ProductX を使用して WooCommerce チェックアウト ページ テンプレートを作成およびカスタマイズする方法
公開: 2022-12-21チェックアウト ページは非常にカスタマイズ可能で、さまざまな状況で役立ちます。 たとえば、WooCommerce ストアのコンバージョン率を高めるには、チェックアウト エクスペリエンスをニーズに合わせて微調整するだけです。 コンバージョンが増えることは、誰にとってもより多くのお金を意味するため、誰にとっても素晴らしいニュースです。
このチュートリアルでは、ショッピング カートのルック アンド フィールを変更することがなぜ重要なのかを説明します。 WooCommerce チェックアウト プロセス全体を改善するためのヒントをいくつか紹介します。
ストアからより多くの人に購入してもらい、カートの放棄を減らします。
今日は、非常に簡単な方法で WooCommerce チェックアウト ページを作成およびカスタマイズする方法を紹介します。
WooCommerce のチェックアウトページとは?
WooCommerce を使用する場合、支払いと配送の情報はチェックアウト ページに入力されます。 ユーザーは支払い情報を入力して、購入を完了することができます。
この最後のステップが完了するまで、購入プロセスは終了しません。 したがって、彼らがそうするのをできるだけ簡単にしなければなりません。
購入プロセスが簡単であれば、より多くの人が購入します。 それはとても簡単です。
WooCommerce チェックアウト ページをカスタマイズする必要があるのはなぜですか?
顧客がトランザクションを完了する前に最後に立ち寄るのは、チェックアウト ページです。 あなたのサイトから購入するかどうかの決定要因になるかもしれません。
したがって、売り上げを最大化するには、WooCommerce のチェックアウト ページが美しく、機能的に健全である必要があります。 次のようないくつかの方法でエクスペリエンスを向上させることができます。
- チェックアウト ページ テンプレートのカスタマイズ
- 1 ページのチェックアウトをまとめる
- フィールドの追加、削除、または移動
- 送料無料を自動的に開始
- 製品をチェックアウト ページに直接リンクする
重要なことは、デフォルト ページに必要な変更を加えることができるということです。 ProductX は、多くの実行可能な代替手段を提供します。
ProductX を使用して WooCommerce チェックアウト ページ テンプレートを作成およびカスタマイズする方法
ProductX の最新の追加機能である「ダイナミック サイト ビルダー」は、チェックアウト ページなどのさまざまなテンプレートを作成およびカスタマイズするのに役立ちます。 このガイドでは、コードなしで WooCommerce チェックアウト ページの外観をカスタマイズする方法を紹介します。
ステップ 1: ProductX をインストールしてアクティブ化する
まず、ProductX をインストールしてアクティブ化します。 これを行うための段階的なガイドは次のとおりです。

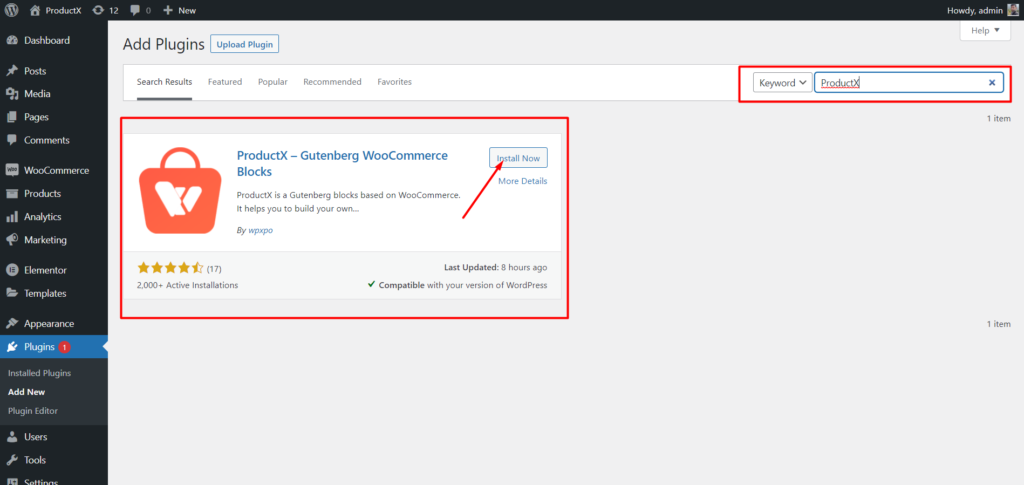
- WordPress ダッシュボードで [プラグイン] メニューを開きます。
- 「新規追加」オプションをクリックして、プラグインをインストールします。
- 検索バーに「ProductX」と入力し、[インストール] ボタンをクリックします。
- ProductX プラグインをインストールしたら、[有効化] ボタンをクリックします。
ステップ 2: Builder をオンにする
ProductX をインストールしたら、Builder をアクティブ化する必要があります。 オンにするには、次のことが必要です。

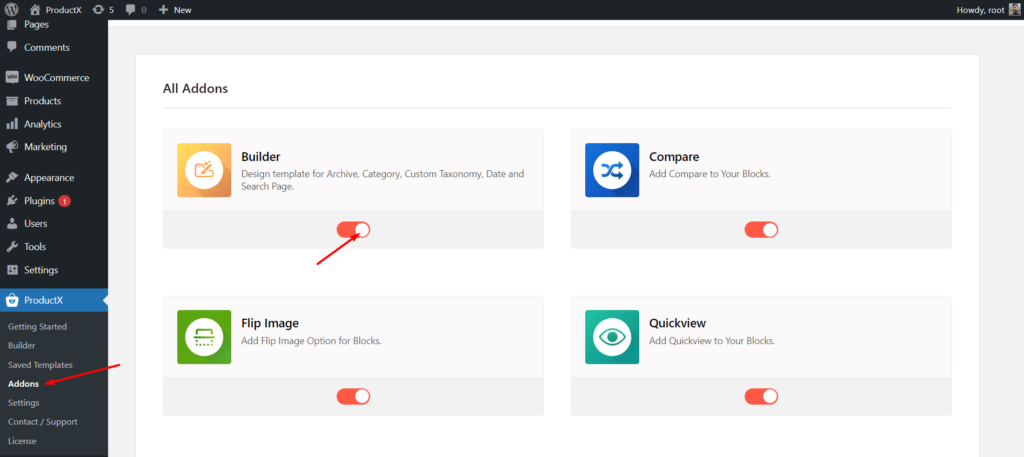
- WordPress ダッシュボードから ProductX に移動します。
- アドオンタブを選択
- トグルオプションを介してビルダーを有効にします。
ステップ 3: チェックアウト ページのテンプレートを作成する
Builder をオンにした後、チェックアウト ページを作成する必要があります。 それを行うには:

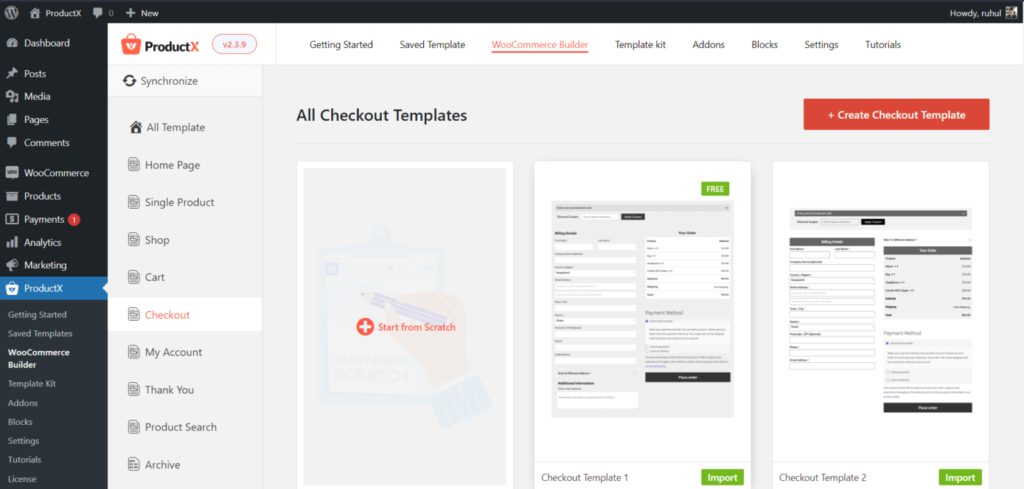
- WordPress ダッシュボードから ProductX に移動します。
- [ビルダー] タブを選択します。
- [チェックアウトを追加] を選択します。
- [最初から作成する] (最初から作成する場合) または [テンプレートをインポートする] (既製のテンプレートが必要な場合) を選択します。
以上で、WooCommerce チェックアウト ページ テンプレートの作成は完了です。
ステップ 4: WooCommerce チェックアウト ページを配置する
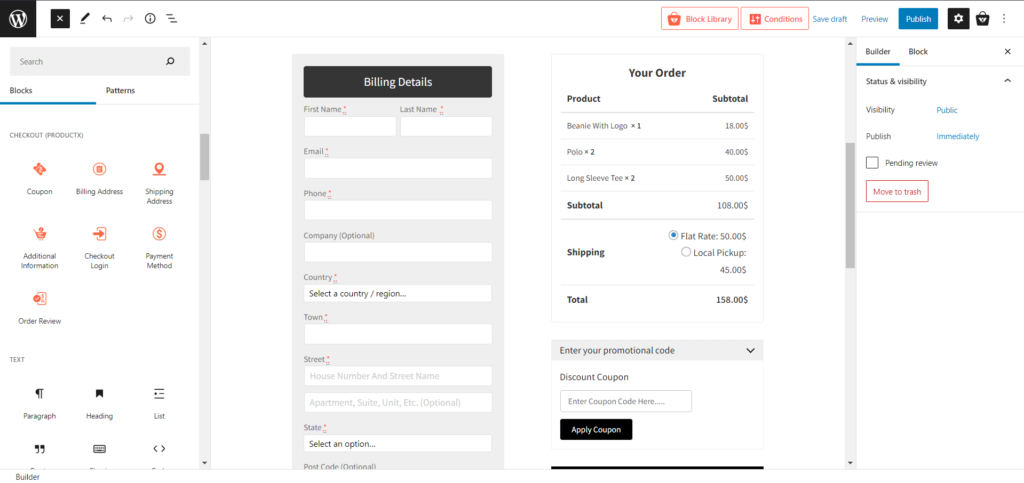
チェックアウト ページのテンプレートを作成しました。 次に、設定する必要があります。 まず、このガイドの助けを借りていくつかのブロックを追加して、WooCommerce チェックアウト ページを計画します。

誰にとってもプロセスを簡単にするために、必要なブロック専用の特定のセクションを用意しました。 どれが:
- クーポン
- 請求先住所
- お届け先の住所
- 追加情報
- チェックアウト ログイン
- 支払方法
- 注文レビュー
これらのブロックを使用して、チェックアウト ページを自由にデザインできます。
ステップ 5: WooCommerce チェックアウト ページ テンプレートをカスタマイズする
カテゴリ ページの作成とデザインはすでに完了しているので、ここから修正に進みます。 したがって、時間を無駄にせずにカスタマイズオプションに行きましょう。
デフォルトでは、ProductX でチェックアウト ページを作成すると、ブロックによってさまざまなカスタマイズ オプションが提供されます。 それでは、ProductX がブロックに対してどのようなカスタマイズを行っているかを見てみましょう。
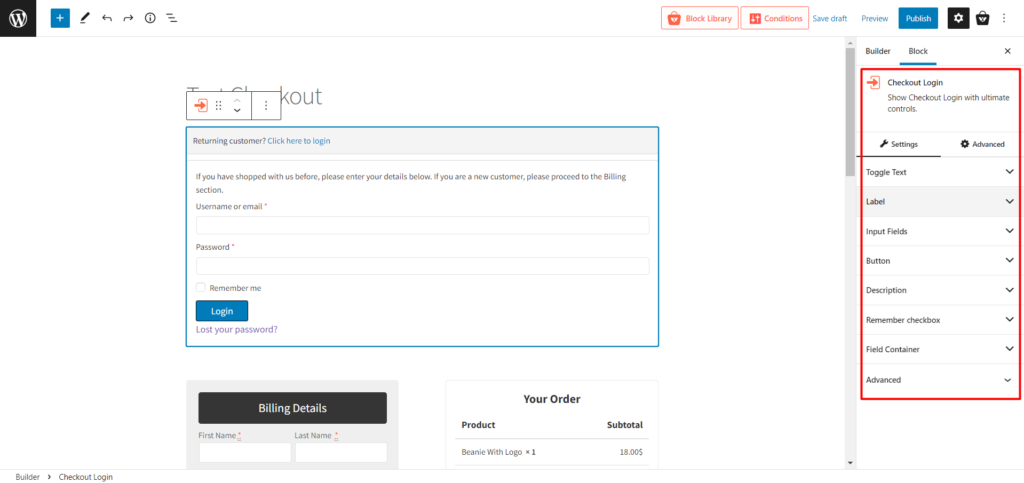
チェックアウト ログイン
これは、remember me チェックボックスを備えたリピーターのログイン フィールドです。

ここには、次のカスタマイズ設定があります。
- テキストの切り替え(あらゆる種類のタイポグラフィをカスタマイズするための設定)
- ラベル(ラベルの色とサイズを変更)
- 入力フィールド(通常ビューとフォーカス ビューの両方の色、背景、タイポグラフィを変更)
- ボタン(ボタンの色と大きさを変える)
- 説明(説明のタイポグラフィを変更)
- チェックボックスを記憶する(色とタイポグラフィをカスタマイズする)
- フィールド コンテナ(背景と境界線を変更)
- Advanced (追加の CSS クラスを入力)
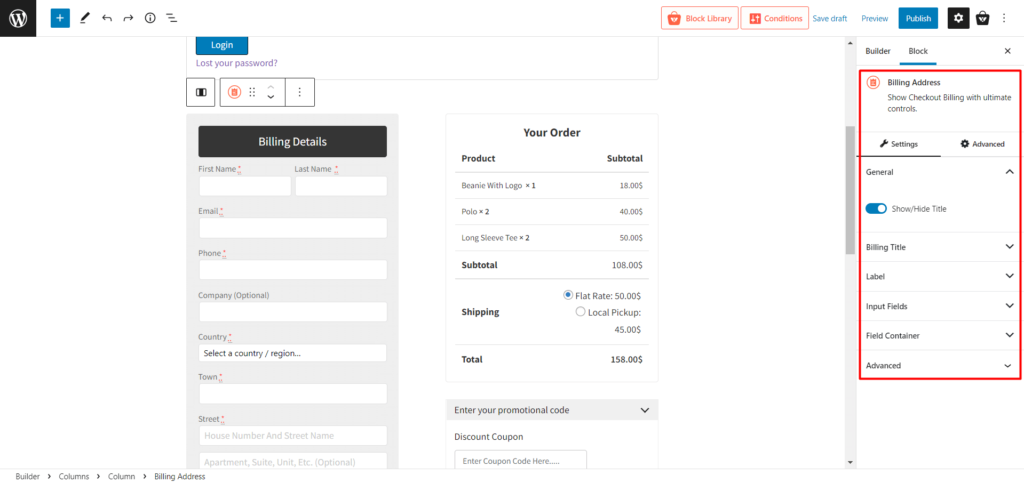
請求先住所
これは、多くのカスタマイズが行われている通常の請求先住所フィールドです。

ここには、次のカスタマイズ設定があります。
- 全般(タイトルの表示/非表示)
- 請求書のタイトル(テキスト、色、およびその他のタイポグラフィの変更)
- ラベル(ラベルの色とサイズを変更)
- 入力フィールド(通常ビューとフォーカス ビューの両方の色、背景、タイポグラフィを変更)
- フィールド コンテナ(背景と境界線を変更)
- Advanced (追加の CSS クラスを入力)
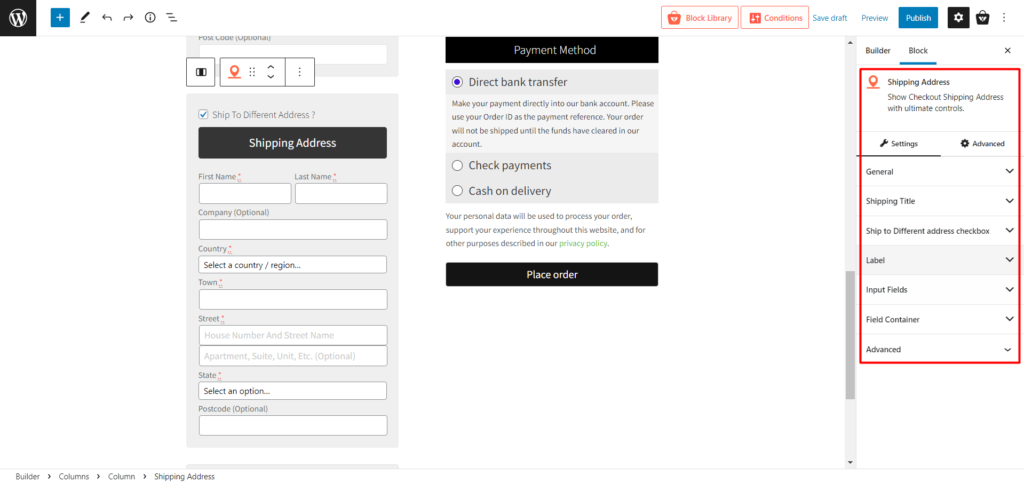
お届け先の住所
請求先以外の配送先住所がある場合は、このブロックの入力フィールドを表示するためのクリック可能なチェックボックスがあります。

ここには、次のカスタマイズ設定があります。
- 全般(タイトルの表示/非表示)
- 出荷タイトル(テキスト、色、およびその他のタイポグラフィの変更)
- 別の住所に発送するチェックボックス(チェックボックスのテキスト、色、およびその他のタイポグラフィを変更します)
- ラベル(ラベルの色とサイズを変更)
- 入力フィールド(通常ビューとフォーカス ビューの両方の色、背景、タイポグラフィを変更)
- フィールド コンテナ(背景と境界線を変更)
- Advanced (追加の CSS クラスを入力)
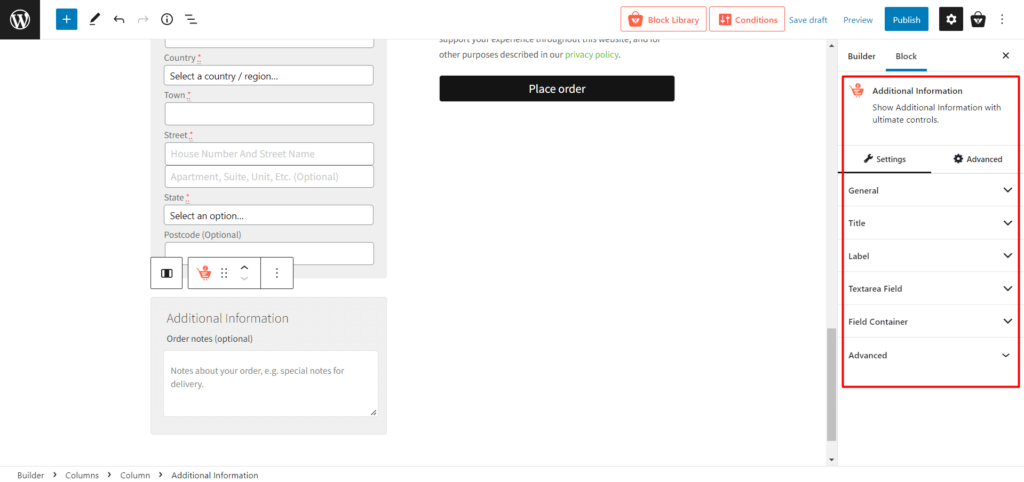
追加情報
これは、顧客が購入または配送に関するメモを追加するための Textarea フィールドです。

ここには、次のカスタマイズ設定があります。
- 一般(タイトルのオン/オフ)
- タイトル(テキスト、色、背景、およびその他のタイポグラフィを変更します)
- ラベル(ラベルの色とサイズを変更)
- テキスト エリア フィールド(通常ビューとフォーカス ビューの両方で色、背景、タイポグラフィを変更)
- フィールド コンテナ(背景と境界線を変更)
- Advanced (追加の CSS クラスを入力)
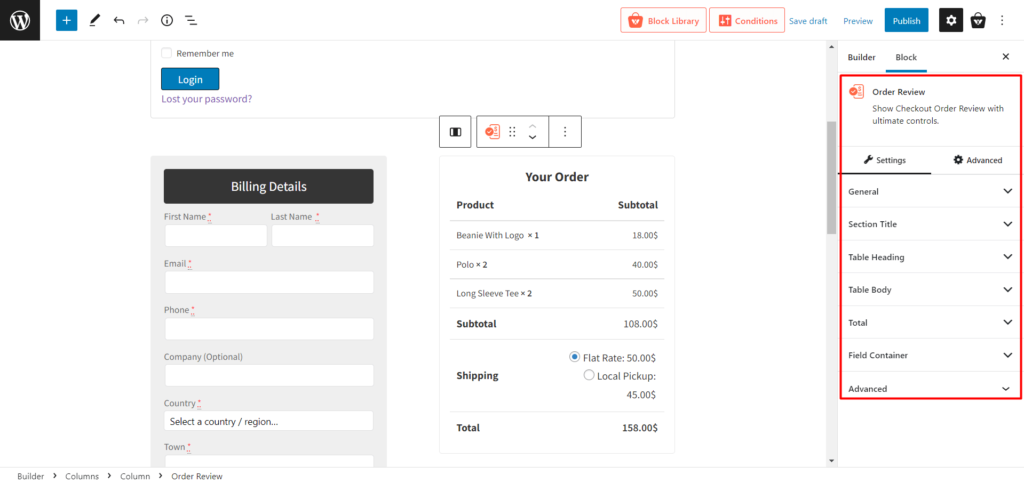
注文レビュー
カートのレビューオプションを顧客に表示するのは、一般的なブロックです。

ここには、次のカスタマイズ設定があります。

- 一般(セクション タイトル オプションのオン/オフを切り替える)
- セクション タイトル(テキスト、色、配置、およびその他のタイポグラフィを変更します)
- 表の見出し(このブロックの見出しのテキストおよびその他のタイポグラフィを変更します)
- テーブル本体(このブロックの本体のタイポグラフィを変更します)
- 合計(このブロックの合計部分のタイポグラフィを変更します)
- フィールド コンテナ(背景と境界線を変更)
- Advanced (追加の CSS クラスを入力)
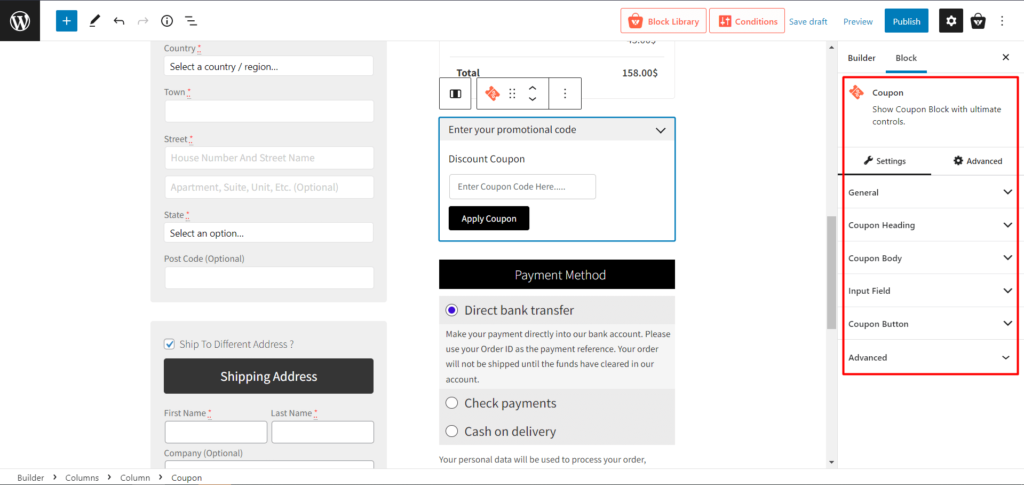
クーポン
割引コード/クーポンを入力するブロックです。

ここには、次のカスタマイズ設定があります。
- クーポンの見出し(このブロックの見出しのテキストやその他のタイポグラフィを変更します)
- クーポン本文(このブロックの本文のタイポグラフィを変更します)
- 入力フィールド(通常ビューとフォーカス ビューの両方の色、背景、タイポグラフィを変更)
- クーポンボタン(位置、テキスト、その他のタイポグラフィを変更)
- Advanced (追加の CSS クラスを入力)
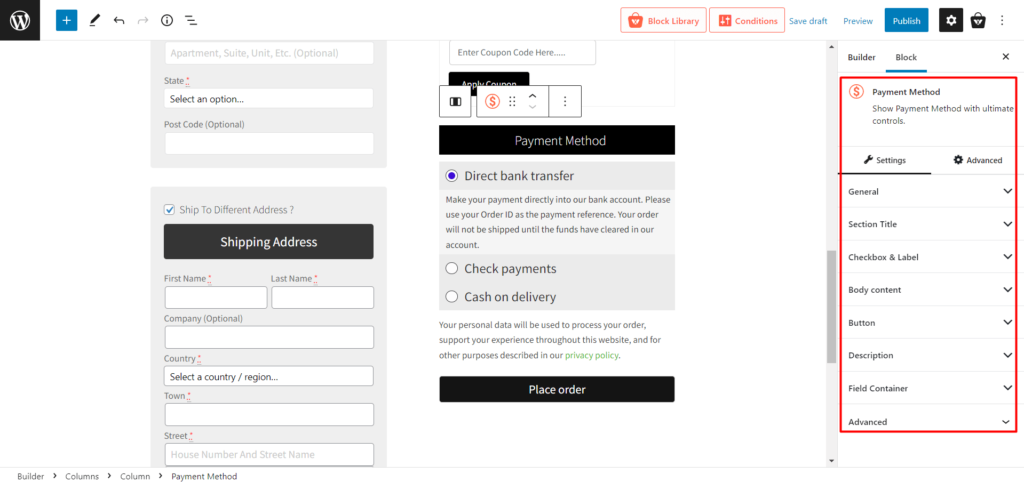
支払方法
支払いシステムを表示するのは通常のブロックですが、カスタマイズがいくつかあります。

ここには、次のカスタマイズ設定があります。
- 一般(セクション タイトル オプションのオン/オフを切り替える)
- セクション タイトル(テキスト、色、配置、およびその他のタイポグラフィを変更します)
- チェックボックスとラベル(色、背景、タイポグラフィの変更)
- 本文の内容(このブロックの本文の内容のタイポグラフィを変更します)
- ボタン(ボタンの色と大きさを変える)
- 説明(説明のタイポグラフィを変更)
- フィールド コンテナ(背景と境界線を変更)
- Advanced (追加の CSS クラスを入力)
ご覧のとおり、新しい ProductX Dynamic Site Builder により、サイト所有者がユーザーにとって使いやすいチェックアウト ページを作成することがより簡単かつカスタマイズ可能になりました。
結論
WooCommerce はオンライン ストアには最適ですが、デフォルトのカスタマイズは顧客にとって最適ではありません。
ProductX を使用してチェックアウト ページを最適化することは、専門知識や販売するアイテムの数に関係なく可能です。
最後の購入段階としての重要性を考えると、このアクションには細心の注意が必要です。 ただし、放棄されたカートの数を減らし、成功したトランザクションの数を増やすことには価値があります。
ただし、WooCommerce のチェックアウト ページをカスタマイズするだけでなく、製品ページを目立たせることも重要です。
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。

WooCommerce の Gutenberg 製品ブロックを使用してオンライン ストアを作成する

オーガニック トラフィックの増加: PostX を使用してカテゴリ ページをランク付けする

WooCommerce 送料無料: バイヤーにもっと買い物をしてもらいましょう!

最高の WooCommerce 製品グリッド プラグインの比較
