2022年の最高のWooCommerce製品リストビュープラグイン
公開: 2022-02-17最高のWooCommerce製品リストビュープラグインをお探しですか? 製品に関する追加情報を表示する場合は、製品リストビューを追加すると非常に役立ちます。 彼らは卸売りのウェブサイトや他の同様のオンラインストアで非常にうまく機能します。
eコマースWebサイトで製品リストビューを作成する方法は複数あります。 しかし、その中で、プラグインを使用するのが最も簡単な方法です。 なぜそうなのかを見ていきましょう。
WooCommerceで製品リストビュープラグインを使用する理由
WooCommerce製品リストビュープラグインは、eコマースWebサイトでより多くの製品情報を紹介できるように慎重に開発されています。 これらのプラグインによって提供される機能は、特にWebサイトで製品リストビューを有効にすることを目的としています。 また、オンラインストアで簡単に使用して、製品リストの視覚的側面と機能的側面を改善することもできます。
ほとんどの製品リストビュープラグインは、グリッドまたはリストビューの切り替え、リストの製品数、ページネーションなどの組み込みオプションで利用できます。 あなたがしなければならないのはあなたがあなたの製品リストに望む必要なオプションでプラグインを編集することだけです。
したがって、プラグインの使用は、コードを使用するような代替方法と比較してはるかに簡単で便利です。 初心者で十分な技術的知識がない場合、プログラムによるアプローチも非常に複雑で時間がかかる可能性があります。 そのため、製品リストビュープラグインの1つを使用して、WooCommerceに製品リストを追加することを強くお勧めします。
最高のWooCommerce製品リストビュープラグイン
最高のWooCommerce製品リストビュープラグインの厳選されたリストは次のとおりです。
- リストとグリッドビューを備えた製品リストページ
- WooCommerceのグリッド/リストビュー
- Woocommerce製品リストプロ
- WooCommerce製品テーブル
- 忍者テーブルプロ
次のリストで、各プラグインによって提供される機能について説明します。 価格設定オプションについても、主な機能とともにここで説明します。
1.リストとグリッドビューを備えた製品リストページ

リストとグリッドビューを備えた製品リストページは、公式のWooCommerceページ自体で利用できるプラグインの1つであり、Webサイトに製品リストを追加するのに役立ちます。 これは、顧客が製品のリストビューとグリッドビューを切り替えることができる、非常に使いやすいインターフェイスを備えたプレミアムプラグインです。 このプラグインを使用して、オンラインストアの特定のカテゴリをリストビューに表示することもできます。
さらに、特定の製品またはカテゴリリストを別のページに表示する場合は、それも可能です。 あなたがしなければならないのはあなたがそれを表示したいあなたのウェブサイトにショートコードを貼り付けることです。 残りはすべてプラグイン自体によって処理されます。
主な機能
- 商品リスト用の別のページ
- 特定の製品またはカテゴリのリストビュー
- 無限のスクロール、より多くの製品のロード、およびページ付け
- 顧客向けの組み込みの検索バー
- 主要なWooCommerceプラグインと互換性があります
価格
リストとグリッドビューを備えた製品リストページは、WooCommerceの公式Webサイトで入手できるプレミアムプラグインで、年間49米ドルの費用がかかります。 これには、1年間の延長アップデートとサポート、および30日間の返金保証が含まれます。
2.WooCommerceのグリッド/リストビュー

製品リストビューを表示するための無料のプラグインを探している場合は、 Grid / ViewforWooCommerceが最適なオプションです。 それは完璧に仕事をするシンプルで軽量なプラグインです。 プラグインは、顧客がグリッドビューとリストビューの間を行き来できるように、Webサイトのショップページにボタンを自動的に追加します。
ただし、簡単なソリューションであるにもかかわらず、製品リストのカスタマイズオプションはまだたくさんあります。 顧客がグリッドとリストビューを切り替えるボタンのカスタマイズを拡張しました。 さらに、製品数やカスタムCSSおよびJavaScriptなどのオプションを追加して、Webサイトに製品リストを表示することもできます。
主な機能
- 製品リストまたはグリッドビューに切り替えます
- 広範なボタンのカスタマイズ
- カウントごとの製品オプション
- カスタムCSSとJavaScript
- シンプルで高度なリストスタイル
価格
WooCommerceのグリッド/リストビューは無料のプラグインであり、WordPressプラグインリポジトリで利用できます。
3.Woocommerce製品リストプロ

WooCommerce Product List Proは、商品をリストに表示するのに役立つプレミアム商品リストビュープラグインの1つです。 これは、開発者にとっても非常に使いやすい機能豊富なプラグインです。 このプラグインを使用すると、PHPまたはショートコードを使用してWebサイトに製品リストを表示できます。
さらに、製品リストを管理するための非常にユーザーフレンドリーな管理パネルもあり、設定で必要なすべての製品データを提供します。 プラグインは、カスタムアイコンとステッカーを提供して、Webサイトを競合他社からも際立たせます。 ページに特定の数の製品を表示する場合は、プラグインリストにページネーションを追加することもできます。
主な機能
- ショートコードまたはPHP関数を含む製品リストを追加する
- 機能的でユーザーフレンドリーな管理ダッシュボード
- 設定で利用可能な製品データ
- カスタムステッカーとアイコンオプション
- 製品リストのページネーション
価格
WooCommerce Products List Proは、CodeCanyonで利用できるプレミアムプラグインです。 6か月のサポートと将来のアップデートで24米ドルかかります
4.WooCommerce製品テーブル

WooCommerce Product Tableは、オンラインストアで商品リストを表示するための最も人気のある商品リストビュープラグインの1つです。 もともとは製品テーブルプラグインですが、Webサイトに製品リストビューを簡単に作成できます。 プラグインのユニークな機能の1つは、顧客が製品リストから一度に複数の製品を購入できる1ページの高速注文です。
その上、それはまたあなたが複数の方法であなたのウェブサイトのどこにでもテーブルの形で製品リストを加えることを可能にします。 ショートコードとグーテンベルクブロックを使用して、製品リストを表示できます。 ただし、商品の並べ替えとともに、リストをショップページまたはカテゴリページに直接表示することもできます。
主な機能:
- クイック1ページの製品注文
- 製品リストテーブルのグーテンベルクブロック
- 簡単なセットアップとカスタマイズ
- フィルタを使用したインスタント検索と並べ替え
- 製品データのフルコントロール
価格
WooCommerce Product Tableは、Barn2Pluginsによって開発されたプレミアムプラグインです。 年間499米ドルから始まり、20のサイトライセンス、優先サポート、30日間の返金保証が付いています。

5.忍者テーブルプロ

Ninja Tables Proは、WooCommerceの製品リストビューに使用できるテーブルプラグインの1つです。 これは、オンラインストアでより多くの製品の詳細を表示するために特別に設計されたプラグインです。 したがって、追加の商品テーブルオプションとともに、商品リストを顧客に紹介するさまざまな方法を提供します。
最初に、プラグインには、製品リストを表示するために使用できるいくつかのデモがあります。 これらを使用して、このプラグインを使用して製品リストに製品比較と製品仕様を作成することもできます。 それはあなたがアマゾンのウェブサイトまたは暗号通貨に基づいて製品リストを追加することさえ可能にします。
主な機能:
- 商品リストと商品テーブルの複数のデモ
- データの並べ替えをドラッグアンドドロップします
- ショートコード対応
- 無制限のカラーオプション
- 製品CSVのエクスポート/インポート
価格
Ninja Tables Proは、WPManageNinjaによって開発されたプレミアムプラグインです。 年間49米ドルからで、単一サイトライセンス、プラグインの更新、優先サポート、および14日間の返金保証が付いています。
プラグインを使用してWooCommerce製品リストビューを有効にする
最高のWooCommerce製品ビュープラグインのリストを提供しました。 ただし、ボーナスとして、プラグインを使用して製品リストビューを有効にする方法についての短いチュートリアルも示します。
このデモでは、WooCommerceプラグインのグリッド/リストビューを使用します。 念のため、開始する前に、WooCommerceが正しく設定されていることを確認し、互換性のあるWooCommerceテーマの1つを使用してください。 これにより、Webサイトで製品リストビューを有効にしたときに、プラグインやテーマの競合が発生しなくなります。
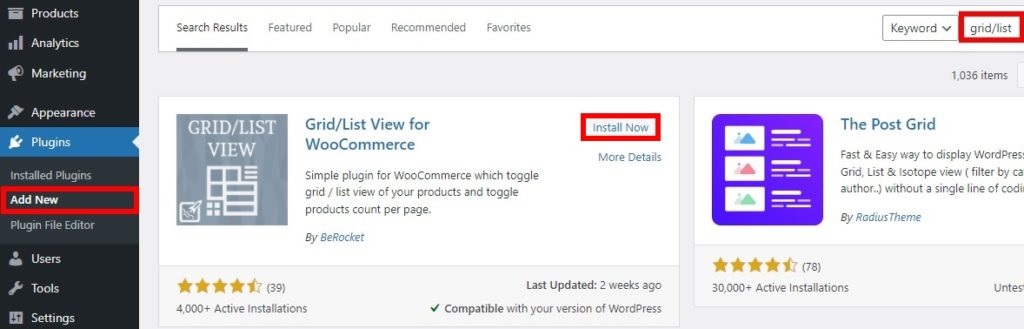
1.プラグインをインストールしてアクティブ化します
プラグインの使用を開始するには、最初にプラグインをインストールしてアクティブ化する必要があります。 そのため、WooCommerceダッシュボードから[プラグイン]> [新規追加]に移動して、プラグインをインストールします。 次に、プラグインのキーワードを検索し、見つかったら[今すぐインストール]をクリックします。
インストールが完了したら、プラグインをアクティブ化します。

プレミアムプラグインを使用する場合は、手動でWebサイトにアップロードしてインストールする必要があります。 詳細については、WordPressプラグインを手動でインストールする方法に関する詳細ガイドをご覧ください。
2.プラグインオプションを構成します
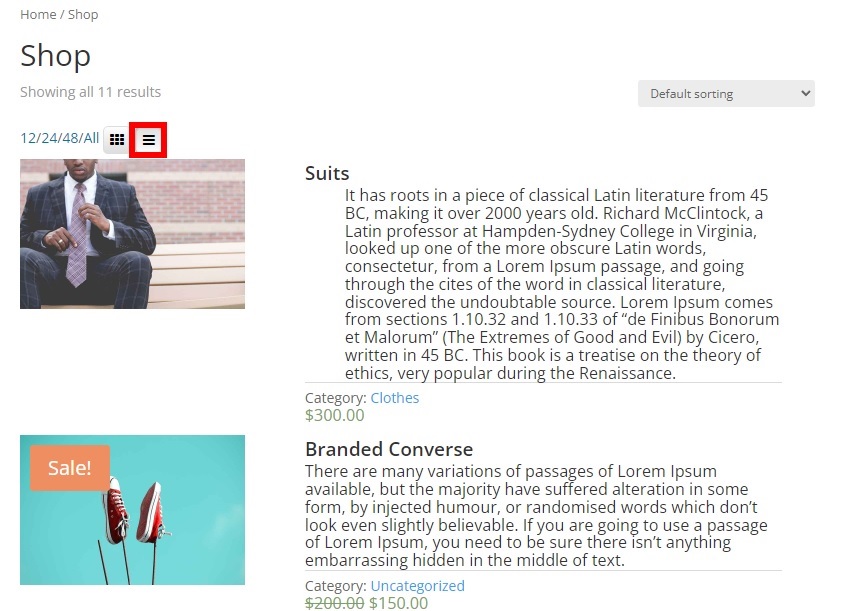
プラグインがアクティブ化されるとすぐに、Webサイトのプラグイン設定ページにリダイレクトされます。
これで、グリッドとリストビューを切り替えるためのトグルボタンがショップページにすでに追加されているはずです。 その結果、あなたがしなければならないのは、製品リストビューを有効にするプラグインをインストールすることだけです。

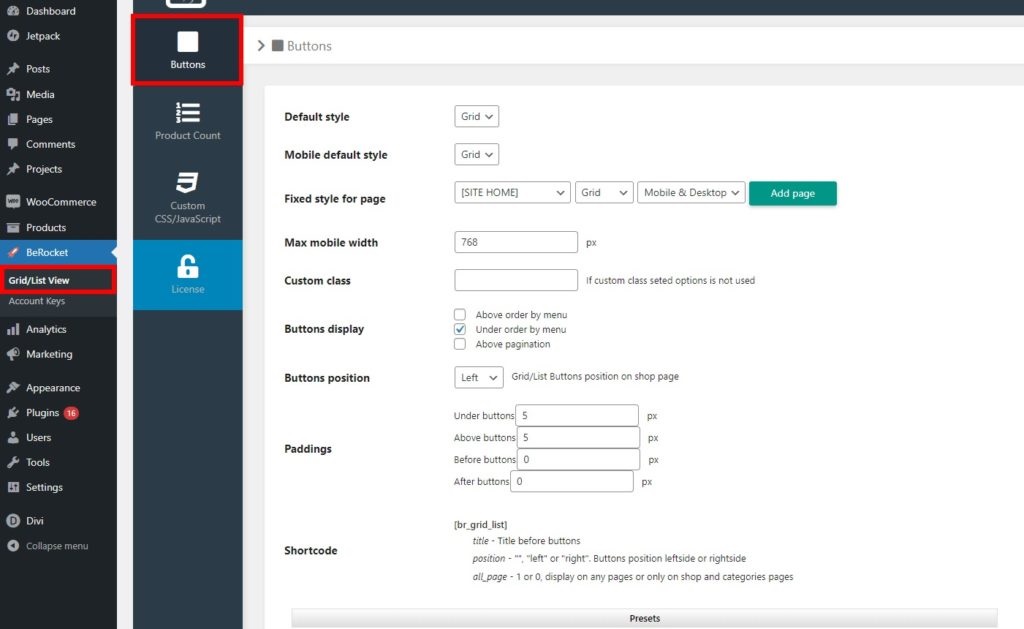
ただし、プラグイン設定を使用して、好みに応じてさらにカスタマイズする必要がある場合があります。 WordPressダッシュボードからBeRocket>グリッド/リストビューからアクセスできます。
プラグインの設定では、ボタン、製品数、CSS/JavaScriptの複数のオプションを確認できます。
ボタンオプションを使用すると、一般的なボタンのレイアウトと位置を変更できます。 さらに、ボタンのプリセットとスタイルのオプションも提供します。

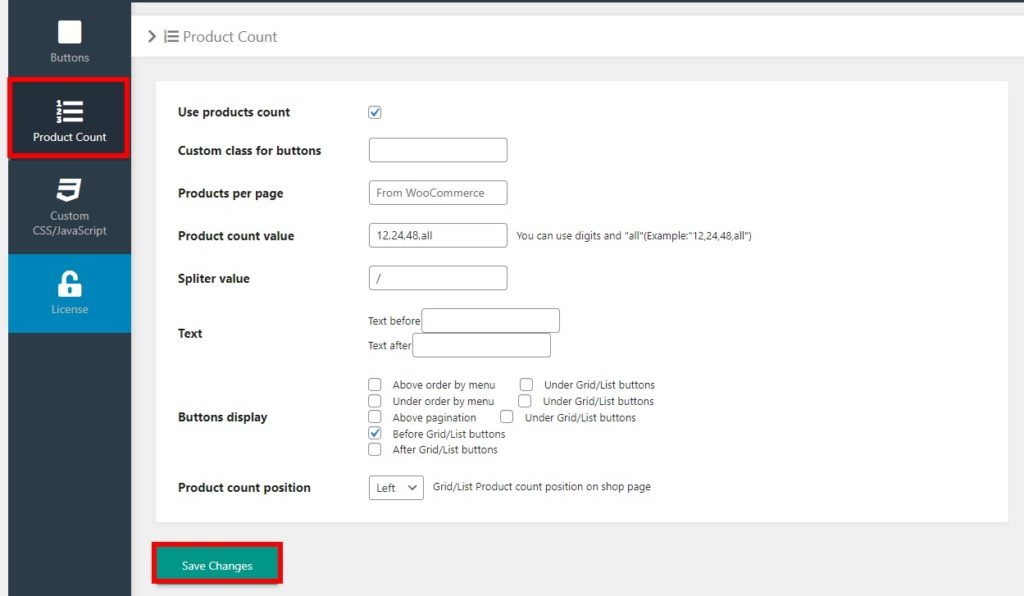
同様に、商品数オプションでは、商品数の値、ページあたりの商品数、これらのボタンの位置などを調整できます。
この製品カウントオプションは、必要がない場合は、Webサイトでも完全に無効にすることができます。 「使用製品数」のチェックを外すだけです。

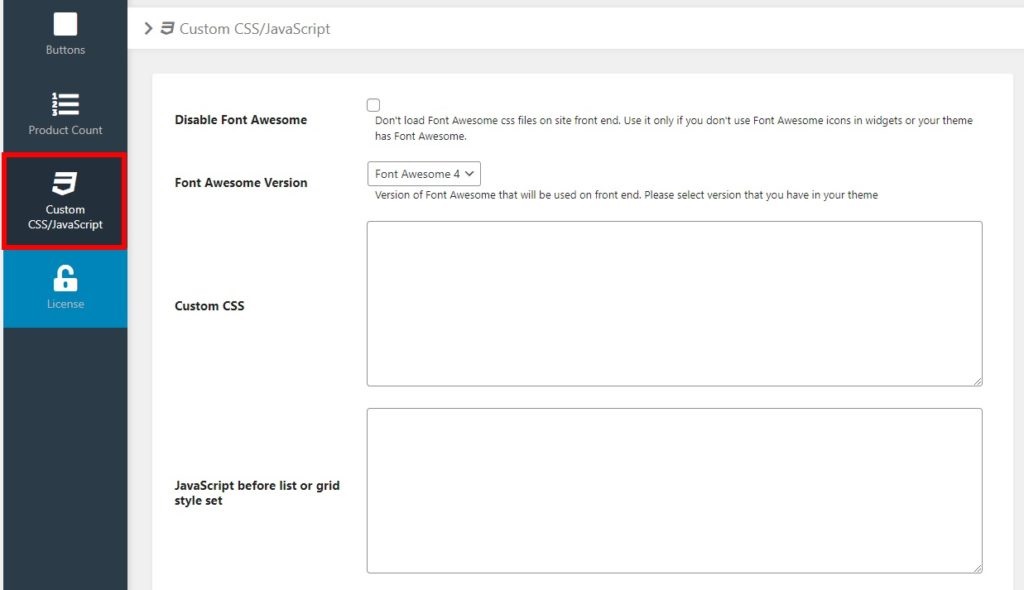
最後に、独自のカスタマイズを追加する場合は、カスタムCSS/JavaScriptを追加することもできます。 これらは、リストまたはグリッドスタイル、Cookie、またはグリッドまたはリストビューを切り替えるためのボタンの前後に追加できます。
FontAwesomeバージョンもここから選択できます。 このセクションでも完全に無効にすることができます。

必要な変更をすべて行ったら、それらを保存することを忘れないでください。 ショップページをプレビューするとすぐに、製品リストビューが表示されます。
プロセスの詳細については、WooCommerce製品リストビューを作成する方法に関するガイドをご覧ください。
結論
これで、最高のWooCommerec製品リストビュープラグインのリストは終わりです。 それらの1つを使用することは、非常に短い時間でWebサイトに製品リストを追加する最も簡単な方法です。 しかし、最適なものを選択することは、あなたのウェブサイトと顧客のニーズに完全に依存します。
それらの中で、適切な製品リスト機能を備えた無料のプラグインが必要な場合は、WooCommerceのグリッド/リストビューが最適です。 ただし、より多くの機能を備えたプレミアムプラグインを使用する場合は、リストとグリッドビューを備えた製品リストページが最適です。
最後に、他の表形式と一緒にリストビューで製品を表示することもできます。 この場合、 WooCommerceProductTableとNinjaTabesProが最も役立ちます。
このプラグインリストでWooCommerceのリストビューを有効にして、これらのプラグインの使用方法を示す短いチュートリアルも提供しています。 必要に応じて、WooCommerceのDirectCheckoutやWooCommerceCheckout Managerなどのプラグインを使用して、WooCommerceをさらにカスタマイズできます。 これらは、直接チェックアウトリンクを作成したり、チェックアウトページを編集したりするのに役立ちます。
では、このリストからどのプラグインが最適だと思いますか? コメントで教えてください。
一方、WooCommerceストアの改善に役立つ可能性のある記事は次のとおりです。
- WooCommerce製品ページをカスタマイズする方法
- ベスト7WooCommerce製品バンドルプラグイン
- WooCommerce製品ページテンプレートをカスタマイズする方法
