2023 年の WooCommerce フロントエンド製品提出の明確なガイド
公開: 2022-04-13マーケットプレイスで WooCommerce フロントエンド製品提出機能を有効にしたいとお考えですか? WP User Frontend プラグインを使用すると、サードパーティのサプライヤーまたはベンダーはフロントエンドからデジタル製品を追加できます。
ただし、Dokan を使用してマーケットプレイスを構築している場合は、デフォルトでベンダーのフロントエンド機能を利用できます。 それでも、WP User Frontend を使用して、デザインとカスタマイズのオプションを拡張またはパーソナライズできます。
今日は、登録メンバーがフロントエンドから製品を簡単にアップロードできるように、WP User Frontend を使用してインタラクティブなフォームを作成する方法について説明します。 そうすれば、バックエンド アクセスを共有する必要がなくなります。
マーケットプレイスで WooCommerce フロントエンド製品の提出を許可する必要がある理由

管理者として、e コマース ストアの特定の部分または機能をフロントエンドに持ち込みたい場合があります。 残念ながら、WooCommerce では、製品、注文、クーポンなどをフロントエンドから追加および管理することはできません。
しかし、WP User Frontend プラグインを使えば簡単にできます。 フロントエンド インターフェイスを作成して、ユーザーが WooCommerce を利用した Web サイトに製品を投稿および管理できるようにします。
ベンダーがフロント エンドから製品をアップロードできるようにする必要がある理由はいくつかあります。 そのような-
スムーズなユーザー エクスペリエンス
WordPress のバックエンドは、技術に詳しくないベンダーにとっては少し複雑になる可能性があります。 技術に精通した人だけが扱える機能をいくつか追加したかもしれません。 代わりに、製品をアップロードするためのフロントエンド送信フォームを含めることをお勧めします。
ユーザー役割の管理
ショップ マネージャーの役割により、製品ベンダーは WooCommerce 内のすべての設定にアクセスできます。 しかし、マーケットプレイスの所有者として、一部のユーザーに対して一部の機能を制限したい場合があります。 したがって、オンライン ストアのフロントエンド ソリューションが必要です。
続きを読む: WordPress サイトにカスタム ユーザー ロールを追加する方法。
フォームのカスタマイズ オプション
バックエンドでは、ユーザーはデフォルトの商品フィールドを取得して、商品をストアにアップロードします。 残念ながら、これらのバックエンド製品フィールドは変更できません。 しかし、フロントエンド プラグインを使用すると、インタラクティブな製品フォームを簡単に作成し、ビジネス ニーズに応じて必要なフィールドを表示できます。
競争が日々激化する中、e コマース サイトを成功させるには、サイトを非常にシンプルに保つ必要があります。 ただし、市場の場合、状況はもう少しトリッキーです。 カスタマー エクスペリエンスと手間のかからないベンダー トランザクションの両方を処理する必要があるためです。 したがって、プロセスを簡単にし、余分な費用を最小限に抑え、フロントエンドの投稿を利用するには、WP User Frontend を使用する必要があります。
続きを読む: WooCommerce のフロントエンド送信を追加する理由と方法。
WP User Frontend を使用して WooCommerce Frontend に商品をアップロードする方法

WP User Frontend は強力なフロントエンド投稿プラグインです。 カスタム投稿タイプを使用した動的なフォーム構築機能があります。 カスタム分類とメタキー機能を使用すると、WooCommerce を利用したサイトの製品を投稿および管理するためのフロントエンド インターフェイスを簡単に確立できます。
以下のチュートリアルでは、WP User Frontend Pro を使用してフロントエンドから WooCommerce 製品をアップロードする方法を学びます。
前提条件:
- WordPress(すでにインストールされていると仮定)
- WP User Frontend Pro (インストールおよび有効化済み)
- WooCommerce プラグイン (インストールおよび有効化)
- Post Meta Inspector (追加フィールドのオプション)
WPUF と WooCommerce を有効にすると、WPUF は自動的にタクソノミー、メタ、および投稿タイプを WooCommerce から取得します。 バックエンドの WooCommerce フォームのデフォルトのデザインに慣れていない場合は、フロントエンドのフォームを作成して製品をアップロードすることで、単調さを打破しましょう。
WPUF フォームを使用して多くの便利な機能を作成し、ショートコードを使用するだけでフォームをページに追加できます。

ベンダー/ユーザーが WPUF WooCommerce フォームを使用して製品のアップロードを開始できるようにするには、3 ページが必要です。
- 1 つのアップロード ページ: ユーザーが製品を作成するメイン ページ。
- 1 つのダッシュボード ページ: ベンダーは、フォームから送信したすべての製品を確認できます。
- 1 つの編集ページ: 管理者がユーザーに許可した場合、ユーザーはこのページを使用して、アップロードされた製品を編集または更新します。
今日は、WP User Frontend を使用してこれらすべてのページを作成する方法を学びます。
チュートリアルを 2 つの部分に分けます。
- Part1: WooCommerceの商品アップロードページの作成
- パート 2: WooCommerce 製品を管理するために必要なその他のページを作成する
パート 1: WooCommerce 製品アップロード ページの作成
まず、WooCommerce の商品フォームを作成する必要があります。 以前は、ユーザーが手動でフォームを作成する必要がありました。 しかし、新しい WP ユーザー フロントエンドには、ユーザー エクスペリエンスを拡張するための多くの高度な機能が備わっています。 以下の手順に従って、WooCommerce 製品フォームを作成し、フィールドをカスタマイズしてください。
Step1: フロントエンドの WooCommerce 製品アップロードフォームをデザインする
- – WP ダッシュボード → ユーザー フロントエンド → フォームの投稿 → フォームの追加に移動します。
- WooCommerce Product テンプレートをクリックします。 すべての必須フィールドを含む WC 製品フォームが自動的に作成されます。 後で、要件に応じて任意のフィールドを削除または編集できます。
- 次に、[設定] タブに移動し、[サブスクリプションを無効にする] をオンにします。 [サブスクリプション パックでこのフォームを表示する場合は、このオプションをスキップしてください]
- フォーム ID をクリックして、フォームのショートコードをコピーします。
- 次に、ショートコードを新しいページ/投稿に貼り付けます。
- 完了したら、独自のフロントエンド WC 製品アップロード フォームを取得します。
プロセスの詳細については、このビデオをご覧ください。
重要な注意:現時点では、WP User Frontend Pro を使用してフロントエンドから可変商品を作成することはできません。

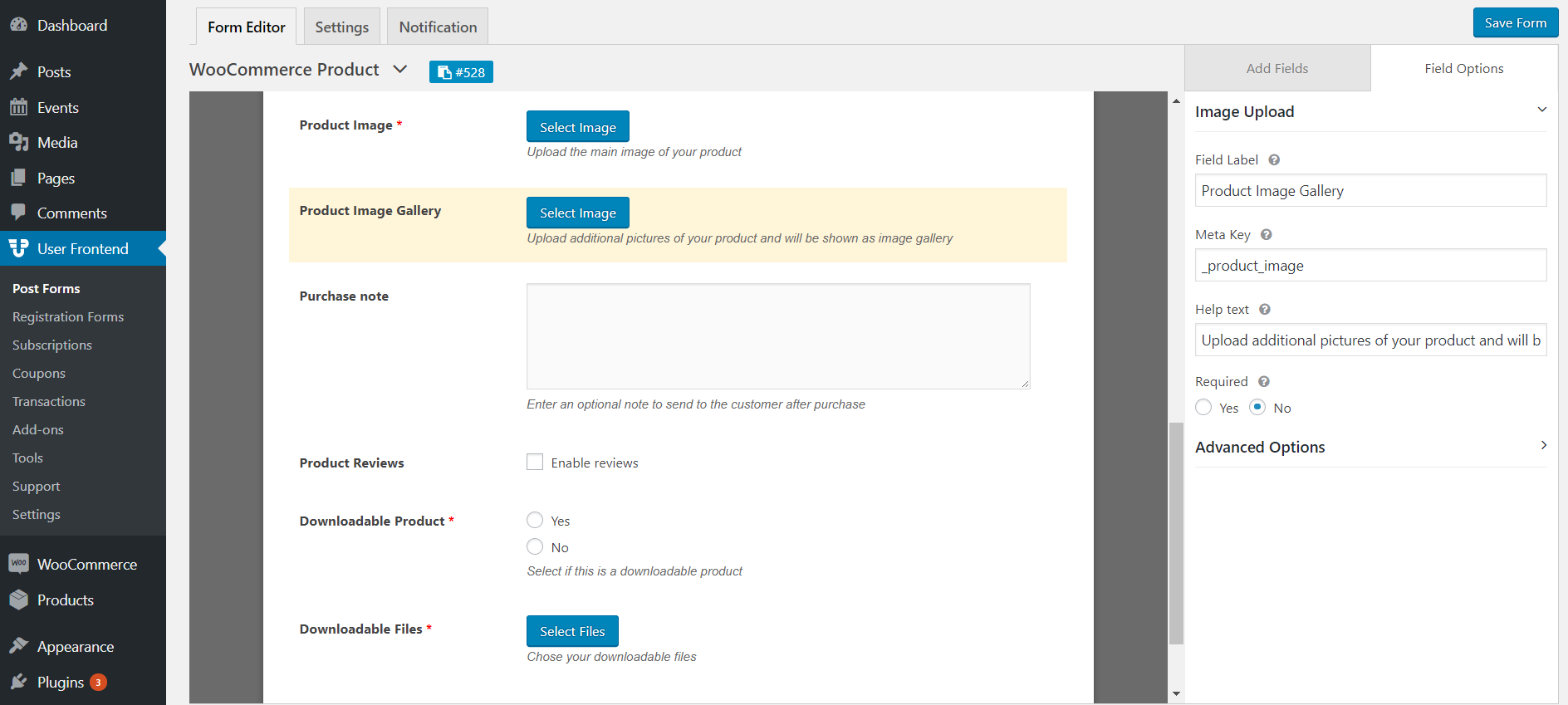
ステップ 2: カスタマイズされたフィールド タイプを WooCommerce フォームに追加する
ユーザーがイメージ ギャラリーやダウンロード可能な製品などをアップロードできるように、カスタム フォーム フィールドを含める方法を説明しましょう。
1. 画像ギャラリー
以前は、ユーザーは WooCommerce 製品アップロード ページの画像ギャラリーを取得するためにカスタム コードを含める必要がありました。 しかし、WP User Frontend の最新バージョンでは、製品アップロード フォームにデフォルトで画像ギャラリーのフィールドがあります。 したがって、余分なことをする必要はありません。

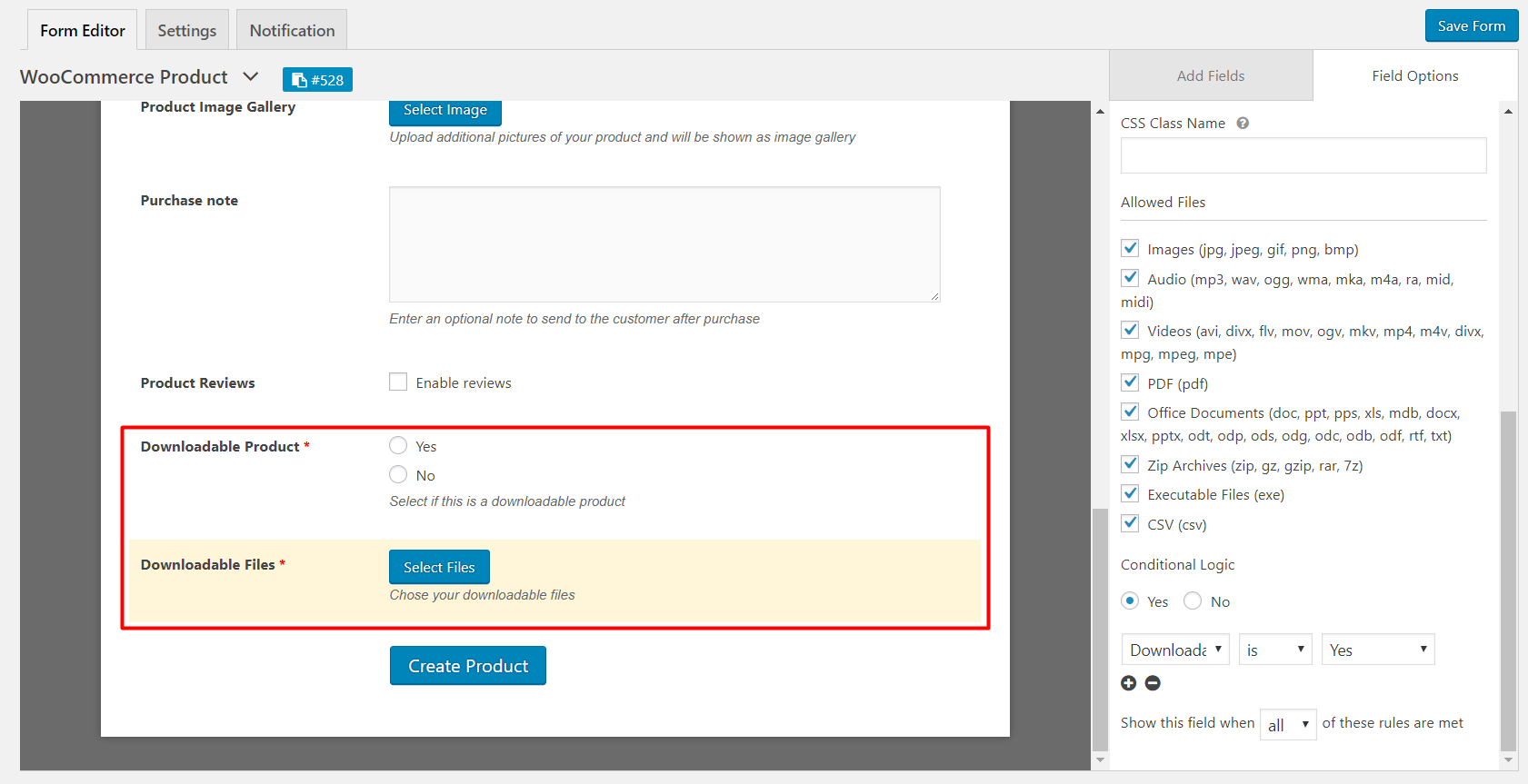
2.ダウンロード可能な製品
新しい WooCommerce 製品フォーム テンプレートには、ダウンロード可能な製品用のフィールドもあります。 そのため、ユーザーが製品作成フォームを使用してダウンロード可能な製品をアップロードできるようにすることもできます。 右側のカスタマイズ パレットから、ダウンロード可能な製品のファイル タイプを選択できます。

3. カスタム分類法
また、 product_type 、 product_cat 、 product_tag 、 product_shipping_classなどの WooCommerce のカスタム分類法を追加するオプションも利用できます。 アップロード中にユーザーがこれらのフィールドを設定できるようにする場合は、商品タイプ (シンプル、バリエーション、ダウンロード可能など)、カテゴリ、タグ、配送クラスを追加します。
ステップ 3: 変更を保存して最終的な外観を確認する
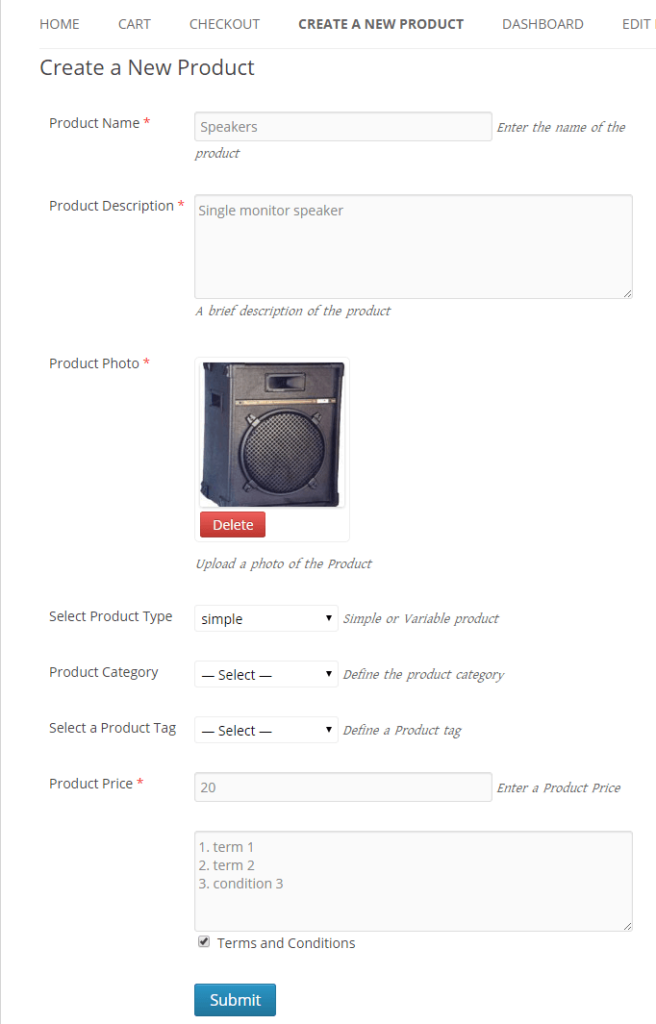
フォームへのフィールドの追加が完了したら、フォームのショートコードを保存してコピーします。 ユーザーにアップロード フォームを表示するページを設計し、コードを貼り付けます。 ここで、ユーザーが製品を作成するメインのアップロード ページを確認します。

パート 2: WooCommerce 製品を管理するために必要なその他のページを作成する
このパートでは、ベンダーがショップの商品を管理するために必要な他の 2 つの必須ページを作成します。
ステップ 1: 編集ページとダッシュボード ページの作成
まず、ダッシュボード→ページ→新しいページの追加に移動します
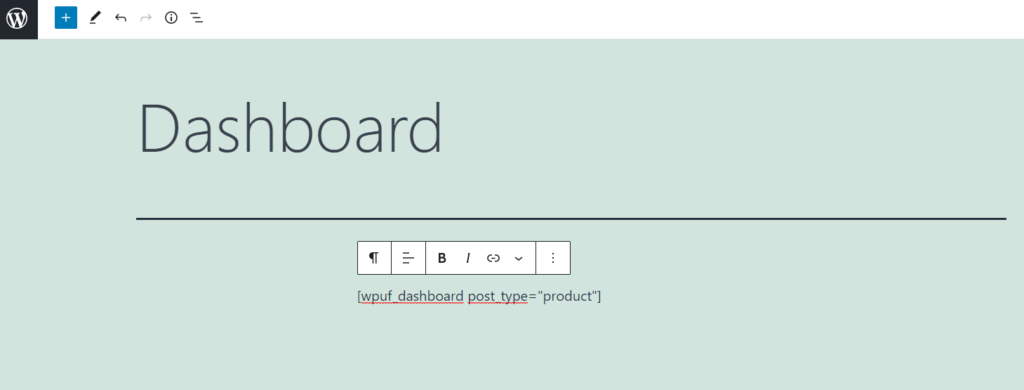
次に、 DashboardとEditという名前の 2 つの新しいページがあります。 ショートコードを貼り付けるだけです。
ダッシュボード ページの使用[wpuf_dashboard post_type="product"]

編集ページの使用[wpuf_edit]

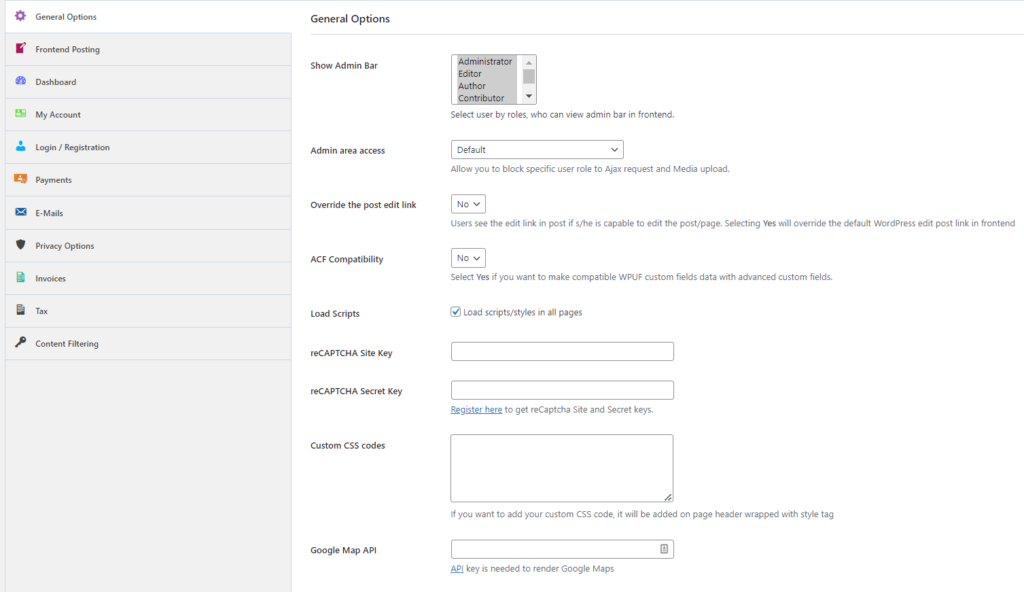
ページを作成したら、 WPUF → Settings → General Optionsに移動します。 ここでは、役割を設定し、ユーザーの機能を制限するためのいくつかのオプションが表示されます。 要件とビジネス ポリシーに基づいて、オプションを賢く選択してください。

ステップ 2: 最終的な外観を確認する
WPUF WooCommerce アップロード フォームとその他の必要なページが正常に作成されました。 計画どおりに機能しているかどうかをテストする時が来ました。 ページを読み込み、製品名、説明、画像、またはその他の必須フィールドを含むデモ製品をアップロードします。
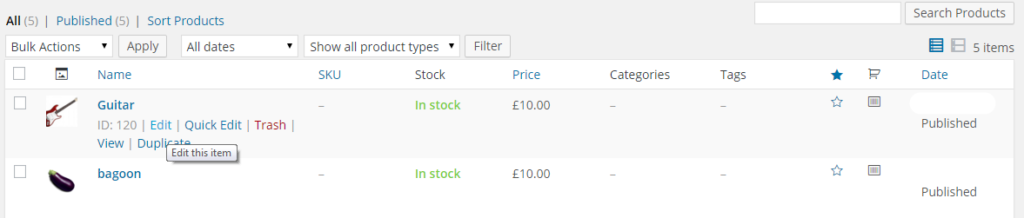
提出後、 wp-admin → productsに移動します。 作成した製品とすべての情報が正しくアップロードされていることを確認してください。

うまくいけば、すべてがうまく機能することがわかります。 [編集]ボタンをクリックして、 [ダッシュボード]ページから [編集] ページに移動します。
このようにして、フロントエンド提出用のマルチベンダー マーケットプレイスを簡単に有効にすることができます。 機能を拡張するために、条件付きロジックを適用するオプションもあります。 ユーザーが製品のアップロードを許可されているかどうかにかかわらず、ユーザーの資格を考慮して、メニュー項目を有効または無効にするのに役立ちます。 ただし、これにはテーマでのコーディングが必要になります。
ここで完全なドキュメントをチェックしてください!
WooCommerce フロントエンド製品の提出を有効にし、ベンダー管理システムをアップグレードします
Frontend Submissions は、デジタル市場での顧客体験を向上させる完全に機能するシステムを提供します。
この機能は、マルチベンダーの市場にとって重要です。 多数のベンダーが製品をマーケットプレイスにホストするようになるため、製品をアップロードして表示するためのスムーズな製品提出プロセスが必要になります。 管理者としてのあなたの仕事は、システム全体を楽にすることです。 さらに、バックエンド アクセスを共有すると、ストアの機密情報が危険にさらされる可能性があります。
Dokan + WP User Frontend のデュオを使用すると、起業家が拡張機能を備えたデジタル ビジネスを簡単にセットアップできる環境を簡単に確立できます。
