Pricerunner DK で WooCommerce 製品をリストする方法 – 製品フィードガイド [2023]
公開: 2023-04-07WooCommerce の売り上げを伸ばす方法はたくさんあります。 今日の最良の方法の 1 つは、多数のアクティブ ユーザーがいる大規模な価格比較サイトで WooCommerce 製品を宣伝することです。
ヨーロッパで WooCommerce ストアを運営し、製品をデンマーク、スウェーデン、英国、またはその他の近隣の EU 諸国に出荷する場合は、Pricerunner DK で製品を宣伝する必要があります。
Pricerunner は現在、ヨーロッパで最大の価格比較サイトの 1 つであり、毎月 200 万回以上のアクセスがあります。 また、オンライン販売を大幅に増加させることで、売り手から信頼されています。
現在、Pricerunner の価格表に商品を掲載することがこれまでになく簡単になりました。 マーチャントとしてサインアップし、適切な製品データを使用して製品をアップロードするだけです。
このガイドでは、Pricerunner でプロモーションを開始する方法と、WooCommerce 製品フィードを生成して Pricerunner に製品をすばやくアップロードする方法を順を追って説明します。
それでは始めましょう。
1. Pricerunner DK でプロモーションを開始する方法
最初に行うことは、Pricerunner DK でストア製品をリストするためにサインアップすることです。
参考までに、Pricerunner に商品を無料で掲載し、CPC ベースで支払うことができます。
- 最低クリック単価
ただし、他のマーケットプレイスとはかなり異なります。 CPC 額を増やすことができます。つまり、ソーシャル メディアの動的広告の仕組みと同様に、特定の製品または特定のカテゴリの製品の可視性を高めるために、支出予算を高く設定することができます。
これは、ベストセラーを宣伝するために少し余分に費やすことを選択できることを意味し、それほど努力せずにより多くの販売数を得ることができます.
これにより市場の競争が少し激しくなりますが、結局のところ、高品質の製品を販売する場合、これはそれほど問題にはなりません.
Pricerunner に商品を出品するためにストアを登録したら、次のステップは、適切な形式で商品データをアップロードすることです。
それでは、Pricerunner に商品を出品するために送信する必要がある必須の商品属性を見てみましょう。
2. PriceRunner DK の必須属性と商品フィード仕様
以下は、PriceRunner の価格表に WooCommerce 製品をリストする際に、製品フィードに含めることができる製品属性です。
それらのいくつかは、市場で受け入れられることが必須です。 その他は、ユーザーの検索結果に表示される可能性を高めるために送信することを選択できるオプションの属性です。
**ピンク色でマークされたものは必須の属性であり、灰色でマークされたものはオプションの属性です。
製品 ID/SKU (ProductId)
フォーマット例:
<ProductId>12340-004_1300_34_34</ProductId>
この属性には WooCommerce 製品 ID または SKU を使用できます。
商品名(商品名)
フォーマット例:
<製品名>
<![CDATA[ PriceRunner テーパードジーンズ (ネイビー – W34 / L34) ]]>
</製品名>
WooCommerce ストアで製品のタイトルを使用します。 可変商品の場合、各バリエーションのタイルにバリエーション用語を含めることをお勧めします。
商品価格(価格)
フォーマット例:
<価格>549.00 ポンド</価格>
サイトの製品の現在の価格を使用します。つまり、セールを実施している場合はセール価格を送信し、そうでない場合は通常価格を送信します。
送料 (ShippingCost )
フォーマット例:
<送料>49.00ポンド</送料>
商品の送料です。 配送料は、消費者のすべての配送料/注文費用を組み合わせる必要があります。たとえば、環境サーチャージ、運賃サーチャージ、手数料サーチャージ、梱包料などです。
在庫状況 (StockStatus)
フォーマット例:
<StockStatus>在庫あり</StockStatus>
WooCommerce ストアで在庫を管理している場合は、在庫のある商品の数を使用してこの属性を登録できます。
納期(リードタイム)
フォーマット例:
<LeadTime>1~3日</LeadTime>
これは、注文時から日数で示された約束された配達時間です。 フィードの配達時間がサイトの情報と一致していることが重要です。
ブランド・メーカー(ブランド)
フォーマット例:
<ブランド>PRジーンズ</ブランド>
商品が放棄されたブランドによって製造されている場合は、商品名とこの属性の下にブランド名を含める必要があります。
メーカー SKU/MPN (Msku)
フォーマット例:
<Msku>PRjeans1231</Msku>
メーカー固有の品番。 多くの製品タイプを自動的に照合するために使用されます。
EAN/GTIN (イーアン)
フォーマット例:
<Ean>4051015130000</Ean>
EAN コード。 固有のバーコード番号。 多くの製品タイプを自動的に照合し、アプリのバーコード スキャナーで製品を検索できるようにするために使用されます。
商品URL(URL)
フォーマット例:
<Url>https://www.example.com/Product.html</Url>
製品リンクを送信します。 可変商品の場合、URL はバリエーションごとに一意である必要があります。
画像 URL (ImageURL)
フォーマット例:
<ImageUrl>https://www.example.com/images/Product.jpg</ImageUrl>
商品画像のURLです。 CMYK 形式はサポートされていません。
商品カテゴリー(カテゴリー)
フォーマット例:
<カテゴリー>
<![CDATA[ アパレル > メンズ > パンツ > ジーンズ ]]>
</カテゴリー>
> を使用して、カテゴリ内の複数のレベルを区切ります。 また、> 記号の前後にスペースを入れてください。
商品説明(説明)
フォーマット例:
<説明>
<![CDATA[ コットンブレンドのフレックスツイル – スリークなテーパードカット – YKK ジップフライ – ジーンズスタイルのポケット – オーセンティックなテーラードディテール ]]>
</説明>
製品に関する詳細情報。 PriceRunner の検索エンジンとフィルターは、このフィールドの情報を使用して機能します。 見つけてもらいたいキーワードを含めるようにしてください。
アダルト コンテンツ (AdultContent) – オプション
フォーマット例:
<AdultContent>いいえ</AdultContent>
商品に性的なコンテンツが含まれていることを示す (はい/いいえ)
年齢層 (AgeGroup) – オプション
フォーマット例:
<AgeGroup>大人</AgeGroup>
製品が意図されている人口統計
同梱 (同梱) – オプション
フォーマット例:
<同梱>いいえ</同梱>
商品が、1 つのメイン商品を特徴とするさまざまな商品のマーチャント定義のカスタム グループであることを示します (はい/いいえ)
色(色) – オプション
フォーマット例:
<Color>青</Color>
商品の色はこちら
エネルギー効率クラス (EnergyEfficiencyClass) – オプション
フォーマット例:
<EnergyEfficiencyClass>A</EnergyEfficiencyClass>
これは、製品のエネルギー ラベルです。
性別(性別) – オプション
フォーマット例:

<性別>男性</性別>
商品の対象となる性別
コンディション(コンディション) – オプション
フォーマット例:
<状態>新品</状態>
「新品」、「中古」、「再生品」、「デモ」など、販売時の製品の状態。 PriceRunner は新商品 atm のリストと比較のみを行っていますが、今後これを拡大する可能性を検討しています。 それまでは、これらのタイプの製品が製品フィードで正しくタグ付けされていることが重要です。
グループ ID (グループ ID) – オプション
フォーマット例:
<GroupId>123</GroupId>
異なるバージョン (バリエーション) で提供される製品のグループの ID
素材(素材) – オプション
フォーマット例:
<Material>デミン</Material>
商品の生地または素材
マルチパック (マルチパック) – オプション
フォーマット例:
<マルチパック>いいえ</マルチパック>
販売者が定義したマルチパック内で販売された同一商品の数 (はい/いいえ)
パターン (パターン) – オプション
フォーマット例:
<パターン>無地</パターン>
商品のパターンまたはグラフィックプリント
サイズ(サイズ) – オプション
フォーマット例:
<サイズ>32W 34L</サイズ>
商品のサイズ
サイズシステム (SizeSystem) – オプション
フォーマット例:
<SizeSystem>イギリス</SizeSystem>
商品で使用されているサイズシステムの国
必須属性を含むフィード データの例
<?xml version="1.0" encoding="UTF-8"?> <products> <product> <ProductId>1001</ProductId> <ProductName>Hoodie with Logo </Product_name> <price>45.00 GBP</price> <ShippingCost>15.00 GBP</ShippingCost> <StockStatus>in stock</StockStatus> <LeadTime>1-3 days</LeadTime> <Brand>Lacoste</Brand> <MSku>woo-hoodie-with-logo</MSku> <Ean>012345678900</Ean> <Product_URL>https://yourwebsite.com/product/hoodie-with-logo/</Product_URL> <Image_URL>https://yourwebsite.com/wp-content/uploads/2022/08/hoodie-with-logo-2.jpg</Image_URL> <Description>Grab this incredible hoodie to change your style in to comfort.</Description> </product> </products>WooCommerce で PriceRunner 製品フィードを生成する方法
WooCommerce には、使いやすいプラグインの Product Feed Manager for WooCommerce (PFM) があり、数回クリックするだけで XML フィードを生成できます。
これは、適切な XML 形式と製品属性を備えた PriceRunner 用の事前構築済みテンプレートがプラグインに含まれているためです。
- まず、先に進んで PFM を有効にします。
次に、以下の手順に従って、Pricerunner DK の製品フィードを正常に生成します。
ステップ 1 – フィード生成用に PriceRunner テンプレートをインポートする
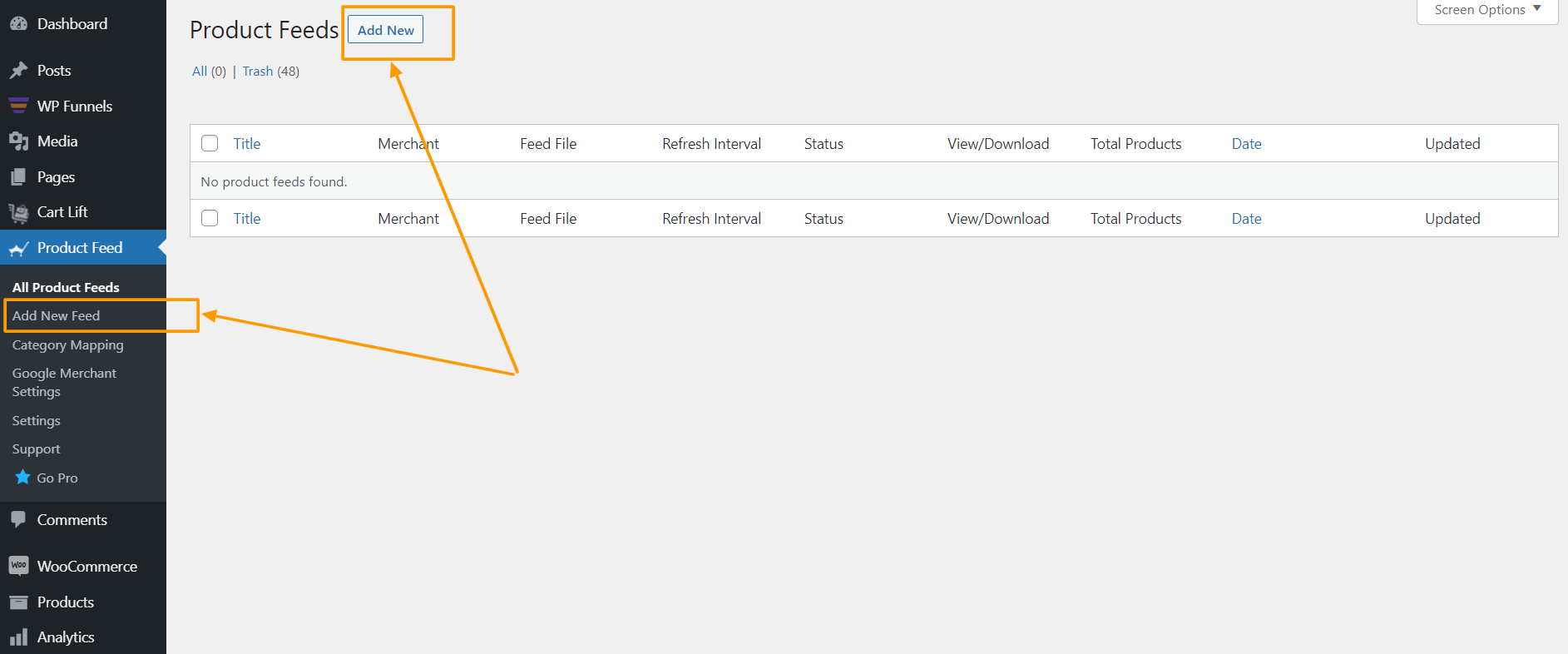
1.ダッシュボードで、[製品フィード] をクリックし、 [新しいフィードの追加]オプションをクリックします。

フィード作成ページに移動します。

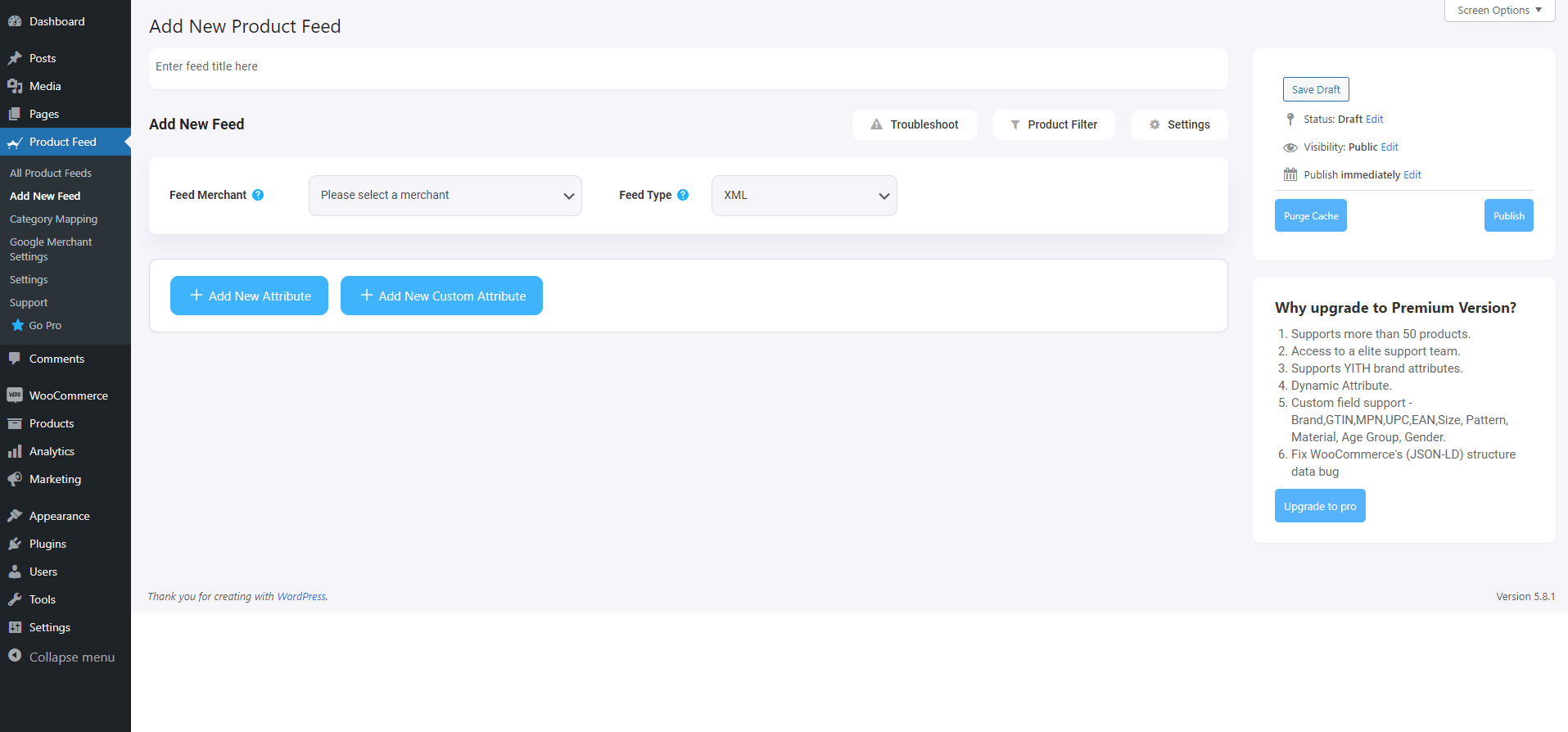
ここでは、上部にフィードに名前を付けるオプションが表示されますが、スキップすることもできます.
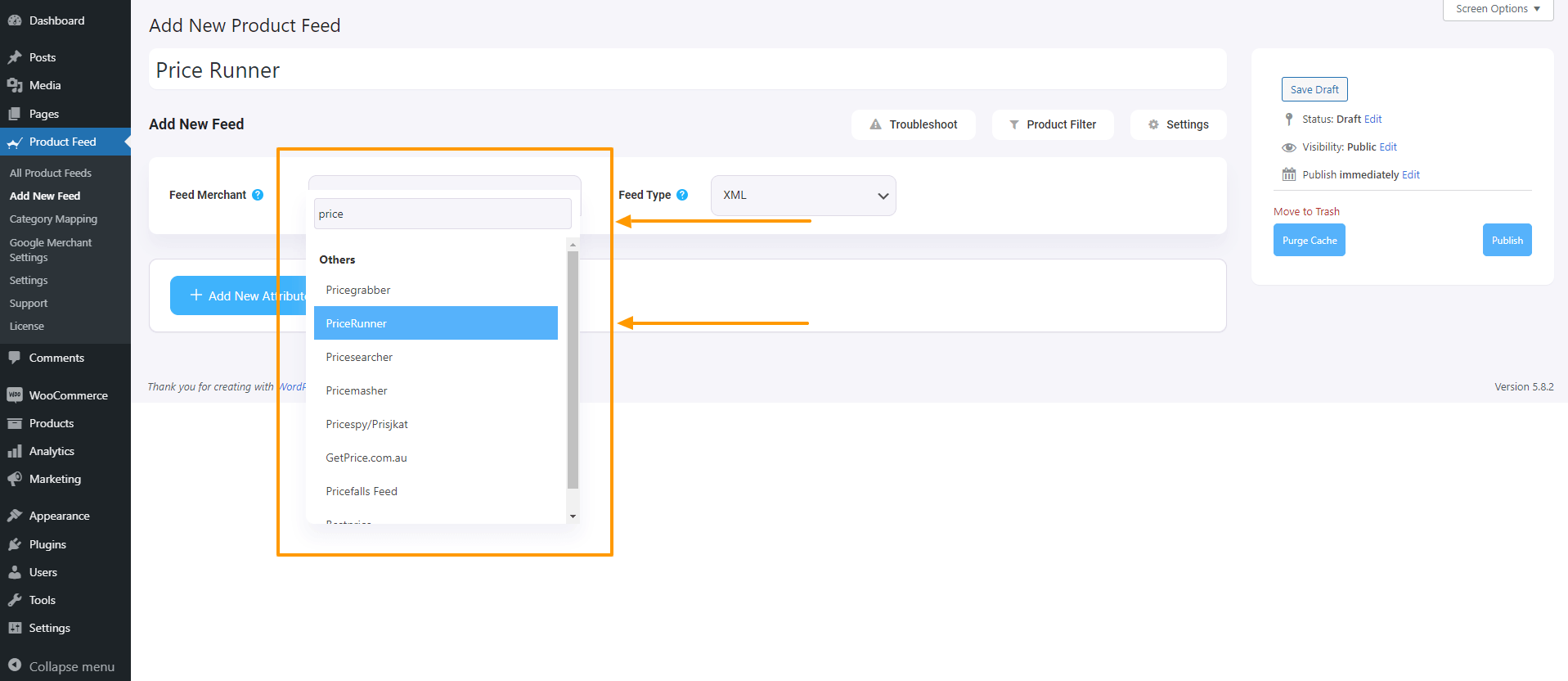
2.フィード マーチャント ドロップダウンをクリックすると、サポートされているすべてのマーチャントのリストが表示されます。
このマーチャント ドロップダウン リストを下にスクロールするか、検索ボックスに「PriceRunner」と入力すると、リストに PriceRunner オプションが表示されます。

PriceRunner を選択すると、PriceRunner のすべての必須属性が以下に読み込まれます。

ステップ 2 – フィードの構成
これで、フィード タイトル テキスト ボックス、トラブルシューティング、商品フィルター、設定の下に 3 つのボタンが表示されます。
1.フィードの生成に問題がある場合は、この[トラブルシューティング]ボタンをクリックすると、トラブルシューティング ページが表示されます。
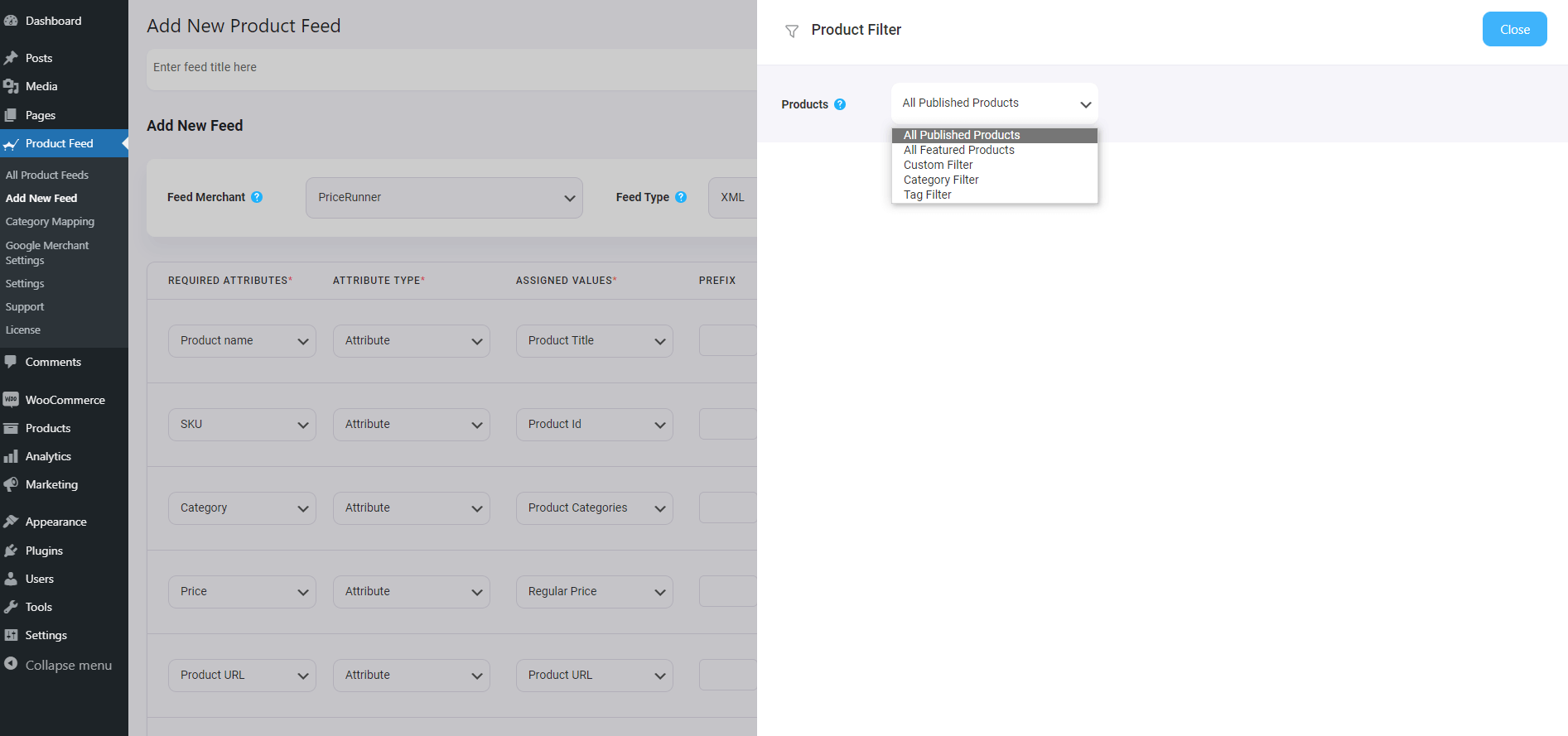
2.任意のフィルターまたは条件を使用する場合は、 [製品フィルター]オプションをクリックすると、ウィンドウの右側から引き出しがスライドして表示され、次のフィルターが表示されます。

- すべてのおすすめアイテム
- カスタム フィルター
- カテゴリ フィルタ
- タグ フィルター
- 製品フィルター (プロ)
任意のフィルター オプションを選択して必要に応じて使用し、終了したら[閉じる]ボタンをクリックします。
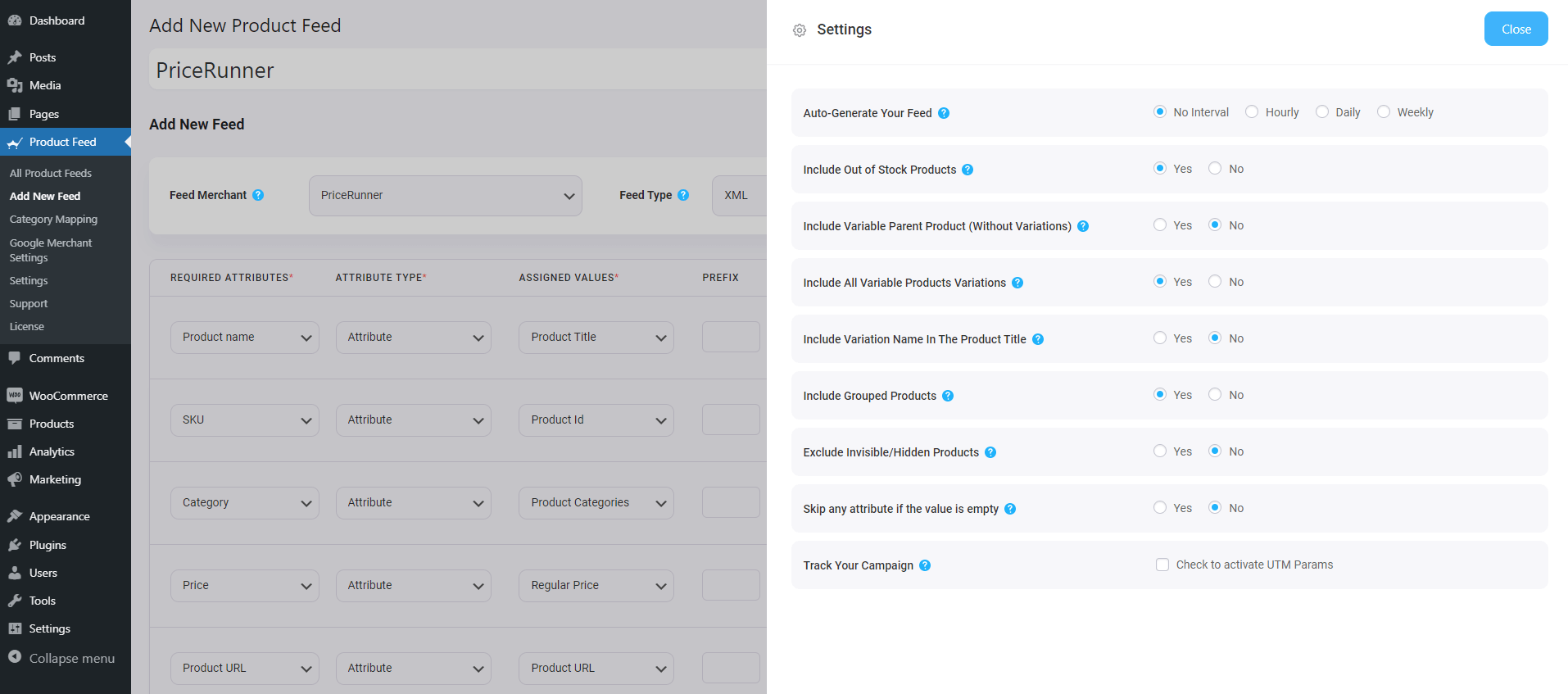
3.フィードのスケジュールを設定したり、フィードに含める商品の種類を選択したりするには、 [設定]ボタンをクリックします。商品を除外または含めるオプションのリストが表示されます。

必要に応じてオプションを変更し、完了したら[閉じる]ボタンをクリックします。
ステップ 3 – PriceRunner XML フィード テンプレートを使用する
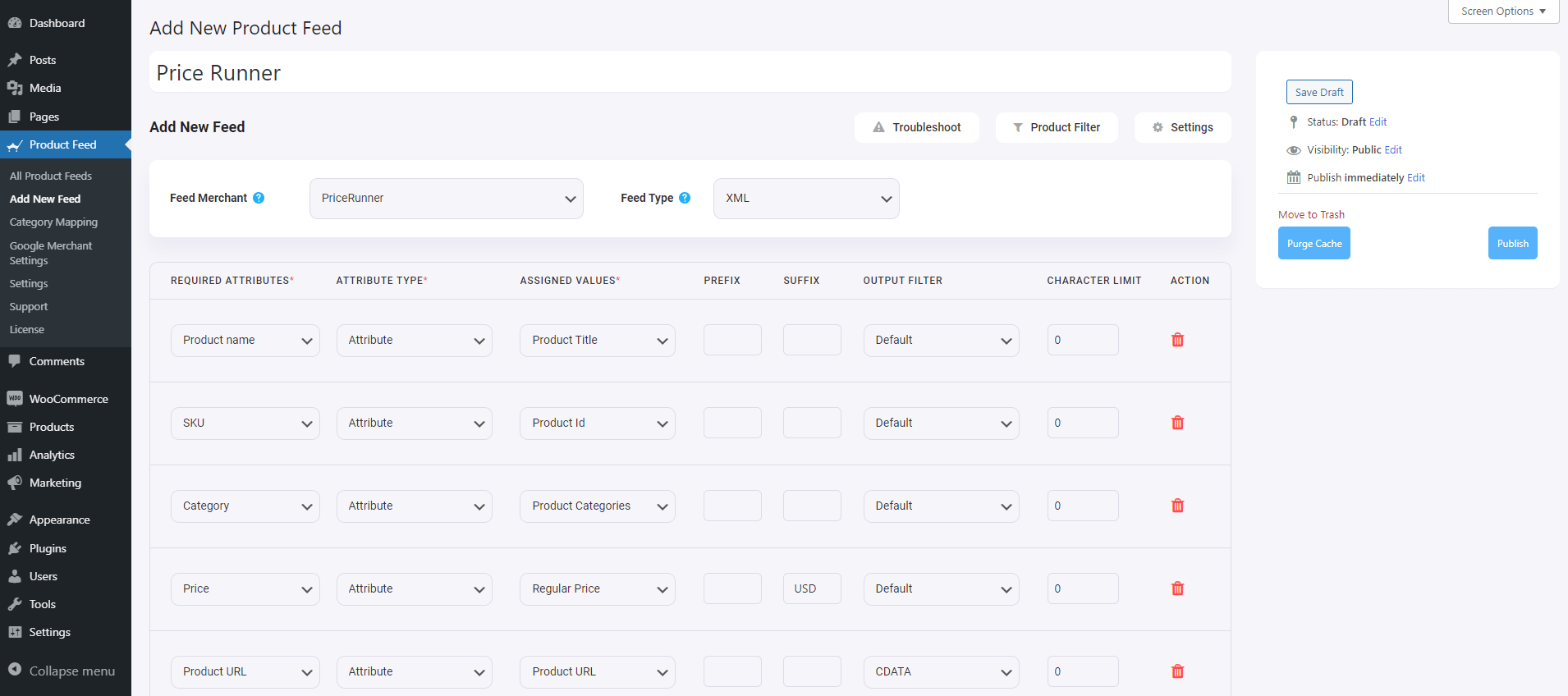
1. [Feed Merchant] ドロップダウン ボタンを見ると、別の [Feed Type] ドロップダウンが表示されます。ここをクリックして、このフィードのタイプを設定できます。 このマーチャントがサポートするフィードの種類、またはこの Product Feed Manager がサポートするフィードの種類に応じて、さまざまな種類のフィードを設定できます。
PriceRunner の場合、フィード タイプは XML のままにします。
2.属性セクションで、すべての属性が必須属性列の下にあり、それらの値が割り当てられた値列の下の属性に従って設定されていることがわかります。
任意の値を任意の属性に変更できます。値のドロップダウンをクリックして、好みの値を選択するだけです。
すべての必須属性が下に表示されます。 これで、ほとんどの属性がすでに構成されていますが、これらの属性の一部が割り当てられていないことに注意してください。
ステップ 4 – 割り当てられていない属性に適切な値を割り当てる
1.次の値を割り当てる必要があります。
- 輸送費
- リードタイム
- ブランド
- イアン
**これらの 4 つの属性について、WooCommerce の製品データ セクションには、これらの値を製品に割り当てるためのデフォルト フィールドがありません。 したがって、ここでの最良のオプションは、カスタム フィールドを追加して、これらの値をそこに保存することです。 これらの値をフィードで使用できます。
これらのビデオ (ビデオ 1 とビデオ 2) を見て、PFM でカスタム フィールドを取得する方法を確認してください。
ステップ 5 – フィードを公開し、フィードを使用してマーケットプレイスにリストする
1.属性をすべて設定したら、上にスクロールして [公開] をクリックすると、フィードが生成されます。
2.フィードを表示またはダウンロードできるようになります。
それでおしまい。 必要な製品フィードを作成しました。 次に行うことは、商品を PriceRunner にアップロードすることです。
結論
上で見たように、これは、WooCommerce の Product Feed Manager を使用して PriceRunner の製品フィードをいかに簡単に生成できるかです。
必要に応じて、ここでプラグインをチェックアウトできます。
– https://wordpress.org/plugins/best-woocommerce-feed/
– WooCommerce Pro の製品フィード マネージャー
最初にプラグインの無料版をテストし、プラグインが必要な機能を備えていることを確認したら、Pro へのアップグレードを検討してください。
PriceRunner DK マーケットプレイスを活用して、デンマークの WooCommerce ストアでより多くの売上を獲得する時が来ました。
