WooCommerceアーカイブフック[完全ガイド]
公開: 2022-05-28 今日の簡単な投稿では、WooCommerce製品アーカイブページのフックを共有します。 このガイドの主な目的は、初心者と上級者の両方がショップページをカスタマイズできるようにすることです。
今日の簡単な投稿では、WooCommerce製品アーカイブページのフックを共有します。 このガイドの主な目的は、初心者と上級者の両方がショップページをカスタマイズできるようにすることです。
コアファイルを編集せずにこのページをカスタマイズする方法を学ぶことが重要です。 製品アーカイブページには、カテゴリに関連する製品のリストが含まれています。
WooCommerceには、ショップページ、製品ページ、カートページ、チェックアウトページにさまざまなフックが付属しています。 これらのページのさまざまな場所にコンテンツを追加するのに役立ちます。
WooCommerceアーカイブフックをまとめて、実際の場所を確認できるようにしました。 それらをコピーして貼り付けてから、カスタム関数を配置することもできます。
WooCommerceアーカイブフック
これがすべてのフックのリストです:
- woocommerce_before_main_content –ショップページの先頭に配置されます。
- woocommerce_archive_description –ショップページの「ショップ」ヘッダータイトルの後に配置されます。
- woocommerce_before_shop_loop –ショップページの商品リストの前に配置されます。
- woocommerce_before_shop_loop_item –リスト内の各商品の一番上に配置されます。
- woocommerce_before_shop_loop_item_title –製品画像の上に配置されます。
- woocommerce_shop_loop_item_title –製品名の上に配置されます。
- woocommerce_after_shop_loop_item_title –製品名の下に配置されます。
- woocommerce_after_shop_loop_item –「カートに追加」の名前の上に配置されます。
- woocommerce_after_shop_loop –製品リストのすぐ下に配置されます。
- woocommerce_after_main_content –すべてのページコンテンツの後に配置されます。
製品アーカイブページのWooCommerceadd_action
これらのフックを使用して、WooCommerceのアーカイブページのさまざまなセクションにトリガーカスタム関数を追加する方法を学ぶことが重要です。 あなたはそれらのそれぞれをフック解除/削除することができます:
add_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10 ); add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20 ); add_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_output_all_notices', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 ); add_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_product_link_close', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_pagination', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10 );
アーカイブページにフックを追加する例
このセクションでは、「ショップ」タイトルの上にショップの説明を追加する方法を説明します。 子テーマのfunctions.phpファイルにコードを貼り付けることが重要です。 これにより、更新中に変更が失われることがなくなります。

従う必要のある手順は次のとおりです。
- 管理者としてWordPressダッシュボードにログインします。
- ダッシュボードから、 [外観]>[テーマエディター]に移動します。 テーマエディタページが開いたら、「ショップ」タイトルの下にショップの説明を追加する関数を追加するテーマ関数ファイルを探します。
- 次のコードをfuctions.phpファイルに追加します。
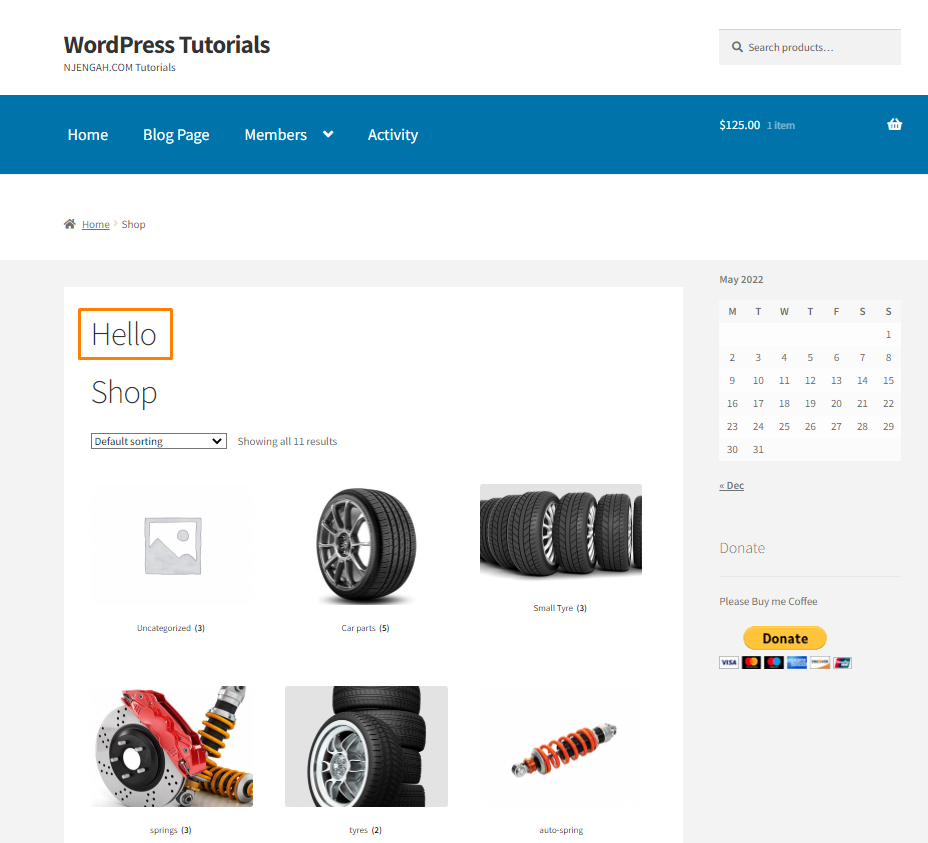
add_action( 'woocommerce_before_main_content', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- これが結果です:

- または、「ショップ」ページの下にテキストを追加する場合は、functions.phpファイルに次のコードを追加します。
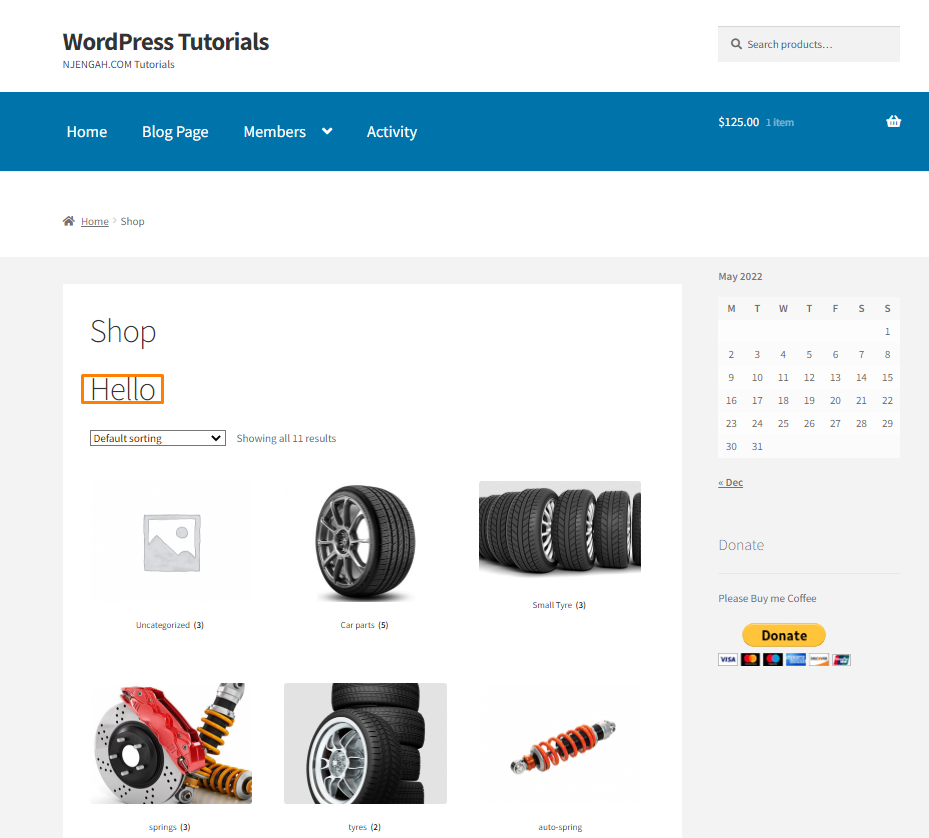
add_action( 'woocommerce_archive_description', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- これが結果です:

結論
この投稿では、すべてのWooCommerceアーカイブフックを共有しました。 それらを使用して、コアファイルを編集せずにテキストまたはセクションを追加することにより、ショップページをカスタマイズできます。
コードを子テーマのfunctions.phpファイルに貼り付けることが重要です。 これにより、更新中に変更が失われることがなくなります。
ショップページでさらにカスタマイズが必要な場合は、お気軽にカスタム見積もりをご連絡ください。 この投稿がショップページのカスタマイズに役立つことを願っています。
同様の記事
- WoocommerceでReturntoShopLinkを変更する方法
- WooCommerceのショップページに検索を追加する方法
- カテゴリWooCommerceストアフロントテーマを非表示にする方法
- WooCommerceチェックアウトページのスタイルを設定する方法
- ユーザーIDWooCommerceでラストオーダーを取得する方法
- WooCommerceビジュアルフックガイドチェックアウト
- WooCommerceの商品ページを確認する方法
- ショップページのドロップダウンバリエーションのドロップダウンを表示する方法WooCommerce
- WooCommerceショップページに情報を追加する方法
- WooCommerceで商品カテゴリを表示する方法
- WooCommerceで1つのカテゴリのみを表示する方法
- WooCommerceで製品のブランド名を取得する方法
- 変更方法カートに追加テキストWooCommerceガイドと例
- WooCommerceでショップを非表示にする方法
- Amazonアフィリエイト製品をWooCommerceに追加する方法
- WooCommerceで価格の後にテキストを追加する方法»価格サフィックスを追加
- ストアフロントWooCommerceテーマをカスタマイズするための80以上の秘訣:究極のストアフロントテーマカスタマイズガイド
- プラグインなしで今すぐ購入ボタンWooCommerceを追加する方法
- カートが空のときにチェックアウトを修正する方法は利用できませんWooCommerce
