WooCommerceのパフォーマンスをスピードアップする8つの方法
公開: 2022-06-02上位100万のeコマースサイトの22%がWooCommerceを使用しており、この強力なWordPressストアプラグインはWeb上で最も人気のあるeコマースソリューションの1つになっています。
WooCommerceが非常に愛されている理由の1つは、高解像度の画像やビデオ、VRアニメーションなど、さまざまな魅力的なオンラインストア作成機能があるためです。
ただし、欠点は、これらの優れた機能の多くがWebサイトの速度を妨げることです。 おそらくすでにご存知のように、次の理由から、Webページの読み込み時間を短縮することがWebサイトの成功に不可欠です。
- 訪問者により良い全体的なショッピング体験を提供し、言うまでもなく、幸せな買い物客は繰り返し購入するために戻ってくる可能性が高くなります。
- 買い物客はより短い時間でより多くの製品ページを閲覧できるため、AOV/収益が高くなるとメリットが得られる可能性があります。
- 検索エンジンはより速いサイトを優先します。これは、有機的なトラフィックへの露出が増える可能性があることを意味します。
WooCommerceのパフォーマンスを向上させるには、知っておく必要のあることがいくつかあります。 まず、WooCommerce Webサイトの速度を測定し、適切なWebサイトの読み込み時間がどのように見えるかを理解する必要があります。 また、必要な結果を得るために何をすべきか、どこを見ればよいかを知る必要があります。 場合によっては、改善が見られるまでに時間がかかることがあります。
開発者は、これらすべてのことを行う方法をすでに知っているかもしれません。 しかし、あなたが専門家でない場合、どこから始めればよいかを知るのは難しいかもしれません。 それを踏まえて、この記事では、WooCommerceのパフォーマンスがビジネスに不可欠である理由について説明します。 また、Webサイトのパフォーマンスを向上させる方法と、それを適切に処理する専門家を雇うのではなく、自分でそれを行うことのリスクと利点についても説明します。
WordPressWoocommerceのパフォーマンスが重要な理由
イントロでは、ウェブサイトの全体的な成功のための速度最適化の利点をすでに示唆しています。 ただし、SEOは、WooCommerceサイトのパフォーマンスを気にする主な理由の1つです。
サイトが遅すぎる場合、Googleは次の理由でSEOの取り組みにペナルティを科す場合があります。
- 技術的な理由:ウェブサイトの速度とパフォーマンスは、検索エンジンのランキングアルゴリズムにとって非常に重要であり、検索エンジンはこれらの値を自動的に測定します。
- ユーザー関連の理由:ウェブサイトが遅いと、バウンス率が高くなる可能性が高くなります。 このバウンス率は、あなたのウェブサイトが貧弱なユーザーエクスペリエンスを提供していることをグーグルに知らせており、そのため、それほど高くランク付けするに値しません。
結果? 遅いWordPressまたはWooCommerceWebサイトは、露出とオーガニックトラフィックを失うリスクがあり、したがって収益を失う可能性があります。
WordPressの速度について知っておくべきことすべて
それで、あなたのサイトの速度はどれくらいですか、そしてそれをどのように測定することができますか?
ウェブサイトの平均速度は3秒ですが、業界標準よりも上手くやらなければなりません。 2秒は許容可能な速度と見なされますが、常に読み込み時間を短縮するように努める必要があります。 2017年のGoogleの調査によると、読み込み速度が1秒から3秒になるサイトでは、バウンス率が32%以上増加する可能性があります。 言うまでもなく、1秒の遅延により、Webページの表示が11%減少し、顧客満足度が16%減少する可能性があります。
今では、自分のサイトのパフォーマンスがどれほど速いのか疑問に思われるかもしれません。 ここで、サイトの読み込み速度を測定するための速度テストが行われます。 結局のところ、現在の速度を知らなければ、改善を測定するための正確なベンチマークはありません。
幸いなことに、これを支援するプラグインはたくさんあります。
- WebPagetest
- クエリモニター
- Pingdomツール
- Google PageSpeed Insights
- GTMetric
…これらは、これを支援するために利用できる多くのWordPressプラグインのほんの一部です。

WooCommerceWebサイトの速度を測定した後…
WooCommerce Webサイトの速度がわかったら、その数を増やすためのアクションを実行します。 これを行うには、まず、サイトの速度を低下させている原因を特定してから、これらの根本原因に1つずつ対処する必要があります。
1.WooCommerceサイトをクリーンアップします
当然のことながら、雑然としたWebサイトでは読み込み時間が遅くなるため、定期的にサイトを整理することが不可欠です。 これは次の方法で実行できます。
- 使用しなくなった、または廃止されたプラグインと拡張機能を削除または無効にする
- 使用するWooCommerceプラグインが、選択したWordPressホスティング環境で機能し、適切なコーディング慣行に従うように構築されていることを確認します。
- 未使用のスクリプトとスタイルシートをチェックします。 WordPressサイトは、スクリプトとスタイルシートを使用しない場合でも、WooCommerceのテーマとプラグインにロードする傾向があります。 これにより、気付かないうちにサイトのバックエンドが乱雑になる可能性があります。
- ページのリビジョンを制限または無効にします。 幸い、WooCommerceはデフォルトでこれを行います。
- ソーシャルメディアフィードなどのウィジェット、または分析ツールやマーケティングツールなどの外部リソースを削減します。 ツールがビジネスに不可欠でない場合は、ツールを緩めます。
- データベースをクリーンアップします。 これには、製品ページ、カテゴリ、タグ、ユーザーデータ、レビューなどが含まれます。注文、支払い、在庫などの古いトランザクションデータを消去することもできます。
2.ストアフロントのデザインとテーマを改善する
Webデザインがベストプラクティスに準拠していることを確認することは、ユーザーエクスペリエンスを向上させながら、WooCommerceのパフォーマンスを向上させるもう1つの方法です。 たとえば、まだ行っていない場合は、この機会に、長くて複雑なユーザージャーニーを合理化してください。
- WooCommerceフロントエンドを確認し、余分なデザイン要素を取り除きます。 シンプルなデザインは、サイトを読みやすく、ナビゲートしやすくするため、多くの場合最適です。
- 軽量のテーマを使用していることを確認してください。 完璧なウェブサイトテンプレートは、見栄えがよく、応答性が高く、クリーンなコードを誇っています。 インストールする前に、テーマの説明でそのような機能を確認してください。
- 必要な手順の数を減らすか、チェックアウトページを統合することで、チェックアウトプロセスを合理化します。
- リダイレクトの数を最小限に抑えます。
3.WooCommerceショップページの設定を確認して最適化する
たとえば、速度に準拠していないページ設定や要素は避けてください。
- サイトの「カートに追加する動作」を確認してください。 ユーザーがアイテムをカートページに追加するたびにユーザーをカートページにリダイレクトするのではなく、[カートボタンにAJAX追加を有効にする]というタイトルのボックスにチェックマークを付ける必要があります。
- 「プレースホルダー画像」に一意のIDがあり、サーバーを過負荷にしない小さなファイルサイズの画像を保持していることを確認してください。
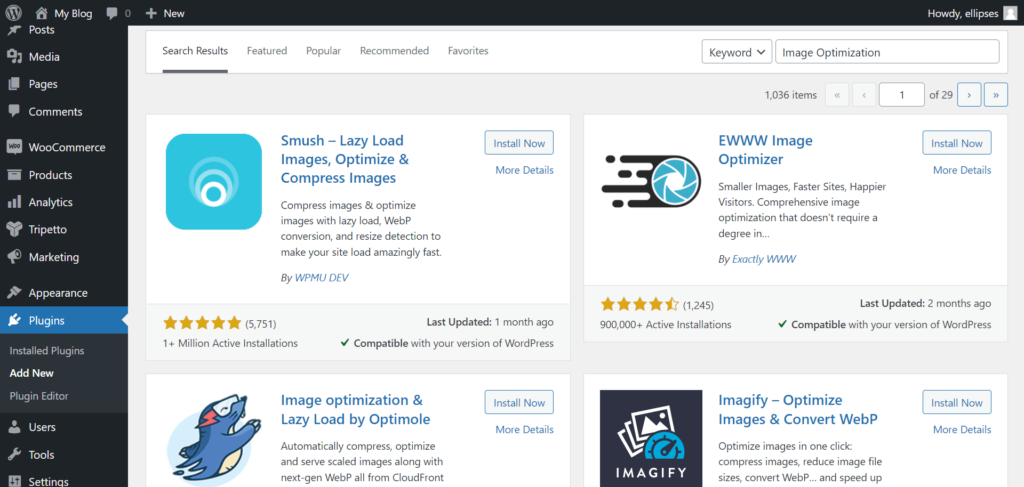
4.画像の最適化と画像の圧縮
Webサイトにアップロードする画像は、ファイルサイズが驚くほど大きい場合があり、サイトの速度が大幅に低下する可能性があります。
したがって、Webサイト上のすべての写真について:
- 大きすぎる画像を置き換えます。
- 画像のサイズを確認し、品質を維持しながら、必要に応じてサイズ変更または圧縮します。 これを支援するプラグインはたくさんあります。
- 適切な画像形式を使用してください。 JPGは、細部を強調表示したり、画像を小さいサイズに圧縮したりするのに最適です。 PNGは、透明な背景が必要なアイコンやロゴに使用できます。 対照的に、アニメーションにはGIFを使用します。

5.WooCommerceホスティング
選択したウェブホスティングプロバイダーは、WooCommerceウェブサイトの速度にすべての違いをもたらすことができます。 一部の企業は、WooCommerce用に明示的に最適化されたWebホスティングを提供しています。 世界中にデータセンターがあり、CDNとSSDの両方のストレージを持ち、他のパフォーマンスに適したテクノロジーを利用しているホスティング会社を選択してください。

さまざまな価格設定予算に合わせて、さまざまなホスティングプランがあります。 ただし、選択するとサイトの速度に影響するため、決定を行う際には、次の種類のホスティングに注意してください。
- マネージドホスティング:マネージドホスティングは多くの場合より高価ですが、バックアップソリューションやより柔軟なCDNへのアクセスなどの追加サービスでWooCommerceのパフォーマンスを向上させるのに役立ちます。
- アンマネージドホスティング:アンマネージドホスティングには、これらの追加特典がありません。 したがって、ページの速度とセキュリティのための独自のソリューションを見つける必要があります。
- VPS: VPSホスティングとは、サイトが独自に割り当てられた帯域幅、CPU、RAMを備えた仮想プライベートサーバーでホストされていることを意味します。 そのため、WooCommerceのパフォーマンスと稼働時間の両方の点で非常に信頼性の高いオプションです。
- クラウドホスティング:クラウドホスティングでは、大規模なリモートサーバーを自由に使用できるプロバイダーを使用してWebサイトをホストします。 クラウドホスティングサービスを使用すると、サイトの成長に合わせてホスティングを拡張するために必要なだけの帯域幅を使用できます。 これにより、トラフィックの急増に対応するために価格を柔軟に調整することが容易になります。
6.ページキャッシング
キャッシュの主な目的は、低速のストレージレイヤーにアクセスする必要性を減らすことにより、データ取得のパフォーマンスを向上させることです。 結果として、キャッシングはWooCommerceストアをスピードアップする最も簡単な方法の1つです。 あなたが適切な賢さを持っているなら、あなたはこれを自分で扱うことができます。 または、キャッシュプラグインをダウンロードすることもできます。 しかし、自分が何をしているのかわからない場合の最も安全な賭けは、プロを雇うことです。
とはいえ、キャッシュはサーバーまたはユーザーのデバイスのいずれかに保存できます。 両方のオプションを順番に見てみましょう。
サーバーキャッシュ
サーバーキャッシュは、動的コンテンツを静的にして、ページの読み込み時間を短縮するのに役立ちます。 これは、オブジェクト、ページキャッシュ、およびCDN(コンテンツ配信ネットワーク)で構成されています。 CDNは、世界中に戦略的に配置されたサーバーのグループです。 それらの役割により、個々のユーザーとeコマースサイトのリソースとの間の距離を縮めることにより、HTMLページ、JavaScriptファイル、画像、ビデオ、CSSなどのコンテンツをロードするためのアセットをすばやく転送できます。 CDNの主な機能は、静的リソース(製品イメージなど)をキャッシュして配信することですが、より強力なCDNは、動的コンテンツ(オーディオやビデオなど)をホストして配信できます。
ブラウザキャッシュ
対照的に、ブラウザのキャッシュはクライアント側に保存されるため、繰り返し表示するときにWooCommerceサイトの読み込みが速くなります。 ユーザーのブラウザはeコマースストアのすべての静的コンテンツファイルをキャッシュするため、ユーザーが同じデバイスとインターネットブラウザから再度アクセスした場合の読み込みが速くなります。
7.サイトをモバイルファーストにする
GoogleがSERPに表示されるサイトの50%以上でモバイルファーストのインデックス作成に移行したため、モバイルエクスペリエンスはこれまで以上に重要になっています。 そのため、Googleのモバイルフレンドリーテストツールを使用してWooCommerceストアのモバイルフレンドリーをチェックし、サイトがモバイルユーザビリティの最低基準を満たしているかどうかを確認してください。
また、サイトが次のような優れたモバイルエクスペリエンスを提供していることを確認する必要があります。
- クイックログインオプション–たとえば、Facebook、Googleなどを介したソーシャルログイン
- シンプルなナビゲーションを備えたレスポンシブeコマースサイト。 ドロップダウンメニューや、入力するにはフィールドが多すぎるフォームは避けてください。
- 1ページのチェックアウト
- Stripe、Amazon Pay、PayPal、Boltなど、モバイル経由でアクセスできるさまざまな支払いゲートウェイの選択肢。

8.コアWebバイタル
最後に、サイトがGoogleのコアWebバイタルに適合していることを確認することで、Woocommerceのパフォーマンスを高速化することもできます。 これらのバイタルがWooCommerceサイトのパフォーマンスにどのように影響するかを理解することが重要です。 このトピックの詳細については、コアWebバイタルについて書いた最近の記事を参照してください。
Woocommerceのパフォーマンスを最適化するためのすべきこととすべきでないこと
最後になりましたが、WooCommerceのパフォーマンスを最適化する際に、いくつかの「すべきこと」と「すべきでないこと」について説明しましょう。
行う:
- 安全で柔軟なバックアップソリューションを選択してください。 WooCommerceサイトには機密データが保存される可能性が高いため、WooCommerceのパフォーマンスに影響を与えない優れたバックアップソリューションを用意することが重要です。 高品質のバックアップソリューションで探す機能は、バックアップファイルをローカルに保存する前にサーバーリソースを分析する機能です。
- 定期的な速度チェックの実行:速度チェックを通じてWooCommerceストアを定期的に実行して、さまざまな場所からサイトのパフォーマンスを測定します。 サイトが再び乱雑になり、時間の経過とともに速度が低下する可能性があることを忘れないでください。
- Woocommerceサイトのメンテナンスに投資します。
しないでください:
- WooCommerceのパフォーマンスの前にルックスを置きます。 素晴らしいWordPressテーマの助けを借りて、あなたのサイトは素晴らしいように見えるかもしれませんが、あなたのコンテンツにアクセスするのに時間がかかりすぎる場合、ユーザーは躊躇せずにバウンスします。 代わりに、Webサイトの外観とストアのパフォーマンスの間の妥協点を見つける必要があります。
- カスタマージャーニーを無視します。 顧客がWooCommerceサイトをどのように使用しているかを理解することは、コンバージョン率を上げるための最初のステップです。 カスタマージャーニー監査では、ユーザーがオンラインストアをどのように操作しているかを確認できます。 そうすることで、何が機能し、さらに重要なことに、何を改善する必要があるかを確認できます。
WooCommerceサイトのパフォーマンスをスピードアップする準備はできていますか?
WooCommerceのパフォーマンスがストアの収益に与える影響を過小評価しないでください。 WooCommerceストアの読み込み速度を自分ですばやく確認できますが、遅延の根本的な原因を見つけて、失敗のリスクを冒すことなくWebサイトのパフォーマンスを向上させることは別の話です。 したがって、自分の能力に自信がある場合にのみ、独自のサイト最適化を実行してみてください。
専門家(エージェンシーまたはフリーランサー)を雇うことは、WooCommerceストアを台無しにして収益を失うことを避けるための最善の策です。 これがCodeableの出番です。 Codeableは、デジタルプロとあなたのようなWooCommerceビジネスオーナーを精査された経験豊富な専門家とつなぐプラットフォームです。 私たちのマッチングシステムは、あなたが必要なときにあなたのプロジェクトに取り組むための適切なスキルと経験を持つ専門家にのみ紹介されることを保証します。
何を求めている? 今すぐCodeableでプロジェクトを提出してください。開始する義務はなく、WooCommerceのパフォーマンスを高速化できます。
