Elementorを使用したWooCommerceページ
公開: 2021-11-23WordPressは、Webサイト、特にWooCommerce Webショップを構築するためのすばらしい機能により、私たちの生活を楽にしてくれます。 コードをまったく処理する必要がないため、Elementorを使用してWooCommerceページをデザインすることほど簡単なことはありません。
しかし、あなたはまだ疑問に思うかもしれません、なぜElementor? それは、WooCommerceでオンラインショッピングWebサイトを設計するのに最適なツールであり、技術者でなくても実行できるためです。 Elementorは、圧倒的なサイト構築体験を提供することでそれを可能にします。
では、Elementorを使用してWooCommerceページをデザインする準備はできていますか? Elementorページビルダーを使用して動的なWooCommerceページを簡単に取得する方法についての正確な手順をご案内します。
始めましょう!
ElementorはWooCommerceと互換性がありますか? なぜそれで行くのですか?
WooCommerce Webサイトを成功させるには、Webデザインが非常に重要です。 それはあなたの顧客からあなたのビジネスに注意を引くために非常に魅力的なサイトインターフェースときちんと詰め込まれた機能を必要とします。
WordPressはすでに、ウェブサイトを簡単にデザインできる素晴らしいプラットフォームです。 しかし、Elementorを使用すると、数分以内にすばらしいWebサイトを簡単に構築できます。 プラグインは非常に強力で、Webサイトに機能を追加するのに役立つウィジェットが付属しています。
しかし、ElementorはWordPressと互換性がありますか? はい、そうです。 実際、ElementorはWordPressおよびその中のすべてと高い互換性があります。 Elementorを使用してWooCommerceページをデザインするのは簡単で柔軟性があり、初心者でも簡単です。
コーディングの知識に関係なく誰でもElementorを使用してWebサイトを設計できるという理由だけで、それはあなたが使用するための小屋で最高のツールになります。 今日、500万人以上の人々がElementorを使用して独自のWebサイトを作成しているのは当然のことです。
それで、メインショーの準備はできましたか? 以下のElementorを使用してWooCommerceページを構築およびカスタマイズする適切な方法をご案内します。
ElementorでWooCommerceページを作成する

私たちが言ったように、ElementorでWooCommerceページを作成することは難しい作業ではありません。 WordPressですべてが簡単になり、このタスクの手順全体も簡単になります。 だから、これが私たちがそれをした方法です-
まず、WordPressに必要なプラグインをインストールするなどの準備をする必要があります-
- あなたのWordPressウェブサイト
- Elementor Page Builder(無料&プロ)
- WooCommerce(無料)
- Element Pack Lite(無料)
ドメインの購入やホスティング、ウェブサイトでのWordPressの構成、プラグインElementor、WooCommerce、Element Pack Liteなどの初期設定が完了したら、ウェブサイトの実行に必要なすべての構成に時間がかかる場合があります。
特に、WooCommerceのセットアップには数分かかり、支払い情報、配送、個人の連絡先など、あらゆる種類の情報を入力する必要があります。
ダッシュボードに戻ると、構成が完了し、Elementorを使用してWooCommerceページを作成する準備が整います。
ElementorとWooCommerceの両方に、WooCommerce機能をWebサイトに追加するためのウィジェットが多数あることに注意してください。 しかし、それでも、これらはWooCommerceの適切な機能やWebデザインに完全に没頭するには十分ではありません。
そのため、デザインと機能の両方でWebサイトを充実させるには、ElementPackLiteのような便利なプラグインが必要です。 それでは、設計段階に進みましょう。
ElementorでWooCommerceページを簡単にカスタマイズ
Elementorページビルダーを使用すると、すぐに使用できるテンプレートをインポートできるため、テンプレートを操作して、ページ内で呼び出してカスタマイズを開始するのは非常に簡単です。 また、Elementorには、ショップページのベースを作成するためのWooCommerce用の10を超えるシンプルなウィジェットがすでにあります。
しかし、Element Pack Proを含むすべての必要なプラグインを入手すると、WooCommerceWebサイトの全容をカバーするのに十分なウィジェットを手に入れることができます。 したがって、Webページをデザインするときに抑制されていると感じる余地はありません。
ただし、その前に、プラグインが正常に機能しない場合を除いて、プラグインが最新であることを確認してください。
ステップ-1:WooCommerceページテンプレートを作成しましょう
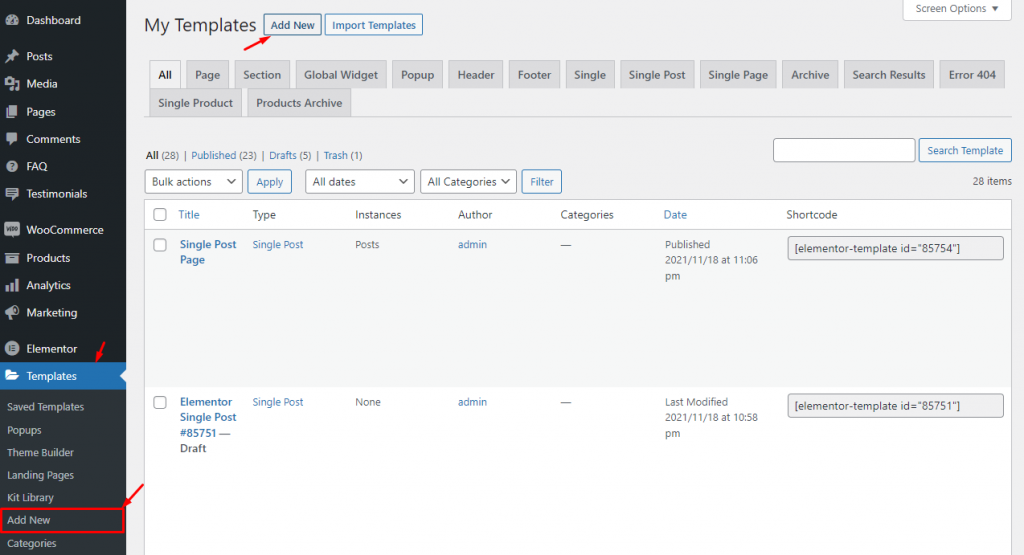
手始めに、WordPressWebサイトからテンプレート作成セクションに移動します。 [ダッシュボード]>[テンプレート]>[新規追加]に移動するだけです

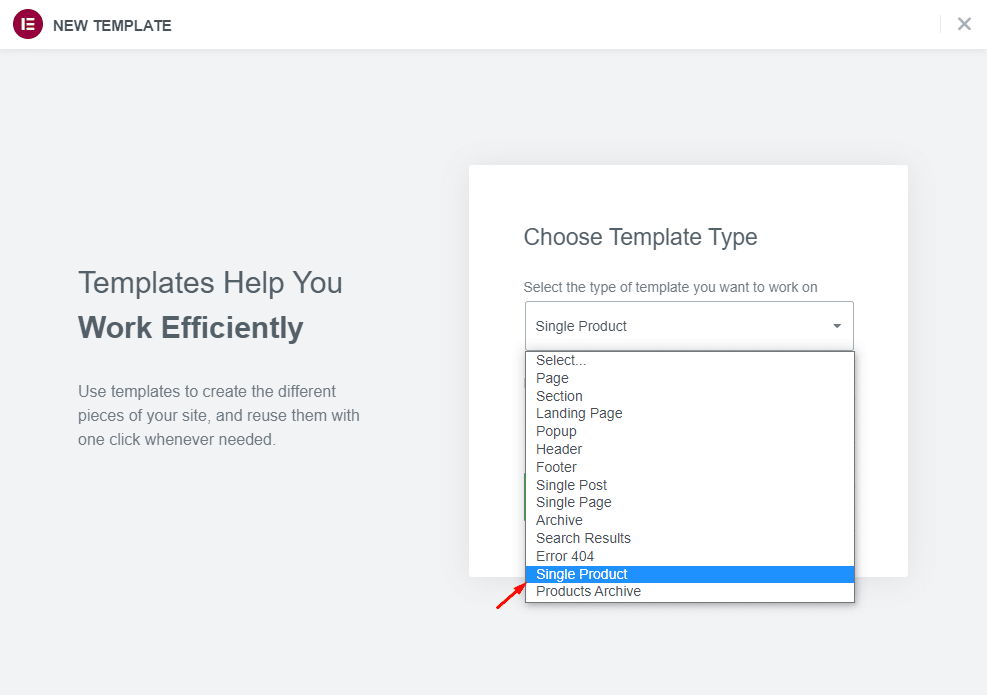
「新規追加」ボタンをタップすると、テンプレートを作成するために必要なポップアップウィンドウが表示されます。 ここにはいくつかのオプションがあり、「単一製品」と表示されているものを選択する必要があります。 製品のWooCommerceページを作成するので、これが目的の設定です。
さらに、ElementorProがインストールされていることを確認してください。 そうしないと、これらのオプションは表示されません。

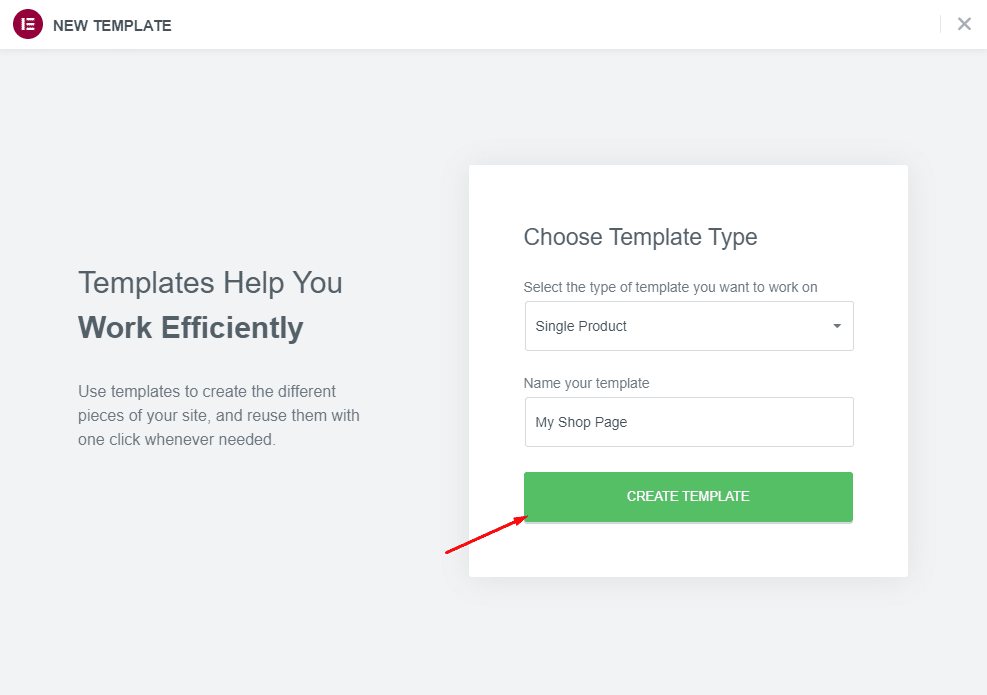
テンプレート名を横に追加するだけで、将来使用するためにテンプレートを簡単に識別できます。

次に、[テンプレートの作成]ボタンを押して、Elementorを使用して次のWooCommerceページを作成するための要素をページに配置し始めます。
ステップ-2:ページテンプレートの挿入
WooCommerceページテンプレートを作成する準備ができたので、最初から作成する方法と、準備ができたテンプレートを使用してカスタマイズする方法の2つの方法があります。
2つのオプションの間に大きな違いはなく、テンプレートを完成させるのに必要な時間だけです。 使いやすくするために、最初に準備ができたテンプレートを追加しましょう。
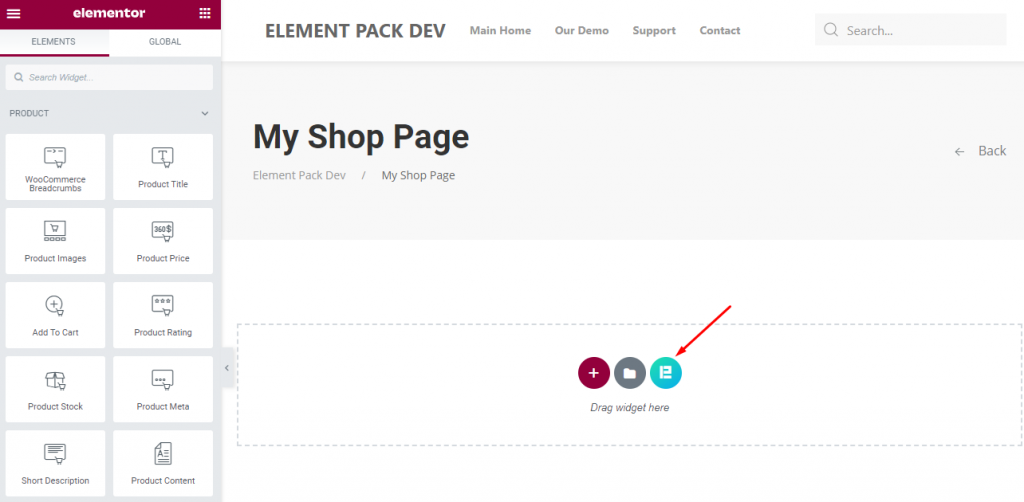
Element Pack Template Libraryアイコンをクリックするだけで、ページエディタ内のライブラリが開きます。

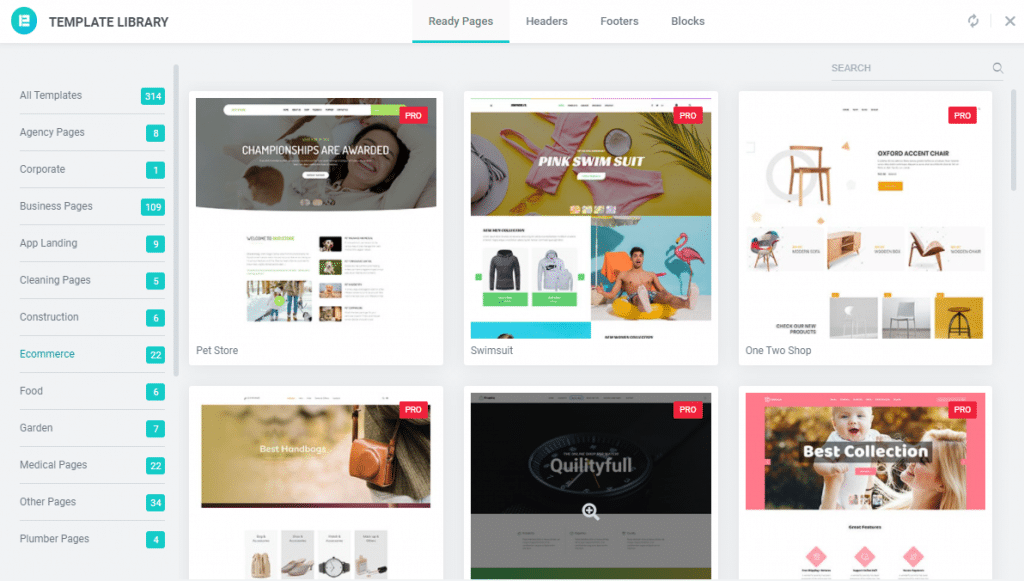
テンプレートライブラリをナビゲートし、ショップのテーマに合った適切なページデザインを選択するだけです。 テンプレートを見つけたら、テンプレートにカーソルを合わせて[挿入]ボタンをクリックします。

ElementorProのWooCommerceページテンプレートを使用することもできることに注意してください。 テンプレートをカスタマイズすると、テンプレート自体とは似ていないユニークなデザインになります。

ステップ-3:機能の追加とカスタマイズ
テンプレートページにウィジェットを注ぎ始める前に、顧客が享受するであろう機能について知ることは非常に重要です。 いつでも新しいコンテンツを探したり、現在のレイアウトをカスタマイズしてさらに改善することができます。
Elementorが提供するウィジェットはたくさんあり、WooCommerceWebサイトにさらにスパイスを加えることができます。 これらのウィジェットを使用すると、WooCommerceページをパーツごとに簡単にデザインして、完全なWebサイトを作成できます。
最初に利用可能なウィジェットを見てみましょう-
- 製品タイトル
- 説明
- カートに追加
- 製品価格
- 画像
- 評価
- 製品数量
- メタ
- パン粉
- 関連製品
- 在庫および在庫切れ製品
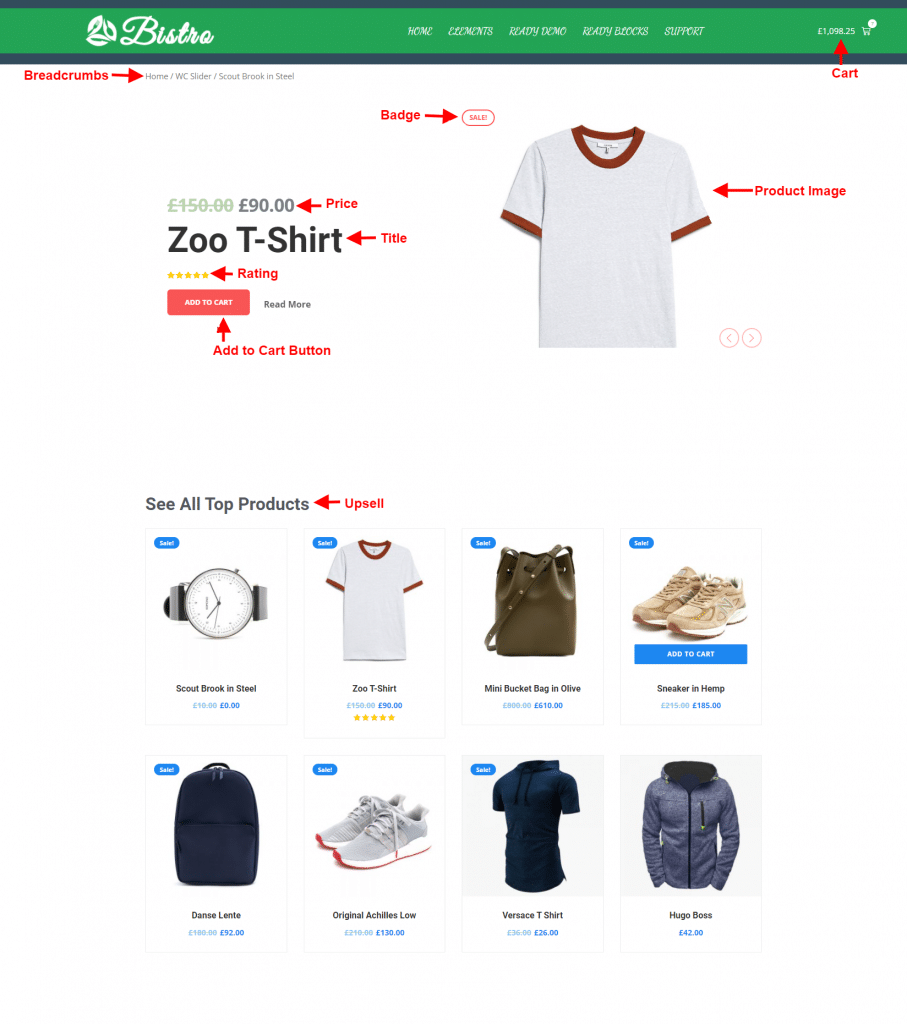
上記のリストの要素を使用したカスタムWooCommerce製品ページを次に示します。

訪問者がより製品に集中できるように、製品ページのデザインを最小限に抑えることは良い戦術です。 とにかく、これで機能を区別し、ページのデザイン方法を知ることができます。
ステップ-4:WooCommerceページのカートボタン
WooCommerce Webサイトに十分なアクティブなCTAボタンがあることは、訪問者を引き付け、潜在的な顧客を獲得するための良い方法です。 CTAは顧客を引き付けるだけでなく、サイトを訪問者にとって魅力的に見せます。
Elementorを使用すると、WooCommerceページにCTAまたは「カートに追加」ボタンを追加するのは非常に簡単です。 ただし、Elementorで使用できる「カートに追加」ボタンには、静的ボタンと動的ボタンの2種類があります。
静的なものを使用するのがページにCTAを追加する最も速い方法ですが、スタイルのコントロールがありません。 ElementPackのWooCommerce用ウィジェット「WC-カートに追加」を使用して動的CTAボタンを使用することをお勧めします。

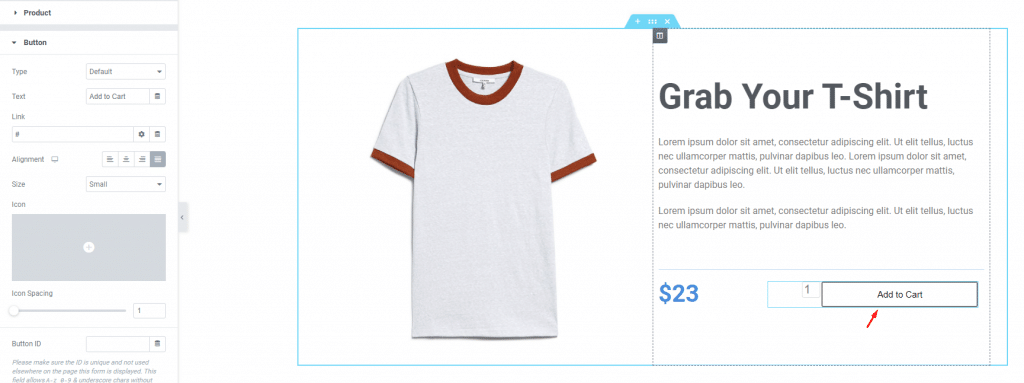
ここでは、カートボタンをカスタマイズして、商品とは対照的に見栄えを良くすることができます。 ボタンの色、背景、境界線、パディング、配置、ラベル、アイコン、サイズなどをいつでもカスタマイズできます。
あなたがしなければならないのは、ユーザーの目の高さに応じてボタンの高さを一致させることです。 ボタンの位置は、製品の購入に対するユーザーの決定に影響を与えるため、非常に重要であることに注意してください。
ステップ-5:Elementorを使用してWooCommerce製品アーカイブページを構成する
これまでに、WooCommerceの単一の製品ページを完成させました。 次に、製品をまとめてデモンストレーションし、訪問者が簡単にナビゲートできるように、製品アーカイブページを作成する必要があります。
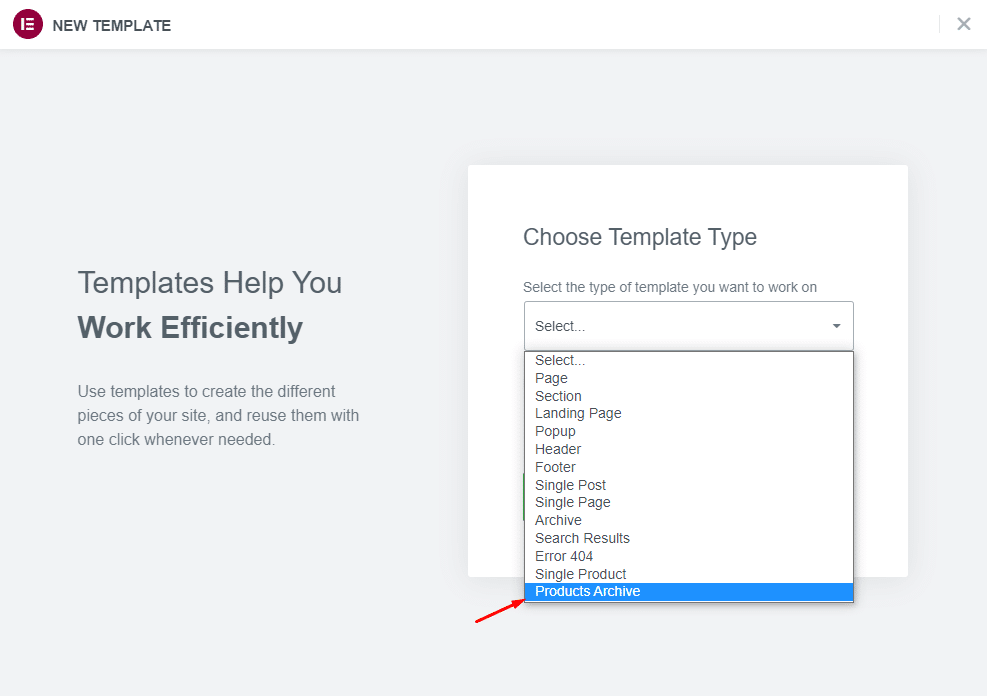
今すぐ自分で作ってみましょう。 以前と同じように、WordPressダッシュボードに移動し、[テンプレート]メニューに移動して、[新規追加]をクリックします。
今回は、下にスクロールして、後で識別できる名前の付いたテンプレートの[製品アーカイブ]オプションを選択します。

次に、[テンプレートの作成]ボタンを押して終了します。 Elementorエディターページが表示されるのを待ちます。
空白のページが表示されたら、アーカイブページ用の別の準備ができたテンプレートで作業を開始するか、最初から独自のテンプレートを作成できます。 Elementorには、アーカイブページの断片を形成するための非常に多くのウィジェットがあります。
ただし、ブレインストーミングプロセスをスキップして、ElementPackProプラグインのウィジェットを使用することはできます。 インターフェースの複数の部分を組み合わせて完全な画像を形成するWooCommerceの機能がいくつかあります。
以下のリストを見てください-
- ポートフォリオカルーセル
- デバイススライダー
- カスタムカルーセル
- WooCommerceスライダー
- WooCommerce製品
- WooCommerceカルーセル
- WooCommerceのカテゴリー
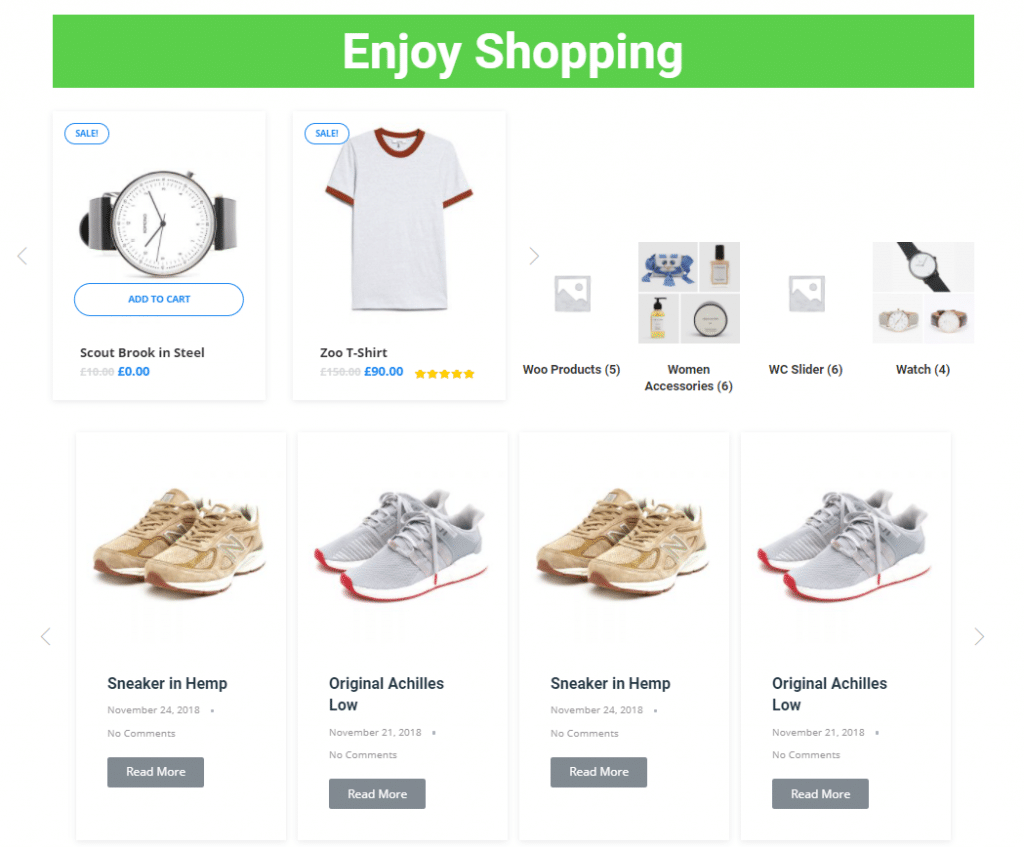
これらのウィジェットを利用して、製品アーカイブ用のElementorを使用して見事なWooCommerceページを開発できます。

これはほんの小さな例です。 あなたができることはもっとたくさんあり、空だけが限界です。
ステップ-6:ElementPackProを使用してページデザインをカスタマイズする
これまで、Elementorを使用してWooCommerceページを作成してきましたが、デザインに大きな変更を加えていませんでした。 Elementorはそれ自体がインターフェースをカスタマイズするための優れたツールですが、それでも洗練されたデザインコントロールが欠けています。
しかし、心配しないでください。ElementPack Proを使用して、未完了の作業を完了してください。 このツールは、持つすべての機能(200を超える機能)のカスタマイズコントロールで非常に有名です。 したがって、アニメーション化された見出し、アニメーション化されたギャラリー、製品カルーセル、グリッド、スライダー、セクションブラー、ラッパーリンク、およびその他のすばらしい機能を1か所にまとめることができます。
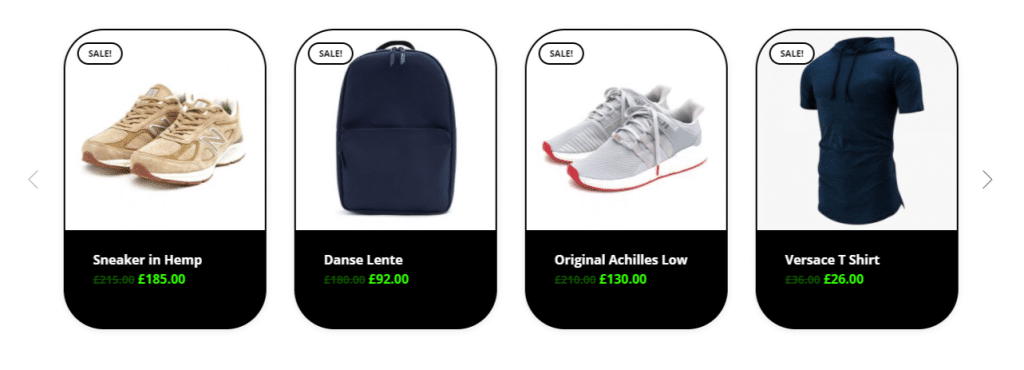
たとえば、WooCommerceカルーセルを好みに合わせてカスタマイズする方法を示しましょう。

ステップ-7:Elementorを使用したWooCommerceページの公開
すべての準備が整ったので、単一の製品ページであるアーカイブページを作成し、ページデザインの準備を完了しました。次は、ページをライブWebサイトに配置します。
テンプレートを保存したら、ダッシュボードに移動して、製品またはアーカイブを配置するページに移動し、そこでテンプレートを呼び出すことができます。 シンプルで簡単。 保存したテンプレートはいつでも使用できるため、ページを複製する必要はありません。
これは、テンプレートを使用してElementorで見事なWooCommerceページを作成する方法です。
複雑なWooCommerceページを数分でデザインしながらリラックス
Elementorを使用してWooCommerceページをデザインすることは、自分が何をしているのかを正確に理解していれば、面倒ではなく、より楽しくなります。 初心者向けのソフトウェアであるElementorを使用すると、サードハンドを必要とせずに基本をすばやく習得できます。
それで全部です!
この記事に関連する質問についてはコメントセクションを使用するか、LiveChatオプションを使用して直接私たちと話すことができます。 起きてくれてありがとう。
おげんきで。
