WooCommerceテーマの製品ページからサイドバーを削除する5つ以上の方法
公開: 2020-09-15 WooCommerceの製品ページからサイドバーを削除しますか? 解決策をお探しの場合は、この簡単なWoocommerceチュートリアルで、製品ページからサイドバーを削除する方法を段階的に説明しました。 フォローするのは簡単で、スキルのレベルに関係なく、すべてのWordPressユーザーが実装できます。 WordPressサイトまたは特定のテーマからサイドバーを削除したい場合は、ここで詳細に説明しました。
WooCommerceの製品ページからサイドバーを削除しますか? 解決策をお探しの場合は、この簡単なWoocommerceチュートリアルで、製品ページからサイドバーを削除する方法を段階的に説明しました。 フォローするのは簡単で、スキルのレベルに関係なく、すべてのWordPressユーザーが実装できます。 WordPressサイトまたは特定のテーマからサイドバーを削除したい場合は、ここで詳細に説明しました。
WooCommerce製品ページサイドバー
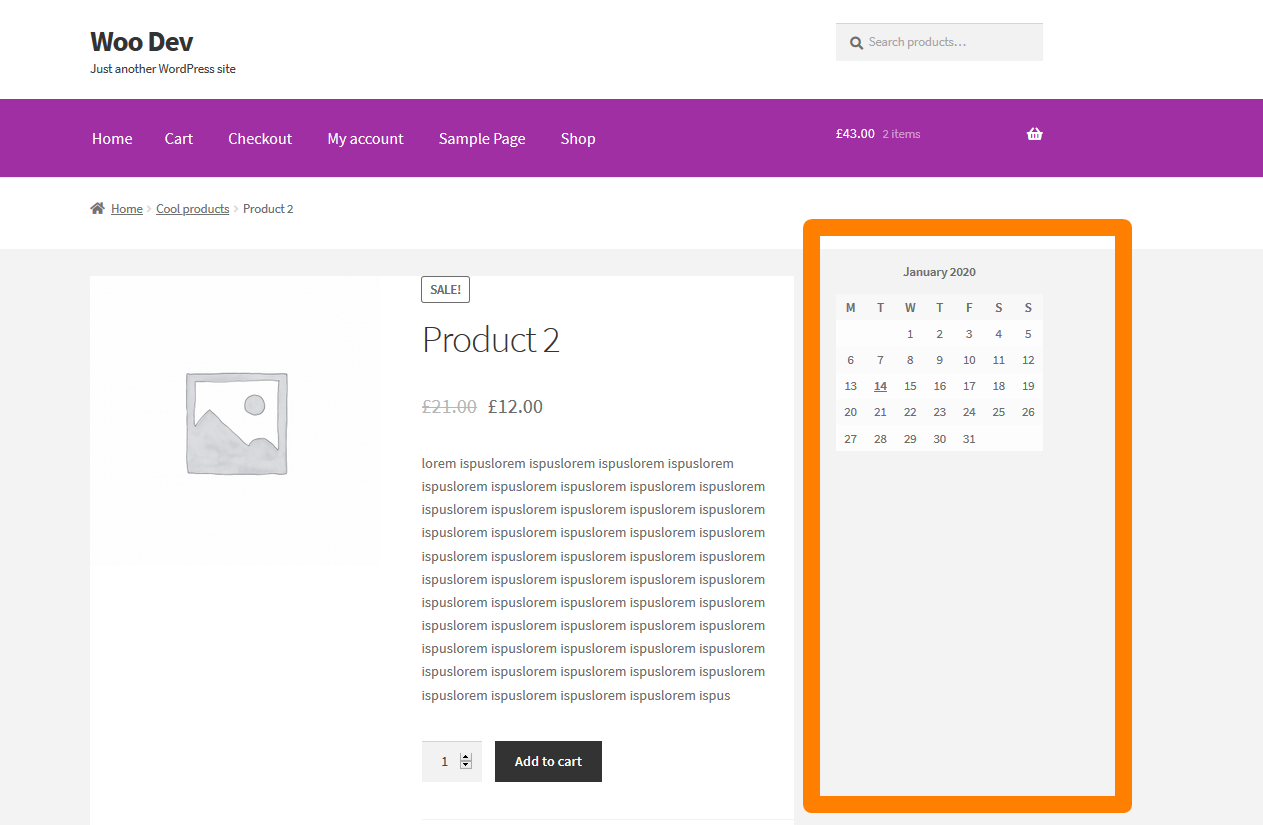
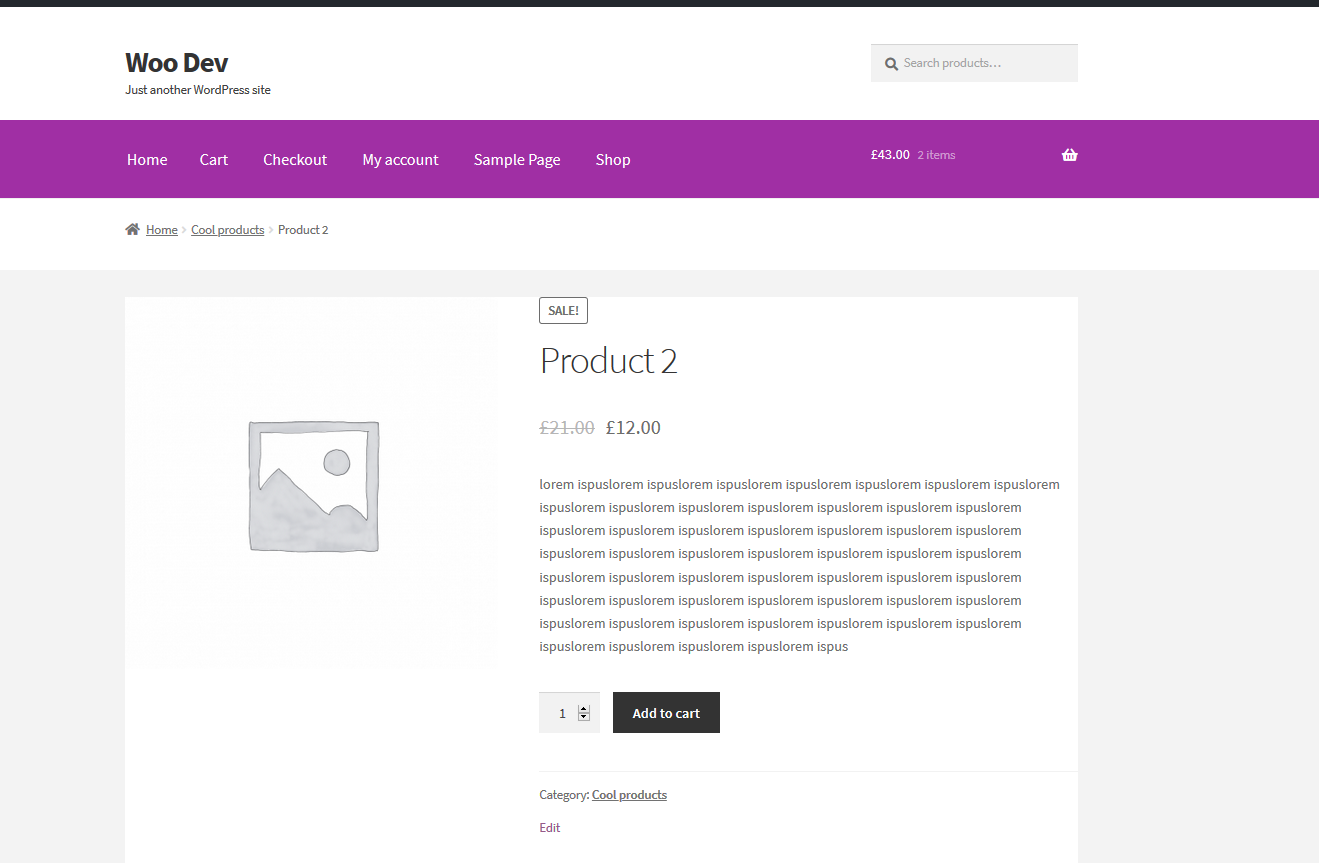
WooCommerceでは、製品ページにほとんどのテーマでデフォルトのサイドバーが付属しており、これは多くのWooCommerceユーザーにとって問題になる可能性があります。 たとえば、デフォルトのWooCommerceテーマ–ストアフロントには、次の画像に示すように、製品ページのサイドバーが付属しています。

今日は、製品ページでこのWooCommerceサイドバーを削除する方法について説明します。 説明のために、WooCommerceストアフロントのWordPressテーマを使用しますが、このアプローチはすべてのWooCommerceテーマで機能します。
ステップバイステップ製品ページからWooCommerceサイドバーを削除する方法
WooCommerce製品ページからサイドバーを削除する手順とオプションは次のとおりです。
- WooCommerceサイトにログインし、テーマエディターとfunctions.phpファイルを開きます
- ホスティング会社のFTPまたはCPanelを使用して、特定のテーマのfunctions.phpファイルにコードスニペットを追加することもできます。
- WooCommerceテーマにサイドバーアクションを追加する役割を担うwoocommerce_sidebarイベントをフックする ' wp'に、削除アクションフックで構成されるコードスニペットを追加します。
- ストアフロントのWooCommerceテーマには、製品ページからWooCommerceサイドバーを削除するために使用する必要がある特別なフックstorefront_sidebarがあります。
- WooCommerceの製品ページからサイドバーを削除する前に、条件付きタグis_productを使用して、製品ページにいるかどうかを確認することもできます。
- このコードスニペットをfunctions.phpに追加して更新し、フロントエンドのWooCommerce製品ページにアクセスして、変更が有効かどうかを確認します。
- 製品ページからサイドバーを削除するために使用できる別の解決策は、WordPressからサイドバーを削除する方法についてこの投稿で明確に説明されている全幅のカスタム投稿テンプレートを設定することですこの場合、次のようなカスタム投稿テンプレートをサポートするWordPressテーマが必要です最高のプレミアムWordPressテーマの1つ– DIVI
WooCommerceの製品ページからサイドバーを削除するためのコードスニペット
上記のステップバイステップの要約で概説されているように、WooCommerceの製品ページからサイドバーを削除するために使用できる3つのアプローチがあります。
#1)WooCommerceサイドバーを使用して「WP」へのアクションフックを削除する
したがって、「wp」イベントに追加されたremove_actionフックから始めます。 コードは次のようになります。
add_action( 'wp'、 'njengah_remove_sidebar_product_pages');
関数njengah_remove_sidebar_product_pages(){
if(is_product()){
remove_action( 'woocommerce_sidebar'、 'woocommerce_get_sidebar'、10);
}
}このスニペットは、functions.phpテーマファイルまたはカスタムWooCommerceプラグインに追加されると、すべての製品ページからサイドバーを削除します。
使い方
このコードスニペットは、 「wp」イベントに追加されるアクションフックで構成され、そのコールバック関数はwoocommerce_sidebarを指定するため、 remove_actionフックを使用して製品ページのすべてのサイドバーを削除します。
これは、すべてのWooCommerce製品の製品ページからサイドバーを削除する最も効果的な方法です。
#2)is_active_sidebar()を使用して、WooCommerce製品ページからサイドバーを削除します
WooCommerceの製品ページからサイドバーを削除するために使用できるもう1つの手法は、 is_active_sidebarWordPress関数を使用することです。 これは、 is_active_sidebarを使用してWooCommerceサイドバーを削除するコードスニペットの例です。
/ **
* WooCoomerceの製品ページでサイドバーを無効にします。
*
* /
function njengah_remove_sidebar($ is_active_sidebar、$ index){
if($ index!== "sidebar-1"){
$ is_active_sidebarを返します;
}
if(!is_product()){
$ is_active_sidebarを返します;
}
falseを返します。
}
add_filter( 'is_active_sidebar'、 'njengah_remove_sidebar'、10、2);使い方
このコードは、他のサイドバーID /名前と一致するように変更できるサイドバー-1のインデックスを持つサイドバーがあるかどうかをチェックするフィルターフックで構成されています。
サイドバーが見つかった場合、リターンはfalseに設定され、サイドバーが無効になります。 製品ページで効果的にするために、最後の部分ではis_product()を使用して、製品ページにいるかどうかを確認します。

サイドバーの名前またはIDに相当するサイドバーインデックスの詳細については、こちらをお読みください– WordPressでサイドバーを追加する方法またはこちら–WordPressでサイドバーを登録する方法。

#3)storefront_sidebarアクションのフックの削除を使用してStorefrontWooCommerceテーマからサイドバーを削除します
この特定のスニペットでは、Storefront_sidebarであるStorefrontテーマの特定のフックに作用するため、WooCommerce製品ページのサイドバーを削除するために使用できます。次のコードはStorefrontテーマのサイドバーを削除する必要があります。
add_action( 'get_header'、 'njengah_remove_storefront_sidebar');
関数njengah_remove_storefront_sidebar(){
if(is_product()){
remove_action( 'storefront_sidebar'、 'storefront_get_sidebar'、10);
}
}使い方
これは単にget_headerアクションへのフックであり、コールバック関数には、ストアフロントのWoocommerceテーマにサイドバーを追加する特定のフックstorefront_sidebarをターゲットとするremove_actionがあります。
また、特定のテーマのドキュメントから、現在のWooCommerceテーマにこの種のフックがあり、上記のコードで置き換えることができ、シームレスに機能するかどうかを確認することもできます。
#4)カスタム製品ページテンプレートを使用してWooCommerceサイドバーを削除する
一部のプレミアムで無料のWooCommerceテーマには、サイドバーを排除する全幅ページを設定する製品ページのカスタム投稿テンプレートが付属しています。
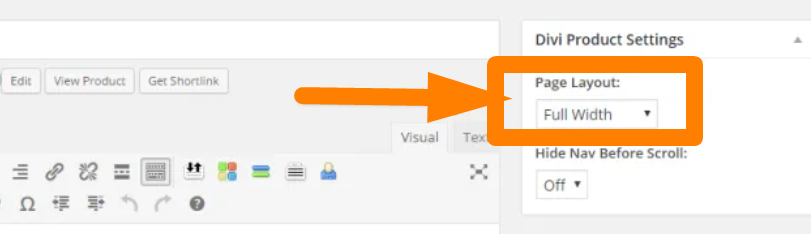
下の画像にあるように、典型的な例はDiviテーマです。全幅のテンプレートを選択するだけで、サイドバーが削除されます。

使い方
全幅のカスタム投稿テンプレートの使用は、この投稿で説明されている手法です–WordPressサイドバーを削除する方法
#5)CSSを使用してWooCommerce製品ページからサイドバーを削除する
製品ページからWooCommerceサイドバーを非表示にするもう1つの一般的で簡単な方法は、CSS表示プロパティを使用することです。 このようなコードの例を以下に示します。
.right-sidebar .widget-area {
幅:21.7391304348%;
フロート:右;
マージン右:0;
表示:なし;
}使い方
CSS表示プロパティをnoneに設定すると、要素がビューから削除されます。サイドバーを非表示にするために使用できる別のCSSプロパティは可視性です。
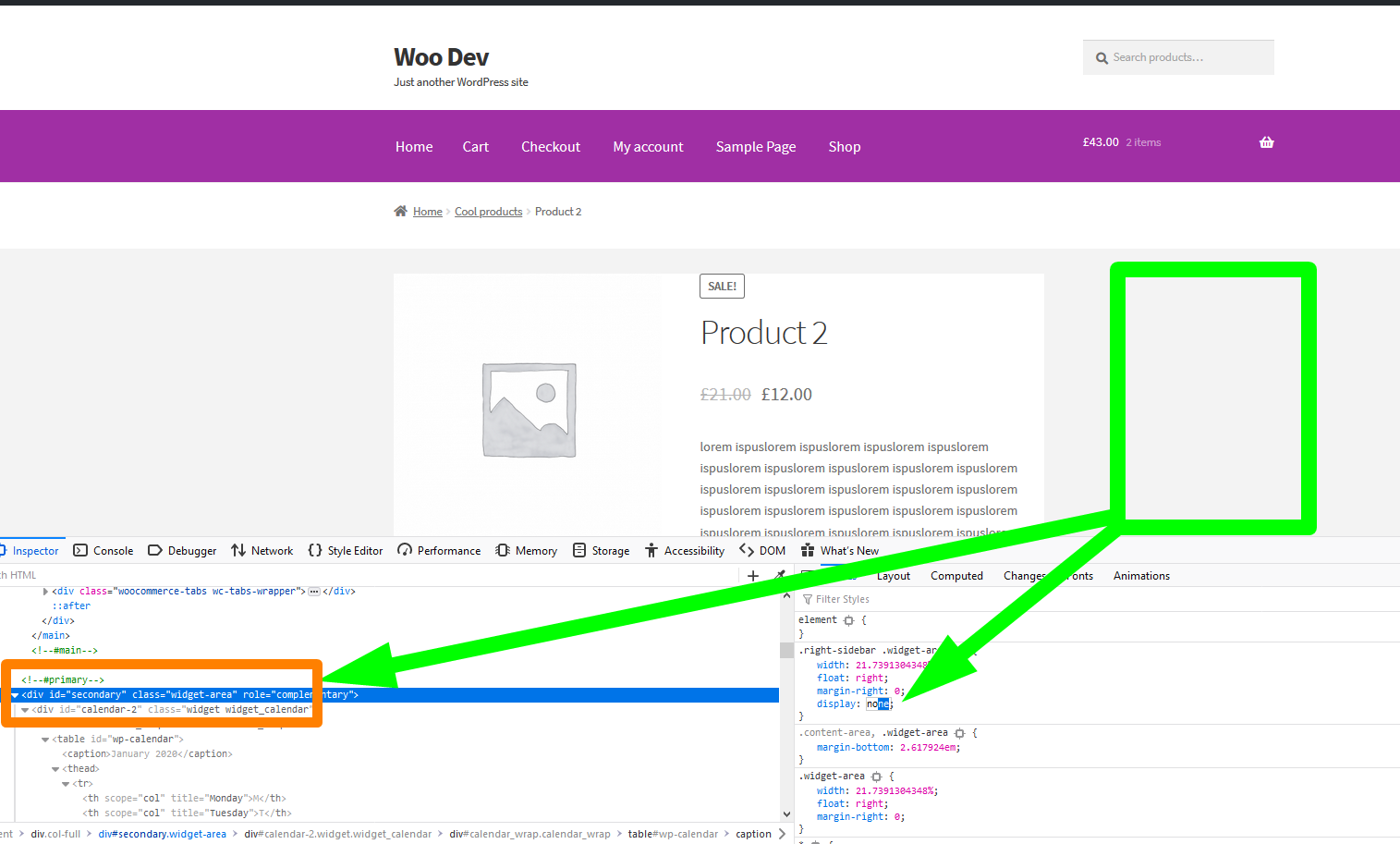
可視性が非表示に設定されている場合、HTML要素はビューから非表示になります。 以下に示すように、この手法を使用する前に、テーマサイドバーのクラスを確認する必要があります。

WooCommerce製品ページのストアフロントテーマからサイドバーを削除
#1)コードスニペットを追加してストアフロントテーマサイドバーを削除する
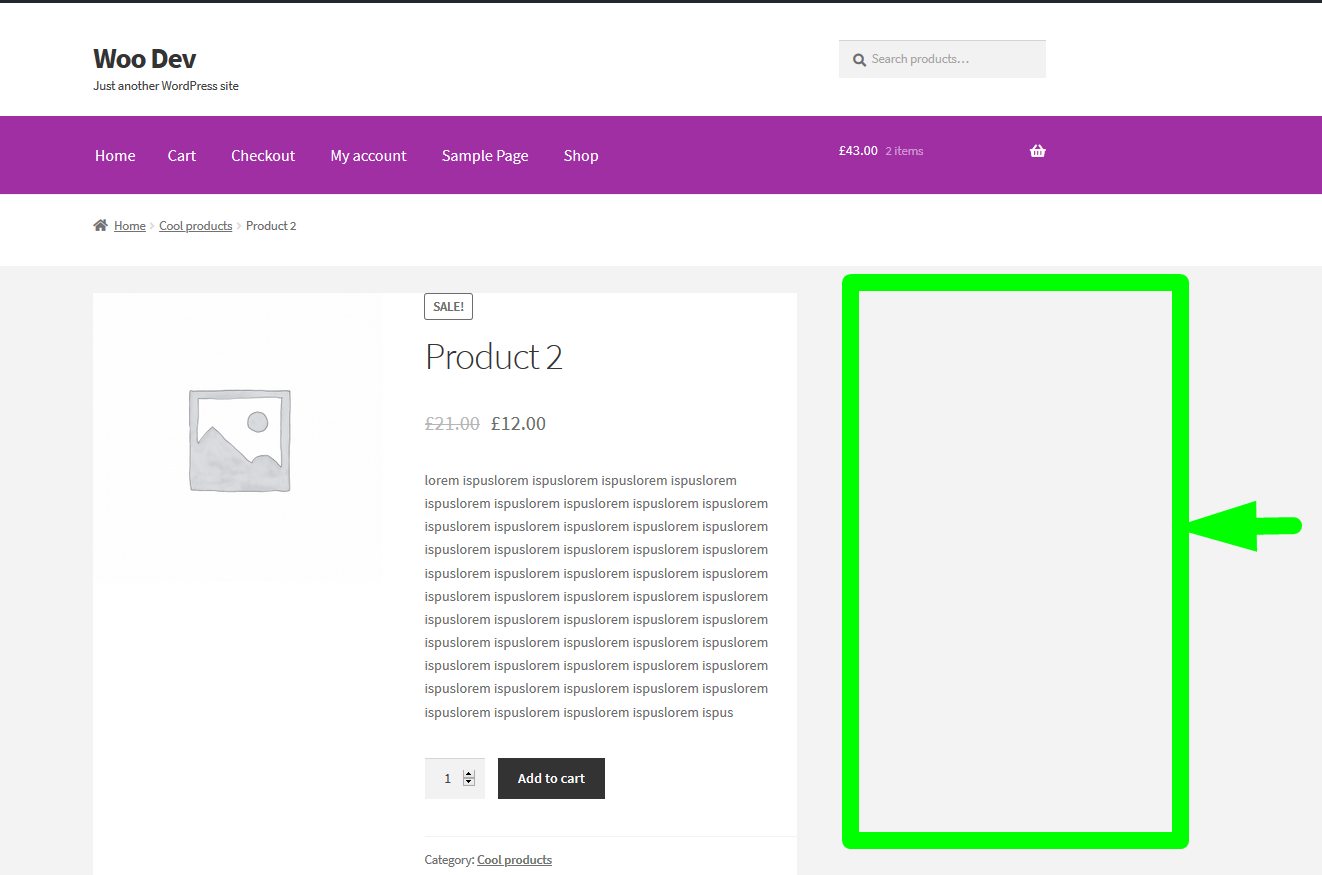
上記のコードスニペットをストアフロントテーマのfunctions.phpファイルに追加すると、サイドバーが削除され、次の画像のようになります。

#2)ウィジェットを削除するストアフロントテーマからWooCommerceを削除する
ストアフロントテーマからサイドバーを削除するもう1つの簡単なトリックは、下の画像に示すように、メインサイドバーにウィジェットが追加されていないことを確認することです。

まとめ
このチュートリアルでは、WooCommerceの製品ページからサイドバーを削除するために使用できるすべての最良の方法について説明します。 この投稿で説明されているように、WordPressサイトからサイドバーを削除するために使用できる他の方法があります-WordPressサイドバーを削除する方法。 また、特にWordPress開発者またはWooCommerceテーマ開発者向けにWordPressにサイドバーを追加する方法を理解するのにも役立ちます。 この投稿で共有されているこれらのヒントがお役に立てば幸いです。
同様の記事
- WooCommerceの商品画像のサイズを変更する方法
- WooCommerce製品画像のズーム効果を削除する方法
- WooCommerceで注目の商品を設定する方法
- 削除する方法がカートに追加されましたメッセージWooCommerce
- WooCommerceチェックアウトページに削除アイコンを追加する方法
- WooCommerceでストックテキストを変更する方法
- WooCommerceCheckoutから請求の詳細を削除する方法
- カートに追加されたアイテムをカウントする方法WooCommerceカートカウントコード
- ダウンロードメニューを削除する方法マイアカウントページWooCommerce
- 2つの簡単なオプションで製品ページWooCommerceからカテゴリを削除する方法
- WordPressページからサイドバーを削除する方法またはWordPressサイドバーを非表示にする方法
- WooCommerceで価格の前にテキストを追加する方法»価格の前にテキストを追加する
- WooCommerceでプログラムで製品価格を変更する方法
- WooCommerceで価格の後に説明を追加する方法
- WooCommerceでチェックアウトテキストに進むを変更する方法
- WooCommerceでマイアカウントページを作成する方法
- WooCommerceログアウトボタンを作成する方法
- WooCommerce製品にカテゴリを追加する方法
- チェックアウト後にリダイレクトする方法WooCommerce:カスタムサンキューページにリダイレクトする
- WooCommerce製品をカテゴリ別に表示する方法
