モバイルユーザーがWordPressフォームを放棄する理由
公開: 2018-12-03より多くのトラフィックを獲得するには、携帯電話でサイトを管理する必要があります。 モバイルブラウザのユーザー数が増加しているため、ハンドヘルドデバイスで正しく表示するには、製品とサービスを均等に強調する必要があります。
フォームを保持することの重要性について言及する必要はありません。 メインサイトと並んで、WordPressフォームはあなたが考慮する必要がある特別なケースです。 変換はフォームに大きく依存するため、よりユーザーフレンドリーにすることで表示方法を学ぶ必要があります。
WordPressフォームの放棄はウェブマスターにとって大きな問題であり、なぜそれが起こるのか、そしてそれを防ぐ方法を知る必要があります。 この記事では、すべてを詳細に説明します。フォームを使用して、より多くの変換を行えることを願っています。
簡単に言うと、フォームの放棄を防ぐ最善の方法は、FluentFormsによって最近導入された会話型フォームを使用することです。 これは、WordPressのTypeformスタイルのフォームです。
別の記事を読んで、変換率の低いフォームを保存し、強力なフォームに変換してください
フォーム放棄とは何ですか?
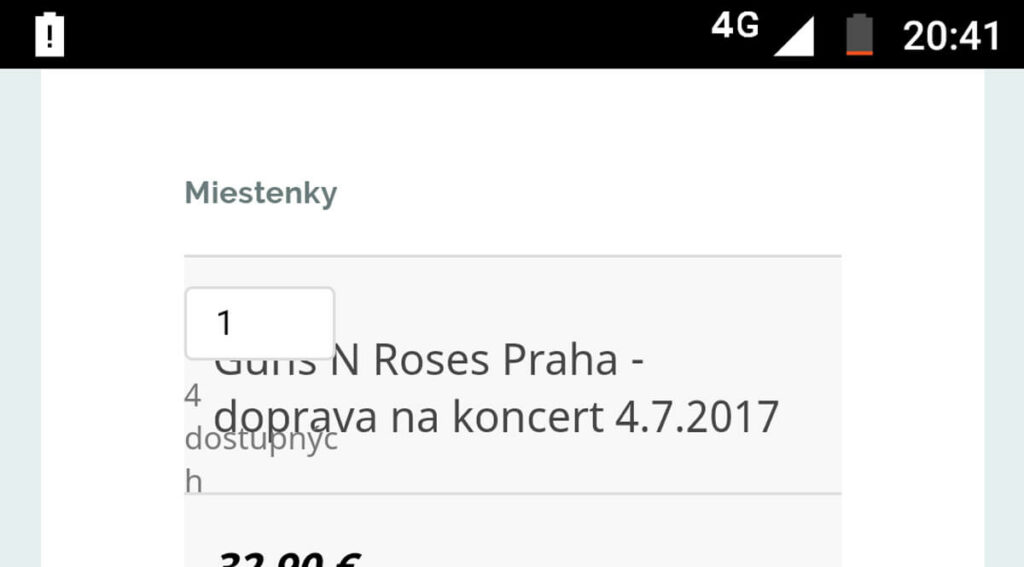
フォームの放棄は、ユーザーがチェックアウトの途中で停止するという予期しないインシデントとして簡単に説明されます。 それは彼らが購入するようになり、彼らが進んでいる間、彼らは最後に行かずにフォームを放棄することを意味します。

なぜ人々はフォームを放棄するのか
携帯電話でフォームを放棄する理由は、デスクトップバージョンで発生する理由とそれほど変わりません。 原因は同じですが、モバイルデバイスからの訪問者が心配な場合は、いくつかの特定の問題に対処する必要があります。

さて、以下の理由を見て、それらのいずれかがあなたの放棄に一致するかどうかを見つけてください。 その後、低コンバージョンを減らすのに役立ついくつかのヒントを学びます。
あなたのフォームはモバイルフレンドリーではありません
フォームが変換されない最初の理由は、フォームが応答しないためです。 サイトをモバイルフレンドリーに保つことは、Webサイトの優れたアーキテクチャを確保するためにも同様に重要です。 小さな画面でサイトの柔軟な外観を確保できない場合は、顧客を失う可能性があります。

Webページはすべてのプラットフォームで同じように見えるわけではありません。 それらはさまざまな画面形状で多様に表示されます。 したがって、フォームは複数のサイズに適応する必要があり、すべてのデバイスのユーザーが最高のエクスペリエンスを確実に得られるようにする必要があります。
あなたのサイトは十分に速くありません
サイトにアクセスしてから決定を下すまでの間に、ユーザーは2〜3秒しか必要としません。 サイトが長時間読み込まれていて、ユーザーがページを表示するのを待たなければならない場合は、これで完了です。 訪問者はすぐにサイトを離れ、別の場所に移動します。 サイトが遅すぎるとフォームが放棄され、なぜこれが発生するのかわかりません。

フォームを非常にうまく設計し、応答性を高め、わかりやすく表示しましたが、読み込みに時間がかかるため、顧客を失うことになります。 とりわけ、フォームはサイトの速度に応じてより速くロードする必要があります。
プライバシーとセキュリティ
はい、これら2つは、特に人々が個人情報を送信しようとしているときに、サイトにとって極めて重要な問題です。 あなたのサイトが十分に安全でない場合、人々はどのようにプライベートで誰とでも共有できないデータを信頼するでしょうか? また、すべての情報が安全であることをユーザーに保証できない場合、ユーザーは最終的な提出に行くことはほとんどありません。

プライバシーを保証できるほど、変換に期待できることは多くなります。 どこか(フォームの下の方が良い)で、ユーザーに利用規約を読んでもらいます。 GDPRコンプライアンスは、データが保護され、ユーザーがデータを管理できることをユーザーに約束するためのもう1つの優れたオプションになる可能性があります。
ナビゲーションは複雑です
サイトがナビゲートしやすいかどうかを確認する必要があります。 モバイルユーザーだけでなく、すべてのユーザーにとって、ユーザーが必要なものをすべて見つけられるように、サイトはユーザーフレンドリーである必要があります。 一方、モバイルを利用する場合は、ユーザーに快適さを提供するために、サイトを適切に配置する必要があります。 そうしないと、コンバージョンに近づいている見込み顧客を失うことになります。

人々がフォームに記入することを望む限り、デスクトップ、モバイル、タブレットなど、どこからでも簡単にナビゲートできるようにしてください。 見つけにくい、またはスクロールしにくいため、ユーザーはフォームに入力しません。 ナビゲーションの問題を修正し、状況がどのように改善されるかを確認してください。
モバイルユーザー向けのフォームを改善するためのヒント
今、楽しい部分です。 ここでは、変換率の低いフォームを強力なフォームに変えるための実用的なヒントをいくつか紹介します。 小切手

モバイルで見栄えを良くする
フォームのモバイルバージョンを優先度として設定しないと、より高い成功を収めることはできません。 成功したフォーム変換の量は、この現象を強化します。 通常、人々はモバイルで閲覧しているときにフォームをチェックするのが大好きです。 それが大丈夫でないなら、彼らはデスクトップバージョンに行くかもしれません。 すべてのモバイルユーザーが正しく表示できるように、レスポンシブレイアウトでフォームを設定してみませんか?

デザインを改善する
はい、このアクションよりもうまく機能するものは他にありません。 可能であれば、すべてのユーザー、すべてのデバイス、およびすべてのプラットフォームでサイトを魅力的にします。 見栄えの良いサイトには、訪問者の注意を引くのに十分なパワーがすでに含まれています。 また、ウェブサイトとは一線を画すデザインでフォルムを際立たせるのも便利です。

人間の心は醜いデザインと相互作用するのが好きではありません、それを覚えておいてください。 あなたのウェブサイトが見栄えが良くない場合、あなたはより多くのエンゲージメントを受け取ることを期待するべきではありません。 繰り返しになりますが、より大きな変換が必要なという理由だけで、フォームに集中する必要があります。 そして、それはユーザーの前でそれを魅力的にするためにフォームに特別な注意を払う必要があります。
フィールドを減らす
つまり、フォームはできるだけ短くしてください。これは、ユーザーにフォームへの入力を促す良い方法だからです。 フォームはさまざまな方法で短縮できます。 ただし、最初は不要なフィールドを削除してください。 名前、電子メールなどの重要なフィールドのみをそこに配置します。フォームを単純に保つもう1つの賢い方法は、条件付きロジックを使用することです。 この方法を適用すると、必要な場合にのみ一部のフィールドを表示できます。

冗長なフィールドを削除できない限り、人々はすぐにフォームを放棄します。 目標は、可能な限りシンプルでクリーンなフォームを提示することです。 需要に基づいて入力フィールドを維持し、次に不要なものをトリミングすることを検討してください。これにより、ユーザーは気分が悪くなりません。 他のフォームを調べて、フォームに無脂肪の外観を与えます。
読み込み時間を短縮
あなたはどんなにあなたのサイトを速くする必要があります。 はい、サイトの速度を上げたいだけの場合は、利用できるオプションがあります。 サイトの速度を上げて、すべてのプラットフォーム、特にモバイルデバイスでの読み込みが速くなるようにします。 速度を確保するために、ハイエンドのWordPressテーマの使用、モバイルでのサイトの速度の確認、画像の最適化など、いくつかの手順を実行できます。

サイトをパーソナライズして、高速、スムーズ、高性能にするためのテクニックがいくつかあります。 方法はデスクトップとモバイルで異なりますが、最初にデスクトップでサイトを修正する必要があります。 その後、サイトは両方のプラットフォームで素晴らしい実行を開始します。
携帯電話の召喚
すべてを行った後、ユーザーに求めているのは、行動を促すフレーズをクリックして、努力を数えられるようにすることです。 行動を促すフレーズが、多くの顧客を引き付けるほど面白くない場合はどうなりますか? そうは言っても、それを目立たせるためにボタンの世話をする時が来ました。 理想的な行動の呼びかけは、それが何であるかを明確なコピーテキストで説明します。 一方、送信後、ありがとうページは、将来の関係のためにユーザーを歓迎する必要があります。

ユーザーがフォームにアクセスすると、フォームへの入力を開始し、送信せずにそのままにしておく場合があります。 参加者が送信ボタンをクリックするように動機付けるには、見栄えを良くする必要があります。 携帯電話からもボタンをテストします。 小さい画面では物事が大きく異なり、チェックアウトするまでどのように機能するかわかりません。
結論
これで、モバイルブラウザを含むすべてのプラットフォームで驚くほどパフォーマンスの高いフォームを作成できるようになることを願っています。 無料のWordPressフォームビルダープラグインから始めて、デバイスや画面サイズに関係なく、物事がどのように美しく機能するかを確認してください。 これは、フォームのモバイルバージョンを改善することで、より多くの成功を収めることができるという希望と見通しの問題です。
WP Fluent Forms Pro
今日FluentFormsを試して、自分の目で確かめてください!

詳細については、ブログをご覧ください。 または、WPフォーム、UX、その他のWordPressに関する理解を深めるために、これらの投稿を確認することをお勧めします。
WordPress関連のヒントやコツを入手するには、YouTubeチャンネルに登録してください。 また、TwitterやFacebookでフォローしてください。
- サイトをGDPRに適したものにする方法を学ぶ
- 顧客満足度調査ガイド
- WPFluentFormsとContactForm7の比較
- 2分間のフォーム作成チュートリアル
