WooCommerceで注目の商品を表示する方法(3つの簡単な方法)
公開: 2022-03-14WooCommerceの注目製品をWebサイトに表示する簡単な方法をお探しですか?
注目の商品カテゴリを使用すると、買い物客がより簡単に見られるように、最も重要な商品を表示できます。 そうすることで、ユーザーが望むものを即座に提供できるため、ユーザーエクスペリエンスが向上し、売り上げをより早く閉じることができます。
この記事では、注目の商品をWooCommerceストアに追加する3つの方法を紹介します。
WooCommerceの注目製品とは何ですか?
注目の商品はWooCommerceのカテゴリIDで、ストア内の特定の商品を紹介できます。 WooCommerce製品を「注目」に設定すると、他の製品とは別にWebサイトに表示できます。
たとえば、買い物客が「注目」で商品カタログの可視性をフィルタリングして、おすすめの商品を表示できるようにすることができます。 その結果、買い物客はWebサイト上のすべての製品をスクロールしなくても、最高の製品を簡単に見つけることができます。
WooCommerceで注目の商品をどのように設定しますか?
Webサイトに注目の商品を表示する前に、まず「注目の」商品の表示設定で特定の商品を設定する必要があります。 これを行うには、WooCommerceで既存の製品を編集するか、新しい製品を追加します。
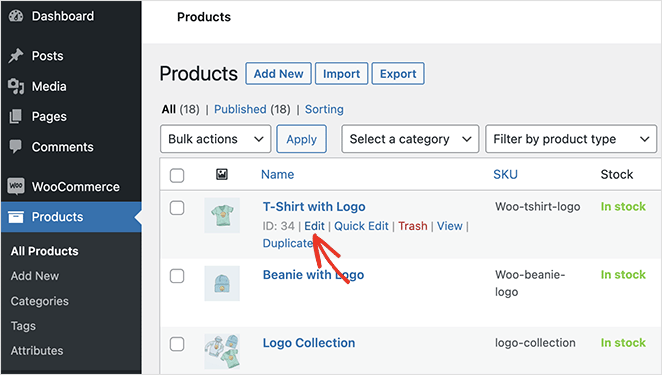
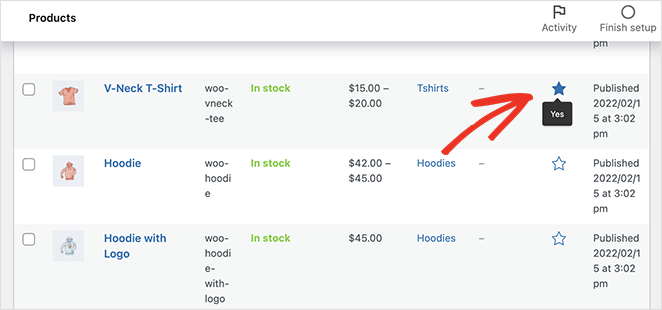
「注目の製品」設定を既存の製品に追加するには、WordPress管理エリアから「製品」 »「すべての製品」に移動します。 次に、マウスを製品に合わせて、[編集]オプションをクリックします。

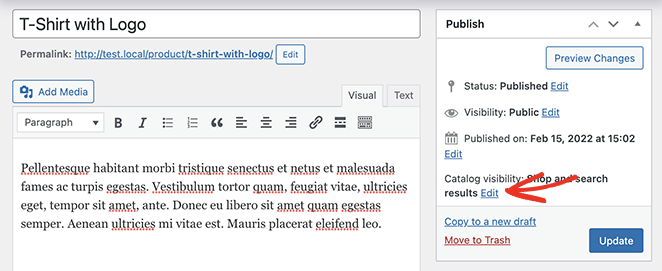
次に、WordPressエディターの右側にある「公開」パネルを見つけます。 そこから、「CatalogVisibility」見出しの横にある「 Edit」をクリックします。

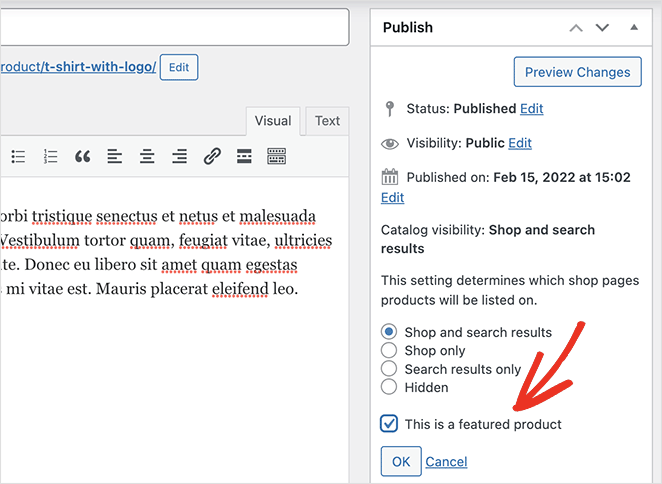
これで、「これは注目の製品です」チェックボックスをクリックして、「 OK 」を選択できます。 次に、[更新]をクリックして変更を保存します。

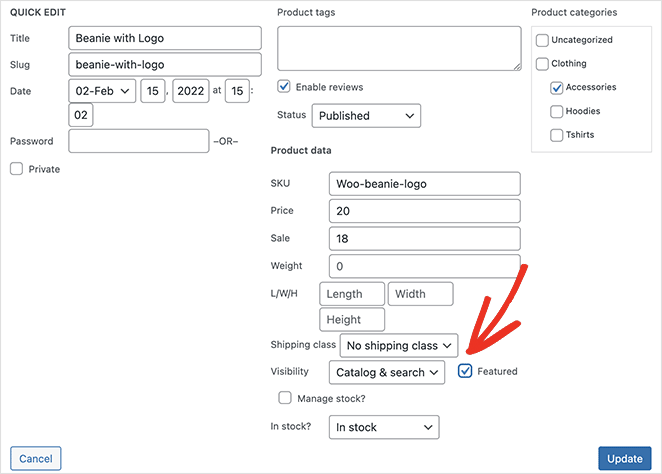
注目商品として設定するすべての商品について、このプロセスを繰り返します。 作業をすばやく行うには、[クイック編集]オプションをクリックして、そのパネルの[注目の製品]チェックボックスを見つけます。

または、各製品の横にある星のアイコンをクリックして、その製品を紹介することもできます。

WooCommerceサイトで紹介する製品を選択したら、製品ページにそれらを表示する準備が整います。
次にその方法を説明します。
WooCommerceで注目の製品を表示するにはどうすればよいですか?
WooCommerceサイトに注目の製品を表示する方法はいくつかあります。 まず、コードなしでWebサイトのスタイルとブランディングに合わせて製品フィードをカスタマイズできる非常に簡単な方法を共有します。
2番目と3番目の方法では、カスタマイズオプションが少なくなりますが、WooCommerceの組み込みウィジェットとショートコードを使用して注目の製品を表示できます。
- 方法1:SeedProdを使用してWooCommerceの注目商品を表示する
- 方法2:WooCommerceの注目製品ウィジェットを使用する
- 方法3:WooCommerceの注目製品のショートコードを使用する
方法1:SeedProdを使用してWooCommerceの注目商品を表示する
最初の方法では、SeedProdを使用して、WooCommerceのページごとに複数の注目商品を表示します。

SeedProdは、100万人以上のユーザーが利用する最高のWordPressWebサイトビルダーの1つです。 強力なドラッグアンドドロップビルダーを使用して、コーディングを必要とせずに、あらゆるタイプのWebサイトを作成できます。
簡単なWordPressテーマビルダーを使用してカスタムWordPressテーマを作成し、WooCommerce統合を使用してオンラインストア全体を構築し、強力なページビルダーを使用してコンバージョン率の高いランディングページを作成できます。

SeedProdには、サイトのあらゆる部分をカスタマイズするのに役立つさまざまなブロックとセクションも用意されています。
たとえば、WooCommerce Webサイトの所有者は、WooCommerceテンプレートタグを使用して、動的な製品データをどこにでも表示できます。 さらに、柔軟な商品グリッドを使用すると、買い物客を引き付けてコンバージョンに導く美しい商品レイアウトを作成できます。
そのことを念頭に置いて、SeedProdの注目の設定でWooCommerce製品を表示する方法を次に示します。
手順1.SeedProdをインストールしてアクティブ化する
最初のステップは、WooCommerceWebサイトにSeedProdをインストールすることです。
ヘルプが必要な場合は、WordPressプラグインのインストール方法についてこのガイドに従うことができます。
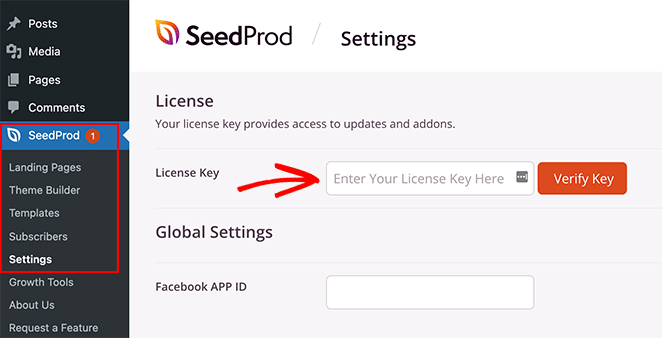
SeedProdプラグインの.zipファイルをインストールした後、 SeedProd»設定に移動し、SeedProdライセンスキーを入力します。

ライセンスキーは、SeedProdWebサイトのアカウントダッシュボードの「ダウンロード」セクションにあります。

ライセンスキーを入力したら、[キーの確認]ボタンをクリックしてアカウント情報を保存します。
ステップ2.WooCommerceテーマを作成する
次のステップは、WooCommerce製品ページを作成することです。 SeedProdでこれを行うには2つの方法があります。
構築済みのWooCommerceテーマ
既製のWooCommerceテーマテンプレートをインポートすることで、WooCommerceテーマ全体を作成できます。 テーマテンプレートは、WooCommerceストアに必要なすべてのページを自動的に作成します。
個々のテーマパーツ
または、[テーマテンプレート]ボタンを使用して、WooCommerceストアのさまざまな部分を個別に作成することもできます。
このガイドでは、すべてが自動的に行われるため、事前に作成されたテーマメソッドを使用します。
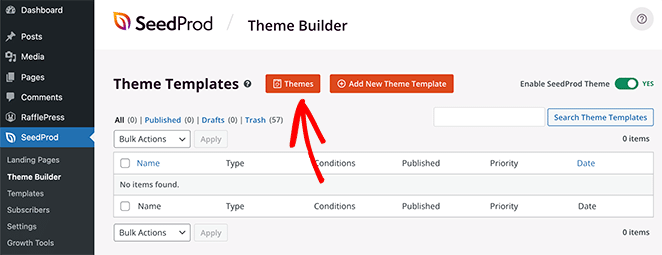
新しいWooCommerceテーマを作成するには、 SeedProd»テーマビルダーに移動し、[テーマ]ボタンをクリックします。

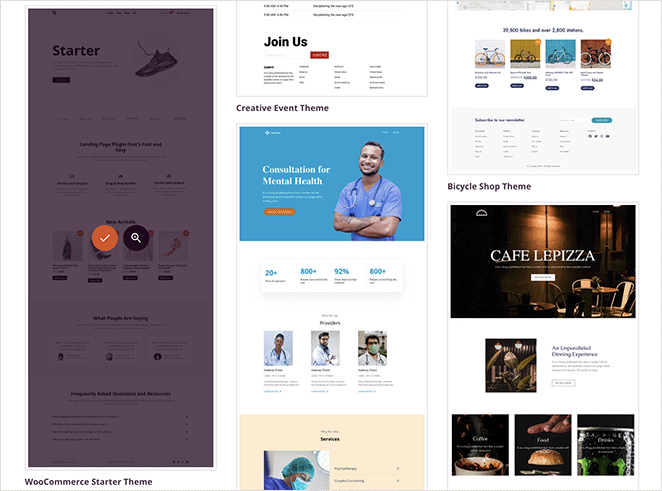
そのボタンをクリックすると、SeedProdのWordPressおよびWooCommerceテーマライブラリが開きます。 各テーマは100%モバイルレスポンシブであり、SeedProdのページビルダーを使用してデザインとレイアウトを編集できます。

デザインの上にマウスを置き、チェックマークアイコンをクリックして、テーマビルダーにインポートします。 このガイドでは、「WooCommerceスターターテーマ」を使用します。
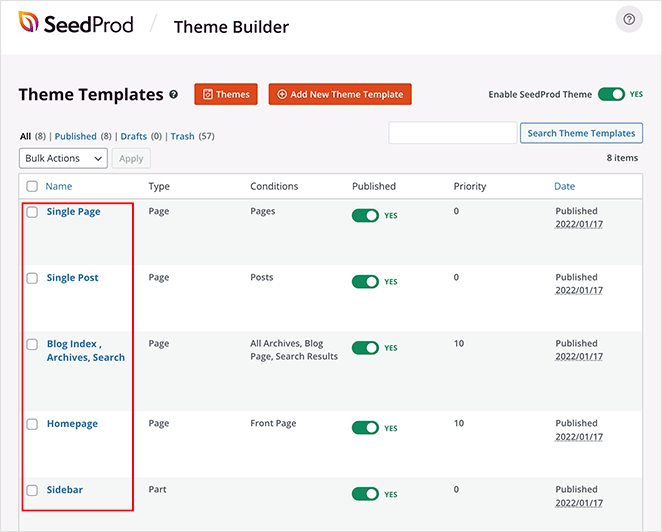
テーマをインポートすると、Webサイトのデザインを構成するさまざまなテンプレートがすべて表示されます。 SeedProdのページビルダーを使用して、各テンプレートを個別にカスタマイズし、サイトのニーズに合わせて調整することもできます。

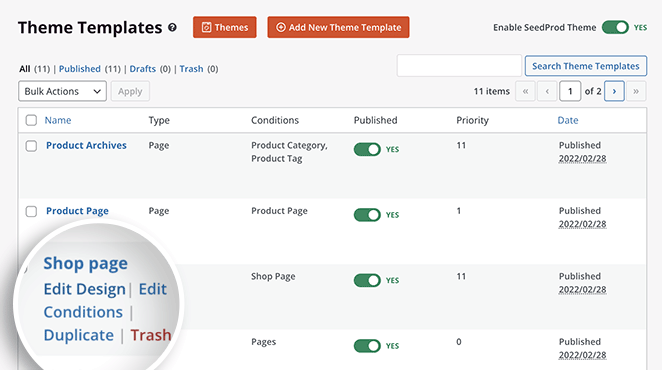
ショップページをカスタマイズして、その方法を説明します。
ステップ3.WooCommerceの注目の製品グリッドを追加する
このステップのショップページテンプレートを編集し、SeedProdの製品グリッドブロックを使用して、注目の設定で多数の製品を表示します。
テーマビルダーダッシュボードで「ショップ」ページテンプレートを見つけ、[デザインの編集]をクリックしてドラッグアンドドロップページビルダーを開きます。

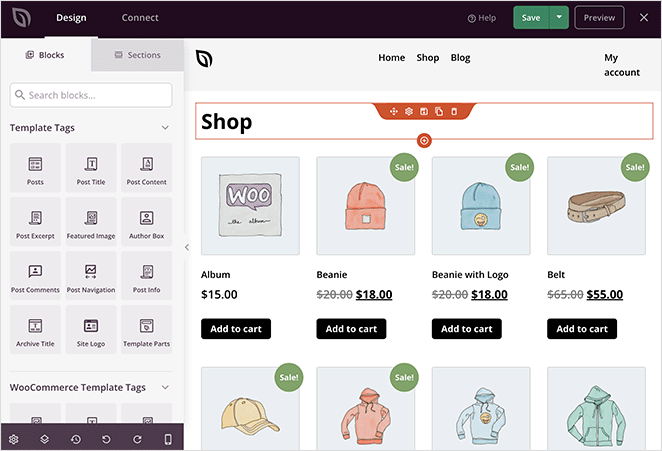
SeedProdのページビルダーは非常に使いやすいです。 左側にブロックとセクションがあり、右側にライブプレビューがあります。


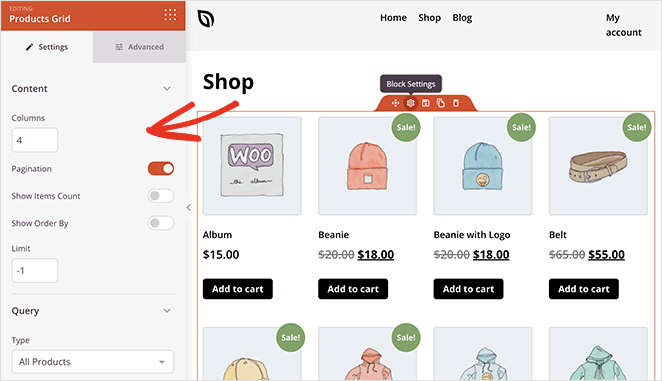
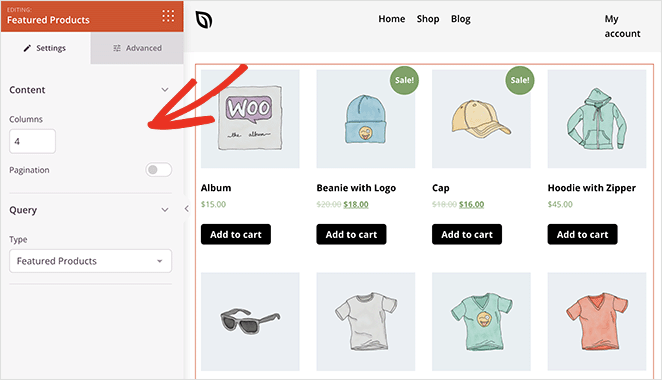
任意の要素をクリックして設定を微調整することにより、既存のデザインを編集できます。 たとえば、任意の製品をクリックすると、[製品グリッド設定]パネルが表示され、次のことができます。
- 列番号を変更する
- タイプおよび製品カテゴリ別に製品を表示する
- ページネーションを表示
- 製品の注文を変更する

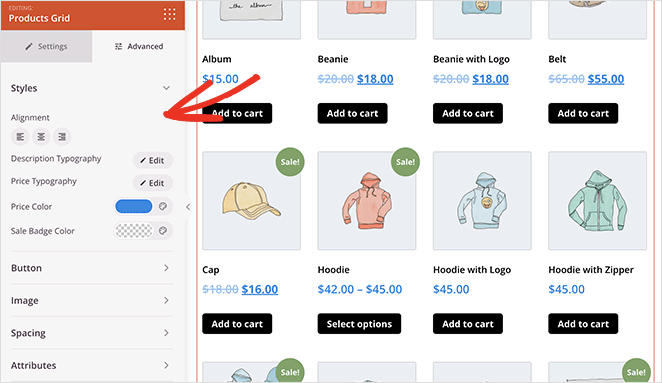
[詳細設定]タブで、フォント、フォントサイズ、色、間隔などをカスタマイズできます。

ページにコンテンツを追加するのも同じくらい簡単です。 左側のパネルからブロックをドラッグして、プレビューにドロップするだけです。
それが、注目の商品をショップページに追加するために行うことです。
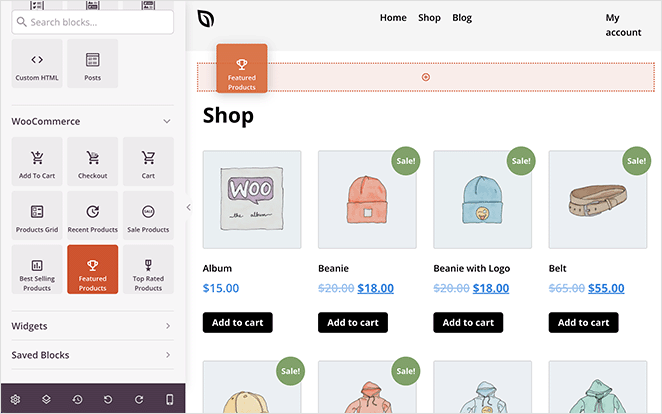
まず、左側のサイドバーにあるWooCommerceブロックパネルまで下にスクロールします。 次に、注目商品ブロックを見つけてページにドラッグします。

そこからクリックしてブロック設定を開きます。 ご覧のとおり、このブロックはWooCommerce製品を「注目製品」ステータスで自動的にフィルタリングします。

あとは、ニーズに合わせて製品グリッドをカスタマイズするだけです。
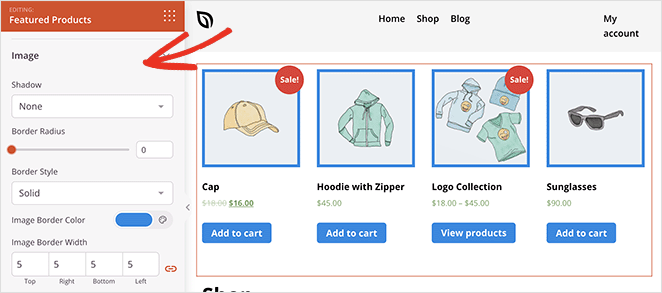
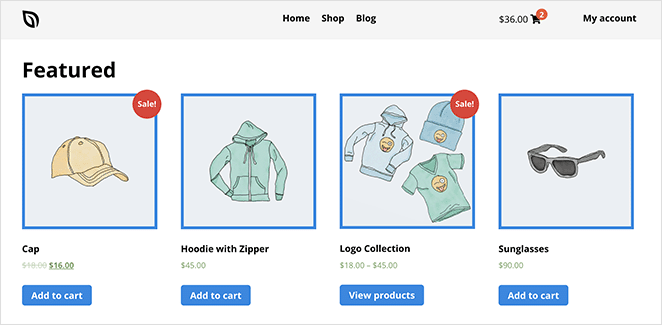
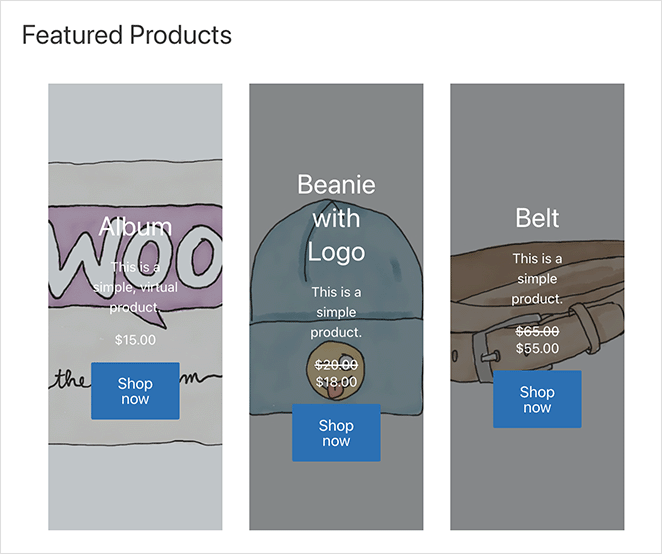
たとえば、注目の商品をもっと目立たせたい場合があります。 その場合、バッジの色を変更したり、画像の境界線を変更したり、ユーザーが商品を見つけやすくするために見出しを追加したりすることもできます。

ページの外観に満足したら、緑色の[保存]ボタンをクリックします。 これで、同じプロセスに従って、次のような新しいWooCommerceテーマデザインの残りの部分をカスタマイズできます。
- 製品アーカイブ
- 製品ページ
- ヘッダーとフッター
- ブログページ
- サイドバー
- ホームページ
ステップ4.WooCommerceテーマを公開する
注目の製品をサイトに追加し、テーマをカスタマイズした後、それをWebサイトで公開できます。
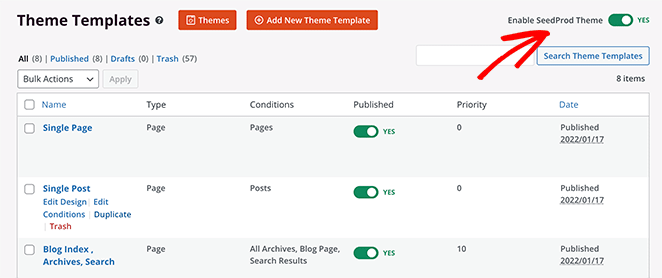
これを行うには、 SeedProd»テーマビルダーに移動し、[ SeedProdテーマを有効にする]トグルを[オン]の位置に切り替えます。

それでおしまい!
これで、WooCommerceテーマをプレビューして、カスタムの注目製品のレイアウトを確認できます。

方法2:WooCommerceの注目製品ウィジェットを使用する
オンラインストアで注目の商品を表示するもう1つの方法は、WooCommerceの組み込みの注目の商品ウィジェットを使用することです。 これを使用して、注目の製品をページ、投稿、およびWebサイトのサイドバーに追加できます。
この方法には、前の方法ほど多くのカスタマイズオプションは含まれていません。 しかし、最も重要な商品を表示する簡単な方法が必要な場合は、それが良い解決策です。
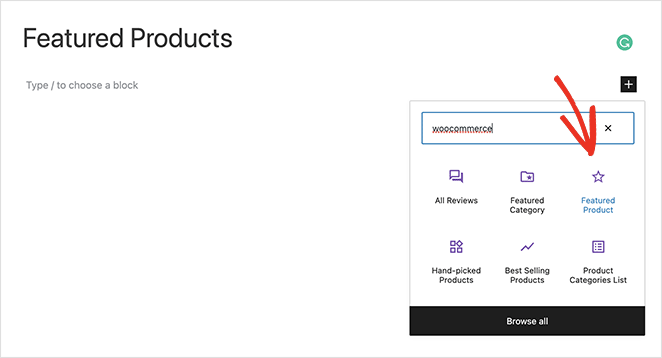
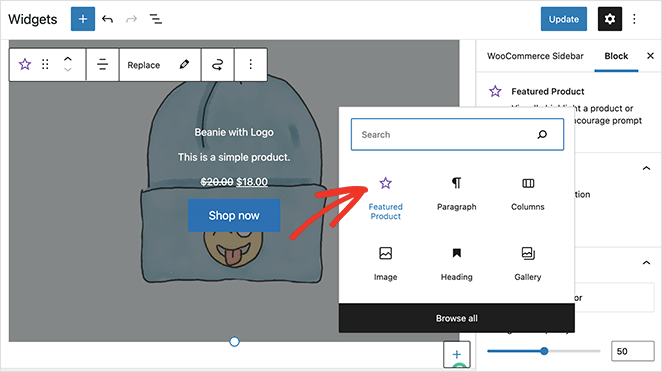
この方法を使用するには、ページを作成または編集し、WordPressブロックエディターでプラス(+)アイコンをクリックして新しいブロックを追加します。 次に、検索フィールドに「WooCommerce」と入力し、[注目の製品]ブロックをクリックします。

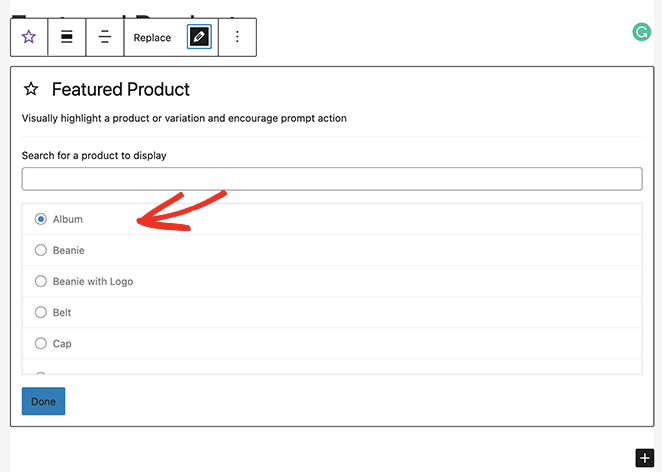
そこから、表示する製品を選択し、[完了]をクリックします。

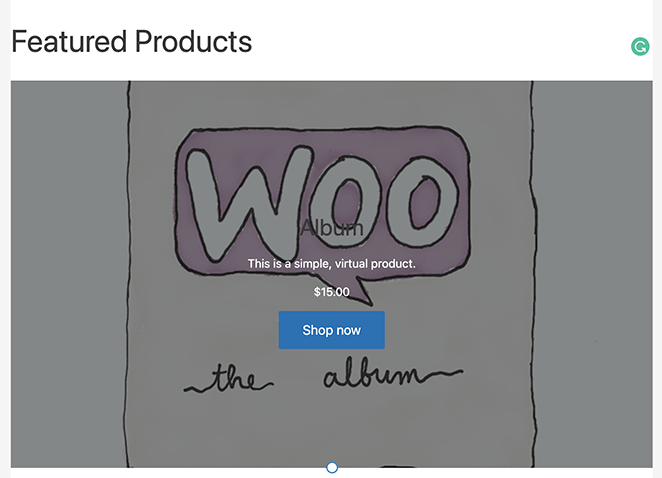
選択した商品がページに直接埋め込まれます。 ブロック設定では、以下をカスタマイズできます。
- 説明
- 価格
- かぶせる
- オーバーレイの不透明度

各商品を列ブロックにドラッグして、レイアウトをより魅力的にすることもできます。
すべての外観に満足したら、[公開]または[更新]ボタンをクリックします。 次に、Webサイトで製品をライブでプレビューできます。

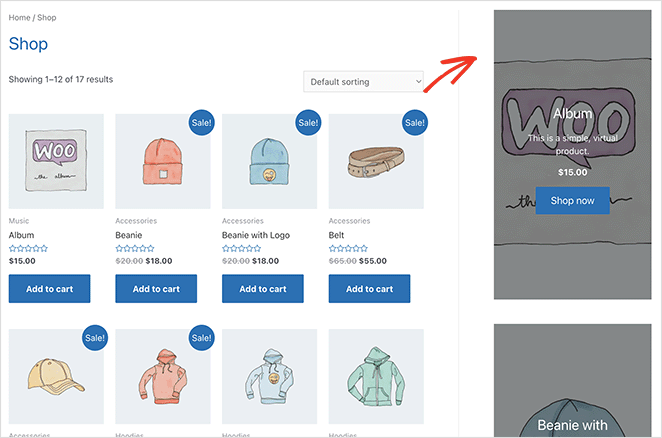
同じウィジェットを使用して、WooCommerceサイドバーに注目の製品を表示できます。 これを行うには、[外観]»[ウィジェット]に移動し、サイドバーのプラスアイコンをクリックして、[注目の製品]ウィジェットを追加します。

変更を保存することを忘れないでください。 次に、そのサイドバーのある任意のページにアクセスして、サイドバーウィジェットを表示できます。

方法3:WooCommerceの注目製品のショートコードを使用する
最後に取り上げる方法は、ショートコードを使用してWooCommerceの注目製品をオンラインストアに追加することです。 従来のWordPressエディターを使用している場合、またはWordPressテーマ内で注目の製品を表示したい場合は、この方法を使用できます。
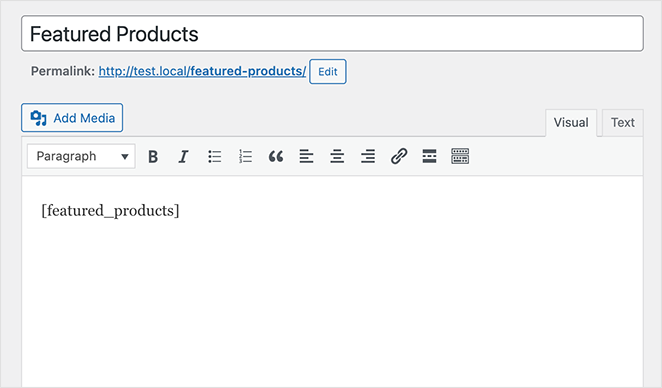
ショートコード方式を使用するには、新しいページを編集または作成してから、次のWooCommerceショートコードをエディターに貼り付けます。
[featured_products] 
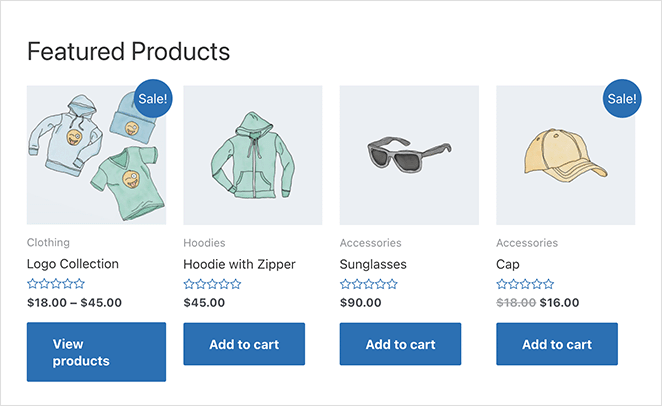
ページをプレビューすると、ページのグリッドに「注目」設定の商品が表示されます。

製品と列を追加することで、製品を異なる方法で表示するようにショートコードをカスタマイズできます。 たとえば、ショートコードは次のようになります。
[featured_products per_page="2" columns="2"] 
店舗に適したレイアウトが見つかるまで、ショートコードを試してみてください。 カスタマイズオプションは限られていますが、注目の製品を顧客の前に表示する簡単な方法です。
あります!
この記事が、WooCommerceの注目製品をWebサイトに表示する方法を学ぶのに役立つことを願っています。
WooCommerceで新製品を表示する方法についてのこのガイドもお気に召すかもしれません。
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。
