WooCommerce で関連商品を段階的に表示する方法
公開: 2022-11-10WooCommerce ストアに関連商品を表示しますか?
WooCommerce 関連の製品は、買い物客にあなたの製品やサービスをより多く購入するよう促す微妙な製品の推奨事項です。 これにより、他の商品をクロスセルまたはアップセルして、「押し付けがましい」と思われることなく収益を増やすことができます。
この記事では、WooCommerce で関連商品を表示して、オンライン ストアの売り上げを伸ばす方法を紹介します。
WooCommerce 関連商品を表示する理由
関連商品を WooCommerce に表示すると、e コマース ストアで他の商品をクロスセルまたはアップセルして、コンバージョン率を高めることが容易になります。
アップセルとは、ユーザーがもともと欲しかった製品のより高価なバージョンを購入するよう説得することです。 ただし、クロスセルとは、買い物客が目的の商品に関連する商品やそれに加えて商品を購入するよう説得することです。
チェックアウト中、単一の製品ページ、または WordPress サイト全体のウィジェットに関連製品を表示すると、製品のアップセルおよびクロスセルを簡単に行うことができます。 さらに、この戦略は、押し付けがましい広告や通常のニュースレターよりも煩わしくないことがよくあります。
多くの買い物客は、関連する製品セクションが役立つとさえ感じています。 これまで聞いたことのない製品や、必要だがあなたが提供していることを知らなかった商品を簡単に見つけることができます。
これらの商品をショッピング カートに追加することで、顧客は後で戻ってくる時間と労力を節約できます。
とはいえ、WooCommerce で関連商品を表示する方法を見てみましょう。
- 方法 1. WooCommerce の関連商品を設定する
- メソッド 2. SeedProd で WooCommerce 関連商品を表示する方法
方法 1. WooCommerce の関連商品を設定する
WooCommerce のテーマを変更したり、サイトに WooCommerce プラグインを追加したりしたくない場合、ストアの所有者はデフォルトの WooCommerce 設定を使用して関連商品を表示できます。
この方法では多くのカスタマイズ オプションは提供されませんが、製品をアップセルおよびクロスセルして、店舗販売の平均注文額を増やす簡単な方法が提供されます。
ステップ 1. WooCommerce でリンクされた製品を追加する
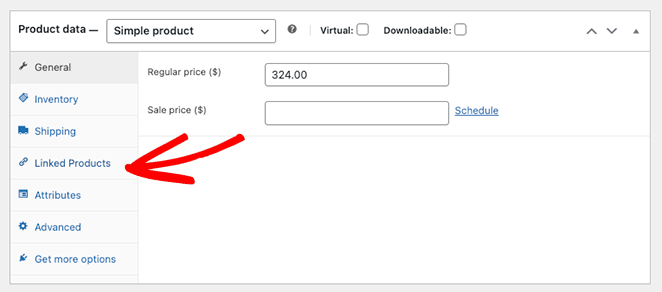
まず、WordPress 管理画面から製品 » すべての製品に移動し、WooCommerce 製品を編集します。 製品オプション内で、製品データ セクションまで下にスクロールし、[リンクされた製品] タブを見つけます。

ステップ 2. 関連商品を追加する
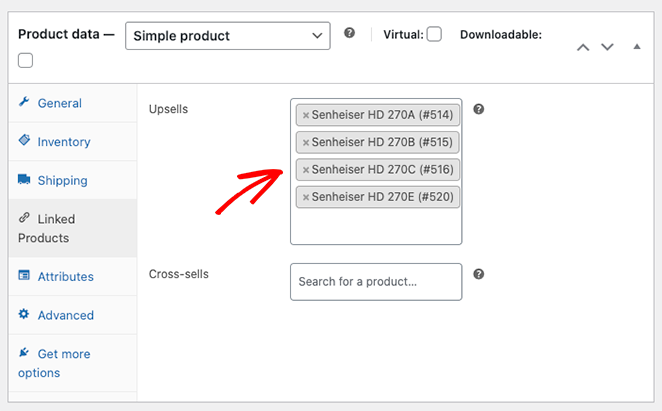
リンクされた製品セクションには、アップセルとクロスセルの 2 つのオプションがあります。
アップセルとは、元の商品に似ているが、より高い価格の商品であることを忘れないでください。 クロスセルとは、買い物客がメインの商品に加えて購入する可能性のある類似商品です。
使用するフィールドに製品名の入力を開始し、表示された正しい項目をクリックします。

ステップ 3. 関連商品をプレビューする
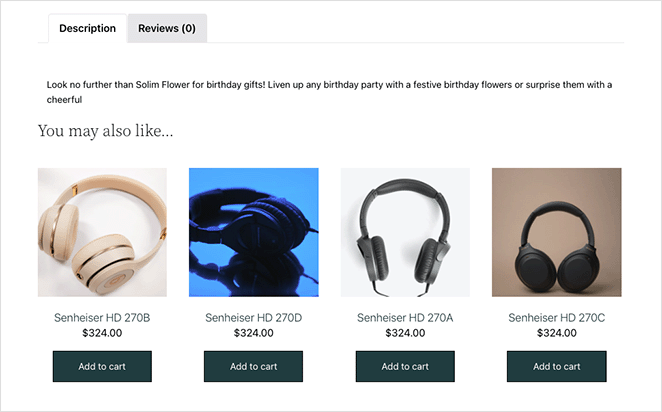
WooCommerce 製品にクロスセルまたはアップセルを追加したら、ページを上にスクロールして [変更のプレビュー] ボタンをクリックします。
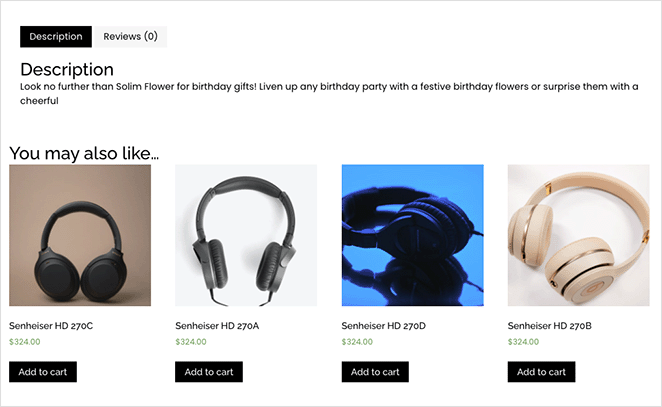
現在の製品説明の下に関連製品が表示されます。

メソッド 2. SeedProd で WooCommerce 関連商品を表示する方法
それでは、SeedProd を使用してカスタム関連製品のレコメンデーションを表示する方法を見てみましょう。

SeedProd は、WordPress 用の最高のドラッグ アンド ドロップ Web サイトおよびページ ビルダーです。 WordPress サイトのあらゆる部分をコードなしで視覚的に作成およびカスタマイズできます。
SeedProd を使用して WooCommerce ストアをカスタマイズすることもできます。 完全な WooCommerce Web サイト テンプレートと強力な WordPress ブロックを使用すると、開発者を雇うことなく、特定のデザイン ニーズに合わせてオンライン ストアを調整できます。
たとえば、カスタム製品カテゴリ ページを作成したり、製品機能の説明を構成したり、ストアのナビゲーションにメニュー カートを追加したりすることもできます。
このメソッドは、現在の WooCommerce テーマをカスタム デザインに置き換えます。
コード、ショートコード、子テーマ、アドオン、または推奨される製品プラグインは必要ありません。 functions.php ファイルを編集する必要さえありません。 代わりに、手間をかけずにすべてを視覚的にカスタマイズできます。
以下の手順に従って、SeedProd の Theme Builder を使用して新しい推奨製品を WooCommerce に簡単に追加してください。
ステップ 1. SeedProd をインストールしてアクティブ化する
この方法を開始するには、SeedProd の Elite バージョンを入手する必要があります。
WooCommerce を完全にサポートし、ストアで製品をカスタマイズ、クロスセル、アップセルするために必要なすべてのブロックとセクションが付属しています。
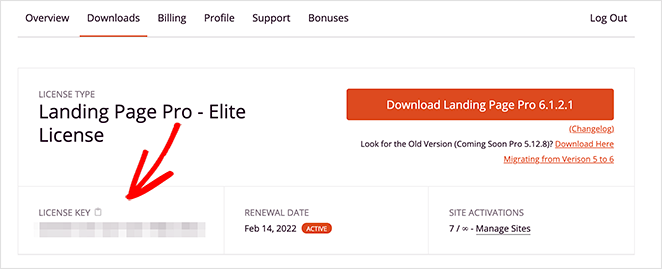
プランを選択してアカウントを作成したら、SeedProd アカウントの [ダウンロード] タブに移動し、プラグインをダウンロードします。

そこにいる間、すぐに必要になるので、プロダクト ライセンス キーをコピーします。
次に、WordPress Web サイトに移動し、SeedProd .zip ファイルをストアにアップロードします。 これについてサポートが必要な場合は、WordPress プラグインのインストールと有効化に関する次の手順に従ってください。
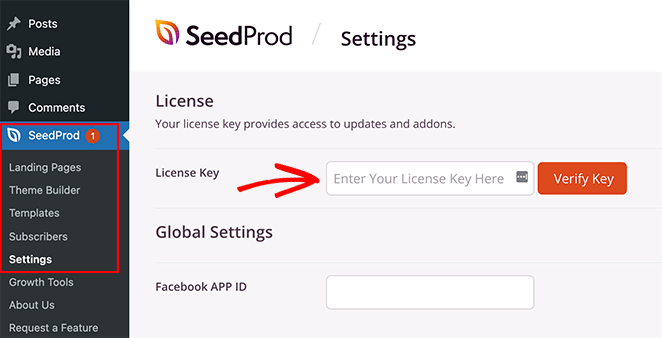
プラグインがアクティブになったら、 SeedProd » Settingsに移動し、先ほどコピーしたライセンス キーを使用可能なフィールドに貼り付けます。

[ Verify Key ] ボタンをクリックすると、WooCommerce サイトのカスタマイズを開始する準備が整います。
ステップ 2. WooCommerce テンプレート キットを選択する
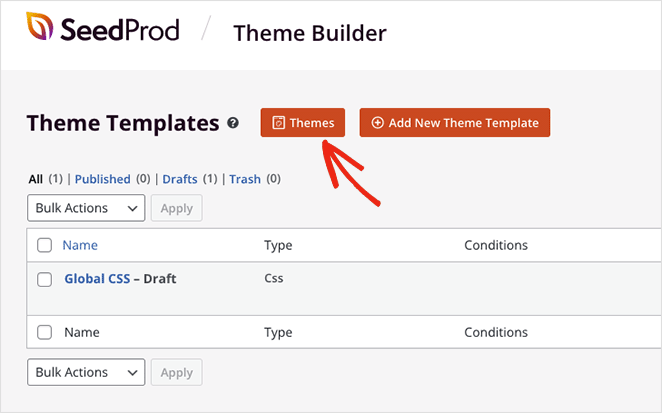
次に、WordPress ダッシュボードからSeedProd » Theme Builderに移動します。 ここで WooCommerce テーマのあらゆる部分をカスタマイズできますが、最初にテンプレートを選択する必要があります。

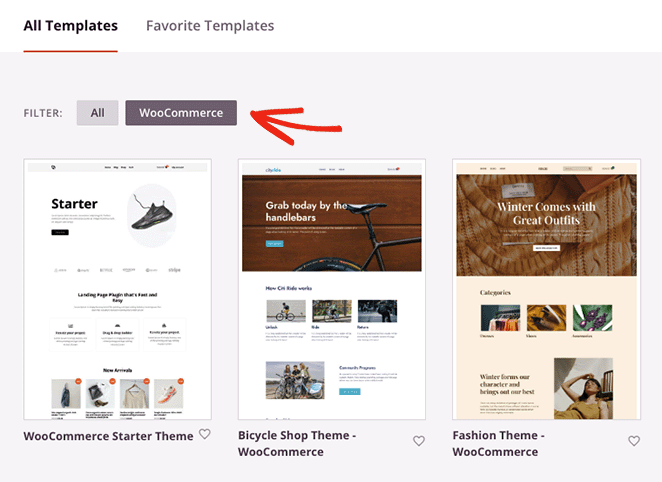
テンプレートを選択するには、[テーマ] ボタンをクリックします。
WooCommerceフィルターを選択して、WooCommerce テンプレート キットのみを表示することもできます。

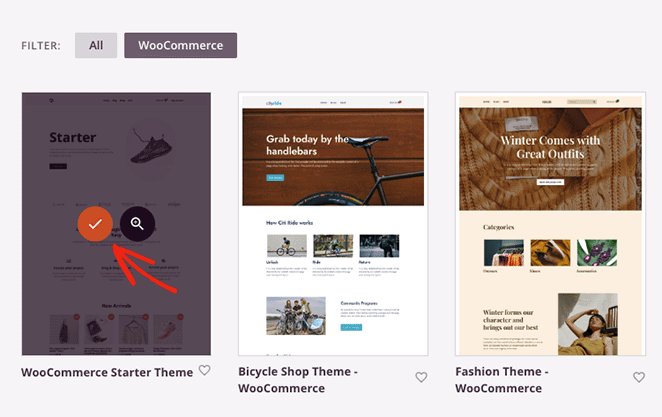
気に入ったキットが見つかったら、その上にカーソルを置き、チェックマーク アイコンをクリックします。

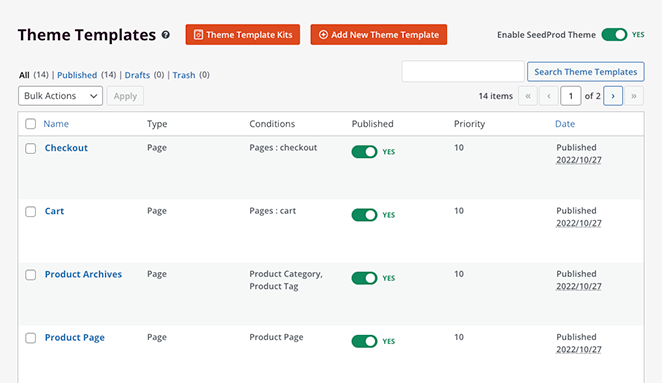
SeedProd は、製品ページ、ショッピング カート、チェックアウト、製品アーカイブ、ショップ ページなど、キット全体を WordPress サイトにインポートします。 これらのテンプレート パーツはすべて、テーマ ビルダー ダッシュボードで確認できます。


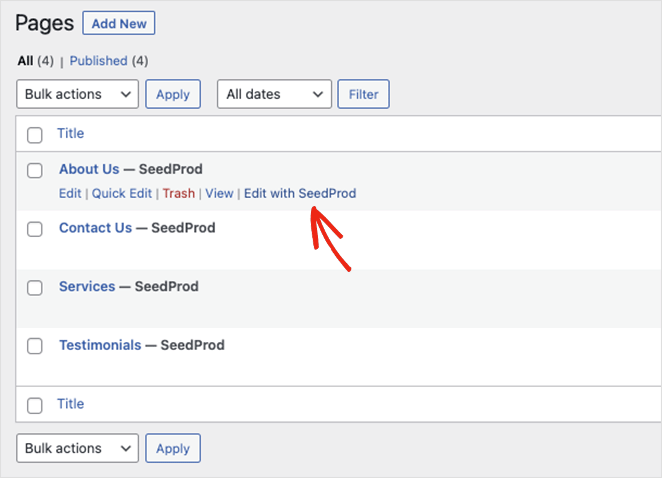
また、SeedProd は、テンプレート デモの概要ページ、連絡先ページ、およびサービス ページと同様に、コンテンツ ページを自動的に作成することもわかります。 これらのページは、デフォルトの WordPress ページ メニューで見つけることができます。ここをクリックして、SeedProd のドラッグ アンド ドロップ ビルダーで編集できます。

テンプレートをインストールしたら、関連商品をストアに追加する準備が整いました。 カートページに関連商品を表示することから始めましょう。
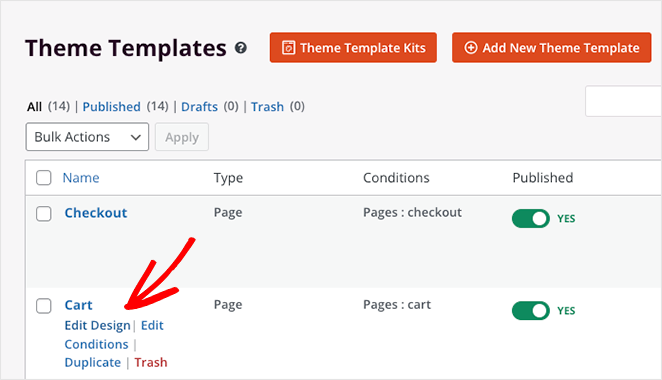
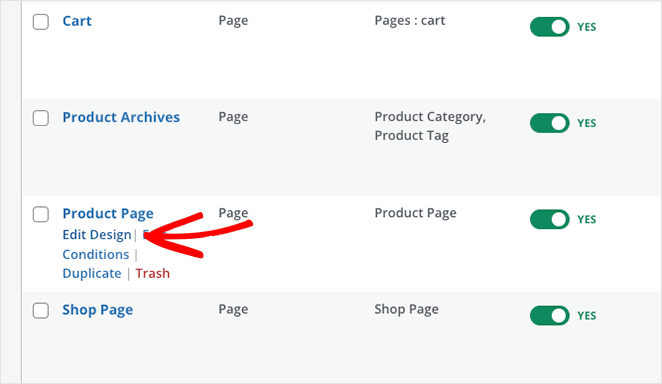
カート ページを編集するには、テーマ ビルダー ダッシュボードにいることを確認し、カート テンプレートを見つけて、その上にカーソルを置き、[デザインの編集] リンクをクリックします。

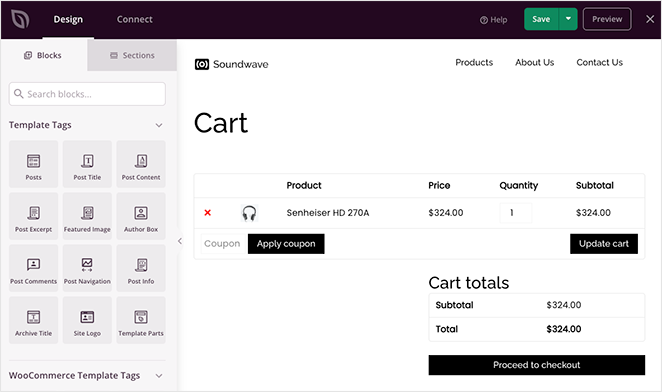
ショッピング カートのページが SeedProd のビジュアル エディターで開きます。
ステップ 3. WooCommerce カート ページに関連商品を表示する
カート ページが開くと、左側に WordPress のブロックとセクション、右側にライブ プレビューを含む 2 列のレイアウトが表示されます。

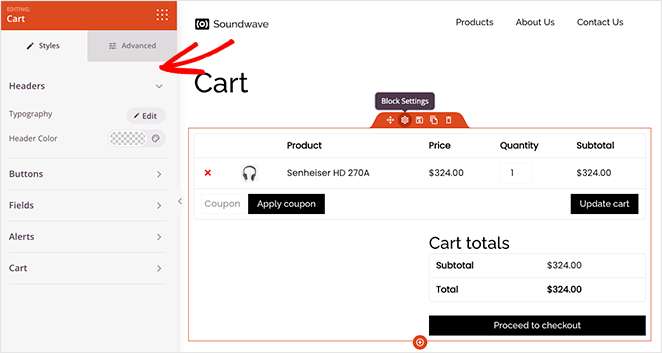
プレビューの任意の場所をクリックすると、数回クリックするだけで、そのブロックの設定とスタイル オプションをカスタマイズできます。 たとえば、カート ブロックの設定では、タイポグラフィ、ボタンのスタイル、フィールドの色などを変更できます。

SeedProd を使用すると、関連商品をカート ページに簡単に追加できます。
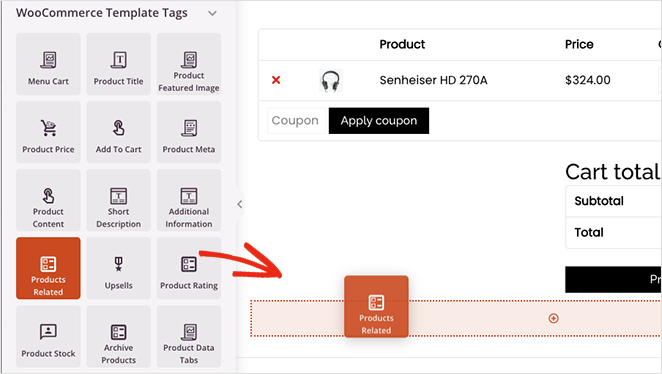
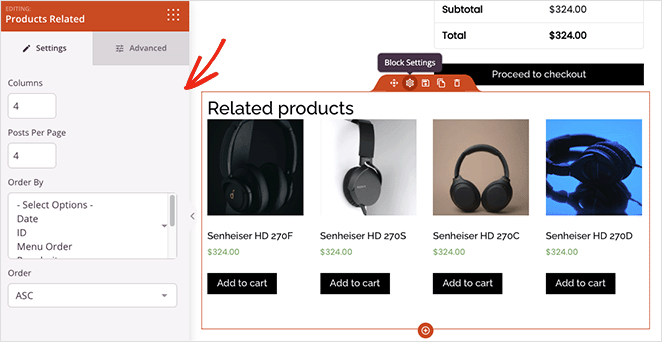
左側のサイドバーの WooCommerce テンプレート タグの見出しまでスクロールし、 Products Relatedブロックを見つけます。 ブロックをクリックして、ページ プレビューの所定の位置にドラッグします。

ブロック設定内で、列を調整し、関連する製品の数を変更できます。 ドロップダウン メニューのオプションを選択して、特定の製品を注文することもできます。
- 日にち
- 製品番号
- メニューの順番
- 人気
- ランダム
- 評価
- 題名

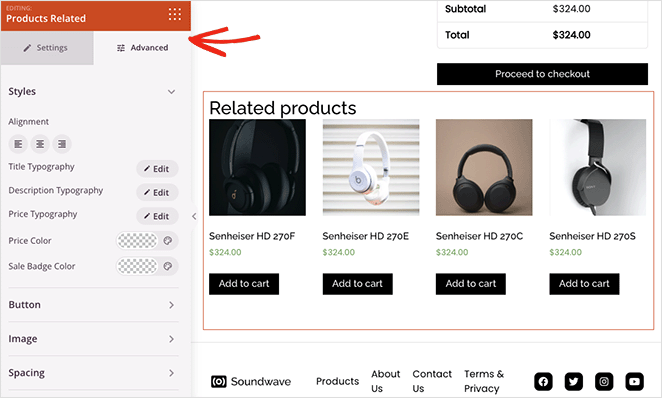
詳細設定タブでは、関連商品ブロックのスタイルを調整できます。 たとえば、タイポグラフィ、色、ボタン、画像の影などを変更できます。

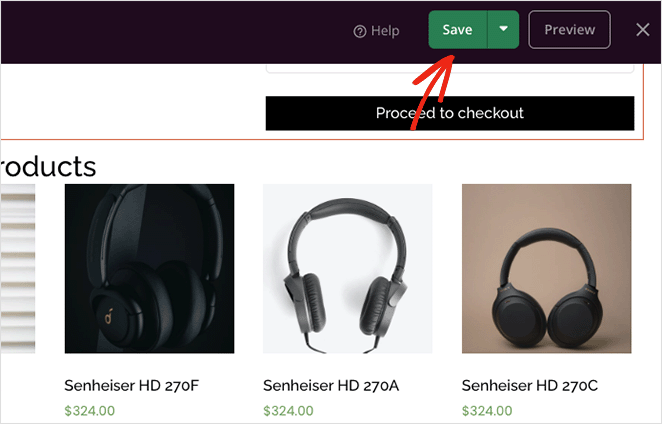
すべての表示に満足したら、画面の右上隅にある [保存] ボタンをクリックします。

それでは、SeedProd を使用して WooCommerce で製品をアップセルする方法を見てみましょう。
ステップ 4. 商品ページに WooCommerce のアップセルを表示する
WooCommerce 製品をアップセルしたい場合は、 SeedProdのアップセル ブロックを使用できます。 ただし、最初に、方法 1 の手順に従って、WooCommerce 製品設定で製品をリンクする必要があります。
SeedProd のアップセル ブロックは単一の製品ページ テンプレートでのみ機能するため、テーマ ビルダー ダッシュボードに戻って製品ページテンプレートを編集する必要があります。

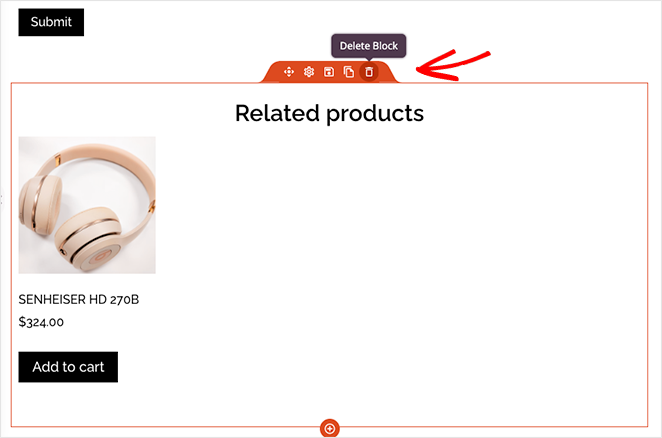
私たちが使用しているテンプレートには、すでに製品の推奨事項が含まれています。 ゴミ箱アイコンをクリックして関連商品を削除しましょう。

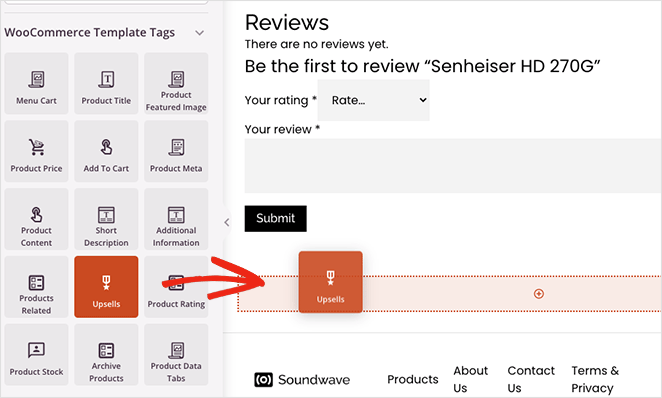
次に、WooCommerce テンプレート タグ セクションでUpsellブロックを見つけて、ページにドラッグします。

このブロックのライブ プレビューは表示されませんが、関連製品ブロックのようにカスタマイズできます。
希望どおりの外観になるまで、WooCommerce サイトのカスタマイズを続けます。 また、[保存] ボタンをクリックして変更を定期的に保存することを忘れないでください。
ステップ 5. WooCommerce テーマを公開する
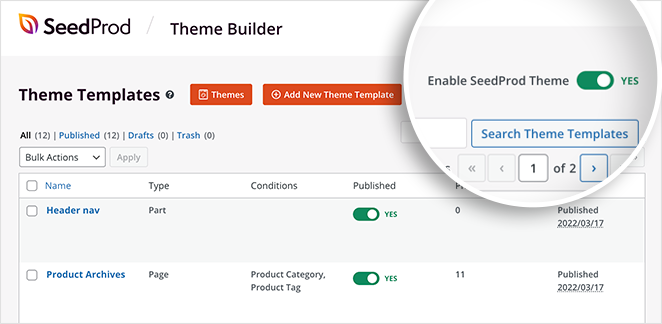
変更を Web サイトに公開する準備ができたら、テーマ ビルダーページに移動し、 [SeedProd テーマを有効にする] トグルを見つけます。 「はい」の位置にすると、変更が公開されます。

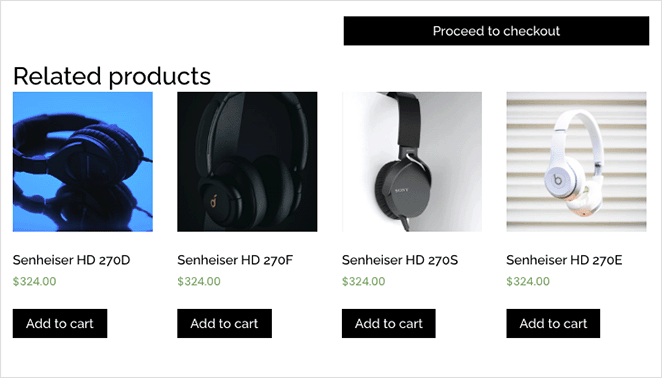
個々の製品ページとカート ページをプレビューして、同様の製品の推奨事項を確認できるようになりました。
以下はカートページの例です。

製品ページのアップセルの例は次のとおりです。

そこにあります!
WooCommerce を使用して関連商品を表示する方法がわかりました。 SeedProd の WooCommerce 機能は、オンライン ストアをカスタマイズする最も簡単な方法です。
製品の売り上げを急上昇させる準備はできましたか?
以下の他の WooCommerce チュートリアルとヒントもお勧めです。
- WooCommerce でカスタムのカートに追加ボタンを追加する方法
- WooCommerce ありがとうページを作成する方法 (簡単)
- WooCommerce で商品カテゴリとタグを表示する方法
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。