WooCommerceマイアカウントページをカスタマイズする方法(完全な2022ガイド)
公開: 2022-03-17WooCommerceとeコマース全般に精通している場合は、「マイアカウント」ページが最も重要なWebページの1つであることをご存知でしょう。 これは、注文、請求先住所、支払い方法、アカウントの詳細など、多くの重要な顧客情報が含まれているためです。
本質的に、「マイアカウント」ページは情報の不可欠なハブです。 そのため、WooCommerceストアの所有者が、ビジネスに関連する情報を紹介するためにカスタムエンドポイントを追加することは珍しくありません。 また、「マイアカウント」ページの美学をカスタマイズして、ブランドにさらに一致させることもできます。
WooCommerceには、顧客が注文を管理し、アカウント設定を変更するために必要なすべての基本情報が含まれていますが、WooCommerceもWordPressも、このWordPressページの外観を調整したりエンドポイントを追加したりするための組み込みのカスタマイズ機能を提供していません。
幸い、WooCommerceのデフォルトのエンドポイントとカスタマイズの制限を超えたい場合は、回避策を利用できます。 そのため、技術的なノウハウがなくても、WooCommerceの「マイアカウント」ページをカスタマイズする最も簡単な方法について説明します。
WooCommerceマイアカウントページの重要性
イントロですでに示唆したように、eコマースストアの「マイアカウント」ページはサイトの重要な部分です。 顧客のマイアカウントダッシュボードは、顧客が最もコントロールしていると感じる場所です。 ここから、注文を再確認したり、住所を編集したり、アカウントの詳細を変更したりできます。 セキュリティ設定を変更します。 さらに、電子メールアドレス、住所、さらにはパスワード情報など、大量の機密情報を処理します。
これらすべてに照らして、訪問者が優れたユーザーエクスペリエンスを享受できるようにするには、[マイアカウント]ページを簡単にナビゲートできることが不可欠です。 これは、カスタマイズがすべての違いを生むことができる場所です。 例えば、 割引コード、ロイヤルティリワード、商品ページのおすすめなどのプロモーションセクションを追加することで、コンバージョンを増やすことができます。 ただし、[マイアカウント]ページを使用して、顧客の摩擦を減らすこともできます。 たとえば、消費者のフィードバックを収集したり、連絡を取るための簡単なリンクを提供したりします。
アドオンを使用することは、「マイアカウント」ページのカスタマイズを開始するための最も安全で簡単な方法です。
プラグインを使用する利点(DIYアプローチを採用する代わりに)
もちろん、WooCommerceの「マイアカウント」ページをカスタマイズする方法はプラグインだけではありません。 WordPressとそのeコマースソリューションのどの部分でも、自分でコードに取り組み、DIYの努力でカスタマイズを実現できます。 ただし、これには、あなたが持っていない可能性のある開発スキルが必要です。
対照的に、信頼性の高いプラグインは、技術的なノウハウ(HTML、カスタムCSS、AJAX、PHPなど)を必要としないコードなしのソリューションを提供します。 さらに、手間をかけずにカスタムのマイアカウントページを作成するのに役立つさまざまな設定が含まれています。 たとえば、次のことができます。
- 新しいエンドポイントを作成してグループ化する
- ページ上の位置を変更します
- カスタムコンテンツを追加する
- 追加情報を提供するために顧客が入力するカスタムフィールドを構成します。
注:エンドポイントは、特定の条件が満たされた後に表示される追加のコンテンツです。 たとえば、ユーザーアカウントに登録したり、注文したりすると、結果のエンドポイントは、パスワードとユーザー名の情報、または注文の概要へのリンクになります。
選択したマイアカウントページプラグインがアクティブに維持され、定期的に更新されていると仮定すると、それを信頼できるはずです。 最後に、ほとんどのプラグインには開発者からのサポートが付属しているため、行き詰まった場合は、ヘルプを利用する必要があります。
プロのヒント:ただし、これが常に当てはまるとは限りません。 プラグインを購入すると、開発者は6か月または12か月のサポートしか提供しない場合があります。 それが終わったら、継続的なサポートのために追加料金を支払う必要があります。
免責事項: Codeableは、この投稿に記載されているプラグインの推奨事項のいずれとも提携していません。
WooCommerceマイアカウントページをカスタマイズするためのトッププラグイン
プラグインが正しい方法であると判断した場合は、いくつかのオプションから選択できます。 選択肢を絞り込むために、ここに最も人気のあるものをいくつかリストしました。
WooCommerceのマイアカウントをカスタマイズする

このプラグインを使用すると、ライブのフロントエンドエディタを介して新しいエンドポイントを簡単に作成し、デザインをカスタマイズできます。つまり、変更をすぐに確認できます。
カスタムエンドポイントとコンテンツはいくつでも追加できます。 [マイアカウント]タブを優先度に従って並べ替えることもできます。 次の色やスタイルなど、これらのエンドポイントがユーザーにどのように表示されるかを決定することもできます。
- ダッシュボードタブ
- ボタン
- リンク
- フォント
- アバター
…そして、すべてあなたのサイトのスタイルにマッチします。
これらのアイテムをカスタマイズするためにCSSの知識は必要ありません。 代わりに、WordPressカスタマイザーと同様のウィザードを使用して、サイトで編集をライブで行うことができます。
プラグインを使用すると、エンドポイントアクセスを特定のユーザーロールに割り当てることもでき、ワンクリックでタブを非表示にしたり無効にしたりできます。 たとえば、これは特定のコンテンツを特定の顧客に配信する場合に役立ちます。 たとえば、リピーター向けに明示的に設計された調査を提示したり、新しいアカウント所有者に割引コードを贈ったりします。 このプラグインは、WooCommerceの予約、サブスクリプション、メンバーシップ(SkyVergeによる)とも互換性があり、年間のサポートが含まれていることにも注意してください。
マイアカウントページエディタ
「マイアカウントページエディタ」プラグインは、いくつかの点で少し単純ですが、上記のプラグインに似ています。 「マイアカウントページエディタ」を使用すると、新しいエンドポイントの作成とグループ化、次のようなさまざまな属性の指定など、基本的なカスタマイズを実行できます。
- タイトル
- 関連するアイコン
- エンドポイントが表示されるユーザーの役割
- エンドポイントタイプ
視覚的なカスタマイズに関しては、このプラグインはより制限されています。 エンドポイントの表示タイプは、テーマのデフォルトスタイルから自動的に継承されます。 ただし、サイドバーとカスタムタブのテキスト、背景色、ホバー色は編集できます。 プロフィール写真を有効または無効にすることもできます。

YITHWooCommerceマイアカウントページのカスタマイズ
すでに説明したWooCommerceプラグインと同様に、これを使用すると、「マイアカウント」ページに無制限の数のメニュー項目を追加できます。 ただし、プラグインは販売戦略を充実させるためにプロモーションコンテンツに重点を置いています。
「マイアカウント」ページに、手順、クーポン、調査、ダウンロード、ビデオチュートリアル、ニュース、通知、WooCommerce製品の宣伝などを追加することをお勧めします。
また、どのユーザーロールがどのコンテンツタイプを表示するかを決定することもできます。 たとえば、新規ユーザーには、アカウントページをナビゲートする方法を説明するハウツーセクションが表示される場合があります。
水平メニューと垂直メニューを含む、いくつかの異なるマイアカウントメニューの位置とレイアウトから選択できます。 さらに、デザイン要件に合わせて色、間隔、アイコンをカスタマイズできます。 ユーザーにデフォルトのアバターを提供したり、ユーザーに自分のアバターをアップロードさせたりすることもできます。
その他の機能は次のとおりです。
- 登録フォームにRecaptchaを追加できること。
- 特定の電子メールドメインをブロックする WooCommerceストアで作成されたアカウントを制御するための独自のブロックリストを作成します。
- 確認リンクを含む確認メールでアカウントを確認するよう顧客に依頼します。
最後に、YITHのマイアカウントページカスタマイザーは、Elementorのドラッグアンドドロップページビルダーとも互換性があります。

IconicWPWooCommerceアカウントページ
IconicWPのマイアカウントページカスタマイザーは、すでに16,000を超えるWooCommerce企業で使用されています。 無制限のエンドポイントをページに追加し、FAQセクション、ユーザーガイド、お問い合わせフォーム、クーポンなど、独自のコンテンツと設定でそれらをカスタマイズできます。 マイアカウントページから派生する無制限のサブページを作成し、これらのページを優先度順に並べ替えることもできます。 さらに、新しい各ページまたは新しいタブは完全かつ自動的にリンクされるため、各リンクをマイアカウントページの適切な場所に向ける手間がかかりません。

スピードと翻訳のために構築されており、開発者からの専門家によるサポートが付属しています。 プラグインはGutenbergとも完全に互換性があり、カスタムのマイアカウントページレイアウトを簡単に作成できます。 さらに、ショートコードに対応しているため、どのページビルダーでも使用でき、リンクは完全にレンダリングされます。 言うまでもなく、このプラグインは適切にコーディングされたテーマでも機能します。
最後に、この開発者は単一のプラグインライセンスを提供するだけでなく、30のサイトライセンスと15を超えるプラグインを含むオールアクセスバンドルを提供して、売り上げを伸ばします。 とはいえ、マイアカウントページのデザインに関するカスタマイズオプションがいくらか制限されているため、クリエイティブブランドは少し制限されていると感じるかもしれません。

PowerPackのWooCommerceマイアカウントウィジェット
最後になりましたが、少なくとも、PowerPackのWooCommerce MyAccountWidgetがあります。 これはすでに10万人以上の店主によって使用されています。 Elementorのページビルダーを使用して、MyAccountページの全体的なデザインと機能を変更できます。
フォーム、ボタン、さらにはテーブルの色、タイポグラフィ、フォント、デザインを調整することで、[スタイル]タブから[マイアカウント]ページを簡単に美しくすることができます。 タブは垂直または水平に整理することもでき、このプラグインを作成します デザインが関係するより柔軟なオプションの1つ。
テーブルのスタイル設定オプションも、Elementorのスタンドアロンエディターよりも広範囲です。 PowerPackを使用すると、入力フィールドやラベルなどのデザインと間隔を更新することで、[マイアカウント]ページからフォームとテーブルを簡単に編集できます。 さらに、個々の行、列、またはセルを境界線のスタイルと色でスタイル設定できます。
上記のプラグインと同様に、いつでもタブを非表示にして無効にし、特定の領域にアクセスできるユーザーを決定できます。 エラーメッセージや通知のスタイルを設定して、よりブランド化されたエクスペリエンスを作成することもできます。 たとえば、これらは顧客の[マイアカウント]ページに表示され、フォームに詳細が必要であること、変更が正常に行われたこと、注文が完了していないことを通知する場合があります。

プラグインを使用してWooCommerceのマイアカウントページをカスタマイズする方法
正確な手順は選択したプラグインによって異なりますが、プラグインのインストールとアクティブ化は基本的に同じです。
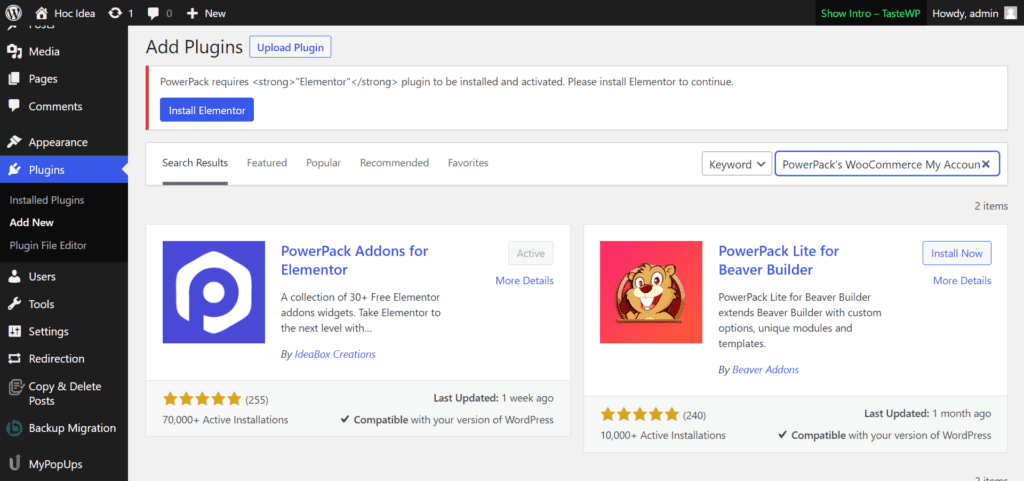
WordPressダッシュボードの「プラグイン」に移動し、「新規追加」をクリックします。 次に、ディレクトリで使用するプラグインの名前を検索します。 見つけたら、[今すぐインストール]、[今すぐアクティブ化]の順にクリックします。 または、プラグインの.zipファイルをダウンロードした場合は、 [プラグイン]>[新規追加]および[プラグインのアップロード]に移動します。 これで、プラグインが管理パネルに表示されます。

プラグインを起動して実行すると、エンドポイントを追加、グループ化、および並べ替えるためのさまざまなオプションが表示されます。 また、[マイアカウント]ページのデザインをカスタマイズしたり、エンドポイントアクセスを特定のユーザーロールに割り当てたりできるようにする必要があります。 ただし、すでに述べたように、これらの機能の範囲は、選択したプラグインによって異なります。 その他の機能には次のものがあります。
- さまざまなページレイアウトとカラーオプションの選択
- 特定のユーザーにのみ表示され、他のユーザーには制限されたままのセクションを作成する
- 画像ギャラリー、ビデオなどを使用して動的なレイアウトを作成します。
- ユーザーが自分のアカウントページのアバターとしてプロフィール画像をアップロードできるようにする
- 登録フォームの機能を更新する
- プロモーションバナーと製品オファーを含む
WooCommerceのマイアカウントページをカスタマイズするためのベストプラクティス
プロジェクトに飛び込む前に、避けるべき落とし穴を知っておくのは常に良いことです。 とはいえ、「マイアカウント」ページのカスタマイズに着手する際に留意すべきいくつかのベストプラクティスがあります。
- ユーザーが「マイアカウント」ページを簡単にナビゲートできるようにするすっきりとしたレイアウトを選択してください。 使いやすさが非常に重要であることを忘れないでください。コンテンツやレイアウトが粗末な場合、40%ものユーザーがサイトへの関与をやめる可能性があります。
- ユーザーがカスタムアバターをアップロードできるようにします。 これは、ソーシャル要素を持つWebサイトにとって特に重要です。 結局のところ、プロフィール写真は自己表現の一形態であり、ユーザーがサイトでどのように認識されているかを気にかけていることを意味します。 彼らがあなたのウェブサイトでくつろいでいるほど、彼らはあなたのブランドに関与する可能性が高くなります。 プロのヒント:これをポイントプログラムやその他のソーシャルコンテンツと組み合わせて、「マイアカウント」ページのエンゲージメントを最大化します。
- カスタマーエンゲージメントを奨励し、繰り返し購入を奨励します。 これを実現するいくつかの方法を次に示します。
- メールマーケティングキャンペーン用にメールアドレスを収集する
- 彼らの顧客体験について学ぶために短い調査セクションを追加してください。
- 期間限定の割引コードを提供します。
- 注文について質問がある場合は、顧客が簡単に連絡できるようにします。 これは、たとえば、新しいカスタマーサポートページのエンドポイントを作成することで実行できます。
WooCommerceのマイアカウントページをカスタマイズする準備はできましたか?
プラグインを使用すると、WooCommerceのマイアカウントページを拡張して、ユーザーエクスペリエンスを向上させ、ブランドの一貫性を強化する最も簡単な方法です。
ただし、プラグインは、ニーズによっては、これまでのところしか取得できない場合があります。 たとえば、一部のユーザーは、プラグインを使用すると、WooCommerceのマイアカウントページで念頭に置いていた正確な外観と機能を実現できないことに気付く場合があります。 ビジネスでよりカスタムなアプローチが必要な場合は、WooCommerceのマイアカウントページを完全にカスタマイズするためのコードスニペットが必要になる場合があります。 これは、WooCommerce Webhookを使用するか、/myAccountフォルダーにあるWooCommerceテンプレートファイルを編集することで実行できます。
このアプローチには間違いなくコーディングの知識が必要であり、Webサイトのバックアップを作成する必要があります。 このプロジェクトを実行するには、テンプレートファイルをオーバーライドする必要があるため、これは必須です。 これがあまりにも恐ろしいと思われる場合は、Codeableを見て、WordPress開発者を雇うことを検討してください。
Codeableは、より複雑なプロジェクトから面倒と不確実性を取り除きます。 幸い、信頼できるWordPress開発者を探すのに時間を費やす必要はありません。Codeableは経験豊富な開発者のネットワークを集めています。 安全なエスクロー支払いシステムと28日間の保証により、希望する結果が得られますのでご安心ください。 すべての料金は透明です。開発者の助けを借りてWooCommeceマイアカウントページをカスタマイズすることが予算内であるかどうかを調べてみませんか?
今すぐCodeableにプロジェクトを無料で投稿して、義務のない見積もりを入手してください。
