WooCommerceフックの使用方法-完全ガイド
公開: 2022-05-03この記事では、WooCommerceフックを使用して要件に応じてWooCommerceストアを拡張する方法について説明します。
WordPressがどうしてこんなに大きくなったのか疑問に思ったことはありませんか? 現在、世界のWebサイトの40%以上がCMSとしてWordPressを使用しています。 それはすべて、人々が何千ものプラグインを作成したフックとフィルターによって可能になりました。
時々、PHPはもうすぐ死ぬと言う人の話を聞くかもしれませんが、WordPressのシェアは増え続けており、WordPressは完全にPHPに基づいています。 さて、時間だけがわかります。
WordPressプラグインを開発したことがない場合は、このガイドを使用する前にWordPressプラグインの作成方法を知っている必要があるため、このガイドを参照する必要があります。
目次
フックとは何ですか?
フックを使用してコアファイルを編集せずに、WordPressでコードを編集または追加することができます。
WordPressとWooCommerceは、WordPressとWooCommerceの開発者がカスタマイズできる機能であるフックを多用しています。 フックは2種類あります
- アクション:これらのタイプのフックを使用すると、トリガーされるたびにカスタムコードを実行できます。
- フィルタ:フィルタフックを使用すると、特定の関数を通過するときに値(たとえば、製品価格)を操作して返すことができます。
WooCommerceは、アクションとフックを使用して作成されたWordPressプラグインですが、各プラグインは、他のプラグイン開発者がプラグインの機能をさらに拡張するために使用できる独自のフックとフィルターを作成することもできます。
WooCommerceフック
このチュートリアルでは、さまざまなWooCommerceフックについて説明し、コード例だけでなく視覚的な例も示します。 最初、プラグインコードは次のようになります
<?php /** * Plugin Name: CyberPanel * Plugin URI: https://cyberpanel.net * Description: CyberPanel Tutorial * Version: 1.0.0 * Requires at least: 5.2 * Requires PHP: 7.1 * Author: Usman Nasir * Author URI: https://cyberpanel.net * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html */ if (!defined('WPINC')) { die("Please don't run via command line."); }チュートリアルを続けると、このファイルにさらにコードを追加していきます。
製品WooCommerceフック
まず、商品ページで使用できるフックから始めます。その後、 woocommerce_before_single_productを使用して商品の上に何かを表示する方法のコード例を示します。
商品ページの上部と下部に表示されるフック
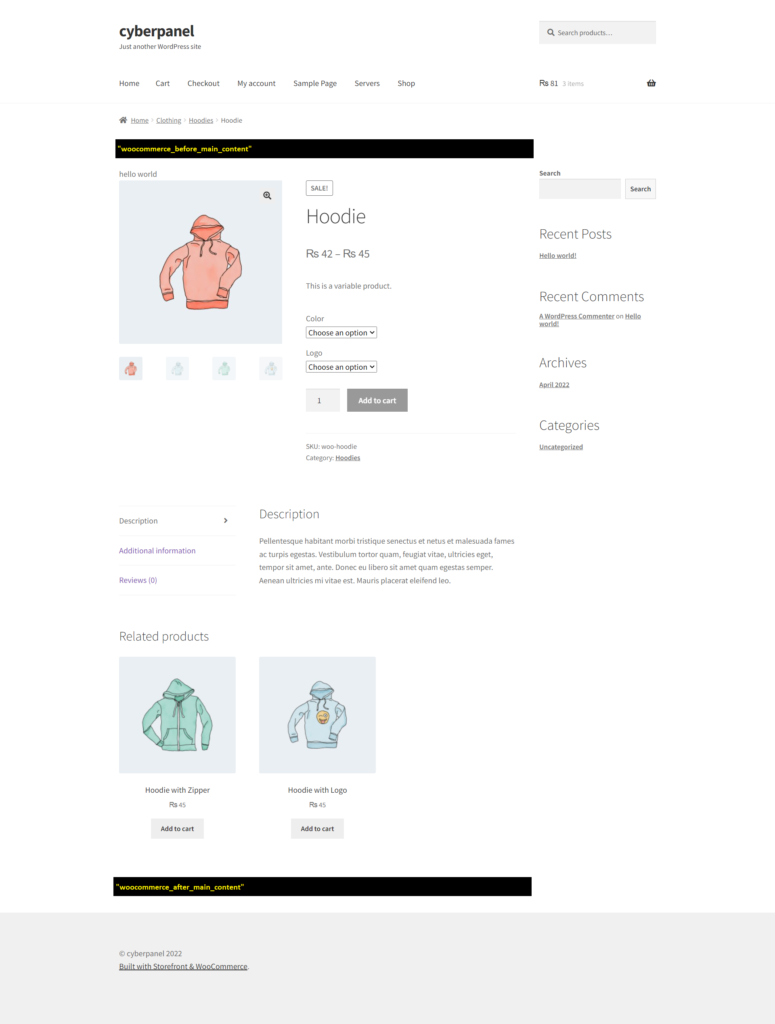
- woocommerce_before_main_content
- woocommerce_after_main_content

商品説明の上下に表示されるフック
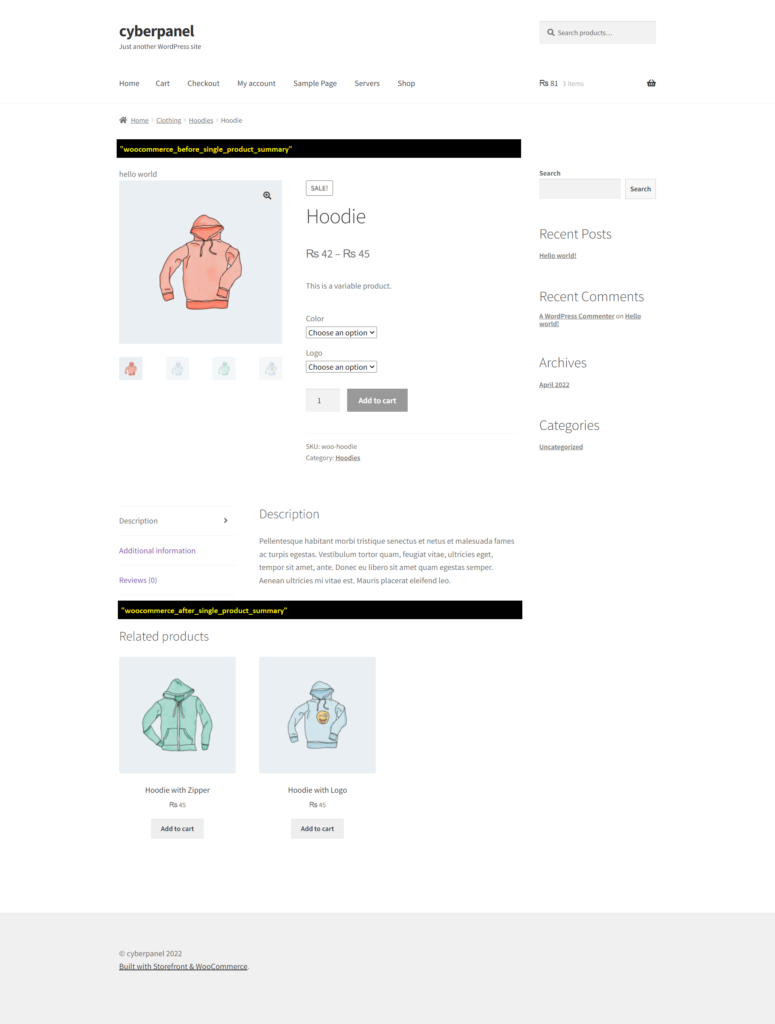
- woocommerce_before_single_product_summary
- woocommerce_after_single_product_summary

商品ページの上部と下部に表示されるフック
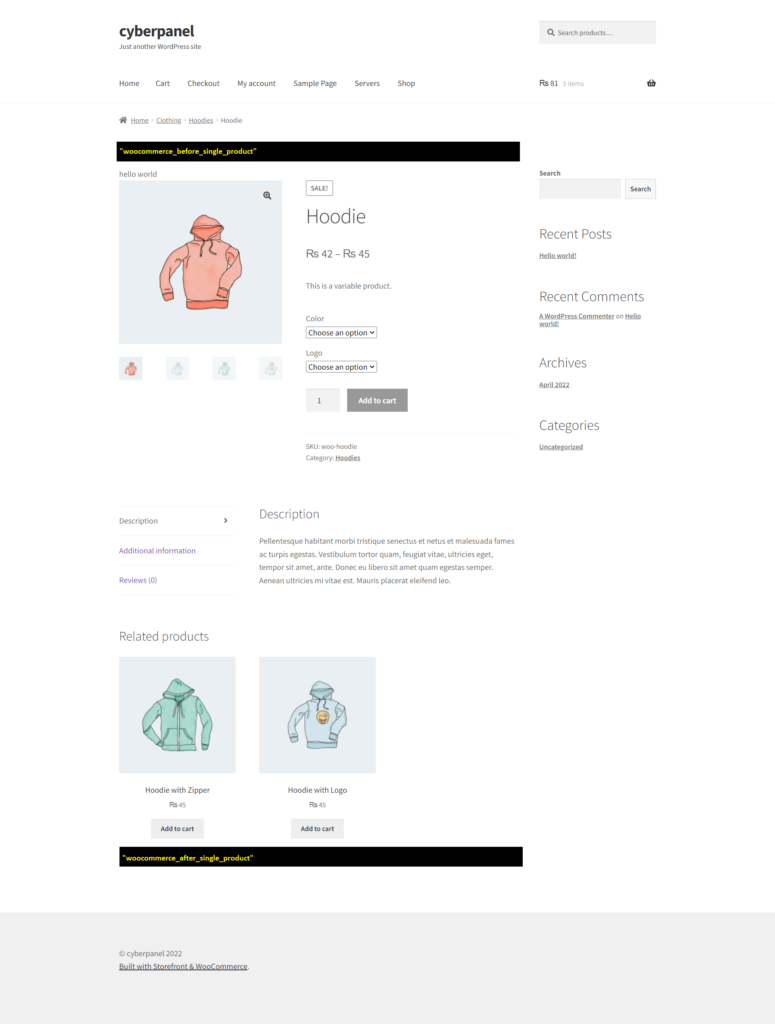
- woocommerce_before_single_product
- woocommerce_after_single_product

製品の簡単な説明に表示されるフック
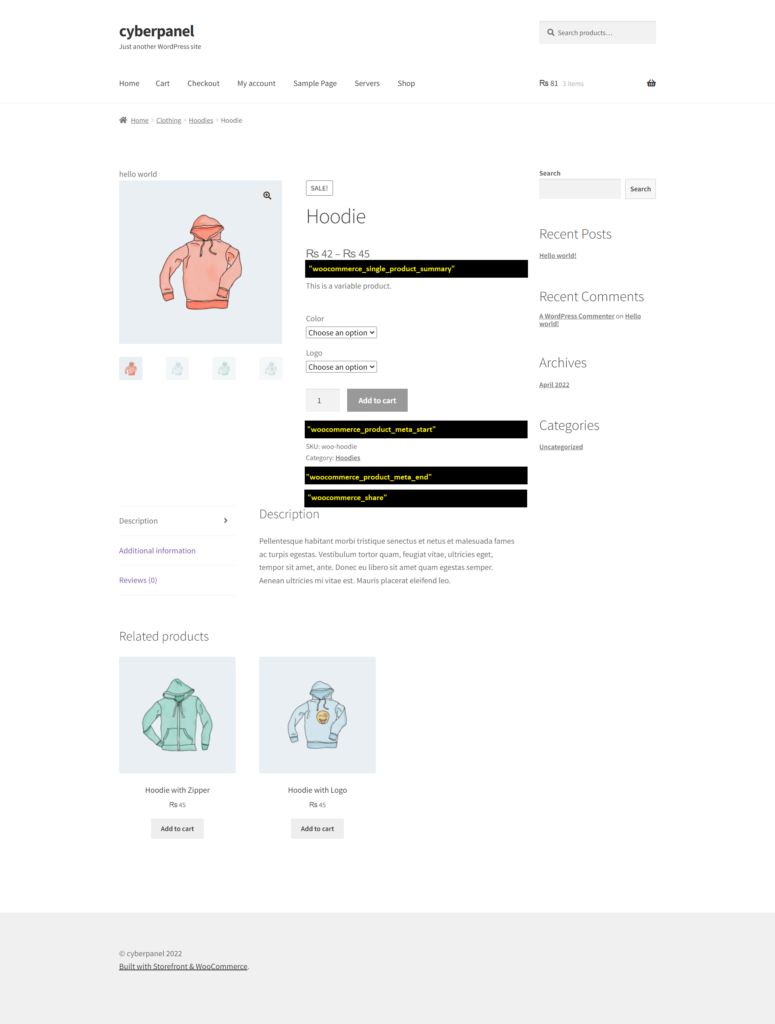
- woocommerce_single_product_summary
- woocommerce_product_meta_start
- woocommerce_product_meta_end
- woocommerce_share

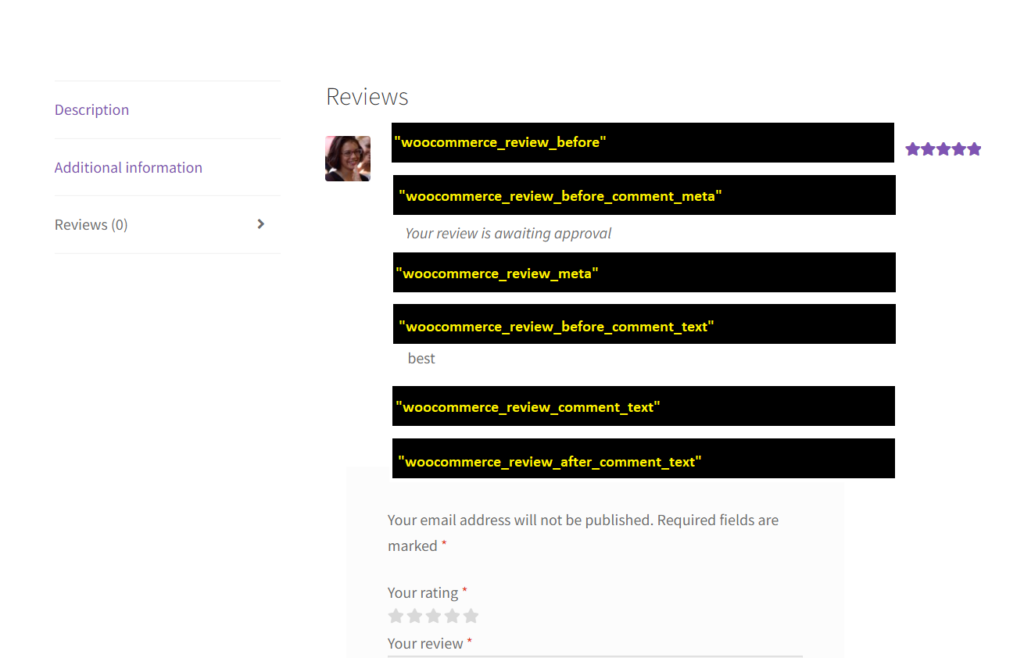
コメントに表示されるフック
- woocommerce_review_before
- woocommerce_review_before_comment_meta
- woocommerce_review_meta
- woocommerce_review_before_comment_text
- woocommerce_review_comment_text
- woocommerce_review_after_comment_text

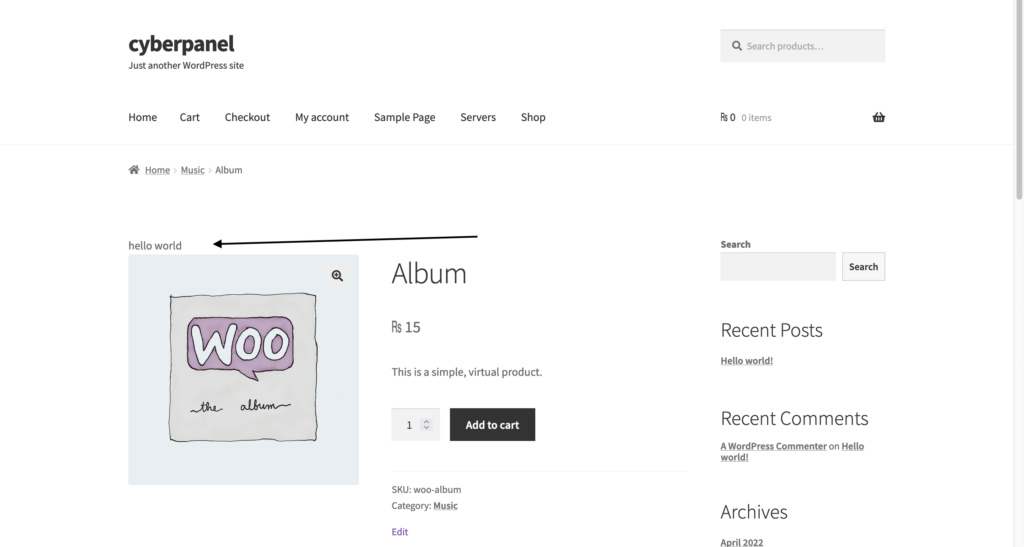
woocommerce_before_single_product
ここで、単一の製品ページの上部に何かを表示したいとします。woocommerce_before_single_productと呼ばれるWooCommerceフックを使用できます。このためのコードは次のようになります。
add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 ); function woocommerce_output_all_notices_custom() { echo "hello world"; }これで、下の画像で、 HelloWorldが製品画像の上に印刷されていることがわかります。

同様に、以下の表の他のフックを使用して、製品ページに情報を追加できます。 プラグインファイルの現在の外観:
<?php /** * Plugin Name: CyberPanel * Plugin URI: https://cyberwp.cloud * Description: Manage multiple CyberPanel installations via WordPress. * Version: 1.0.0 * Requires at least: 5.2 * Requires PHP: 7.1 * Author: Usman Nasir * Author URI: https://cyberwp.cloud * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html */ if (!defined('WPINC')) { die("Please don't run via command line."); } add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 ); function woocommerce_output_all_notices_custom() { echo "hello world"; }カートWooCommerceフック
ここで、カートページで使用されているすべてのフックを、便宜上3つのカテゴリに分けて見てみましょう。

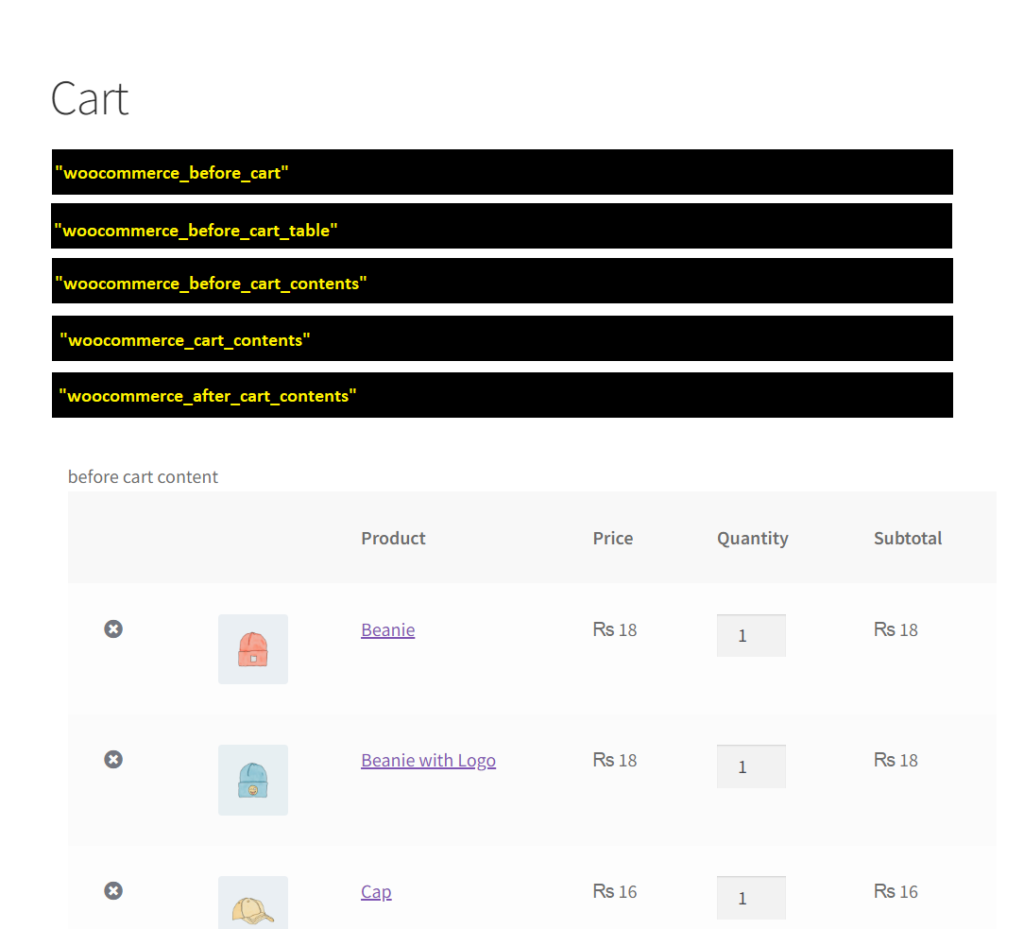
カートの商品リストの前に表示されるフック
- woocommerce_before_cart
- woocommerce_before_cart_table
- woocommerce_before_cart_contents
- woocommerce_cart_contents
- woocommerce_after_cart_contents

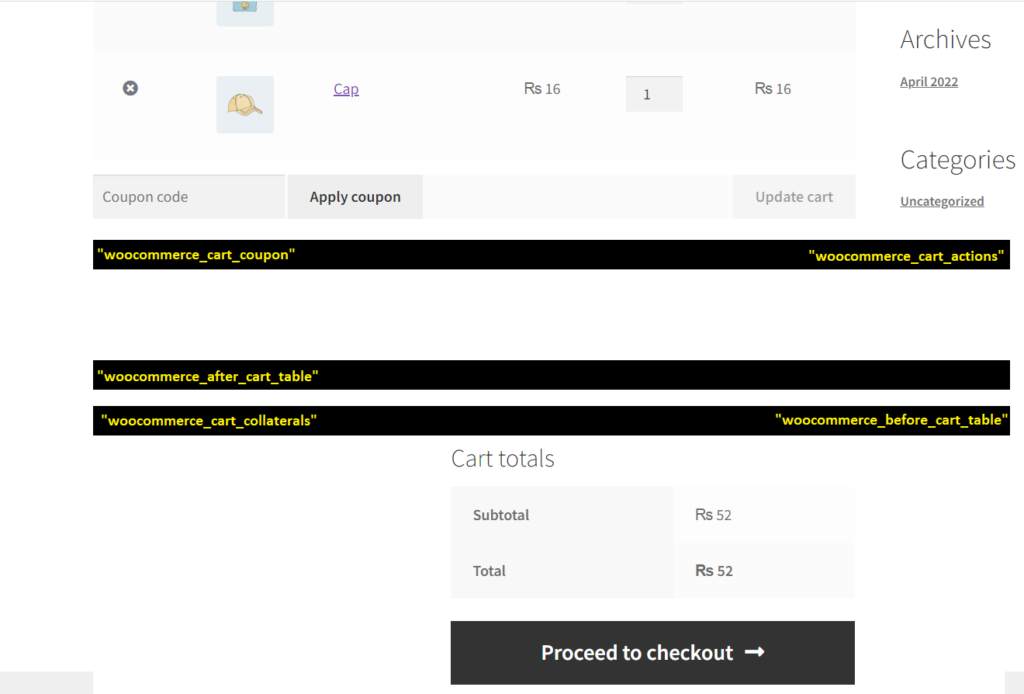
カートの商品リストの後に表示されるフック
- woocommerce_cart_coupon
- woocommerce_cart_actions
- woocommerce_after_cart_table
- woocommerce_cart_collaterals
- woocommerce_before_cart_totals

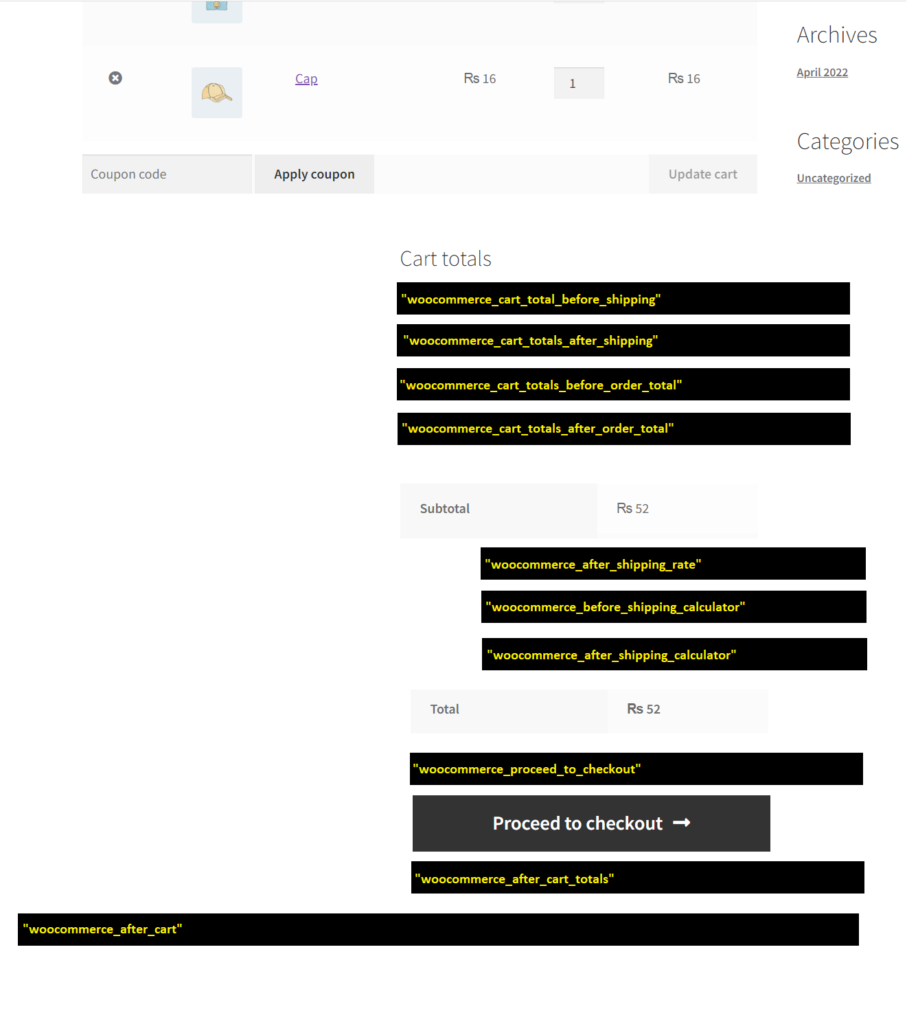
注文の最後に表示されるフック
- woocommerce_cart_totals_before_shipping
- woocommerce_cart_totals_after_shipping
- woocommerce_cart_totals_before_order_total
- woocommerce_cart_totals_after_order_total
- woocommerce_after_shipping_rate
- woocommerce_before_shipping_calculator
- woocommerce_proceed_to_checkout
- woocommerce_after_cart_totals
- woocommerce_after_cart

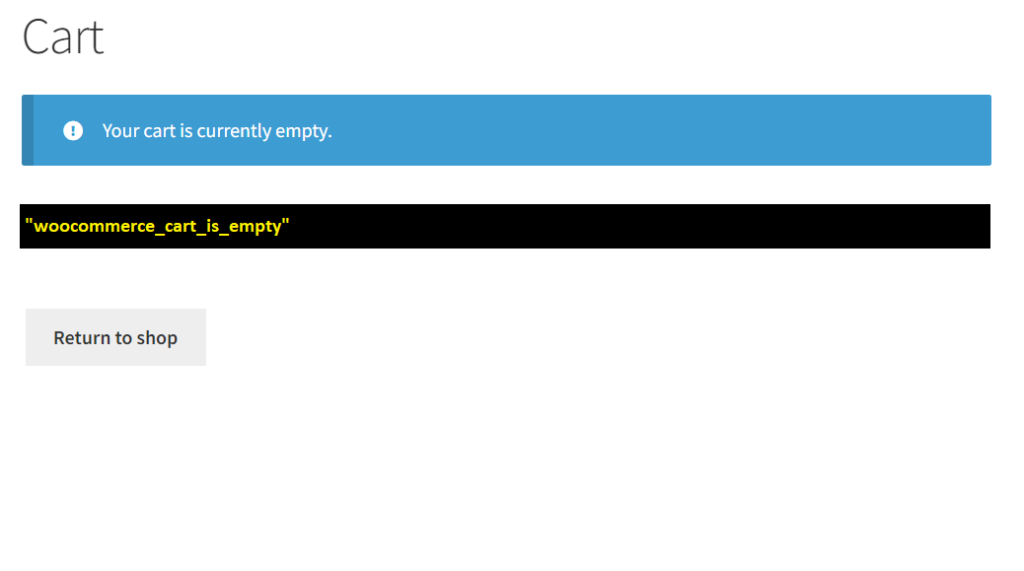
カートに商品がない場合は、以下のフックを使用します
woocommerce_cart_is_empty

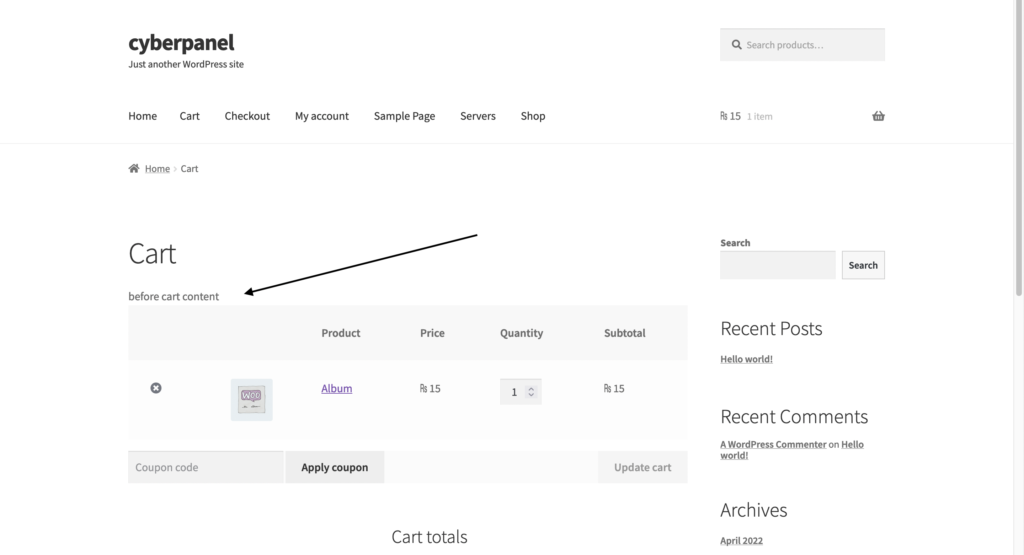
woocommerce_before_cart
woocommerce_before_cartフックを使用してカートテーブルの前に何かを表示する方法を見てみましょう

そして、このためのコードスニペットは
add_action( 'woocommerce_before_cart', 'woocommerce_before_cart_custom', 10, 0 ); function woocommerce_before_cart_custom() { echo "before cart content"; }そして最終的なコードは次のようになります
<?php /** * Plugin Name: CyberPanel * Plugin URI: https://cyberpanel.net * Description: CyberPanel Tutorial * Version: 1.0.0 * Requires at least: 5.2 * Requires PHP: 7.1 * Author: Usman Nasir * Author URI: https://cyberpanel.net * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html */ if (!defined('WPINC')) { die("Please don't run via command line."); } add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 ); function woocommerce_output_all_notices_custom() { echo "hello world"; } add_action( 'woocommerce_before_cart', 'woocommerce_before_cart_custom', 10, 0 ); function woocommerce_before_cart_custom() { echo "before cart content"; }同様に、コードで他のフックを使用することができ、コードでほとんどすべてを行うことができます。
チェックアウト-WooCommerceフック
チェックアウトページは、WooCommerceストアで非常に重要で機能的なページです。 チェックアウトページで使用されるフックの複数のカテゴリを以下に示します。
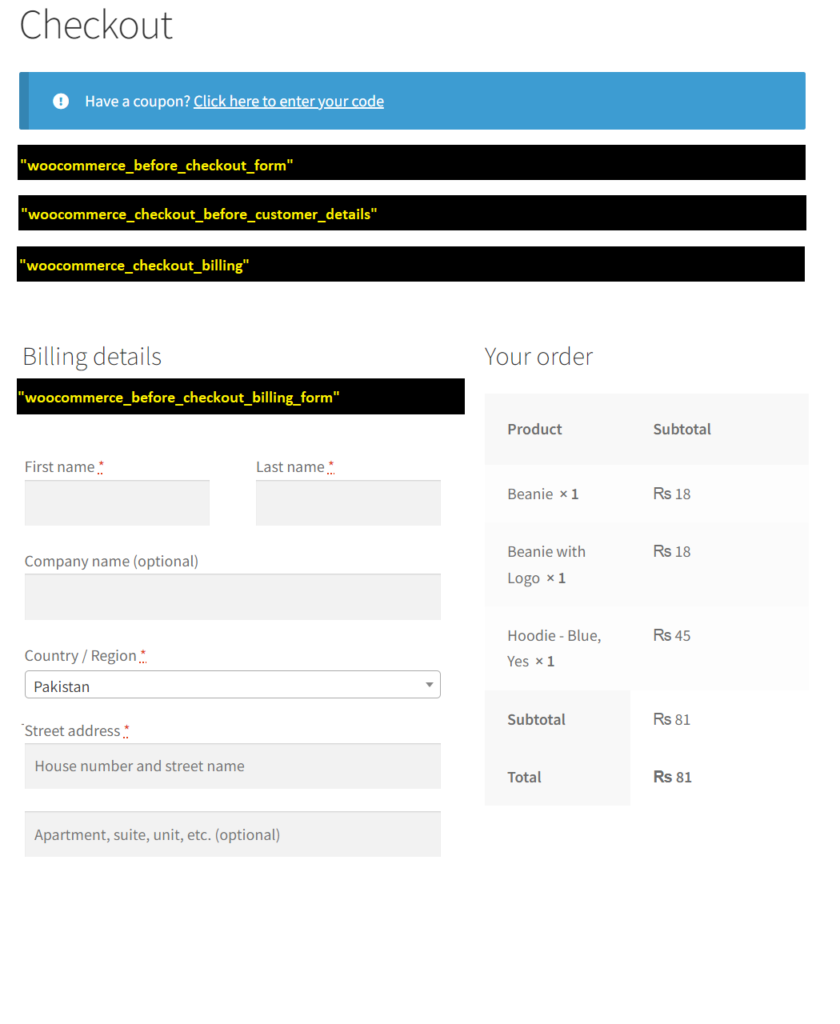
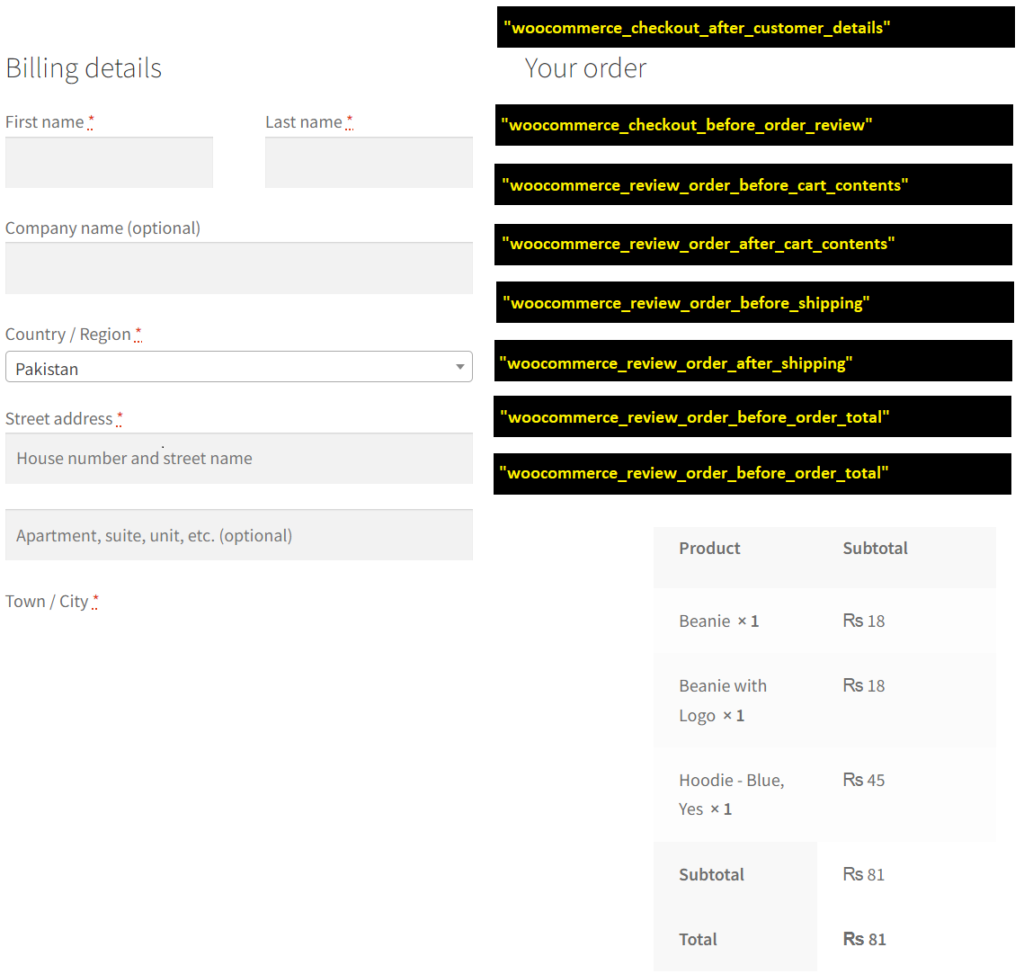
ユーザーの連絡先情報の形式の前に使用されるフック
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form

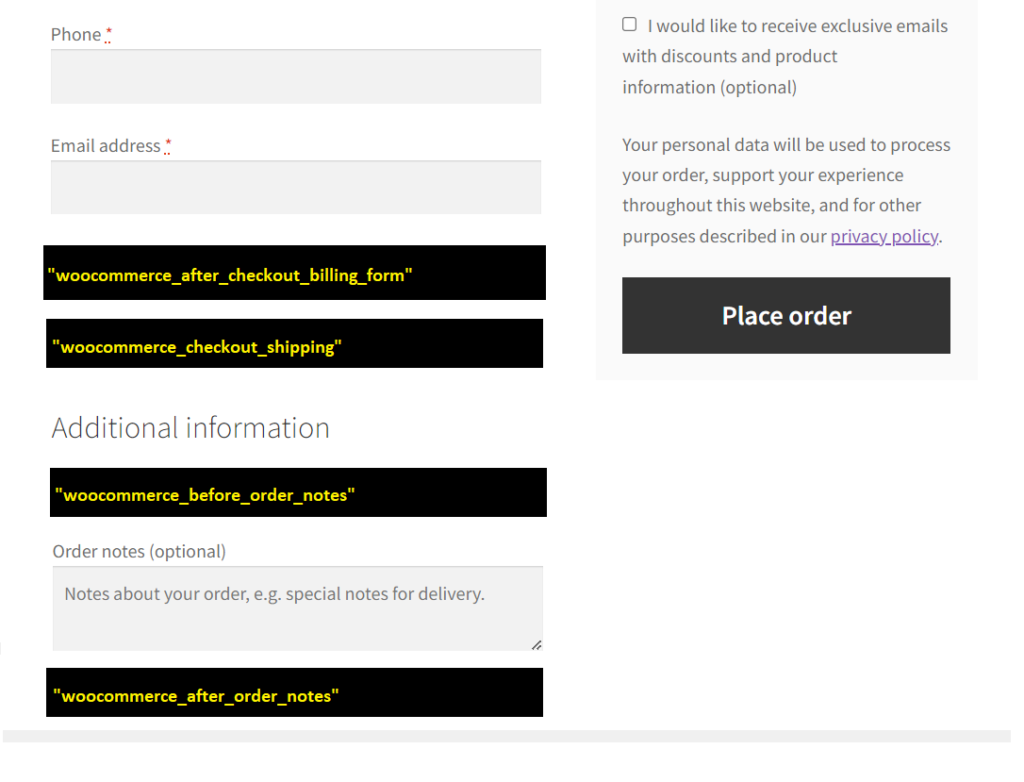
請求詳細のマークアップを設定するために使用されるフック
- woocommerce_after_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_before_order_notes
- woocommerce_after_order_notes

製品概要の前に順番に使用されたフック
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total

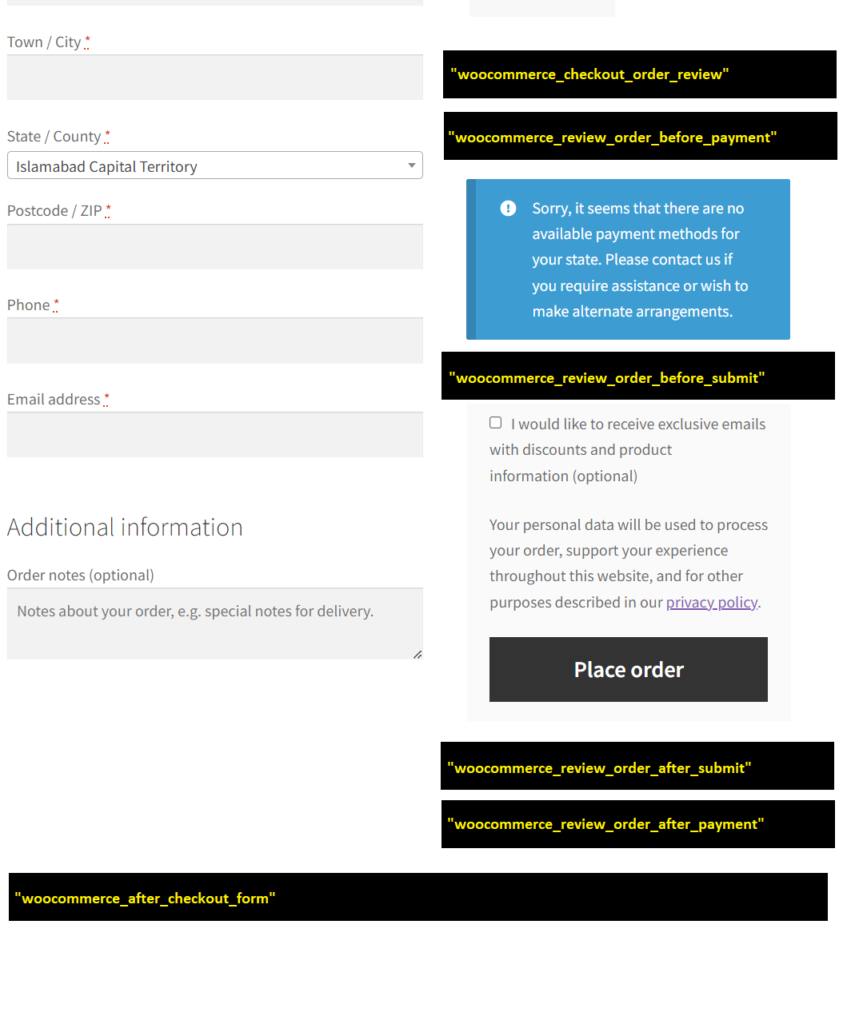
注文フォームの下に表示されるフック
- woocommerce_checkout_order_review
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form

WooCommerceカテゴリフック
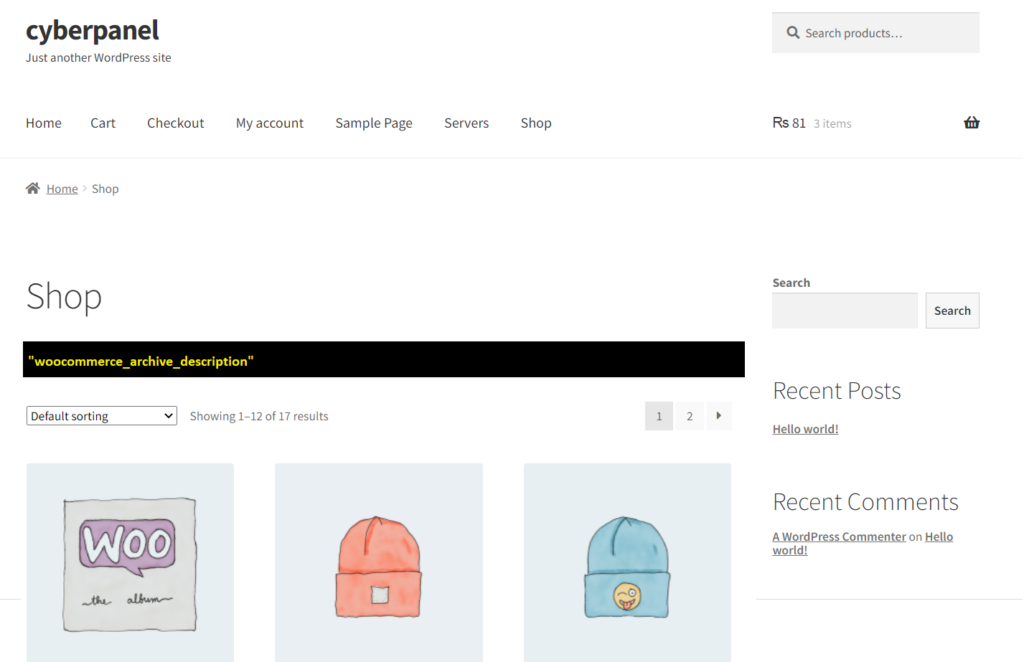
カテゴリタイトルの表示
woocommerce_archive_description

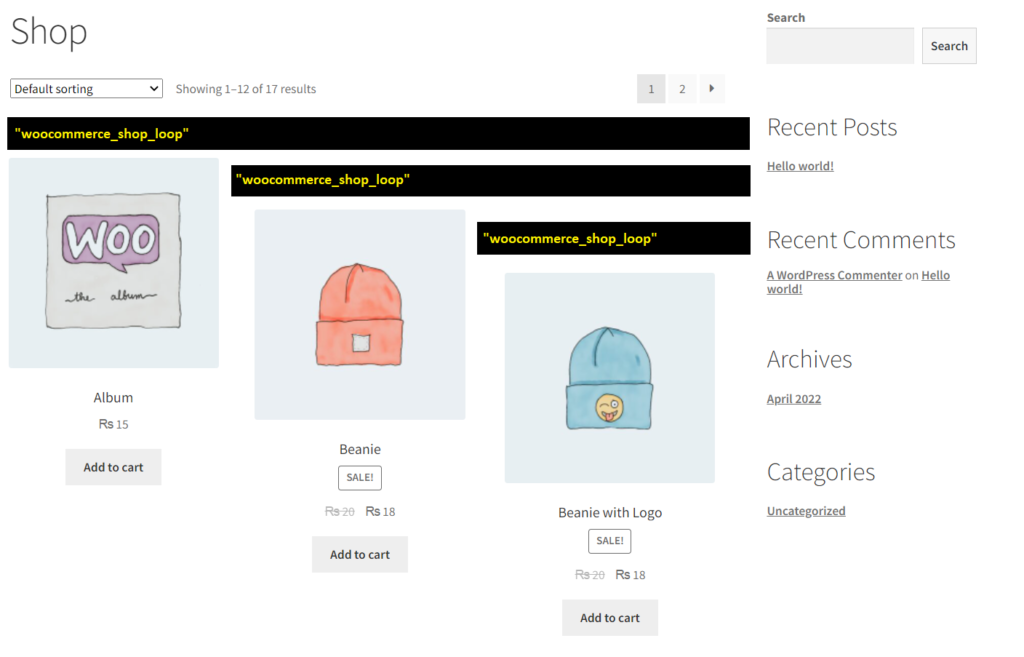
woocommerce_shop_loop
リストの製品カードの前に表示されます。

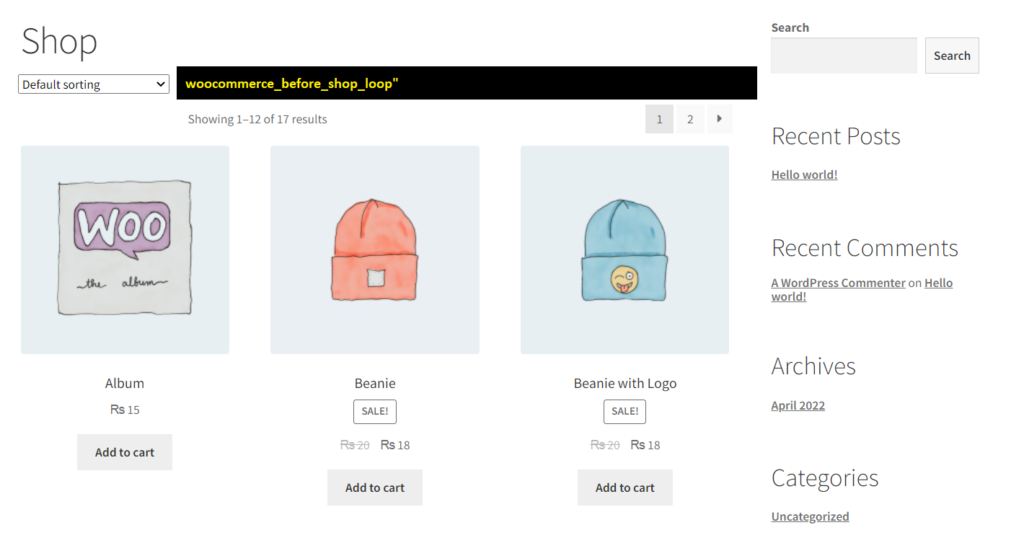
woocommerce_before_shop_loop
カテゴリ内の商品リストの上に表示されます。

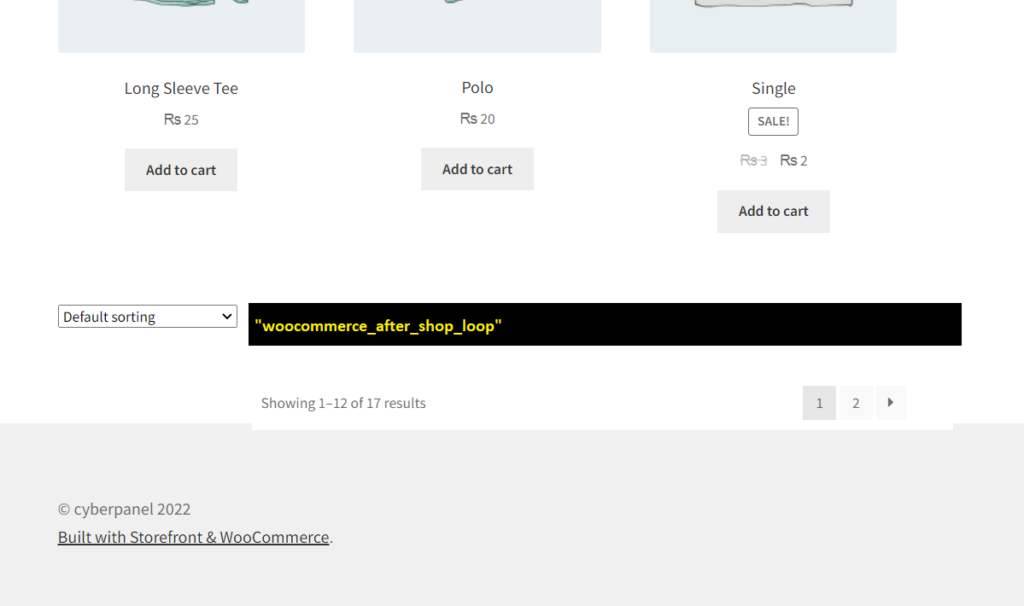
woocommerce_after_shop_loop
カテゴリ内の商品リストの下に表示されます。

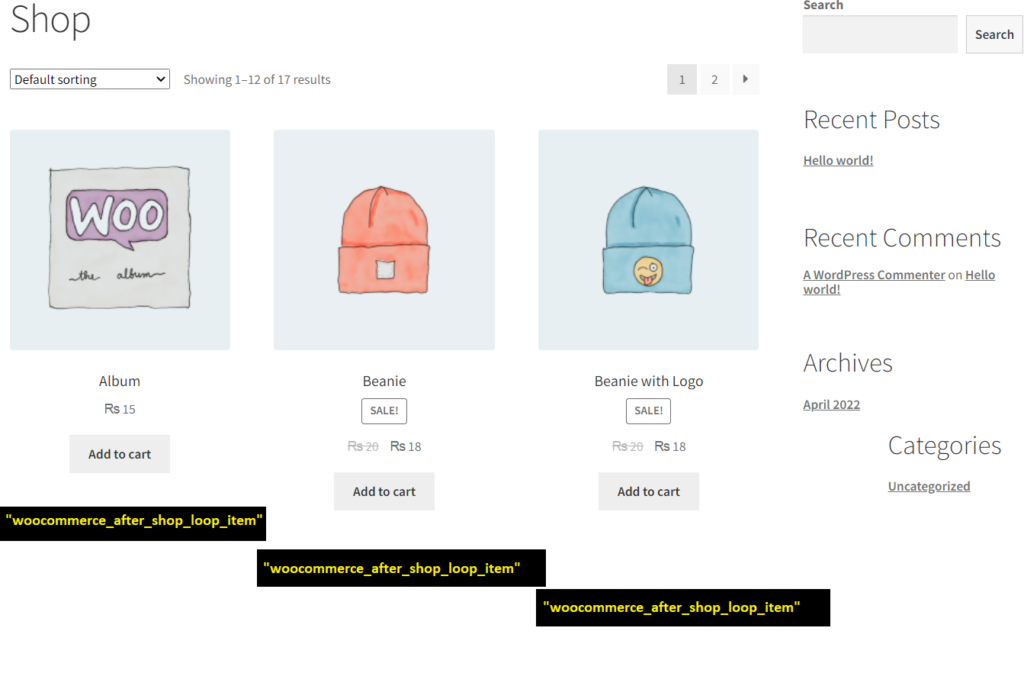
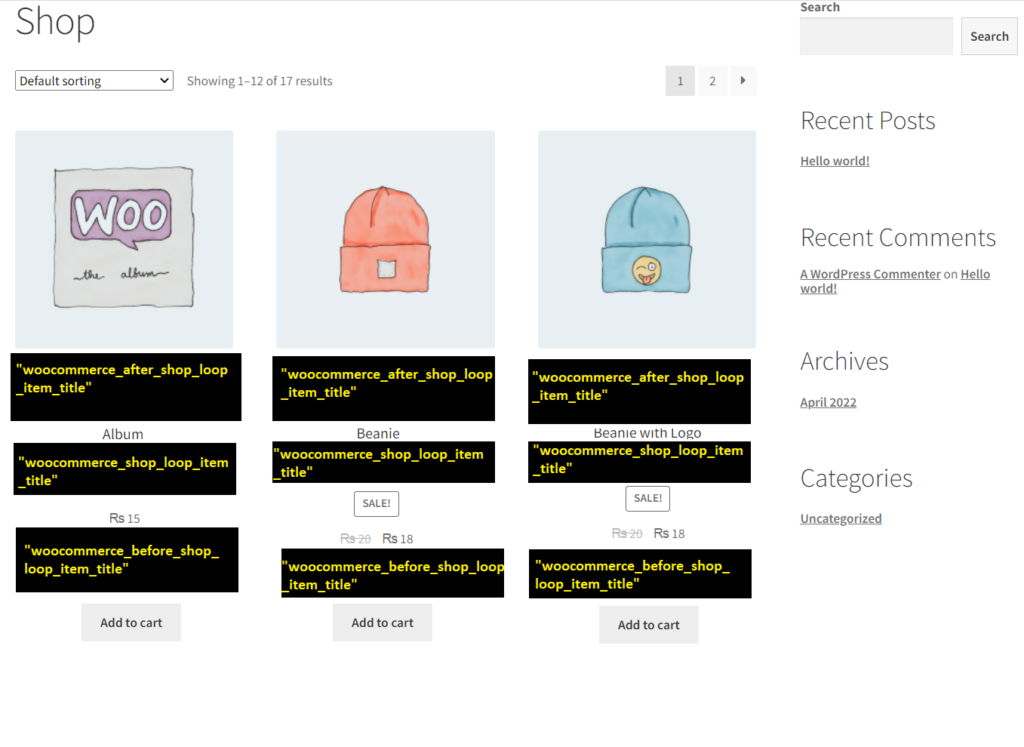
woocommerce_after_shop_loop_item
すべての製品カードの説明の最後に表示されます。

リスト内の製品カードを追加でマークするフック。
- woocommerce_after_shop_loop_item_title
- woocommerce_shop_loop_item_title
- woocommerce_before_shop_loop_item_title

結論
WooCommerceストアを拡張するために使用できるほぼすべてのインポートフックを視覚的に表現できるように最善を尽くしました。
それとは別に、プラグインコードでこれらのフックを使用するのがいかに簡単かを示すために、2つの実用的なコード例を示しました。 これらのWooCommerceフックを簡単に使用して、チェックアウトフィールドを追加したり、入力ボックスを追加して、注文プロセス中にユーザーからより多くの情報を収集したりすることもできます。
手元に無限の可能性があります。それでも質問がある場合は、下のコメントボックスでお気軽に質問してください。
