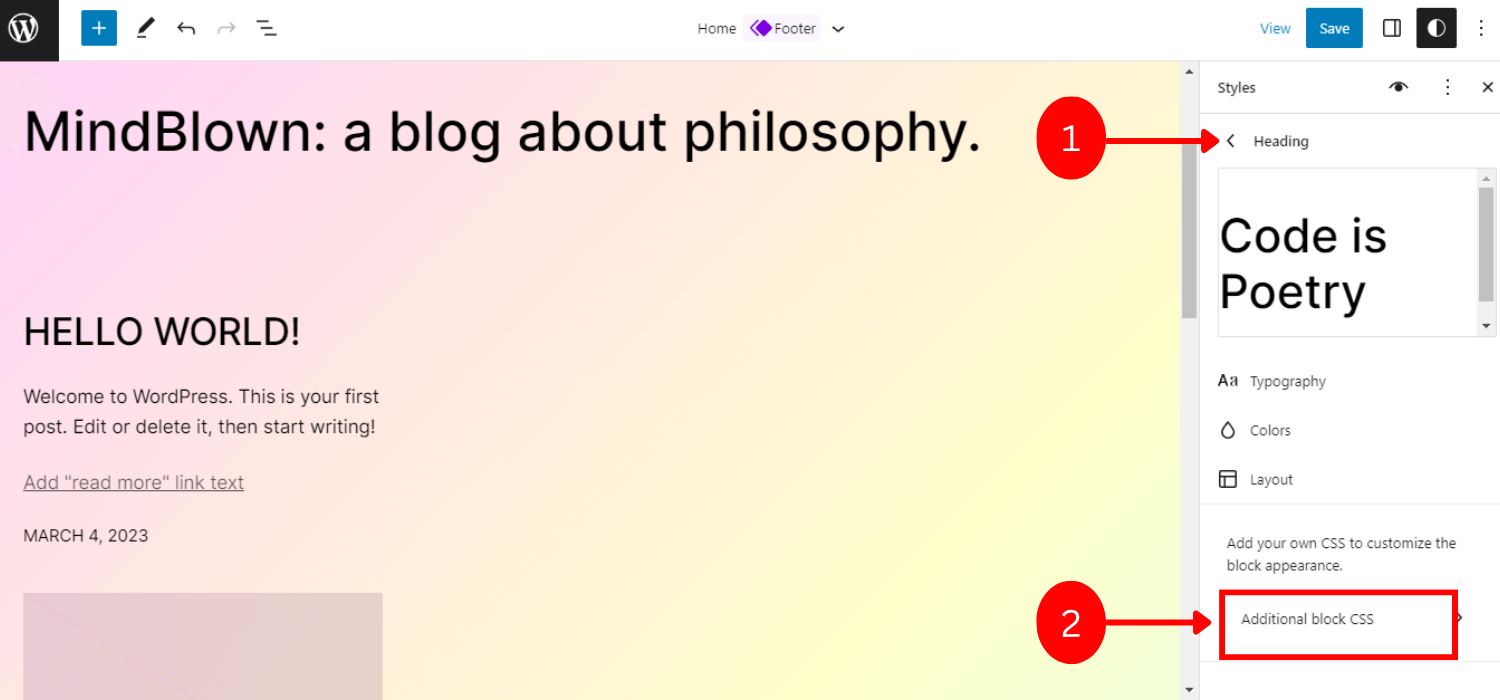
または、カスタマイズ用のプレブロックにカスタム CSS を適用できます。
- スタイルをナビゲート - >ブロック
- カスタムCSSを追加したいブロックを選択
- [追加の CSS] フィールドを選択して、CSS コードを追加します。

10. Openverse 統合の提供
この WordPress 6.2 リリースでは、Openverse 統合を含めることが本当にエキサイティングな機能です。 基本的に、Openverse は無料の写真と音声のソースです。
現在、このリリースでは、3 億を超えるオープン ライセンスの画像とパブリック ドメインの Openverse 画像を Web サイトに挿入できます。
次の無料のメディア ファイルを挿入します。
- WP admin にログインし、 Page/Post -> Add Newに移動します。
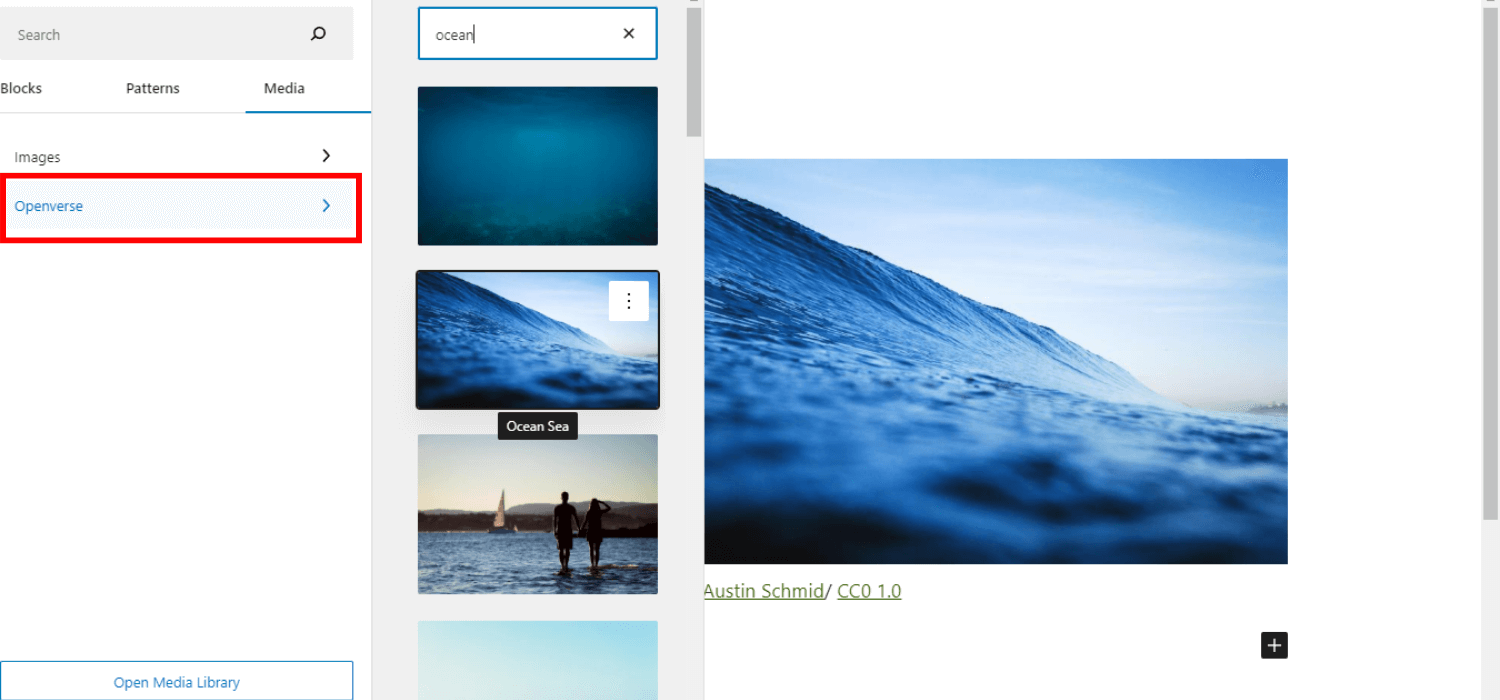
- ブロック挿入をクリックします
- 次に、新しい「メディア」タブを選択します
- オープンバースを選択
- 目的のメディア ファイルをスクロールまたは検索します
- 投稿に挿入するファイルを選択

これまでのところ、この素晴らしい機能により、Web サイトに画像を直接表示できます。 適切な画像を検索する時間を節約しながら、Web サイトをよりエレガントでダイナミックなものにします。
11. ウィジェットとテンプレート間のスムーズな遷移の実装
この WordPress 6.2 リリース ノートの最後になりましたが、ブロック テーマのテンプレート パーツとしてウィジェットをインポートできます。
以前のバージョンの WordPress では、ユーザーはブロック テーマに切り替えるとレガシー ウィジェットを失っていました。 この問題を解決するために、WordPress バージョン 6.2 では、従来のウィジェットをテーマの一部に変換するための優れたスムーズなフォールバックが提供されています。
クラシック ウィジェットをブロック テーマのテンプレート パーツの一部にインポートするには:
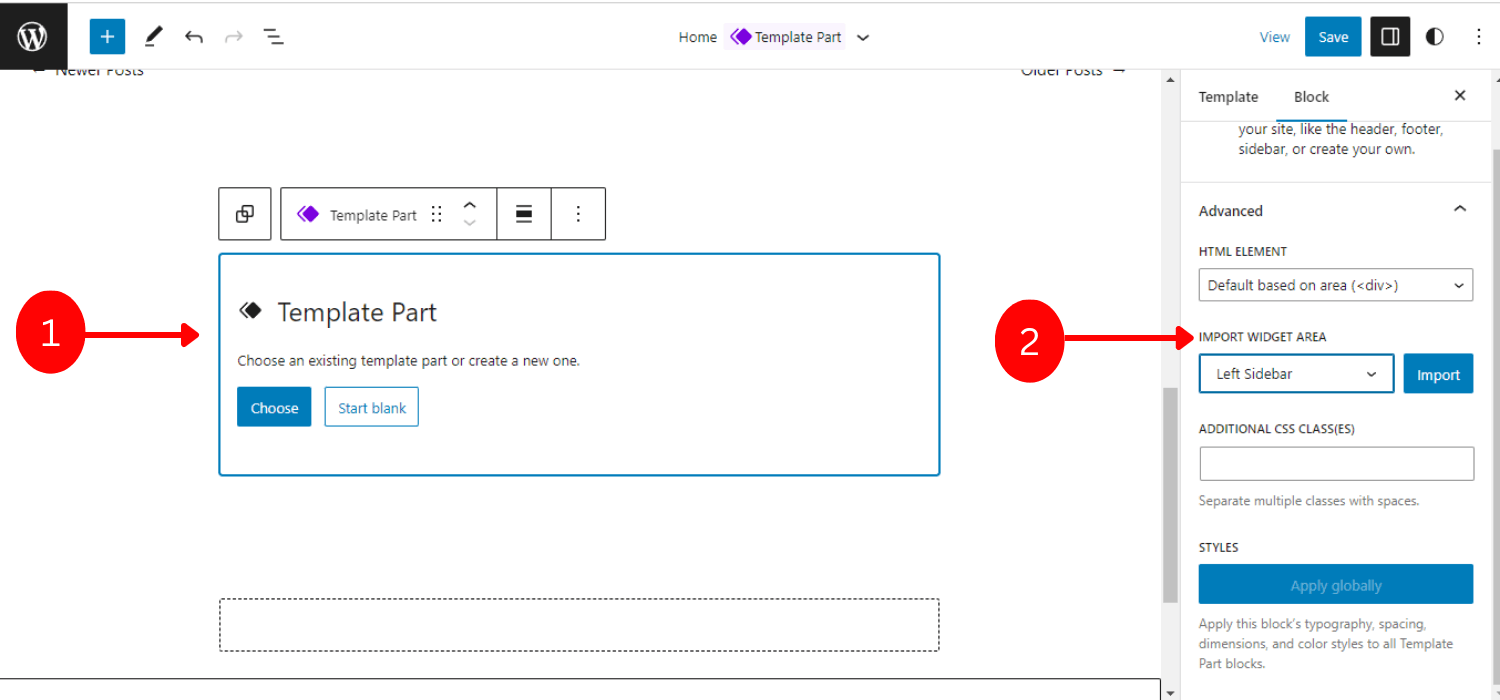
- 外観 -> サイト エディター ->テンプレート パーツ ブロックに移動します。
- 新しいテンプレート パーツを作成するか、既定のパーツを選択します
- ブロック設定を選択し、 「詳細」セクションに移動します。
- 「IMPORT WIDGET AREA」の下のウィジェットを選択します
- 「インポート」をクリック

あなたは行く準備ができています! 全体として、ウィジェットからテンプレート パーツになるこのプロセスは非常にスムーズで柔軟です。
WordPress 6.2 – 5 の追加機能
これらの 11 の主要な機能リリースとは別に、WordPress 6.2 には次のような 5 つの興味深い機能も含まれています。
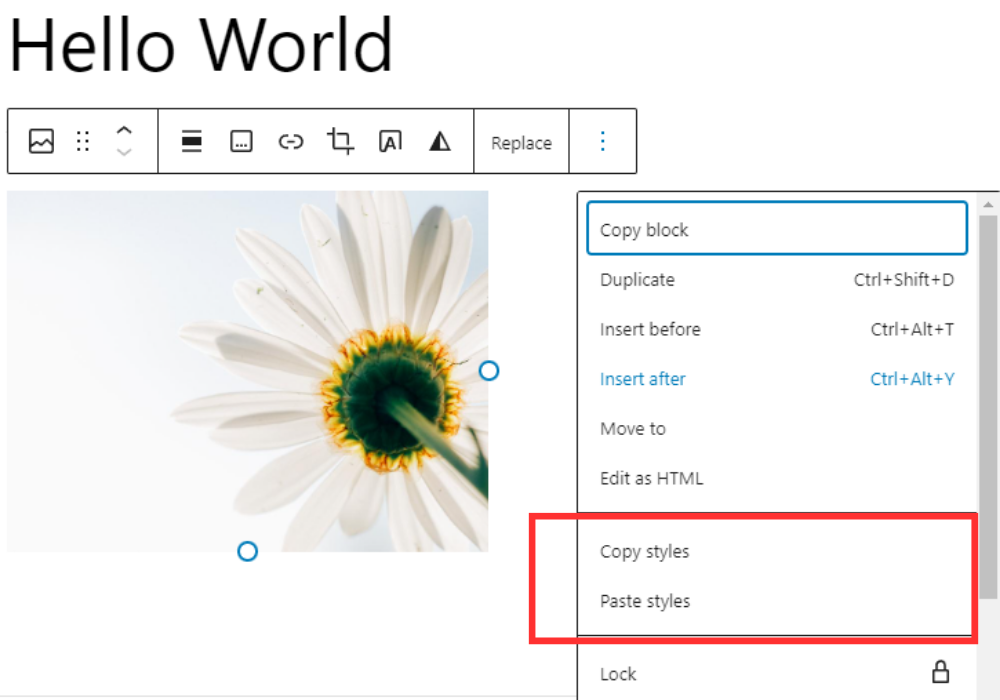
ブロック スタイルをコピーして貼り付ける
別のブロックに同じスタイルを適用する場合、以前はブロック全体を複製してスタイルをコピーする必要がありました。
しかし現在、バージョン 6.2 では、このプロセスがより簡単かつ柔軟になっています。 ブロックから任意のスタイルをコピーして、別のブロックに貼り付けることができます。

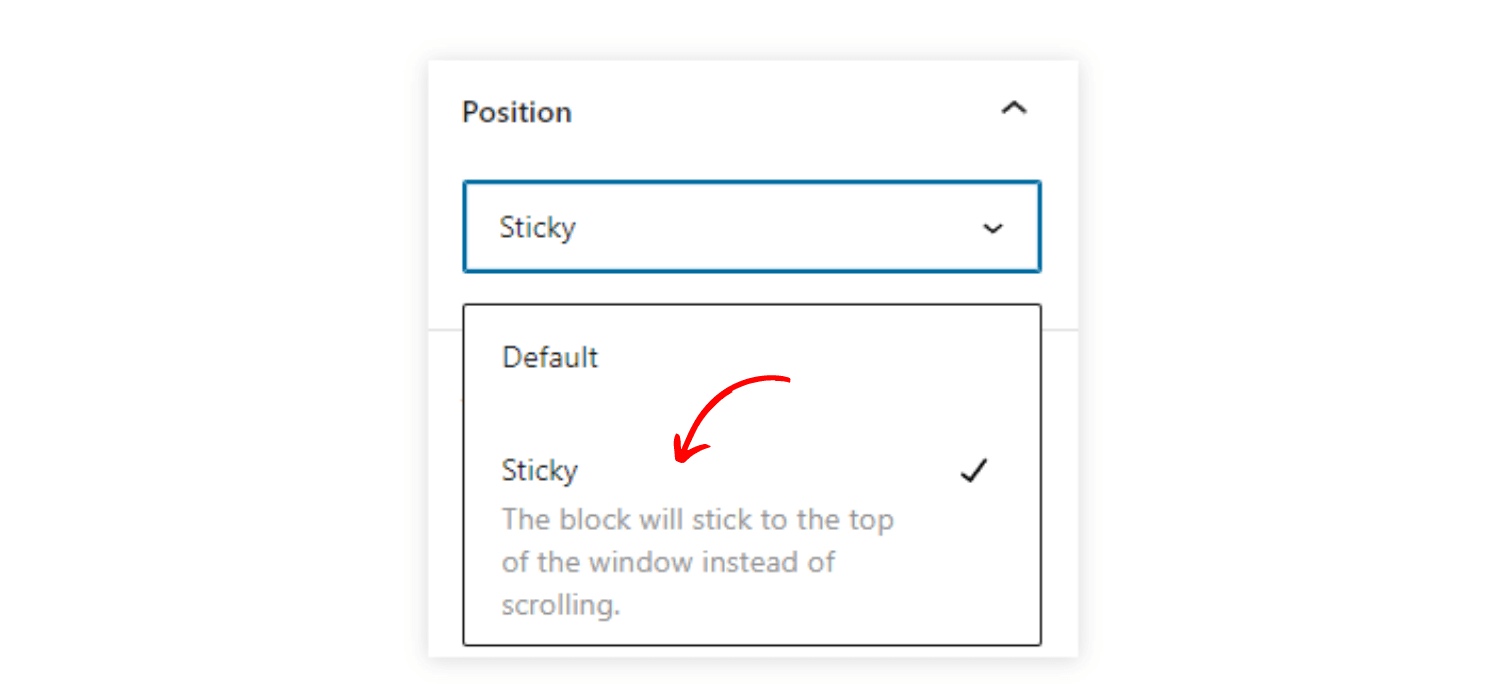
スティッキーポジショニング
ポジション ブロック サポートに「スティッキー」オプションが追加されました。 ビューポイント内にブロックが表示され、ユーザーはコンテンツをスクロールできます。 これらの機能は、カウントダウン、ステータス メッセージ、またはプロモーションを紹介するのに役立ちます。
最良の部分は、この「スティッキー」機能がブロック エディターと互換性があり、実際の WYSIWYG エクスペリエンスを提供するフロント エンドと互換性があることです。

グローバル ブロック スタイル
WordPress サイトのグローバル ブロック スタイルを実装すると、ワンクリックですべてのブロックを更新できます。
この機能を有効にするには、[詳細] 設定に移動し、[公開] をクリックします。 プッシュされたすべてのスタイルを公開するオプションが表示されます。 この機能により、スタイルの更新プロセスがより簡単かつ効率的になります。
メディア ファイルのダウンロード リンク
リスト ビューでの移動時に、メディア画面にファイルのダウンロード リンクを表示します。
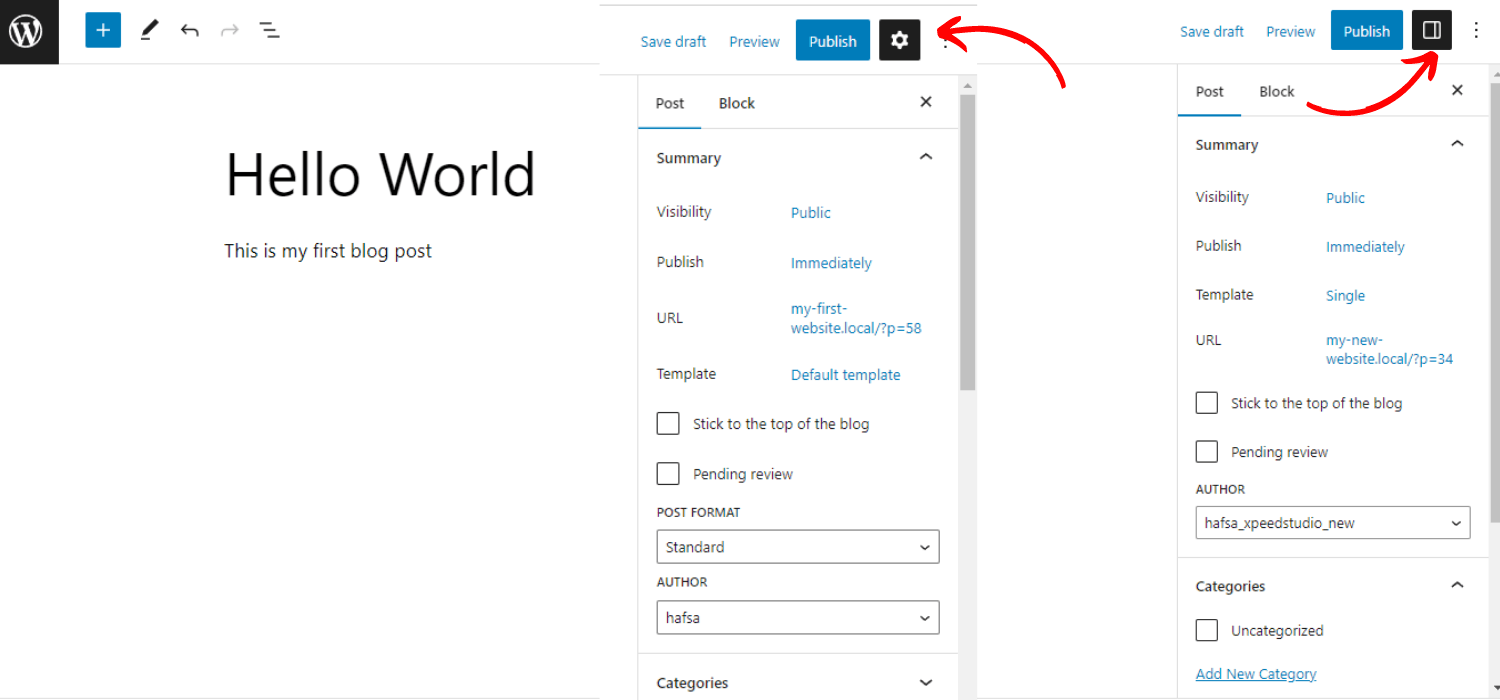
ブロック設定の新しいアイコン
設定パネルの歯車アイコンが変わりました。 現在、設定を示す新しい洗練されたアイコンが表示されています。

ノート
WordPress 6.2 Beta 1 によると、これらの機能はすべて、最終リリースまでに変更される可能性があります。
WordPress 6.2 のテスト方法
WordPress 6.2 バージョンは開発中のため、テスト サーバーとサイトで 6.2 ベータ 1 バージョンをテストできます。
3 つの異なる方法でテストできます。
オプション 1: Beta Tester プラグインをインストールしてアクティブ化する
WordPress Beta Tester プラグインをインストールしてアクティブ化する必要があります。
- [ツール] -> [ベータ テスト] に移動します。
- 「Bleeding edge」オプションを選択し、 「Beta/RC Only」を選択します。
- 変更を保存します
- ナビゲート ダッシュボード ->アップデート
- 最新のベータ版を更新する
このプラグインを更新すると、ベータ リリースのすべての機能を使用してサイトを探索できるようになります。
オプション 2: ベータ 1 バージョン (zip) を直接ダウンロードする
これは最初のプロセスと非常に似ています。ベータ 1 バージョンの zip ファイルをダウンロードして、ローカル サイトでアクティブ化するだけです。
オプション 3: WP-CLI コマンドを使用します。
このコマンドを使用して、ベータ 1 バージョンをローカル Web サイトに統合できます。
- wp コア アップデート –version=6.2-beta
重要な注意点
テストの前にサイトをバックアップすることを忘れないでください。 そして、このベータ版をローカルまたは子テーマでテストしてください。
WordPress 6.2 の新機能: エンドノート
全体として、WordPress 6.2 リリースは、ユーザー エクスペリエンスを強化するための最高の機能と改善を備えています。 さらに、WordPress Web サイトをよりエレガントでナビゲートしやすくします。
では、WordPress の世界でこの大規模なリリースの準備はできていますか? そして、どの機能があなたにとってより便利だと思いますか?
あなたの意見や提案を私たちと共有することを躊躇しないでください!
読んでくれてありがとう、お楽しみに!