WooCommerce でページごとに表示される商品の数を変更する方法
公開: 2023-10-13WooCommerce ストアのページごとに表示される商品の数を変更する方法をお探しですか?
WooCommerce ショップ ページに表示される製品のデフォルト数は 16 で、3 ~ 4 行に分かれています。 ただし、このタイプのレイアウトは、多くの WooCommerce Web サイトには適していません。
たとえば、商品画像のサイズを大きくし、商品の詳細やニュースレターのボックスをショップ ページに追加したとします。 ページには 16 個の商品があるため、雑然としてプロフェッショナルらしく見えません。
この問題を解決する効率的な方法は、ショップ ページの商品数を減らし、ページごとに表示される行数を変更することです。
このチュートリアルでは、WooCommerce がショップ ページとカタログ ページに表示する製品と行の数を変更する方法を説明します。
WooCommerceのデフォルトオプション
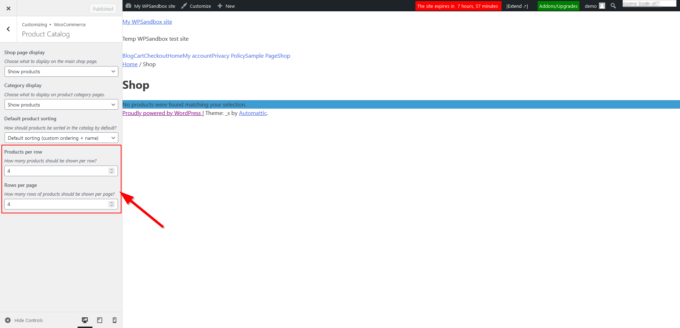
WooCommerce には、ショップ ページの商品数と行数を変更できる基本機能があります。 WordPress 管理エリアの「外観」 → 「カスタマイズ」→「WooCommerce」 → 「製品カタログ」メニューからアクセスできます。
以下のスクリーンショットでは、Automattic (WordPress の管理者) の基本テーマがどのように見えるかを確認できます。これは、カスタマイザーに追加のオプションを追加していません。

このチュートリアルでは、より柔軟なソリューションである無料の Botiga WooCommerce テーマを紹介します。
直感的なスライダーを使用して行と列を変更するオプションに加えて、グリッド形式とリスト形式の製品カタログ レイアウトを選択することもできます。
さらに、タブレットとモバイルの画面に対して異なる「行ごとの商品」と「ページごとの行数」の値を定義できるため、小さな画面のデバイスからストアにアクセスする買い物客のカスタマー エクスペリエンスが大幅に向上します。

次に、無料の Botiga テーマを使用して、WooCommerce ストアのページごとに表示される商品の数を変更する方法を見てみましょう。
1. Botiga テーマをインストールしてアクティブ化する
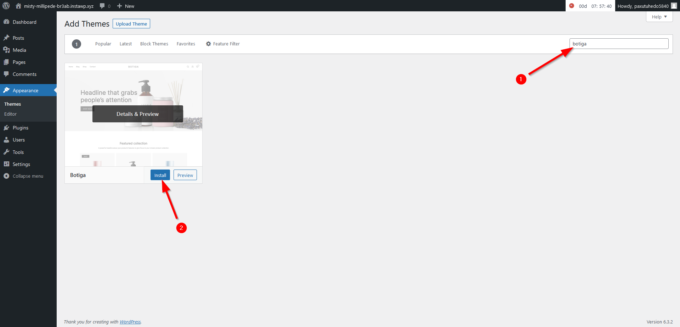
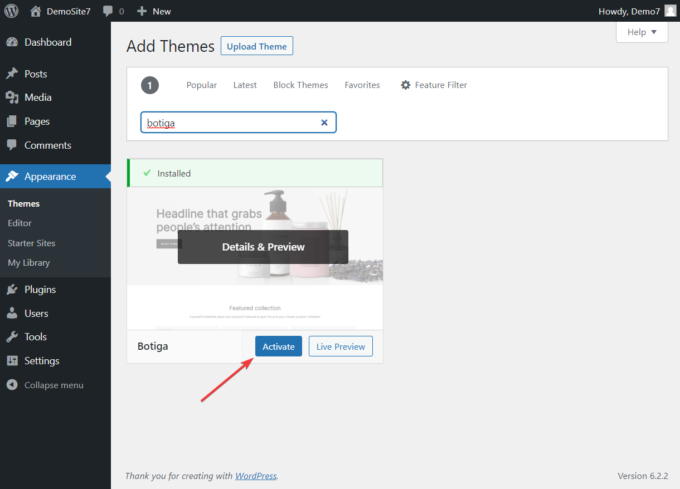
Botiga をインストールしてアクティブ化するには、WordPress ダッシュボードを開き、 [外観] → [テーマ] → [新規追加]に移動し、検索バーに「 Botiga 」と入力します。
テーマが画面に表示されたら、 「インストール」ボタンをクリックし、 「アクティブ化」ボタンをクリックします。

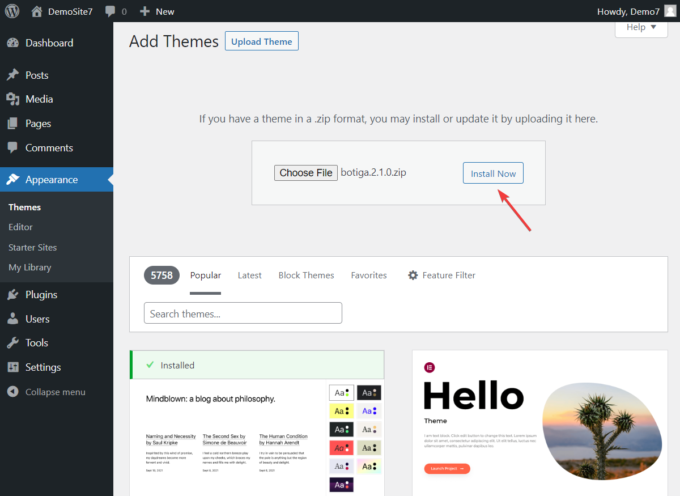
あるいは、当社の Web サイトから Botiga をダウンロードし、 [外観] → [テーマ] → [新規追加]に移動して、 [テーマのアップロード]ボタンをクリックすることもできます。
ファイル アップローダーが画面に表示されたら、[ファイルを選択]ボタンをクリックしてテーマをアップロードします。

次に、 「インストール」ボタンと「アクティブ化」ボタンをクリックして、テーマをインストールしてアクティブ化します。

2. Botiga スターター サイトをインポートする (オプション)
スターター サイトは、数回クリックするだけでインポートできる、事前に構築された Web サイトのデザインです。
Botiga スターター サイトは、WordPress ブロック エディター (Gutenberg) および Elementor ページ ビルダーとシームレスに動作する、エレガントでプロフェッショナルなデザインで知られています。 これらの Web サイトは変換を目的として作成されています。
Botiga スターター サイトのインポートは必須の手順ではありませんが、WooCommerce ストアのセットアップに非常に役立ちます。
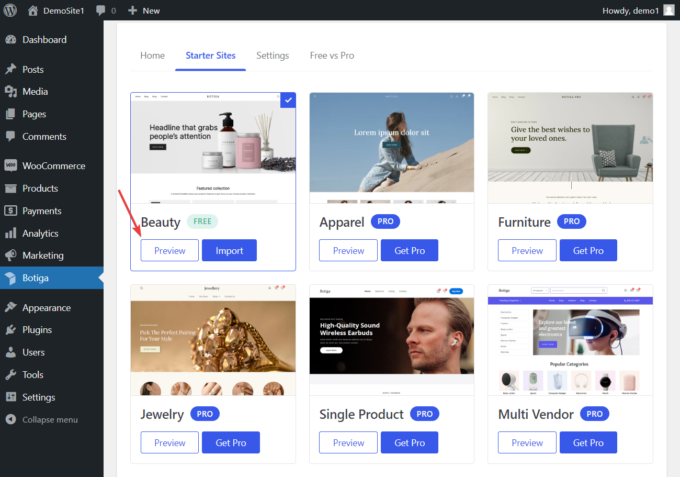
スターター サイトをプレビューするには、 Botiga → スターター サイトに移動し、プレビューボタンをクリックします。

スターター サイトを WooCommerce ストアにインポートするには、 [インポート] ボタンをクリックします。このチュートリアルでは、無料の Beauty デモをインストールします。
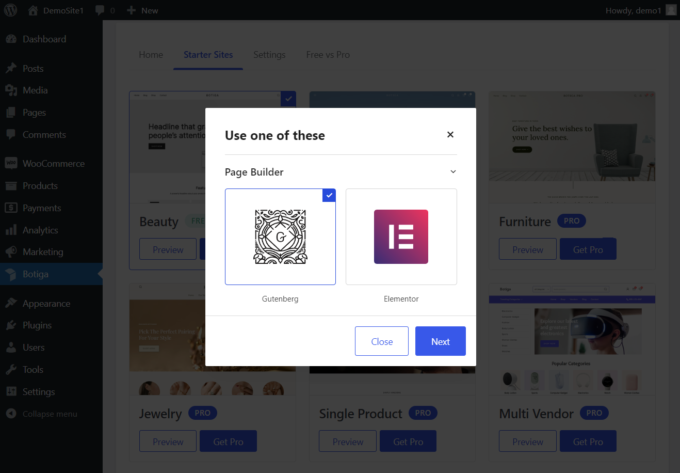
次に、Web サイトをどのようにカスタマイズするかに応じて、Gutenberg バージョンと Elementor バージョンのどちらかを選択します。

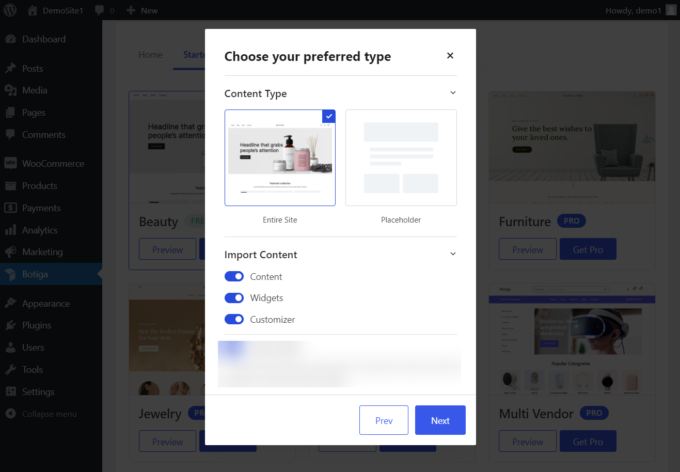
次に、画像、見出し、テキストなどを含むサイト全体をインポートするか、プレースホルダー コンテンツのみをインポートするかを決定します。
特に希望がない場合は、後で要素を削除または変更できるため、Web サイト全体をすべてのコンテンツ、ウィジェット、カスタマイザー構成とともにインポートすることをお勧めします。

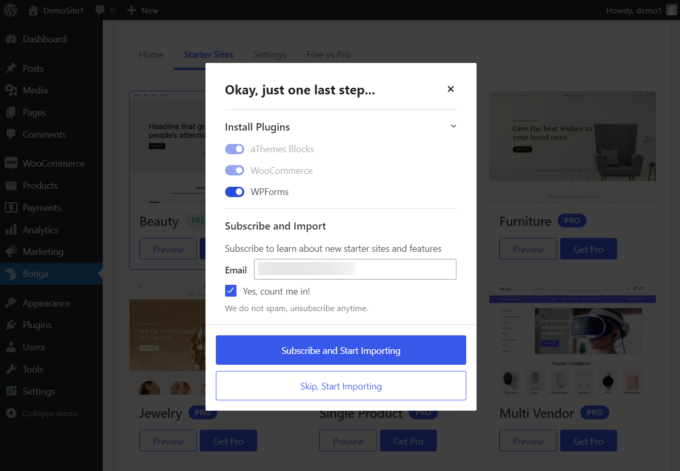
最後のステップでは、Botiga が Web サイトにインストールしたいプラグインが表示されます。
インポート プロセスを開始する前に、必須ではないプラグインの選択を解除するオプションもあります。


Botiga がスターター サイトをインポートするには数秒かかります。 プロセスが完了したら、Web サイトを開いて、新しいデザインがどのように見えるかを確認してください。
3. カスタマイザーを開く
ショップページに表示される商品と行の数は、WordPress カスタマイザーから変更できます。 Botiga は、インストール プロセス (ステップ 1) 中にカスタマイザーに独自のオプションを追加しました。
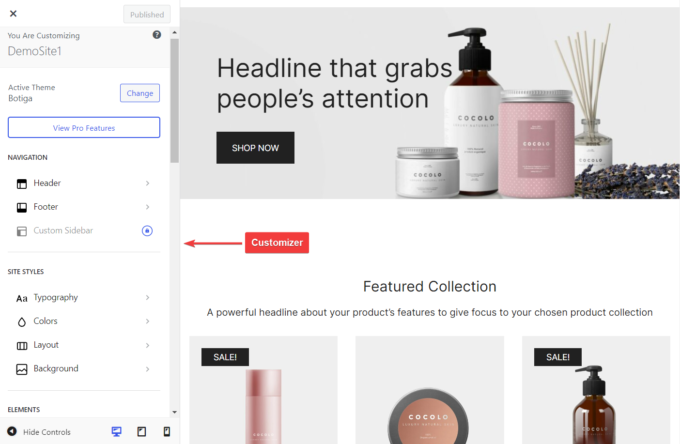
カスタマイザーを開くには、WordPress 管理領域で[外観]メニューをクリックし、 [カスタマイズ]オプションを選択します。
WordPress によってホームページが表示され、画面の左側にカスタマイザーが表示されます。

4. 製品と行の数を変更する
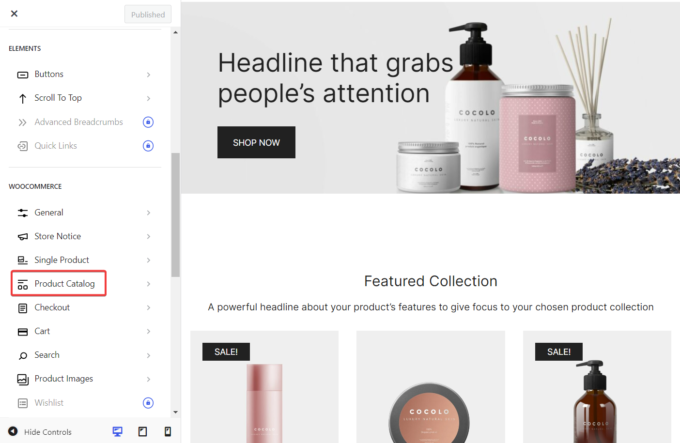
ショップページやその他のカタログページでページごとに表示される製品の数を変更するには、カスタマイザーで「WooCommerce」→「製品カタログ」オプションをクリックします。

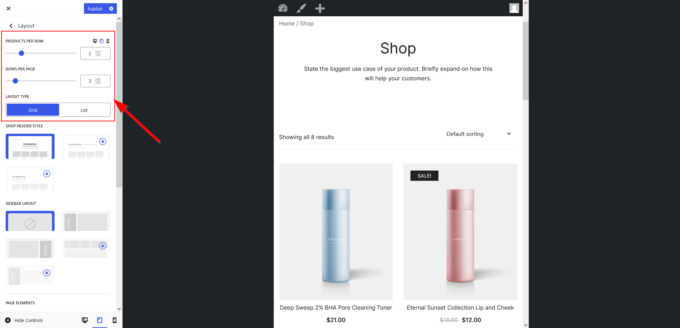
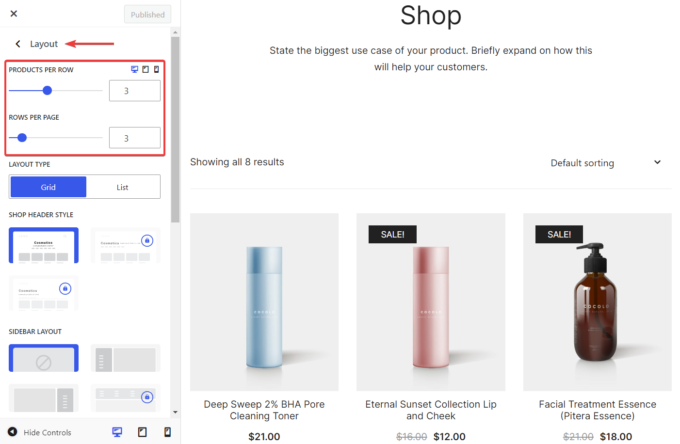
次のパネルで、 「レイアウト」タブをクリックして、製品カタログのレイアウト設定を開きます。
表示される最初の 2 つのオプションは、 [行ごとの製品]オプションと[ページごとの行数]オプションです。
これら 2 つのオプションを構成すると、WooCommerce ストアのショップ ページとカタログ ページでページごとに表示される製品と行の数が変更されます。
[レイアウト]パネルの右上隅にあるタブレットとモバイルのアイコンをクリックし、モバイルとタブレットに属する [行ごとの製品] オプションと [ページごとの行数]オプションを構成することで、モバイル ユーザーとタブレット ユーザーに対して異なる数の製品と行を設定することもできます。ビュー:

オプションを構成したら、カスタマイザーの上部にある「公開」ボタンをクリックして設定を保存します。
5. ショップページをさらにカスタマイズする
Botiga のレイアウトパネルには、ショップ ページのレイアウトをカスタマイズできる他のオプションがいくつかあります。
たとえば、デフォルトの WooCommerce ショップ ページには、グリッド レイアウトで商品が表示されます。 Botiga を使用すると、ショップ ページのレイアウトをグリッドからリストに変更できます。
リスト レイアウトを使用すると、製品カードにさらに詳細を追加できます。
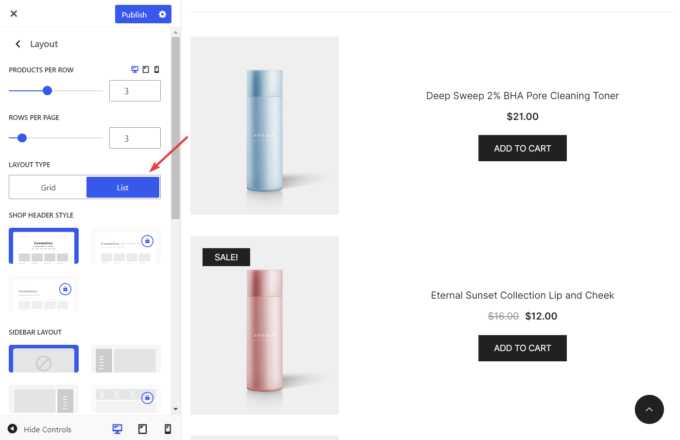
ショップページのレイアウトタイプを変更するには、 「外観」→「カスタマイザー」→「WooCommerce」→「製品カタログ」→「レイアウト」→「レイアウトタイプ」に移動し、「リスト」オプションを選択します。

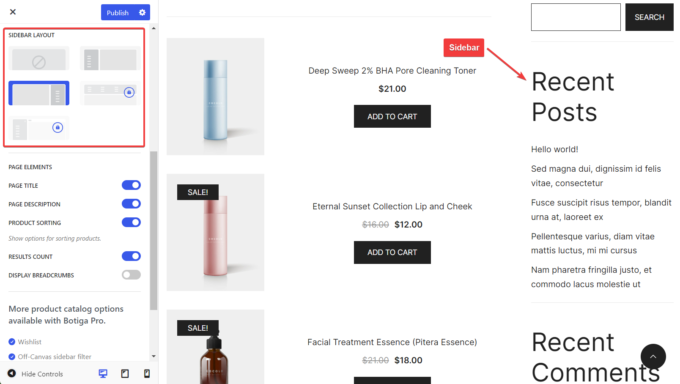
Botiga には、ショップ ページの左側または右側にサイドバーを追加して、ニュースレター ボックス、「最新の投稿」ウィジェット、「トップ評価の製品」ウィジェット、またはその他のサポート コンテンツを次に表示できるオプションもあります。製品カタログに。
ショップ ページにサイドバーを追加するには、 [レイアウト]パネルを下にスクロールし、 [サイドバー レイアウト]設定を見つけて、使用可能なサイドバー レイアウトのいずれかを選択します。

構成が完了したら、カスタマイザーの上部にある「公開」ボタンをクリックして変更を保存します。
6. ショップページを確認する
カスタマイザーにはリアルタイムで変更が表示されますが、カスタマイザー パネルを閉じると、ショップ ページが魅力のないものになってしまう可能性があります。
したがって、画面上でカスタマイザーを開いていない状態でショップ ページをチェックすることをお勧めします。
表示された内容が気に入らない場合は、カスタマイザーに戻り、 [レイアウト]パネルで[Products Per Row] 、 [Rows Per Page] 、およびその他の製品カタログ オプションを構成します。
それでおしまい。 これで、WooCommerce ショップ ページに表示される製品と行の数が変更されました。
まとめ
ストアのデザインとコンバージョン率を改善しようとする場合、WooCommerce ショップ ページの商品数と行数の変更が必要になる場合があります。
WooCommerce Web サイト用に構築された高速でユーザーフレンドリーな機能満載のテーマである Botiga を使用すると、製品カタログ内の製品と行の数を変更できると同時に、リスト レイアウトに切り替えたり、ショップ ページにサイドバーを追加したりすることもできます。 、 もっと。
次の手順に従って、WooCommerce ストアのショップ ページやその他のカタログ ページの製品と行の数を変更できます。
- 無料の Botiga テーマをインストールしてアクティブ化します。
- スターター サイトをインポートします (オプション)。
- カスタマイザーを開きます。
- 製品カタログ内の製品と行の数を変更します。
- レイアウトを変更したり、ショップ ページにサイドバーを追加したりできます。
- ショップページを確認し、必要に応じてさらに変更を加えます。
無料の Botiga テーマをダウンロードして、機能が豊富でユーザーフレンドリー、コンバージョンに最適化された WooCommerce ストアを作成します。
WooCommerce ショップ ページの商品数と行数を変更する方法についてご質問がありますか? 以下のコメント欄でお知らせください。
