WooCommerceカートに追加した後にカートを取得
公開: 2022-05-28 [カートに追加]ボタンをクリックした後にカートを取得しますか? 本日の投稿では、カートに新製品を追加した後、ユーザーをカートに直接リダイレクトする方法を紹介します。
[カートに追加]ボタンをクリックした後にカートを取得しますか? 本日の投稿では、カートに新製品を追加した後、ユーザーをカートに直接リダイレクトする方法を紹介します。
ユーザーをカスタムページにリダイレクトしてチェックアウトするためのカスタムコードスニペットも共有するので、読み進めてください。
さらに、特定の商品、カテゴリ、配送クラスのカートに追加した後、条件付きでユーザーをリダイレクトする方法を説明します。
先に進む前に、子テーマを作成することが重要です。 これにより、更新中に変更が失われないようになります。
カートに追加した後、ユーザーをカートにリダイレクトする
カートに追加した後にユーザーをカートページにリダイレクトするのは複雑なプロセスではありません。 これは、WooCommerceに組み込みのオプションがあり、ユーザーがカートに新製品を追加したときに、ユーザーをカートに直接リダイレクトできるためです。
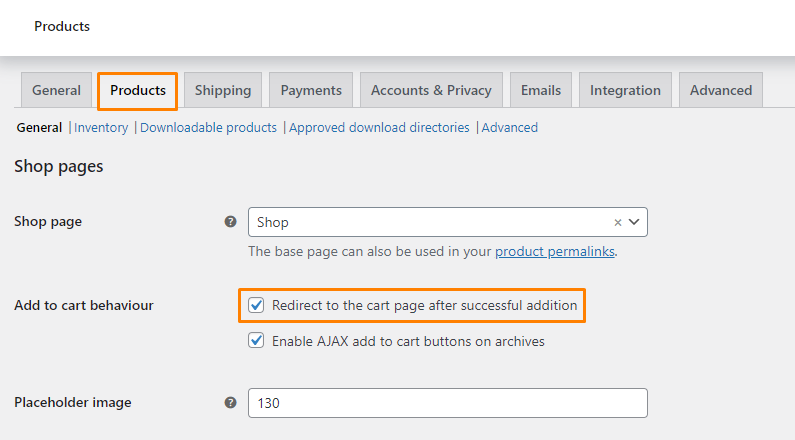
このオプションは、 WooCommerce>設定>製品>表示領域にあります。
次のステップは、「追加が成功した後にカートページにリダイレクトする」オプションをチェックすることです。 このアクションは、商品をカートに追加した後、すべてのユーザーをカートにリダイレクトします。
 変更を保存することを忘れないでください。
変更を保存することを忘れないでください。
ユーザーをカスタムページにリダイレクトする
ユーザーをカスタムランディングページにリダイレクトする場合は、カスタムスニペットを使用してユーザーを特定のページIDにリダイレクトします。 完全にカスタムのURLを設定することもできます。
あなたがする必要があるのは、管理者としてあなたのWordPressダッシュボードにログインすることです。
[ダッシュボード]メニューから、[外観メニュー]>[テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、ユーザーをカスタムランディングページにリダイレクトする関数を追加するテーマ関数ファイルを探します
次のコードをfunctions.phpファイルに追加します。
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = get_permalink( 1 ); // URL to redirect to (1 is the page ID here)
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
コードが機能するための正しいURLを追加することを忘れないでください。
カートに追加した後、チェックアウトにリダイレクトする
または、ユーザーをチェックアウトページにリダイレクトすることもできます。 この場合は、子テーマのfunction.phpファイルに次のコードを追加します。
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = WC()->cart->get_checkout_url();
// $url = wc_get_checkout_url(); // since WC 2.5.0
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
カートに追加した後、条件付きでユーザーをリダイレクトする
特定の商品をカートに追加した場合、または特定のカテゴリ/配送クラスの商品を追加した場合にのみユーザーを別のページにリダイレクトする場合は、これを実現するために使用できるカスタムコードスニペットの一部を共有します。
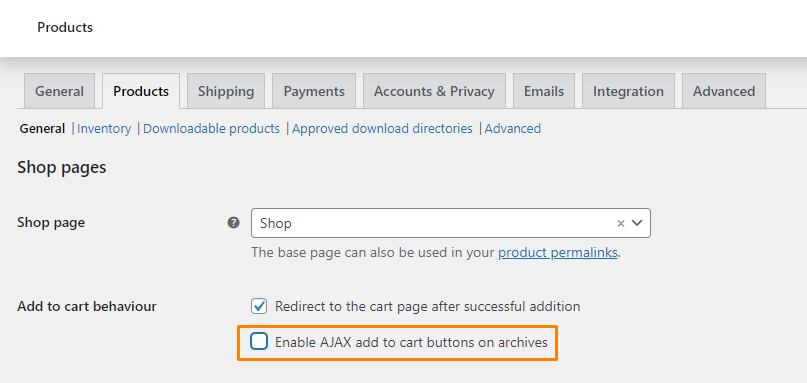
ただし、条件付きリダイレクトを正しく機能させるには、AJAXのカートに追加ボタンを無効にすることが重要です。 これは、 WooCommerce>設定>製品>表示領域に移動することで実現できます。
次のステップは、「アーカイブのカートにAJAX追加ボタンを有効にする」オプションのチェックを外すことです。
 変更を保存することを忘れないでください。
変更を保存することを忘れないでください。
1.特定の製品のリダイレクト
特定の製品IDにリダイレクトする場合は、functions.phpファイルに次のコードを追加します。
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect the product IDs in the array to the checkout
if ( in_array( $product_id, array( 1, 16, 24) ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
コードスニペットが機能するように、正しい製品IDを追加することを忘れないでください。

2.特定のカテゴリへのリダイレクト
特定のカテゴリにリダイレクトする場合は、functions.phpファイルに次のコードを追加します。
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products that have the 't-shirts' category
if ( has_term( 't-shirts', 'product_cat', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
コードスニペットに正しいカテゴリを入力することを忘れないでください。
3.特定の配送クラスへのリダイレクト
特定の配送クラスにリダイレクトする場合は、functions.phpファイルに次のコードを追加します。
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products with the 'small-item' shipping class
if ( has_term( 'small-item', 'product_shipping_class', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
コードスニペットに正しい配送クラスを追加することを忘れないでください。
結論
これで、ユーザーをWooCommerceストアの別のページにリダイレクトできるようになりました。 子テーマのfunctions.phpファイルにコードスニペットを追加することが重要です。 これにより、更新中に変更が失われることがなくなります。
さらにカスタマイズが必要な場合は、カスタム見積もりについてお気軽にお問い合わせください。 この投稿が、カートに追加した後のユーザーのリダイレクトについて詳しく知るのに役立つことを願っています。
同様の記事
- WordPressにログインしていない場合にユーザーをリダイレクトする方法»ページリダイレクト
- WooCommerceを設定する方法チェックアウトするにはログインする必要があります
- WooCommerceにログインした後にカートにリダイレクトする方法
- 電話番号でWooCommerceログインを追加する方法
- WooCommerceでチェックアウト時に税金を表示する方法
- WooCommerce国ごとに異なる配送
- SKUテキストWooCommerceを変更する方法
- WooCommerceチェックアウトページのスタイルを設定する方法
- カートが空のときにチェックアウトを修正する方法は利用できませんWooCommerce
- ユーザーIDWooCommerceでラストオーダーを取得する方法
- WooCommerceビジュアルフックガイドチェックアウト
- WooCommerceで在庫切れのテキストを変更する方法
- WooCommerceストアフロントをステップバイステップでインストールする方法[完全ガイド]
- WooCommerceページのURLを取得する方法»カート、ショップ、チェックアウト、アカウント
- WooCommerceで価格の後にテキストを追加する方法»価格サフィックスを追加
- マイアカウントからダウンロードを非表示にする方法WooCommerce
- WooCommerceアーカイブフック[完全ガイド]
- 商品配送ごとにWooCommerceを設定する方法
- WooCommerce製品ページから数量フィールドを非表示または削除します
