ProductX で WooCommerce 検索結果ページをカスタマイズする方法
公開: 2022-12-22WooCommerce の検索結果ページをカスタマイズしますか?
WordPress や WooCommerce の検索機能をそのまま使用してできることはあまりありません。 ただし、製品を顧客の検索に合わせて調整することで、販売と拡大の取り組みを促進できます。
この投稿では、ProductX を使用して WooCommerce 製品検索結果ページのユーザー エクスペリエンスを向上させる方法を紹介します。
WooCommerce の製品検索結果ページをカスタマイズする理由
WooCommerce にはデフォルトで商品検索機能が組み込まれています。 ただし、これには重大な制限があります。 これにより、クライアントが適切に最適化された検索結果ページを持っていないため、目的の商品を見つけることができなくなる可能性があります.
その結果、見込み売上を失う可能性があります。 探しているものが見つからない場合、お客様はオンライン ショップに戻ってこない可能性があります。
幸いなことに、ProductX はこの問題をすぐに解決できます。 ProductX の新しい WooCommerce Builder を使用すると、ストアの作成が非常にシンプルで簡単なプロセスになりました。
WooCommerce 検索結果ページをカスタマイズする方法
ここでは、プラグインProductX を使用して WooCommerce 検索結果ページをカスタマイズする方法を紹介します。
ステップ 1: ProductX をインストールしてアクティブ化する

まず、ProductX をインストールしてアクティブ化します。 これを行うための段階的なガイドは次のとおりです。
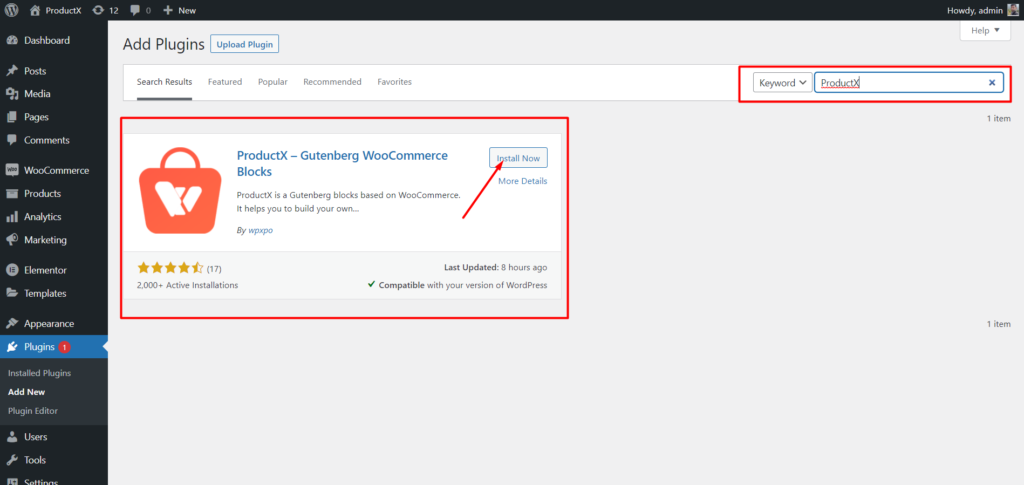
- WordPress ダッシュボードで [プラグイン] メニューを開きます。
- 「新規追加」オプションをクリックして、プラグインをインストールします。
- 検索バーに「ProductX」と入力し、[インストール] ボタンをクリックします。
- ProductX プラグインをインストールしたら、[有効化] ボタンをクリックします。
ステップ 2: Builder をオンにする

ProductX をインストールしたら、Builder をアクティブ化する必要があります。 オンにするには、次のことが必要です。
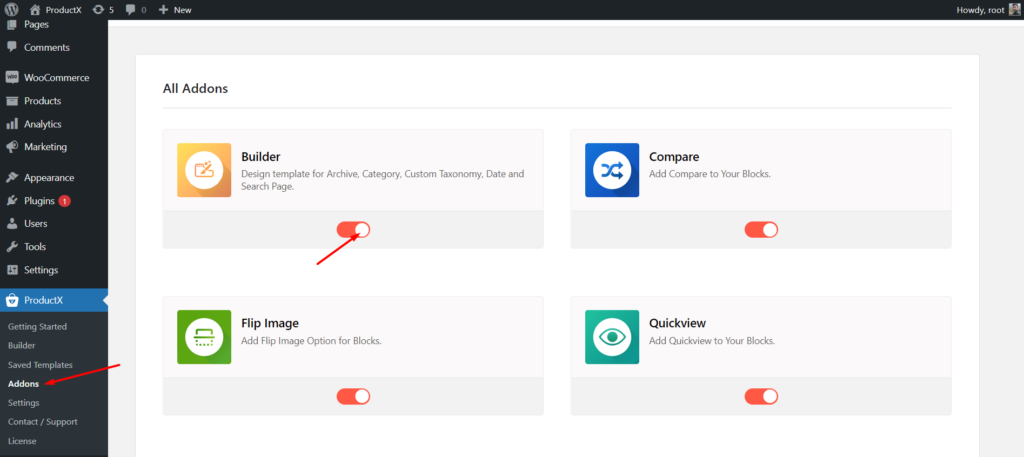
- WordPress ダッシュボードから ProductX に移動します。
- アドオンタブを選択
- トグルオプションを介してビルダーを有効にします。
ステップ 3: WooCommerce 検索結果ページのテンプレートを作成する

Builder をオンにした後、検索結果ページを作成する必要があります。 それを行うには:
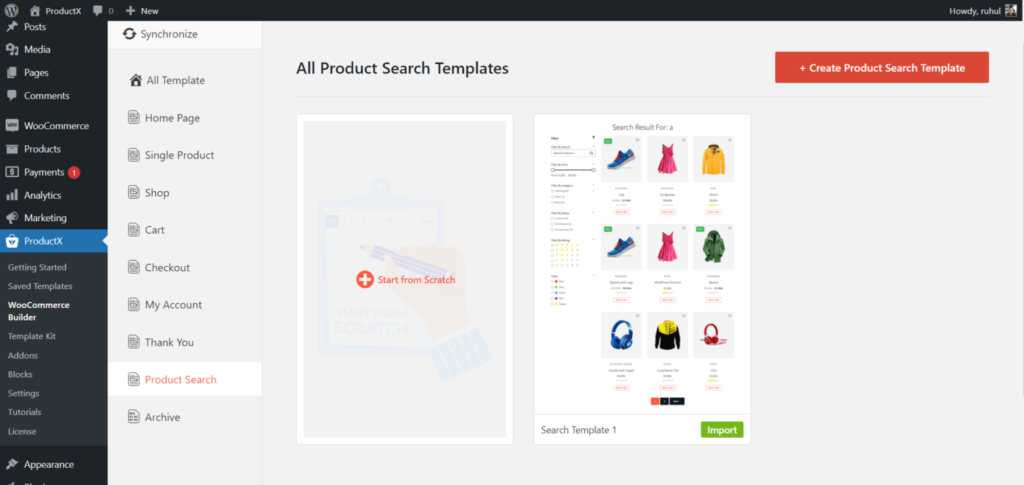
- WordPress ダッシュボードに移動します。
- ProductX を選択し、WooCommerce Builder に移動します。
- [商品検索を追加] を選択します。
- [最初から作成する] (最初から作成する場合) または [テンプレートをインポートする] (既製のテンプレートが必要な場合) を選択します。
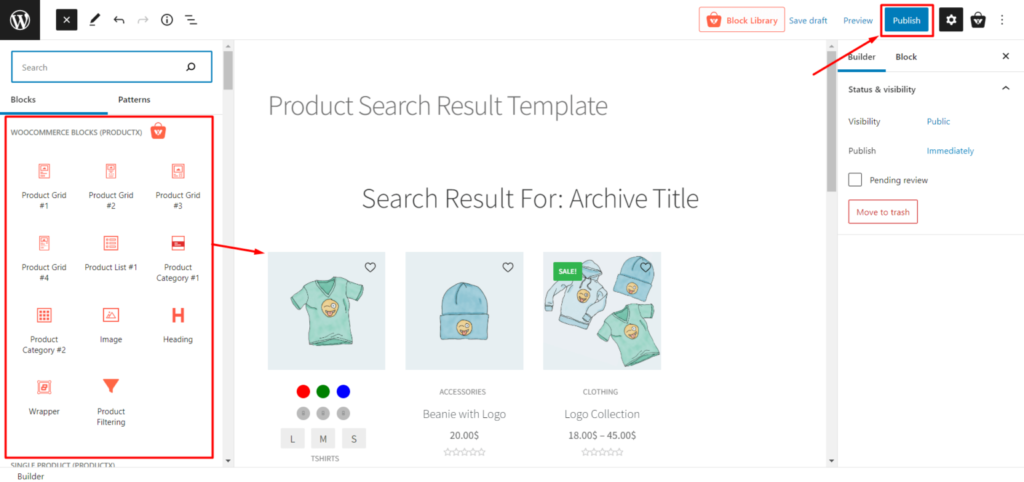
- テンプレートに名前を付け、アイコン (ブロック挿入機能の切り替え) をクリックし、目的のブロックを追加して製品検索ページを完成させます。
- 次に、[公開] をクリックします。
以上で、WooCommerce 検索結果ページ テンプレートの作成は完了です。
ステップ 4: WooCommerce 検索結果ページを配置する

検索結果ページのテンプレートができました。 次に、設定する必要があります。 まず、このガイドの助けを借りていくつかのブロックを追加して、WooCommerce 検索結果ページを計画します。
誰にとってもプロセスを簡単にするために、必要なブロック専用の特定のセクションを用意しました。 どれが:
- アーカイブのタイトル
- 製品グリッド
これらのブロックを使用して、検索結果ページを自由にデザインできます。 次に、発行をクリックしてページを発行します。
ステップ 4: WooCommerce 検索結果ページをカスタマイズする
検索結果ページの作成とデザインはすでに完了しているので、ここから変更に進みます。
デフォルトでは、ProductX で検索結果ページを作成すると、ブロックによってさまざまなカスタマイズ オプションが提供されます。 それでは、ProductX がブロックに対してどのようなカスタマイズを行っているかを見てみましょう。
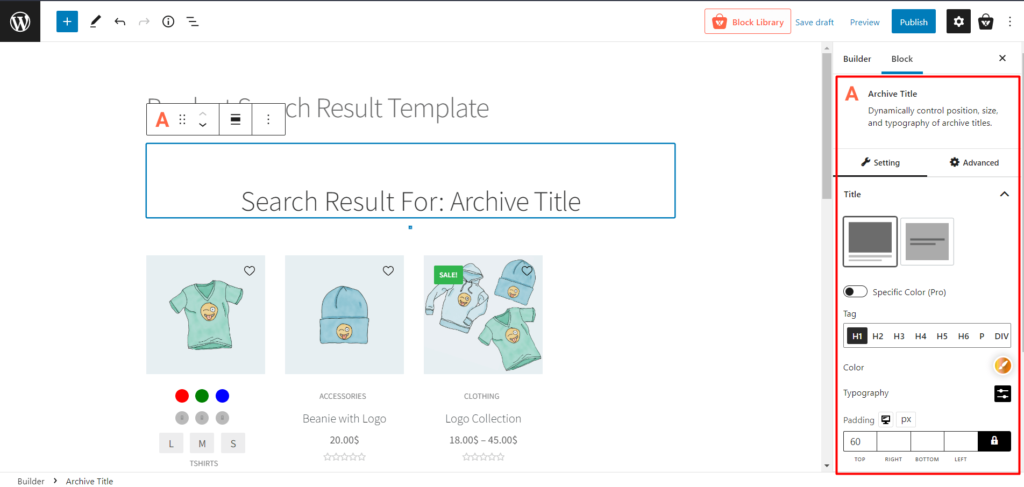
アーカイブ タイトル ブロック

WooCommerce の検索結果ページで動作する動的ブロックです。 ProductX を使用すると、次のことができます。
- あらゆる種類のタイポグラフィをカスタマイズします。
- 検索バーのカスタム プレフィックスを追加します。
- 画像を追加。
- 抜粋を追加し、タイポグラフィを変更します。
しかし、このブロックの秘密を教えましょう。プレフィックスでは、「検索結果:」をプレフィックス テキストとして使用します。 きっとあなたの検索ページが魅力的になるでしょう。
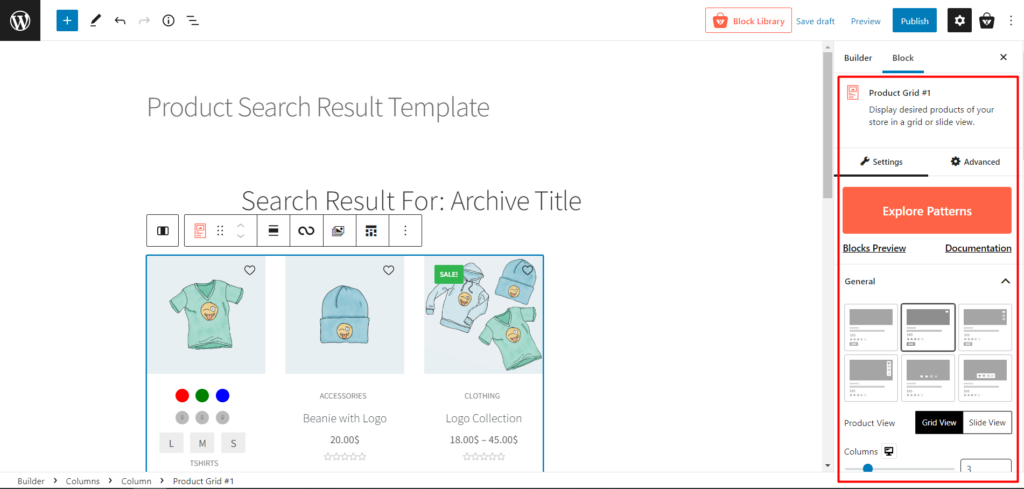
製品グリッド ブロック

これらは、ProductX で得られるデフォルトのブロックです。 これらのブロックを使用すると、次のことができます。
- 製品を表示します。
- ビューを変更します。
- 製品グリッドのサイズをカスタマイズします。
- 商品の「ホット」、「セール」、「在庫あり」タグを表示します。
- 価格、レビュー、および製品に関する追加情報を表示します。
- タイトルを表示してカスタマイズします。
- などなど。
このブロックのもう 1 つのヒントは、ページネーションが検索ページに必須であるため、常にページネーションを有効にすることです。
結論
この記事は、WooCommerce の検索結果ページをカスタマイズする方法を理解するのに役立ちました。 ご不明な点がございましたら、お気軽にお問い合わせください。喜んでお手伝いさせていただきます。
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。

WordPress でプログラムによって投稿またはページを作成する方法


WordPress の投稿をグリッド レイアウトで表示する最良の方法

任意のテーマに WordPress ページネーションを追加する方法

Gutenberg Post Blocks – ベスト ポスト ブロック プラグイン第 1 位
