WordPress 6.5 の新機能: フォント ライブラリ、インタラクティブ API など!
公開: 2024-04-06WordPress の最新バージョンである WordPress 6.5「Regina 」をご紹介します。この名前は、有名なヴァイオリニスト、レジーナ カーターのダイナミックな多才性にちなんで名付けられました。 ジャズへの深い理解と比類のないヴァイオリンのスキルで広く人気のある Regina は、WordPress での Gutenberg を使用した Web 構築の詳細に重点を置いて構築された WordPress 6.5 にインスピレーションを与えました。
これは 2024 年の最初のリリースであるため、主要な機能、拡張機能、バグ修正が詰め込まれており、リストは続きます。 この新しい WordPress バージョンは、サイトビルダー、デザイナー、開発者に朗報をもたらしました。これにより、さらなる改善、制御が強化され、Web サイト管理とコンテンツ作成がこれまで以上に向上することが約束されています。
Regina さんも、私たちと同じように、WordPress 6.5 の最新アップデートを公開することに興奮していますか? それでは、早速、早速入って新機能をチェックしてみましょう。

WordPress 6.5「Regina」: WordPress ロードマップの主要なマイルストーンに到達
WordPress ロードマップによると、いつものように 2024 年に 3 つのメジャー リリースが予定されており、これが最初のリリースです。 したがって、これは非常に特別なリリースであり、 WordPress コアチームは、開発者と非開発者など、あらゆるタイプのユーザーにメリットをもたらす新機能を組み込むために懸命に取り組みました。
57 か国の700 人の素晴らしい貢献者が、この最新のコア バージョンであるWordPress 6.5に貢献しました。 そして、そのうち 150 名以上が初めての寄稿者でした。
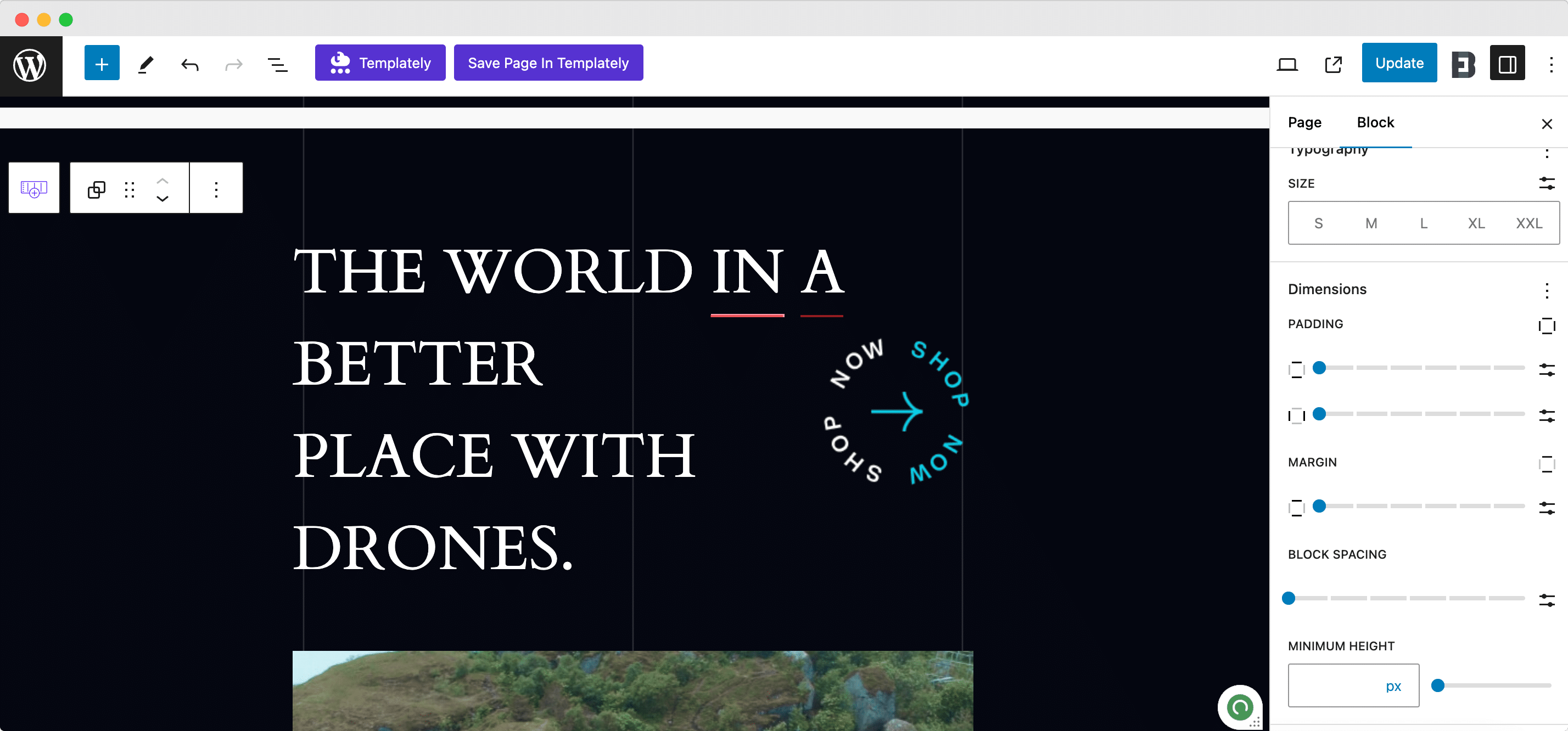
WordPress 6.5 が提供するものをスクリーンショットとともに確認してみましょう。
WordPress フォント ライブラリの紹介
まずは、サイトエディター専用のWordPress フォント ライブラリから始めましょう。 新しいメジャー アップデートでは、スタイル インターフェイスを使用したフォント コントロール (フォントの管理、インストール、スムーズな使用) が可能になります。
新しくデビューした WordPress フォント ライブラリを使用すると、WordPress メディア ライブラリでメディアを管理するのと同じ方法でフォントを処理できます。 サイトでアクティブ化されているテーマに関係なく、ローカル フォントと Google フォントを簡単にインストール/アンインストールし、アクティブ化/非アクティブ化するものを選択できます。 カスタム タイポグラフィ コレクションを含めることができるため、サイト作成者と発行者のスタイル オプションが拡張され、より高度なカスタマイズと Web サイトのデザインが可能になります。
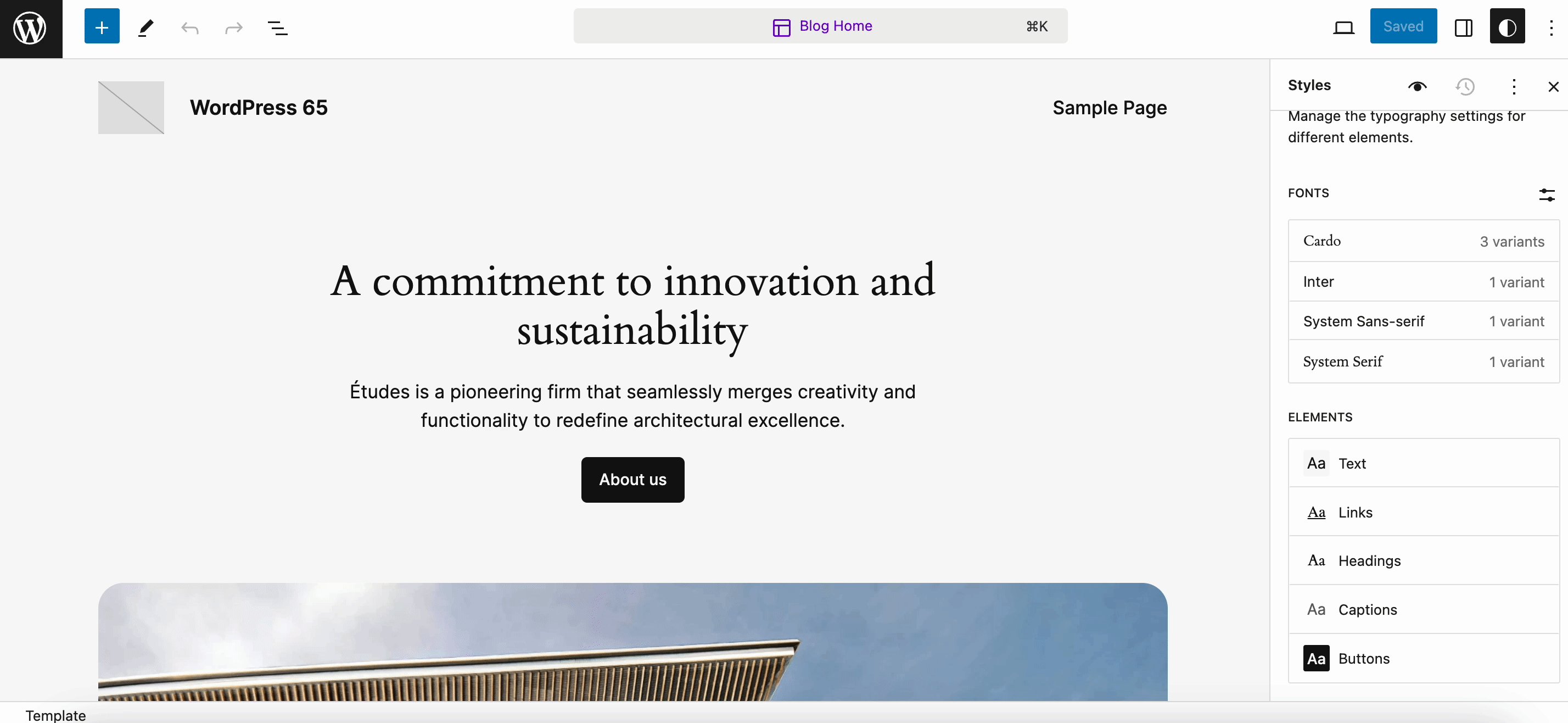
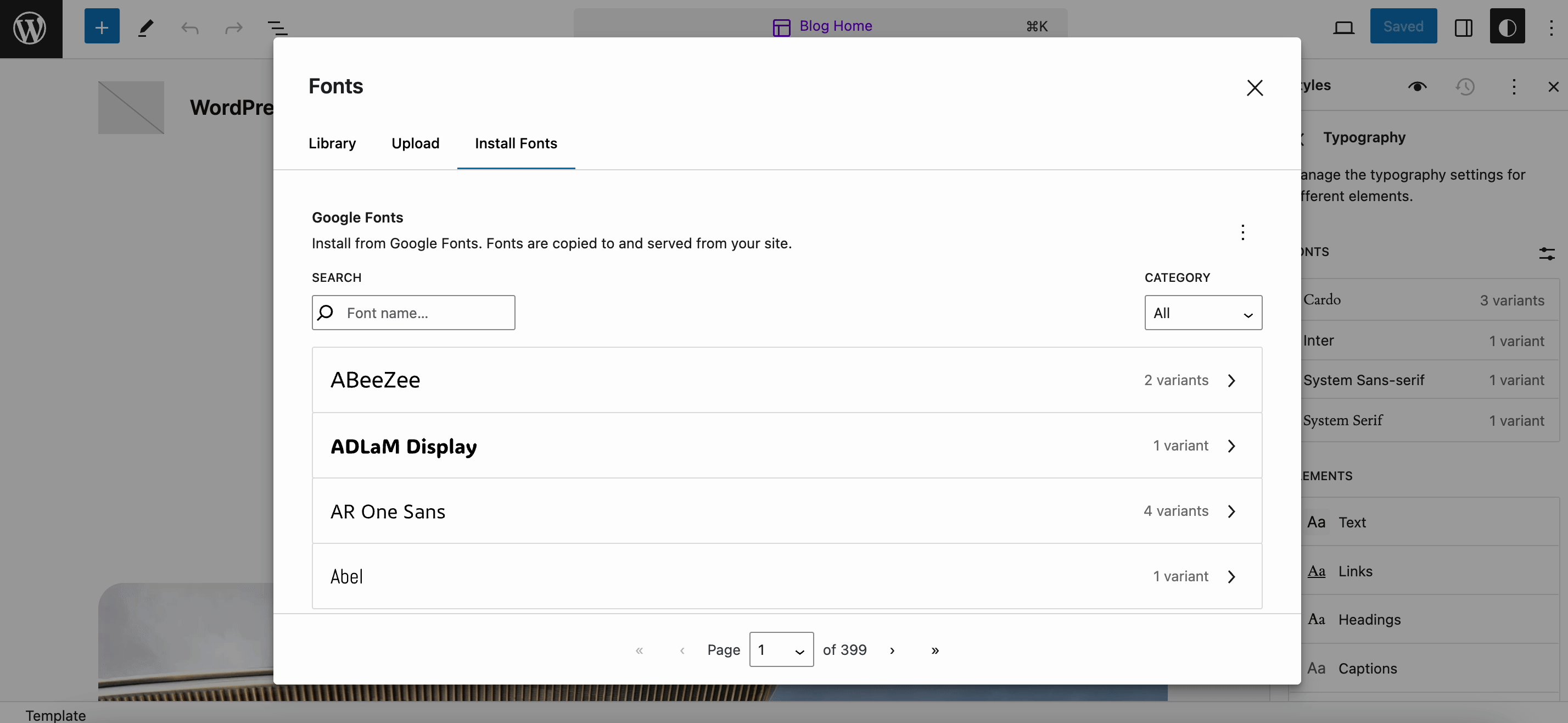
フォント ライブラリは、サイト エディターを起動して管理できます。 どうやって?
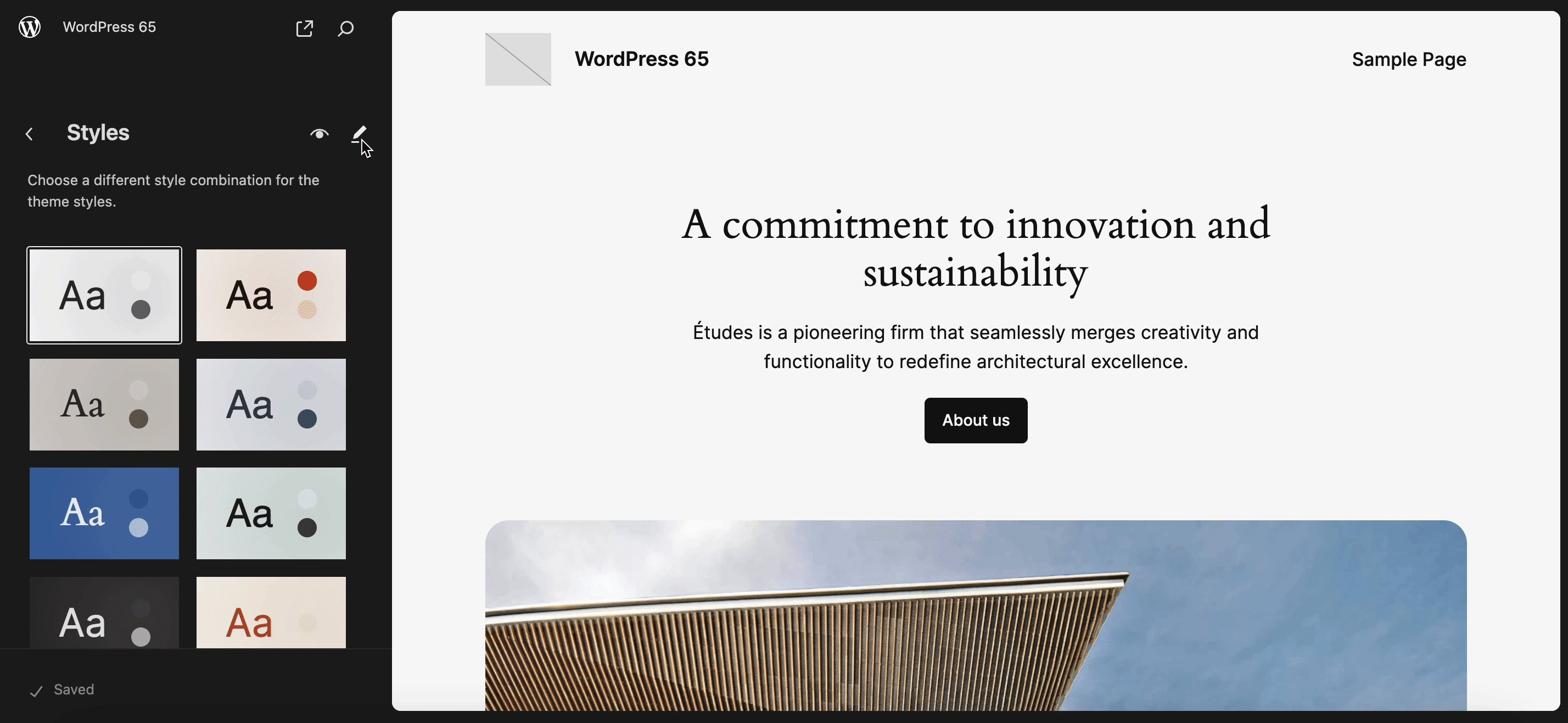
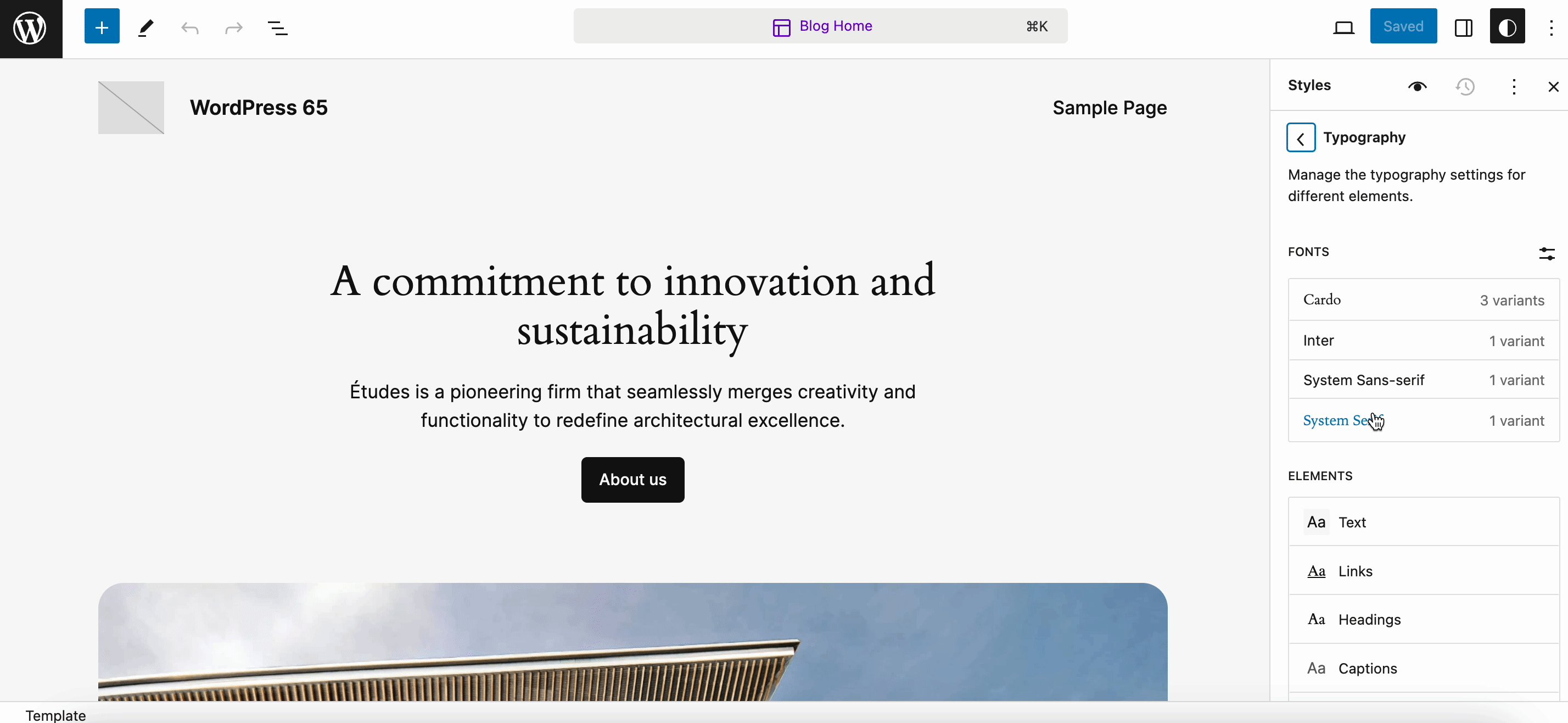
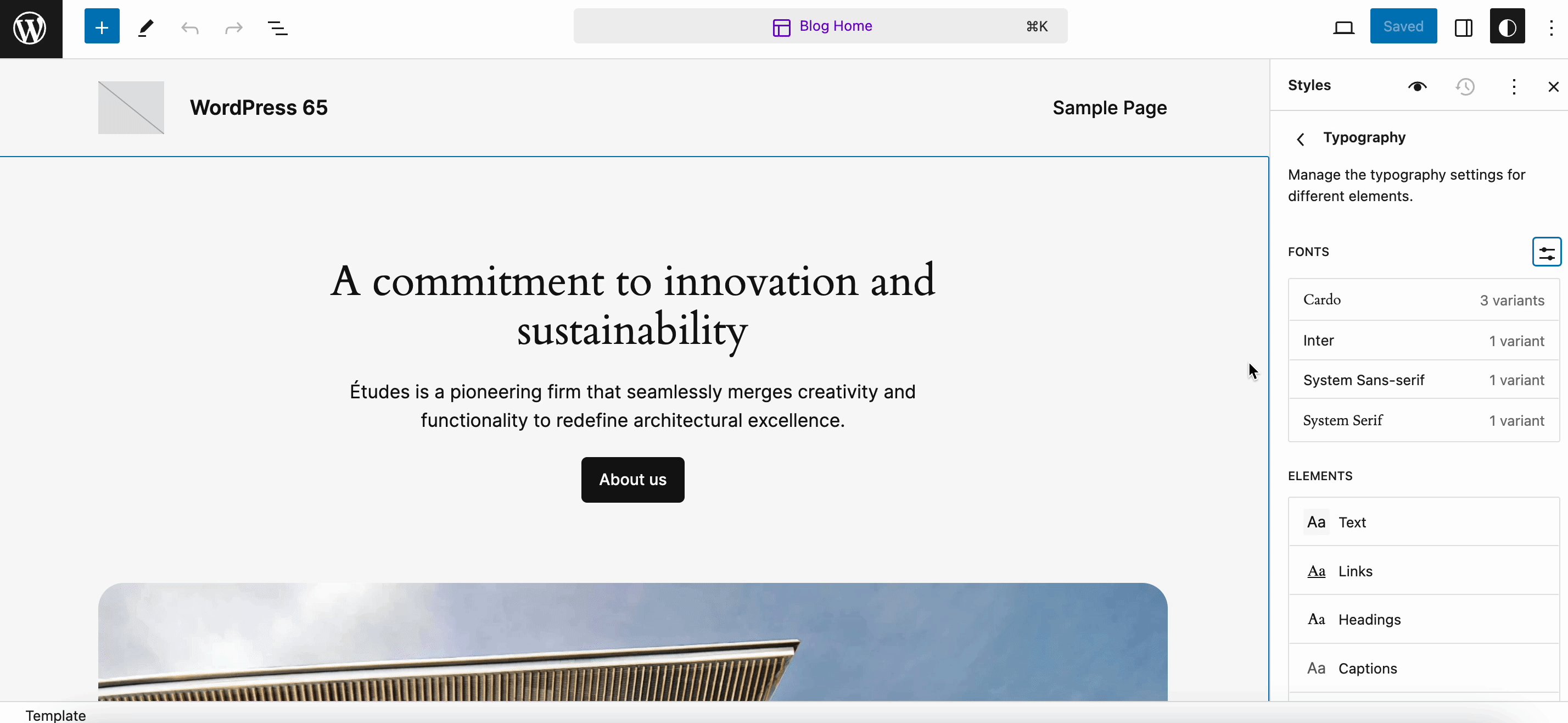
「外観」→「エディター」に移動し、 「スタイル」パネルに切り替えます。 その後、 「タイポグラフィ」をクリックすると、WordPress テーマで現在利用可能なフォントが表示されます。

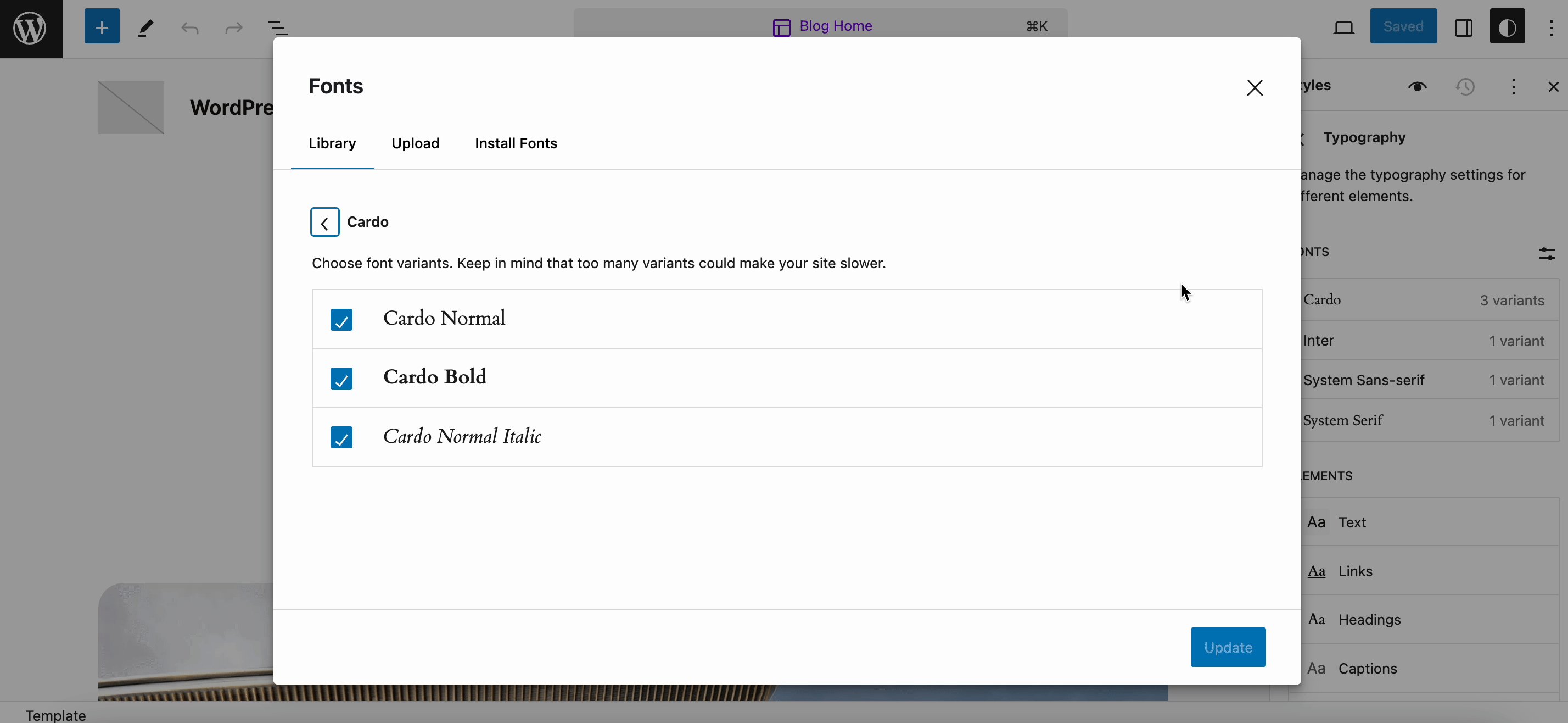
次に、 「フォントの管理」ボタンをクリックして、ポップアップにフォント ライブラリを表示します。 「ライブラリ」タブには、プリインストールされた WordPress フォントが表示されます。
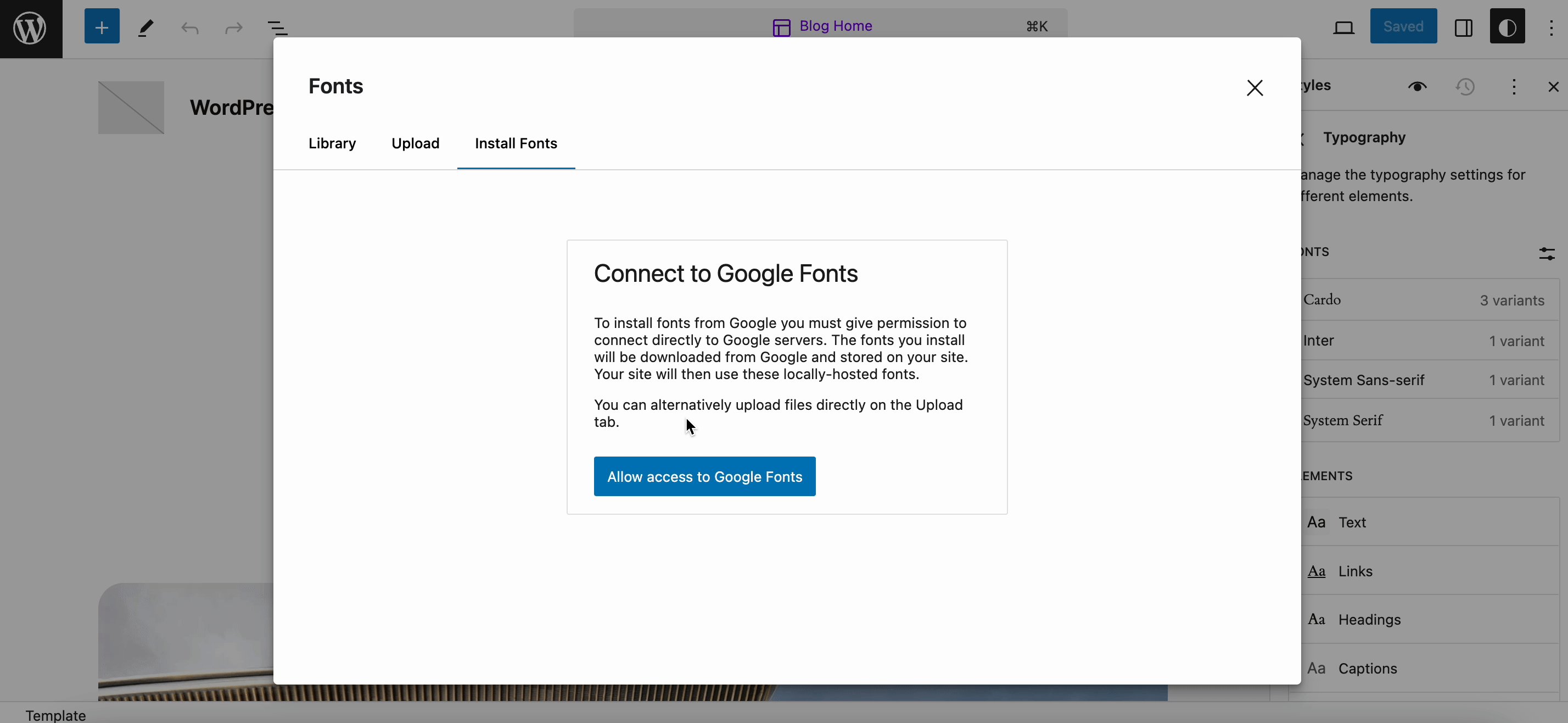
[アップロード]タブからフォントをローカルにアップロードすることも、[フォントのインストール]タブに移動して Google Fonts ライブラリに接続することもできます。 [更新]ボタンをクリックしてライブラリからフォントを選択するか、[インストール]ボタンをクリックするだけで Google Fonts を選択できます。

これらだけでなく、テキスト、見出し、ハイパーリンク、ボタンにさまざまなフォントやスタイルを使用することもできます。 Web サイトのフォントをグローバルに最大限にカスタマイズできるようになりました。 フォントのサイズ、外観、行の高さから装飾 ( I 、 X 、 U など) に至るまで、サイト上のフォントをブランドのスタイルや美学に正確に一致させるために完全に制御できるようになりました。
テンプレートとテンプレートパーツのスタイル改訂を含む
クラシック エディター時代の素晴らしい機能を思い出してください。 私たちの投稿のすべての改訂版をいつチェックしていただけますか? WordPress 6.3 では、スタイルにもビュー リビジョンが追加され、ユーザーにどのような変更が加えられたかを確認できる同様のエクスペリエンスが提供されました。
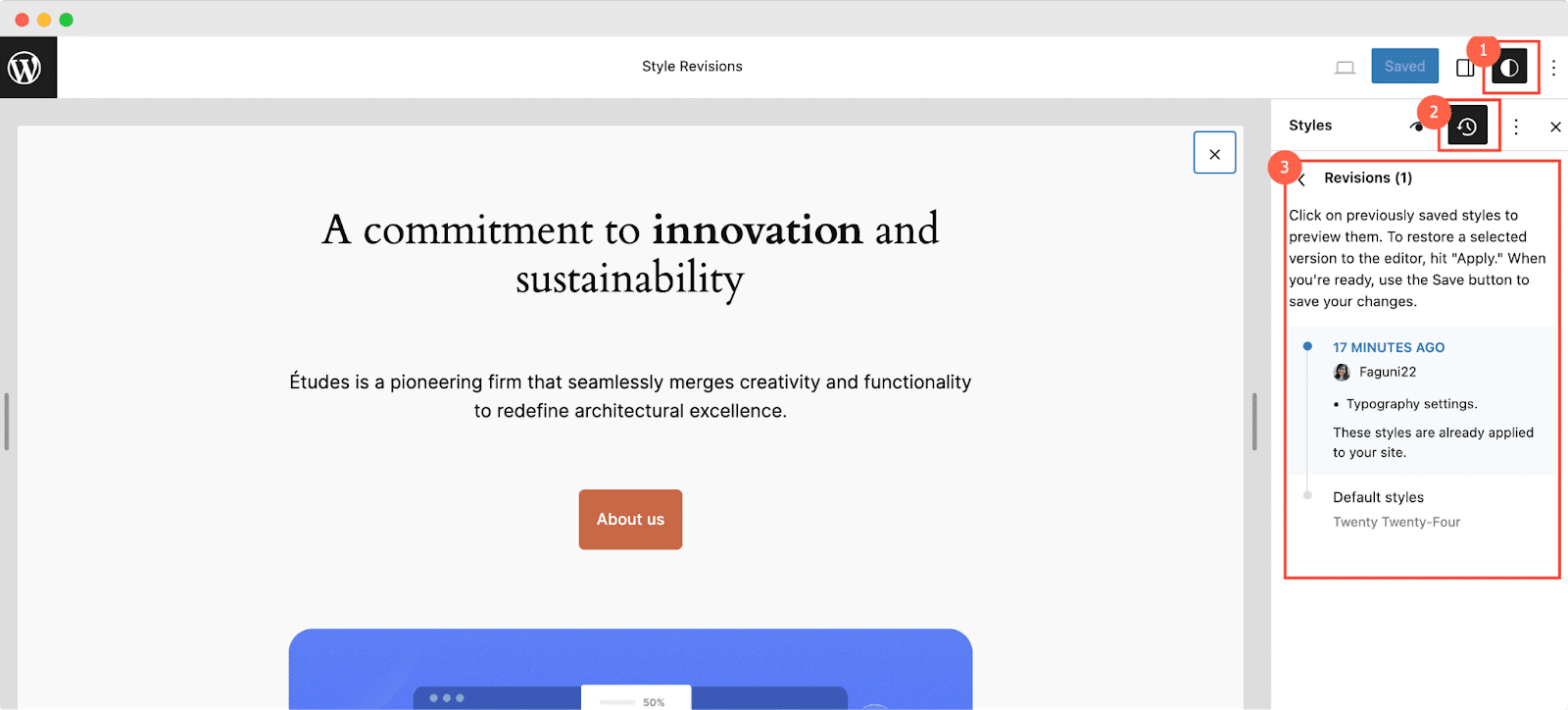
これで、WordPress 6.5 のテンプレートとテンプレート パーツがさらに改良されたバージョンになりました。 簡単な概要、タイムスタンプ、すべてのリビジョンのページ分割されたリストなどの詳細を取得できます。
リビジョンはどこから見ることができますか? スタイル ブックからリビジョンを表示して、変更がすべてのブロック、テンプレート、およびテンプレート パーツにどのような影響を与えるかを確認できます。 サイトエディターの上部バーから、 「スタイル」アイコン。 パネルには「リビジョン」アイコンがあります。 それをクリックして、サイトのスタイルに加えたすべての変更をプレビューします。

強化された背景と影のツールを入手
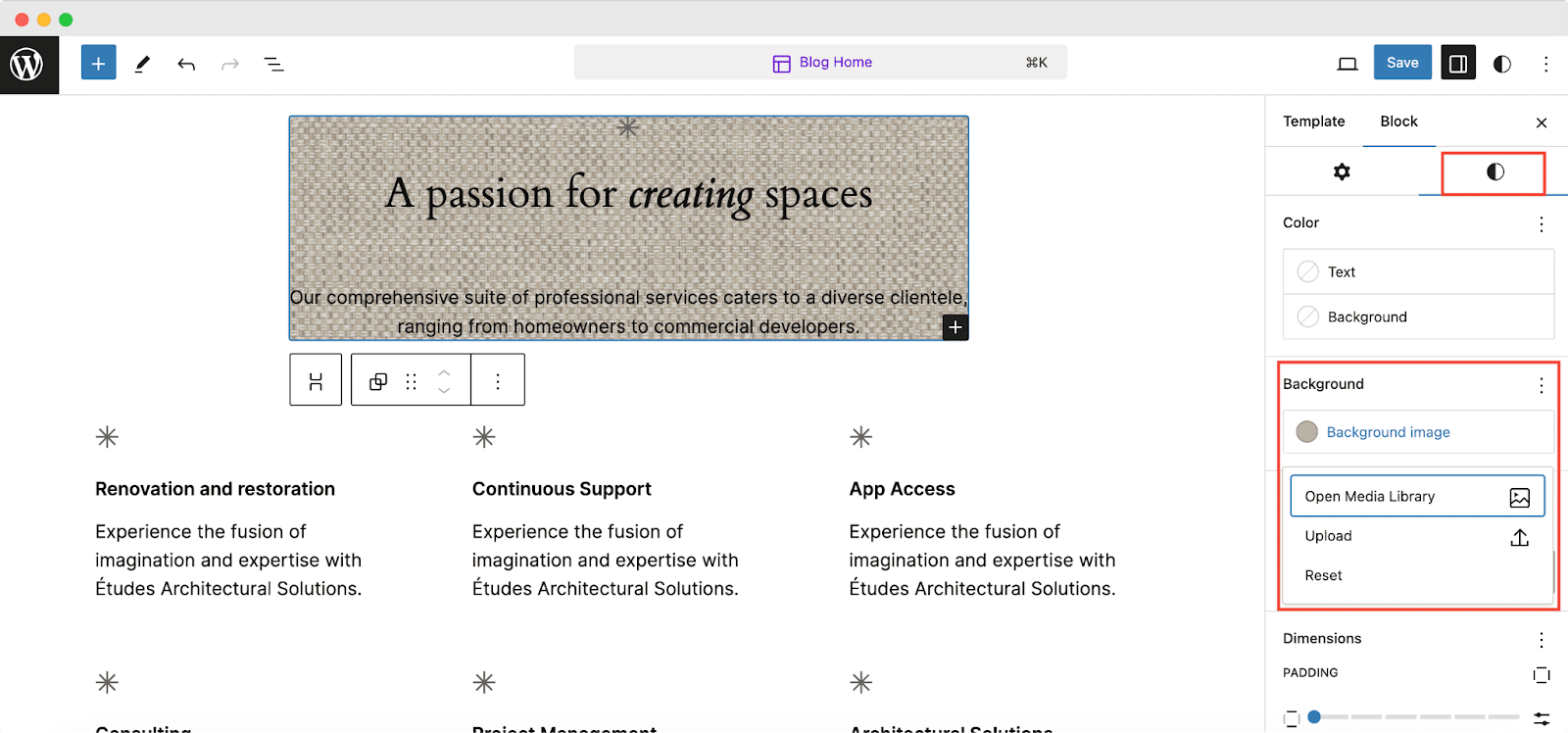
WordPress 6.5 では、他にも多くの便利なスタイルとデザインの機能強化が行われています。 その 1 つは、グループ ブロックの背景画像を追加し、そのサイズ、繰り返し、焦点を制御することです。
カバー ブロック画像のアスペクト比を変更したり、選択した画像から色を引き出すカラー オーバーレイを簡単に追加したりすることもできます。 また、追加のブロック タイプにボックス シャドウ サポートを追加して、視覚的に豊かなレイアウトを作成して、要素をより目立つようにしたり、デザインに個性を注入したりすることもできます。

それだけではありません。WordPress 6.5 では、画像、列、ボタンのブロックにドロップ シャドウ効果も提供されます。 さらに、利用可能なさまざまなドロップ シャドウ デザインから選択できます。
新しいデータビューを取得する
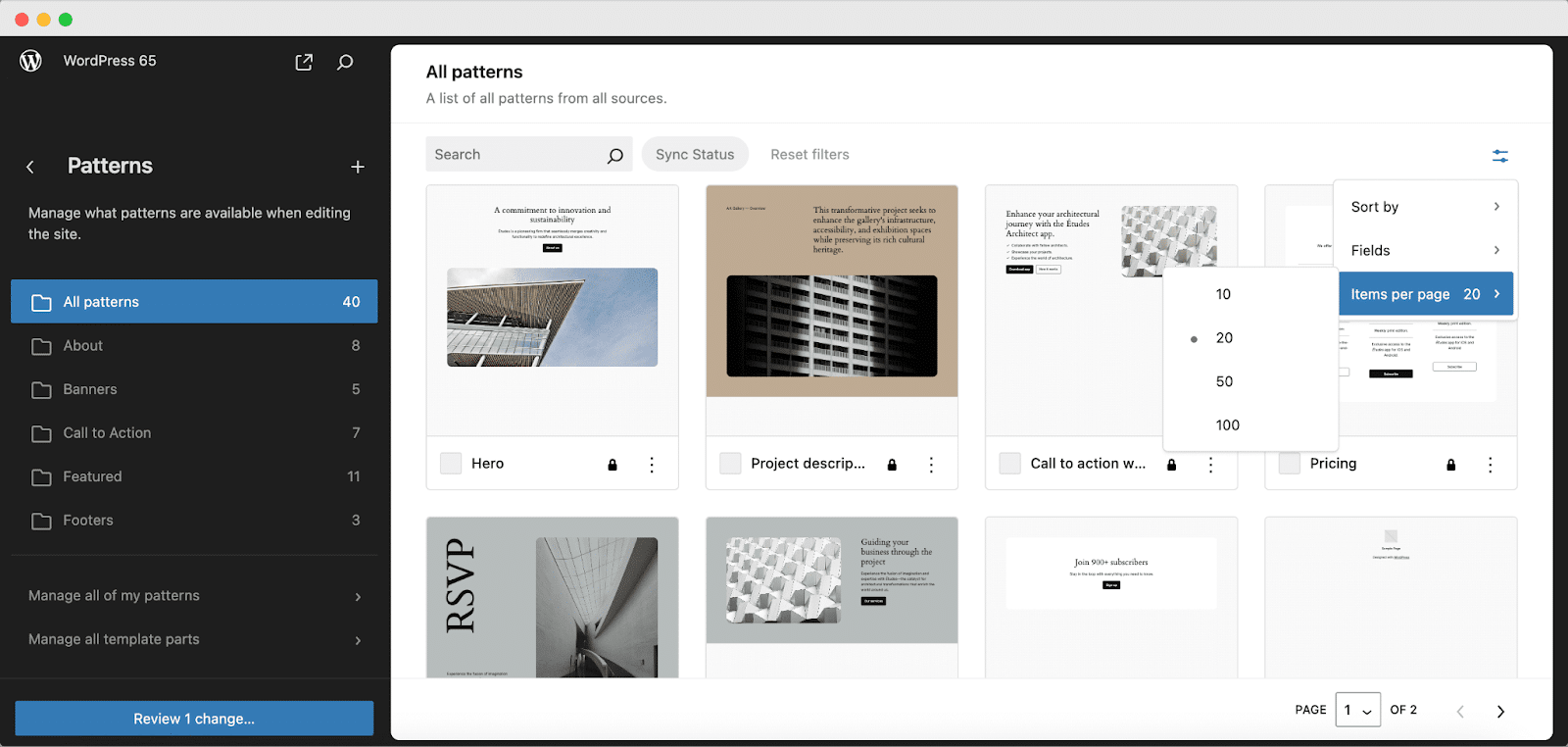
WordPress 6.5 のデータ ビュー オプションを使用すると、探しているものを簡単に見つけて、自由に整理できます。 ページ、テンプレート、パターン、テンプレート パーツのデータ ビューを受け取ります。 これにより、フィールドを切り替えて一括変更を実行できる機能を備えたテーブルまたはグリッド形式でデータを表示できるようになります。 これで、サイトのすべてのコンポーネントに情報とデータのライブラリが含まれるようになります。
この新機能を使用するには、エディターのパターンに移動します。 そこでは、すべてのパターン、テンプレート、ページなどの詳細なデータ ビューを体験できます。

リンクコントロールの改善
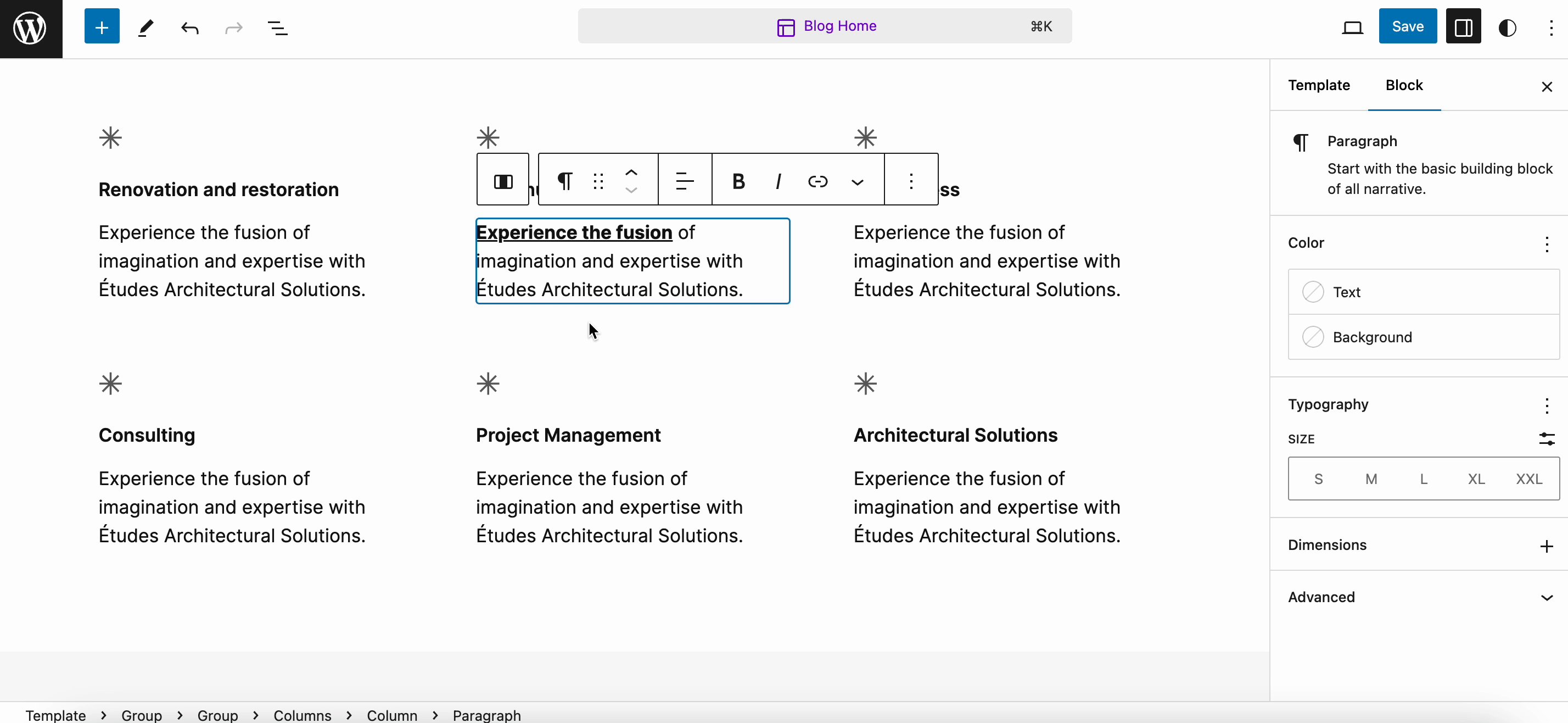
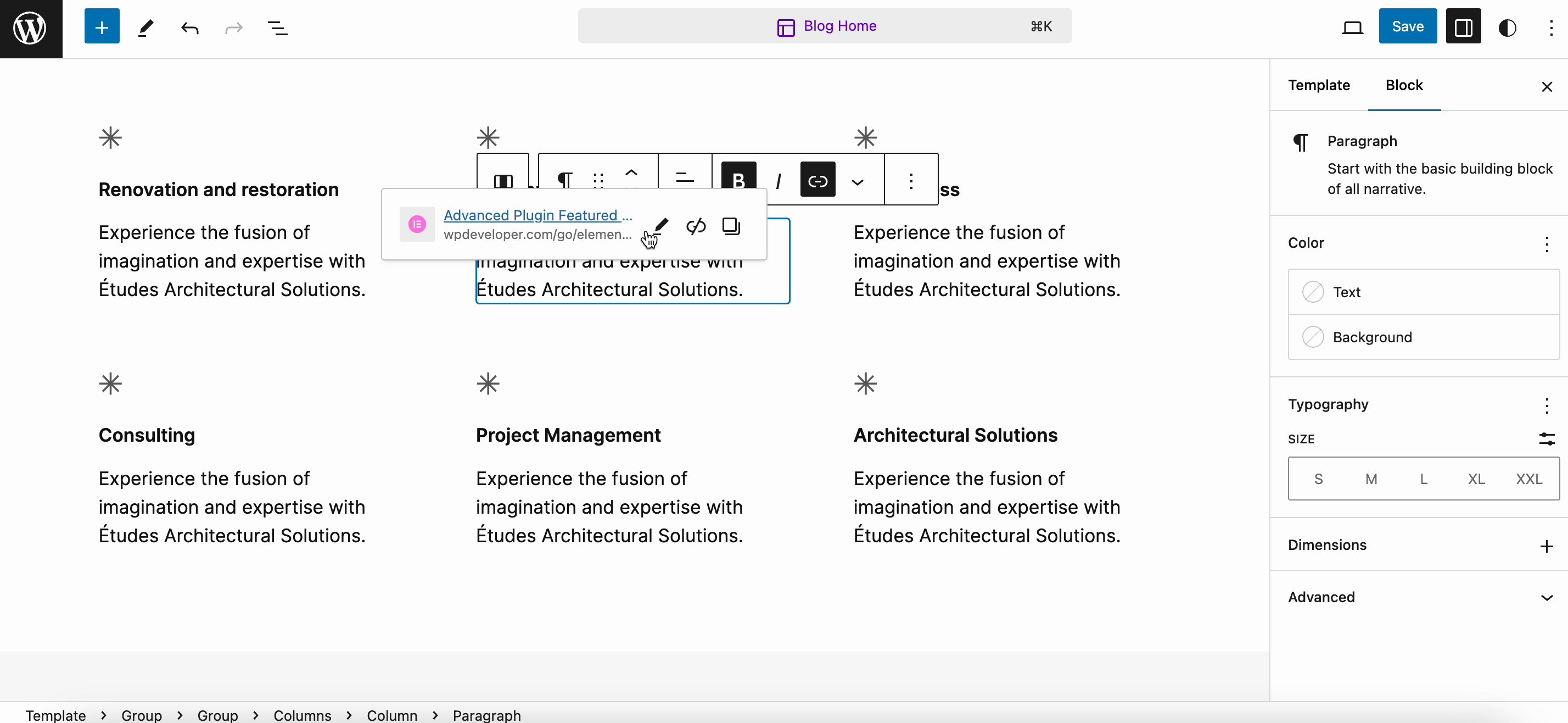
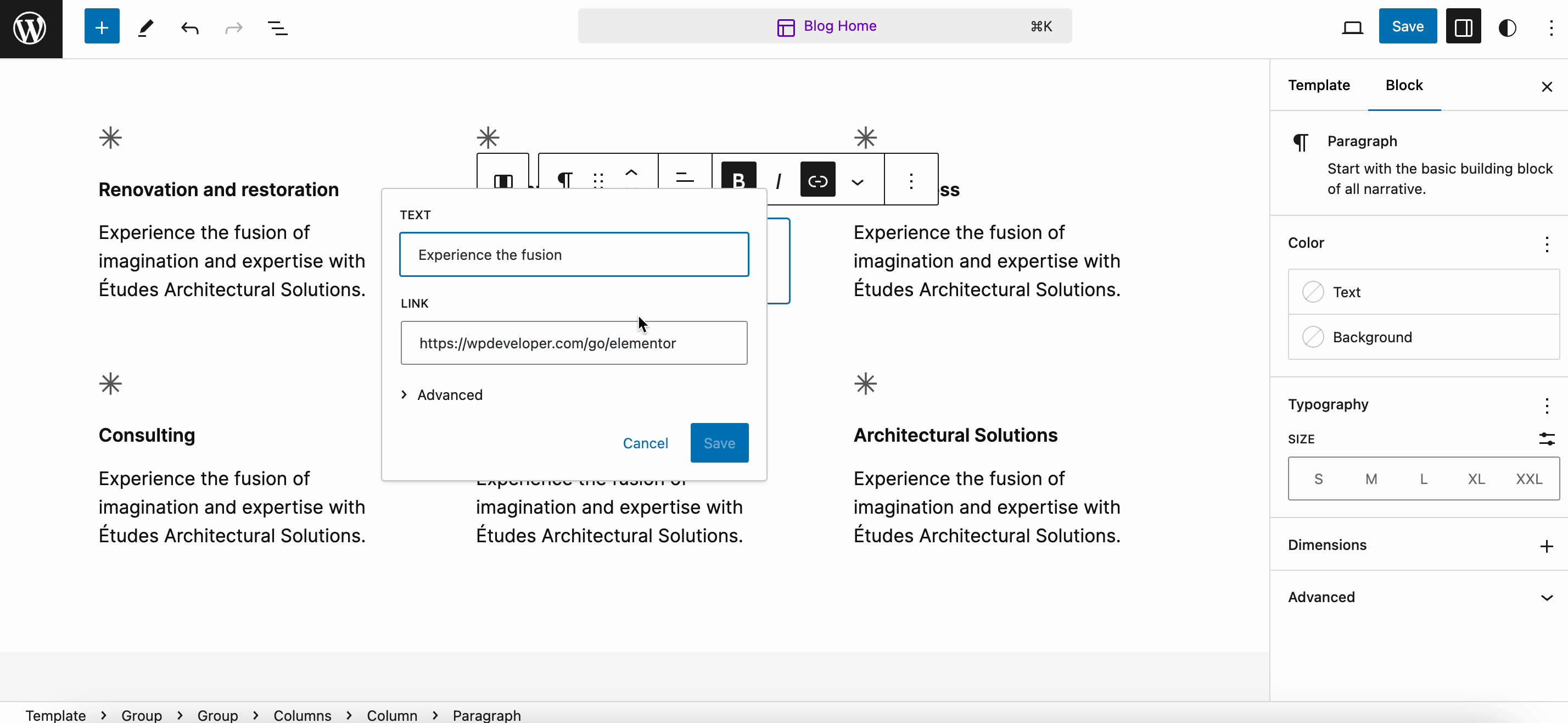
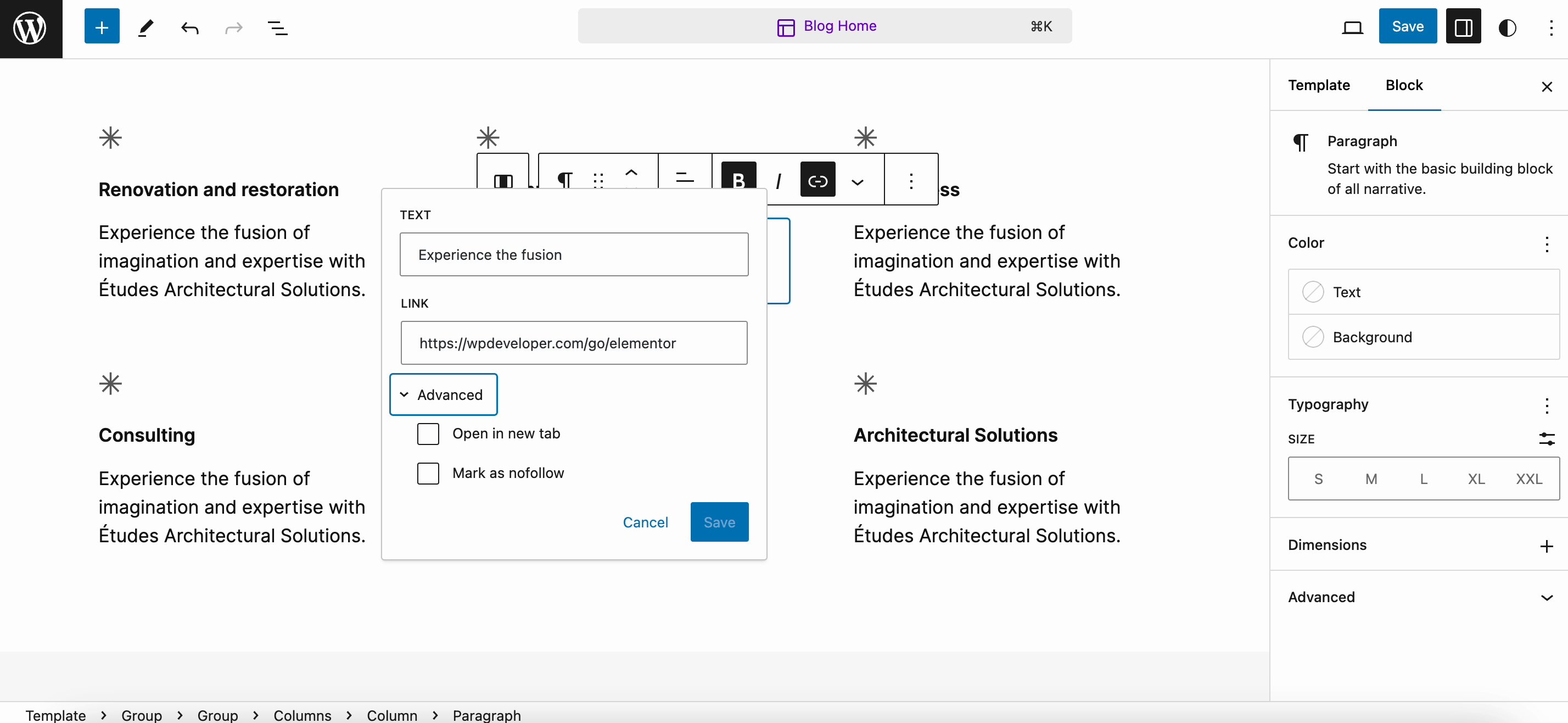
ハイパーリンクされたテキストの UI が更新され、インターフェースが強化されました。 より直観的なリンク構築エクスペリエンス、リンクをコピーするためのショートカット、その他の機能のおかげで、リンクを簡単に作成および管理できるようになりました。

この機能を調べるには、ハイパーリンクされたテキストをクリックすると、リンクの詳細なプレビュー、コピーするオプション、フォロー禁止チェックボックスなどが表示されます。

さて、WordPress 6.5 でコア開発者向けに特別に行われたいくつかの新たな選択と機能強化に移りましょう。 今後は、入力処理が 5 倍高速になり、開発エクスペリエンスが合理化されます。 チェックしてみましょう。
インタラクションをブロックするためのインタラクティビティ API の導入
インタラクティブ API は、開発者がブロックを使用してインタラクティブなフロントエンド エクスペリエンスを作成するための標準化された方法を提供します。 プロセスを合理化し、外部ツールへの依存を軽減しながら、最高のパフォーマンスを維持します。
これを使用すると、訪問者がリアルタイムでコンテンツを操作したり、検索結果を即座に取得したりできるようにするなど、記憶に残るユーザー エクスペリエンスを作成できます。 うまくいけば、今後数日のうちに、API を利用して興味深いものを作成する WordPress プラグインがいくつか登場するでしょう。
ブロックをカスタムフィールドまたは他の動的コンテンツに接続する
WordPress 6.5 のリリース前は、コア ブロックのコンテンツにカスタム フィールド値を挿入することはできませんでした。 開発者は、サイト上にカスタム フィールドを表示するカスタム ブロックのみを構築できました。
WordPress のカスタム フィールドを使用すると、投稿やページにカスタム メタデータを追加できます。 WordPress 6.5 では、カスタム ブロックを作成しなくても、コア ブロック属性をカスタム フィールドにリンクし、その値を使用することもできます。 開発者は、ブロック バインディング API を使用してこの機能をさらに拡張し、ブロックをカスタム フィールドを含む動的コンテンツに接続できます。 データが別の場所に保存されている場合は、数行のコードでブロックをその新しいソースに簡単にポイントできます。
クラシックテーマに外観ツールを追加する
クラシック テーマを使用するデザイナーやクリエイターに、強化されたデザイン エクスペリエンスを提供できます。 theme.json を使用しない場合でも、間隔、境界線、タイポグラフィー、および色のオプションを有効にすることができます。 サポートが有効になっている場合、追加のツールが利用可能になると自動的に追加されます。
テーマのサポートには、デザイン機能として次の外観ツールが含まれています。
- 国境
- 色
- タイポグラフィ
- 間隔
これにより、クラシック テーマのユーザーにサイト エディターの機能のプレビューを提供すると同時に、クラシック テーマからブロック テーマへの移行を効率化することができます。 それらを体験する方法は次のとおりです。
ページまたは投稿を開きます。 グループブロックを作成します。 次に、右側のパネルから「スタイル」をクリックします。 そこでは、新しく追加された外観ツールをすべてチェックできます。

プラグインエクスペリエンスの改善
プラグインの依存関係を処理する簡単な方法が追加されました。 プラグイン作成者は、必要なプラグイン スラグのカンマ区切りリストを含む新しい Requires Plugins ヘッダーと、最初にそれらのプラグインをインストールしてアクティブ化するためのリンクを含めることができます。
パフォーマンスの更新がますます高速化
このリリースでは 110 以上のパフォーマンスが強化されており、その結果、投稿エディターとサイト エディターの両方で速度と効率が大幅に向上しました。 読み込みは 6.4 の 2 倍以上、入力処理は以前のリリースよりも最大 5 倍高速になっています。
WordPress 6.5 のその他の注目すべき機能アップデート
さらに続きます。 WordPress 6.5 には、他にも注目に値するいくつかのアップグレードと追加機能が含まれています。 いくつか挙げてみました。 それらは次のとおりです。
- ブロックエディターの改善
- リストビューでのブロック設定
- リストビューでブロックの名前を変更する
- 更新された設定パネル
- サイトエディターの変更
- HTML APIの更新
- サイトとポストエディターの統合
- アクセシビリティの向上
WordPress 6.5 をアップデートしてすべての優れた機能を利用する
WordPress の最新バージョンがすでに 1,500 万回以上ダウンロードされたことを知って、きっと喜んでいただけるでしょう。 今すぐすべての Web サイトを WordPress 6.5 に更新し、すべての素晴らしい機能と拡張機能をお楽しみください。 WordPress ベータ テスター プラグインを使用すると、最新バージョンに簡単にアップグレードできます。 バグを見つけた場合は、 WordPress チケットを作成することもできます。
このリリースのお気に入りの機能を教えてください。 また、私たちのブログを購読すると、このような詳細な記事やガイドが直接受信箱に届きます。
