WordPressWebサイトに画像CDNが必要な理由
公開: 2021-11-16写真は千の言葉の価値があるので、あなたのウェブサイトに関しては、あなたは可能な限り最高の画像を望んでいます。 サイトのビジュアルは、訪問者に感情的な反応をもたらし、メッセージをすばやく伝え、言語の壁を越え、エンゲージメントを高めることができます。
画像はストーリーを伝えるのに役立ちますが、一部のサイトは特に写真が多い場合があります。 実際、サイトの種類に関係なく、平均して、画像がページの重みの大部分を占めます。 これは一部の人にとっては問題になる可能性があります。なぜなら、彼らの成功は高品質の写真に依存しているかもしれませんが、サイトの画像が多いほど、読み込みが遅くなるからです。
ページサイズが大きいことは、ページ速度にとって悪いニュースです。これは、検索エンジン最適化(SEO)に関して重要な指標です。 品質や全体的な影響を犠牲にすることなく画像の読み込み時間を短縮する方法を見つけることは、見栄えがよく読み込みが速い画像という両方の長所を実現するのに役立ちます。
CDNとは何ですか?
コンテンツ配信ネットワーク(CDN)は、画像やその他のファイルの保存方法と訪問者への配信方法を最適化することにより、Webサイトを高速化するサービスです。
画像やその他の静的ファイルは、国際サーバーのネットワークにコピーされます。 これらのサーバーは、最も近い物理的な場所からファイルを配信し、訪問者のハードウェアとソフトウェアを評価して、訪問者が常に可能な限り最高の画像サイズと形式を受信することを確認することにより、訪問者に迅速に対応できます。
たとえば、同じWebサイトを表示すると、ノースカロライナでラップトップを使用している人は、アラスカで携帯電話を使用している人とは異なるサーバーから異なるファイルを受信します。 ただし、これらのファイルは、最も近いサーバーによって、デバイスに最適な形式とサイズで提供されるため、どちらも可能な限り最速で最高のユーザーエクスペリエンスを実現します。
イメージCDN機能:
- 画像ファイルをキャッシュし、世界中の高速な専用データセンターから迅速に提供します
- 訪問者のプラットフォームとデバイスの機能に基づいて動的に画像ファイルの形式とサイズを提供する
- さまざまなサイズの画像を自動的に圧縮して保存し、迅速に配信します
- 訪問者のブラウザで複数のファイルを同時にダウンロードできるようにする
優れたCDNサービスは、サイトに遅延読み込みを自動的に導入します。 遅延読み込みとは、実際に表示されるまで画像がレンダリングされないことを意味します。 画面上部のコンテンツはすばやく読み込むことができ、さらに下の画像はバックグラウンドで読み込まれ続けます。 訪問者に目に見えるコンテンツをできるだけ早く提供することは、訪問者が欲求不満でネットサーフィンする可能性が低くなることを意味します。
魔法のように聞こえますか? ある種です。 しかし、それはすべての画像速度の問題を解決する簡単な修正ではありません。 CDNを使い始める前に、サーバー側でいくつかのことを行う必要があります。画像の読み込み時間をテストし、画像のサイズと圧縮に対応し、最も効率的なファイル形式を使用していることを確認します。 CDNは、サイトの速度に関係なく役立ちますが、最初にサイトでこれらの最適化を実行した場合は、より良い仕事をします。
画像の読み込み時間をテストする
最初にすべきことは、ページ速度テストでサイトがどのように機能するか、画像が読み込み時間にどのように影響するかを調べることです。
まず、サイト速度テストWebサイトでホームページを実行します。 URLを入力し、しばらく待つだけで、サイトのパフォーマンスの完全なレポートが生成されます。

私たちのお気に入りのいくつかは次のとおりです。
- GooglePageSpeedInsights 。 GoogleのPageSpeedInsightsツールは、ウェブサイトの速度の問題の潜在的な原因をすべて詳しく調べ、スコアを向上させる方法を提案します。 特に画像に関連する項目について報告された問題のリストを調べてください。
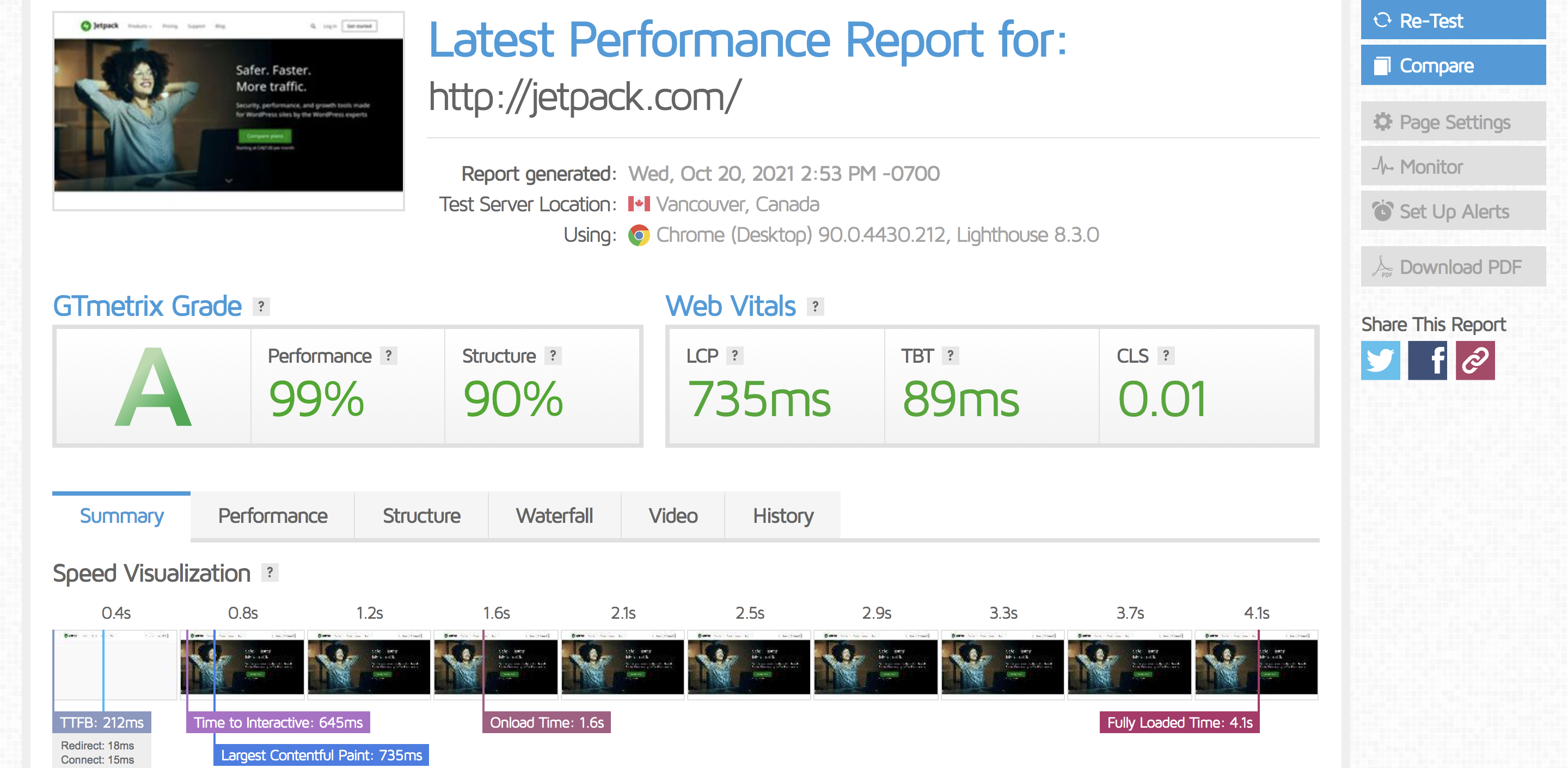
- GTMetrix 。 GTMetrixはあなたのウェブサイトにあなたの訪問者があなたのサイトをどれだけ速く見るかについての良い感じを提供する全体的なスコアを与えます。 [構造]タブを試して、修正できる画像固有の警告を探してください。
- Pingdom 。 Pingdomは、テストサーバーの場所を設定し、世界のさまざまな地域のパフォーマンスを評価できるため、海外のユーザーがいるWebサイトで特に役立ちます。 また、便利なコンテンツパーセンテージチャートも提供します。 下にスクロールして、ページ画像の現在の割合を確認します。
問題を攻撃する
読み込み時間に影響を与える画像の問題は、多くの場合、次の3つの要因に分類されます。
- 非効率的なファイル形式。 大きな写真は常にJPGファイルとして保存するか、さらに良いことに、ファイルサイズをさらに節約するためにGoogleの比較的新しいWebP形式で保存してください。 PNGのようなロスレス形式は、明確な背景が必要なロゴや特殊なグラフィックスに最適です。アニメーションが絶対に必要な場合は、GIFを慎重に使用する必要があります。
- 不適切なサイズ。 Webページの小さな領域に画像を表示する場合でも、ブラウザは、割り当てられたスペースに収まるように縮小する前に、ファイル全体をダウンロードする必要があります。 不用意に大きな画像をサイトに含めたり、ブラウザに依存してサイズを変更したりしないでください。 代わりに、ページの最大表示サイズに一致するように、最初にサイズを変更してください。
- 圧縮の欠如。 アップロードする前に画像を圧縮して、品質をほとんど損なうことはありません。 写真ベースのサイトを運営している場合を除いて、訪問者に違いが見られる可能性は低く、サイズを大幅に節約できます。
すでに写真でいっぱいのウェブサイトを持っていて、すべてを置き換えることに熱心でない場合でも、心配しないでください。プラグインが役立つ場合があります。 プラグインを使用すると、画像をWebPなどの小さな形式に変換でき、既存のページや投稿のリンクを置き換えることなく、訪問者に画像を提供することもできます。 プラグインは、メディアギャラリー内の画像のサイズをより効率的なサイズに変更し、完全に圧縮されていることを確認することもできます。
未接続の画像または未使用の画像サイズを検出し、それらを削除するオプションを提供するプラグインがいくつかありますが、注意してください。これらのプラグインは、使用済みおよび未使用の画像を常に正確に識別するとは限りません。 ページや投稿に添付されている画像やサイズのバリエーションを誤って削除してしまう可能性があります。 サイズを変更したり削除したりする前に、必ずWordPressサイトのバックアップを作成してください。
画像CDNはあなたのウェブサイトに適していますか?
サーバー上のイメージにいくつかの変更を加えたので、WebサイトにイメージCDNをインストールする必要がありますか? サイトの速度チェックで、画像がページの読み込み時間に問題を引き起こしていないことが示された場合は、CDNは必要ない可能性があります。 ただし、多くの画像を使用するサイトでは、サーバー上のファイルを最適化するだけでは、ページ速度を大幅に向上させるのに十分ではない場合があります。
CDNはどのような種類のWebサイトに役立ちますか?
1.高品質の画像が多いサイト
非可逆ファイル形式と圧縮はほとんどのサイトで問題ありませんが、画像を販売している場合は、高品質を維持する必要があります。 写真やアートワークに関するサイトは通常、高解像度の画像でいっぱいであり、品質を犠牲にすることはできません。
他のサイトでは販売用の写真を掲載していない場合がありますが、ユーザーエクスペリエンスを向上させるために多くの画像を使用している場合があります。 画像はSEOを向上させ、コンテンツをソーシャルメディアの共有に親しみやすくし、メッセージを明確にし、サイトをより面白く魅力的なものにすることができます。 高品質の画像の利点は、SAAS、eコマース、雑誌、およびその他の多くの種類のサイトにとって価値があります。 ただし、ページ上の多くの画像は、最適化されている場合でも、すぐに合計され、ページサイズが問題のある領域に押し込まれる可能性があります。

2.フォトギャラリーのあるサイト
ビジュアルに基づいて販売するサイトでは、多くの場合、すべてのページにフォトギャラリーがあります。 あなたのウェブサイトに不動産リスト、グラフィックデザインポートフォリオ、旅行パッケージ、インテリアデザインの改造、またはハウツープロジェクトがある場合、読み込みが遅く、画像CDN。
3.ヒーロー画像またはスライダーを使用するサイト
多くの異なるタイプのサイトで人気があり、ヘッダー領域のヒーロー画像は常に目を引くものですが、ページに大きな重みを加える可能性があります。 ホームページ、特に上部のスライダーは、一度に多数の大きな画像が読み込まれ、残りのコンテンツがレンダリングされないため、ページの読み込み速度に大きな影響を与える可能性があります。 どちらの状況でも、イメージCDNによって提供される遅延読み込みは必須です。
4.海外の視聴者がいるサイト
国際的な顧客ベースをターゲットとするデジタルストアフロントは、イメージCDNを使用してクライアントに最適なサービスを提供します。 製品の大きな画像は、実際のコンテンツを配信する訪問者に最も近い物理的な場所で、世界中のデータセンターから提供されます。 これにより、すべての買い物客にとってサイトがスピーディーになります。これは、放棄率を減らし、売り上げを伸ばすための重要な要素です。
5.大勢のモバイルオーディエンスを引き付けるサイト
2025年までに、世界の少なくとも4分の3がモバイルデバイスのみを介してインターネットを使用すると推定されています。 あなたのサイトはあなたの将来の聴衆の大多数にサービスを提供する準備ができていますか? 優れた画像CDNは、各訪問者の画面用に設計された画像サイズを提供します。 モバイルユーザーは、必要な小さなサイズの画像のみをダウンロードするため、サイトの速度が向上し、データ料金も節約できます。
WordPressに最適な画像CDNを選択する
ウェブサイトがWordPressで実行されている場合、画像CDNの選択は簡単です。 Jetpackのコンテンツ配信ネットワークは、WordPress CMSとスムーズに融合し、共有ライブラリを使用してコードの重みを最小限に抑えながら、包括的な最適化を提供します。
なぜJetpackCDNを選ぶのですか?
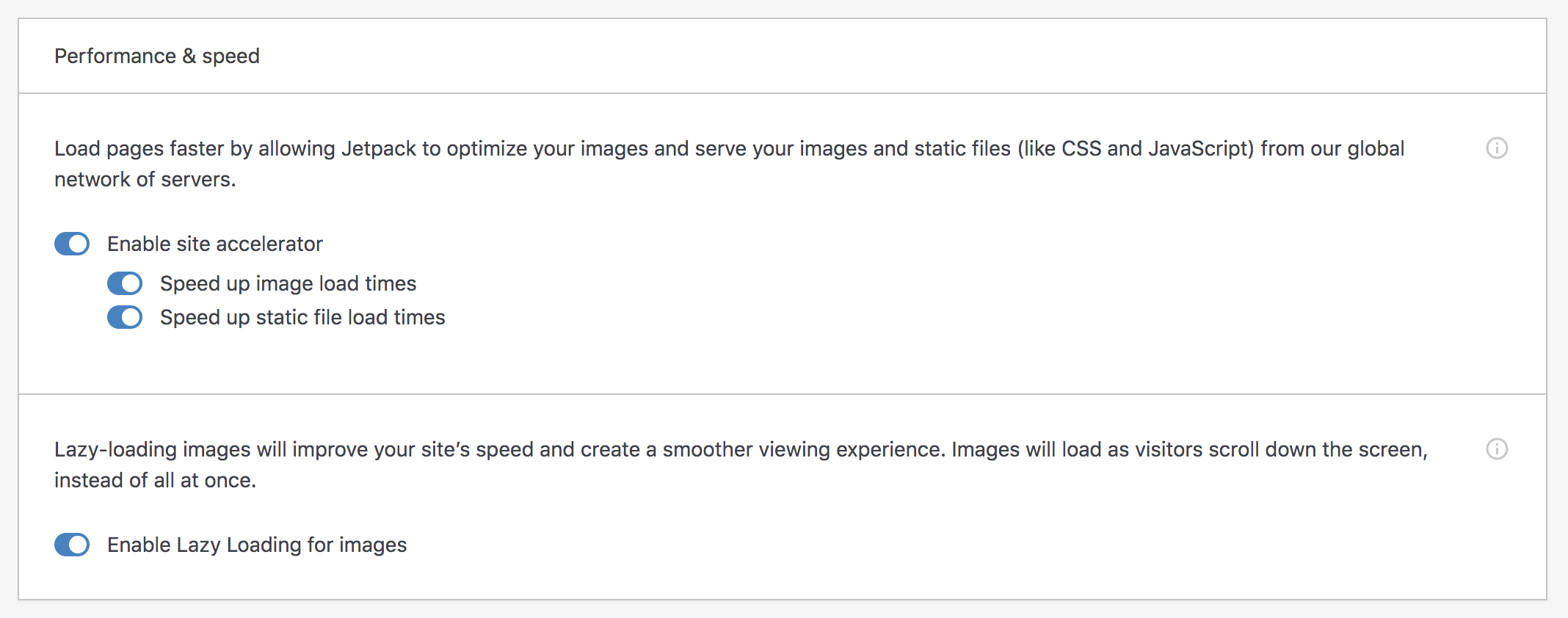
それは簡単です。 プラグインをウェブサイトに追加するのに数回クリックするだけで、WordPress自体の背後にあるチームによって構築されているため、安定性、安全性、シームレス性を信頼できます。 インストールしたら、ワンクリックでイメージCDNをオンにします。 [設定]→[パフォーマンス]タブを確認し、[サイトアクセラレータを有効にする]オプションを切り替えます。 数分の処理の後、画像CDNがアクティブになり、Webサイトの改善に取り組んでいます。

それは強力です。 サイトを高速化し、インテリジェントで最適化された方法で画像を配信するために必要なすべての機能が自動的に含まれます。
- 画像はWordPressサーバーのオフサイトに保存され、世界中の場所からすばやく配信できます。
- 各画像は、訪問者のデバイスとプラットフォームに適した形式とサイズで動的に提供されます。
- 遅延読み込みが含まれています。
最終結果は? 手袋のようにユーザーにフィットするより高速なサイト—より良いSEO、より小さなバウンス率、より良いエンゲージメントを意味します。
それは無料です。 文字通り、無料です。 CDN機能は無料で含まれています。 プラグインをインストールする人は誰でもすぐに機能をオンにすることができます。 さらに良いことに、画像はオフサイトサーバーから読み込まれるため、独自のWebサイトサーバーは月単位でそれほど多くの帯域幅を必要としません。 ホスティングの設定方法によっては、コストも節約できる場合があります。
最適なバランスを見つける
画像は、ウェブサイトでのエンゲージメント、コミュニケーション、インタラクションにとって非常に重要です。 速度の問題で設計に妥協を強いられないようにしてください。 代わりに、Jetpackの画像CDN機能の力で高速かつ美しいWebサイトを作成してください。
イメージCDNに関するFAQ
質問がありますか? 答えがあります!
画像のCDNは写真の品質に悪影響を及ぼしますか?
視覚的には、元の形式で提供される画像と、Jetpackなどの画像CDNによって提供される画像の間に目立った違いはありません。 Jetpackは、可能な限りWebP形式を使用します。これにより、品質を損なうことなく画像が圧縮されます。 最新のWebP対応ブラウザーを使用している場合は、この比較を並べて試して、違いを見つけることができるかどうかを確認してください。
イメージCDNはサイトの速度を向上させますか?
絶対! 影響は、画像、ギャラリー、またはスライダーがたくさんある画像の多いWebサイトで最も劇的になりますが、それでも測定可能な改善が見られます。 さらに、海外からの訪問者、モバイルデバイスを使用している人、およびピーク時に訪問している人は、速度がさらに向上することに気付くでしょう。
イメージCDNはSEOに役立ちますか?
はい! 画像はJetpackの専用サーバーから配信されますが、各画像の元のURLがページに含まれています。 画像は、検索エンジンによって引き続き適切にインデックス付けできます。 さらに、Googleのような検索エンジンは、SEOランキングを決定する際に速度、エンゲージメント、バウンス率を考慮します。これらはすべて、画像CDNがサイトに追加されると向上します。
無料のWordPressイメージCDNはありますか?
あなたは賭けます。 JetpackのWordPress用CDN。 すべてのイメージCDN機能は、無料レベルのJetpackサービスの一部です。
イメージCDNの設定はどのくらい簡単ですか?
イメージCDNのインストールと構成は、選択したソリューションによって複雑さが異なります。 ただし、WordPressサイトにイメージCDNをインストールする最も簡単な方法は、Jetpackを使用することです。 無料のプラグインをインストールし、[設定] → [パフォーマンス]をクリックしてサイトアクセラレータ機能をオンにするだけです。 とても簡単です!
WordPress Webサイトの画像サイズが最適であることを確認するにはどうすればよいですか?
画像CDNは、レイアウトとデバイス機能の両方に対応するサイズでファイルを視聴者に配信するため、自分で複数のサイズの画像をアップロードする必要はありません。 ただし、生の画像を巨大な形式でアップロードしないことをお勧めします。 イメージCDNは、特大のイメージをダウンロードまたは処理しようとしているときにタイムアウトする可能性があります。 ヒーローやスライダーの画像の場合でも、必要な品質を維持しながら、アップロードファイルのサイズをできるだけ小さくしてください。
画像を手動で圧縮できますか?
あなたはできるし、そうすべきです。 画像は、アップロードする前に手動で圧縮することも、補足プラグインを使用して圧縮することもできます。 優れた画像CDNは、ファイルを圧縮し、WebPなどの最適化された形式に変換し、さまざまなビューポートに適したさまざまなサイズを作成してから、訪問者に配信します。これらはすべて、舞台裏で自動的に行われます。
ロスレス画像圧縮とは何ですか?WordPressのWebサイトにどのように役立ちますか?
多くの場合、画像ファイルはページのサイズの大部分を占めるため、画像を可能な限り圧縮することにはメリットがあります。 JPGやGIFなどの形式は不可逆圧縮を使用します。つまり、変換で一部の品質が失われます。 可逆圧縮とは、品質に妥協することなく、画像ファイルのサイズを小さくすることのメリットを享受できることを意味します。 Jetpackのような優れた画像CDNは、ファイルをWebPのような最新の形式に変換します。これは、優れた圧縮率を持ち、Webサイトの読み込み時間に顕著な違いをもたらすロスレス形式です。
