WordPress ウェブサイトに最適なロゴのサイズはどれくらいですか?
公開: 2024-05-31WordPress Web サイトの場合、一般に 250 x 100 ピクセルのロゴ サイズが標準とみなされます。 ただし、Web サイトのロゴのサイズは、実際には WordPress サイトでも他の場所でもかなり異なります。
この記事では、WordPress サイトに適切なロゴ サイズを選択するためのベスト プラクティスを説明し、参考として人気のある Web サイトで使用されているロゴの実例を示します。
記事上で
- WordPress ロゴのガイドラインとは何ですか?
- WordPress サイト上の適切なサイズのロゴの例
- 電子メール通知のロゴに関するガイドライン
- フォーム通知にロゴを追加する
WordPress ロゴのガイドラインとは何ですか?
Web サイトのヘッダーに適切なロゴのサイズはサイトのテーマによって異なります。そのため、ロゴのサイズは Web ごとに大きく異なります。
多くの WordPress テーマでは、最良の結果を得るために使用する適切なロゴ サイズが提案されます。 実際、ほとんどのテーマでは、最適なフィット感を確保するためにロゴのサイズが自動的に変更されます。

よくわからない場合は、250 x 100 ピクセルのロゴを使用するという一般的なガイドラインから始めて、必要に応じて調整するのが最善の方法です。
ロゴの一般的なガイドラインと、サイトのさまざまな部分でロゴがどのように使用されているかを見てみましょう。
ヘッダ
サイトのヘッダーは、ロゴが表示される最も自然な場所です。 ヘッダーにロゴを追加するときに注意すべき重要な点がいくつかあります。
- プロポーション:最良のロゴは、ヘッダー内の他の要素と比較してバランスが取れています。 ロゴのサイズについて、任意のマジックナンバーを追求することは避けてください。 代わりに、サイトのテーマとヘッダーに合ったサイズを目指してください。
- 最大サイズ:ロゴはサイトのヘッダーの全幅を占めることを意図したものではありません。 ナビゲーション要素に十分なスペースを確保するには、ロゴを幅 500 ピクセル、高さ 200 ピクセルを超えないようにしてください。
- ファイル形式:ロゴには SVG ファイル形式を使用します。 SVG ロゴは、ピクセル化されて見えることなく完璧に拡大または縮小できるため、レスポンシブ デザインに最適です。
- ファイル サイズ:最新のロゴのファイル サイズ (寸法サイズと混同しないでください) が 50 KB を超えることはほとんどありません。 それほど低く抑えることができない場合は、ページの読み込み速度の低下を避けるために、最大 100 KB を目指してください。
- ホームページへのリンク:ロゴは常に Web サイトのホームページにリンクされ、ユーザー エクスペリエンスに役立つナビゲーション コンポーネントとして機能します。
ファビコン
ファビコンは、ブラウザーのタブに表示される Web サイトのロゴの小さなバージョンです。 ほとんどの専門的かつ合法的な Web サイトにはファビコンが付いているため、訪問者はファビコンを信頼のしるしとして認識します。
ファビコンのサイズもより標準化されているため、ここでの一般的なルールに従う方が簡単です。 通常、Web サイトではファビコンに次のサイズが使用されます。
- 16×16ピクセル
- 32×32ピクセル
- 48×48ピクセル。
フッター
フッターにロゴを入れることは必須ではありません。 フッターにロゴがない、優れたデザインの Web サイトの例はたくさんあります。
ただし、フッターでロゴを使用する場合は、同じアドバイスがヘッダーにも当てはまります。比率とテーマへの適合性に重点を置いてください。

フッターのロゴは通常、ヘッダーのロゴと同じサイズか、それより小さいサイズです。 ただし、重要なことは、フッター全体のコンテキスト内でロゴを適切な比率にすることです。
WordPress サイト上の適切なサイズのロゴの例
数多くの Web サイトのロゴを分析した結果、理想的なロゴのサイズに明確なルールはないことがわかりました。
私がチェックしたほとんどの Web サイトは、Web サイトに一般的に推奨されている標準的なロゴの寸法から逸脱していました。 以下にいくつかの注目すべき例を示します。
WPフォーム

ロゴのサイズ: 260 x 70 ピクセル
WPForms ロゴの幅は標準の WordPress ロゴとほぼ同じですが、高さははるかに短くなります。 プロがデザインした Web サイトの大部分は、幅は広くても高さはそれほど高くないロゴを使用しています。
WP初心者

ロゴのサイズ: 140 x 40 ピクセル
WPBeginner は WordPress に関するあらゆることに関する最終的な権威であるため、そのロゴは慎重に検討する価値があります。 数字で見るとロゴのサイズが小さく見えるかもしれませんが、ロゴはサイトのヘッダーと完全に比例しています。
これは、一般的なガイドラインに基づいて事前に決定されたサイズに強制されるのではなく、Web サイトのテーマに適合したロゴの最良の例です。
不気味なオートメータ


ロゴのサイズ: 200 x 65 ピクセル
Uncanny Automator のロゴは、アスペクト比が高い (簡単に言えば、幅と高さの比率が高い) ロゴのもう 1 つの例です。 ブランド名はロゴ内で 2 行を占めていますが、高さはわずか 65 ピクセルです。
重要なポイント
これらの例 (および私が調べた他の多くの例) から、ロゴのサイズの傾向についていくつかの明確な結論を導き出すことができます。
Web 上のサイトのロゴ サイズには大きな違いがありますが、特定の共通の属性がはっきりと現れます。
- 高アスペクト比:最近のロゴは、ほとんどの場合、高アスペクト比で長方形のレイアウトになっています。 Web ロゴでは、アスペクト比が 3:1、4:1、5:1、さらにはそれ以上であることがよく見られます。 以前は、ロゴはより正方形で、アスペクト比 1:1 や 4:3 が一般的でした。
- 全体的なサイズが小さい:現在、アスペクト比は大幅に高くなっていますが、ロゴの全体的なサイズは小さくなっています。 最新のデザインでは、ロゴは左隅の小さなスペースしか占有せず、ヘッダーの他の要素に十分なスペースを確保できます。 この変化は、ミニマリズムを好む現代のブランドトレンドの影響を受けています。
電子メール通知のロゴに関するガイドライン
電子メール通知内でロゴを使用することは、優れたブランディング手法です。 電子メールのロゴのサイズは、Web サイトのヘッダーのロゴのサイズと非常に似ており、ほとんどの場合アスペクト比が高いのが特徴です。
さまざまなブランド (Uncanny Automator、WP Mail SMTP、Drip など) の電子メール ロゴを分析した私の調査によると、電子メール ロゴは通常300 x 100 ピクセル未満であることがわかりました。

これは、電子メールのロゴに関する一般的なガイドラインに準拠しています。
実際、WPForms で電子メール通知テンプレートを設定する場合は、サイズ 300 x 100 以下のロゴを使用することをお勧めします。
WPForms 通知にロゴを追加する方法を知りたいですか? 思ったよりも簡単です!
フォーム通知にロゴを追加する
WPForms を使用すると、フォームが送信されるたびに自動的に送信されるカスタム電子メール通知を作成できます。
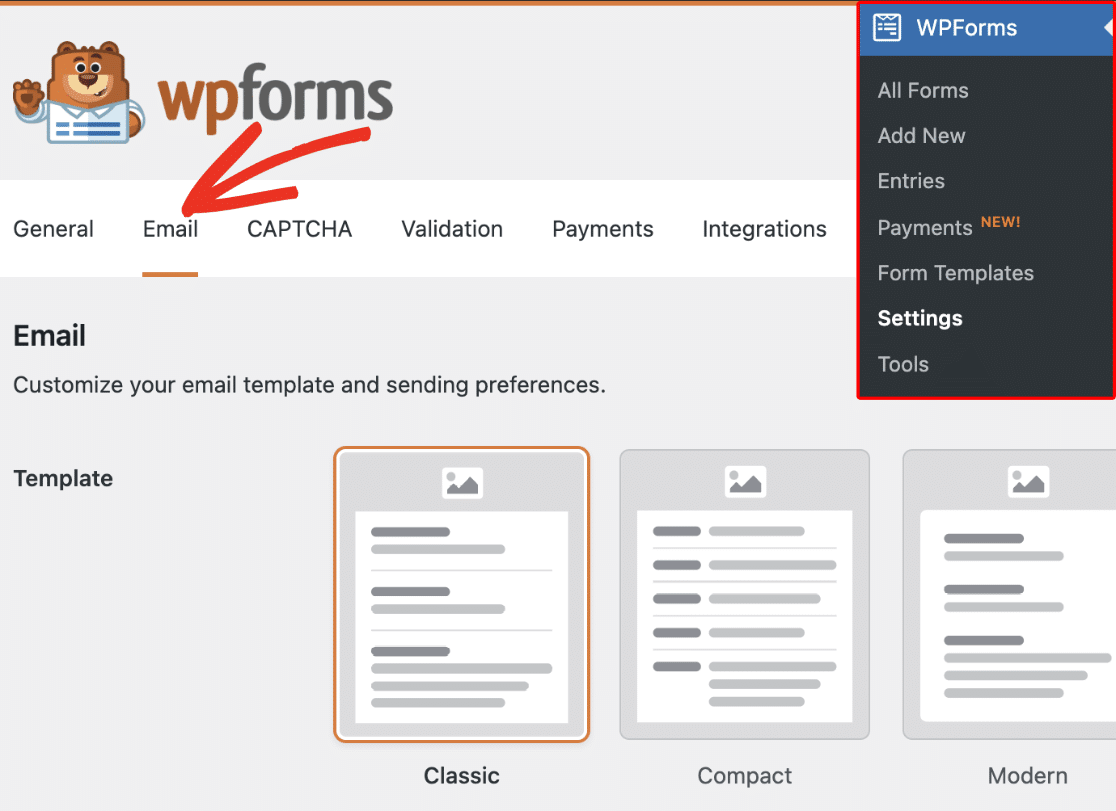
既製の WPForms 通知テンプレートを使用すると、フォーム通知の全体的な外観を簡単にデザインできます。 WordPress エディターからWPForms » 設定に移動し、電子メールタブをクリックするだけです。

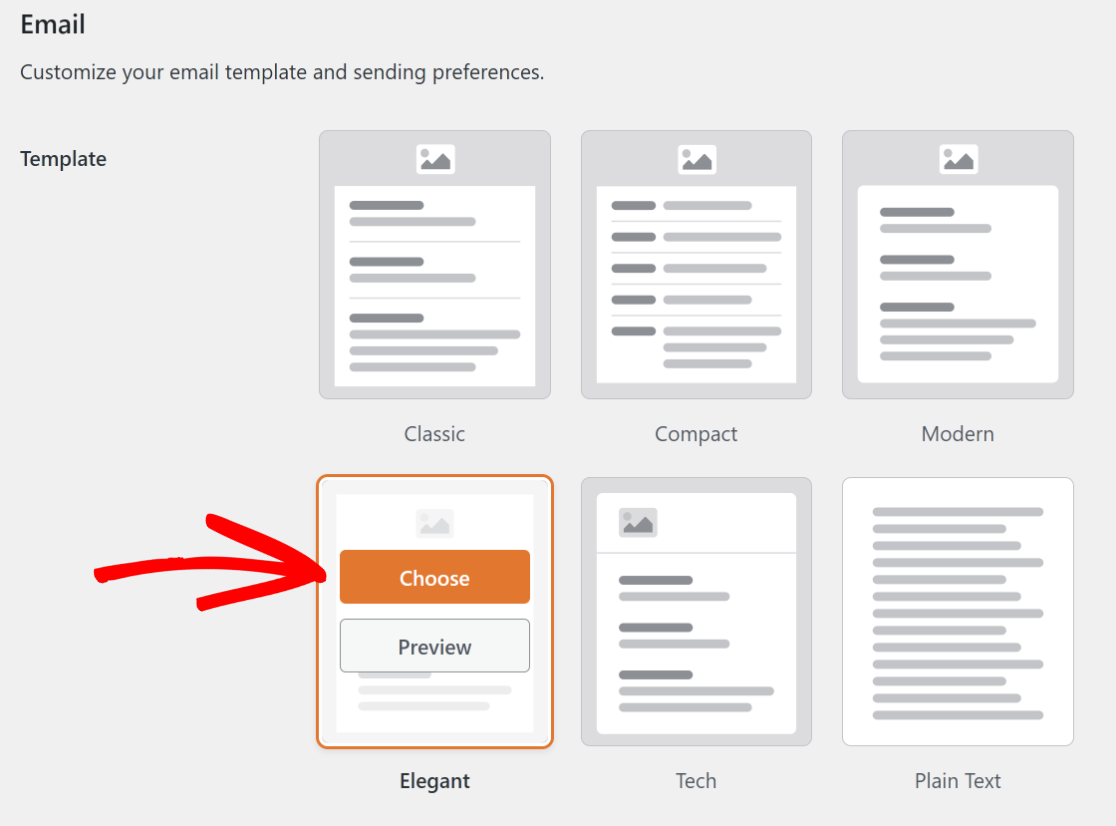
その後、メールのテンプレートを選択してください。 利用可能なテンプレートの上にカーソルを置くと、すぐにテンプレートを選択するか、プレビューを表示できます。
フォーム通知のテンプレートがどのように見えるかを正確に知るために、最初にプレビューを確認することをお勧めします。

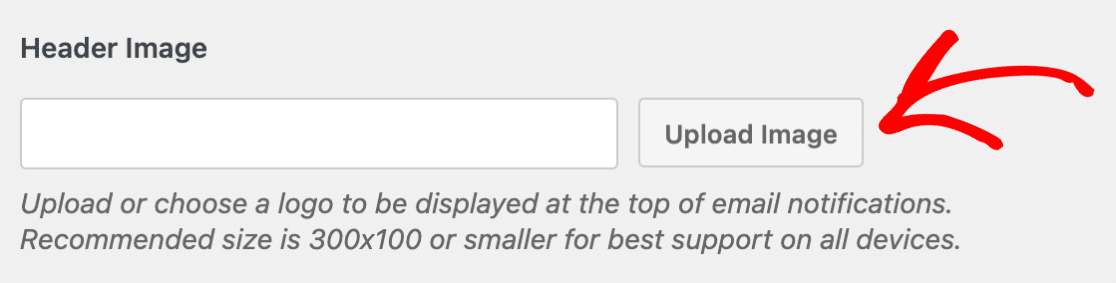
「ヘッダー画像」セクションまで下にスクロールし、 「アップロード」ボタンを押します。

この時点で、WordPress ファイル アップロード オーバーレイが開き、ロゴ画像をアップロードできます。 すべてのデバイスで最高の鮮明さと応答性を実現するために、必ず 300 x 100 以下のロゴをアップロードしてください。
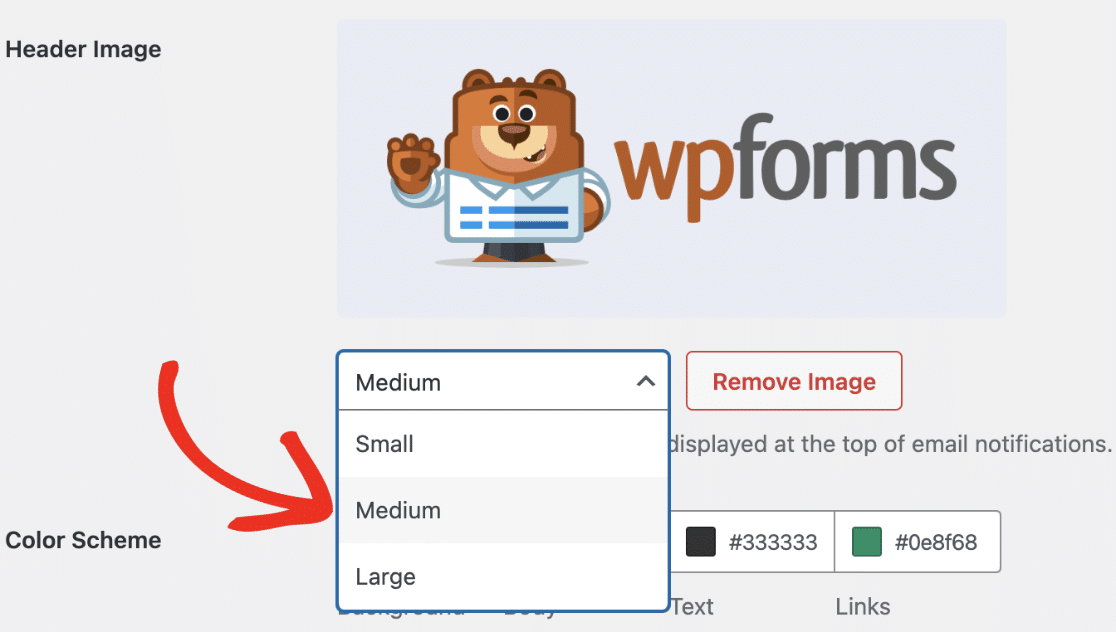
ロゴをアップロードすると、サイズを調整できるドロップダウン メニューが表示されます。 これは、さまざまなサイズのメール ロゴを確認し、自分に合ったサイズを維持する簡単な方法です。

ここで、タイポグラフィーや配色などの他の電子メール設定を変更することもできます。 このガイドでは、完全にカスタマイズされた電子メール テンプレートを作成する方法について説明します。
次に、AI でロゴを生成します
理想的なサイズのロゴを作成するためのベスト プラクティスとガイドラインを知ることは、最初のステップにすぎません。 まず第一に、ブランドの素晴らしいロゴを作成する必要があります。
ありがたいことに、AI ツールのおかげで、これは非常に簡単な作業になりました。 最高の AI ロゴ ジェネレーターと適切なプロンプトを使用すると、すぐにロゴを作成できるはずです。
フォームを構築する準備はできましたか? 最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には 1,800 以上のフォーム テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
