4 つの簡単なステップで WooCommerce 通貨スイッチャーをオンライン ストアに追加する方法
公開: 2022-11-30WooCommerce は、ショップ オーナーがデフォルトの通貨を希望する通貨に変更できる柔軟性を提供します。 すでに WooCommerce ストアを運営している場合は、WooCommerce プラグインのセットアップ中に選択したデフォルトの通貨を変更するオプションが既にあることをご存知でしょう。 しかし、デフォルトの通貨を現地通貨に変更するオプションを買い物客に提供したい場合はどうでしょうか?
4 つの簡単な手順に従って、通貨切り替え機能を WooCommerce ストアに追加できます。
- ステップ – 1. 通貨切り替えアドオンをオンにする
- ステップ – 2. 通貨と為替レートを設定する
- ステップ – 3. ショップページに通貨切り替え機能を追加する
- ステップ – 4. 商品ページに通貨スイッチャーを追加する
WooCommerce 通貨スイッチャーとは?
woocommerce 通貨スイッチャーは、買い物客が複数の通貨間で変更できるようにする機能です。 そのため、WooCommerce ストアの製品価格を現地通貨で確認できます。 デフォルトでは、WooCommerce ではデフォルトの通貨を変更できます。 ただし、潜在的なバイヤーにこの機能を確実に提供したい場合は、サードパーティのプラグイン/拡張機能を使用する必要があります.
WooCommerce 通貨スイッチャーのメリット
どのプラグインと通貨切り替え機能を追加する方法の詳細な説明に入る前に、利点について話しましょう.
この機能は、世界中の視聴者にリーチするのに役立ちます。 世界中の視聴者が製品価格を変更し、希望する製品を現地通貨で購入できます。 そのため、ストアを複数の国に宣伝する際に通貨について心配する必要はありません。
ProductX の通貨切り替えアドオンの紹介
通貨スイッチャーについては既に説明しましたが、これらの素晴らしい機能を追加して、e コマース ビジネスをグローバルに拡大するのが待ちきれないでしょう。 まず、問題はどのプラグインを選ぶべきかということです。
ご心配なく。完璧なソリューションをご用意しています。 ProductX には通貨切り替え機能だけでなく、WooCommerce の既存の機能を拡張することにより、変換に重点を置いた e コマース ストアを作成するためのすべてのインポート機能も提供されます。 ブログを読み続けて、WooCommerce ストアの潜在顧客のために通貨切り替え機能を追加する方法を学びましょう。
3 つの簡単なステップで WooCommercee 通貨スイッチャーを追加する方法
ProductX の通貨切り替え機能については既に紹介したので、今度はそれを使用するプロセスを順を追って説明します。 ただし、まず最初に、ProductX プラグインを WooCommerce Web サイトにインストール済みであることを確認してください。 そして、以下の手順に従ってください。
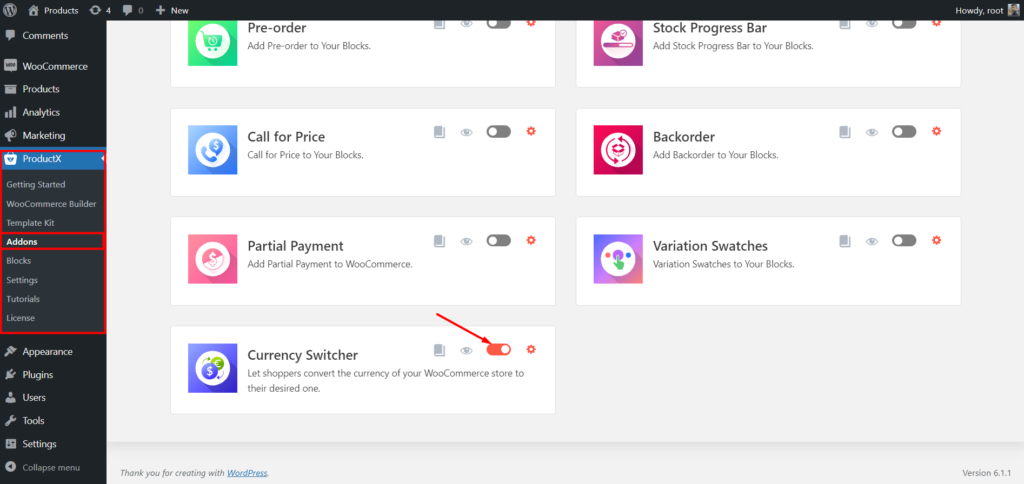
ステップ – 1. 通貨切り替えアドオンをオンにする
すでに述べたように、ProductX は、WooCoomerce の既存の機能を拡張するためのすべてのインポート機能を提供するオールインワン ソリューションです。 また、通貨スイッチャーは ProductX のアドオンとして機能します。 したがって、アドオンを有効にする必要があります。 そのために:

- ProductX プラグイン セクションに移動します
- アドオンセクションをクリックします
- 通貨切り替えアドオンをオンにする
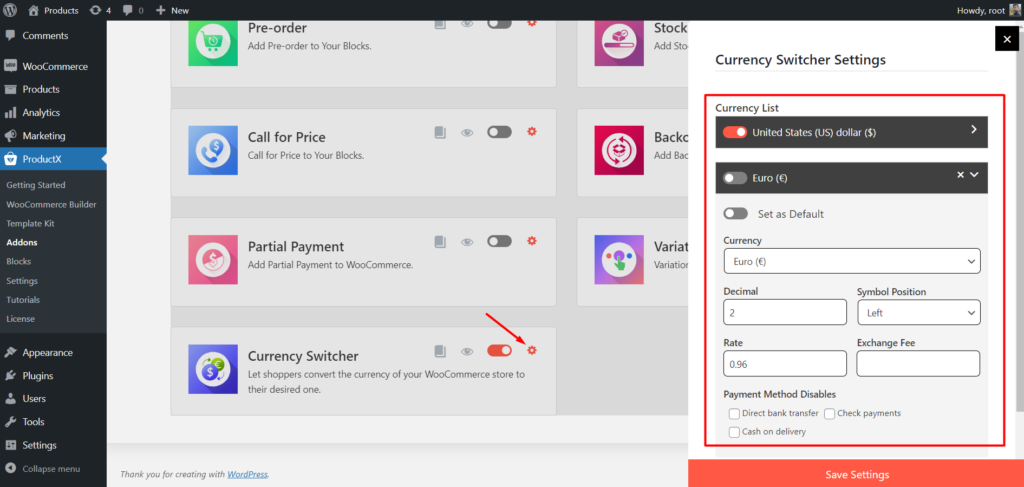
ステップ – 2. 通貨と為替レートを設定する
アドオンをオンにしたら、設定セクションをクリックします。 通貨と為替レートを追加するための利用可能なオプションが表示されます。
まず、WooCommerce ストアのデフォルトの通貨が通貨のリストに追加されます。 また、必要な数の通貨を追加できます。

新しい通貨を追加するには、[新規追加] ボタンをクリックし、ドロップダウンをクリックして目的の通貨を選択します。
通貨を追加したら、次のフィールドに入力して構成する必要もあります。
10 進数: 小数点以下の桁数
記号の位置:通貨記号の位置を選択します。
レート:デフォルトの通貨と新しく追加された通貨の間の会話レートを追加します。
両替手数料:通貨の会話があれば無料で追加、
要件を満たした後、必要な支払い方法を非表示にすることもできます。 以上で、設定を保存できるようになりました。
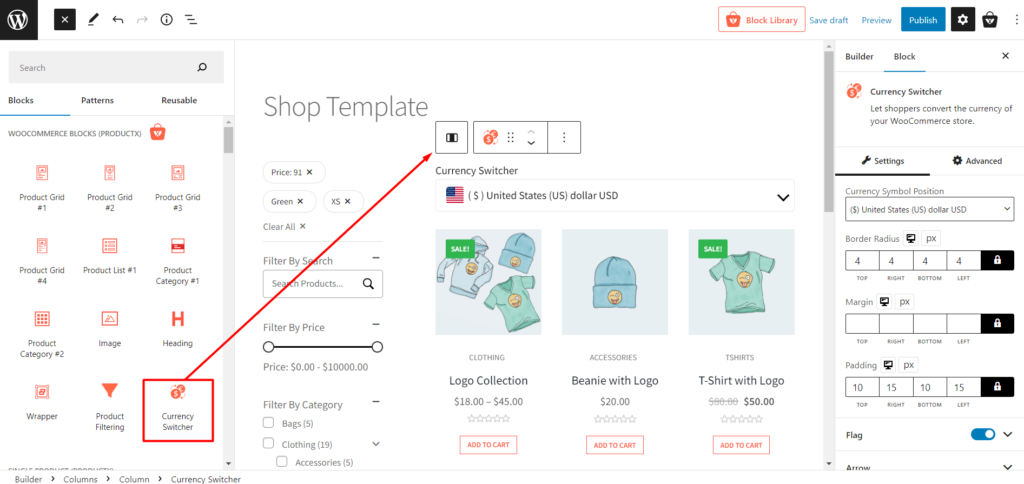
ステップ- 3. ショップページに通貨スイッチャーを追加する
必要なすべての構成を行った後、買い物客が通貨切り替えオプションを利用できるようにします。 そのために、ショップ、アーカイブ、および単一の製品ページで入手できるようにしました。 まずはショップページに追加してみましょう。 どのように?
ProductX には、通貨スイッチャーと共にカスタム ショップ ページを作成するのに役立つ強力な WooCommerce Builder もあります。 カスタムショップページを作成するには、以下のストップに従ってください.
- ProductX の WooCommmerce Builder セクションに移動します。
- 利用可能なすべてのオプションからショップページをクリックします。
- 既製のテンプレートをインポートするか、ゼロから作成を開始します。
- Currency Switcher ブロックを希望の位置に追加します。
- 必要に応じてブロックをカスタマイズし、ショップ ページを公開します。

ショップページのフロントエンドに移動して、どのように見えるかを確認してください。 ショップページに移動すると、通貨の変更を選択できます。 ドロップダウンから目的の通貨を選択して、通貨を変更できます。 買い物をして、デフォルトの通貨を新しい通貨に切り替えると、選択した通貨がすべてのページで利用できるようになります。 ただし、ショップページからのみ通貨を変更できます。 では、製品ページから何を通貨に追加したいのでしょうか?
WooCommerce ショップ ページの作成とカスタマイズの詳細については、ここをクリックしてください。
ご心配なく。ProductX の WooCommerce Builder は、WooCoomerce ストアのすべてのページを動的に再設計するのに役立ちます。 また、ページを再作成しながら任意のページに変更することで通貨を追加できます。 通貨スイッチャーと一緒にカスタム製品ページを作成するプロセスを見てみましょう.
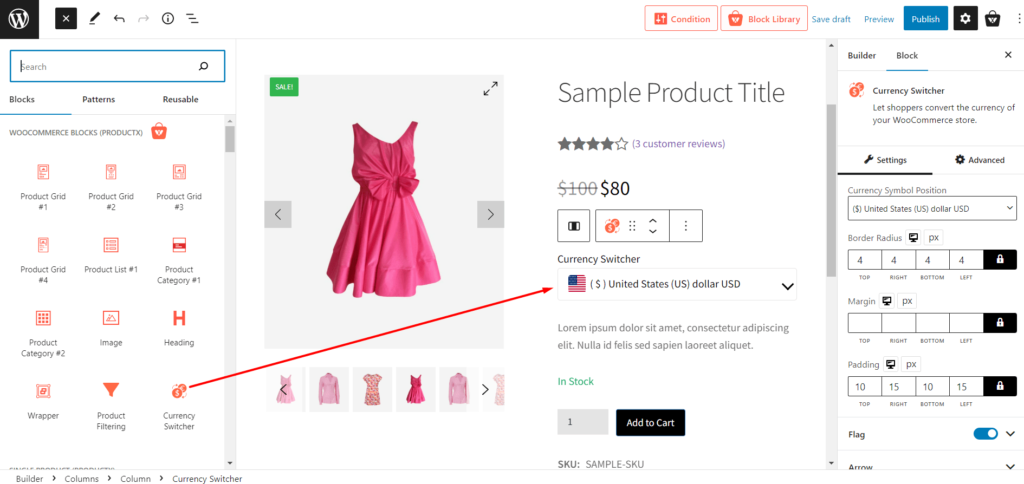
ステップ – 4. 商品ページに通貨スイッチャーを追加する
商品ページで通貨変更オプションを有効にしたい場合は、単一の商品ページ用のカスタム テンプレートを作成する必要があります。 テンプレートを作成するときは、通貨スイッチャー ブロックを追加するだけです。 それでは、プロセスを見てみましょう。
- ProductX の WooCommmerce Builder セクションに移動します。
- 利用可能なすべてのオプションから 1 つの製品をクリックします。
- 既製のテンプレートをインポートするか、ゼロから作成を開始します。
- Currency Switcher ブロックを希望の位置に追加します。
- 必要に応じてブロックをカスタマイズし、製品ページ テンプレートを公開します。

これで、商品ページに通貨変更オプションも追加されます。 フロントエンドに行って、それがどのように見えるかを見ることができます。
ここをクリックすると、WooCommerce の単一商品ページの作成とカスタマイズの詳細を確認できます。
結論
WooCommerce 通貨スイッチャーについては以上です。 WooCommerce ストアに通貨変更オプションが正常に追加されたことを願っています。 ProductX プラグインに関する問題が引き続き発生する場合は、以下にコメントしてください。 または、サポートチームに連絡することもできます。

WooCommerce で商品カテゴリを表示する方法


最高の WooCommerce 製品ブロック プラグイン

WooCommerce の売り上げを伸ばすための驚くべきヒントとコツ

最高の WooCommerce 製品グリッド プラグインの比較
