GoogleAnalytics4およびGoogleTagManagerでのWhatsAppチャットイベントトラッキング
公開: 2022-04-26Google Analytics 4でWhatsAppチャットイベントを適切に追跡する方法を知りたいですか? さて、あなたは正しい場所に到達しました。
このガイドに飛び込んで、それを行うための適切な方法を見つけてください。 このチュートリアルは2つの部分に分かれています。
- 基本ガイド(通常の使用をお勧めします)
- 高度なガイド(イベントの分類とエイリアスの設定について)
基本ガイド
GoogleAnalytics4でNinjaTeamWhatsAppイベントを追跡する方法
この短いガイドでは、NinjaTeamWhatsAppチャットWordPressプラグインを介して行われたクリックイベントを追跡する方法を学習します。 準備に必要なツールは次のとおりです。
- ウェブサイト上のGoogleAnalytics4(管理者アクセス)
- WhatsAppチャットWordPressプラグイン(プレミアムバージョン)
- Google Analytics Debugger(Chrome拡張機能)
ステップ1:WordPressサイトにgtag.jsを挿入します
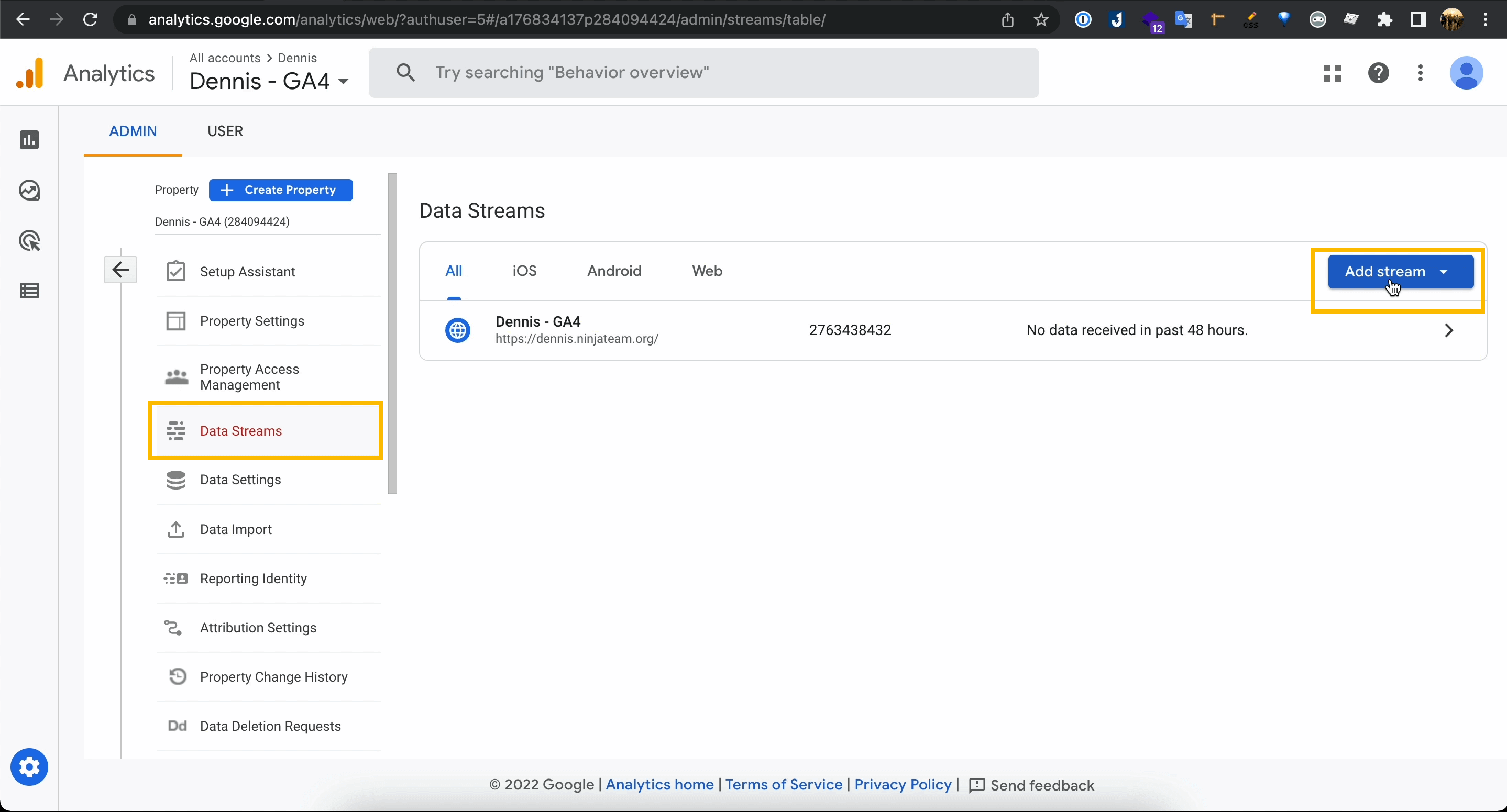
analytics.google.com> Google Analytics 4> Adminに移動し、ウェブサイトのプロパティパネルで[データストリーム]をクリックします。
次に、[ストリームの追加]をクリックして、次の情報を含む新しいデータストリームを作成します。
- STREAM URL:WebサイトのURLを貼り付けます
- ストリーム名:「Webサイト名–GA4」などの適切な名前を付けます
- MEASUREMENT ID:このIDが付与され、将来使用するために必要になります(例:「G-CNMKLDZKZ7」)
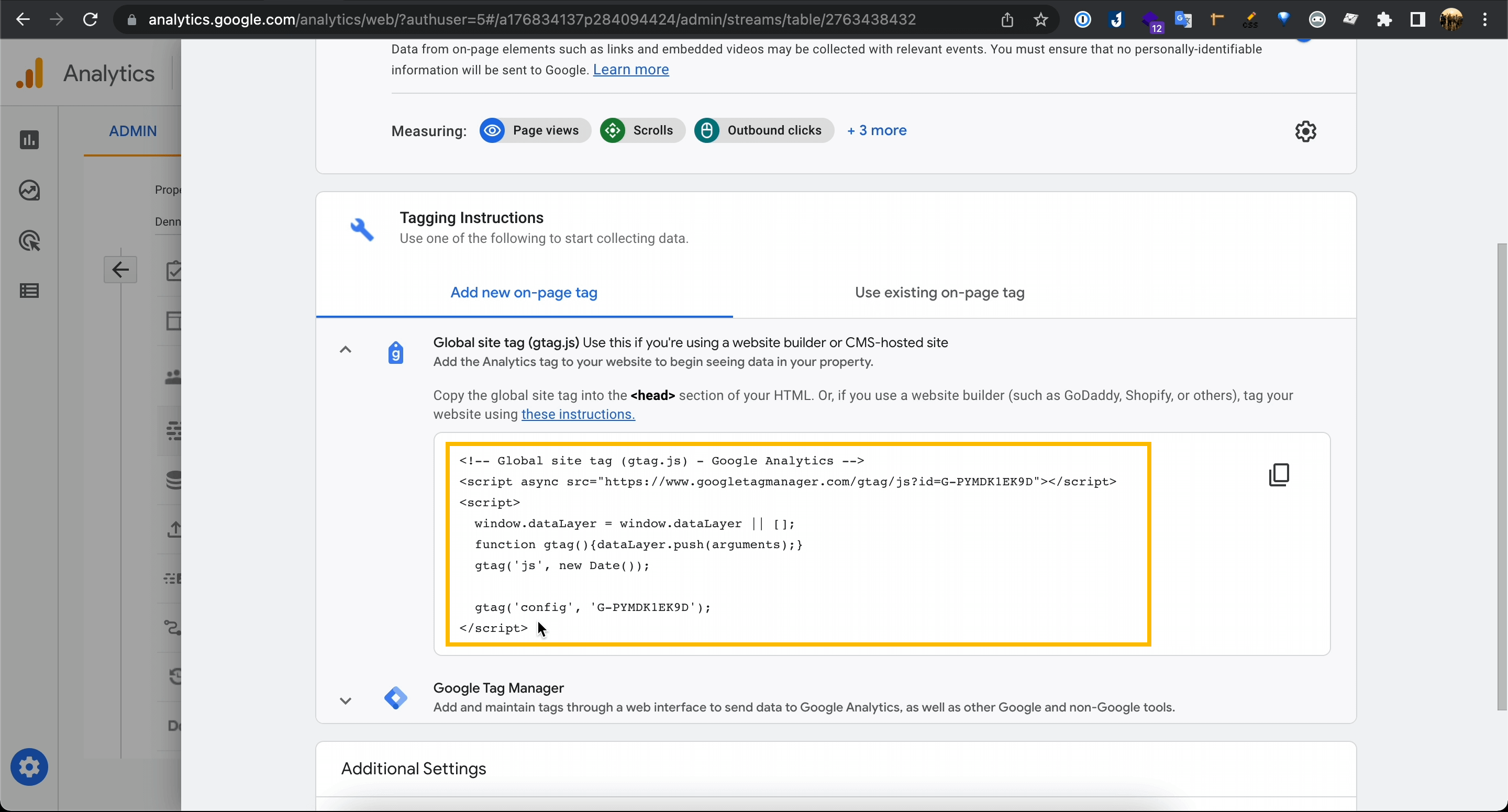
現在のデータストリームで、[タグ付けの手順]をクリックすると、GoogleAnalyticsのグローバルサイトタグが表示されます。
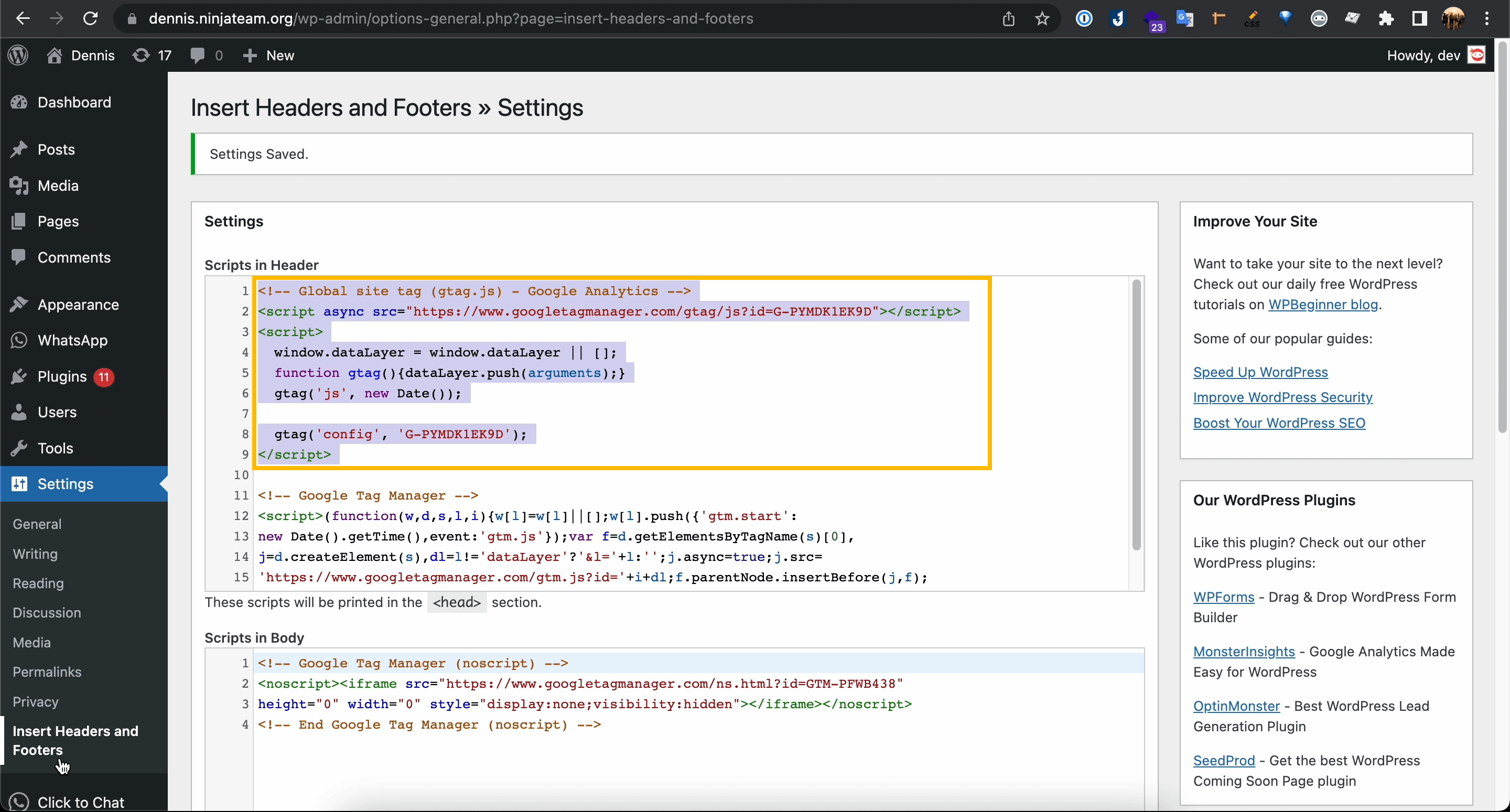
このスクリプトをコピーして、WordPressサイトのヘッダーセクションに貼り付けてください。
NinjaTeamヘッダーフッターカスタムコード(無料のプラグイン)を使用すると、このコードを簡単に挿入できます。
次に、[変更を保存]をクリックして新しいタグを保存してください。
ステップ2:WhatsAppチャットプラグインでGoogleAnalytics4を有効にする
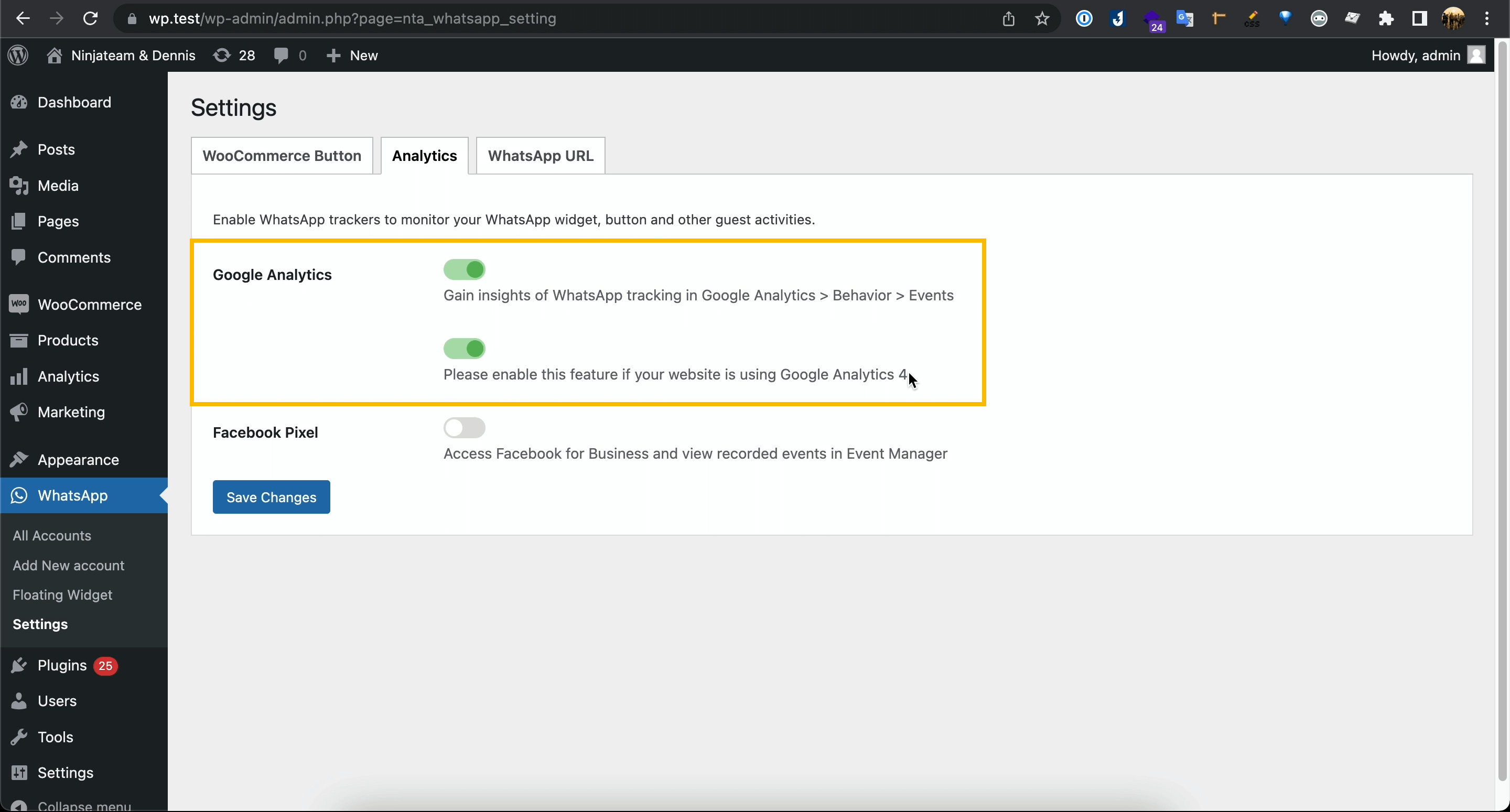
WordPressダッシュボードから、 WhatsApp >設定>分析にアクセスします。
[Google Analyticsオプション]で、Google Analytics 4のオプションを有効にしてください。次に、[変更を保存]をクリックします。
ステップ3:WhatsAppチャットイベントをテストする
上記の2つの手順を完了すると、追跡は実際に機能しています。 ただし、確認したい場合は、GoogleAnalyticsDebuggerをインストールしてイベントをテストできます。
さあ、Chromeに拡張機能を追加してください。
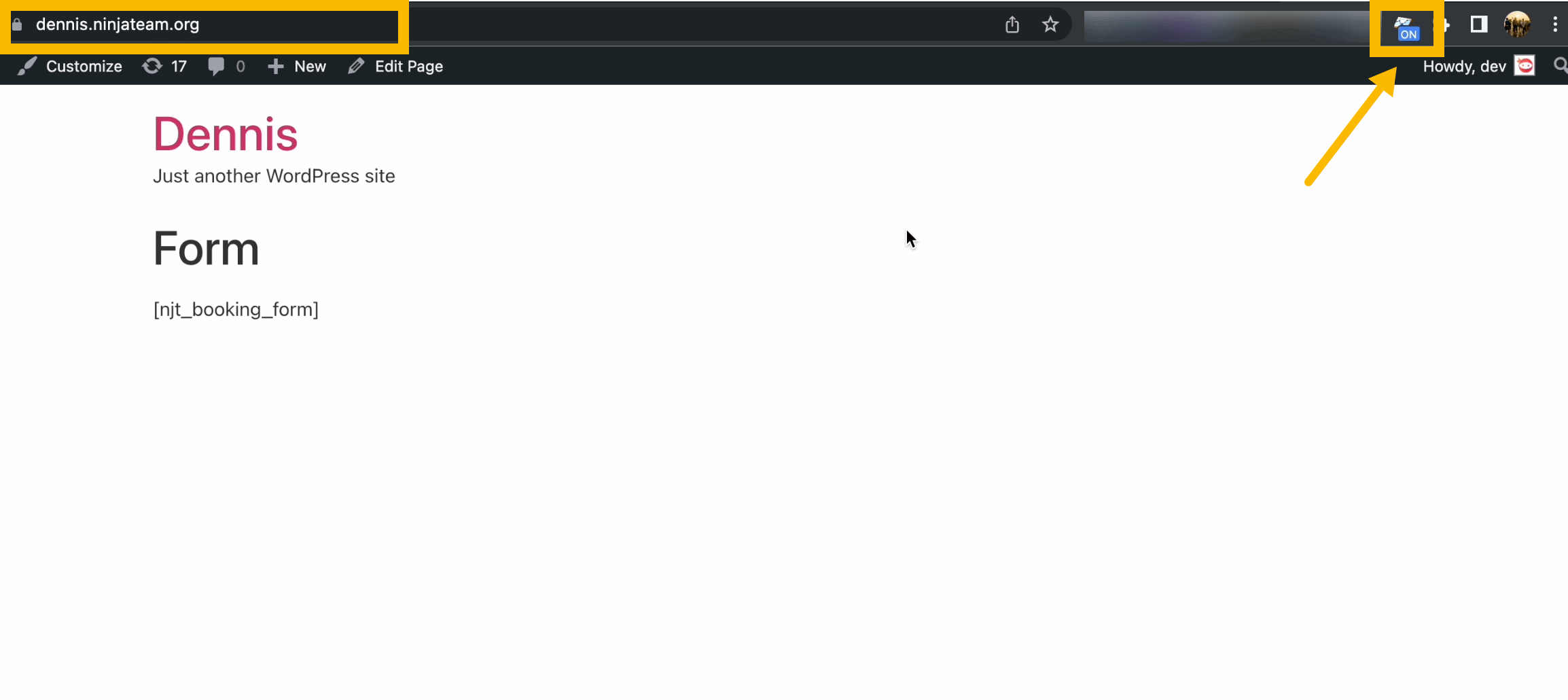
追加したら、現在のChromeプロファイルで有効にしてください。
拡張機能がオンになっている間に、Webサイトのページの1つにアクセスし、WhatsAppチャットウィジェットをクリックします。 これにより、ウェブサイトにイベントが作成され、GoogleAnalyticsタグによって記録されます。
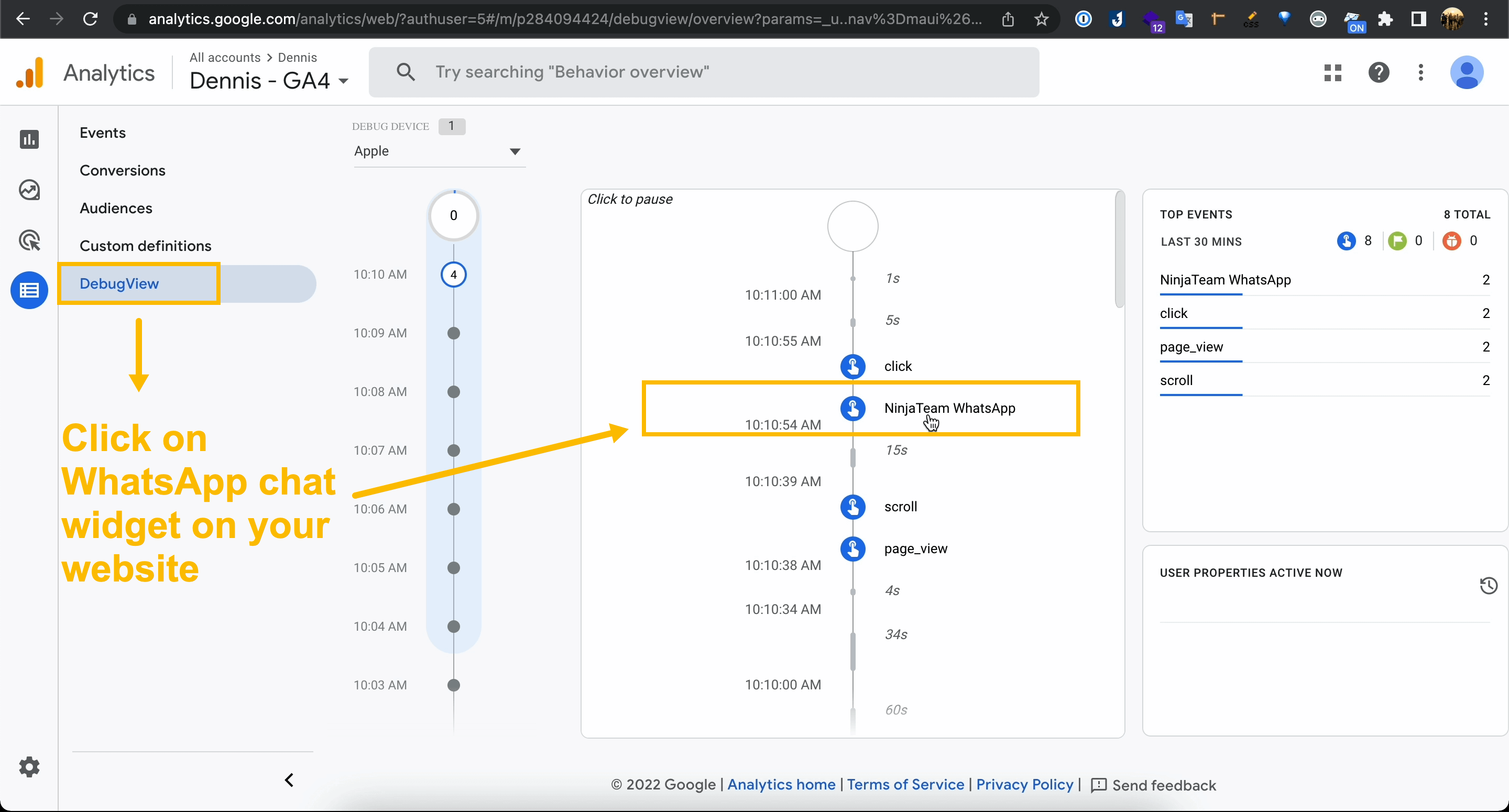
その後、GA4ウィンドウに移動し、[構成]> [ DebugView]を選択します。ここに、Webサイトの現在のイベントを記録するライブビューが表示されます。
タイムラインにNinjaTeamWhatsAppイベントが表示されている場合は、新しい構成が正しく設定され、正常に機能しています。

高度なガイド
ステップ1:Googleタグマネージャーを介してGoogleAnalytics4タグを追加します
このステップでは、連携して機能する2つのGA4タグを作成します。
- Google Analytics:GA4構成
- Google Analytics:GA4イベント
まず、https://tagmanager.google.com/に移動して、タグマネージャーアカウントを選択するか、まだ作成していない場合は新しいアカウントを作成します。 タグマネージャーアカウントで、次の詳細を含む新しいコンテナーとしてWebサイトを追加します。
- コンテナ名:「yourwebsite.com」
- コンテナタイプ:「Web」
- コンテナID:このIDが与えられます(例:「GTM-PCPS4LD」)
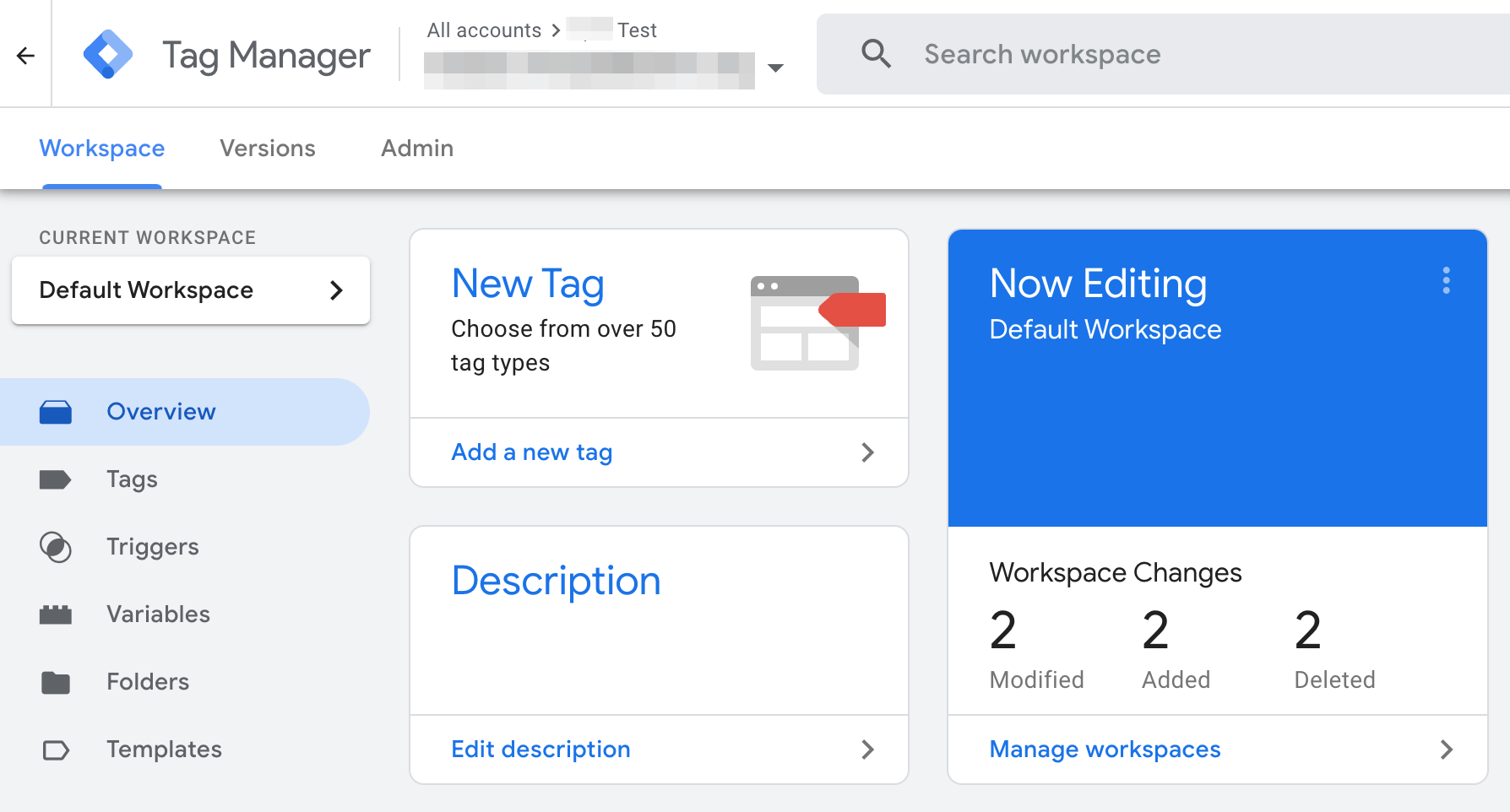
その後、[コンテナ]> [ワークスペース]に入り、[概要]、[タグ]、[トリガー]、[変数]などを含む左側のパネルを備えた新しいダッシュボードに移動できます。
新しいGA4タグを作成するには、[新しいタグの追加]をクリックするか、[タグ]タブに移動して[新規]を選択します。

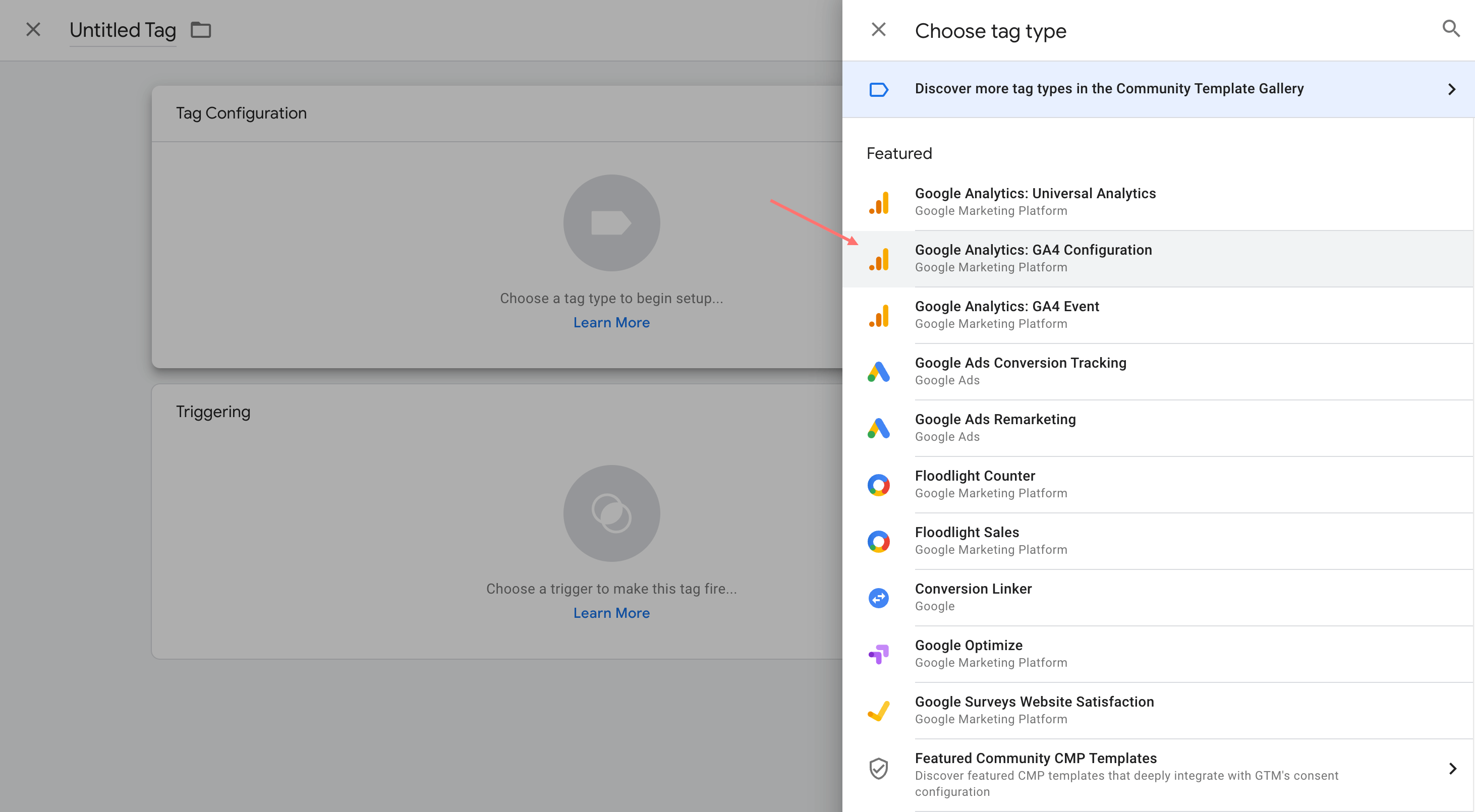
新しい無題のタグがドロワーに開きます。[タグの構成]をクリックして、次の操作を行ってください。
- タグタイプを選択します:Google Analytics:GA4構成。
- 測定ID:GA4データストリームからIDをコピーし、このタグ構成に貼り付けます。

次に、 Google Analytics:GA4構成タグを保存します。

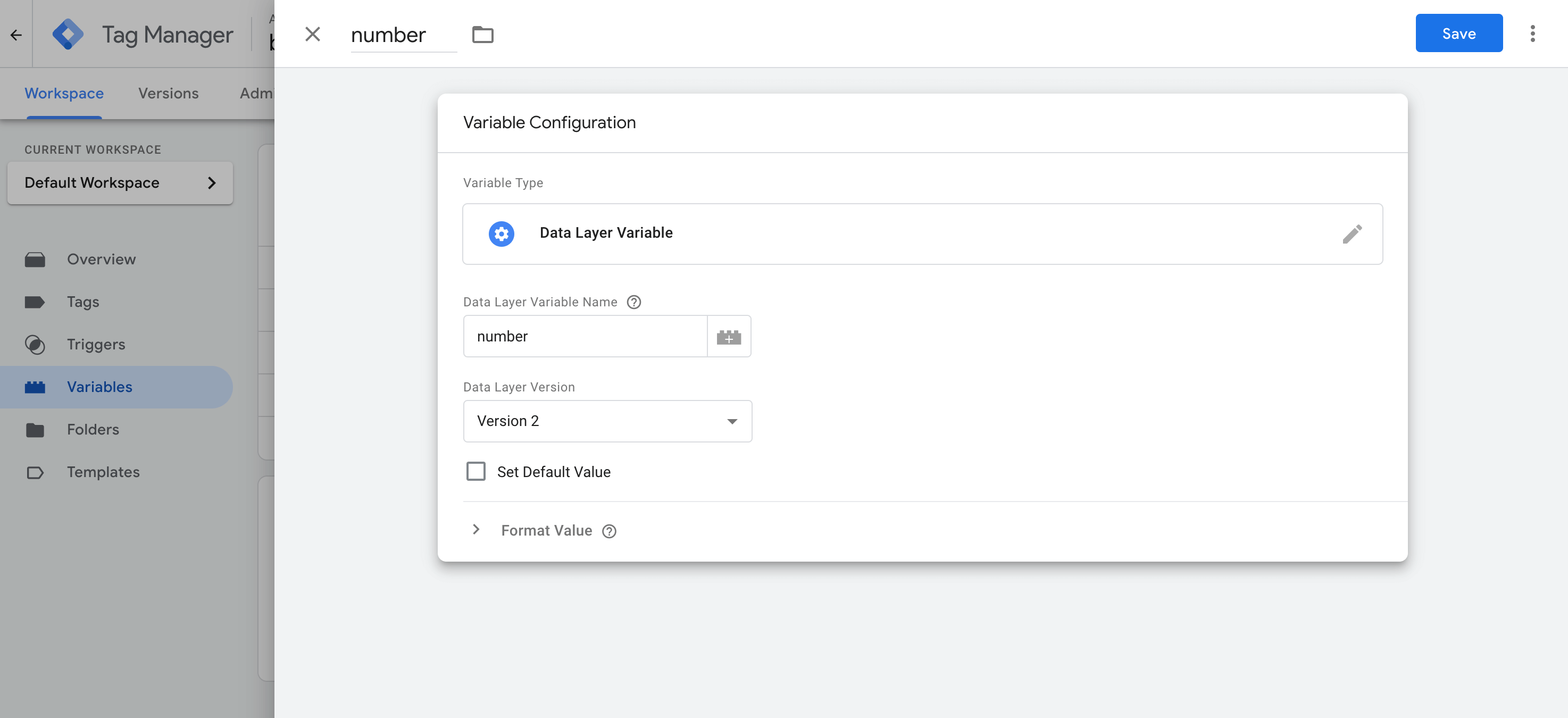
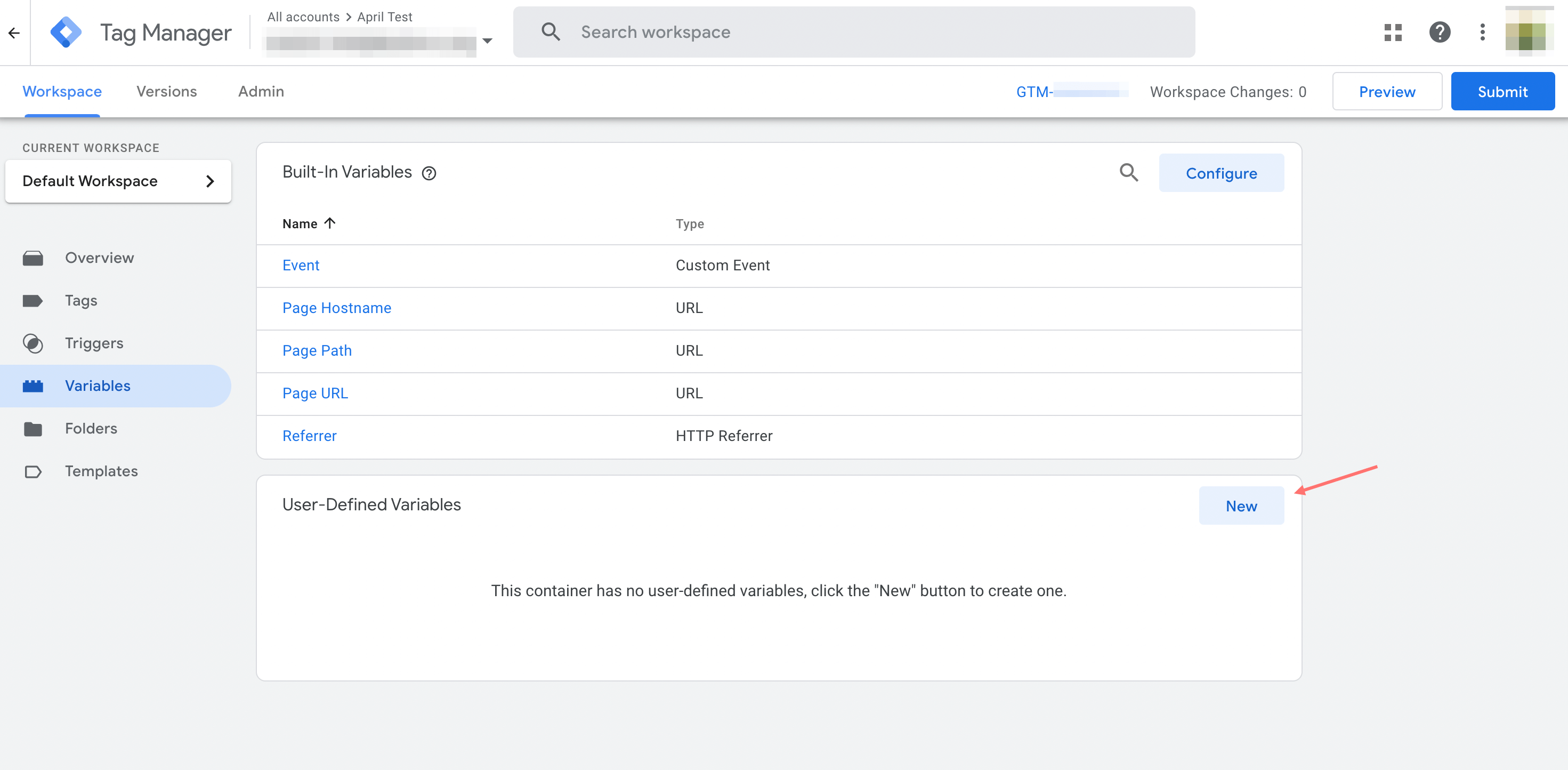
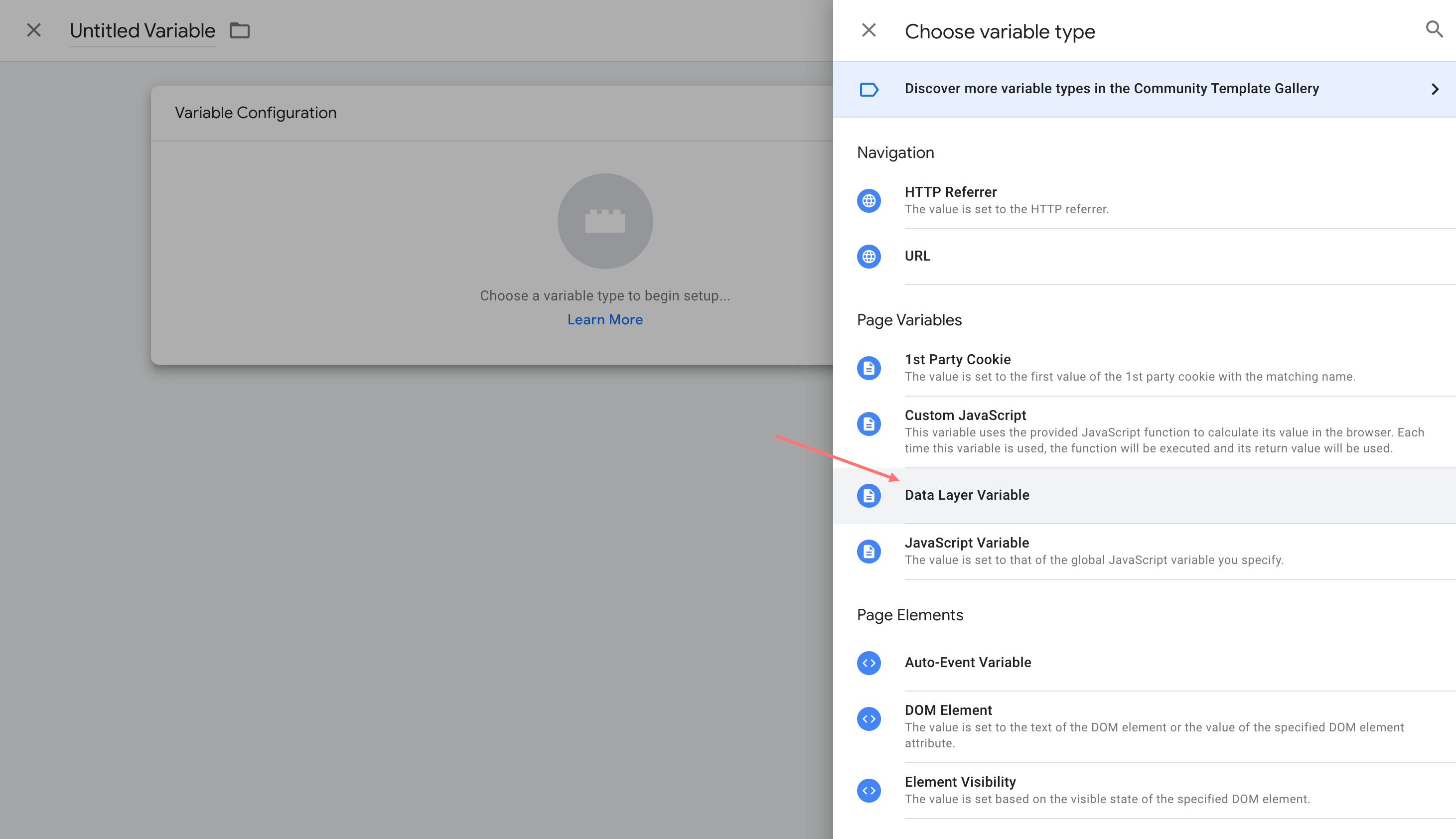
次に必要なタグで、 Google Analytics:GA4イベントタグを追加する前に、新しい変数を追加する必要があります。 したがって、[変数]に移動して、[新規]をクリックしてください。

データ層変数として変数タイプを選択します。

新しい変数名に「number」というタイトルを付け、データレイヤー変数名を「number」として指定します。
次に、新しい変数を保存してください。さらに変数を追加する場合は、それを繰り返すことができます。
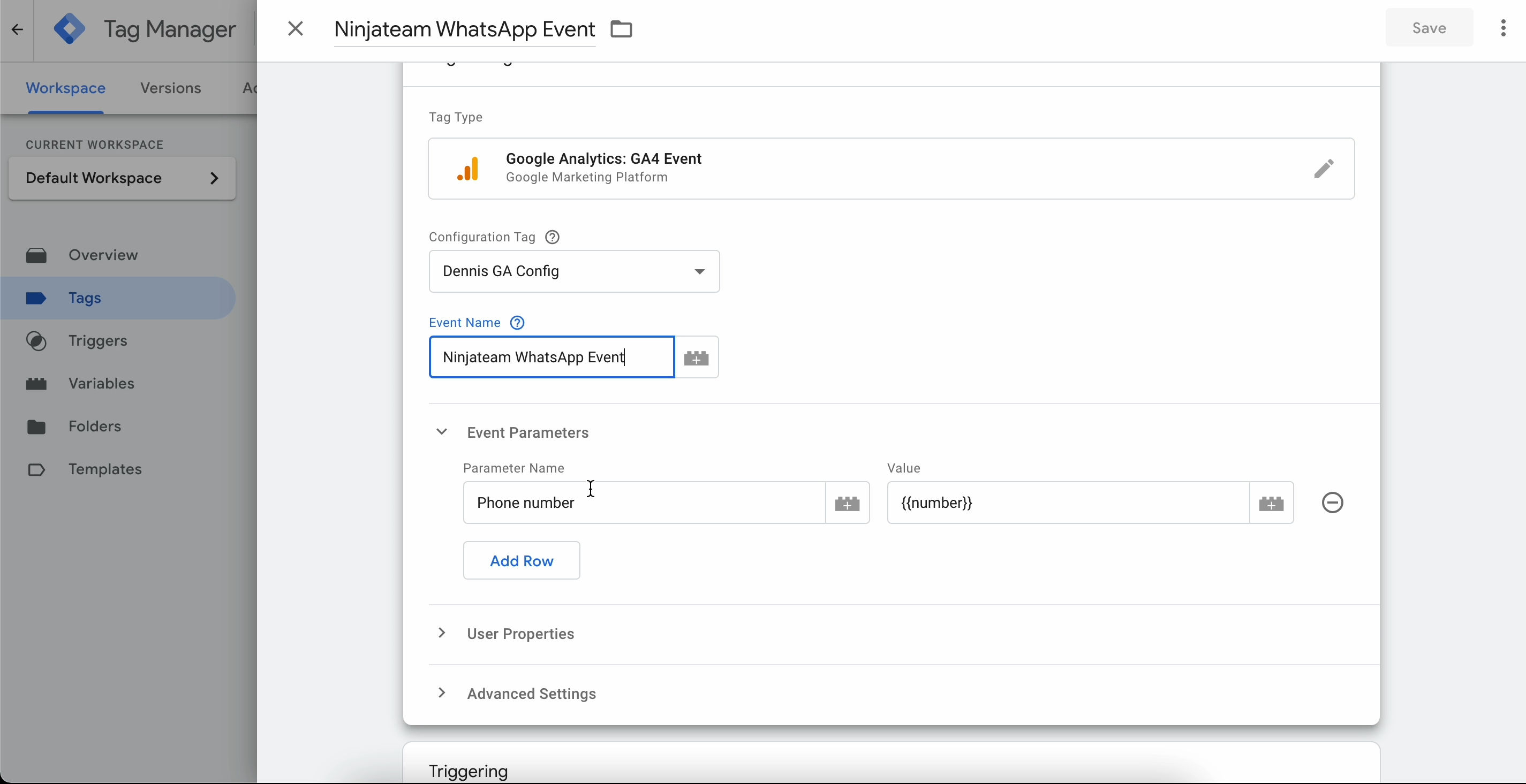
ここで、 Google Analyticsとして新しいタグを作成します:GA4イベントタグ。 タグ設定で、イベント名を指定します。
[イベントパラメータ]の場合、新しい行を追加して、そのパラメータ名と値を入力できます。たとえば、「電話」の値は{{number}}、「ページ」の値は{{url}}です。

ステップ2:dataLayerを使用してGoogleタグマネージャーでイベントを作成する
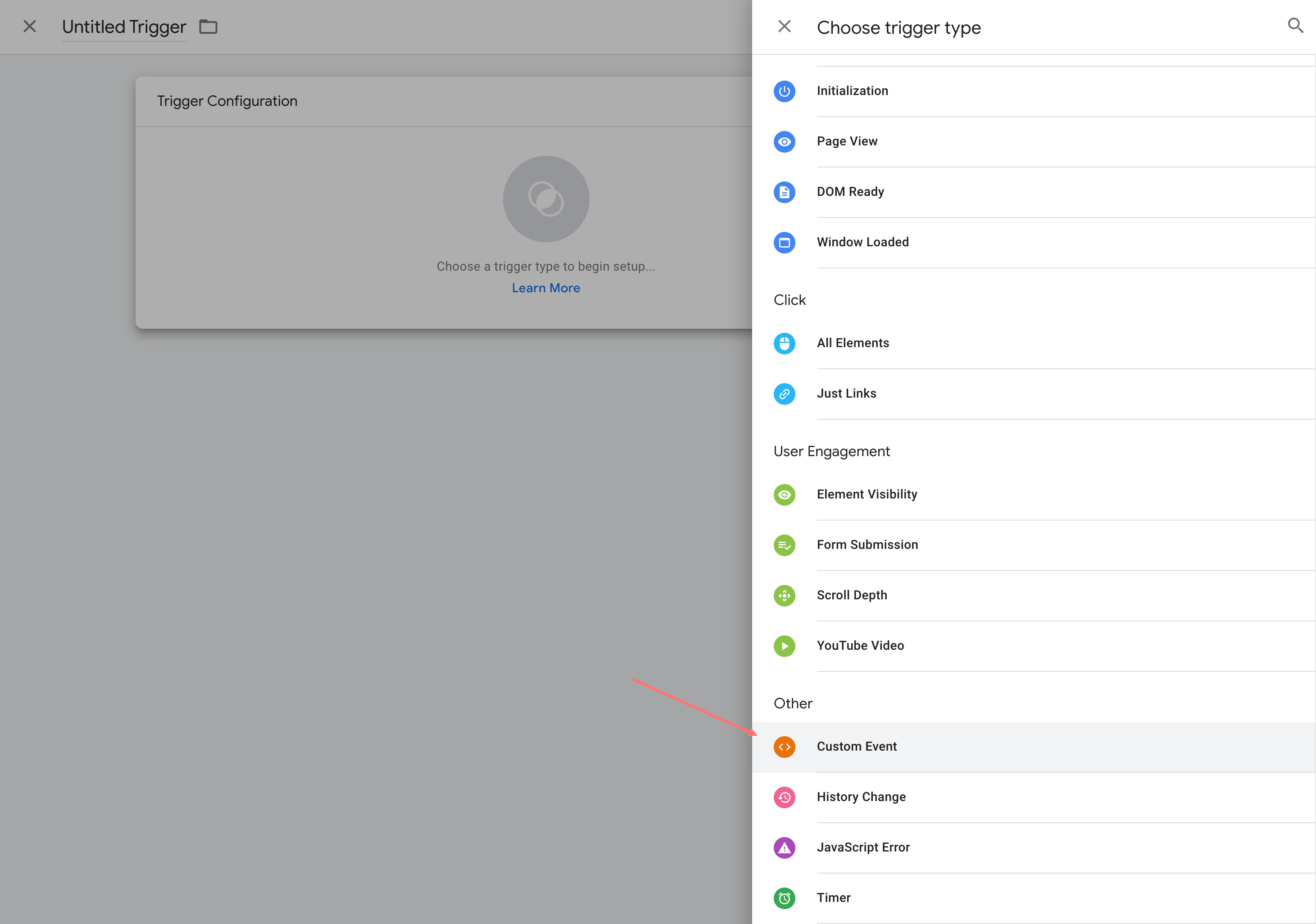
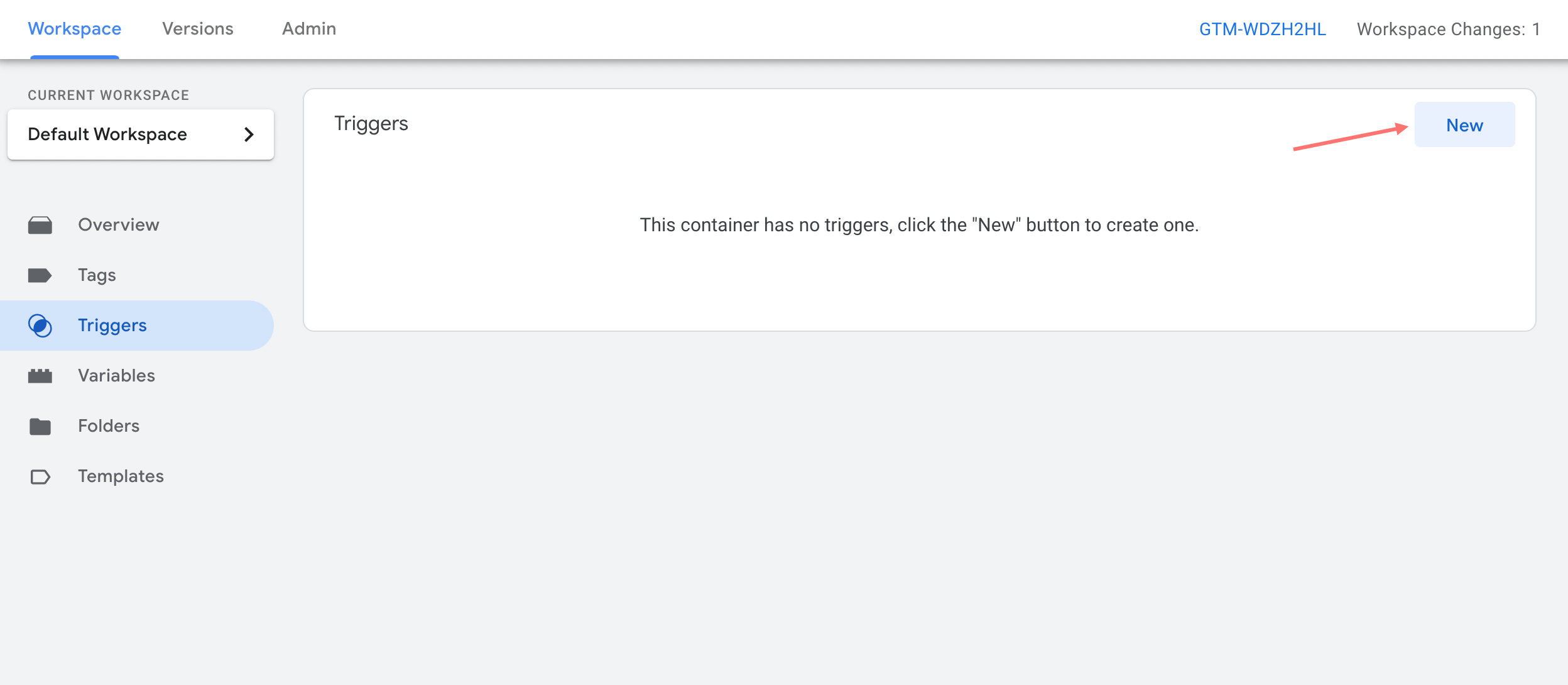
[トリガー]タブから、新しいトリガーを追加してください。

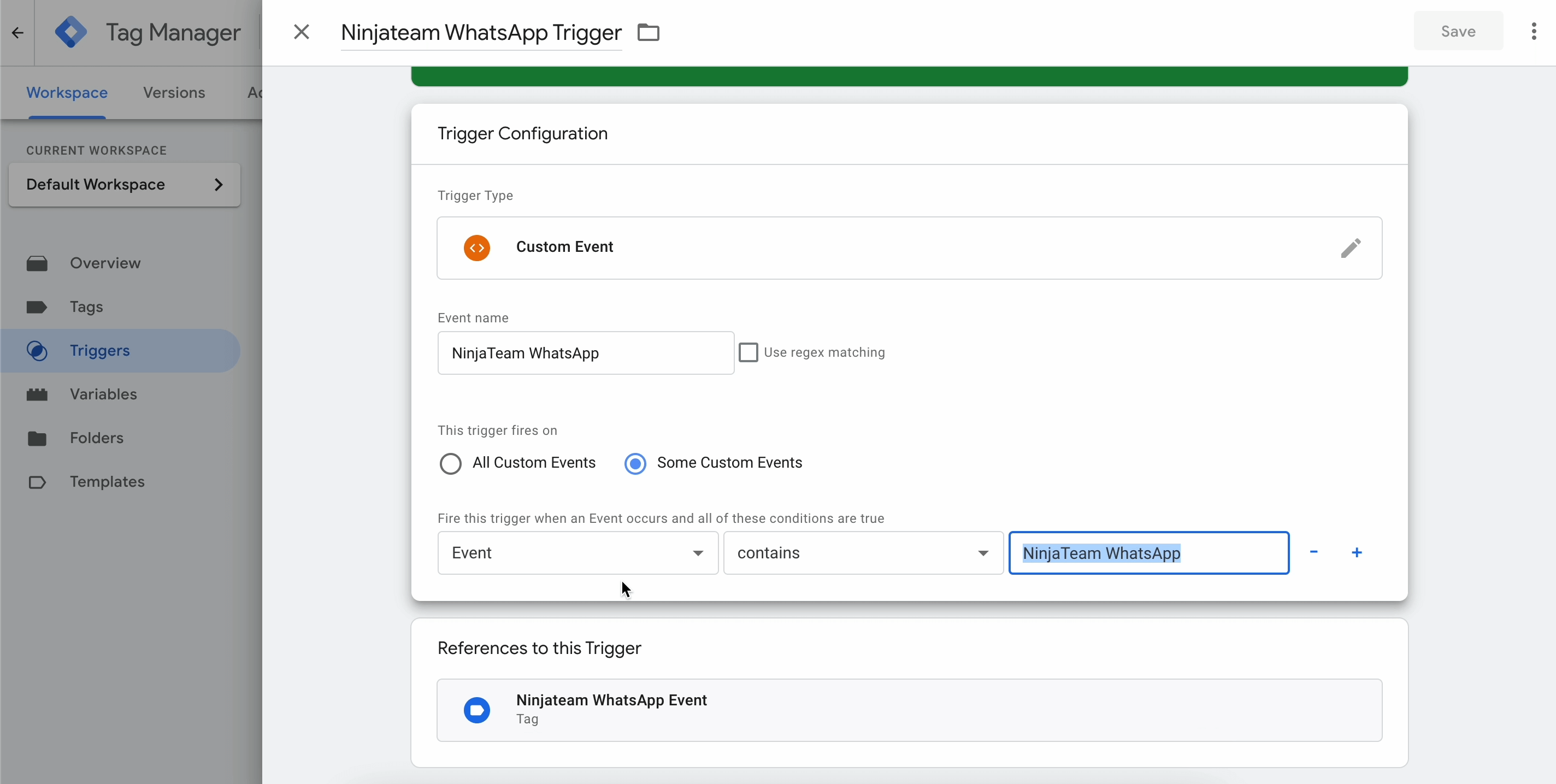
カスタムイベントとしてトリガータイプを選択します。
トリガーに「NinjaTeamWhatsAppトリガー」というタイトルを付けることができます。
重要:イベント名を「 NinjaTeamWhatsApp 」に設定すると、イベントには「 NinjaTeamWhatsApp 」が含まれます。

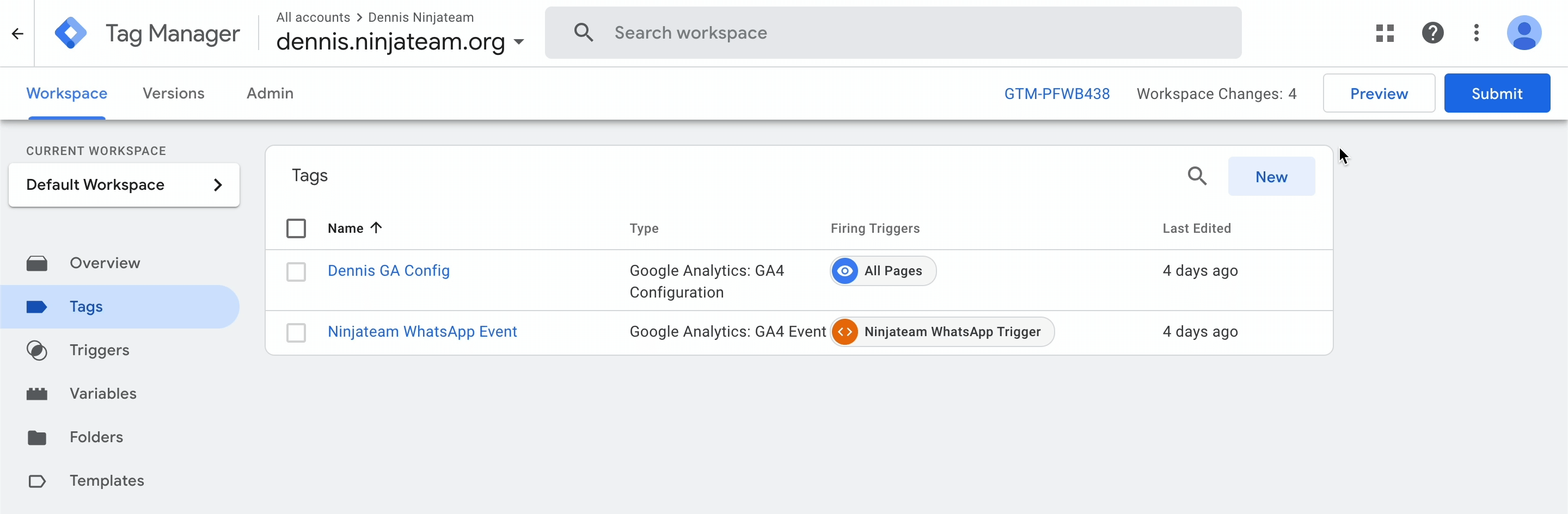
タグとトリガーの構成が完了すると、次のように2つのタグタイプが表示されます。

ステップ3:イベントをGoogleAnalytics4に送信する
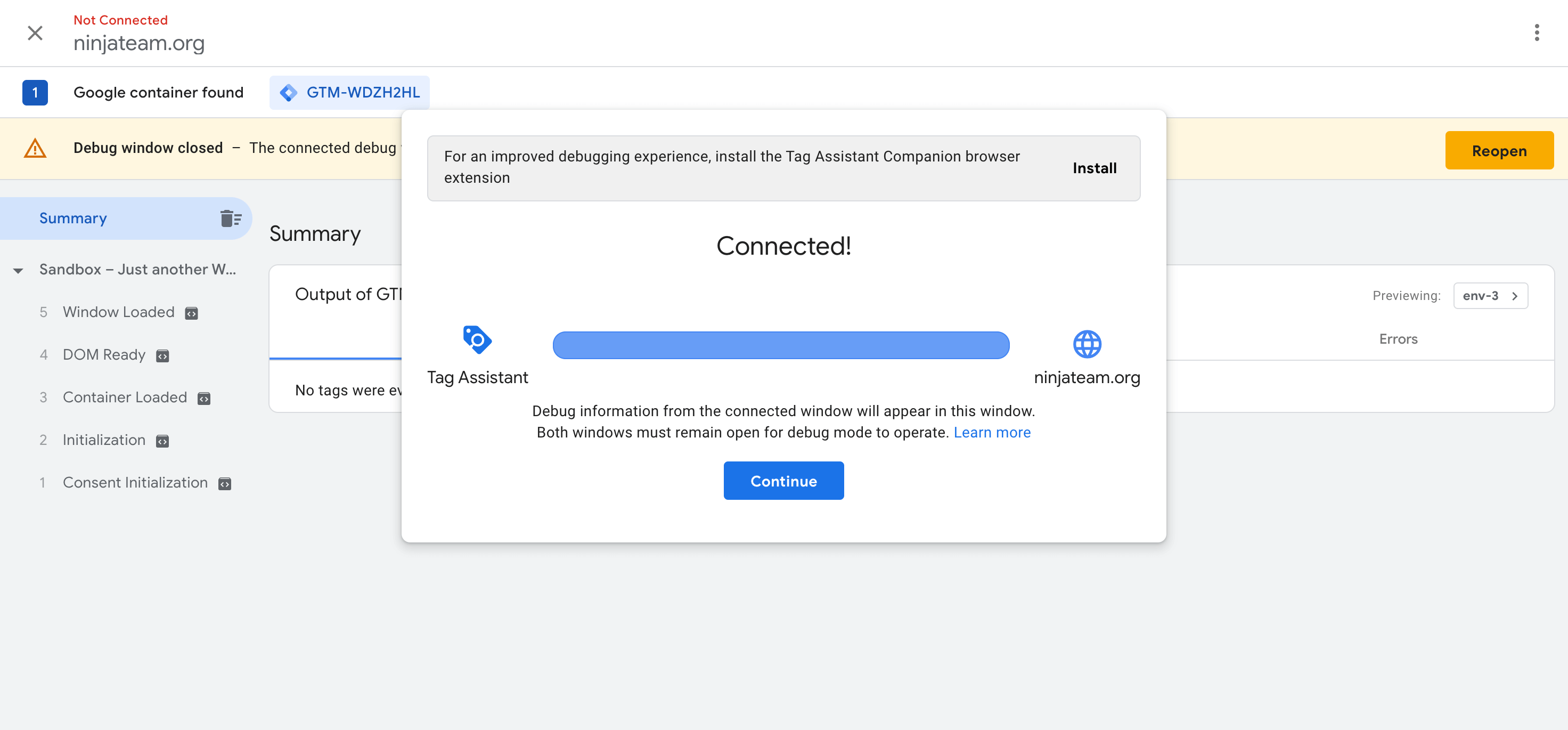
[タグマネージャーワークスペース]画面で、[プレビュー]をクリックしてGoogleタグアシスタントを開きます。 これにより、新しいデバッグセッションが開き、ポップアップが表示されたら、[続行]をクリックします。

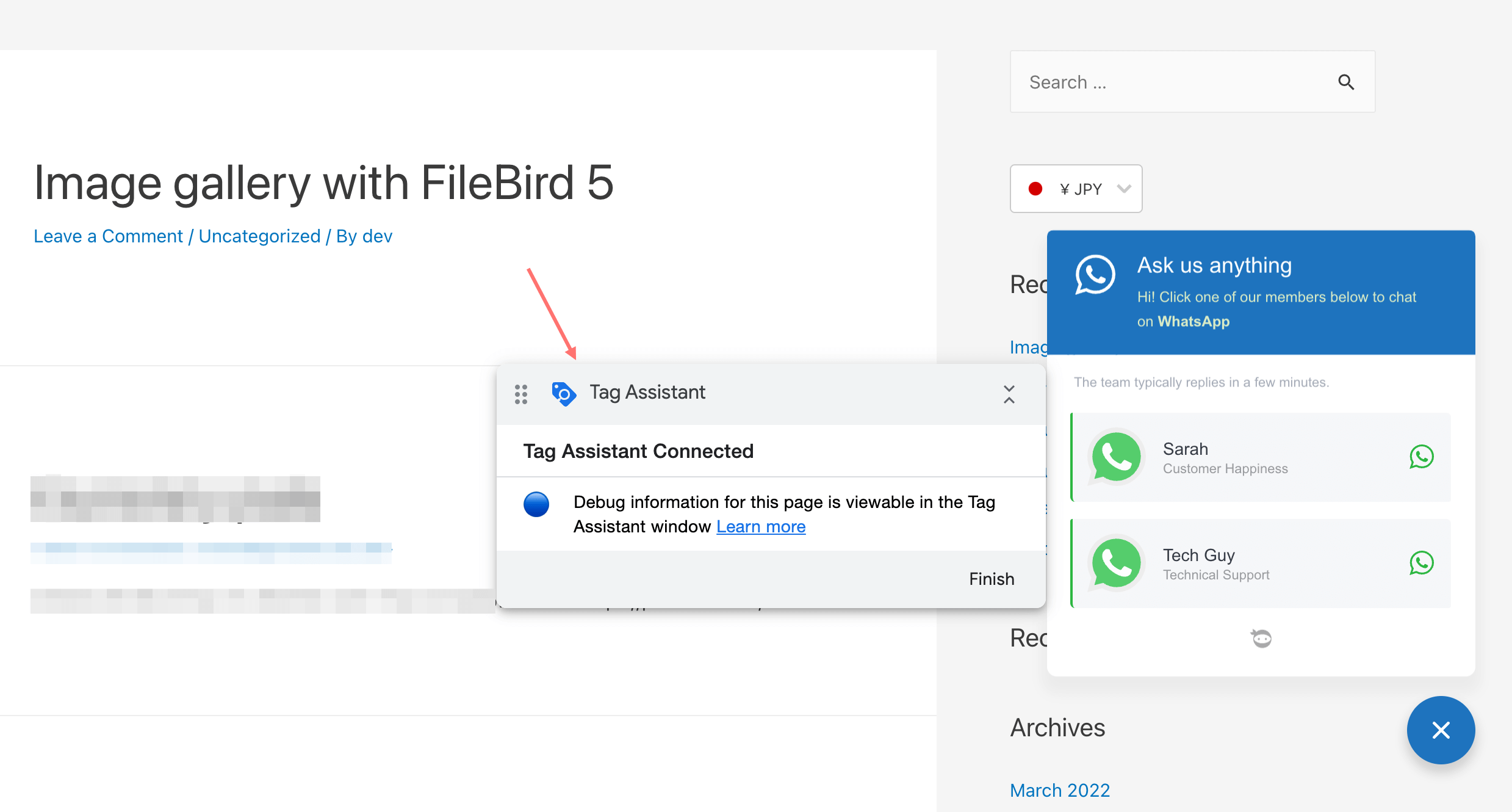
次に、Webページに移動すると、GTM TagAssistantConnectedバッジが表示されます。 これで、ページでクリックアクションを実行してテストを実行できます。 たとえば、WhatsAppウィジェットをクリックして、チャットするサポートエージェントを選択してみてください。

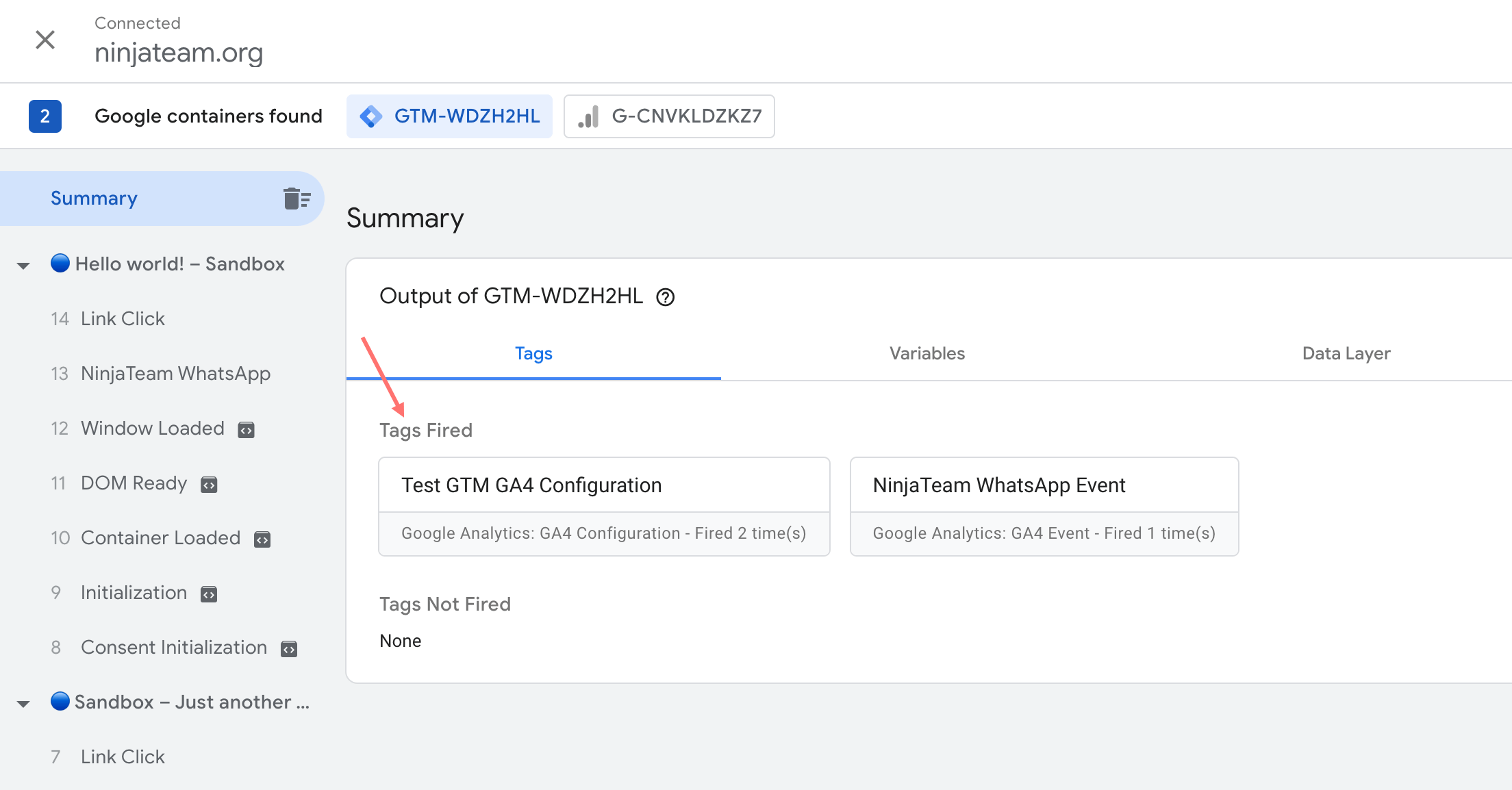
次に、[タグアシスタント]画面に移動します。GTMの出力の下で2つのタグが起動されている場合は、イベントトリガーが正しく設定されています。

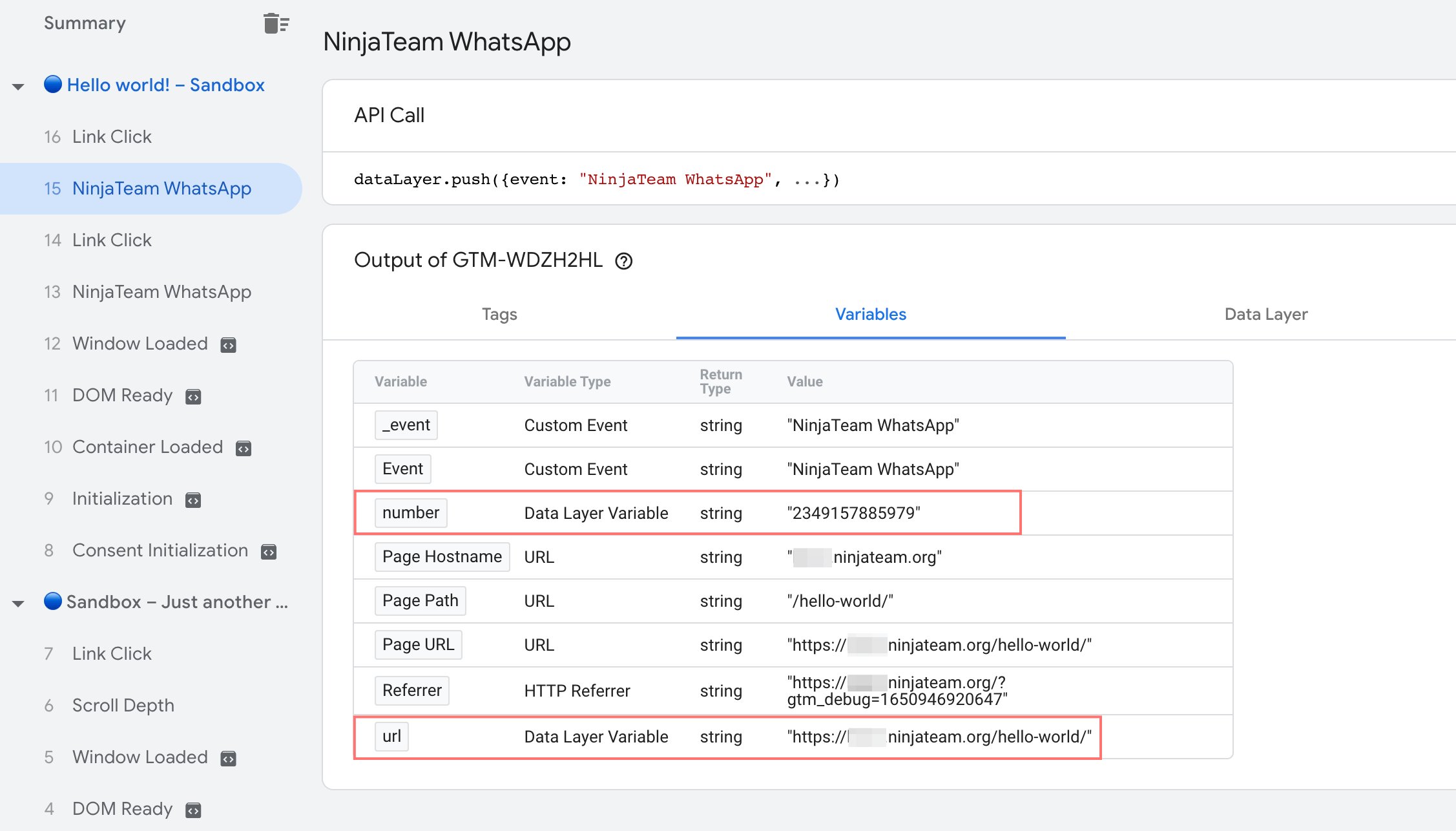
さらに、Google Tag Assistant Summaryから、データレイヤーをクリックして、Google Analytics 4に送信されるデータレイヤーの値を確認できます。ここでは、数値、 URL 、 event_categoryなどのデータレイヤーの値を確認できます。
また、[変数]タブでは、手順1で設定した新しい数値とURLのデータレイヤー変数を確認できます。設定する変数が多いほど、Googleアナリティクスレポートに表示されるイベントラベルが多くなります。

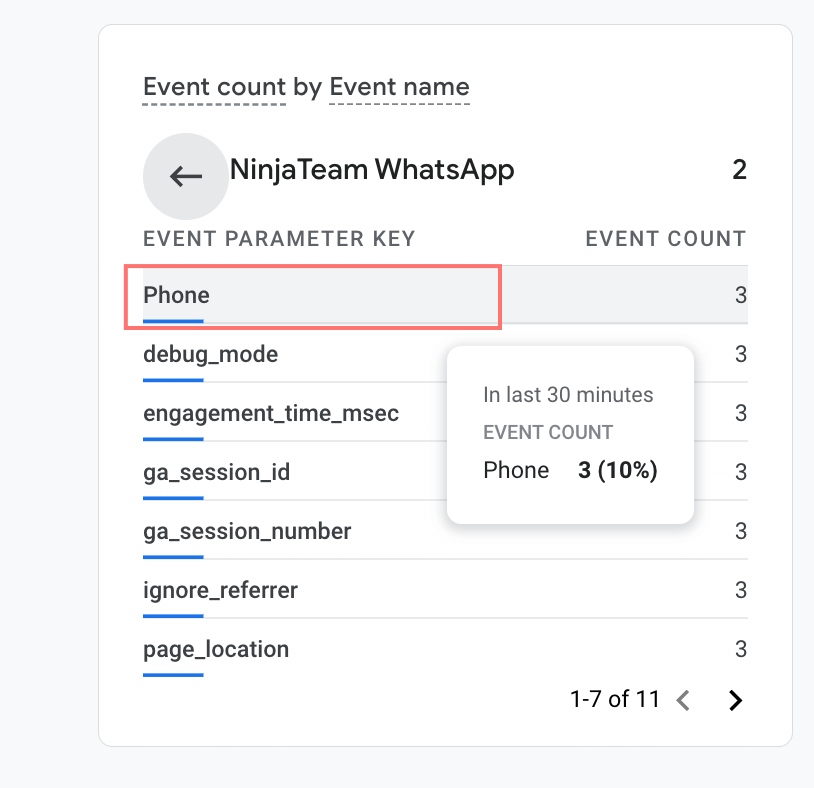
テストを数回繰り返し、 GA4リアルタイムレポートをチェックして、NinjaTeam WhatsAppイベントが正常に機能し、設定したすべての必要な変数を返すことを確認できます。
イベントパラメータ(ステップ1)でイベント名として「電話」を使用した場合、GA4リアルタイムレポートの「NinjaTeamWhatsApp」イベントの下にカウントされた「電話」イベントが表示されます。

あなたに
このガイドが、Googleアナリティクス4のイベントトラッキングを正常に設定するのに役立つことを願っています。 そして、WhatsAppChatWordPressプラグインとGA4イベントトラッキングであなたのウェブサイトがどのように機能しているかを私たちと共有することを忘れないでください。