2023 年の Wix ポートフォリオのベスト 23 例
公開: 2024-01-05驚くべき Wix ポートフォリオの例を探していますか?
さあ、大当たりです!
オンラインのクリエイティビティにおいて傑出した、慎重に厳選されたポートフォリオ コレクションを共有できることを嬉しく思います。
洗練されたプロフェッショナルなレイアウトから大胆で芸術的な表現まで、各ポートフォリオは想像力とスキルのユニークなブレンドを示しています。 独自のプロジェクトのための豊富なアイデアを生み出すのに最適です。
これらの例を調べていくと、各アーティストや専門家が Wix の柔軟性をどのように利用して自分のストーリーを語り、自分と同じくらいユニークな方法で自分の作品を紹介しているかがわかります。
あなたが写真家、グラフィック デザイナー、アーティスト、あるいは単に優れたデザインを好む人であっても、これらのポートフォリオはきっとあなたにインスピレーションと興奮を与えるでしょう。
何を求めている? 今すぐインスピレーションを得ましょう!
この投稿の内容は次のとおりです。
- 20 以上の Wix ポートフォリオの例
- カミ・フェレオル
- シャロン・ラディッシュ
- マックス・モンゴメリー
- ロビン・コレクティブ
- ドットピジョン
- ソーニャ・ヴァン・ダルメン
- ヘドフ
- アイビー・チェン
- カルビン・パウサニア
- ヘレナ・ハウス
- マリエラ・メスキータ
- オレンジ・ユー・グラッド
- ウェンディ・ジュ
- フランキー・ラットフォード
- シャノンによるウェディング
- ぴえん
- スタジオボニー
- ブリッジ投資グループ
- ベラ&ブルーム
- ナタリー・レット
- ジェニファー・シャオ
- ティニカのアトリエ
- ジューン・ディガン
- Wix でポートフォリオ ウェブサイトを作成する方法
- Wix ポートフォリオに関するよくある質問
- Wix でポートフォリオを作成するにはどうすればよいですか?
- Wix ポートフォリオに最適なテンプレートは何ですか?
- Wix ポートフォリオをカスタマイズできますか?
- Wix ポートフォリオから作品を直接販売できますか?
- SEO のために Wix ポートフォリオを最適化するにはどうすればよいですか?
- Wix ポートフォリオの作品を保護するにはどうすればよいですか?
20 以上の Wix ポートフォリオの例
これらの素晴らしい Wix ポートフォリオの例をご覧ください。それぞれが創造性とデザイン能力の証です。
あなた自身のポートフォリオを待ち受ける無限の可能性に刺激を受ける準備をしてください。
注: 最適なポートフォリオ デザインのトレンドにも興味があるかもしれません。
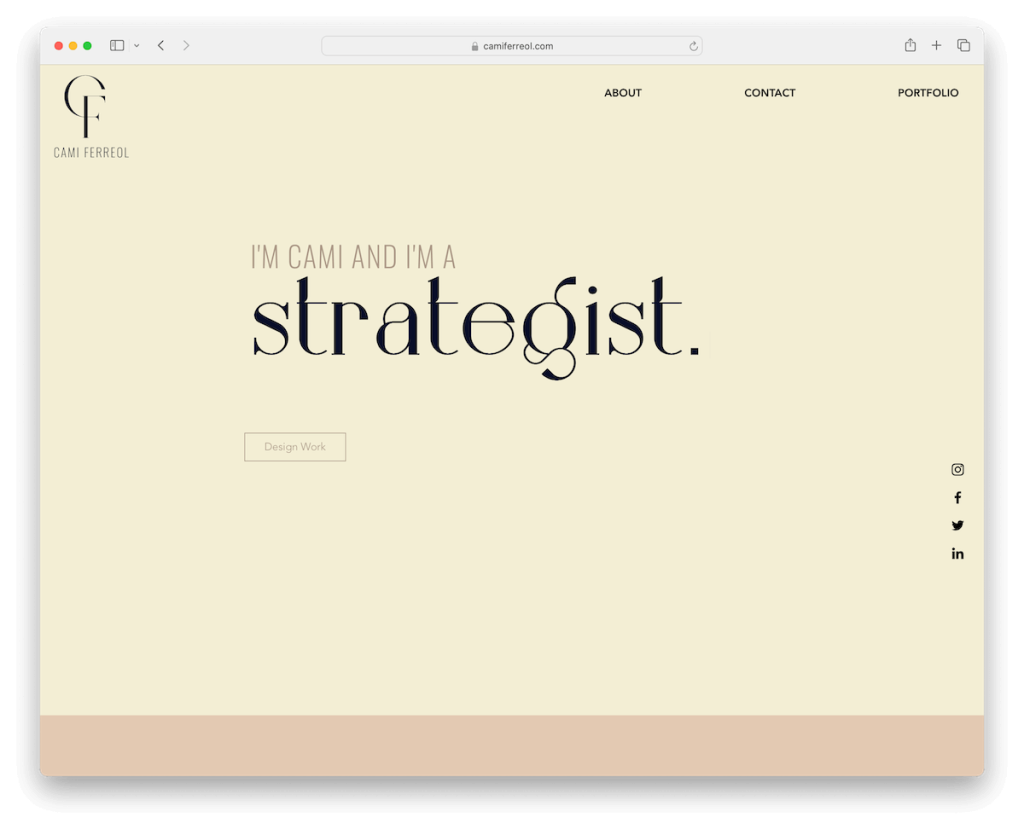
1. カミ・フェレオル
構築ツール: Wix

Cami Ferreol のポートフォリオ Web サイトは、エレガントなシンプルさと魅力的な機能で際立っています。 スクロールせずに見える部分はダイナミックなタイプライター効果で魅了され、すぐに注目を集めます。
透明で粘着性のあるナビゲーション バーによりシームレスなブラウジングが可能になり、右側に便利に配置されたソーシャル アイコンにより接続性が向上します。
サイトの中心は大きなアニメーションのサムネイル グリッドで、Cami の作品をインタラクティブかつ視覚的に魅力的な方法で紹介しています。
このミニマリズムとインタラクティブ性の組み合わせにより、Web サイトは単なるポートフォリオではなく、思い出に残る体験になります。
注: テキストが多く含まれるスクロールせずに見えるセクション (オプションでタイプライター効果を使用) を使用して、訪問者の興味を引きます。
選んだ理由: Cami Ferreol のポートフォリオは、ミニマルなデザインとインタラクティブな要素が完璧に融合しており、魅力的でユーザーフレンドリーなオンライン ポートフォリオの高い基準を設定しています。
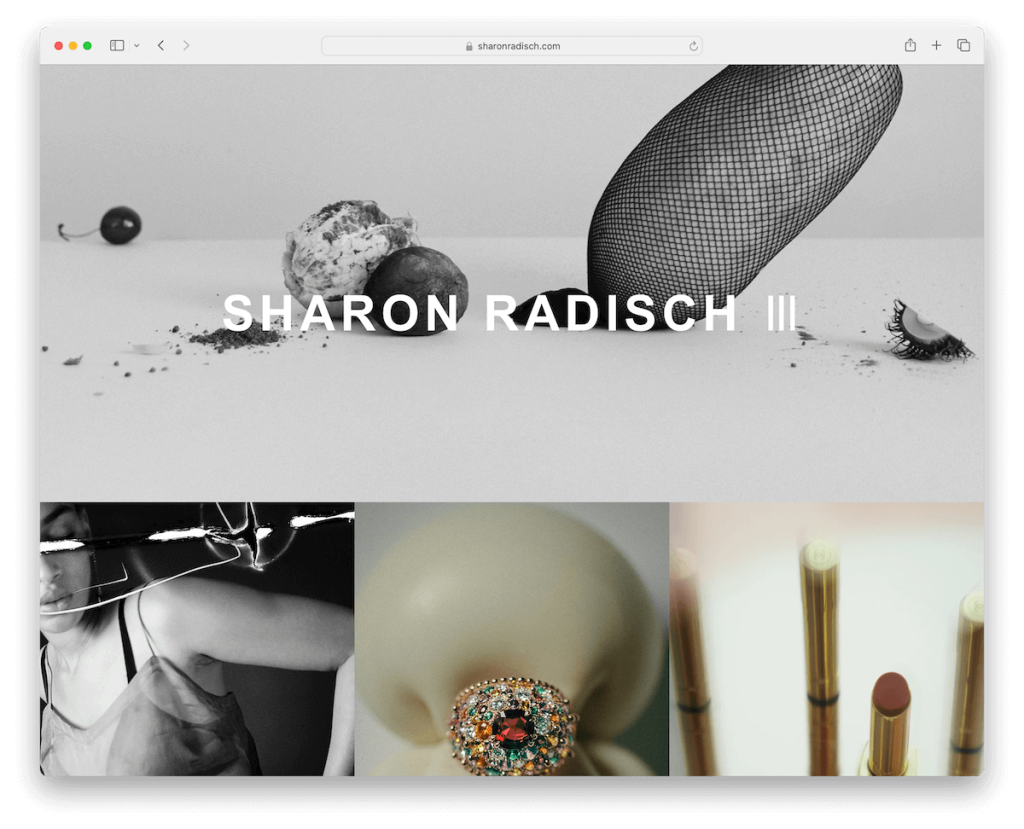
2. シャロン・ラディッシュ
構築ツール: Wix

Sharon Radisch のポートフォリオ Web サイトは、機能性と繊細なデザイン要素を独自に組み合わせています。 ニュースレター購読ポップアップで訪問者を迎え、視聴者のエンゲージメントをシームレスに統合します。
特徴的なハンバーガー メニュー アイコンは、サイトの美学に溶け込んでおり、使いやすさを維持しながらミニマリズムのタッチを加えています。
ポートフォリオのグリッド レイアウトは魅力的なホバー効果を備えており、閲覧エクスペリエンスにダイナミズムを加えます。
すっきりとした目立たないフッターがサイトを固定し、視覚的なコンテンツを損なうことなく重要な情報を提供します。 このデザイン アプローチは、魅力的で洗練されたオンライン プレゼンスを生み出します。
注: ヘッダー セクションをハンバーガー メニュー アイコンで簡略化します。
選んだ理由: Sharon Radisch のポートフォリオは、繊細さとインタラクティブ性のエレガントな相互作用で際立っており、現代のミニマリスト Web デザインの模範的なモデルとなっています。
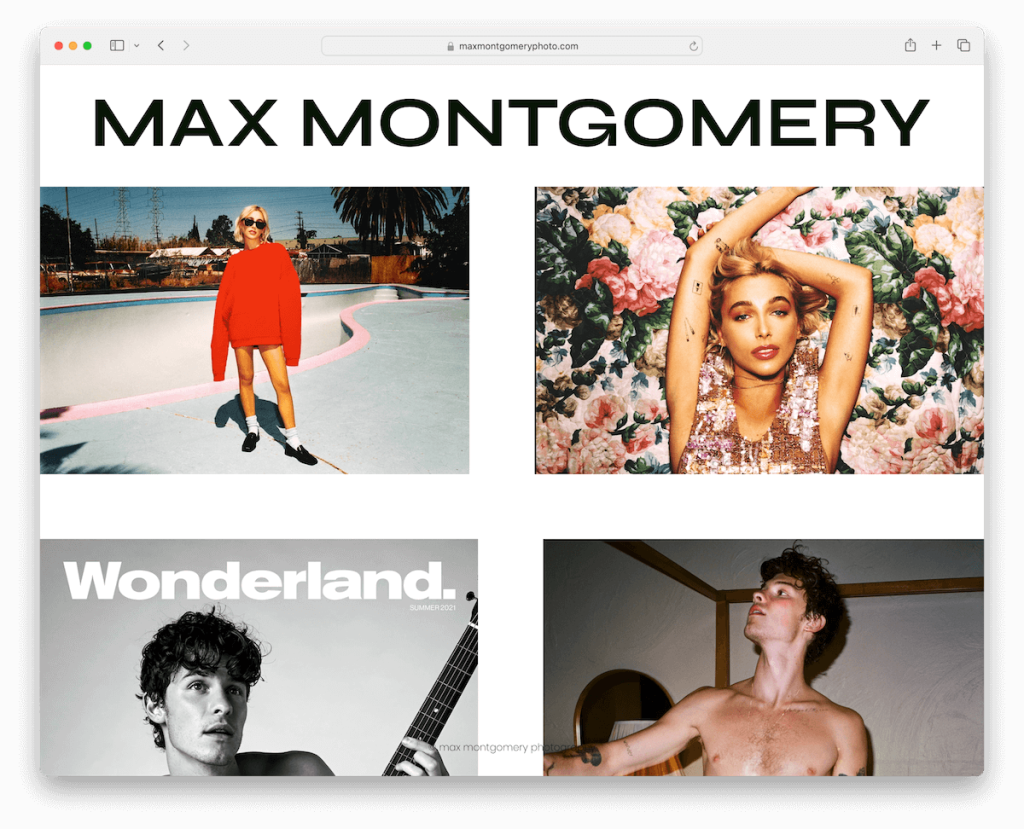
3. マックス・モンゴメリー
構築ツール: Wix

Max Montgomery のポートフォリオ Web サイトは、型破りなデザインで型を破り、従来のヘッダーとフッターを避けて、集中した没入型のエクスペリエンスを実現しています。
このサイトはグリッド レイアウトを特徴としていますが、サムネイル間に余分なスペースを設けることで、広々とした優雅な印象を与え、それぞれの作品を明確に強調しています。
重要な機能はライトボックス ギャラリーで、視聴者はページから離れることなく各作品を深く掘り下げることができ、マックスの芸術性とビジョンを親密で魅力的に探求できます。
注: Web サイトにポートフォリオ ギャラリーを作成するときは、ライトボックス効果を利用して、より没入感のあるエクスペリエンスを実現します。
選んだ理由: Max Montgomery のポートフォリオには大胆でクリーンな美学があり、そのユニークなレイアウトとライトボックス ギャラリーを通じて魅惑的な視覚体験を提供します。
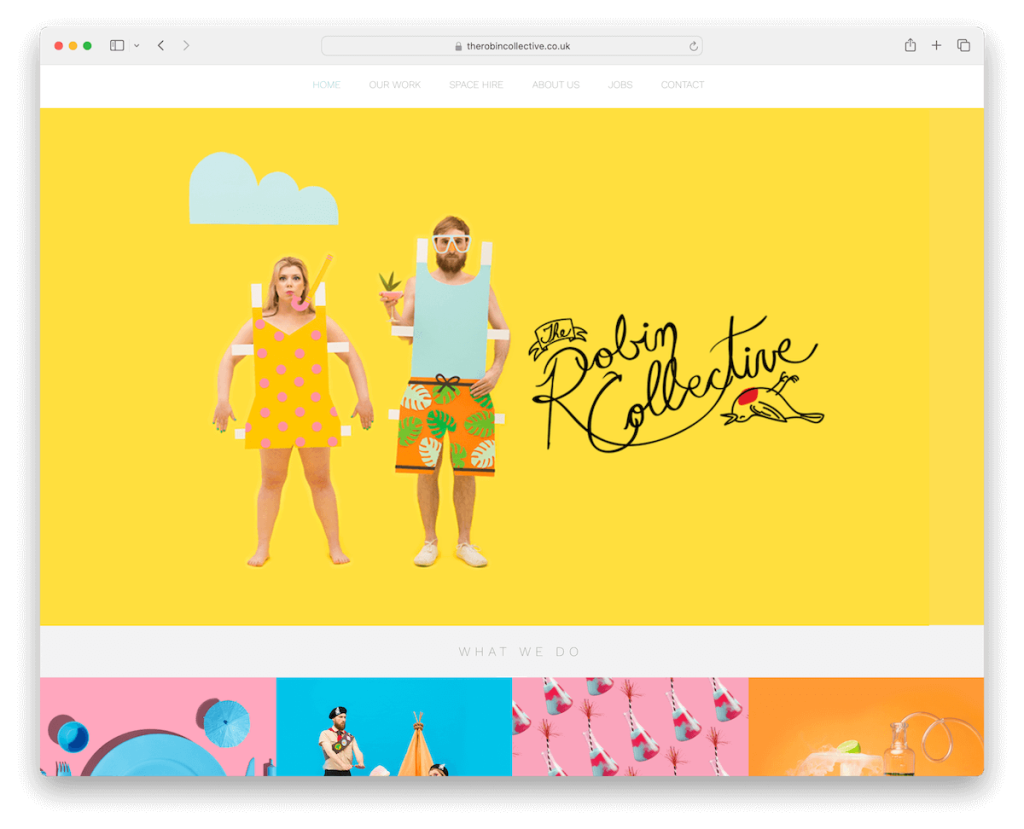
4. ロビン・コレクティブ
構築ツール: Wix

Robin Collective のポートフォリオ Web サイトの例は、シンプルさと機能性を見事に組み合わせています。
ヘッダーとフッターは必要最低限に絞り込まれており、ヘッダーには主要なメニュー リンクが表示され、フッターにはビジネスの詳細とソーシャル アイコンが表示されます。
サイトの中核はグリッド レイアウトを特徴としており、研究内容とケーススタディがきちんと分類されており、ナビゲーションが直感的で視覚的に楽しいものになっています。
さらに、ニュースレター購読フォームの専用セクションが訪問者をスマートに引きつけ、つながりを維持するよう促します。
注: ニュースレターの購読を提案することで、ファンや (潜在的な) 顧客に最新情報を提供してください。
選んだ理由: Robin Collective のポートフォリオは、シンプルなデザインと戦略的な使用法を組み合わせており、ユーザーフレンドリーで視覚的に説得力のある作品のショーケースを提供しています。
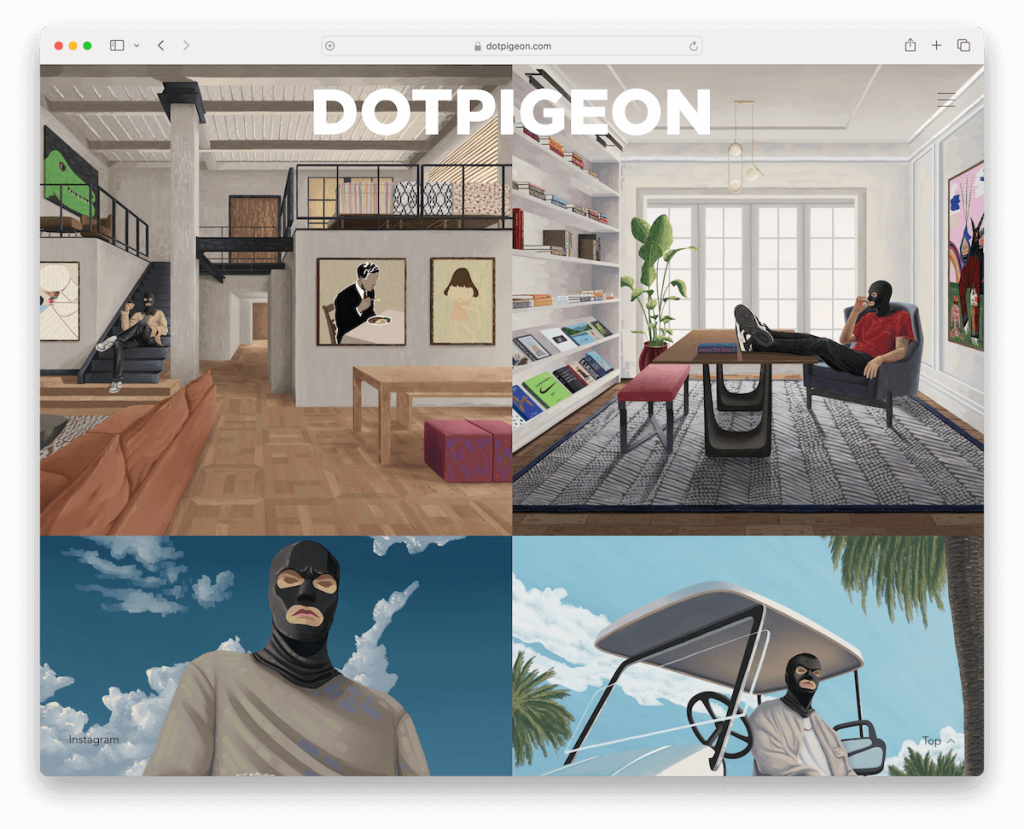
5. ドットピジョン
構築ツール: Wix

Dotpigeon のポートフォリオ Web サイトは、実用性を兼ね備えた大胆なデザインの顕著な例です。 大きな 2 列のグリッド レイアウトが特徴で、各アートワークが輝ける十分なスペースを与え、ライトボックス ギャラリーによって強化され、まばゆいばかりの視聴体験を実現します。
便利な「トップに戻る」ボタンと、画面上部のフローティング「Dotpigeon」テキストをクリックすると、ページを最初にスムーズにスクロールして簡単にナビゲーションできます。
フッターに Instagram リンクを含めることで、訪問者をソーシャル プレゼンスにシームレスに接続できます。
注: ポートフォリオ グリッドを Web サイトに配置し、各作品に必要なすべての輝きを加えます。
私たちがそれを選んだ理由: Dotpigeon のポートフォリオは、現代の Web デザインの代表的な例であり、思い出に残る出会いのために大胆な美学とユーザーフレンドリーな機能を融合させています。
もっとインスピレーションが必要ですか? これらの素敵なアーティストのポートフォリオの例をチェックしてください。
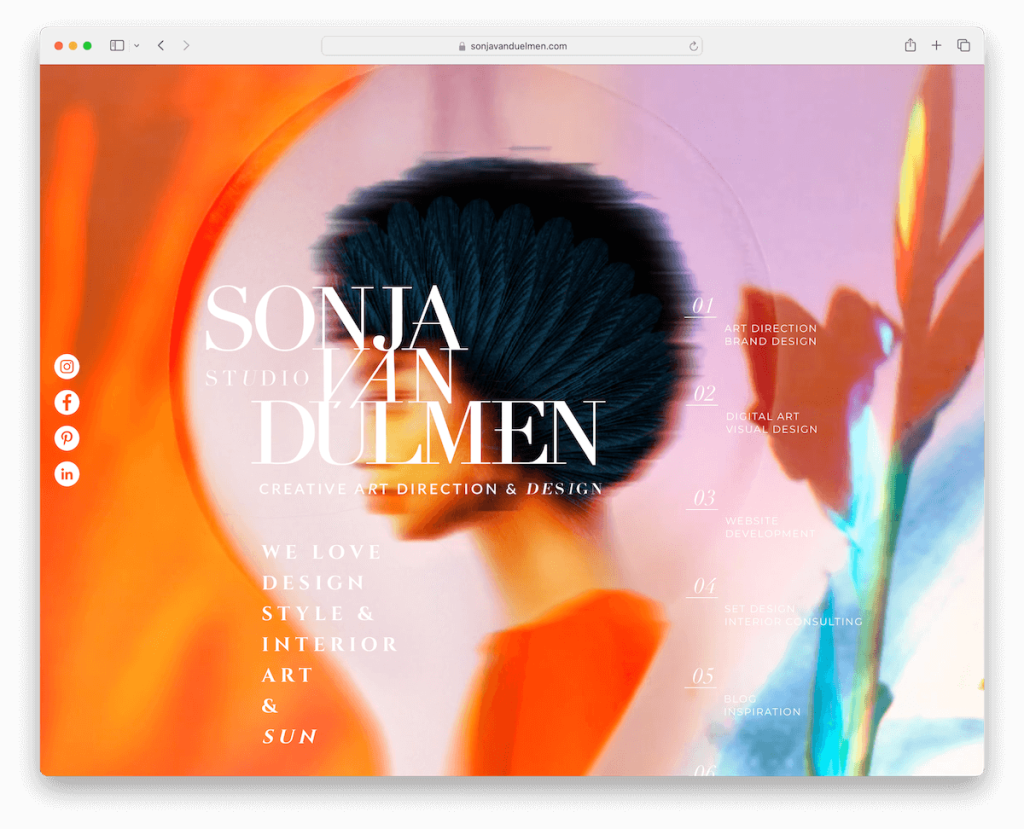
6. ソーニャ・ヴァン・ダルメン
構築ツール: Wix

Sonja Van Dulmen のポートフォリオ Web サイトはデジタル芸術の傑作であり、魅力的なアニメーションと視差効果で豊かなフルスクリーンの背景を紹介しています。
このデザインには、左側にフローティング ソーシャル アイコンが含まれており、常にアクセスできるようにしています。
さらに、サムネイルはアニメーション化されており、彼女の作品に命を吹き込み、インタラクティブな側面を加えています。 大きなスライダーはしっかりとした機能で、Sonja のプロジェクトをダイナミックに表示します。
ホームページの下部にあるお問い合わせフォームはコミュニケーションを容易にし、サイト全体のユニークなディテールが視覚的な魅力を高め、UX を向上させます。
注: 注目を集める視差効果を使用して、オンライン ポートフォリオに深みと没入感を加えます。
選んだ理由: Sonja Van Dulmen のポートフォリオには芸術的なアニメーション、視差効果、インタラクティブな要素が含まれており、スクロールするのが楽しくなります。
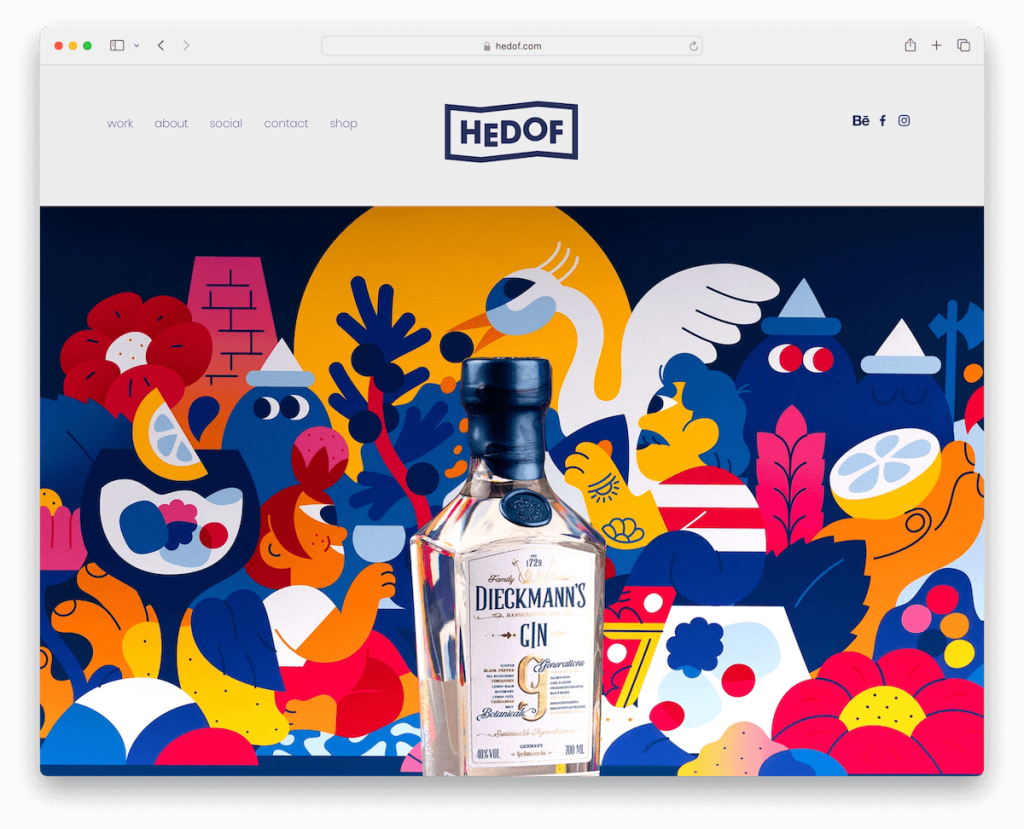
7. ヘドフ
構築ツール: Wix

Hedof のポートフォリオ Web サイトは、ユーザーフレンドリーなドロップダウン メニューと簡単にアクセスできるソーシャル アイコンを備えた合理化されたナビゲーション バーにより、クリーンで効率的なデザインを体現しています。
目立つ位置を占める巨大なスライダーは、テキストや CTA に邪魔されることなく、視聴者をヘドフの作品に引き込むクリック可能なスライドを示しています。
Web サイトのグリッド レイアウトにはいくつかのアニメーション サムネイルが含まれており、ブラウジング エクスペリエンスに微妙なダイナミズムを加えています。
最後に、実用的な 4 列のフッターがサイトを締めくくり、追加情報とリンクをきちんと整理された方法で提供します。
注: オンライン ポートフォリオにスライダーを追加することは、自分の作品を紹介する優れた方法です。
選択した理由: Hedof のポートフォリオは、大きくて魅力的なスライダーとアニメーション化されたサムネイルを効率的なナビゲーションと組み合わせた、ユーザー中心のデザインを特徴としています。
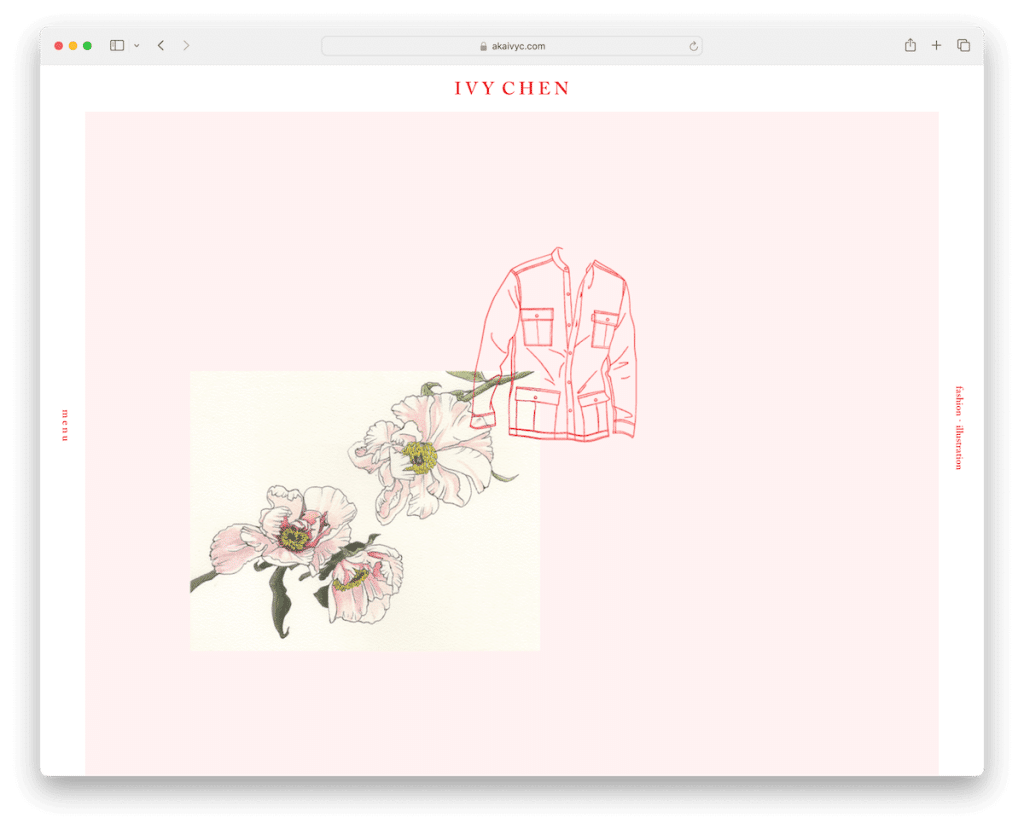
8. アイビー・チェン
構築ツール: Wix

Ivy Chen のポートフォリオ Web サイトは、独特の魅力的なスクロール エクスペリエンスを提供し、あるセクションから別のセクションにシームレスに移行し、その流動性で訪問者にインスピレーションを与えます。
このサイトは、粘着性のあるヘッダーと、特徴的な水平方向のハンバーガー ナビゲーションを備えた斬新な左側のメニューを備えています。
「トップに戻る」ボタンも付いており、私が今まで見た中で最高の「トップに戻る」エクスペリエンスを実現しました。 速すぎないので、今目の当たりにした没入型スクロールは、逆に見てもほぼ同様に快適です。
注: Ivy のように、創造性を活かしてポートフォリオのスクロール エクスペリエンスにスパイスを加えてください。
選んだ理由: Ivy Chen のポートフォリオは、卓越した没入型スクロールと革新的なナビゲーションにより、Web デザインの新しい標準を確立し、魅力的でユーザーフレンドリーなショーケースを提供します。
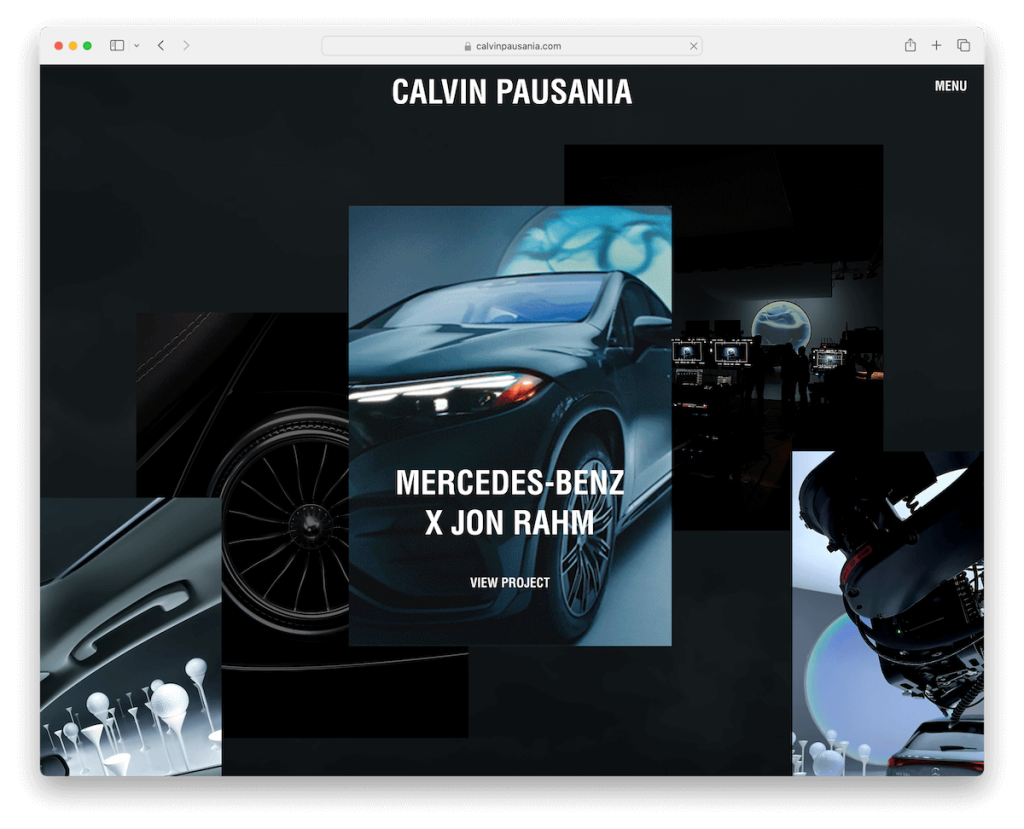
9. カルヴィン・パウサニア
構築ツール: Wix

Calvin Pausania のポートフォリオ Web サイトは、最初からダイナミックなトーンを設定するアニメーション背景を備えたデジタル スペクタクルです。
この Web サイトは、プロジェクトに命を吹き込む魅力的なアニメーションによって強化された、ナビゲーション中にコンテンツがエレガントに読み込まれる魅惑的なスクロール エクスペリエンスを提供します。
シンプルなハンバーガー メニューを備えたフローティング透明ヘッダーにより、サイトの洗練された美しさを維持しながら簡単なナビゲーションが保証されます。
フッターがないことで、視覚的な旅に完全に焦点を当てた、モダンで整然とした雰囲気が加わります。
注: フローティング ヘッダーとナビゲーションを使用して、サイトのユーザー エクスペリエンスを向上させます。
選んだ理由: Calvin Pausania のポートフォリオは、ダイナミックなアニメーション背景とシームレスなコンテンツ読み込みが印象的で、視覚的に素晴らしく魅力的な UX を提供します。
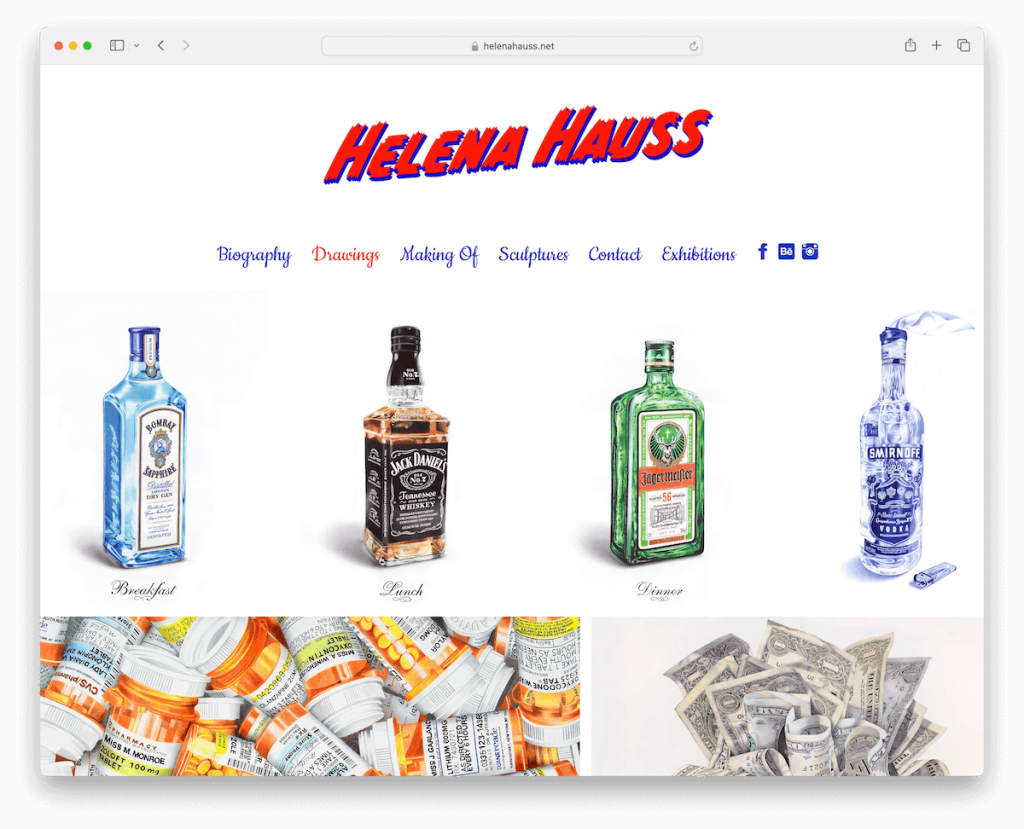
10. ヘレナ・ハウス
構築ツール: Wix

Helena Hauss のポートフォリオ Web サイトは、シンプルさの優雅さを証明しており、彼女のアートワークが主役となるクリーンでミニマルなデザインを特徴としています。
このサイトでは、彼女のポートフォリオに石積みのグリッド レイアウトを採用しており、見た目が美しく、操作が簡単な作品表示を提供しています。
各作品/プロジェクトのページは、豊富な追加画像とともに思慮深く詳細に説明されており、各作品を詳しく見ることができます。 このアプローチは、美しく控えめな方法で彼女の芸術的な旅とスキルを強調します。
注: 石積みグリッドは、作品を視覚的に興味深く提示するための優れた方法です。
選んだ理由: Helena Hauss のポートフォリオは、クリーンなデザインと包括的な個別のプロジェクト ページにより、ミニマリストの優雅さを促進します。
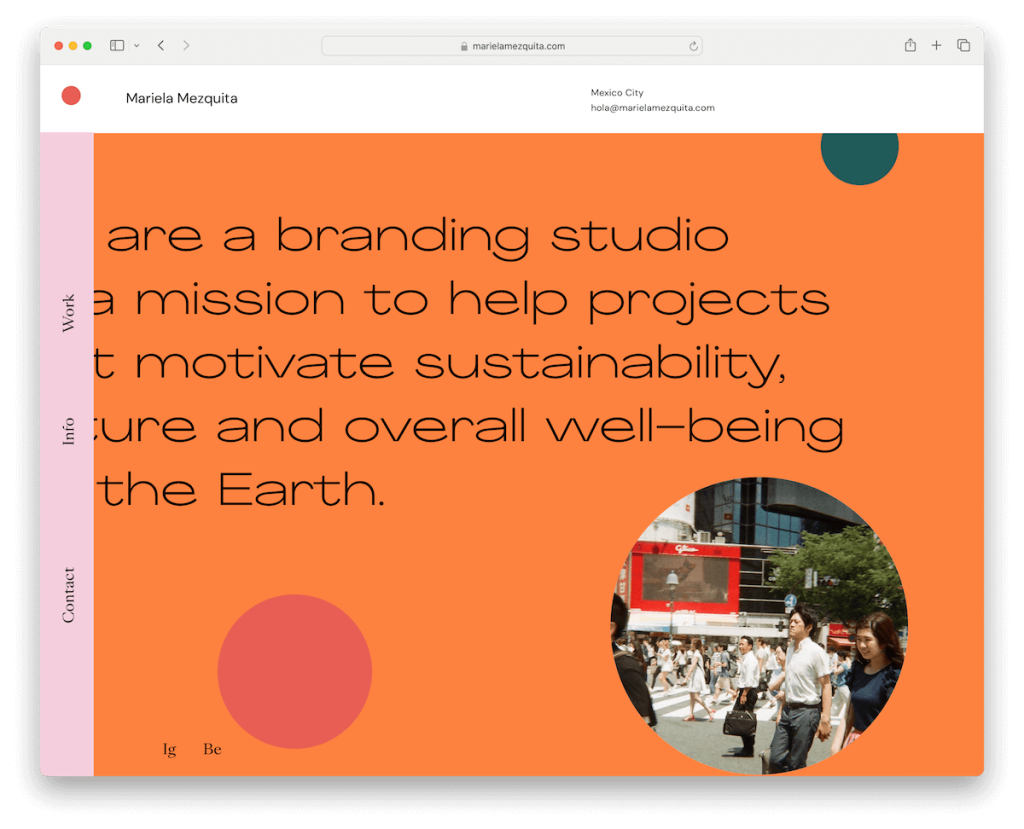
11. マリエラ・メスキータ
構築ツール: Wix

Mariela Mezquita のポートフォリオ Web サイトは、機能性と芸術的センスを独自に融合させています。
簡単に連絡できるように電子メールを表示するフローティング ヘッダーが特徴で、スムーズなナビゲーションのために左側の便利なフローティング メニューによって補完されています。 このデザインには、下部に粘着性のあるソーシャル ボタンも含まれており、常時接続が確保されています。
タイポグラフィーを多用したスクロールせずに見える部分に GIF が追加され、訪問者はすぐに魅了されます。
サイトの興味深い灰色のセクションでは、ホバーするとプロジェクトの画像が表示され、ブラウジング体験にインタラクティブなレイヤーが追加され、彼女の作品が視覚的に魅力的な方法で紹介されます。
注: キャッチーな GIF やアニメーションを使用して、ポートフォリオのデザインを (テキストが多くても) いつでも強化できます。
これを選んだ理由: Mariela Mezquita のポートフォリオは、実用的なナビゲーション要素とビジュアル機能を結合し、インタラクティブでタイポグラフィーに富んだ作品ショーケースを作成しています。
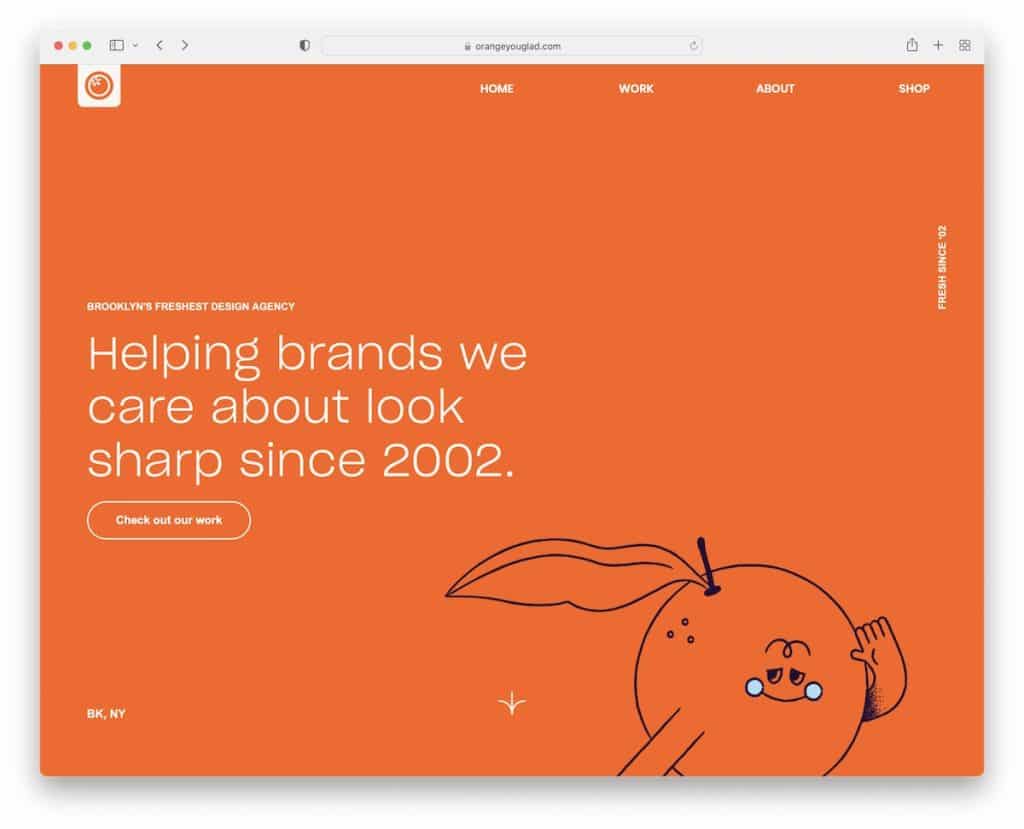
12. オレンジ・ユー・グラッド
構築ツール: Wix

Orange You Glad のポートフォリオ Web サイトは、遊び心とプロフェッショナルなデザインが魅力的です。
魅力的なテキスト、明確な行動喚起 (CTA) ボタン、楽しいアニメーションのオレンジを備えた、注目を集める大きくてスクロールせずに見えるセクションを補完する透明なナビゲーションバーを備えています。
このサイトはプロジェクトとサービスのセクションを巧みに編成し、ユーザーのナビゲーションを強化しています。
際立った機能は、創造的な「HOWDY」テキストで飾られた大きな連絡先セクションです。ホバーすると各文字が面白く反応し、UX に楽しさとインタラクティブ性の要素を追加します。
注: サービス (価格設定も含めて) を明確に見えるようにして、潜在的な顧客が提供する内容を正確に理解できるようにしてください。
選んだ理由: Orange You Glad のポートフォリオは、遊び心のあるデザインとリアクティブな「HOWDY」テキストなどの魅力的な要素により、創造性とインタラクティブ性が融合しています。

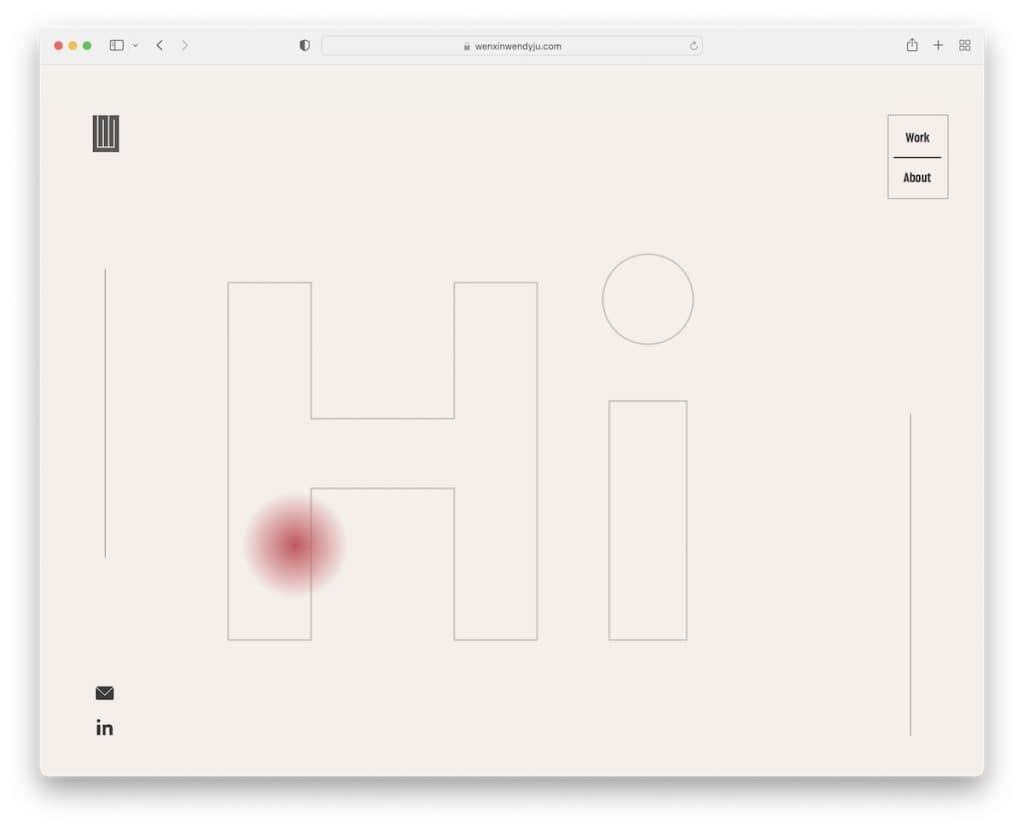
13. ウェンディ・ジュ
構築ツール: Wix

Wendy Ju のポートフォリオ Web サイトには、スクロールに応じて消えたり再表示されたりする動的なヘッダーが特徴で、繊細なタッチが加えられています。
スクロールしないと見えない領域にはテキストが多く含まれており、訪問者を魅了する魅力的なタイプライター効果があります。
サイト全体のアニメーション サムネイルが彼女の作品に命を吹き込み、カスタム マウス カーソルがユニークで個人的な要素を追加します。
Web サイトのシンプルさは、電子メールや LinkedIn アイコンを含む基本的なフッターで仕上げられており、プロフェッショナルな接続が簡単に行えます。
注: ミニマリストのポートフォリオ Web サイトを強化したいですか? カスタム カーソルを作成してみませんか?
選択した理由: Wendy Ju のポートフォリオは、消える/再表示されるヘッダーやカスタム カーソルなどの動的な要素を使用し、魅力的で記憶に残る UX を作成します。
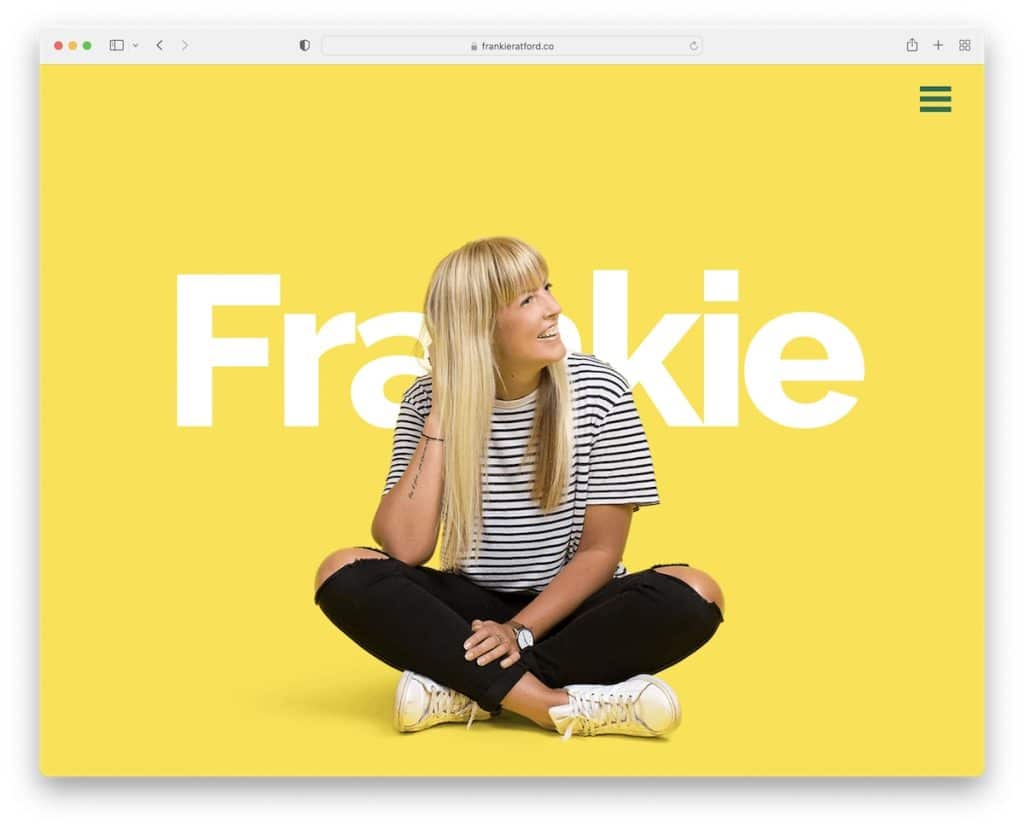
14. フランキー・ラットフォード
構築ツール: Wix

Frankie Ratford のポートフォリオ Web サイトは、スタイルと機能性が見事に融合しています。 フローティング ハンバーガー メニュー アイコンが特徴で、ナビゲーション エクスペリエンスにモダンなタッチを加えます。
Web サイトはクールな視差効果で強化されており、スクロールするとダイナミックな視覚的魅力が生まれます。
セクション間の快適な移行により、コンテンツ全体をシームレスに進むことができます。 さらに、その鮮やかなカラーウェイがエネルギーと個性を加え、クライアントのプロジェクトにリンクされたポートフォリオ グリッドが効果的に機能します。
ミニマルなフッターがデザインを控えめな優雅さで締めくくります。
注: ハンバーガー メニューは、必要なナビゲーションを確保しながら、ヘッダーをすっきりとシンプルに保つための優れた方法です。
選んだ理由: Frankie Ratford のポートフォリオは、ダイナミックな視差効果、完璧なトランジション、鮮やかな配色を融合させています。
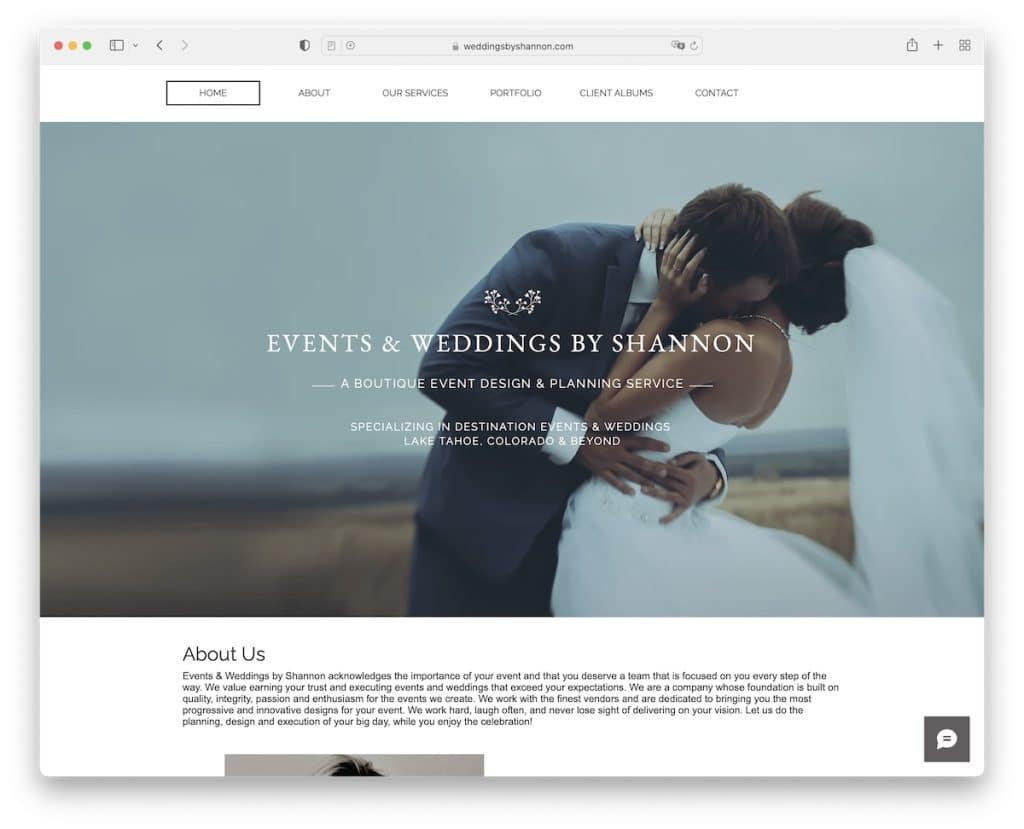
15. シャノンのウェディング
構築ツール: Wix

Weddings By Shannon は、洗練さと実用性を見事に融合させたポートフォリオ ウェブサイトを提供します。
視差効果を備えた全幅画像バナーはすぐに注目を集め、奥行きと動きの感覚を生み出します。
シンプルなナビゲーション バーで簡単に閲覧できるほか、ライトボックス機能を備えた美しいポートフォリオ グリッドで結婚式の瞬間をエレガントに表示します。
フローティング チャット ウィジェットは訪問者の即時エンゲージメントを提供し、便利な「トップに戻る」ボタンによりスムーズなナビゲーションが保証されます。
コントラストのあるフッターの背景により視覚的な魅力が高まり、ビジネスや連絡先の詳細が目立つようになります。
注: フローティング ナビゲーション バーを使用していない場合、「トップに戻る」ボタンは UX を向上させる優れたソリューションとなります。
選んだ理由: Weddings By Shannon のポートフォリオには、全幅の視差バナー、ユーザーフレンドリーな機能、美しく厳選された画像グリッドが組み合わされています。
ゴージャスなウェディング Web サイトの究極のコレクションをお見逃しなく。
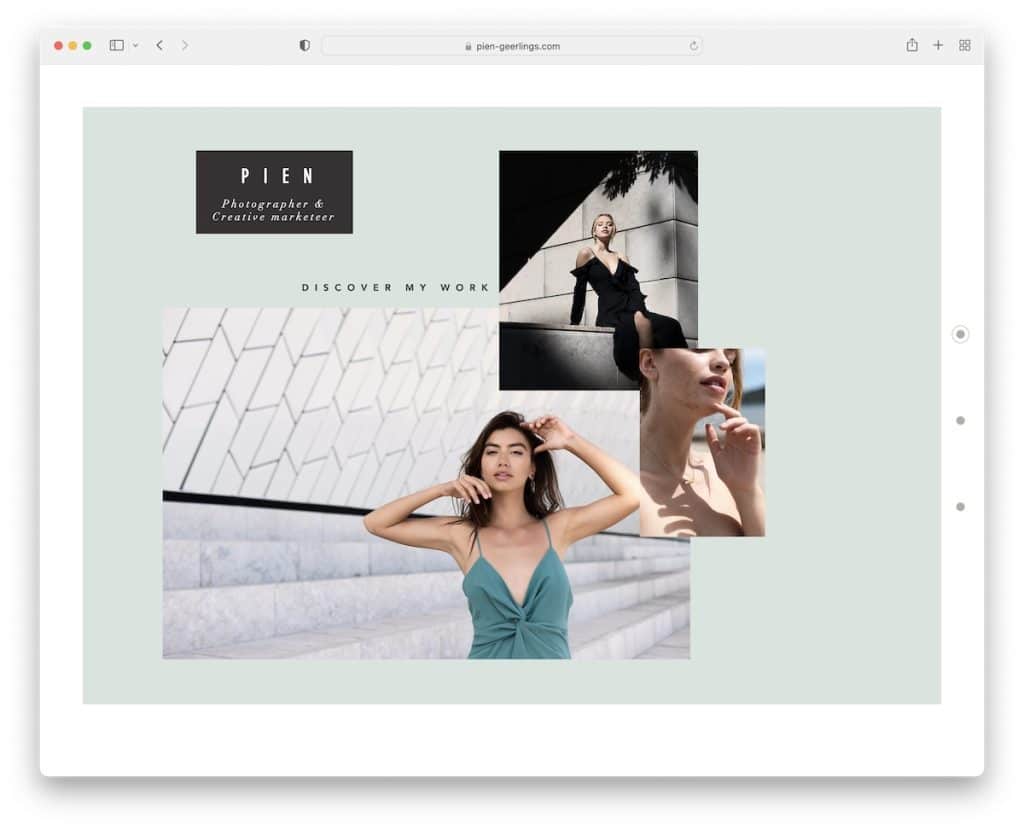
16.ぴえん
構築ツール: Wix

Pien のポートフォリオ Web サイトはスタイリッシュな Web デザインの顕著な例であり、効率とスタイルを凝縮した洗練された 1 ページ レイアウトを特徴としています。
そのデザインの特徴は、3 つのフローティング サイドバー ドットであり、各セクションの直感的なガイドとして機能し、ユーザー ジャーニーを向上させます。
ライトボックス ギャラリーを含めることで、Pien の作品を魅力的に見ることができるほか、連絡フォームの横にきちんと統合された垂直スライダーがエレガントでインタラクティブな雰囲気を加えています。
この要素の組み合わせにより、シームレスで魅力的なブラウジング エクスペリエンスが実現します。
注: 1 ページのポートフォリオ Web サイトを作成すると、作品やサービスをすばやくざっと確認できるようになります。 (ここでは、さらにすばらしい 1 ページの Web サイトの例をいくつか紹介します。)
選択した理由: Pien のポートフォリオは、1 ページのレイアウト、直感的なナビゲーション ドット、ライトボックス ギャラリーと垂直スライダーの洗練された統合により、卓越性を押し上げています。
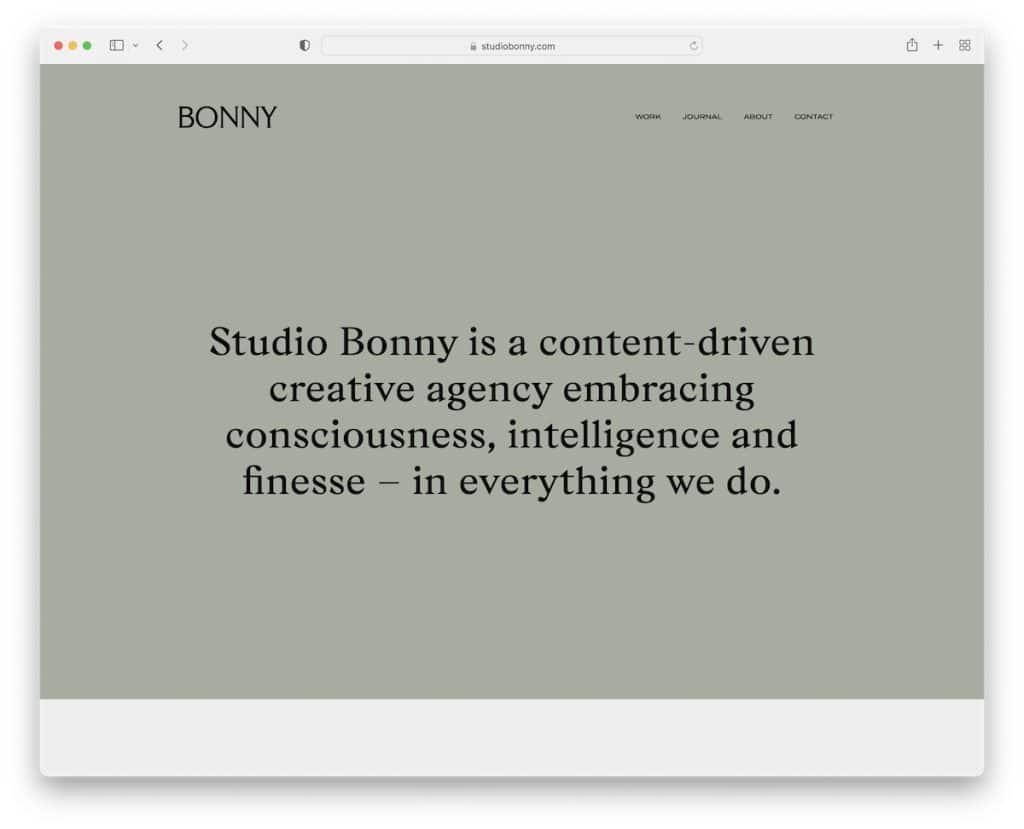
17. スタジオボニー
構築ツール: Wix

Studio Bonny のポートフォリオ Web サイトは、ミニマリズムとインパクトのあるデザインの力の証です。
スクロールせずに見える部分はシンプルで、しっかりとした背景と、訪問者の心をすぐに魅了する強力な文が組み合わされています。 透明なナビゲーション バーにより、このミニマリストの精神がさらに強化され、シームレスなコンテンツ探索が保証されます。
スクロールするコンテンツの読み込みとアニメーション化されたサムネイルは、作品のプレゼンテーションに生き生きとした品質をもたらします。
重要な著作権情報と Instagram アイコンのみを備えたシンプルなフッターは、サイトのクリーンで整然とした美しさを強調しています。
注: ミニマルなデザインを採用することは、常に良い決断です。
選択した理由: Studio Bonny のポートフォリオは、強力な紹介文、動的なコンテンツの読み込み、記憶に残るオンライン プレゼンスのクリーンな美学を組み合わせています。
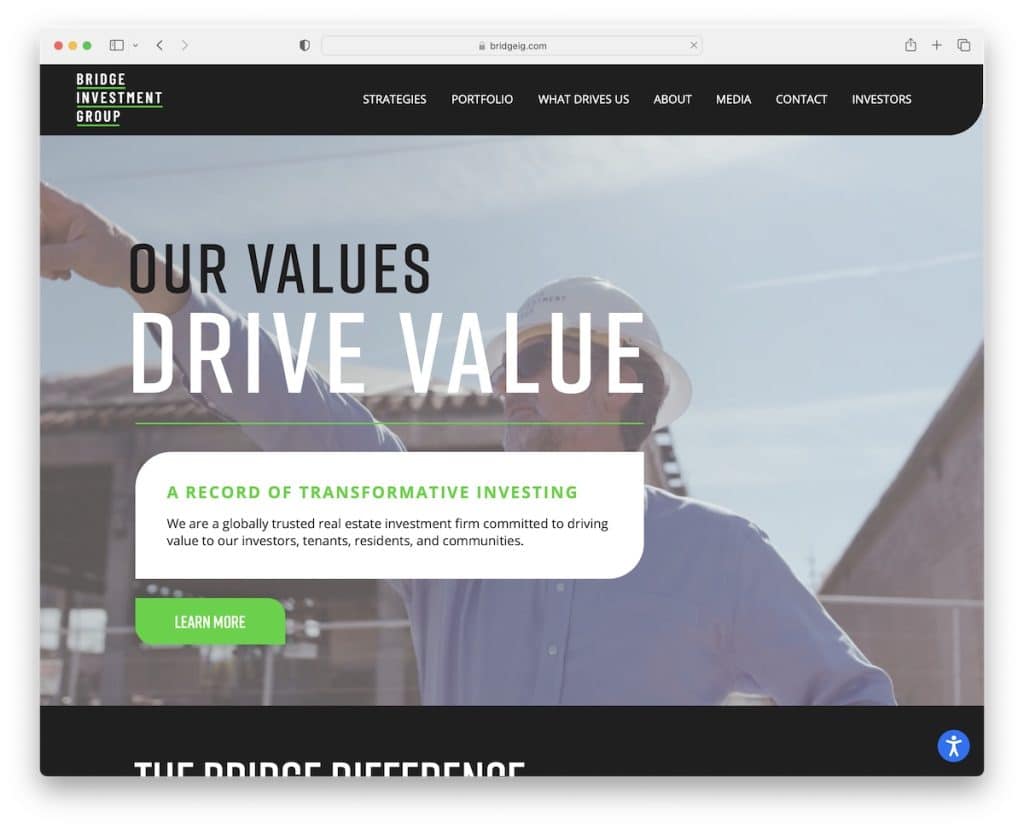
18. ブリッジ投資グループ
構築ツール: Wix

Bridge Investment Group のポートフォリオ Web サイトは、簡潔なテキストと明確な CTA (CTA) ボタンを伴う、スクロールせずに見える部分に魅力的なビデオ バナーを表示して訪問者を迎えます。
ナビゲーション バーは、ユーザーのスクロール方向に基づいてスマートに消えたり再表示されたりするように設計されており、使いやすさが向上しています。 さらに、ドロップダウン メニューとアクセシビリティ コンフィギュレータにより、サイトの機能がさらに向上します。
最新のスライダーはグループの戦略を効果的に示し、彼らの専門知識を魅力的かつインタラクティブに紹介します。 (「トップに戻る」ボタンもありますが、ナビゲーションバーが再表示されるため、必要ない場合もあります。)
注: さらに多くの人にリーチしたいですか? アクセシビリティ コンフィギュレータを統合すると、誰でもサイトの外観を調整できるようになります。
選択した理由: Bridge Investment Group のポートフォリオは、ビデオ バナーや最新のスライダーなどの視覚要素とスマート ナビゲーション機能を統合し、アクセスしやすいユーザー エクスペリエンスを提供します。
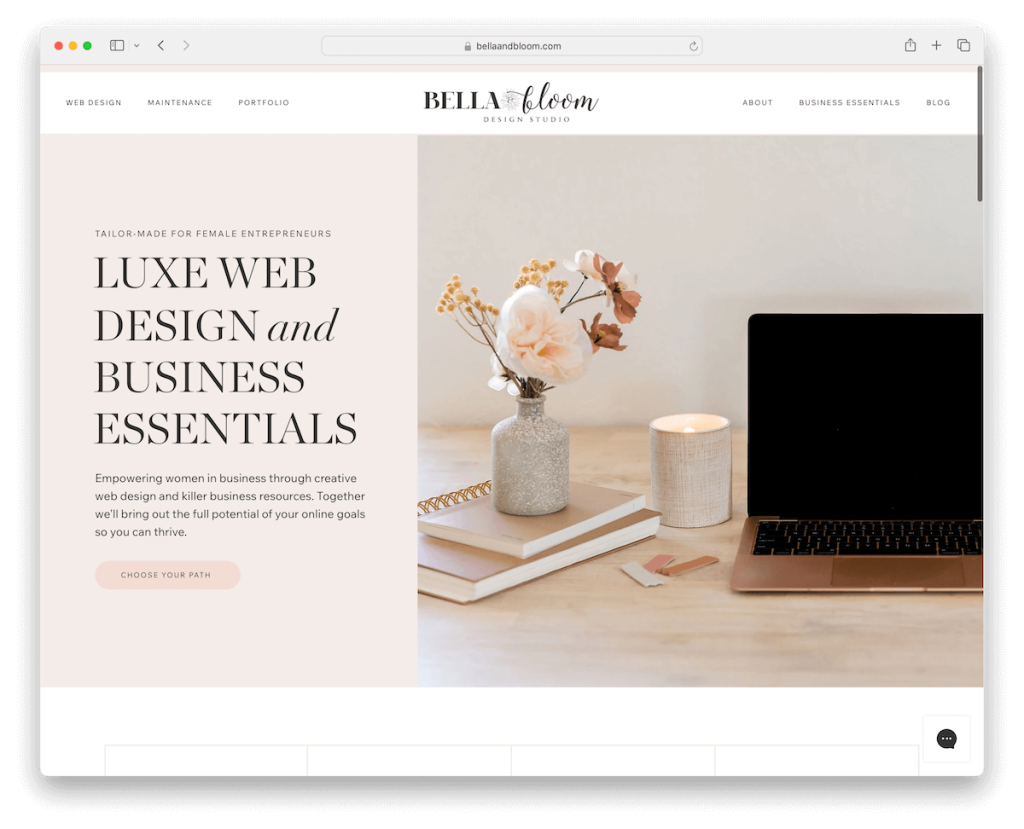
19. ベラ&ブルーム
構築ツール: Wix

Bella & Bloom のポートフォリオ Web サイトは、フェミニンなデザインへの美しい賛歌であり、ヘッダー、ベース、フッターに浸透する軽くて風通しの良い美学を誇っています。
このサイトはフローティング ヘッダーを備えており、優雅さと利便性を加え、簡単にナビゲーションできるようにしています。
スティッキー チャット ウィジェットは慎重に配置されており、訪問者に即時の対話を提供します。
サイト全体の視差背景が奥行きと動きの感覚を生み出し、視覚体験を向上させます。
フッターの下にエレガントに配置された Instagram フィードはソーシャル メディアを完璧に統合し、最新の投稿を表示します。
注: ポートフォリオのデザイン (色、タイポグラフィーなど) を通じてあなたの個性を紹介してください。
選んだ理由: Bella & Bloom のポートフォリオは、視差背景やソーシャル メディア フィードなどのエレガントな機能をシームレスに統合した、美しく女性らしいデザインで目を引きます。
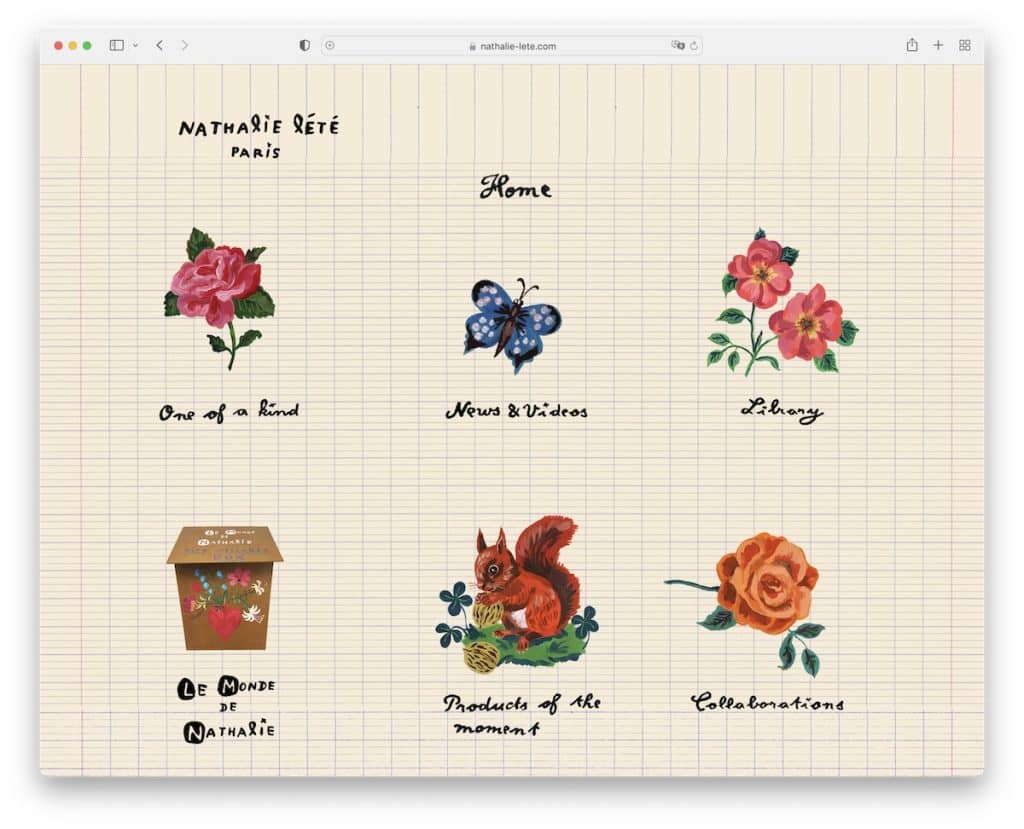
20. ナタリー・レット
構築ツール: Wix

Nathalie Lete のポートフォリオ Web サイトは、風変わりなトーンを設定するユニークな背景パターンを特徴とする、その芸術的センスで魅了されています。
ホームページは、訪問者を彼女の創造性の世界へと導く、直感的なナビゲーション リンクを兼ねた楽しいグラフィックで飾られています。
従来のヘッダーとフッターがないことで、没入型のアート体験が強調され、彼女の作品のみに焦点が当てられます。
ライトボックスのポートフォリオには彼女の作品がエレガントに表示され、各アートワークを詳細に表示して鑑賞することができ、サイトの魅力とナタリーの独特の芸術的スタイルをさらに強調しています。
注: カスタム描画グラフィックを導入して個人的なタッチを加えることで、物事を次のレベルに引き上げることができます。
選んだ理由: Nathalie Lete のポートフォリオは、風変わりな背景、グラフィックベースのナビゲーション、ライトボックス ポートフォリオを組み合わせて、彼女の芸術的ビジョンをユニークに表現しています。
これらの素晴らしいアート ポートフォリオ Web サイトで、さらに素晴らしい例をチェックすることを忘れないでください。
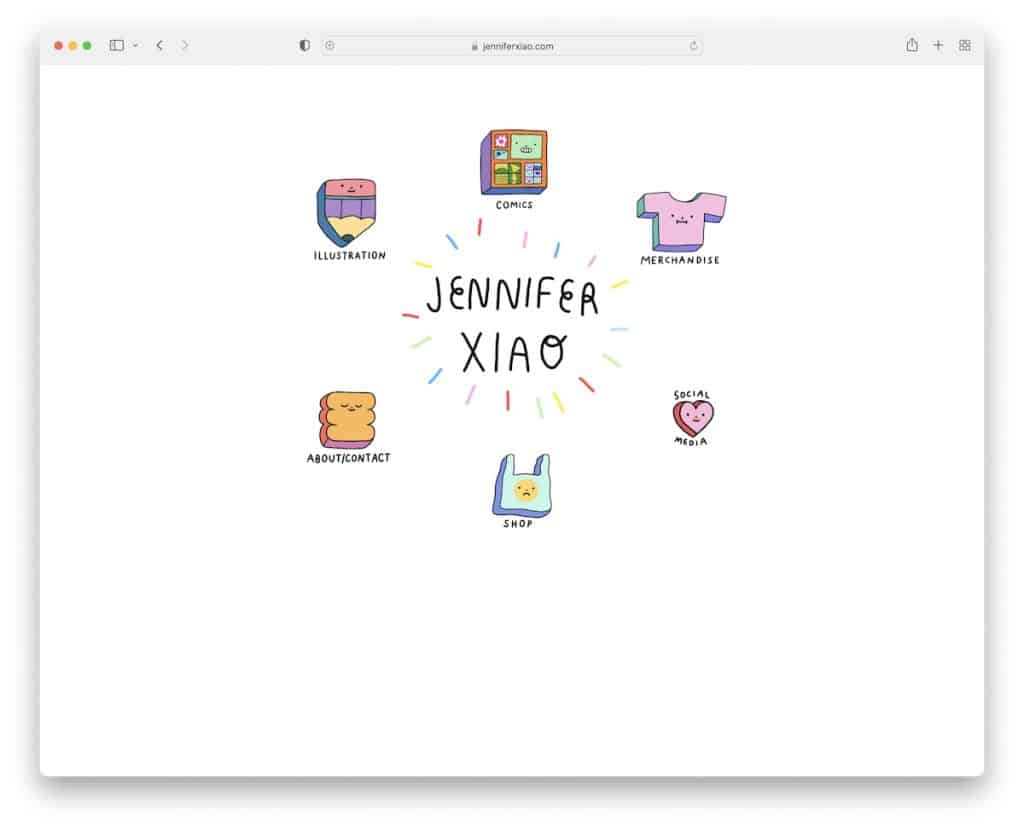
21. ジェニファー・シャオ
構築ツール: Wix

Jennifer Xiao のポートフォリオ Web サイトは、カスタム デザインとインタラクティブ性の素晴らしいショーケースです。
ホームページは、ホバー時にクリック可能なボタンを模倣した特注のグラフィックで装飾され、デジタル エクスペリエンスに魅力的で触感を加えています。 アニメーションの「Jennifer Xiao」テキストがデザインの中心となっており、個人的でダイナミックなタッチを与えています。
ポートフォリオ セクションには、各プロジェクトの名前が表示される思慮深いホバー効果が特徴で、ユーザー エンゲージメントを高めるだけでなく、細部と創造性に対するジェニファーの細心の注意を反映して、彼女の作品をきちんと整理してプレゼンテーションすることもできます。
注: クールでキャッチーなグラフィックとアニメーションは、やりすぎなければ、素晴らしい効果を発揮します。
選んだ理由: Jennifer Xiao のポートフォリオは、カスタム インタラクティブ グラフィックスとエレガントなアニメーション テキストを特徴的に融合し、遊び心と有益な作品ショーケースを提供します。
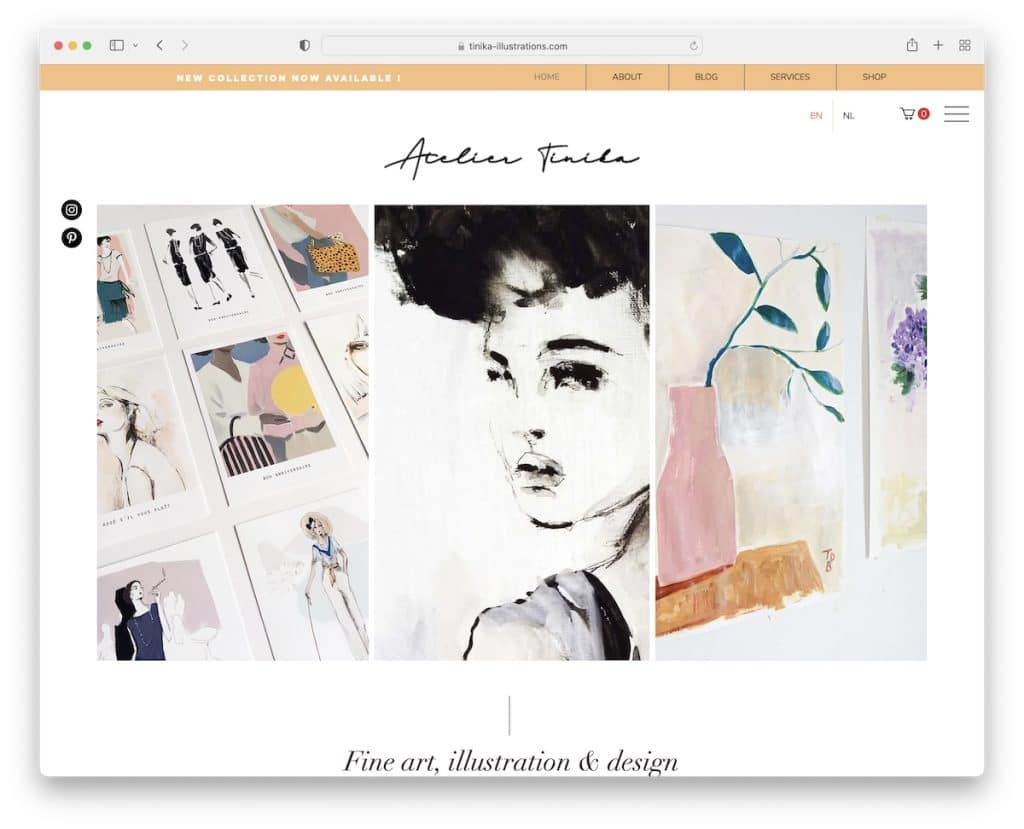
22. ティニカのアトリエ
構築ツール: Wix

Atelier Tinika のポートフォリオ Web サイトは、メニュー リンク、言語セレクター、ショッピング カートを効率的に収容するマルチパート ヘッダーから始まります。
粘着性のある Instagram および Pinterest アイコンは、左側で継続的なソーシャル接続を提供します。 革新的なデザインでは、3 つの画像がスクロールせずに見える部分にある魅力的なバナーに組み込まれており、訪問者を引き込みます。
よく整理されたブログ グリッドと心のこもったお客様の声のセクションにより、内容が充実し、参加者がさらに参加できるようになります。
このサイトは、フッターにある必須リンクで囲まれたニュースレター購読フォームで終わります。
注: ソーシャル メディア アイコンを画面の上部または横に貼り付けると、訪問者があなたとつながりたいときにアイコンを検索する必要がなくなります。
選択した理由: Atelier Tinika のポートフォリオは、多機能ヘッダー、粘着性のあるソーシャル メディア、視覚的に素晴らしいデザイン要素を組み合わせて、包括的で魅力的な Web プレゼンスを実現します。
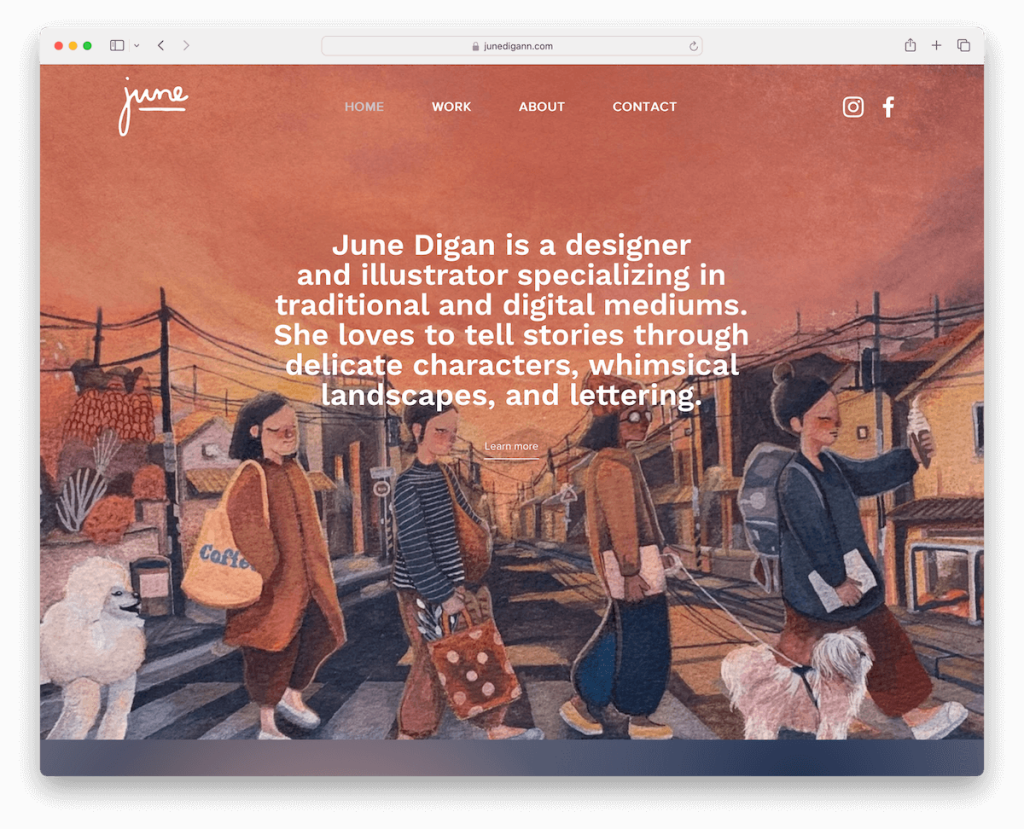
23. ジューン・ディガン
構築ツール: Wix

June Digan のポートフォリオ Web サイトには、訪問者がスクロールするとダイナミックな奥行きが追加される見事な視差バナーが特徴です。
透明なヘッダーは、必須のリンクとソーシャル アイコンを備えた、サイトのすっきりとしたモダンな雰囲気に貢献します。
大きなポートフォリオ グリッドは慎重に設計されており、クリック可能な各要素は詳細を表示するための個別のプロジェクト ページにつながります。 また、アニメーションのサムネイルは彼女のポートフォリオの各部分に命を吹き込み、視聴者をさらに探索するように促します。
ソーシャル メディアと電子メールのアイコンを備えた基本的なフッターには、重要な連絡先リンクが含まれており、ユーザー エクスペリエンスをうまくまとめています。
注: 作業とプロセスをより詳細にプレゼンテーションするには、個別のポートフォリオ プロジェクト ページを使用してください。
選択した理由: June Digan のポートフォリオには、ダイナミックなパララックス バナー、インタラクティブなアニメーション サムネイル、包括的なポートフォリオ グリッドが加わり、魅力的で視覚的に魅力的なショーケースを実現しています。
Wix でポートフォリオ ウェブサイトを作成する方法
- Wix にサインアップ/ログイン: まず、Wix ウェブサイトにアクセスします。 初めての場合は、アカウントにサインアップしてください。 すでにお持ちの場合は、ログインするだけです。
- ポートフォリオ テンプレートの選択: [新しいサイトの作成] を選択し、ポートフォリオ カテゴリを選択します。 ポートフォリオ テンプレートを参照して、自分のスタイルとニーズに合ったものを選択してください。
- テンプレートをカスタマイズする: Wix エディターを使用して、選択したテンプレートをカスタマイズします。 テキスト、色、フォント、レイアウトを変更できます。 要素をドラッグ アンド ドロップして、必要に応じてページを並べ替えます。
- コンテンツを追加する: 画像、ビデオ、ドキュメントなどの作品をアップロードします。 ギャラリー、スライドショー、または個別のプロジェクト ページを作成して、作品を効果的に紹介します。
- SEO 向けに最適化: Wix の SEO 機能を利用して、ポートフォリオが検索エンジンで上位にランクされるようにします。 これには、キーワード、メタ説明、画像の代替テキストの追加が含まれます。
- サイトをプレビューしてテストする: プレビュー機能を使用して、サイトの外観と機能を確認します。 すべてのリンク、フォーム、ナビゲーションをテストして、正しく機能することを確認します。
- ポートフォリオを公開する: サイトに満足したら、[公開] をクリックしてポートフォリオを公開します。 URL をソーシャル メディアやプロフェッショナル ネットワークで共有します。
Wix ポートフォリオに関するよくある質問
Wix でポートフォリオを作成するにはどうすればよいですか?
まず Wix にサインアップし、ポートフォリオ テンプレートを選択し、ドラッグ アンド ドロップ エディターを使用してコンテンツを追加して整理します。
Wix ポートフォリオに最適なテンプレートは何ですか?
Wix はさまざまなテンプレートを提供しています。 最適な選択は、あなたの分野 (写真、グラフィック デザインなど) と個人のスタイルによって異なります。 テンプレート ギャラリーでオプションを確認してください。
Wix ポートフォリオをカスタマイズできますか?
はい、Wix ポートフォリオは高度にカスタマイズ可能です。 ブランドやスタイルに合わせて、レイアウト、配色、フォントなどを変更できます。
Wix ポートフォリオから作品を直接販売できますか?
はい、Wix の e コマース機能と支払い統合を使用して、Wix ポートフォリオにオンライン ストアをセットアップして作品を販売できます。
SEO のために Wix ポートフォリオを最適化するにはどうすればよいですか?
Wix の組み込み SEO ツールを使用して、メタ タグや画像の代替テキストを追加し、検索エンジンでの可視性を高めるために作品に関連するキーワードを利用します。
Wix ポートフォリオの作品を保護するにはどうすればよいですか?
Wix では、オンラインでの作品を保護するために、右クリックの無効化、画像の透かし入れ、特定のページのパスワード保護の設定などの機能を提供しています。
