プログラムでWooCommerceShopのURLを取得する方法
公開: 2021-08-14WooCommerce ShopのURLを取得する方法をお探しですか? 変更しますか? あなたは正しい場所に来ました。 この投稿では、WooCommerce ShopのURLをプログラムで取得する方法と、それを最大限に活用するために編集する方法を紹介します。
デフォルトのWooCommerceショップページのURL
ご存知かもしれませんが、WooCommerceオンラインストアのデフォルトのショップページは、スラッシュと文字列「shop」が付いたWebサイトのURLです。 例: https://websitedomain.com/shop。 そのため、ほとんどの場合、WooCommerceを使用して構築されたeコマースストアのショップURLを簡単に知ることができます。
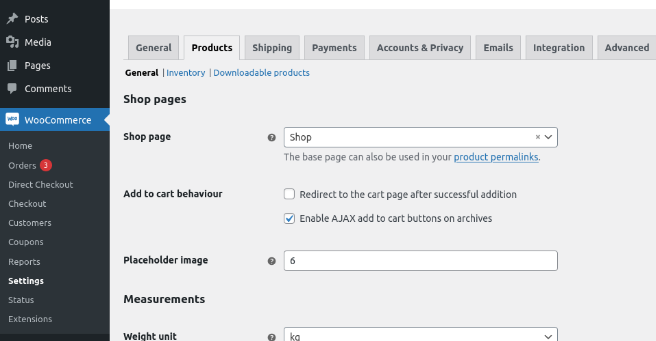
バックエンドでは、ダッシュボードで[WooCommerce]> [設定]> [製品]に移動してショップのURLを見つけることができます。

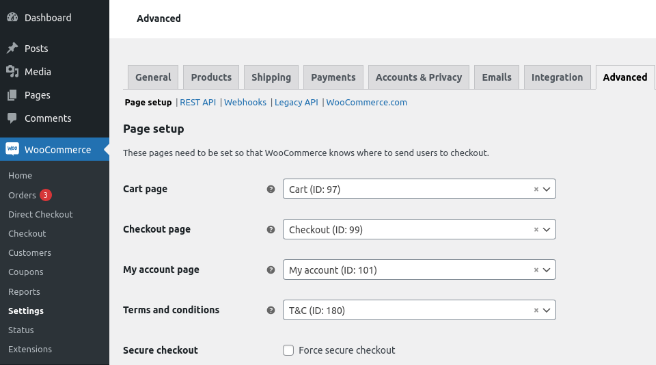
さらに、カート、チェックアウト、マイアカウント、利用規約など、残りのWooCommerceページを見つけるには、[詳細設定]タブに移動する必要があります。

ご覧のとおり、WooCommerceストアのショップURLを知るには、管理ダッシュボードの設定ページを開くだけです。 しかし、リンクを構築したり、コードを使用して何らかの検証を実行したりするためにURLを取得する必要がある場合はどうでしょうか。
次のセクションでは、ショップのURLをプログラムで取得する方法とその他の役立つヒントを紹介します。
WooCommerceショップのURLを取得する方法
まず、WooCommerceでショップのURLを取得する方法を見てみましょう。 次のスニペットを使用すると、Webサイトのベースショップを取得できます。
$ shop_page_url = get_permalink(wc_get_page_id( 'shop'));
フロントエンドにURLを印刷するには、フックを使用できます。 フックに慣れていない場合は、このガイドを参照することを強くお勧めします。
この例では、 wp_headerフックを使用して、URLがヘッダーの上に出力されるようにします。
add_action( 'wp_head'、function(){
$ shop_page_url = get_permalink(wc_get_page_id( 'shop'));
エコー$ shop_page_url;
}ショップのURLを取得したので、それをカスタマイズするためのさまざまな例を見てみましょう。
注:次のすべてのスクリプトをテストするには、get shopURLサンプルスクリプトを使用することをお勧めします。
WooCommerceショップのURLを変更する方法
このセクションでは、WooCommerceでベースショップのURLを変更する方法を紹介します。 これを行うには、最初にショップが印刷される新しいページを作成する必要があります。
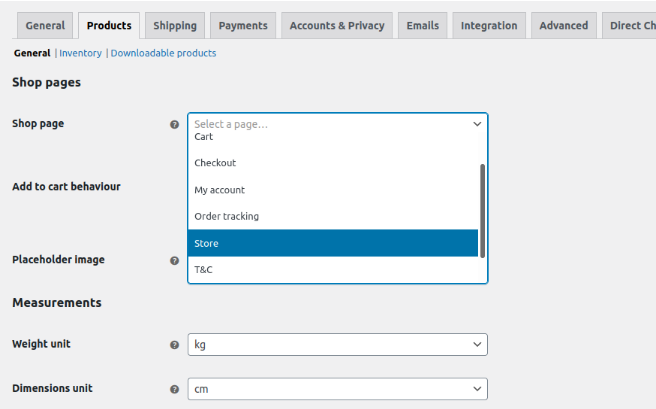
WooCommerceダッシュボードで、 [ページ]> [新規追加]に移動し、空のページを作成して名前を付けます。 この後、 WooCommerce設定ページに移動し、[ショップページ]オプションのドロップダウンを使用して、新しく作成したページを選択します。 この例では、 Storeという新しいページを作成しました。

それでおしまい! 今後、ショップページは作成した新しいページになります。 この新しいベースショップのURLはすべての商品を印刷し、すべてがデフォルトのショップページと同じになります。
同様に、[詳細設定]タブから同じことを行い、カート、チェックアウト、マイアカウント、および利用規約のページを変更できます。
WooCommerceページのURLを取得する方法
WooCommerceショップのURLを取得して変更する方法を見てきました。 次に、他のページのURLをプログラムで取得して、スクリプトで使用できるようにする方法を見てみましょう。
チェックアウトURLを取得する
プログラムでチェックアウトURLを取得するには、 wc_get_checkout_url()関数を使用できます。
$ checkout_page = wc_get_checkout_url();
チェックアウトをカスタマイズする方法の詳細については、この完全ガイドをご覧ください。
マイアカウントのURLを探す
「マイアカウント」ページのURLを取得するには、次のようにget_permalink()関数を再度使用できます。
$ account = get_permalink(wc_get_page_id( 'myaccount'));
マイアカウントページは通常見落とされますが、顧客体験を向上させるのに役立ちます。 それを最大限に活用する方法の詳細については、WooCommerceのマイアカウントページを編集するためのチュートリアルを確認してください。
カートのURLを取得
同様に、 get_permalink()関数を使用してカートのURLを取得できます。
$ cart = get_permalink(wc_get_page_id( 'cart'));
ショップに戻るURLをカスタマイズする
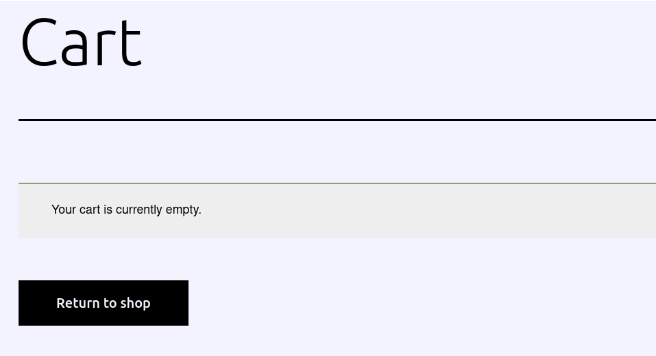
次に、もう少し複雑な例を見てみましょう。 Return to ShopURLをカスタマイズする方法を見てみましょう。 ショップに戻るURLは、ショップが空のときに表示されるリンクまたはボタンです。

デフォルトでは、そのリンクまたはボタンでショップページに移動しますが、URLをカスタマイズして、ユーザーを任意のページに移動できます。
たとえば、カートページの[ショップに戻る]リンクのURLを変更して、ユーザーをホームページに誘導する場合は、次のスクリプトを使用します。
add_filter( 'woocommerce_return_to_shop_redirect'、 'QuadLayers_change_return_shop_url');
関数QuadLayers_change_return_shop_url(){
home_url();を返します。
} ご覧のとおり、 home_url()関数を使用しているため、ホームページにリダイレクトされますが、戻り行を編集して、任意のカスタムURLを追加できます。 たとえば、ユーザーをブログページにリダイレクトするには、リターン行で次を使用する必要があります。return'https: return 'https://www.yourdomain.com/blog';

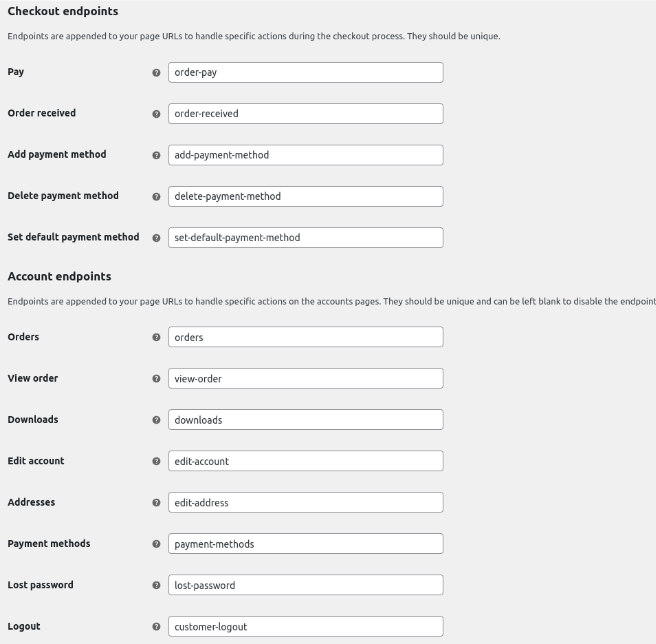
WooCommerceエンドポイント
この時点で、一部のWooCommerceページは実際にはページではなく、代わりに現在のURLに追加された単純なスラッグであることを知っておく必要があります。 これらはエンドポイントと呼ばれ、 WooCommerceの設定ページで編集できます。

これらのエンドポイントは注文またはアカウントに関連しており、注文がある場合またはユーザーがログインしている場合にのみ表示される特別なコンテンツをトリガーします。これらのことが起こらない場合、ユーザーはホームページにリダイレクトされます。
支払いページのURLを検索
これは、支払いエンドポイントに正常に到達するために既存の注文が必要なため、ユーザーがカートに商品を追加した場合にのみ機能します。
$ t =新しいWC_order; $ payment_page = $ t-> get_checkout_payment_url();
IDを使用して製品のURLを取得する
次のように、IDとget_permalink()関数を使用して任意の製品URLを取得できます。
$ product_id = 34; $ product_url = get_permalink($ product_id);
または、製品の名前(WordPress Pennant)を使用することもできます。
$ product = get_page_by_title( 'WordPress Pennant'、OBJECT、 'product'); $ producturl = get_permalink($ product-> ID);
ホームURLを取得
その名前が示すように、 home_url(); 関数は、WebサイトのホームページのURLを返します。
$ home_page = home_url();
Webサイト情報を取得する
最後に、これは、少しのコードを使用していくつかの関連情報を取得する方法です。
- ウェブサイト名を取得する
$ site_title = get_bloginfo( 'name');
- ウェブサイトの説明を取得する
$ site_decription = get_bloginfo(description);
- アクティブなテーマ
$ my_theme = wp_get_theme();
- PHPバージョン
$ php_version = phpversion();
- サーバーの日付と時刻
$ info = getdate(); $ date = $ info ['mday']; $ month = $ info ['mon']; $ year = $ info ['year']; $ hour = $ info ['hours']; $ min = $ info ['minutes']; $ sec = $ info ['seconds'];
ボーナス:WooCommerceショップページを編集する方法
ショップページのURLを見つけて変更する以外に、ショップページを編集することもできます。 優れたショップページはeコマースの成功に不可欠であるため、カスタマイズすることで顧客の満足度を高め、売り上げを伸ばすことができます。
それでは、WooCommerceでショップページを編集する方法を見てみましょう。
- 子テーマを作成する:子テーマがない場合は、子テーマを作成するか、これらの子テーマプラグインのいずれかを使用できます。
- ファイル構造:子テーマに移動し、 WooCommerceというフォルダーを作成します。 次に、その中にarchive-product.phpというファイルを作成します
- ショップページのコンテンツ:ショップコンテンツを最初から作成しないようにするために、いくつかのテンプレートを使用します。 親テーマに移動し、 single.phpまたはindex.phpファイルを探します。 テーマにボットファイルがある場合は、 single.phpのみをコピーしてください。 次に、前に作成したWooCommerceフォルダーにファイルを貼り付けます。 次に、 archive-product.phpファイルを削除し、ここに貼り付けたファイルの名前をarchive-product.phpに変更します。
- ショートコード:ショップページをカスタマイズするには、ショートコードを使用します。 たとえば、最大9個の製品の3列に製品を表示する場合は、次のショートコードを使用します。
[
products limit="9" columns="3"]
または、最も人気のある製品を表示することもできます。 これを行うには、次のショートコードを使用します。
[ products orderby="popularity" ]これらはほんの一例ですが、ショップページをカスタマイズするためにできることは他にもたくさんあります。 詳細については、WooCommerceショップページの編集方法に関するガイドをご覧ください。
結論
要約すると、WooCommerceダッシュボードから、ストアのショップURLを簡単に見つけることができます。 ただし、URLを取得する必要がある場合は、少しのコードが必要になります。
このガイドでは、WooCommerceショップのURLをプログラムで取得する方法を説明しました。 さらに、ショップのURLを変更する方法と他のページのURLを取得する方法を学びました。 最後に、ショップページをカスタマイズして最大限に活用する方法の概要も示しました。
このチュートリアルは役に立ちましたか? 他に書きたいガイドはありますか? 以下のコメントでお知らせください!
オンラインストアを最大限に活用するには、次の投稿を確認してください。
- ありがとうページをプログラムでカスタマイズする方法
- WordPressログインページの編集方法を学ぶ
- WooCommerceの[カートに追加]ボタンをカスタマイズする方法
