Imagifyで画像を最適化する必要がある理由(およびSEOとPageSpeedスコアを改善する)
公開: 2021-07-26画像の最適化は見過ごされがちです。 真実は、パフォーマンスのために画像を最適化すると、サイトが高速になり、さらに重要なことに、ユーザーに優れたエクスペリエンスを提供することです。 すばらしい体験とは、満足して熱心なユーザーと、さらに多くのコンバージョンを意味します。
有望に聞こえますよね?
これが、ImagifyユーザーのLeeMacとChristianEichhornに起こったことです。 彼らは両方ともSEOコンサルタントであり、あなたは賭けることができます:彼らは有機的なトラフィックとコンバージョンを改善するために何が必要かを知っています。
そして、これが最初からImagifyでの彼らの経験です。
まず最初に:なぜ画像を最適化するのですか?
誰もがより高速なサイトを望んでいます。 しかし…それは何を伴うのでしょうか? 主なパフォーマンスの課題の1つは、関連するパフォーマンスメトリックの最適化とSEOトラフィックの改善にあります。 Core Web VitalsがGoogleページエクスペリエンスアップデートの一部として展開されたことをすでにご存知かもしれません。これは、新しいランキング要素です。 つまり、 CoreWebVitalのパフォーマンスはSEOのパフォーマンスにも影響を与える可能性があります。
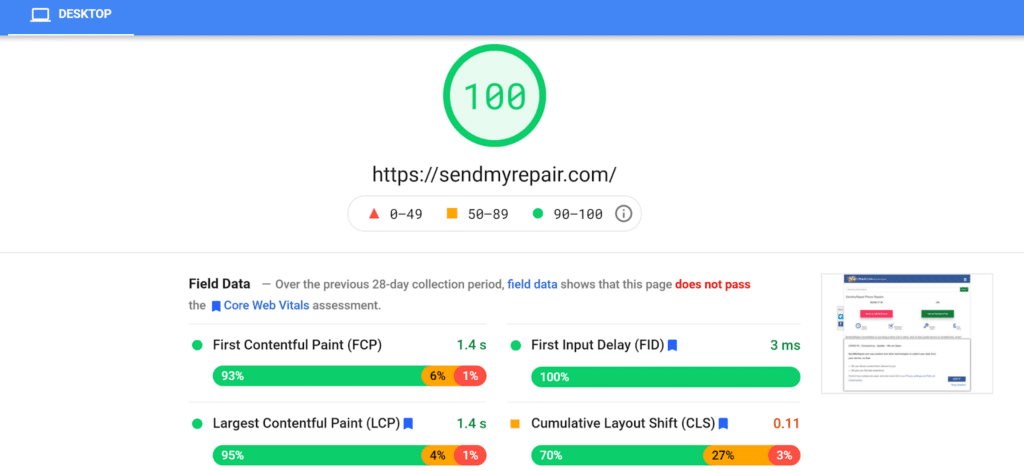
李承燁が画像の最適化を始めた主な理由はこれだ。 彼は次のように説明しています。「Googleは、累積レイアウトシフト(CLS)とFirst Contentful Paint(FCP)のレポートを強化することで、ページ速度にもっと注意を払っているようです。 これらのパラメータに対してsendmyrepair.comを最適化する一方で、WebP形式で画像を変換およびロードすることで実現される速度最適化の向上があることに気付きました。」
すでにご存知かもしれませんが、画像をWebP形式に変換することは、同じ品質を維持しながら画像のサイズを縮小する最も適切な最適化手法の1つです。 その見返りとして、サイトはより高速になり、ユーザーは優れたユーザーエクスペリエンスを楽しむことができます。
クリスチャンは、 SEOのパフォーマンスを向上させるために画像も最適化したいと考えていました。 この点で、画像をWebP形式に変換することが重要なポイントです。「当社のWebサイトとクライアントのWebサイトのSEO用に画像を最適化するための快適な方法が必要でした。 特に、Eコマースショップの商品写真を最適化したいと考えました。 これらの画像のHTMLコーディングは非常に重要です。 まず、すべての画像をWebP形式でコーディングし、<picture>タグでラップする必要がありました。 これはImagifyの標準的な最適化オプションであり、非常に便利です。 2つ目の理由は、オンラインショップクライアントの既存のすべての製品写真をまとめて圧縮するためのツールが必要だったためです。」
リー氏は、画像をまとめて最適化することの容易さについて、次のように付け加えています。 サイトの画像を手動でサービスやツールに転送せずに最適化したかったのですが、7000以上の画像があるので、設定して忘れたかっただけです。」
言うまでもなく、膨大な数の画像をまとめて最適化することで貴重な時間を節約できます。Imagifyを使用すると、手間をかけずにそれを実行できます。
最高の画像最適化ソリューションを探しています
画像を最適化する必要がある理由が明確になったら、手動のソリューションから他のプラグインまで、さまざまなソリューションを試すことができます。 これは、リーとクリスチャンが別の方法で行ったことです。
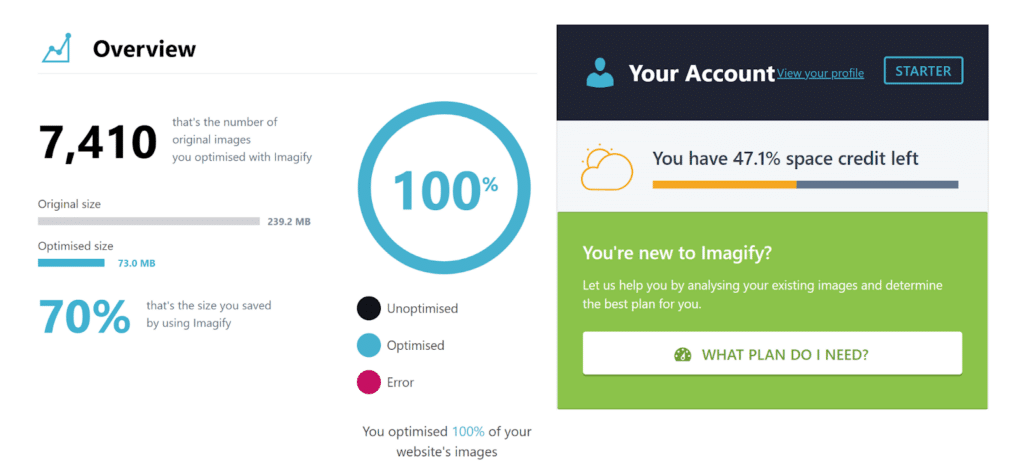
Leeは、手動による解決策から始めました。「画像サイズをバッチ処理し、Photoshopでキャンバスをトリミングした後、画像を最適化していました。 それらを最初にサイトにアップロードし、WebPageTest、GTmetrix、Google Page Speed Insightsなどのツールを使用してページ速度をテストしたところ、サイト全体でさらに節約できる機会があることは明らかでした。 画像ファイル全体のサイズが239.2MBから73.9MBに70%節約されたことがわかりました。
一方、Christianは、Imagifyを選択する前に、いくつかのプラグインを比較しました。「WPSmushが候補でした。 すべてのオプションを設定する方が簡単であることがわかったため、Imagifyを使用することにしました。 特に、WebP形式と<picture>標準は、設定が非常に簡単でわかりやすいものでした。 また、一括圧縮機能と3段階の圧縮がわかりやすくなりました。」 そして彼は説明します:
「 Imagifyが他の画像最適化プラグインと異なる点は何ですか? 使いやすさと理解のしやすさ」。
疑問の克服:Imagifyが正しい解決策である理由
新しいプラグインを購入する前に、質問や懸念がある場合もあります。これは完全に正常なことです。
Imagifyを試す前に、Leeはタイムアウト、サーバー側の問題、および処理される画像の断続的な失敗の可能性について懸念していました。 そして、これが起こらないようにするためにImagifyが提供するいくつかのヘルパープラグインを見つけました。BulkOptimizationBufferとImageMagickを使用しないでください。
クリスチャンは、Imagifyが他の同様のパフォーマンスプラグインと競合する可能性があることを恐れていました。 しかし、これも起こりませんでした。 彼はまた、Imagifyがプラグインを正しくセットアップするのに苦労するかもしれないことを心配していました。 「結局のところ問題ではない」と彼は認めます。
したがって、Imagifyが正しく機能しない、他のパフォーマンスと競合する、またはセットアップが難しいと思われる場合でも、心配する必要はありません。 すべてが正常に機能します— Imagifyを無料で試すだけです!
Imagifyがビジネス目標の達成にどのように役立ったか
それでは、ビジネス目標についてお話ししましょう。 画像の最適化を含むパフォーマンスの最適化には、最終的な目標が1つあります。それは、オーガニックトラフィックとコンバージョンを増やし、ユーザーに優れたエクスペリエンスを提供することでビジネスを支援することです。

Lee氏は次のように説明しています。「 Imagifyを使用してサイト全体の画像を最適化して以来、訪問者のトラフィックが増加しています。 これは、Google CoreWebVitalsで全体的なページ速度の指標が引き上げられたためだと思います。
絵は千の言葉を描きます! これは、全体的な速度の向上を視覚的に証明したものです。 このページは、過去28日間にコアWebバイタルを通過しなかったことに注意してください。 今では、部分的にはImagifyのおかげで合格しました。」

彼は次のように付け加えています。「私は一部のジオロケーションにもGoogle広告を配信しており、広告からの収益が増加しています」。 より速いウェブサイトがコンバージョンに役立つと言ったでしょうか?
そして、これがImagifyで一括最適化された7,410枚の画像です。 あなたがそれを手動でしなければならなかったかどうか想像できますか?

つまり、画像を簡単かつ迅速に最適化することで、時間を大幅に節約し、ビジネス戦略に集中することができます。
Lee氏は、次のように同意しています。「画像をアップロードする前に、画像を事前に最適化するという面倒な作業に対処する必要はありません。 私はその場でそれを成し遂げることができ、SEOの他の側面に集中することができます」。
クリスチャンは次のように付け加えています。「ビジネスオーナーとして、画像の最適化に関する質問についてクライアントに相談するのが簡単になりました。 彼らが私に尋ねた場合:あなたは何をお勧めしますか、そしてなぜですか?、それは使いやすく、WebPや画像タグなどのすべての重要な機能を備えているので、画像にImagifyを使用するように彼らに言うことができます。 これまでのところ、アップロード時に画像の即時圧縮が行われるため、すべてのクライアントがこれに満足しています。
画像を最適化するための最後のヒント
画像を最適化するための最終的なヒントを入手したいですか?
Lee氏は次のように述べています。「私は長い間SEOを行ってきましたが、私の経験では、これまで以上に、ユーザーは即座の結果を期待しています。
最適化が不十分な画像によってページ速度が大規模に悪影響を受けている場合、これは収益に大きな影響を与える可能性があります。」
Leeが推奨するものは次のとおりです。
- 画像の最適化に時間を浪費しないように、画像をバッチ処理する前に、アップロードフォルダ内の未使用の画像を削除してください。
- 画像の最適化プロセスを開始したら、それをそのままにして、中断することなく他のタスクに集中し、ブラウザのタブを開いたままにします。
- タイムアウトの問題が発生した場合は、Imagifyに連絡して、バルク最適化バッファーとImageMagickを使用しないという2つのヘルパープラグインの利点を活用してください。
- 画像をサイトにアップロードしてImagifyで最適化する前に、画像を正しいサイズにトリミングして、画像のサイズが均一になるようにしてください(特に、WooCommerceの製品画像の場合)。
クリスチャンは、画像SEOのベストプラクティスから始めます。「まず、適切なファイル名とサイズ、ALTとタイトルタグを使用していることを確認することです」。 そして彼は次のように付け加えています。 「高品質の非ストック画像を使用することが重要だと思います。 画像またはグラフィックが1つの画像で段落全体を説明するため、高品質とは訪問者にとっての価値を意味します。 滞留時間としてユーザー信号に積極的に影響を与えるには、画像とグラフィックを使用する必要があります。 このように、画像を使用して、画像が配置されているページのSEOパフォーマンスを向上させることができます。 画像検索自体については、特定のキーワードでランク付けされるはずの画像を、それらのキーワードを処理するテキスト要素の近くに配置することで、良好な結果が得られました。
まとめ:Imagifyを試してみる理由
Imagifyを試してみる必要がある理由の要約が必要な場合は、ここにあります。
Lee氏は、次のように述べています。 「 Imagifyは、パフォーマンスを向上させ、CoreWebVitalsメトリックを改善するための最良の選択です。 次に、サイトのランキングが向上し、ページの読み込み速度が非常に速いため、バウンス率が低くなります。」
クリスチャンは同意します:「誰かが彼らのウェブサイトのための画像最適化を探しているなら、私はウェブPフォーマットのようなその多くの良い機能のために想像することを勧めます」。
Imagifyを使用して画像を最適化し、SEOパフォーマンスを向上させる準備はできていますか? 無料プランを試して、Imagifyがどのように使いやすく、速度を向上させるのに効果的かを確認できます。
