ElementorWebサイトでWooCommerce製品カルーセルウィジェットを使用して製品カルーセルを作成する
公開: 2021-07-31WooCommerceストアを作成することは、eコマースビジネスを開始するための優れた方法です。 eコマースWebサイトを構築するときは、ストアのデザインに集中する必要があります。 ユーザーエクスペリエンスを向上させ、最終的には売り上げを伸ばすのに役立ちます。
WooCommerce + Elementor + HappyAddons =数分でeコマースウェブサイトをデザインするための素晴らしい組み合わせ。
Happy Addons Proでは、夢のオンラインストアを作成するのに役立つ独自の高度なWooCommerceウィジェットと機能を利用できます。
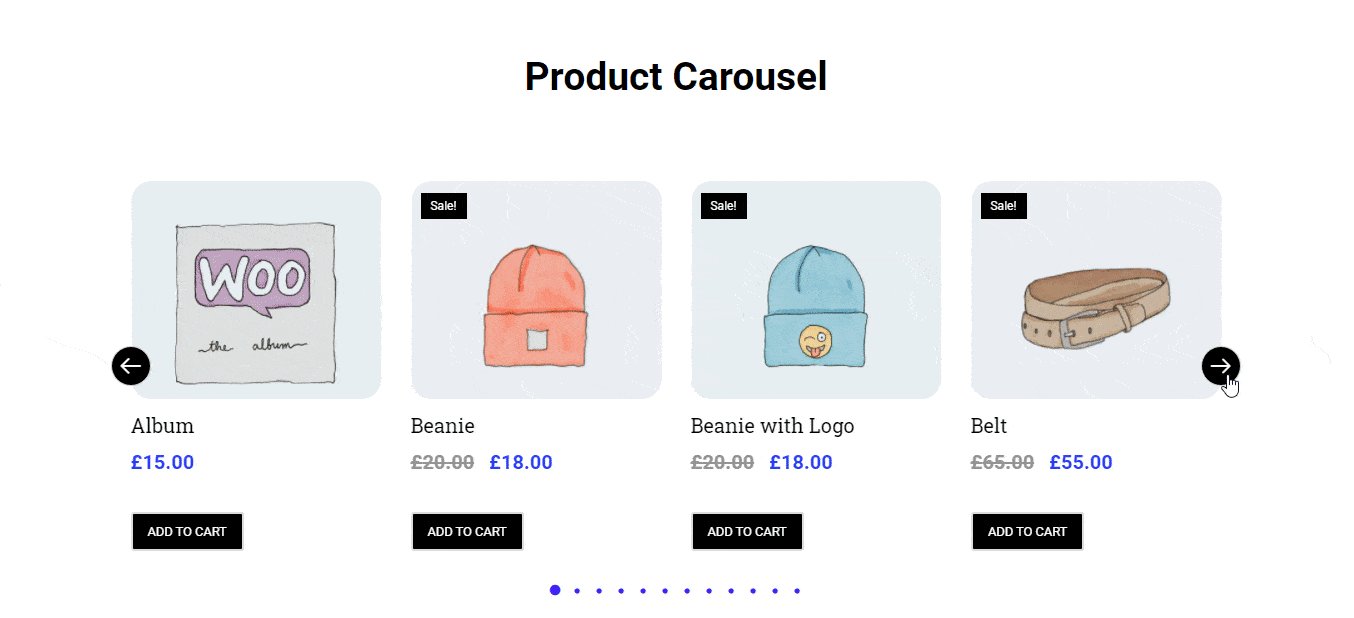
ここでは、Happy AddonsProのProductCarouselウィジェットを紹介します。これにより、ElementorWebサイト用の美しい製品カルーセルをデザインできます。 この便利なウィジェットがどのように機能するかを見てみましょう。
Happy AddonsのWooCommerce製品カルーセルウィジェットを使用して、見事なカルーセルを作成する方法
ElementorのWebサイトにオンラインストアの製品を表示するためのカルーセルを作成することは、もはや難しい作業ではありません。
Happy AddonsのWooCommerce製品カルーセルウィジェットを使用すると、 3つの簡単な手順に従って、ElementorWebサイト専用の製品カルーセルを作成できます。 これらの手順を開始する前に、まず前提条件のリストを示しましょう。
前提条件
そのクールなWooCommerce製品カルーセルウィジェットを使用するには、次のものが必要です。
- WooCommerce(無料)
- Elementor(無料)
- ハッピーアドオン(無料)
- Happy Addons Pro
始めましょう:
ステップ1–ハッピーアドオン製品カルーセルウィジェットを追加する
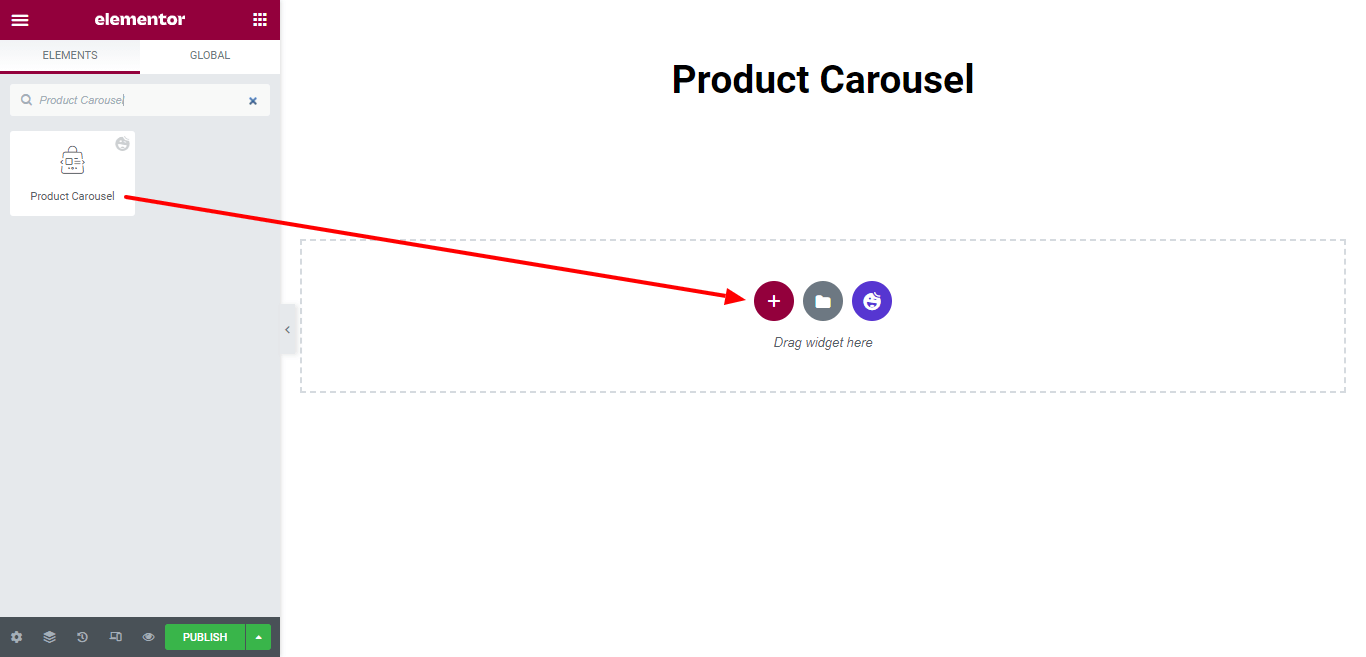
まず、検索バーで製品カルーセルウィジェットを見つけ、左側のメニューからウィジェットを選択します。 次に、それを作業領域にドラッグアンドドロップします。

ステップ2–製品カルーセルにコンテンツを追加する
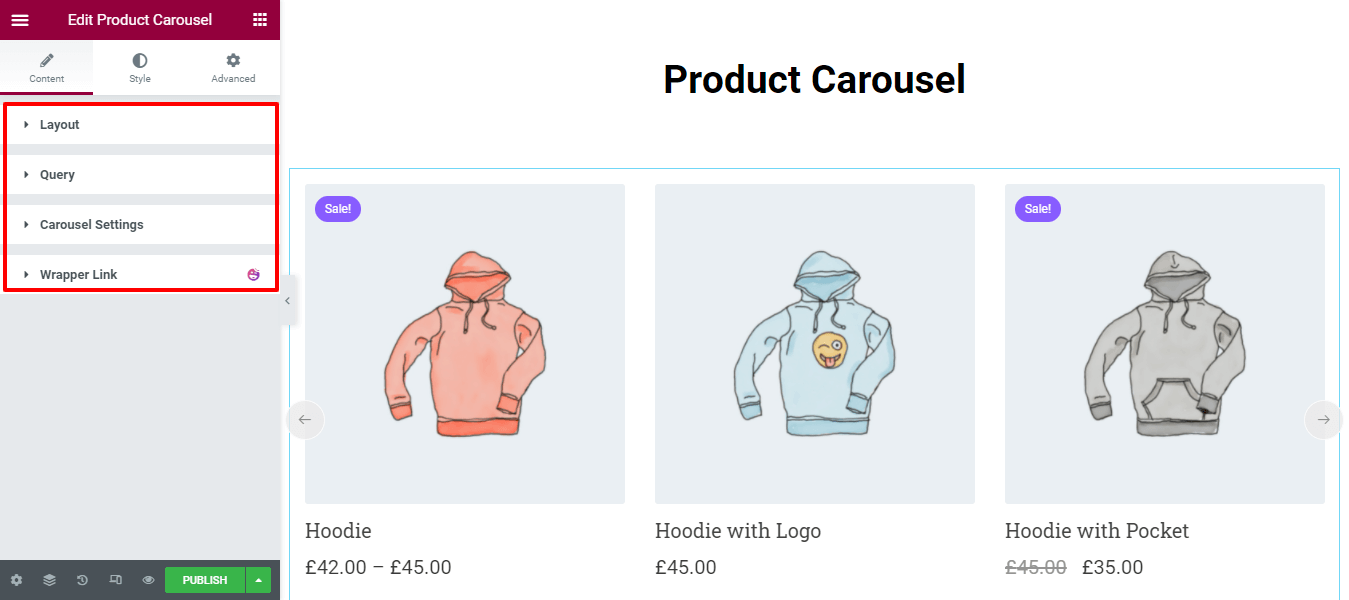
[コンテンツ]領域には、カルーセルにコンテンツを追加するために必要なオプションが表示されます。 オプションはです。
- レイアウト
- クエリ
- カルーセル設定

各オプションを1つずつ見ていきましょう。
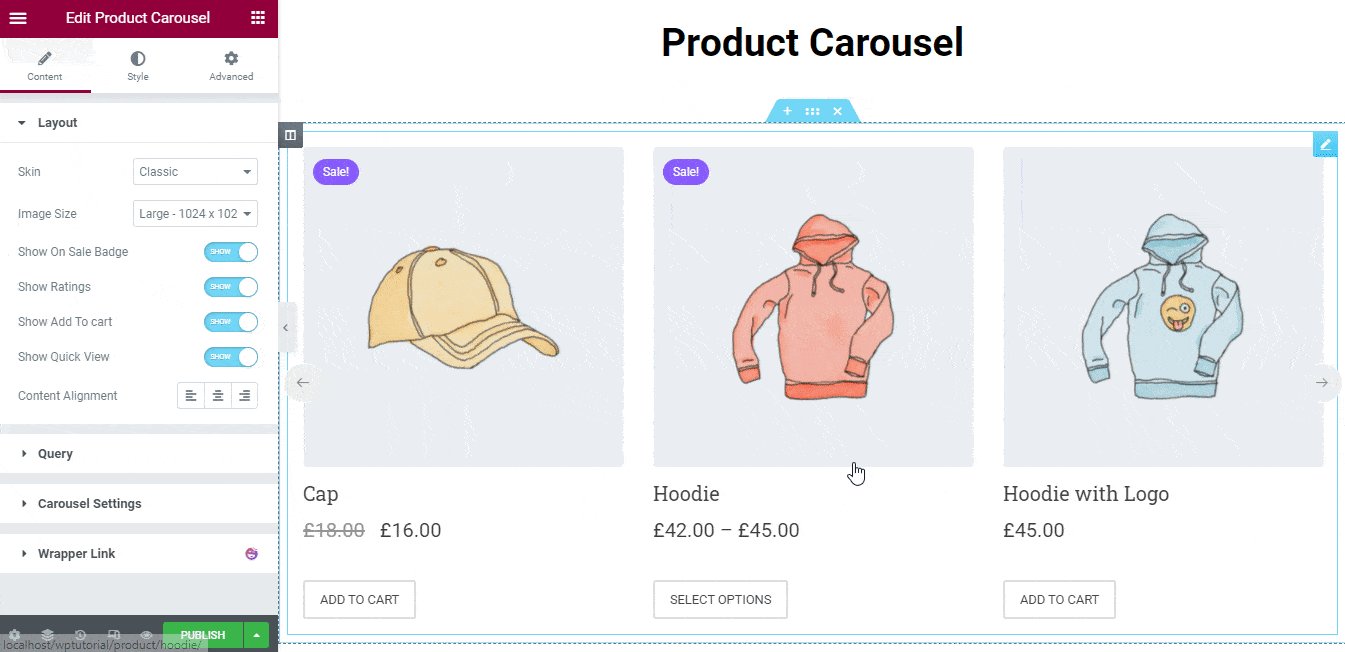
1.レイアウト
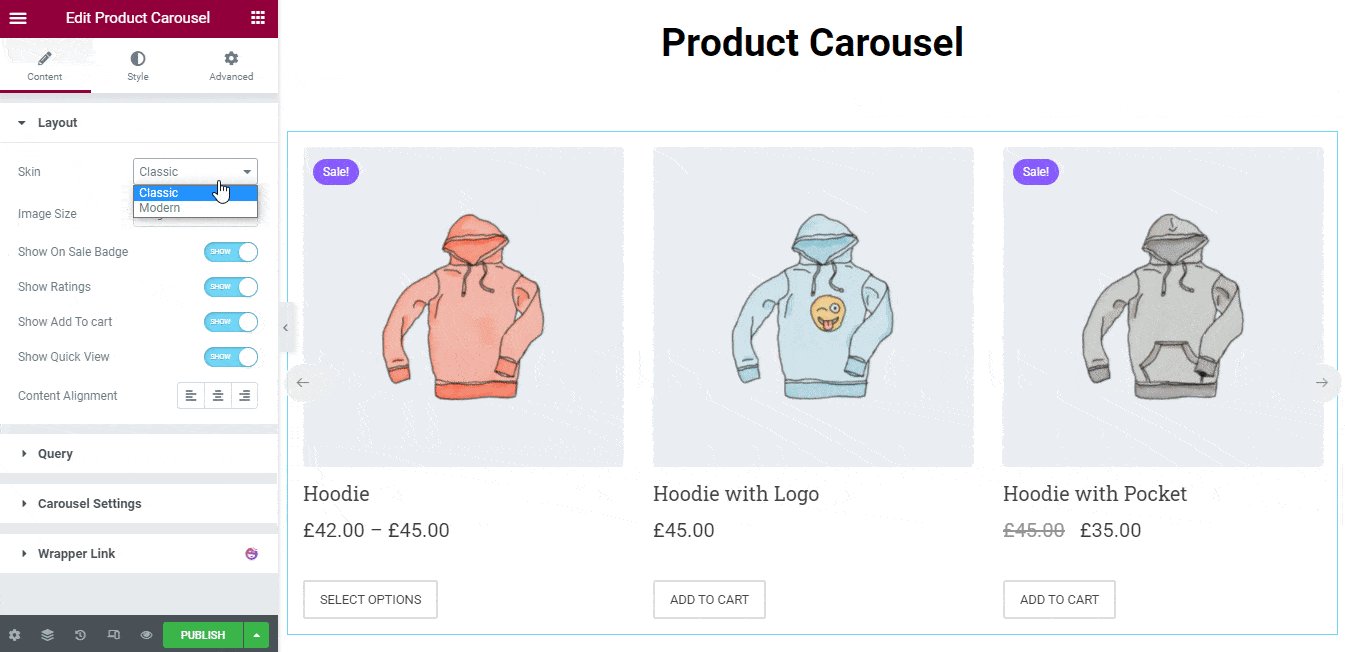
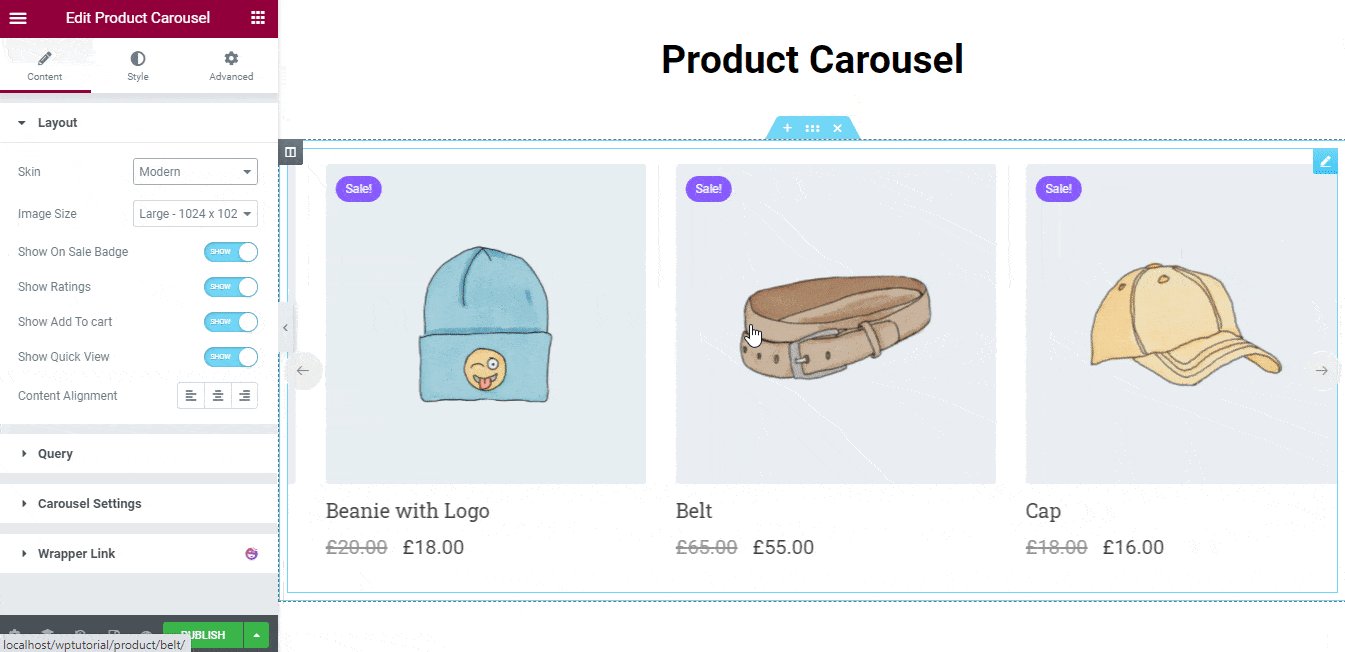
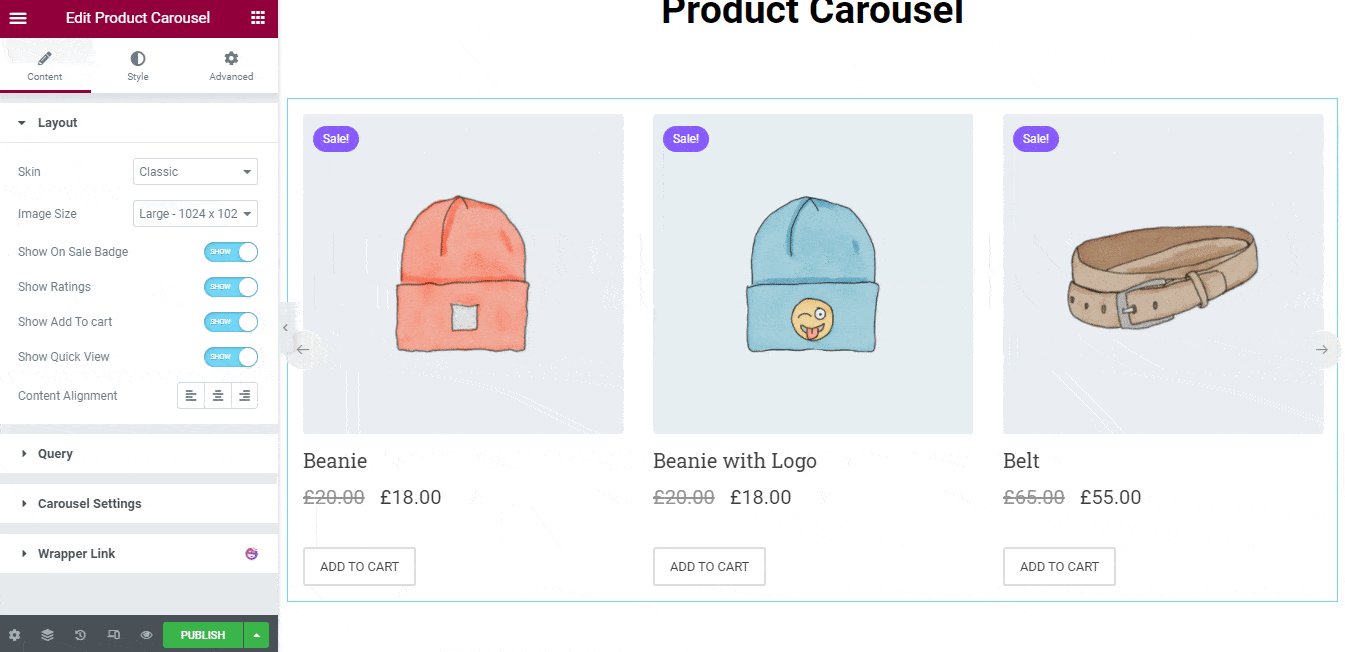
[レイアウト]–> [スキン]で、カルーセルスキンのデザインをクラシックとモダンに設定できます。 下の画像をチェックして、スキンデザインがどのように機能するかを理解してください。

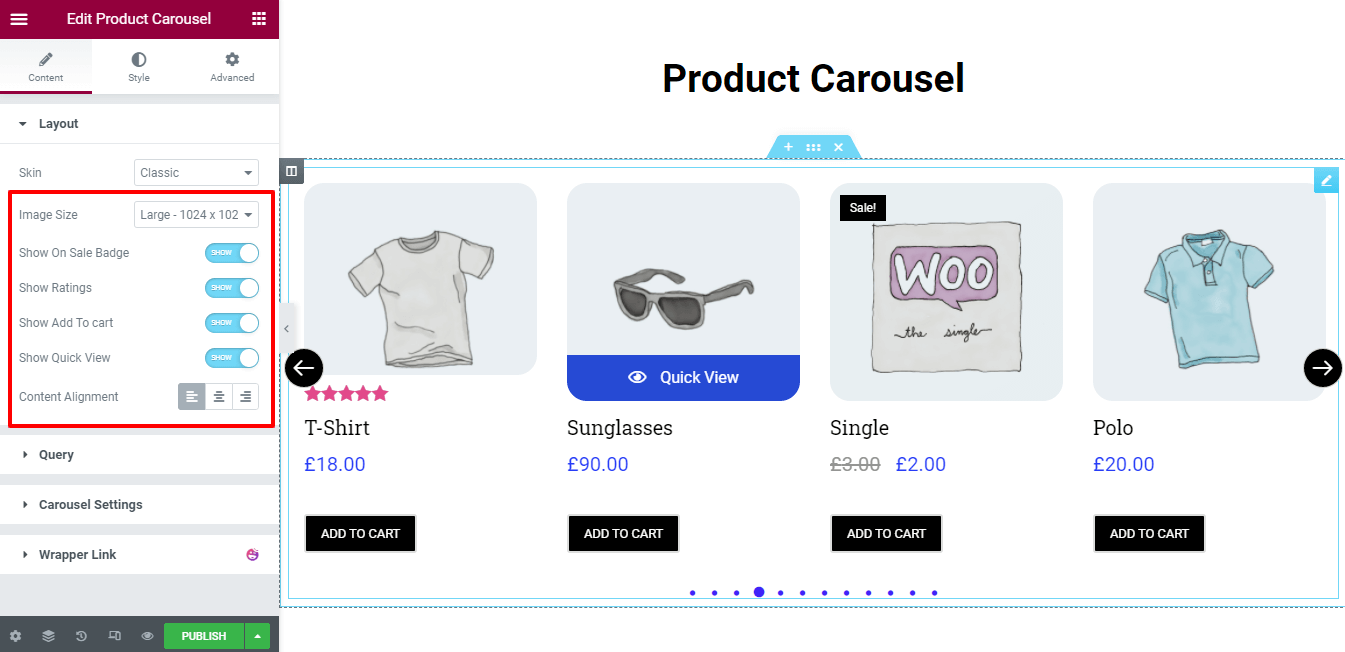
以下の設定でレイアウト内容をカスタマイズすることもできます。
- 画像サイズ:必要に応じて商品の画像サイズを変更できます。
- セールバッジの表示:セールバッジを表示および非表示にすることもできます。
- 評価の表示:製品の評価を表示する場合は、ここで行うことができます。
- カートに追加を表示:カートに追加ボタンは、目的に基づいて表示および非表示にすることもできます。
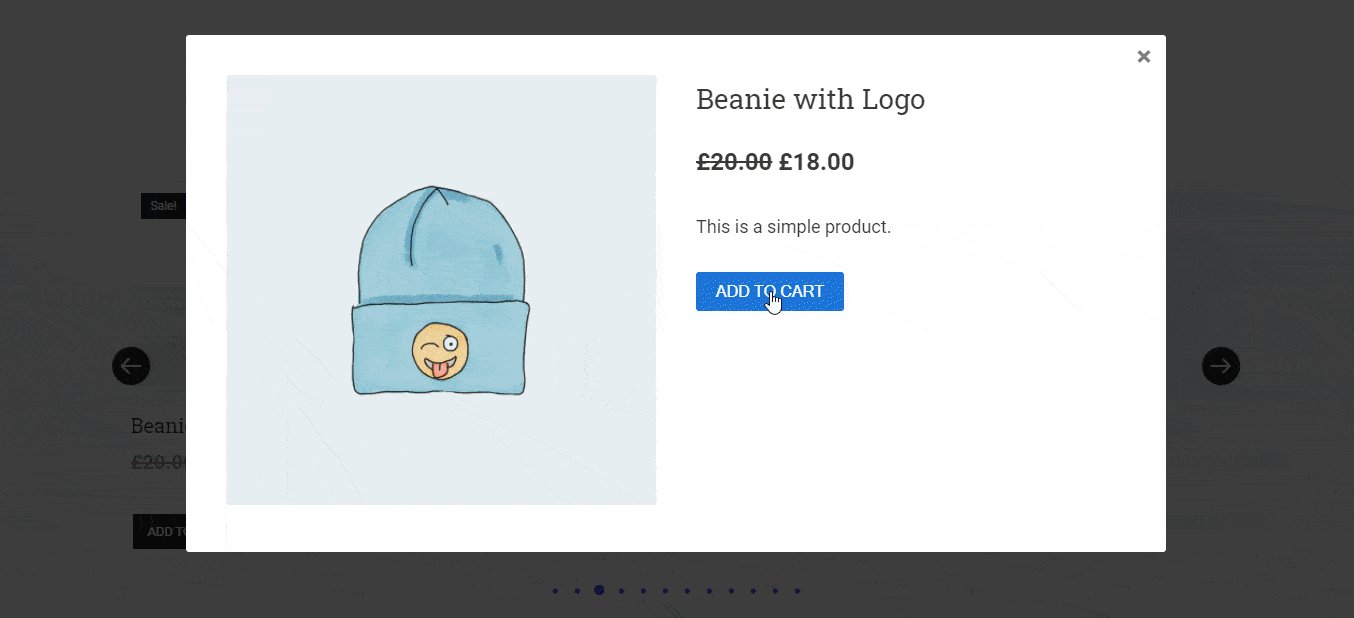
- クイックビューの表示:個々の製品を表示する場合は、クイックビューの表示を有効にする必要があります。
- コンテンツの配置:左、中央、右などのコンテンツの配置を定義することもできます。

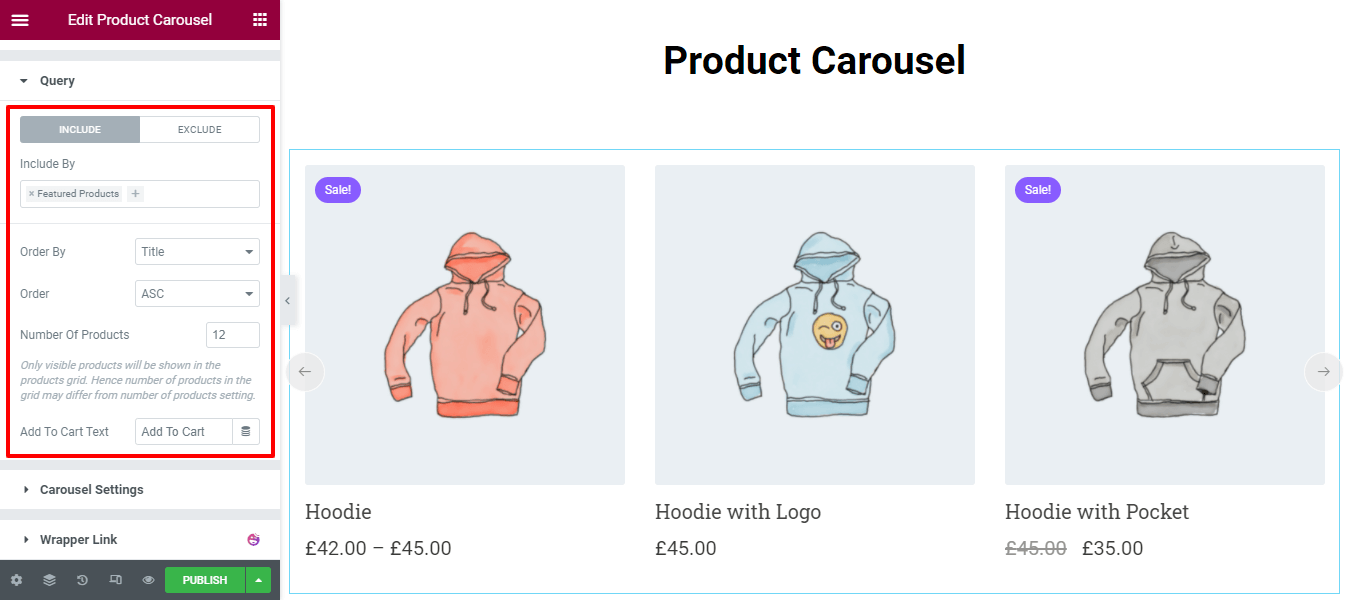
2.クエリ
クエリオプションは、カルーセルに表示できるようにストアの商品をクエリするのに役立ちます。
ここでは、注目の商品、新着商品、ベストセラー商品などの商品を含めたり除外したりできます。
タイトル、ID、日付、メニューの順序、およびランダムを使用して、製品で注文することもできます。 そして、 ASCやDSCのように注文を定義することができます。

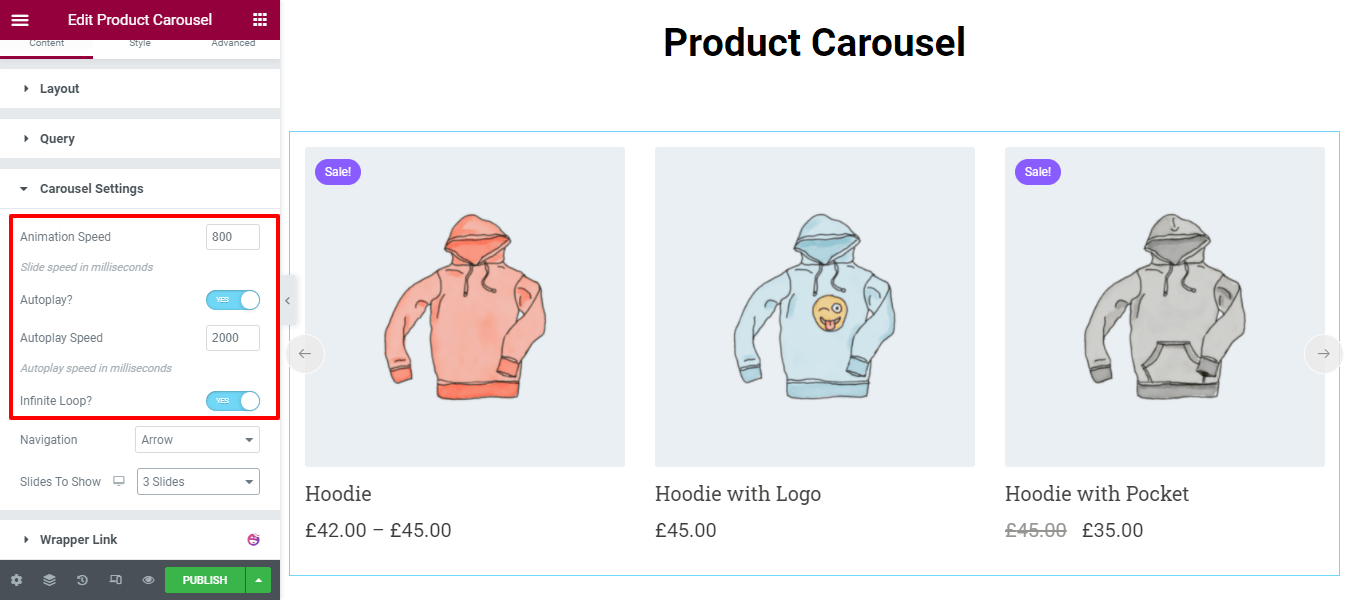
3.カルーセル設定
ここのカルーセル設定では、製品カルーセルのアニメーション速度、自動再生、自動再生速度、および無限ループを設定できます。

注:アニメーションのスライド速度と 自動再生速度はミリ秒単位で定義されます。
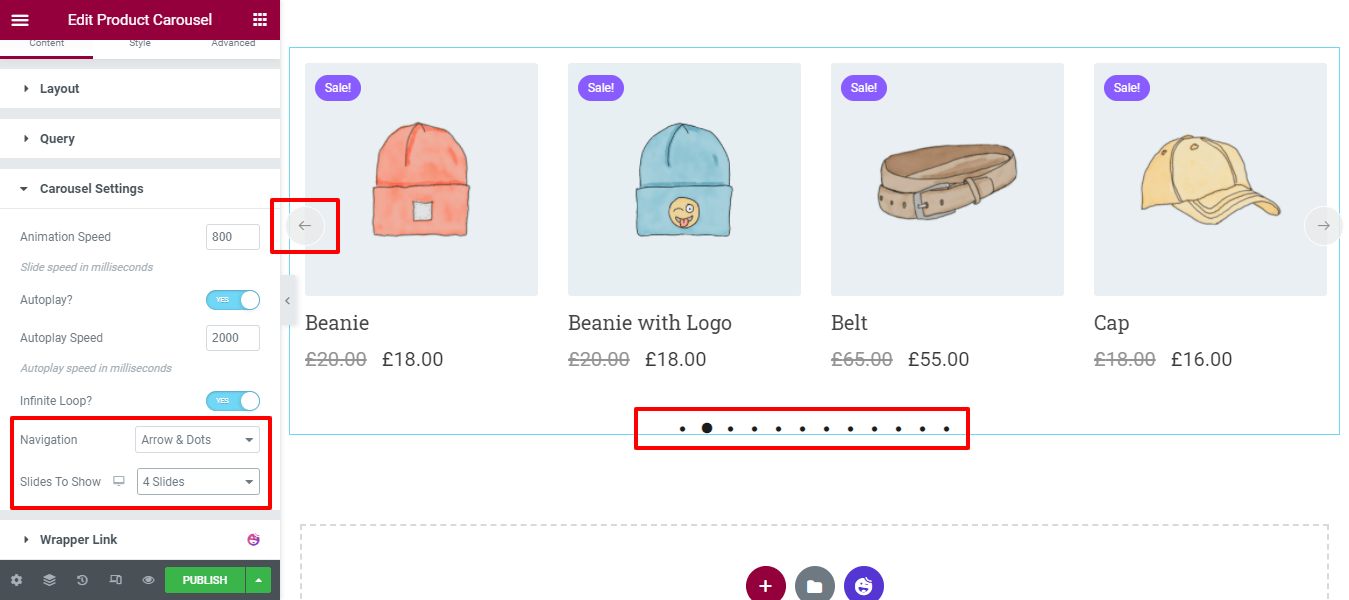
カルーセル設定ナビゲーションと表示するスライド
カルーセル設定領域で、矢印、ドット、矢印とドットなどのナビゲーションスタイルを設定できます。 ここでは、カルーセルに表示するスライドの数を管理することもできます。

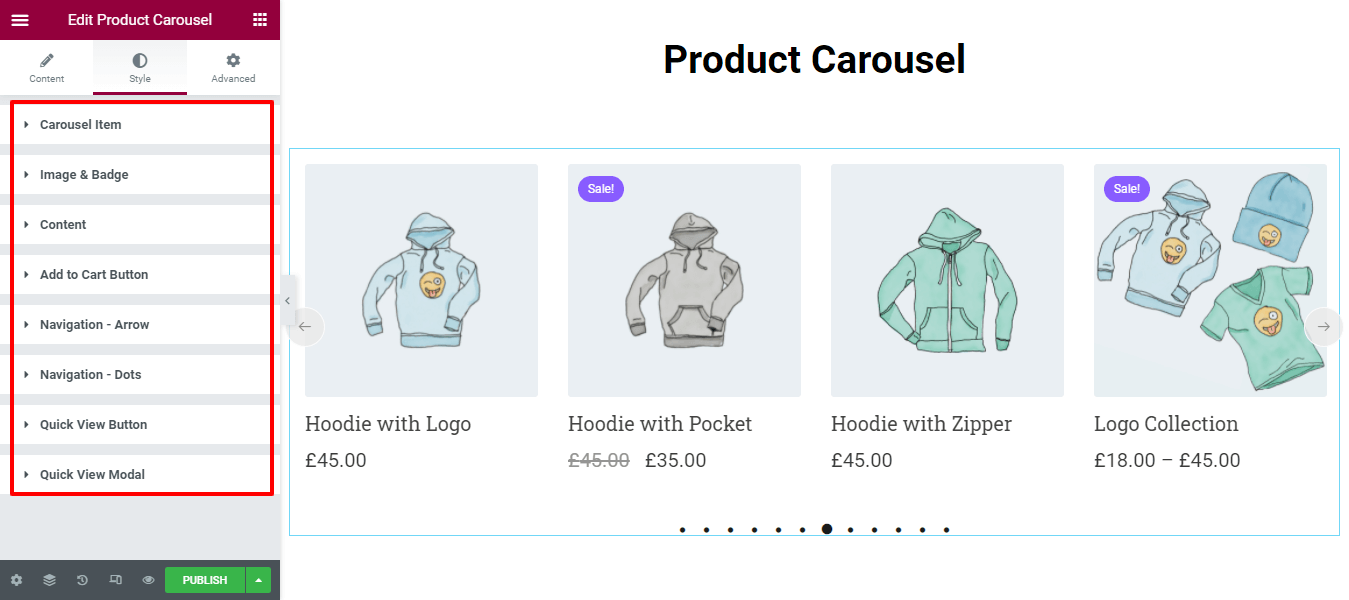
ステップ3–WooCommerce製品カルーセルのスタイルを設定する
[スタイル]セクションには、カルーセルに合わせてコンテンツをカスタマイズするための基本的なスタイリングオプションがあります。 利用可能なオプションは次のとおりです。
- カルーセルアイテム
- 画像とバッジ
- コンテンツ
- カートに追加ボタン
- ナビゲーション–矢印
- ナビゲーション–ドット
- クイックビューボタン
- クイックビューモーダル

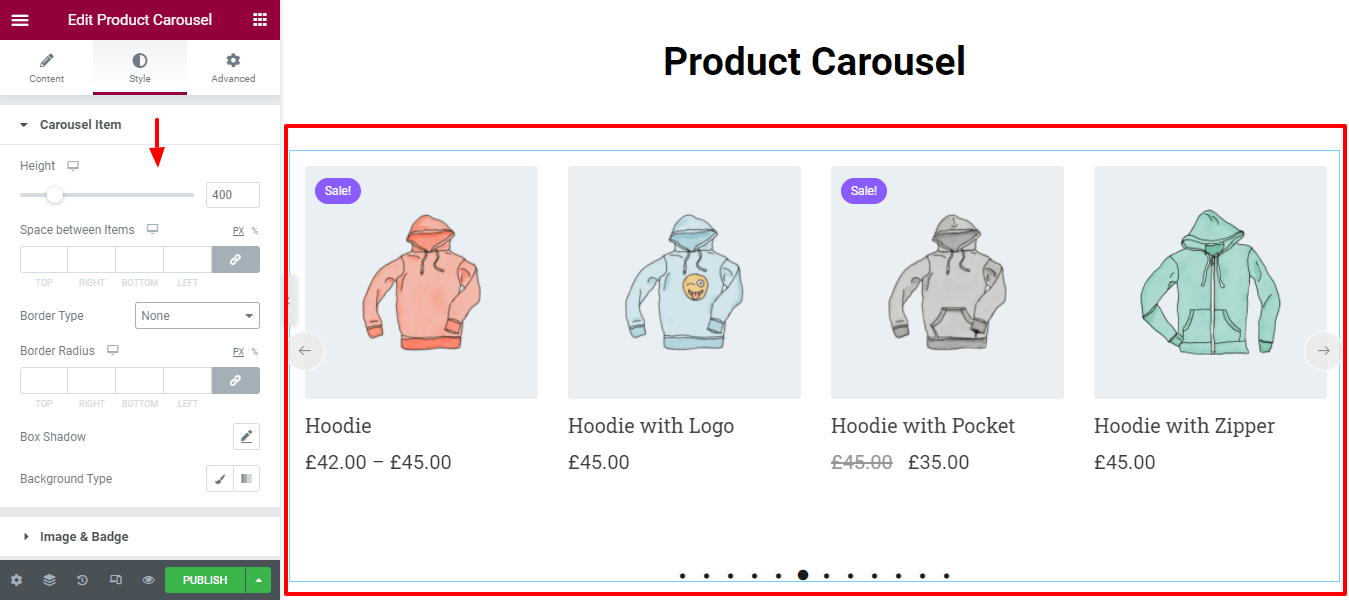
1.カルーセルアイテム
[スタイル]– > [カルーセルアイテム]で、カルーセルコンテンツ全体の高さ、アイテム間のスペース、境界線の種類、境界線の半径、ボックスの影、背景の種類をカスタマイズできます。

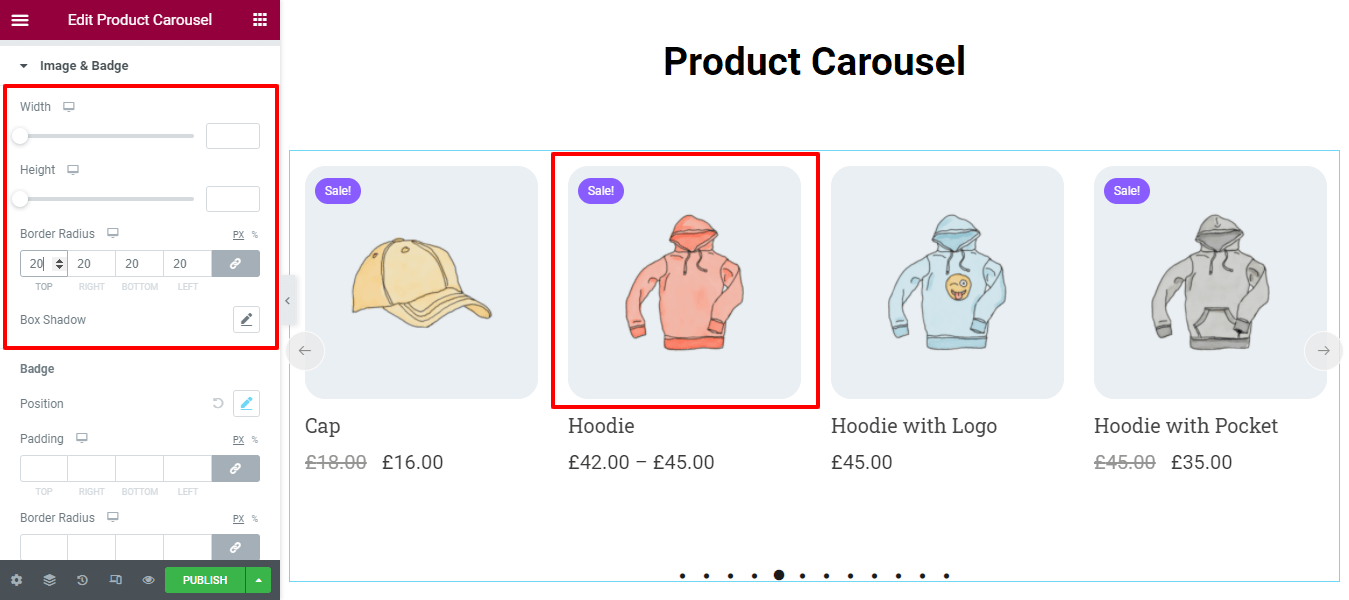
2.画像とバッジ
商品の画像とバッジを再設計する場合は、ここの[画像とバッジ]オプションで行うことができます。

画像
画像の幅、高さ、境界線の半径、ボックスの影を設定できます。

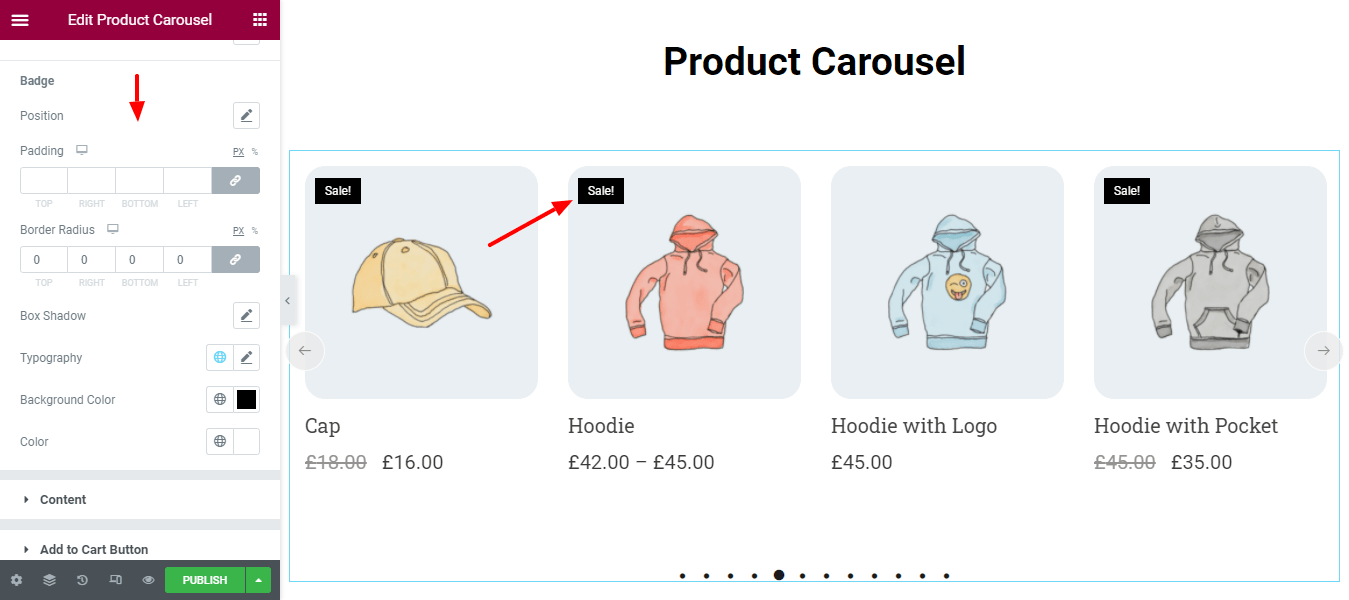
バッジ
また、バッジの位置、パディング、境界線の半径、ボックスシャドウ、タイポグラフィ、背景色、および色を独自の方法で変更できます。

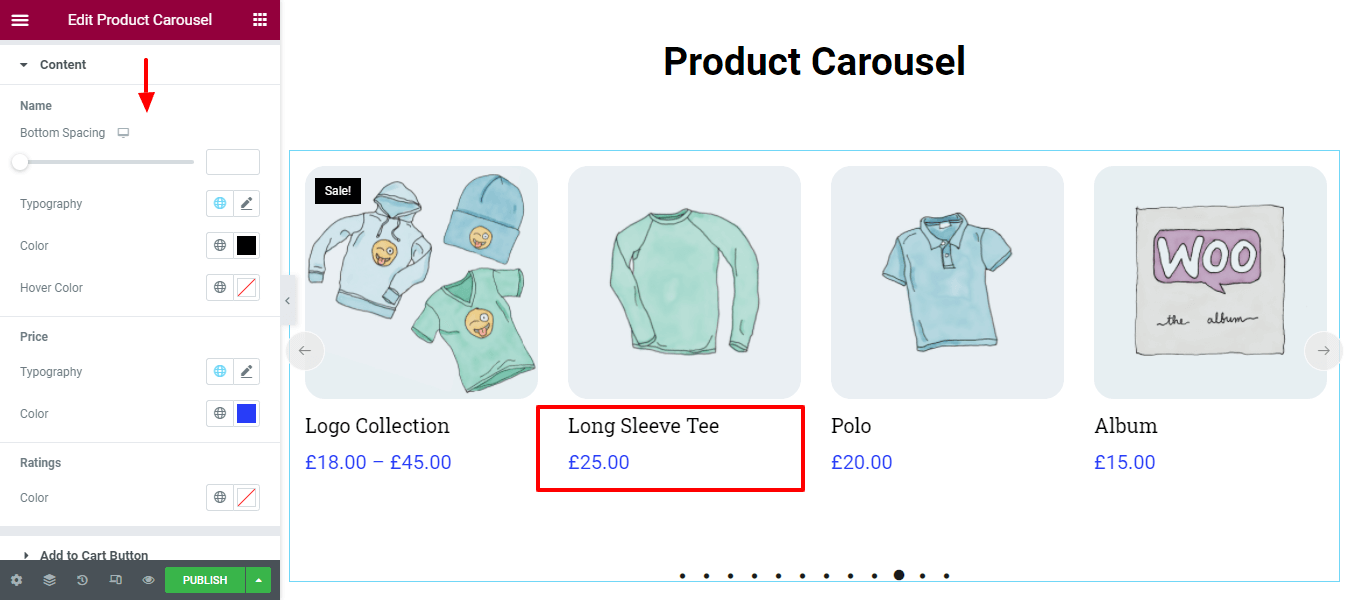
3.コンテンツ
[スタイル]–> [コンテンツ]領域に移動して、名前、価格、および評価のコンテンツのスタイルを設定できます。

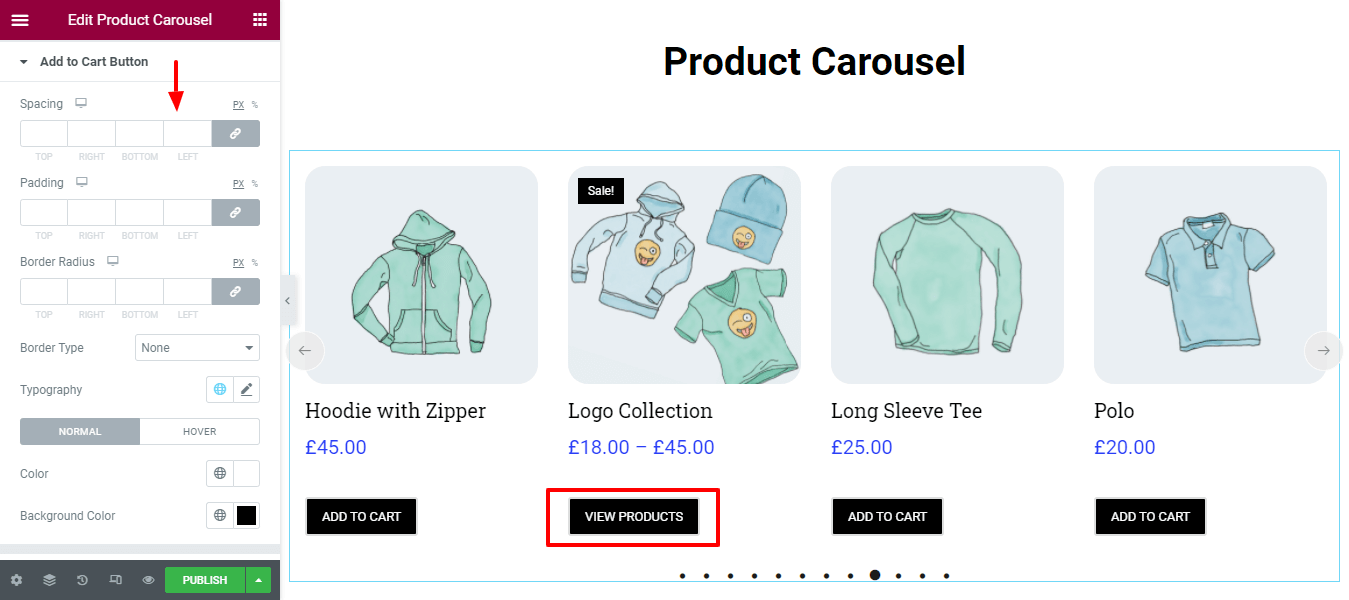
4.カートに追加ボタン
必要に応じて、[カートに追加]ボタンのデザインをカスタマイズできます。 ここでは、カートボタンの間隔、パディング、境界線の半径、境界線の種類、およびタイポグラフィを管理できます。

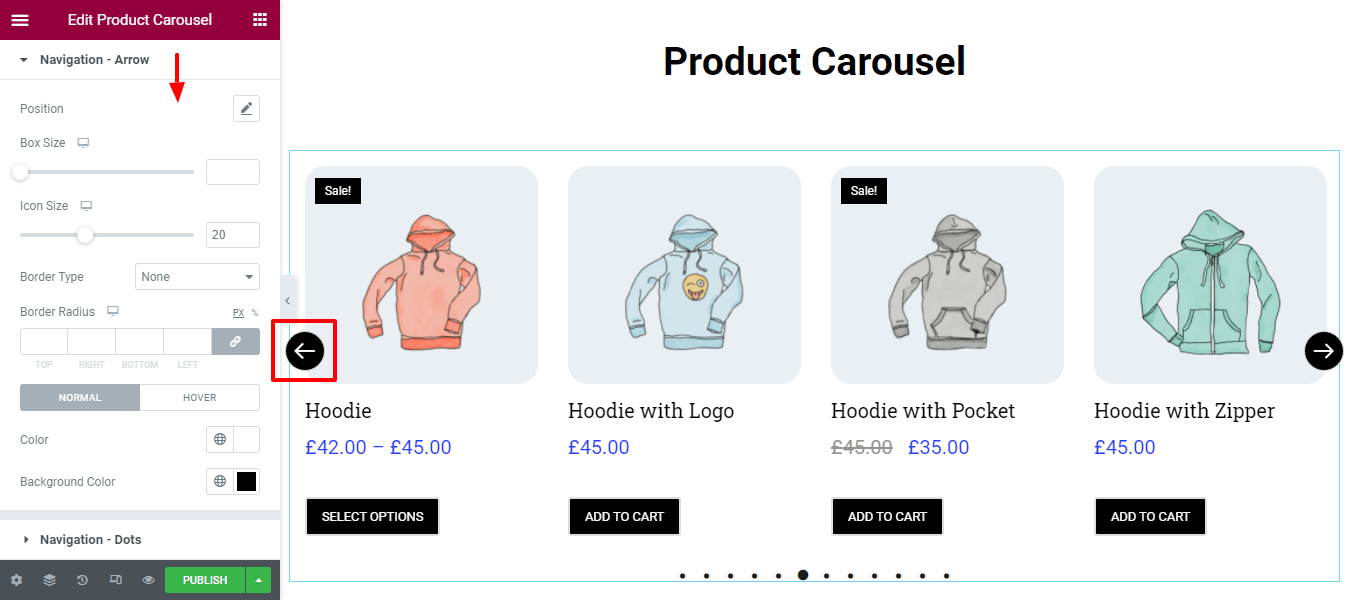
5.ナビゲーション矢印
製品カルーセルナビゲーション矢印もカスタマイズできます。 よりスタイリッシュにするには、[スタイル]- >[ナビゲーション矢印]領域に移動する必要があります。 ここでは、ナビゲーションのスタイル設定オプションを取得します。

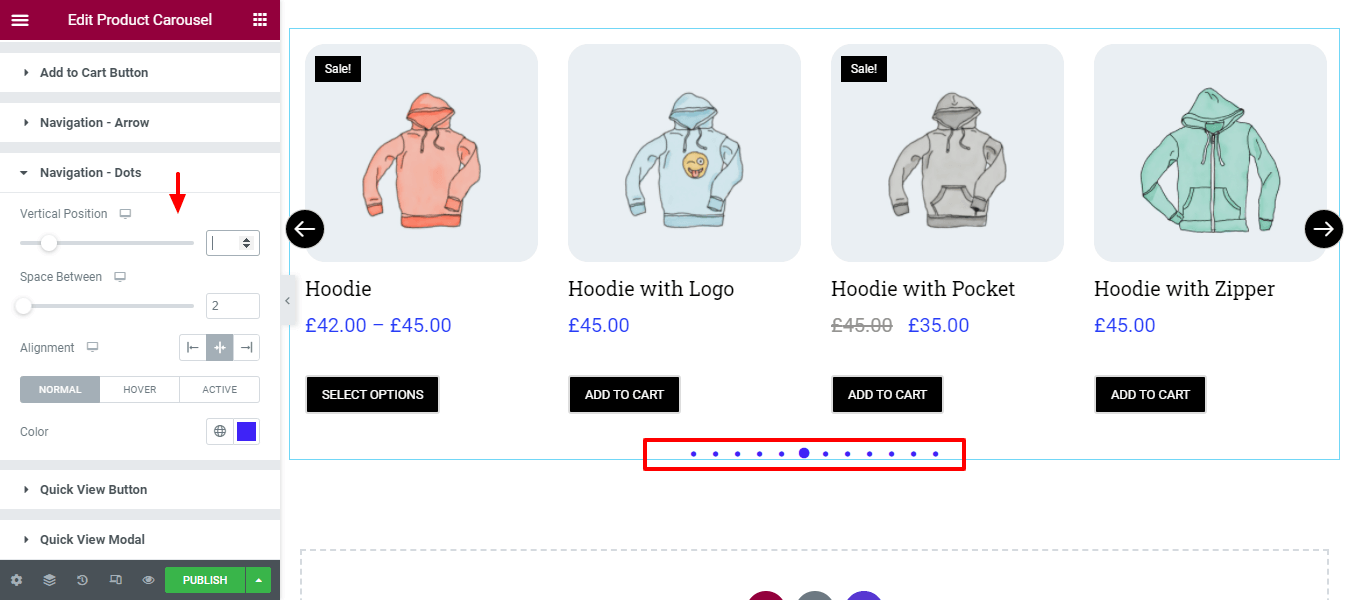
6.ナビゲーションドット
ナビゲーション矢印と同様に、ナビゲーションドットの垂直位置、間隔、配置、および色を再設計することもできます。

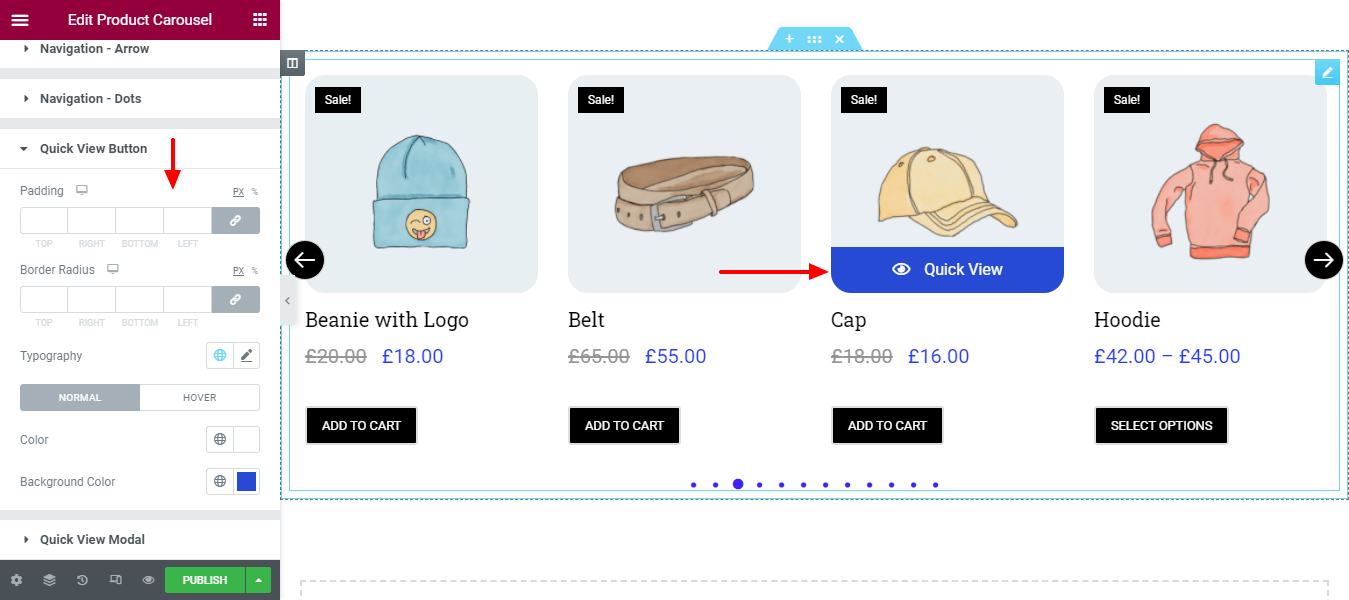
7.クイックビューボタン
必要に応じて、クイックビューボタンのパディング、境界線の半径、タイポグラフィ、色、および背景色を変更できます。

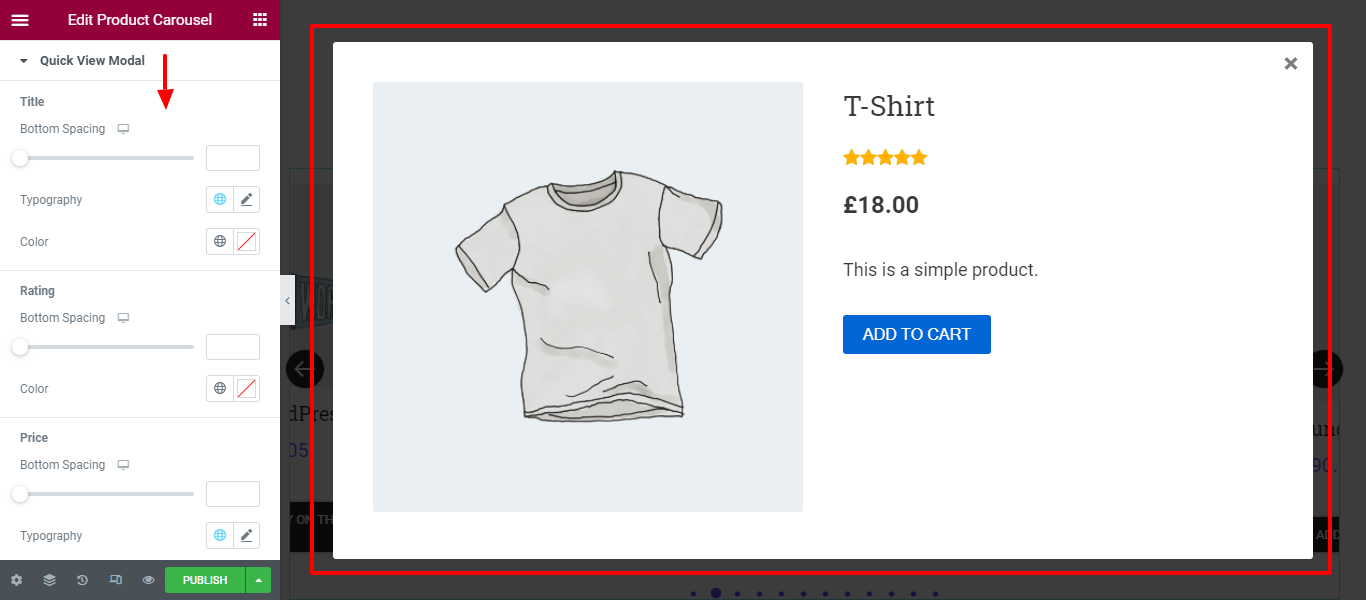
8.クイックビューモーダル
Title、Rating、Price、Summary、 AddtoCatなどのクイックビューモーダルコンテンツを独自のスタイルでデザインすることもできます。

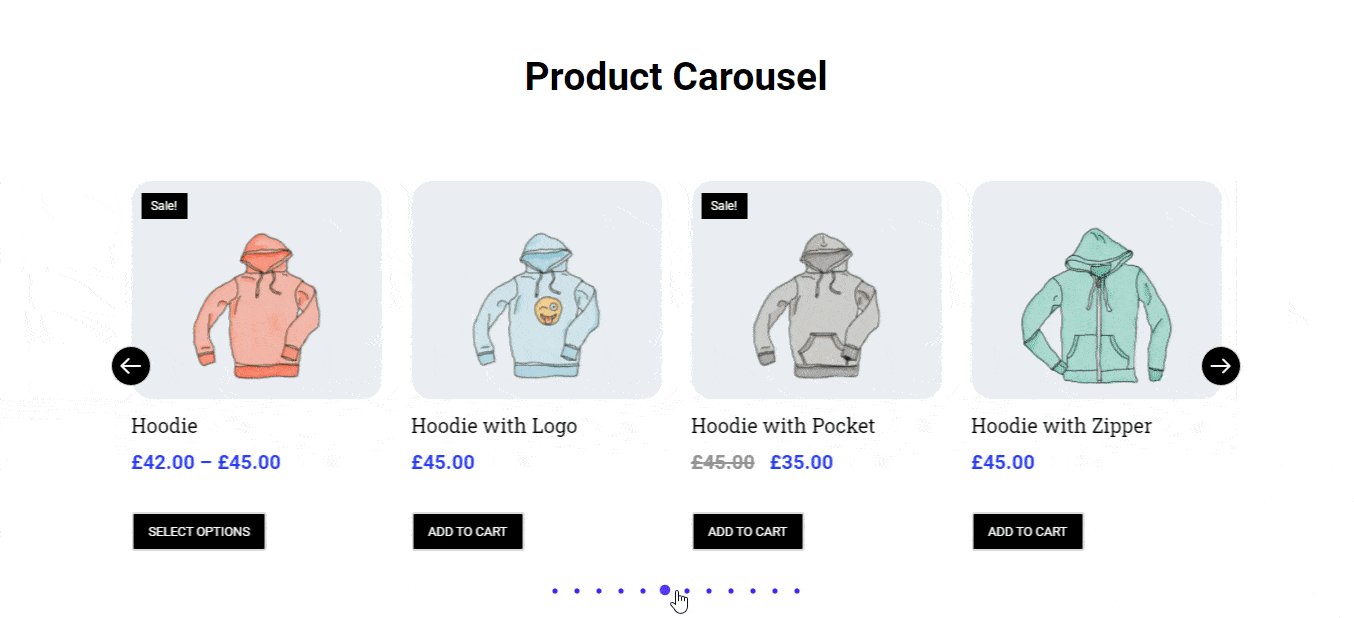
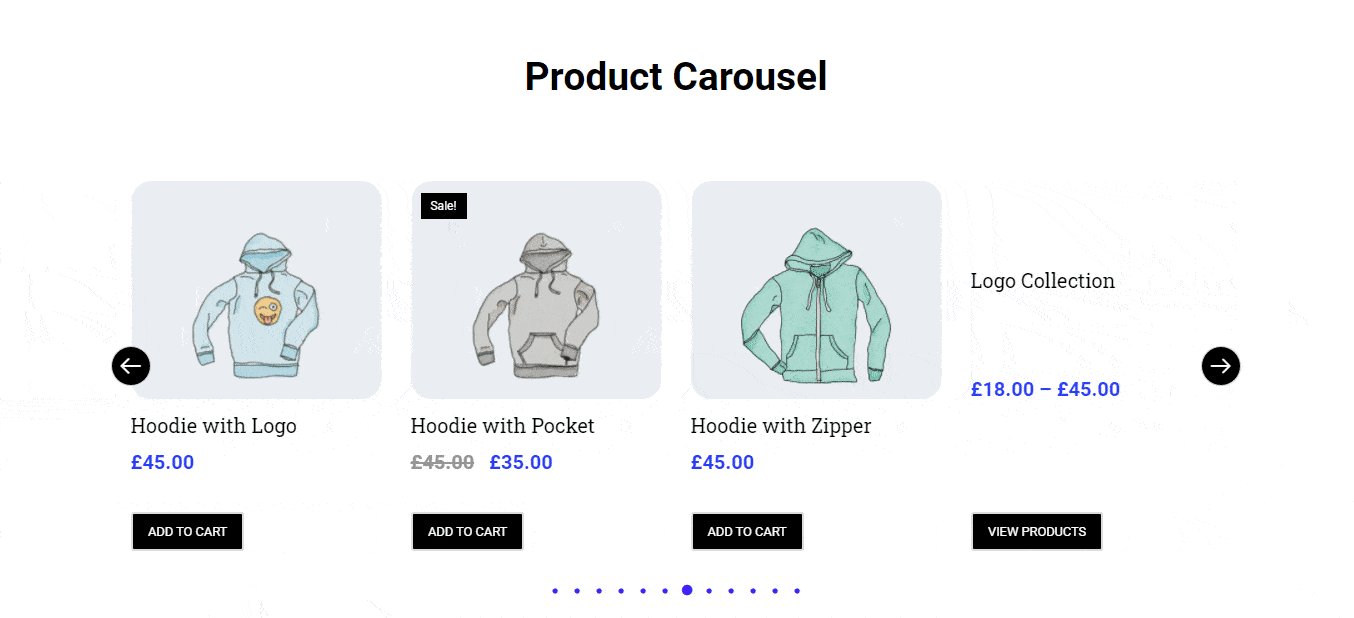
WooCommerce製品カルーセルウィジェットの最終プレビュー
上記のすべての手順に従うと、製品カルーセルの最終出力は次の画像のようになります。

詳細については、HappyAddonsの製品カルーセルウィジェットのドキュメントをご覧ください。
HappyAddonsオンラインストアのデザインを検討する可能性のあるその他のWooCommerceウィジェット

Happy Addons Proには、ProductCarouselウィジェットを含む7つの便利なWooCommerceウィジェットが付属しています。 これらの重要なウィジェットは、より組織化された方法でeコマースWebサイトを構築するのに役立ちます。 他の便利なWooCommerceウィジェットについて1つずつ話しましょう。
1.製品グリッド(Pro) :製品グリッドは、WooCommer製品を完璧なグリッド配置で展示できる素晴らしいウィジェットです。 これで、ElementorWooCommerceストアのさまざまな部分に複数の製品を簡単に表示できます。
2.製品カテゴリグリッド(Pro) :多くの場合、特定のターゲット顧客のeコマース製品をカテゴリごとに表示する必要があります。 この新しいHappyAddonsの商品カテゴリグリッドウィジェットを使用すると、WooCommerceストアの商品をカテゴリに基づいて簡単に表示できます。
3.製品カテゴリカルーセル(Pro) :最新の製品カテゴリカルーセルウィジェットを使用して、カルーセルスライダーにカテゴリごとの製品を追加できます。
4.単一製品(Pro) :単一製品ウィジェットを使用すると、各製品を独自のスタイルで装飾できます。
5.ミニカート(Pro) :新しく効果的なミニカートウィジェットを使用して、eコマースWebサイトにショッピングカート機能を追加します。 これで、顧客はカート内の注文を適切な方法で管理できます。
6.カート(Pro) :デフォルトのWooCommerceカートページを夢のスタイルでカスタマイズおよび再設計する場合は、便利なHappy Addonsのカートウィジェットを試して、カートページに見事な外観を与えてください。
7.チェックアウト(Pro) :カートページと同様に、Happy Addonsのチェックアウトウィジェットを使用して、デフォルトのWooCommerceチェックアウトページを整理された方法でカスタマイズすることもできます。
85以上のHappyAddonsウィジェットを一目で確認することもできます(Pro&Free)
HappyAddons製品カルーセルウィジェットを使用する準備はできていますか
あなたのeコマースウェブサイトに見事な外観を与えることが重要です。 また、ユーザーがWooCommerceストアを利用できるように、常にキャッチーなものにするようにしてください。
ガイドでは、Happy Addonsの便利なWooCommerce製品カルーセルウィジェットを使用して、ElementorWebサイトですばらしい製品カルーセルを作成する方法を示しました。
それでもブログに関して質問がある場合は、コメントしてください。
他の人が学ぶことができるようにあなたのソーシャルチャネルでこの記事を共有してください。 そして、次のElementorとWordPressチュートリアルを入手するために、ニュースレターを購読してください。 それは無料です!
