WooCommerceを利用した電気店を改善する方法
公開: 2016-03-19スマートフォン、タブレット、カメラ、オーディオ機器などの商品を販売する家電店がWooCommerceに群がっています。 WordPressの強力なバックボーンと拡張機能によって提供される無限の可能性のおかげで、ストアの所有者がこのプラットフォームを選択するのも不思議ではありません。
すでに電気店を稼働させている場合は、次のステップが空中にある可能性があります。 何らかの形のマーケティングに投資する必要がありますか、それとも製品の写真を改善する方が良いですか? とにかく、あなたのコピーライティングはどれくらい良いですか?
これがおなじみのように聞こえるなら、あなたは幸運です。 この投稿では、ダウンロード可能なドキュメントの追加からWebサイトのデザインの潜在的な改訂まで、家電店の所有者が店舗を改善するのに役立つ複数のヒントを集めました。
もう少し努力して、ストアを次のレベルに引き上げる方法を見てみましょう。
モバイルとの完全な互換性についてストアのデザインを確認する
スマートフォンやタブレットを使用して自宅、職場、または外出先から購入する買い物客が増えるにつれ、小さな画面で見栄えがする(そして動作する)店舗を用意することが重要になります。
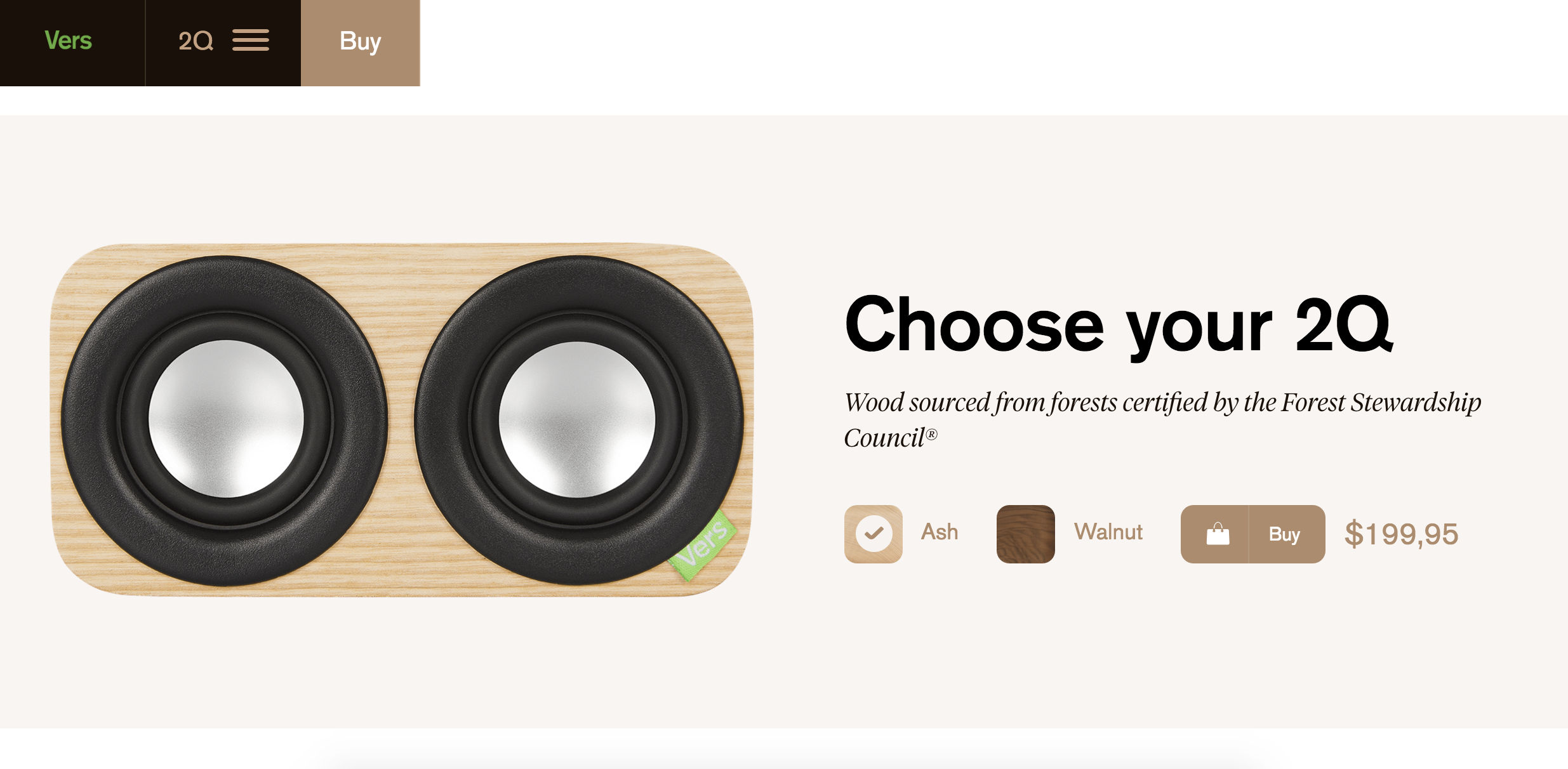
これが「ファンタスティック」の意味です。 Versショップにアクセスして、デバイスの1Qまたは2Qスピーカーを確認してください。 大画面のデバイスを使用している場合は、フローティングメニューとゴージャスなグラフィックが表示されます。

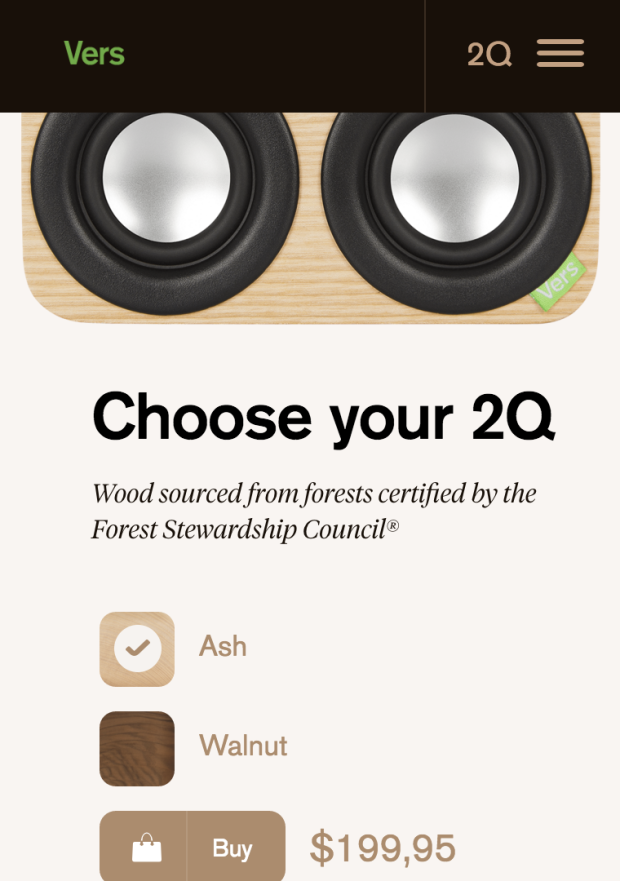
ただし、モバイル(または非常に小さなブラウザウィンドウ)では、そのメニューは画面の上部にドッキングし、すべての画像とナビゲーションオプションは自動的に垂直レイアウトに調整されます。 店内は今でもゴージャスに見え、商品の習得や購入も簡単です。

スマートフォンで店舗を引き上げ、数分間ブラウジングします。理想的には、購入するかのようにチェックアウトを移動します。 各ページは正しく読み込まれますか? 情報を表示するには、ズームインまたはズームアウトしたり、過度にスクロールしたりする必要がありますか?
期待どおりに機能していないことがわかった場合は、メモを取ります。つまり、やるべきことがあるということです。

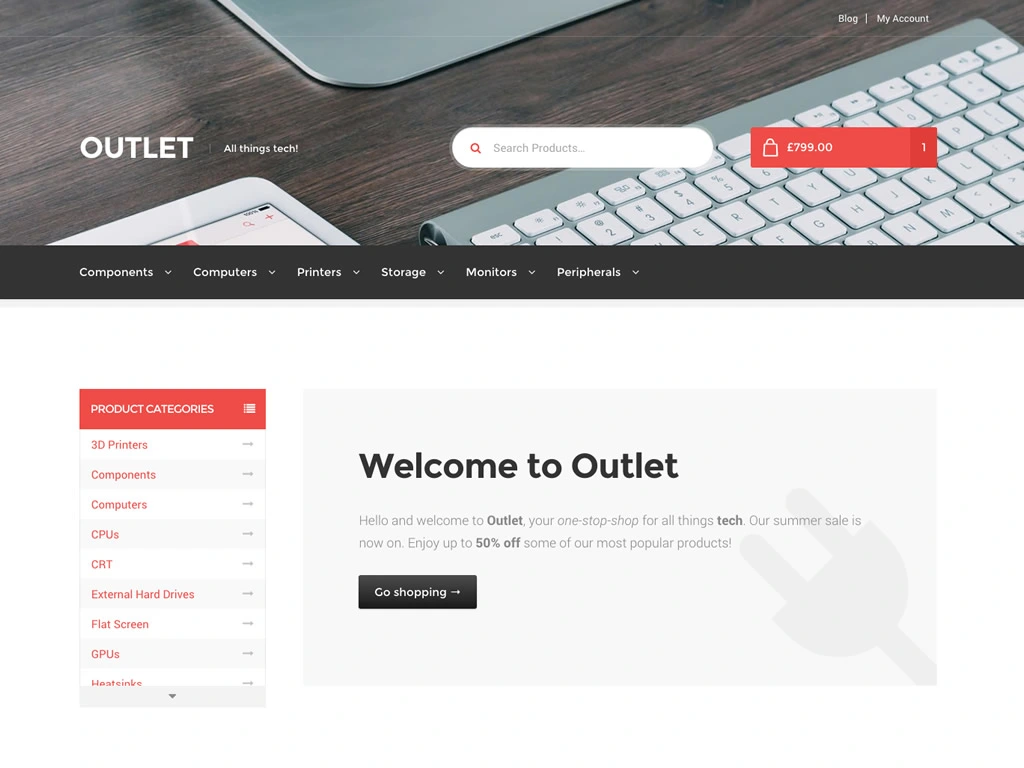
デザインの外観が気に入らない場合(または必要な変更を加えるためのリソースや機能がない場合)、 1つのオプションは新しいテーマを試すことです。 ストアフロントのアウトレットの子テーマは、電気店のために特別に作成された手頃な価格のモバイルフレンドリーなデザインです。

アウトレットのデモをここでご覧いただけます。
製品のコピーまたは仕様に大量の技術的詳細を追加する
電子機器は、日常の使用を目的としているか、時折の支援を目的としているかにかかわらず、非常に複雑になる可能性があります。 また、モデル間で大きく異なる可能性があるため、買い物客は混乱したり、「違いは何ですか」と疑問に思ったりする可能性があります。
製品ページを改善するための優れた方法は、製品のコピーや仕様にできるだけ多くの技術的な詳細を追加することです。 これは、さまざまな方法であなたとあなたの顧客の両方に役立ちます。
- より多くの情報があれば、買い物客は情報に基づいた意思決定に自信を持てるようになり、店舗のコンバージョン率が上昇します。
- 詳細な技術仕様を追加することで、他の店舗とは一線を画すことができます。買い物客は、不足している詳細を提供する店舗を探し、製品について最も満足できる店舗から購入することができます。
- 詳細の追加=キーワードの追加。これは、SEO(または検索エンジン最適化)とGoogleでのランキングに役立つ可能性があります。
これらすべての理由から、可能な限り多くの情報を追加するようにしてください。 これには、製品のモデルまたは部品番号が含まれます。他のサイトから来た買い物客は、サイト検索でそれらを使用する可能性があります。
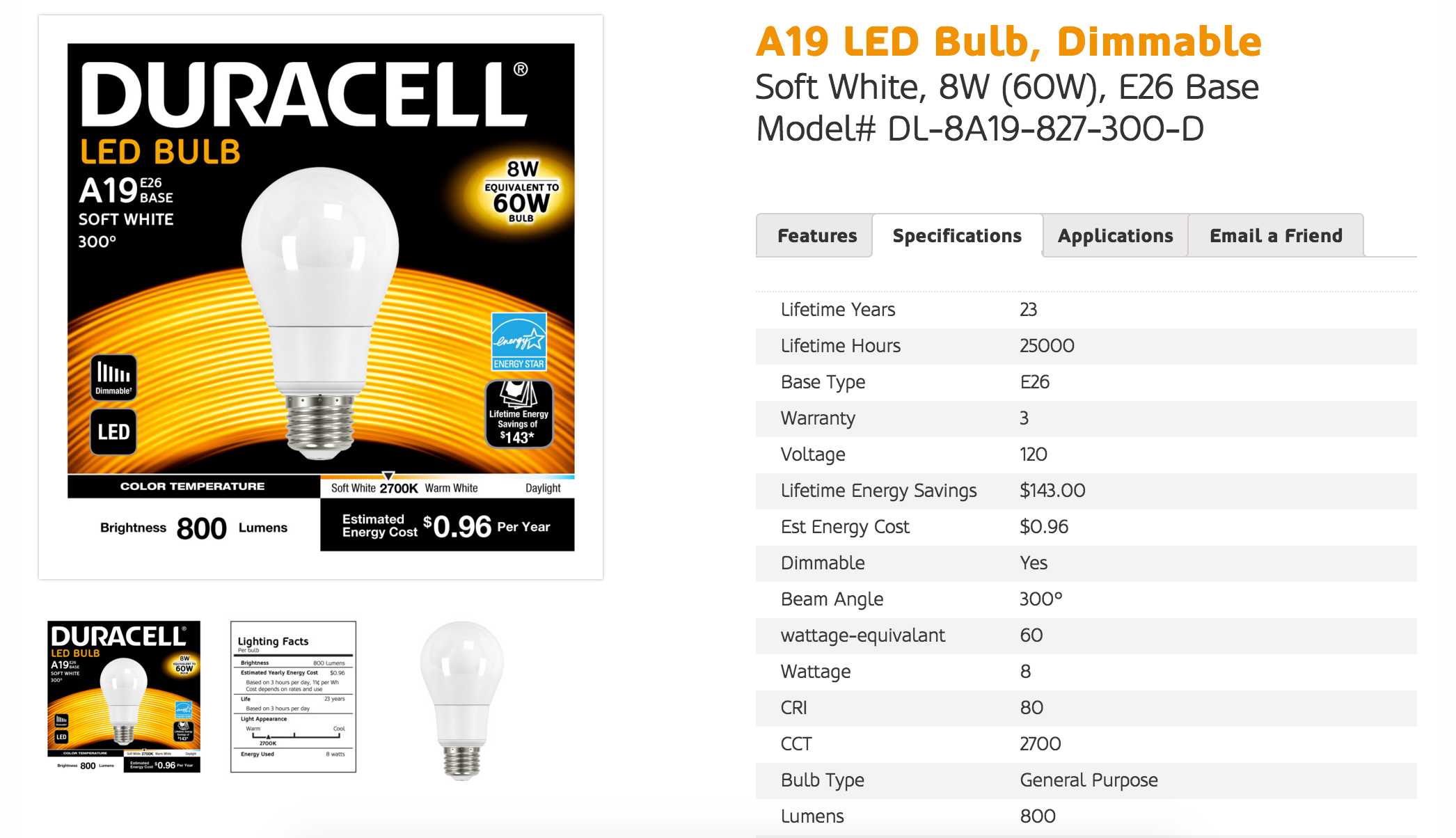
Duracell LightingのWebサイトは、この種の詳細な動作の優れた例です。 たとえば、あるLED電球のページには、製品のサイズ、ワット数、さらには通常の電球と比較した場合のコスト削減に関する情報が満載の[仕様]タブがあります。

(そして、うん、あなたはそれを推測しました—この店はWooCommerceによって供給されています!)
ダウンロード可能なドキュメント、ハウツーガイド、またはその他の役立つファイルを提供する
ストアで販売されている製品の中には、セットアップ時間が長い、ソフトウェアの更新が多い、または使用前に読む必要のあるマニュアルがある場合があります。

顧客が新製品に完全に満足できるようにするもう1つの方法は、これらのアイテムに関するドキュメントをダウンロードできるようにすることです。

これは簡単な作業かもしれません。物理的な箱に含まれている製品のガイドをすでに作成している場合、または製造元から提供されたドキュメントがある場合は、それらをPDF形式にスキャンし、リンクを使用して適切なページに追加します。 (コピーまたは仕様内)または製品ドキュメント拡張。
ガイドがいない場合は、時間をかけて作成する価値があります。特に、商品の設定や理解に時間がかかる場合は、ガイドが店舗に大きなメリットをもたらす可能性があります。 ダウンロード可能なリソースを作成して製品ページに追加するためのヒントについては、このテーマに関するこの投稿をご覧ください。
ケーススタディ、レビュー、またはその他のメディアを通じて、買い物客があなたを信頼できることを示します
一部の電子購入は、価格が原因で入手が困難です。 買い物客はその信頼の飛躍を取り、購入したいと思っていますが、彼らがあなたを信頼できることを知らなければ、彼らはコストを正当化することはできません。
これは、家電店が信頼できることについて話す以上のことをすることが絶対に重要であることを意味します—彼らはそれを示さなければなりません。 幸運なことに、これはほとんどの方法で実行できます。
- あなたの製品をうまく使っている顧客や企業を知っていますか? 受信トレイにすばらしい紹介文がありますか? 人生を変えるのにどのように役立ったかを示すケーススタディを作成します(または単に物事を少し良くします)。
- レビューは自然に発生する強力な形の社会的証明であり、最も警戒心の強い消費者でさえ思い切って行動するように説得することができます。 これらのレビューをさらに一歩進めて、ホームページまたはソーシャルメディアで最高のレビューを強調してください。
- 社会的証明と言えば、Instagram、Twitter、またはFacebookから顧客の写真を要求、収集、および表示して、潜在的な顧客に製品がどれだけ愛されているかを示すことができます。 (ただし、許可を求めることを忘れないでください!)
- 雑誌やオンラインで取り上げられましたか? 見せびらかしてください—権威の誰かがあなたが話す価値があると思うなら、買い物客はあなたが試す価値があると思うかもしれません。

WooCommerceが運営するHappyPlugsは、この最後の点を信じられないほどうまくやっており、Marie Claire、Nylon Magazine、InStyle、その他多くのブログに含まれていることを頻繁に強調しています。

正のフィードバックについて広めることを恐れないでください。買い物客が購入を決定する際に、より多くのことを見て検討できるようになります。また、ケーススタディや顧客の写真を使用すると、人々も少し有名に感じることができます。
特定のWooCommerce拡張機能を使用して、成功率を高めます
もちろん、WooCommerceストアを成功させるには、モバイルの互換性やダウンロード可能なドキュメント以上のものが必要です。 商品ページを強化する場合でも、配送料をもう少し公平にする場合でも、買い物客とうまくつながる可能性を高めるために追加できる拡張機能はたくさんあります。
考慮すべきいくつかの特定の拡張機能は次のとおりです。
- 複合製品—買い物客が、受注生産のラップトップやデスクトップコンピューターなど、独自の製品を構築および構成できるようにします。
- 製品ごとの配送—重い製品または軽い製品には異なる配送料金を請求します。特に、小さなメディアの配送やかさばる機器の配送に便利です。
- 製品バンドル—カメラ、バッグ、三脚などの関連アイテムをバンドルし、それらを一度に購入するための割引やお得な情報を提供します。
- バリエーションの見本と写真—同じ電話ケースの複数の色を販売しますか? 基本的なドロップダウンメニューの代わりに、色見本と詳細な写真でそれらを表示します。
- フォローアップ—フォローアップメールを送信して、チェックインしたり、次回の購入の割引を提供したり、将来の購入のために関連製品を提案したりして、顧客が戻ってくるようにします。
家電店に前進するために必要な後押しを与える
WordPressに精通しており、WooCommerceが提供する使いやすさを備えているため、家電店を始めるのは問題ありません。 そして、これらのヒントを使用することで、これまでにないほど目立ち、顧客を引き付けるための新しい方法を見つけて、成功裏に成長させることができます。
店舗を最高のものにするためのヒントについては、ソーシャルメディアをうまく活用している家電ブランドに関するこの投稿をご覧ください。ソーシャルメディアは、マーケティングに飛び込もうとしている店舗にとって素晴らしい次のステップです。これらの小売業者には、優れた例があります。から学ぶことができます!
質問やフィードバックがありますか? または、電気店を次のレベルに引き上げようとしている店のオーナーと共有するための独自のアイデアはありますか? コメントであなたから聞いてみたいです。
