モバイル ブラウザでウェブサイトが遅い 8 つの理由
公開: 2022-08-31訪問者がモバイル デバイスからアクセスしようとしているときに、モバイル ブラウザーで Web サイトの速度が低下するのは、苦痛で気がかりなことです。 このような状況に直面した場合、それには何らかの理由があるはずであり、できるだけ早くそれらを見つけて解決する必要があります. この記事では、問題を見つけることに焦点を当て、モバイル サイトの速度の最適化を適用して解決策を示します。
オンライン プラットフォームでは、訪問者は現在仕事で忙しく、目的の要素を探すのに費やす時間が少なくて済みます。 彼らは検索の結果をすばやく求め、サービスのスムーズさを求めます。 そのため、PC ユーザーにサービスを提供する一方で、モバイル ユーザーに対してもスムーズさを維持する必要があります。 そのため、モバイル サイトの速度の最適化が必要です。
深く潜ろう!

PC よりもモバイルでウェブサイトを閲覧する人が多い
この現代の世界では、携帯電話の使用は以前よりもはるかに増加しており、現在は Android フォンがトップです。 そのため、モバイル サイトの速度の最適化が必要です。 人々の環境社会的条件により、彼らはハイテク製品を手元に置いて家に置いておくことができます。
その中には、PC を持っている人もいますが、多くの人はそれを買う余裕がなく、代わりに Android 携帯電話を所有しています。 その結果、膨大な数の人々が PC よりもモバイルで Web サイトを閲覧しています。

モバイル応答性とはどういう意味ですか?
今、重要なポイントが注目されています。それはモバイルの応答性です。 これは、無視したり、脇に置いたりすることができない、Web サイトの問題です。 大部分のモバイル ユーザーの注目を集めたい場合は、サイトをモバイル対応にする必要があります。 ここでは、モバイル サイトの速度の最適化が重要な問題です。 モバイルの応答性が何を意味するか見てみましょう。
モバイルの応答性とは、ウェブサイトの最適化により、ウェブサイトが機能し、さまざまな画面サイズのさまざまなモバイル デバイスで自然に受け入れられることを意味します。 つまり、訪問者の大部分の目を引きたい場合は、レイアウトが崩れないように、さまざまなサイズのモバイル デバイスに合わせて Web サイトを最適化する必要があります。
モバイル ブラウザでサイトの読み込みが遅くなる一般的な問題
ここで、モバイル ブラウザーで Web サイトの速度が遅い理由を調べます。 これには、モバイル サイトの速度最適化プロセスを検討する必要があります。 これには多くの理由がありますが、ここではそのうちの 8 つを挙げます。

スクリプトが多すぎる (JS、CSS、HTML)
スクリプト ie: JS、CSS、および HTML は Web サイトの作成に使用され、最も重要です。 その数が問題です。 そのため、必要なだけスクリプトを使用する必要があります。これらのスクリプトが過剰になると、サイトの速度に影響します。

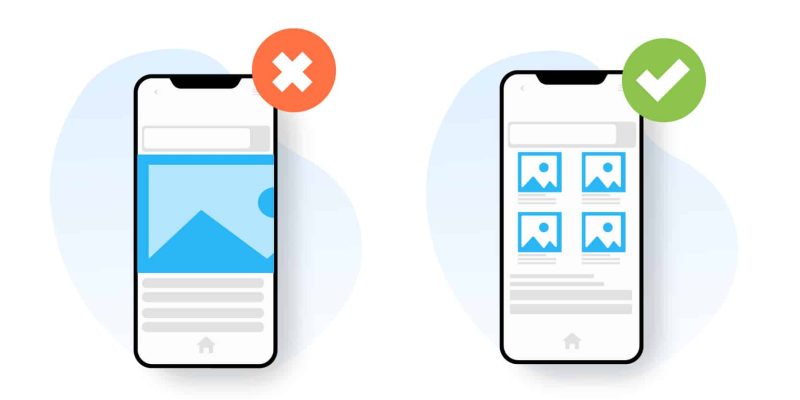
重い画像とメディア ファイル
ご存知のように、Web サイトでは画像とメディア ファイルが使用されます。 PC で重い画像やメディア ファイルを使用しても問題ありませんが、モバイル デバイスには適していない可能性があります。 重い画像やメディア ファイルを避け、モバイル ユーザー向けの目的を変更しないようにすることで、適切なアイテムを使用する必要があります。

モバイルのサーバー応答が悪い
モバイルの問題に対応するサイトのサーバーを選択した場合、あなたははるかに遅れをとっています. これは重要な問題です。 そのため、より迅速な応答のためにパフォーマンスの高いサーバーを選択してください。

最初のコンテンツのフル ペイントの読み込みが遅い
ほとんどのユーザーは、ページの読み込みが遅いという 1 つの理由で Web サイトからすぐに直帰します。 これは、サイトの直帰率の最も重要な理由の 1 つです。 訪問者がすぐにサイトにアクセスできるように、高速読み込みオプションを使用して Web サイトを設計する必要があります。

ビジュアル要素が多すぎる
Web サイトには視覚要素が不可欠です。 しかし、必要以上の使用は有害です。 必要な数を正確に使用し、サイトから余分で不必要な視覚要素を切り取って、訪問者を引き付ける必要があります.

低品質のユーザー エクスペリエンス
ユーザーがあなたのウェブサイトにたどり着き、オプションが不足していると感じたり、サーフィンに不安を感じたりした場合、そのユーザーを確実に失うことになります. そのため、より多くのユーザーを誘導するモバイル デバイス向けの優れた UX を備えた Web サイトを設計してください。

応答性の問題
モバイル ユーザーが Web サイトを検索し、サイトのレイアウトが崩れて機能が遅くなると、ユーザーはすぐに離れてしまいます。 つまり、サイトがユーザーへの対応に問題があると、サイトはすぐにダウンしてしまいます。
これは最も重要なポイントの 1 つであり、訪問者が何度も直面すると、サイトの直帰率の増加に影響します。

古いプラグインと CMS
これは、モバイル ブラウザーでサイトの速度を低下させるもう 1 つの重大な理由です。 時代遅れのプラグインと CMS は最新の流れに追いつくことができず、その結果をよく知っています。 プラグインを設定して CMS を使用したときは、彼らがうなり声を上げていました。
しかし、時間の経過とともにそれらは時代遅れになり、新しい更新されたバージョンが必要になります。
適切なプラグインでサイトをモバイル対応にする
PC と同様に、Web サイトをモバイル対応にする必要があります。 この目的のために、いくつかの適切なプラグインを使用して、最新のトレンドに追いつき、ほとんどの訪問者を Web サイトに引き付けることができます。 これらのプラグインをチェックしてみましょう:

エレメントパック
Element Pack は BdThemes が提供するプラグインで、ヘッダー フッター、無料の Elementor テンプレート ライブラリ、グリッド、カルーセル、テーブルなどが付属しています。 これは究極の Web ソリューションであり、WordPress に不可欠な Web 開発ツールを備えたトップ アドオンです。

Web構築プロセス全体を簡素化する50以上の必須要素を提供します. Elementor の Element Pack は、CSS、HTML5、および PHP 8.x のベスト プログラミング プラクティスを使用して開発されています。 Web 開発要件の最高の基準を満たすように改善されており、WordPress の最新バージョンと互換性があります。
そのユーザーフレンドリーな機能により、Elementor ページビルダーのような単純なドラッグアンドドロップで Web サイトを構築および管理できます. 最も一般的に使用される要素と必須の独自の Web キットを組み合わせた Element Pack によって強化された次世代の Web サイトを構築できます。 エキサイティングなことは、コーディングのスキルがなくても Element Pack を使用できることです。
Element Pack には、次の便利なウィジェットが用意されています。
1. 高度なアイコン ボックス
2. サークル情報
3. 視界制御
4.紙吹雪効果
5.タイルスクロール
6. リモート コンテンツ機能: リモート フラクション、リモート ページネーション、リモート サム、リモート アロー
7. 動的コンテンツ: 動的グリッド、動的カルーセル

プライムスライダー
Prime Slider は、WordPress および Elementor で構築された Web サイト用のスライダーの作成に特化した BdThemes が提供するプラグインです。 完全にカスタマイズ可能で、高速で機能的で、e コマース、ブログなど、最新の UI/UX を含むすべてのサイトに適合します。
プライム スライダーは、任意の WP テーマおよび Elementor ページ ビルダー プラグインと互換性のあるスライダー ビルダーです。これは、予期しない問題が防止されることを意味します。 動的で機能的なスライダーを提供します。
オンライン市場には多数のスライダー プラグインがありますが、Prime Slider には次のような優れた機能があるため、よく考えずに選ぶことができます。
* 役立つ情報で人目を引く。
*レスポンシブ、つまり、デスクトップ、モバイル、タブレットなど、あらゆるデバイスで完全に表示されます.
* 最適化された SEO 例: タイトル、リンク、ブレッドクラム。
* Web およびサーバーのパフォーマンスに対して高度に最適化されています。
お客様の経験と期待は非常に重要であるため、この製品をよりアクティブで機能的にするために 100 以上の努力が払われています。
Prime Slider は、ユーザーに次のウィジェットを提供します。
1. 一般 – ベース
2. 分離 – ベース
3. フィエスター
4.カスタムスライダー
5. マルチスクロール
6.ページパイル
7. ウーエキスパンド

究極のポストキット
Elementor 用の Ultimate Post Kit は、まったく新しい斬新な外観のブログ Web サイトをデザインできる初めてのプラグインです。 これは、マーケティング担当者、ブロガー、および投稿タイプの Web 所有者にとって最適なツールです。
Elementor の有名なドラッグ アンド ドロップ編集機能を備えた微調整された投稿インターフェイスを提供します。 Ultimate Post Kit のユニークなウィジェットの数は、SEO に最適化されたレイアウト、クールなスライダー、人目を引くデザインなどで投稿やブログを表示するのに役立ちます.
このプラグインを使用するのにコーディングの知識は必要ありません。 初心者が使用できるほどシンプルですが、プロの開発者がプロの Web デザイン体験のために完全にカスタマイズ可能なウィジェットを気に入るほど驚くべきものです。 Ultimate Post Kit を使用して、次世代のブログ アーキテクトを使用して数分でブログ サイトを設計し、より多くのトラフィックを獲得できるようにします。
Ultimate Post Kit は、WordPress のベスト コード プラクティスを使用して開発されており、最新の PHP、CSS、JS、HTML5、および WordPress の重要なコアとの最高の互換性を備えています。 使用するのに十分な速さです。
Ultimate Post Kit には、サイト用に選択できる次のウィジェットがあります。
1. フォーブス タブ
2.オルターグリッド
3.エリートカルーセル
4.フォロックスライダー
5.ファネル一覧
6. オラスのタイムライン
7. ラインスライダー
8.読書進行サークル

アルティメット ストア キット
Ultimate Store Kit は、e コマース ビジネスが独自のオンライン ショップ Web サイトを数分で構築するのに最適です。 このプラグインを使用すると、パーソナライズされたストア製品ページ、ランディング ページ、注目の製品ページ、およびタグ、バッジ、ウィッシュ リスト、ボタンなどを含むその他のいくつかの機能を作成できます。
Web 開発者やデザイナーが素晴らしい e コマース Web サイトを簡単に作成できるように開発されました。 Elementor 用の Ultimate Store Kit を使用すると、Web サイトの速度を低下させるプラグインの長いリストを用意する必要はありません。
このプラグインには、WordPress で e コマース Web サイトを構築する際に必要なすべての要素が含まれています。製品グリッド/リスト、製品カルーセル、製品カテゴリ グリッド、製品アコーディオン、製品画像アコーディオン、製品テーブル、製品スライダー、製品レビュー グリッドすぐ。 また、ユーザーが必要に応じて色やフォント サイズを変更できるようにすることで、デザイン要素を制御することもできます。
Ultimate Store Kit には、次のウィジェットが用意されています。
1.シャイニーグリッド
2.ヘブンスライダー
3.フローレンスカルーセル
4. EDD 標準グリッド
5. 商品カテゴリー
6.ショーケーススライダー
7. 注目のボックス

ピクセル ギャラリー
Pixel Gallery は、最も簡単な画像ギャラリー作成体験を提供する最初の Elementor ベースの WordPress ギャラリー アドオンです。 コーディングは不要です。ギャラリー ウィジェットを Web ページにドラッグ アンド ドロップするだけで、素晴らしい WordPress ギャラリーの作成を数分で開始できます。
ピクセル ギャラリー ウィジェットには、事前に構築されたギャラリー レイアウトとテンプレートがあります。 ウィジェットを挿入して、表示したい画像を選択すると、Pixel はいくつかのユニークなギャラリー インターフェースでそれを表示します。 また、Elementor Web サイト ビルダー アドオンを使用して、すべての Pixel Gallery ウィジェットを無制限にカスタマイズできます。
Pixel Gallery は、WordPress 用の平均的なギャラリー メーカー プラグインではありません。 競合他社とは異なり、WordPress で最高のギャラリーを作成するための外観、パフォーマンス、およびデザインの選択肢を提供します。
Pixel Gallery には以下のウィジェットがあります。
1. クレイズ
2.熟達
3. パンダ
4.ツアー
5. エポック
6.発熱
7.コーラル
結論
上記の説明では、モバイル ブラウザーで Web サイトが遅い理由とその解決策を検索しました。 これが、モバイル ブラウザーで Web サイトの速度が低下する問題を解決するのに役立つことを願っています。
記事を丁寧に読んでいただきありがとうございます。 良い一日を過ごしてください!
