強力なテンプレートを使用して、コンバージョン率の高い WooCommerce のワンページ チェックアウトをマスターする
公開: 2021-12-31WooCommerce のワンページ チェックアウトの構築に興味がありますか? これ以上探さない。
1ページのチェックアウトは魅力的です!
WooCommerce を使用する小売業者として、カートの放棄を減らし、コンバージョンを増やし、ストアからより多くの収益を得たい場合は、1 ページのチェックアウトが役立ちます!
e コマースに万能のソリューションはありませんが、1 ページのチェックアウト ページがほとんどの企業にとって非常に効果的であることは事実です。
ユーザーはすばやく簡単に購入したいので効果的です。
チェックアウト プロセスを簡単にすればするほど、誰かがそれを使用する可能性が高くなります。
この記事では、次のことについて説明します。
- WooCommerce ワンページ チェックアウトとは何ですか?
- 通常のチェックアウト ページとの違いは何ですか?
- ストアに 1 ページのチェックアウトを実装する必要がある理由
- 独自の WooCommerce ワンページ チェックアウトを簡単に構築する方法
さっそく始めましょう!
- ワンページ チェックアウトとは何ですか? なぜ機能するのですか?
- 通常の Woocommerce チェックアウトが失敗するのはなぜですか?
- 収益を改善するために 1 ページのチェックアウトに切り替えます
- 1. 購入をスピードアップ
- 2. 瞬間をとらえる
- 3.アドオン製品とオファーのより良い表示
- 4.気を散らすものを排除する
- 5.放棄されたカートを回復できるようにメールアドレスを収集する
- 6.モバイルに最適化されたチェックアウト
- Elementor と Cartflows を使用して Woocommerce のワンページ チェックアウトを構築する方法
- 1. 1 ページのチェックアウト テンプレートの選択
- 2. Elementor と Cartflows チェックアウト テンプレートでカスタマイズする
- 3. カスタム チェックアウト フィールドの追加/削除/編集
- 4. 単一または複数のオーダー バンプの追加
- トップ3の最高のWoocommerceワンページチェックアウトプラグイン
- 1. CartFlows – WordPress 向けの最高の 1 ページ チェックアウト ビルダー
- 2. Elementor の究極のアドオン (UAE)
- 3. WooCommerceによるワンページチェックアウト
- より高いコンバージョンのためのトップ 1 ページ チェックアウト テンプレート
- WooCommerce 1 ページ チェックアウト テンプレート #1
- 1 ページ チェックアウト テンプレート #2
- チェックアウト テンプレート #3
- 結論
ワンページ チェックアウトとは何ですか? なぜ機能するのですか?
ワンページ チェックアウトは、商品画像、カートの合計金額、チェックアウト フォーム、および支払いリンクが利用できる 1 つのページです。
顧客が意思決定プロセスに追加することなく製品を購入できるように設計されています。 また、その瞬間を捉え、顧客が気が変わる前にチェックアウトを完了できるようにするのにも役立ちます。
気を散らすものが排除され、信頼のシンボルと証言に置き換えられると、顧客は製品の良いところをより多く見ることができます。
このように細部を無意識に処理することで、顧客は購入の決定を迅速かつ妨げられることなく行うことができます。
これが、ワンページ チェックアウトがあらゆるビジネスの改善に役立つ主な理由の 1 つです。
通常の Woocommerce チェックアウトが失敗するのはなぜですか?
WooCommerce が提供するデフォルトのチェックアウト ページが長すぎます!
ちょっと考えてみてください。
デジタル製品を販売している場合でも、WooCommerce のチェックアウト ページで請求先住所と配送先住所を尋ねられます。
外すのは難しいので、放っておいても構いません。
しかし、顧客にとってはフォームへの不要な追加であり、購入を完了せずにチェックアウト ページを離れてしまう可能性があります。
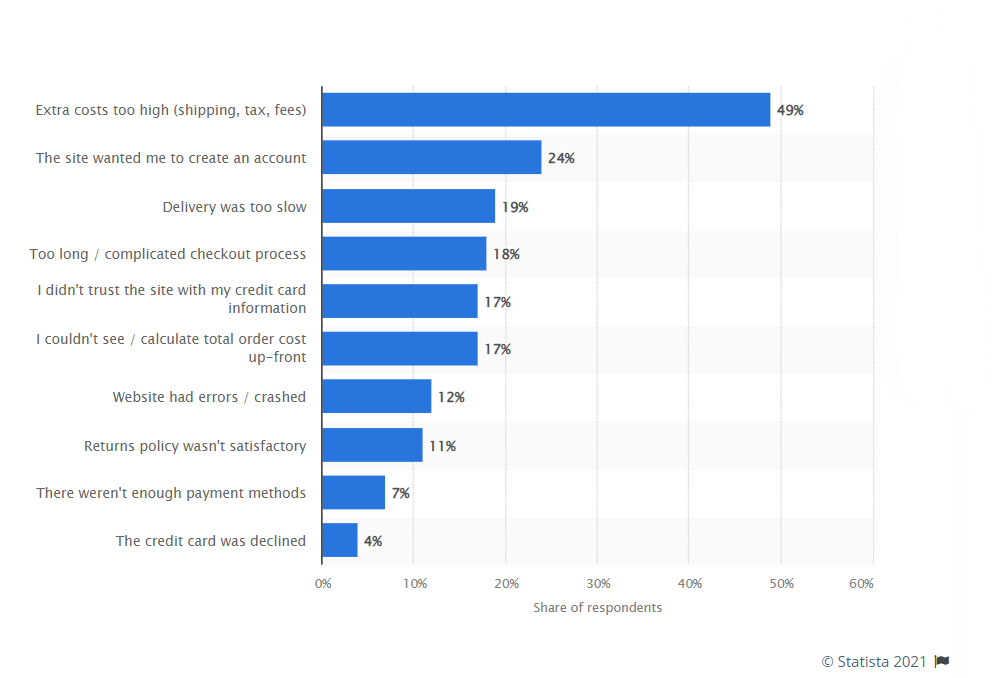
Statista によると、カート放棄の 18% は長いチェックアウト プロセスが原因です。 これは、非常に簡単に修正できるもののためにカートを放棄する人の割合が高いことです!.

デフォルトのチェックアウト ページには不要なフィールドが含まれているため、短時間で迅速なチェックアウトが期待できません。
それに加えて、デフォルトの WooCommerce チェックアウトは、社会的検証と信頼のシンボルを追加するという点で多くの柔軟性を提供していません.
これは無駄な機会であり、ユーザーが先延ばしして離れてしまう可能性があります。
収益を改善するために 1 ページのチェックアウトに切り替えます
WooCommerce のワンページ チェックアウトは、注文プロセスをスピードアップし、カスタマー ジャーニーを加速するためのものです。
WooCommerce One Page Checkout は、カートの放棄率を下げるのに役立ちます。
1 ページのチェックアウトに切り替える理由は他にもたくさんあります。 そして、そうする主な理由のいくつかをより深く掘り下げます.
しかし、WooCommerce の 1 ページのチェックアウトが通常のチェックアウト ページよりもうまく機能する理由の簡単なリストを以下に示します。
- 購入をスピードアップ
- 瞬間を捉えます
- アドオン製品とオファーのより良い表示
- 気を散らすものを排除する
- 放棄されたカートを回復できるようにメールを収集する
- モバイルに最適化されたチェックアウト
これらの各ポイントについてもう少し詳しく学び、1 ページのチェックアウトへの切り替えに時間を費やすことが理にかなっている理由を正確に理解できるようにしましょう。
1. 購入をスピードアップ
チェックアウト ページにすべての情報が表示されるため、顧客はブラウザのタブをスクロールしたり変更したりしなくても、必要なものをすべて表示できます。
社会的検証のためのいくつかの証言と信頼のシンボルを追加して、購入の知覚リスクを軽減し、顧客の意思決定の疲労を軽減します
彼らはあなたの製品がそれだけの価値があることを知っており、リスクを心配することなく購入を進めることができます.
2. 瞬間をとらえる
あなたの製品を購入する準備ができている顧客は、衝動に駆られています。 そして、その瞬間を捉えて、すぐに商品を購入してもらうことができれば、売り上げを獲得できます。
チェックアウトに時間がかかると、顧客の気を散らしてしまいます。そこでは、1 ページのチェックアウトが役立ちます。
顧客がチェックアウトを迅速に完了できるほど、衝動を中断する障壁が少なくなります。 その瞬間を捉えるほど、販売数が増えます。
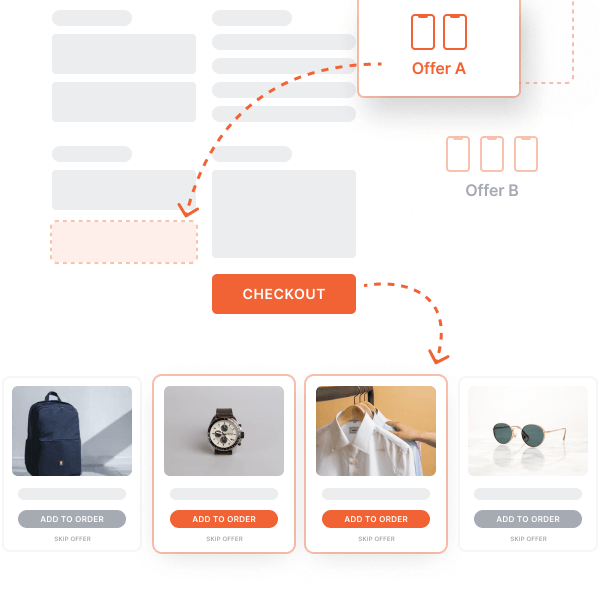
3.アドオン製品とオファーのより良い表示

顧客の購入衝動を利用できれば、注文数の増加とワンクリック アップセルがはるかに簡単になります。
「わずか 10 ドルでもう 1 つの製品を追加」などのオファーを考えてみてください。
これらのオファーは衝動を利用し、顧客がカートにより多くの製品を追加するよう促します。
機能するオファーをいじる必要があるかもしれませんが、適切なタイミングで興奮を利用すれば、平均注文額 (AOV) を簡単に増やすことができます。
チェックアウト ページにもう 1 つ追加できるのは、支払いを数か月に分割するオプションです。 これは、コストを実現可能な金額まで下げることができれば、高価な製品に特に適しています。
CartFlows を使用すると、チェックアウト ページで割引やオファーを簡単に作成できます。 また、Stripe や PayPal などの複数の支払い処理業者と深く統合することで、カスタム オプションを追加して、より大きな支払いを分割することもできます。
4.気を散らすものを排除する
1 ページのチェックアウトは、必要なものを再考し、それらのフォーム フィールドのみを追加するのに役立ちます。そのため、長いチェックアウト ページよりもはるかに気が散りません。
顧客は、他の製品、他のリンク、またはチェックアウト ページから離れてしまうようなものを見ないので、気を散らすものを排除できます。 これにより、チェックアウトの完了が増加します。
その後、チェックアウト ページを最適化して、注文数の増加、アップセル、割引を使用して収益をさらに増やすことができます。
5.放棄されたカートを回復できるようにメールアドレスを収集する

1 ページのチェックアウトは、より迅速なチェックアウト エクスペリエンスであるだけでなく、リード ジェネレーション ページとしても機能します。
1 ページのチェックアウトでは、最初の 2 つのフィールドに名前と電子メールを入力するようユーザーに求めることができます。
そのため、支払いの詳細を入力しているときに気が散っても、収集した詳細を使用して元に戻すことができます.
無料の CartFlows WooCommerce カート放棄プラグインを使用すると、カート放棄の回復プロセスを簡単に自動化できます。
6.モバイルに最適化されたチェックアウト
オンライン ストアへのトラフィックの半分以上がモバイルからのものです。 短くてシンプルな 1 ページのチェックアウトは、モバイル デバイス用に簡単に最適化できます。
チェックアウト ページをモバイル向けに最適化するには、次の作業から始めます。
- 大きなテキスト ボックス
- 大きなフォント
- 簡単なナビゲーション メニュー
- アクセス可能な製品および請求情報
- 証言と社会的証明を同じページに表示する
これらの要素により、顧客は小さな画面でズームインまたはズームアウトすることに不満を感じることなく、より迅速に意思決定を行うことができます。
Elementor と Cartflows を使用して Woocommerce のワンページ チェックアウトを構築する方法
理論は十分です。 Elementor と CartFlows という 2 つのお気に入りのプラグインを使用して、WooCommerce の 1 ページ チェックアウトを構築することから始めましょう。
Elementor を選択した理由は、その使いやすさとページ ビルダーの人気です。
別のページ ビルダーを使用している場合は、手順に従って、Elementor をページ ビルダーの機能に置き換えるだけです。
1. 1 ページのチェックアウト テンプレートの選択
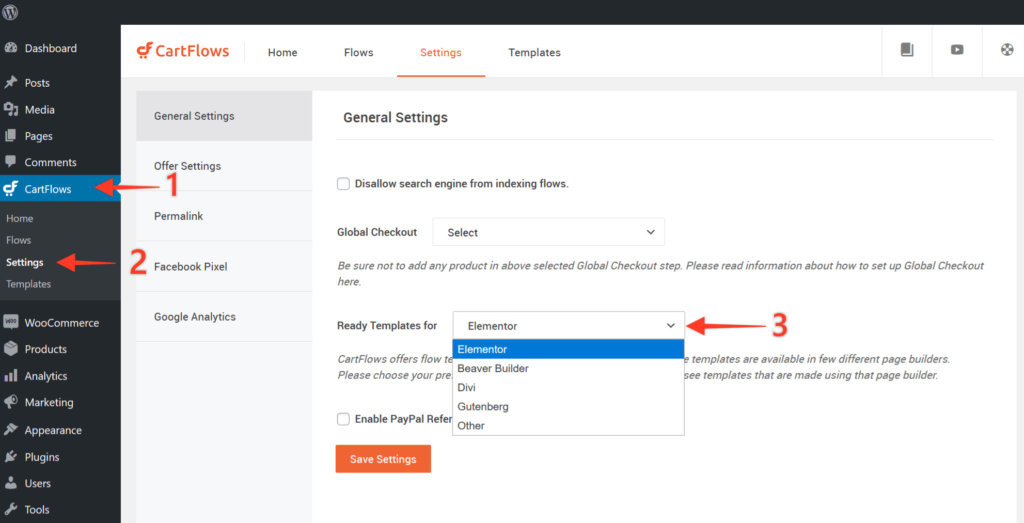
ステップ 1: CartFlows > Settingsからお気に入りの Page Builder を選択します。

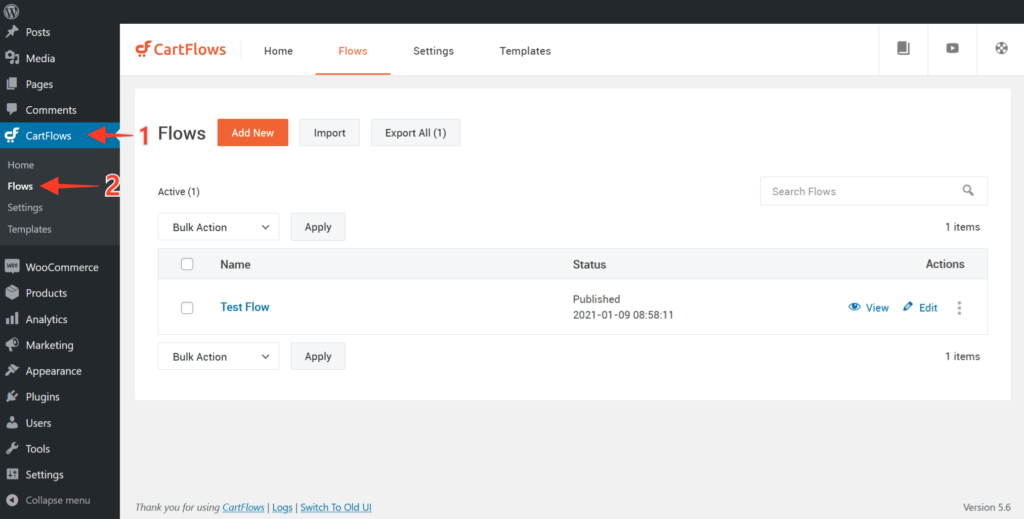
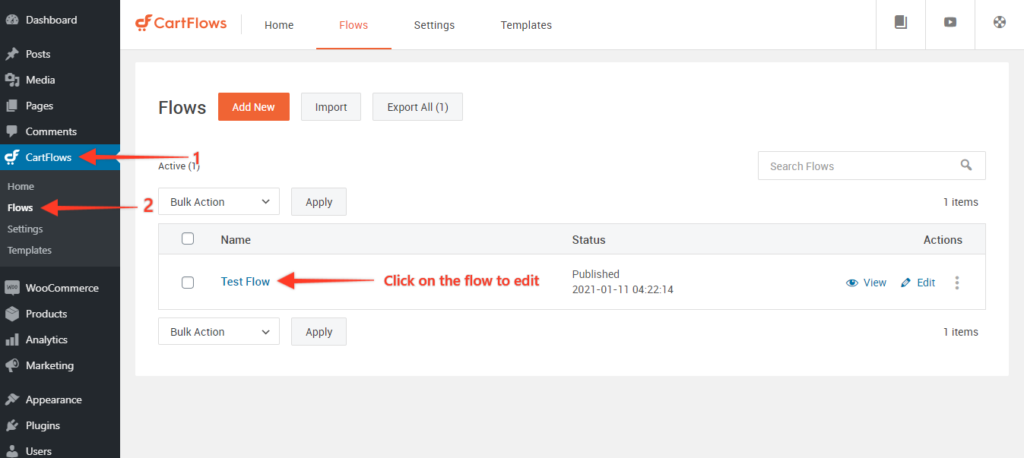
ステップ 2: CartFlows > Flowsに移動します。

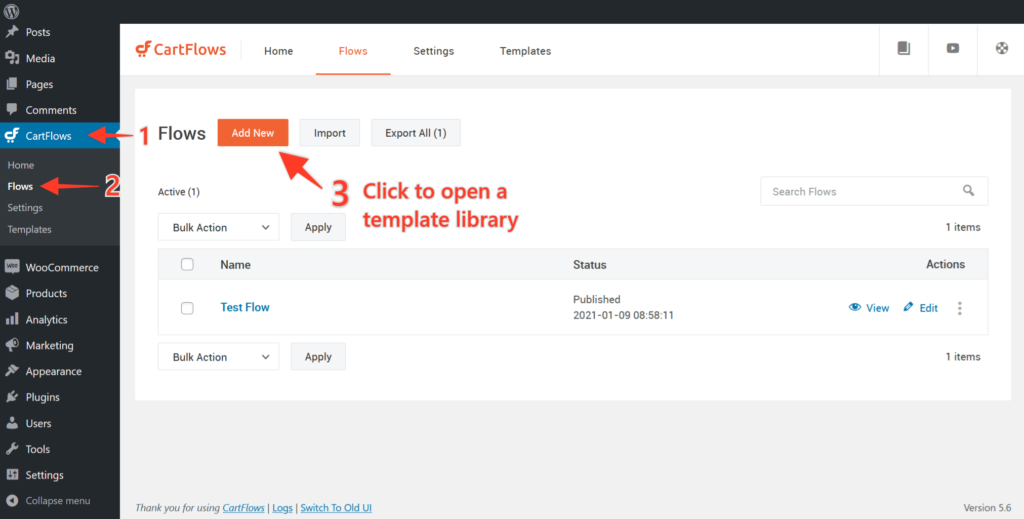
ステップ 3:画面上部の [新規追加] をクリックして、ステップ 1で選択したページ ビルダーのテンプレートを表示します。

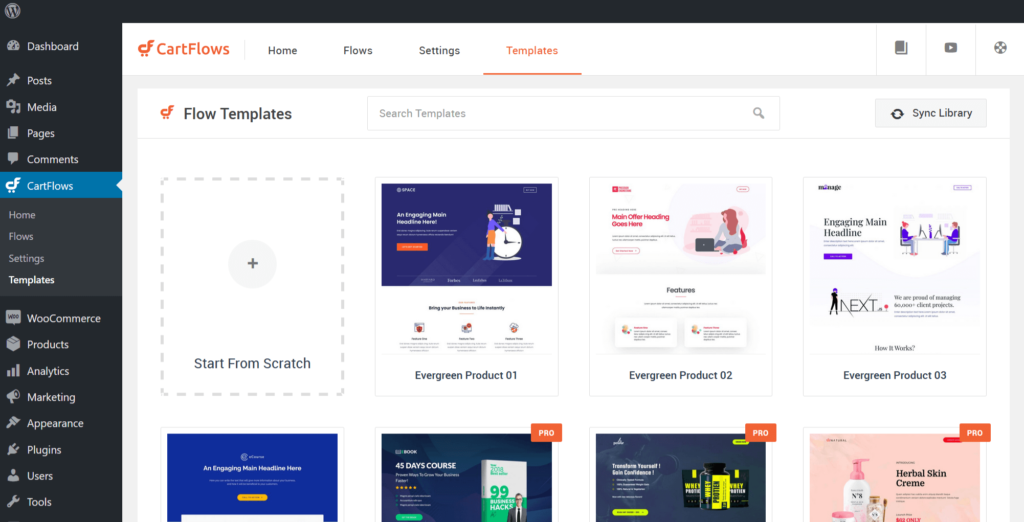
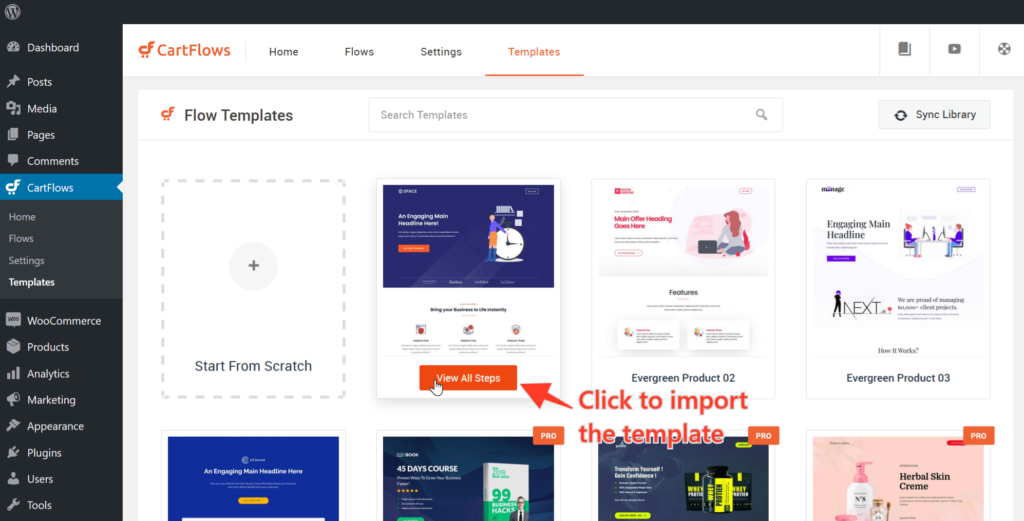
ステップ 4:画面に表示されているテンプレート ライブラリを参照します。 キーワードを使用してリストをフィルタリングまたは検索できます。 または、最初からチェックアウトを開始することもできます。

ステップ 5:次に、インポートするテンプレートにカーソルを合わせて、[すべてのステップを表示] をクリックします。

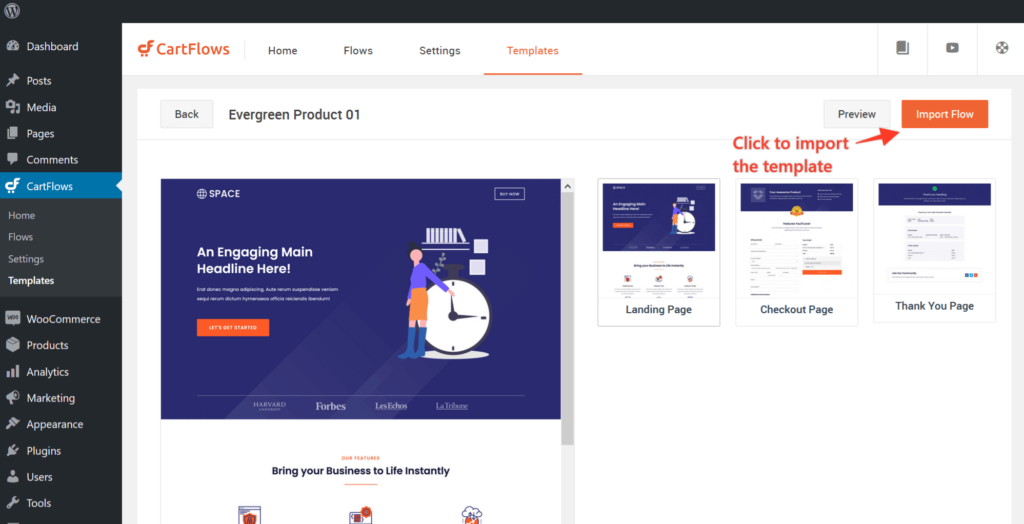
ステップ 6:次に、[フローのインポート] をクリックすると、フローが CartFlows にインポートされます。

完了すると、ランディング ページがインポートされ、カスタマイズできるようになります。
2. Elementor と Cartflows チェックアウト テンプレートでカスタマイズする
フローがインポートされると、Elementor を使用してこれらのステップに変更を加える準備が整います。
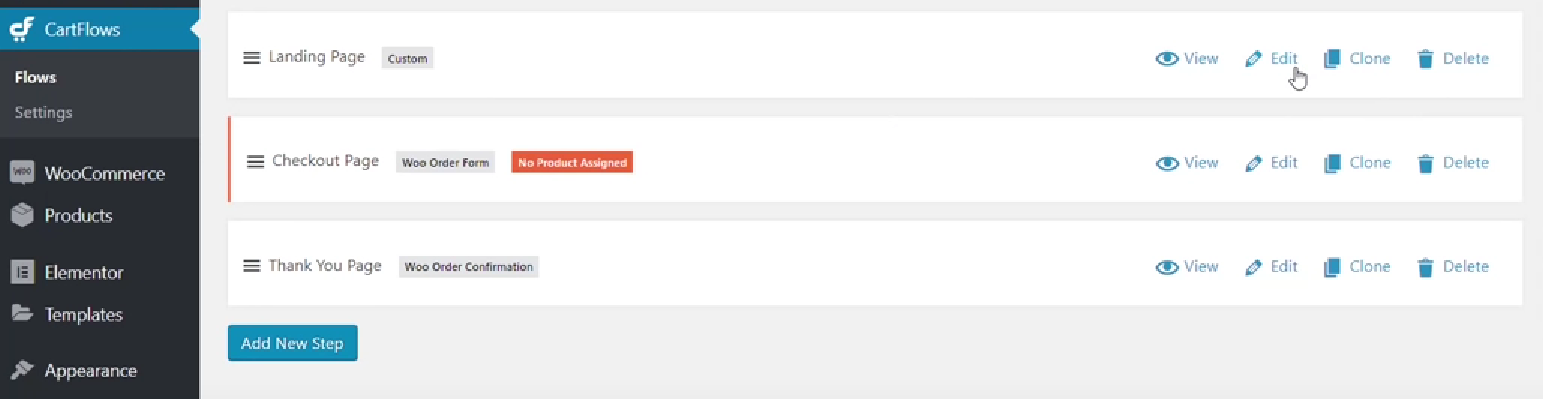
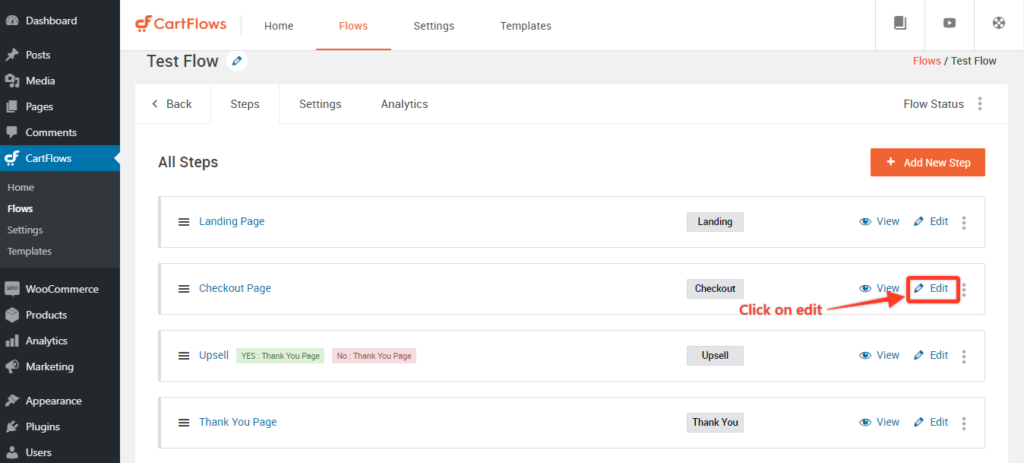
ステップ 1:フローに移動し、編集を開始するステップの [編集] をクリックします。 

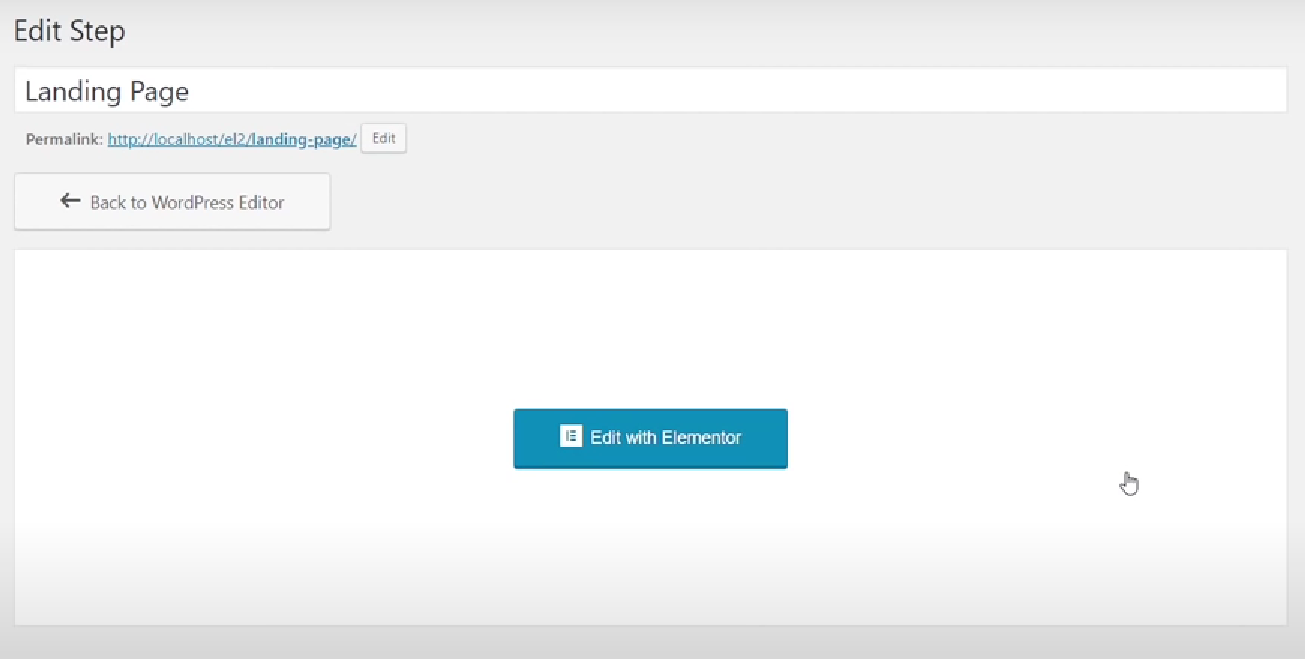
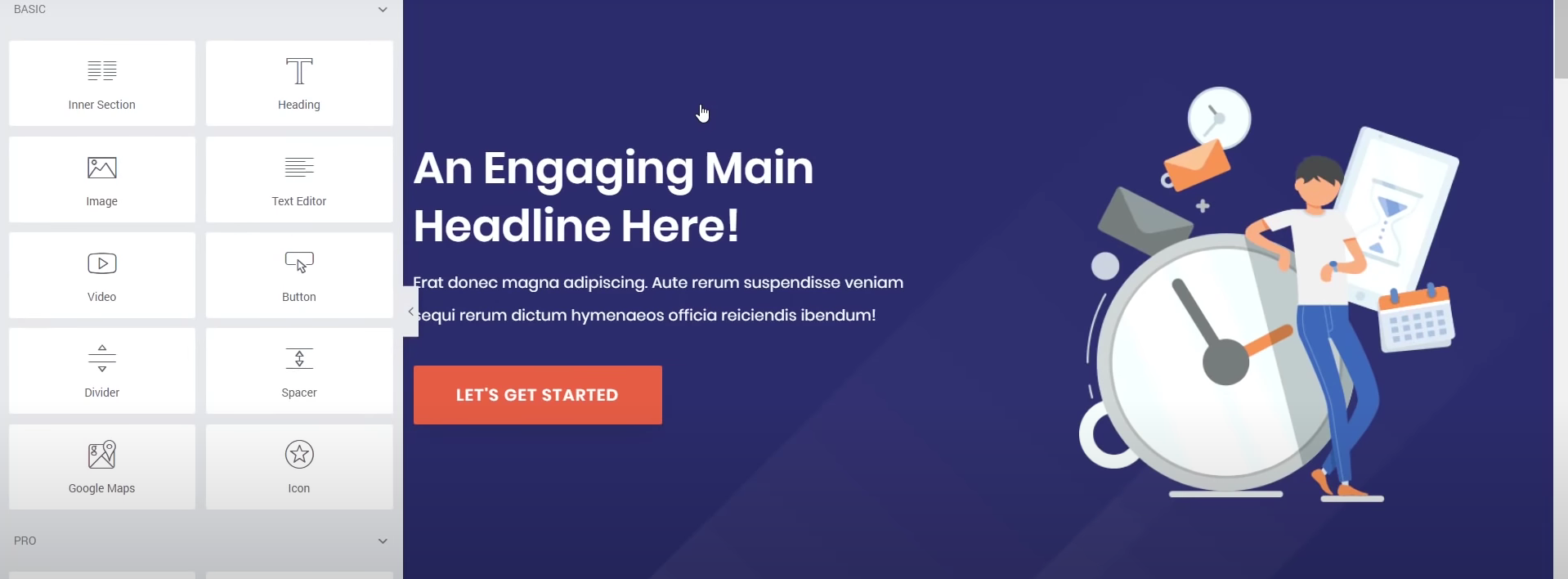
ステップ 2:通常の投稿や作成したページと同じように、編集ページが開きます。 Elementorで編集をクリックするだけです。

ステップ 3:完了したら、フローのそのステップを編集して、ページに表示されるコンテンツと画像を置き換えることができます。

ステップ 4:通常のページと同じようにフロー ステップの編集を開始し、結果に満足したら変更を保存します。
残りのページについても同じことを続ければ、準備完了です。
3. カスタム チェックアウト フィールドの追加/削除/編集
CartFlows Pro を使用すると、チェックアウト ページの各フィールドの動作を制御できます。
必要に応じて、カスタム フィールドを作成して、より多くの情報を取得できます。 製品に不要と思われるすべてのフィールドを削除することもできます.
新しいフィールドを作成する方法:
チェックアウトページに新しいフィールドを作成することから始めましょう。
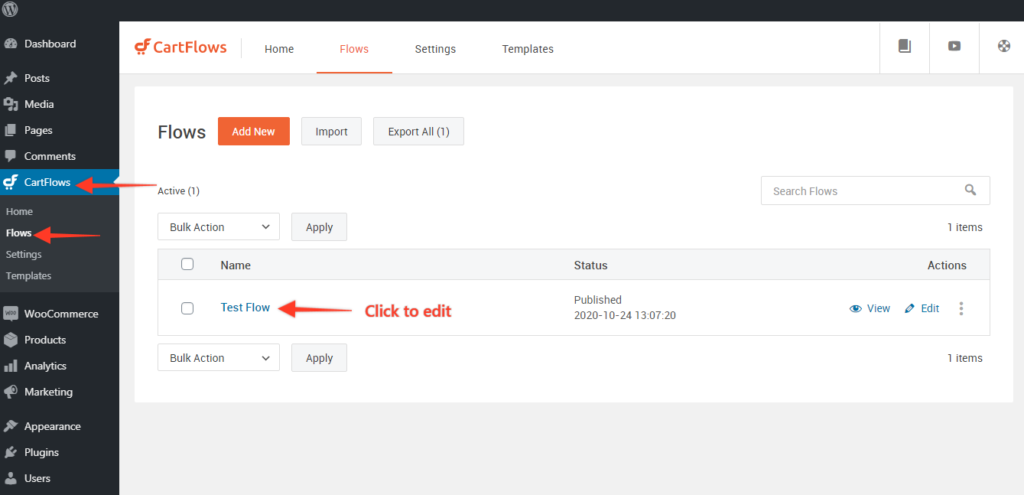
ステップ 1. WordPress ダッシュボードから、 CartFlows > Flowsに移動します。 フローを選択し、[編集] をクリックします。

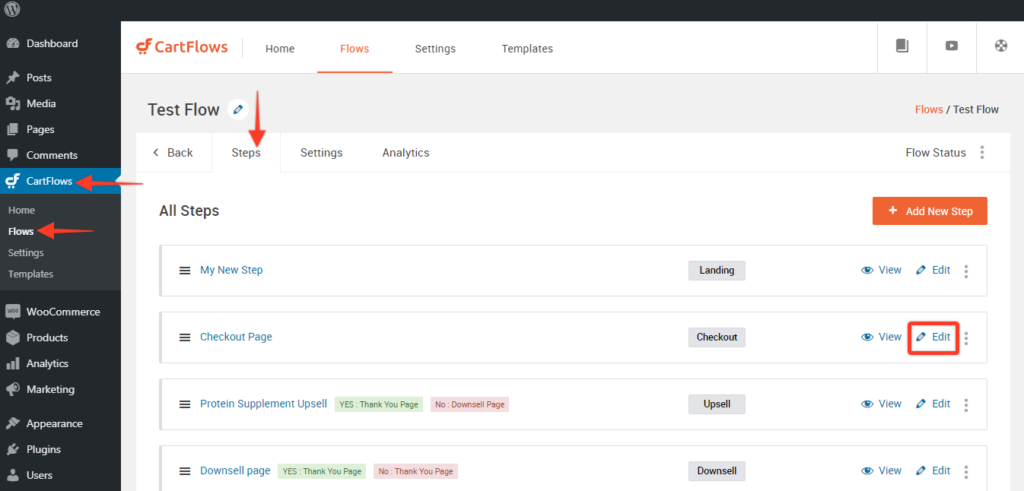
ステップ 2.次に、チェックアウト ページを編集します。

ステップ 3. Checkout Layoutセクションの一番下までスクロールします。
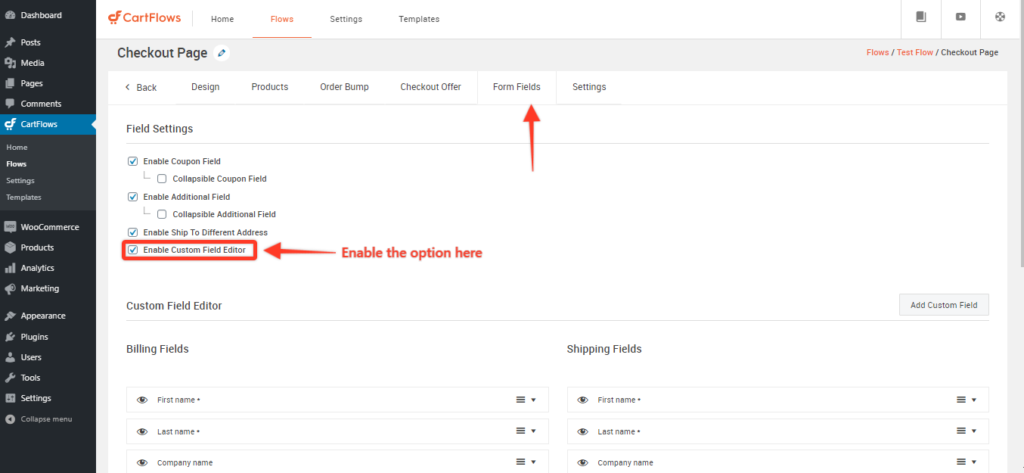
[チェックアウト フィールド] タブを選択し、[カスタム フィールド エディターを有効にする] チェックアウトにチェックマークを付けます。

チェックアウト フォームに表示される請求および配送のチェックアウト フィールドが表示されます。 右側の矢印をクリックしてフィールドを展開すると、 WooCommerce チェックアウトフィールドをカスタマイズできるさまざまなオプションが表示されます。
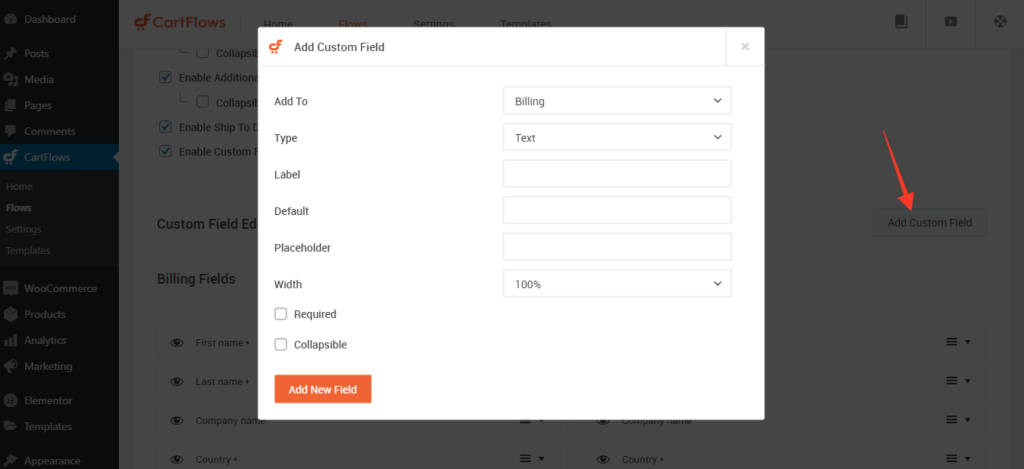
[新しいカスタム フィールドを追加] を選択します。 このフィールドを使用すると、チェックアウト フォームの請求または配送セクションに追加のフィールドを入力できます。
ステップ 4:テキスト、テキスト領域、選択、チェックボックス、または非表示のフィールド タイプを作成できます。 完了したら、[新しいフィールドを追加してステップを更新] をクリックします。
これにより、チェックアウト ページが更新され、追加のフィールドが反映されます。

CartFlows でフィールドを削除する方法
CartFlows を使用すると、チェックアウト フィールドを簡単に追加または非表示にできます。 より迅速な購入を可能にする 1 ページのチェックアウトを構築しようとしている場合、これは重要な機能です。
チェックアウト フィールドを削除して、1 ページの WooCommerce チェックアウトを作成するにはどうすればよいですか?
フィールドを削除して、1 ページのチェックアウトを作成することから始めましょう。

ステップ 1: CartFlows > Flows > edit your_flow > Edit Checkoutページに移動します。
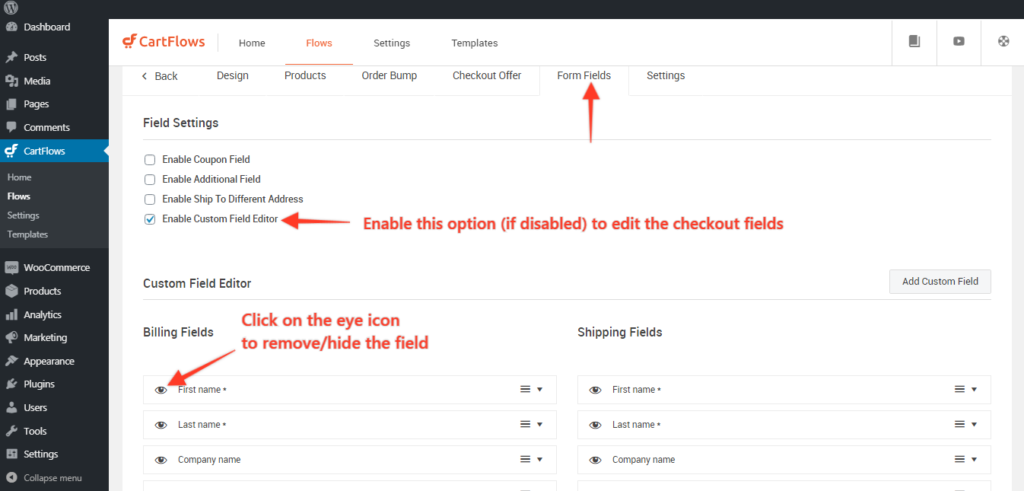
ステップ 2: [フォーム フィールド] タブに移動し、オプションを有効にします – 無効になっている場合はカスタム フィールド エディターを有効にします。
ステップ 3:目のアイコンをクリックして、チェックアウト ページからフィールドを非表示/削除します。
ステップ 4: [保存/更新] ボタンをクリックして完了です。
それでおしまい!
変更が保存されると、更新がチェックアウト ページに反映されます。
4. 単一または複数のオーダー バンプの追加
Order Bumps は、購入しようとしている顧客の衝動に働きかけます。 適切なタイミングで適切な商品が提供されれば、平均注文額を簡単に増やすことができます。
CartFlows Pro を使用すると、チェックアウト ページに 1 つまたは複数の注文バンプを簡単に追加できます。
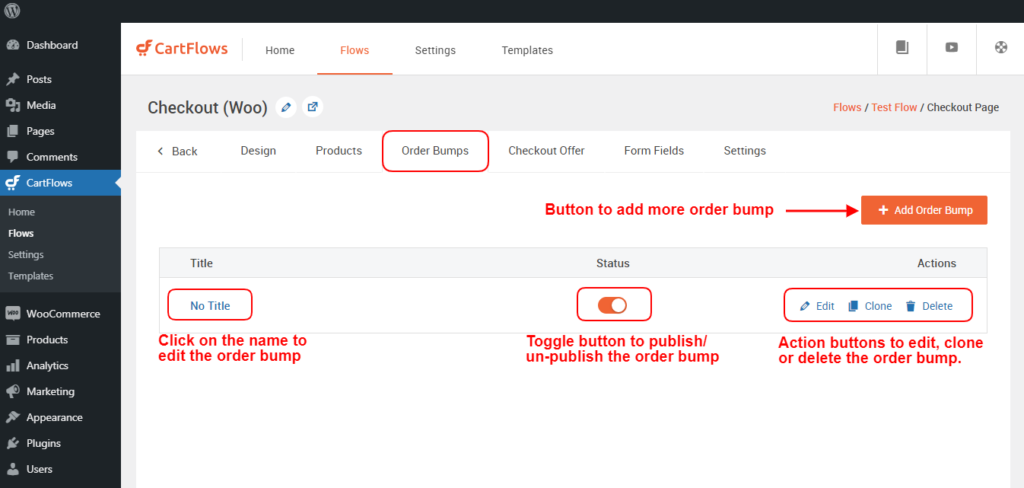
ステップ 1: CartFlows > Flowsに移動します。
ステップ 2:オーダー バンプを追加/編集/更新するフローを開きます。

ステップ 3:チェックアウト ページの編集ボタンをクリックします。

ステップ 4: [オーダー バンプ] タブに移動し、[オーダー バンプの追加] ボタンをクリックして複数のオーダー バンプを追加するか、[編集] またはオーダー バンプの名前をクリックしてオーダー バンプを編集します。

[新しいオーダー バンプを追加] ボタン をクリックすると、ポップアップが表示され、オーダー バンプに選択した名前を入力して、その文字の使用を識別できます。
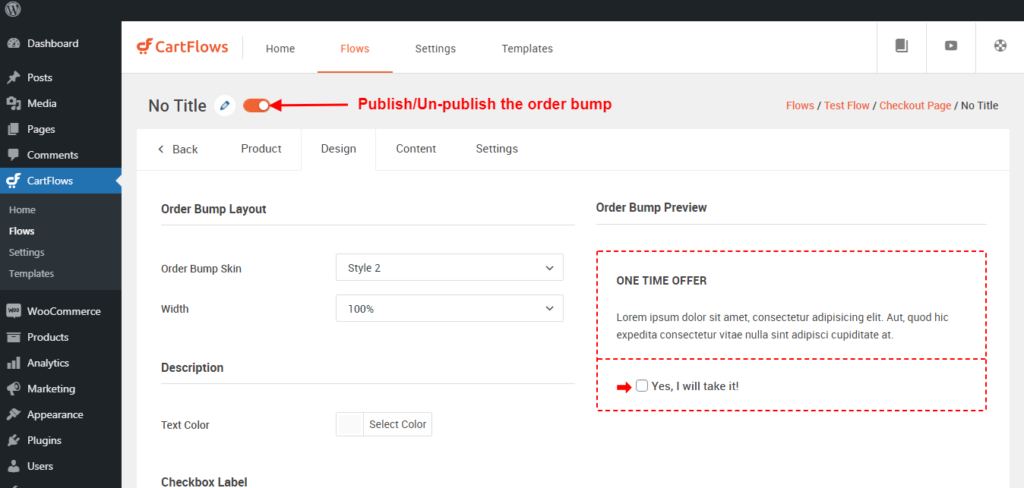
ステップ 5:注文バンプを開くと、製品、デザイン、コンテンツ、設定の 4 つのタブが表示されます。
オーダーバンプ設定を入力後、ステップと同様に名前を変更できます。

オーダーバンプで提供されるタブは次のとおりです。
- 製品タブ:製品を選択し、その製品の割引を管理します
- デザイン タブ:このタブから、オーダー バンプのデザイン:e ルック アンド フィールを管理できます。
- コンテンツ タブ:このタブから、オーダー バンプの表示コンテンツを管理できます。
- 設定タブ:このタブから、特定のオーダー バンプの設定を管理できます。
また、新たに改善されたのは、コンテンツを設計および更新しながらオーダー バンプの設計をプレビューできることです。
ステップ 6:変更が完了したら、各タブを保存する必要があります。 各タブの下部にある [変更を保存] をクリックするだけです。
トップ3の最高のWoocommerceワンページチェックアウトプラグイン
WordPress と WooCommerce に最適なチェックアウト ページ ビルダーをいくつか紹介します。
1. CartFlows – WordPress 向けの最高の 1 ページ チェックアウト ビルダー

CartFlows は、WordPress と WooCommerce 向けの非常に柔軟なセールス ファネル ビルダーです。 完全な e コマース ソリューションとして構築されています。
お気に入りのプラグインの多くと統合して、ワークフローをより簡単かつシームレスにします。
Elementor、Beaver、Divi などの多くの人気のあるページ ビルダーと連携するため、美しいランディング ページを簡単に作成できます。
あなたが e コマース ストアからすでに収益を上げ始めている起業家であれば、CartFlows は理にかなった選択です。
収益創出および最適化機能が組み込まれているため、CartFlows を使用すると、最初の収益性にはるかに早く到達する可能性があります。
コンテンツの公開を通じて製品を販売することに関心のあるユーザーに最適です。
したがって、これは、e コマースのビジネス オーナー、コース作成者、直送業者、オンライン コーチ、著者、およびその他のコンテンツ作成者に役立ちます。
2. Elementor の究極のアドオン (UAE)

Elementor は、WordPress 向けの主要な Web サイト ビルダー プラットフォームです。 開発者、デザイナー、マーケティング担当者などの Web プロフェッショナルに最適です。
Elementor と Ultimate Addons for Elementor を組み合わせることで、美しいチェックアウト ページを簡単にデザインできます。
そのため、チェックアウト ページのみを作成する必要がある場合、このプラグインは Elementor の機能を強化して、これらのページを簡単に作成できるようにします。
3. WooCommerceによるワンページチェックアウト
WooCommerce はデフォルトのチェックアウトが長いことに気づき、それを修正するプラグインを立ち上げました。 WooCommerce の One Page Checkout は、選択した商品とチェックアウト フォームを同じページに表示するのに役立ちます。 顧客は注文を編集し、チェックアウト ページを離れることなく支払いを続けることができます。
このプラグインでさまざまなチェックアウト フォームを作成し、作成したランディング ページにショートコードを追加できます。
より高いコンバージョンのためのトップ 1 ページ チェックアウト テンプレート
CartFlows には、さまざまな目的のテンプレートの単一ページ リストが増え続けています。 ここでチェックアウト テンプレートを調べるか、ランディング ページ、オプトイン、アップセル、ダウンセルのテンプレートを参照できます。
以下は、すぐに使用できるお気に入りの 1 ページ チェックアウト テンプレートのリストです。
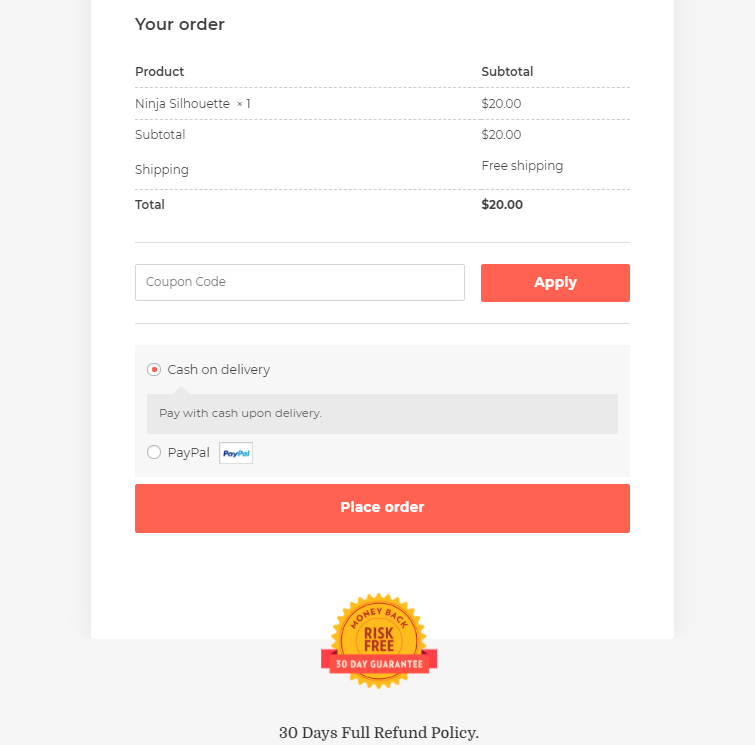
WooCommerce 1 ページ チェックアウト テンプレート #1
ミニマリストのアプローチのため、このページが特に気に入っています。 このページには、最終チェックアウト フォーム、トラスト シンボル、および最後に合計支払い額のみが表示されます。

戦略的に配置されたリスクフリースタンプは信頼を高めるため、顧客は支払いを進める可能性が高くなります。 よりミニマルなデザインのストアがある場合は、このチェックアウトを使用できます。
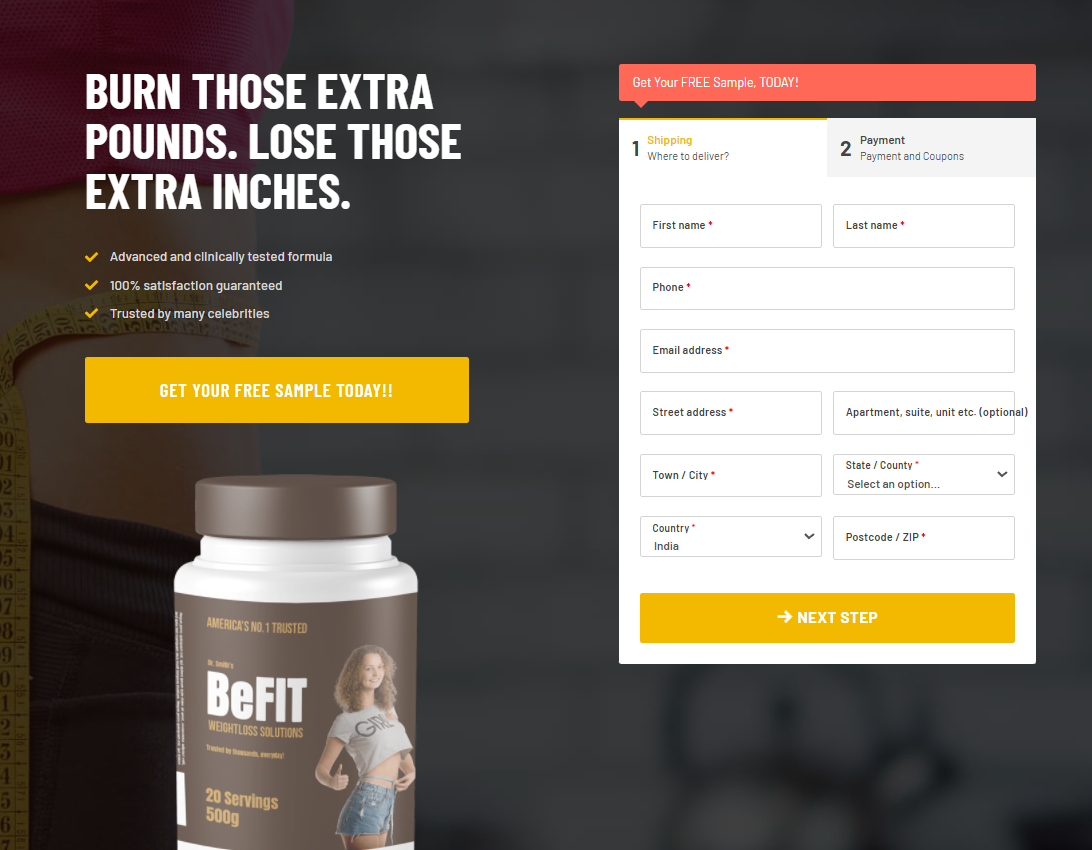
1 ページ チェックアウト テンプレート #2

このページは、単一の製品のチェックアウトに非常に適しています。 製品、利点、および製品の画像が左側に表示されます。 この情報のすぐ横に、最小限の 2 ステップのチェックアウト フォームが表示されます。
ユーザーが下にスクロールすることを選択した場合、製品への信頼をさらに強化するビデオの成功事例と既存の顧客からの証言が表示されます。
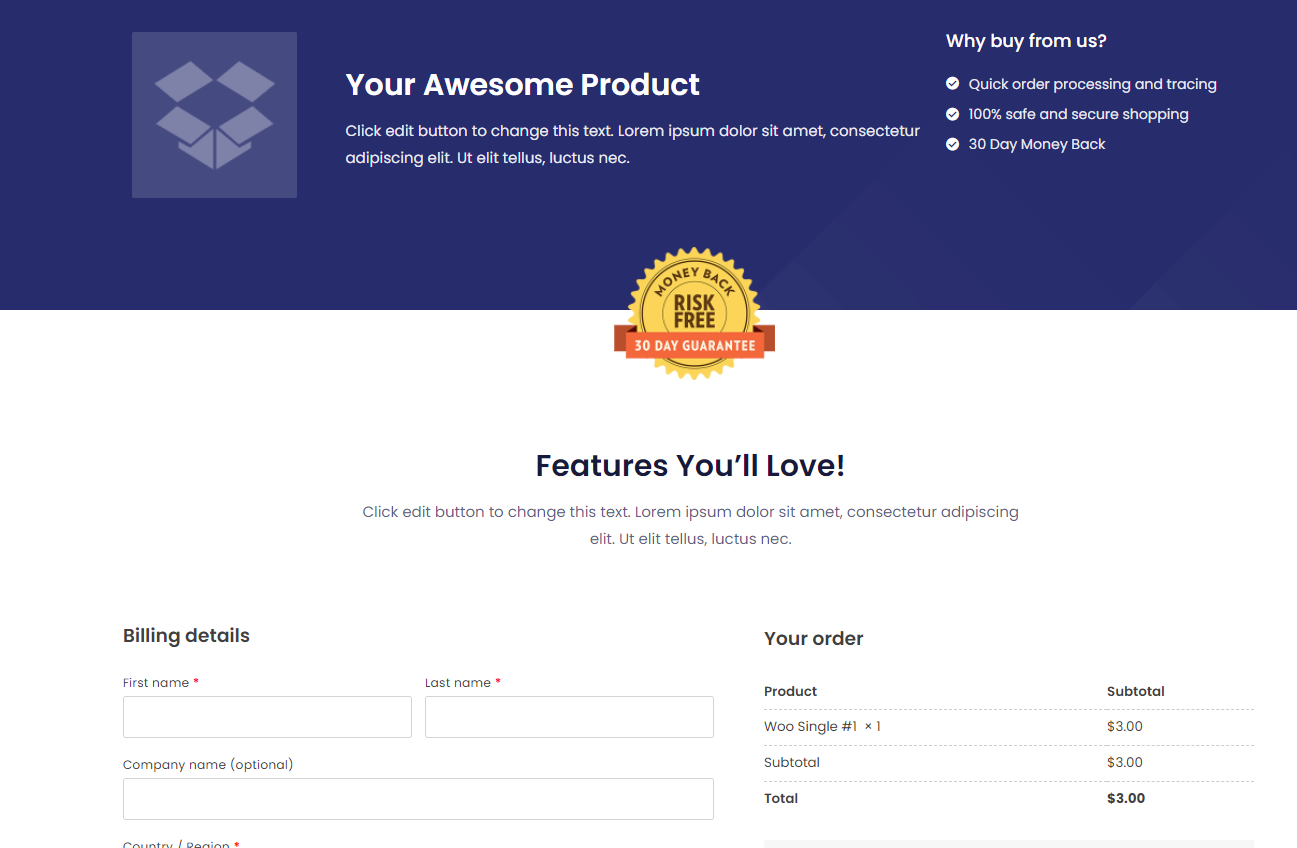
チェックアウト テンプレート #3

このテンプレートはより古典的です。 上部の青いヘッダーを変更するだけで、デザインに関係なく、ほとんどの店舗で使用できます。
ニーズに合ったより良いテンプレートが思い浮かばない場合は、このテンプレートを使用してください。準備は完了です。
結論
WooCommerce で 1 ページのチェックアウトを構築することは、コンバージョン率の最適化に向けた主要なステップの 1 つです。
このような簡単なチェックアウトは、プロセス全体と顧客の意思決定をスピードアップするのに役立ちます。
WooCommerce でエレガントで高速なチェックアウト ページを作成するのは非常に困難ですが、CartFlows を使用すると、高度なチェックアウト フローをゼロから簡単に構築できます。
それでは、試してみてください。 ここで説明したいくつかの簡単な手順で、コンバージョンを増やすことができる場合があります。