WooCommerce製品バリエーションを作成する方法
公開: 2022-06-08WooCommerceの製品バリエーションについて知りたいですか?
この完全なガイドでは、 WooCommerce製品バリエーションとは何か、および目的のバリエーションを持つ可変製品を作成する方法を簡単に理解できます。 そして、バリエーションスウォッチでスタイルの製品バリエーションを忘れないでください。
ただし、詳細な説明に進む前に、WooCommerceの可変製品とバリエーションについて知っておく必要があります。
WooCommerce可変製品とは何ですか?
WooCommerce Variable Productsは、ストアの所有者が商品に複数の属性を追加できる商品を指します。 特定の製品に追加できるバリエーションは複数あります。 サイズと色は、目的の製品に追加できる最もよく使用されるバリエーションです。 それだけでなく、すべての変数に製品イメージ、価格、在庫を含めることができます。
WooCommerceの製品属性とは何ですか?
製品属性とは、WooCommerce変数製品を構成できる用語を指します。 製品属性には、サイズ、色、および画像が含まれます。 これらの属性には、複数の値を設定できます。 たとえば、size属性の値は、Small、Medium、およびLargeになります。
WooCommerceの製品バリエーションとは何ですか?
WooCommerceの可変商品には、複数の商品属性が含まれる場合があります。 したがって、製品バリエーションと呼ばれる単一の製品に対して2つ以上の属性を一緒に使用する場合。 たとえば、私たちが販売しているTシャツには、複数の色とサイズがある場合があります。 したがって、買い物客がTシャツの希望のサイズと色を選択できるように、これらの属性でバリエーションを作成する必要があります。
複数のバリエーションを持つWooCommerce変数製品をセットアップする方法
これで、WooCommerce可変製品に関するすべての重要なことがわかったので、利用可能な製品を最初から作成する方法を説明します。 以下の手順に従うことをお勧めします。
製品属性の作成と構成
商品の作成または可変の最初の最も重要な側面は、商品の属性を作成することです。 属性を作成するには2つの方法があり、グローバル属性または製品レベルの属性のいずれかを作成できます。
グローバル属性は、すべての製品で使用できます。 一方、製品レベルの属性は特定の製品用です。 つまり、製品レベルから作成した属性を作成すると、その製品でのみ使用できるようになります。
両方の方法を説明しますので、あなたが望む方法に従って決定し、作成することができます。
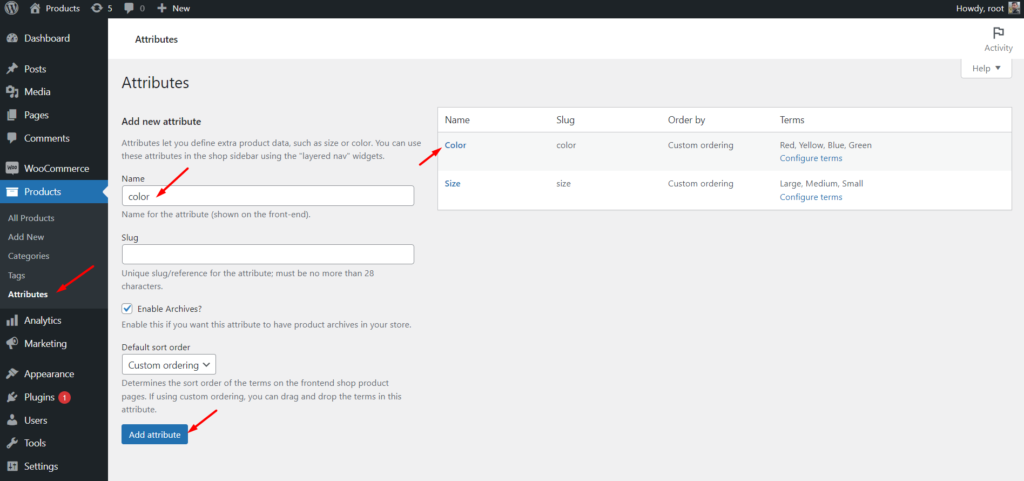
グローバル属性の作成:グローバル属性を作成するには、次の手順に従います。
- [製品]セクションの[属性]タブをクリックします
- 属性の名前を入力します
- スラッグの名前を入力します(オプション)
- [アーカイブを有効にする]のチェックボックスをクリックします(オプション)
- [保存]ボタンをクリックします

グローバル属性を作成したら、値を使用して構成する必要があります。 たとえば、サイズ属性を作成する場合は、使用可能なサイズも追加する必要がありますよね?
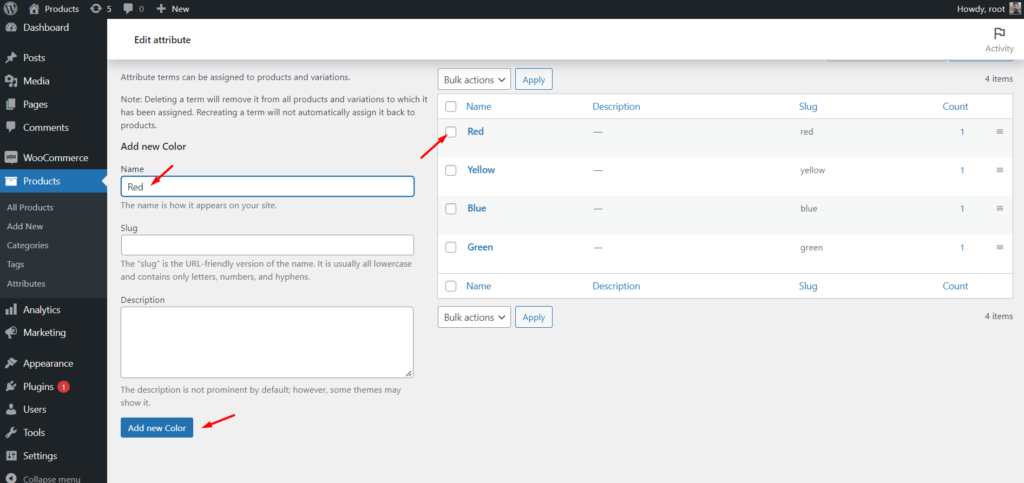
属性を構成するには、以下の手順に従います。
- 構成ボタンをクリックします
- 目的の値の名前を追加します
- スラッグの名前と説明を追加する(オプション)
- [新規追加]ボタンをクリックします

作成したい値はこれですべて右側に表示されます。 同様に、必要なすべての属性値を追加できます。
製品レベルの属性の作成:次に、製品レベルの属性の作成について説明します。 可変商品を作成しながら作成できます。 方法は次のとおりです。
- [属性]タブをクリックします
- カスタム属性を選択し、「追加」ボタンをクリックします
- 属性の名前を入力します
- 属性値を追加する
- 製品ページとバリエーションで利用できるようにする
これで、必要なバリエーションを持つ可変製品を作成できます。
可変商品を作成する
これで、属性を作成する方法とcobfiquringの両方の方法を学習しました。 可変製品を作成する時が来ました。 初めて行う場合は、プロセスが混乱する可能性があります。 以下の手順に従うだけで、さまざまな製品を簡単に作成できます。
属性をバリエーションで使用できるようにする
属性をバリエーションで使用できるようにする必要があると述べたように、製品レベルで属性を作成する場合は、この手順をスキップできます。 ただし、グローバル属性の場合は少し異なります。
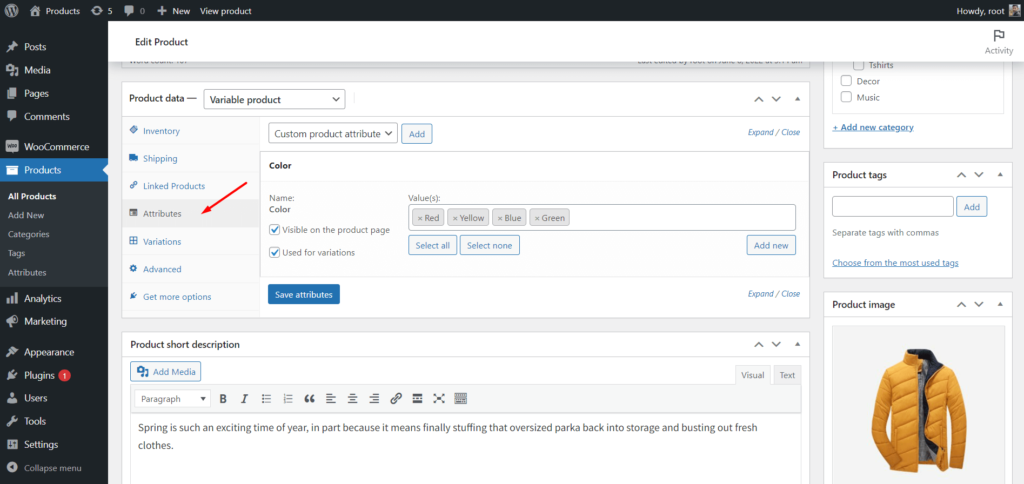
バリエーションでグローバル属性を使用できるようにするには、次の手順に従います。
- 可変製品の作成中に属性をクリックします
- ドロップダウンから目的のグローバル属性を選択します
- 希望の値を選択するか、「すべて選択」ボタンをクリックしてください
- 製品ページとバリエーションで利用できるようにする

すべての属性からバリエーションを作成する
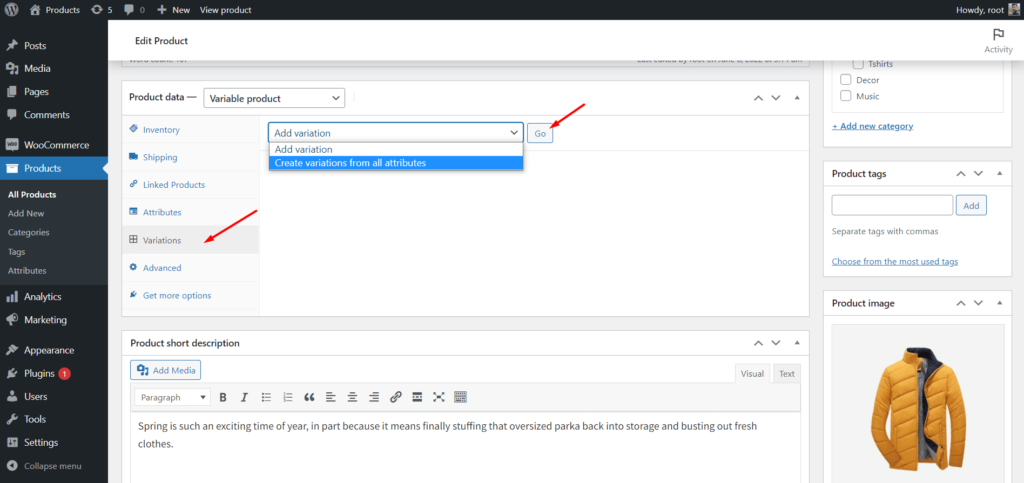
目的の属性をバリエーションで使用できるようにしたら、すべての属性でバリエーションを作成します。 そのために:
- バリエーションタブをクリックします
- ドロップダウンからすべての属性からバリエーションを作成するオプションを選択します
- 移動ボタンをクリックします

これで、WooCommerceは組み合わせで可能なすべてのバリエーションを作成します。 後で、希望の価格、イメージ、および在庫でそれらを構成します。
注:バリエーションが異なれば、画像、価格、在庫も異なる場合があります。 ただし、利用可能なすべてのバリエーションに同じ価格を追加します。
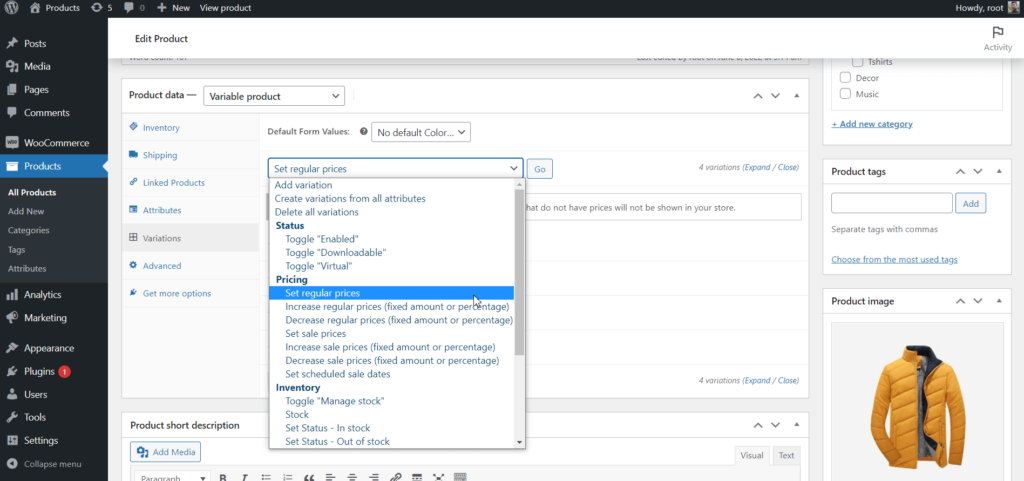
バリエーションを構成する
バリエーションを構成する際には、すべてのバリエーションオプションを展開し、必要な値を追加する必要があります。 ただし、前述したように、のすべてのバリエーションに同じ価格を追加できます。 そのために:
- バリエーションを作成した後、ドロップダウンをもう一度クリックします
- 「通常価格の設定」のオプションを選択します
- 移動ボタンをクリックします
- 希望の価格を追加します
- [OK]ボタンをクリックします

これで、すべてのバリエーションの価格が同じになります。 可変製品を適切に構成した後、[変更を保存]ボタンをクリックして、投稿を公開します。 これで、製品ページのフロントエンドを表示できます。
さまざまな価格でさまざまなWooCommerce製品をセットアップする方法
前述したように、バリエーションごとに異なる価格、画像、在庫を設定することもできます。その方法は次のとおりです。
- バリエーションタブに移動します
- すべてのバリエーションを展開
- 希望の価格、画像、在庫を追加する
- 変更を保存をクリックします
- 製品を公開または更新する
これで、製品のバリエーションがさまざまな価格で利用できるようになりました。 そのため、買い物客が商品の希望するバリエーションを選択すると、そのバリエーションの正確な価格が表示されます。
WooCommerce製品バリエーションのスタイルを設定する方法
WooCommerce変数製品のデフォルトの表示は良いですが、最高ではありません。 上位100万のeコマースサイトの22%がWooCommerceで作成されていることを知って驚かれることでしょう。 しかし、それはデフォルトのWooCommerceが美しくコンバージョン重視のサイトを作るのに十分だったという意味ではありません。
開発者を雇うか、プレミアムテーマとプラグインを購入して、WooCommerceを視覚的に魅力的でコンバージョン重視にする必要があります。
では、WooCommerceのコンパニオンプラグインを使用して、サイトをより魅力的にしようとしないのはなぜですか?
あなたはおそらくあなたがどのプラグインを選ぶべきかについて考えています。 WooCommerceの既存の機能を拡張するためにWordPressで利用できるプラグインはたくさんあります。 ただし、複数のプラグインやさまざまな機能のプラグインではなく、オールインワンプラグインを選択することをお勧めします。 WordPressサイトで複数のプラグインを使用することはまったくお勧めできません。
以前より遅くすることでサイトを台無しにする可能性があります。
ProductX Gutenberg WooCommerceプラグインは、WooCommerceの最高のコンパニオンの1つです。 製品ブロック、スターターパック(既製のテンプレート)、重要な機能、およびアドオンが付属しています。
バリエーションスウォッチは、ProductXの最高のアドオンの1つです。 これにより、商品のバリエーションを視覚的に魅力的にすることができます。
以下は、バリエーション見本アドオンを使用して製品バリエーションをスタイリングするための利用可能な方法です。
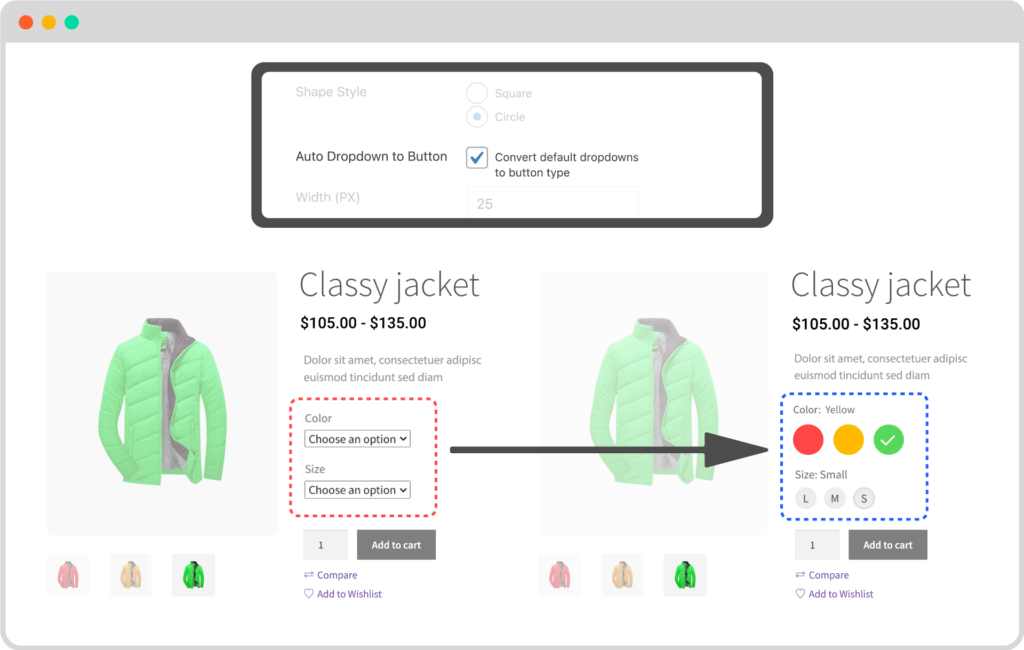
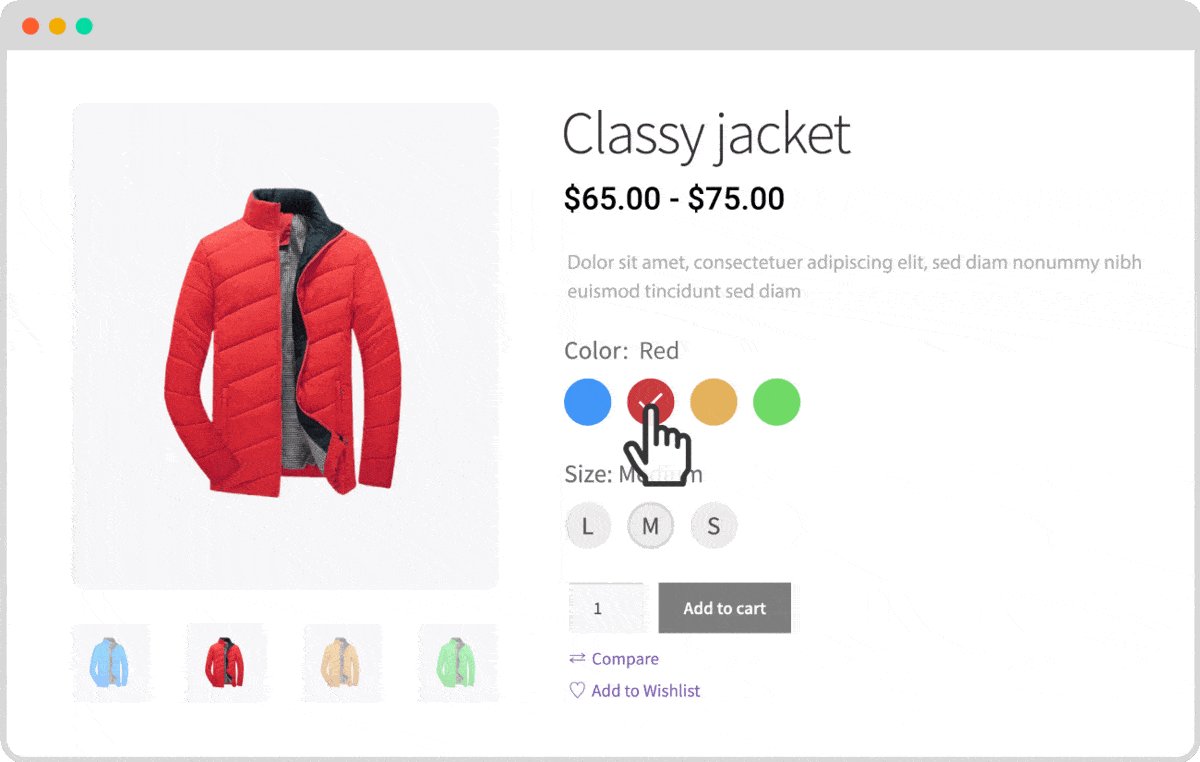
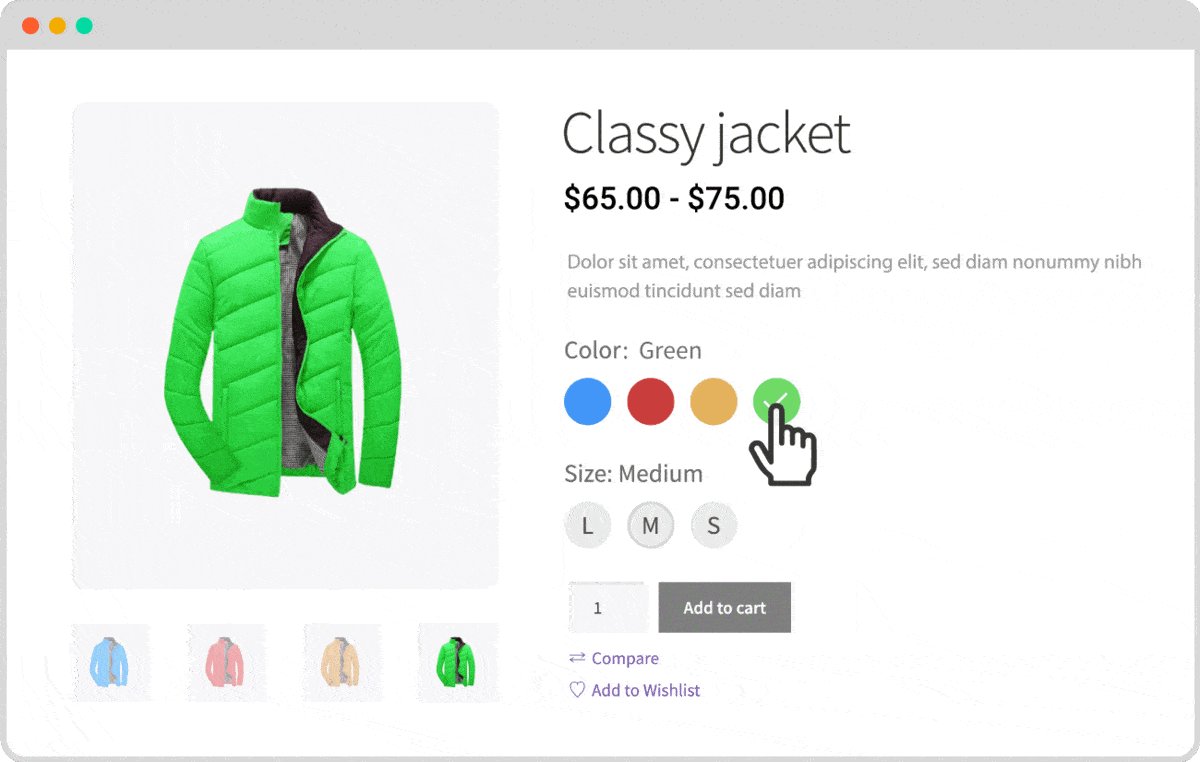
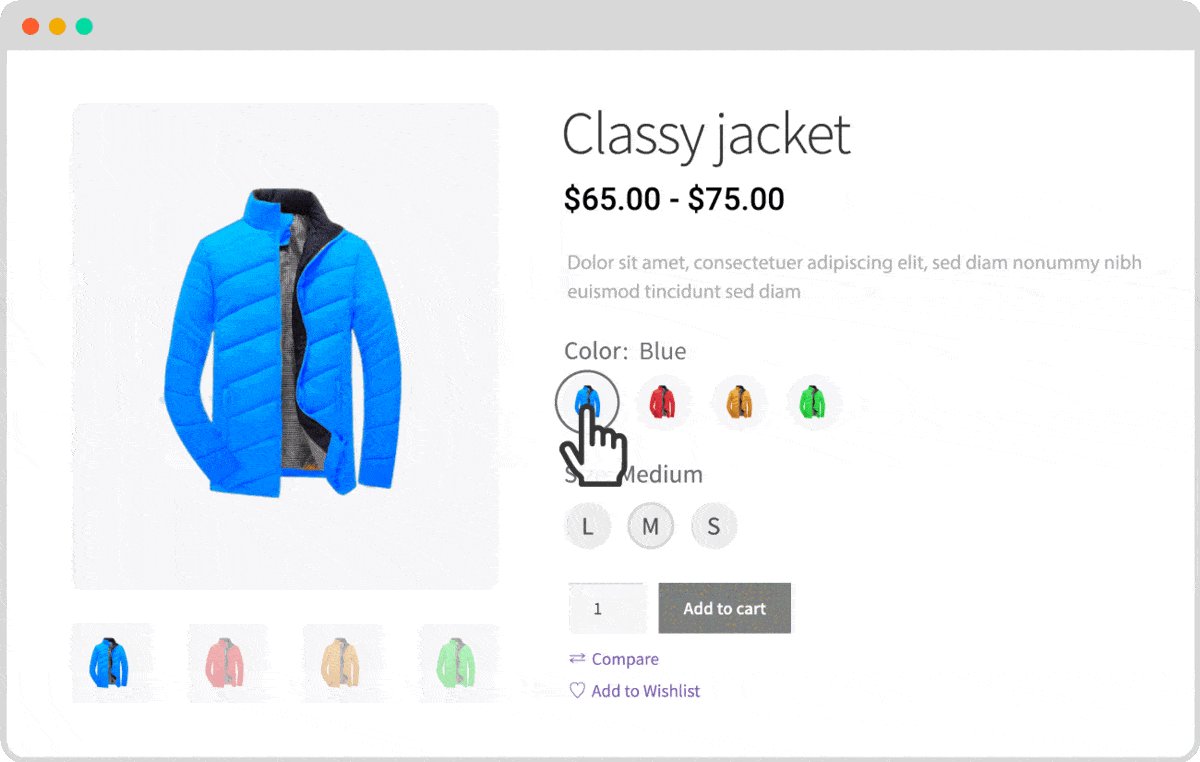
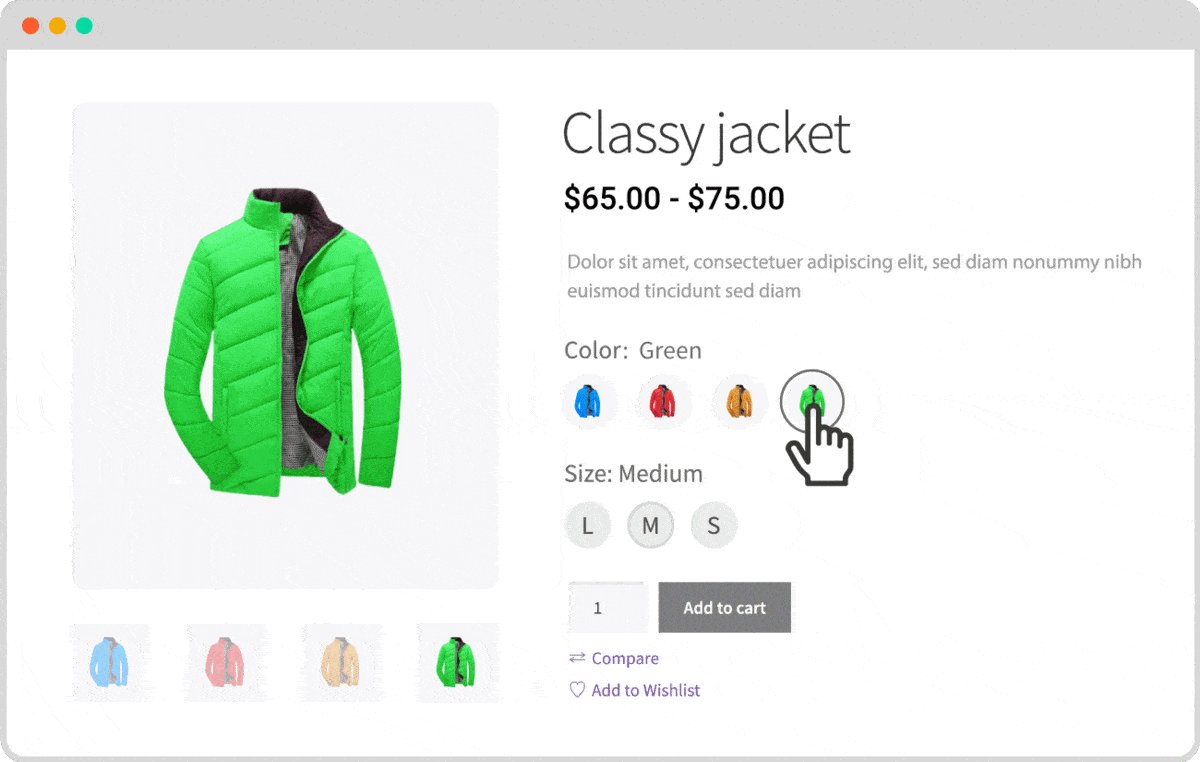
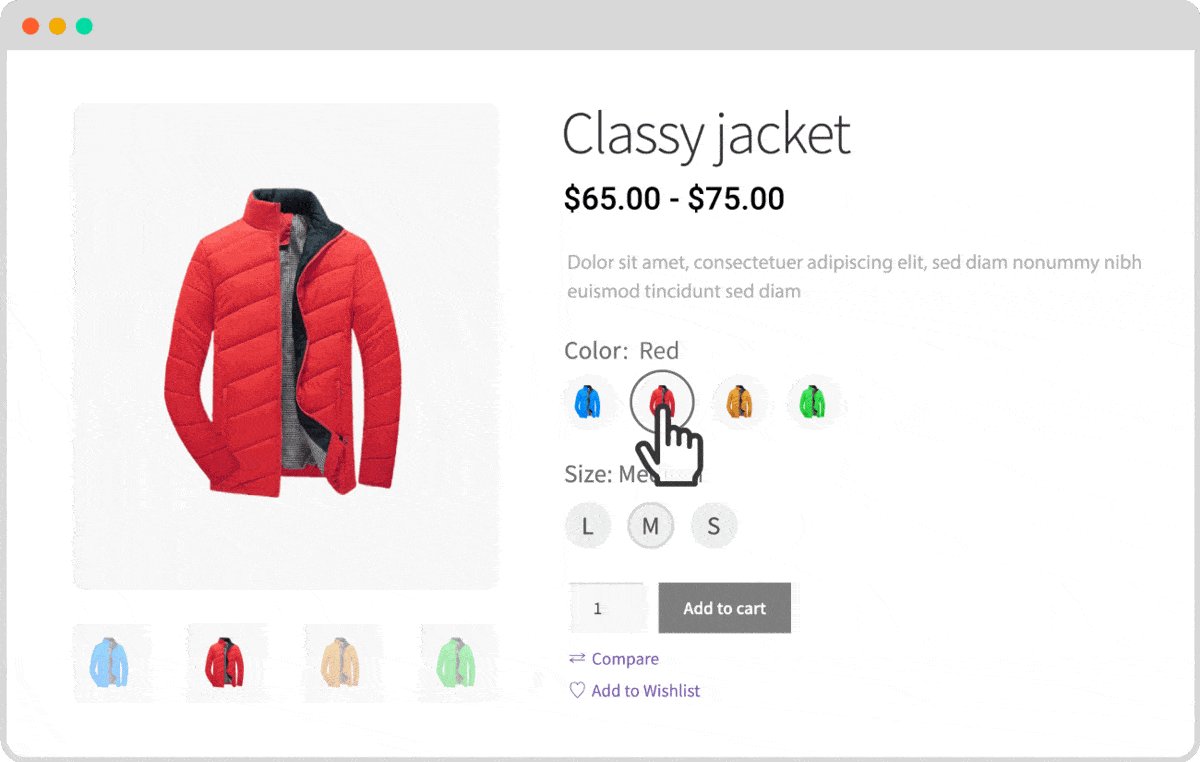
ドロップダウンをスウォッチに変換する:まず、デフォルトのWooCommerceバリエーションスタイルを美しいスウォッチに変換します。 すでにご存知のように、WooCommerceのデフォルトの製品バリエーションには、ドロップダウン選択オプションがあります。 オプションは、色とサイズの名前です。 ただし、アドオンを使用すると、色やサイズの名前ではなく、目的の色やラベルに変換できます。

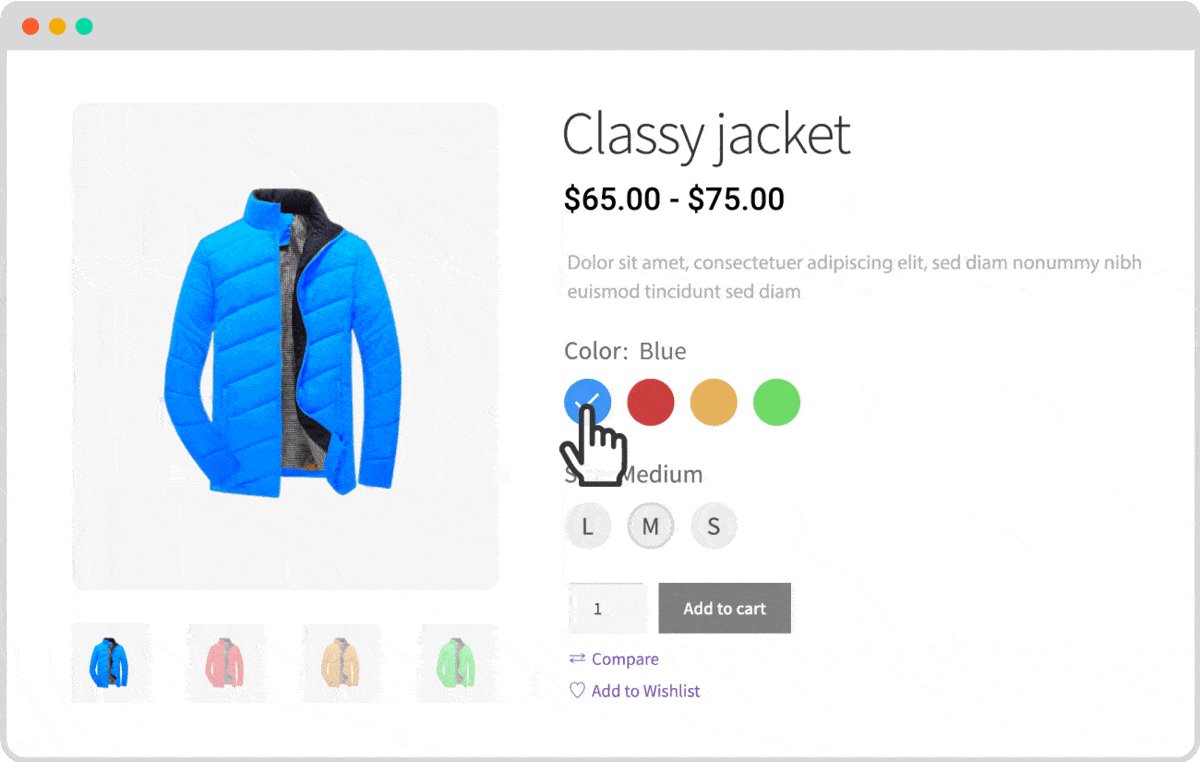
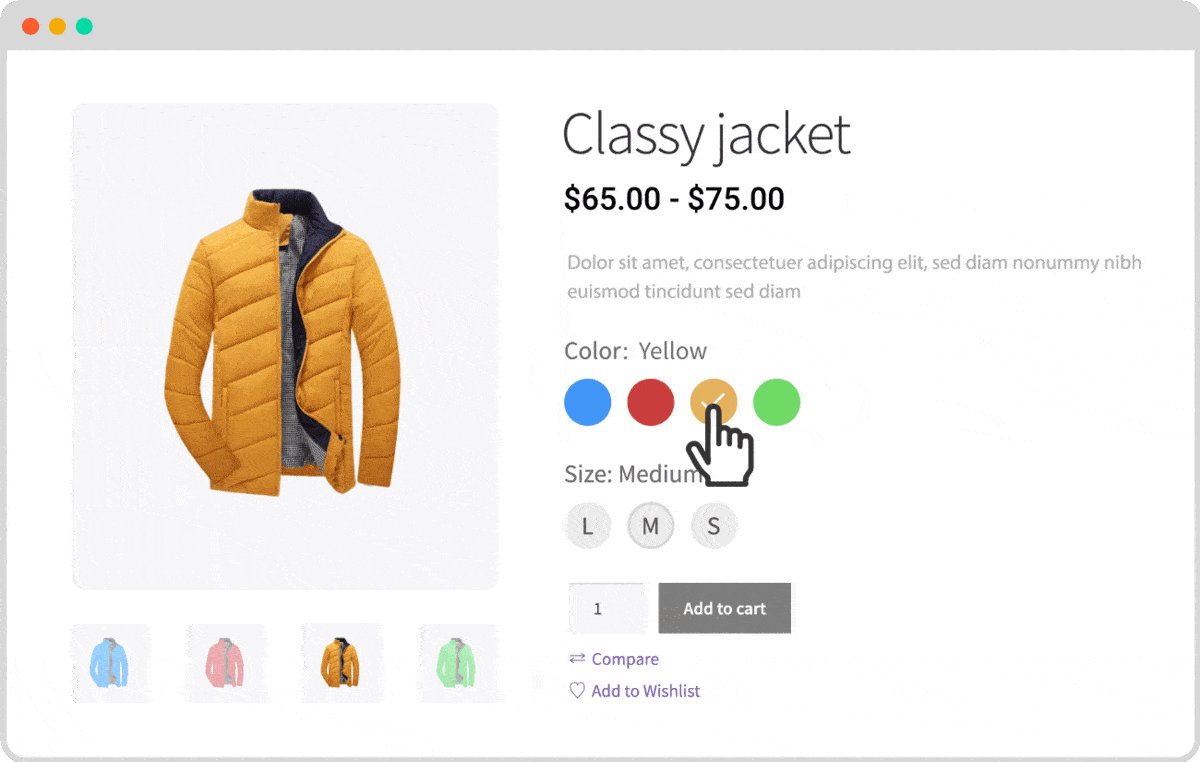
カラースウォッチの作成: ProductXのスウォッチアドオンの使用を開始すると、グローバル属性を作成および構成する際に、より多くのオプションを取得できます。 これにより、color属性の値として目的の色を選択できます。 そのため、色名の代わりに色が表示されます。

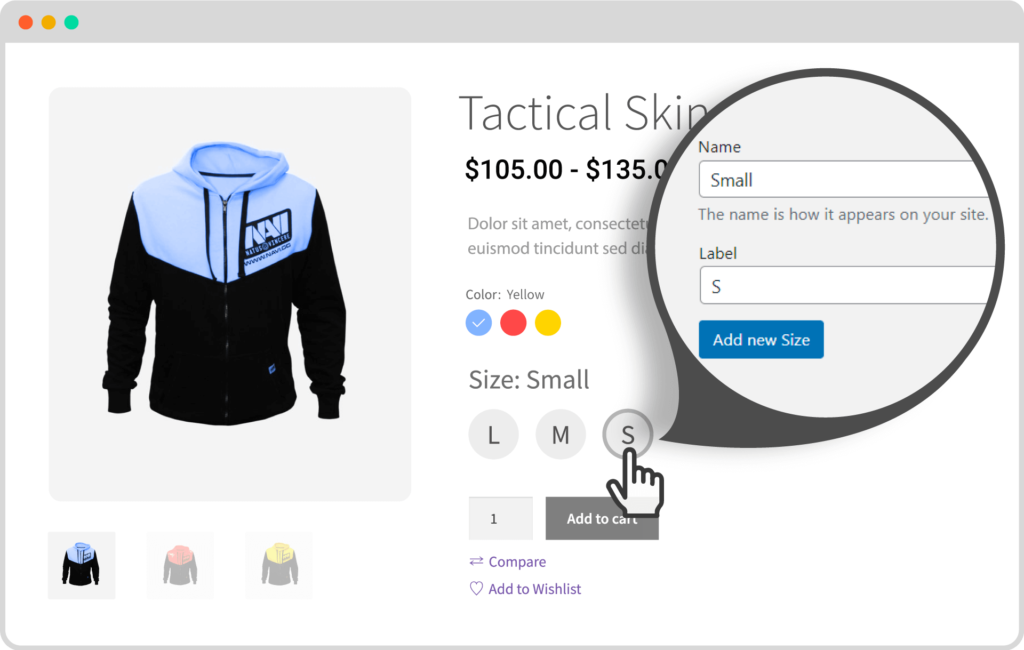
ラベル見本の作成:サイズ属性を作成および構成するときに、サイズの名前の代わりにラベルを表示することもできます。 たとえば、サイズ属性をMediumとして追加すると、ラベルをMまたは任意の名前で追加するオプションも表示されます。


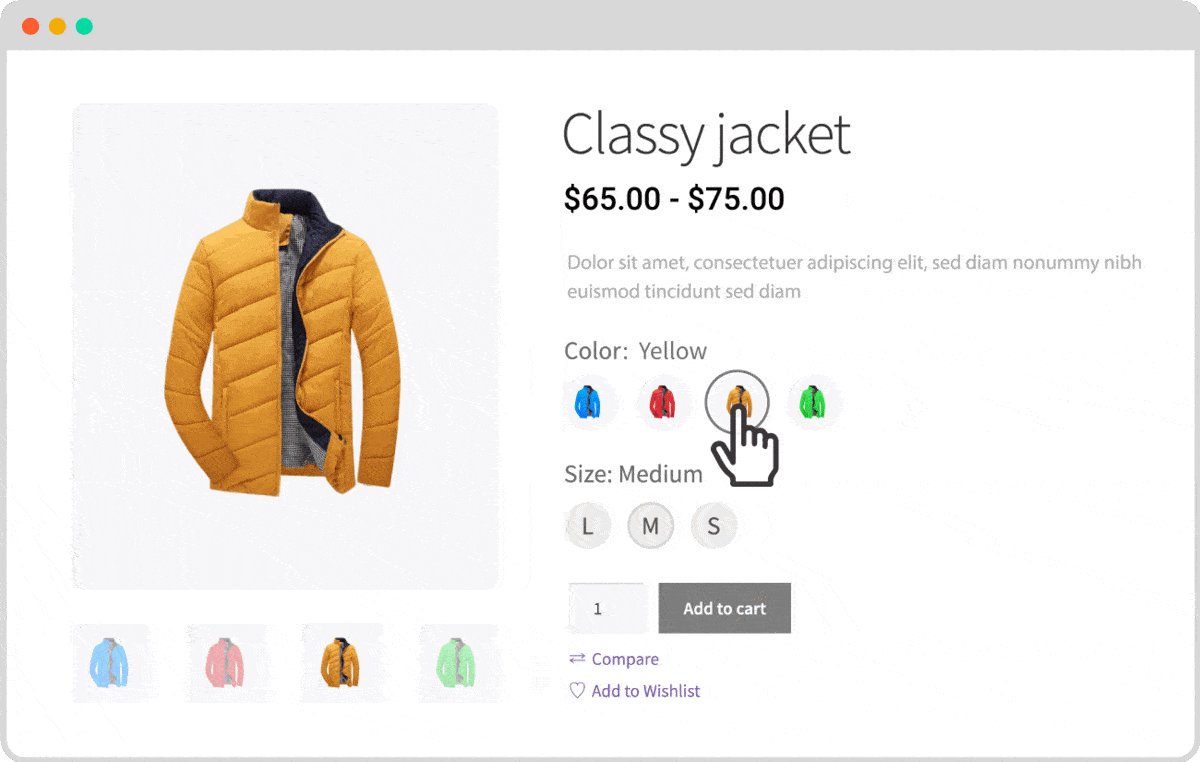
画像見本を作成する:商品のバリエーションとして商品の画像を表示することもできることを知って驚かれることでしょう。 そのためには、画像を色属性タイプのタイプとして設定する必要があります。 そして、あなたは色の名前で希望の画像を割り当てることができるようになります。

詳細:WooCommerceバリエーションスウォッチ
結論
これで、 WooCommerceの製品バリエーションとそのスタイルを設定する方法について説明しました。 これで、可変製品の作成を開始し、バリエーション見本を使用してスタイルを設定できます。 問題が発生した場合は、以下にコメントしてください。

22のテーマでのWordPressメニューのカスタマイズ

グーテンベルクブロックをショートコードに変換する方法

PostXおよびProductXの重要なセキュリティアップデート

ベストワードプレスグーテンベルクチュートリアル2021[初心者ガイド]
