2022年のWooCommerceフロントエンド製品提出の明確なガイド
公開: 2022-04-13マーケットプレイスでWooCommerceフロントエンド製品送信機能を有効にしたいですか? WP User Frontendプラグインを使用すると、サードパーティのサプライヤまたはベンダーがフロントエンドからデジタル製品を追加できます。
ただし、Dokanを使用してマーケットプレイスを構築している場合は、デフォルトでベンダー向けのフロントエンド機能を利用できます。 それでも、WPユーザーフロントエンドを使用して、デザインとカスタマイズのオプションを拡張またはパーソナライズできます。
今日は、登録メンバーがフロントエンドから製品を簡単にアップロードできるように、WPユーザーフロントエンドを使用してインタラクティブフォームを作成する方法について説明します。 そうすれば、バックエンドアクセスを共有する必要がありません。
マーケットプレイスでWooCommerceフロントエンド製品の提出を許可する必要がある理由

管理者は、eコマースストアの特定の部分または機能をフロントエンドに持ち込むことをお勧めします。 残念ながら、WooCommerceでは、フロントエンドから商品、注文、クーポンなどを追加および管理することはできません。
ただし、WPUserFrontendプラグインを使用すると簡単に実行できます。 フロントエンドインターフェイスを作成して、ユーザーがWooCommerceを利用したWebサイトに製品を投稿および管理できるようにします。
ベンダーがフロントエンドから製品をアップロードできるようにする必要がある理由はいくつかあります。 そのような-
スムーズなユーザーエクスペリエンス
WordPressバックエンドは、技術者以外のベンダーにとっては少し複雑になる可能性があります。 技術に精通した人だけが処理できる機能をいくつか追加した可能性があります。 代わりに、製品をアップロードするためのフロントエンド送信フォームを含めることをお勧めします。
ユーザーロールの管理
ショップマネージャーの役割により、製品ベンダーはWooCommerce内のすべての設定にアクセスできます。 ただし、マーケットプレイスの所有者として、一部のユーザーに対して一部の機能を制限したままにすることが望ましい場合があります。 したがって、オンラインストアのフロントエンドソリューションが必要です。
続きを読む: WordPressサイトにカスタムユーザーロールを追加する方法。
フォームのカスタマイズオプション
バックエンドでは、ユーザーはデフォルトの商品フィールドを取得して、商品をストアにアップロードします。 残念ながら、これらのバックエンド製品フィールドを変更することはできません。 ただし、フロントエンドプラグインを使用すると、インタラクティブな製品フォームを簡単に作成し、ビジネスニーズに応じて必要なフィールドを表示できます。
競争が日々激化するにつれて、eコマースサイトを成功させるためには、それを非常にシンプルに保つ必要があります。 ただし、市場の場合、状況はもう少し注意が必要です。 あなたはあなたの顧客体験と楽なベンダー取引の両方の世話をしなければならないので。 したがって、WP User Frontendを使用して、プロセスを簡単にし、余分な費用を最小限に抑え、フロントエンドの投稿を利用する必要があります。
続きを読む: WooCommerceのフロントエンド送信を追加する理由と方法。
WPユーザーフロントエンドを使用してWooCommerceフロントエンドに製品をアップロードする方法

WP User Frontendは、強力なフロントエンド投稿プラグインです。 カスタム投稿タイプを使用した動的なフォーム作成機能があります。 カスタム分類法とメタキー機能を使用すると、WooCommerceを利用したサイトの製品を投稿および管理するためのフロントエンドインターフェイスを簡単に確立できます。
以下のチュートリアルでは、WP UserFrontendProを使用してフロントエンドからWooCommerce製品をアップロードする方法を学習します。
前提条件:
- WordPress(すでにインストールされていると仮定)
- WP User Frontend Pro(インストールおよびアクティブ化)
- WooCommerceプラグイン(インストールおよびアクティブ化)
- ポストメタインスペクター(追加フィールドの場合はオプション)
WPUFとWooCommerceをアクティブ化した後、WPUFはWooCommerceから分類法、メタ、投稿タイプを自動的にキャプチャします。 バックエンドのWooCommerceフォームのデフォルトのデザインに慣れていない場合は、製品をアップロードするためのフロントエンドフォームを作成して、単調さを解消しましょう。
WPUFフォームを使用して多くの便利な関数を作成し、ショートコードを使用してフォームをページに追加できます。

ベンダー/ユーザーがWPUFWooCommerceフォームを使用して製品のアップロードを開始できるようにするには、3ページが必要です-
- 1つのアップロードページ:ユーザーが製品を作成するメインページ。
- 1つのダッシュボードページ:ベンダーは、フォームから送信したすべての製品を確認できます。
- 1つの編集ページ:管理者がユーザーに許可した場合、ユーザーはこのページを使用して、アップロードされた製品を編集または更新します。
今日は、WPユーザーフロントエンドを使用してこれらすべてのページを作成する方法を学びます。
チュートリアルを2つの部分に分けます。
- パート1:WooCommerce製品アップロードページの作成
- パート2:WooCommerce製品を管理するために必要なその他のページの作成
パート1:WooCommerce製品アップロードページの作成
まず、WooCommerce製品フォームを作成する必要があります。 以前は、ユーザーはフォームを手動で作成する必要がありました。 しかし、新しいWPユーザーフロントエンドには、ユーザーエクスペリエンスを拡張するための多くの高度な機能が備わっています。 以下の手順に従って、WooCommerce製品フォームを作成し、フィールドをカスタマイズしてください-
ステップ1:フロントエンドのWooCommerce製品アップロードフォームをデザインする
- – [WPダッシュボード]→[ユーザーフロントエンド]→[フォームの投稿]→[フォームの追加]に移動します
- WooCommerce製品テンプレートをクリックします。 すべての必須フィールドを含むWC製品フォームが自動的に作成されます。 後で、要件に応じて任意のフィールドを削除または編集できます。
- 次に、[設定]タブに移動し、[サブスクリプションを無効にする]をオンにします。 [サブスクリプションパックでこのフォームを表示する場合は、このオプションをスキップしてください]
- フォームIDをクリックして、フォームのショートコードをコピーします。
- 次に、ショートコードを新しいページ/投稿に貼り付けます。
- 完了すると、独自のフロントエンドWC製品アップロードフォームが表示されます。
プロセスをより詳細に学ぶためにこのビデオをチェックしてください-
重要な注意:現時点では、WP UserFrontendProを使用してフロントエンドから可変製品を作成することはできません。

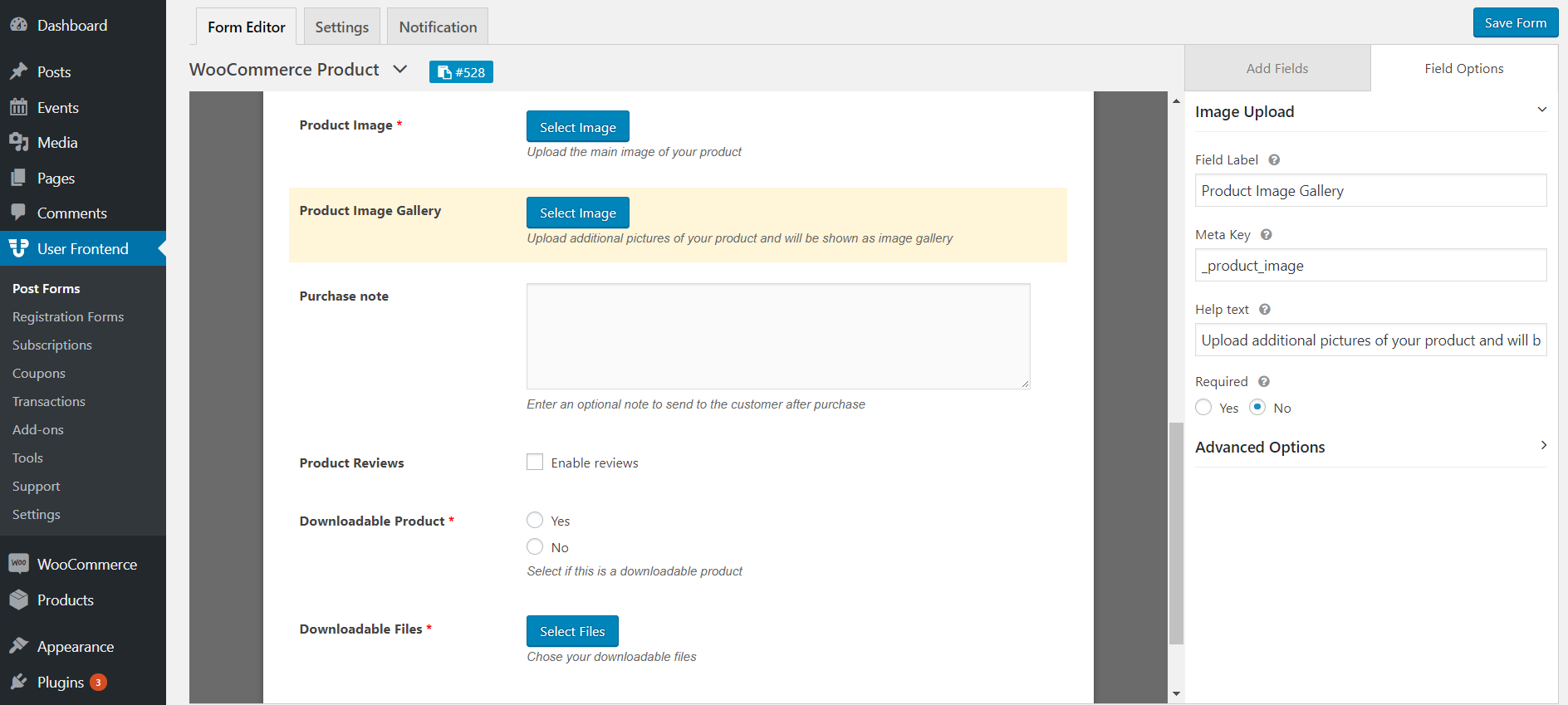
ステップ2:カスタマイズされたフィールドタイプをWooCommerceフォームに追加する
ユーザーが画像ギャラリーやダウンロード可能な商品などをアップロードできるように、カスタムフォームフィールドを含める方法を紹介しましょう。
1.画像ギャラリー
以前は、ユーザーはWooCommerce製品アップロードページの画像ギャラリーを取得するためにカスタムコードを含める必要がありました。 ただし、最新バージョンのWP User Frontendでは、デフォルトで製品アップロードフォームに画像ギャラリーのフィールドがあります。 したがって、余分なことをする必要はありません。

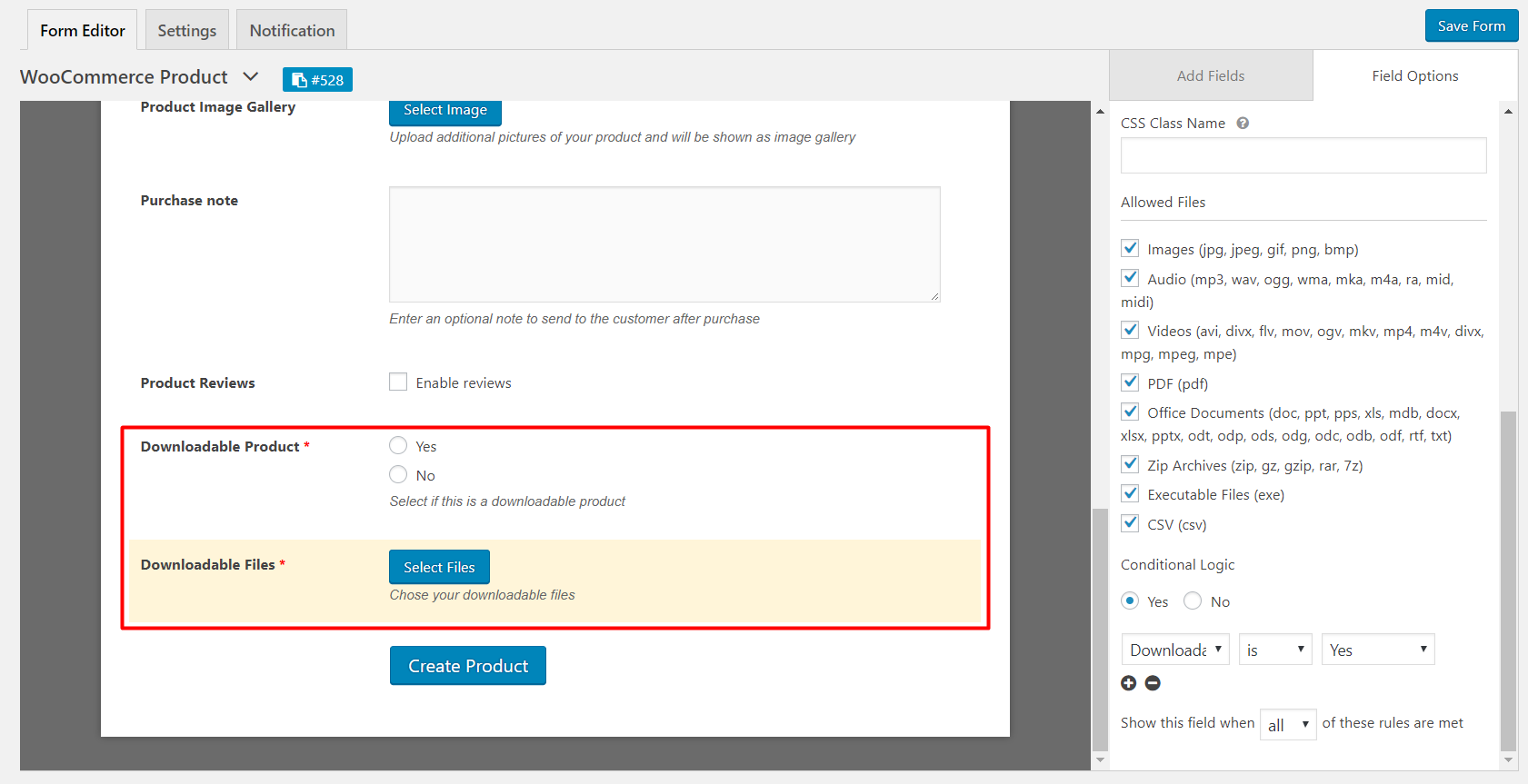
2.ダウンロード可能な製品
新しいWooCommerce製品フォームテンプレートには、ダウンロード可能な製品のフィールドもあります。 そのため、ユーザーが製品作成フォームを使用してダウンロード可能な製品をアップロードできるようにすることもできます。 右側のカスタマイズパレットから、ダウンロード可能な製品のファイルタイプを選択できます。

3.カスタム分類法
また、 product_type 、 product_cat 、 product_tag 、 product_shipping_classなどのWooCommerceのカスタム分類を追加するオプションもあります。 ユーザーがアップロード中にこれらのフィールドを設定できるようにする場合は、製品タイプ(シンプル、バリエーション、ダウンロード可能など)、カテゴリ、タグ、および配送クラスを追加します。
ステップ3:変更を保存して最終的な外観を確認する
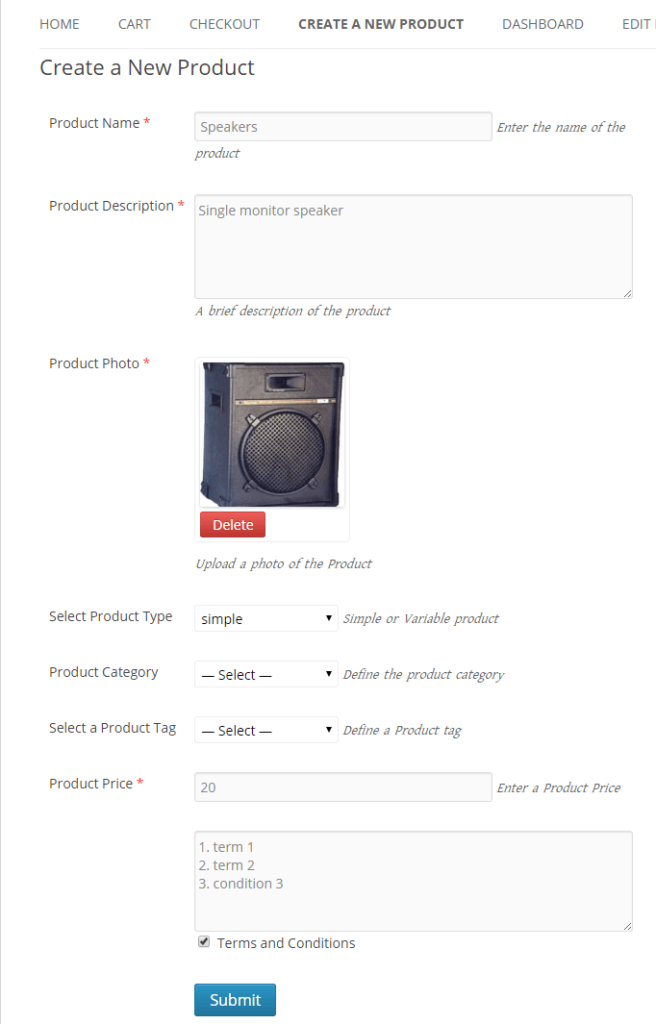
フォームへのフィールドの追加が完了したら、[保存]をクリックして、フォームのショートコードをコピーします。 ユーザーにアップロードフォームを表示するページをデザインし、コードを貼り付けます。 次に、ユーザーが製品を作成するメインのアップロードページを確認します。

パート2:WooCommerce製品を管理するために必要なその他のページの作成
このパートでは、ベンダーが自分のショップの製品を管理するために必要な他の2つの必須ページを作成します。
ステップ1:編集ページとダッシュボードページを作成する
まず、[ダッシュボード]→[ページ]→[新しいページの追加]に移動します
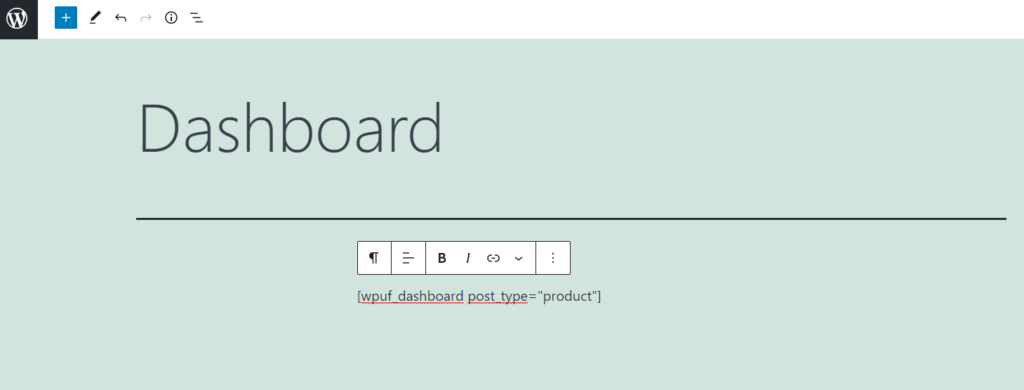
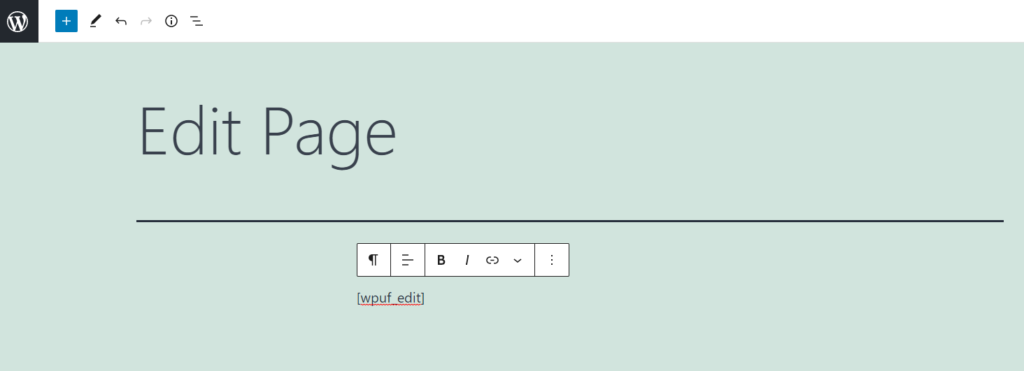
次に、2つの新しいページにDashboardとEditという名前が付けられます。 次に、ショートコードを貼り付けます。
ダッシュボードページには、 [wpuf_dashboard post_type="product"]を使用します

ページの編集には[wpuf_edit]を使用します

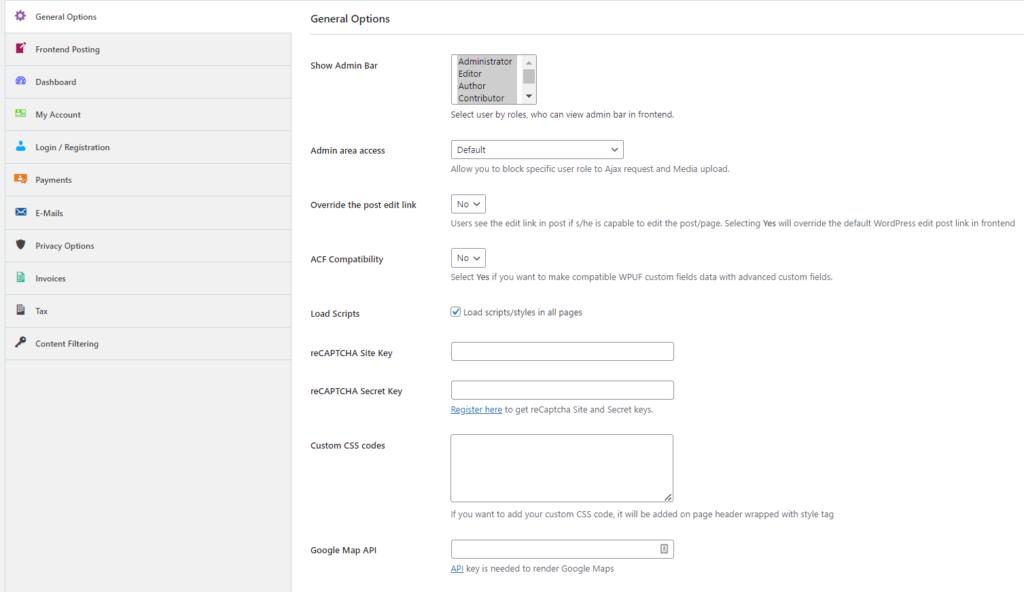
ページを作成したら、 [WPUF]→[設定]→[一般オプション]に移動します。 ここでは、役割を設定し、ユーザーの機能を制限するためのいくつかのオプションを取得します。 要件とビジネスポリシーに基づいて、オプションを賢く選択してください。

ステップ2:最終的な外観を確認する
これで、WPUFWooCommerceアップロードフォームとその他の必要なページが正常に作成されました。 計画どおりに機能しているかどうかをテストするときが来ました。 ページをロードし、製品名、説明、画像、またはその他の必須フィールドを含むデモ製品をアップロードします。
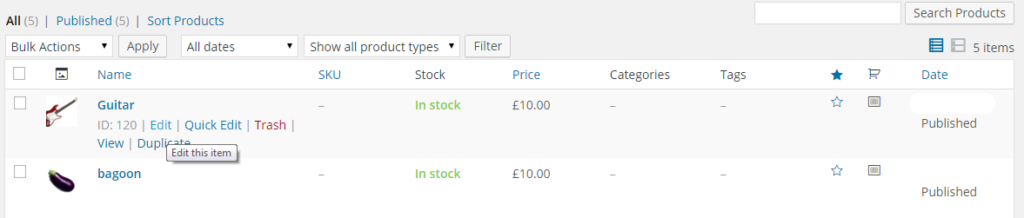
送信後、 wp-admin → productsに移動します。 作成した製品とすべての情報が正しくアップロードされていることを確認してください。

うまくいけば、すべてがうまく機能していることがわかります。 次に、[編集]ボタンをクリックして、[ダッシュボード]ページから[編集]ページに移動します。
このようにして、フロントエンド提出用のマルチベンダーマーケットプレイスを簡単に有効にすることができます。 機能を拡張するために、条件付きロジックを適用するためのオプションもあります。 これは、ユーザーが製品のアップロードを許可されているかどうかを考慮して、メニュー項目を有効または無効にするのに役立ちます。 ただし、これにはテーマを使用したコーディングが必要になります。
ここで完全なドキュメントを確認してください!
WooCommerceフロントエンド製品の提出を有効にし、ベンダー管理システムをアップグレードします
フロントエンドサブミッションは、デジタルマーケットプレイスでの顧客体験を向上させる完全に機能するシステムを提供します。
この機能は、マルチベンダー市場にとって非常に重要です。 多数のベンダーが自社の製品をマーケットプレイスでホストするようになるため、自社の製品をアップロードして表示するには、スムーズな製品提出プロセスが必要です。 管理者としてのあなたの仕事は、システム全体を楽にすることです。 さらに、バックエンドアクセスを共有すると、ストアの機密情報が危険にさらされる可能性があります。
Dokan + WP User Frontendのデュオを使用すると、起業家が拡張機能を備えたデジタルビジネスを簡単に立ち上げることができる環境を簡単に確立できます。
