27以上のWooCommerceチェックアウトフックの図解
公開: 2022-07-02 この投稿では、WooCommerceでチェックアウトフックを使用する方法を学びます。 メインフックを見て、それらを使って何ができるかの例を示すので、最後まで固執してください。 チェックアウトページをカスタマイズして、コンバージョン率を高めるのに役立ちます。
この投稿では、WooCommerceでチェックアウトフックを使用する方法を学びます。 メインフックを見て、それらを使って何ができるかの例を示すので、最後まで固執してください。 チェックアウトページをカスタマイズして、コンバージョン率を高めるのに役立ちます。
WooCommerceフック
フックは、コアファイルを変更せずにコードを変更または追加できる強力な機能です。 それらは多くの柔軟性を提供し、開発者はそれらを使用してWooCommerceのデフォルト機能を変更します。
異なるフックには2つのタイプがあることに注意してください。
- アクションフック–イベントが発生したときに特定のアクションを実行するカスタムコードを追加できます。
- フィルタフック–既存の変数または関数の動作を変更します。
WooCommerceチェックアウトフック
フックは、開発者がカスタマイズされたソリューションを実用的かつ柔軟に作成するのに役立ちます。 チェックアウトフックは、WooCommerceでサポートされているいくつかのフックの一種です。 チェックアウトフックを使用して、請求フィールドの前にコンテンツを追加したり、ロジックを適用して価格を上げたり、役割ごとにユーザーを制限したり、注文の確認前やチェックアウトフォームの後に使用したりできます。
WooCommerceフックはWordPressネイティブフックとまったく同じように機能することに注意してください。 始める前に、変更が失われないように子テーマを作成することを強くお勧めします。
WooCommerceチェックアウトページには次のフックがあります。
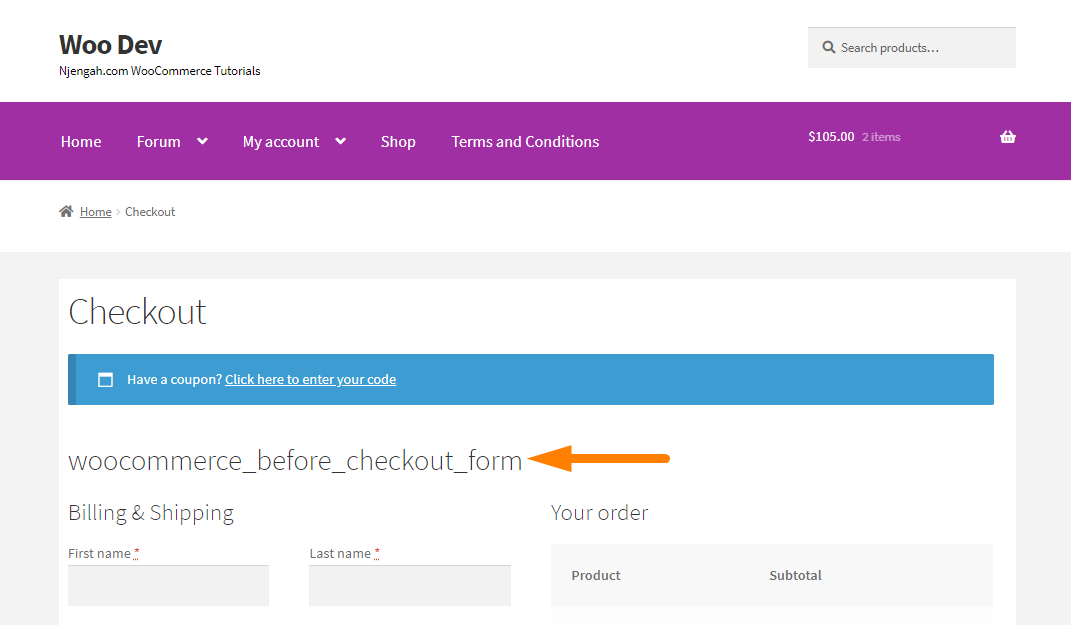
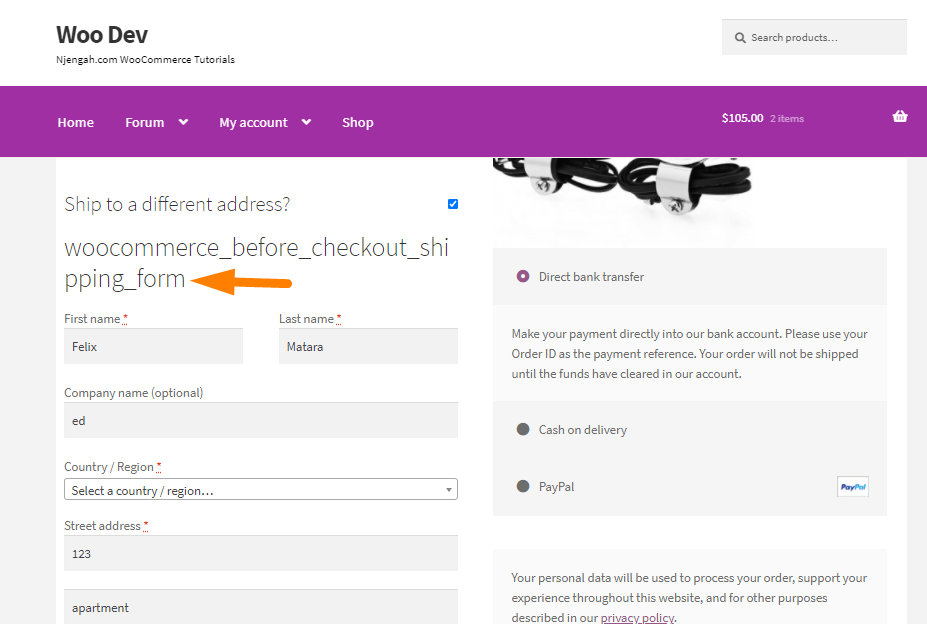
1. woocommerce_before_checkout_form
woocommerce_before_checkout_formフックは、チェックアウトフォームの前に定義されています。 チェックアウトページのクーポンフィールドの上に配置されます。
add_action('woocommerce_before_checkout_form'、'njengah_before_checkout_form'、10); 関数njengah_before_checkout_form(){ echo'<h2> woocommerce_before_checkout_form </ h2>'; }

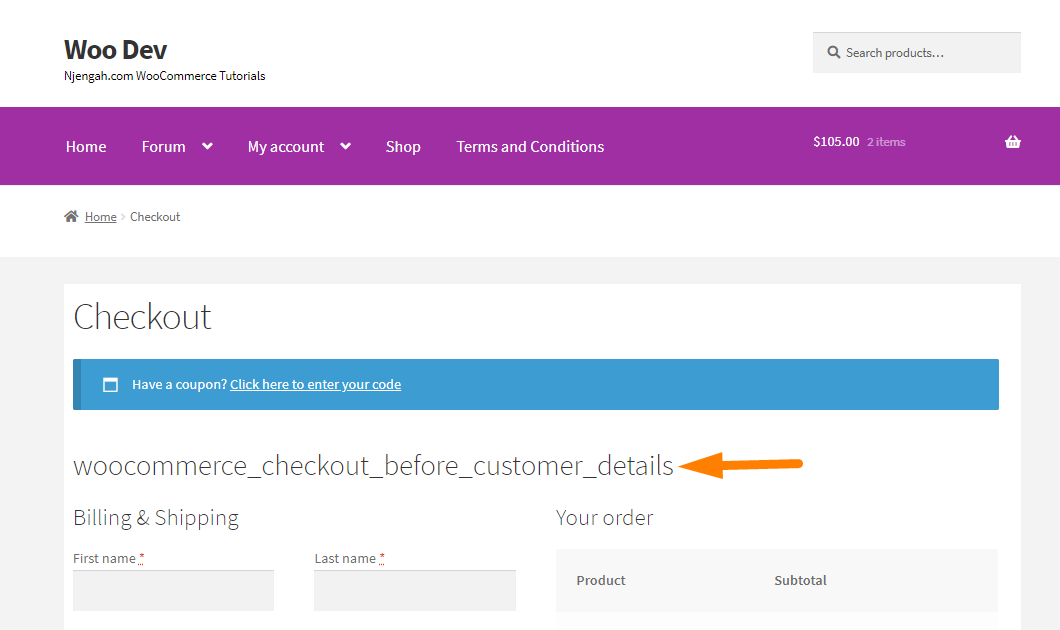
2. woocommerce_checkout_before_customer_details
woocommerce_checkout_before_customer_detailsフックは、顧客の詳細の直前のチェックアウトフォームで定義されます。
add_action('woocommerce_checkout_before_customer_details'、'njengah_checkout_before_customer_details'、10); 関数njengah_checkout_before_customer_details(){ echo'<h2> woocommerce_checkout_before_customer_details </ h2>'; }

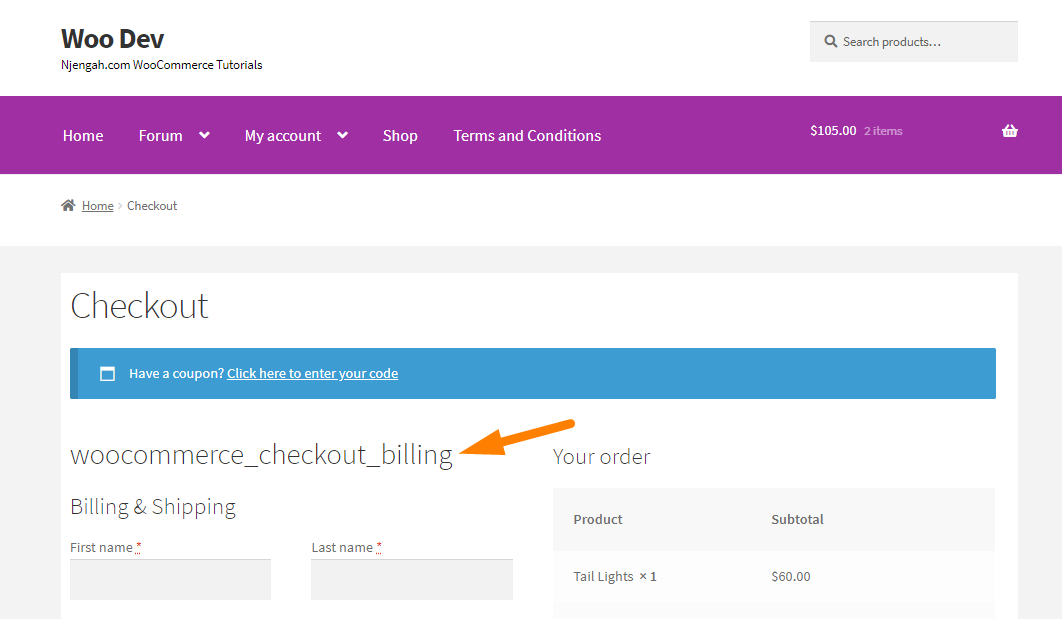
3. woocommerce_checkout_billing
woocommerce_checkout_billingは、チェックアウトページに追加された新しいフックです。 チェックアウトページの請求フォームテンプレートは、このフックを使用して含まれています。
add_action('woocommerce_checkout_billing'、'njengah_checkout_billing'); 関数njengah_checkout_billing(){ echo'<h2> woocommerce_checkout_billing </ h2>'; }

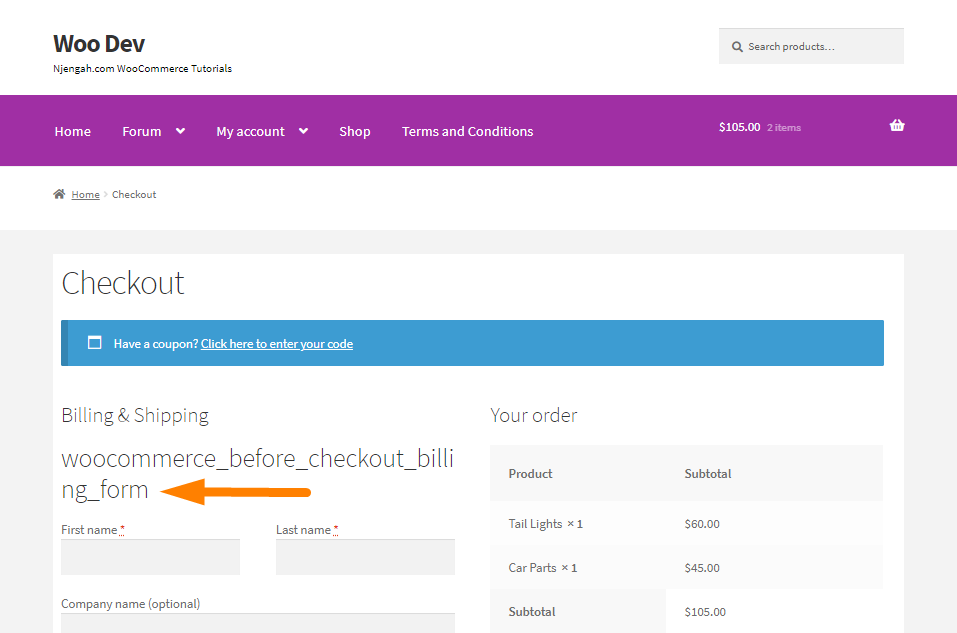
4. woocommerce_before_checkout_billing_form
woocommerce_before_checkout_billing_formフックは、請求フォームの開始前に定義されます。
add_action('woocommerce_before_checkout_billing_form'、'njengah_before_checkout_billing_form'、10); 関数njengah_before_checkout_billing_form(){ echo'<h2> woocommerce_before_checkout_billing_form </ h2>'; }

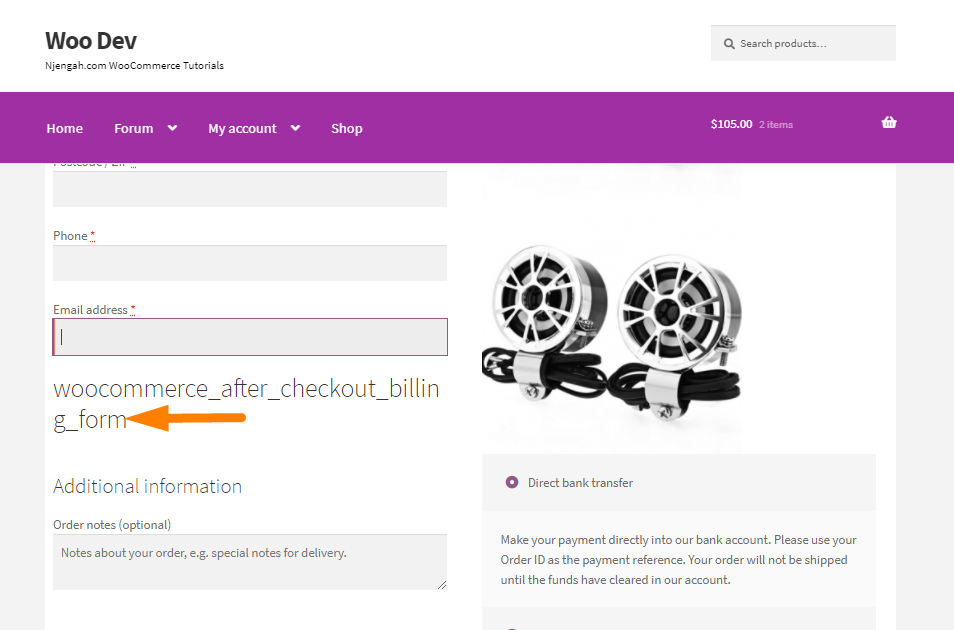
5. woocommerce_after_checkout_billing_form
woocommerce_after_checkout_billing_formフックは、請求フォームの入力後に定義されます。
add_action('woocommerce_after_checkout_billing_form'、'njengah_after_checkout_billing_form'、10); 関数njengah_after_checkout_billing_form(){ echo'<h2> woocommerce_after_checkout_billing_form </ h2>'; }

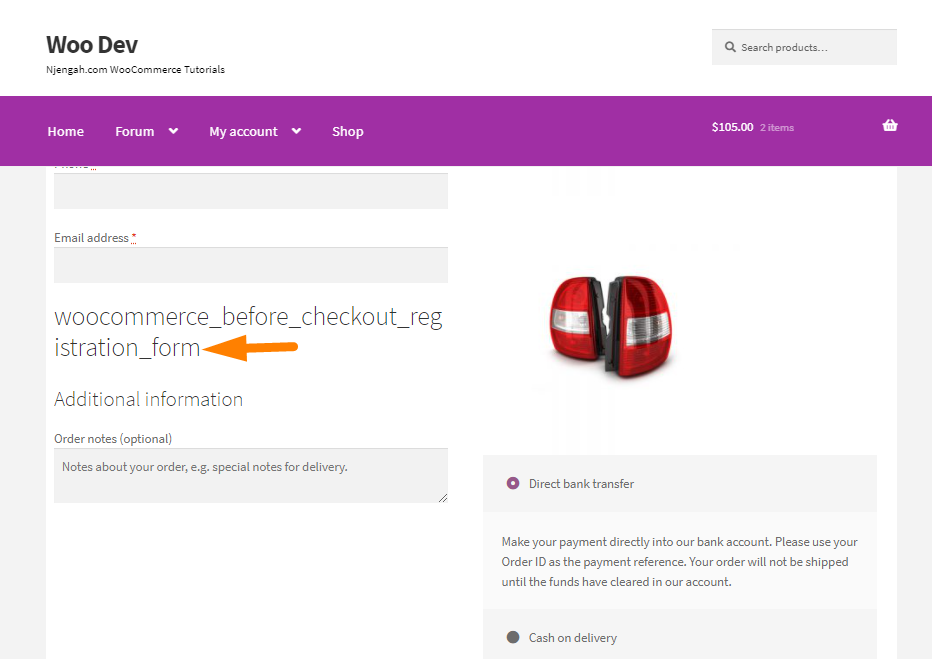
6. woocommerce_before_checkout_registration_form
woocommerce_before_checkout_registration_formフックは、アカウント作成フォームの後に請求フォームテンプレートで定義されます。 これはゲストユーザーに対して実行されます。
add_action('woocommerce_before_checkout_registration_form'、'njengah_checkout_billing'); 関数njengah_checkout_billing(){ echo'<h2> woocommerce_before_checkout_registration_form </ h2>'; }

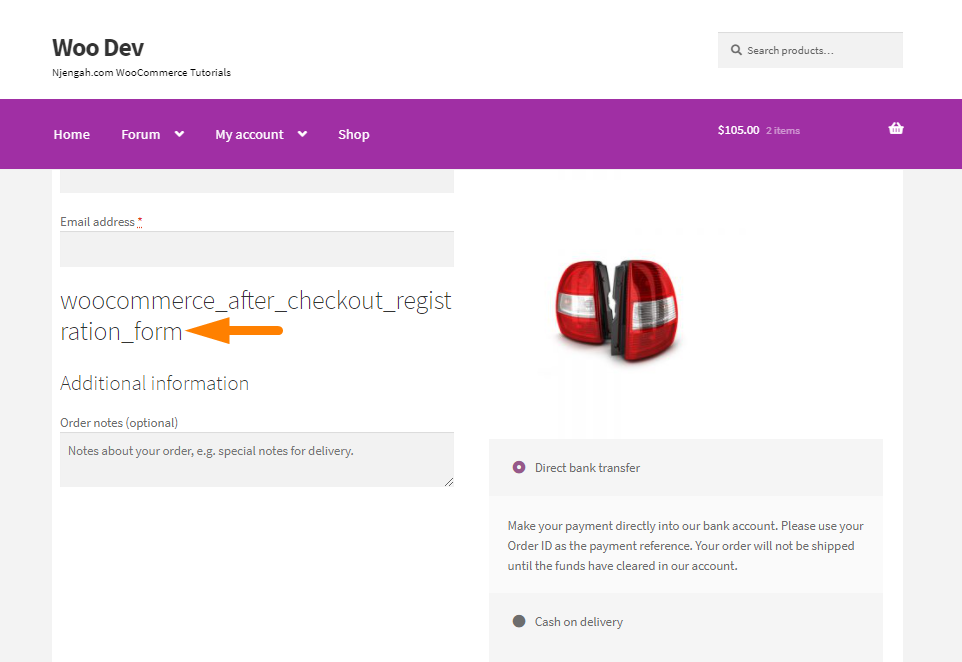
7. woocommerce_after_checkout_registration_form
woocommerce_after_checkout_registration_formフックは、請求フォームテンプレートで定義されています。 これはゲストユーザーに対して実行されます。
add_action('woocommerce_after_checkout_registration_form'、'njengah_after_checkout_registration_form'); 関数njengah_after_checkout_registration_form(){ echo'<h2> woocommerce_after_checkout_registration_form </ h2>'; }

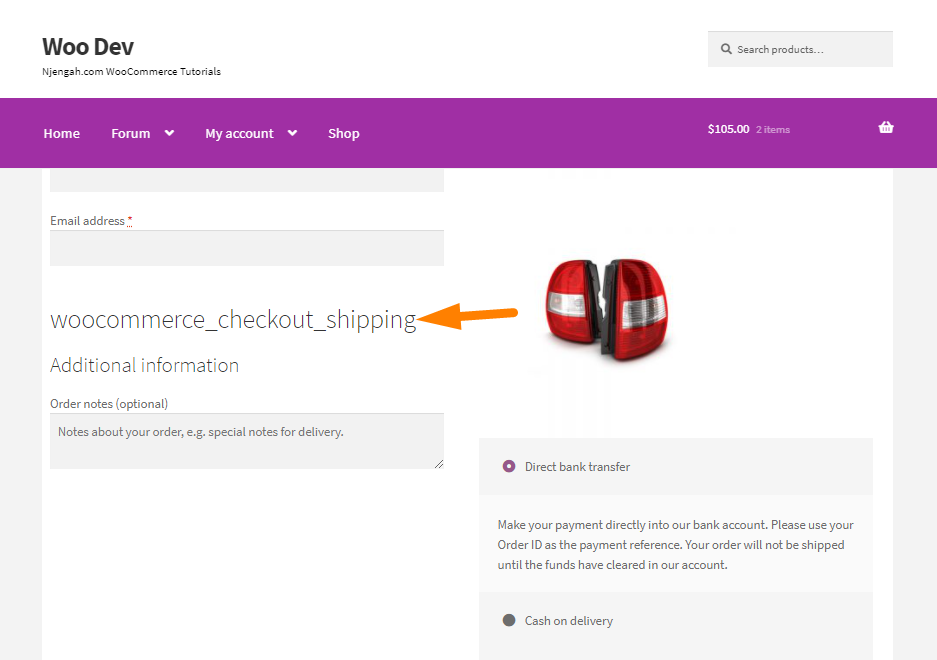
8. woocommerce_checkout_shipping
woocommerce_checkout_shippingフックは、出荷フォームの前に出荷フォームテンプレートで定義されます。
add_action('woocommerce_checkout_shipping'、'njengah_checkout_shipping'); 関数njengah_checkout_shipping(){ echo'<h2> woocommerce_checkout_shipping </ h2>'; }

9. woocommerce_before_checkout_shipping_form
woocommerce_before_checkout_shipping_formフックは、出荷フォームの開始直前に定義されます。
add_action('woocommerce_before_checkout_shipping_form'、'njengah_before_checkout_shipping_form'、10); 関数njengah_before_checkout_shipping_form(){ echo'<h2> woocommerce_before_checkout_shipping_form </ h2>'; }

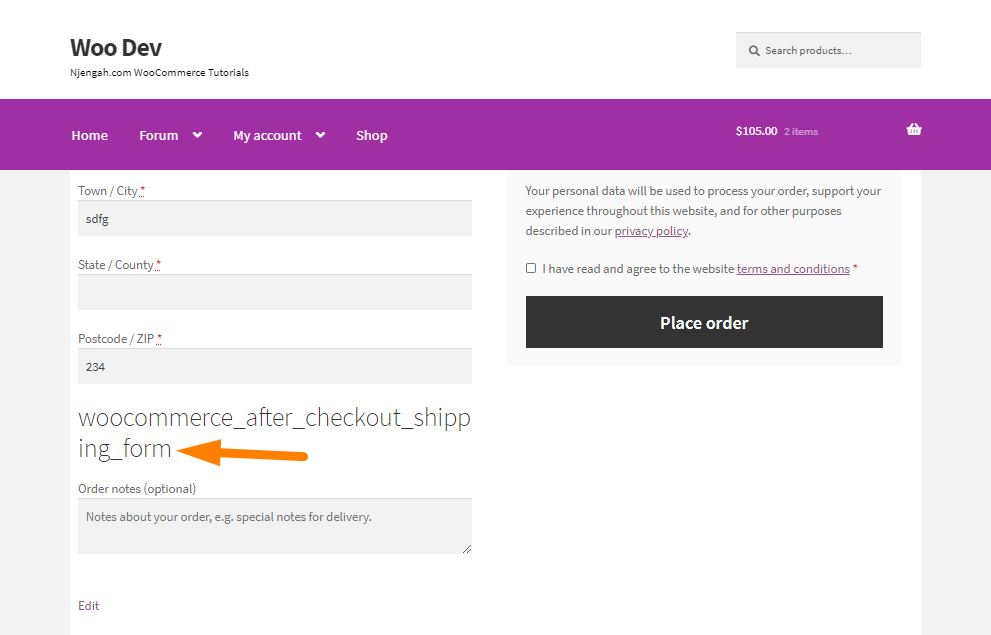
10. woocommerce_after_checkout_shipping_form
woocommerce_after_checkout_shipping_formフックは、配送フォームの入力後に定義されます。
add_action('woocommerce_after_checkout_shipping_form'、'njengah_after_checkout_shipping_form'、10); 関数njengah_after_checkout_shipping_form(){ echo'<h2> woocommerce_after_checkout_shipping_form </ h2>'; }

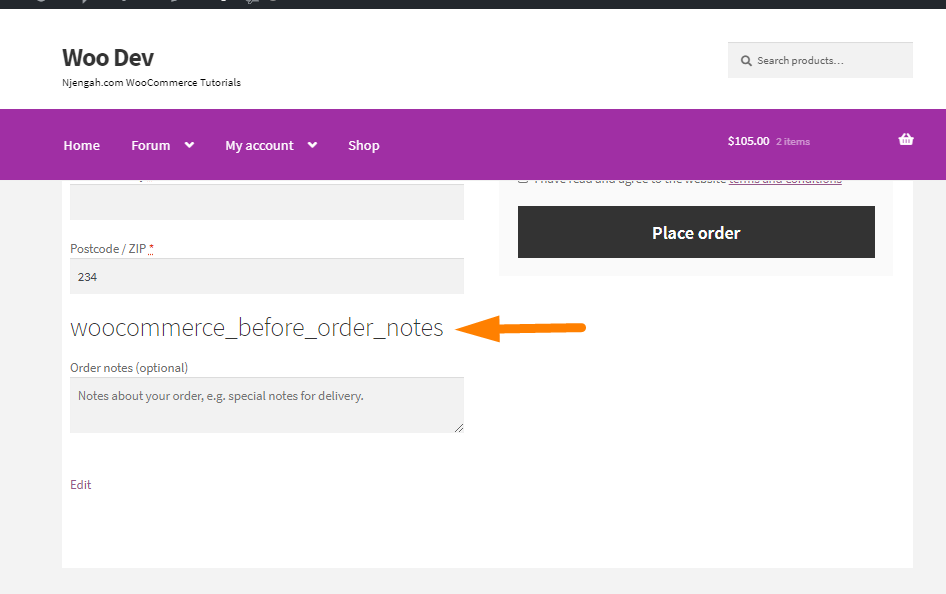
11.woocommerce_before_order_notes
woocommerce_before_order_notesフックは、チェックアウトページの注文メモフィールドの前に定義されています。
add_action('woocommerce_before_order_notes'、'njengah_before_order_notes'、10);
関数njengah_before_order_notes(){
echo'<h2> woocommerce_before_order_notes </ h2>';
} 
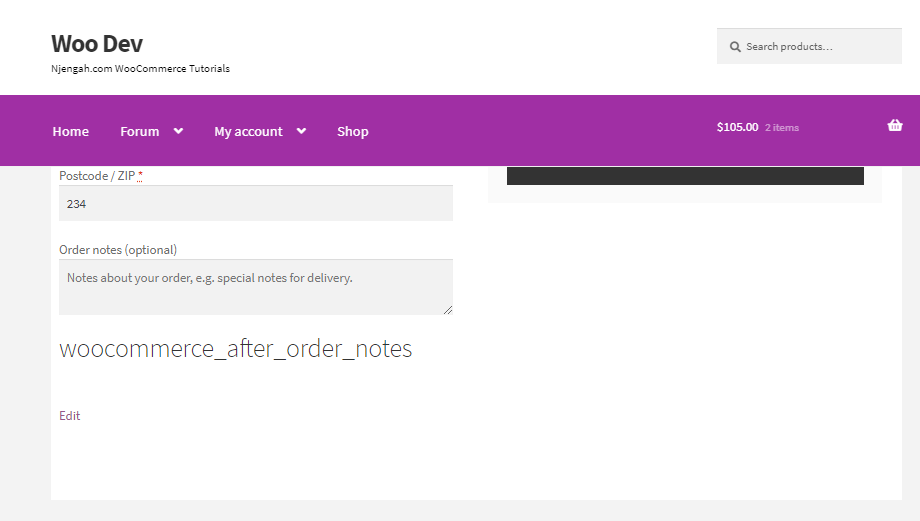
12.woocommerce_after_order_notes
woocommerce_after_order_notesフックは、チェックアウトページの注文メモフィールドの後に定義されます。
add_action('woocommerce_after_order_notes'、'njengah_after_order_notes'、10);
関数njengah_after_order_notes(){
echo'<h2> woocommerce_after_order_notes </ h2>';
} 
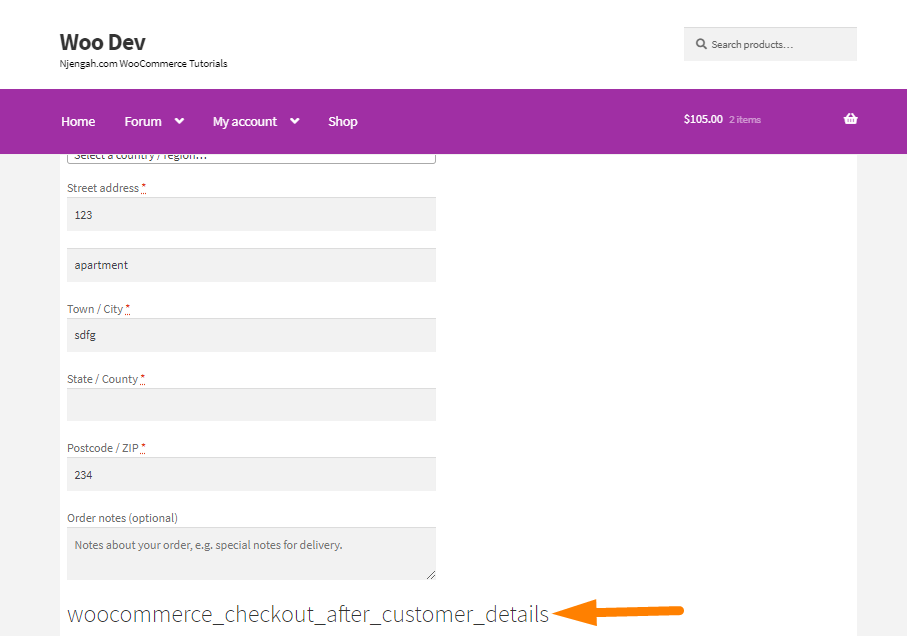
13. woocommerce_checkout_after_customer_details
woocommerce_checkout_after_customer_detailsフックは、請求および配送フィールドの後にある顧客の詳細の完了後に配置されます。
add_action('woocommerce_checkout_after_customer_details'、'njengah_checkout_after_customer_details'、10);
関数njengah_checkout_after_customer_details(){
echo'<h2> woocommerce_checkout_after_customer_details </ h2>';
} 
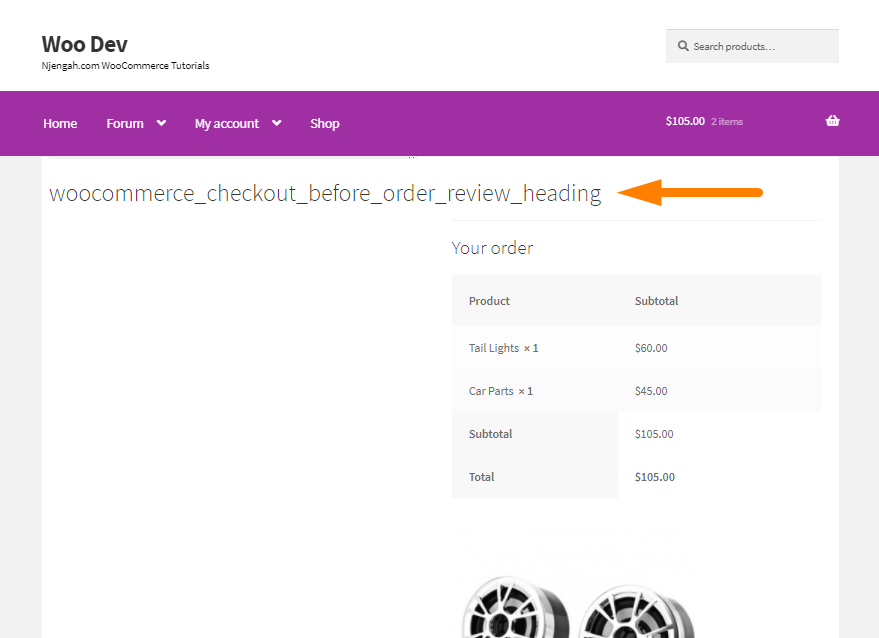
14. woocommerce_checkout_before_order_review_heading
woocommerce_checkout_before_order_review_headingフックは、「Your Order」である注文レビューの見出しの前に、チェックアウトテンプレートで定義されます。 このフックはWooCommercev3.6.0で追加されました。
add_action('woocommerce_checkout_before_order_review_heading'、'njengah_checkout_before_order_review_heading');
関数njengah_checkout_before_order_review_heading(){
echo'<h2> woocommerce_checkout_before_order_review_heading </ h2>';
} 
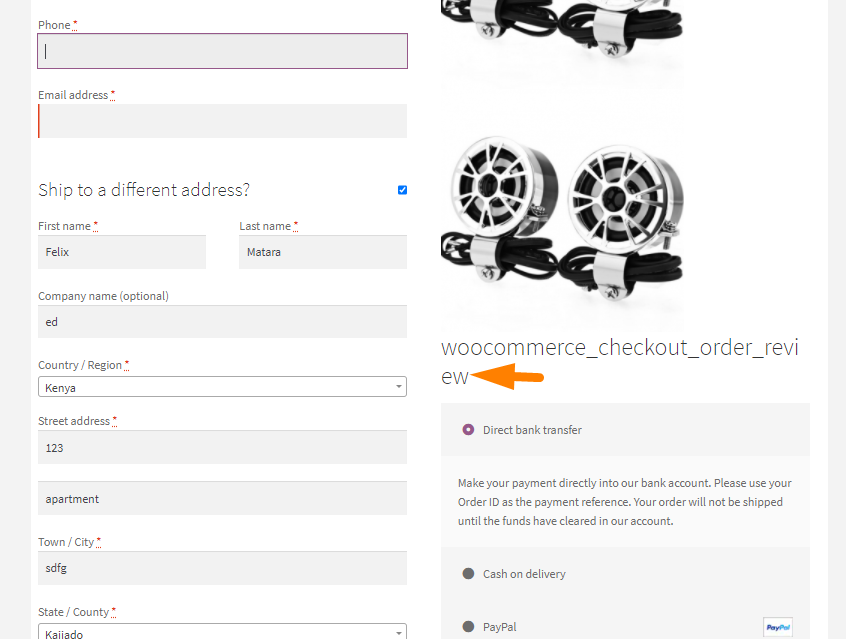
15. woocommerce_checkout_order_review
woocommerce_checkout_order_reviewフックは、メインのチェックアウトテンプレートで定義されています。 このフックを使用して、注文レビューテーブルテンプレートが含まれています。
add_action('woocommerce_checkout_order_review'、'njengah_checkout_order_review');
関数njengah_checkout_order_review(){
echo'<h2> woocommerce_checkout_order_review </ h2>';
} 
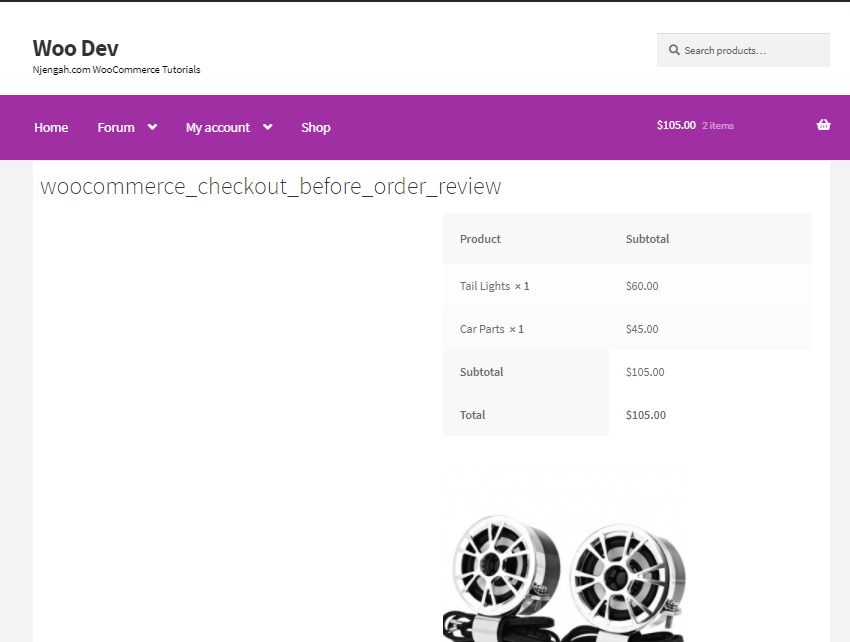
16. woocommerce_checkout_before_order_review
woocommerce_checkout_before_order_reviewフックは、チェックアウトページの注文の詳細の前に定義されます。
add_action('woocommerce_checkout_before_order_review'、'njengah_checkout_before_order_review'、10);
関数njengah_checkout_before_order_review(){
echo'<h2> woocommerce_checkout_before_order_review </ h2>';
} 
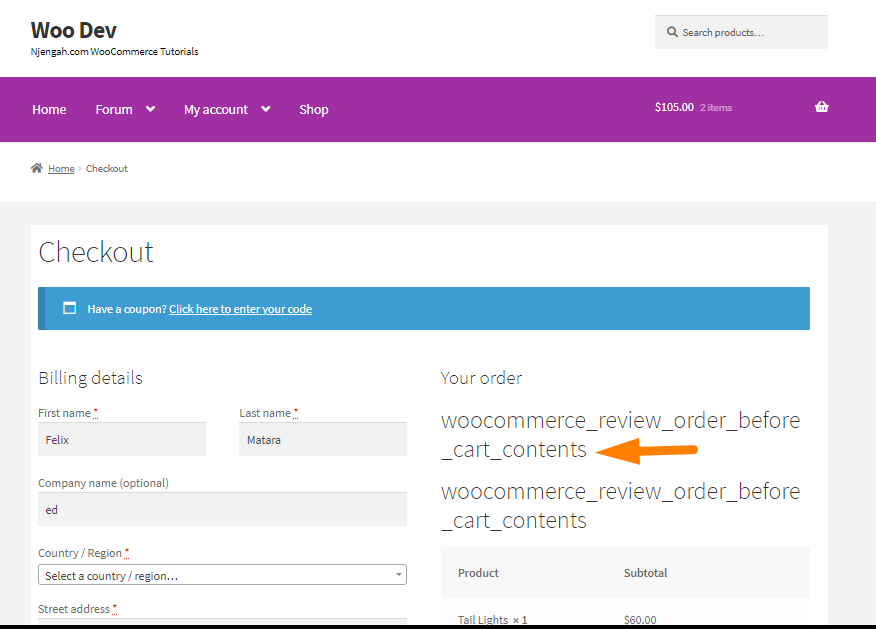
17. woocommerce_review_order_before_cart_contents
woocommerce_review_order_before_cart_contentsフックは、コンテンツの前の注文テーブル本体内で定義されます。
add_action('woocommerce_review_order_before_cart_contents'、'njengah_review_order_before_cart_contents'、10);
関数njengah_review_order_before_cart_contents(){
echo'<h2> woocommerce_review_order_before_cart_contents </ h2>';
} 
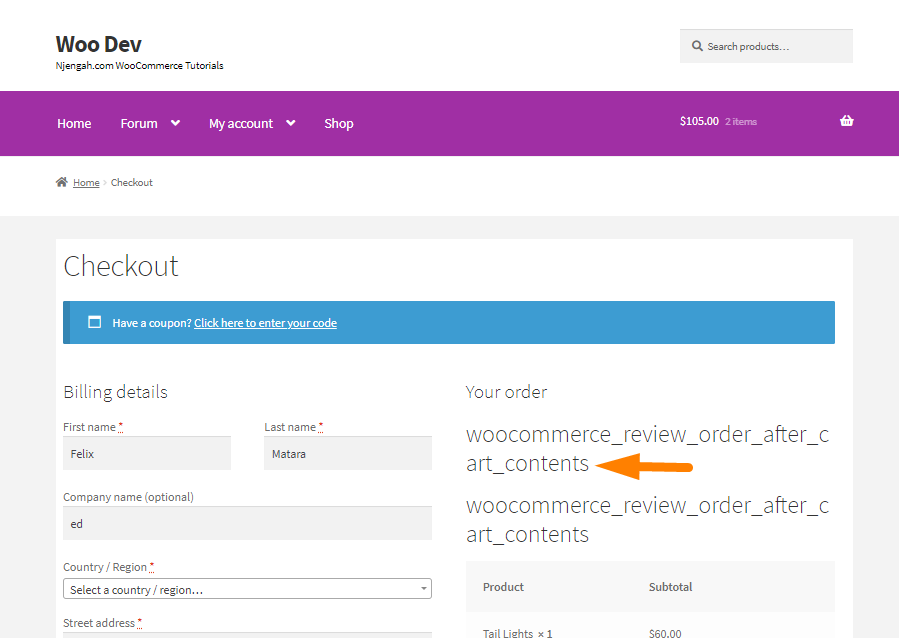
18. woocommerce_review_order_after_cart_contents
woocommerce_review_order_after_cart_contentsフックは、すべてのコンテンツの後に注文テーブル本体内で定義されます。
add_action('woocommerce_review_order_after_cart_contents'、'njengah_review_order_after_cart_contents'、10);
関数njengah_review_order_after_cart_contents(){
echo'<h2> woocommerce_review_order_after_cart_contents </ h2>';
} 
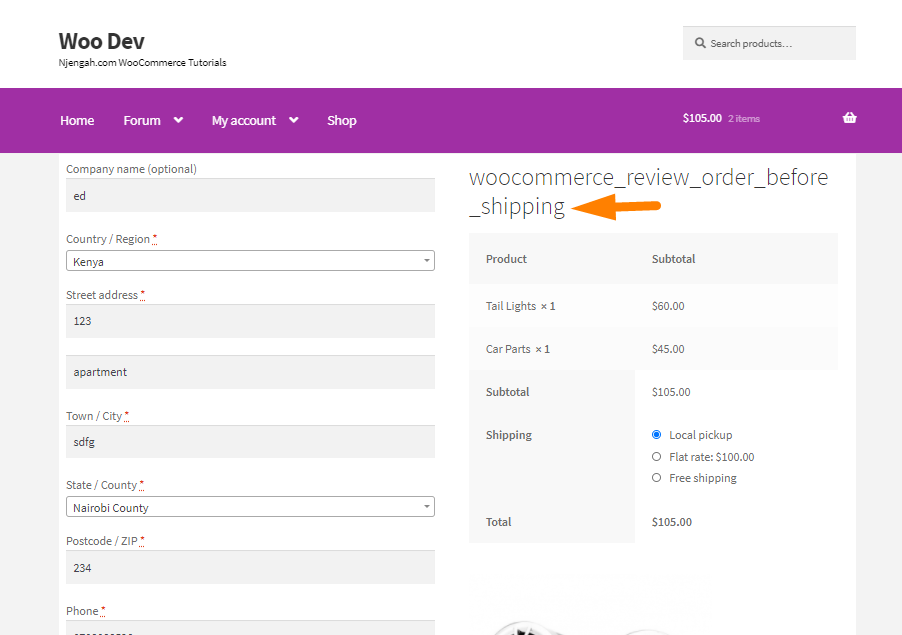
19. woocommerce_review_order_before_shipping
woocommerce_review_order_before_shippingフックは、注文テーブルの配送セクションの前に定義されています。
add_action('woocommerce_review_order_before_shipping'、'njengah_review_order_before_shipping'、10);
関数njengah_review_order_before_shipping(){
echo'<h2> woocommerce_review_order_before_shipping </ h2>';
} 
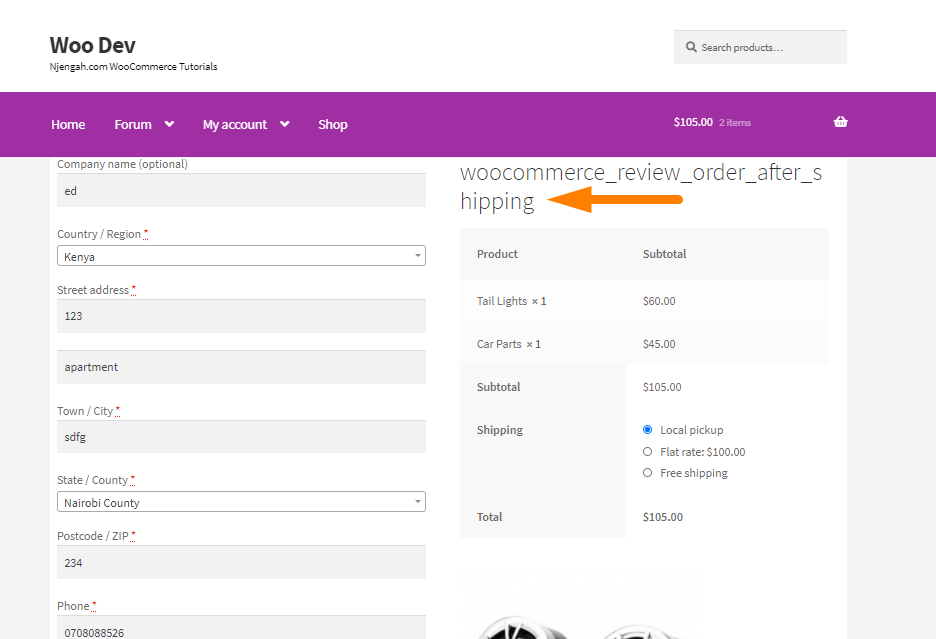
20. woocommerce_review_order_after_shipping
woocommerce_review_order_after_shippingフックは、注文詳細テーブルの配送セクションの後に定義されます。
add_action('woocommerce_review_order_after_shipping'、'njengah_review_order_after_shipping'、10);
関数njengah_review_order_after_shipping(){
echo'<h2> woocommerce_review_order_after_shipping </ h2>';
} 
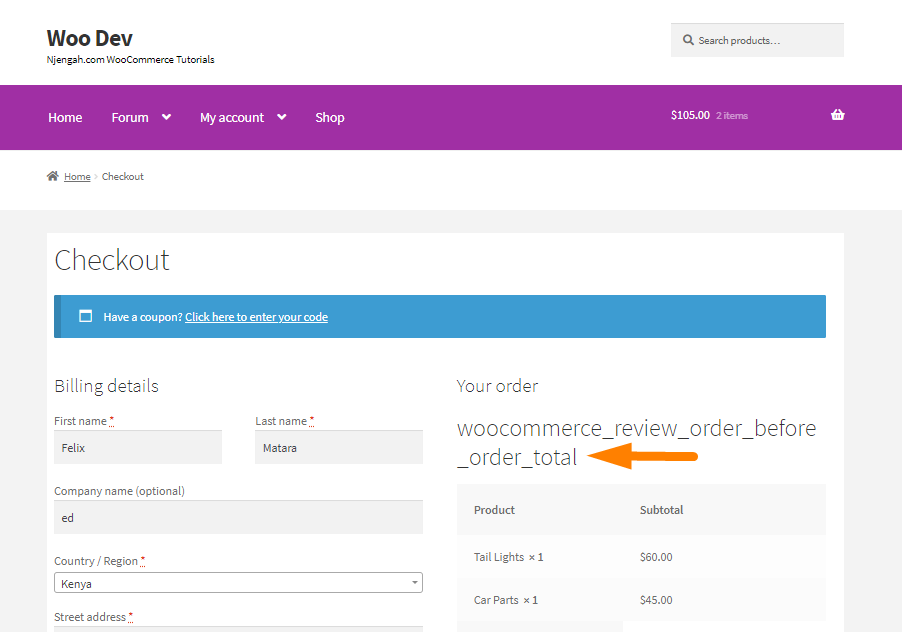
21. woocommerce_review_order_before_order_total
woocommerce_review_order_before_order_totalフックは、注文詳細テーブルの合計セクションの前と出荷セクションの後に定義されます。
add_action('woocommerce_review_order_before_order_total'、'njengah_review_order_before_order_total'、10);
関数njengah_review_order_before_order_total(){
echo'<h2> woocommerce_review_order_before_order_total </ h2>';
} 
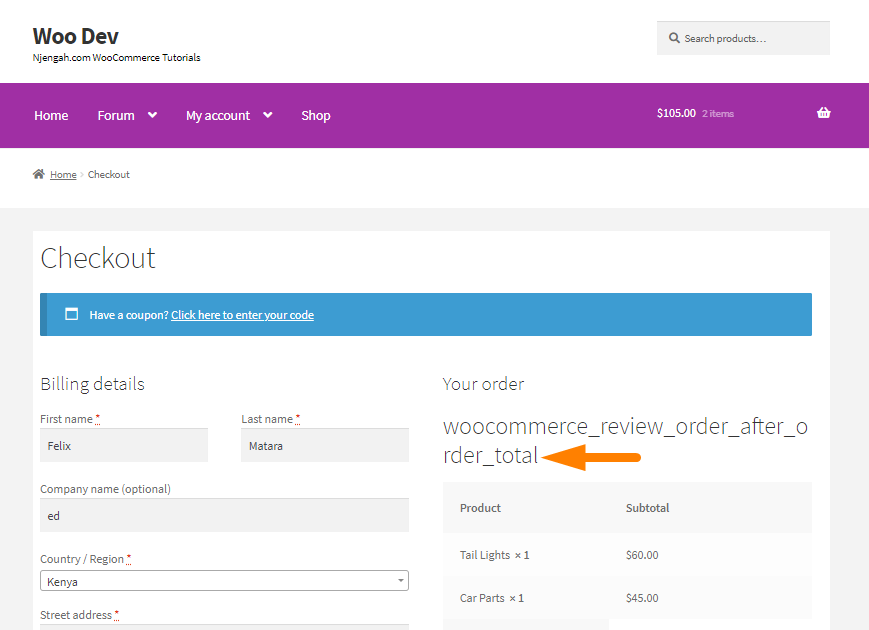
22. woocommerce_review_order_after_order_total
woocommerce_review_order_after_order_totalフックは、合計セクションの後で、注文の詳細テーブルで定義されます。
add_action('woocommerce_review_order_after_order_total'、'njengah_review_order_after_order_total'、10);
関数njengah_review_order_after_order_total(){
echo'<h2> woocommerce_review_order_after_order_total </ h2>';
} 
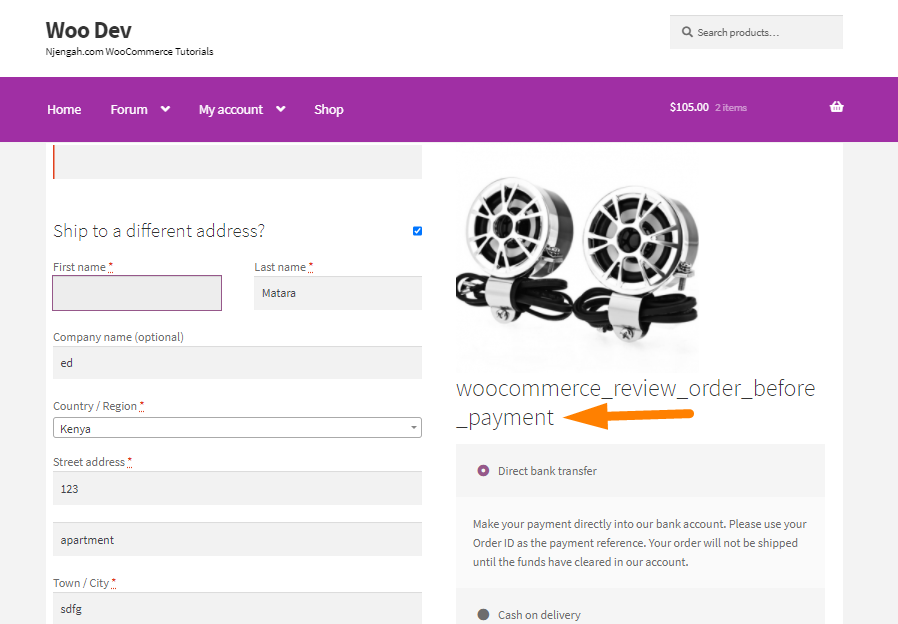
23. woocommerce_review_order_before_payment
woocommerce_review_order_before_paymentフックは、チェックアウトページの支払い方法セクションの前に定義されています。
add_action('woocommerce_review_order_before_payment'、'njengah_review_order_before_payment'、10);
関数njengah_review_order_before_payment(){
echo'<h2> woocommerce_review_order_before_payment </ h2>';
} 
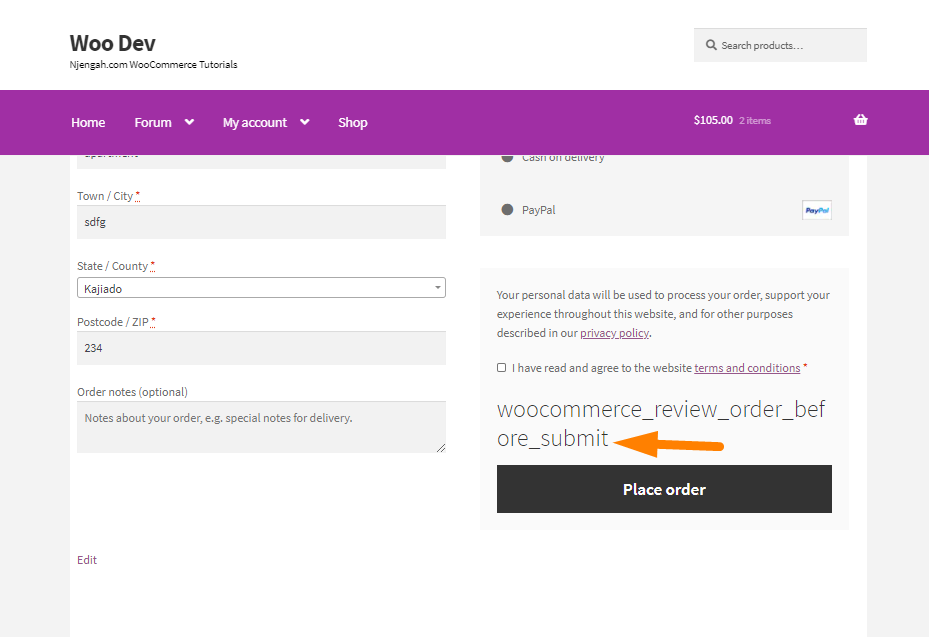
24. woocommerce_review_order_before_submit
woocommerce_review_order_before_submitフックは、チェックアウトページの[注文する]ボタンの前に定義されています。
add_action('woocommerce_review_order_before_submit'、'njengah_review_order_before_submit'、10);
関数njengah_review_order_before_submit(){
echo'<h2> woocommerce_review_order_before_submit </ h2>';
} 
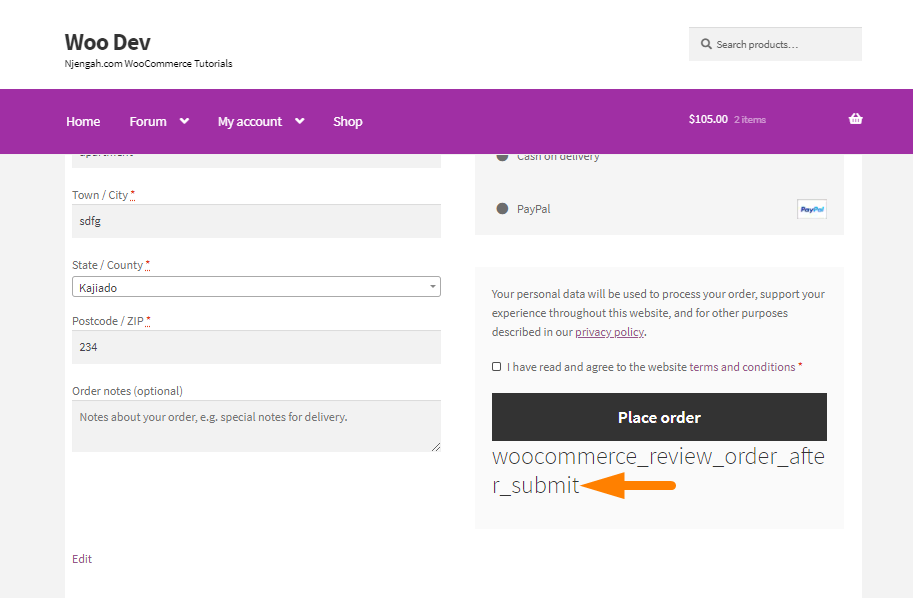
25. woocommerce_review_order_after_submit
woocommerce_review_order_after_submitフックは、チェックアウトページの[注文する]ボタンの後に定義されます。
add_action('woocommerce_review_order_after_submit'、'njengah_review_order_after_submit'、10);
関数njengah_review_order_after_submit(){
echo'<h2> woocommerce_review_order_after_submit </ h2>';
} 
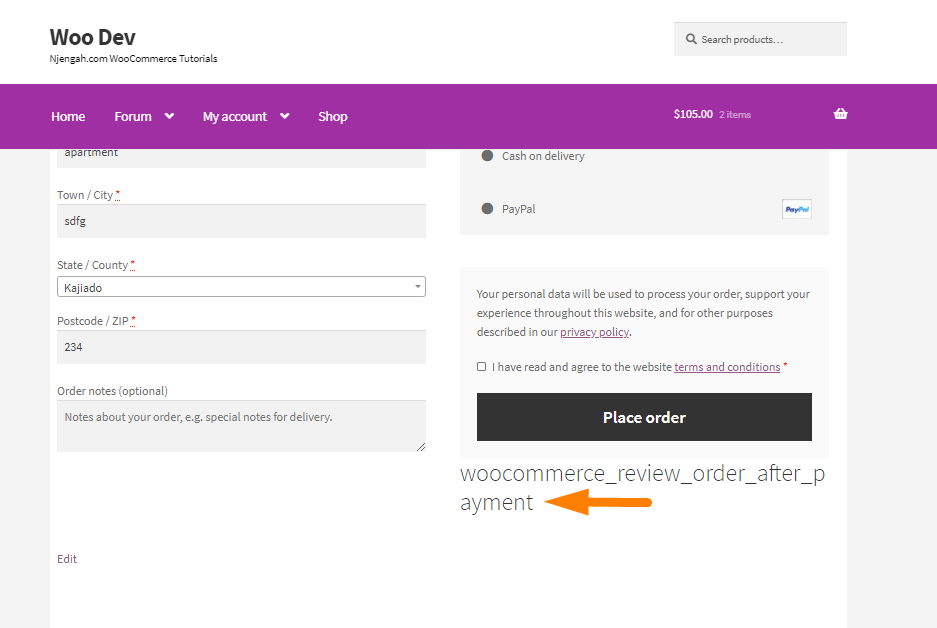
26. woocommerce_review_order_after_payment
woocommerce_review_order_after_paymentフックは、[注文する]ボタンを含む支払いセクション全体の後に定義されます。
add_action('woocommerce_review_order_after_payment'、'njengah_review_order_after_payment'、10);
関数njengah_review_order_after_payment(){
echo'<h2> woocommerce_review_order_after_payment </ h2>';
} 
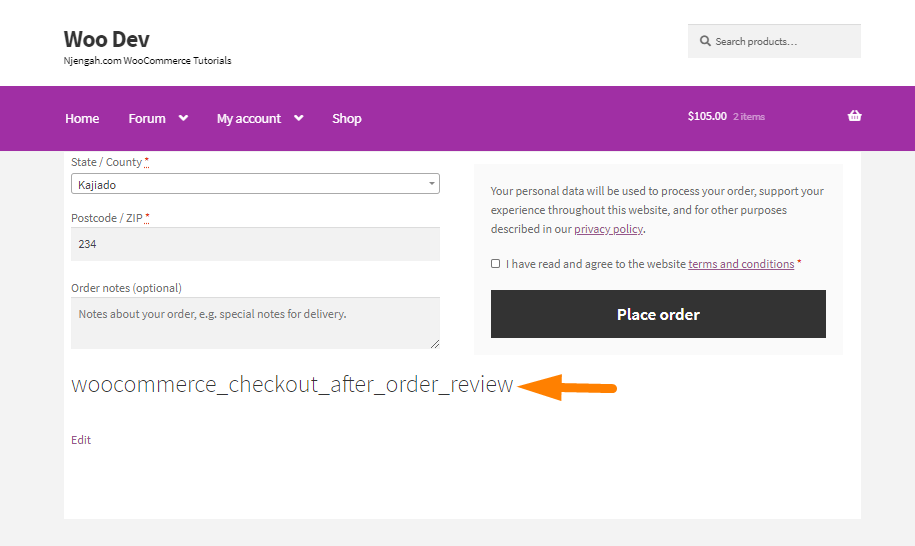
27. woocommerce_checkout_after_order_review
woocommerce_checkout_after_order_reviewフックは、注文の詳細テーブルを含むチェックアウトページの注文レビューセクションと支払いセクションの後に定義されます。
add_action('woocommerce_checkout_after_order_review'、'njengah_checkout_after_order_review'、10);
関数njengah_checkout_after_order_review(){
echo'<h2> woocommerce_checkout_after_order_review </ h2>';
} 
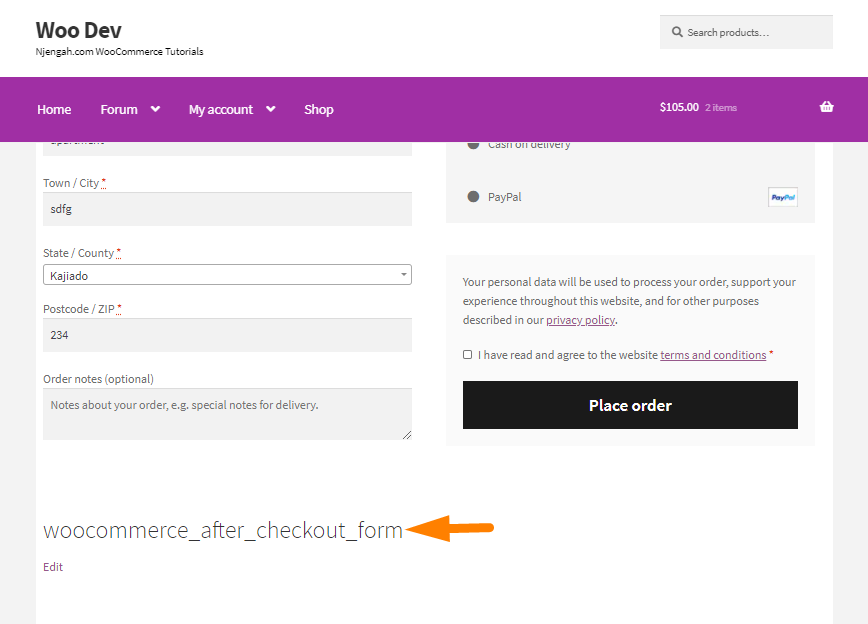
28. woocommerce_after_checkout_form
woocommerce_after_checkout_formフックは、チェックアウトフォームの後の最後に定義されます。
add_action('woocommerce_after_checkout_form'、'njengah_after_checkout_form'、10);
関数njengah_after_checkout_form(){
echo'<h2> woocommerce_after_checkout_form </ h2>';
} 
結論
この投稿は、チェックアウトページで利用できるすべてのWooCommerceフックを示しています。 これらのフックを使用すると、必要に応じてチェックアウトページをカスタマイズできます。
フックを初めて使用する場合は、これらのスクリプトをコピーして、子テーマのfunctions.phpファイルに直接貼り付けることができます。 これで、クリエイティブになり、チェックアウトページをカスタマイズして、コンバージョン率を上げることができます。
または、コードに慣れていない場合は、プラグインを使用してこのセクションをカスタマイズできます。 さらにカスタマイズが必要な場合は、資格のあるWordPress開発者を雇うことを検討してください。
同様の記事
- WooCommerceストアフロントテーマとは何ですか? [回答済み]
- WooCommerceカートとチェックアウトを1つのページに配置する方法
- WooCommerceチェックアウトフォームにフィールドを追加する方法
- ストアフロントチェックアウトページをカスタマイズする方法
- カートページを削除する方法WooCommerceストアフロントテーマ
- フィールド値が存在する場合にチェックアウト時に税金を非表示にする方法WooCommerce
- o会社名フィールドを非表示にする方法WooCommerceチェックアウトページ
- チェックアウトボタンWooCommerceを削除する方法
- チェックアウトWooCommerceで数量を変更する方法
- 追加情報のチェックアウトページを削除する方法WooCommerce
